Как сделать векторное изображение в Фотошопе
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
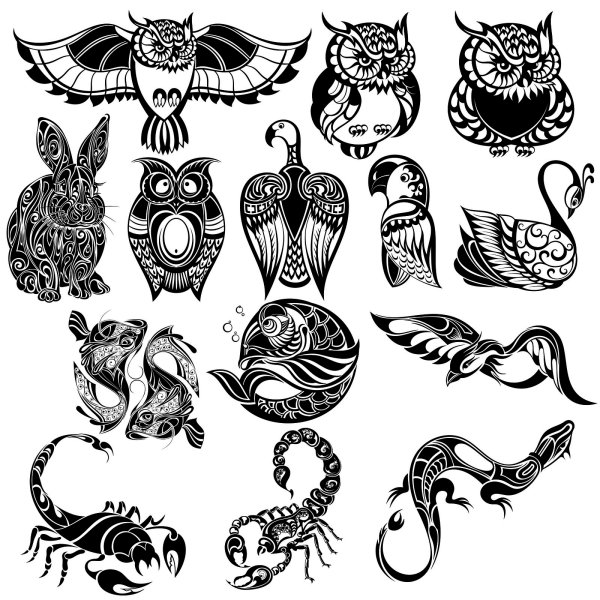
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии. Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка «в кривых»
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Векторные и растровые изображения: форматы, отличия
25 Февраля 2022
Кирилл Иванов
Время чтения: 4 мин.
Графические файлы, которые используются при печати различной полиграфической продукции, могут быть представлены в векторном или растровом формате. Каждый из файлов имеет свои преимущества и особенности, зная о которых можно сделать правильный выбор в пользу определенного типа изображения при разработке буклетов, каталогов, листовок и других видов полиграфических изделий.
Содержание статьи
- Растровая графика
- Векторная графика
- Сравнительные характеристики растра и вектора
- Конвертация между форматами
Растровая графика
Когда необходимо максимально реалистично передать на печати естественный объект с множеством деталей (портрет, пейзаж и пр.), в полиграфии и веб-дизайне применяется растровая графика. Растр – это одно или несколько изображений, состоящий из разноцветных точек-пикселей, расположенных в определенной последовательности.
Графику на основе растра ценят за следующие преимущества:
- С ее помощью можно создать изображение любого уровня сложности
- Полная передача цветовой гаммы и градиентов
- Широкая сфера использования
- Быстрая обработка картинки
Вместе с тем, растровые изображения имеют некоторые недостатки:
- Четкость изображения снижается при увеличении масштаба
- Сложно вывести на печать на плоттере
- Сложное изображение или высокая глубина цвета делают файл тяжелым, и он занимает много место на жестком диске.

Растровый файлы имеют множество форматов и разное сжатие. Принято различать несколько основных типов растровых картинок:
- используемый для большинства картинок в интернете формат JPG. Отличается усредненными свойствами цвета и хорошими параметрами сжатия;
- растровые файлы, применяемые для сохранения высокого качества изображения – PNG. Также часто используется в интернете за счет очень качественного формата;
- формат без сжатия BMP, используемый в операционной системе Windows. Изображение занимает достаточно много места на жестком диске;
- GIF-файлы, состоящие максимум из 256 цветов;
- TIFF формат, широко используемый в печати. Безусловное преимущество – способность сохранять исходные цвета в любом цветовом пространстве;
- RAW – самый лучший формат для создания высококачественных снимков.
Векторная графика
В отличии от растровых, векторные картинки состоят из множества отдельных изображений (линий, кривых, фигур), которые определены за счет математических уравнений. Эта особенность выигрышно сказывается на качестве и четкости рисунка. Что очень важно и является существенным плюсом векторной графики, при увеличении масштаба изображение не проигрывает в качестве. Поэтому можно выбирать абсолютно любой размер картинки, и она останется резкой и четкой при печати.
Эта особенность выигрышно сказывается на качестве и четкости рисунка. Что очень важно и является существенным плюсом векторной графики, при увеличении масштаба изображение не проигрывает в качестве. Поэтому можно выбирать абсолютно любой размер картинки, и она останется резкой и четкой при печати.
Векторная графика постоянно модернизируется (к примеру, разработка такой функции как градиентная сетка). Благодаря этому удается добиться более реалистичного изображения при печати (однако растровая графика на данный момент все же находится на более высоком уровне).
Векторное изображение может создаваться только в специальной программе (Corel Draw, Adobe Illustrator и пр). К сожалению, невозможно сохранить или отсканировать картинку без использования трассировки. Но зато можно легко преобразовать векторное изображение в растровое, чего не сделаешь наоборот.
Основной недостаток векторной графики — отсутствие реалистичности картинки, а также библиотеки фильтров, при помощи которых можно создавать оригинальные эффекты.
Чаще всего при помощи векторной графики формируют рекламную продукцию, дизайн интерьера, эмблемы и другие простые элементы. Основные редакторы: Corel DRAW и Adobe Illustrator.
Сравнительные характеристики растра и вектора
|
растр |
|
|
Реалистичное изображение |
Реалистичности изображения добиться практически невозможно |
|
Для создания растрового изображения не обязательно использовать профессиональную редакторскую программу |
Для создания векторного изображения использование профессиональной редакторской программы обязательно |
|
При печати требуется высокое разрешение |
Превосходное качество при печати |
|
Некоторые растровые изображение возможно векторизировать, но со значительной потерей качества |
Векторные картинки можно растрировать без потери качества изображения |
|
Минимальные возможности редактирования файла |
Больше возможностей редактирования |
|
Файл тяжелый |
Файл легкий |
Конвертация между форматами
Чтобы конвертировать векторный файл в растровый необходимо экспортировать изображение в растровый формат.
- Импорт растрового файла в программу векторной графикой с дальнейшей трассировкой.
- Трассировка растрового файла в онлайн-редакторе.
Однако указанные выше пути решения подходят исключительно для простых элементов, без перехода оттенков, с максимально четкими контурами. В остальных случаях требуется исключительно отрисовка вручную по растровому изображению.
У векторной и растровой графики есть свои преимущества и недостатки. Но рассматривать их можно лишь в контексте определенной сферы использования. Там, где нужно добиться четкого, яркого и максимально реалистичного изображения лучше сделать выбор в пользу растра. А если необходимо получить превосходное качество печати, лучше подойдет вектор.
Вам будет интересно
Tutorial: Trace Photos — Vector Magic
В этом руководстве описывается, как использовать Vector Magic Desktop Edition для создания интересных визуальных эффектов с фотографиями. Этот процесс обычно называется векторизацией или трассировкой.
Векторизация фотографий часто выполняется вручную, но в этом руководстве объясняется, как можно использовать Vector Magic, чтобы сделать этот процесс быстрым и простым для определенных типов фотографий.
Этот процесс обычно называется векторизацией или трассировкой.
Векторизация фотографий часто выполняется вручную, но в этом руководстве объясняется, как можно использовать Vector Magic, чтобы сделать этот процесс быстрым и простым для определенных типов фотографий.
К каким изображениям относится это руководство?
Этот учебник делает применимым к:
- Фотографии, особенно с высокой контрастностью, например силуэты
не распространяется на :
- Отсканированные изображения, которые изначально были нарисованы или напечатаны на бумаге. См. отдельный учебник
- Растровые изображения, растеризованные в цифровом виде из векторного оригинала. См. отдельный учебник
- Изображения, нарисованные в инструменте редактирования растровых изображений, таком как Photoshop.
Что мне нужно, чтобы следовать этому руководству?
В этом руководстве используется Vector Magic Desktop Edition.
 Вы можете скачать пробную версию со страницы настольного приложения.
Вы можете скачать пробную версию со страницы настольного приложения.Онлайн-версия очень похожа на полностью автоматический режим в настольной версии. Пользовательский интерфейс выглядит немного иначе, и нет поддержки прозрачности. Помня об этих предостережениях, вы также можете использовать онлайн-версию, чтобы следовать этому руководству.
Фотографии против логотипов
В Vector Magic мы различаем векторизацию логотипов (слово, которое мы используем для обозначения любой иллюстрации с плоской заливкой, которая была или должна быть векторной графикой) и векторизацию фотографий.
С логотипами обычно правильная векторизация.
Как правило, кто-то изначально рисовал логотип в векторном редакторе, и цель векторизации — восстановить этот потерянный оригинал.
Мы называем это «реконструктивной» векторизацией, потому что цель состоит в том, чтобы восстановить исходное векторное изображение.
С фотографиями дело обстоит не так просто. При векторизации фотографии нет единственно правильного ответа. Какой результат должен быть выдан, зависит от того, что ищет пользователь. Мы называем это «вдохновляющей» векторизацией, потому что фотография служит источником вдохновения для векторного искусства.
Векторизация высококонтрастных фотографий
Из различных типов векторизации фотографий наиболее привлекательным я считаю векторизацию высококонтрастных сцен, особенно содержащих силуэты. В этом разделе описываются некоторые приемы для получения хороших результатов при выполнении этого типа векторизации.
Чайки в силуэте
Рассмотрим следующее исходное изображение (показано в уменьшенном размере, полноразмерное изображение доступно здесь):
Ловкий трюк — использовать режим «Лого со смешанными краями», а не фоторежим.
Фоторежим использует столько цветов, сколько алгоритм считает нужным для достижения некоторой приблизительной погрешности.
Попробуйте настройки:
- Базовый мастер
- Логотип со смешанными краями (сглаживание)
- Низкое качество
- Фиксированные цвета (3 цвета)
Это приводит к следующему векторизованному результату (доступен в формате SVG здесь):
Этот результат резко отличается от результата в фоторежиме (скачайте SVG здесь):
Канадские журавли в полете
Еще одна интересная фотография птиц в силуэте — это один из канадских журавлей в полете (полная версия доступна здесь):
Опять же, ограничивая палитру, мы можем добиться интересного визуального результата. Здесь настройки: логотип со смешанными краями, средний, 5 фиксированных цветов. SVG можно скачать здесь, а предварительный просмотр показан ниже:
Это можно сравнить с результатом при использовании фоторежима (SVG доступен здесь):
Одна интересная вещь, которую вы можете сделать с векторизованной фотографией, — это извлечь только часть фотографии для включения в другую композицию. Например, на изображении ниже показаны журавли на простом белом фоне. Они могли бы сделать небольшую симпатичную графику для информационного бюллетеня организации, в названии которой есть слова Sandhill или Crane.
Например, на изображении ниже показаны журавли на простом белом фоне. Они могли бы сделать небольшую симпатичную графику для информационного бюллетеня организации, в названии которой есть слова Sandhill или Crane.
Векторизация других фотографий
Также можно добиться интересного визуального эффекта на других фотографиях. Рассмотрим эту картинку заката над облаками (полная версия здесь):
При обработке в режиме low photo результат (доступен в SVG здесь):
Или эта фотография скульптуры Родена (полная версия здесь):
При обработке в режиме среднего фото результат (доступен в SVG здесь):
Векторизация изображений | CorelDRAW
Векторизация изображений | CorelDRAWCorelDRAW
Развивайте свои навыки художника и дизайнера с помощью руководства CorelDRAW по векторному дизайну. Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
Содержание Как начинающий графический дизайнер или иллюстратор, вы знаете, как важно иметь четкие, четкие и универсальные файлы изображений. Когда вы начинаете с нуля, обычно легко проектировать в формате векторного файла. Но иногда клиент просит вас включить существующие файлы в ваш дизайн. Если вам повезет, это будет совместимый файл, но формат, с которым вы работаете, часто требует небольшой настройки. Именно тогда вам нужно будет узнать немного больше о процессе векторизации изображения.
Когда вы начинаете с нуля, обычно легко проектировать в формате векторного файла. Но иногда клиент просит вас включить существующие файлы в ваш дизайн. Если вам повезет, это будет совместимый файл, но формат, с которым вы работаете, часто требует небольшой настройки. Именно тогда вам нужно будет узнать немного больше о процессе векторизации изображения.
Что означает векторизация изображения? Это простое преобразование файлов, но чтобы помочь вам лучше понять процесс, мы разделим две категории форматов файлов изображений. Растровые изображения можно использовать во многих сценариях, но при изменении размера они могут становиться пикселизированными или размытыми. Эта потеря качества изображения связана с типом файла, в котором данные изображения хранятся в виде пикселей.
С другой стороны, векторная графика хранит те же данные в виде набора математически определенных точек, линий или фигур. Математические пропорции обеспечивают масштабируемость без потери качества изображения, что делает векторные изображения наиболее подходящими для большинства приложений графического дизайна.![]()
Когда жизнь дает вам растровые изображения, вот что вам нужно знать об их векторизации.
Зачем преобразовывать растр в вектор?
Прежде чем перейти к процессу векторизации изображения, давайте быстро еще раз рассмотрим преимущества использования векторов. Использование векторного формата позволяет создавать потрясающие масштабируемые изображения без потери качества. Благодаря векторному формату ваш клиент может использовать один и тот же файл дизайна для больших проектов, включая рекламные щиты и баннеры, а также для небольших проектов, таких как вышивка на одежде и визитные карточки.
Даже если изменение размера не требуется, существуют другие приложения, в которых совместима только векторная графика. Вышивальные машины, например, требуют векторных изображений для правильной настройки карты стежков. Масштабируемая векторная графика (SVG) также требуется для машин печати и резки, таких как персональный лазерный резак Cricut, что позволяет машине точно считывать и обрабатывать информацию о файле.
Как дизайнер вы будете работать с различными форматами файлов. Некоторые из наиболее распространенных форматов растровых изображений:
- JPEG
- BMP (растровое изображение)
- PNG (портативная сетевая графика)
- GIF (формат графического обмена)
- TIFF (файл формата изображения с тегами)
Несмотря на то, что эти файлы изображений распространены, существуют некоторые ограничения. Растровые файлы, как правило, имеют большие размеры, поскольку данные изображения хранятся в виде миллионов пикселей на изображение. Вот почему профессиональные фотографии, как правило, представляют собой огромные файлы; более высокое качество означает больше пикселей. Большие файлы могут ограничивать возможности хранения и совместного использования и требуют повышенной скорости компьютерной обработки, что затрудняет работу с высококачественными растровыми изображениями.
В качестве альтернативы, при использовании векторного формата изображения требуется хранить гораздо меньше данных, поскольку изображения преобразуются в математические формулы, создавая гораздо меньшие по размеру и переносимые файлы.
Разработчику векторной графики часто необходимо преобразовать ресурс растрового изображения в векторный формат. Это делает файл пригодным для использования в вашем дизайне и более практичным для многофункциональных приложений. Хотя векторизация фотографий с высокой детализацией не всегда может быть практичной, вы можете создавать пригодные для использования векторные изображения, извлекая лучшие аспекты изображения.
Как векторизовать изображение?
Векторизация изображения широко известна как трассировка вектора. Для векторной трассировки требуются программные инструменты для преобразования элементов растрового изображения на основе пикселей в серию математически построенных линий и фигур — данные, необходимые для векторного файла.
CorelDRAW предоставляет инструменты, необходимые для векторизации изображения. Ниже приведено простое пошаговое руководство по преобразованию в вектор. PowerTRACE делает процесс векторизации изображений простым, точным и настраиваемым, используя инструменты искусственного интеллекта, которые помогут вам выполнить работу.
- Шаг 1. Выберите изображение (растровый файл) и откройте его в CorelDRAW .
- Шаг 2: Решите, какую область исходного изображения вы хотите векторизовать
- Шаг 3. Используйте PowerTRACE для преобразования в вектор и удаления фона за один шаг
- Шаг 4. При необходимости обведите предполагаемую векторную форму с помощью инструмента «Граница»
- Шаг 5: Удалите фон растрового изображения
- Шаг 6. Используйте инструмент «Сглаживание» для плавных векторных линий и фигур
- Шаг 7.
 Сохраните новый векторный файл для включения в общий дизайн
Сохраните новый векторный файл для включения в общий дизайн
Вы также можете посмотреть это видео, чтобы узнать больше:
Доступ к инструментам PowerTRACE можно получить из меню Trace Bitmap CorelDRAW, а некоторые предустановки включают быструю векторизацию для различных проектов, включая штриховую графику, логотипы, картинки и изображения.
Заключительные мысли: векторизация изображения
Как графический дизайнер вы столкнетесь как с растровыми, так и с векторными изображениями. Чтобы ваши проекты были максимально универсальными и функциональными, вам необходимо использовать векторные форматы. Преобразование растрового изображения в векторный формат является жизненно важным шагом в начале процесса проектирования, которым должны овладеть все дизайнеры.


 Вы можете скачать пробную версию со страницы настольного приложения.
Вы можете скачать пробную версию со страницы настольного приложения. Сохраните новый векторный файл для включения в общий дизайн
Сохраните новый векторный файл для включения в общий дизайн