Что такое векторная графика — векторное искусство для начинающих
Создание векторного изображения в программных приложениях
Новички в области векторной графики могут начать работу с построения каркаса изображения, а затем детализировать его. Это похоже на дом: если стены построены неправильно, то входная дверь может не открыться, как бы ярко она ни была окрашена.
Начинающие художники, желающие создавать векторные иллюстрации, могут ознакомиться с приведенными ниже примерами иллюстраций в векторном формате, чтобы найти вдохновение:
Орландо Арокена: работа Арокены над плакатом для театральной премьеры «Дамбо» в 2019 году является отличной пошаговой демонстрацией создания легендарного изображения опытным иллюстратором с помощью векторов.
Сюзанна Пашке: работы Пашке отличаются высоким уровнем сложности и детализации цифровых изображений.
Криштиану Сикейра: работа Сикейры динамична и прекрасно подходит для изображения спортсменов и спортивных соревнований.
Хелен Хуан: ориентируясь на создание красивых иллюстраций для детских книг, Хуан искусно рисует векторных персонажей и пейзажи.
Не забудьте изучить основные принципы рисования и попрактиковаться в их применении, но не стесняйтесь нарушать правила: «Не существует никаких жестких правил, — говорит арт-директор Дилан Тодд, — но я думаю, что, прежде чем начать нарушать правила, нужно хорошо освоить фундаментальные принципы».
«Прежде чем начать нарушать правила, нужно хорошо освоить фундаментальные принципы».
Изучение основ работы с Illustrator может стать отличной отправной точкой для усвоения основных принципов — до того как вы начнете демонстрировать свои творческие возможности с помощью векторной графики. Узнайте, как эта платформа позволяет иллюстраторам создавать красивые функциональные изображения, которые могут использоваться самостоятельно или дополнить графический проект.
векторная графика PNG, векторы, PSD и пнг для бесплатной загрузки
Шри Рам ПНГ и векторной графики
2000*2000
абстрактное искусство фон векторная графика материал
1625*1877
эко автомобиль дизайн логотипа векторная графика
2000*2000
ketupat png и векторная графика для приветствия Ид Мубарак
1200*1200
ваниль векторной графики
5000*5000
камуфляж векторная графика
2000*2000
тайский спа векторная графика
1200*1200
милый кот танцующий иллюстрация векторная графика
5000*5000
Страстная пятница Иисус на кресте векторная графика
3000*3000
акварель цветочный фон векторная графика
1001*1001
америка ветеран день памяти день памяти флаг США художественное произведение с подставкой солдата на американском флаге хорошо для плаката футболка элемент и т д файл eps редактируемый слой векторной графики
5000*5000
реальность сосны ветки и конус векторной графики
397*358
король лев с короной логотип векторной графики
3338*3338
простой силуэт дерева логотипа векторная графика иллюстрации
5000*5000
голова змеи векторная графика
2000*2000
лента векторная графика дизайн текстовое поле
1200*1200
Тайский спа векторная графика
1200*1200
pongal векторная графика sankranthi дизайн прозрачный
2000*2000
Понгал векторная графика санкранти
2000*2000
Рамадан Карим фонарь 2018 векторная графика
1200*1200
лента векторная графика дизайн
1200*1200
милый единорог вытирая иллюстрации векторной графики
5000*5000
дизайн протектора карты высококачественной векторной графики
1200*1200
разбитое сердце векторная графика
5001*5001
черри векторной графики
5000*5000
клубничный векторной графики
5000*5000
праздник празднования золотого конфетти векторная графика черный фон
3333*3333
значки индикатора заряда батареи векторная графика
6250*6250
pongal векторная графика sankranthi прозрачный дизайн
2000*2000
большой плоской земли данные векторной графики загрузки изображений
2083*2083
Круглая зеленая векторная графика
5000*5000
Самарт автомобиль векторной графики
5000*5000
галактика леди таро элемент векторной графики
1200*1200
бородатый череп с векторной графикой
2500*2500
жизнь лучше с кофейными кошками и книгами векторной графики
1200*1200
красочное 3d письма 3d письма 3d письма векторной графики шрифты
1500*1500
трава комок векторная графика
2000*2000
Филиппинское барбекю векторной графики
6667*6667
счастливый Холи векторная графика
1200*1200
многоугольный единорог векторная графика
2000*2000
планета Земля с маской ковид 19 векторной графики вирусов корона
2000*2000
бородатый череп с векторной графикой
2500*2500
векторной графики
4168*4168
Рождественские каракули элементы векторная графика
3334*3334
иллюстрация векторной графики мусульман
1200*1200
гуру нанак джаянти гурпураб векторная графика
6250*6250
компас векторной графики
1200*1200
Рождественские каракули элементы векторная графика
3334*3334
геометрия векторной графики
2500*2500
футбол векторной графики
800*800
Растровая графика vs Векторная графика
Растровая графика vs Векторная графика
Растровая графика vs Векторная графика, кто победит в этой войне? Те, кто даже немного интересуется компьютерной графикой, знают, что графика не может быть нарисована с помощью приложений, таких как текстовые редакторы и электронные таблицы, для рисования графики требуются специальные приложения.![]()
Двумя популярными методами графического представления изображения являются — Raster и Vector.
В чем разница между растром и вектором? Это частый вопрос, который задают начинающие дизайнеры, веб-мастера, маркетологи и другие ребята, которые занимаются созданием и печатью изображений.
Пришло время уточнить разницу между растровыми и векторными изображениями.
В этой статье по растровым и векторным изображениям вы узнаете:
- Что такое растровая графика?
- Что такое векторная графика?
- Чем отличаются растровые и векторные изображения?
- Когда следует использовать растр или вектор?
Хотя эти методы имеют определенные сходство, но между ними есть значительные различия, которые мы обсудим в сегодняшней статье. Продолжайте читать, чтобы стать экспертом по растровым и векторным изображениям!
Растровая графика
Растровая графика состоят из отдельных цветных пикселей. Каждый цветной пиксель вносит свой вклад в общее изображение.
Растровые изображения можно сравнить с пуантилистскими картинами, которые составлены из серии разноцветных точек краски. Каждая точка в картине пуантилистов может представлять один пиксель в растровом изображении. Когда изображение рассматривается как отдельная точка, это просто цветная точка и ничего более. Но если смотреть в целом, цветные точки составляют яркую и детальную картину. Пиксели в растровом изображении работают таким же образом, это обеспечивает точную детализацию и попиксельное редактирование.
Растровые изображения способны воспроизводить сложные, разноцветные изображения, включая мягкие цветовые градиенты. Цифровые камеры создают растровые изображения, и все фотографии, которые вы видите в печати и онлайн, являются растровыми.
Растровые изображения идеально подходят для редактирования фотографий и создания цифровых рисунков в таких программах, как Photoshop и GIMP, и их можно сжать для хранения и оптимизации изображений в Интернете.
То, как вы можете использовать данное растровое изображение, зависит от его размера и качества. Качество часто определяется количеством пикселей на дюйм (или ppi), а также общие размеры изображения, также выраженные в пикселях (например, 5000 пикселей в ширину и 2500 пикселей в высоту).
Качество часто определяется количеством пикселей на дюйм (или ppi), а также общие размеры изображения, также выраженные в пикселях (например, 5000 пикселей в ширину и 2500 пикселей в высоту).
Чем больше ppi и размерные измерения, тем выше качество. Большинство печатных проектов требуют, чтобы изображения были, по крайней мере, 300 ppi.
Растровые изображения не могут быть увеличены до больших размеров. Когда они масштабируются, качество теряется и изображение становится размытым, поскольку каждый пиксель становится больше.
Хотя растровые изображения не могут быть увеличены, они могут быть уменьшены. Обычно это применяется для веб-изображений, часто сохраняемых в меньших размерах и с разрешением 72ppi или 96ppi.
Векторня графикаВ отличие от растровой графики, которая состоит из цветных пикселей, векторная графика состоит из путей, каждый из которых имеет математическую формулу (вектор), который сообщает пути, какую она имеет форму, с каким цветом граничит и каким заполняется.
Поскольку математические формулы определяют способ визуализации изображения, векторные изображения сохраняют свой внешний вид независимо от размера. Их можно масштабировать бесконечно. Векторные изображения можно создавать и редактировать в таких программах, как Illustrator, CorelDraw и InkScape.
Хотя векторы можно использовать для имитации фотографий, они лучше всего подходят для проектов, в которых используются простые сплошные цвета. Векторные изображения состоят из фигур, и каждая фигура имеет свой цвет; таким образом, векторы не могут достигать цветовых градиентов, теней и затенения, которые могут иметь растровые изображения (их можно имитировать, но для этого требуется растеризация части изображения — что означает, что это не будет настоящий вектор). Настоящая векторная графика состоит из штриховых рисунков, иногда называемых каркасами, которые заполнены цветом.
Поскольку векторы можно масштабировать без потери качества, они отлично подходят для логотипов, иллюстраций, гравюр, офортов, иллюстраций, вывесок и вышивок. Векторы не должны использоваться для цифровых картин или редактирования фотографий.
Векторы не должны использоваться для цифровых картин или редактирования фотографий.
Важно отметить, что, за исключением формата SVG, векторы должны быть растеризованы, прежде чем их можно будет использовать в Интернете.
Разница между растровой и векторной графикойПоскольку растровые изображения состоят из цветных пикселей, скомпонованных для формирования изображения, их нельзя масштабировать, не жертвуя качеством. Если вы увеличите растр, он будет пикселироваться или станет размытым. Чем ниже его разрешение (пиксели на дюйм), тем меньше должно быть изображение для сохранения качества.
Напротив, математические уравнения, которые формируют основу для векторов, пересчитываются при изменении их размера.
Разницу легко увидеть, если вы увеличите растр и вектор. Вы сможете увидеть отдельные пиксели в растровом файле, но вектор ни капли не поменяется и будет прежним.
С векторами разрешение не имеет значения.
Растровые изображения способны отображать множество цветов на одном изображении и позволяют редактировать цвета, выходящие за пределы векторного изображения. Они могут отображать более тонкие нюансы в свете и. Векторные изображения являются масштабируемыми, поэтому одно и то же изображение может быть спроектировано один раз и иметь неограниченный размер для любого размера — от визитки до билборда.
Хотя вектор можно сделать похожим на фотографию, мелкие нюансы смешанных цветов, теней и градиента не позволяют получить реалистичное изображение. Даже если бы это было возможно, процесс был бы мучительно утомительным, поскольку каждое изменение цвета требовало бы создания новой формы.
К векторам могут быть добавлены растрированные эффекты, но это не то же самое, что истинный вектор, и такие факторы, как масштабируемость и разрешение, являются факторами, которые необходимо учитывать.
Растрированные изображения способны отлично воспроизводить реалистичную графику: визуально идеальные сочетания цветов, оттенков, градиентов и теней. Конечно, в отличие от векторов, они по-прежнему ограничены размером и разрешением.
Наиболее распространенные типы растровых файлов являются: JPG, GIF, PNG, TIF, BMP и PSD. Наиболее распространенными типами векторных файлов являются: AI, CDR и SVG. И растры, и векторы могут быть отображены в формате EPS и PDF, где программное обеспечение, создавшее файл, определяет, является ли изображение растровым или векторным файлом.
Обычные программы для создания и редактирования векторов это: Adobe Illustrator, CorelDraw и InkScape. Наиболее популярными растровыми редакторами являются Photoshop (с ограниченными векторными возможностями) и GIMP.
Поскольку растровые изображения должны содержать всю информацию, необходимую для визуализации изображения (пиксели, цвета, расположение пикселей и т.д.), они могут иметь большие размеры файлов — и чем выше разрешение, тем больше размер файла.
Сжатие может помочь минимизировать размеры файлов, но по сравнению с векторами растры занимают много места. Почему? Поскольку векторы полагаются на вычисления, которые должны выполняться программами, которые их загружают, единственная информация, которую они должны содержать, — это их математические формулы.
Типография «Корвус» работает с 2005 года, постоянно наращивая техническое оснащение, клиентскую базу и объемы производства. Сегодняшний контакт-лист компании составляет 500 организаций г. Барнаула, Новоалтайска, Белокурихи, Бийска, Рубцовска, республики Алтай, Кемеровской области.
Мы занимаемся:
- Изготовлением картонажных изделий;
- Цифровой оперативной печатью;
- Листовой продукцией;
- Постпечатными услугами.

Бесплатная векторная графика которая должна быть у каждого дизайнера
Иногда разрабатывать подобную графику с самого нуля очень не просто да и занимает очень много времени. А денег, чтобы купить подобные исходники, не так уж и много. Тогда приходится рыться на множествах сайтов в поисках хотя бы нескольких красивых и качественных исходников, что, в свою очередь, очень трудно сделать.
По этому я сегодня Хочу представить Вам подборку качественной и бесплатной векторной графики, естественно, которую Вы сможете совершенно бесплатно скачать и использовать на своих проектах.
Огромное спасибо http://designrfix.com и рекомендую:
Векторная графика с треугольниками
Скачать
Графика в виде кристалов
Скачать
Векторные голубые треугольники
Скачать
Векторная графика — Triangles
Скачать
Красивая векторная фигура
Скачать
Тёмная и красивая векторная графика
Скачать
Векторный фон — белая зима
Скачать
Разноцветная векторная графика
Скачать
Векторная геометрическая абстракция
Скачать
Большой векторный треугольник
Скачать
Векторный круг
Скачать
Графика в виде оригами
Скачать
Геометрический шар
Скачать
Векторный фон из разноцветных треугольников
Скачать
Разноцветный векторный фон из кругов
Скачать
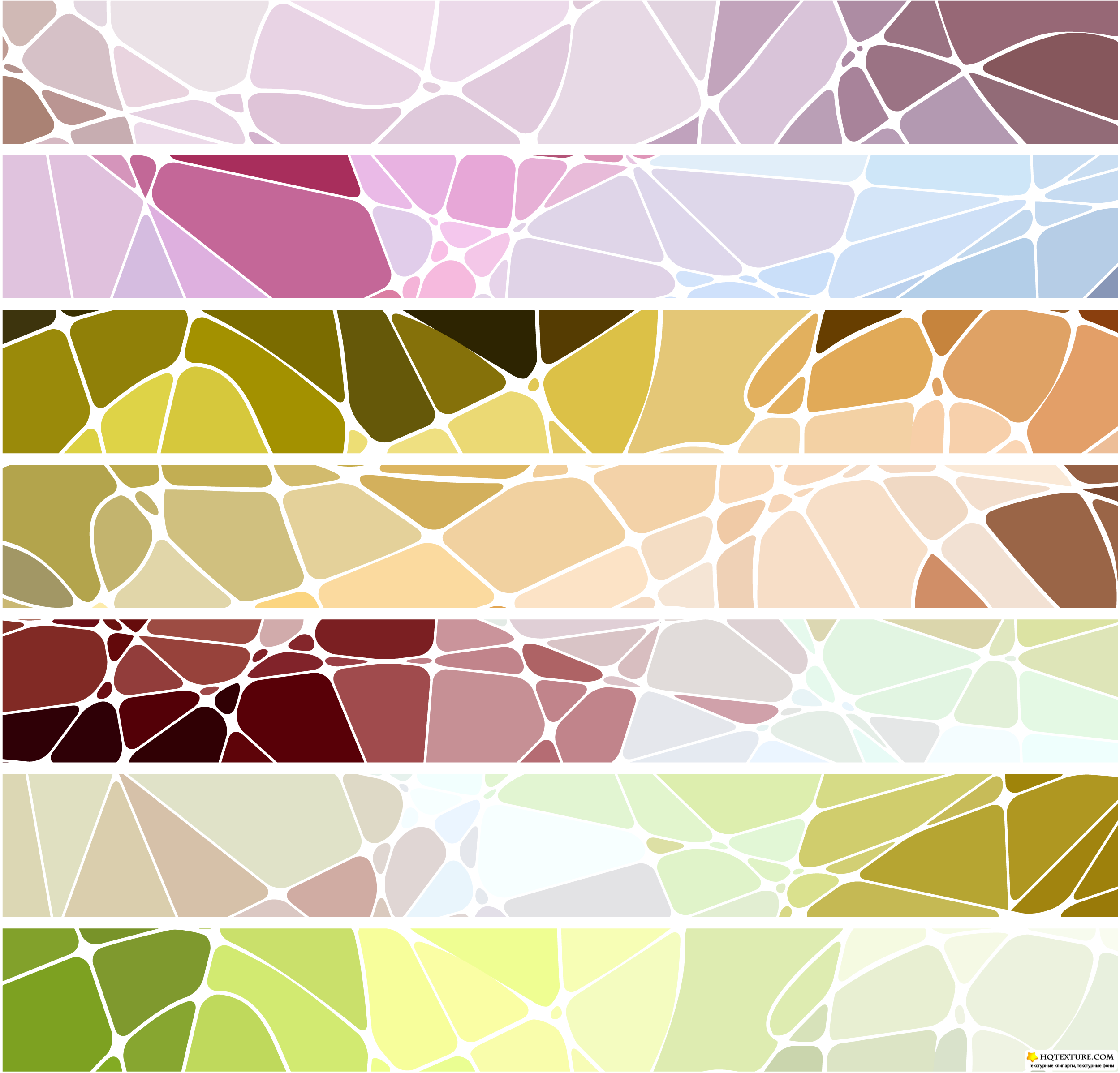
Векторные полосы
Скачать
Отличные векторные баннеры
Скачать
Ещё красивые векторные баннеры
Скачать
Баннеры с красивой векторной графикой
Скачать
Минималистические векторные баннеры
Скачать
Векторные баннеры с треугольниками
Скачать
Баннеры — Color Your Life
Скачать
Рождественские баннеры
Скачать
Векторные теги с пингвинами
Скачать
Векторная визитка с треугольниками
Скачать
Разноцветная векторная визитная карточка
Скачать
Синяя векторная визитка
Скачать
Векторные крылья
Скачать
Звезда в векторе
Скачать
Разноцветные флажки в векторе
Скачать
Векторная графика
<<Назад | Содержание | Далее>>
Основным логическим элементом
векторной графики является геометрический объект. В качестве
объекта принимаются простые геометрические фигуры (так
называемые примитивы — прямоугольник, окружность, эллипс,
линия). Благодаря этому форму, цвет и пространственное положение
составляющих изображение объектов можно описывать с помощью
математических формул.
В качестве
объекта принимаются простые геометрические фигуры (так
называемые примитивы — прямоугольник, окружность, эллипс,
линия). Благодаря этому форму, цвет и пространственное положение
составляющих изображение объектов можно описывать с помощью
математических формул.
Рис. 44. Геометрические примитивы.
Преимущества векторной графики:
— Она экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново.
—
Объекты векторной графики легко
трансформируются и масштабируются, что не оказывает
практически никакого влияния на качество изображения. Масштабирование, поворот, искривление сводятся к элементарным
преобразованиям над векторами.
Масштабирование, поворот, искривление сводятся к элементарным
преобразованиям над векторами.
— Программы векторной графики имеют развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно-графических и оформительских работ.
Недостатки векторной графики:
— Векторная графика ограничена в живописных средствах: в программах векторной графики практически невозможно создавать фотореалистичные изображения.
— Векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для растровой графики.
Средства работы с векторной графикой
Как и в случае с растровой графикой, для
работы с векторной имеется огромное количество программных
средств, освоение которых сложнее по сравнению с растровыми. К
основным относятся программы:
К
основным относятся программы:
— CorelDraw — это профессиональный графический редактор с богатыми настройками и развитой системой управления.
— Adobe Illustrator — основное достоинство программы в том, что она вместе с Adobe Photoshop и Adobe PageMaker образует достаточно мощный пакет для выполнения компьютерной верстки полиграфических изданий и разработки сложных документов.
— Macromedia Freehand — один из самых дружественных и интуитивно понятных векторных редакторов. Программа отличается простотой системы управления и высоким быстродействием, но ее возможности несколько скромнее, чем у предыдущих редакторов.
Основные векторные графические форматы
Своего рода стандартом стали форматы двух наиболее популярных профессиональных графических пакетов — Adobe Illustrator и CorelDRAW:
AI (Adobe Illustrator Document) —
поддерживают практически все программы, так или иначе связанные
с векторной графикой. Этот формат является наилучшим посредником
при передаче изображений из одной программы в другую, с РС на
Macintosh и наоборот. В целом, несколько уступая CorelDRAW по
иллюстративным возможностям, (может содержать в одном файле
только одну страницу, имеет маленькое рабочее поле — этот
параметр очень важен для наружной рекламы — всего 3х3 метра) тем
не менее, он отличается наибольшей стабильностью и
совместимостью с языком PostScript, на который ориентируются
практически все издательско-полиграфические приложения.
Этот формат является наилучшим посредником
при передаче изображений из одной программы в другую, с РС на
Macintosh и наоборот. В целом, несколько уступая CorelDRAW по
иллюстративным возможностям, (может содержать в одном файле
только одну страницу, имеет маленькое рабочее поле — этот
параметр очень важен для наружной рекламы — всего 3х3 метра) тем
не менее, он отличается наибольшей стабильностью и
совместимостью с языком PostScript, на который ориентируются
практически все издательско-полиграфические приложения.
CDR (CorelDRAW Document) —
основной рабочий формат популярного пакета CorelDRAW, являющимся
неоспоримым лидером в классе векторных графических редакторов на
платформе РС. Имея сравнительно невысокую устойчивость и
проблемы с совместимостью файлов разных версий формата, тем не
менее, формат CDR можно без натяжек назвать профессиональным. В
файлах этих версий применяется раздельная компрессия для
векторных и растровых изображений, могут внедряться шрифты,
файлы CDR имеют огромное рабочее поле 45х45 метров,
поддерживается многостраничность.
В
файлах этих версий применяется раздельная компрессия для
векторных и растровых изображений, могут внедряться шрифты,
файлы CDR имеют огромное рабочее поле 45х45 метров,
поддерживается многостраничность.
WMF (Windows Metafile) — еще один формат Windows, на сей раз векторный. Понимается практически всеми программами Windows, так или иначе связанными с векторной графикой. Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF стоит только в крайних случаях, поскольку он не может сохранять некоторые параметры, которые могут быть присвоены объектам в различных векторных редакторах, не воспринимается Macintosh-ами, и, самое главное, способен исказить цветовую схему изображения.
PDF (Portable Document Format) —
первоначально проектировался как компактный формат электронной
документации, но в последнее время все больше используется для
передачи по сетям графических изображений и смешанных
документов, содержащих как текст, так и графику. Формат PDF
является в полной мере платформонезависимым форматом, в
текстовой части которого возможно использование множества
шрифтов (которые содержатся непосредственно в документе, поэтому
документ будет выглядеть так, как задумал его автор, на любом
компьютере) и гипертекстовых ссылок, а также графические
иллюстрации любого типа (векторные или растровые). Для
достижения минимального размера PDF-файла используется
компрессия, причем каждый вид объектов сжимается по наиболее
выгодному для него алгоритму. Просматривать документы в формате
PDF и распечатывать их на принтере можно с помощью утилиты
Acrobat Reader, распространяемой компанией Adobe бесплатно.
Формат PDF
является в полной мере платформонезависимым форматом, в
текстовой части которого возможно использование множества
шрифтов (которые содержатся непосредственно в документе, поэтому
документ будет выглядеть так, как задумал его автор, на любом
компьютере) и гипертекстовых ссылок, а также графические
иллюстрации любого типа (векторные или растровые). Для
достижения минимального размера PDF-файла используется
компрессия, причем каждый вид объектов сжимается по наиболее
выгодному для него алгоритму. Просматривать документы в формате
PDF и распечатывать их на принтере можно с помощью утилиты
Acrobat Reader, распространяемой компанией Adobe бесплатно.
Особый класс программ для работы с любыми
видами изображений представляют программы-просмотрщики.
Они позволяют просматривать графические файлы различных
форматов, создавать фотоальбомы на жестком диске, перемещать,
переименовывать, изменять размеры, а также конвертировать из
одного формата в другой изображения. Лидером в данной области
является программа ACDSee.
Лидером в данной области
является программа ACDSee.
<<Назад | Содержание | Далее>>
Растровая и векторная графика: что для чего?
Как не запутаться в многообразии форматов графических изображений
В процессе работы с графическими изображениями часто возникает вопрос, какой программой открыть тот или иной файл. Знание возможностей и особенностей форматов графических изображений позволяет сделать правильный выбор для хранения и передачи информации. В данной статье Вы найдёте описание самых популярных форматов, их характеристики и область применения.
Всю компьютерную графику можно разделить на растровую и векторную, — остановимся на каждом виде подробнее.
|
Растровая графика |
Векторная графика |
|
При использовании растровой графики изображение отображается в виде большого числа пикселей (пиксель — мельчайший элемент изображения). Растровая графика позволяет воспроизвести любое изображение вне зависимости от сложности. |
При использовании векторной графики изображение формируется из математических описаний составляющих его графических объектов (отрезка, окружности, прямоугольника и т.п.). Векторная графика открывает неограниченные возможности для идеального масштабирования. |
|
Возможности |
|
|
|
Существует множество программ, работающих с графическими изображениями и использующих определенные графические форматы (способы кодирования информации).
Расширение файла в названии изображения указывает на используемый формат графики. Так, файлы *.bmp , *.tif , *psd, *.gif , *.png , *.jpg и др. соответствуют форматам растровых графических файлов. Файлы *.wmf , *.cdr, *.ai *, eps и др. соответствуют форматам векторных графических файлов.
Что определяют форматы графических файлов?
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
BMP (Bit MaP image) — родной формат Windows, применяется для хранения растровых изображений и обмена данными с другими приложениями. Способен хранить как индексированный (до 256 цветов), так и RGB-цвет (16,7 млн. оттенков).
TIFF (Tagged Image File Format) — включает в себя алгоритм сжатия без потерь информации, является лучшим выбором при импорте растровой графики в векторные программы и издательские системы. Ему доступен весь диапазон цветовых моделей от одноцветной до RGB, CMYK.
PSD (Adobe Photoshop Document) — родной формат популярного растрового редактора Photoshop, позволяет записывать изображение с полной информацией, проделанной в Photoshop.
GIF (Graphics Interchange Format) — формат, рекомендуемый для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на интернет-сайтах.
PNG (Portable Network Graphic) — недавно разработанный для Сети формат, призванный заменить собой устаревший GIF. Использует сжатие без потерь. Глубина цвета может быть любой, вплоть до 48 бит. Формат позволяет получать одинаковое отображение информации независимо от аппаратуры пользователя.
JPEG (Joint Photographic Experts Group) — этим форматом лучше сжимаются растровые картинки фотографического качества, в отличие от логотипов или схем. Чем больше степень сжатия, тем хуже качество изображения при открытии файла. В JPEG следует сохранять только конечный вариант работы.
WMF (Windows MetaFile) — еще один родной формат Windows. Искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не понимается программами на Macintosh.
CDR (CorelDRaw files) — в файлах применяется компрессия для векторов и растра отдельно, могут внедряться шрифты. Файлы имеют огромное рабочее поле 45х45 метров (этот параметр важен для наружной рекламы).
Файлы имеют огромное рабочее поле 45х45 метров (этот параметр важен для наружной рекламы).
AI (AdobeIllustrator files) — отличается наибольшей стабильностью и совместимостью с PostScript. Формат Illustrator является наилучшим посредником при передаче векторов из одной программы в другую, с РС на Macintosh и назад.
EPS (Encapsulated PostScript) — предназначен для передачи векторов и растра в издательские системы, создается почти всеми программами, работающими с графикой. Использовать его имеет смысл только тогда, когда вывод осуществляется на PostScript-устройстве.
Надеемся, вы получили необходимую информацию и теперь легко сможете сориентироваться в выборе того или иного формата для хранения изображения.
Растровая и векторная графика
Часто так или иначе коснувшись вопроса веб или полиграфического дизайна мы встречаем понятия растровая и векторная графика. В этом посте я постараюсь максимально подробно и доходчиво объяснить что это такое, где применяется и зачем нужно.
Растровая графика
С примерами растровой графики мы постоянно сталкиваемся в жизни: картинка в телевизоре, мониторе ноута, дисплеи планшета или смартфона — все это примеры растровой графики. Но что же такое растровая графика с технической стороны? Представьте шахматную доску, каждая клетка это минимальная, не делимая единица. В растровой графики принято называть такую минимальную единицу “пиксель”. Любое растровые изображение состоит из множества таких пикселей, которые создают своеобразную мозаику. Т.к. пиксели очень маленькие и их много, наш глаз воспринимает эту мозаику как цельное изображение.
По расширению файлов часто можно сразу понять, что они содержат в себе растровые изображение.
Форматы растровой графики
BMP, GIF, JPG и JPEG, PNG, PICT, PCX, TIFF, PSD (с некоторыми исключениями см. ниже)
Редакторы растровой графики
Их достаточно много, но основные это Photoshop и Paint brush (программа по умолчанию установленная на Windows), так же специализированные редакторы растровой графики для цифрового рисунка (например Сorel Painter).
Недостатки и ограничения растровой графики
Самым главным недостатком растровой графики является потеря качества при увеличении изображения. Что происходит когда вы растягиваете растровые изображение: между существующими пикселями графический редактор растровой графики создает дополнительные, а цвет применяет средний с сопряженными пикселями. В итоге мы получаем “размытое”, не четкое изображение. Кроме того файлы с растровой графикой имеют больший размер по сравнению с файлами векторной графики.
Если говорить о фотографиях или изображениях в которых надо передать фотографическое качество с полутонами — альтернативы раствором формату нет.
Векторная графика
Если вы не дизайнер, то с примерами векторной графики вы сталкиваетесь гораздо реже. Чаще всего векторная графика используется для создания макетов, наиболее распространена в полиграфическом дизайне. Векторная графика не может передать тона и полутона, но гораздо более удобна если речь идет о простых формах, текстах, контурных фигур. Принцип векторной графики: любой контур задается с помощью опорных точек, а все пространство рабочей области представляет собой систему координат. Любая фигура в таком пространстве описывается координатами опорных точек, соединяющими отрезками между ними и характеристиками заливки (цвет, градиент, паттерн) поверхности внутри. Т.е. любое векторное изображение это прежде всего математическая формула.
Принцип векторной графики: любой контур задается с помощью опорных точек, а все пространство рабочей области представляет собой систему координат. Любая фигура в таком пространстве описывается координатами опорных точек, соединяющими отрезками между ними и характеристиками заливки (цвет, градиент, паттерн) поверхности внутри. Т.е. любое векторное изображение это прежде всего математическая формула.
Форматы векторной графики
CDR, EPS, Ai, CMX, SVG, PSD (в некоторых случаях)
Редакторы векторной графики
Самые распространенные редакторы векторной графики это CorelDraw и Illustrator. Но есть еще одно важное исключение, которое появилось всего несколько лет назад. В Photoshop (исконно растровый редактор), есть теперь возможность использовать вектор. Поэтому Photoshop можно одновременно отнести и к редакторам растровой графики и к редактору векторной графики. Об этом рекомендую почитать отдельный пост вектор в фотошопе, где я подробно рассказываю о векторных инструментах.
Недостатки и ограничения векторной графики
Повторюсь, что векторная графика достаточно специализированная. Речи не может идти, что она сможет заменить растровый формат. Векторная графика не способна передавать тона и полутона как фотографическое изображение и служит для иных целей.
Преимущества векторного формата
Любое изображение в векторном формате можно легко масштабировать как в меньшую так и в большую сторону без потери качества. Что происходит при масштабирование векторного изображения: т.к. векторное изображение представляет собой математическое выражение, при увеличении или уменьшении программа пересчитывает координаты опорных точек и “перерисовывает” изображение по новой. Поэтому именно векторный формат обычно используется дизайнерами при разработке логотипа. Векторный логотип заказчик всегда сможет изменить в размене без потери в качестве (хоть увеличить до состояния баннера и обернуть свой офис 10 раз). Не маловажным преимуществом векторного формата так же является возможность быстрой коррекции цвета всего за пару кликов (т..png) к. цвет так же задается цифровым значением) и совсем небольшой размер файлов (математическая формула описывает только опорные точки, а не каждый пиксель рабочего пространства).
к. цвет так же задается цифровым значением) и совсем небольшой размер файлов (математическая формула описывает только опорные точки, а не каждый пиксель рабочего пространства).
Новые перспективы открываются для векторных изображений с появлением формата SVG который начинает широко использоваться в веб дизайне. Современные браузеры уже поддерживают этот графический формат, который позволяет масштабировать изображения в SVG без потери качества, что актуально например при адаптивности сайта.
Что такое векторное изображение?
«Что такое векторное изображение? Я не знаю, что это такое! Есть ли у меня один из них? Звучит страшно. Он мне нужен? »
Если вы когда-либо занимались графическим дизайном, вы, вероятно, сталкивались с термином векторная графика и задавали подобные вопросы. Не волнуйтесь, это хорошо. Давайте начнем с основ, чтобы вы знали, «что такое векторное изображение!»
Цифровые изображения можно разделить на две основные категории: растровая графика и векторная графика.
Растровая графика (файлы jpg / png / tiff)
Большинство людей знакомы с изображениями .jpg, такими как те, которые вы получаете с цифровой камеры. Если вы когда-либо увеличивали очень близкое изображение или увеличивали изображение в формате .jpg слишком большим, вы могли заметить, что изображение становится размытым, а цвета превращаются в маленькие квадраты или точки. Маленькие точки называются пикселями, а такое изображение называется растровой графикой. Если вам когда-либо приходилось редактировать цифровую фотографию, вы знаете, сколько времени может потребоваться на изменение самой мелочи.
Слева: полное изображение. Справа: изображение увеличено, чтобы показать квадратные пиксели, которые делают его растрированным.Векторная графика (файлы ai / eps / svg)
Так чем же отличается векторное изображение? Вы видите сотни векторных изображений в день и, вероятно, даже не замечаете этого. Большинство логотипов — это векторные файлы. В частности, векторная графика — это изображение, состоящее из точек, линий и кривых, основанных на математических уравнениях, а не из сплошных квадратных пикселей.
Это означает, что независимо от того, насколько велико или мало или насколько близко вы увеличиваете изображение, линии, кривые и точки остаются плавными.На таком изображении никогда не будет неровных линий или размытости, независимо от того, насколько оно увеличено. Кроме того, цвета разделяются на формы любого типа / размера (в отличие от множества маленьких квадратов, образующих цветную область), что позволяет изменять цвета в этой графике так же легко, как щелчок кнопки.
Почему это важно…
Итак, теперь, когда вы знаете, что такое векторная графика, вам нужно знать, почему это важно. В мире графического дизайна векторная графика составляет большую часть большинства печатных или публикуемых материалов.Например, логотипы всегда должны иметь векторный формат. Эти плавные линии и формы позволяют создавать печатные материалы высочайшего качества с твердым, однородным цветом и четким, ясным текстом. Вы можете использовать увеличенный векторный логотип на рекламном щите или уменьшить его для ручек и фирменных бланков. Иконки и другие иллюстрированные изображения также хорошо иметь в векторных файлах.
Иконки и другие иллюстрированные изображения также хорошо иметь в векторных файлах.
Векторная графика делает дизайн-проект намного проще и быстрее. Если у вас есть эти файлы под рукой, они могут сэкономить вашему графическому дизайнеру много времени, что, в свою очередь, сэкономит вам деньги и даст более качественный результат.
Обычному пользователю векторная графика редко используется, если у вас нет программного обеспечения для ее открытия (например, продуктов Adobe и QuarkXPress). Большинство людей будут называть векторную графику файлом .eps. Они также могут использовать расширение .ai для файлов Illustrator. Хотя вы можете никогда не использовать эти файлы лично или даже не иметь программ для их открытия, очень важно НЕ удалять файлы векторных изображений. Если вы когда-нибудь планируете выполнить работу по графическому дизайну или хотите, чтобы ваш логотип размещался на рекламных материалах, вас попросят файлы векторной графики.
«А что, если у меня нет векторной версии моего логотипа?»
Свяжитесь с дизайнером вашего логотипа, чтобы узнать, создавалась ли когда-либо векторная версия вашего логотипа, и запросите копию. Если векторная версия недоступна, часто их можно воссоздать из растровой графики, в зависимости от ее сложности и качества. Важно иметь и хранить комплект фирменного стиля для вашей организации, который, помимо прочего, содержит эту версию вашего логотипа.
Если векторная версия недоступна, часто их можно воссоздать из растровой графики, в зависимости от ее сложности и качества. Важно иметь и хранить комплект фирменного стиля для вашей организации, который, помимо прочего, содержит эту версию вашего логотипа.
«Всегда ли мне нужен векторный файл, если я занимаюсь дизайном?»
Не всегда. Есть способы использовать другие форматы файлов, но тип работы, которую вы выполняете, в конечном итоге определит, понадобятся вам векторные файлы или нет.
В конечном счете, если вы выполняете проектную работу, обязательно поговорите со своим дизайнером о форматах файлов, чтобы вы могли собрать соответствующие файлы или создать их, если они недоступны.
Нужна помощь?
Ищете, как найти новых клиентов и увеличить продажи, особенно в вашем районе? Не пропустите наш следующий БЕСПЛАТНЫЙ веб-семинар.Зарегистрируйтесь сегодня.
Преимущества векторной графики — Самодельный конструктор
Векторная графика сегодня широко используется для создания цифровой графики из-за многих преимуществ векторной графики над другими процессами редактирования изображений, такими как пиксельная графика.
Вот наиболее важные преимущества векторной графики:
- Они имеют «бесконечное» разрешение
- Они масштабируемы
- Они легкие (небольшой размер файла)
- Они создаются интуитивно
- Легко ими манипулируют
- Они легко повторно используются
- Они многоцелевые
- Они могут дают очень реалистичные результаты
- Их можно анимировать
- Их можно редактировать с помощью кода
- Они могут быть интерактивными
В этом посте я подробно освещаю наиболее важные преимущества векторной графики .Кроме того, я объясню, как они работают и некоторые из их наиболее важных применений.
# БОНУС: Я обсуждаю, когда использовать программы для растровой (пиксельной) графики, такие как Photoshop или Gimp, вместо векторной графики.
Как работает векторная графика Графические дизайнеры постоянно работают с векторными изображениями как часть своей повседневной жизни.
Итак, вы естественно спросите себя:
Что такое векторная графика?
Векторная графика состоит из точек (или координат) на экране, которые соединяются линиями и кривыми, называемыми контурами.Векторная графика широко используется для создания логотипов, штриховой графики, 3D-рендеринга и анимации, среди других примеров.
Сначала немного истории:
В начале 1960-х годов Иван Сазерленд разработал одну из самых первых компьютерных программ для создания графики на экране.
Он использовал свою программу Sketchpad для рисования линий на экране. Эта программа была предшественником программного обеспечения CAD (Computer Assisted Design) и векторной графики в целом.
Однако:
Математические основы векторной графики восходят по крайней мере к 1800-м годам с евклидовыми векторами, которые могут описывать две точки на плоскости, определяя их местоположение и направление.
Почему это важно?
Ну, векторная графика — это в основном координаты на плоскости.
Если мы знаем положение по крайней мере двух точек на плоскости, мы можем провести линию между этими двумя точками.
Помните те рисунки, соединяющие точки из нашего детства?
Векторная графика работает как рисунки, соединяющие точкиВот вкратце, как векторные программы визуализируют рисунки.
Теперь давайте посмотрим на их преимущества.
Преимущества векторной графикиВекторная графика имеет очень специфический набор преимуществ, которые делают ее уникальной и мощной.
Давайте рассмотрим каждый подробнее:
1.Векторная графика имеет бесконечное разрешениеМы говорим, что векторная графика имеет «бесконечное» разрешение, потому что она никогда не теряет своего качества, даже если вы увеличиваете ее до бесконечности.
Это означает, что они «не зависят от разрешения», в отличие от пиксельной (растровой) графики, которая сильно зависит от разрешения изображения.
Поскольку векторная графика зависит не от пикселей, а от координат на плоскости, мы можем увеличить линию, кривую или форму до любого размера, который нам нужен, и всегда видеть их точную форму и особенности.
Поскольку программное обеспечение всегда знает, где находятся точки на экране, оно всегда знает линию, соединяющую их.
Другими словами, он знает положение и направление между двумя точками.
Если бы мы увеличили линию на 3000%, мы бы бесконечно видели черный экран (если только наш экран не размером со здание).
2. Масштабируемость векторной графикиМасштабируемость — это «возможность изменения размера или масштаба.”
В векторной графике масштабируемость означает три основные вещи:
- Вы можете просматривать объекты любого размера по вашему желанию.
- Объекты можно легко увеличивать или уменьшать.

- Вы можете экспортировать векторную графику любого размера без ущерба для качества.
Во-первых, это означает, что вы можете захватить объект и быстро увеличьте крошечную деталь и изучите все ее особенности и быстро вернитесь к более удобному размеру. С векторами вы можете легко увеличивать и уменьшать масштаб.
Во-вторых, векторные программы позволяют вам захватить объект (например, круг, квадрат или звезду) и просто уменьшить его до микроскопических или огромных размеров в мгновение ока.
Векторная графика масштабируема.Наконец, вы можете экспортировать любой векторный объект в любое измерение без потери качества. Это означает отсутствие нежелательной пикселизации или размытия и, что более важно, отсутствие увеличения размера файла.
3. Облегченная векторная графика (небольшой размер файла) Векторные файлы содержат меньше информации, чем, например, пиксельные файлы (например, снимок, сделанный телефоном или цифровой камерой).
Они содержат в себе только набор координат вместо более сложной информации, такой как тысячи или даже миллионы пикселей на цифровой фотографии.
Это преимущество векторных файлов, поскольку они могут содержать очень сжатые чертежи, для создания которых требуется меньше информации.
Что это значит?
Вы можете иметь очень сложный векторный рисунок с множеством форм, текста, цветов и градиентов, но при этом иметь очень легкий файл.
Более того, вы можете увеличить размеры объекта и при этом иметь световой файл.
Тот же рисунок в формате пикселей потребует гораздо больше информации и, следовательно, создаст тяжелый файл (с точки зрения разрешения).
4. Векторная графика создается интуитивноВы можете создавать векторную графику аналогично тому, как вы рисуете на бумаге. Это так, потому что строительные блоки или векторная графика являются линиями.
Программное обеспечение для редактирования векторных изображений позволяет легко создавать фигуры, такие как квадраты, прямоугольники, круги и звезды, с помощью жестов, напоминающих рисунок на бумаге.
Кроме того, вы можете рисовать линии, чтобы создавать все, что захотите, точно так же, как рисование. Вы можете соединять линии, чтобы рисовать простые формы или даже сложные реалистичные иллюстрации.
5. Простота управления векторной графикойПомимо интуитивного создания объектов, вы можете легко и точно управлять векторной графикой.
Например, вы можете создать квадрат, взять его и перемещать по холсту (экрану компьютера). Теперь вы можете взять этот квадрат и масштабировать, вращать, наклонять или инвертировать его.
Вы можете создать линию (называемую штрихом) с двумя точками (называемыми узлами) и легко добавлять к ней другие узлы.
Вы также можете создавать кривые или дуги по пути, перемещая и редактируя узлы (они называются кривыми Безье).
Векторной графикой можно легко манипулировать. Вы также можете легко добавить цвет к создаваемым объектам, даже градиенты.
С помощью векторной графики вы можете легко создать объект, продублировать его и поместить в любое другое место на холсте.
Кроме того, вы можете захватить объект и воспроизвести его экспоненциально, быстро и легко, создав многочисленные копии объекта.
Вы даже можете создавать клоны объекта, которые изменяются в соответствии с преобразованиями оригинала.
Наконец, вы можете скопировать любой элемент рисунка и композиции и легко экспортировать или скопировать его в другую векторную композицию.
7. Векторная графика многоцелевого назначенияОдна замечательная вещь в векторной графике — это ее универсальность.
Современные программы векторной графики, такие как Inkscape или Illustrator, могут делать гораздо больше, чем просто линии на экране.
Вот несколько вещей, которые вы можете делать с векторными программами:
- Нарисуйте фигуры, например прямоугольники, круги, звезды, многоугольники и спирали.

- Создавайте текст и управляйте им, изменяя его форму, масштаб, наклон и т. Д.
- Выполните определенные преобразования в пиксельных изображениях, например, обрежьте их в формы или добавьте к ним фильтры.
- Создание цветовых градиентов и добавление их к рисункам.
- Добавление множества фильтров к рисункам, таких как текстуры и другие эффекты.
- Применение расширений (мини-программ), позволяющих еще больше преобразовывать чертежи.
Итак, вот действительно крутое преимущество:
Вы также можете выполнять пиксельные операции с векторными объектами, такие как добавление градиентов, пикселизация, размытие и широкий список фильтров.
Но:
Вы можете также выполнить некоторое редактирование пиксельных изображений, например базовое кадрирование, размытие или маскирование, и даже некоторое ретуширование.
Итак, в конечном итоге программное обеспечение для редактирования векторных изображений позволяет создавать и манипулировать не только векторами, но также текстовыми и даже пиксельными изображениями.
Векторная графика позволяет создавать очень реалистичные и точные рисунки.
Вы можете рисовать реалистичные иллюстрации в Inkscape.Например, вы можете создавать научные иллюстрации, технические чертежи, чертежи, карты, диаграммы и графики данных.
Это возможно, поскольку векторные программы позволяют управлять объектом с точностью до последнего миллиметра.
Вы можете точно перемещать его по координатам, по вертикальной и горизонтальной осям и сгибать с математической точностью.
Но вот загвоздка:
По моему опыту, вы можете добиться этого реалистичного вида только с неодушевленными предметами (хотя животные тоже могут выглядеть довольно реалистично).
Вы определенно можете рисовать удивительных людей с помощью векторной программы. Однако они всегда будут больше похожи на рисунок, чем на фотографию.
Пиксельная или растровая графика лучше подходят для работы с реальными изображениями реальных людей и естественных объектов.
Для создания базовой покадровой анимации можно использовать программное обеспечение векторной графики.
Это отличная функция, так как вы можете легко создавать рисунки с помощью векторных программ.
Вы можете анимировать векторные объекты, перемещая их, трансформируя, изменяя их цвет, изгибая их штрихи и т. Д.
Вы можете создать рамку для каждого преобразования. Затем вы можете объединить кадры, например, в GIF.
В Интернете можно найти множество векторных форматов, поддерживающих анимацию, например SVG или Flash.
10. Векторная графика может редактироваться с помощью кода
Большинство векторных форматов основаны на тексте, их читают как люди, так и компьютеры.
Что это значит?
Это означает, что векторный рисунок можно записать (запрограммировать) в виде файла.
Например, векторный формат, такой как SVG (масштабируемая векторная графика), основан на XML, что означает eXtensible Markup Language.
XML и HTML очень похожи в том, что оба предназначены для самоописания и чтения человеком.
В этом смысле вы можете легко учиться и писать в векторном формате, таком как SVG. Не только это, но и программное обеспечение, такое как Inkscape, позволяет даже редактировать векторные рисунки не только на холсте, но и в его исходном коде.
Document Object Model (DOM) — это программный API для документов HTML и XML. Вкратце, это позволяет сделать объекты SVG интерактивными в Интернете.
С векторными форматами, такими как SVG, вы можете использовать эту интерактивность для адаптивного дизайна веб-страницы или для сигнализации определенных событий на веб-странице.
Эти векторные объекты могут быть анимированы или адаптированы к действиям пользователя, при этом объекты меняют свои свойства при взаимодействии с пользователем.
Одним из замечательных преимуществ векторной графики является то, что она может быть интерактивной.Это делает возможным создание сложных, но четких и быстрых интерфейсов, например, с кнопками, ссылками и перетаскиванием.
Примеры векторной графики Примеры векторной графики или векторной графики включают значки, логотипы, иллюстрации, текстовый дизайн и векторизацию пиксельных изображений. Для векторных изображений характерны толстые контуры и мазки; геометрические фигуры; симметричные и очень точные контуры; и твердые, яркие цвета.
Для векторных изображений характерны толстые контуры и мазки; геометрические фигуры; симметричные и очень точные контуры; и твердые, яркие цвета.
Ниже приведены прекрасные современные примеры векторной графики, демонстрирующие красоту и универсальность векторной графики:
Кредит: Jade Purple Brown
Кредит: @stevenscrosby
Кредит: @george_bokhua
Кредит: Аарон Джеймс Драплин
Кредит: Ник Слейтер
Кредит: Сергей Коваленко
Кредит: @catalystvibes
Кредит: Уэйн Миннис
Кредит: Моника Аханону
Использование векторной графикиВекторная графика чрезвычайно полезна для графического дизайна.Кроме того, они чрезвычайно распространены и универсальны.
Фактически:
Эстетика векторной графики стала доминировать над внешним видом всего в Интернете.
Они предлагают минималистичный чистый вид с выразительными красочными иллюстрациями и чистыми геометрическими значками.
Вот некоторые вещи, которые вы можете делать с векторной графикой:
- Цифровые иллюстрации, от простых до очень сложных и реалистичных
- Иконки для приложений или веб-приложений
- Мокапы для приложений или веб-сайтов
- Создание логотипов и логотипов
- Печатные формы, такие как листовки или плакаты
- Объекты или изображения в трехмерном виде
- Персонажи, изображения и ресурсы видеоигр
- Изображения, которые выглядят современными, чистыми и минималистскими
- Вы можете загружать пиксельные изображения в программное обеспечение для векторных изображений, чтобы добавить текст, фильтры и рисунки
- Ресурсы веб-сайта, такие как кнопки, баннеры , флаги и призывы к действию
- Текст
- Технические чертежи на основе сетки
- Описательная статистика (графики данных)
И многое другое.
Универсальность векторной графики делает векторную графику отличным вариантом для дизайна и отличной отправной точкой для самостоятельного изучения графического дизайна.
Конечно, векторная графика — не единственный способ создания компьютерной графики, потому что их использование и приложения имеют ограничения.
Как правило, вы не можете использовать векторную графику для фундаментального преобразования пиксельных изображений (например, изображений, снятых цифровой камерой или смартфоном).
Если вы хотите отредактировать эффект красных глаз, цвет волос или изменить фон пиксельного изображения, вам понадобится растровая программа, такая как Gimp (бесплатная и с открытым исходным кодом) или что-то вроде Adobe Photoshop.
Векторная и пиксельная (растровая) графика используют разные подходы к рендерингу объектовИтог:
Если ваши проекты в основном имеют дело с изображениями природных объектов , то вы не получите хороших результатов от векторной графики.
Вот список задач, которые лучше выполнять с помощью программы для редактирования растров:
- Редактирование уже существующих файлов пикселей, например изображения, сделанного цифровой камерой
- Коррекция цвета и ретуширование
- Удаление эффекта красных глаз
- Рисунки, имитирующие естественные медиа, такие как акварель или масляная живопись
- Рендеринг сложных естественных текстуры, такие как волосы, трава или волокна
- «Раскрашивание» любой части или выделения пиксельного изображения
- Изменение освещения или освещения изображения
Ретуширование изображения модели или изменение освещения портрета являются некоторые операции, требующие программы пиксельной графики.
Например, если вы работаете с модным журналом, блогом о фотожурналистике или с некоторыми видами рекламы, вам нужно будет использовать множество программ для пикселей.
Вывод: векторная графика отлично подходит для изучения графического дизайнаВ этом посте я показал вам особенности, использование и преимущества векторной графики в дизайне.
Итог по векторной графике:
- Это исторически один из первых методов создания компьютерной графики.
- Они обладают очень важными характеристиками, такими как разрешение, размер файла и многоцелевые возможности, что делает их идеальными для многих приложений, включая некоторые растровые операции.
- Сегодня они часто используются для создания чистого, минималистского ощущения и сильно повлияли на современные тенденции дизайна, особенно во всем, что касается цифровых технологий.
- Они позволяют создавать рисунки и иллюстрации с нуля с очень реалистичными результатами.

- Это отличный инструмент для изучения графического дизайна, потому что они позволяют вам получить уверенность и опыт работы с формами, геометрией, цветом, текстом, макетом и даже растровыми операциями.
Вот и все! начните экспериментировать с векторной графикой прямо сейчас.
Программное обеспечение для редактирования и преобразования
В чем разница между векторным и растровым (растровым) изображением?
Векторная графика создается с помощью программного обеспечения для графического дизайна, такого как CorelDRAW, и отличается от стандартных компьютерных изображений.Он имеет возможность изменять форму и соединять контрольные точки или узлы, что позволяет пользователям создавать изображения. Кроме того, поскольку векторные иллюстрации не основаны на пикселях, изображение можно легко увеличивать и уменьшать без каких-либо проблем с разрешением. Лучше всего использовать для простых форм и цветов, например для дизайна логотипов.
Лучше всего использовать для простых форм и цветов, например для дизайна логотипов.
С другой стороны, растровые или растровые изображения создаются с отдельными пикселями, которые можно легко увидеть при увеличении изображения. Однако после увеличения растровое изображение приобретает искаженный или размытый вид.
Векторная иллюстрация и растровый пример
Что такое растр?
Это слои, состоящие из отдельных пикселей, которые при увеличении можно увидеть как цветные квадраты, а также растровые слои, позволяющие отображать тонкие изменения тонов и цветов.
Что такое вектор?
Векторные объекты, такие как линии и фигуры, векторный текст или векторные группы, состоят из геометрических характеристик и могут легко редактироваться.
Как распознать векторный формат файла
Помимо внешнего вида изображения, вы также можете различать векторную и растровую графику на основе соглашений об именах файлов. Например, векторный файл, скорее всего, будет использовать один из этих популярных форматов файлов:
- .
 ai (Adobe Illustrator)
ai (Adobe Illustrator) - .cdr (CorelDRAW)
- .eps (инкапсулированный формат PostScript)
- .pdf (формат переносимого документа)
- .svg (масштабируемая векторная графика)
Воспользуйтесь преимуществами векторной иллюстрации
Векторная графика создается с использованием математических уравнений, которые состоят из отдельных точек или узлов, соединенных линиями, и используются дизайнерами ежедневно. Так в чем же мгновенная привлекательность векторной графики? Взгляните на некоторые из основных причин, по которым векторные иллюстрации так популярны:
Мгновенно масштабируемый
Автор работы: Джим Уолтон, США
Изменить размер любого векторного изображения несложно, потому что разрешение не зависит от размера изображения, поэтому при увеличении или уменьшении размера изображения качество останется неизменным.
Великолепное разрешение без искажений
Автор работы: Хесус Пена, Венесуэла
Без ограничений, связанных с пикселями, векторное изображение будет иметь кристально чистое разрешение независимо от размера и не будет давать искаженных или размытых результатов.
Гибкое редактирование и манипулирование
Работа создана: Хосе Луис Валлрибера-Гонсалес, Испания
Векторные изображения часто являются предпочтительным форматом файлов из-за простоты их использования и возможностей вывода.Их можно редактировать, раскрашивать и манипулировать различными способами, при этом сохраняя кристально чистое качество.
Меньший размер файла
Работа создана: Дхананджай Гарг, Индия
Размеры файлов для векторных изображений по своей природе меньше, чем для растровых изображений, что делает совместное использование файлов и печать намного более управляемыми.
Узнайте о множестве способов работы с векторной графикой
Благодаря гибкости и универсальности использования векторных изображений в различных типах проектов, их можно использовать не только в текущем формате, но и редактировать, манипулировать и преобразовывать для дополнительных целей.
Посмотрите на волшебство CorelDRAW в действии
Посмотрите это видео с невероятной скоростью рисования, которое демонстрирует впечатляющую силу использования векторных иллюстраций в CorelDRAW для достижения потрясающих результатов. Смотрите сейчас.
Смотрите сейчас.
Разделение векторных объектов
С помощью усовершенствованного инструмента «Нож» в CorelDRAW дизайнеры могут быстро и легко разделить отдельные объекты или группы объектов по прямым, произвольным линиям или линиям Безье.Кроме того, вы можете создать промежуток между новыми объектами в результате действия разделения или перекрыть их.
Преобразование файлов в векторную графику
Часто в графическом дизайне файлы создаются, сохраняются и распространяются в различных форматах файлов, что может привести к беспорядку, когда пришло время доставить окончательные файлы или печатные материалы. Благодаря CorelDRAW и другим программам для работы с векторными изображениями любой может легко и быстро преобразовать изображение в векторный файл без трудоемкого процесса ручного преобразования.
Ознакомьтесь с этим полезным пошаговым руководством, чтобы узнать, как использовать функцию PowerTRACE в CorelDRAW для завершения этого процесса: http://learn. corel.com/graphics/tutorials/view/378/Convert-Images- в векторные файлы быстро и легко с помощью PowerTRACE
corel.com/graphics/tutorials/view/378/Convert-Images- в векторные файлы быстро и легко с помощью PowerTRACE
Репозиторий CorelDRAW
С помощью этого комплексного пакета вы можете разрабатывать графику и макеты, редактировать фотографии и создавать веб-сайты. Воспользуйтесь преимуществами 10 000 клипартов и цифровых изображений, включенных в продукт, для завершения и реализации любого профессионального проекта.
Яркие образцы качественной векторной графики
Теперь, когда вы получили представление о векторных изображениях и их многочисленных преимуществах, вот несколько удивительных примеров векторных иллюстраций, созданных с помощью инструментов CorelDRAW:
Автор работы: Томаш Мрозинкски
Работа создана: LINEKING
Автор работы: Алексей Оглуше
Стоковые векторные изображения
Имея так много способов создания, редактирования и обмена векторными изображениями, есть еще один вариант: стоковые изображения. Если у вас нет времени или таланта для создания конкретного векторного изображения, которое вы ищете, вы всегда можете найти стоковое изображение в Интернете — бесплатно или за плату. Вот несколько вариантов поиска подходящего векторного изображения для вашего проекта:
Если у вас нет времени или таланта для создания конкретного векторного изображения, которое вы ищете, вы всегда можете найти стоковое изображение в Интернете — бесплатно или за плату. Вот несколько вариантов поиска подходящего векторного изображения для вашего проекта:
Растеризация дифференцируемой векторной графики для редактирования и обучения
Растеризация дифференцируемой векторной графики для редактирования и обучения
Мы представляем дифференцируемый растеризатор для векторной графики, который соединяет растровые и векторные области через
обратное распространение.Дифференцируемая растеризация позволяет использовать множество новых векторных графических приложений.
(а) Интерактивное редактирование, которое локально оптимизирует метрики пространства изображения, такие как
непрозрачность при геометрических ограничениях. (б) Новая техника рисования путем подбора случайных
Кривые Безье до целевого изображения. (c) Улучшение современной векторизации изображений
результат. (d) Редактирование векторной графики с использованием потенциально недифференцируемых
операторы обработки растровых изображений, такие как резьба по шву [Avidan et al. 2007] для ретаргетинга изображений.(e) Обучение вариационного автокодировщика генерированию векторных цифр MNIST и добавление стилизованных штрихов в качестве постобработки.
(d) Редактирование векторной графики с использованием потенциально недифференцируемых
операторы обработки растровых изображений, такие как резьба по шву [Avidan et al. 2007] для ретаргетинга изображений.(e) Обучение вариационного автокодировщика генерированию векторных цифр MNIST и добавление стилизованных штрихов в качестве постобработки.
Аннотация
Мы представляем дифференцируемый растеризатор, объединяющий векторную графику и
домены растровых изображений, обеспечивающие мощные функции потерь на основе растров,
процедуры оптимизации и методы машинного обучения для редактирования и создания
векторный контент.
Мы заметили, что растеризация векторной графики дифференцируется после предварительной фильтрации пикселей.Наши
дифференцируемый растеризатор предлагает два варианта предварительной фильтрации: аналитический
метод предварительной фильтрации и метод сглаживания мультисэмплинга. В
аналитический вариант быстрее, но может страдать от артефактов, таких как слияние. Вариант мультисэмплинга по-прежнему эффективен и может отображать изображения высокого качества.
при вычислении несмещенных градиентов для каждого пикселя относительно кривой
параметры.
Вариант мультисэмплинга по-прежнему эффективен и может отображать изображения высокого качества.
при вычислении несмещенных градиентов для каждого пикселя относительно кривой
параметры.
Мы демонстрируем, что наш растеризатор позволяет использовать новые приложения, в том числе векторные графический редактор, управляемый метриками изображения, алгоритм рисования, который подгоняет векторные примитивы к изображению за счет минимизации функции глубоких потерь восприятия, новые алгоритмы редактирования векторной графики, использующие известные изображения методы обработки, такие как резьба по швам и глубокие генеративные модели, которые генерировать векторный контент из растрового надзора под VAE или GAN цель обучения.
Вводное видео
Ваш браузер не поддерживает видео тег.
SIGGRAPH Азия Презентация
Публикация
Цзы-Мао Ли, Михал Лукач, Микаэль Гарби, Джонатан Раган-Келли
Растеризация дифференцируемой векторной графики для редактирования и обучения.
Транзакции ACM на графике 39 (6) (Материалы ACM SIGGRAPH Asia 2020)
BibTeX
Загрузки
Благодарность
Главный автор финансируется DARPA в рамках гранта HR0011-20-9-0017 из программы PAPPA.Мы благодарим Эндрю Адамса и Гилберта Бернстайна за их полезные комментарии. Мы благодарим людей, предоставивших графику, использованную на рисунках: пользователи Википедии Дадеро (падающая вода), Эрик Гинтер (цветок) и Дэвид Корби (котенок), Пользователь freesvg.org OpenClipart (Волна) и vecteezy.com пользователи Vectorbox Studio и Graphics RF (кошка и пейзаж).
Почему векторные файлы действительно важны для веб-дизайна?
Вся цифровая графика создается в одном из двух форматов: растровом или векторном.Растровые файлы состоят из пикселей, крошечных квадратов, которые при объединении создают сложное изображение. Чем больше пикселей в изображении, тем выше разрешение и качество изображения. С другой стороны, векторные файлы более удобны для вашего веб-дизайна.
С другой стороны, векторные файлы более удобны для вашего веб-дизайна.
Вот почему: присущая растровым файлам проблема заключается в том, что вы не можете добавлять пиксели в файл после того, как вы его создали, а это означает, что попытка увеличить изображение снизит его качество, что приведет к искажению изображения.Итак, что произойдет, если вам нужно напечатать логотип компании или фотографию гораздо большего размера?
Универсальность векторных файлов
Векторные файлы — это решение этого изображения. В векторной графике используются не пиксели, а математические уравнения для создания гладких, сплошных линий, которые не пикселизируются. Независимо от размера изображения, оно всегда будет в высоком разрешении. Векторные файлы также полностью редактируемы, то есть вы можете вносить любые изменения в свою графику в будущем без необходимости начинать с нуля.
Это не значит, что нет места для использования растровых файлов. Фотографии, например, можно сохранять только как растровые изображения, потому что они по своей природе состоят из крошечных цветных точек. Однако профессиональные фотографии имеют очень высокое разрешение, что делает их качество намного лучше.
Однако профессиональные фотографии имеют очень высокое разрешение, что делает их качество намного лучше.
Другие дизайнеры просто предпочитают работать в Photoshop, растровой программе, а не в Illustrator или InDesign. Это потребует использования растровых файлов.
В конечном итоге вам, вероятно, придется работать как с растровыми, так и с векторными изображениями в вашем веб-дизайне.Но вот конкретные области, в которых векторные изображения имеют преимущество:
- Печать : с растровым изображением печать намного сложнее. Вам нужно будет либо сохранить исходный файл как изображение с высоким разрешением, либо вам придется уменьшить размер изображения с низким разрешением, чтобы его можно было напечатать с высоким разрешением. С векторным изображением вы можете просто выбрать желаемый размер и print.vector файлы
- Редактирование : Внести какие-либо изменения в растровый файл довольно сложно, особенно если у вас нет исходного файла под рукой.
 Если вы когда-нибудь захотите, например, обновить свой логотип, добавив в него новый слоган, цвета или другие элементы дизайна, в ваших интересах использовать векторный файл.
Если вы когда-нибудь захотите, например, обновить свой логотип, добавив в него новый слоган, цвета или другие элементы дизайна, в ваших интересах использовать векторный файл. - Изменение размера : Вы можете поддерживать хорошее качество растрового изображения только до исходного размера изображения. Векторные изображения позволяют увеличить изображение до любого размера без ущерба для качества.
Наконец, имейте в виду, что векторные файлы можно сохранять / экспортировать как растровые файлы, но растровые файлы нельзя преобразовать в векторные файлы.Вам следует всегда хранить векторную копию, даже если вы в конечном итоге используете растровый файл для определенных приложений. В заключение, векторные файлы очень важны для вашего веб-дизайна, поэтому убедитесь, что они всегда в файле!
Свяжитесь с нами сегодня в Conroy Creative Counsel для получения дополнительной информации о дизайне и советов!
Растровая и векторная графика: полное руководство по типам файлов
Автор этой статьи — Клаудиа Джеффри.
Бизнес-логотип — это не просто символ, форма или персонаж, представляющий бренд.Это гораздо больше, чем просто знак идентификации. Успешный логотип производит сильное первое впечатление, придает вашему бизнесу индивидуальность и отличает ваш бренд от конкурентов.
Согласно статистике логотипов, опубликованной на сайте Finance Online, 65% малых предприятий заявили, что были бы готовы заплатить до 500 долларов за новый логотип. 20% говорят, что готовы заплатить 100 долларов, а 15% готовы платить сверх этого. Теперь, когда такие цифры рассматриваются, нет необходимости говорить, что логотипы необходимы для идентичности бренда.
Источник изображения: financesonline.com/logo-statistics/
Предположительно, вы создали один из лучших логотипов в своем портфолио. Ваш клиент не только согласился с дизайном, но и готов заплатить достаточно хорошую сумму. Итак, последним шагом должно быть сохранение файла с логотипом и его отправка. Не совсем так! Если вы хотите предоставлять профессиональные услуги высокого качества, вам необходимо проделать еще немного работы.
Когда дело доходит до лучших практик в разработке логотипов, существует такое огромное разнообразие, что можно быстро запутаться в том, что подойдет вам.Но даже в этом пуле знаний, который есть в вашем распоряжении, легко заблудиться. Даже самые опытные дизайнеры и специалисты по фирменной графике согласятся, что в дизайне логотипов никогда не будет недостатка в изучении чего-то нового.
Как дизайнер, всегда лучше иметь в виду более широкую картину использования вашего логотипа. Логотип не будет использоваться как универсальный стикер. Он будет использоваться во многих различных ситуациях, например, в большем размере на рекламном щите или меньшем размере на упаковке продукта.Он может быть черно-белым на этикетке со штрих-кодом или может быть красочным на обложке журнала. Дело в том, что независимо от ситуации, в которой он может использоваться, хороший дизайнер сделает несколько копий дизайна, чтобы соответствовать каждому из этих случаев.
Итак, сохранение файла и его отправка может быть не последним шагом. Вы отправите несколько файлов, каждый из которых предназначен для определенной цели. Поэтому важно понимать, какие типы файлов вы используете и по какой причине. Существует две основные категории типов файлов логотипов: векторные и растровые.
Векторные файлы
Источник изображения: printcnx.com
Векторная графика или просто векторы — это тип компьютерного графического изображения, который определяется в терминах двухмерных указателей, соединенных линиями и кривыми, образуя множество различных форм. Каждый из таких указателей имеет свое определенное положение в соответствии с осями x и y рабочей плоскости. Это помогает определить путь, который имеет различные свойства, такие как значения цвета обводки, формы, толщины, кривой и заливки. Поскольку они созданы из математически точных и точно рассчитанных точек, векторный файл можно масштабировать до любого размера без видимой потери качества.
Типы векторных файлов
Источник изображения: shutterstock. com
com
Векторные файлы — это тип файлов, который потребуется вашему клиенту, когда им понадобится профессионально напечатать что-то в виде брошюр, стендов, плакатов, наклеек, листовок и т. Д. другой тип файла. Итак, если ваш клиент запросил только один тип файла, вы знаете, какой из них выбрать. В настоящее время векторы обычно можно найти во многих форматах графических файлов, таких как SVG, EPS, PDF и AI.
AI — Adobe Illustrator
Тип файла AI — это исходный и оригинальный проприетарный тип файла, разработанный Adobe Systems. Это одностраничный, редактируемый рабочий файл, который еще предстоит преобразовать в окончательный формат.
PDF — формат переносимого документа
Один из двух обрабатываемых вариантов AI, PDF, быстро становится популярным форматом. Многие дизайнеры отдают предпочтение этому формату, так как его можно повсеместно просматривать на любом компьютере, смартфоне или планшете, на котором может быть установлен Adobe Acrobat или любой другой общий просмотрщик PDF. Возможности редактирования иллюстратора могут быть сохранены при сохранении формата. Следовательно, файл можно легко открывать и редактировать.
Возможности редактирования иллюстратора могут быть сохранены при сохранении формата. Следовательно, файл можно легко открывать и редактировать.
EPS — инкапсулированный PostScript
EPS — самый популярный и широко используемый формат векторных файлов. Причина того, что именно этот тип является наиболее популярным, заключается в том, что его может открыть самый широкий спектр программного обеспечения. Все от старых версий Adobe Illustrator до продуктов, не входящих в линейку продуктов Adobe, таких как Corel Draw, поддерживают векторные форматы файлов EPS.Как графический дизайнер, вы чаще всего видите, как клиенты запрашивают дизайн в формате EPS для печати.
SVG — Масштабируемая векторная графика
Несмотря на то, что вся векторная графика масштабируется, тип файла SVG индивидуально называется масштабируемой векторной графикой, поскольку этот формат можно легко использовать в Интернете. С появлением новых технологий с более высоким разрешением экрана SVG становится более коммерческим в использовании. Файл SVG гарантирует, что качество логотипа не будет нарушено независимо от того, на каком устройстве он просматривается.Формат файла SVG — единственный из множества не предназначенных для печати.
Файл SVG гарантирует, что качество логотипа не будет нарушено независимо от того, на каком устройстве он просматривается.Формат файла SVG — единственный из множества не предназначенных для печати.
Векторная графика Цветовые варианты
Согласно недавно опубликованным статистическим данным о цветах логотипов, узнаваемость бренда увеличивается на 80% при использовании цветного дизайна логотипа. Если 90% самых известных брендов используют в своих логотипах только один или два цвета, то 33% из них используют только синий. С такими глубокими цифрами, указывающими на важность цветов для логотипов, можно с уверенностью сказать, что независимо от того, как вы создаете логотип или какой формат вы можете использовать, цвет играет жизненно важную роль в дизайне.
Файлы векторных логотипов — более современный вариант по сравнению с растровыми файлами. Поэтому у них есть наборы цветовых вариантов, которые делают дизайн логотипа более привлекательным. Обычно используемые наборы цветовых вариантов — CMYK, Pantone, Black и White.
Полноцветный — CMYK
CMYK обозначает четыре основных цветных головки, используемые при печати: голубой, пурпурный, желтый и черный. Эти цвета сгруппированы вместе, потому что они составляют полноцветную печатную страницу. Это стандартная четырехцветная версия для печати, которая обычно требуется вашему клиенту, когда логотип создается специально для печати на производственных этикетках.Однако один недостаток, связанный с CMYK, заключается в том, что от каждого тиража к другому будут небольшие различия в цвете. Поскольку четыре чернила разных цветов объединены в одну для создания полноцветной схемы, несколько тиражей могут привести к разделению цветов.
Pantone
Специальные чернила, используемые в определенных случаях, Pantone — всемирно признанная система цветовой кодировки. Его понимают и используют дизайнеры и производители полиграфической продукции. В основном Pantone похож на специализированную краску, альтернативную CMYK, для решения проблемы разделения цветов. Поскольку Pantone использует одну краску для процесса печати, цвета точно совпадают независимо от того, как вы решите напечатать свой дизайн.
Поскольку Pantone использует одну краску для процесса печати, цвета точно совпадают независимо от того, как вы решите напечатать свой дизайн.
Одноцветный — черный
Согласно последним статистическим данным о цветах графики и логотипов, 85% ведущих брендов используют монотона для своих логотипов. Оттенки серого составляют 23% основных цветов, используемых брендами, помимо красного и синего. Таким образом, несмотря на то, что современные взгляды на дизайн логотипа противоречат черному, ведущие бренды по-прежнему используют одноцветные версии логотипов.Помимо внешней ценности, черный логотип отлично подходит для тиснения, лазерной резки и вывесок на одноцветных документах.
Белый
Многие дизайнеры не понимают, что в дизайне логотипа присутствуют монохромные или полутоновые оттенки, и нельзя разделить белый или черный. Однако эксперты из Crowd Writer предполагают, что когда дело доходит до дизайна логотипа, одноцветная версия или изображение белого цвета — это то, что имеет цветной фон. Изображение размещается на цветном или сравнительно более темном фоне, где требуется лучший контраст.Неудача с белыми логотипами, которые делают их более неудобными в использовании, заключается в том, что они требуют больше работы, чем просто инвертирование цветов и сохранение файла. Могут быть дизайны, которые в цвете или линиях выглядят хорошо, но в перевернутом виде они просто выглядят некорректно. Поэтому всегда лучше иметь полное представление о цвете, если вы создаете белый логотип.
Изображение размещается на цветном или сравнительно более темном фоне, где требуется лучший контраст.Неудача с белыми логотипами, которые делают их более неудобными в использовании, заключается в том, что они требуют больше работы, чем просто инвертирование цветов и сохранение файла. Могут быть дизайны, которые в цвете или линиях выглядят хорошо, но в перевернутом виде они просто выглядят некорректно. Поэтому всегда лучше иметь полное представление о цвете, если вы создаете белый логотип.
Растровые файлы
Источник изображения: printcnx.com
Растровые файлы, более известные как растровые изображения, более распространены и по своей сути отличаются от векторных файлов.Эти структуры данных точечной матрицы в основном представляют собой представление прямоугольной сетки пикселей, которую можно просматривать через экран монитора, бумагу или любой другой носитель отображения. Поскольку они в основном представляют собой набор пикселей, вы можете увеличить размер изображения своего логотипа. Однако они быстро становятся расплывчатыми или блочными, поэтому многие дизайнеры предпочитают векторные изображения растровым.
Однако они быстро становятся расплывчатыми или блочными, поэтому многие дизайнеры предпочитают векторные изображения растровым.
Типы растровых файлов
Источник изображения: colorexpertsbd.com
Растровые файлы в основном предназначены для пользователей компьютеров.Поэтому они сохраняются в формате JPEG, PNG или GIF.
JPG / JPEG — Объединенная группа экспертов по фотографии
Согласно Википедии, JPEG является наиболее широко используемым стандартом сжатия изображений в мире. В дополнение к этому, это наиболее часто используемый формат цифровых изображений. Сообщается, что с момента первого расчета в 2015 году создается миллиард изображений JPEG. Один из самых распространенных форматов изображений, JPEG, в основном встречается в Интернете. Эти цифровые изображения производятся в цифровом виде, что обеспечивает их хорошее сжатие без чрезмерного ухудшения качества изображения.JPEG предлагает сжатие без ухудшения качества изображения и поддерживает меньший размер файла, который не требует много времени для загрузки. Изображения JPEG также допускают регулируемую степень сжатия, чтобы пользователь мог определять качество изображения в соответствии со своими потребностями, понимая, что для этого может потребоваться больше места для хранения.
Изображения JPEG также допускают регулируемую степень сжатия, чтобы пользователь мог определять качество изображения в соответствии со своими потребностями, понимая, что для этого может потребоваться больше места для хранения.
PNG — переносимая сетевая графика
Стандартный формат файлов растровой графики. Изображения PNG более известны тем, что обеспечивают прозрачный фон по сравнению с изображениями JPEG.PNG является более современным форматом, чем форматы изображений JPEG или GIF, и был в основном создан как улучшенная и не запатентованная замена своим аналогам. Формат файла PNG стал чрезвычайно популярным среди дизайнеров логотипов, поскольку он позволяет создавать цветные изображения на прозрачном фоне, что делает его отличным вариантом для создания вырезанных логотипов. Поскольку формат стал более популярным, он представил множество творческих новшеств для разработчиков логотипов на различных платформах, таких как Adobe Illustrator и Photoshop.
GIF — формат обмена графикой
Это также изображения в растровом формате, такие как JPEG, и высушенная версия PNG, но GIF в основном известны как «движущееся изображение». «С момента создания этого формата, который так широко популярен, он использовался множеством способов и для множества разных пользователей. Однако это не рекомендуемый тип формата для дизайна логотипов, поскольку PNG был специально разработан для удовлетворения потребностей создателей логотипов.
«С момента создания этого формата, который так широко популярен, он использовался множеством способов и для множества разных пользователей. Однако это не рекомендуемый тип формата для дизайна логотипов, поскольку PNG был специально разработан для удовлетворения потребностей создателей логотипов.
Диапазон разрешения для растровых изображений
В отличие от векторных изображений, качество растровых изображений зависит от разрешения. Это означает, что их нельзя масштабировать до произвольно выбранных разрешений без ущерба для качества изображения.Поскольку это свойство сильно отличается от свойства векторных изображений, оно используется для более практического использования, например для фотографии и фотореалистичных изображений, чем по сравнению с векторной графикой, которая находит свое применение в наборе и графическом дизайне. Растровая графика позволяет использовать широкий спектр цветов из-за их неограниченного разрешения. Просто нужно решить, насколько качество изображения имеет значение по сравнению с другими атрибутами.
Источник изображения: shopify.com
Создание адаптивных логотипов
В настоящее время вопрос заключается не только в выборе между растровой или векторной графикой и форматами файлов.Задача состоит в том, чтобы разработать логотип, который будет реагировать на все ситуации. Например, если логотип в основном будет использоваться в качестве уменьшенного изображения на обратной стороне упаковки, то, возможно, нет необходимости проходить процесс создания высококлассной версии. Но если есть необходимость в более крупном логотипе, который будет использоваться на рекламных щитах, напечатан на обложках журналов, опубликован в Интернете и даже на бирках продуктов, то потребуется дополнительная работа. Дизайнер логотипа должен создать несколько вариантов логотипа, которые подходят для всех ситуаций, чтобы им не приходилось вносить последовательные изменения одно за другим.Благодаря такому разнообразию форматов файлов, предназначенных для различных целей, дизайнерам стало проще создавать адаптивные логотипы.
–
Как бы мне ни нравился дизайн логотипов, мне не нравится сохранять каждый отдельный файл с логотипом после утверждения работы.
Это однообразно и отнимает слишком много времени.
» Войти в Logo Package Express!
(получите скидку 20% с эксклюзивным кодом купона ниже)
Это потрясающее НОВОЕ расширение для Illustrator экспортирует пакеты логотипов всего за один клик.
Это супер быстро и значительно экономит время. Читайте дальше, чтобы узнать больше!
Создавайте, экспортируйте и сортируйте десятки файлов логотипов менее чем за 5 минут!
- Экспорт пакетов для печати и веб-логотипов менее чем за 5 минут
- Автоматическое создание всех цветовых вариаций вашего логотипа одним щелчком мыши (включая Pantone, CMYK и RGB)
- Мгновенно найдите наиболее подходящий цвет вашего логотипа по Pantone
- Экспорт всех компонентов вашего логотипа за один раз
- Создайте устойчивое к ошибкам и простое в использовании соглашение об именах и структуру папок для пакета логотипа вашего клиента.

» Подробнее
Get Logo Package Express (скидка 20%!)
Я организовал эксклюзивную скидку для читателей Just Creative.Получите скидку 20% (20 долларов) на расширение, сделав его 79 долларов вместо 99.
Вы должны использовать ссылку ниже, чтобы получить скидку 20%, а не любую другую ссылку выше.
» Нажмите здесь, чтобы получить 20% скидку на Logo Package Express!
Требуется Adobe Illustrator CC 2018 или выше. Доступно на Mac и Windows.
_
Об авторе: Клаудиа Джеффри в настоящее время работает цифровым аналитиком в Crowd Writer, платформе для написания эссе.Она является внештатным графическим дизайнером и создателем логотипов с опытом работы во многих крупных корпорациях.
Похожие сообщенияОбъяснение векторной графики — Учебные пособия по Pixelmator Pro
Векторная графика — это цифровая графика, созданная с использованием базовой геометрии — точек, соединенных изогнутыми или прямыми линиями. Используя эти точки и линии, вы можете создавать все, от простых геометрических фигур до невероятно сложных цифровых иллюстраций.
Используя эти точки и линии, вы можете создавать все, от простых геометрических фигур до невероятно сложных цифровых иллюстраций.
Из чего сделана векторная графика?
Векторная графика состоит из точек, соединенных изогнутыми или прямыми линиями. Пути, созданные этими линиями, могут быть открытыми, то есть у них есть начальная и конечная точки, или они могут быть закрыты путем присоединения последней точки к первой, что создает форму. Положение точек, а также форма и размер линий определяются с помощью математических уравнений. Благодаря этому векторную графику можно масштабировать и отображать в любом размере без потери резкости или изменения внешнего вида.Фигуры просто перерисовываются в новом (большем или меньшем) размере вашим Mac.
Как выглядят эти точки и линии?
В Pixelmator Pro вы можете добавить произвольную форму и сделать ее доступной для редактирования, чтобы видеть ее векторные точки и линии. Например, скажем, вы добавили фигуру путевой точки, затем, удерживая нажатой клавишу Control, щелкните ее и выберите «Сделать редактируемым». Теперь вы увидите каждую отдельную точку фигуры. Если вы щелкните, чтобы выбрать одну из точек сглаживания, вы также увидите маркеры направления. Ручки направления устанавливают, насколько линия должна изгибаться между этой точкой и точкой рядом с ней.
Теперь вы увидите каждую отдельную точку фигуры. Если вы щелкните, чтобы выбрать одну из точек сглаживания, вы также увидите маркеры направления. Ручки направления устанавливают, насколько линия должна изгибаться между этой точкой и точкой рядом с ней.
Для чего используется векторная графика?
Векторная графика используется для создания инструментов фигур, используемых почти во всех приложениях для редактирования изображений и даже таких приложениях, как Pages и Keynote. Используя эти инструменты фигур, можно создавать значки, логотипы, глифы и даже сложные цифровые иллюстрации. Традиционно векторная графика мало использовалась в Интернете, но из-за их обычно меньшего размера файлов и новых технологий, которые позволяют отображать векторные изображения в Интернете, векторные форматы становятся все более популярными для использования в Интернете.
Можно ли отображать фотографии с помощью векторной графики?
По сути, нет. Практически невозможно создать красивые векторные версии фотографических изображений — и даже когда это делается, векторные версии обычно имеют очевидные недостатки (например, постеризацию) и часто приводят к гораздо большим размерам файлов.