Основные типы навигации по веб-сайту
Навигация является ключевым элементом любого веб-сайта. Она помогает пользователям просто и быстро переходить с одной страницы сайта на другую в поисках нужного контента. Если элементы навигации расположены беспорядочно и сбивают с толку, искать информацию достаточно сложно. Рассмотрим навигационные подходы, делающие интерфейс сайта более удобным.
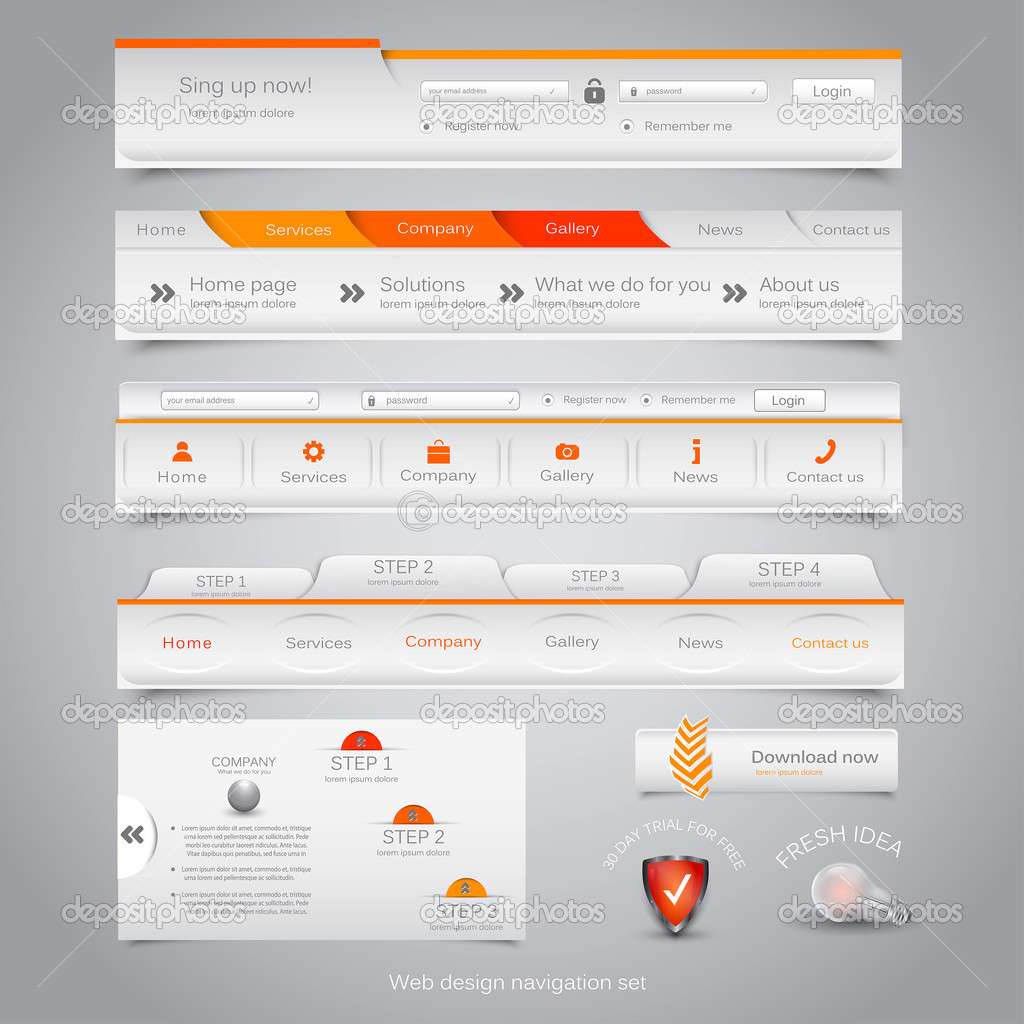
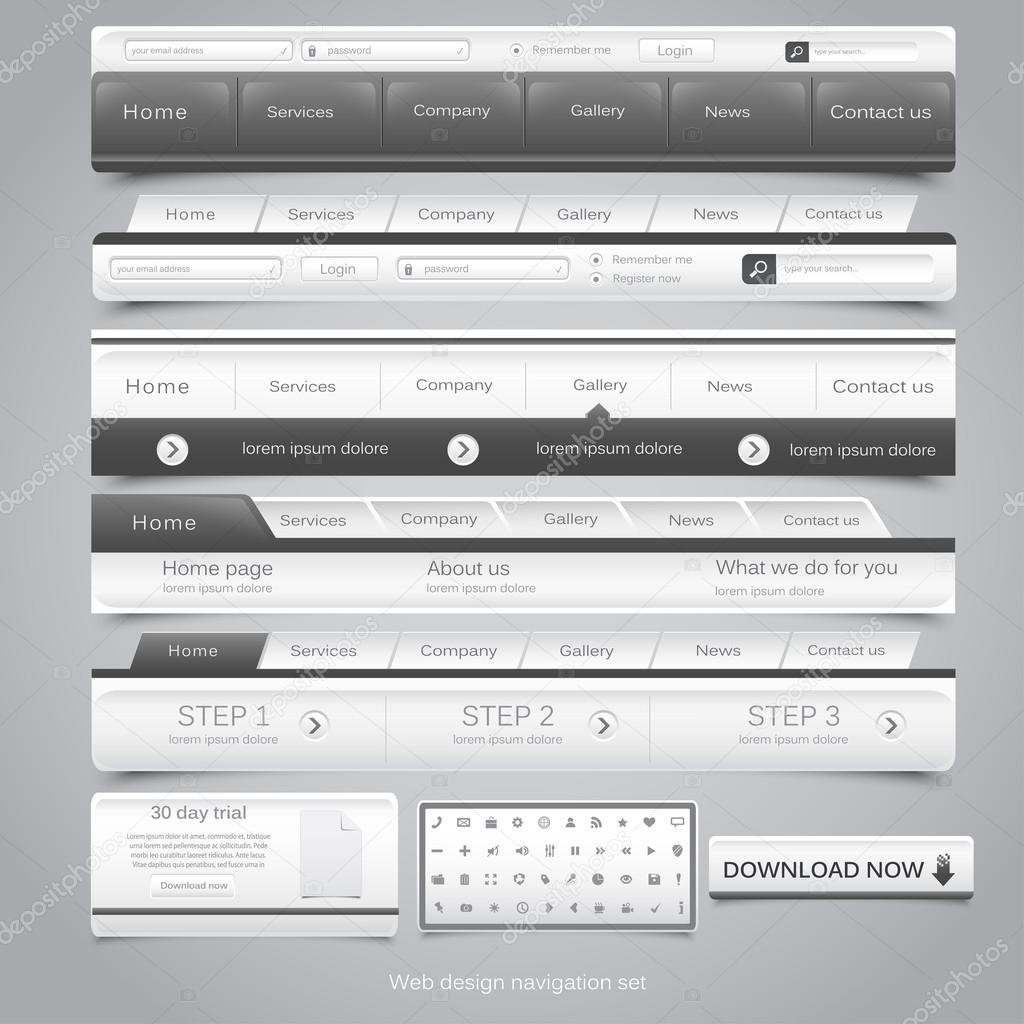
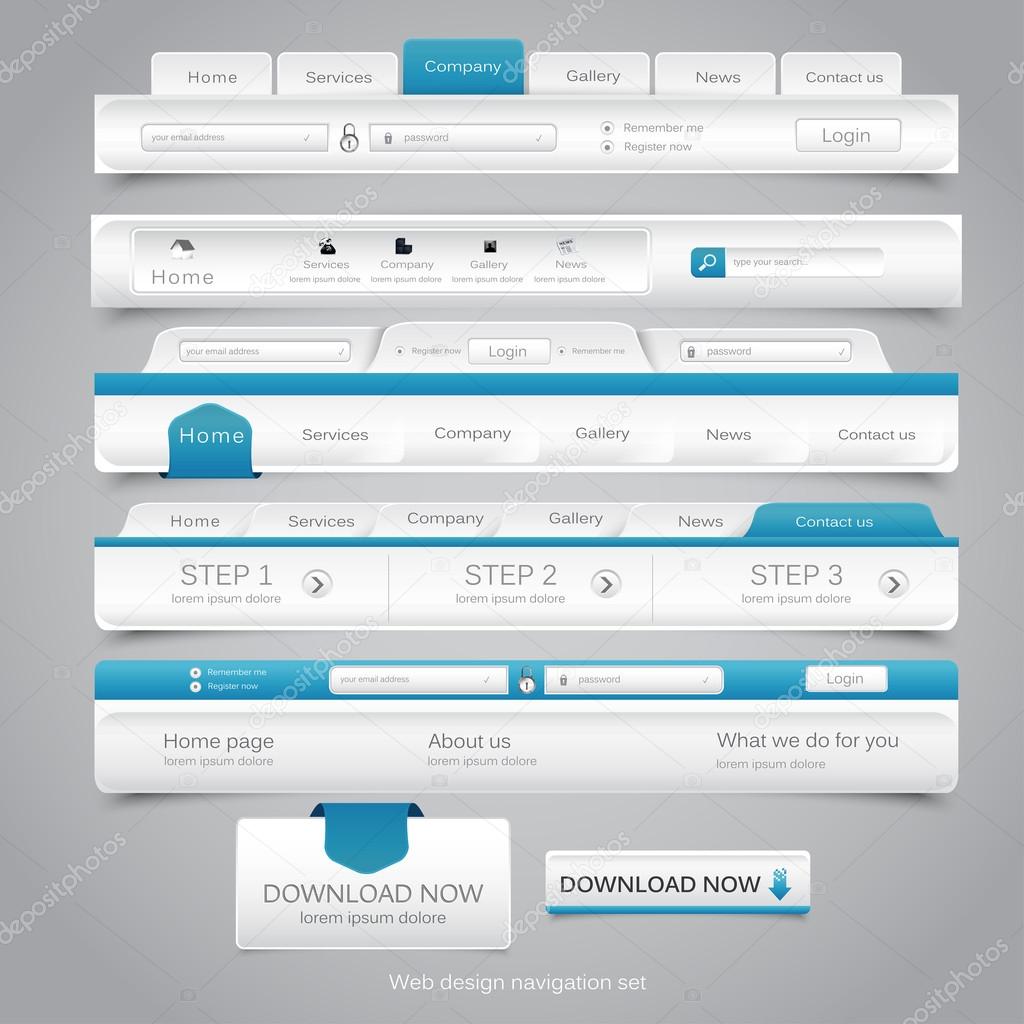
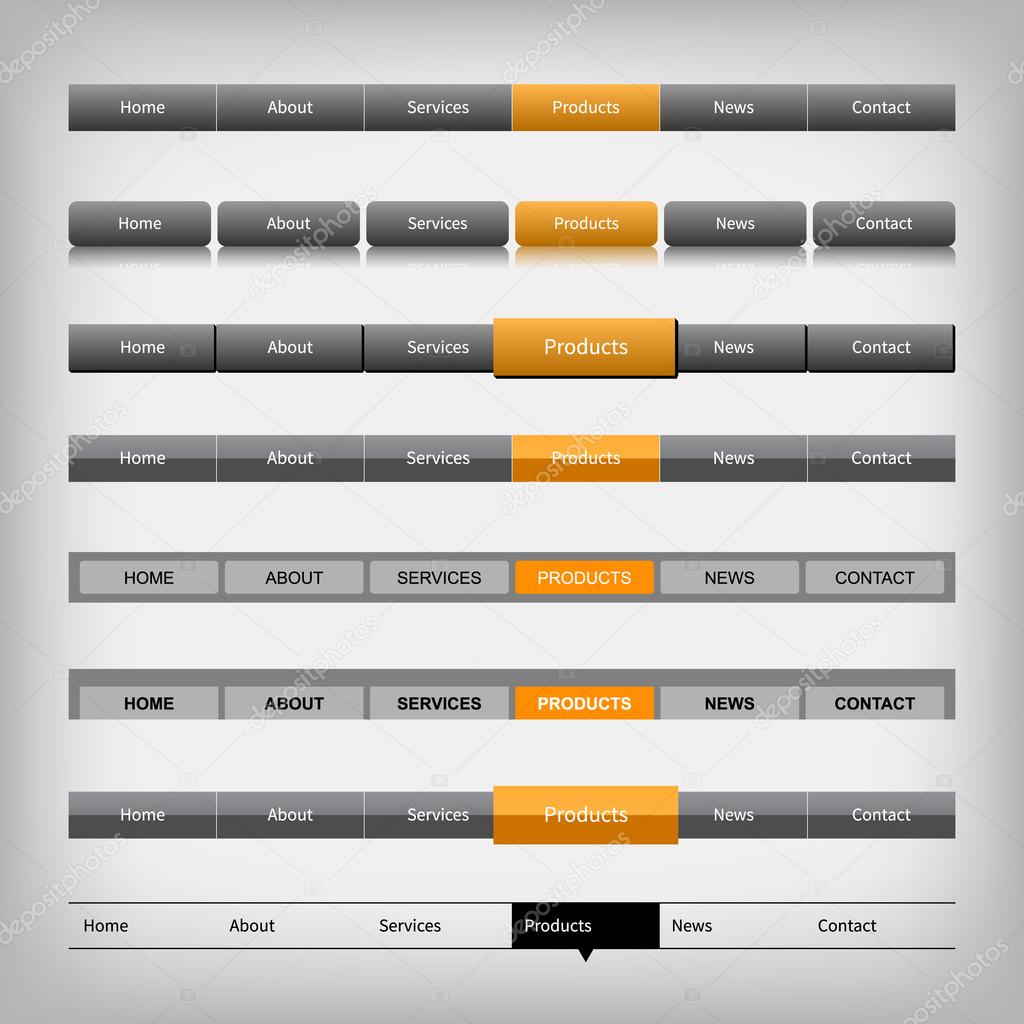
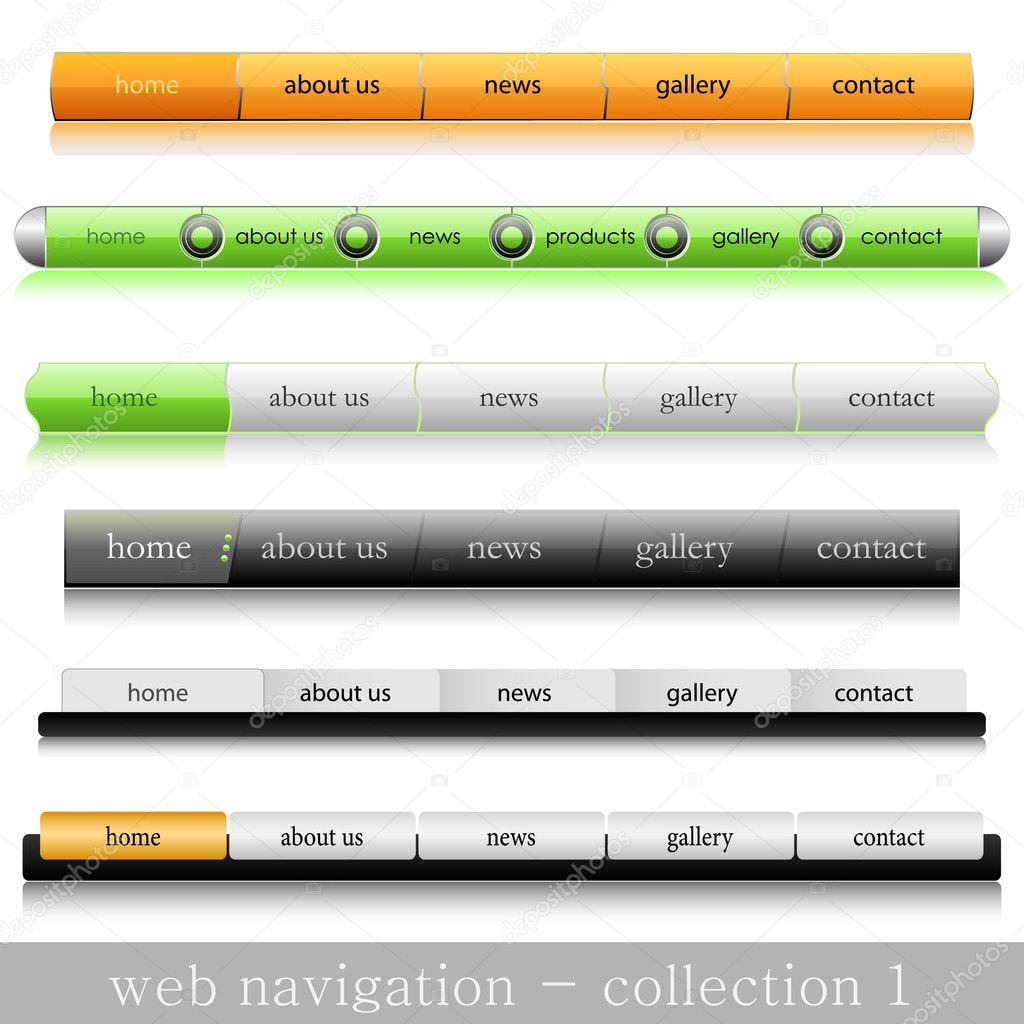
Горизонтальная навигационная панель в верхней части экрана является наиболее распространенным видом расположения главного меню. Этот тип навигации состоит из горизонтального списка разделов сайта, обычно именуемых одним или двумя словами каждый. Он может быть создан с графикой или прямым текстом HTML.
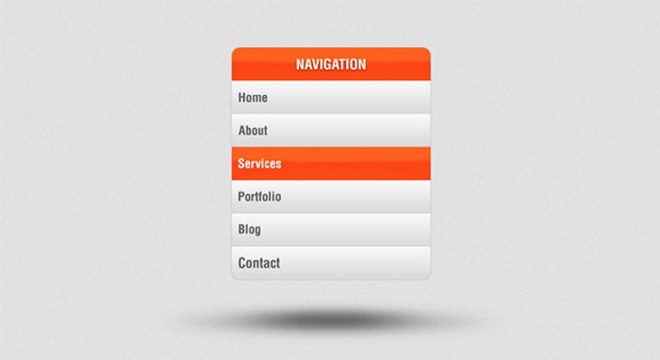
Вертикальная навигационная панель также довольно распространена. Она полезна для сайтов, имеющих более полный список разделов или более длинные заголовки. Вертикальная навигация наиболее часто встречается вдоль левой стороны веб-страницы. Навигация с правой стороны тоже может быть эффективной, если она разработана правильно.
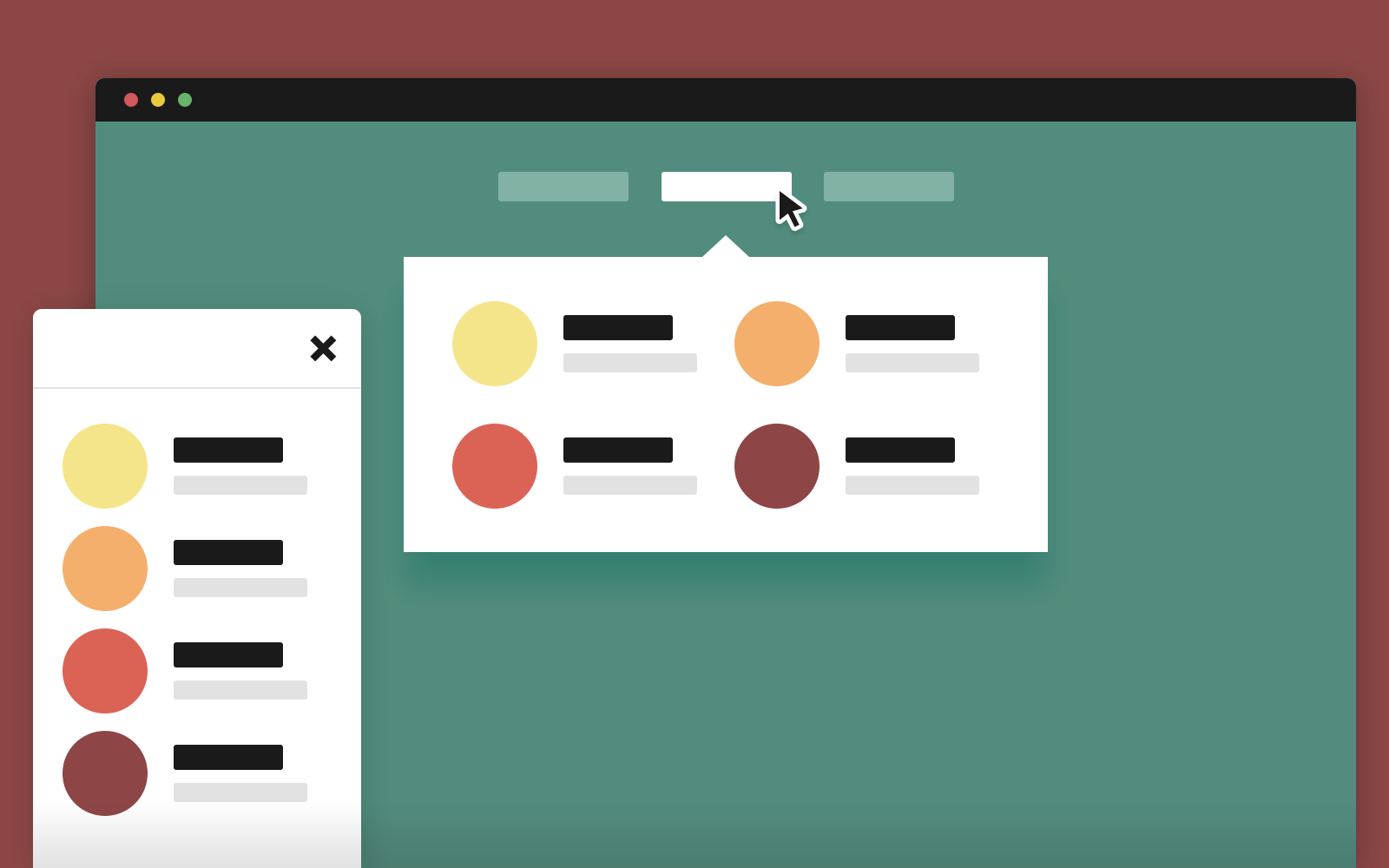
Выпадающее меню часто используется наряду с горизонтальной навигацией. Такое меню позволяет пользователю перейти не только к основным разделам сайта, но и ко многим ключевым подразделам. Сайтам, содержащим большое количество контента, выгодно использовать возможность мега выпадающих списков меню, поскольку при этом не требуется лишний щелчок мышью. Тем не менее, есть ряд проблем с этим стилем. Во-первых, раскрывающиеся навигационные меню не всегда хорошо отображаются на мобильных устройствах. Во-вторых, пользователям иногда трудно определить, на какой веб-странице они находятся. В-третьих, могут возникнуть трудности у посетителей с ограниченной ловкостью рук.
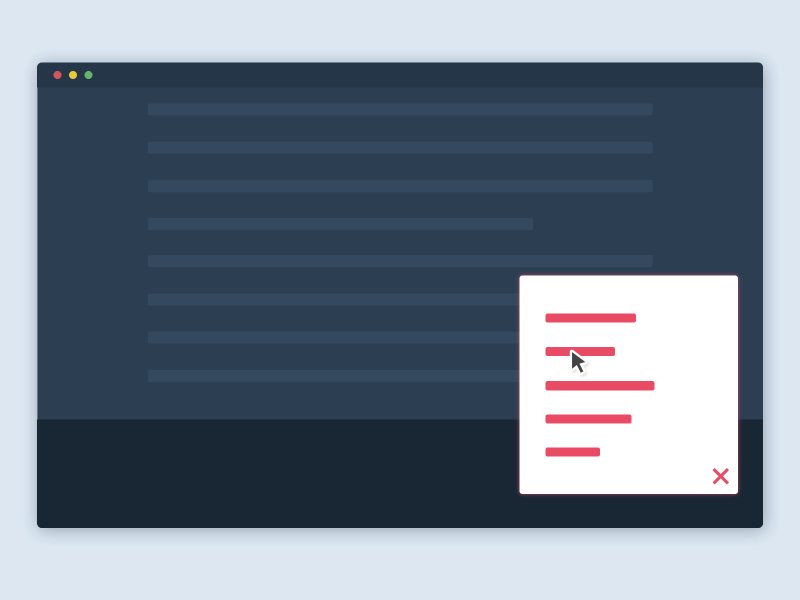
Текст с описанием используют для дополнительной информации. Пользователь должен быть уверен в том, что, нажимая на ссылку, он попадет на нужную страницу. Добавление кратких описаний, характеризующих искомый раздел, – отличный способ сделать сайт еще проще в использовании. Это может быть очень полезно для ссылок, имеющих непонятные названия.
Добавление кратких описаний, характеризующих искомый раздел, – отличный способ сделать сайт еще проще в использовании. Это может быть очень полезно для ссылок, имеющих непонятные названия.
Использование гиперссылок
Использование значков или графики в навигации помогает создать интуитивно понятный интерфейс веб-сайта. Дизайн значков обязан соответствовать стилю сайта, чтобы не создавать отвлекающий маневр для пользователей. Графическое отображение ссылки должно четко соответствовать содержанию контента. Добавление значков только для того, чтобы дизайн выглядел лучше, может не соответствовать интересам сайта.
Скрытая навигационная панель меню помогает сэкономить место на веб-сайте. В большинстве случаев ее можно раскрыть при нажатии на значок «гамбургера» в углу. Многие пользователи выступают против скрытого меню, так как это влечет за собой лишние действия при переходе на нужную страницу сайта. Но использование смартфонов вынуждает все больше использовать скрытую навигацию, а значок «гамбургера» все чаще появляется на главных страницах сайтов.
Многие пользователи выступают против скрытого меню, так как это влечет за собой лишние действия при переходе на нужную страницу сайта. Но использование смартфонов вынуждает все больше использовать скрытую навигацию, а значок «гамбургера» все чаще появляется на главных страницах сайтов.
Навигационную систему веб-сайта можно сравнить с дорожной картой, уверенно направляющей своих посетителей к нужной информации. И чем удобнее такая дорожная карта, тем более посещаемым и интересным является сайт.
Топ-10 вариантов дизайна веб-навигации | Umbrella IT
Навигация – важнейший аспект любого сайта. Сможет ли пользователь найти актуальную для себя информацию и захочет ли он вернуться – зависит от эффективности вашей веб-навигации.
Навигация ничем не регламентирована: ее можно сделать прозрачной и интуитивной или многоуровневой и нестандартной.
Как сделать навигацию на сайте максимально эффективной и какой дизайн подойдет именно вам?
У компании веб-разработки Umbrella IT есть ответы на все ваши вопросы.
Но обо всем по порядку.
ЧТО ТАКОЕ НАВИГАЦИЯ?Навигация сайта или веб-навигация – это система программных и визуальных средств, которые помогают пользователю ориентироваться на сайте и находить нужную информацию.
Максимально эффективная веб-навигация держится на 3 китах:
- Структура
- Лаконичность
- Дизайн
- Структура: навигация начинается с детальной проработки информационной архитектуры (ИА), которая позволяет создать оптимальный доступ к сайту и структурировать контент с точки зрения пользователя. В идеале, ИА сайта состоит из минимума навигационных слоев и предоставляет пользователю доступ к нужному разделу всего за несколько кликов. При этом само деление разделов — четкое, логичное и предсказуемое.
- Лаконичность: практичная веб-навигация всегда проста и интуитивно-понятна. Включайте в меню сайта только те элементы, которые необходимы для эффективной коммуникации.

- Дизайн: при выборе дизайна делайте упор на читабельность, органичность и единообразие. Отдайте предпочтение общепринятым элементам навигации. Запутанная система нестандартных иконок, кнопок и ярлыков – плохая идея, которая может негативно отразиться на удобстве и практичности вашего сайта. Чем меньше лишних активных элементов – тем больше довольных пользователей.
Дизайн веб-навигации необычайно вариативен, однако некоторые его элементы завоевали большую популярность, чем другие. Umbrella IT отобрала 10 примеров наиболее удачных дизайнов веб-навигации, которые работают как индивидуально, так и в сочетании друг с другом. Каждый из них имеет свои достоинства и недостатки, и какой из них лучший – решать только Вам.
1. ГОРИЗОНТАЛЬНАЯ НАВИГАЦИЯ
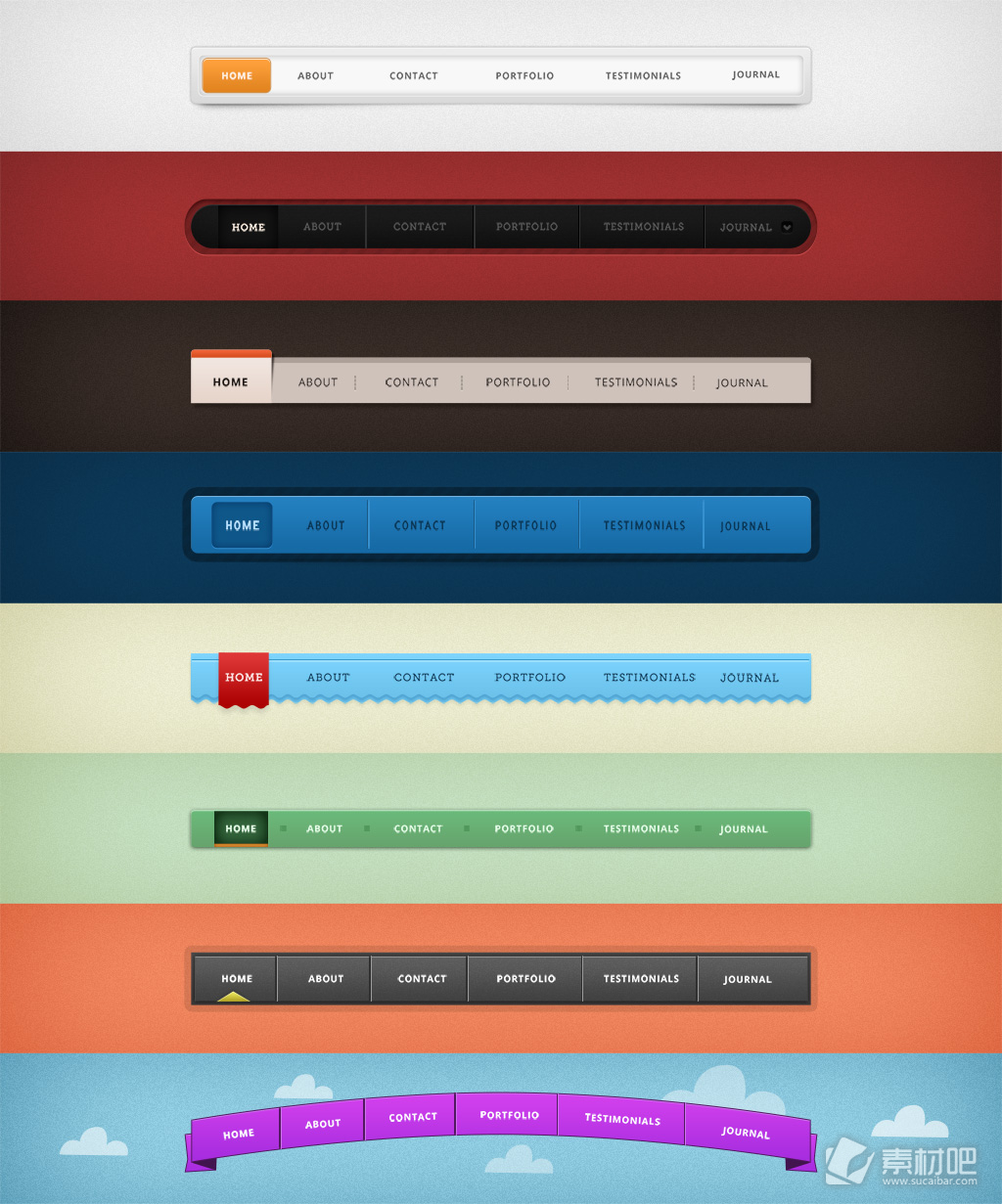
Горизонтальная навигация – классический дизайн, соединивший удобство с функциональностью.
Источник
Плюсы:
- Органичное решение для стандартной экранной ориентации большинства мониторов;
- Все элементы навигационного меню активны и доступны одновременно;
- Возможность расширения списка разделов с помощью меню, выпадающего по наведению курсора или нажатию.
Минусы:
- Большое количество разделов и объемное выпадающее меню могут перекрывать важный контент;
- Добавление новых пунктов меню затруднительно.
2. ВЕРТИКАЛЬНАЯ НАВИГАЦИЯ
Вертикальная навигация — прямая альтернатива горизонтальной навигации – меню, расположенное в левой колонке страницы.
Источник
Плюсы:
- Простота редактирования и неограниченная возможность расширения меню — отличный вариант для сложных мультифункциональных сервисов и электронной коммерции;
- Оптимально для разных устройств.
Минусы:
- В развернутом виде может перекрывать контент;
- Нижние навигационные элементы малозаметны.

3. ВЫЕЗЖАЮЩЕЕ МЕНЮ
Выезжающее меню или слайд-меню – один из способов сохранить полный функционал и экранное пространство. Меню скрыто за левой границей экрана и появляется по клику или касанию.
Плюсы:
- Максимально компактный способ организации сайта;
- Дизайн может быть адаптивным, что в сочетании с гамбургером-иконкой представляет отличный вариант для интерфейса мобильной версии сайта;
- Скрытое меню позволяет сделать сильный акцент на контенте;
- Удобный доступ к меню из любой точки сайта.
Минусы:
- Скрытая навигация затрудняет доступ к меню;
- В развернутом виде меню перекрывает контент.
4. ЛЕНДИНГ
Лендинг – это одностраничный сайт с длинной или бесконечной прокруткой, оптимизированный под определенные цели.
Источник
Плюсы:
- Листать быстрее, чем кликать – подходящий вариант для новостных сервисов, онлайн-магазинов и сайтов, обновляющих контент в режиме реального времени;
- Бесконечная прокрутка удерживает внимание пользователя;
- Позволяет размещать большой объем визуальной информации;
- Удобный интерфейс для мобильных платформ.

Минусы:
- Ограниченная свобода пользователя: невозможно контролировать порядок информации и способ представления контента;
- Невозможно использовать футер;
- Увеличивает нагрузку на серверы;
- Снижает показатели SEO.
5. ФИКСИРОВАННОЕ МЕНЮ
Фиксированная или “липкая” навигация статично закрепляет панель меню в конкретной части страницы, предоставляя пользователю постоянный доступ к опциям меню.
Источник
Плюсы:
- Комфортный доступ ко всем разделам из любой точки сайта — самое оптимальное решение для одностраничных сайтов;
- Позволяет укрепить узнаваемость бренда при грамотно закрепленном в хедере логотипе;
- Повышает показатели аналитики, увеличивая количество просматриваемых страниц за одно посещение сайта.
Минусы:
- Перегруженный и навязчивый хедер затрудняет веб-навигацию и перекрывает контент.
6. ГАМБУРГЕР-МЕНЮ
Гамбургер-меню – навигационное меню, изначально разработанное для смартфонов, но все чаще появляющееся на экранах ноутбуков. Представляет собой иконку, скрывающую широкий диапазон опций и категорий. Свое название меню получило из-за сходства иконки с гамбургером – три горизонтальных полоски меню символизируют три слоя знаменитого сэндвича.
Представляет собой иконку, скрывающую широкий диапазон опций и категорий. Свое название меню получило из-за сходства иконки с гамбургером – три горизонтальных полоски меню символизируют три слоя знаменитого сэндвича.
Источник
Плюсы:
- Гамбургер-иконка доступна из любой точки сайта одним кликом или касанием;
- Позволяет разместить неограниченное количество опций;
- Максимально экономит пространство и идеально отображается на мобильных устройствах;
- Помогает компактно разместить вторичные опции (например, историю и настройки), не перегружая ни экран, ни пользователя.
Минусы:
- Несмотря на свою распространенность, пользователи не всегда легко находят скрытое меню;
- Гамбургер – негласное стандартное меню на платформе Android, и его использование на iOs приводит к нарушению единообразия базовых навигационных элементов и перегрузке навигационной панели.
7. АДАПТИВНАЯ НАВИГАЦИЯ
Адаптивная навигация – вариативный дизайн, автоматически подстраивающийся под различную ширину экрана и мобильные платформы.![]()
Источник (полная версия)
Источник (мобильная версия)
Плюсы:
- Кроссплатформенность: сайт изначально спроектирован для качественного отображения как на компьютерах, так и на мобильных устройствах;
- Единый URL: при адаптивной навигации не нужно создавать мобильную версию сайта, а отсутствие редиректов повышает поисковую оптимизацию.
Минусы:
- Типичные для десктопных версий сайтов активные элементы (встроенные карты, видео, анимация) замедляют загрузку сайта на мобильных устройствах;
- Мобильная версия дизайна может оказаться нечитабельной и перегруженной в виду того, что пользователи мобильных устройств, как правило, пользуются более узким функционалом сайта;
- Отсутствие альтернативы: в случае с самостоятельной мобильной версией всегда есть возможность вернуться к полной версии сайта. Адаптивный дизайн этого не позволяет: если адаптированная верстка неудобна или скрывает важный элемент навигации, единственный вариант – искать ноутбук или обращаться к сайту конкурентов.

8. МЕГА-МЕНЮ
Мега-меню – обширная навигационная панель, всплывающая при наведении курсора или нажатии. Мега-меню не просто структурирует контент по группам и колонкам в текстовом формате, но и активно использует различные визуальные средства.
Источник
Плюсы:
- Все опции доступны одновременно: максимально быстрое направление пользователя — большой плюс для онлайн-магазинов и сайтов с обширным набором опций, категорий и сервисов;
- Раскрывается и скрывается по наведению курсора, щелчку или касанию без ущерба для контента.
Минусы:
- нарушение принципа организации способно осложнить навигацию;
- сложно реализовать на мобильных устройствах.
9. РАСШИРЕННЫЙ ФУТЕР
Футер или “подвал” сайта – это нижняя часть страницы. В стандартном футере, как правило, размещается дополнительная информация: контакты, ссылки, уведомление об авторских правах и кнопки социальных сетей. В расширенном футере помимо этих данных содержится полноценное навигационное меню, которое может использоваться как основная или альтернативная система навигации. Расширенный футер — простой способ выйти за границы стандартного дизайна и повысить функциональность Вашего сайта.
Источник
Плюсы:
- Предоставляет альтернативное или дополнительное меню для тех, кто не нашел нужный контент в главном;
- Позволяет разместить важный, но не вписывающийся в содержание основных страниц контент;
- Дополнительные опции в классическом футере (содержащим только контактную информацию) позволяют расширить клиентскую базу;
- Акцентирует внимание на определенной информации.
Минусы:
- Рядовой пользователь часто не дочитывает до футера.
10. ПОЛНОЭКРАННАЯ НАВИГАЦИЯ
В отличие от всех представленных здесь вариантов дизайна, полноэкранная навигация не ставит перед собой задачу экономии экранного пространства. Напротив, полноэкранная навигация использует интро-страницу на все 100 процентов, сочетая текст с графикой.
Источник
Плюсы:
- Предоставляет четкую структуру сайта;
- Открывает широкие возможности для визуального оформления;
- За счет перегруженной домашней страницы основные подразделы содержат только контент, что значительно экономит экранное пространство;
- Простая реализация на мобильных платформах;
- Идеальный вариант для узкоспециализированных сайтов.

Минусы:
- Возможно снижение скорости загрузки;
- Нерациональный выбор для сайтов со сложной навигационной картой.
И традиционный бонус от компании Umbrella IT, которая всегда готова предложить Вам больше — 11 вариант — АНИМИРОВАННЫЕ ЭЛЕМЕНТЫ НАВИГАЦИИ.
Рациональное использование анимированных элементов как основных или дополнительных средств навигации позволяет разнообразить консервативный дизайн и привлечь внимание пользователей.
Источник
Плюсы:
- Привлекают внимание пользователей;
- Структурируют меню;
- Улучшают юзабилити сайта и ориентируют пользователя.
Минусы:
- Чрезмерная визуальная перегруженность затрудняет навигацию по сайту;
- Могут замедлить скорость загрузки сайта.
На этапе выбора и разработки дизайна веб-навигации трудно предугадать, какой именно вариант окажется выигрышным. Успех каждого конкретного случая зависит от ряда факторов: от бизнес-назначения, целей и задач сайта, природы контента, целевой аудитории и Ваших личных предпочтений.
Представленные примеры – лишь малая часть того, что позволяет реализовать современный веб-дизайн. Остались вопросы? Свяжитесь с Umbrella IT, и мы поможем воплотить Ваши самые смелые проекты в реальность .
Фото: Shutterstock.com
Хорошая навигация по сайту: как улучшить удобство использования
Каждый веб-сайт стремится представить своим посетителям самую полезную информационную, которая должна быть простой в использовани
Каждый веб-сайт стремится представить своим посетителям самую полезную информационную, которая должна быть простой в использовании. Но то, что кажется достаточно простым в теории, требует выполнения некоторых фундаментальных шагов на практике до достижения ощутимого успеха. В частности, ключом к хорошему удобству является навигация, характеризующаяся оптимальным сочетанием дизайна и контента.
Структура навигации: ключ к удобному веб-сайту
К сожалению, в мире сети существует ложный миф, что единственными возможными вариантами для веб-сайта могут быть только простая интерактивная визитная карточка как альтернативное монументальное произведение искусства, которое поражает зрителей своей визуальной экстравагантностью.
Тем не менее, такое восприятие отвлекает внимание от реальной цели хорошего онлайн-маркетинга. Веб-сайты — это в первую очередь интерактивные средства массовой информации и должны лучше информировать людей, компании, продукты, услуги, бренды или художников, используя максимально широкий спектр действий, чтобы быстро убедить пользователей в их содержании или предложениях. Эта предпосылка распространяется как на частные блоги, так и на интернет-магазины.
Чтобы сделать ваш сайт успешным в сети, помимо высококачественного контента и привлекательного дизайна, необходима оптимальная структура навигации. Но что означает хороший веб-серфинг, каковы его преимущества и как можно оптимизировать его для обеспечения успеха вашего сайта? Эти вопросы являются относительно простыми.
Структура навигации: Азбука удобного веб-сайта
Четкая структура навигации является краеугольным камнем всех успешных веб-сайтов, являясь ключом к удовлетворению посетителей. Если пользователь, кликнув сможет быстро найти то, что он ищет, то существует большая вероятность, что он станет клиентом или постоянным пользователем ресурса. Чтобы сделать ваш сайт настолько удобным, вам понадобятся следующие основы:
Чтобы сделать ваш сайт настолько удобным, вам понадобятся следующие основы:
- Четкая структура: пользователи должны иметь возможность сразу и четко понимать структуру веб-сайта и легко перемещаться.
- Интуитивное использование: пользователи должны иметь возможность достичь цели своего поиска за несколько кликов (информация, продукты или услуги).
- Полезный и понятный контент : ваш контент должен быть не только понятным для пользователей, но также должен предоставлять соответствующую информацию и решения их проблем.
- Элементы взаимодействия на кончиках ваших пальцев: пользователи всегда должны знать, как связаться с поставщиками услуг на сайте (через вопросники, вход в зарезервированную область, заказы, оценки и т. д.).
Практическая и простая навигация на страницах вашей цифровой витрины не только полезна для посетителей, но и для вашего успеха с точки зрения маркетинга: насколько приятнее и успешнее пользовательский интерфейс на вашем сайте, тем больше вероятность того, что вы получите клики и конверсии от ваших пользователей.
Действия обнаруживаются, когда пользователи взаимодействуют с вашим сайтом. Это происходит, например, когда пользователь заказываете продукт в интернет-магазине, оставляет свои контактные данные, подписывается на рассылку новостей или загружает PDF-файл с дополнительной информацией о вашем предложении. Эти «конверсии» от пользователей к потребителям вашего предложения можно измерить с помощью аналитических инструментов и в конечном итоге способствовать расширению объемов продаж.
В дополнение к сказанному, оптимальное использование веб-сайта, которое стало возможным благодаря хорошей навигации, не только создает удовлетворенных пользователей, но и делает ваш сайт более интересным в глазах поисковых систем, что означает лучший рейтинг в SERP (страницы результаты поиска). Поэтому улучшение структуры навигации является фундаментальным компонентом мер SEO для улучшения вашего сайта.
Идеальная навигация: объяснение
Чтобы обеспечить хорошую навигационную структуру на вашем веб-сайте, точное планирование чрезвычайно важно. Только когда есть ясность в отношении цели, содержания и эффекта, вы можете создать правильное взаимодействие структуры навигации, веб-дизайна и контента, которые связаны друг с другом. Поскольку даже самый лучший контент бесполезен, если он не доступен, вы должны начать планирование с логического порядка и четкой структуры, которую вы должны иметь в виду на каждом шаге. Поставьте себя на место пользователя и спросите себя: какая должна быть структура навигации на сайте, чтобы вы могли исследовать информацию чуть ли не с закрытыми глазами?
Только когда есть ясность в отношении цели, содержания и эффекта, вы можете создать правильное взаимодействие структуры навигации, веб-дизайна и контента, которые связаны друг с другом. Поскольку даже самый лучший контент бесполезен, если он не доступен, вы должны начать планирование с логического порядка и четкой структуры, которую вы должны иметь в виду на каждом шаге. Поставьте себя на место пользователя и спросите себя: какая должна быть структура навигации на сайте, чтобы вы могли исследовать информацию чуть ли не с закрытыми глазами?
Для этого важно установить четкую иерархию с наименьшим количеством уровней в каждой предметной области, из которой пользователи могут точно фильтровать и находить нужную информацию, особенно если они находятся на вашем сайте в первый раз. Вы всегда должны учитывать, что уровень внимания пользователей сети, как правило, очень короткий, а конкуренция велика. Поэтому, если ваши пользователи не сразу найдут то, что они ищут, они вероятно покинут страницу и будут пробовать со следующим сайтом. Это показатель отказов, которй отрицательно влияет на сайт с точки зрения SEO, а так же на бизнес в целом.
Вы можете облегчить свою работу, соблюдая общие стандарты чтения и привычки пользователя, такие как F-образ. F-диаграмма является обычным способом считывания пользователей сети, описывает приближенное движение глаз при поиске информации: сначала глаз движется горизонтально вдоль в верхнем главном меню, затем выполняет вертикальное перемещение для чтения нижнего содержимого, а затем перемещает остальную часть содержимого страницы вертикально, рисуя форму буквы «F». Это еще раз показывает, что можно завоевать клиентов только в том случае, если наиболее важный контент представлен быстро, компактно и четко.
На практике хорошая навигационная структура в первую очередь является результатом логического иерархического порядка, хорошо упорядоченных меню и понятных описаний. Поэтому необходимо ограничить навигационное меню необходимым: взять в качестве ориентира около семи элементов в главном меню для каждого веб-сайта.
Главное меню должно располагаться в верхней части страницы, насколько это возможно, и должно быть «сканировано» в горизонтальном направлении. При наименовании пунктов меню предпочтительнее избегать общих терминов; используйте конкретные названия ваших продуктов, например, для меню на сайте одежды рекомендуются вместо тривиальных «Продуктов» поставить «Женщины» / «Мужчины». Это позволит относительно быстро найти именно то, что ищут посетители на вашей странице, без необходимости перемещаться по «скрытым» или пустым элементам страницы.
В зависимости от объема и сложности контента мы рекомендуем «плоскую» компоновку главного меню, подменю и целевых страниц на трех уровнях, например, со следующим порядком: «Общая информация — конкретная информация — подробности с интерактивным вариантом «. Элементы главного меню относятся к другим подстраницам.
Обратите внимание на раскрывающиеся меню, поскольку они могут охватывать важные области или компрометировать использование сайта на мобильных устройствах!
На последней подстранице должна быть задача уточнить предложение и предложить пользователю взаимодействовать с вашим сайтом с четко видимым CTA ( Call to Action ). В символическом «путешествии» клиента через свой мир в Интернете кнопки CTA составляют конечную цель, которая в лучшем случае заканчивается желаемым действием, например, при покупке, загрузке, регистрации и предоставлении контактных данных для дальнейших маркетинговых действий.
В символическом «путешествии» клиента через свой мир в Интернете кнопки CTA составляют конечную цель, которая в лучшем случае заканчивается желаемым действием, например, при покупке, загрузке, регистрации и предоставлении контактных данных для дальнейших маркетинговых действий.
Для лучшего обзора на вашем веб-сайте вы можете воспользоваться вторичной навигацией или панировочными сухарями ( «хлебные крошки»), с помощью которых вы можете представить соответствующий маршрут из главного меню на подстраницу, благодаря ключевым словам. Это позволяет пользователю быстро и гибко вернуться на предыдущие уровни простым нажатием на этот элемент.
Улучшение навигации по сайту через дизайн и контент
Хорошая структура навигации не зависит только от расположения элементов на сайте. Внешний вид, цветовая палитра и организация контента так же важны, если вы хотите сделать свое онлайн-пространство привлекательным для пользователей и добиться хорошего рейтинга в поисковых системах.
Навигация и дизайн сайта идут рука об руку
Дизайн вашего сайта сильно зависит от вашей индивидуальной ориентации. Лучшие примеры можно найти на коммерческих сайтах с четкими предложениями. Вы должны сделать свой сайт узнаваемым и последовательным в соответствии с фирменным стилем вашей компании, состоящим из таких функций, как логотип и корпоративные цвета, брендинг и макет. Поскольку общий дизайн концепции должен привлекать посетителя, пробудить положительные ассоциации и закрепить ваше предложение в их памяти.
Предпочтительно, чтобы хроматический выбор вашего сайта был нюансным, унифицированным и стилистически соответствующим сектору, компании и продукту, возможно, ни слишком навязчивым, ни слишком монотонным. Соответствующий макет должен также содержать четкий, однородный и приятный характер, который передает информацию правильно и устойчиво.
Ясность имеет важное значение в дизайне, особенно когда речь заходит о использовании мобильных устройств, что становится все более важным в наши дни. Сайт с адаптивным дизайном, оптимизированный для смартфонов и планшетов должен быть удобен и оптимизирован для поисковых систем.
Сайт с адаптивным дизайном, оптимизированный для смартфонов и планшетов должен быть удобен и оптимизирован для поисковых систем.
Содержание для хорошей навигационной структуры: изображения и текст
Избегайте перегрузки вашего сайта, заполняя его изображениями, которые только отвлекают внимание пользователя от его цели и вашего предложения. Благодаря хорошей структуре навигации визуальный контент способствует лучшей ориентации.
Поместите четко видимые значки навигации и кнопки CTA на разных уровнях страницы, чтобы пользователи могли просматривать предложения напрямую и в любое время. Также в этом случае вам следует сосредоточиться на основном предложении вашего сайта и в тех точках, где пользователь должен предпринять действия.
Ограничьте себя последовательным, увлекательным, но не агрессивным внешним видом. Белые пространства, расположенные рационально, могут помочь создать приятную, ясную и упорядоченную общую картину.
Пользователи сети ищут темы, термины и ответы, поэтому хороший контент — это суть вашего сайта . Тексты являются наиболее важным средством информации и порядка в структуре навигации: они должны быть конкретными, четкими, короткими и целенаправленными.
Тексты являются наиболее важным средством информации и порядка в структуре навигации: они должны быть конкретными, четкими, короткими и целенаправленными.
Избегайте чрезмерно сложных предложений, неприемлемого языка или обобщений, которые не предлагают новости или решения. В онлайн-статьях, блогах или описаниях продуктов в интернет-магазине пользователь хочет быть проинформированным в наиболее структурированном и быстрым способом. Обратите внимание на релевантность и организацию таких элементов, как заголовки, основные моменты (слова или фразы, выделенные жирным шрифтом, списки и т. д.) Параграфы должны быть согласованными и компактными.
Тематически контент, такой как графика, фотографии или видео, также может улучшить ориентацию и использование вашего сайта. Однако даже эти элементы следует использовать экономно и снабжать описательными метаданными. Хорошая комбинация изображения и текстового контента, а также внешних или внутренних ссылок (их подстраниц), улучшает параметры ориентации и качество, особенно с точки зрения SEO.
Соответствующая целевая страница всегда должна иметь то, что обещает текст ссылки ( якорный текст ), потому что это единственный способ дать пользователю то, что он ищет после клика.
Хорошо продуманная и оптимизированная структура навигации является основой удобного сайта. Она может быть реализована относительно небольшими усилиями почти на всех веб-сайтах. В начале всегда есть вопрос: что вы хотите предложить своим клиентам и как сообщить об этом в лучшим образом? Если вы постоянно работаете над структурированием своего присутствия в Интернете с четкой навигацией, хороший дизайн и приятный контент, сделает большой шаг в направлении идеального пользовательского интерфейса.
Навигация в веб-клиенте Zimbra
Навигация в веб-клиенте ZimbraПеремещение по интерфейсу Веб-клиент Zimbra
При входе отображается экранное изображение, подобное показанному ниже. Это представление «Просмотр почты». Оно изменится, если открыть другое приложение, например адресную книгу или ежедневник.
|
Отображение справки
Если провести курсором над элементом, например кнопкой управления, разговором или почтовыми адресами в заголовках сообщений, появится небольшое окно с текстом описания элемента.
Информация о папке
Если навести курсор на папку, отобразится количество сообщений в папке и размер папки.
Структура сайта для SEO-продвижения, удобство веб-навигации, разработка и анализ структуры
Команда AskUsers
2021-05-24 • 9 мин читать
Навигация по сайту — это система перелинковки, «карта», которая показывает пользователю, как попасть с одной страницы на другую.
Чем она понятнее и логичнее, тем проще ориентироваться в структуре проекта, находить нужные разделы, просматривать контент или совершать покупки.
Что такое навигационная система сайта?
Когда человек попадает в незнакомое общественное здание, например, в институт или аэропорт, он видит двери, коридоры, переходы, лифты, указатели, надписи, знаки, номера, другие элементы. Эта структура помогает ему сориентироваться и попасть в нужный зал или кабинет. Если указателей нет, а коридоры запутанные, пассажир может заблудиться в поисках стойки регистрации, а студент-первокурсник опоздает на лекцию.
В интернет-магазинах и на порталах используется тот же принцип. Здесь есть ссылки, меню, кликабельные визуальные элементы навигации (кнопки, изображения, анкоры), опция поиска. Эта система должна быстро и легко приводить пользователя на нужную ему страницу. Если структура сложная и непонятная, проще вернуться в выдачу, чем бродить по запутанным виртуальным коридорам.![]()
Какие бывают виды?
Виды навигации по сайту:
Основная — ссылки на главные разделы. Отображает структуру проекта. Обычно располагается в меню. Это может быть навигационное меню в шапке, в подвале, в сайдбаре. А также мобильная версия меню с вертикальными элементами. Вертикальное меню встречается и на десктопе, обычно оно расположено в сайдбаре.
Глобальная. Это навигация на странице сайта, ссылки и элементы, доступные в каждом документе. Навигационная панель инструментов (utility navigation) относится к глобальной навигации. Панель включает ссылку на корзину, главную страницу, личный кабинет, поиск, форму подписки и регистрации, контактную форму, систему фильтрации Простая, логичная структура лучше сложной, запутанной и разветвленной. Сначала продумывают структуру, и только и сортировки товаров. На десктопе обычно используется горизонтальная ориентация панели, на мобильном — вертикальная.
Тематическая. Это линки на похожие страницы.
 На информационном проекте или в разделе — на страницы близкой тематики. В интернет-магазине — на похожие товары или дополнительные аксессуары.
На информационном проекте или в разделе — на страницы близкой тематики. В интернет-магазине — на похожие товары или дополнительные аксессуары.Текстовая. Это анкорные или безанкорные ссылки, которые ведут из контента одной страницы на другие связанные по смыслу документы. Например, перелинковка может вести со страницы каталога на подробное описание товара.
Поисковая. Нужный запрос вводится в поисковую строку, и система находит релевантные документы.
Языковая. Такая веб-навигация нужна на мультиязычных проектах для переключения на другую языковую версию.
Рекламная. Рекламные вертикальные и горизонтальные медийные или текстовые блоки со ссылкой.
Бывает горизонтальная и вертикальная навигация для сайта. Первый вариант — это стандартное меню в шапке. Пример вертикальной структуры — элементы выпадающего меню или меню в сайтбаре. Их преимущество в том, что они менее стандартизированные и потому более заметные. Мобильная версия меню — еще один вид вертикальной навигации.
Мобильная версия меню — еще один вид вертикальной навигации.
Как навигация влияет на SEO?
Не только посетители, но и поисковики ценят удобство навигации по сайту. Структура сайта для SEO-продвижения не менее важна, чем качественный контент.
Когда на сайте легко ориентироваться, улучшаются поведенческие факторы. Пользователь «цепляется» за привлекательные кликабельные элементы, переходит по ссылкам, погружается в контент. Снижается показатель отказов, увеличивается глубина просмотра и время на сайте. Поведенческие факторы важны для ранжирования в Яндекс и Google, хорошие ПФ приводят к росту позиций.
SEO-структура сайта должна быть логичной, продуманной и понятной. Правильную структуру любят не только пользователи, но и роботы поисковых систем. Они индексируют документы, переходя по ссылкам, как по лестницам, соблюдая структурную иерархию (вертикальную или горизонтальную). Если документ существует изолированно, на него не ведут ссылки, то он не будет проиндексирован. Навигационная цепочка сайта — важнейший элемент оптимизации. При раскрутке проекта оптимизаторы усиливают связи между страницами, добавляя перелинковку, кликабельные элементы и ссылки на похожие страницы.
Навигационная цепочка сайта — важнейший элемент оптимизации. При раскрутке проекта оптимизаторы усиливают связи между страницами, добавляя перелинковку, кликабельные элементы и ссылки на похожие страницы.
Веб-структура не может существовать независимо. Если на портале много разделов, подразделов, страниц, но между ними нет интуитивно понятных связей в виде горизонтального или вертикального меню, перелинковки, кликабельных элементов, то такая структура не будет работать.
Анализ навигации сайта — один из важных пунктов стандартного SEO-аудита. Если система слабая, специалисты советуют ее менять и совершенствовать.
Как правильно выстроить навигацию сайта?
Разработка структуры сайта и принципа навигации — фундамент, с которого начинается строительство сайта.
- Простая, логичная структура лучше сложной, запутанной и разветвленной. Сначала продумывают структуру, и только потом на ее основе проводится разработка навигации сайта.
- Обращайте внимание на уровень вложенности страниц.
 Если от главной до нужной страницы больше 3 кликов, то такая страница будет плохо ранжироваться. В идеале достаточно категорий, подкатегорий и страниц или записей внутри подкатегорий.
Если от главной до нужной страницы больше 3 кликов, то такая страница будет плохо ранжироваться. В идеале достаточно категорий, подкатегорий и страниц или записей внутри подкатегорий. - Хлебные крошки — полезный и важный элемент, они помогают сориентироваться, где находится пользователь, и вернуться на нужный уровень в один клик.
- ЧПУ (человекопонятные урлы) любят и люди, и поисковые роботы. ЧПУ помогают понять, какой на странице контент, еще до того, как он успеет загрузиться.
- Если традиционного меню под шапкой недостаточно, используйте дополнительное вертикальное меню в сайдбаре.
- Используйте привычные виджеты, иконки и другие элементы, при необходимости дополняйте их текстом. Виджеты необычной формы (например, вертикальные кнопки вместо привычных горизонтальных) могут хорошо сработать, если останутся узнаваемыми.
- Фильтрация — еще один важный элемент. Фильтры помогают быстро найти в магазине нужный товар, это заместитель продавца-консультанта.
 Они сужают ассортимент, исключая из листинга те товары, которые не подходят пользователю. Например, по цвету, размеру, сезону. Фильтрацию можно использовать не только в магазинах, но и в онлайн-кинотеатрах, на информационных сайтах. Обычно фильтры располагают вертикально в левом или правом сайдбаре.
Они сужают ассортимент, исключая из листинга те товары, которые не подходят пользователю. Например, по цвету, размеру, сезону. Фильтрацию можно использовать не только в магазинах, но и в онлайн-кинотеатрах, на информационных сайтах. Обычно фильтры располагают вертикально в левом или правом сайдбаре. - Размещайте инструменты и кликабельные элементы в привычных местах. Например, поле поиска чаще всего находится в шапке справа, под логотипом помещают горизонтальное меню, под ним вертикальной цепочкой выводится выпадающее меню. Слишком оригинальный дизайн запутывает, затрудняет ориентацию. Лучше размещать элементы там, где пользователи ожидают их найти.
- Иконки, которые ведут на группы или профили в соцсетях, должны визуально отличаться от кнопок «Поделиться».
- Текстовые гиперссылки должны быть заметными, выделенными цветом. Ссылки в виде анкоров выглядят привлекательнее и воспринимаются лучше, чем URL.
- Пример удобной навигации можно подсмотреть у успешных конкурентов.
 Если конкурент находится в ТОП-1 выдачи, то, скорее всего, у него хорошая структура и удобная навигация.
Если конкурент находится в ТОП-1 выдачи, то, скорее всего, у него хорошая структура и удобная навигация.
Читайте на askusers
Решение остаться на лендинге или уйти обычно принимается при просмотре первого экрана. Мы составили чек-лист аудита первого экрана лендинга: правильно ли он оформлен и хочется ли читать контент.
Как создать кнопку, на которую хочется кликнуть и которая повышает конверсию? Какие кнопки лучше работают — вертикальные или горизонтальные? Читайте о выборе кнопки для упрощения usability.
Захватить внимание клиента и по шагам привести его к целевому действию — это искусство, которое подчиняется правилам. Читайте о методике онбординга и вовлечении клиента.
Закажи юзабилити-тестирование прямо сейчас
Заказать
Веб — навигация относится к процессу навигации сети из информационных ресурсов в World Wide Web , которая организована в виде гипертекста или гипермедиа . Пользовательский интерфейс , который используется для этого, называется веб — браузер .
Пользовательский интерфейс , который используется для этого, называется веб — браузер .
Центральная тема в веб-дизайне — это разработка интерфейса веб-навигации, который максимизирует удобство использования .
Общая схема навигации веб-сайта включает несколько элементов навигации, таких как глобальная, локальная, дополнительная и контекстная навигация; все это важные аспекты широкой темы веб-навигации. Иерархические навигационные системы также жизненно важны, поскольку это основная навигационная система. Это позволяет пользователю перемещаться по сайту, используя только уровни, что часто считается ограничивающим и требует дополнительных навигационных систем для лучшей структуры сайта. Глобальная навигация по веб-сайту, как еще один сегмент веб-навигации, служит схемой и шаблоном, чтобы обеспечить легкий маневр для пользователей, получающих доступ к сайту , в то время как локальная навигация часто используется, чтобы помочь пользователям в определенном разделе сайт. Все эти элементы навигации подпадают под категории различных типов веб-навигации, что позволяет развивать их и повышать эффективность при посещении веб-страницы.
Все эти элементы навигации подпадают под категории различных типов веб-навигации, что позволяет развивать их и повышать эффективность при посещении веб-страницы.
История
Веб-навигация появилась с появлением Всемирной паутины в 1989 году, когда ее изобрел Тимоти Бернерс-Ли . С появлением всемирной паутины веб-навигация все больше и больше становилась важным аспектом и ролью в работе и повседневной жизни. Поскольку одна треть населения мира сейчас пользуется Интернетом, веб-навигация находит широкое применение в постоянно меняющемся современном международном сообществе. Веб-навигация не ограничивается только компьютерами , поскольку мобильные телефоны и планшеты сегодня открывают новые возможности для доступа к постоянно растущей информации в Интернете. Самая последняя волна технологий, которая повлияла на веб-навигацию, — это появление и развитие смартфонов . По состоянию на январь 2014 года 58% взрослых американцев владели смартфонами, и это число растет по сравнению с предыдущими годами. Веб-навигация превратилась из ограниченного действия в то, что многие люди во всем мире сейчас делают ежедневно.
Веб-навигация превратилась из ограниченного действия в то, что многие люди во всем мире сейчас делают ежедневно.
Типы веб-навигации
Использование инструментов навигации по сайту позволяет посетителям сайта пользоваться сайтом наиболее эффективно и с наименьшей некомпетентностью. Система навигации веб-сайта аналогична дорожной карте, которая позволяет посетителям веб-страницы исследовать и открывать для себя различные области и информацию, содержащуюся на веб-сайте.
Есть много разных типов навигации по сайту:
Иерархическая навигация по сайту
Структура навигации по сайту построена от общего к частному. Это обеспечивает четкий и простой путь ко всем веб-страницам из любой точки веб-сайта.
Глобальная навигация по сайту
Глобальная навигация по сайту показывает разделы / страницы верхнего уровня. Он доступен на каждой странице и содержит список основных разделов / страниц веб-сайта, это также машина, которая помогает нам упростить поиск.
Навигация по локальному сайту
Локальная навигация — это ссылки в тексте данной веб-страницы, ведущие на другие страницы внутри веб-сайта.
Стили веб-навигации
Веб-навигация различается по стилям между разными веб-сайтами, а также внутри определенного сайта. Наличие различных стилей навигации позволяет легко и напрямую доставлять информацию на веб-сайте. При этом также проводится различие между категориями и самими сайтами, чтобы указать, что такое важная информация, и предоставить пользователям доступ к дополнительной информации и фактам, обсуждаемым на сайте. По всему миру разные культуры предпочитают определенные стили для веб-навигации, что обеспечивает более приятный и функциональный опыт по мере того, как стили навигации расширяются и дифференцируются.
- Панель навигации : панель навигации или ( навигационная система ) представляет собой сечение сайта или интернет страницы предназначенные для оказания помощи посетителям в путешествии через интернет документа.

- Карта сайта : карта сайта (или карта сайта ) — это список страниц веб-сайта, доступных для поисковых роботов или пользователей. Это может быть документ в любой форме, используемый в качестве инструмента планирования для веб-дизайна , или веб-страница, в которой перечислены страницы веб-сайта , обычно организованные в иерархическом порядке.
- Выпадающее меню : В вычислении с графическим интерфейсом пользователя , A выпадающее меню или выпадающее меню или выпадающий список представляет собой пользовательский интерфейс управление графическим элемент ( « виджет » или „контроль“), похожий на поле списка , который позволяет пользователю выбрать одно значение из списка.
- Всплывающее меню : в вычислениях с графическим пользовательским интерфейсом — меню, которое вылетает (вниз или в сторону), когда вы щелкаете или наводите курсор мыши на какой-либо элемент графического интерфейса .

- Именованный якорь : элемент якоря называется якорем, потому что веб-дизайнеры могут использовать его для привязки URL-адреса к некоторому тексту на веб-странице. Когда пользователи просматривают веб-страницу в браузере, они могут щелкнуть текст, чтобы активировать ссылку и посетить страницу, URL-адрес которой находится в ссылке.
Дизайн веб-навигации
Что затрудняет работу с навигацией в веб-дизайне, так это то, что она может быть настолько универсальной. По сравнению с многоуровневой архитектурой, навигация различается по дизайну за счет наличия нескольких основных страниц. Контент также может различаться для пользователей, вошедших в систему, и пользователей, вышедших из системы и т. Поскольку навигация между веб-сайтами имеет очень много различий, не существует установленных правил или списков дел для организации навигации. Проектирование навигации — это использование хорошей информационной архитектуры и выражение модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем.
Будущее веб-навигации
Адаптивная навигация по сайту
Адаптивная веб-навигация описывает процесс изменения в реальном времени навигационных ссылок и макета веб-сайта в соответствии с индивидуальными предпочтениями пользователей при просмотре сайта. Новаторские веб-сайты все чаще пытаются автоматически персонализировать веб-сайты на основе шаблона просмотра пользователя, чтобы быстрее и эффективнее находить нужную информацию. Использование анализа данных позволяет создателям веб-сайтов отслеживать модели поведения пользователя при навигации по сайту. Добавление ярлыков между двумя страницами, перестановка элементов списка на странице и исключение нерелевантных навигационных ссылок — все это примеры адаптивных изменений, которые могут быть реализованы в реальном времени. Преимущество использования адаптивных технологий в веб-навигации состоит в том, что они сокращают время и усилия, необходимые пользователям для поиска информации. Возможным недостатком этого является то, что пользователи могут дезориентироваться из-за глобальных и локальных изменений навигации от страницы к странице.
Смотрите также
Рекомендации
дальнейшее чтение
Почему понятная навигация так важна для сайта
Сайт без понятной и удобной структуры трудно назвать привлекательным для посетителя. Нужную информацию здесь попросту не найти. В итоге после немалых затрат нервов, времени и денег коммерческий провал неизбежен.
Но всё же проблему можно устранить, если помнить о главном. Прежде всего, уделяйте внимание основным элементам, и тогда навигация на сайте будет понятной для пользователя. Основными элементами дизайна интернет-страниц следует считать систему навигации каталога и главное меню, структуру информационных блоков, гиперссылки.
Оптимальная структура сайта
Сайты с неудачным дизайном сложны в работе и не пользуются успехом у людей, решивших однажды заглянуть на них. Информация становится труднодоступной, и кажется, что на сайте её так много и так сложно обработать, что посетитель вынужден переходить на другой ресурс.
Удачная структура сайта, напротив, позволяет с лёгкостью находить нужную информацию, возвращаться в просмотренным страницам, а затем использовать найденное в своих целях.
Оптимальная навигация основана на чётком расположении элементов сайта и вариантах их исполнения. Система в целом и связь между страницами должны отличаться максимальной прозрачностью.
Как организовать информацию на сайте
Посетители сайта вряд ли захотят изучать и вникать в вашу индивидуальную структуру, поэтому старайтесь не придумать новых и сложных элементов. Лучше повторить уже используемые варианты навигации, чем создавать своеобразную, понятную только вам логику.
Если желаете выделить элемент или раздел на сайте, сделайте это. Но помните, у всего есть норма. Одна, две выделенных кнопки не создадут проблем для посетителя, но пестрый «зоопарк» кнопок и ссылок с вероятностью в 90% принесут только негатив. Ответы на вопросы должны быть получены именно в тех областях сайта, где им следует находиться. Например кнопка «контактная информация» в располагайте header (шапке сайта), а раздел каталога продукции желательно сохранять постоянно доступным.
Например кнопка «контактная информация» в располагайте header (шапке сайта), а раздел каталога продукции желательно сохранять постоянно доступным.
Не забывайте про интуитивное поведение впервые пришедшего пользователя. Это значит, отказаться от стремления перегружать разделами и кнопками наиболее часто посещаемую страницу — главную страницу. Стремитесь к принципу от основного к частному, если желаете раскрыть информацию о товаре и услугах, то размещайте ее внутри сайта, на главной только основные и важные аспекты.
Еще одно правило которому лучше придерживаться при построении навигации и структуры, это отказаться от больших или маленьких элементов. Вообще старайтесь разрабатывать дизайн сайта так, что бы четко прорисовывался стандарт. Кнопки, блоки, заголовки, подсветка ссылок, все это должно быть в одном выдержанном стандарте.
Таким образом, если дизайн вашего сайта удобен для посетителей, и они находят желаемое на вашем ресурсе, считайте, что пришло время пожинать плоды успеха.
Фундаментальный принцип эффективной навигации
Грамотно организованную навигацию сложно представить без последовательной структуры. Элементы навигации выступают в роли дорожных знаков, способствующих перемещению между областями. Изменение структуры означает удаление дорожных знаков в период путешествия. Фактически, конечное место назначения окажется для пользователей под большим вопросом.
Поэтому фундаментальностью структуры сайта считается принцип сохранения, т.е. если на одной странице вы приучили пользователя к тому, что эта кнопка вверху, значит на следующих страницах он должен найти эту кнопку там же.
Затруднённая навигация на сайте во многом отвлекает от содержания информации к проблемам в использовании. Работая на веб-сайтах со страницами с постоянно изменяющимися элементами навигации, пользователи начинают испытывать сомнение.
Словом, удачная навигация достаточно предсказуема и не потребует приложения излишних усилий. Данная упорядоченность позволяет легко и быстро осуществлять поиск элементов сайта. Пользователи с лёгкостью могут осуществлять перемещение вперёд или назад без опасений «заблудиться».
Данная упорядоченность позволяет легко и быстро осуществлять поиск элементов сайта. Пользователи с лёгкостью могут осуществлять перемещение вперёд или назад без опасений «заблудиться».
Гиперссылка (подчёркнутый текст)
Зачастую пользователям приходится лишь догадываться, о том, где находится кликабельная ссылка. Они могут пропускать интересующие элементы, прекращая поиски или считая, что опции полностью исследованы.
Переход по гиперссылке может происходить при помощи элементов графического интерфейса на странице. Стандартные формы кнопок и прочие элементы интерфейса для перехода по гиперссылкам, замечаются людьми, пришедшими на ваш сайт, как правило, очень быстро.
Обозначайте гиперссылку жирными надписями, подчёркиванием, либо сделайте её всплывающей при наведении курсора мыши. Подобное оформление не должно занимать на всю страницу, иначе это затруднит поиск.
Не менее важна в этом отношении и цветовая гамма. Например, применять голубой цвет для обозначения обычного текста не следует, поскольку он ассоциируется с активной ссылкой.
Например, применять голубой цвет для обозначения обычного текста не следует, поскольку он ассоциируется с активной ссылкой.
Указатель мыши для выделения гиперссылок лучше не использовать. Момент появления указателя в форме руки не всегда заметен даже опытному пользователю, а для новичков эти обозначения ничем не различаются.
1. Введение в веб-навигацию — Разработка веб-навигации [Книга]
Навигация играет важную роль в формировании нашего опыта в Интернете. Он обеспечивает доступ к информации таким образом, чтобы улучшить понимание, отразить бренд и повысить общее доверие к сайту. И, в конечном итоге, веб-навигация и возможность поиска информации имеют финансовые последствия для заинтересованных сторон.
Дизайн навигации — это задача, которая не ограничивается простым выбором ряда кнопок. Это гораздо шире и в то же время более тонко, чем это.Дизайнер навигации согласовывает цели пользователя с бизнес-целями. Это требует понимания каждого из них, а также глубоких знаний в области организации информации, макета страницы и дизайна представления. В этой главе описывается широкий контекст веб-навигации, чтобы помочь вам лучше понять не только ее цель, но и ее потенциальную значимость.
В этой главе описывается широкий контекст веб-навигации, чтобы помочь вам лучше понять не только ее цель, но и ее потенциальную значимость.
Когда веб-навигация работает хорошо, это не впечатляет. Навигация лучше всего, когда ее вообще не замечают. Это похоже на судейство спортивного матча.Судья может принимать десятки хороших решений на протяжении игры, а вы можете даже не знать, что он там. Но после одного неудачного звонка судья внезапно оказывается в центре внимания тысяч свистящих зрителей.
На рис. 1-1 показана новостная статья из международной версии веб-сайта BBC (www.bbc.co.uk). Это страница, с которой все мы регулярно сталкиваемся в Интернете. В навигации нет ничего особенно интересного. Он здесь, когда вам это нужно, и в стороне, когда вам это не нужно.Но эта страница иллюстрирует некоторые типичные навигационные функции.
Рисунок 1-1. Статья из BBC news
Где впервые попал ваш фокус внимания? Если вы не ищете конкретную тему, ваш взгляд может блуждать по странице. Возможно, вы впервые увидели логотип в верхнем левом углу или название статьи. Возможно, изображение привлекло ваше внимание. Но вы, вероятно, не заметили ссылку «Отправить другу по электронной почте» над заголовком или поле поиска в правом верхнем углу.Однако, если бы вы искали эти функции, вы могли бы легко их найти.
Возможно, вы впервые увидели логотип в верхнем левом углу или название статьи. Возможно, изображение привлекло ваше внимание. Но вы, вероятно, не заметили ссылку «Отправить другу по электронной почте» над заголовком или поле поиска в правом верхнем углу.Однако, если бы вы искали эти функции, вы могли бы легко их найти.
Не зная об этом, вы составили схему страницы, которая поможет вам понять ее навигацию и содержание. Еще до того, как вы прочитали какой-либо текст, вы уже создали мысленный образ того, как эта страница устроена в вашем уме: здесь основные параметры, здесь текст статьи, а ниже — другие варианты. Люди делают это быстро и автоматически.
Люди также быстро просматривают страницы в поисках слов, отвечающих их информационным потребностям.Если бы вы искали местный прогноз погоды, вы бы быстро поняли, что это не та страница. Но вы могли видеть опцию Погода в самом верху страницы. Выбирая эту опцию, вы ожидаете перейти в раздел сайта о погоде. По этой причине ярлыки и тексты навигации имеют решающее значение.
Более того, организация и группировка ярлыков также передают ценную информацию о том, как ориентироваться. Например, первые семь параметров в левой части страницы указывают географическую организацию новостных статей.Или набор ссылок справа под заголовком «Изменение климата — подробно» на рис. 1-1 ясно дает вам понять, как найти дополнительную информацию по теме.
В целом, различные элементы объединяются, чтобы создать систему навигации. Хотя посетители могут воспринимать эту систему как единое целое, мы можем проанализировать ее отдельные компоненты. Например, вкладки вверху по центру страницы (начиная с Home) называются основной навигацией . Эта страница находится в разделе новостей.В разделе «Новости» местная навигация представлена вертикальным меню слева, которое указывает, где вы находитесь (выделено «Наука / Природа») и куда еще вы можете перейти, например, к статьям об Африке или в разделе деловых новостей.
Это хорошая навигационная система? Ответ в конечном итоге относительный. Вы должны учитывать ряд факторов, от бизнес-целей до целей пользователя. Тем не менее, есть общие принципы хорошей навигации, которые мы можем использовать для оценки качества навигации. Например, навигация на странице BBC сбалансирована, последовательна и дает четкое представление о том, где вы находитесь.В целом, он подходит для этого типа сайтов и, вероятно, приводит людей туда, куда они хотят пойти — это самый важный фактор для оценки успеха в дизайне навигации.
Вы должны учитывать ряд факторов, от бизнес-целей до целей пользователя. Тем не менее, есть общие принципы хорошей навигации, которые мы можем использовать для оценки качества навигации. Например, навигация на странице BBC сбалансирована, последовательна и дает четкое представление о том, где вы находитесь.В целом, он подходит для этого типа сайтов и, вероятно, приводит людей туда, куда они хотят пойти — это самый важный фактор для оценки успеха в дизайне навигации.
Подумайте о ссылке — самом основном компоненте Интернета. Ссылки — это текст или графика на одной странице, которые связаны с другой страницей или другим местом на одной странице. Они позволяют совершать ассоциативный переход от одной идеи к другой — мощная концепция. Если вы читаете статью о внешней политике Китая, вы можете перейти по ссылке на страницу с подробной информацией о демографии страны.Но ссылки делают больше, чем просто связывают одну страницу с другой. Они также показывают важность. Ссылки показывают актуальность.
Веб-навигация определяется тремя способами:
Теория и практика того, как люди переходят со страницы на страницу в Интернете.
Процесс целенаправленного поиска и поиска информации по гиперссылкам; просмотр веб-страниц.
Все ссылки, ярлыки и другие элементы, которые обеспечивают доступ к страницам и помогают людям ориентироваться при взаимодействии с данным веб-сайтом. []
Дизайн веб-навигации — это создание ссылок. Речь идет об определении важности и релевантности страниц и контента на вашем сайте. Это требует суждения при установлении значимых отношений между страницами информации. Вместе элементы навигации определяют не только то, сможете ли вы найти информацию, которую ищут люди, но и то, как вы воспринимаете эту информацию.
Критики навигации считают, что ее следует полностью удалить с веб-сайтов.Автор и защитник дизайна взаимодействия Алан Купер, например, считает, что в навигации нет необходимости. Он пишет:
Он пишет:
«Простые веб-сайты, созданные во время зарождения Интернета, по необходимости создавались только с помощью простых тегов HTML, и им приходилось разделять их функциональность и содержание в лабиринте (сети?) Отдельных страниц. Это сделало схему навигации неизбежным компонентом любого дизайна веб-сайта, и, конечно же, четкая, визуально привлекательная схема навигации была лучше, чем неясная или скрытая.Но многие веб-дизайнеры ошибочно пришли к выводу, что пользователям нужны схемы навигации. На самом деле, они были бы счастливы, если бы вообще не было навигации ».
Затем он предлагает другую парадигму для Интернета:
«Квалифицированные веб-разработчики, использующие современные браузеры и инструменты для создания сайтов, такие как ActiveX и JavaScript, могут упростить использование одноэкранных взаимодействий, которые не требуют прыжков со страницы. на страницу. Тем не менее, многие веб-дизайнеры продолжают делить и снова делить свои сайты на множество раздробленных страниц.
Такое иерархическое расположение экранов вынуждает их возлагать на пользователей бремя навигации ». []
Да, люди не особо хотят ориентироваться и рискуют потеряться. Они приходят на сайт, чтобы получить ответы или выполнить задачу. Таким образом, веб-навигацию можно рассматривать как средство для достижения цели. Но разве это неизбежное зло? Если навигация не доставляет удовольствия, зачем обременять людей чем-то, что может их сбить с толку?
Трудно представить себе веб-сайт без знакомой системы навигации, к которой мы привыкли в Интернете.Чтобы лучше понять необходимость навигации, может быть полезно взглянуть на некоторые из различных функций, которые потенциально может иметь веб-навигация. Веб-навигация:
Рассмотрим каждый из этих пунктов более подробно.
НАВИГАЦИЯ ОБЕСПЕЧИВАЕТ ДОСТУП К ИНФОРМАЦИИ
Иногда трудно не констатировать очевидное. Конечно, веб-навигация обеспечивает доступ к информации. Все это знают; мы ищем информацию в Интернете каждый день. Однако существуют и альтернативные способы доступа.Рассмотрим несколько возможных альтернативных моделей , как можно получить доступ к информации на вашем сайте:
Однако существуют и альтернативные способы доступа.Рассмотрим несколько возможных альтернативных моделей , как можно получить доступ к информации на вашем сайте:
- Модель только для ссылки на контент
Представьте себе набор страниц, связанных друг с другом, без определенной иерархической организации или схемы связывания. Все ссылки встроены в текст. Они не изолированы таким образом, чтобы служить навигационной схемой, и нет концепции традиционной домашней страницы.Сайт — это просто большая паутина соответствующей информации. Концептуально это может выглядеть как на рис. 1-2.
Рисунок 1-2. Модель только со ссылками на контент
Вы можете возразить, что это обеспечит прочные связи между документами. Связанный термин или фраза на одной странице имеет тесную связь с содержанием на целевой странице. Но в целом доступность этой модели невысока. У людей не будет ощущения начала или конца поиска информации, и ориентироваться будет сложно.
Кроме того, время доступа было бы намного больше. Вам придется сканировать текст целиком, чтобы понять все связанное с ним содержание. Это, конечно, не самый эффективный способ доступа к информации.
- Модель «жидкая информация»
Это похоже на модель со ссылками на контент, но ссылки отсутствуют. Вместо этого каждое слово интерактивно для всех текстов. Нет различия между текстом и гипертекстом или между содержимым и навигацией.Все тексты являются ссылками, а все ссылки — текстами. Рисунок 1-3 изображает эту модель. Из одного слова на данной странице возможно любое количество действий навигации, ведущих к страницам с новым содержанием.
Рисунок 1-3. Модель «жидкой информации»
Центр взаимодействия Лондонского университетского колледжа (UCLIC, www.uclic.ucl.ac.uk) проводит исследовательский проект, который исследует возможность сделать весь онлайн-текст интерактивным — вплоть до отдельных слов. [] Вместо гипертекста исследователи называют это гиперсловами.
 Основная идея состоит в том, что при нажатии на слово появляется меню параметров (как показано на рисунке 1-4). Затем вы можете выполнить поиск, создать ссылку на связанные документы, определить термин, перевести его и т. Д. По их словам, цель — положить конец тирании ссылок. Это также означало бы конец дизайну навигации.
Основная идея состоит в том, что при нажатии на слово появляется меню параметров (как показано на рисунке 1-4). Затем вы можете выполнить поиск, создать ссылку на связанные документы, определить термин, перевести его и т. Д. По их словам, цель — положить конец тирании ссылок. Это также означало бы конец дизайну навигации.Рисунок 1-4. Опции навигации в меню Hyperwords
- Фильтр модель
Представьте себе доступ ко всему содержимому веб-сайта через одну страницу.Эта страница содержит элементы управления для фильтрации и сортировки для одновременного представления различных фрагментов материала. Конечно, это было бы очень интерактивно. Список документов в коллекции сжимается и расширяется при каждом взаимодействии. Щелчок по отдельному элементу в списке откроет его полный текст и изображения. Рисунок 1-5 показывает эту концепцию. Один элемент управления на данной странице ведет к новому контенту, но этот контент представлен на той же странице.
 Таким образом, движение является круговым: вы никогда не покидаете страницу, а просто постоянно обновляете ее содержимое.
Таким образом, движение является круговым: вы никогда не покидаете страницу, а просто постоянно обновляете ее содержимое.Рисунок 1-5. Модель фильтра
Эта модель предлагает потенциально эффективный способ доступа к информации, аналогичный модели, которую Алан Купер предлагает в начале этого раздела. Но опыт будет сильно отличаться от навигации или просмотра. Посетители, впервые посетившие сайт, не смогут получить хорошее представление о типе контента, доступном на сайте. Пользователям также может быть сложно узнать, когда поиск завершен: вы потенциально можете фильтровать и сортировать весь день и по-прежнему получать новые списки контента.Создание закладок и общий доступ также сложны.
Рабочий пример этой модели можно найти в экспериментальном интерфейсе, разработанном исследователями IBM для просмотра работ американского композитора Филипа Гласса (www.philipglass.com/html/pages/glass-engine.html). Как показано на рис. 1-6, Glass Engine фильтрует произведения Филипа Гласса по различным аспектам на одной странице: синие полосы — это ползунки, которые можно перемещать влево и вправо для поиска музыкальных произведений.
 Название и краткое описание каждой работы отображаются в центре страницы, в данном случае для Einstein on the Beach .
Название и краткое описание каждой работы отображаются в центре страницы, в данном случае для Einstein on the Beach .Рисунок 1-6. IBM Glass Engine фильтрует произведения американского композитора Филипа Гласса
- Поисковая модель
В данной модели доступа нет навигации и ссылок на внутренние документы. Вместо этого посетители сайта могут выполнять поиск информации только по ключевым словам. Пользователи вводят одно или два ключевых слова в поле и нажимают кнопку «Поиск». Это создает список страниц, к которым они могут получить доступ. На отдельных страницах содержания единственный вариант — вернуться к списку или провести новый поиск.На рис. 1-7 эти три шага показаны слева направо.
Рисунок 1-7. Модель поиска
Поиск, безусловно, является эффективным способом доступа к содержанию. Мы ищем в Интернете все время. Но поиск по ключевым словам эффективен только в том случае, если искомый элемент известен заранее.
 Предполагается, что люди смогут точно и полностью выразить свои информационные потребности в виде запроса. Однако так бывает не всегда.
Предполагается, что люди смогут точно и полностью выразить свои информационные потребности в виде запроса. Однако так бывает не всегда.- Структурно-обзорная модель
В этой модели есть только набор ссылок, возможно сбоку каждой страницы, которые обеспечивают доступ к информации на веб-сайте.Эта область визуально отделена от содержимого страницы в макете. Вы можете щелкнуть иерархию вариантов навигации, каждый раз обновляя содержимое страницы, как показано графически на рис. 1-8. Чтобы перейти на страницу в другой области сайта, вам нужно будет вернуться вверх по дереву и вернуться назад в другую ветку. В тексте нет встроенных ссылок и функции поиска. Сравните это с моделью ссылок только на контент, в которой ассоциации могут быть сделаны в любом направлении с любой страницы.
Рисунок 1-8. Модель структурного обзора
Обсуждение этих слишком чистых моделей намеренно одностороннее. Как правило, веб-сайты имеют сочетание моделей, включая структурную навигацию, ссылки на контент, а также механизмы поиска и фильтрации. Каждый поддерживает потенциально разные режимы поиска. Таким образом, инструменты навигации по информации в Интернете бывают разных форм. В целом, система веб-навигации обеспечивает эффективный и сбалансированный доступ.
Каждый поддерживает потенциально разные режимы поиска. Таким образом, инструменты навигации по информации в Интернете бывают разных форм. В целом, система веб-навигации обеспечивает эффективный и сбалансированный доступ.
В действительности веб-навигация может больше походить на то, что изображено на рис. 1-9, где смешаны различные типы доступа.Дизайн навигации — это создание системы доступа к информации. Именно эта система дает начало опыту веб-навигации.
Рисунок 1-9. Веб-навигация: несколько форм доступа к информации
Более того, навигация может быть более интересным информационным опытом, чем, скажем, простой поиск по ключевым словам. Например, эксперт по юзабилити Джаред Спул и его коллеги обнаружили, что люди, как правило, продолжают делать покупки чаще при навигации, чем после прямого поиска по ключевым словам:
«Итак, пользователи приходят на сайт с определенной целью, и они делают все возможное, чтобы ее достичь. эта цель.
Возникает вопрос: что происходит после того, как они этого добиваются? Как нам привлечь их к тому ценному контенту, о котором они даже не подозревали?
Что ж, наши недавние исследования выявили удивительную статистику. Очевидно, от того, как вы попадете в целевой контент, зависит, будете вы продолжать искать или нет.
В недавнем исследовании 30 пользователей мы обнаружили, что если пользователи использовали поиск, чтобы найти свой целевой контент на сайте, только 20% из них продолжали просматривать другой контент после того, как нашли целевой контент.
Но если пользователи использовали ссылки категорий, чтобы найти свою цель, 62% продолжали просматривать сайт. Пользователи, начавшие со ссылок на категории, в конечном итоге просмотрели почти в 10 раз больше страниц с нецелевым содержанием, чем те, кто начал с поиска. [] «
При просмотре веб-сайта люди, похоже, узнают о другом доступном контенте. Для сайтов электронной коммерции это могло бы привести к увеличению продаж; для некоммерческой организации это могло бы привести к большей поддержке; для сайта медицинской информации это могло бы обеспечить более глубокое понимание болезни или лечения. Другими словами, это , как навигационные системы обеспечивают доступ к важной информации.
Другими словами, это , как навигационные системы обеспечивают доступ к важной информации.
Люди предпочитают информацию, которая включает последовательность. Они любят просматривать. Навигация дает людям повествование в Интернете. Он рассказывает историю — историю вашего сайта. В этом отношении в веб-навигации есть что-то знакомое и успокаивающее. Широко распространенное, казалось бы, естественное использование навигации для доступа к контенту в сети отражает ее силу как повествовательного средства.
НАВИГАЦИЯ ПОКАЗЫВАЕТ МЕСТО
Навигация — это не только переход с одной страницы на другую; это также примерно ориентация . Иногда людям нужно знать, где они находятся на веб-сайте. Исследования гипертекстовых систем в 80-х годах показали, что это так — информация о местоположении помогает людям ориентироваться. Многие указали на три основных потребности веб-ориентации. Во время навигации по сайту пользователям обычно необходимо знать:
Местоположение часто указывается путем выделения текущего выбранного параметра в меню навигации или отображения пути с навигационной цепочкой . Некоторые сайты даже помечают местоположение отметкой «Вы здесь».
Некоторые сайты даже помечают местоположение отметкой «Вы здесь».
Помимо ориентации, знание вашего местоположения на сайте имеет и другие последствия:
Понимание данной страницы может улучшить — или даже потребовать — понимания ее отношения к другим страницам. Это особенно часто встречается при входе на сайт со страницы на более низких уровнях структуры сайта, а не через домашнюю страницу, например, через результаты внешнего поиска. Другими словами, навигация касается не только того, где вы находитесь, но и значения содержания.Навигация помогает установить контекст вместе с заголовками страниц и другими элементами.
Страницы, расположенные глубже в структуре сайта, можно рассматривать как более точные. Знание того, насколько глубоко вы находитесь на сайте, может дать подсказку относительно детализации и детализации обнаруженной информации. Естественно ожидать, что страницы, расположенные выше на сайте, носят более общий характер, а детали проявляются по мере продвижения вниз по структуре.

Знание того, где вы находитесь на сайте, дает представление о полноте поиска информации.Местоположение может означать, стоит вам продолжать поиски или нет. Таким образом, навигация по сайту потенциально обеспечивает ощущение закрытия при поиске информации.
Например, на Рисунке 1-10 показана страница финансовой поддержки студентов в Европе на веб-сайте Открытого университета (www.open.ac.uk). Чтобы попасть на эту страницу, вам нужно сделать несколько кликов: Стать студентом> Финансовая поддержка> Студенты, проживающие в континентальной Европе. Относительно глубокое расположение этой страницы указывает на то, что на сайте больше нет информации по этой теме, и для получения дополнительной информации вам придется позвонить по номеру телефона или написать на указанный адрес электронной почты.Кроме того, само по себе «Студенты-резиденты континентальной Европы» могут относиться ко многим вещам. Знание того, что это относится к категории «Финансовая поддержка», придает этому четкое значение.
Рисунок 1-10. Информация о местоположении в навигации по веб-сайту Открытого университета
НАВИГАЦИЯ ПОКАЗЫВАЕТ «О САЙТЕ»
Навигация передает широту и тип содержания и предложений веб-сайта или «предметность» сайта. Это создает общую значимую согласованность тематики сайта и устанавливает ожидания.В свою очередь, знание основных тем сайта может повлиять на подход людей к поиску информации на нем. Обратите внимание, что это не означает, что навигация показывает объем сайта с точки зрения количества страниц. Вместо этого он отражает глубину тематики сайта.
Представьте, что вы хотите купить новый стереоресивер от Sony. Вы должны посетить веб-сайт Sony Style (рис. 1-11, www.sonystyle.com), чтобы узнать об их продукции. Попав туда, вы найдете категории для всех видов электронного оборудования: компьютеры, фотоаппараты, телевизоры и многое другое.
Рисунок 1-11. Стереоресиверы на сайте Sony Style в разделах «ТВ и домашние развлечения» и «Компоненты домашнего аудио»
Навигация в верхней части страницы четкая, и вы можете перейти к разделу домашнего аудио, чтобы найти стереоресиверы. Попутно вы также понимаете, что Sony предлагает широкий выбор всевозможной электроники.
Попутно вы также понимаете, что Sony предлагает широкий выбор всевозможной электроники.
Теперь сравните сайт Sony с сайтом Harman / Kardon (рис. 1-12, www.harmankardon.com).
Рисунок 1-12. Ресиверы в разделе «Товары для дома» на веб-сайте Harman / Kardon
Harman / Kardon производит избранный ассортимент высококачественной аудиопродукции.Навигация здесь сильно отличается от навигации на сайте Sony, показанном на Рисунке 1-11. Опыт просмотра на сайте Harman / Kardon гораздо более сфокусирован. Эта широта отражена в навигации по сайту. Также обратите внимание, что Harman / Kardon уделяет особое внимание автомобильной продукции, чего вы не найдете на сайте Sony. Эти два сайта отражают разную глубину и широту по схожей теме, и эти различия отражаются в навигации.
В целом навигация предлагает посетителям периферийное семантическое видение содержания сайта.Это указывает на его соответствие вашим информационным потребностям. Он показывает, что доступно, а что нет, и дает вам знать, что вы изучаете правильную тему.
НАВИГАЦИЯ ОТЗЫВАЕТ БРЕНД
Бренд часто думают с точки зрения его визуального проявления: логотип, цвета, шрифт и т. Д. Эти элементы, обычно называемые фирменным стилем, помогают людям идентифицировать вашу компанию и ее продукты. Но бренд — это гораздо больше. Позиция бренда влияет практически на все аспекты продукта или услуги, включая веб-навигацию.В конечном итоге бренд — это обещание потребителю о предлагаемых товарах и услугах.
У брендов есть ценности и характер. Например, бренд одной компании может ценить свои традиции и качество продукции, а другой — быть на переднем крае и обеспечивать дружелюбное обслуживание клиентов. Навигация отражает и поддерживает аспекты бренда. Отображаемые параметры навигации, порядок элементов, тон голоса для ярлыков и визуальный стиль навигации — все это способствует целостному восприятию бренда в Интернете.
Сравните основные области навигации производителей часов Swatch (Рисунок 1-13; www.swatch.com) и Rolex (Рисунок 1-14; www. rolex.com).
rolex.com).
Рисунок 1-13. Домашняя страница Swatch.com с вращающейся навигацией
Swatches модные и современные, они ориентированы на молодых, впервые покупающих часы. Навигация по веб-сайту отражает молодой, веселый бренд. Например:
Основные возможности в игровой форме представлены в кружке.
Помимо опции для основных коллекций, есть ссылки на такие вещи, как The Club и Beach Volley, которые являются специальными программами и мероприятиями, спонсируемыми компанией.
Рекламные тизеры над навигацией (в центре страницы) включают такие вещи, как Конкурс флэшмобов, как способ привлечения новых клиентов.
Рисунок 1-14. Домашняя страница Rolex
В отличие от этого, навигация на Rolex.com более мрачная и соответствует марке Rolex. Компания ценит традиции и качество и, как правило, обслуживает гораздо более высококлассных клиентов. Это отображается в навигации по сайту:
Коллекции — первая опция в верхнем левом углу.
 Rolex явно ценит свою традиционную линейку качественных часов. Вместо сезонной коллекции, как в случае с Swatch, есть давние линейки продуктов, такие как The Oyster Professional.
Rolex явно ценит свою традиционную линейку качественных часов. Вместо сезонной коллекции, как в случае с Swatch, есть давние линейки продуктов, такие как The Oyster Professional.Категория Спорт и культура содержит информацию об опере, гольфе и яхтинге. На сайте Rolex нигде нет пляжного волейбола.
Вместо клуба, как и в случае с Swatch, находится Институт Rolex. А в Институте Rolex посетители могут получить награды для предприятий, а также наставников и подопечных Rolex.
Ни один из этих примеров не является правильным или неправильным, лучше или хуже. Дело в том, что эта навигация по сайтам отражает их соответствующие бренды. Например, вы не найдете конкурса Flashmob Competition на сайте Rolex, как и не найдете вариантов для яхтинга на сайте Swatch.
Другим примером является корпорация Bose, которая производит широкий спектр качественных звуковых систем, от динамиков до домашних развлекательных систем и автомобильных аудиосистем. Ключевые ценности компании — исследования и инновации.У Bose также есть веб-сайты в странах по всему миру. В большинстве случаев эти значения четко отражены в навигации. Это отличный способ укрепить бренд, помимо визуальных элементов брендинга.
Ключевые ценности компании — исследования и инновации.У Bose также есть веб-сайты в странах по всему миру. В большинстве случаев эти значения четко отражены в навигации. Это отличный способ укрепить бренд, помимо визуальных элементов брендинга.
На рис. 1-15 показана верхняя часть домашней страницы Bose Ireland (www.bose.ie). Первый вариант, New from Bose, сообщает о том, что компания продвигается вперед с новыми продуктами и исследованиями. Справа от него есть два варианта — это ссылка «Инновации». Сообщение: Bose находится на переднем крае звуковых систем и сопутствующих товаров.
Рисунок 1-15. Ценности бренда подкрепляются навигацией на веб-сайте Bose в Ирландии (www.bose.ie)
Цвет, изображения и макет, очевидно, играют более непосредственную роль в восприятии бренда. Но ярлыки навигации, категории и порядок этих опций тоже. Этот, возможно, более тонкий тип брендинга слишком часто исключается из разговоров о веб-дизайне. Но все элементы сайта способствуют восприятию бренда, включая навигацию.
НАВИГАЦИЯ ВЛИЯЕТ НА НАДЕЖНОСТЬ САЙТА
Доверие означает, насколько правдоподобным является веб-сайт; это воспринимаемое качество, которое оценивает посетитель.Общая цель в дизайне веб-сайтов — сделать сайт более авторитетным. Это помогает донести сообщение. Чем правдоподобнее ваш сайт, тем эффективнее вы сможете охватить свою аудиторию и достичь своих целей. Хорошая навигация помогает убедить и побудить посетителей делать то, что вы от них хотите.
Обратите внимание, что термин «убеждение» не обязательно является негативным понятием. Фактически, древние греки считали убеждение краеугольным камнем демократии. Отрицательным является злоупотребление убеждением.Сделать ваш сайт более авторитетным и, следовательно, потенциально более убедительным — не означает полагаться на принуждение и обман. У вашей организации есть цели. У вашего сайта есть цели. Вы хотите, чтобы посетители регистрировались для получения услуги, читали определенный контент, ходили по магазинам или, возможно, даже убедили их улучшить свою жизнь. Создание надежного сайта помогает вашему делу.
Создание надежного сайта помогает вашему делу.
Б.Дж. Фогг, директор Лаборатории убедительных технологий Стэнфордского университета (http://captology.stanford.edu), проделал самую обширную на сегодняшний день работу по пониманию достоверности Интернета. [] Настоятельно рекомендуется его книга « Технология убеждения: использование компьютеров для изменения того, что мы думаем и делаем» (Морган Коффманн; 2002).
В крупномасштабном исследовании внешний вид был самым важным фактором, влияющим на доверие к веб-сайту, а организация информации — вторым. [] При оценке достоверности участники отметили, насколько легко или сложно было перемещаться по сайту и насколько хорошо или плохо информация согласовывалась друг с другом. Результаты показывают, что сайты с удобной навигацией вызывают больше доверия.
Рассмотрим в качестве примера веб-сайт национальной телерадиовещательной компании Индии Doordarshan (www.ddindia.gov.in) (рис. 1-16). Проблемы с навигацией по сайту:
- Широкие, неопределенные категории
Например, вы найдете такие категории, как «Бизнес», «Информация» и даже «Разное».

- Сокращения
Некоторые посетители могут не знать, что означают рейтинги PB (BCI) и TAM.
- Плохая организация пунктов меню
На рис. 1-16 показаны законы и инструкции, отделенные от Закона 2005 года о праве на информацию несвязанными вариантами.
- Плохая группировка категорий
«Возможности работы» находится в основной категории «Бизнес», а «Размещение рекламы на DD» — в разделе «Информация». Вы могли ожидать, что эта категоризация будет наоборот.
- Неожиданное поведение при навигации
«Свяжитесь с нами» (на главной вкладке «Информация») ведет на страницу с единственной ссылкой на телефонный справочник. Эта ссылка затем открывает документ Excel с именами и адресами. В других случаях варианты навигации приводят к пустым страницам.

- Опции навигации с ошибкой
Архив вместо архива.
Рисунок 1-16.Плохая навигация снижает доверие к сайту
В целом навигация оставляет желать лучшего. Это снижает доверие к сайту и организации в целом. Конечно, существует множество других факторов, влияющих на ситуацию, таких как визуальный дизайн, контент и репутация организации. Но верно одно: хорошо продуманная и простая в использовании навигация важна для создания авторитета, авторитета и доверия.
Информация бесполезна, если ее нельзя найти.Организации тратят так много времени и денег на предоставление информации в Интернете, не зная, как — или даже , если — к ней приспосабливаются. Если посетитель не может найти нужную информацию, это может дорого обойтись вашему бизнесу.
Рассчитать рентабельность инвестиций только в навигацию по сайту непросто, если вообще возможно. Также необходимо учитывать множество других факторов, таких как поиск, технические характеристики, потребности и поведение пользователей, а также удобство использования сайта. Тем не менее, оправдания для хорошей навигации включают:
Тем не менее, оправдания для хорошей навигации включают:
- Покупатели не могут купить то, что не могут найти
Для сайтов электронной коммерции навигация имеет решающее значение.Как упоминалось ранее, люди, как правило, продолжают просматривать — и покупать — когда они могут успешно перейти к продуктам, которые они хотят приобрести. Конечно, поиск по ключевым словам также может привести их туда, но это другой опыт. Хорошо продуманная навигация играет ключевую роль в привлечении людей к информации или продуктам, которые вы хотите видеть. В конечном итоге это помогает вам продавать продукты или идеи.
- Сотрудники теряют продуктивность из-за неэффективной навигации
Компании предоставляют своим сотрудникам все больше и больше информации в корпоративных интрасетях, но размер некоторых интранет может быть огромным.Время на поиск информации имеет решающее значение для продуктивности сотрудников.
 Даже малейшее повышение эффективности навигации может принести огромную прибыль большой корпорации, если умножить ее на тысячи сотрудников.
Даже малейшее повышение эффективности навигации может принести огромную прибыль большой корпорации, если умножить ее на тысячи сотрудников.- Стоимость поддержки увеличивается при плохой навигации
Если клиенты не могут найти то, что ищут, они либо покидают сайт, либо звонят в вашу службу поддержки, что увеличивает расходы в колл-центре. А если у вас нет колл-центра, вы просто проиграли сделку.
- Обесцениваются бренды из-за плохой навигации
Негативные впечатления от навигации по сайту намного перевешивают любые положительные меры визуального брендинга или маркетинга, которые вы могли предпринять. Разочарованных клиентов трудно вернуть, как бы сильно вы их ни ослепляли. И конкуренция не за горами в Интернете. Таким образом, эффективная навигация также дает конкурентное преимущество. Сделайте свой сайт полезным, и люди вернутся и порекомендуют его своим друзьям.
 Точно так же разочарованные пользователи вряд ли расскажут о вашем сайте другому потенциальному покупателю.
Точно так же разочарованные пользователи вряд ли расскажут о вашем сайте другому потенциальному покупателю.
Плюс необходимо учитывать затраты на обучение, перезапуск и так далее. Имейте в виду, что хорошо продуманная навигация не решит всех ваших проблем. Но поскольку навигация занимает центральное место в базовом опыте работы в сети, само собой разумеется, что ее финансовые последствия могут иметь далеко идущие последствия.
Учитывая множество потенциальных ролей, которые играет веб-навигация, вы можете видеть, что ее дизайн требует сочетания навыков и уровней понимания.Многие факторы влияют на дизайн навигации, и, в свою очередь, навигация влияет на многие аспекты сайта. Дизайн веб-навигации нельзя делать изолированно. Рассматривая дизайн навигации, задайте себе следующие фундаментальные вопросы:
- Зачем вы строите сайт?
Несмотря на кажущуюся очевидность, этот вопрос слишком часто упускается из виду.
 Или, если его спрашивают, ответы неясны или основаны на неправильных причинах. Первым шагом в дизайне навигации является понимание цели и мотивации веб-сайта в целом, а также в более широком бизнес-контексте.
Или, если его спрашивают, ответы неясны или основаны на неправильных причинах. Первым шагом в дизайне навигации является понимание цели и мотивации веб-сайта в целом, а также в более широком бизнес-контексте.- Кто будет пользоваться сайтом?
Это, пожалуй, самый важный вопрос. На это также один из самых сложных ответов. Исследование пользователей — это процесс систематического изучения посетителей данного сайта. Это не только дает представление о типах людей, посещающих ваш сайт, но также об их потребностях и поведении.
- К чему навигация предоставляет доступ?
Люди приходят на сайт, чтобы найти ответы или выполнить задание.Чтобы сайт имел ценность, вы должны предоставлять правильный контент.
- Как организовано содержание сайта?
Информационная архитектура представляет собой базовые структуры, которые придают форму и значение содержимому и функциональности вашего сайта.
 Это также имеет большое и прямое влияние на навигацию. Как дизайнер, вы должны понимать содержание и то, как оно организовано.
Это также имеет большое и прямое влияние на навигацию. Как дизайнер, вы должны понимать содержание и то, как оно организовано.- Как пользователи будут переходить к нужному им контенту?
Макет страницы и графический дизайн придают окончательный вид навигации.Однако это больше, чем просто косметическое оформление витрины. Такие аспекты, как порядок параметров, их расположение на странице, тип и размер используемого шрифта, а также цвет, могут быть критическими элементами. Они могут сломать или сломать систему навигации.
Не заблуждайтесь: навигация проблематична, особенно на крупных веб-сайтах. Это одна из самых сложных частей веб-дизайна. Предоставление доступа к веб-страницам на сайтах, богатых информацией, чрезвычайно сложно. Дизайн веб-навигации — это, в конечном счете, ремесло, сочетание искусства и науки, интуиции и фактов, формы и функции.
В большинстве веб-проектов преобладает дизайнерская точка зрения. Часто это подразумевается. Это может быть не написано или не произнесено, но оно есть. Понимание перспектив дизайна может быть важным для создания общего понимания команды и для принятия проектных решений. Вот некоторые из многих возможных подходов к проектированию:
Часто это подразумевается. Это может быть не написано или не произнесено, но оно есть. Понимание перспектив дизайна может быть важным для создания общего понимания команды и для принятия проектных решений. Вот некоторые из многих возможных подходов к проектированию:
- Дизайн, ориентированный на пользователя
Процесс проектирования, ориентированный на пользователя, ставит людей в центр внимания при разработке продукта или услуги.Он состоит из методологий, которые делают пользователя неотъемлемой частью процесса разработки, с такими действиями, как интервью, наблюдения и различные типы тестирования. Это заменяет догадки и предположения о поведении пользователей исследованиями. В конце концов, общий дизайн сайта должен отражать то, как пользователи понимают предмет и как они ожидают найти информацию.
За счет тщательного рассмотрения фактического контекста использования до того, как продукт попадет на рынок, дизайн, ориентированный на пользователя, потенциально увеличивает скорость принятия и снижает кривые обучения.
 В этом смысле дизайн, ориентированный на пользователя, направлен на снижение риска отказа продукта. Однако дизайн, ориентированный на пользователя, непрост, и многие указывают на дополнительное время и затраты, которые исследования пользователей добавляют в разработку. Выгоды не краткосрочные и окупаются в конце.
В этом смысле дизайн, ориентированный на пользователя, направлен на снижение риска отказа продукта. Однако дизайн, ориентированный на пользователя, непрост, и многие указывают на дополнительное время и затраты, которые исследования пользователей добавляют в разработку. Выгоды не краткосрочные и окупаются в конце.- Дизайн, ориентированный на дизайнера
С этой точки зрения дизайнер — в самом широком смысле слова — знает, что лучше. Решения принимаются исходя из личного взгляда на мир.Ценится творческий рост дизайнера и высоко ценятся ее интересы. Может поощряться разновидность бесплатного исследования, и может возникнуть необходимость сделать заявление в окончательном дизайне. Подход к дизайну, ориентированный на дизайнера, может до некоторой степени напоминать перспективы, встречающиеся в искусстве; личное самовыражение важно.
Этот подход может быть успешным для небольших, ориентированных на дизайн предприятий и способных создавать успешные сайты.
 Творческие коллективы также находят такой подход приятным и полезным.Однако такой дизайн, ориентированный на дизайнера, также позволяет себе потворствовать своим желаниям, и бизнес-цели могут быть омрачены личными интересами. Подход, ориентированный на дизайнера, быстро становится неэффективным для сайтов, которые имеют дело с огромным объемом информации или сложными взаимодействиями.
Творческие коллективы также находят такой подход приятным и полезным.Однако такой дизайн, ориентированный на дизайнера, также позволяет себе потворствовать своим желаниям, и бизнес-цели могут быть омрачены личными интересами. Подход, ориентированный на дизайнера, быстро становится неэффективным для сайтов, которые имеют дело с огромным объемом информации или сложными взаимодействиями.- Дизайн, ориентированный на предприятие
Это слишком распространенная точка зрения. Веб-сайт разработан с учетом структуры и потребностей компании или организации заинтересованной стороны.Например, основные категории сайта могут отражать отделы предприятия. Также в перспективу входит необходимость доставить удовольствие боссу. Успех можно измерить по тому, насколько хорошо ключевые заинтересованные стороны отреагируют на конечный продукт, возможно, даже на личном уровне.
Эта перспектива может повысить эффективность обслуживания сайта в будущем: каждый отдел отвечает только за свою часть сайта. Но, как правило, существует риск того, что пользователи запутаются, заблудятся или уйдут в другое место.
- Контент-ориентированный дизайн
Это похоже на дизайн, ориентированный на предприятие, но существующий объем информации является основой для структурирования навигации. Например, вы можете организовать контент по формату документа, а не по теме: все текстовые страницы в одном месте, все PDF-файлы в другом, изображения в другом и т. Д.
Вы легко можете возразить, что трудно предоставить доступ к тому, чего у вас нет. В этом смысле подход к дизайну, ориентированный на контент, вполне естественен и до некоторой степени присутствует постоянно.Однако количество и тип доступного контента не должны быть единственной причиной, определяющей приоритеты навигации.
- Дизайн, ориентированный на технологии
Эта перспектива также преобладает во многих веб-проектах. Движущей силой здесь являются технологии. Дизайн может определяться самым простым способом реализации решения. Основное внимание уделяется реализации и достижению конечного продукта.
Это также может быть рентабельным и эффективным.Это может помочь уложиться в срок проекта. Но вы рискуете, что люди не смогут использовать или понять окончательный вариант веб-сайта. В конечном итоге дизайн, ориентированный на технологии, как правило, не способствует достижению целей проекта и бизнеса.
Эта книга отстаивает перспективу дизайна, ориентированного на пользователя. Это подразумевает целостный подход. Предполагается, что вы — дизайнер веб-навигации — должны учитывать широкий спектр поведения пользователей. Это требует, чтобы вы активно проверяли предположения о поведении пользователей, ища различные способы связи с ними.
Обратите внимание, что дизайн, ориентированный на пользователя, не означает «делать то, что нам говорят пользователи», или «игнорировать другие ограничения проекта». Конечно, важны бизнес-цели и технологии. Конечно, интуиция дизайнера навигации играет жизненно важную роль. Но методы дизайна, ориентированные на пользователя, могут помочь интуиции дизайнера или лучше достичь бизнес-целей в долгосрочной перспективе. Это вопрос отправной точки и цели проекта. Дизайн, ориентированный на пользователя, требует, чтобы пользовательский опыт был главной целью: все остальные точки зрения второстепенны.
Ссылки являются основной валютой Интернета. Они значимо связывают две части веб-контента. Это мощная концепция. Веб-навигация — это систематическая организация ссылок для обеспечения доступа к информации и создания значимых ассоциаций. Навигация играет ключевую роль в нашем общем веб-опыте. Без этого было бы сложно представить Интернет.
Но дело не только в том, что навигация обеспечивает доступ к информации. Важно то, как навигация обеспечивает доступ.Просмотр сайта — это совсем другое дело, чем, например, простой поиск по нему. Навигация обеспечивает контекст и понимание. Отображение пользователей, где они находятся на вашем сайте, помогает им сориентироваться не только в структуре сайта, но и в смысле содержания. Навигация показывает тематический охват сайта и его соответствие конкретным потребностям.
Веб-навигация также играет роль в представлении бренда. Он сообщает корпоративные приоритеты и ценности через категории, порядок вариантов и тон ярлыков.Хорошо структурированная навигация также способствует общему доверию к веб-сайту. Кажется, что люди доверяют сайту, который выглядит четко организованным с простой в использовании структурой навигации. Наконец, веб-навигация может иметь финансовые последствия. Стоимость поиска информации высока, а цена отсутствия информации, возможно, даже выше.
Дизайн веб-навигации — это обязательно междисциплинарная задача. Вы должны учитывать бизнес-цели, технологические ограничения и контент. Что еще более важно, чтобы правильно спроектировать навигацию, вы должны понимать людей, которые будут ее использовать, и то, чего они пытаются достичь.Дизайнер навигации не только создает ряд вкладок и ссылок. Он уравновешивает ряд факторов в единую систему, которая поддерживает цели сайта и посетителей. Дизайн навигации — это ремесло, в котором сочетаются навыки и таланты из разных областей.
4. Типы навигации — Разработка веб-навигации [Книга]
Как следует из названия, структурная навигация следует структуре веб-сайта. Это позволяет людям перемещаться вверх и вниз по разным точкам иерархии сайта.Структурную навигацию можно подразделить на два типа: основная навигация и локальная навигация.
Также называется: глобальная навигация, основная навигация, главная навигация.
Основная панель навигации обычно представляет собой страницы верхнего уровня структуры сайта или страницы, расположенные непосредственно под главной страницей. Предполагается, что ссылки в основной навигации ведут на страницы сайта и ведут себя очень согласованно. Пользователи не ожидают, что при использовании основных навигационных ссылок попадут в совершенно несвязанные места.При использовании основной навигации изменения в навигации от страницы к странице обычно невелики.
В целом, основная навигация поддерживает множество пользовательских задач и режимов поиска информации, включая поиск известных элементов, исследование и даже повторный поиск. С точки зрения пользователя, основная навигация играет решающую роль при использовании сайта:
Основная навигация предоставляет обзор и отвечает на важные вопросы, которые могут возникнуть у пользователей при первом посещении сайта, например, «есть ли на этом сайте то, что я ищу? »
Основные средства навигации по ориентированию.Удобно иметь постоянный механизм навигации по сайту, особенно для крупных, насыщенных информацией сайтов.
Это позволяет людям переключаться между темами. Посетители могут эффективно переходить к другим разделам сайта или могут сбросить свой путь навигации и начать заново, используя основные параметры навигации.
Это помогает, когда пользователей прерывают во время навигации, и напоминает посетителям, где они находятся на сайте.
Основная навигация придает форму сайту.Во многом основная навигация определяет границы самого сайта.
Основная навигация часто представлена в глобальной области навигации, которая обычно включает в себя логотип сайта и служебную навигацию. (Дополнительную информацию о навигации по утилитам см. В следующем разделе). Как следует из названия «глобальный», эти элементы управления обычно отображаются в неизменном и неизменном месте на всех или почти всех страницах сайта.
Рассмотрим глобальную зону навигации Университета Валенсии (www.uv.es, рисунок 4-2), например. Шесть основных вариантов навигации находятся слева под логотипом. Некоторые служебные ссылки включены справа, например, карта сайта и ссылка на поиск по сайту. Также типично включать элемент дизайна, например изображение или графику, чтобы помочь создать имидж бренда.
Рисунок 4-2. Область глобальной навигации на домашней странице Университета Валенсии
Критики вездесущей глобальной навигации указывают на ее вторжение в ценное пространство экрана. Эти опасения полностью обоснованы.Глобальная область навигации на рис. 4-2 занимает значительную часть страницы, и дизайнеры, возможно, лучше справились с ее сокращением, особенно на страницах содержимого, расположенных ниже по сайту. Но речь не идет о включении или исключении глобальной навигации: глобальная область навигации обычно является ценным навигационным устройством. Вопрос в том, насколько он должен быть заметным и настойчивым. Ответ зависит от нескольких факторов:
- Размер сайта
Более крупные сайты с тысячами страниц могут выиграть от постоянного основного механизма навигации по страницам.На меньших сайтах можно перемещаться только с помощью хлебных крошек или контекстной навигации.
- Поведение пользователя и потребности
Не создавайте заметную и устойчивую основную навигацию только ради нее. Вам необходимо понять своих пользователей и их информационные потребности, а затем разработать соответствующий дизайн.
- Цели заинтересованных сторон
У компаний есть цели. По сути, некоторые варианты будут продвигаться и выделяться над другими.Видимая и постоянная глобальная навигация может удовлетворить потребности заинтересованных сторон.
- Рабочие процессы, которые невозможно прервать
Бывают случаи, когда глобальная навигация не должна отображаться или может изменить свою форму. Например, некоторые потоки задач, такие как процесс оформления заказа или банковский перевод через Интернет, должны удерживать людей от выпрыгивания в середине процесса.
Сравните Рисунок 4-3, на котором показана домашняя страница туристического сайта Opodo (www.opodo.co.uk) на рис. 4-4, на котором показан первый этап процесса оформления заказа на сайте. При оформлении заказа основные вкладки навигации были удалены, чтобы обеспечить фокусировку во время процесса и избежать ошибок.
Рисунок 4-3. Домашняя страница Opodo с выделенными основными вкладками навигации
Рисунок 4-4. Проверка на Opodo, без основной навигации
Также называется: суб-навигация, навигация на уровне страниц.
Локальная навигация используется для доступа к нижним уровням в структуре под основными страницами навигации.Термин «местный» подразумевает «в пределах данной категории». На данной странице локальная навигация обычно показывает другие параметры на том же уровне иерархии, а также параметры под текущей страницей.
Локальная навигация часто работает вместе с глобальной навигационной системой и на самом деле является расширением основной навигации. Поскольку локальная навигация меняется чаще, чем основная навигация, она часто трактуется по-другому.
Общие схемы местной навигации и основной навигации включают:
- перевернутый-L
Очень часто глобальную навигацию размещают в верхней части страницы, а локальную навигацию размещают в виде вертикального списка ссылок слева в форме перевернутой буквы L.
- горизонтальный
Локальная навигация также может быть представлена второй строкой опций в горизонтальной глобальной навигации или динамическими меню.
- Встроенный вертикальный
Когда основная навигация представлена в вертикальном меню слева или справа, обычно встраивают локальную навигацию между основными опциями навигации в древовидной структуре.
На Рисунке 4-5 показаны эти три распространенных схемы. Имейте в виду, что возможны и другие варианты размещения, такие как правосторонняя локальная навигация, а также комбинации и гибридные устройства.
Рисунок 4-5. Три общих механизма основной и локальной навигации
Как правило, переходы от страницы к странице при локальной навигации плавные и последовательные. Скорее всего, нельзя ожидать, что ссылки в локальной навигации заставят пользователя покинуть сайт или даже его категорию.Но в некоторых случаях локальная навигация может быть более изменчивой, чем глобальная. Его можно использовать для ссылки на другие типы страниц, форматы контента.
В целом, локальная навигация предоставляет много контекста, например, какие темы относятся друг к другу, связанный контент и т. Д. В этом смысле местная навигация играет ключевую роль в указании «актуальности» сайта. Это также дает ощущение детализации темы. По этой причине местная навигация поддерживает общее исследование, а также поиск и повторное обнаружение известных предметов.Это также указывает на контент, о существовании которого посетитель мог не знать.
Голландская версия веб-сайта Philips (www.philips.nl) представляет собой локальную навигацию с динамическими меню, которые сохраняют площадь экрана и обеспечивают быстрый доступ к параметрам. На рис. 4-6 динамическое меню выходит за пределы основной навигации и отображает параметры Over Philips. Щелчок по одному из этих элементов локальной навигации приводит к странице, где меню повторяется слева (рис. 4-7). Страницы, расположенные на один уровень ниже, также открываются между серыми полосами на изображении.В целом, это эффективная стратегия навигации, которая эффективно использует пространство экрана.
Рисунок 4-6. Динамические меню для локальной навигации с домашней страницы Philips
Рисунок 4-7. Встроенная вертикальная локальная навигация на Philips.nl
Доступность
Пропустить навигацию
Постоянные глобальные элементы навигации создают проблемы для пользователей программ чтения с экрана: людям не нужно многократно читать вслух каждый пункт меню на каждой странице.Это может быть полезно для первой страницы, с которой сталкивается пользователь программы чтения с экрана при использовании сайта. Но на последующих страницах отнимает много времени и раздражает каждый раз слышать одни и те же варианты.
Для постоянной навигации с множеством опций разместите ссылку «Пропустить навигацию» перед запуском механизма навигации, чтобы посетители могли перейти к основному содержанию страницы, пропуская навигацию. Такие ссылки можно закодировать так, чтобы зрячие пользователи их не видели, а программы чтения с экрана улавливали их.
Другая стратегия — отображать навигацию внизу страницы и иметь ссылку «Перейти к навигации» вверху страницы для браузеров с клавиатурой.Затем в нижней части навигации включите ссылку «Назад к содержимому», чтобы вернуть пользователей к содержимому страницы.
Ассоциативная навигация обеспечивает важные связи между уровнями иерархии или структуры сайта. Читая по одной теме, пользователь может получить доступ к другим темам. Это ключевой аспект гипертекста в целом, но он также лежит в основе проблемы встроенного отступления, упомянутой в главе 2.
Тремя общими типами ассоциативной навигации являются: контекстная навигация, быстрые ссылки и навигация по нижнему колонтитулу.Рассмотрите каждую по очереди.
Также называется: ассоциативные ссылки, ссылки по теме.
Как следует из названия, контекстная навигация может различаться. Это ситуативно. Хотя ссылки могут переходить на аналогичные страницы на том же уровне внутри сайта, они довольно часто ведут к новым областям контента, другим типам страниц или даже новому сайту.
Как правило, контекстная навигация располагается рядом с содержимым страницы. Это создает прочную связь между смыслом текста и связанными связанными страницами.Существует два типичных варианта контекстной навигации на странице (рис. 4-8):
- Встроенная навигация
Контекстная навигация может быть встроена в сам текст. В результате контекстная навигация часто представляется в виде текстовых ссылок.
- Ссылки по теме
Контекстная навигация может появляться в конце или сбоку от контента.
Рисунок 4-8. Два типа контекстной навигации: встроенные ссылки и связанные ссылки
Если навигация встроена в текст, может быть явное указание, чтобы подготовить пользователей к более разрозненному взаимодействию, например, ссылки на другой формат контента или другой сайт. Например, встроенной ссылке может предшествовать или следовать текст, указывающий, что связанный материал находится на другом сайте или в другом формате. На рис. 4-9 показана страница «Образование» на веб-сайте Института информационной архитектуры (www.iainstitute.org). Ссылки в тексте ведут на другие страницы сайта на разных уровнях структуры. Первая ссылка в последнем абзаце открывает PDF-документ, как указано в тексте. Вторая ссылка ведет на Amazon.com.
Рисунок 4-9. Встроенная контекстная навигация на веб-сайте института IA
Контекстная навигация плохо поддерживает поиск известных элементов. Вместо этого он поддерживает исследования и может указывать людям на новую информацию. С точки зрения бизнеса, контекстная навигация предоставляет возможности для дополнительных продаж.Например, страницы продуктов на сайтах электронной коммерции часто содержат ссылки на связанные продукты и услуги. Это обычное использование контекстной навигации в электронной коммерции.
Специальные возможности
Встроенные ссылки или ассоциативная навигация должны иметь смысл при чтении вне контекста. Обычно ассоциативные ссылки обозначают «Для получения дополнительной информации нажмите здесь», например, «нажмите здесь» единственные связанные слова. При переходе от ссылки к ссылке на странице пользователь программы чтения с экрана просто услышит текст ссылки, а не предыдущие фразы: «щелкните здесь», «щелкните здесь», «щелкните здесь» и т. Д.Лучше связать предложение целиком или, по крайней мере, достаточно, чтобы связанная часть была понятна сама по себе.
Связанные ссылки также эффективно используются на новостных сайтах. Из одной статьи читатели могут перейти к другим связанным статьям. Например, каждая история на веб-сайте The Washington Post (www.washingtonpost.com) заканчивается соответствующими ссылками (рис. 4-10). Есть две основные части:
Другие статьи на ту же тему (Спорт), что и текущая статья.Сюда входит ссылка, которая позволяет пользователям автоматически искать еще больше статей по той же теме.
Ссылки на наиболее просматриваемые статьи из того же раздела, что и текущая статья (в данном случае «Спорт»), включая ссылку на 35 самых популярных статей в этом разделе.
Рисунок 4-10. Компонент «Ссылки по теме» для статьи из The Washington Post
Посмотрите еще раз на ссылки в области контекстной навигации на рис. 4-10, и вы заметите, что ссылки на спортивные статьи меняются в зависимости от того, какие статьи читатели посещают чаще всего.Наблюдая за тем, что делают все посетители сайта, возникает новый тип навигационной ссылки: адаптивная навигация.
Адаптивная навигация — это особый вид контекстной навигации. Его ссылки генерируются в результате процесса, называемого совместной или социальной фильтрацией. Процесс основан на некотором алгоритмическом ранжировании, основанном на поведении пользователя. Принцип аналогичен традиционному списку бестселлеров: если много людей что-то читают, это должно быть хорошо. В этом случае релевантность ссылок оказывается социально сконструированным феноменом.
Адаптивная навигация наиболее широко использовалась для составления рекомендаций на сайтах электронной коммерции. Классическим примером этого является функция «Покупатели, купившие этот товар, также купили…» на Amazon.com. На рис. 4-11 показан пример этой функции с использованием книги Джеффри Зельдмана «Проектирование с использованием веб-стандартов ». []
Это пример пассивной совместной фильтрации: сайт автоматически собирает данные о поведении пользователей для создания списка. При активной фильтрации участники сайта должны явно оценивать продукт, человека или услугу.Возможно, вы видели это в веб-журналах и на других сайтах, где есть список статей с самым высоким рейтингом или аналогичный. Boxes and Arrows (www.boxesandarrows.com), например, позволяет читателям оценивать каждую историю внизу текста (рис. 4-12). На основании всех оценок для всех статей посетители могут просматривать самые рейтинговые истории сайта в навигации.
Рисунок 4-12. Рейтинговые статьи о прямоугольниках и стрелках
Списки ссылок, созданных с помощью совместной фильтрации, потенциально длинные, а в некоторых случаях практически бесконечные.Обычно только самые популярные элементы отображаются в топ-10. При необходимости можно также включить ссылку «Еще», чтобы увидеть больше из списка. Из-за динамического характера адаптивной навигации вы обычно не знаете, как долго каждая ссылка может находиться в механизме. Обычно для адаптивной навигации используется вертикальный список ссылок с большим пространством. Было бы трудно представить себе горизонтальное расположение вариантов адаптивной навигации.
На Digg.com есть список самых популярных статей по каждой из основных категорий.Поскольку невозможно учесть длину заголовка статьи, дизайн должен учитывать сочетание длины (рис. 4-13).
Рисунок 4-13. Десять лучших статей в категории «Технологии» на Digg.com
Быстрые ссылки обеспечивают доступ к важному контенту или областям сайта, которые могут не отображаться в глобальной навигации. Хотя быстрые ссылки похожи на контекстную навигацию, они контекстны для всего сайта, а не для данной страницы. Как правило, они выделяют часто используемые области содержимого или задачи, но также могут использоваться для более глубокого продвижения областей на сайте.Маркетологи могут видеть ценность быстрых ссылок для эффекта допродажи.
Переход со страницы на страницу с использованием быстрых ссылок может сильно отличаться. По определению, они склонны прыгать. Они могут ссылаться на связанный под-сайт, область интернет-магазина или даже на совершенно новый веб-сайт.
Быстрые ссылки часто появляются вверху или по бокам страниц. На домашней странице они могут занимать видное место в собственном компоненте, но на последующих страницах они могут быть уменьшены до раскрывающегося или динамического меню.
На веб-сайте Принстонского университета (www.princeton.edu, рис. 4-14) быстрые ссылки выделяют ключевые области, которые не представлены параметрами навигации верхнего уровня. Однако на показанной здесь домашней странице было бы лучше отображать эти ссылки прямо на странице, возможно, в виде карты сайта. Скрытие их в меню снижает возможность быстрого сканирования параметров.
Рисунок 4-14. Быстрые ссылки в раскрывающемся меню на главной странице Принстонского университета
Навигация в нижнем колонтитуле, расположенная в нижней части страницы, обычно представлена текстовыми ссылками.Они часто обращаются к одной странице без каких-либо дополнительных уровней структуры под ними — так сказать, тупик.
Традиционно навигация в нижнем колонтитуле содержит дополнительную информацию, не относящуюся к основной теме сайта, например, информацию об авторских правах, положениях и условиях и сведениях о сайте. В этом смысле навигация в нижнем колонтитуле не отвечает конкретным потребностям пользователя, а отвечает требованиям законодательства, предъявляемым владельцами сайтов. Навигация в нижнем колонтитуле часто используется как универсальное средство для различных типов контента, и ей может не хватать единообразия в организационной схеме.
Но навигация по нижнему колонтитулу не обязательно должна быть незначительной. Например, может быть включена часть или вся карта сайта, как упомянуто в главе 3. Также могут быть включены связанные ссылки и логические следующие шаги. eBay.com предлагает варианты задач в конце страниц товаров (рис. 4-15). Они ведут к различным областям сайта по иерархии страниц. Amazon.com даже показывает историю посетителей для данного сеанса внизу страниц продуктов. Другие элементы, которые могут отображаться в области нижнего колонтитула, включают, среди прочего, функцию «Распечатать эту страницу», ссылку «Отправить другу», справку по сайту, возможность комментировать страницу и функции оценки страницы.
Рисунок 4-15. Следующие логические шаги в навигации по нижнему колонтитулу на eBay
Преимущество навигации по нижнему колонтитулу состоит в том, что она не нарушает контент или функциональность сайта, потенциально экономя ценную недвижимость. Конечно, ссылки в области нижнего колонтитула могут быть не так заметны, как навигация в другом месте страницы. Но по мере того, как веб-пользователи в целом становятся более сообразительными, прокрутка более длинных страниц становится менее проблематичной. Таким образом, веб-дизайнеры могут использовать навигацию внизу страницы. []
Утилита навигации объединяет инструменты и функции, которые помогают посетителям в использовании сайта.Эти страницы обычно не являются частью основной тематической иерархии сайта. Например, ссылка на форму поиска или страницы справки не являются частью основной или локальной навигационной системы. Другие параметры могут вообще не иметь связанных страниц. Вместо этого они являются функциями сайта, такими как выход из системы или изменение размера шрифта.
Навигация по служебной программе может приводить к различным типам страниц или функциям сайта. Переходы со страницы на страницу временами могут быть драматичными. Например, из одного механизма могут быть ссылки на корзину покупок, на форму поиска и на страницу об организации владельца сайта — все они сильно отличаются друг от друга и потенциально требуют значительной переориентации на каждой новой странице.
Утилита навигации обычно меньше, чем основные механизмы навигации, и отображается вверху, по бокам или внизу страницы. Глобальная навигация утилит довольно часто выглядит как простые текстовые ссылки. В некоторых случаях служебная навигация очень тесно связана с основной навигацией. Как уже упоминалось, служебная навигация и основная навигация часто появляются вместе в глобальной области навигации.
На рис. 4-16 показана довольно распространенная группа служебной навигации, которую можно найти на Vitaminshoppe.com прямо над основной панелью навигации.Он включает в себя поле ввода для поиска, ссылку на корзину, справку и контактную информацию.
Но параметры коммунальных услуг не обязательно незначительны. Например, на сайтах электронной коммерции в опциях утилиты может отображаться корзина покупок. Это, очевидно, очень важно для бизнеса.
Существует множество типов служебной навигации, в том числе:
Каждый заслуживает подробного рассмотрения.
Важно для крупных корпораций, которые могут иметь различные области продукции или бизнеса, дополнительные навигационные ссылки на другие связанные сайты, дочерние сайты или компании.Этот тип мета-навигации позволяет людям переключаться на связанные веб-ресурсы, принадлежащие одному поставщику.
Дополнительная навигация по сайту обычно располагается в правом верхнем углу страницы. Хотя, как правило, они довольно малы и представлены в виде обычного текста, ссылки во внешней навигации могут привести к резким переходам. В конце концов, они ведут на совершенно разные сайты. Однако общая цель — сделать механизм навигации единообразным для всех сайтов. К сожалению, эти ссылки не всегда являются взаимными, и целевой сайт может не ссылаться на исходный сайт.
Рисунок 4-16 показывает дополнительную навигацию по сайту, которая находится в верхнем левом углу многих сайтов Google.com, поэтому пользователи могут легко переходить от продукта к продукту. Щелкнув ссылку на рис. 4-17, вы легко перейдете из Google Mail в Google Calendar и обратно. Затем в конце списка есть ссылка для просмотра дополнительных сервисов Google.
Рисунок 4-17. Взаимные дополнительные навигационные ссылки из Google Mail в Google Calendar и наоборот
Toolboxes объединяют параметры сайта, которые выполняют функции — «инструменты» для выполнения действий на сайте.Панели инструментов могут включать ссылки на контент или страницы навигации, но часто они ссылаются на функциональные страницы. По этой причине переходы от этого типа навигации могут быть отличными и даже драматичными. Например, с домашней страницы панель инструментов может ссылаться на функцию поиска, контактную форму и интернет-магазин. Это может потребовать дополнительных усилий для переориентации.
На рис. 4-18 показан компонент навигации панели инструментов с веб-сайта Toyota UK (www.toyota.co.uk). Эта группа ссылок тематически не связана; вместо этого они сгруппированы вместе, потому что каждая ссылка указывает на важную функцию или инструмент сайта.
Рисунок 4-18. Набор инструментов, который можно найти на большинстве страниц веб-сайта Toyota UK
, очень часто имеет логотип в верхней части каждой страницы. Принято связывать все изображение с главной страницей. Люди могут знать или не знать об этом поведении, поэтому некоторые сайты добавляют явную метку под или сбоку от логотипа. В общем, привязка логотипа обеспечивает предсказуемый способ вернуться к знакомой отправной точке. В некотором смысле это похоже на опцию «отменить» в процессе навигации.
Поскольку параметр «Домой» часто включается в глобальную навигацию, на некоторых сайтах они объединены: логотип включен в навигацию. Apple.com был одним из первых, кто это сделал (рис. 4-19). Amazon.com также включает логотип в главную вкладку навигации, как и Toyota.com. Это эффективный способ сэкономить место и предложить постоянный визуальный брендинг по всему сайту.
Рисунок 4-19. Логотип, интегрированный в основную навигацию на Apple.com
Для сайтов, на которых есть сайты на нескольких языках, селектор языка позволяет людям переключаться между ними.Чаще всего посетители переходят на тот же веб-сайт, но на другом языке. Однако иногда сайт на местном языке бывает совершенно другим. Поэтому переходы могут быть маленькими или большими. Если есть только несколько языков для выбора, простых ссылок вверху или внизу страницы может быть достаточно.
Интернационализация
Использование изображений национальных флагов для переключения языка — плохая практика. На языках часто говорят более чем в одной стране. Для сайта на португальском языке вы потенциально можете использовать изображение флагов Португалии или Бразилии.Или в каждой стране может быть более одного официального языка, например, в Швейцарии, Бельгии или Канаде.
Вам также необходимо учитывать, на каком языке отображаются выбранные элементы. Отображаются ли они на языке веб-сайта, который вы в настоящее время просматриваете, или на исходных языках? Это повлияет на порядок опций. В качестве примера возьмем английскую версию многоязычного сайта. Если посетители из Франции ищут французский язык, они могут увидеть и понять близлежащий вариант французского языка.Но найдет ли кто-нибудь из Финляндии английский лейбл Finnish при поиске Suomi? Или кто-то из Испании найдет испанский язык при поиске español? Как правило, лучше отображать выбранные фрагменты на языке оригинала. Не забудьте включить диакритические знаки (диакритические знаки, умляуты и другие специальные символы), если вы выбрали этот вариант.
Специальные возможности
Имейте в виду, что если у вас есть многоязычный сайт, вам необходимо указать язык каждого сайта в самом верху HTML-кода каждой страницы.Код для этого может выглядеть, например, так:
Кроме того, для многоязычных сайтов необходимо перевести замещающие тексты для изображений и все другие меры доступности, встроенные в ваш код, такие как заголовки фреймов.
ВЫБОР СТРАНЫ ИЛИ РЕГИОНА
В некоторых случаях содержимое может отличаться в зависимости от страны или рынка. Селектор страны позволяет посетителям выбрать свой рыночный регион.Обратите внимание, что выбор языка и выбор страны — разные виды деятельности. Например, все сайты eBay в США, Великобритании и Австралии отображаются на английском языке, но в каждой версии сайта доступны разные продукты. Здесь также могут быть юридические требования.
Крупные международные организации могут иметь десятки локализованных веб-сайтов. В этих случаях выбор страны усложняется. Иногда выбор страны осуществляется визуально с помощью интерактивной карты мира. Это, конечно, предполагает, что люди могут указать на карте желаемую страну.Здесь, в отличие от выбора языка, допустимо использование изображений национальных флагов.
Селектор страны на сайте Coca-Cola (www.cocacola.com, рис. 4-20) использует двоякий подход: карту можно щелкнуть по региону, но есть также навигация для выбора страны из алфавитного списка. список справа.
Рисунок 4-20. Выбор страны на веб-сайте Coca-Cola
Интернационализация
Многие страны говорят на нескольких языках. Если у вас многоязычный сайт, подумайте о том, чтобы разбить выбор региона по языку.На рис. 4-21 показано меню выбора страны в нижней части Новостей Google (http://news.google.com). Ярлыки появляются на языке страны. Если в стране два языка, название страны отображается на обоих. Сравните België с Belgique, а Canada English с Canada Français. Также обратите внимание на испанскую версию для США (Estados Unidos). Наконец, страны с небалфавитными языками перечислены в конце с оригинальными символами, такими как китайский и арабский. В скобках дизайнеры включают перевод на английский язык.
Рисунок 4-21. Выбор стран в Google News
Также называется: якорные ссылки, ссылки перехода.
Некоторые веб-страницы могут быть очень длинными. В этих случаях может быть полезно добавить внутренние ссылки на страницы, которые позволяют людям переходить с одного раздела страницы на другой. Внутренние навигационные ссылки в основном прокручивают страницу вверх или вниз, обеспечивая более эффективный способ доступа к разделам более длинной страницы. Обычно обратная ссылка возвращается наверх, поэтому внутренняя навигация по страницам, как правило, осуществляется парами ссылок.
Помимо быстрого доступа к разделам содержимого, внутренние ссылки предоставляют обзор содержимого страницы, очень похожий на оглавление. Может быть очень сложно понять, что находится на более длинной странице, просто прокручивая и читая заголовки страниц. Иногда набор внутренних ссылок на страницы может даже казаться частью локальной схемы навигации.
Технические спецификации Консорциума World Wide Web (W3C, www.w3c.org) часто очень длинные, как оглавление CSS 2.1 показана спецификация (рисунок 4-22). Эти внутренние ссылки переходят по странице без перезагрузки.
Рисунок 4-22. Внутренние ссылки на страницы для спецификации CSS 2.1 на сайте W3C
Вот несколько общих проблем с внутренними ссылками:
Браузеры не различают внутренние и внешние ссылки. Люди могут ожидать перехода на новую страницу при нажатии на ссылку, но вместо этого они просто перемещаются вниз на той же странице.
Внутренние ссылки могут отображаться или не отображаться как посещенные, в зависимости от конструкции ссылки и браузера.Иногда внутренние ссылки никогда не отображаются как посещенные, а иногда все внутренние ссылки отображаются как посещенные.
Для единообразия все разделы более длинной страницы могут быть включены в ссылки перехода. Однако это может означать, что первая ссылка переходит к первому разделу, который, возможно, уже показывает страницу. Вы могли заметить, что это происходит на странице W3C, показанной на Рисунке 4-22.
Внутренние ссылки вверху страниц занимают ценное пространство на экране.
Иногда по всему сайту принимается решение включить ссылки «Вернуться к началу» на всех страницах.Эти ссылки могут появиться на страницах, которые не прокручиваются.
Если последний раздел содержимого короткий, внутренняя ссылка на него вверху может не прокручиваться до нужной позиции. Хотя последний раздел будет присутствовать, он может отображаться в верхней части экрана.
Манифест #
Все методы и события chrome.webNavigation требуют, чтобы вы объявили разрешение «webNavigation» в манифесте расширения.Например:
{
"имя": "Мое расширение",
...
"разрешения": [
"webNavigation"
],
...
} Примеры #
Вы можете найти простые примеры использования модуля tabs в каталоге examples / api / webNavigation. Другие примеры и помощь в просмотре исходного кода см. В разделе «Примеры».
Порядок событий #
Для успешной навигации события запускаются в следующем порядке:
onBeforeNavigate -> onCommitted -> [onDOMContentLoaded] -> onCompleted Любая ошибка, возникающая во время процесса, приводит к событие onErrorOccurred .Для конкретной навигации после onErrorOccurred больше не запускается события.
Если навигационный кадр содержит подкадры, его onCommitted запускается перед любым из его дочерних onBeforeNavigate ; в то время как onCompleted запускается после того, как все его дочерние onCompleted .
Если ссылочный фрагмент кадра изменяется, запускается событие onReferenceFragmentUpdated . Это событие может срабатывать в любое время после onDOMContentLoaded , даже после onCompleted .
Если API истории используется для изменения состояния кадра (например, с помощью history.pushState () , запускается событие onHistoryStateUpdated . Это событие может срабатывать в любое время после onDOMContentLoaded .
Если навигация восстановила страницу из кэша обратного пересылки, событие onDOMContentLoaded не сработает. Событие не запускается, потому что содержимое уже завершило загрузку при первом посещении страницы.
Если навигация была запущена через Chrome Instant или Instant Pages , полностью загруженная страница заменяется на текущую вкладку.В этом случае запускается событие onTabReplaced .
Связь с событиями webRequest #
Не существует определенного порядка между событиями API webRequest и событиями API webNavigation. Возможно, что события webRequest все еще принимаются для фреймов, которые уже начали новую навигацию, или что навигация продолжается только после того, как сетевые ресурсы уже полностью загружены.
В целом события webNavigation тесно связаны с состоянием навигации, которое отображается в пользовательском интерфейсе, в то время как события webRequest соответствуют состоянию сетевого стека, которое обычно непрозрачно для пользователя.
Примечание об идентификаторах вкладок #
Не все вкладки для навигации соответствуют фактическим вкладкам в пользовательском интерфейсе Chrome, например, вкладка, которая предварительно отображается. Такие вкладки недоступны через API вкладок, и вы не можете запросить информацию о них через webNavigation.getFrame или webNavigation.getAllFrames . Как только такая вкладка заменяется, запускается событие onTabReplaced , и они становятся доступными через эти API.
Примечание о временных метках #
Важно отметить, что некоторые технические странности в обработке ОС отдельными процессами Chrome могут привести к смещению часов между самим браузером и процессами расширения.Это означает, что свойство timeStamp событий WebNavigation гарантированно будет только внутренне согласованным. Сравнение одного события с другим событием даст вам правильное смещение между ними, но сравнение их с текущим временем внутри расширения (например, через (new Date ()). GetTime () ) может дать неожиданные результаты.
Примечание об идентификаторах кадров #
Кадры на вкладке можно идентифицировать по идентификатору кадра. Идентификатор кадра основного кадра всегда равен 0, идентификатор дочерних кадров — положительное число.После того, как документ построен во фрейме, его идентификатор фрейма остается постоянным в течение всего времени существования документа. Начиная с Chrome 49, этот идентификатор также является постоянным на протяжении всего времени жизни фрейма (при нескольких переходах).
Из-за того, что Chrome имеет многопроцессорную природу, вкладка может использовать разные процессы для отображения источника и назначения веб-страницы. Следовательно, если навигация происходит в новом процессе, вы можете получать события как от новой, так и от старой страницы до тех пор, пока новая навигация не будет зафиксирована (т.е. событие onCommitted () отправляется для нового основного кадра). Другими словами, возможно иметь более одной ожидающей последовательности событий веб-навигации с одним и тем же frameId . Последовательности можно отличить по ключу processId .
Также обратите внимание, что во время предварительной загрузки процесс может переключаться несколько раз. Это происходит, когда нагрузка перенаправляется на другой сайт. В этом случае вы будете получать повторяющиеся события onBeforeNavigate и onErrorOccurred , пока не получите последнее событие onCommitted .
Типы и квалификаторы перехода #
Событие onCommitted API webNavigation имеет свойство transitionType и свойство transitionQualifiers . Тип перехода аналогичен используемому в API истории, описывающем, как браузер переходил к этому конкретному URL-адресу. Кроме того, могут быть возвращены несколько квалификаторов перехода , которые дополнительно определяют навигацию.
Существуют следующие квалификаторы перехода:
| Квалификатор перехода | Описание |
|---|---|
| «client_redirect» | Во время навигации произошло одно или несколько перенаправлений, вызванных JavaScript или мета-тегами обновления на странице. |
| «server_redirect» | Во время навигации произошло одно или несколько перенаправлений, вызванных заголовками HTTP, отправленными с сервера. |
| «forward_back» | Пользователь использовал кнопку «Вперед» или «Назад», чтобы начать навигацию. |
| «from_address_bar» | Пользователь инициировал навигацию из адресной строки (также известной как омнибокс). |
onBeforeNavigate.addListener (listener: function)
Запускается, когда вот-вот начнется навигация.
onCommitted
onCommitted.addListener (listener: function)
Запускается, когда выполняется переход. Документ (и ресурсы, на которые он ссылается, такие как изображения и подфреймы) могут все еще загружаться, но по крайней мере часть документа была получена с сервера, и браузер решил переключиться на новый документ.
onCompleted
onCompleted.addListener (listener: function)
Запускается, когда документ, включая ресурсы, на которые он ссылается, полностью загружен и инициализирован.
onCreatedNavigationTarget.addListener (listener: function)
Запускается, когда создается новое окно или новая вкладка в существующем окне для размещения навигации.
onDOMContentLoaded
onDOMContentLoaded.addListener (listener: function)
Запускается, когда DOM страницы полностью построена, но указанные ресурсы могут не завершить загрузку.
onErrorOccurred
onErrorOccurred.addListener (listener: function)
Запускается, когда возникает ошибка и навигация прерывается. Это может произойти, если произошла сетевая ошибка или пользователь прервал навигацию.
onHistoryStateUpdated
onHistoryStateUpdated.addListener (listener: function)
Вызывается, когда история кадра обновляется на новый URL. Все будущие события для этого фрейма будут использовать обновленный URL.
onReferenceFragmentUpdated
onReferenceFragmentUpdated.addListener (listener: function)
Вызывается при обновлении ссылочного фрагмента кадра. Все будущие события для этого фрейма будут использовать обновленный URL.
onTabReplaced
onTabReplaced.addListener (listener: function)
Запускается, когда содержимое вкладки заменяется другой (обычно предварительно обработанной) вкладкой.
Навигация | Удобство использования и веб-доступность
Дизайнеры и разработчики должны учитывать как навигацию в масштабе сайта, так и навигацию по страницам.
Навигация по всему сайту
Несколько способов
В общем, предоставьте несколько способов перехода на любую страницу сайта. Это позволяет пользователям выбирать наиболее простой для них способ поиска страниц. Пользователям с ослабленным зрением использование поиска может оказаться проще, чем навигация по большому меню. Пользователи с когнитивными нарушениями могут предпочесть оглавление или карту сайта, а не переходить по многим страницам.
Общие способы поддержки навигации включают:
- ссылки на соответствующие страницы
- оглавления
- карты сайта
- поиск
- ссылка на все остальные страницы с домашней страницы
- Страницы, которые являются этапом или результатом процесса, не обязательно должны иметь несколько способов доступа к ним.
Меню навигации
Меню навигации отражают основные структуры веб-сайтов. Передовые методы разработки меню навигации включают:
- Использование ориентира навигации и метки ARIA.
- Использование обычных мест для меню, например, вверху страницы или слева.
- Обеспечение визуального заголовка для маркировки меню.
- Обеспечивает большие размеры для интерактивных областей, обычно не менее 44 на 44 пикселя.
- Обеспечение четких стилей для состояния наведения и текущего состояния. В меню часто нет стилей для посещенных состояний.
- Обеспечение того, чтобы меню работало с клавиатуры, а фокус никогда не скрывался от пользователей.
- Указывает текущую страницу с помощью скрытого диапазона или aria-current.
- Разработка всплывающих меню для пользователей программ чтения с экрана и клавиатуры.
- Избегайте role = menu и role = menuitem, если вы не реализуете все аспекты шаблона проектирования меню ARIA.
Более того, W3C Web Accessibility Initiative предлагает подробное руководство по проектированию и кодированию меню.
Панировочные сухари
«Хлебные крошки» — это списки ссылок, которые указывают место страницы в иерархии сайта. Они помогают пользователям найти свое место на веб-сайте. В DOM хлебные крошки обычно помещаются после главного меню и перед заголовком заголовка документа
.
HTML не имеет специальных семантических элементов для хлебных крошек. Но разработчики должны следовать шаблону проектирования хлебных крошек ARIA Authoring Practices.
Навигация по страницам
Заголовки
Чтобы помочь пользователям программ чтения с экрана и пользователям с когнитивными нарушениями, страницы должны быть организованы по заголовкам.Опрос WebAIM 2017 года показал, что большинство пользователей программ чтения с экрана предпочитают заголовки как способ поиска информации на странице.
Пропустить ссылки
Пользователи клавиатуры перемещаются по страницам, нажимая клавишу TAB для перемещения фокуса по каждому фокусируемому элементу, например ссылкам и элементам управления формы. Навигация по повторяющимся блокам контента на каждой странице, таким как заголовки и меню, может быть утомительной. Веб-сайты должны предоставлять пропускные ссылки, чтобы обходить повторяющиеся блоки и перемещать фокус на основное содержание каждой страницы.
Ссылка для пропуска страницы должна быть первым элементом на странице, на который можно сфокусироваться. Он должен появиться внутри ориентира, обычно баннера. Обычно ссылки пропуска видны только в фокусе, в противном случае используйте стили, чтобы скрыть их.
Достопримечательности
Все содержимое страницы также должно находиться в пределах ориентира. Ориентиры предоставляют удобный способ организации информации, а также предоставляют пользователям программ чтения с экрана дополнительную навигацию с пропуском. Чтобы реализовать ориентиры, сначала разделите страницу на большие воспринимаемые области.Затем назначьте соответствующие ориентиры и метки для каждой области. Важные достопримечательности включают:
- основная (каждая страница должна иметь ровно одну главную)
- баннер (заголовок страницы; на каждой странице должен быть ровно один)
- contentinfo (нижний колонтитул страницы; каждая страница должна иметь ровно один)
- навигация (если их несколько, каждая должна иметь уникальную метку)
Документ ARIA Authoring Practices 1.1 предоставляет полное руководство по внедрению ориентиров с примерами.
Чтобы еще больше помочь пользователям понять структуру страниц на веб-сайте, повторяющиеся блоки информации (верхние и нижние колонтитулы, боковые панели, навигация) должны располагаться в одном относительном порядке и иметь согласованные метки.
веб-навигации — Mozilla | MDN
Добавьте прослушиватели событий для различных этапов навигации. Навигация состоит из фрейма в браузере, переходящего с одного URL-адреса на другой, обычно (но не всегда) в ответ на действие пользователя, такое как щелчок по ссылке или ввод URL-адреса в адресной строке.
По сравнению с webRequest API: навигация обычно приводит к тому, что браузер делает веб-запросы, но webRequest API связан с представлением нижнего уровня из уровня HTTP, в то время как API webNavigation больше касается представления из пользовательского интерфейса браузера сам.
Каждое событие соответствует определенному этапу навигации. Последовательность событий такая:
- Первичный поток:
- Дополнительно:
Каждая навигация — это переход URL-адреса в определенном фрейме браузера.Фрейм браузера идентифицируется идентификатором вкладки и идентификатором кадра. Фрейм может быть контекстом просмотра верхнего уровня на вкладке или может быть вложенным контекстом просмотра, реализованным как iframe.
Вызов addListener () каждого события принимает необязательный параметр фильтра. Фильтр будет указывать один или несколько шаблонов URL-адресов, и тогда событие будет запускаться только для тех переходов, в которых целевой URL-адрес соответствует одному из шаблонов.
Слушателю onCommitted передаются два дополнительных свойства: TransitionType , указывающий причину перехода (например, потому что пользователь щелкнул ссылку или потому что пользователь выбрал закладку), и TransitionQualifier , предоставляющий дополнительные информация о навигации.
Чтобы использовать этот API, вам необходимо иметь разрешение «webNavigation».
-
webNavigation.getFrame () - Извлекает информацию о конкретном кадре. Фрейм может быть фреймом верхнего уровня во вкладке или вложенном фрейме iframe и однозначно идентифицируется идентификатором вкладки и идентификатором фрейма.
-
webNavigation.getAllFrames () По идентификатору вкладки получает информацию обо всех содержащихся в ней фреймах.
Таблицы BCD загружаются только в браузере
Благодарности Этот API основан на хроме Chromium .webNavigation API. Эта документация взята из web_navigation.json в коде Chromium.
Данные о совместимости с Microsoft Edge предоставлены корпорацией Microsoft и включены здесь в соответствии с лицензией Creative Commons Attribution 3.0 для США.
5 причин, почему навигация по сайту важна
Навигация по веб-сайту осуществляется с помощью набора ссылок, которые образуют меню навигации веб-сайта или панель навигации веб-сайта. Это меню или панель навигации обычно представляет собой набор ссылок, которые вы видите вертикально слева или горизонтально около верхнего края веб-страницы, а иногда и в нижнем колонтитуле веб-страницы.Хотя это может показаться незначительным, наличие организованной и простой навигации по веб-сайту очень полезно и важно для общего пользовательского опыта. Посещение веб-сайта с неорганизованной навигацией похоже на поездку по туманному маршруту: вы можете заблудиться по пути, потому что маршрут сложен. К счастью, Ready Artwork здесь, чтобы предоставить вам 5 причин, почему навигация важна и как добиться эффективной навигации!
1. Увеличение продолжительности посещения и снижение показателя отказов
Веб-сайт с удобной навигацией увеличивает время, в течение которого посетитель или покупатель остается на вашем веб-сайте.Это дает посетителям больше времени для изучения вашего веб-сайта и поиска информации о вашей компании. Если посетители / клиенты заходят на ваш веб-сайт и обнаруживают, что на нем сложно ориентироваться, они могут не тратить время на копание на вашем веб-сайте и могут «отказываться». Отказ происходит, когда посетитель веб-сайта просматривает только одну страницу на веб-сайте, а не продолжает просматривать другие страницы того же сайта (Википедия).
2. Покупка продуктов
Простые инструкции, которые устанавливаются с помощью стратегической навигации по веб-сайту, позволяют клиентам легко пройти через процесс просмотра и покупки продуктов.
Maderaw предлагает клиентам четкий маршрут для покупки товаров. Следующие изображения показывают «путь» к покупке продукта на их веб-сайте.
Во-первых, мы можем выбрать «Еда» на панели навигации.
Затем на странице продукта для еды мы выбираем «Really Raw Honey». Это приводит нас к странице продукта, где мы можем выбрать наше количество и добавить товар в корзину.
3. Кратковременное сообщение
Благодаря высокоскоростным технологиям, которые существуют сегодня, людям все нравится быстро.Панели навигации с краткими и понятными категориями позволяют людям быстро и легко получать доступ к информации о вашей компании.
Например, панель навигации веб-сайта Freshware точно показывает, чем занимается компания. С самого начала посетитель может сказать, посмотрев на перечисленные категории, что Freshware специализируется на инструментах для выпечки и приготовления пищи.
4. Эффект последовательного позиционирования
Существует психологическая концепция, называемая эффектом последовательной позиции, которая описывает, как человек склонен уделять больше внимания вещам, которые появляются в начале и в конце, и сохранять информацию о них (Словарь психологии).Это означает, что люди уделяют меньше внимания основной части веб-страницы. Поскольку навигационная информация обычно находится вверху, а иногда и внизу веб-страницы, очень важно вставлять важные ссылки и информацию в эти разделы, чтобы повысить уровень вовлеченности.
5. Общий дизайн
Поскольку панели навигации чаще всего располагаются горизонтально вверху веб-сайта или вертикально слева, важно обеспечить согласованность с этими местами размещения.Панели навигации, расположенные в середине веб-страницы, нестандартны, и посетителям их сложно найти. Стандартизированный, организованный и лаконичный дизайн навигации увеличивает общую эстетическую привлекательность дизайна веб-сайта. Ссылки навигации, которые короткие и по существу (см. Совет № 3), также создают очень чистый и лаконичный вид.
Хорошая навигация — полезная стратегия для улучшения дизайна веб-сайта и количества посещений страниц. Помните об этих рекомендациях при планировании вашего следующего бизнес-сайта!
Если вы заинтересованы в создании веб-сайта для своей компании или хотите улучшить навигацию на своем веб-сайте, свяжитесь с нами или позвоните нам по телефону 626.400.4511!
16 полностью деконструированных шаблонов пользовательского интерфейса
Каждый веб-сайт должен обеспечивать быструю ориентацию (где я?) И четкую навигацию (куда мне идти?).
В этой статье мы рассмотрим 16 шаблонов пользовательского интерфейса веб-навигации, которые выдержали испытание временем:
- Поисковые запросы
- Уведомления
- Перейти к разделу
- «Прилипающая» фиксированная навигация
- Вертикальная навигация
- Выдвижные ящики
- Поповеры
- Модальные окна
- Призыв к действию
- Рекомендуемое содержание
- Рекомендации
- Связанное содержимое
- История / Последние просмотры
- Следующие шаги
- Прохождения и отметки тренера
- Ссылки на все
Мы рассмотрим множество примеров, передовых методов и подходящих сценариев.Когда вы закончите, не стесняйтесь проверить бесплатную электронную книгу Web UI Patterns 2016 Vol. 1 для получения дополнительных советов и примеров.
Начнем!
1. ПоискиYouTube
Нью-Йорк Таймс
UXPin
Задача
Пользователь ищет что-то конкретное и не знает, где это находится, или хочет проложить туда прямой маршрут.
Решение
Один из самых простых и популярных шаблонов, включая параметр поиска, — это необходимость навигации. Обычно это панель поиска в правом верхнем углу, эта функция находит связанный контент на сайте, экономя время пользователя на пути туда, куда они хотят.
Советы
- Если у вас мало места, используйте расширяемую панель ввода вместе со значком увеличительного стекла. В New York Times даже есть выпадающая панель поиска, когда пользователь щелкает значок вверху.
- Чем больше у вас контента, тем заметнее вы хотите, чтобы функция поиска отображалась. Например, Facebook и YouTube с большим количеством контента выходят за рамки нормы в правом верхнем углу и имеют поисковые запросы в верхнем левом и верхнем центре.
- Шаблон автозаполнения дополнительно экономит время пользователя и может даже предлагать контент или правильную формулировку.
- Если пользователь может выполнять поиск по нескольким критериям, используйте шаблон ввода подсказки для объяснения (т.е., Facebook).
2. Уведомления
Твиттер
Google Apps
Quora
Задача
Пользователь не знает, когда с ним взаимодействуют другие или когда доступен новый контент.
Решение
Уведомлениябыли популяризированы сайтами социальных сетей как способ для пользователей узнать, когда другие взаимодействуют с ними.Однако с тех пор он распространился на сайты и веб-приложения, с уведомлениями о новом контенте, продуктах, комментариях или продажах. Пользователь, конечно же, выбирает, о каких элементах он хочет получать уведомления.
Google фактически интегрирует уведомления для нескольких продуктов. Это означает, что когда пользователь входит в Gmail, он может быстро получить проверку, чтобы узнать, ответил ли кто-нибудь на его комментарий на YouTube.
Советы
- Самый распространенный значок для уведомлений — это колокольчик.
- Уведомления почти всегда помечаются цветным кружком рядом с соответствующим значком. Выберите цвет, который будет выделяться, так как смысл уведомлений — привлечь внимание к новому материалу.
- Периодические обновления продукта — это нормально, но не злоупотребляйте уведомлениями, содержащими слишком много саморекламы. Это ослабляет влияние важных новостей.
- Если пользователь не входил в систему в течение некоторого времени (например, одну неделю или более), рассмотрите возможность добавления режима сводки быстрых уведомлений, чтобы выделить важные события.
3. Перейти к разделу
Википедия
Tumblr
eBay
Хьюго
Задача
Просмотр или возврат к определенным разделам страницы требует слишком большой прокрутки.
Решение
Возможность перехода, будь то текстовая ссылка или значок, экономит время пользователя. Как дополнительная функция, это не должно отвлекать слишком много внимания от основного текста, но определенно помогает обеспечить точки привязки для сайтов с длинной прокруткой.
Для длинного текстового контента добавление ссылок в оглавление — быстрое решение. Это простое и практичное решение, наиболее известное из примеров — Википедия.
Но с ростом популярности сайтов с бесконечной прокруткой, особенно с контентом, созданным пользователями, возможность перехода наверх страницы стала закономерностью. Это позволяет пользователям вернуться на знакомую территорию, если они заблудились или захотят посетить другую страницу.
Советы
- Кнопка возврата наверх обычно не используется, так как люди могут просто быстро прокручивать, но она может быть полезна для сайтов с бесконечной прокруткой.По этой причине вариант должен быть небольшим и ненавязчивым, как вкладки Tumblr и eBay, «прилипшими» к боковой полосе прокрутки.
- Необязательно, если вы используете эффективную липкую панель навигации (описана ниже).
4. Липкая (фиксированная) навигация
Craigslist
Mashable
Монетный двор
Задача
Пользователи дезориентируются и теряются при длительной прокрутке, или , чтобы вернуться в главное меню навигации, требуется слишком много отката.
Решение
Реализуйте фиксированное меню навигации, которое остается на месте при прокрутке страницы, получившее название «липкая» навигация. В то время как верхнее меню навигации является наиболее распространенным, боковые стороны и нижняя часть также являются общими (но более навязчивыми).
Как сайт с бесконечной прокруткой ленты, Facebook хорошо использует липкое верхнее меню навигации. Это дает пользователям возможность всегда «сменить курс», если они вдруг захотят найти что-то конкретное, проверить свой профиль или увидеть свои уведомления.
Craigslist даже использует липкую навигацию с трех сторон и двух сверху. Нижнее и первое верхнее меню универсальны для сайта, что позволяет пользователям переходить куда угодно. Левое меню и второе верхнее меню относятся к текущей странице, помогая уточнить поиск или начать новый поиск для этого поля соответственно.
Советы
- Поскольку они всегда занимают часть экрана, прикрепляемые навигационные меню должны быть как можно меньше.
- Настоятельно рекомендуется для одностраничных сайтов, на которых в противном случае не было бы меню навигации.
- Для удобства пользователей сократите липкую навигацию для пользователей смартфонов. Это микровзаимодействие привлекает внимание к меню, чтобы пользователь знал, что оно там, если заблудился. Если ваше меню уже достаточно компактное, вы можете попробовать изменить цвета при прокрутке (Mint), чтобы привлечь внимание за счет контраста.
- Если на вашем сайте есть мозаика изображений в формате карты, липкая навигация не рекомендуется, поскольку она может затеряться в шуме, когда пользователи прокручивают страницу вниз.Чтобы узнать больше, ознакомьтесь с этой статьей о плюсах и минусах.
5. Вертикальная навигация
Gmail
YouTube
Задача
Слишком много важных ссылок, которые не помещаются в горизонтальное меню навигации.
Решение
Чтобы больше места, используйте вертикальное навигационное меню сбоку.Это позволяет вам составить список важных разделов наиболее экономичным способом — если эти ссылки необходимы.
Вертикальная навигация может использоваться сайтами с большим количеством страниц, которые хотят предоставить своим пользователям все возможности. Этот формат также оставляет верхнюю и нижнюю часть экрана свободными для содержимого или более общих параметров навигации.
Подобно переходу к навигации, этот шаблон появился для нужд сайтов с длинной полосой прокрутки. Он хорошо подходит для сайтов с пользовательским контентом и может сочетаться с другими шаблонами, такими как слайды и липкая навигация.
таких сайтов, как Facebook, YouTube и Wikipedia, используют преимущества вертикальной навигации. Хотя каждый из этих сайтов имеет избыток контента, причина, по которой они выбрали этот шаблон, — это избыток страниц. Преимущество вертикальной навигации заключается в том, что пользователи могут свободно перемещаться между страницами, а не отдельными частями контента.
Советы
- Поскольку вертикальные навигационные списки занимают много места, подумайте о том, чтобы скрыть их как выдвижные (описано ниже).
- Не ограничивайтесь левой стороной — правое вертикальное меню навигации может выделить ваш сайт.Левая сторона лучше подходит для видимости с F-образным рисунком (см. Главу 5) и основной навигации, но если ваш список простой, не имеет значения, куда он идет.
- Чтобы проявить творческий подход, вы также можете попробовать объединить вертикальную навигацию и шаблон перехода, чтобы создать минималистичную навигацию, подобную той, что вы видите в Born Fighters.
6. Выдвижные ящики
Проводной
DeviantArt
Задача
Меню навигации занимает слишком много места.
Решение
Скрытие меню навигации в виде выпадающего или выдвигающегося меню дает вашим пользователям желаемые параметры, не тратя впустую место — есть свой торт и есть его.
Этот шаблон наиболее известен на мобильных устройствах с ограниченным пространством, популяризируется в основном благодаря значку гамбургера. Текущая итерация этого шаблона принимает множество форм: значок сетки (Wired) или простая кнопка «Меню», которая действует как гамбургер-меню (DeviantArt).
Slideouts очень гибкие в том, что они могут содержать.Маленькие слайды будут содержать текстовые ссылки, в то время как большие слайды демонстрируют богатые значки и даже фотографии (например, фотографию профиля для социального приложения).
Более того, выдвижные части часто используются для автономных функций, таких как окна чата. Facebook, Gmail и другие сайты закрывают эти окна, когда ими не пользуются.
Советы
- Используйте узнаваемые значки, например сетку, чтобы пользователь сразу знал, как они работают. Для большей наглядности вы даже можете использовать метку «МЕНЮ».
- Обратите внимание на анимацию при раскрытии меню. Это ключ к поддержанию иллюзии, что меню на самом деле спрятано. Если вы заставите ящик выдвигаться слишком быстро, вся информация сразу ошеломит пользователя. Дайте анимации примерно 200–300 мс, чтобы воспроизвести скользящее движение, перемещающееся к верхнему краю спектра по мере увеличения количества ваших предметов.
- Создайте контраст между элементами выдвижного меню и фоном меню.
7. Поповеры
Netflix
Тухлые помидоры
Bing
Dropbox
Задача
Пользователь хочет получить больше информации, не теряя своего места на текущей странице.
Решение
Обычно активируется при наведении указателя мыши, всплывающие окна добавляют детали, которые занимают слишком много места для постоянного отображения.Они похожи на элементы управления наведением, но с информацией.
Привлекательность всплывающих окон в том, что они не мешают потоку задач пользователя так сильно, как переход на отдельную страницу. Это делает их удобными для просмотра большого количества контента, где пользователь может запрашивать более подробную информацию только о тех вариантах, которые его интересуют.
Посмотрите на Netflix: отображение деталей для каждого фильма означало бы меньшее количество записей на странице, что затрудняет просмотр. С их текущим пользовательским интерфейсом, когда что-то привлекает внимание пользователя, он может узнать об этом, не прерывая просмотра.
Советы
- Всплывающие окна отлично работают с макетом карточек: дизайнеры могут отображать большой объем контента в контролируемых дозах и экономить место на каждой карточке, перечисляя некоторую информацию во всплывающих окнах.
- Маленький указатель отслеживает, к какой записи относится всплывающее окно, особенно полезно для закрытых текстовых ссылок, таких как Rotten Tomatoes.
8. Модальные параметры
Rue La La
Monster Jobs
UXPin
Фитократия
Задача
Пользователь не замечает важный контент и не взаимодействует с ним.
Решение
Поскольку модальные окна требуют взаимодействия, они являются верным способом передачи важной информации. Как и всплывающие окна, модальные окна предоставляют дополнительную информацию, не покидая страницы. Однако ключевое отличие состоит в том, что модальные окна требуют щелчка, даже если они нажимают «Пропустить» или «ОК».
Модалы обычно имеют два использования:
- Привлечь внимание пользователя к функции, о которой он может не знать
- Продвижение
Например, если вы посетите сайт Gap за пределами США.S., модальное окно уведомляет вас о международных перевозках в вашем регионе и предоставляет ссылки на свои международные сайты-партнеры. Точно так же Fitocracy использует модальные окна, чтобы указать и объяснить, как работают определенные функции.
Другой популярный способ использования модальных окон — продвижение сайта. Часто сайты используют модальные призывы к действию для увеличения конверсии при подписках, продажах, подписках на информационные бюллетени и т. Д.
Советы
- Выделите фон, когда модальное окно всплывает, чтобы привлечь внимание.Обычно это означает постепенное исчезновение целевой страницы, но может работать и творческий фильтр, если он не отвлекает.
- Разрешить пользователям закрывать модальное окно, щелкнув за пределами поля или нажав клавишу ESC
- Если вас беспокоит принуждение пользователей к щелчку, пусть ваше модальное окно автоматически сворачивается и становится кнопкой с призывом к действию на целевой странице. Используйте анимацию, чтобы прояснить корреляцию.
- Многостраничное модальное окно отлично подходит для обучающих программ, так как пользователи по-прежнему могут видеть обычные экраны позади них.
- Модальные окна также могут отображаться, когда пользователи покидают сайт, как последний шанс вернуть их внимание.
- Для модальных окон подписки по электронной почте запускайте их, когда пользователь частично прокручивает контент, чтобы вы его не раздражали.
9. Призывы к действию
Squarespace
Sunglass Hut
Eventbrite
Задача
Пользователям нужен четкий следующий шаг на странице.
Решение
Влияйте на пользователей с помощью призывов к действию в виде очевидных кнопок, приглашающих их к действию, будь то покупка, подписка или просто посещение определенного контента.
Самым важным фактором призывов к действию является заметность — они должны быть заметны, но при этом не должны быть слишком яркими. Фактически, призывы к действию должны быть одними из первых элементов, которые видит пользователь; в конце концов, они являются синонимами бизнес-целей и, следовательно, являются неотъемлемой частью сайта.
CTA на Squarespace четкие и заметные.Их черно-белая цветовая гамма привлекает внимание, сжатые и прямые формулировки не оставляют места для неправильного толкования, а их фиксированное положение постоянно удерживает их на экране, чтобы постоянно вызывать побуждения.
Советы
- Цвета — эффективный способ привлечь внимание к вашему призыву к действию. Привлекающие внимание цвета, такие как оранжевый и зеленый, хороши, как и использование цвета, контрастирующего с фоном, например белого на черном. Для более тщательного анализа цветов в веб-дизайне ознакомьтесь с Web UI Design for the Human Eye: Volume 1.
- Другой метод видимости — это местоположение. Расположите призывы к действию в наиболее просматриваемых областях экрана. Хотя они меняются в зависимости от вашего макета (см. Главу 5), верх обычно является безопасным местом. Однако единственное верное решение — провести A / B-тестирование позиции.
- Как мы видим на примере Squarespace, закрепление призывов к действию придает им дополнительный акцент, а также обеспечивает постоянное отображение на экране.
- Считайте кнопки-призраки плоской альтернативой традиционной кнопке CTA.Кнопки-призраки наполняются цветом при наведении курсора мыши, добавляя элемент визуального удовольствия.
10. Рекомендуемое содержание
ВРЕМЯ
Etsy
Behance
DeviantArt
Задача
Пользователи не сразу могут различить наиболее важный контент на странице.
Решение
Позвольте пользователям просматривать самый популярный контент.Обычно это означает размещение наиболее интересного контента в центре внимания (особенно полезно для сайтов, управляемых контентом, созданным пользователями).
Разработанный для печатных СМИ и журналистов, этот шаблон приобретает новое значение на сайтах с пользовательским контентом. При отсутствии критериев «заслуживающий внимания» или «самый последний» для заполнения менеджеры сайтов могут выбирать любой контент, чтобы заполнить эту область, и, таким образом, могут повлиять на впечатление пользователя о сайте, одновременно продвигая выбранный контент.
Рекомендуемый контент так же универсален, как и бизнес-цели сайта.Контент может быть платным, популярным, новым или демонстрирующим творческие способы использования сайта.
Сайт, ориентированный на своих пользователей, Etsy использует избранный контент в качестве основного элемента своей домашней страницы. Behance, с другой стороны, рассматривает их как отдельную вкладку.
Советы
- Сделайте домашнее задание, прежде чем решить, подходит ли карусель для показа контента. Как правило, их лучше избегать, если убедительное поведение пользователя не указывает на иное.
- Чтобы сразу привлечь внимание пользователя, попробуйте поэкспериментировать с изображением главного героя над сгибом.
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!11. Рекомендации
YouTube
Amazon
Hulu
Задача
Пользователь хочет персонализировать контент в соответствии с его предпочтениями.
Решение
Как и в случае с избранным контентом, рекомендации приводят пользователей к контенту, который им (вероятно) понравится.Разница в том, что рекомендации составлены с учетом индивидуальных предпочтений.
Рекомендации наиболее известны для страниц электронной торговли, где рекомендации основаны на предыдущих покупках. Но они доступны для любого сайта, способного собрать достаточно данных о пользователях, будь то данные профиля часто используются.
Сайты социальных сетей, такие как Facebook, анализируют списки друзей / подписчиков, чтобы вычислить людей, которых вы, вероятно, знаете. Больше друзей — больше взаимодействия с сайтом. Такие сайты, как Hulu и YouTube, просто классифицируют типы видео, которые вы смотрите, и рекомендуют похожие.
Amazon делает все возможное, предлагая различные варианты рекомендаций на основе разных показателей, таких как просмотренные ранее, история просмотров и элементы в вашем списке желаний.
Советы
- Персонализация — ключ к успеху: чем лучше вы знаете пользователя, тем точнее рекомендации. Используйте все доступные данные о вашем пользователе.
- Когда пользователи создают профиль, попросите их выбрать определенное количество тегов для точной настройки своих предпочтений.
12. Связанное содержимое
IMDb
Нью-Йорк Таймс
eBay
BBC
Задача
Пользователь хочет просмотреть похожее содержимое без нового поиска.
Решение
Несмотря на то, что у него много названий, шаблон демонстрации связанного контента популярен для сайтов электронной коммерции, блогов и статей.Он эффективен по тем же причинам, что и рекомендации, но не требует пользовательских данных.
Связанный контент обычно работает с помощью тегов (см. Главу 1) или, по крайней мере, ключевых слов. Однако есть место для вариаций: в приведенном выше примере BBC продвигает истории на разные темы, но в соответствии с интересом пользователя к скрытой опасности обычных веществ.
Еще одно полезное руководство — отслеживание аналогичных зрителей, как в случае с eBay и IMDb. Судя по шаблонам просмотра, пользователи, просматривающие один и тот же контент, могут иметь одни и те же цели, и в этом случае вы можете использовать прошлое использование для прогнозирования полезных страниц.
Советы
- Точность связанного контента обычно зависит от системы тегов: более сложные теги дают более конкретные результаты.
- Почти ожидание для сайтов электронной коммерции и новостей / блогов.
13. Последние просмотры (История)
Цель
Пандора
IMDb
Задача
Пользователь хочет видеть контент, который он просматривал ранее, без возврата.
Решение
Отображение недавно просмотренного контента помогает пользователям переключаться между страницами, что особенно полезно для сравнения покупок. Этот шаблон также создает пользовательский интерфейс, снисходительный к пользователю, если он нерешителен или хочет вернуться к предыдущему содержанию (но забыл детали).
Для сайтов электронной торговли это просто упрощает процесс покупки. Пользователи, вероятно, имеют в виду несколько продуктов, и свобода переключения между этими страницами помогает им в достижении своих целей.
Этот шаблон особенно полезен для таких сайтов, как Pandora, на которых пользователи могут взаимодействовать с песнями, которые они ранее слушали, оценивать или не любить их, чтобы настроить свои предпочтения.
Помимо панели внизу, IMDb дает возможность просмотреть всю страницу истории пользователя с описанием при наведении курсора, в котором указано, когда пользователь просматривал этот элемент.
Советы
- Предоставьте пользователям возможность редактировать и удалять элементы из своей истории, чтобы ошибки не повлияли на функции персонализации (например, неточные рекомендации).
- Насколько далеко вы вернетесь, зависит от типа сайта и его возможностей. Хотя для IMDb полезно помнить несколько месяцев назад, это не обязательно для таких сайтов, как Target, где пользователи обычно имеют в виду конечный продукт.
14. Следующие шаги
Имгур
OKCupid
Quora
Yelp
Задача
Пользователь хочет получить рекомендации, что делать дальше.
Решение
Непосредственно направляет пользователя к его следующим шагам.
В случаях, когда рекомендованный, связанный или рекомендуемый контент не соответствует требованиям, полезно не скрывать дальнейшие действия пользователя. Любые колебания или путаница в потоке задач пользователя, даже кратковременные, вредит вашему UX. Подсказка следующего шага просто обеспечивает бесперебойную работу. Опция Imgur «Следующее сообщение» упрощает работу с сайтом и создает привычный цикл привыкания для более длительных сеансов.
Следующие шаги также часто используются для административных задач, таких как более полное заполнение профиля.Эти подсказки напоминают пользователю о необязательных задачах. OKCupid использует модальное окно, чтобы помочь пользователям, которые отсутствовали, вернуться в привычное русло, в то время как Quora дает напоминание об обновлении настроек для достижения лучших результатов.
Советы
- Продвигайте одни шаги по сравнению с другими с помощью методов визуальной иерархии. Посмотрите, как большая красная кнопка Yelp для «Написать отзыв» затмевает другие возможные действия.
- При использовании для завершения профиля соедините его с шаблоном измерителя полноты для большей срочности.
15. Прохождения (адаптация пользователей)
TripAdvisor
Quora
Задача
Новым пользователям нужны советы, чтобы начать работу.
Решение
Пошаговые руководства (также известные как адаптация пользователей) объясняют, как работают пользовательский интерфейс и определенные функции. Практически на сайтах будет какой-то процесс адаптации, чтобы объяснить новичкам, как все работает, а старым пользователям — обновленные функции.
Метки Coach, как и в примере с Quora, привлекают внимание к функциям, которые присутствуют в обычном пользовательском интерфейсе. Это не отвлекает пользователя от его обычной рутины и менее интенсивно, чем полномасштабные пошаговые руководства.
Советы
- Делайте пошаговые руководства краткими, чтобы пользователи могли фактически использовать сайт.
- Картинки передаются быстрее и четче, чем тяжелые объяснения.
- Эти шаблоны помогают пользователям максимально использовать возможности сайта.Многие пошаговые руководства, например, для Pinterest, требуют, чтобы пользователи с самого начала выбирали свои любимые теги, чтобы более глубоко настроить взаимодействие с ними.
- Попробуйте использовать пошаговые инструкции в модальных окнах: с пользовательским интерфейсом в фоновом режиме процесс кажется менее навязчивым.
- Предоставьте возможность «пропустить», чтобы избежать недовольства некоторых пользователей.
16. Ссылки на все
Википедия
IMDb
Асана
Задача
Сама по себе навигационная система слишком ограничивает.
Решение
Предоставьте пользователям больше свободы для изучения, добавив ссылки на большую часть или весь контент сайта. Это позволяет им переходить в новые места при обычном взаимодействии, вместо того, чтобы останавливать свой поток, чтобы выяснить, как туда попасть в традиционной системе навигации.
Этот шаблон основан на интерактивности — почти все интерактивно. Это популярно в Википедии, где пользователи могут легко перейти к другой записи, чтобы уточнить исходную запись.
Точно так же IMDb обладает высокой степенью интерактивности: люди, жанры, даты, рейтинги, пользователи и медиа — все доступны для получения дополнительных сведений, не говоря уже об отдельных страницах ввода, таких как «Мелочи» или «Сводка сюжета».
Asana не является базой данных, но требует взаимодействия, чтобы помочь пользователям в организации их рабочих процессов. Все проекты, люди и страницы связаны друг с другом для создания пользовательского интерфейса, который работает так же быстро, как мысли пользователя.
Советы
- Всегда обозначать гиперссылки, если они существуют в неактивном тексте.Синий и подчеркнутый — самая безопасная ставка.
- Если у объекта нет собственной страницы или информация небольшая, попробуйте вместо этого использовать всплывающее окно, поскольку оно менее мешает работе пользователей.
Если вы нашли этот пост полезным, ознакомьтесь с полной версией электронной книги Web UI Patterns 2016 Volume 1.


 Включите эту функцию с помощью раскрывающегося меню вида на панели инструментов почты.
Включите эту функцию с помощью раскрывающегося меню вида на панели инструментов почты.