Выполняемые на сервере веб-фреймворки — Изучение веб-разработки
В предыдущей статье было показано, как выглядит общение между веб-клиентами и серверами, характер HTTP-запросов и ответов, а также то, что веб-приложение на стороне сервера должно выполнять, чтобы отвечать на запросы из веб-браузера. Благодаря этим знаниям настало время изучить, как веб-интерфейсы могут упростить эти задачи, и дать вам представление о том, как выбрать структуру для своего первого веб-приложения на стороне сервера.
| Необходимые навыки: | Базовая компьютерная грамотность. Высокое понимание того, как серверный код обрабатывает и отвечает на HTTP-запросы (см. Client-Server overview). |
|---|---|
| Цели: | Понять, как веб-интерфейсы могут упростить разработку / обслуживание кода на стороне сервера и заставить читателей задуматься о выборе структуры для собственной разработки. |
Следующие разделы иллюстрируют некоторые моменты, используя фрагменты кода, взятые из реальных веб-интерфейсов.
Серверные веб-фреймворки (или «фреймворки веб-приложений») — это программные среды, которые упрощают создание, поддержку и масштабирование веб-приложений. Они предоставляют инструменты и библиотеки, которые упрощают общие задачи веб-разработки, включая маршрутизацию URL-адресов для соответствующих обработчиков, взаимодействие с базами данных, поддержку сеансов и авторизацию пользователей, форматирование вывода (например, HTML, JSON, XML) и улучшение защиты от веб-атак.
В следующем разделе приводится более подробная информация о том, как веб-фреймворки могут облегчить разработку веб-приложений. Затем мы объясним некоторые критерии, которые вы можете использовать для выбора веб-фреймворка, а затем перечислим некоторые из ваших вариантов.
Веб-фреймворки предоставляют инструменты и библиотеки для упрощения общих операций веб-разработки. Вы не обязаны использовать веб-фреймворк на стороне сервера, но это настоятельно рекомендуется — это сделает вашу жизнь намного проще.
В этом разделе обсуждается различная функциональность, которая часто предоставляется веб-фреймворками (но не каждый фреймворк должен обязательно содержать весь описанный функционал!)
Работайте напрямую с HTTP-запросами и ответами
Как мы видели в последней статье, веб-серверы и браузеры обмениваются данными по протоколу HTTP — серверы ожидают HTTP-запросы из браузера, а затем возвращают информацию в HTTP-ответах. Веб-фреймворки позволяют писать упрощённый синтаксис, который будет генерировать серверный код для работы с этими запросами и ответами. Это означает, что вам будет легче работать, взаимодействуя с более простым кодом более высокого уровня, а не с сетевыми примитивами более низкого уровня.
Пример ниже показывает, как это работает в веб-фреймворке Django (Python). Каждая функция «view» (обработчик запроса) получает объект HttpResponse с форматированным выводом (в этом случае строка).
from django.http import HttpResponse
def index(request):
return HttpResponse('Output string to return')
Запросы маршрута к соответствующему обработчику
Большинство сайтов предоставляют несколько различных ресурсов, доступных через отдельные URL-адреса. Если работать с ними в одной функции, поддерживать будет трудно, поэтому веб-фреймворки предоставляют простые механизмы для сопоставления шаблонов URL-адресов с конкретными функциями обработчика. Этот подход также имеет преимущества с точки зрения обслуживания, потому что вы можете изменить URL-адрес, используемый для доставки определённой функции, без изменения базового кода.
Различные фреймворки используют различные механизмы для сопоставления. Например, веб-фреймворк Flask (Python) добавляет маршруты для просмотра функций используя декораторы.
@app.route("/")
def hello():
return "Hello World!"Django ожидает, что разработчики определят список сопоставлений URL-адресов между шаблоном URL-адреса и функцией просмотра. best/(?P<team_name>\w.+?)/(?P<team_number>[0-9]+)/$’, views.best),
]
best/(?P<team_name>\w.+?)/(?P<team_number>[0-9]+)/$’, views.best),
]
Упростите доступ к данным в запросе
Данные могут быть закодированы в HTTP-запросе разными способами. Для получения файлов или данных с сервера, HTTP-запрос GET может кодировать, какие данные требуются в URL-параметрах или в структуре URL. HTTP-запрос POST для обновления ресурса на сервере вместо этого будет включать обновлённую информацию как «POST данные» внутри тела запроса. HTTP-запрос может также включать информацию о текущей сессии или пользователе в cookie со стороны клиента.
Веб-фреймворки предоставляют соответствующие языку программирования механизмы доступа к этой информации. Например, объект HttpRequest, который Django передаёт каждой функции «view», содержит методы и свойства для доступа к целевому URL, типу запроса (например, HTTP GET или POST, файлам cookie и данным сеанса и т. д. Django также может передавать информацию, закодированную в структуре URL, путём определения «шаблонов захвата» в преобразователе URL (см. последний фрагмент кода в разделе выше).
д. Django также может передавать информацию, закодированную в структуре URL, путём определения «шаблонов захвата» в преобразователе URL (см. последний фрагмент кода в разделе выше).
Абстрагируйте и упростите доступ к базе данных
Веб-сайты используют базы данных для хранения информации как для пользователей, так и о пользователях. Веб-фреймворки часто предоставляют слой базы данных, который абстрагирует операции чтения, записи, запроса и удаления базы данных. Этот уровень абстракции называется Object-Relational Mapper (ORM).
Использование ORM имеет два преимущества:
- Вы можете заменить лежащую в основе базу данных без необходимости изменять код, который её использует. Это позволяет разработчикам оптимизировать характеристики различных баз данных в зависимости от их использования.
- Базовая проверка данных может быть реализована. Это позволяет легче и безопаснее проверить, что данные хранятся в правильном поле типа базы данных, имеют правильный формат (например, адрес электронной почты) и не являются вредоносными (взломщики могут использовать определённые шаблоны кода, чтобы сделать такие вещи, как удаление записей базы данных).

Например, веб-фреймворк Django предоставляет ORM и ссылается на объект, используемый для определения структуры записи в качестве модели. Модель задаёт типы полей, которые должны быть сохранены, что может обеспечить проверку на уровне поля того, какая информация может быть сохранена (например, поле электронной почты будет разрешать только действительные адреса электронной почты). В определениях полей также можно указать их максимальный размер, значения по умолчанию, параметры списка выбора, текст справки для документации, текст метки для форм и т. д. Модель не содержит никакой информации о базе данных, поскольку это параметр конфигурации, который может быть изменён отдельно от нашего кода.
Первый фрагмент кода ниже показывает очень простую модель Django для объекта Team. Это сохраняет название команды и уровень команды как символьные поля и определяет максимальное количество символов для каждой записи. team_level — это поле выбора, поэтому здесь мы связываем варианты значений на выбор с сохраняемыми данными, а также значение по умолчанию.
from django.db import models class Team(models.Model): team_name = models.CharField(max_length=40) TEAM_LEVELS = ( ('U09', 'Under 09s'), ('U10', 'Under 10s'), ('U11, 'Under 11s'), ... ) team_level = models.CharField(max_length=3,choices=TEAM_LEVELS,default='U11')
Модель Django предоставляет простой API запросов для поиска в базе данных. Это может соответствовать нескольким полям одновременно, используя различные критерии (например, exact (точный), case-insensitive (без учёта регистра), greater than (больше чем) и т. п.), а также может поддерживать сложные операторы (например, вы можете указать поиск для команд U11, в которых есть команда имя, которое начинается с «Fr» или заканчивается на «al»).
Второй фрагмент кода показывает функцию представления (обработчик ресурсов) для отображения всех наших команд U09. В этом случае мы указываем, что мы хотим фильтровать для всех записей, где поле filter() в качестве аргумента с именем поля и типом соответствия, отделённым двойным подчёркиванием: team_level__exact).
from django.shortcuts import render
from .models import Team
def youngest(request):
list_teams = Team.objects.filter(team_level__exact="U09")
context = {'youngest_teams': list_teams}
return render(request, 'best/index.html', context)
Отрисовка данных
Веб-фреймворки часто предоставляют системы шаблонов. Они позволяют вам указать структуру выходного документа, используя заполнители для данных, которые будут добавлены при создании страницы. Шаблоны часто используются для создания HTML, но могут также создавать другие типы документов.
Веб-фреймворки часто предоставляют механизм, позволяющий легко создавать другие форматы из хранимых данных, включая JSON и XML.
Например, система шаблонов Django позволяет вам задавать переменные с использованием синтаксиса «двойных велосипедных рулей» (например, {{ имя_переменной }}), которые будут заменены значениями, передаваемыми из функции «view» при отрисовке страницы. Система шаблонов также обеспечивает поддержку выражений (с синтаксисом:
Система шаблонов также обеспечивает поддержку выражений (с синтаксисом: {% выражение %}), которые позволяют шаблонам выполнять простые операции, такие как повторение значений списка, передаваемых в шаблон.
На заметку. Многие другие системы шаблонов используют аналогичный синтаксис, например: Jinja2 (Python), handlebars (JavaScript), moustache (JavaScript) и т. п.
Фрагмент кода ниже показывает, как это работает. Продолжая пример «самой молодой команды» из предыдущего раздела, HTML-шаблон передаёт представлению переменную списка youngest_teams. Внутри скелета HTML у нас есть выражение, которое сначала проверяет, существует ли переменная youngest_teams, а затем повторяет её в цикле for. На каждой итерации шаблон отображает значение team_name команды в элементе списка.
#best/templates/best/index.html
<!DOCTYPE html>
<html lang="en">
<body>
{% if youngest_teams %}
<ul>
{% for team in youngest_teams %}
<li>{{ team. team_name }}</li>
{% endfor %}
</ul>
{% else %}
<p>No teams are available.</p>
{% endif %}
</body>
</html>
team_name }}</li>
{% endfor %}
</ul>
{% else %}
<p>No teams are available.</p>
{% endif %}
</body>
</html>
Многочисленные веб-фреймворки существуют практически для каждого языка программирования, который вы, возможно, захотите использовать (мы перечислим несколько наиболее популярных фреймворков в следующем разделе). При таком большом количестве вариантов может оказаться затруднительным определить, какой фреймворк обеспечивает лучшую отправную точку для вашего нового веб-приложения.
Вот некоторые из факторов, которые могут повлиять на ваше решение:
- Усилия для изучения: усилия по изучению веб-фреймворка зависят от того, насколько вы знакомы с базовым языком программирования, последовательностью его API, качеством документации, а также размером и активностью поддерживающего его сообщества. Если вы начинаете без какого бы то ни было опыта программирования, подумайте о Django (это один из самых простых способов изучения на основе вышеуказанных критериев).
 Если вы являетесь частью команды разработчиков, которая уже имеет значительный опыт работы с определённым веб-фреймворком или языком программирования, то имеет смысл остановиться на используемом.
Если вы являетесь частью команды разработчиков, которая уже имеет значительный опыт работы с определённым веб-фреймворком или языком программирования, то имеет смысл остановиться на используемом. - Производительность: Производительность — это показатель того, насколько быстро вы можете создавать новые функции, когда вы знакомы с платформой, и включает в себя как усилия по написанию, так и по обслуживанию кода (поскольку вы не можете писать новые функции, пока старые не работают). Многие из факторов, влияющих на производительность, аналогичны тем, которые используются для «Усилий по обучению» — например, документация, сообщество, опыт программирования и т. д. — другие факторы включают в себя:
- Назначение / происхождение фреймворка: Некоторые веб-фреймворки изначально создавались для решения определённых типов проблем и работают лучше при создании веб-приложений с аналогичными ограничениями. Например, Django был создан для поддержки разработки газетного веб-сайта, поэтому он хорош для блогов и других сайтов, связанных с публикацией материалов.
 Flask, напротив, является гораздо более лёгкой средой и отлично подходит для создания веб-приложений, работающих на встроенных устройствах.
Flask, напротив, является гораздо более лёгкой средой и отлично подходит для создания веб-приложений, работающих на встроенных устройствах. - Основанный на мнении сообщества против не имеющего мнения. Фреймворк, основанный на мнении — это тот, в котором рекомендованы «лучшие» способы решения конкретной проблемы. Такие фреймворки, как правило, более продуктивны, когда вы пытаетесь решить общие проблемы, потому что они ведут вас в правильном направлении, однако иногда они менее гибки.
- Всё включено против разбирайтесь сами: некоторые веб-фреймворки включают в себя инструменты / библиотеки, которые решают каждую проблему, которую их разработчики могут считать «по умолчанию», в то время как более лёгкие фреймворки ожидают, что веб-разработчики будут выбирать решение проблем из отдельных библиотек (например, Django из первых, в то время как Flask является примером очень лёгкого каркаса). Начать работу с фреймворками, которые включают в себя всё, часто легче, потому что «из коробки» у вас уже есть всё, что вам нужно, и есть вероятность, что они хорошо интегрированы и хорошо документированы.
 Однако, если меньший фреймворк имеет всё, что вам (когда-либо) понадобится, он может работать в более стеснённых условиях и будет иметь меньший и более простой набор вещей для изучения.
Однако, если меньший фреймворк имеет всё, что вам (когда-либо) понадобится, он может работать в более стеснённых условиях и будет иметь меньший и более простой набор вещей для изучения. - Поощряет ли платформа хорошие практики разработки или нет: например, фреймворк, который поощряет архитектуру Model-View-Controller, разделяющую код на логические функции, приведёт к более поддерживаемому коду, чем тот, который не ожидает этого от разработчиков. Аналогично дизайн фреймворка может оказать большое влияние на то, насколько легко тестировать и повторно использовать код.
- Назначение / происхождение фреймворка: Некоторые веб-фреймворки изначально создавались для решения определённых типов проблем и работают лучше при создании веб-приложений с аналогичными ограничениями. Например, Django был создан для поддержки разработки газетного веб-сайта, поэтому он хорош для блогов и других сайтов, связанных с публикацией материалов.
- Производительность фреймворка / языка программирования: Обычно «скорость» не является самым значимым критерием при выборе, потому что даже относительно медленные среды выполнения, такие как Python, более чем «достаточно хороши» для сайтов среднего размера, работающих на умеренном оборудовании. Ожидаемым плюсам скорости другого языка, например C++ или JavaScript, могут быть противопоставлены минусы в виде затрат на его изучение и обслуживание.

- Поддержка кеширования: По мере того, как ваш сайт становится более успешным, вы можете столкнуться с тем, что он больше не справляется с количеством запросов, которые получает, когда пользователи им пользуются. На этом этапе вы можете рассмотреть возможность добавления поддержки кеширования. Кеширование — это оптимизация, при которой вы сохраняете весь веб-ответ или его часть так, чтобы его не нужно было пересчитывать при последующих запросах. Возврат кешированного ответа гораздо быстрее, чем его вычисление. Кеширование может быть реализовано в вашем коде или на сервере (см. обратный прокси). Веб-фреймворки будут иметь разные уровни поддержки для определения того, какой контент можно кешировать.
- Масштабируемость. Как только ваш веб-сайт станет фантастически успешным, вы исчерпаете преимущества кеширования и даже достигнете пределов вертикального масштабирования (запуска веб-приложения на более мощном оборудовании). На этом этапе вам может потребоваться масштабировать горизонтально (разделить нагрузку, распределяя ваш сайт между несколькими веб-серверами и базами данных) или масштабировать «географически», потому что некоторые из ваших клиентов находятся далеко от вашего сервера.
 Веб-фреймворк, который вы выберете, может существенно повлиять на то, насколько легко масштабировать ваш сайт.
Веб-фреймворк, который вы выберете, может существенно повлиять на то, насколько легко масштабировать ваш сайт. - Веб-безопасность. Некоторые веб-фреймворки предоставляют лучшую поддержку для обработки распространённых веб-атак. Например, Django очищает весь пользовательский ввод от HTML-шаблонов, чтобы введённый пользователем JavaScript не мог быть запущен. Другие платформы предоставляют аналогичную защиту, но она не всегда включена по умолчанию.
Существует также много других возможных влияющих факторов, включая вопросы лицензирования, зависимость от того, находится ли фреймворк в процессе активной разработки и т. д.
Если вы абсолютный новичок в программировании, вы, вероятно, выберете свою среду на основе «простоты обучения». В дополнение к «простоте использования» самого языка, ваши самые ценные ресурсы — это высококачественная документация / учебные пособия и активное сообщество, помогающее новым пользователям. Мы выбрали Django (Python) и Express (Node/JavaScript) для написания наших примеров далее в курсе, главным образом потому, что они просты в освоении и имеют хорошую поддержку.
На заметку: Давайте перейдём к основным веб-сайтам для Django (Python) и Express (Node/JavaScript) и ознакомимся с их документацией и сообществом.
- Перейдите к основным сайтам (ссылки выше)
- Нажмите на ссылки меню «Документация» (такие вещи, как «Документация, Руководство, Справочник по API, Начало работы»).
- Можете ли вы увидеть темы, показывающие, как настроить маршрутизацию URL, шаблоны и базы данных / модели?
- Понятны ли эти документы?
- Перейдите к спискам рассылки для каждого сайта (доступно по ссылкам сообщества).
- Сколько вопросов было опубликовано за последние несколько дней?
- У скольких есть ответы?
- Есть ли у них активное сообщество?
Давайте продолжим и обсудим несколько конкретных серверных веб-фреймворков.
Фреймворки на стороне сервера, представленные ниже, представляют собой несколько самых популярных из доступных на момент написания. Все они имеют всё, что вам нужно для продуктивной работы — они с открытым исходным кодом, находятся в процессе активной разработки, имеют полные энтузиазма сообщества, создающие документацию и помогающие пользователям на форумах, и используются на большом количестве выдающихся веб-сайтов. Существует также много других замечательных серверных фреймворков, которые вы можете найти с помощью обычного поиска в Интернете.
Все они имеют всё, что вам нужно для продуктивной работы — они с открытым исходным кодом, находятся в процессе активной разработки, имеют полные энтузиазма сообщества, создающие документацию и помогающие пользователям на форумах, и используются на большом количестве выдающихся веб-сайтов. Существует также много других замечательных серверных фреймворков, которые вы можете найти с помощью обычного поиска в Интернете.
На заметку: Описания взяты (частично) с веб-сайтов фреймворка!
Django (Python)
Django — это веб-фреймворк высокого уровня на языке Python, который способствует быстрой разработке и чистому, прагматичному дизайну. Созданный опытными разработчиками, он берёт на себя большую часть хлопот веб-разработки, поэтому вы можете сосредоточиться на написании своего приложения без необходимости заново изобретать велосипед. Он бесплатен для использования и имеет открытый исходный код.
Django следует философии «Всё включено» и предоставляет практически всё, что большинство разработчиков может пожелать «из коробки». Поскольку всё включено, всё работает вместе, следует последовательным принципам проектирования и имеет обширную и актуальную документацию. Он также быстр, безопасен и очень масштабируем. Основанный на Python, код Django легко читать и поддерживать.
Поскольку всё включено, всё работает вместе, следует последовательным принципам проектирования и имеет обширную и актуальную документацию. Он также быстр, безопасен и очень масштабируем. Основанный на Python, код Django легко читать и поддерживать.
Популярные сайты, использующие Django (с домашней страницы Django), включают в себя: Disqus, Instagram, Knight Foundation, MacArthur Foundation, Mozilla, National Geographic, Open Knowledge Foundation, Pinterest, Open Stack.
Flask (Python)
Flask — это микрофреймворк для Python.
И хотя Flask минималистичен, он может создавать серьёзные веб-сайты из коробки. Он содержит сервер разработки и отладчик, а также поддерживает шаблоны Jinja2, безопасные файлы cookie, модульное тестирование и диспетчеризацию запросов RESTful. У него хорошая документация и активное сообщество.
Flask стал чрезвычайно популярным, особенно для разработчиков, которым необходимо предоставлять веб-сервисы в небольших системах с ограниченными ресурсами (например, запуск веб-сервера на Raspberry Pi, контроллеры Drone и т. п.).
п.).
Express (Node.js/JavaScript)
Express — быстрый, непринуждённый, гибкий и минималистский веб-фреймворк для Node.js (node — это серверная среда для запуска JavaScript). Он обеспечивает надёжный набор функций для веб и мобильных приложений и предоставляет полезные HTTP-утилиты и middleware (промежуточные интерфейсы).
Express чрезвычайно популярен, частично потому, что он облегчает миграцию клиентских веб-программистов JavaScript в разработку на стороне сервера, а частично потому, что он ресурсоэффективен (базовая среда узлов использует лёгкую многозадачность в потоке, а не порождает отдельные процессы для каждого новый веб-запроса).
Поскольку Express является минималистским веб-фреймворком, он не включает в себя все компоненты, которые вы, возможно, захотите использовать (например, доступ к базе данных и поддержка пользователей и сеансов предоставляются через независимые библиотеки). Есть много отличных независимых компонентов, но иногда бывает сложно решить, какой из них лучше всего подходит для конкретной цели!
На Express основаны многие популярные серверные фреймворки, а также фреймворки полного цикла (которые включают как серверную, так и клиентскую часть), в числе которых Feathers, ItemsAPI, KeystoneJS, Kraken, LoopBack, MEAN и Sails.
Express используют многие крупные компании, в том числе: Uber, Accenture, IBM и т. д. (список приведён здесь).
Ruby on Rails (Ruby)
Rails (обычно именуется «Ruby on Rails») — это веб-фреймворк, написанный для языка программирования Ruby.
Rails следует очень похожей философии дизайна на Django. Как и Django, он предоставляет стандартные механизмы для маршрутизации URL-адресов, доступа к данным из базы данных, генерации HTML из шаблонов и форматирования таких данных как JSON или XML. Им точно так же поощряется использование шаблонов проектирования, таких как DRY («не повторяйте себя» — пишите код только один раз, если это возможно), MVC (модель-представление-контроллер) и ряд других.
Конечно, в них существует и много различий, которые связаны с конкретными проектными решениями и природой самих языков.
Rails использовался для крупных сайтов, в том числе: Basecamp, GitHub, Shopify, Airbnb, Twitch, SoundCloud, Hulu, Zendesk, Square, Highrise.
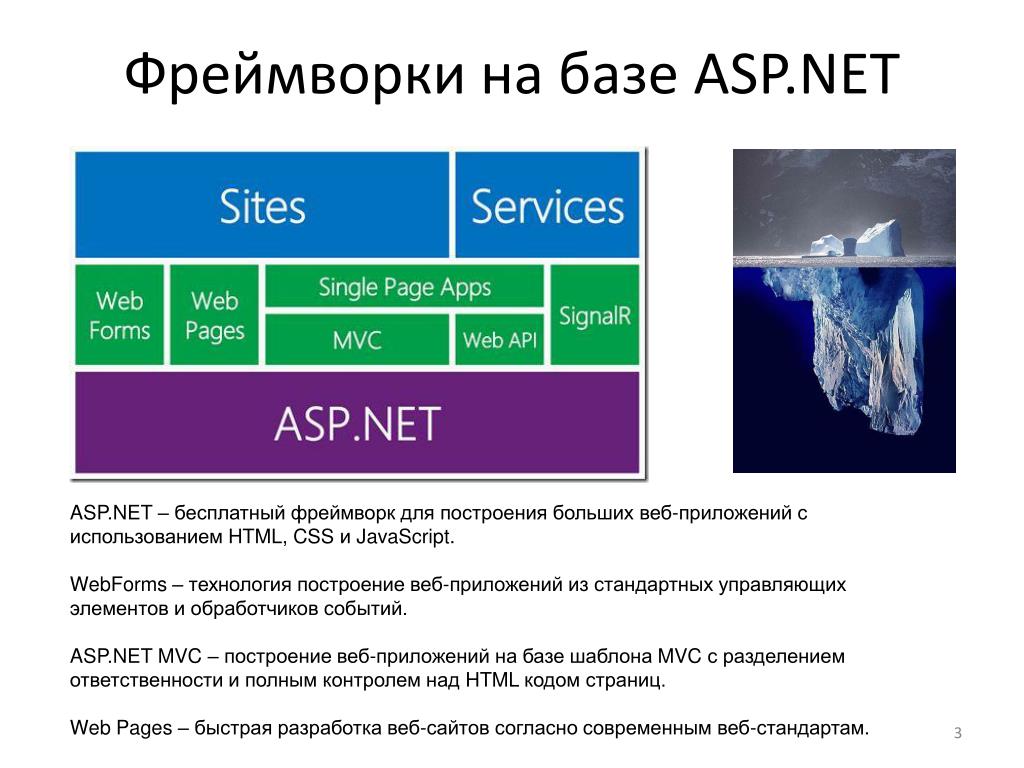
ASP.
 NET
NETASP.NET — это веб-фреймворк с открытым исходным кодом, разработанный Microsoft для создания современных веб-приложений и сервисов. С ASP.NET вы можете быстро создавать веб-сайты на основе HTML, CSS и JavaScript, масштабировать их для использования миллионами пользователей и легко добавлять более сложные возможности, такие как веб-API, формы поверх данных или коммуникации в режиме реального времени.
Одним из отличий ASP.NET является то, что он построен на Common Language Runtime (CLR, «общеязыковая исполняющая среда»), что позволяет программистам писать код ASP.NET с использованием любого поддерживаемого языка .NET (C#, Visual Basic и т. п.). Как и многие продукты Microsoft, он обладает отличными инструментами (часто бесплатными), активным сообществом разработчиков и хорошо написанной документацией.
ASP.NET используется Microsoft, Xbox.com, Stack Overflow и многими другими.
Mojolicious (Perl)
Mojolicious — это веб-фреймворк следующего поколения для языка программирования Perl.
Ещё в первые дни Интернета многие люди изучали Perl из-за замечательной библиотеки Perl под названием CGI. Язык позволял довольно просто начать, не зная многого о языке, и был достаточно мощным, чтобы вы продолжали работу. Mojolicious реализует эту идею, используя новейшие технологии.
Некоторые из функций, предоставляемых Mojolicious:
- веб-инфраструктура в режиме реального времени, позволяющая легко превращать отдельные файловые прототипы в хорошо структурированные веб-приложения MVC.
- RESTful маршруты, плагины, команды, шаблоны Perl-ish, согласование контента, управление сеансами, проверка форм, структура тестирования, статический файловый сервер, обнаружение CGI/PSGI, первоклассная поддержка Unicode.
- Реализация полного стека HTTP и WebSocket клиент/сервер с IPv6, TLS, SNI, IDNA, HTTP/SOCKS5 прокси, сокет домена UNIX, Comet (длинный опрос), поддержка активности, пул соединений, тайм-аут, cookie, поддержка нескольких частей и сжатия gzip.
- Парсеры и генераторы JSON и HTML/XML с поддержкой селекторов CSS.
- Очень чистый, портативный и объектно-ориентированный Perl API без скрытой магии.
- Свежий код, основанный на многолетнем опыте, бесплатный и с открытым исходным кодом.
Эта статья показала, что веб-фреймворки могут упростить разработку и поддержку кода на стороне сервера. Она также предоставила общий обзор нескольких популярных платформ и обсудила критерии выбора платформы веб-приложений. Теперь у вас должно быть хотя бы представление о том, как выбрать веб-фреймворк для собственной разработки на стороне сервера. Если нет, то не беспокойтесь — позже в курсе мы дадим вам подробные учебники по Django и Express, чтобы дать вам некоторый опыт работы с веб-фреймворком.
Для следующей статьи в этом модуле мы немного изменим направление и рассмотрим веб-безопасность.
плюсы, минусы и особенности выбора / Блог компании RUVDS.com / Хабр
Недавно на sitepen.com вышла серия статей, посвящённая фреймворкам для разработки веб-приложений. А именно, в этих материалах исследованы платформы Angular 2+, React + Redux, Vue.js, Dojo 2, Ember и Aurelia.
Сегодня мы хотим поделиться с вами переводом статьи из этой серии, в которой, подводя итоги всех публикаций, каждый из этих фреймворков анализируют по нескольким показателям. А именно, речь пойдёт о плюсах и минусах каждого из них, о том, что может ждать их в будущем, и о том, в каких обстоятельствах стоит обратить внимание на тот или иной фреймворк.
А нужен ли фреймворк?
Было бы неправильно, прежде чем говорить о фреймворках, не попытаться ответить на вопрос, вынесенный в заголовок этого раздела. В определённых кругах веб-разработчиков идея отказа от фреймворков становится всё более популярной. В частности, речь идёт о том, что веб-платформа развилась до такой степени, что разработчику не нужно дополнительных API для того, чтобы упростить создание приложений. Единственное, что мы можем сказать по этому поводу, заключается в том, что нужен фреймворк или нет — зависит от конкретной ситуации.
Хотя отказ от фреймворков — идея вполне жизнеспособная, разработка в таком стиле не лишена недостатков. Те, кто защищают преимущества использования чистого JS, те кто свыклись со Стокгольмским синдромом веб-технологий, забывают о том, что существует множество наборов быстро развивающихся API, как минимум у трёх различных технологий, с тремя очень сильно различающимися синтаксисами. Спецификации для веб идентифицируют более 12000 API. Нижеприведённая диаграмма, которая показывает, что именно из всего этого доступно в браузерах, недвусмысленно указывает на то, что между стандартами и реальностью имеется значительный разрыв.
Спецификации и браузеры (источник — Microsoft API Catalogue)
Разработка веб-приложений без использования фреймворков — это, отчасти, согласие следовать за этими платформами и не пользоваться плодами трудов команд-разработчиков фреймворков, часто работающих в тесной связи с создателями браузеров. Фактически, разработчик, отказывающийся от фреймворков, как бы говорит о веб-технологиях: «Я смогу приручить этого дикого зверя».
Предположим, вы имеете достаточный опыт и навыки для того, чтобы действительно обойтись без фреймворков. А как насчёт остальных членов вашей команды, или того, кто придёт в проект после вас? Или, может быть, вы убеждены в том, что решения, которые вы принимаете сейчас, будут актуальны всегда? Мы видели команды, которые брались за разработку без использования фреймворков. Они через некоторое время обнаруживали, что занимаются разработкой собственного фреймворка, который им необходимо будет самостоятельно поддерживать. В таких командах растут требования к поиску новых сотрудников, так как вместо того, чтобы искать людей, которые знают некие фреймворки, им нужно найти кого-то, кто очень хорошо разбирается в API веб-платформы. Причём, сотрудникам таких проектов нужны реальные глубокие знания, иначе пользы от них не будет.
Тут следует избегать ловушки, когда кажется, что все современные компании обладают одинаковыми возможностями. Конечно, существуют организации, где инновации в использовании и применении веб-технологий повышают их рыночную жизнеспособность. Например — Google, Facebook и Netflix. К большинству компаний это не относится и они должны это принять.
Angular 2+
▍Сильные стороны
Главное преимущество Angular 2+ — это его популярность. Можно говорить о том, что с ним связано имя компании Google и это влияет на то, как его воспринимают. Angular 1 быстро стал популярным так как те, кто пришёл из других сред разработки обнаружили в нём знакомый шаблон MVC для создания одностраничных приложений. После модернизации Angular 1 и перепроектирования некоторых частей фреймворка, Angular 2+ буквально выстрелил. Впечатляет число тренингов по нему, официальных и неофициальных. На рынке имеется серьёзная потребность в Angular-разработчиках. Кроме того, это — один из немногих фреймворков, рассмотренных в этом материале, у которого имеется официальный набор богатых возможностями компонентов для создания пользовательских интерфейсов.
▍Слабые стороны и возможные сложности при внедрении
Мы полагаем, что Angular сосредоточен на создании пользовательских интерфейсов одностраничных приложений и не соответствует нуждам разработчиков более крупных проектов. Это может привести к сложности поддержки проектов, если базовые принципы, на которых они основаны, не были чётко сформулированы в самом начале их разработки. На практике разработчикам приходится прибегать к чудесами изобретательности для того, чтобы заставить приложение на Angular делать то, что не является частью фреймворка. Это, кроме того, снижает интерес разработчиков к TypeScript, на котором написан фреймворк.
▍Будущее фреймворка
Недавно вышел Angular 5 и возникает ощущение, что команда Angular хорошо укладывается в весьма плотный график релизов. Похоже, что Angular продолжит развиваться благодаря непрекращающейся поддержке Google.
Как в любой большой организации, в Google есть множество людей. Снаружи взаимодействие тех, кто занимается Angular, и тех, кто работает над реализацией веб-стандартов в браузере, выглядит гармонично. Мы полагаем, что эта гармония, на самом деле, лишь видимость, и что в реальности Angular не даёт эффективных средств применения веб-компонентов и создания прогрессивных веб-приложений. По нашему мнению, стандарты, принятые в индустрии веб-разработки, вытеснят некоторые подходы, применяемые в Angular. В результате мы можем столкнуться, в среднесрочной и долгосрочной перспективах, с воздействием стандартов на то, как будут создаваться и проектироваться Angular-приложения. Это несёт в себе определённый риск.
▍Почему стоит выбрать Angular 2+?
Если вам нужно, чтобы специалистов по фреймворку было несложно найти в необходимых количествах, и чтобы знания этих специалистов можно было использовать в других областях, или вам нужно подготовить команду к работе с фреймворком и у вас есть некоторый уровень уверенности в том, что команда сможет, в короткие сроки, перейти к продуктивной работе, вы можете остановиться на Angular 2+. Однако, учитывайте, что Angular 1 (Angular.js) серьёзно отличается от современной версии фреймворка, и приложения, а также навыки и опыт разработчиков, нельзя напрямую перенести в Angular 2+.
Если архитектура вашего веб-приложения соответствует шаблону MVC, тогда вы тоже можете рассмотреть Angular 2+.
Если вам нравится подход к дизайну Google Material UX, тогда набор компонентов Angular Material — это быстрый, простой и надёжный способ всем этим воспользоваться.
React + Redux
▍Сильные стороны
Основное преимущество React и Redux заключается в их сравнительной простоте и в том, что они направлены на решение одной задачи, на разработку интерфейсов. Если задаться целью найти нечто, что делает что-то одно, но делает это хорошо, можно сказать, что обе библиотеки отлично делают то, чего от них ждут. В то время, как для кого-то подход, связанный с использованием контейнера состояния может показаться незнакомым, большинство разработчиков могут легко разобраться в этой концепции и понять преимущества архитектуры, основанной на однонаправленном потоке данных, и то, как такой подход может упростить приложения со сложными пользовательскими интерфейсами.
▍Слабые стороны и возможные сложности при внедрении
Самые большие минусы React и Redux заключаются не в особенностях реализации того, что они умеют, а в том, чего они не могут. Для того, чтобы создать сложное веб-приложение, вам понадобится много других технологий. Как только вы отойдёте от основных функций React, Redux и пары других библиотек, вы столкнётесь с множеством мнений о «правильных инструментах», с бесчисленным количеством решений и шаблонов, которые иногда легко интегрировать в приложение, а иногда — нет.
Итак, так как React и Redux — библиотеки, которые сосредоточены на решении узкого круга специализированных задач, неопытные команды могут очень легко сделать на их основе нечто неподдерживаемое, не зная о том, что решения, которые они принимают, ведут к ухудшению производительности веб-приложений или к ошибкам. Даже опытные разработчики могут столкнуться с тем, что недостаток чёткого архитектурного планирования решения или строгих правил в начале разработки могут очень неприятно сказаться на проекте в будущем.
Легко обмануть себя мнимой экономией времени и ресурсов, которая заключается в том, что использование React и Redux во всей организации смягчит проблемы с эффективностью разработки. Без тщательно проработанных соглашений и стандартизации других библиотек и шаблонов, переход на React и Redux сродни заявлению: «Мы переходим на JavaScript для того, чтобы писать приложения и повысить эффективность работы».
▍Будущее фреймворка
Facebook и разработчики React, сравнительно недавно, начали прислушиваться к мнению сообщества. Мы полагаем, это помогло Facebook понять, что компания не может больше действовать по принципам: «Мы лучше разработчиков знаем, что им нужно», и: «Верьте в наш подход» в деле развития своих проектов. Хочется надеяться, что это движение продолжится, отразится на возможностях и на направлении развития React и связанных с ним проектов.
Рассматривая React и Redux, сложно предсказать будущее. Однако, то, что эти библиотеки узкоспециализированы, очень серьёзно увеличило их распространение, большинство шаблонов React + Redux продвигают разделённую архитектуру, которая способствует лёгкому рефакторингу и простоте применения итеративного подхода в разработке. Пару лет назад все говорили о связке React + Flux, но сообщество разработчиков быстро приняло Redux. Вероятно, и другие серьёзные изменения в моделях работы или шаблонах могут быть приняты так же легко. С этой лёгкость в восприятии нового, вероятно, мы встретимся и в будущем.
▍Почему стоит выбрать React + Redux?
Если вы находитесь в ситуации, когда вы ищете скорее хорошие библиотеки, нежели некий всеобъемлющий фреймворк, тогда, вполне возможно, связка React + Redux хорошо вам подойдёт. Кроме того, тут следует реалистично смотреть на возможности вашей команды и организации, не только на этапе первоначальной разработки, но и с учётом долгосрочной поддержки приложения.
Vue.js
▍Сильные стороны
Вероятно, главный плюс этого фреймворка заключается в возможности его постепенного внедрения. Vue отличается понятной и рациональной архитектурой, которую несложно освоить и просто применять на практике.
Существует сплочённое сообщество энтузиастов и сторонние проекты, которые делают Vue.js ещё интереснее. Кроме того, разные разработки, ориентированные на Vue, довольно просто совмещать в более сложных решения при создании новых проектов.
▍Слабые стороны и возможные сложности при внедрении
Желание как-то извернуться между идеями приложений, основанных на шаблоне MVC, и приложениях, основанных на контейнерах состояния, может запутать. Кажется, что у разработчиков фреймворка есть стремление сделать всё качественно, при этом не давая преимущества одному шаблону разработки приложений перед другим. Нам кажется, что это, как минимум, сбивает с толку тех, кто ищет в Vue.js платформу для полномасштабного веб-решения, и может привести к применению разных шаблонов, что, в итоге, усложнит поддержку приложения.
Одна из главных проблем Vue.js заключается в том, что проект зависит от одного человека. Понятно, что другие фреймворки тоже от кого-то зависят, но обычно это — организации. Вокруг Vue.js сложилось обширное сообщество, тут имеется с множеством инновационных дополнительных проектов, но разработка ядра целиком лежит на плечах единственного разработчика.
Мы полагаем, что хорошо бы увидеть в Vue.js интеграцию новых стандартов, однако сейчас мы видим в нём нечто вроде шаблона веб-компонентов, но не сами веб-компоненты, то есть, речь идёт скорее о планах внедрения новых технологий, а не о том, что уже реализовано.
▍Будущее фреймворка
Хотя Vue.js широко применяется и используется в разных проектах, сложно предсказать, что будет с фреймворком в среднесрочной перспективе. Его не поддерживают напрямую коммерческие организации, таким образом, его развитие во многом зависит от желаний и возможностей его разработчиков.
Фреймворк показал определённый уровень возможностей по адаптации и переходу к новым подходам в разработке после того, как некоторые шаблоны то становились популярными, то теряли значимость. Vue и сейчас является современным и актуальным. При этом нет признаков того, что архитектура Vue.js не сможет приспособиться к появлению чего-то такого, о чём пока ещё никто и не знает.
▍Почему стоит выбрать Vue.js?
Если у вас есть старое веб-приложение, которому нужен более надёжный и современный движок, тогда Vue.js, вполне возможно, хорошо вам подойдёт. Он отличается чёткими шаблонами, и даже если команда разработчиков не очень опытна, она сможет легко отделить правильные подходы от неправильных. Хотя у Vue нет готовой к использованию стандартной библиотеки интерфейсных элементов, существует множество сторонних фреймворков, основанных на Vue, которые могут вам подойти.
Dojo 2
▍Сильные стороны
Dojo заполняет множество пробелов, которые существуют в чём-то вроде React + Redux. Речь идёт о том, что его создатели пытаются сформировать целостную среду разработки на основе шаблона реактивных компонентов, построенных на архитектуре контейнеров состояний.
При разработке Dojo 2 учитывается то, что он существует не в «безвоздушном пространстве». Он включает в себя возможности импорта и экспорта веб-компонентов и построен с учётом существования различных сценариев использования, которые надо поддерживать, но, в то же время, даёт возможности структурированного фреймворка, отличающегося определёнными особенностями. Кроме того, в основном функционале Dojo 2 большое внимание уделено модульности компонентов платформы.
Dojo 2 даёт решения для многих типичных задач, и возможности, наличие которых важно для полномасштабных веб-приложений, которым в большинстве других фреймворков особого внимания не уделяется. В частности, тут есть система интернационализации и шаблоны для обеспечения доступности приложений. Кроме того, здесь есть поддержка тем и шаблоны, которые ориентированы на аспекты разработки, выходящие за пределы TypeScript/JavaScript, например, на работу с ресурсами вроде CSS.
Dojo 2 нацелен на предоставление структурированного окружения разработки, удобного для программиста. Благодаря использованию TypeScript и различных шаблонов, он пытается дать разработчикам нечто вроде направляющих, ведущих их по пути продуктивной работы, но при этом не сковывает тех, кто точно знает, что делает. Фреймворк ориентирован на то, чтобы сделать разработку более продуктивной и безопасной. Его цель — дать командам разработчиков возможность быстро создавать более качественные веб-приложения.
▍Слабые стороны и возможные сложности при внедрении
Проект находится в процессе разработки, тянется это уже долго, что тормозит развитие Dojo 2. Он существует среди многих других, более узконаправленных фреймворков, разработчики которых, за счёт специализации, способны быстрее выпускать новые релизы.
Проблемой может стать то, что стремление к гибкости, к взаимозаменяемости компонентов, может поставить под вопрос сам смысл существования Dojo 2, не давая каких-либо внятных причин его использовать.
▍Будущее фреймворка
Будущее Dojo 2 зависит от него самого. Его разработчики, вероятнее всего, продолжат пытаться давать чёткие шаблоны и руководящие принципы для создания масштабных веб-приложений. В ходе развития стандартов создатели Dojo 2 будут стремиться включить их в фреймворк, интегрировать их в его механизмы. Скорее всего, Dojo 2 будет стремиться к открытости и модульности, в то время как команда его разработчиков не может не понимать, что им вряд ли удастся создать универсальное решение, которое всегда сможет соответствовать нуждам любых проектов.
▍Почему стоит выбрать Dojo 2?
Если вы хотите освоить гибкую и современную реактивную архитектуру веб-приложений, и при этом хотите, чтобы к вашим услугам были продуманные стандартные пути решения проблем, тогда Dojo 2 — это хороший выбор. Вместо того, чтобы собирать всё из разных кусков и придумывать некие правила для своего проекта, вы можете сосредоточиться на разработке функционала и быть уверенным в том, что то, что получится, весьма вероятно, будет готово к продакшну. Кроме того, Dojo 2 подойдёт тем, кто высоко ценит возможности TypeScript.
Ember
▍Сильные стороны
Пожалуй, Ember.js — это наиболее строго организованный фреймворк из тех, что получили распространение. В этом — его главный плюс. При разработке проектов на Ember существуют совершенно определённые правильные способы сделать что либо, которые обычно являются единственно возможными. Ember больше похож на платформу, на некий продукт, от поставщика которого можно было бы ожидать долговременную поддержку и обслуживание. Ember.js даёт продвинутую систему управления версиями своей платформы, инструменты для перехода на новые версии, и чёткие руководства и средства по обходу устаревших API. Пожалуй, Ember имеет полное право называться зрелым фреймворком.
За годы существования Ember.js показал, что его команда может поддерживать фреймворк и своевременно интегрировать в него современные стандарты, но, в то же время, не забрасывать старые браузеры.
Ember имеет чёткую и рациональную архитектуру, подходящую для разработки сложных веб-приложений.
▍Слабые стороны и возможные сложности при внедрении
Главный минус Ember заключается в том же самом, в чём кроется его главный плюс. Речь идёт о жёсткой структуре проектов, созданных с его использованием. Хотя его сообщество открыто и дружелюбно относится к предложениям по совершенствованию Ember, при разработке проектов на этом фреймворке всегда существует правильная последовательность действий, предписанная самой архитектурой фреймворка. Отход в сторону может вылиться в проблемы.
Определённые сложности может вызывать и то, что тут нет стандартного набора элементов пользовательского интерфейса, поэтому приходится пользоваться такими наборами сторонних разработчиков. Вероятно, может показаться неудобным и то, что эти наборы нельзя назвать всеобъемлющими, недостающие компоненты придётся искать или создавать самостоятельно. Так как Ember.js не регламентирует взаимодействие с DOM, вы можете оказаться в ситуации, когда в вашем проекте имеются неоднородные компоненты, из которых построен пользовательский интерфейс, которым не очень удобно управлять.
▍Будущее фреймворка
Разработчики, вносящие основной вклад в развитие Ember, являются и участниками комитета TC39, который занимается стандартизацией JavaScript. Ember.js оказал за последние несколько лет большее воздействие на JavaScript, нежели любой другой фреймворк. По нашему мнению это продолжится и в будущем, помогая развивать возможности и шаблоны JavaScript. Кроме того, это означает хорошую поддержку будущих стандартов в Ember.js.
Вряд ли Ember.js исчезнет в обозримом будущем, хотя инновации в его экосистеме, весьма вероятно, будут исходить от других проектов, связанных с ним, вроде Glimmer, который представляет собой фреймворк для построения пользовательских интерфейсов Ember.js-приложений, основанный на TypeScript.
▍Почему стоит выбрать Ember.js?
Если вы ищете зрелый, устоявшийся фреймворк, вы не ошибётесь, выбрав Ember.js. Кроме того, так как в основе Ember лежат простые и понятные механизмы и существует множество официальных и официально одобренных тренингов, из из-за того, что он основан на жёсткой конструкции, найти разработчиков, которые могут создавать Ember-приложения, вероятно, легче, чем в случае с другими фреймворками. Кроме того, вполне реально обучить большие команды тому, как разрабатывать такие приложения и обеспечить эффективное взаимодействие в таких командах.
Если вам хочется, чтобы ваша организация была уверена в том, что выбранные ей технологии всегда будут на современном уровне, и с осторожностью относитесь к возможным изменениям в платформах, тогда Ember тоже будет хорошим выбором. Вместо того, чтобы беспокоиться о том, что ранее выбранная платформа устареет или изменится до неузнаваемости, вы сможете просто заниматься разработкой своих приложений.
Aurelia
▍Сильные стороны
В Aurelia многое сделано правильно: подход к разработке, структура фреймворка и методика создания веб-приложений. Во фреймворке применено множество замечательных технических приёмов. Это — актуальная платформа, использующая современные технологии.
▍Слабые стороны и возможные сложности при внедрении
Полагаем, основная проблема, связанная с Aurelia — это нехватка разработчиков, занимающихся основным функционалом фреймворка. Такое ощущение, что здесь имеется множество идей и концепций, которые призваны решить основные недостатки существующих фреймворков, однако всё это выглядит не вполне законченно. Aurelia как будто находится в стадии разработки, как Dojo 2, но в данном случае речь идёт о фреймворке который имеет статус готового продукта.
Большие объёмы работы над Aurelia выполняются единственным разработчиком, а значит, если он не сможет уделять проекту достаточно времени или решит что-то кардинально в нём изменить, те, кто выбрал данный фреймворк для долгосрочных проектов, могут столкнуться с проблемами.
▍Будущее фреймворка
У Aurelia есть множество возможностей. Если этот фреймворк останется верен положенным в его основу принципам, он сохранит шаблоны веб-разработки, отлаженные в Angular, но будет давать их в более стандартизированном и проработанном виде. Однако, мы не знаем, в этом ли направлении будет развиваться Aurelia.
▍Почему стоит выбрать Aurelia?
Если вам близок шаблон MVC, и вы, или ваша команда, хотите работать на качество и результат, тогда вам стоит присмотреться к Aurelia. Однако, стоит отметить, что этому фреймворку не хватает более обширного сообщества, которое способно помочь его разработке и развитию.
Итоги
Надеемся, этот материал дал вам пищу для ума. Пожалуй, главная идея, которую можно из него вынести, заключается в том, что нет гарантированно верных и гарантированно неверных решений при выборе фреймворка. Кроме того, мы надеемся, что благодаря этой статье вы сможете сформулировать набор требований, которые помогут вам выбрать подходящий фреймворк.
Фреймворк — это всего лишь воплощение неких шаблонов, интегрированный набор каких-то технологий, и код, который облегчает разработку и поддержку веб-приложений. Если вы — самостоятельный разработчик, лучшее, что мы можем посоветовать — попробуйте как можно больше фреймворков, которые кажутся вам подходящими. Если вы — менеджер или архитектор, пытающийся принять решение, помните о том, что список возможностей фреймворка — это лишь одна из его характеристик, и иногда больше — не значит лучше. Задайтесь целью всеобъемлюще проанализировать фреймворк, привлеките команду разработчиков, но сначала составьте список того, что важно вам и вашей организации, в особенности — того, что выходит за пределы технических характеристик.
Уважаемые читатели! Как вы думаете, каким должен быть идеальный фреймворк для веб-приложений?
ТОП 10 лучших фреймворков для Front-end Dev
Вокруг так много фреймворков и библиотек… И как выбрать перспективные и нужные для своего проекта?
Команда Web Academy собрала для вас ТОП лучших фреймворков для Front-end разработки.
Уверены, что эта статья станет вашей путеводной звездой и не даст утонуть в море фреймворков. Поехали!
Но, для начала, немного теории:
Фреймворк — это платформа, которая предоставляет разработчикам основу, для написания приложений. Он содержит заранее определенные и реализованные классы или функции. Также, для конкретных задач можно добавлять собственный код к тому, что уже содержится во фреймворке.
Основные плюсы фреймворков:
Рентабельность
Большинство ф. — бесплатны и имеют открытый исходный код для использования. Поскольку, это значительно ускоряет создание приложения, то, соответственно и уменьшает цену самого веб-приложения.
Производительность
Ф. значительно улучшают производительность, и все потому, что максимально он оптимизирует процесс. Потому что, проще использовать ф. с оптимизацией и хорошо структурированными шаблонами, чем писать сотни строки кода.
Безопасность
Трендовые JavaScript-фреймворки могут похвастаться не только поддержкой большого сообщества на GitHub, но и железной системой безопасности.
Итак, рассмотрим ТОП 10 фреймворков и библиотек для Front-end Dev, которые актуальны в 2018 году:
1
React.js
Отличный JavaScript фреймворк, выпущенный в 2013 году Instagram и Facebook. Используя его, вы сможете легко и просто создавать сложные и крупномасштабные динамические приложения. Чаще всего используется для построения пользовательских интерфейсов. На GitHub этот фреймворк имеет больше 89 тыс. звезд.Плюсы:
Девиз React: «Выучи один раз – пиши везде»
Free and Open Source
Может использовать уже написанный код
Поддерживает виртуальную функциональность DOM
Минусы:
Алгоритм Virtual DOM неточный и медленный
Требуется сложное асинхронное программирование при общении с сервером
2
Angular
AngularJS – это каркас для разработки веб-приложений от Google. Хорошо подходит для динамических веб-приложений, с использованием HTML для статических веб-страниц. Незаменимый фреймворк не только для разработчиков ПО, но и для дизайнеров. AngularJS, Angular 2 и Angular 4 прочно обосновались среди востребованных фреймворков.
Плюсы:
Открытый исходный код
Сохранение фрагментов кода для последующего использования
Разработчики сталкиваются с меньшим количеством ошибок, поскольку привязка данных строится на базе Angular-элементов
Поддерживаются различные элементы MVС
Хорошо работает в среде Agile
Масса инструментов для тестов
Минусы:
Сложный для новичков
Vue проще в плане архитектуры
API Angular огромное, и нужно разобраться со многими концепциями
3
Vue.js
Он также используется для создания пользовательских интерфейсов. Разработан с нуля для большей применимости. Состоит из доступной базовой библиотеки, которая фокусируется только на уровне представления, и экосистемы поддерживающих библиотек, что помогает справляться с комплексностью больших одностраничных приложений. На GitHub этот проект набрал больше 84 тыс. звезд.
Плюсы:
Не требует каких-либо компиляторов по умолчанию,
Трансформация из библиотеки до фреймворка в процессе использования
Управление продвинутыми одностраничными приложениями
Отличный баланс между читаемостью, ремонтопригодностью кода и написания самого кода
Минусы:
Runtime ошибки в шаблонах
Kомпонентный подход в React более гибок
4
Ember.js
Один из наиболее популярных MVC JavaScript фреймворков. Появился он в 2011 году под открытым исходным кодом. С его помощью можно довольно легко создавать масштабируемые одностраничные веб-приложения и обеспечивает двустороннюю привязку данных. Выполняет первоклассную работу на стороне DOM-рендеринга на стороне сервера. Поддерживается сайтами Discourse, Groupon, LinkedIn, Vine
Плюсы:
Простой в настройке
Разворачивает большие пользовательские интерфейсы
Двусторонняя привязка данных
Минусы:
Жесткая структура проектов
Нет стандартного набора UI-элементов
5
jQuery
это не полноценный фреймворк, это библиотека, хоть и самая старая и популярная. jQuery и JavaScript давно и прочно связаны.. А с лицензией MIT эта библиотека предоставляет разработчикам приложений возможность писать более короткий код, сокращая тем самым рабочую нагрузку. Поддерживает DOM-манипуляции и в тандеме с CSS может пригодиться для решения любой задачи.
Плюсы:
широко используется благодаря быстрой обработке
Во всех браузерах ведет себя одинаково
Отлично подходит начинающим для простых приложений
Минусы:
Множество функций, облегчающих работу с DOM, уже реализованы нативно
6
Node.js
Он позволяет создавать легкие и быстрые приложения. Современный, простой, быстрый и неблокирующий. GoDaddy и Paypal – лишь некоторые из именитых компаний, которые используют Node.js. Идеально подходит для приложений, связанных с I/O и приложений для потоковой передачи данных.
Плюсы:
Простой и быстрый
Такие ПО могут работать на нескольких хостах
Включение быстрых серверов
Минусы:
Не для «несквозных» операций
Без тестов в Node.js делать нечего
7
Meteor.js
Перед нами грандиозная full-Stack платформа. Он располагает всеми функциями, необходимыми любому разработчику для рендеринга фронт-енда, разработки бекенда и управления базами данных.
Плюсы:
Full-Stack платформа
Cоздание полнофункциональных приложений
Pеактивное программирование
Быстрая обработка данных
Низкий порог вхождения
Минусы:
Cложный интерфейс для новичков
Недостаточная реализация отдельных функций, в том числе стандартных
8
Skeleton
Просто идеальная пара для JavaScript. Это real JavaScript фреймворк.
Отлично подходит для создания веб-приложений и быстродействующих веб-сайтов. Поставляется с сеткой CSS, точками останова, обладает функциями API и нормализации стилей браузера.
Плюсы:
Основан на JavaScript и CSS
Адаптивное изображение для разнообразных мониторов
Можно встроить в любой дизайн
Совместим с любыми браузерами
Минусы:
Недостаточная реализация отдельных функций, в том числе стандартных
9
Appcelerator Titanium
Платформа для создания мобильных и десктопных кроссплатформенных приложений на JavaScript (HTML+CSS в придачу). Это и облачная платформа для сборки/распространения ПО и все, что пожелаете для создания функционально насыщенных приложений. Приятное ассорти из крутых инструментов и функций.
Плюсы:
Простота использовании и обучении
Высокопроизводительная структура
Для десктопных и мобильных кроссплатформенных ПО
Минусы:
Titanium SDK обновляется позже SDK операционных систем
Отсутствие InterfaceBuilder
Недостаточная реализация отдельных функций, в том числе стандартных
10
Aurelia.js
Эту платформу можно смело назвать фреймворком следующего поколения для мобильных и веб-приложений.
Лучшее, что есть в Aurelia — это то, что он модулированный и содержит в себе немало независимых небольших библиотек.Таким образом, можно создать собственный фреймворк и внедрить его в платформу.
Плюсы:
Обширный набор библиотек
Создание собственного фреймворка внутри платформы
Минусы:
Набор библиотек требует дополнения и доработки
Наиболее популярные Javascript фреймворки для быстрой веб разработки: что выбрать?
С каждым днем популярность Javascript возрастает. Это, определенно, лучший язык сценариев, который позволяет создавать захватывающие интерфейсы, облегчает разработку веб-приложений и делает ваши сайты интерактивными и удобными в использовании.
Существует множество Javascript фреймворков, выпускаемых и обновляемых ежедневно, и иногда бывает сложно идти в ногу со временем и понимать, какой из фреймворков подходит для вашего проекта лучше всего.
Прежде чем выбрать какой-либо из них для своего веб-приложения необходимо учитывать множество факторов, например, конкретные требования вашего проекта, или сильные и слабые стороны фреймворка.
Перед началом реализации проекта, чаще всего, необходимо предварительно провести анализ, чтобы выбрать именно ту технологию, которая подойдет вам. Для этого мы создали это руководство, которое вы сможете использовать в качестве справочного материала по выбору наиболее подходящего фреймворка.
Преимущества фреймворков
Говоря простым языком, Javascript фреймворк — это набор методов и функций, которые написаны на языке Javascript и готовы к использованию разработчиками. Эти функции упрощают взаимодействие веб-приложения с сервером и ускоряют манипулирование элементами на веб-странице или в приложении.
Основным преимуществом использования фреймворков является тот факт, что они обеспечивают мгновенную обратную связь с теми, кто в настоящее время взаимодействует с вашим сайтом. На традиционных веб-сайтах без фреймворков первоначальный контент хранится на сервере, и любой новый контент, который необходимо загрузить, требует перезагрузки страницы.А при использовании фреймворком перезагружаются только необходимые блоки веб-сайта.
Такой подход сейчас используют социальные сети, например, Facebook. Если вы находитесь на странице «Новости» и переходите на страницу «Сообщения», перезагрузки страницы не происходит, вместо этого меняется несколько блоков на сайте.
Ниже упомянуты некоторые из наиболее примечательных преимуществ использования фреймворков:
- Стоимость.Стоимость разработки приложений для веб-сайтов снижается благодаря Javascript фреймворкам, поскольку они бесплатны и имеют открытый исходный код.
- Скорость разработки. У Javascript фреймворков хорошая документация (описание работы функций со своеобразной «книгой рецептов»), множество форумов и групп поддержки. Некоторые из Javascript-фреймворков поддерживаются такими известными компаниями, как Google или Facebook. Благодаря такому количеству информации увеличивается скорость разработки.
- Эффективность. Использование предварительно созданных функций и шаблонов позволяет реализовывать проекты более качественно. Разработчики в конечном итоге пишут меньше кода, что приводит к более быстрому и эффективному выполнению проектов.
Популярные фреймворки
Javascript фреймворки являются одной из наиболее предпочтительных платформ для создания современных одностраничных веб-приложений (SPA), социальных сетей, eCommerce продуктов, SaaS платформ и многого другого.
В итоге, разработка современного веба стала практически невозможна без использования фреймворков. Конечно, еще остались компании, которые используют классический Javascript, но в таких случаях скорость и стоимость разработки увеличивается в разы.
Как следствие сложности классического JS, на рынке появились сотни фреймворков. Но уверенное лидерство на рынке разработки заняла тройка: Angular, React и Vue. О них и пойдет речь далее.
Angular
Angular — это кроссплатформенный фреймворк, который придерживается MVC-шаблона проектирования и поощряет слабую связь между представлением, данными и логикой компонентов (составных частей приложения).
Angular переносит на клиентскую сторону часть серверных службы. Следовательно, уменьшается нагрузка на сервер и веб-приложение становится легче.
Благодаря TypeScript код проектов становится чистый, удобный для понимания разработчиков и содержит меньше ошибок.
Сильные стороны Angular: отличная документация, поддержка компанией Google, огромнейший набор инструментов для разработки (Material UI, CLI и т.д.)
Одной из слабых сторон является высокий порог вхождения в проекты для разработчиков, потому что, например, нужно знать TypeScript. Следовательно, это усложняет разработку проектов, особенно если проект передается от одной команды к другой.
Вторая проблема Angular — очень частый релиз новых версий. В июне 2019 года вышла уже 8-я версия фреймворка. Этот факт также говорит о том, что проекты на Angular сложнее поддерживать.
Трафик Angular Docs только что перевалил за 1,5 млн. посетителей в месяц
React.js
React — это JavaScript библиотека с открытым исходным кодом для разработки пользовательских интерфейсов. Впервые React был использован в 2011 году в ленте Facebook, затем в 2012 в ленте Instagram.
React до сих пор разрабатывается и поддерживается Facebook и Instagram. React может использоваться не только для браузерных веб-приложений, но также для мобильных приложений. Цель React — предоставить высокую скорость, простоту и работоспособность приложений на разных платформах.
Но React — это не полноценный фреймворк, а библиотека функций. Чтобы использовать его как фреймворк, нужно дополнительно подключать сторонние библиотеки.
Сильные стороны React: скорость работы, легковесность, кроссплатформенность и большое комьюнити.
Слабой стороной является тот факт, что для полноценной работы нужны сторонние Javascript-библиотеки, что усложняет процесс разработки. Второй минус библиотеки — это отсутствие следования стандартам в написании кода на HTML и CSS, какое есть, например, у Angular и Vue.js.
SMN с выпущенным компонентом React
Vue.js
Vue — это прогрессивный фреймворк для создания пользовательских интерфейсов. Vue создан пригодным для постепенного внедрения, в отличие от Angular или React. Это значит, что внедрять этот фреймворк можно поэтапно начиная с определенных страниц, что значительно упрощает разработку.
Создателем Vue.js является Иван Йу. Vue широко используется среди китайских компаний, например, Alibaba, Baidu, Xiaomi и др. Недавно система управления репозиториями GitLab тоже перешла на Vue.js.
Vue в первую очередь решает задачи уровня представления (view), что упрощает интеграцию с другими библиотеками и существующими проектами.
Vue вобрал в себя лучшие стороны Angular и React: скорость, легковесность, возможность поддержки таких технологий, как TypeScript и JSX. Но, при этом, Vue остался верен стандартам написания кода на HTML и CSS, что облегчает процесс разработки и поддержки проекта.
Таким образом, для любых разработчиков, которые знают основы фронтенд-технологий не будет проблемой разработать или взять на поддержку проекты на Vue.
Из слабых сторон можно выделить пока что не очень большое комьюнити, т.к. фреймворк не поддерживается большими корпорациями. Но популярность фреймворка с каждым годом возрастает.
Что же выбрать?
Каждый проект по-своему уникален и требует детального анализа и оценки перед стартом. Но есть некоторые ключевые моменты, по которым можно заранее оценить выбор определенной технологии для разработки:
Скорость и легкость разработки и поддержки проекта
Скорость разработки зависит от технологий, используемых на вашем проекте. Если в вашем проекте уже используются такие технологии, как TypeScript или JSX, то вам лучше подойдут Angular и React соответственно.
Но если вы начинаете проект с нуля, то, как было сказано выше, благодаря следованию стандартам лучше всего вам подойдет Vue.js.
Тренды
Все три фреймворка являются популярными и в ближайшие годы будут занимать ведущие места на рынке разработки. Однако Vue стремительно набирает популярность, за ним следует React. Поэтому, выбрав любой из них, вы не ошибетесь. Ниже представлен график популярности фреймворков на Гитхабе по количеству лайков за последние несколько лет:
Популярность фреймворков на Github
Мобильность и масштабируемость
Допустим, вы выбрали один фреймворк, но затем решили перевести проект на другой. В этом случае вам лучше всего подойдет Vue.js. Потому что если вы захотите переписать проекты, созданные на Angular или React, то разработчикам, скорее всего, понадобится переносить TypeScript или JSX кода на классический Javascript и HTML соответственно.
Еще один важный момент — это частота обновлений фреймворков. Angular серьезно обновляется каждые 6 месяцев. React немного реже — примерно раз в год. Vue в этом плане максимально стабилен и серьезные обновления бывают раз в несколько лет.
Comparison of the frameworks
Заключительное слово STFalcon
Исходя из вышеперечисленных фактов, для быстрой и качественной разработки наша компания предпочитает использовать Vue.js. Таким образом, ваши приложения будут быстрыми в работе, легкими в поддержке и максимально удобными для добавления новых фич.
6 популярных UI-фреймворков, с помощью которых можно сделать удобный и отзывчивый сайт
В июле 2017 года журналисты Теплицы социальных технологий подрoбно рассказывали об UX (User eXperience) опыте пользователя и UI (User interface) и пользовательских интерфейсах. В этой статье мы решили рассказать о том, какие существуют популярные UI-фреймворки с удобным и отзывчивым интерфейсом. Составить обзор замредактору Теплицы Наталье Барановой помогали веб-разработчик Оксана Климова и ведущий разработчик компании «Ананас» Егор Таланцев.
Эксперты посоветовали, какие именно фреймворки стоит использовать профессионалам и новичкам в работе, назвали их плюсы и минусы.
Фреймворк — это набор инструментов, библиотек и готовых модулей, которые веб-разработчик может использовать при создании сайтов. «Сайты, построенные на фреймворках обладают большей доступностью, лучшей адаптивностью и большим соответствиям стандартам. Они развивают веб», — отметила Оксана Климова.
Плюсы фреймворков
1. Упрощает и ускоряет процесс. Фреймворки экономят время и спасают от рутинных задач. «Разработчику не нужно изобретать велосипед и тратить время на написание кода, который уже содержится во фреймворке. Он берет необходимые в его конкретном случае компоненты и как из кирпичиков складывает страницы сайта», — объяснила Оксана Климова.
«Компоненты фреймворка разработаны так, что не нужно будет думать об их совместимости, то есть по умолчанию все должно работать без каких-либо багов». Оксана Климова.
2. Содержат практически все, что необходимо при разработке. От простой css-стилизации текстов посредством добавления классов и даже javascript-компоненты модальных окон, табов, слайдеров.
3. Позволяют создавать респонсивные сайты. Сайты адаптируются под разные разрешения экранов: ноутбуки, планшеты, телефоны. «Только представьте, чтобы сайт стал респонсивным, блокам в верстке необходимо всего лишь прописать соответствующие классы, описанные в документации к фреймворку», — уточнила Оксана Климова.
Еще по теме: Как изучается опыт пользователя и что такое UX/UI
4. Легко понять, как работать с незнакомым сайтом. «Если на сайте работают несколько человек или к вам в руки попадает сайт от другого разработчика, и проект построен на фреймворке, то вам будет намного проще понять, как что-то изменять или добавлять на нем, — объяснила Оксана Климова. — Все потому, что перед глазами всегда есть подробная документация к фреймворку».
Bootstrap
Пример сайта, сделанного на Bootstrap. Изображение: скриншот с сайта expo.getbootstrap.comСамый популярный в мире ui-фреймворк. На данный момент существует две версии: 3.3.7 и v4.0.0-alpha.6. Оксана Климова предупредила, если нужно поддерживать Internet Explorer ниже 9 версии, то лучше использовать Bootstrap 3.3.7. Также Егор Таланцев заметил, что поддержка Bootstrap версии 3 приостановлена.
Bootstrap позволяет строить адаптивные grid-сетки, включает в себя HTML и CSS-шаблоны оформления типографики, кнопок, форм, таблиц, навигационного меню и других элементов. Также есть такие javascript-компоненты, как модальные окна, выпадающие меню, тултипы, аккордеоны, карусели.
«В интернете можно найти множество плагинов и верстки под Bootstrap, то есть, если необходимо решить какую-то задачу, которую нельзя сделать «из коробки», в большинстве случаев решение найдется в сети», — поделилась Оксана Климова.
«В портфолио нашей веб-студии Ананас преобладают работы на UI-фреймворке Bootstrap. В июле 2017 года мы запустили вместе с Теплицей проект «Ананас.ТСН». И благодаря Bootstrap нашей команде удалось собрать удобный, отзывчивый интерфейс за короткий срок и выиграть Хакатон ЖКХак от Теплицы». Егор Таланцев.
Bootstrap имеет очень подробную документацию, поэтому, по мнению Оксаны Климовой, отлично подходит как для новичков, так и для опытных разработчиков.
Также у фреймворка хорошая поддержка стандартов доступности для людей с ограниченными возможностями здоровья.
Сайт Bootstrap.
Bulma
Примеры элементов на фреймворка Bulma. Изображение: скриншот с сайта bulma.ioВо всех новых проектах веб-студия «Ананас» использует Bulma. Во многом, по мнению Егора Таланцева, этот фреймворк не уступает Bootstrap. Но единственный минус в том, что в нем нет JS. «Из-за этого функциональность некоторых компонентов такие как открытие модальных окон приходиться реализовывать самостоятельно», — поделился наблюдениями Таланцев.
Сайт Bulma.
Еще по теме: Юзабилити сайта НКО: как интуитивно понятный интерфейс помогает увеличить пожертвования и не потерять читателей
Foundation
Пример сайта, сделанного на Foundation. Изображение: скриншот с сайта: bidenfoundation.orgFoundation также, как и Bootstrap включает в себя HTML, CSS и JavaScript-шаблоны и поддерживает графическое ускорение для более плавных анимаций.
По словам Оксаны Климовой, Foundation в сравнении с Bootstrap предоставляет больше опций при выборе grid-сетки.
«Кроме того, команда Foundation работала с ведущими экспертами, чтобы переписать все компоненты фреймворка в соответствии со строгими стандартами доступности». Оксана Климова.
У Foundation также есть обширная документация, поддержка, туториалы, многочисленные плагины. Единственный минус, по мнению Климовой, этот фреймворк более сложен для освоения новичкам, нежели Bootstrap.
Сайт Foundation.
Semantic UI
Примеры страниц на Semantic. Изображение: скриншот с сайта semantic-ui.comЭто относительно молодой фреймворк с поддержкой всех современных браузеров. Содержит большое количество компонентов. По мнению Егора Таланцева он может вполне составить конкуренцию Bootstrap.
Сайт Semantic UI.
UIKit
Анимация с сайта getuikit.com/proUIKit – это модульный фреймворк в стиле материального дизайна (Material Design – дизайн программного обеспечения и приложений операционной системы Android от компании Google). По словам Оксаны Климовой, он сильно отличается от Bootstrap и Foundation. Содержит более 30 очень гибких и адаптивных компонентов, включая модальные окна, выезжающие вкладки, параллакс и многое другое.
«Компоненты хорошо кастомизируются и позволяют легко создавать сложные интерфейсы». Оксана Климова.
Однако, эксперт отметила, что для него в сети можно найти уже не так много дополнительных материалов, как для Bootstrap и Foundation
Сайт UIKit.
Materialize
Пример сайта, сделанного на платформе Materialize. Изображение: скриншот с сайта: materializecss.comЭтот фреймворк был разработан Google и является наиболее популярным в стиле Material Design. Также, как и предыдущие он позволяет создавать адаптивные сайты.
Разработчики разделили элементы на две основные группы: «компоненты» и «мобильное». В каждой группе можно найти множество готовых компонентов, у каждого в описании сказано, в каких случаях и как его лучше использовать. Помимо большого количества компонентов фреймворк поддерживает приятную анимацию.
«Документация к Materialize довольно понятная, использование не требует очень глубоких знаний в разработке», – уточнила Оксана Климова.
Сайт Materialize.
Как изучать фреймворки?
1. Изучайте официальную документацию фреймворка. К сожалению, в большинстве случаев для этого необходимо знание английского языка. Если вы им не владеете, тогда придется искать либо переводы, как, например, есть у Bootstrap, либо описания русскоязычных разработчиков.
«Какой из фреймворков выбирать для разработки – дело вкуса и знаний конкретного специалиста и конечно требований проекта. Все описанные фреймворки активно развиваются и поддерживаются, и каждый из них можно прекрасно использовать хоть на маленьком, хоть на большом проекте. Но, как и с любой технологий, здесь нет идеального выбора». Оксана Климова.
2. Необходимо выучить базу HTMLи CSS. По мнению Егора Таланцева, выучив основы можно без проблем использовать любой UI-фреймворк. Разработчик посоветовал такие сайты для обучения:
- HTML Book — основы HTML и CSS, а также справочник всех HTML тэгов;
- Learn Javascript — базовые основы Javascript.
Оксана Климова и Егор Таланцев — участники программы «Пасека».
Топ-10 фреймворков для разработки на Java
Фреймворки позволяют строить приложения быстро, просто и эффективно, а также использовать готовые фрагменты кода, избавляя от необходимости писать его с нуля. Их выбор из всего многообразия зависит от потребностей конкретного проекта. Ресурс Technotification подготовил подборку из 10 фреймворков для Java-программистов и разработчиков.
Содержание
1. Spring Framework2. PrimeFaces3. Blade4. Dropwizard5. Google Web Toolkit (GWT)6. JavaServer Faces (JSF)7. JHipster8. Spark Framework9. MyBatis10. Play FrameworkSpring — один из самых популярных Java-фреймворков. Его предпочитает большинство разработчиков на этом языке, в том числе благодаря возможности внедрения зависимостей.
Spring идеально подходит для создания корпоративных приложений и моделей конфигурации на базе Java. Он позволяет разработчикам сосредоточиться на бизнес-логике приложения. Близко связан с фреймворком Spring Boot.
PrimeFaces относится к лучшим лёгким Java-фреймворком. Его можно скачать в одном.jar-файле. PriemFaces существует уже много лет и служит UI-фреймворком для спецификаций JavaServer Faces и Java EE. Также он насчитывает более 100 компонентов, среди ключевых — валидация на стороне клиента и инструментарий для сенсорных смартфонов.
Blade — это легковесный MVC-фреймворк на базе Java 8. Он прост и включает интерфейс маршрутизатора в стиле RESTful. Также он относится к тем немногим Java-фреймворкам, в которых отсутствуют навязчивые перехватчики. Под «легковесностью» имеется в виду небольшой по объёму исходный код, который не превышает 500 Кб.
Для использования Blade понадобится создать типичный Maven-проект. Фреймворк поддерживает модульность в Java 9, а также большое число веб-компонентов Java.
Dropwizard — мощный Java-фреймворк, высоко оптимизированный под разработку RESTful-сервисов. Он также идеален для написания микросервисов на этом языке и даёт лёгкий доступ ко всем мощным Java-библиотекам, например Google Guava, Jetty server, Hibernate Validator, Logback, Joda Time, а также Jackson для обработки JSON-файлов. JSON избавляет от необходимости писать код для метрик и конфигураций, позволяя направить силы на функционал приложения.
Dropwizard помогает достичь максимальной продуктивности при разработке. Приятный бонус — понятная для новичков документация.
Фреймворк Google Web Toolkit выпущен Google с целью помочь разработчикам в написании веб-приложений на Java. Он даёт возможность писать Java-код и компилировать в JavaScript для запуска в браузерах.
GWT поддерживает команда опытных программистов Google. С помощью этого фреймворка можно создавать комплексные веб-приложения, не имея практического опыта с языками фронтенд-разработки, такими как JavaScript.
Фреймворк включает ряд уникальных функций, например абстракция UI, кросс‐браузерная совместимость и интернационализация.
MVC-фреймворк JavaServer Faces появился 14 лет назад. Он упрощает разработку пользовательских интерфейсов для веб-приложений. Самая замечательная особенность этого фреймворка в том, что построенные в нём UI-компоненты можно повторно использовать для других веб-страниц. В качестве шаблонов в JSF использует Facelets.
JHipster — относительно молодой фреймворк, вышедший в 2013 году. Он сочетает Spring Boot, Angular и React в одном большом фреймворке. С помощью него можно запросто построить современное веб-приложение на Java.
Интеграция Spring Boot позволяет создавать приложения на базе фреймворка Spring. Помимо Angular и React, JHipster также использует Bootstrap. Кроме того, JHipster предоставляет два вида архитектур: монолитную или микросервисную. В первом случае фронтенд и бэкенд реализованы в едином приложении, во втором — раздельно.
Смотрите бесплатный вебинар «Как стать Java-разработчиком?»
Spark — оптимальный выбор для программистов, разрабатывающих веб-приложения на Java. В нём можно быстро и без усилий строить бэкенд сайтов. Spark поддерживает практически все функции Java 8 и имеет выразительный API.
MyBatis фреймворк для осуществления маппинга между Java-приложениями и базами данных SQL. Обычно для подключения приложения к реляционной БД необходим API Java Database Connectivity. Он позволяет разработчикам выполнять крупные SQL-операции за несколько строчек кода.
MyBatis сравнивают с фреймворком Hibernate, так как оба являются посредниками между приложением и базой данных. Единственное отличие в том, что MyBatis не делает маппинг объектов Java в реляционную БД.
Play — ещё один лёгкий Java-фреймворк, завоевавший расположение большинства разработчиков. Он предоставляет интерфейс, через который можно реализовывать изменения в коде без необходимости заново развёртывать или компилировать его.
Фреймворк имеет асинхронные API, которые позволяют разработчикам масштабировать приложения, обходясь без дополнительных ресурсов. Play прекрасно поддерживает различные микросервисные паттерны.
Записаться на курс Профессия Java-разработчик PRO (Skillbox)
Web framework — Национальная библиотека им. Н. Э. Баумана
Материал из Национальной библиотеки им. Н. Э. Баумана
Последнее изменение этой страницы: 17:04, 15 января 2019.
Веб-фреймворк представляет собой «каркас» для написания веб-приложений. Отличается от понятия фреймворка тем, что основное его предназначение направлено на создание веб приложений.
В начале развития веб-разработки все приложения писались вручную, и только разработчик приложения мог изменить или развернуть его. Веб-фреймворки позволили выбраться из этой западни. С 1995 года все проблемы, связанные с изменением структуры приложения, былы приведена в порядок благодаря появлению общего подхода к разработке веб-приложений. В это время появились языки для веба. Сейчас их разнообразие позволяет выбрать подходящий как для статических, так и для динамических страниц. В зависимости от поставленной задачи, можно выбрать один фреймворк, покрывающий все нужды, или совместить несколько.
Типы
У фреймворков есть две основные функции: работа на серверной стороне (бэкенд) и работа на клиентской стороне (фронтенд).
Фронтенд-фреймворки связаны с внешней частью приложения. Простыми словами, они отвечают за внешний вид приложения. Бэкенд отвечает за внутренне устройство приложения.
Серверные фреймворки. Правила и архитектура таких фреймворков не даёт возможности создать веб-приложение с богатым интерфейсом. Они ограничены в своей функциональности, однако всё равно можно создавать простые страницы и разные формы. Также они могут формировать выходные данные и отвечать за безопасность в случае атак. Всё это может упростить процесс разработки. Серверные фреймворки в основном отвечают за отдельные, но критически важные части приложения, без которых оно не сможет нормально работать. Вот несколько самых популярных фреймворков и языки, с которыми они работают:
Клиентские фреймворки. В отличие от серверных, клиентские фреймворки никак не связаны с логикой приложения. Этот тип фреймворков работает в браузере. С их помощью можно улучшить и внедрить новые пользовательские интерфейсы. Фронтенд-фреймворки позволяют создавать разные анимации и одностраничные приложения. Все клиентские фреймворки отличаются по функциональности и использованию. Вот некоторые из них:
Все эти фреймворки используют JavaScript.
Многофункциональные фреймворки. Meteor известен как фулл-стек веб-фреймворк, он удовлетворяет почти все потребности как со стороны клиента, так и со стороны сервера, что делает Meteor чрезвычайно популярным. Не нужно тратить время на то, чтобы наладить взаимодействие между двумя фреймворками через REST API – можно просто выбрать Meteor и ускорить процесс разработки. Обе стороны – серверная и клиентская – работают на одном языке, в связи с чем можно создавать и использовать для них один и тот же код. Следующая особенность – «режим реального времени» – когда что-то меняется в одном интерфейсе, изменения происходят и в остальных. В качестве примера можно взять документ или таблицу с общим доступом. Когда добавляются комментарии или как-то изменяете содержимое, другие пользователи тоже это видят.
Фреймворки также различаются по размеру.
Так, выделяют «тяжеловесные» фреймворки, способные совершать большое количество функций и «легковесные» фреймворки. Легковесные варианты специализируются на решении конкретных задач – такие фреймворки называются микрофреймворками. Они не предоставляют «из коробки» всё, что нужно, однако иногда лучше разложить функциональность на несколько подходов (фреймворки, микрофреймворки, библиотеки). Функциональность микрофреймворков можно расширять с помощью сторонних приложений и создавать небольшие проекты на их основе или совместить микрофреймворк с основным «большим» фреймворком.
Например, если приложение основано на Django и нужны веб-сокеты, то можно воспользоваться микрофреймворком aiohttp.
Другой пример: если приложение не очень большое и требуется простая маршрутизация URL и шаблоны с несложным контекстом, можно использовать Flask с Jinja2 (или другим шаблонизатором) вместо Django.
Архитектура
Архитектура почти всех фреймворков основана на декомпозиции нескольких отдельных слоёв (приложения, модули и т.д.), что означает, возможность расширения функциональности исходя из своих потребностей и использования изменённой версии вместе с кодом фреймворка или сторонних приложений. Такая гибкость является ещё одним ключевым преимуществом фреймворков. Существует множество open-source сообществ и коммерческих организаций, которые создают приложения или расширения для популярных фреймворков, например, Django REST Framework, ng-bootstrap и т.д.
Рисунок 1 — Архитектура
MVC – Модель, Представление и Контроллер (Model-View-Controller) – три составляющих каждого веб-фреймворка.
Модель содержит все данные и уровни бизнес-логики, её правила и функции.
Представление отвечает за визуальное отображение данных, таких как диаграммы, графики и т.д.
Контроллер трансформирует данные для команд предыдущих двух составляющих.
Особенности
Веб-кэширование
Кэширование помогает хранить разные документы и избежать перегрузки сервера. Пользователи могут использовать его в разных системах при определённых условиях. Также оно работает на серверной стороне. Например, можно заметить кэшированные веб-страницы на странице результатов поисковой выдачи Google.
Скаффолдинг
Это технология, поддерживаемая некоторыми MVC-фреймворками. Фреймворк может автоматически сгенерировать типичные части приложения или всю структуру проекта (если речь идёт о инициализации). Это позволяет существенно увеличить скорость разработки и стандартизирует кодовую базу.
Система веб-шаблонов
Система веб-шаблонов представляет собой набор разных методологий и программного обеспечения, реализованных для создания и развёртывания веб-страниц. Для обработки веб-шаблонов используются шаблонизаторы. Они являются инструментом фреймворка, отвечающим за веб-публикацию.
Сопоставление URL
Данная функция фреймворка упрощает индексацию сайта поисковыми системами в то же время создает привлекательное название для сайта. Для упрощения индексации сайта поисковыми движками, в то же время создавая наиболее привлекательное название для сайта, то эта функция фреймворков – то, что нужно. Также сопоставление URL может облегчить доступ к страницам сайта.
Приложения
Множество типов веб-приложений поддерживаются веб-фреймворками. В основном они применяются для создания таких приложений, как блоги, форумы, CMS и т.д.
Данная функциональность свойственна для всех фреймворков. С другой стороны, из-за широкого ассортимента разработчик может потеряться и не суметь выбрать что-то конкретное. В связи с этим нужно придумать критерии, согласно которым можно будет выбрать лучший инструмент для облегчения разработки. Например, выбор может зависеть от предпочитаемого языка программирования(т.к.фреймворки можно найти на всех языках). Нужно обратить внимание на круг возможностей набора инструментов фреймворка.[Источник 1]
Необходимость применения
В определённых кругах веб-разработчиков идея отказа от фреймворков становится всё более популярной. В частности, речь идёт о том, что веб-платформа развилась до такой степени, что разработчику не нужно дополнительных API для того, чтобы упростить создание приложений. Соответственно решение нужен фреймворк или нет – зависит от конкретной ситуации.
При отказе от фреймворка такая разработка не лишена недостатков. Люди, поддерживающие преимущества использования чистого JS, забывают о том, что существует множество наборов быстро развивающихся API, как минимум у трёх различных технологий, с тремя сильно различающимися синтаксисами. Спецификации для веб идентифицируют более 12000 API. Приведённая диаграмма, которая показывает, что именно из всего этого доступно в браузерах, указывает на то, что между стандартами и реальностью имеется значительный разрыв.
Рисунок 2 — Спецификации и браузеры (источник: Microsoft API Cotalogur)
Разработка веб-приложений без использования фреймворков создает трудности для текущих и будущих разработчиков, поскольку им необходимо создавать и поддерживать свои веб-проекты непосредственно исходя из оборудования на которых он будет работать.
К примеру, разработчик имеете достаточный опыт и навыки для того, чтобы действительно обойтись без фреймворков. Однако что насчёт остальных членов его команды, или того, кто придёт в проект после него? Или, может быть, разработчик убежден в том, что решения, которые он принимает сейчас, будут актуальны всегда? Некоторые команды, которые брались за разработку без использования фреймворков, через время обнаруживали, что занимаются разработкой собственного фреймворка, который им необходимо будет самостоятельно поддерживать. В таких командах растут требования к поиску новых сотрудников, так как вместо того, чтобы искать людей, которые знают некие фреймворки, им нужно найти кого-то, кто разбирается в API веб-платформы, т.к. для таких проектов нужны реальные глубокие знания.
Нельзя полагать, что все современные компании обладают одинаковыми возможностями. Существуют организации, где инновации в использовании и применении веб-технологий повышают их рыночную жизнеспособность. Например – Google, Facebook и Netflix, однако к большинству компаний это не относится.[Источник 2]
Преимущества и недостатки
Достоинства при работе с фреймворками:
- Повышение скорости и удобства разработки
- Сокращение затрат на создание приложения
- Оптимизация рабочего времени
- Написание чистого кода, не требующего существенного рефакторинга (переработки) в дальнейшем
Так, фреймворк берет на себя большую часть работы. К примеру, программисту не нужно думать, как записать данные в файл – достаточно нажать соответствующую кнопку и вызвать метод, который решит эту задачу.
Недостатки при работе с фреймворками:
- Проблемы с безопасностью. Почти все framework’и имеют открытый исходный код, что, конечно, напрямую влияет на их защищенность от внешних угроз.
- Сложность освоения. По сути, любой фреймворк – это результат работы другого программиста, и не всегда до конца ясно, как он функционирует.
- Необходимость переучиваться при смене продукта.[Источник 3]
Популярные фреймворки для веб-разработки
Популярные php-фреймворки:
- Yii
- Symphony
- Zend
- Kohana
- CodeIgniter
Наиболее популярные ruby-фреймворки:
- Ruby on Rails (явный лидер)
- Sinatra
- Padrino
Популярные java-фреймворки:
Популярные python-фреймворки:
- Django
- Plone
- Twisted
- Flask
- Tornado
Фреймворки от Microsoft Corporation|Microsoft]] (мультиязыковые):[Источник 4]
Источники
Серверные веб-фреймворки — Изучите веб-разработку
В предыдущей статье было показано, как выглядит взаимодействие между веб-клиентами и серверами, природа HTTP-запросов и ответов и что должно делать серверное веб-приложение, чтобы отвечать на запросы из веб-браузера. Обладая этими знаниями, пришло время изучить, как веб-фреймворки могут упростить эти задачи, и дать вам представление о том, как вы бы выбрали фреймворк для своего первого серверного веб-приложения.
| Предварительные требования: | Базовая компьютерная грамотность. Базовое понимание того, как серверный код обрабатывает HTTP-запросы и отвечает на них (см. Обзор клиент-сервер). |
|---|---|
| Цель: | Чтобы понять, как веб-фреймворки могут упростить разработку / обслуживание серверного кода, и побудить читателей задуматься о выборе фреймворка для собственной разработки. |
В следующих разделах некоторые моменты иллюстрируются с использованием фрагментов кода, взятых из реальных веб-фреймворков.Не беспокойтесь, если теперь все не имеют смысла; мы будем работать с вами через код в наших модулях для конкретных фреймворков.
Серверные веб-фреймворки (также известные как «фреймворки веб-приложений») — это программные фреймворки, которые упрощают написание, обслуживание и масштабирование веб-приложений. Они предоставляют инструменты и библиотеки, которые упрощают общие задачи веб-разработки, включая маршрутизацию URL-адресов к соответствующим обработчикам, взаимодействие с базами данных, поддержку сеансов и авторизацию пользователей, форматирование вывода (например,грамм. HTML, JSON, XML) и повышение безопасности от веб-атак.
В следующем разделе приводится более подробная информация о том, как веб-фреймворки могут упростить разработку веб-приложений. Затем мы объясним некоторые критерии, которые вы можете использовать для выбора веб-фреймворка, а затем перечислим некоторые из ваших вариантов.
Веб-фреймворки предоставляют инструменты и библиотеки для упрощения общих операций веб-разработки. У вас нет и для использования серверной веб-инфраструктуры, но настоятельно рекомендуется — это значительно упростит вашу жизнь.
В этом разделе обсуждаются некоторые функции, которые часто предоставляются веб-фреймворками (не каждый фреймворк обязательно будет предоставлять все эти функции!).
Работа напрямую с HTTP-запросами и ответами
Как мы видели в прошлой статье, веб-серверы и браузеры взаимодействуют по протоколу HTTP — серверы ждут HTTP-запросов от браузера, а затем возвращают информацию в HTTP-ответах. Веб-фреймворки позволяют писать упрощенный синтаксис, который будет генерировать серверный код для работы с этими запросами и ответами.Это означает, что вам будет проще работать с более простым кодом более высокого уровня, чем с сетевыми примитивами более низкого уровня.
Пример ниже показывает, как это работает в веб-фреймворке Django (Python). Каждая функция «просмотра» (обработчик запроса) получает объект HttpRequest , содержащий информацию о запросе, и должна возвращать объект HttpResponse с форматированным выводом (в данном случае строку).
из django.http import HttpResponse
def index (запрос):
return HttpResponse ('Возвращаемая строка вывода')
Маршрутизация запросов к соответствующему обработчику
Большинство сайтов предоставляют ряд различных ресурсов, доступных через отдельные URL-адреса.Обработка всего этого в одной функции будет трудно поддерживать, поэтому веб-фреймворки предоставляют простые механизмы для сопоставления шаблонов URL-адресов с конкретными функциями обработчика. Этот подход также имеет преимущества с точки зрения обслуживания, поскольку вы можете изменить URL-адрес, используемый для доставки определенной функции, без необходимости изменять базовый код.
В разных фреймворках используются разные механизмы отображения. Например, веб-фреймворк Flask (Python) добавляет маршруты для просмотра функций с помощью декоратора.best / (? P Данные могут быть закодированы в HTTP-запросе несколькими способами. Запрос HTTP предоставляют подходящие для языка программирования механизмы для доступа к этой информации. Например, объект Веб-сайты используют базы данных для хранения информации как для обмена с пользователями, так и о пользователях. Веб-фреймворки часто предоставляют уровень базы данных, который абстрагирует операции чтения, записи, запроса и удаления базы данных. Этот уровень абстракции называется объектно-реляционным сопоставителем (ORM). Использование ORM дает два преимущества: Например, веб-фреймворк Django предоставляет ORM и ссылается на объект, используемый для определения структуры записи, как на модель . Модель определяет поле , которое будет хранить тип , что может обеспечить проверку на уровне поля того, какая информация может быть сохранена (например, поле электронной почты допускает только действительные адреса электронной почты). В определениях полей также могут быть указаны их максимальный размер, значения по умолчанию, параметры списка выбора, текст справки для документации, текст метки для форм и т. Д.Модель не сообщает никакой информации о базовой базе данных, поскольку это параметр конфигурации, который может быть изменен отдельно от нашего кода. Первый фрагмент кода ниже показывает очень простую модель Django для объекта Модель Django предоставляет простой API запросов для поиска в базе данных. Это может соответствовать нескольким полям одновременно с использованием разных критериев (например,грамм. точное, нечувствительное к регистру, большее чем и т. д.) и может поддерживать сложные операторы (например, вы можете указать поиск по командам U11, у которых название команды начинается с «Fr» или заканчивается на «al»). Второй фрагмент кода показывает функцию просмотра (обработчик ресурсов) для отображения всех наших команд U09. В этом случае мы указываем, что хотим отфильтровать все записи, в которых поле Веб-фреймворки часто предоставляют системы шаблонов. Они позволяют указать структуру выходного документа, используя заполнители для данных, которые будут добавлены при создании страницы.Шаблоны часто используются для создания HTML, но могут также создавать другие типы документов. часто предоставляют механизм, упрощающий создание других форматов из хранимых данных, включая JSON и XML. Например, система шаблонов Django позволяет вам указывать переменные, используя синтаксис «двойного управления» (например, Примечание : Многие другие системы шаблонов используют аналогичный синтаксис, например: Jinja2 (Python), ручки (JavaScript), усы (JavaScript) и т. Д. Приведенный ниже фрагмент кода показывает, как это работает. Продолжая пример «самой молодой команды» из предыдущего раздела, шаблону HTML передается переменная списка с именем Нет доступных команд. Существует множество веб-фреймворков почти для каждого языка программирования, который вы, возможно, захотите использовать (мы перечислим некоторые из наиболее популярных фреймворков в следующем разделе). При таком большом количестве вариантов может оказаться трудным решить, какая структура является наилучшей отправной точкой для вашего нового веб-приложения. Некоторые из факторов, которые могут повлиять на ваше решение: Есть много других возможных факторов, включая лицензирование, находится ли фреймворк в активной разработке и т. Д. Если вы абсолютный новичок в программировании, вы, вероятно, выберете свой фреймворк, основываясь на «простоте обучения». Помимо «простоты использования» самого языка, наиболее ценными ресурсами являются высококачественная документация / руководства и активное сообщество, помогающее новым пользователям.Мы выбрали Django (Python) и Express (Node / JavaScript) для написания наших примеров позже в курсе, главным образом потому, что они просты в освоении и имеют хорошую поддержку. Примечание : Давайте перейдем к основным веб-сайтам Django (Python) и Express (Node / JavaScript) и ознакомимся с их документацией и сообществом. Давайте продолжим и обсудим несколько конкретных серверных веб-фреймворков. Серверные фреймворки, представленные ниже, представляют несколько самых популярных, доступных на момент написания. Все они имеют все необходимое для продуктивной работы — они имеют открытый исходный код, находятся в стадии активной разработки, имеют энтузиастические сообщества, создающие документацию и помогающие пользователям на досках обсуждений, и используются на большом количестве известных веб-сайтов. Есть много других замечательных серверных фреймворков, которые вы можете обнаружить с помощью базового поиска в Интернете. Примечание : Описания (частично) взяты с веб-сайтов фреймворков! Django — это высокоуровневый веб-фреймворк Python, который способствует быстрой разработке и чистому, прагматичному дизайну.Созданный опытными разработчиками, он берет на себя большую часть хлопот веб-разработки, поэтому вы можете сосредоточиться на написании своего приложения, не изобретая велосипед. Это бесплатно и с открытым исходным кодом. Django следует философии «Батареи включены» и предоставляет почти все, что большинство разработчиков может захотеть сделать «из коробки». Поскольку все включено, все работает вместе, следует последовательным принципам проектирования и имеет обширную и актуальную документацию. Кроме того, он быстрый, безопасный и очень масштабируемый.Код Django основан на Python, поэтому его легко читать и поддерживать. Популярные сайты, использующие Django (с домашней страницы Django), включают: Disqus, Instagram, Knight Foundation, MacArthur Foundation, Mozilla, National Geographic, Open Knowledge Foundation, Pinterest, Open Stack. Flask — это микрофреймворк для Python. Несмотря на минимализм, Flask может создавать серьезные веб-сайты из коробки. Он содержит сервер разработки и отладчик, а также включает поддержку шаблонов Jinja2, безопасные файлы cookie, модульное тестирование и отправку запросов RESTful.У него хорошая документация и активное сообщество. Flask стал чрезвычайно популярным, особенно для разработчиков, которым необходимо предоставлять веб-сервисы в небольших системах с ограниченными ресурсами (например, запуск веб-сервера на Raspberry Pi, контроллерах Drone и т. Д.). Express — это быстрая, неповторимая, гибкая и минималистичная веб-платформа для Node.js (node - это среда без браузера для запуска JavaScript). Он предоставляет надежный набор функций для веб-приложений и мобильных приложений, а также предоставляет полезные служебные методы HTTP и промежуточное программное обеспечение. Express чрезвычайно популярен, частично потому, что он упрощает миграцию клиентских веб-программистов на JavaScript в серверную разработку, а частично потому, что он экономичен (среда базового узла использует облегченную многозадачность внутри потока, а не порождает отдельные процессы для каждый новый веб-запрос). Поскольку Express — это минималистичная веб-платформа, она не включает в себя все компоненты, которые вы, возможно, захотите использовать (например, доступ к базе данных и поддержка пользователей и сеансов обеспечивается через независимые библиотеки).Существует множество отличных независимых компонентов, но иногда бывает трудно решить, какой из них лучше всего подходит для конкретной цели! Многие популярные серверные фреймворки и фреймворки полного стека (включающие как серверные, так и клиентские фреймворки) основаны на Express, включая Feathers, ItemsAPI, KeystoneJS, Kraken, LoopBack, MEAN и Sails. Многие известные компании используют Express, в том числе: Uber, Accenture, IBM и т. Д. (Список приведен здесь). Deno — это простая, современная и безопасная среда выполнения и среда JavaScript / TypeScript, построенная на основе Chrome V8 и Rust. Deno работает на Tokio — асинхронной среде выполнения на основе Rust, которая позволяет быстрее обслуживать веб-страницы. Он также имеет внутреннюю поддержку WebAssembly, которая позволяет компилировать двоичный код для использования на стороне клиента. Deno стремится заполнить некоторые лазейки в Node.js, предоставляя механизм, который естественным образом поддерживает лучшую безопасность. Deno включают: Deno предоставляет простой, но мощный способ использования JavaScript как для клиентского, так и для серверного программирования. Rails (обычно называемый «Ruby on Rails») — это веб-фреймворк, написанный для языка программирования Ruby. Rails следует философии дизайна, очень похожей на Django. Как и Django, он предоставляет стандартные механизмы для маршрутизации URL-адресов, доступа к данным из базы данных, генерации HTML из шаблонов и форматирования данных как JSON или XML. Он также поощряет использование шаблонов проектирования, таких как DRY («не повторяйтесь» — пишите код только один раз, если это вообще возможно), MVC (модель-представление-контроллер) и ряд других. Конечно, существует много различий из-за конкретных дизайнерских решений и природы языков. Rails использовался для популярных сайтов, включая: Basecamp, GitHub, Shopify, Airbnb, Twitch, SoundCloud, Hulu, Zendesk, Square, Highrise. Laravel — это среда веб-приложений с выразительным элегантным синтаксисом. Laravel пытается облегчить разработку, упростив общие задачи, используемые в большинстве веб-проектов, например: Laravel доступен, но мощный, он предоставляет инструменты, необходимые для больших и надежных приложений. ASP.NET — это веб-платформа с открытым исходным кодом, разработанная Microsoft для создания современных веб-приложений и служб. С помощью ASP.NET вы можете быстро создавать веб-сайты на основе HTML, CSS и JavaScript, масштабировать их для использования миллионами пользователей и легко добавлять более сложные возможности, такие как веб-API, формы поверх данных или связь в реальном времени. Одним из отличий ASP.NET является то, что он построен на среде Common Language Runtime (CLR), что позволяет программистам писать ASP.NET на любом поддерживаемом языке .NET (C #, Visual Basic и т. Д.). Как и многие продукты Microsoft, он обладает отличными инструментами (часто бесплатными), активным сообществом разработчиков и хорошо написанной документацией. ASP.NET используется Microsoft, Xbox.com, Stack Overflow и многими другими. Mojolicious — это веб-фреймворк нового поколения для языка программирования Perl. Еще на заре Интернета многие люди изучали Perl из-за замечательной библиотеки Perl под названием CGI.Это было достаточно просто, чтобы начать, не зная языка, и достаточно мощным, чтобы продолжать работу. Mojolicious реализует эту идею с использованием новейших технологий. Некоторые из функций, предоставляемых Mojolicious: Spring Boot — один из многих проектов, предоставляемых Spring. Это хорошая отправная точка для серверной веб-разработки с использованием Java. Хотя это определенно не единственная среда, основанная на Java, ее легко использовать для создания автономных приложений на основе Spring производственного уровня, которые можно «просто запустить». Это упрямый взгляд на платформу Spring и сторонние библиотеки, но он позволяет начать с минимальной суетой и настройкой. Его можно использовать для небольших задач, но его сильная сторона заключается в создании крупномасштабных приложений, использующих облачный подход. Обычно несколько приложений работают параллельно, разговаривая друг с другом, причем некоторые из них обеспечивают взаимодействие с пользователем, а другие выполняют внутреннюю работу (например, доступ к базам данных или другим службам). Балансировщики нагрузки помогают обеспечить избыточность и надежность или позволяют обрабатывать запросы пользователей с привязкой к географическому местоположению для обеспечения оперативности. В этой статье показано, что веб-фреймворки могут упростить разработку и поддержку серверного кода.Он также предоставил общий обзор нескольких популярных фреймворков и обсудил критерии выбора фреймворка для веб-приложений. Теперь вы должны иметь хотя бы представление о том, как выбрать веб-фреймворк для собственной серверной разработки. Если нет, то не волнуйтесь — позже в ходе курса мы дадим вам подробные руководства по Django и Express, чтобы дать вам некоторый опыт работы с веб-фреймворком. В следующей статье этого модуля мы немного изменим направление и рассмотрим веб-безопасность. Веб-фреймворк — это библиотека кода, которая делает
веб-разработка быстрее и проще, предоставляя
общие шаблоны для создания надежного, масштабируемого и обслуживаемого Интернета
Приложения. После начала 2000-х годов профессиональные проекты веб-разработки
всегда используйте существующую веб-платформу, за исключением очень необычных ситуаций. веб-фреймворков инкапсулируют то, что разработчики узнали за последние двадцать лет.
лет при программировании сайтов и приложений для Интернета.Каркасы делают
проще повторно использовать код для общих HTTP-операций и структурировать проекты
так что другие разработчики, знающие фреймворк, могут быстро создавать и
поддерживать приложение. предоставляют функциональные возможности в своем коде или через расширения для
выполнять общие операции, необходимые для запуска веб-приложений. Эти общие
операции включают: Не все веб-фреймворки включают код для всех вышеперечисленных функций.Фреймворки варьируются от выполнения одного варианта использования до предоставления
каждая известная функция веб-фреймворка каждому разработчику. Некоторые фреймворки принимают
подход «с включенными батареями», когда все возможное идет в комплекте
с фреймворком, в то время как у других есть минимальный базовый пакет, который поддается
к расширениям, предоставляемым другими пакетами. Например, фреймворк веб-приложений Django включает
слой Django ORM, который позволяет разработчику писать
реляционная база данных
операции чтения, записи, запроса и удаления в коде Python, а не SQL.Однако ORM Django не может работать без значительных изменений в
нереляционные (NoSQL) базы данных, такие как
MongoDB или Cassandra. Некоторые другие веб-фреймворки, такие как Flask и
Пирамиды легче
использовать с нереляционными базами данных путем включения внешних библиотек Python.
Существует спектр между минимальной функциональностью и легкой расширяемостью на
один конец и включает все в структуру с тесной интеграцией на
другой конец. Используете ли вы веб-фреймворк в своем проекте, зависит от вашего
опыт веб-разработки и то, что вы пытаетесь достичь.если ты
вы начинающий программист и просто хотите работать над веб-приложением в качестве
учебный проект, тогда структура может помочь вам понять перечисленные концепции
выше, например, маршрутизация URL, манипулирование данными и аутентификация, которые
общий для большинства веб-приложений. С другой стороны, если вы опытный программист со значительным
опыт веб-разработки вам может показаться, что существующие фреймворки не
соответствовать требованиям вашего проекта. В этом случае вы можете смешивать и сочетать
библиотеки с открытым исходным кодом, такие как Werkzeug для
WSGI с вашим собственным кодом для создания собственного фреймворка.Есть
в экосистеме Python еще достаточно места для новых фреймворков, удовлетворяющих
потребности веб-разработчиков, которые не удовлетворяет Django,
Колба, пирамида, бутылка и
многие другие. Короче говоря, нужно ли вам использовать веб-фреймворк для создания сети
Применение зависит от вашего опыта и того, чего вы пытаетесь достичь.
Использование веб-фреймворка для создания веб-приложения, безусловно, не требуется,
но во многих случаях это облегчит жизнь большинству разработчиков. Talk Python to Me был эпизод подкаста
с подробным сравнением Django,
Фреймворки Flask, Tornado и Pyramid. Вам интересно, как структурирован код в проекте Django по сравнению?
с Flask? Проверить
это руководство по веб-приложению Django
а затем просмотрите то же приложение, созданное с помощью Flask. Также есть репозиторий под названием
сравнить-Python-веб-фреймворки
где одно и то же веб-приложение кодируется с использованием разных веб-сайтов Python
фреймворки, движки шаблонов и
объектно-реляционные преобразователи. Создание собственной веб-платформы Python
отличный способ узнать, как работает WSGI
и многие другие элементы, которые в совокупности делают веб-фреймворки полезными
веб-разработчикам. 12 запросов в секунду
исследует, как традиционно синхронный веб-фреймворк
Flask сравнивается с асинхронным фреймворком, например
Sanic в искусственном, простом тесте. В
результаты показывают, что Sanic намного быстрее, чем Flask, но
как только вы добавите хотя бы базовую функциональность к
проект, включая запросы к базе данных
и шаблонов, результаты равны. Мигель Гринберг
также имеет отличное чтение с более широкими результатами в этом
статья с просьбой к читателям
Игнорируйте все тесты производительности в Интернете, включая этот. Когда вы учитесь использовать одну или несколько веб-фреймворков, это полезно.
чтобы иметь представление о том, что делает скрытый код. Этот пост на
Здание
простой фреймворк Python с нуля
показывает, как HTTP-соединения, маршрутизация и запросы могут работать всего за
320 строк кода. Этот пост потрясающий, несмотря на то, что получившийся фреймворк
это упрощение того, какие фреймворки, такие как Django,
Flask и Pyramid позволяют разработчикам
выполнить. Существует также еще один, более свежий, состоящий из нескольких частей учебник по
создание собственного веб-фреймворка на Python.Эта серия основана на
проект alcazar автор
кодирование для учебных целей: Ознакомьтесь с ответом на
«Что такое веб-фреймворк и чем он отличается от LAMP?»
вопрос о переполнении стека. Еще одна замечательная серия статей о магии веб-фреймворков:
«Веб-приложение с нуля». Четыре части: Frameworks — действительно хорошо сделанное короткое видео
это объясняет, как выбирать между веб-фреймворками.У автора есть
особые мнения о том, что должно быть во фреймворке. По большей части
Я согласен, хотя я считаю, что сеансы и ORM базы данных могут быть полезными
часть фреймворка, когда все сделано хорошо. Django vs Flask vs Pyramid: выбор веб-фреймворка Python
содержит справочную информацию и сравнение кода для аналогичных
веб-приложения, созданные в этих трех больших фреймворках Python. Это увлекательное сообщение в блоге посвящено
сложность кода нескольких веб-фреймворков Python
путем предоставления визуализаций на основе их кодовых баз. Тесты веб-фреймворков Python
тест на отзывчивость фреймворка с кодированием объекта в
JSON и возврат его в качестве ответа, а также получение данных из
база данных и отображение ее в шаблоне. Окончательных результатов не было
но, тем не менее, о выходе интересно читать. Какие веб-фреймворки вы используете и почему они классные?
обсуждение веб-фреймворков на Reddit, не зависящее от языка. Это интересно
чтобы узнать, что нравится и не нравится программистам на других языках в их
набор веб-фреймворков по сравнению с основными фреймворками Python. Этот проголосованный пользователями сайт вопросов и ответов спросил: «Какие веб-фреймворки Python общего назначения лучше всего подходят для использования в производственной среде?».
Голоса не так важны, как список множества фреймворков.
которые доступны разработчикам Python. Django против Flask в 2019 году: какой фреймворк выбрать
рассматривает лучшие варианты использования Django и Flask, а также то, что
делает их уникальными с точки зрения образования и развития. 11 новых веб-фреймворков Python
есть краткое описание нескольких новых фреймворков, которые все еще появляются,
такие как Sanic, Masonite
и расплавленный. Выберите основной веб-фреймворк Python (Django или
Flask рекомендуется) и придерживайтесь его. Когда ты просто
начиная, лучше сначала изучить один фреймворк вместо того, чтобы прыгать вокруг
пытаясь понять каждую структуру. Изучите подробное руководство, которое можно найти по ссылкам на ресурсы на
страница фреймворка. Изучите примеры с открытым исходным кодом, созданные с использованием выбранной вами структуры, чтобы вы могли
возьмите части этих проектов и повторно используйте код в своем приложении. Создайте первую простую итерацию своего веб-приложения, затем перейдите к
раздел развертывания, чтобы сделать его доступным на
Интернет. Что такое веб-фреймворк Django? Я хочу узнать о веб-фреймворке Flask. Какие еще существуют веб-фреймворки Python? Существует множество фреймворков, у каждой есть свои преимущества и недостатки.Цель этого проекта — выявить их и попытаться измерить их различия (производительность — это только один показатель). Фреймворк — это набор компонентов, работающих вместе. Основное предназначение фреймворка — облегчить создание (приложения или службы). Способ, которым фреймворк помогает любому разработчику, может варьироваться от одного к другому. Большинство каркасов можно разделить на 2 части: ⚠️ На ⚠️ Вы должны находиться в основном каталоге проекта ⚠️ Пожалуйста, посмотрите https://web-frameworks-benchmark.netlify.app/result веб-фреймворков изменили мир программирования и стали жизненно важными в каждом процессе разработки. Даже самая маленькая единица приложения состоит из кодирования, а веб-фреймворк просто автоматизирует его.Вы можете попробовать просмотреть разные сайты, книги и статьи об этом, но найдете только общую и неоднозначную информацию — ничего, кроме бесконечных определений и сложных терминов, от которых кружится голова. Что ж, пора разобраться с этой проблемой и получить четкое представление о веб-фреймворках. Веб-платформа — это программный инструмент, который позволяет создавать и запускать веб-приложения. В результате вам не нужно писать код самостоятельно и тратить время на поиск возможных просчетов и ошибок. На заре веб-разработки все приложения кодировались вручную, и только разработчик определенного приложения мог изменить или развернуть его. Веб-фреймворки представили простой выход из этой ловушки. С 1995 года все хлопоты, связанные с изменением структуры приложения, были упорядочены из-за появления общей производительности. И тогда появились веб-языки. Их разнообразие теперь хорошо работает как для статических, так и для динамических веб-страниц. Вы можете выбрать один фреймворк, который покрывает все ваши потребности, или объединить несколько, в зависимости от вашей задачи. Существуют две основные функции фреймворков: для работы на стороне сервера (бэкэнд) или на стороне клиента (интерфейс) , в соответствии с их типом. Это разделение несложно и выглядит так: Серверные фреймворки . Правила и архитектура этих фреймворков позволяют создавать простые страницы, лендинги и формы разных типов. Однако для создания веб-приложения с хорошо разработанным интерфейсом у вас должна быть более широкая функциональность. Эти фреймворки также могут формировать выходные данные и повышать безопасность в случае веб-атак. Все это определенно может упростить процесс разработки. Серверные фреймворки работают в основном над отдельными, но важными деталями, без которых приложение не может работать должным образом.Вот основные серверные фреймворки и языки, на которых они работают: Клиентские фреймворки . В отличие от серверной части клиентские фреймворки не имеют ничего общего с бизнес-логикой. Их работа происходит внутри браузера. Таким образом, можно улучшать и внедрять новые пользовательские интерфейсы. Многочисленные анимированные функции могут быть созданы с помощью интерфейсных фреймворков, а также SPA (одностраничных приложений).Каждая из клиентских платформ отличается по функциям и использованию. Для сравнения: Все упомянутые выше фреймворки используют Javascript в качестве языка программирования. Межфункциональные рамки . Meteor известен как полнофункциональный веб-фреймворк. Это означает, что он покрывает почти все потребности как клиентской, так и серверной стороны, что делает Meteor чрезвычайно популярным и широко используемым.Вам не нужно тратить время на слияние двух фреймворков с помощью REST API; вы можете просто выбрать этот и ускорить процесс разработки. Это все о шрифтовом разделении, но размеры также важны. «Размер» у разных фреймворков тоже разный. В мире фреймворков есть несколько «монстров», которые предоставляют комплексные решения. Но некоторые облегченные решения ориентированы на узкую специализацию; они называются микро-фреймворками. Эти приятели не предоставят все, что вам нужно, из коробки, но иногда лучше разложить функциональность на несколько подходов (фреймворки, микро-фреймворки, библиотеки).Вы можете расширить функциональность микропрограмм с помощью сторонних приложений и построить на их основе несколько небольших проектов или объединить микропроцессоры со своей основной «большой» структурой. Например: если ваше веб-приложение основано на Django и вам нужны веб-сокеты, вы можете использовать для этого микро-фреймворк aiohttp. Другой пример: если ваше приложение не очень большое и вам нужна только простая URL-маршрутизация и шаблоны с довольно несложным контекстом, вы можете использовать Flask с Jinja2 (или любым другим механизмом шаблонов) вместо Django. Ваш шанс быстрее выйти на рынок Несмотря на то, что фреймворки все разные и выбрать один может быть чрезвычайно сложно, у всех есть что-то в общем. Я говорю об их архитектуре и функциях, которые так же важны, как и функции. Архитектура почти всех самых популярных фреймворков веб-разработки основана на декомпозиции нескольких отдельных уровней (приложений, модулей и т. Д.), Что означает, что вы можете расширять функциональность в соответствии с вашими требованиями и интегрировать свои изменения с кодом фреймворка. , или использовать сторонние приложения, разработанные внешними поставщиками.Эта гибкость — еще одно ключевое преимущество фреймворков. Существует множество сообществ с открытым исходным кодом и коммерческих организаций, которые создают приложения или расширения для популярных фреймворков, например, Django REST Framework, ng-bootstrap и т. Д.). MVC — то есть модель, представление и контроллер — это три вещи, из которых состоит каждая веб-платформа. Считается базовой конструкцией, но среди них может быть несколько контрастов. Модель содержит все уровни данных и бизнес-логики, ее правила и функции. Представление, с другой стороны, отвечает за все визуальные представления данных, такие как диаграммы, диаграммы и т. Д. Что касается контроллера, он просто преобразует входные данные в объем команд предыдущих. Они неразделимы, и чрезвычайно важно наладить процесс, чтобы избежать проблем или ошибок при запуске приложения. Теперь давайте рассмотрим некоторые общие функции, которые помогают разработчикам применять популярные веб-фреймворки в качестве многофункционального и практического инструмента. Веб-кэширование Веб-кэширование просто помогает хранить различные документы и позволяет избежать раздражающего явления перегрузки сервера. Пользователи могут использовать его в различных системах при соблюдении нескольких условий. Он также работает на стороне сервера. Например, вы можете заметить ссылки на кэшированный контент на странице результатов поиска (SERP) такой поисковой системы, как Google. Строительные леса Это еще один важный метод, который необходимо знать и использовать, который поддерживается некоторыми фреймворками MVC.Типовые части приложения или вся структура проекта (в случае инициализации) могут быть сгенерированы фреймворком автоматически. Такой подход увеличивает скорость цикла разработки и стандартизирует кодовую базу. Система веб-шаблонов Система веб-шаблонов — это набор различных методологий и программного обеспечения, реализованных для создания и развертывания веб-страниц. Механизмы шаблонов используются для обработки веб-шаблонов. Это инструмент для веб-публикации в рамках. Безопасность Интернет-безопасность имеет множество критериев для идентификации и разрешения или отказа в доступе к различным функциям в веб-структуре. Это также помогает распознать профили, которые используют приложение, чтобы избежать кликджекинга. В результате сам фреймворк аутентичен и авторизован. Сопоставление URL-адресов Если вы хотите упростить индексацию своего веб-сайта поисковыми системами, создав четкое и привлекательное название сайта, эта функция веб-фреймворка специально создана для этого.Сопоставление URL-адресов также может облегчить доступ к URL-адресам ваших сайтов. Приложения Веб-фреймворки поддерживают множество типов веб-приложений. Наиболее распространенные и лучшие фреймворки для разработки приложений поддерживают создание блогов, форумов, универсальных веб-сайтов, систем управления контентом и т. Д. Все эти функции являются общими для всех фреймворков. Однако возникает парадокс: у разработчика настолько широкий набор инструментов и функций, что он может просто потеряться.Вот почему нужно хорошо подумать и создать критерии, которые сделают вашу работу комфортной и легкой. Например, ваш выбор может зависеть от языка, который вы предпочитаете использовать при кодировании. Как упоминалось ранее, существуют фреймворки, написанные на всех языках. Второе — это набор инструментов, которые есть у каждой платформы. Если он охватывает все ваши рабочие процессы и помогает справляться со всеми задачами, вы на правильном пути. Говоря о предпочтениях, этот момент может быть полезным или вредным. Конечно, лучше использовать простые в освоении фреймворки, но иногда правила старой школы и редко используемые, но подходящие фреймворки могут привести к успеху. Как мы видели, выбор и использование веб-фреймворков может быть сложной задачей. Но сам процесс не такой сложный, как кажется. Существует множество документов, библиотек и руководств, которые помогут вам изучить фреймворки и ответить на все ваши вопросы. Есть сайты, цель которых — предоставить разработчикам быстрое знакомство с любой существующей структурой. Вот некоторые из них: Это огромная библиотека руководств, которая охватывает всю структуру каждой структуры и дает вам дополнительные знания о контейнерах, обработке файлов и решениях основных проблем. Учебники по Spring Framework Учебные пособия по PHP Framework Учебные пособия по Zend Framework Если вы решили выбрать Ruby on Rails, ознакомьтесь с этим очень подробным руководством, в котором описаны все плюсы и минусы этого фреймворка и помогут вам с момента установки. Ruby on Rails Framework Tutorial Это, однако, не исчерпывающий список. Просматривая веб-страницы, вы можете найти еще много вещей, на которых можно узнать и чему поучиться. Посмотрите видеоуроки на YouTube с подробными инструкциями, а затем выберите фреймворк, с которым хотите работать. Если у вас остались вопросы, взгляните на stackoverflow. Этим сайтом пользуются и посещают разработчики со всего мира. Здесь они делятся своим опытом и помогают друг другу в решении задач. Просто задайте вопрос, и вам предложат несколько решений. Итак, фреймворки не такие уж и сложные, как кажется. И не нужно тратить время на панику. Просто просмотрите некоторые из руководств в этом руководстве и попробуйте этот первый фреймворк самостоятельно. Python — самый востребованный язык программирования. В результате Django имеет преимущество перед аналогичными фреймворками на других языках с точки зрения спроса на рынке труда: Python В начале 2000-х ландшафт разработки веб-приложений сильно отличался от сегодняшнего.Основанный на Java J2EE был тогда де-факто фреймворком для веб-разработки. Он был довольно тяжелым и нуждался в большом количестве водопровода. Написание простого приложения hello world потребовало значительных усилий. Дэвид Хайнемайер Ханссон создал Ruby on Rails как серверную среду веб-разработки, поддерживающую шаблон MVC и язык программирования Ruby. Он представил множество новых идей и концепций: Соглашение о конфигурации (CoC), Don’t Repeat Yourself (DRY), шаблон Active Record .Он также представил быструю разработку приложений с помощью создания и миграции баз данных, а также создание шаблонов представлений. Это наиболее разрушительный веб-фреймворк, который прямо или косвенно повлиял на большинство фреймворков в этом списке. Сегодня Ruby on Rails не так популярен, как раньше. Основная причина в том, что другие фреймворки извлекли уроки из него и предложили аналогичные типы функциональности на других популярных языках (например, Laravel в PHP, Django в Python, Play в Scala, Grails в Groovy). Он по-прежнему используется во многих популярных веб-приложениях и остается популярным выбором для серверной веб-разработки. Это 8-й по популярности веб-фреймворк по количеству звезд на GitHub: Ruby on Rails значительно снизил барьер для веб-разработки.В результате многие компании уже имеют значительную кодовую базу Ruby on Rails, что отражается в большом количестве вакансий для разработчиков Ruby on Rails: Ruby В последние годы Microsoft модернизирует свой Tech Stack с помощью инновационного, современного и футуристического дизайна, который отвечал бы современным потребностям разработки программного обеспечения.Microsoft переработала один из флагманских технических стеков по разработке программного обеспечения ASP.NET , который был очень успешным в разработке веб-приложений в сфере Microsoft. В 2016 году Microsoft выпустила преемника ASP.NET под названием ASP.NET Core , который является открытым исходным кодом и представляет собой полную переработку своего предшественника. Это модульная веб-платформа, которая может работать на нескольких платформах и без проблем работает с современными клиентскими платформами JavaScript. С точки зрения функций ASP.NET Core — лучшая серверная веб-платформа. Как это часто бывает с переработанной средой, многие разработчики Windows по-прежнему придерживаются классического ASP.NET, что сказывается на популярности ASP.NET Core. Тем не менее, со временем он становится все более популярным. Несмотря на то, что это самый молодой фреймворк в этом списке, он по-прежнему имеет высокие звезды GitHub: По результатам опроса разработчиков StackOverflow 2020 ASP.NET Core занял 6-е место по популярности веб-фреймворк: Было изобретено несколько фреймворков, чтобы упростить процесс веб-разработки, повысить гибкость и сократить время выхода на рынок. Без использования фреймворков современная веб-разработка была бы кошмаром для инженеров-программистов, потому что им пришлось бы создавать базы данных, бизнес-логику, параметры безопасности и многое другое с нуля. В этой статье рассказывается о сущности фреймворков веб-разработки и приводится список самых популярных веб-фреймворков на 2021 год. Каркас похож на коробку деталей Lego, которые можно использовать для создания всего, что вам нужно. Это платформа с набором основных готовых программных модулей, инструментов и библиотек, которые используются для создания программных продуктов. Frameworks предоставляют разработчикам необходимые инструменты и функции и определяют правила построения архитектуры веб-сайтов, приложений, API, сервисов и других решений.Таким образом, вы быстро создаете каркас своего проекта и можете в дальнейшем расширить его в соответствии с заданными требованиями. Инфраструктура также может включать служебные программы, библиотеки кода, языки сценариев и другое программное обеспечение для облегчения разработки и интеграции различных компонентов большого программного проекта. Как правило, платформы веб-разработки можно настраивать, то есть вы можете взять готовые к использованию шаблоны и компоненты и адаптировать их к вашим конкретным потребностям. Вы также можете внедрить свой собственный код в платформу. Почему большинство разработчиков полагаются на фреймворки? Короче говоря, потому что они упрощают создание и поддержку веб-проектов. Ниже приводится список преимуществ использования фреймворков для веб-разработки. Экономические преимущества С точки зрения бизнеса веб-разработка на основе фреймворка в большинстве случаев требует меньше времени и более рентабельна. Технические преимущества Использование фреймворков особенно важно для больших проектов со сложной архитектурой и взаимозависимостями. Есть только две ситуации, которые оправдывают использование программ с собственной поддержкой: Во всех остальных случаях framework- разработка на базе происходит быстрее и обеспечивает лучшее качество. Любое веб-приложение состоит из внутренней или серверной части и внешней или клиентской части. Следовательно, существуют внешние и внутренние среды веб-разработки. Фреймворки Frontend отвечают за пользовательский интерфейс, то есть за визуальную часть веб-сайта или приложения, с которыми взаимодействуют конечные пользователи. Они основаны на интерфейсных языках программирования, таких как HTML, CSS и JavaScript, и занимаются дизайном UX / UI, шаблонами, фрагментами кода, SEO-оптимизацией, управлением взаимодействием с пользователем и многим другим. Внутренние веб-фреймворки отвечают за скрытую часть веб-сайта или приложения, с которыми взаимодействуют разработчики. Они касаются работы сервера и базы данных, логики и архитектуры решения, протоколов маршрутизации, безопасности данных, параметров авторизации и многого другого. Эти платформы основаны на таких языках программирования, как .NET, Ruby, Python, Java и PHP. Фреймворки веб-разработки делятся на несколько групп в зависимости от типа архитектуры или того, как их компоненты организованы и взаимодействуют друг с другом.Даже разработчики, незнакомые с фреймворком, могут легко понять, как он функционирует, зная архитектурную парадигму. Ниже приведены три общие парадигмы. Сегодня на рынке доступен огромный выбор фреймворков для веб-разработки. Обратите внимание, что вы можете найти полезный вклад в эти фреймворки от членов сообщества в репозиториях GitHub. Мы составили список из десяти лучших фреймворков (как серверных, так и интерфейсных) на 2021 год. Express — одна из лучших на сегодняшний день серверных сред. Его популярность среди крупных предприятий объясняется гибкостью и минималистичностью платформы. Более того, Express — это фреймворк с открытым исходным кодом для среды Node.js, и сегодня Node.js пользуется большим спросом. Express написан на JavaScript и предоставляет функции для создания веб-приложений, API-интерфейсов и мобильных решений.Он совместим со сторонними фреймворками. Другой надежный фреймворк с открытым исходным кодом — Django . Написанный на Python , он обеспечивает быструю разработку и невероятную масштабируемость. С Django вы можете быть уверены, что ваши веб-продукты полностью безопасны с точки зрения кибербезопасности, потому что безопасность является приоритетом платформы. Ruby on Rails (RoR или просто Rails ) — это внутренняя среда веб-приложений с открытым исходным кодом, написанная на языке программирования Ruby и основанная на архитектурном шаблоне MVC. Хотя RoR был изобретен более 15 лет назад, он до сих пор остается популярным инструментом для разработки сложных веб-приложений. Он предоставляет все необходимое для создания надежных и высокоскоростных решений. Вы также можете получить невероятную поддержку от большого и дружелюбного сообщества Rails, когда вам это нужно. Другой фреймворк с открытым исходным кодом, на который следует обратить внимание, — это Laravel . Он написан на самом популярном языке программирования PHP и основан на модели MVC. Laravel может похвастаться простым синтаксисом и многочисленными пакетами, расширяющими готовую поддержку API. Вы можете быстро изучить Laravel с помощью учебного веб-сайта Laracasts, который предлагает сотни полезных видео. Однако с точки зрения производительности Laravel все еще отстает от Express или Django. Spring также является серверной средой с открытым исходным кодом, которая широко используется для разработки мощных приложений корпоративного уровня. Он очень легкий с точки зрения функциональности и размеров.Поскольку Spring написан на Java, в ближайшие годы он не потеряет своей популярности. Большое и активное сообщество фреймворка Spring постоянно помогает улучшить платформу и всегда готово помочь с реальными вариантами использования. Переходя к интерфейсным фреймворкам с открытым исходным кодом, начнем с Angular . Это одна из лучших платформ для разработки веб-сайтов, мобильного Интернета, нативных мобильных устройств и настольных компьютеров. Раньше был AngularJS; команда Google переписала его с нуля в TypeScript , и теперь фреймворк известен как Angular 2+ или просто Angular. С помощью Angular вы можете создавать кроссплатформенные решения, обладающие высокой скоростью и производительностью. Основным недостатком этой платформы является ее большой размер, который может негативно сказаться на производительности веб-приложений. Однако с каждым новым выпуском команда уменьшала размер. Молодой фреймворк с открытым исходным кодом Vue, , основанный на JavaScript , является одним из самых многообещающих инструментов для создания пользовательских интерфейсов. В отличие от Angular, он очень легкий, поэтому идеально подходит для динамических проектов и одностраничных приложений. Vue имеет очень гибкую и адаптируемую архитектуру (шаблон MVVM), которую можно легко интегрировать со сторонними решениями. Вы можете выбирать из множества компонентов, используя Vue в качестве библиотеки для улучшения существующего приложения или используя его как полнофункциональную платформу. Еще один фреймворк с открытым исходным кодом, на который стоит обратить внимание, — это Ember . Он может помочь вам создавать современные пользовательские интерфейсы не только для веб-решений, но и для мобильных и настольных приложений, которые будут работать на всех устройствах.Ember использует парадигму MVVM. Важной особенностью Ember является программа тестирования, которая генерируется для каждой новой сущности по умолчанию. Используя Ember, вы всегда можете положиться на постоянно растущее сообщество талантливых разработчиков, которые регулярно выпускают новые функции и продолжают улучшать платформу. На самом деле React — это не фреймворк, а библиотека внешнего интерфейса JavaScript с открытым исходным кодом (она также может использовать TypeScript). Однако его легко сопоставить с другими фреймворками, и он является отличной альтернативой некоторым из них. С React вы можете создавать многофункциональные пользовательские интерфейсы и создавать собственные компоненты. Это также позволяет разрабатывать мобильные приложения. Он гибкий, простой в освоении и оптимизированный для SEO. jQuery также является популярной библиотекой JavaScript для создания пользовательских интерфейсов. Разработчикам он нравится своей простотой и кроссбраузерностью. Чистый и простой синтаксис jQuery облегчает взаимодействие с элементами DOM на веб-страницах. Вы также можете создавать захватывающие эффекты и анимацию, не тратя годы на изучение этих навыков. В целом с этой библиотекой приятно работать, потому что она легковесна: лишних функций нет, они перенесены в плагины, поэтому при необходимости можно легко добавить любую функцию. Подводя итог вышеизложенной информации, давайте ответим на некоторые часто задаваемые вопросы, касающиеся фреймворков веб-разработки. Согласно опросу Statista, в 2020 году в тройку самых популярных веб-фреймворков среди разработчиков во всем мире входил jQuery (43.3% респондентов), React (35,9%) и Angular (25,1%). Список продолжается ASP.NET, Express, ASP.NET Core, Vue, Spring. У разных инструментов разные кривые обучения: некоторые из них вы можете освоить за короткое время, а другие требуют больше усилий и технических навыков. Что касается веб-фреймворков, они стремятся к простоте, чтобы сделать процесс разработки максимально простым. Среди наиболее простых в освоении фреймворков в настоящее время находятся jQuery, Backbone и Vue. Опрос разработчиков 2020, проведенный Stackoverflow, показал, что самой популярной платформой внешнего интерфейса является jQuery, за которой следуют React и Angular. Но это всего лишь статистика, и есть много других интерфейсов, которые могут лучше соответствовать потребностям вашей компании или требованиям проекта. Пожалуйста, подождите … 5 Звезды 1 голос 4 Звезды 0 голосов 3 Звезды 0 голосов 2 Звезды 0 голосов 1 Звезды 0 голосов Копирайтер SaM Solutions Наталья верна своему девизу — писать просто и понятно о сложных вещах.Имея 5-летний опыт работы в копирайтинге, она создает информативные, но увлекательные статьи о высоких технологиях. Ричард МакМанус Ричард является старшим редактором The New Stack и ведет еженедельную колонку о тенденциях разработки веб-приложений и приложений. Ранее он основал ReadWriteWeb в 2003 году и превратил его в один из самых влиятельных мировых технологических новостных и аналитических сайтов. В веб-разработке в 2021 году преобладают фреймворки — фреймворки JavaScript, такие как Next.js и Angular, фреймворки CSS, такие как Tailwind и Materialize, фреймворки JAMstack, такие как Next.js и Gatsby, и многие другие. Но одна новая компания, Yax.com, пропагандирует подход веб-стандартов к веб-разработке без рамок. При ближайшем рассмотрении он предлагает освежающий метод создания веб-сайта или приложения «назад к основам». Вопрос в том, может ли он работать в масштабе? Спойлер: нет, не может! Тем не менее, появляется все больше причин, по которым не используют веб-фреймворк. Yax.com был основан в прошлом году Дэниелом Кехо, который имеет долгую историю в области веб-разработки, включая обмен электронной почтой с Тимом Бернерсом-Ли в 1991 году. После запуска RailsApps он пользуется уважением в сообществе Ruby on Rails. проект с открытым исходным кодом и написание книги Learn Ruby on Rails около десяти лет назад. Но где-то по пути Кехо устал от фреймворков в веб-разработке. «Я больше не учу никого создавать приложения с помощью Rails», — написал Кехо в длинной статье, описывающей то, что он называет «методом без стека».Вместо этого теперь он сосредоточен на том, чтобы помогать людям создавать веб-приложения и веб-сайты, используя «новейшие функции, встроенные в веб-браузеры». была популярна с 1990-х годов, когда были запущены подобные Adobe ColdFusion и Microsoft Active Server Pages (ASP). Это продолжалось и в 2000-е, с такими фреймворками, как Ruby on Rails (о которых я говорил в колонке на прошлой неделе) и Django. Затем, в 2010-х годах, особенно получили распространение фреймворки JavaScript. В лучшем случае фреймворки позволяют разработчикам легко создавать сложные веб-приложения.Так что с ними Кехо? Кехо утверждает, что инженерные команды сегодня «обременены слишком большой сложностью» и что «большие, сложные, иерархические и монолитные организации производят большие, сложные, иерархические и монолитные программные системы». Он хочет вернуться к тому, что Тим Бернерс-Ли и W3C однажды назвали правилом наименьшей мощности: «Используйте наименее мощный язык, подходящий для выражения информации, ограничений или программ во всемирной паутине». По словам Кехо, настало время для «бесстекового» подхода к веб-разработке — подхода, основанного на последних улучшениях как в веб-стандартах, так и (что более уместно) на том, как ведущие производители браузеров внедрили эти стандарты. В основе подхода Кехо лежат три ключевые веб-технологии: Возможность модульного разделения кода и разметки стала поворотным моментом для Кехо. были впервые представлены ECMA, органом по стандартизации JavaScript, в 2015 году с ECMAScript 6 (ES6). Но только в сентябре 2017 года он получил надлежащую поддержку в ведущем на рынке браузере Google Chrome. Для внедрения модульного HTML потребовалось немного больше времени, но Кехо считает, что веб-компоненты, которые стали полностью поддерживаться в Chrome и Firefox в 2018 году, наконец-то сделали это возможным. Он написал на своем сайте: «Когда-то нам были нужны фреймворки для разработки веб-приложений, потому что не было возможности писать модульный код или обращаться к базам данных в старых версиях HTML и JavaScript.Теперь пользовательские элементы позволяют писать модульный HTML ». Mozilla определяет веб-компоненты как «набор различных технологий, позволяющих создавать многократно используемые настраиваемые элементы — с их функциональностью, инкапсулированной отдельно от остальной части вашего кода — и использовать их в ваших веб-приложениях». часто позиционируются как альтернатива веб-стандартам популярным библиотекам и фреймворкам JavaScript, таким как React, Angular и Vue. Идея состоит в том, что веб-компоненты могут повторно использоваться на всех платформах и фреймворках и, таким образом, рассчитаны на будущее, тогда как (например) компоненты React можно повторно использовать только в средах React. Для веб-компонентов еще рано, но после того, как браузер Microsoft Edge добавил их поддержку в январе 2020 года, импульс набрал обороты. Алекс Рассел из Google недавно заявил, что «12% страниц, загружаемых в Chrome [используют] веб-компоненты». Если Дэниел Кехо добьется своего, разработчики без стека со временем увеличат это число. Кехо первым признал, что его подход не годится для каждой ситуации. Действительно, в его пятистраничном обзоре «пути без стека» целая страница посвящена «препятствиям».” Во-первых, он пишет, что инструменты сборки нужны для больших сайтов и для управления производительностью. Такие фреймворки, как Angular и Vue, стали популярными отчасти потому, что они упростили создание масштабных приложений и веб-сайтов. Angular даже заявляет на своей домашней странице, что «дает вам контроль над масштабируемостью». Кехо просто отмечает, что «к сожалению, знания JavaScript и инструменты сборки по-прежнему необходимы для масштабной поставки программного обеспечения, в первую очередь для оптимизации производительности». Управление состоянием — еще одна важная часть в крупномасштабных веб-приложениях, с которой безстековый способ сделать не может.«Если вам нужно SPA [одностраничное приложение], используйте структуру и принимайте сложность», — пишет Кехо. Есть и другие проблемы, в том числе то, что подход без фреймворка все еще очень нов, и поэтому не хватает примеров приложений и сайтов, на которых можно было бы учиться. Здесь я должен отметить, что Yax.com не позиционирует себя в качестве конкурента Vercel и Gatsby, двум компаниям, которые сильно полагаются на фреймворки и чьи пользователи, как правило, являются фронтенд-разработчиками. Yax.com вместо этого нацелен на «дизайнеров, мастеров-мастеров и новичков в Интернете», предоставляя им примеры небольших проектов, которые можно создать с использованием бесстекового подхода. Как я уже отмечал, полагаться на обычный JavaScript и веб-компоненты можно не так далеко. Но даже несмотря на то, что фреймворки по-прежнему являются лучшим решением для крупномасштабной веб-разработки, в подходе Дэниела Кехо к основам есть чем восхищаться. Во-первых, он показывает, насколько далеко мы продвинулись в области браузерных технологий и веб-стандартов за последние несколько лет. Упростите доступ к данным в запросе
GET для получения файлов или данных с сервера может кодировать, какие данные требуются в параметрах URL или в структуре URL. Запрос HTTP POST для обновления ресурса на сервере вместо этого будет включать информацию об обновлении в виде «данных POST» в теле запроса.HTTP-запрос может также включать информацию о текущем сеансе или пользователе в клиентском cookie. HttpRequest , который Django передает каждой функции представления, содержит методы и свойства для доступа к целевому URL-адресу, тип запроса (например, HTTP GET ), параметры GET или POST , cookie и сеанс. данные и т. д.Django также может передавать информацию, закодированную в структуре URL-адреса, путем определения «шаблонов захвата» в преобразователе URL-адресов (см. Последний фрагмент кода в разделе выше). Обобщение и упрощение доступа к базам данных
Team . Это сохраняет название команды и уровень команды в виде символьных полей и определяет максимальное количество символов, которые должны быть сохранены для каждой записи. team_level — это поле выбора, поэтому мы также обеспечиваем соответствие между отображаемыми вариантами выбора и сохраняемыми данными вместе со значением по умолчанию.
из моделей импорта django.db
class Team (models.Model):
team_name = models.CharField (max_length = 40)
TEAM_LEVELS = (
('U09', 'До 9 лет'),
(«До 10 лет», «до 10 лет»),
(«U11», «До 11 лет»),
...
)
team_level = models.CharField (max_length = 3, choices = TEAM_LEVELS, по умолчанию = 'U11')
team_level имеет именно текст ‘U09’ (обратите внимание ниже, как этот критерий передается в функцию filter () в качестве аргумента с именем поля и совпадением тип, разделенный двойным подчеркиванием: team_level__exact ).
из django.shortcuts import render
из команды импорта .models
def самый молодой (запрос):
list_teams = Team.objects.filter (team_level__exact = "U09")
context = {'youngest_teams': list_teams}
возврат рендера (запрос, 'лучший / index.html', контекст)
Отображение данных
{ { имя_переменной } } ), которые будут заменены значениями, переданными из функция просмотра при отображении страницы.Система шаблонов также обеспечивает поддержку выражений (с синтаксисом: {% выражение %} ), которые позволяют шаблонам выполнять простые операции, такие как итерация значений списка, переданных в шаблон. youngest_teams представлением.Внутри скелета HTML у нас есть выражение, которое сначала проверяет, существует ли переменная youngest_teams , а затем выполняет итерацию в цикле for . На каждой итерации шаблон отображает значение команды team_name в элементе списка.
# best / templates / best / index.html
{% if youngest_teams%}
{% за команду в youngest_teams%}
{% еще %}
Django (Python)
Flask (Python)
Express (Node.js / JavaScript)
Deno (JavaScript)
обозначает FMT ) Deno (или его функционального теста), должны работать непосредственно в любом современном браузере. Ruby on Rails (Ruby)
Laravel (PHP)
ASP.NET
Mojolicious (Perl)
Spring Boot (Java)
— полный стек Python
Чем полезны веб-фреймворки?
Общие функциональные возможности веб-фреймворка
Фреймворки Должен ли я использовать веб-фреймворк?
Сравнение веб-фреймворков
У Ресурсы веб-фреймворка
Контрольный список для изучения веб-фреймворков
О каком веб-фреймворке вы хотите узнать?
the-benchmarker / web-frameworks: какая самая быстрая веб-платформа?
Простое сравнение каркасов
Мотивация
Что такое каркас?
Требования
рубин , все инструменты выполнены из рубина wrk , результаты собираются с использованием wrk postgresql , результаты хранятся в postgresql докер , каждая реализация реализована в изолированном контейнере jq , обработка метаданных docker docker-machine , если вы используете macos Использование
установка пакета
Bundle exec rake config
macos необходимо использовать docker-machine , чтобы разрешить использование docker для каждой платформы ⚠️
docker-machine rm по умолчанию --force
докер-машина создать по умолчанию
eval $ (по умолчанию env docker-machine)
РАМКА экспорта = php / lumen
cd $ {FRAMEWORK}
сделать -f.Сборка Makefile
make -f $ {FRAMEWORK} /. Makefile collect
Результаты
веб-фреймворков: с чего начать
Содержание
Что такое веб-платформа
Типы веб-фреймворков
Фреймворки Frontend имеют дело в основном с внешней частью веб-приложения. Вкратце, это то, что видит пользователь, открывая приложение. Внутренняя часть — это работа бэкэнда.
Давайте рассмотрим все это поподробнее.
Но это не главная особенность Meteor. Обе стороны работают на одном языке, поэтому вы можете создавать и использовать один и тот же код для обоих. Следующее — «режим реального времени» — когда в один интерфейс вносятся изменения, это происходит и со всеми остальными. Одним из примеров является общий документ или электронная таблица. Когда вы добавляете комментарии к страницам, которые читаете или редактируете, их также увидят другие пользователи. Веб-фреймворки: особенности и архитектура
Архитектура
Возможности
Веб-фреймворки: учебные пособия
Руководства по Tutorialspoint:
10 самых востребованных фреймворков для веб-разработки в 2021 году | by Md Kamaruzzaman
Спрос на рынке труда:
Поддерживаемые изначально языки программирования:
Когда использовать Django:
Когда не использовать Django:
Источник: Ruby On Rails Основные характеристики:
Популярность:
Спрос на рынке труда:
Языки программирования с встроенной поддержкой:
Когда использовать Ruby on Rails:
Когда не следует использовать Ruby on Rails:
Источник: ASP.NET Core Основные характеристики:
Популярность:
10 лучших фреймворков для веб-разработки в 2021 году
Что такое веб-фреймворк?
Преимущества использования фреймворков
Внешняя и внутренняя веб-платформы
Архитектурные шаблоны
Самые популярные фреймворки для веб-разработки
1. Express
2. Django
3. Ruby on Rails
4. Laravel
5. Spring
6. Angular
7. Vue
8. Ember
9. React
10. jQuery
Часто задаваемые вопросы (FAQ)
Какие веб-фреймворки используются чаще всего?
Какой веб-фреймворк легче всего изучить?
Какой фреймворк является лучшим?
Об авторе
Наталья Сакович Почему они не всегда нужны — новый стек
Stackless Technologies
Недостатки безрамочного подхода
Рамки никуда не денутся. И все же…
