Работа с веб-графикой в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:19:14 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Веб-инструменты позволяют легко создавать составные части веб-страниц или выводить целые веб-страницы в предустановленном или заказном форматах.
Чтобы создать веб-страницы и элементы их интерфейса, можно воспользоваться слоями или фрагментами. (См. главу Слои и раздел Разбиение веб-страниц на фрагменты.)
С помощью композиций слоев можно экспериментировать с различным расположением страниц или экспортировать варианты страницы. (См. раздел Композиции слоев.)
Создайте ролловер-изображения текста или кнопки для импорта в Dreamweaver или Flash.
С помощью панели «Анимация» можно создать веб-анимацию, а затем экспортировать ее как анимированное изображение в формате GIF или файл QuickTime. См. Создание покадровой анимации.
С помощью Adobe Bridge можно создать веб-фотогалерею и легко превратить набор фотографий в интерактивный веб-сайт с помощью разнообразных профессиональных шаблонов.
См. видеоролик о создании веб-сайтов с помощью Photoshop и Dreamweaver по адресу Вызов Photoshop из Dreamweaver для коррекции веб-изображений.
Создание ролловер-изображений
Ролловер является кнопкой или изображением на веб-странице, которое изменяется при наведении курсора мыши на него. Чтобы создать ролловер, необходимо как минимум два изображения: первое изображение необходимо для нормального состояния, а второе изображение — для измененного состояния.
Чтобы создать ролловер, необходимо как минимум два изображения: первое изображение необходимо для нормального состояния, а второе изображение — для измененного состояния.
Приложение Photoshop содержит несколько удобных инструментов для создания ролловер-изображений.
Чтобы создать основное и дополнительное изображения, можно воспользоваться слоями. Создайте содержимое на одном слое, затем создайте дубликат слоя и измените его таким образом, чтобы при выравнивании слоев получить похожее содержимое. Для создания ролловер-эффекта можно изменить стиль слоя, его видимость или положение, сделать цветовые или тональные настройки или применить фильтр. См. раздел Дублирование слоев.
Также можно воспользоваться стилями слоев для применения к основному слою таких эффектов, как наложение цвета, тени, свечение или тиснение. Чтобы создать пару ролловер-изображений, включите или выключите стиль слоя и сохраните изображение в каждом состоянии. См. Слоевые эффекты и стили.

Воспользуйтесь стилями вида кнопок на панели «Стили» для быстрого создания ролловер-кнопок с нормальным состоянием, состоянием при наведении курсора и состоянием при нажатии кнопки мыши. Нарисуйте основную фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Обычная объемность», чтобы автоматически превратить прямоугольник в кнопку. Затем скопируйте слой и примените другие стили, например «Выделение объемностью при перемещении мыши», чтобы создать дополнительные состояния кнопки. Чтобы создать законченный набор ролловер-кнопок, сохраните каждый слой как отдельное изображение.
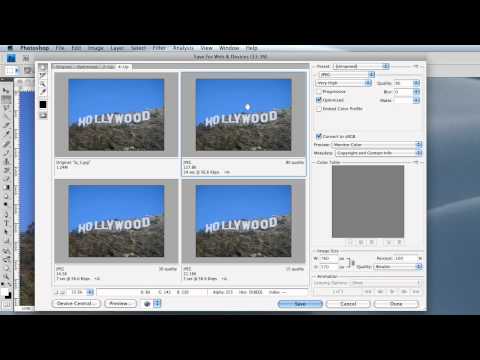
Воспользуйтесь диалоговым окном «Сохранить для Web и устройств», чтобы сохранить ролловер-изображения в веб-совместимом формате и с оптимизированным размером файла.
Примечание.
При сохранении ролловер-изображений используйте в названиях файлов условные обозначения для отделения основного изображения (нормальное состояние) от дополнительного изображения (ролловер-состояния).
После создания набора ролловер-изображений в Photoshop воспользуйтесь приложением Dreamweaver для размещения изображений на веб-странице и автоматического добавления кода Javascript для ролловер-операций.
Экспорт в Zoomify
На веб-странице изображения с высоким разрешением можно разместить таким образом, что посетители смогут панорамировать изображение и изменять его масштаб, чтобы получить более детализированное изображение. Изображение основного размера загружается в то же самое время, что и JPEG-файл эквивалентного размера. Photoshop экспортирует JPEG-файлы и HTML-файл, которые можно передать на веб-сервер.
В меню «Файл» выберите пункт «Экспортировать» > «Zoomify» и установите параметры экспорта.
Шаблон
Устанавливает фон и панель навигации для просматриваемого в браузере изображения.
Конечное местонахождение
Определяет местоположение и имя файла.
 .
.Параметры фрагмента изображения
Определяет качество изображения..
Параметры браузера
Определяет высоту и ширину в пикселях основного изображения в браузере.
Передайте файлы изображений и HTML-файл на веб-сервер.
Работа с шестнадцатеричными значениями цвета
Приложение Photoshop может отображать шестнадцатеричные значения цветов изображений или копировать эти значения для использования в HTML-файле.
В меню «Окно» выберите пункт «Инфо» или щелкните вкладку панели «Инфо» для отображения панели.
Выберите «Параметры панели» в меню панели. Для первой или второй цветовой модели в меню «Режим» выберите «Цвета Web» и нажмите кнопку «ОК».
Укажите курсором цвет, шестнадцатеричное значение которого необходимо показать.
Копирование шестнадцатеричного значения цвета
Photoshop копирует цвет либо как атрибут HTML COLOR, содержащий шестнадцатеричное значение (color=#xxyyzz), либо просто как шестнадцатеричное значение.
Выполните одно из следующих действий.
Используя инструмент «Пипетка», подведите указатель к цвету, который необходимо копировать. Щелкните правой кнопкой мыши (Windows) или удерживая клавишу «Control» (Mac OS), и выберите «Скопировать цвет как HTML» или «Копировать шестнадцатеричный код цвета».
С помощью панели «Цвет», «Образцы» или палитры цветов установите основной цвет. В меню панели «Цвет» выберите «Скопировать цвет как HTML» или «Копировать шестнадцатеричный код цвета».
В диалоговом окне «Сохранить для Web» щелкните образец цвета или выберите «Подложка» > «Другое». В палитре цветов Adobe щелкните правой кнопкой мыши шестнадцатеричное значение и выберите «Копировать».
Откройте необходимый файл в приложении редактирования HTML и выберите «Редактирование» > «Вставить».
Еще похожее
- Выбор веб-совместимых цветов
- Разбиение веб-страниц на фрагменты
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
онлайн, обучение с нуля, для начинающих и продвинутых — Хабр Карьера
XYZ School
3d моделлер
12 месяцев • 2 мая
Blender • ZBrush • Adobe Photoshop
СертификатОнлайн
XYZ School
Дизайнер иллюстратор
1 месяц • 2 мая
Adobe Photoshop
СертификатОнлайн
XYZ School
3d моделлер
3 месяца • 2 мая
3d моделирование • Adobe Photoshop • Unreal Engine • Рендеринг
СертификатОнлайн
Бруноям
UI/UX дизайнер
7 недель • 6 мая
Adobe Photoshop • Графический дизайн
СертификатСанкт-Петербург
GB (GeekBrains)
Веб дизайнер
В любой момент
Adobe Photoshop
Онлайн
GB (GeekBrains)
Графический дизайнер
В любой момент
Adobe Photoshop
СертификатОнлайн
WAYUP
Веб дизайнер
4 месяца • По факту набора потока
Adobe Photoshop • UI/UX дизайн • Веб-дизайн • Figma Design
СертификатОнлайн
Avenue
Веб дизайнерстажёр
джуниор
3 месяца • По факту набора потока
Adobe Photoshop • Adobe Illustrator • Веб-дизайн • UI/UX дизайн • CSS • HTML • Web Interface Design • Figma Design
СертификатТрудоустройствоОнлайн
Полигон
Графический дизайнер
9 месяцев • По факту набора потока
Рисование • Академический рисунок • Adobe Photoshop • Компьютерная графика • Графика для игр • 2d-графика
СертификатОнлайн
Логомашина
Дизайнер иллюстратор
6 месяцев • По факту набора потока
Figma Design • Adobe Photoshop • Adobe Illustrator
ТрудоустройствоОнлайн
Skillbox
UI/UX дизайнер
12 месяцев • По факту набора потока
Figma Design • Autodesk Maya • UI/UX дизайн • Веб-дизайн • Adobe Photoshop
СертификатТрудоустройствоОнлайн
Skillbox
Графический дизайнер
10 месяцев • По факту набора потока
2d-графика • 2d-анимация • Blender • Adobe Photoshop • Концепт-арт • Создание скетчей
СертификатТрудоустройствоОнлайн
Skillbox
Веб дизайнер
12 месяцев • По факту набора потока
Adobe Illustrator • Adobe Photoshop • Figma Design • Веб-дизайн • Разработка ТЗ
СертификатТрудоустройствоОнлайн
Skillbox
Дизайнер иллюстратор
1 месяц • По факту набора потока
Графический дизайн • Adobe Photoshop • Adobe Illustrator • Adobe After Effects • Adobe Indesign
СертификатОнлайн
Skillbox
Графический дизайнер
3 месяца • По факту набора потока
Создание скетчей • Adobe Photoshop • Цветокоррекция • Текстурирование
СертификатОнлайн
Бруноям
UI/UX дизайнер
50 недель • По факту набора потока
Figma Design • UI/UX дизайн • Веб-дизайн • Проектирование интерфейсов • Adobe Photoshop
СертификатСанкт-Петербург
Contented
Графический дизайнерстажёр
джуниор
По факту набора потока
Графический дизайн • Adobe Photoshop • Adobe Illustrator • Figma Design • Типографика
СертификатОнлайн
Contented
Графический дизайнер
По факту набора потока
Графический дизайн • Adobe Photoshop • Adobe Illustrator • Figma Design • Adobe Indesign
СертификатОнлайн
GB (GeekBrains)
Веб дизайнер
18 месяцев • По факту набора потока
Figma Design • Adobe Photoshop • Adobe Illustrator • Adobe After Effects • Microsoft PowerPoint • Keynote • Tilda • Agile • HTML • CSS • JavaScript
СертификатОнлайн
Art Glück Education
3d моделлер
2 месяца • В любой момент
Adobe Photoshop • Визуализация
СертификатТрудоустройствоОнлайн
Компьютерная академия «TOP»
Графический дизайнер
30 месяцев • По факту набора потока
Веб-дизайн • Adobe Photoshop • Графический дизайн • Векторная графика • Полиграфический дизайн • Дизайн наружной рекламы • Разработка фирменного стиля • Adobe Illustrator • Создание фирменного стиля • Разработка интерфейсов
СертификатТрудоустройствоМосква
ITEA ONLINE
Графический дизайнер
6 недель • По факту набора потока
Adobe Photoshop • Растровая графика • Ретуширование • Графический дизайн • Обработка фотографий
СертификатТрудоустройствоОнлайн
Loftblog
Веб дизайнер
В любой момент
Adobe Photoshop
Онлайн
GB (GeekBrains)
Графический дизайнер
В любой момент
Adobe Photoshop • Графический дизайн
Онлайн
Общие вопросы | Photoshop в Интернете, бета-версия
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основные сведения о фильтрах
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики на основе данных
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Найдите ответы на наиболее распространенные вопросы о веб-бета-версии Photoshop
Что такое веб-бета-версия Photoshop?
Открыть в веб-версии Photoshop в бета-версии
Adobe расширяет возможности Photoshop в Интернете для совместного использования, просмотра и легкого редактирования облачных документов Photoshop (. psdc). Соавторы могут открывать и просматривать вашу работу в браузере, оставлять отзывы и вносить основные изменения, не загружая приложение.
psdc). Соавторы могут открывать и просматривать вашу работу в браузере, оставлять отзывы и вносить основные изменения, не загружая приложение.
Посмотрите это короткое видео, чтобы узнать, как использовать мощь и точность Photoshop в веб-браузере.
Как получить доступ к веб-бета-версии Photoshop?
Чтобы начать работу с бета-версией Photoshop в Интернете, перейдите на домашнюю страницу Photoshop в Интернете . Откройте существующий облачный документ Photoshop или создайте новый на главном экране.
Почему я не вижу возможности открыть свой документ в веб-бета-версии Photoshop?
Мы запускаем бета-версию Photoshop в Интернете в течение короткого периода времени, чтобы обеспечить общую стабильность. Возможно, он еще не доступен, но, пожалуйста, зайдите позже! Другая причина, по которой вы можете не видеть этот параметр, заключается в том, что ваша организация отключила эту функцию.
Почему мой документ загружается так долго?
При запуске бета-версии Photoshop в веб-версии может наблюдаться заметная задержка при открытии файла. Мы занимаемся этим вопросом. Если ваш браузер зависает, закройте браузер и попробуйте снова открыть файл.
Мы занимаемся этим вопросом. Если ваш браузер зависает, закройте браузер и попробуйте снова открыть файл.
Что происходит с содержимым, которое я создаю в веб-бета-версии Photoshop?
Мы рекомендуем вам поиграть и повеселиться в веб-бета-версии Photoshop, где ваши документы хранятся в виде облачных документов. При тестировании Photoshop в веб-бета-версии мы рекомендуем загружать копии или резервные копии любых важных документов или производственного контента… знаете ли, на всякий случай!
Какие языки поддерживает бета-версия Photoshop в Интернете?
Чтобы просмотреть полный список языков, которые поддерживает бета-версия Photoshop в Интернете, см. раздел Системные требования | Photoshop в веб-бета-версии.
Какие форматы файлов поддерживает бета-версия Photoshop в Интернете?
Полный список форматов файлов, поддерживаемых веб-бета-версией Photoshop, см. в разделе Поддерживаемые типы файлов | Фотошоп в сети.
Можно ли открыть необработанный файл в веб-бета-версии Photoshop?
Да. Полный список поддерживаемых форматов файлов см. в разделе Поддерживаемые типы файлов | Photoshop в веб-бета-версии.
Какие браузеры поддерживает бета-версия Photoshop в Интернете?
В настоящее время вы можете редактировать и сохранять изменения в облачных документах в веб-бета-версии Photoshop с помощью Google Chrome и Microsoft Edge. Вы по-прежнему можете просматривать и комментировать неподдерживаемые браузеры. Вскоре мы перенесем редактирование в другие браузеры, такие как Firefox. Дополнительные сведения см. в разделе Системные требования | Photoshop в веб-бета-версии.
Доступна ли бета-версия Photoshop в Интернете для школьных учетных записей?
Да, бета-версия Photoshop в Интернете теперь доступна для всех пользователей образовательных учреждений с платными правами на Photoshop.
Нужна ли мне подписка на Photoshop для использования бета-версии Photoshop в веб-версии?
Да. Для доступа к веб-бета-версии Photoshop требуется действующая подписка Creative Cloud, включающая Photoshop.
Для доступа к веб-бета-версии Photoshop требуется действующая подписка Creative Cloud, включающая Photoshop.
Могу ли я получить доступ к веб-бета-версии Photoshop с лицензией на общее устройство?
Нет. В настоящее время вы не можете получить доступ к веб-бета-версии Photoshop с лицензией на общее устройство.
Можно ли использовать бета-версию Photoshop в Интернете на планшете (iPad, iPad Pro и т. д.) или в браузере телефона?
В настоящее время редактировать в веб-бета-версии Photoshop можно только в немобильных веб-браузерах. Вы можете просматривать и комментировать с помощью мобильного веб-браузера. Для iPad мы рекомендуем вам попробовать Photoshop на iPad, который включен в вашу подписку Creative Cloud. Загрузите Photoshop на iPad из App Store.
Что такое облачный документ Photoshop?
Облачные документы — это новый облачный тип файлов документов Adobe, к которым можно получить доступ онлайн или офлайн непосредственно из приложений Photoshop. Дополнительные сведения см. в разделе Облачные документы Photoshop | Общие вопросы.
Дополнительные сведения см. в разделе Облачные документы Photoshop | Общие вопросы.
Где я могу оставить свой отзыв о бета-версии Photoshop в Интернете команде разработчиков?
Веб-версия Photoshop все еще находится на стадии бета-тестирования, поэтому при работе могут возникнуть некоторые проблемы. Сообщайте о проблемах или оставляйте отзывы в бета-сообществе Adobe Photoshop. Отправляйтесь туда, чтобы проголосовать, или начните новую беседу, используя тему «Интернет». Мы ценим любые отзывы!
Что делать, если я получаю сообщение об ошибке или сбой при работе с веб-бета-версией Photoshop?
Если при использовании бета-версии Photoshop в Интернете возникает ошибка или сбой, выполните одно из следующих действий:
- Повторите попытку редактирования в новом окне браузера.
- Убедитесь, что в вашем браузере установлены последние обновления от Google или Microsoft.
- Очистите кеш браузера и файлы cookie.

- Перезагрузите компьютер.
- Если вы пробовали описанное выше, но у вас по-прежнему возникают проблемы с веб-бета-версией Photoshop, сообщите нам об этом в сообществе бета-версии Adobe Photoshop, начав новое обсуждение, используя параметр «Ошибка».
У меня запрашивают файл .log. Откуда я могу получить журналы Chrome и/или Edge?
Chrome и Edge помещают все ошибки в журнал инструментов разработчика. Вы можете сохранить этот журнал, чтобы поделиться с командой разработчиков в бета-сообществе.
Google Chrome :
- Откройте верхнее правое меню Chrome, затем в разделе «Дополнительные инструменты» найдите и выберите «Инструменты разработчика».
- В инструментах разработчика, которые отображаются справа, щелкните вкладку Консоль вверху.
- Щелкните правой кнопкой мыши на панели консоли и выберите «Сохранить как…»
- Сохраните файл .log на своем компьютере, чтобы вы могли поделиться им.

Microsoft Edge : журналы Microsoft Edge см. в разделе Open Microsoft Edge DevTools.
Нужны ли две вкладки браузера для одновременной работы с двумя изображениями?
Да. На данный момент каждая вкладка открывает один новый документ. Мы работаем над мультидокументной поддержкой.
Где находится кнопка «Сохранить»? Как часто моя работа сохраняется?
Веб-бета-версия Photoshop сохраняет вашу работу в облачных документах каждые 5 минут. Он также выполнит сохранение, если вы переключитесь на другое приложение или вкладку браузера. Вы также можете вручную сохранить документ, используя меню приложения.
Как мне получить информацию о системе, которую меня запрашивают?
Если вас просят предоставить информацию об ОС, видеокарте, ОЗУ и ЦП для помощи в расследовании проблемы, выполните одно из следующих действий:
Windows :
- Нажмите «Пуск» и введите/найдите «dxdiag» (это средство диагностики DirectX).

- В Dxdiag используйте вкладки System (CPU/RAM) и Display (GPU) для сбора запрошенной информации о системе.
macOS : выполните действия, указанные в Информации о системе на вашем Mac.
Что такое сочетание клавиш для свободного преобразования?
Меню справки в Photoshop в веб-бета-версии
При использовании браузера мы пока не можем использовать сочетание клавиш CMD/CTRL+T для Free Transform, поскольку оно используется для открытия новой вкладки в вашем браузере. Сочетание клавиш Free Transform:
- macOS: CMD+OPT+T
- Windows : CTRL+ALT+T
Чтобы просмотреть другие сочетания клавиш в приложении, выберите Справка > Сочетания клавиш.
Чтобы просмотреть список доступных сочетаний клавиш, см. Сочетания клавиш | Photoshop в веб-бета-версии.
Когда в веб-бета-версии Photoshop появятся дополнительные функции редактирования?
Мы постоянно работаем над расширением возможностей редактирования веб-бета-версии Photoshop. Сообщите нам, какие инструменты редактирования вы хотели бы видеть добавленными в следующий раз, отправив запрос функции в бета-сообществе Adobe Photoshop и начните новый разговор, используя опцию «Идея».
Сообщите нам, какие инструменты редактирования вы хотели бы видеть добавленными в следующий раз, отправив запрос функции в бета-сообществе Adobe Photoshop и начните новый разговор, используя опцию «Идея».
Если у вас есть вопрос или идея, которой вы хотите поделиться, приходите и участвуйте в бета-сообществе Adobe Photoshop . Мы хотели бы услышать от вас!
Больше подобных
- Добро пожаловать в бета-версию Adobe Creative Cloud Collaboration
- Системные требования | Photoshop в Интернете, бета-версия
GIMP — программа обработки изображений GNU
ИЗОБРАЖЕНИЕ GNU ПРОГРАММА МАНИПУЛЯЦИИ СКАЧАТЬ 2.10.34 ПРИМЕЧАНИЯ К ВЕРСИИ
Бесплатный редактор изображений с открытым исходным кодом
Это официальный сайт программы обработки изображений GNU. (ГИМП).
(ГИМП).
GIMP — кроссплатформенный редактор изображений, доступный для GNU/Linux, macOS, Windows и другие операционные системы. Это бесплатно программное обеспечение, вы можете изменить его исходный код и распространять ваши изменения.
Являетесь ли вы графическим дизайнером, фотографом, иллюстратором или ученый, GIMP предоставляет вам сложные инструменты для получения работы сделанный. Вы можете еще больше повысить свою производительность с помощью GIMP благодаря множество вариантов настройки и сторонние плагины.
GIMP в GSoC 2023 20.03.2023
Справочное руководство GIMP 2.10.34 Выпущено 05.03.2023
GIMP 2.10.34 Выпущен 27.02.2023
Годовой отчет за 2022 год 2023-01-29
Подробнее Новости »
Высококачественная обработка фотографий
GIMP предоставляет инструменты, необходимые для высококачественной обработки изображений. От ретуши до реставрации и творческих композиций единственным ограничением является ваше воображение.
От ретуши до реставрации и творческих композиций единственным ограничением является ваше воображение.
Оригинальное произведение искусства
GIMP дает художникам возможность и гибкость превращать изображения в действительно уникальные творения.
Элементы графического дизайна
GIMP используется для создания иконок, элементы графического дизайна и изображения для компонентов пользовательского интерфейса и макетов.
Алгоритмы программирования
GIMP — это высококачественный фреймворк для обработки изображений по сценарию. с многоязычной поддержкой, такой как C, C++, Perl, Python, Scheme и другие!
Ключевой компонент рабочего процесса настольной публикации
GIMP предоставляет первоклассные функции управления цветом.
