- Статья
Варианты оформления — это стандартные темы, включенные в SharePoint и SharePoint Online. Применяйте варианты оформления, в том числе цвета, шрифты и фоновое изображение, к сайтам SharePoint и SharePoint Online с помощью механизма тем SharePoint.
Важно!
Такая расширяемость доступна только для классического интерфейса SharePoint. Эту возможность нельзя использовать вместе с современным интерфейсом в SharePoint Online, например на сайтах для общения.
Чтобы применить вариант оформления на сайте SharePoint, выберите Параметры сайта> Затем можно использовать Мастер изменения внешнего вида для выбора цветов, шрифтов, эталонной страницы и фонового изображения варианта оформления. Мастер изменения внешнего вида копирует, преобразовывает и сохраняет CSS в базе данных контента SharePoint. Также с его помощью можно менять цвет изображений и сохранять их в базе данных контента.
Затем можно использовать Мастер изменения внешнего вида для выбора цветов, шрифтов, эталонной страницы и фонового изображения варианта оформления. Мастер изменения внешнего вида копирует, преобразовывает и сохраняет CSS в базе данных контента SharePoint. Также с его помощью можно менять цвет изображений и сохранять их в базе данных контента.
С помощью механизма тем SharePoint можно применять цвета, шрифты и фоновое изображение к сайту, связывая эти элементы с эталонной страницей.
В SharePoint и SharePoint Online тема — это связанный набор XML-файлов определений, файл изображения и соответствующая эталонная страница, которые можно использовать для применения настраиваемого стиля CSS к сайту.
Следующие XML-файлы указывают слоты цветов и шрифтов, определяющие конкретные цвета и шрифты, которые применяются к стилям:
- SPCOLOR
- SPFONT
Можно создавать собственные файлы цветов и шрифтов в любом текстовом редакторе.
В таблице ниже перечислены элементы варианта оформления.
Таблица 1. Элементы составного вида
| Элемент | Файл или файлы | Место хранения | Обязательный? |
|---|---|---|---|
| Цветовая палитра | SPCOLOR | Папка Theme Gallery\15 | Да |
| Схема шрифтов | SPFONT | Папка Theme Gallery\15 | Нет |
| Макет сайта | MASTER PREVIEW | Коллекция эталонных страниц | Да |
| Фоновое изображение | JPG BMP PNG GIF | Активы сайта | Нет |
Пользователи могут выбирать варианты оформления с помощью Мастера изменения внешнего вида (Параметры сайта>Внешний вид и функции>Изменение оформления), пользовательского интерфейса «Начало работы» или прямо в меню действий сайта. При выборе варианта оформления механизм тем применяет цвета, шрифты, фоновые изображения, связанную страницу MASTER и файл PREVIEW, относящийся к странице MASTER сайта.
Цветовые палитры
Механизм тем хранит цвета в цветовых палитрах, определенных файлом SPCOLOR, как показано на рисунке ниже.
Цветовые палитры хранятся в коллекции тем корневого сайта. Цветовая палитра — это редактируемый XML-файл, состоящий из определений цветовой палитры и цветовых слотов.
Метаданные цветовой палитры (<s:colorPalette>
- Три слота предварительного просмотра, которые определяют, какие цветовые слоты использовать для предварительных просмотров вариантов оформления.
- Свойство IsInverted, позволяющее конструктору палитры указать, является ли тема инвертированной (темный фон со светлым текстом).
- Пространство имен XML, связанное с темой.
Цветовые слоты определяются двумя атрибутами: именем цвета и значением&mdaash; которые определяют имя цвета и его RGB-значение. Цветовые слоты имеют понятные имена, например BodyText (ОсновнойТекст) или SiteTitle (ЗаголовокСайта), помогающие определить, какой области страницы SharePoint соответствует каждый слот.
<s:color name="BodyText" value="444444" />
Вторая строка SPCOLOR-файла определяет пространство имен XML, слоты предварительного просмотра и инвертированы ли цвета (светлый передний план на темном фоне вместо темного переднего плана на светлом фоне).
SPCOLOR-файл содержит 89 цветовых слотов. Цветовые слоты можно использовать для определения разнообразных аспектов цвета, включая прозрачность, с помощью значений из 8 цифр в шестнадцатеричном формате. Например, если зеленому цвету соответствует значение RRGGBB 00FF00, зеленому цвету с 70% прозрачностью соответствует значение AARRGGBB 7F00FF00. Если в SharePoint используется слот, который не определен, любой стиль CSS, ссылающийся на него, не изменяет цвет. Если на определенный слот отсутствует ссылка в CSS, цвет не отображается в пользовательском интерфейсе.
Вы можете редактировать SPCOLOR-файл в Блокноте. Его нельзя редактировать в PowerPoint.
Инструмент работы с цветовой палитрой
Вы можете использовать инструмент работы с цветовой палитрой для визуализации цветов тем и их сочетания на странице. Используйте его для определения сведений о цвете, которые можно использовать в цветовых слотах SPCOLOR-файла, и применения цветов к сайту SharePoint без изменения любого стиля CSS в рамках этого процесса.
Используйте его для определения сведений о цвете, которые можно использовать в цветовых слотах SPCOLOR-файла, и применения цветов к сайту SharePoint без изменения любого стиля CSS в рамках этого процесса.
Инструмент отображает цвета в шестнадцатеричном формате, чтобы можно было легко скопировать и вставить значение цвета в соответствующий элемент в SPCOLOR-файле. Инструмент работы с цветовой палитрой также можно использовать для вставки фонового изображения в макет и переключения между эталонными страницами seattle.master и oslo.master.
Инструмент работы с цветовой палитрой
Файл SPCOLOR — это единственный файл, необходимый для новой темы, но может потребоваться добавить некоторые пользовательские объявления шрифтов в зависимости от структуры оформления. Для этого необходимо открыть файл SPFONT.
Схемы шрифтов
Аналогично цветовым палитрам, определяющим способ использования цветов в вариантах оформления, схемы шрифтов определяют шрифты в вариантах оформления.
Схемы шрифтов определены в SPFONT-файле, хранящемся в коллекции тем. SPFONT-файл включает следующие слоты шрифтов, определяющие имя, шрифт и значения начертания для варианта оформления:
- Title
- Navigation
- Small-heading
- Heading
- Large-heading
- Body
- Large-body
Шрифты затем объединяются по типу начертания (например, латиница, арабский, кириллица). Поддержка веб-шрифтов включена в четырех типах файлов:
- Внедряемые шрифты Open Type (EOT)
- Файл Web Open Font Format (WOFF)
- Шрифт TrueType (TTF)
- Масштабируемая векторная графика (SVG)
Схема шрифта определяет большое и маленькое изображение предварительного просмотра. Они необходимы только для веб-шрифтов.
Примечание.
Вы можете редактировать SPFONT-файл в Блокноте. Его нельзя редактировать в PowerPoint.
Ниже приведен пример SPFONT-файла.
<?xml version="1.0" encoding="utf-8"?> <s:fontScheme name="Georgia" previewSlot1="title" previewSlot2="body" xmlns:s=http://schemas.microsoft.com/sharepoint/> <s:fontSlots> <s:fontSlot name="title"> <s:latin typeface="Georgia"/> <s:font script="Arab" typeface="Calibri" /> <s:font script="Deva" typeface="Mangal" /> . . . </s:fontSlot> <s:fontSlot name="navigation"> <s:latin typeface="Georgia"/> <s:font script="Arab" typeface="Calibri" /> <s:font script="Deva" typeface="Mangal" /> . . . </s:fontSlot> </s:fontSlots> </s:fontScheme>
Макет сайта: эталонные страницы и соответствующие файлы предварительного просмотра
Механизм тем определяет макет сайта варианта оформления на основе эталонной страницы MASTER и соответствующего файла PREVIEW. Например, если для варианта оформления определена эталонная страница seattle.master, эта эталонная страница определяет макет сайта.
Макет сайта извлекается из коллекции любых эталонных страниц, содержащих сопутствующие PREVIEW-файлы. PREVIEW-файл необходим, чтобы эталонная страница отображалась в виде варианта в пользовательском интерфейсе Изменение оформления (Параметры сайта>Внешний вид и функции>Изменение оформления).
PREVIEW-файл необходим, чтобы эталонная страница отображалась в виде варианта в пользовательском интерфейсе Изменение оформления (Параметры сайта>Внешний вид и функции>Изменение оформления).
Чтобы сделать эталонную страницу доступной в меню Макет сайта, создайте PREVIEW-файл, соответствующий странице MASTER. PREVIEW-файл отображает эскизы для вариантов оформления и раздел предварительного просмотра справа от вариантов Изменение оформления на странице designbuilder.aspx.
Фоновое изображение
Вы можете изменить фоновое изображение варианта оформления, выбрав параметр Изменить. Откроется диалоговое окно добавления, которое можно использовать для добавления файла изображения. Также можно перетащить свое изображение в область предварительного просмотра фона.
Создание настраиваемых тем
Чтобы создать настраиваемую тему:
Откройте Параметры сайта и в разделе «Коллекции веб-дизайнера» выберите Темы>15.
 Отобразится список файлов SPCOLOR и SPFONT, как показано здесь.
Отобразится список файлов SPCOLOR и SPFONT, как показано здесь.Скачайте копию одного из файлов SPCOLOR (например, Palette001.spcolor) и откройте ее в текстовом редакторе.
Измените скопированный SPCOLOR-файл, чтобы отобразить собственные инструкции оформления. Например, если вы используете черный шрифт для основного текста, отредактируйте файл, изменив строку
<s:color name="BodyText" value="444444" />на<s:color name="BodyText" value="000000" />.Для каждого элемента HTML добавьте цвет.
После завершения отправьте файл SPCOLOR в папку Параметры сайта>Темы>15.
Примечание.
Сохраните файл под новым именем (например, custom_palette1.spcolor).
В таблице ниже сопоставлены цвета и элементы страницы с их кодами в SPCOLOR-файле. Это подмножество сопоставлений, доступных в SPCOLOR-файле.
Табл.
 2. Сопоставление цветов и элементов страницы с SPCOLOR-файлом
2. Сопоставление цветов и элементов страницы с SPCOLOR-файломЭлемент Цвет Код Основной текст Черный <s:color name="BodyText" value="000000" />Фон глобальной структуры навигации Синий <s:color name="HeaderBackground" value="018dff" />Текст глобальной структуры навигации Белый <s:color name="HeaderNavigationText" value="ffffff" />Фон текущей структуры навигации Красный <s:color name="NavigationHoverBackground" value="e51400" />Текст текущей структуры навигации Белый <s:color name="Navigation" value="ffffff" />Заголовок Белый <s:color name="SiteTitle" value="FFFFFF" />Фон нижнего колонтитула Черный <s:color name="FooterBackground" value="000000" />Чтобы настроить SPFONT-файл, скачайте копию SPFONT-файла и откройте ее в текстовом редакторе.
 Обратите внимание, что SPFONT-файл немного отличается от SPCOLOR-файла, но оба они имеют схожую структуру.
Обратите внимание, что SPFONT-файл немного отличается от SPCOLOR-файла, но оба они имеют схожую структуру.Измените каждый раздел
<s:fontSlot />, чтобы настроить шрифт, применяемый SharePoint к определенному слоту шрифтов на странице. Например, обратите внимание на первую запись<s:fontSlot name="title">. Эта запись указывает, какой шрифт использует SharePoint для стиля заголовка страницы. В этом разделе также указано, какой шрифт используется для других языков.Примечание.
Вы можете добавить пользовательские шрифты в SharePoint и сопоставить каждую запись с пользовательским файлом EOT, WOFF, TTF или SVG.
Отправьте файл в папку Параметры сайта>Темы>15.
Примечание.
Сохраните файл под новым именем (например, custom_font.spfont).
В следующей таблице сопоставляются элементы страницы с шрифтами, определенными в файле SPFONT.

Табл. 3. Сопоставление элементов страницы со шрифтами
Элемент Шрифт Код Заголовок Open Sans <s:cs typeface="Open Sans" />Навигация Roboto <s:cs typeface="Roboto" />Верхние колонтитулы Trajan Pro <s:cs typeface="Trajan Pro" />Текст Open Sans <s:cs typeface="Open Sans" />Может потребоваться проверка доступности некоторых пользовательских шрифтов в браузерах пользователей. Например, если заголовки ссылаются на шрифт Trajan Pro, что редко встречается на компьютерах большинства пользователей, добавьте следующие объявления шрифтов в начало <объявления s:fontSlot> . Это обеспечит правильное отображение шрифта.
<s:latin typeface="Trajan Pro" eotsrc="/SiteAssets/Trajan Pro. eot"
woffsrc="/SiteAssets/Trajan Pro.woff"
ttfsrc="/SiteAssets/Trajan Pro.ttf"
svgsrc="/SiteAssets/Trajan Pro.svg" />
eot"
woffsrc="/SiteAssets/Trajan Pro.woff"
ttfsrc="/SiteAssets/Trajan Pro.ttf"
svgsrc="/SiteAssets/Trajan Pro.svg" />
После выполнения настроек эталонной страницы, файлов SPCOLOR и SPFONT, добавьте их в каталог «Варианты оформления», чтобы SharePoint получил к ним доступ.
Откройте Параметры сайта и в разделе Коллекции веб-дизайнера выберите Варианты оформления.
Щелкните ссылку Создать элемент в левом верхнем углу. Откроется окно, как показано ниже.
Добавьте заголовок и имя для варианта оформления.
Заполните оставшиеся поля:
В поле URL-адрес эталонной страницы добавьте URL-адрес эталонной страницы, которую должна использовать тема.
В поле URL-адрес темы добавьте URL-адрес SPCOLOR-файла.
В поле URL-адрес изображения укажите URL-адрес изображения, которое нужно использовать в качестве фона.
 Это необязательно, если в вашем оформлении не требуется фоновое изображение.
Это необязательно, если в вашем оформлении не требуется фоновое изображение.В поле URL-адрес схемы шрифтов добавьте URL-адрес SPFONT-файла.
В поле Порядок отображения укажите порядок, в котором должен отображаться вариант оформления.
Нажмите кнопку Сохранить. Запись темы появится в списке Варианты оформления.
После добавления настраиваемой темы в качестве варианта оформления пользователи смогут получить к ней доступ и применить ее к сайту, выбрав Параметры сайта>Внешний вид и функции>Изменение оформления.
На рисунке ниже показан пример раздела Изменение оформления на странице Параметры сайта.
Действия механизма тем при применении пользователем варианта оформления
Когда пользователь применяет вариант оформления, SharePoint копирует, преобразует и сохраняет CSS в базе данных контента. Также изменяется цвет изображений и они сохраняются в базе данных контента. В процессе применения темы к сайту механизм тем извлекает значения цветов и шрифтов из указанной цветовой палитры и шрифтовой схемы, находящихся в коллекции тем корневого сайта. Чтобы применить страницу MASTER и файл эталонной страницы PREVIEW (макет сайта), механизм тем извлекает эталонные страницы из коллекции эталонных страниц с соответствующим файлом PREVIEW.
Также изменяется цвет изображений и они сохраняются в базе данных контента. В процессе применения темы к сайту механизм тем извлекает значения цветов и шрифтов из указанной цветовой палитры и шрифтовой схемы, находящихся в коллекции тем корневого сайта. Чтобы применить страницу MASTER и файл эталонной страницы PREVIEW (макет сайта), механизм тем извлекает эталонные страницы из коллекции эталонных страниц с соответствующим файлом PREVIEW.
Когда применяется вариант оформления, механизм сопоставляет параметры, заданные конкретными комментариями CSS, которые определены механизмом тем. В процессе механизм тем сохраняет фоновое изображение в активы сайта, масштабирует и сжимает изображения JPG и BMP, а также ограничивает размер изображений GIF и PNG.
Когда к сайту SharePoint применяется вариант оформления, SharePoint находит и заменяет маркеры комментариев CSS, внедряя значение, извлеченное из варианта оформления в следующей строке CSS-файла после маркера. Это новое значение применяется к сайту SharePoint.
В таблице ниже перечислены маркеры комментариев CSS.
Табл. 4. Маркеры комментариев CSS
| Маркер | Описание | Соответствующий параметр ApplyTheme |
|---|---|---|
| /* ReplaceBGImage */ | Меняет текущее фоновое изображение на изображение из URL-адреса изображения назначенного варианта оформления. | backgroundImageUrl |
| /* ReplaceFont */ | Меняет текущий шрифт на один из шрифтов, находящихся по URL-адресу шрифтовой схемы назначенного варианта оформления. | fontSchemeUrl |
| /* ReplaceColor */ | Меняет текущий цвет на один из цветов, указанных в цветовом слоте по URL-адресу цветовой палитры назначенного варианта оформления. | colorPaletteUrl |
| /* RecolorImage */ | Изменяет цвета изображений с помощью оттенков и заливки. |
См. также
- Решения для создания фирменного стиля и настройки страниц на сайтах SharePoint
- Подготовка сайтов и применение к ним фирменных стилей для SharePoint
Паратайп | Классификация шрифтов
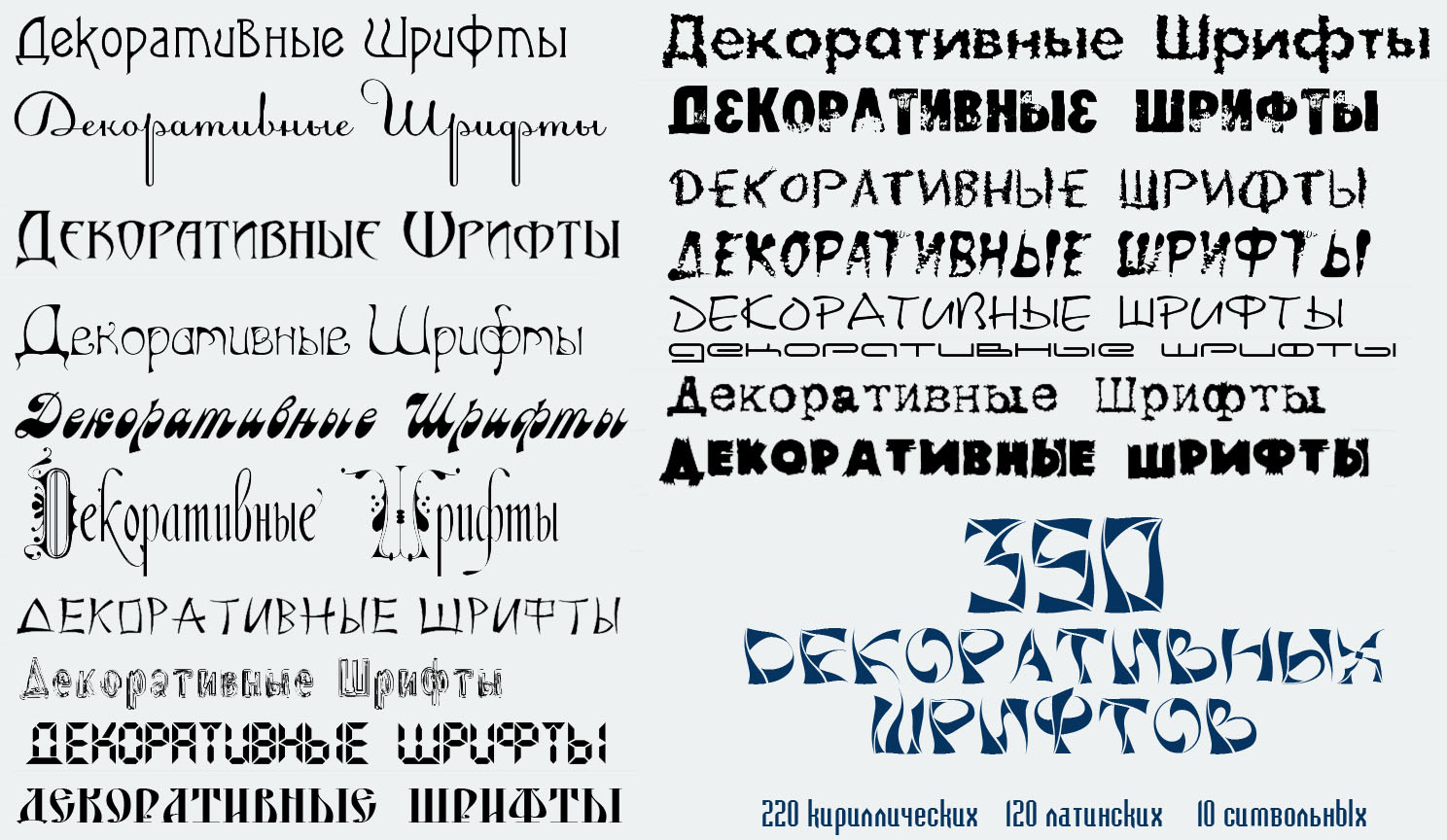
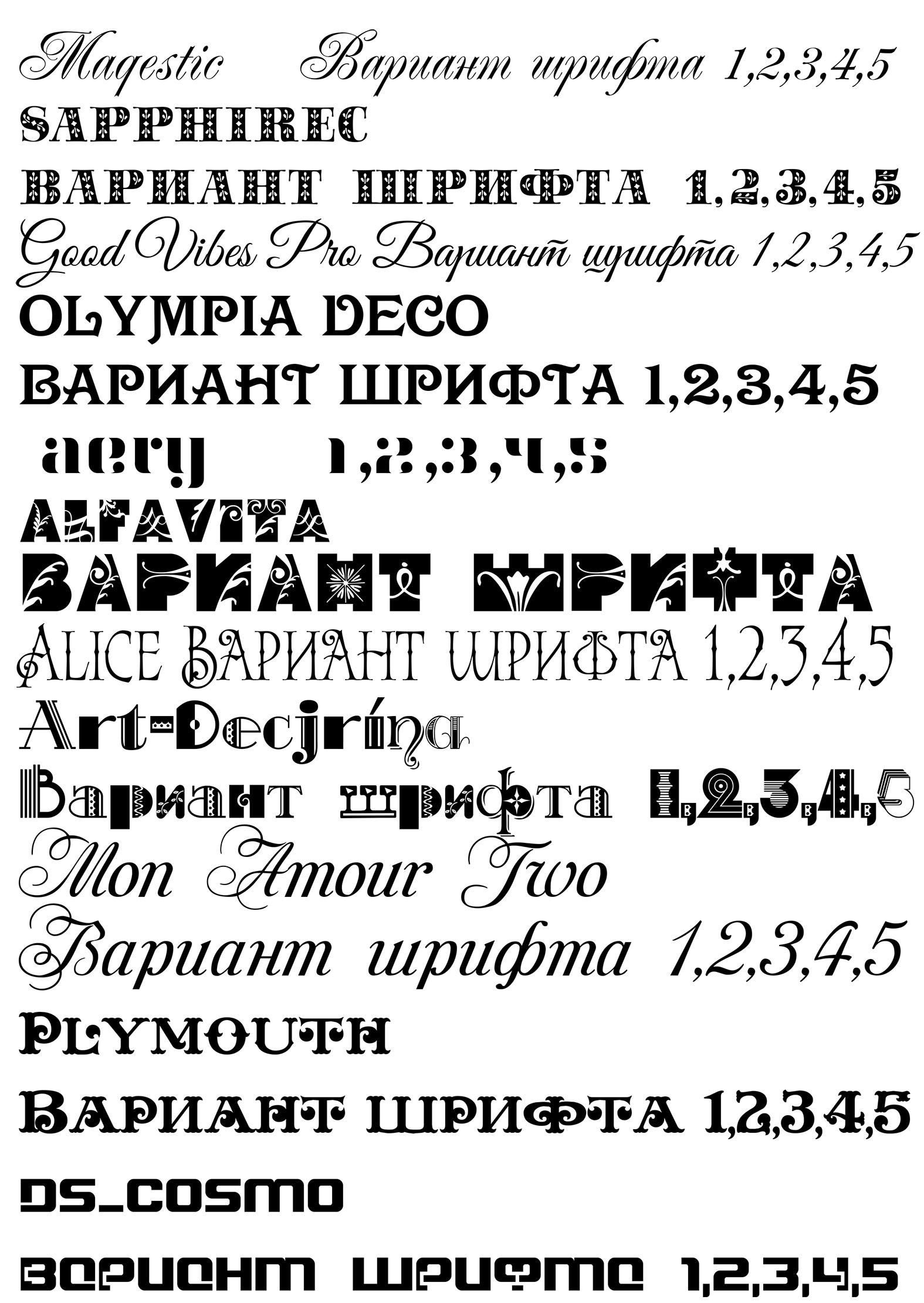
Акцидентные
К этой группе относятся шрифты, не укладывающиеся в предыдущие группы классификации, а также специально предназначенные для акцидентного набора и имитирующие определенный исторический стиль или декоративную обработку формы, например, Модерн, Ар Деко, оп-арт, контурные, выворотные, трехмерные, фактурные, орнаментальные, трафаретные, машинописные, экранные, с рваным контуром и т. д.
д.
Экстремальные
Акцидентные шрифты, сохраняющие привычный рисунок и укладывающиеся в рамки классификации, принятой для текстовых шрифтов. Шрифты для очень крупных кеглей, крайние варианты шрифтов привычного рисунка.
- ITC FatFace
Экстремальные шрифты делятся на:
-
Сверхжирные
-
Сверхтонкие
-
Сверхширокие
-
Сверхузкие
-
Сверхконтрастные
Геометрические
Собранные из простых геометрических форм и лишь условно напоминающие знаки традиционной формы.
Экспериментальные
Акцидентные шрифты, резко отличающиеся по форме знаков, шрифты с измененным контуром знаков, измененной формой знаков, гибридные, «живые» шрифты и др.
Нарушения контура
Акцидентные шрифты или начертания с измененным контуром знаков (грубым, рваным, имитирующим оттиск на шероховатой бумаге и т. д.).
д.).
- Academy Rough
- AdverGothic Rough
- Bernhard Rough
- Compakt Rough
- Compakt Wind
- Courier Rough
- Crash
- Guenter
- Hermes Rough
- Mistica
- Nazhdak
- Ottisk
- Wind
Нарушения формы
Акцидентные шрифты, резко отличающиеся по форме знаков, с измененной формой знаков или их деталей, гибридные – составленные из знаков разных гарнитур или имеющие знаки, склеенные из нескольких частей от разных гарнитур, и т.д.
- Bistro
- Compakt Broken
- Compakt Dance
- Cracker
- Dead History Cyrillic
- Dikovina
- Drunk
- Duetto
- FaRer
- Garbage
- Garbedge
- Graffiti
- Gulitov
- HotSauce
- KvadratZ
- MonoCondensed Zoom
- Monte Summa
- Musor
- Pollock
- Probbarius
- Quartet Cyrillic
- Shaltai
- Somaton
- Strelochnik
Имитации
Основанные на реально существующем или существовавшем способе построения и/или воспроизведения знаков.
Деревянные литеры
Машинописные
Акцидентные и текстовые шрифты, по форме имитирующие шрифт пишущей машинки, а также любые шрифты с одинаковыми ширинами знаков. Моноширинные шрифты применяются для набора таблиц и технических текстов, а машинописные для имитации машинописного текста и для акциденции.
1 / 100- Courier
- Courier (APC)
- Courier Monotonic Greek
- Courier Polytonic Greek
- Jatran
- MonoCondensed
- Optimus
- Priamoj
- Secretary
- Telegraph
Электронные
Акцидентные шрифты, эксплуатирующие эстетику компьютерных, экранных и других близких по назначению шрифтов.
Шрифты OCR
Акцидентные шрифты, имитирующие форму знаков шрифтов для машинного оптического распознавания, штриховых кодов и т.д.
- Countdown
- OCR One
- Techno28
Экранные
Акцидентные шрифты, имитирующие форму и фактуру знаков экранных шрифтов низкого разрешения.
- Dotage
- Ecyr
- FixSys
- Lo-Res Nine Cyrillic
- Mobul
- Multicross
- AZ Poligon
- Strob
- Tablo
Шрифты табло
Акцидентные шрифты, имитирующие форму и фактуру знаков разнообразных шрифтов для информационных табло, матричных принтеров, жидкокристаллических дисплеев и других устройств, воспроизводящих шрифт с низким разрешением.
- Crystal
- Electronica
- Perfo
- Performance
Трафаретные
Акцидентные шрифты, имитирующие надписи, выполненные по трафарету. Знаки состоят из отдельных элементов, разделенных белыми перемычками. Иногда элементы знаков заполнены различными фактурами.
- Aksent
- Bardi
- Cliche
- Debby
- DJ Parade
- FavoritTraf
- Futura Eugenia
- Glasten
- Mania
- Nelma
- Plain
- Start
- Trafaret
- New Zelek
Натурные
Декорированные
Сюда относятся декоративные шрифты, предназначенные для акциденции, не укладывающиеся в предыдущие группы классификации, форма которых имеет преувеличенные детали или подверглась изменению с целью усиления декоративности. Кроме того, сюда относятся специально спроектированные декоративные начертания текстовых и акцидентных шрифтов, относящихся к другим группам классификации.
Кроме того, сюда относятся специально спроектированные декоративные начертания текстовых и акцидентных шрифтов, относящихся к другим группам классификации.
Орнаментированные
- Orbi
Текстурированные
- Wind
Контурные, трехмерные, фактурные и выворотные
Акцидентные шрифты, знаки которых образованы контурами различной толщины, иногда с заполнением внутри, оттенением или и тем и другим. Иногда штрихи таких шрифтов заполнены фактурами или представляют собой негативное изображение.
- AdverGothic Cameo Bold
- Borjomi Decor
- Dotage
- Dynar Shadow
- EdgeLine Shadow
- Europe Shadow
- Futura Futuris Shadow
- Futura Futuris Volume
- Inform Shadow
- Izhitsa Shadow
- Josephine
- Leshy
- Sans Decor
- Tauern
- Template Gothic Cyrillic
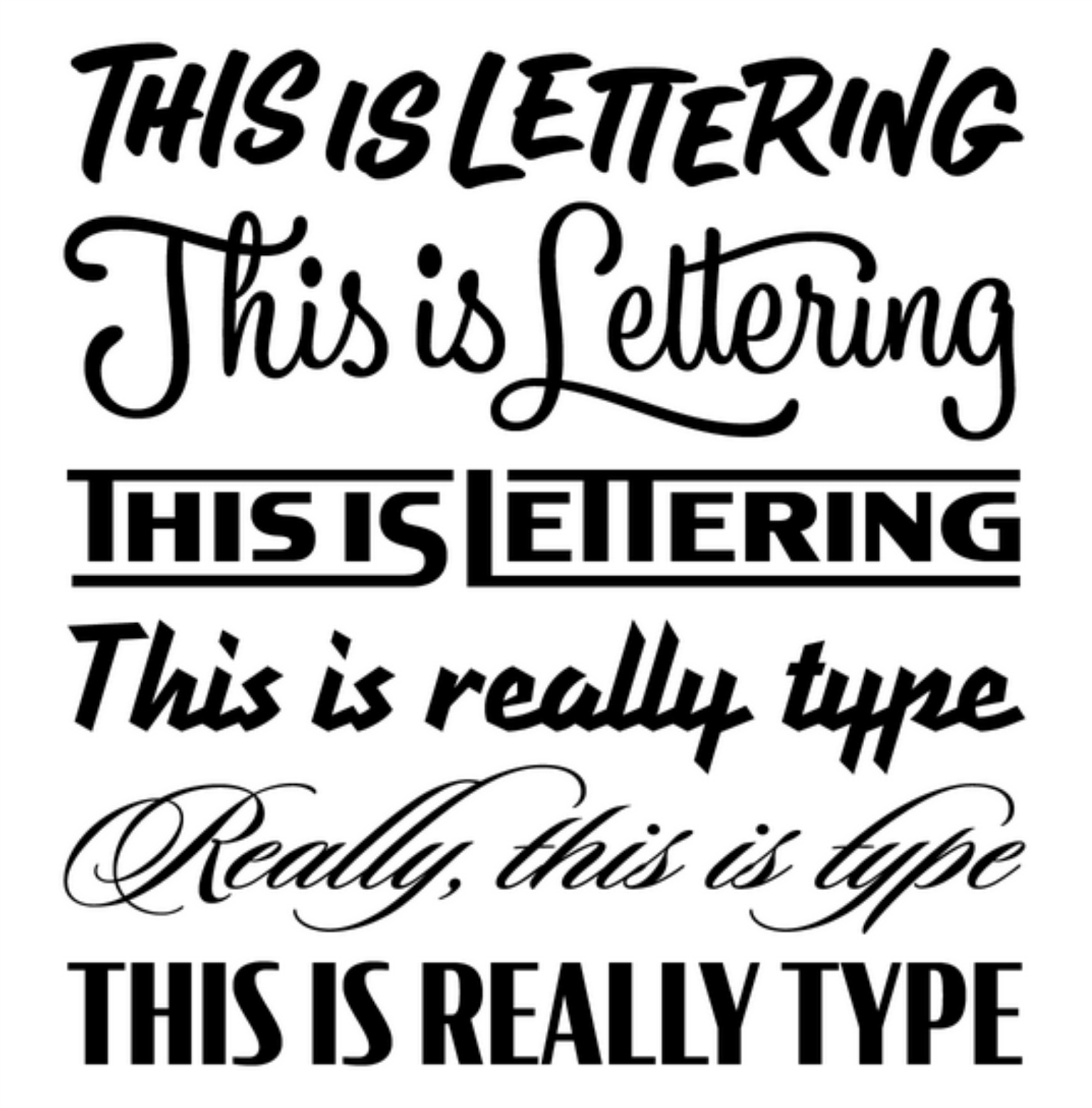
5 типов шрифтов и способы их использования в графическом дизайне [2022]
Некоторые из самых популярных типов шрифтов включают в себя шрифты с засечками, без засечек, сплошные засечки, рукописные и декоративные.
В этом руководстве мы собираемся проанализировать некоторые из наиболее известных типов шрифтов, а также объяснить, как вы можете использовать их в своих проектах.
Вот краткая подборка из 8 популярных шрифтов, которые можно использовать с шаблонами дизайна для создания, редактирования, публикации и загрузки с помощью Visme. Подробнее см. ниже:
Давайте приступим.
5 типов шрифтов и способы их использования в графическом дизайне
Тип шрифта #4 : Script
Тип шрифта № 5: Декоративный
Тип шрифта № 1: Serif
Шрифты с засечками — самые старые и самые простые шрифты в книге. Этот классический тип шрифта можно использовать по-разному, и, скорее всего, он никогда не выйдет из моды.
Этот тип шрифта известен по «ножкам», видимым вверху и внизу каждой буквы. Существует множество различных типов шрифтов с засечками, из которых вы можете выбирать.
Одним из самых классических примеров стиля шрифта с засечками является Times New Roman, хотя теперь существует гораздо больше вариантов для создания профессионального, хорошо продуманного визуального контента.
Эта категория основана на первых римских шрифтах. По оценкам, он использовался с конца 15 века до середины 18 века. Типы Old Style также известны как типы Garalde.
Для них характерен сильный контраст между тонкими и толстыми штрихами. Сегодня Garamond и Goudy Old Style характеризуются теми же чертами.
Переходные засечкиЭтот шрифт был представлен Джоном Баскервилем, известным английским печатником и типографом середины 18 века. Этот стиль представляет собой модификацию типов Старого стиля и неоклассического дизайна, при этом адаптируя некоторые собственные определяющие характеристики.
Переходные конструкции наиболее примечательны наличием вертикального напряжения в чашах строчных букв. У них большой контраст между штрихами и горизонтально очерченными головками.
Неоклассические и современные шрифты с засечками Родились в конце 18 века. Итальянский дизайнер шрифтов Джамбаттиста Бодони — одна из самых выдающихся фигур, связанных с этим типом шрифта.
Эти шрифты имеют резкий и резкий контраст между тонкими и толстыми штрихами. Наконечники штрихов часто имеют форму шара, предлагая более четкий дизайн с буквами четкой формы. Они имеют вертикальную ось и, как и Баскервиль, характеризуются горизонтальным напряжением и имеют хвосты с отчетливо малым отверстием.
Эти шрифты сегодня чаще всего используются в дорогих модных журналах, потому что они элегантны, неторопливы, спокойны и сдержанны. Сегодня современные шрифты с засечками включают, помимо прочего, ITC Bodoni, ITC Fenice, Adobe New Caledonia и Berthold Walbaum.
Clarendon SerifsЭто оригинальный дизайн Роберта Бизли, английского типографа XIX века. Это был самый первый запатентованный шрифт. Он бывает пяти разных начертаний: легкий, тяжелый, черный, жирный и римский. Он имеет небольшой контраст штрихов и кажется коротким или средним по длине.
Более поздние рисунки были изменены, чтобы иметь более тяжелые и заметные штрихи и более длинные засечки. В это семейство входят Bookman, Nimrod и ITC Charter.
В это семейство входят Bookman, Nimrod и ITC Charter.
Шрифты с засечками идеально подходят для классических профессиональных случаев использования, таких как рекламная презентация, публикация в социальных сетях B2B или маркетинговая акция.
Если вы ищете профессиональный шрифт для презентаций, в нашей теме для презентаций Simple с засечками, такими как Bentham, вы найдете более 300 дизайнов слайдов, которые вы можете скомпилировать в идеальную колоду слайдов.
Настройте эту тему презентации и сделайте ее своей собственной! Редактируйте и загружайте
Еще один отличный способ использовать шрифты с засечками — это профессиональный документ B2B, такой как предложение. Взгляните, как мы включили полужирный шрифт с засечками в заголовки этого шаблона предложения.
Настройте этот шаблон и сделайте его своим! Отредактируйте и загрузите
Вы также можете сочетать шрифты с засечками со многими другими типами шрифтов, включая шрифты без засечек и рукописные шрифты, которые мы вскоре рассмотрим.
Тип шрифта № 2: Sans Serif
Эта классификация происходит от французского слова «sans», что буквально означает «без». С другой стороны, «Serif» происходит от голландского слова «schreef», что означает «линия». Это конкретное семейство шрифтов имеет меньшую вариацию ширины строки по сравнению с семейством шрифтов с засечками.
Grotesque Sans SerifsКак следует из названия, эти гарнитуры сломали стереотипы из-за своей неспособности сохранить историческую элегантность шрифтов с засечками. На гротескные шрифты большое влияние оказал современный (дидонский) шрифт с засечками.
Они смелые и солидные. В основном они использовались в заголовках и рекламных объявлениях с конца 19 века до начала 20 века.
Они характеризуются вертикальной осью, ограниченным изменением ширины штриха и горизонтально акцентированными изгибами. Эти шрифты популярны, потому что они просты и практичны.
Примеры этих шрифтов включают Akzidenz-Grotesk, Franklin Gothic, Helvetica, Monotype Grotesque, News Gothic и Univers.
Эти шрифты широко используются в заголовках и медийной рекламе. Они отлично смотрятся на рекламных щитах, но не идеальны для более длинного текстового контента, поскольку они хуже читаются, чем гротескные шрифты без засечек. Этот тип описывается как холодный и клинический, но простой.
Они состоят из обычных монолинейных линий и квадратной или круглой формы. Они вдохновлены геометрическими формами. Это семейство шрифтов включает Futura, Avant Garde, Avenir, ITC Bauhaus и Harmonia Sans.
Humanist Sans SerifЭти шрифты появились в 20 веке, когда другие типографы были заняты созданием неогротескных шрифтов. Для этого шрифта характерна модуляция штриха, что придает буквам более дружественный вид.
Эксперты-типографы утверждают, что именно этот шрифт является наиболее разборчивым и читаемым из всех шрифтов без засечек. В это семейство шрифтов входят Gill Sans, Mentor Sans, ITC Goudy Sans и Optima.
Шрифты без засечек более современные и универсальные, что дает вам возможность использовать их различными способами. От графики для социальных сетей до инфографики и многого другого — давайте рассмотрим несколько способов использования шрифтов без засечек.
Взгляните на этот анимированный рисунок, созданный для публикации в социальных сетях. Он использует разный вес шрифта без засечек Fira Sans, создавая красивый современный дизайн.
Настройте этот шаблон и сделайте его своим! Редактировать и скачать
Когда дело доходит до инфографики, особенно более сложной, такой как дорожные карты продуктов или диаграммы процессов, шрифты без засечек — идеальный кандидат, поскольку они четкие и легко читаемые.
Настройте этот инфографический шаблон и сделайте его своим собственным! Редактировать и загрузить
Шрифты без засечек по-прежнему можно использовать и в профессиональных случаях. Возьмите этот шаблон учебного пособия — шрифт без засечек — идеальное решение для улучшения читабельности документа.
Настройте этот шаблон и сделайте его своим! Редактировать и скачать
Шрифт без засечек можно использовать в качестве заголовка и основного текста, что делает выбор шрифта невероятно универсальным. Популярные шрифты без засечек включают Arial, Didot, Open Sans и Calibri.
Тип шрифта № 3: Slab Serif
Несмотря на то, что с технической точки зрения, шрифты с засечками являются типом шрифта с засечками, они стали настолько популярными, что мы захотели выделить их как отдельный тип шрифта.
Получили популярность и признание в рекламных проектах начала 19 века. Издательства стремились привлечь внимание к своим печатным материалам, поэтому решили использовать шрифты, привлекающие внимание читателей.
Семейство шрифтов с засечками характеризуется толстыми блочными линиями в конце штрихов. Они могут казаться пышными, как у Clarendon, или более заметными и без скобок, как у Rockwell.
Сегодня некоторые из наиболее часто используемых шрифтов с засечками включают Archer от H&FJ и Officina Serif от Эрика Шпикерманна. Первый бывает разного веса и красиво выделен курсивом. Последний представляет собой полнотелый и разборчивый шрифт, который очень гибок.
Первый бывает разного веса и красиво выделен курсивом. Последний представляет собой полнотелый и разборчивый шрифт, который очень гибок.
Шрифты с засечками идеально подходят для привлечения внимания и лучше всего используются в заголовках презентаций и документов.
Взгляните на этот шаблон тематического исследования. Толстый шрифт с засечками, используемый в заголовке, помогает привлечь внимание читателя и выделить отзывы ваших клиентов. Правильный шрифт с правильным интервалом всегда может помочь улучшить ваш дизайн.
Настройте этот шаблон и сделайте его своим! Отредактируйте и загрузите
Еще один отличный способ использовать плоские засечки в заголовках ваших презентаций, как мы видим в этом шаблоне ниже.
Настройте этот шаблон презентации и сделайте его своим! Редактировать и загрузить
Попробуйте использовать различные типы шрифтов в одном дизайне. Плоские засечки действительно хорошо сочетаются с засечками практически в любом дизайн-проекте, поэтому вы можете протестировать некоторые из своих собственных пар шрифтов в будущих проектах.
Тип шрифта #4: Script
Это семейство шрифтов имитирует рукописный ввод, каллиграфию и курсив. Они черпают вдохновение из исторической практики, когда в большинстве дизайнов логотипов, заголовков и витрин магазинов использовались индивидуальные проекты граверов и художников-вывесок.
Официальные шрифтыЭти элегантные шрифты часто используются в дипломах и приглашениях. Большинство этих шрифтов вдохновлены буквенными формами 17-го и 18-го веков такими мастерами письма, как Джордж Шелли, Джордж Бикхэм и Джордж Снелл.
Официальные сценарии включают Snell Roundhand, Helinda Rook, Young Baroque, Elegy и Bickham Script.
Blackletter и ломбардские шрифты Эти типы также известны как Textura, Gothic Script или Gothic minuscule. Это были популярные сценарии в Западной Европе с 12 по 17 века. Blackletter был создан по образцу старомодного рукописного письма, которое использовалось до изобретения подвижного шрифта.
Это семейство имитирует каллиграфию. Каллиграфические шрифты, первоначально появившиеся в религиозных книгах, древних указах и исторических трудах, вдохновили современных типографов на создание цифрового аналога. В это семейство входят Bell Trap, Blaze и Vivaldi.
Случайные скриптыУ этой семьи менее формальный и более активный подход. Штрихи различаются по ширине и, кажется, были нанесены влажной кистью, а не пером пера. Они стали лучшим выбором для рекламных конструкций в Европе и Северной Америке в 19 веке.70-е годы.
Этот стиль шрифта выглядит неформально, как если бы он был написан на скорую руку. В это семейство входят Brush Script, Mistral, Kaufmann, Limehouse Script, Nadianne и Freestyle Script.
Как использовать рукописные шрифты Рукописные шрифты менее профессиональны, поэтому, если у вас нет более игривого бренда, вы можете сохранить их для маркетинговой графики и других целей B2C.
На этом флаере, демонстрирующем картины в галерее, мы видим использование рукописного шрифта.
Настройте этот шаблон и сделайте его своим! Редактируйте и загрузите
Однако рукописные шрифты также очень хорошо работают в качестве акцентных шрифтов в различных контекстах. Взгляните на этот рисунок в социальных сетях, на котором одно слово, написанное шрифтом сценария, сочетается со шрифтом без засечек, покрывающим остальную часть текста.
Настройте этот шаблон и сделайте его своим! Редактируйте и загружайте
Вы должны использовать только рукописные шрифты в качестве заголовков или акцентных шрифтов, чтобы обеспечить удобочитаемость вашего дизайна. Поскольку эти типы шрифтов иногда могут быть трудночитаемыми, вы хотите, чтобы они были самым крупным шрифтом в вашем дизайне.
Тип шрифта № 5: Декоративный
Это самая обширная и разнообразная классификация шрифтов. Эти шрифты творчески используются для вывесок, заголовков и всех других выставочных проектов, требующих сильного типографского заявления.
В некоторых семействах шрифтов используются нестандартные формы и пропорции букв для создания более драматического эффекта и отличительного внешнего вида, как показано в примерах ниже.
InlineЭти шрифты идеально подходят для плоского дизайна, поскольку они создают текстуру, не прибегая к теням или скосам. У них смелый, коренастый вид, но в то же время нежный. Как правило, они идут с волосяными штрихами внутри более широких штрихов.
ГранжШрифты в стиле гранж появились благодаря появлению музыки гранж, которая также основана на сленговом термине «гранж», означающем грязный или нечистый. Если вы ищете шрифт в урбанистическом уличном стиле, это для вас.
Stencil Эти шрифты состоят из прописных букв с изогнутыми краями и толстых штрихов с разделением. Это делает их похожими на буквы, нанесенные по трафарету, которые используются для доставки ящиков и публичных вывесок. Их можно использовать в этикетках, заголовках, логотипах, военных и мультяшных рисунках.
Декоративные шрифты лучше всего использовать в самых креативных проектах. Они не идеальны для чтения длинных отрывков, поэтому обязательно используйте их в заголовках и других одноразовых конструкциях.
Вот пример декоративного встроенного шрифта, используемого в шаблоне подарочного сертификата, чтобы выделить копию.
Настройте этот шаблон и сделайте его своим! Редактируйте и загрузите
Билеты на мероприятия — еще один отличный способ включить декоративные шрифты, как мы видим ниже в этом шаблоне.
Настройте этот шаблон и сделайте его своим! Редактируйте и загрузите
Декоративные шрифты должны быть немногочисленными и редкими в ваших проектах, но они могут иметь стратегическое назначение для веселой и привлекательной графики.
Готовы повысить уровень своих онлайн-проектов?
Готовы ли вы начать создавать потрясающие дизайны, используя лучшие шрифты? Зарегистрируйте бесплатную учетную запись в Visme сегодня и начните изучать нашу библиотеку шрифтов, шаблоны и все остальное, что может предложить наш редактор дизайна.
Шрифты | Компьютерные приложения для менеджеров
Цели обучения
- Изменение размера, шрифта и цвета текста.
Изменение шрифта и добавление цвета может сделать ваш документ более привлекательным и с большей вероятностью привлечет внимание людей к вашему сообщению. Все параметры шрифта можно найти на вкладке «Главная» слева.
В более ранних версиях Word параметры шрифта могут быть указаны в верхнем левом углу или в меню «Формат». Если у вас более старая версия Word, поищите в Интернете, где найти параметры шрифта в вашей конкретной версии.
Размер шрифта
Размер шрифта — это число, указывающее, сколько пунктов составляет высота текста, или высота текста в пунктах. Пункт равен 1/72 дюйма, поэтому шрифт размером 12 пунктов будет равен 12/72 дюйма. Большинству людей удобно читать шрифт размером 10 пунктов или выше, поэтому шрифт размером 10 или 12 пунктов является хорошим выбором для написания абзаца текста. Однако во многих ситуациях требуется больший или меньший размер текста.
Практический вопрос
Чтобы изменить размер шрифта в Word, перейдите на вкладку «Главная» и щелкните раскрывающееся меню для числа на ленте шрифтов. Вы можете выбрать число, а затем начать печатать в этом размере. Для предварительного просмотра выберите текст, который вы хотите изменить, затем откройте раскрывающееся меню размера шрифта и наведите курсор на каждое число, чтобы увидеть изменение текста. Завершите изменение размера, щелкнув номер размера.
Вы также можете выбрать нестандартный размер, введя число и нажав Enter.
Вы также можете увеличить или уменьшить размер шрифта, нажав кнопки «Увеличить размер шрифта» и «Уменьшить размер шрифта».
Практический вопрос
Шрифт
Шрифт изменяет стиль букв в тексте. Меню для изменения шрифта находится на вкладке «Главная» в верхнем левом углу. Как и в меню размера шрифта, при наведении указателя мыши на каждый параметр шрифта выделенный текст будет изменен, чтобы вы могли предварительно просмотреть, как выглядит каждый шрифт.
Если вы уже знаете, какой шрифт вам нужен, вы можете начать вводить имя, чтобы перейти к нему в меню.
Цвет шрифта
Что за жизнь без красок? Выберите текст, который вы хотите изменить, затем щелкните раскрывающееся меню цвета шрифта, которое предоставит вам широкий выбор цветов на выбор.
Если вам нужен другой цвет, вы можете выбрать «Дополнительные цвета…» (ниже «Стандартные цвета» в раскрывающемся меню), чтобы открыть диалоговое окно с дополнительными параметрами.
Регистр
Регистр определяет, какая часть вашего текста будет написана заглавными буквами, или будет ли ваш текст прописным регистром или нижним регистром . Это полезная функция, если вы хотите изменить регистр текста, не вводя его снова.
Определения регистра
- регистр предложения: текст начинается с заглавной буквы, как предложение
- нижний регистр: текст весь в нижнем регистре, без заглавных букв
- верхний регистр: весь текст в верхнем регистре, все заглавные буквы
- каждое слово пишется с заглавной буквы: каждое слово пишется с большой буквы
- переключение регистра: меняет регистр всего, что выбрано (прописные буквы становятся строчными и наоборот)
Приговор дела. |

