Почему нет статистики в ВК? Расскажем, как действовать!
31.12
5 минут
4387
Пропала статистика – случай, когда необходимо мгновенно реагировать. Пользователи, занимающиеся продвижением личного профиля или публичной страницы, знают, что ежедневное отслеживание посещаемости, охватов, вовлеченности не монотонное действие, а необходимость, которая при грамотном своевременном анализе способна открыть границы понимания об эффективном управлении, продвижении страницы.
Раздел доступен любым видам сообществ, личным аккаунтам в ВК. Пропажа «Статистики» решаема.
Зачем нужна статистика
ВК не просто так создал целый раздел статистических данных и постоянно его усовершенствует, инструмент позволяет отслеживать факторы, влияющие на результат. Открывающиеся возможности:
Отслеживаем рост популярности. Работа с информацией по подписчикам. Какой прирост, количество отписок. Важно рассматривать в совокупности с действиями по раскрутке. Дает понимание чем вызван рост подписок: органически, за счет рекламы, конкурсов, других вовлечений.
Охват, много или мало? Охват растет — хорошо. Но его полезнее анализировать вместе с показателями вовлеченности. Например, если охват резко вырос, а активность и подписки остались на прежних значениях, значит контент, который увидели пользователи, не заинтересовал. Так случается во время запуска провальных объявлений, бюджет большой, реклама показывается, но людей не привлекло. В данном случае рост охвата – отрицательный тренд. Если охват меньше, чем количество участников, это звонок, что публикуемый контент не цепляем, далее перестает отображается в ленте, отображается у меньшего числа человек.
Эффективность рекламных кампаний. Глубокая аналитика полученных результатов способна рассказать об эффективности объявлений. Возникает понимание от простейшего – «какой креатив понравился», до того «какой привел клиента к сделке». Находится в разделе рекламного кабинета.
А контент интересный? По общей вовлеченности сообщества или отдельно взятого поста можно оценить, насколько вовлекает аудиторию что мы публикуем. Такие знания помогут понять предпочтения подписчиков. Главное не зацикливаться на самом популярном креативе, который набрал больше всего активностей. Важно экспериментировать, создавать что-то новое, возможно новинка увеличит вовлеченность больше.
Такие знания помогут понять предпочтения подписчиков. Главное не зацикливаться на самом популярном креативе, который набрал больше всего активностей. Важно экспериментировать, создавать что-то новое, возможно новинка увеличит вовлеченность больше.
Дедукция – стратегический выигрыш. Смотреть шире, но примечать малейшие закономерности — главное преимущество хорошего аналитика. В статистике кроются ответы по поводу продвижения. Что эффективно, куда лучше направить бюджет, как описывать услуги. Периодический глубокий анализ способен обнаруживать сильные стороны, слабые места, для корректировки стратегии раскрутки.
Контент-план и его неприятности. Как в случае со стратегией, подробное изучение поведения аудитории в разделе статистики способно усовершенствовать контент-план в разрезе лучших дней, времени публикации и тематик, типов контента.
Причины и пути решения
Кнопка есть, данных нет. Возможно, поторопились. Если в разделе пусто, графики плоские, значит нечего отображать. Проверьте, наличие участников, активности в сообществе. Есть вариант что просто ничего не происходит. Начните продвигать страницу, публиковать посты, приглашать участников.
Проверьте, наличие участников, активности в сообществе. Есть вариант что просто ничего не происходит. Начните продвигать страницу, публиковать посты, приглашать участников.
Хочется, а нельзя. Ага, смотрите страничку, а заветная кнопочки отсутствует. А точно ли на свою? К сожалению, вк запрещает просматривать информацию чужих сообществам, но есть план обхода ( в конце статьи). Статистика по конкурентам не менее полезна, чем собственная.
Было, но прошло. Данные отображались, но перестали. Нужно просто подождать. Это указывает на сбой в социальной сети, и теперь должно пройти время, чтобы исправить ошибки. Если нужно срочно посмотреть, воспользуйтесь специальным сервисом SmmBox.
Не хватает подписок. Давно ходят слухи, что статистики не отображается, если количество подписчиков менее 100 штук. Это давно в прошлом, сейчас раздел показывается сразу после регистрации новой публичной страницы, группы. Работает и подсчитывает для больших раскаченных и маленьких новеньких групп.
Закрытый профиль – приговор. Аналогично с предыдущим пунктом, раньше посмотреть графики, диаграммы было невозможно, сейчас если закрытый профиль имеет подписчиков, функция работает.
Волна паники, бывает всякое. Недавно в вк исчез счетчик количества просмотров снизу публикаций, показывающий, насколько «крутая» публикация. Потом его вернули. Администрация ВКонтакте проводила тестирование дизайнов. Если что-то исчезает, подождите, через несколько дней, если не вернётся, информация об изменениях станет доступной.
Реклама еще не успела, а вы уже. Обновляете страницу РК, новых данных по объявлению нет – бывает. Отсутствие информации не поломка, просто таргетированная реклама по заданным настройкам еще не начала работать. Внимательно изучите период активности объявления.
Может затерялась. Нет кнопки. Что делать? Поискать, кнопка точно есть. Приложение иногда обновляется, разделы перемещаются, но просто так пропасть не может точно.
Сейчас в мобильном приложении кнопка находится здесь:
Когда ничего не помогает. Обратитесь в поддержку ВК. Добрые квалифицированные ребята расскажут почему что-либо не работает, помогут исправить. Иногда с данного пункта проще начать, чтобы сэкономить время.
В случае если, понадобиться другой более удобный способ просмотра стат. информации, есть альтернативный вариант.
Статистика, которая всегда работает
Существует иной легальный механизм просмотра статистики, подходящий для случаев::
• По разным причинам показатели не отображаются во ВКонтакте;
• Нужны показатели по чужому сообществу, группе, странице (отсутствует функция в vk).
Специальная опция SmmBox «Аналитика» даст возможность сразу получить вовлеченность по своей или любой другой странице при указании ссылки на нее.
Дополнительным инструментом является рейтинг записей странички по разным показателям активности, который можно настроить на любой период.
Вывод
Почему пропадает статистика – причин много, на каждую найдется объяснение, выход. Чаще нужно просто подождать отображение показателей, однако времени не хватает. Информация по результатам ведения социальных сетей зачастую нужна сейчас. Быстрая реакция на изменения, корректировка действия в продвижении сделает процесс эффективнее.
В ситуации, когда ВК не дает посмотреть статистику с телефона в приложении, в браузере, выручит SmmBox, с помощью которого увидеть статистику по собственному аккаунту или по конкурентам не составит трудностей.
Пошаговая инструкция по созданию обложки ВКонтакте
Искушенные красивыми фотографиями Инстаграм* (*признана экстремистской социальной сетью, деятельность запрещена на территории России), пользователи хотят видеть в соцсетях гармоничный дизайн, безупречное оформление, а также удобный интерфейс. Поэтому ВКонтакте постоянно совершенствует инструменты для создания эстетичного оформления сообществ. Кстати, как красиво оформить сообщество мы рассказывали в этой статье. А сейчас более подробно поговорим о том, как самостоятельно создать обложку для своего сообщества ВКонтакте.
А сейчас более подробно поговорим о том, как самостоятельно создать обложку для своего сообщества ВКонтакте.
Обложка — это баннер, который находится вверху страницы сообщества. При переходе на страницу, баннер — это первое, что бросается в глаза пользователю, поэтому хорошо оформленная обложка является отличной возможностью заинтересовать человека и остаться у него в памяти.
Виды обложек Вконтакте
Социальная сеть создала возможность загружать обложки в различных вариациях. Немного разберемся в терминах, чтобы не запутаться.
-
Статичная обложка — одно изображение. Не забывайте о том, что пользователи смартфонов видят неполную версию — по бокам часть обложки обрезается, поэтому всю важную информацию старайтесь размещать по центру.
-
Динамичная обложка автоматически меняет свое содержимое. Например, позволяет размещать виджеты с погодой, таймер обратного отсчета, показатели активности подписчиков и так далее; все зависит от ваших целей и конструктора, с помощью которого создаются баннеры.
 Можно сказать, что динамичная обложка — это своего рода интерактивная доска, которая показывает пользователям актуальную на данный момент информацию и избавляет от необходимости переходить на какие-либо вкладки.
Можно сказать, что динамичная обложка — это своего рода интерактивная доска, которая показывает пользователям актуальную на данный момент информацию и избавляет от необходимости переходить на какие-либо вкладки. -
Живая обложка — фотографии или видео, которые сменяют друг друга. Их может быть не более 5. Уточним, что такую обложку можно установить лишь для мобильной версии, с компьютера пользователи будут видеть обычный баннер.
Живая обложка, просматриваемая с телефона, крупнее статичной и привлекает к себе гораздо больше внимания. Для сравнения: вот так выглядит сообщество, в которой размещена статичная обложка:
А вот так выглядит сообщество с живой обложкой.
При нажатии на живую обложку, фото или видео раскроются полностью, и пользователь сможет рассмотреть все детали. Также такие баннеры позволяют просматривать видео со звуком.
Требования к размерам баннеров
Размер изображения для главной обложки сообщества ВКонтакте не должен превышать 1590×530 пикселей.
К фотографиям, которые используются для создания живой обложки, иные требования. Они должны быть вертикальными и иметь пропорцию 9:16, рекомендуемый размер — 1080×1920 пикселей. Если вы хотите загрузить видео, обратите внимание, что его длительность не может превышать 30 секунд. ВКонтакте позволяет добавлять до 5 видео или фото.
Что должно быть на обложке ВКонтакте
Обложка должна привлекать внимание, быть интересной и, самое главное, полезной для пользователя. То, какую информацию вы разместите на главном баннере, зависит от сферы вашего бизнеса и, конечно, от ваших целей.
Если вы хотите, например, повысить узнаваемость вашего бренда, используйте в обложке фирменные цвета и обязательно разместите логотип и название компании. В случае, если вы занимаетесь доставкой еды, разместите на баннере номер телефона. Так, пользователю не придется искать его в описании и путь к покупке станет для него немного проще.
Что еще можно вынести на обложку:
- главные конкурентные преимущества вашей компании,
- краткое описание деятельности.

Главное, чтобы данная информация была полезна для пользователя и побуждала его задержаться в сообществе и более подробно познакомиться с вашей компанией.
Создаем статичную обложку для ВКонтакте самостоятельно
Итак, мы познакомились с форматами обложек и требованиями к ним, теперь перейдем к самому интересному — к их созданию. Разберем несколько сервисов, с помощью которых можно создавать эстетичные обложки для сообщества.
Wilda является конструктором документов. Данный сервис позволяет создавать обложки как с нуля, загрузив собственное изображение, так и из готовых шаблонов.
Чтобы создать баннер с нуля, нажимаем на странице сервиса кнопку «Новый документ».
Затем нужно загрузить изображение, для этого нажимаем на кнопку «Изменить фон» → «Выберите изображение».
Wilda предоставляет возможность загрузить собственное изображение с компьютера, а также выбрать изображение из фотостока.
Загружаем картинку и на ее основе создаем обложку, добавляя текст и нужные элементы по инструкции, которую предоставили ниже.
Чтобы создать обложку на основе шаблона, заходим на страницу, выбираем подходящую тематику и нужный шаблон.
После выбора шаблона открывается множество инструментов, с помощью которых можно добавить необходимые элементы, такие как текст, изображение, логотип.
На примере агентства недвижимости «Империя» создадим статичную обложку.
После выбора шаблона, добавляем название агентства. Для этого нужно дважды нажать на текст и ввести нужный.
Если нажать на текст правой кнопкой мыши и выбрать пункт «Редактировать», откроется окно, в котором можно изменить шрифт, цвет и расположение текста, добавить эмодзи и так далее.
Также сервис дает возможность переворачивать элементы, изменять их размер и прозрачность. Для этого нужно нажать на них правой кнопкой мыши, затем выбрать пункт «Редактировать», после чего откроется окно, в котором можно скорректировать настройки.
Выглядеть это может так:
Но вернемся к первоначальному варианту и продолжим создание обложки.
Чтобы добавить новую информацию, нажимаем на кнопку «Текст» в левом меню.
Появляется поле для текста, нажимаем два раза, вписываем нужную информацию.
Для агентства недвижимости можно указать номер телефона, преимущества и обязательно город, в котором работает агентство. Обложка готова, как видите, ничего сложного нет. 🙂
Другие сервисы работают аналогичным образом.
Создаем динамичную обложку ВКонтакте самостоятельно
Теперь разберем сервис, который поможет создать обложку с постоянно меняющейся информацией. На этот раз создадим баннер для компании, которая занимается доставкой еды, так как там постоянно обновляется информация — появляются новые акции, меняются цены, меню и так далее.
Для примера возьму сервис letscover.me. Выглядит он следующим образом:
Нажимаем «Попробовать бесплатно», разрешаем приложению доступ к аккаунту, выбираем сообщество, для которого необходимо создать динамичную обложку и можем начинать работу.
Первым делом загружаем изображение. Проверьте, чтобы оно было размером 1590×530 пикселей. Картинку другого размера загрузить, к сожалению, не получится.
После загрузки изображения выбираем нужный нам элемент. Начнем с текста.
После нажатия на кнопку «Текст» сервис открывает возможности выбрать шрифт, его размер, цвет и так далее:
Сделаем подложку, чтобы текст не сливался с картинкой. Нажимаем «Добавить виджет» и выбираем «Фигура». При нажатии на кнопку сервис также предлагает настройки, с помощью которых можно изменять положение фигуры, ее размер, прозрачность и другие функции.
В данном примере создания обложки я использовала изменение цвета фигуры и поворот виджета.
Теперь установим таймер обратного отсчета, который будет считать время до окончания акции. Снова нажимаем «Добавить виджет», затем «Обратный отсчет». Задаем необходимые настройки.
Здесь мы можем выбирать формат таймера (дни, часы, минуты или часы и минуты), часовой пояс и многое другое. Я выбрала формат, в котором отображаются только часы и минуты, московский часовой пояс и 2 цифры в формате.
Я выбрала формат, в котором отображаются только часы и минуты, московский часовой пояс и 2 цифры в формате.
Вверху над баннером устанавливаем то, как часто будет обновляться информация. На выбор несколько вариантов:
Выглядит все это следующим образом:
Конечно, здесь есть что дополнить, сервис дает огромное количество возможностей и все зависит от вашей фантазии и цели. Мы рассмотрели лишь несколько виджетов, вы можете попробовать их все (конечно, не на одном баннере или хотя бы не сразу).
Как самостоятельно создать живую обложку Вконтакте
При создании живой обложки учитывайте, что пользователи первым делом видят неразвернутую обложку, поэтому самую важную информацию размещайте в центре.
Для создания баннера будем использовать сервис Supa. Заходим на главную страницу, выбираем формат, который нам нужен. В данном случае это «Живая обложка ВКонтакте».
Supa дает возможность создать обложку с нуля, загрузив собственное фото. Для примера будем создавать баннер на основе шаблона. Из всего многообразия, что предоставляет нам сервис, выбираем нужное изображение.
Из всего многообразия, что предоставляет нам сервис, выбираем нужное изображение.
После выбора шаблона открывается окно настроек, с помощью которых мы можем добавить текст, картинку, фигуру, а также видео и аудио.
Сервис предоставляет возможность создать анимированную обложку из нескольких слайдов.
В каждый слайд можно добавить огромное количество самых разных элементов — от текста до стикеров и видеороликов. Для этого нужно нажать на кнопку «Добавить объект» и выбрать нужный из списка.
Разберем, как добавить видео для создания обложки. Видеоролик можно загрузить со своего устройства или добавить из библиотеки Supa.
Я загружу видео из тех, которые предлагает сервис. После нажатия на кнопку «Видеоролики» выбираю нужное и добавляю.
Видео появилось на слайде.
К нему вы можете добавить остальные элементы аналогичным образом — текст, фигуры и так далее.
Таким образом вы можете оформить каждый слайд, добавляя видео, картинки, гифки, все что угодно. Сервис дает большое количество возможностей для воплощения любых идей.
Сервис дает большое количество возможностей для воплощения любых идей.
После завершения оформления всех слайдов, вы можете посмотреть итоговый вариант обложки, нажав на кнопку воспроизведения внизу.
Как загрузить обложку ВКонтакте
Итак, вы выбрали для себя нужный формат обложки, разобрались с сервисами, создали невероятно привлекательный баннер, осталось дело за малым — загрузить обложку в свое сообщество.
Сделать это достаточно просто: нужно зайти на главную страницу сообщества в раздел «Управление»
После этого ищем пункт «Обложка» и нажимаем на «Добавить»
Далее загружаем изображения или видео.
Готово! Теперь ваше сообщество стало еще более уникальным и привлекательным.
Вывод
Как видите, создать интересную и неповторимую обложку для сообщества ВКонтакте не составляет особого труда, на помощь приходит огромное разнообразие сервисов, нужно только немного их изучить. 🙂
Ну а если вам некогда этим заниматься, то тут уже на помощь приходим мы — не только создадим и настроим обложку сообщества, но и возьмем на себя множество других задач по продвижению вашего бизнеса в Сети. Обращайтесь. 🙂
Обращайтесь. 🙂
Более 20 шаблонов регистрационных форм, примеров и инструментов для создания собственных
Шаблоны регистрационных форм, которые легко найти и заполнить на вашем веб-сайте, могут помочь вам привлечь участников, участников мероприятия, подписчиков электронной почты, клиентов и многое другое.
В этом руководстве мы рассмотрим все тонкости создания отличной регистрационной формы. Мы начнем с изучения нескольких бесплатных шаблонов и примеров регистрационных форм и того, что нам в них нравится. Затем мы рассмотрим, как создать регистрационную форму в HubSpot и какие другие инструменты можно использовать для оптимизации процесса.
Бесплатные шаблоны регистрационных формИщете бесплатные шаблоны регистрационных форм, которые пробудят ваше воображение и помогут повысить конверсию посетителей? Мы вас прикрыли.
1. W3docs
Подходит для: маркетологов, знакомых с основами HTML и CSS
W3docs предлагает на выбор более 60 бесплатных HTML и CSS шаблонов регистрационных и регистрационных форм. Он включает в себя все, от простых форм регистрации до контактных форм и форм обратной связи с клиентами. Вы можете скопировать и вставить код в свой проект как есть или настроить его.
Он включает в себя все, от простых форм регистрации до контактных форм и форм обратной связи с клиентами. Вы можете скопировать и вставить код в свой проект как есть или настроить его.
Вот пример простого шаблона регистрационной формы:
Источник изображения
2. formsite
Подходит для: настройки шаблонов форм
formsite позволяет быстро просматривать и загружать несколько бесплатных шаблонов форм (бесплатная регистрация требуется), чтобы вызвать интерес у пользователей. Формы включают параметры уведомлений в дополнение к подтверждению автоматического ответа.
Вот пример шаблона формы регистрации на мероприятие:
Источник изображения
3. formplus
Подходит для: конкретных форм использования, таких как регистрационные формы группы
С помощью formplus вы можете зарегистрироваться бесплатно и получить доступ к более чем 100 шаблонам, включая дизайны для потенциальных клиентов, заявки на аренду, вебинары регистрация и регистрация членства.
Вот пример регистрационной формы для концерта:
Источник изображения
4. Typeform
Подходит для: Интерактивные регистрационные формы
Typeform предоставляет более 250 интерактивных регистрационных форм. Вы можете быстро просмотреть и загрузить их после регистрации бесплатной учетной записи. С помощью этих форм вы можете позволить людям отвечать на события, принимать платежи и многое другое.
Вот пример интерактивной формы регистрации на вебинар:
Источник изображения
5. AidaForm
Подходит для: Регистрационных форм с графикой и иллюстрациями
AidaForm предоставляет десятки креативных шаблонов регистрационных форм. Вы можете настроить его и встроить в WordPress, Wix или любую другую платформу, на которой находится ваш сайт.
Источник изображения
6. Cognito Forms
Подходит для: создания форм и бесплатного сбора до 500 ответов
Cognito Forms позволяет выбрать шаблон регистрационной формы и настроить его с помощью конструктора форм без кода. Затем вы можете бесплатно отправить его и собрать до 500 ответов в месяц.
Затем вы можете бесплатно отправить его и собрать до 500 ответов в месяц.
Источник изображения
7. 123FormBuilder
Подходит для: Встраивания регистрационных форм на ваш сайт в виде всплывающих окон
123FormBuilder позволяет создавать регистрационные формы без программирования и публиковать их в Интернете. Вы можете встроить их на свой сайт в виде стандартной формы или всплывающего окна, просто скопировав и вставив их.
Источник изображения
8. Wufoo
Подходит для: создания форм и сбора до 100 ответов бесплатно
Wufoo позволяет выбирать из более чем 40 шаблонов регистрационных форм, делиться ими и собирать до 100 ответов в месяц бесплатно. Существует также более 400 других шаблонов форм, от форм возмещения расходов на обучение до приглашений.
Вот пример формы регистрации спортзала от Wufoo:
Источник изображения
9. Jotform
Подходит для: Самый большой выбор шаблонов регистрационных форм
Jotform предлагает один из самых больших наборов бесплатных шаблонов форм, доступных онлайн , включая более 800 шаблонов регистрационных форм. Вы можете легко настроить их с помощью конструктора Jotform, а также интегрировать их с платежными системами.
Вы можете легко настроить их с помощью конструктора Jotform, а также интегрировать их с платежными системами.
Вот видео, в котором показано, как создать регистрационную онлайн-форму с использованием шаблона Jotform:
10. CodePen
Подходит для: Встраивания кода в шаблоны регистрационных форм
Вы можете найти сотни шаблонов регистрационных форм на CodePen и встроить их на свой сайт.
Вот один пример, созданный с помощью HTML и CSS:
Источник изображения
Примеры регистрационных формДавайте рассмотрим несколько примеров отличных регистрационных форм.
1. HubSpot
Что нам нравится: Акцент на бесплатном
Форма регистрации учетной записи HubSpot проста и убедительна. В нем четко указано, что создание учетной записи является бесплатным и предлагает несколько вариантов регистрации. Он также включает ценностное предложение о том, почему пользователям следует регистрироваться в Marketing Hub (краткий ответ: лиды).
В нем четко указано, что создание учетной записи является бесплатным и предлагает несколько вариантов регистрации. Он также включает ценностное предложение о том, почему пользователям следует регистрироваться в Marketing Hub (краткий ответ: лиды).
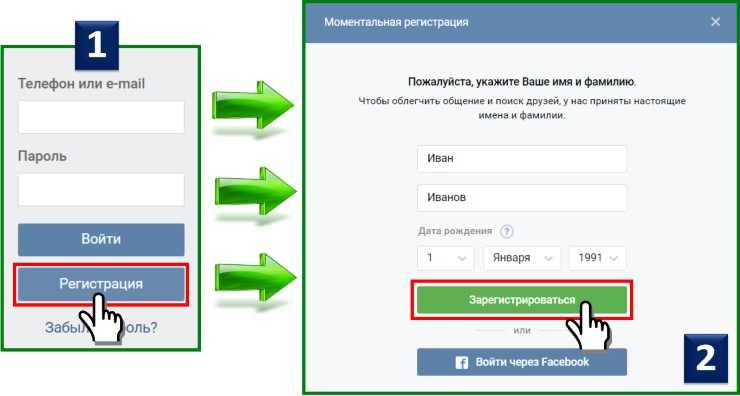
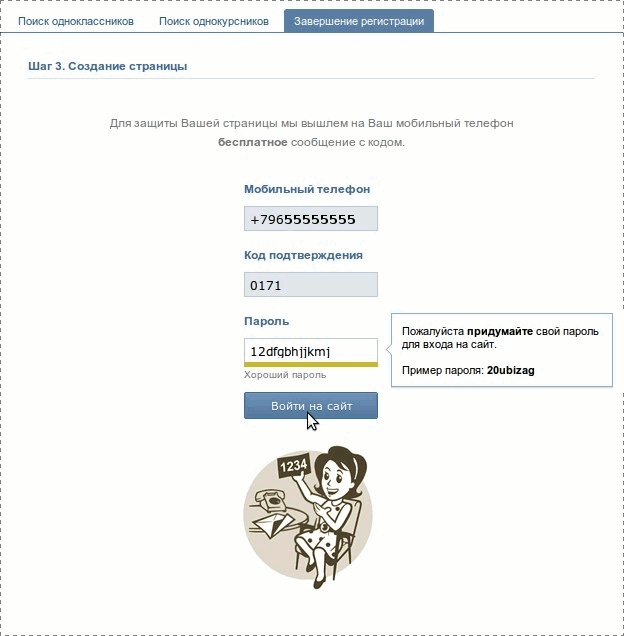
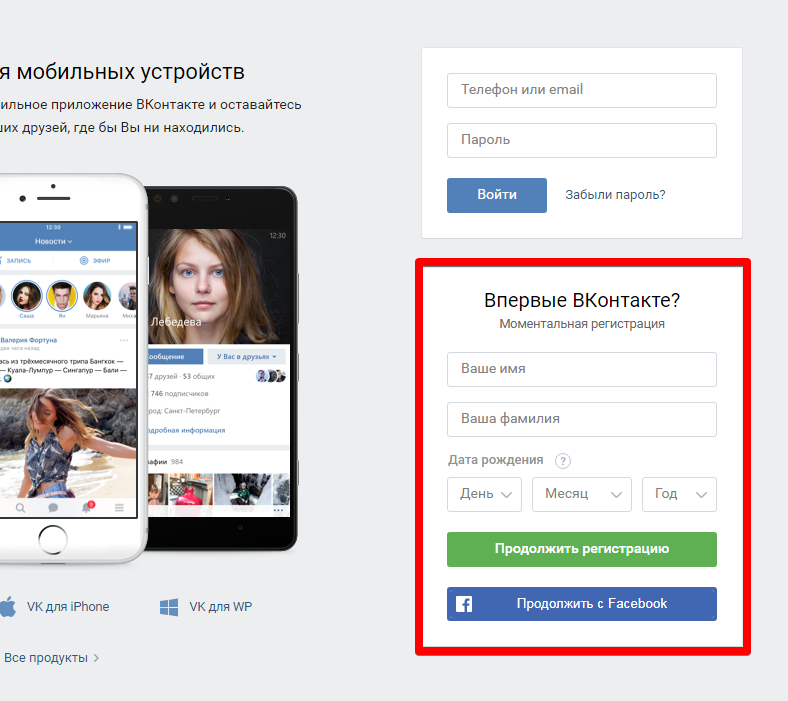
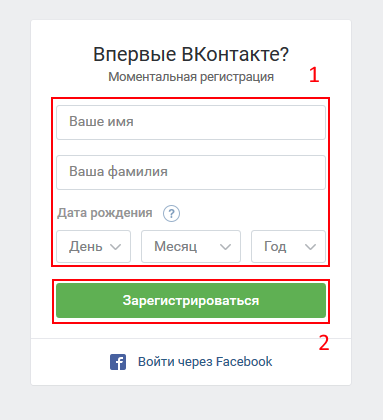
2. Facebook
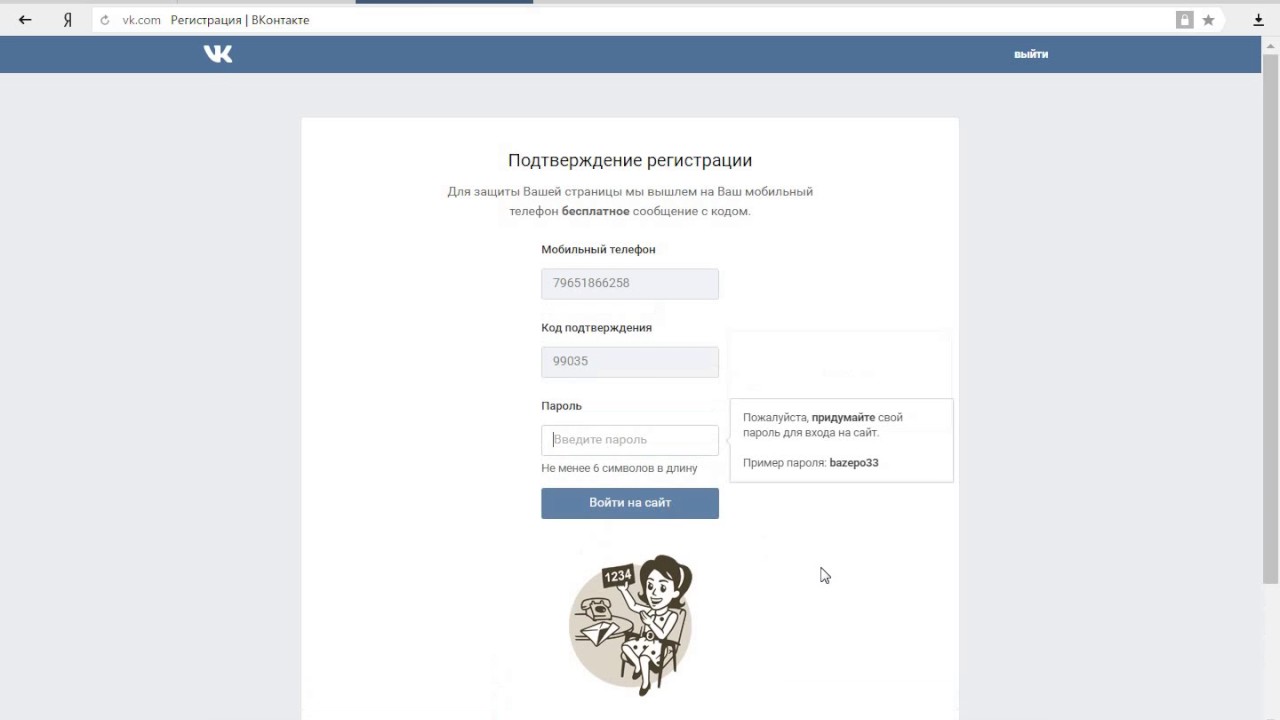
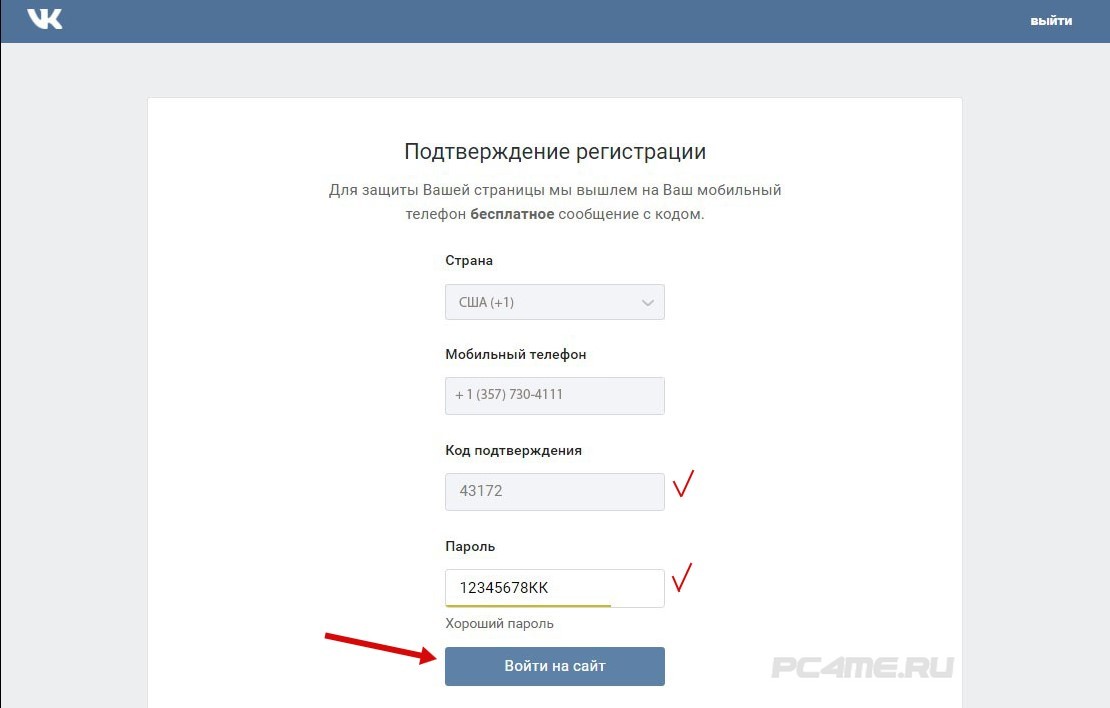
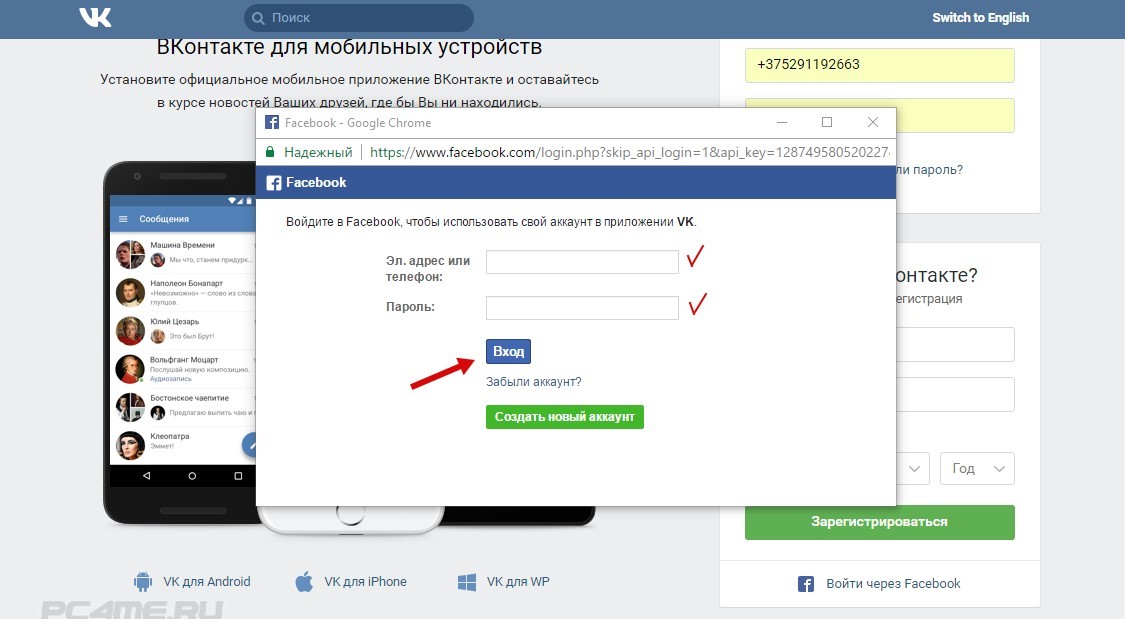
Что нам нравится: Всплывающая регистрационная форма привлекает внимание пользователя
Это просто, знакомо и легко начать. С минимальной информацией и временными затратами пользователи могут настроить и запустить свою учетную запись.
3. Intuit
Что нам нравится: Нужно зарегистрироваться только один раз на трех сайтах
Простота — это название игры здесь. Имея только адрес электронной почты и пароль, пользователи могут легко создать учетную запись для всех продуктов Mint, Quickbooks и TurboTax.
4. Typeform
Что нам нравится: начинается с ценностного предложения
Typeform быстро подчеркивает свое ценностное предложение — более качественные данные с формами, опросами и тестами — и затем упрощает регистрацию пользователей с помощью всего двух полей формы и два флажка.
5. booom
Что нам нравится: Интерактивная и персонализированная многоэтапная форма
У booom есть многоэтапная форма, которая является интерактивной и персонализированной на каждом этапе, чтобы поддерживать интерес пользователей. Это больше похоже на викторину, чем на отправку формы. После того, как вы ответите на ряд вопросов, вам будет предложено зарегистрироваться с адресом электронной почты, учетной записью Google, Facebook или Apple, чтобы сохранить свой прогресс.
Как создать регистрационную формуЧтобы быстро создать бесплатную регистрационную форму в HubSpot, выполните следующие действия.
1. Войдите в свою учетную запись HubSpot.
Если у вас нет учетной записи HubSpot, вы можете быстро создать ее и приступить к работе с шаблоном бесплатной регистрационной формы.
2. Выберите
Marketing > Lead Generation > Forms в левом верхнем углу. Вкладка «Маркетинг» также содержит параметры для создания электронных писем, рекламы и целевых страниц для вашего веб-сайта, но сейчас мы сосредоточимся на формах.
3. Нажмите
Создать форму .Если вы создали какие-либо другие формы, они появятся на этой странице. Вы можете удалять, редактировать или настраивать предыдущие формы, если не хотите начинать с нуля.
4. Выберите нужный тип формы.
Варианты включают встроенные формы страниц, автономные страницы, всплывающие окна, раскрывающиеся баннеры и выдвижные правые и левые поля. В этом примере мы выберем встроенную форму, затем нажмем Далее в правом верхнем углу.
5. Выберите шаблон
Registration на левой боковой панели.На этой странице вы также можете создавать контактные формы, подписки на новостные рассылки, электронные книги и формы поддержки.
6. Щелкните
Пуск .Эта страница предлагает базовый предварительный просмотр вашей регистрационной формы, а также несколько вариантов настройки.
7. Выберите конкретные свойства контакта.

На левой боковой панели можно выбрать дополнительные свойства контакта, такие как улица, город или номер мобильного телефона. Вы также можете редактировать метки определенных полей формы и добавлять текст справки.
8. Создайте новые свойства.
Нажав на другую вкладку на левой боковой панели, вы можете создавать новые свойства и поля, включая флажки, переключатели и текст заголовка. Вы также можете добавить в форму форматированный текст или изображения.
9. Выберите варианты дальнейших действий.
Выберите Последующее сообщение вверху, затем Создайте дополнительное электронное письмо . Здесь вы можете настроить строки темы, основной текст и создать нижний колонтитул электронного письма.
10. Просмотрите свою регистрационную форму.
Нажмите «Стиль и предварительный просмотр», чтобы увидеть, как ваша регистрационная форма будет выглядеть на настольных компьютерах, планшетах и мобильных устройствах.
11. Щелкните
Опубликовать .Здесь вы можете получить общую ссылку или скопировать код, необходимый для встраивания этой формы прямо на ваш веб-сайт.
Варианты построения регистрационной формыВ дополнение к сайтам с бесплатными шаблонами форм и созданию форм через вашу учетную запись HubSpot, существуют также другие отличные онлайн-варианты создания форм, которые помогут создавать отличные формы, в том числе:
1. Gravity Forms
Gravity Forms предлагает все инструменты, необходимые для создания профессиональных регистрационных форм. Этот плагин WordPress отличается простой установкой и созданием настраиваемых форм, которые помогут вам быстрее создавать более качественные формы. Получите базовую лицензию за 59 долларов в год или элитную лицензию, которая включает в себя мощные надстройки, за 259 долларов в год.
2. WPForms
WPForms — это бесплатный плагин WordPress, который позволяет легко добавлять формы перетаскивания на ваш сайт WordPress. Плагин включает в себя более 100 шаблонов, которые можно использовать для создания практически любых типов форм, таких как формы обратной связи, регистрационные формы и формы опросов. Платные планы начинаются с 39 долларов.0,50 в год и включает дополнительные функции, такие как интеграция, надстройки и использование на нескольких сайтах.
Плагин включает в себя более 100 шаблонов, которые можно использовать для создания практически любых типов форм, таких как формы обратной связи, регистрационные формы и формы опросов. Платные планы начинаются с 39 долларов.0,50 в год и включает дополнительные функции, такие как интеграция, надстройки и использование на нескольких сайтах.
3. Forminator
Плагин Forminator для WordPress является бесплатным и позволяет легко создавать все, от контактных и регистрационных форм до викторин и опросов. Визуальный редактор с функцией перетаскивания позволяет быстро создавать, редактировать и настраивать формы.
4. Плагин HubSpot WordPress
С помощью плагина HubSpot WordPress вы можете интегрировать мощные функции форм HubSpot на свой сайт WordPress с помощью этого бесплатного плагина WP. Все формы автоматически синхронизируются с CRM-системой HubSpot, поэтому вы можете легко управлять контактами, списками и взаимодействиями.
5. Typeform
Typeform не только помогает вам создавать более качественные формы, но и помогает вам общаться с клиентами и узнавать больше об их предпочтениях. Формы можно легко создавать и встраивать, а «Logic Jumps» компании разработана для персонализации каждой формы. Цены начинаются с 35 долларов в год для их плана Essentials и 70 долларов в год для Premium, который включает в себя приоритетное обслуживание и поддержку.
Формы можно легко создавать и встраивать, а «Logic Jumps» компании разработана для персонализации каждой формы. Цены начинаются с 35 долларов в год для их плана Essentials и 70 долларов в год для Premium, который включает в себя приоритетное обслуживание и поддержку.
6. Google Forms
Google Forms превратился в полнофункциональный инструмент форм. Вы можете добавлять стандартные типы вопросов, перетаскивать вопросы в нужном вам порядке, настраивать внешний вид форм с помощью цветовых тем и изображений, а также собирать ответы в формах или сохранять их в электронной таблице Google Sheets. Вы можете поделиться формой по электронной почте или в социальных сетях или встроить их на свой веб-сайт. Google Forms поставляется бесплатно с вашей учетной записью Google.
Вот видео, в котором рассказывается, как создать форму с помощью шаблона Google Forms:
7. Metform
Metform — идеальный конструктор контактных форм с возможностью перетаскивания и высококачественным готовым веб-сайтом. разработка макетов и помощь. Вы можете легко собирать потенциальных клиентов прямо на своем веб-сайте с помощью форм MetForm и отправлять их в CRM HubSpot.
MetForm позволяет создавать любые типы форм, включая контактные формы, регистрационные формы, формы встреч, формы событий, условные формы, формы подписки, платежные формы, формы бронирования, формы информационных бюллетеней, формы вакансий и многое другое.
Выбор шаблона регистрационной формы
Правильная регистрационная форма может заинтересовать пользователей и повысить узнаваемость бренда — начните с отличного шаблона, чтобы максимизировать свое влияние.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 г. и был обновлен для полноты картины.
и был обновлен для полноты картины.
Как добавить форму на страницу Facebook
Нужно создать заполняемую форму Facebook? В этом руководстве показано, как добавить форму на страницу Facebook с помощью простого плагина перетаскивания.
Наличие активной страницы в Facebook может стать отличным дополнением к любому веб-сайту. Вы можете использовать эту страницу, чтобы делиться обновлениями, рассказывать подписчикам о предложениях и напрямую взаимодействовать с пользователями.
И если вы правильно используете свои социальные сети, вы также можете получить ценных подписчиков. Это можно сделать с помощью форм запросов, форм для потенциальных клиентов, форм заказа, регистрационных форм и бесплатных контактных форм на вашей бизнес-странице в Facebook. Вы даже можете попросить людей делать пожертвования или отвечать на вопросы через свои формы на Facebook.
Formidable Forms — лучший плагин для конструктора форм WordPress. Получите это бесплатно!
Однако у Facebook нет программного обеспечения или фреймворков для создания форм на их сайте.
Тем не менее, научиться добавлять форму на страницу Facebook проще, чем вы могли ожидать. Вы можете выполнить эту и многие другие задачи с помощью плагина для создания форм Formidable Forms. Хотя такие платформы, как Instagram и Twitter, еще не поддерживают интеграцию, этот инструмент для создания форм может помочь вам использовать формы на WordPress, Facebook или встроить форму на любой другой сайт.
Настроив форму регистрации на странице Facebook, вы можете использовать платформу социальных сетей для повышения лидогенерации. В конце концов, в ваших поклонниках на Facebook можно найти отличный ресурс для подписчиков и лояльных клиентов.
Эта статья покажет вам, как добавить форму на страницу Facebook с помощью Formidable Forms. Давайте приступим!
Как опубликовать форму на Facebook?
Чтобы добавить форму регистрации в Facebook, вам необходимо создать пользовательские «вкладки страниц» на платформе социальных сетей.
По умолчанию Facebook позволяет компаниям настраивать такие страницы, как «О нас» или «События» , используя встроенные инструменты. Тем не менее, добавление пользовательских вкладок доступно только для страниц с более чем 2000 лайков. Если ваша страница не соответствует этому требованию, вам нужно сосредоточиться на увеличении числа подписчиков и вовлеченности вашей бизнес-страницы, прежде чем создавать форму Facebook.
Тем не менее, добавление пользовательских вкладок доступно только для страниц с более чем 2000 лайков. Если ваша страница не соответствует этому требованию, вам нужно сосредоточиться на увеличении числа подписчиков и вовлеченности вашей бизнес-страницы, прежде чем создавать форму Facebook.
В оставшейся части этого руководства мы будем использовать наш подключаемый модуль Formidable Forms Pro с дополнением Formidable API (вам нужны оба!). Вам также понадобится приложение Facebook Static HTML.
Как добавить заполняемую форму на мою страницу в Facebook?
Чтобы добавить заполняемую форму на страницу Facebook, выполните 3 простых шага:
- Создайте форму
- Настройте пользовательскую страницу на Facebook
- Вставьте форму
Это руководство не требует редактирования какого-либо кода . Однако вам нужно будет скопировать и вставить фрагменты кода из WordPress в Facebook. Для начала нужно сделать форму.
Шаг 1: Создайте форму
Возможно, вы уже знаете, как создать новую форму с помощью Formidable Forms. Перейдите в панель администратора WordPress и перейдите к пункту 9.0009 Грозный → Формы → Добавить новый .
Перейдите в панель администратора WordPress и перейдите к пункту 9.0009 Грозный → Формы → Добавить новый .
Появится всплывающее окно с вопросом, какой тип формы вы хотите создать:
Formidable Forms позволяет выбирать из множества шаблонов и стилей форм. Вы также можете создавать формы с нуля, в зависимости от ваших потребностей.
Для страницы Facebook вы, вероятно, захотите настроить форму подписки по электронной почте или форму сбора потенциальных клиентов, которая подключается к Mailchimp, Mailgun или любой другой службе SMTP электронной почты, которую вы используете:
Formidable Forms позволяет перетаскивать предварительно -выбранные элементы на форму. Вы также можете настроить гибкий дизайн и функциональность формы с помощью формы 9.0009 Настройки вкладка или через пользовательский HTML. Это может быть полезным способом согласования темы формы с маркетинговой стратегией вашего бизнеса.
Сохраните форму страницы Facebook, как только она вас устроит. Теперь давайте перейдем к интеграции с Facebook. Мы вернемся за кодом формы после создания новой вкладки пользовательской страницы Facebook.
Теперь давайте перейдем к интеграции с Facebook. Мы вернемся за кодом формы после создания новой вкладки пользовательской страницы Facebook.
Шаг 2. Настройте вкладку настраиваемой страницы в Facebook
Если у вас есть бизнес-страница в Facebook, набравшая более 2000 лайков, вы можете использовать приложение Static HTML. Это позволяет вам настроить новые пользовательские вкладки страницы.
Во-первых, убедитесь, что вы вошли в свою учетную запись Facebook. Затем перейдите на страницу приложения Static HTML и нажмите Добавить Static HTML на страницу :
Приложение попросит вас выбрать, на какую страницу вы добавите настраиваемую вкладку:
Выберите опцию Simple Setup . Затем приложение перезагрузится прямо на новую настраиваемую вкладку для вашей страницы. В верхней части страницы вы увидите две опции: одну для предварительного просмотра вкладки в качестве посетителя, а другую для ее редактирования. Нажмите на Вкладка «Правка» кнопка:
Появится новое окно, включающее простой редактор кода. Редактор позволит вам изменить статический HTML-код для index.html :
Редактор позволит вам изменить статический HTML-код для index.html :
Как мы упоминали ранее, вам не нужно осваивать программирование, чтобы встроить форму Facebook. Все, что вам нужно, это взять код из созданной ранее формы и вставить его в редактор.
Шаг 3: Добавьте форму на страницу Facebook
Вернитесь в панель администратора WordPress и перейдите к Formidable → Forms . Выберите форму для страницы Facebook, которую вы создали ранее, и откройте для нее редактор.
Когда вы окажетесь внутри редактора, найдите кнопку Embed в верхней части экрана:
Теперь выберите Вставить вручную в появившемся окне:
На следующей странице посмотрите для поля API Form script и скопируйте код внутри:
Вернитесь в редактор HTML для вкладки настраиваемой страницы в Facebook и вставьте этот код внутрь него. В 9 не должно быть другого кода.0009 файл index.html на данном этапе. Ваша форма будет единственным элементом на вкладке пользовательской страницы Facebook.
Ваша форма будет единственным элементом на вкладке пользовательской страницы Facebook.
Сохраните изменения в файле и просмотрите страницу как посетитель. Теперь ваша аудитория Facebook может использовать эту регистрационную форму, чтобы поделиться с вами контактной информацией. Как только пользователь заполнит форму, данные попадут прямо в вашу базу данных с возможностью поиска!
Примечание. Вы можете настроить новую вкладку, созданную для своей страницы Facebook, разными способами. Однако вам необходимо знать некоторые основы HTML и CSS, чтобы вносить в него изменения.
Добавить форму на страницу Facebook заключение
Добавить форму на страницу Facebook проще, чем вы думаете. Однако, если вы хотите встроить форму, вам потребуется более 2000 лайков на вашей странице в Facebook. Facebook не позволит вам создавать пользовательские вкладки страниц для встраивания внешних форм без этих лайков.
Давайте вспомним, как добавить форму на страницу Facebook с помощью Formidable Forms Pro и дополнения Formidable API:
- Создайте форму.