Узоры (Patterns) Photoshop: полное руководство
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:

Выберите один из наборов из раздела, который я обвёл красной рамкой, например, «Скалы» (Rock Patterns).
При выборе шаблона для загрузки, вам будет задан вопрос, хотите ли Вы заменить существующие модели, или добавить к ним. Нажмите на кнопку «Добавить» (Append):

Это действие добавит набор к текущим образцам вместо их замены. Кроме того, для удобства выбора, можете увеличить миниатюры образцов, кликнув по пункту «Большие миниатюры» (Large Thumbnail):

Применение узоров Photoshop
Теперь мы можем использовать узоры из набора «Скалы». Давайте рассмотрим способы их применения.
Инструмент «Заливка» (Fill, Shift+F5): заливка узором выделенной области
Самый простой способ применения узора — это выделить область, которую необходимо заполнить вашим рисунком, а затем с помощью команды Редактирование —> Выполнить заливку (Edit —> Fill) залить выделение.
Например, вы можете использовать инструмент «Прямоугольная область» (Rectangular Marquee Tool), чтобы создать выделение где-либо на холсте, пройти о вкладке Редактирование —> Выполнить заливку, откроется диалоговое окно «Заполнить» (Fill), в окне в разделе «Использовать» (Use) выбираете пункт «Регулярный» (Pattern), затем кликаете по цветному квадратику, выбираете узор из тех, которые мы загрузили в менеджере, нажимаете ОК:

Команда «Заливка» (Fill) является самым простым способом нанесения узора на весь холст или его часть, кроме того, Вы можете использовать её на отдельном слое, а это означает, что вы можете вносить изменения в этот слое, не затрагивая другие слои.
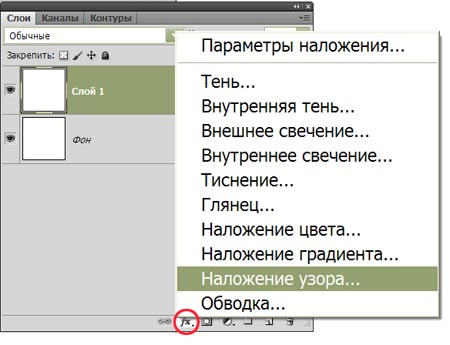
Стиль слоя «Наложение узора» (Pattern Overlay)
Подробно работа с этим стилем слоя описывается здесь.
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
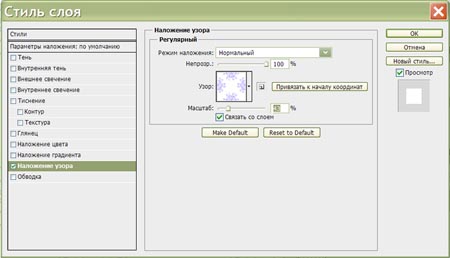
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте здесь:

Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения, регулировать непрозрачность и т.д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Кроме этого, узоры на холст можно накладывать с помощью инструментов «Узорный штамп» (Pattern Stamp Tool) и «Заливка» (Paint Bucket Tool).
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Тем не менее, работа этими инструментами займет гораздо больше времени, чем применения стиля слоя или заливки. Кроме того, при использовании «Узорного штампа» результаты могут быть непредсказуемыми.
Сводная таблица: применение узоров Photoshop:
| Способ нанесения | Преимущества | Недостатки |
| Инструмент «Заливка» |
|
|
| Режим наложения «Добавление узора» (Pattern Overlay) |
|
|
| Инструменты рисования |
|
|
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.

За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
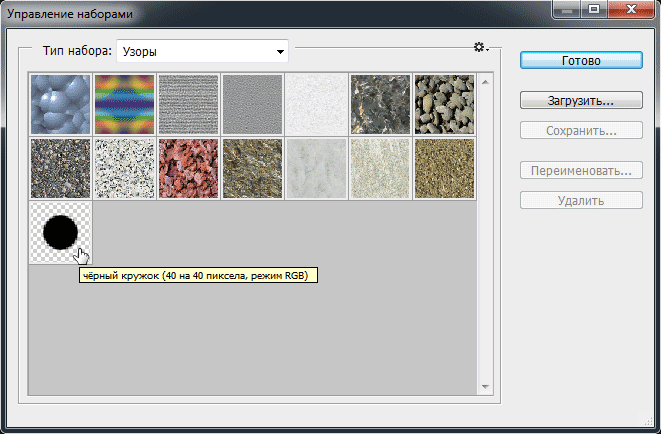
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей:

Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование —> Определить узор (Edit —> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя:

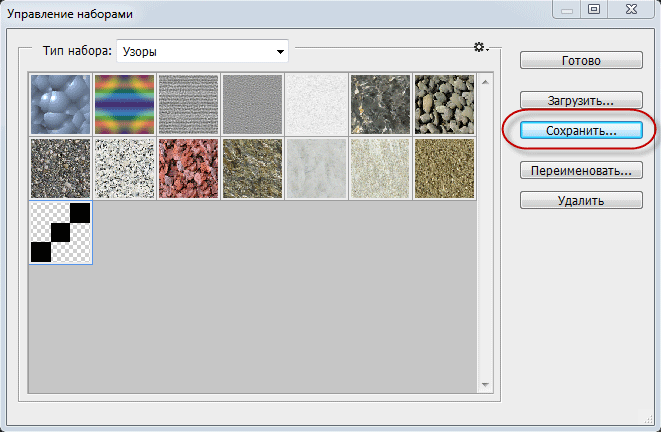
Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:

Далее создадим документ, к примеру, 640 на 480 пикселей с белым фоном и нанесём на него это узор с помощью инструмента «Заливка». Нажимаем Ctrl+F5, открывается диалоговое окно, где выбираем «Регулярный» (Pattern), а затем наш узор:

Нажимаем ОК. Вот, что получилось:

Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:

Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал.
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.
Сделать это очень просто. Надо открыть диалоговое окно менеджера управления наборами и кликнуть мышкой по нужному узору. Если Вам необходимо сохранить несколько узоров, зажмите клавишу Ctrl и кликните по нужным. Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.

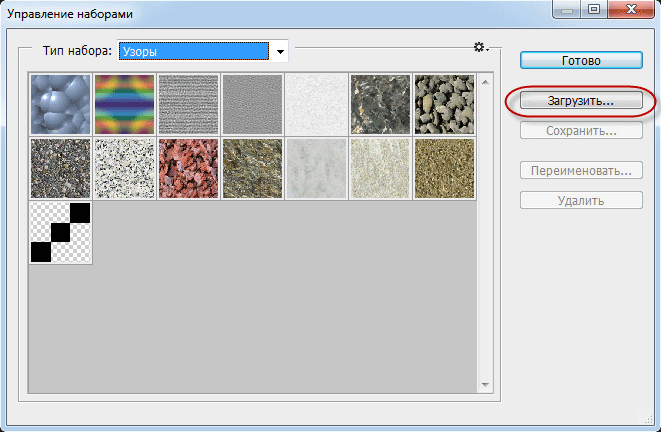
Загрузка узоров в Photoshop
Для начала надо скачать набор узоров (файл .pat) и сохранить его на компьютере. Затем заходим в менеджер узоров и нажимаем кнопку «Загрузить» (Load):

Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:

Узоры из набора добавятся в стек.
Фоны для фотошопа — Узоры / Фотошоп-мастер

Размещаем подборку с работами пользователей, каждый из которых достоин статуса Master. Давайте поддержим каждого лайками и отзывами в комментариях.
508 6

В новой подборке бесплатностей вас ждет фейерверк векторных иллюстраций и графики. Успейте скачать.
1169 5

В этот раз наши авторы Елена Минакова и Евгений Карташов поделятся отзывами и впечатлениями о работе с планшетами Inspiroy Q11K V2 и Huion Q620M.
1785 15

Устали от самоизоляции? Пора выйти на улицу, чтобы создать исходники для фантастических фотоартов.
5826 137
Эффектные узоры в Фотошоп — Часть I
Продолжаем урок по созданию текстур и узоров, применяя команды трансформирования. Рассмотрим теперь другие примеры, в которых будем использовать эти команды и получать интересные результаты.
ПРИМЕР 5
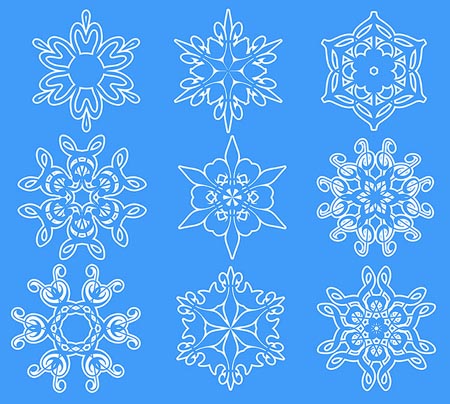
Снежинки
Пользуясь данным способом, можно также быстро создавать снежинки, или подобные кругообразные элементы декорирования. Посмотрим, как это делается.
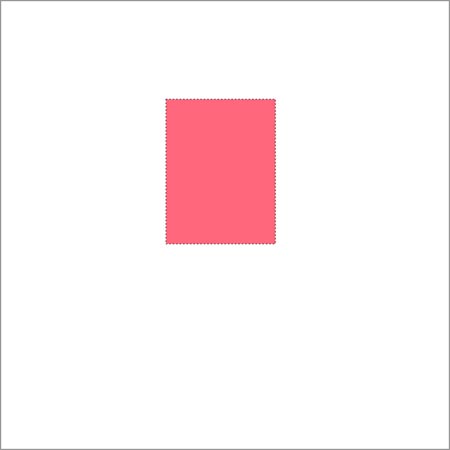
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1000 пикс. с белым фоном. Для начала нужно сделать шаблон, по которому будут «вырезаться» части будущей снежинки.
Шаг 2. На новом слое делаем прямоугольное выделение инструментом Прямоугольная область (Restangular Marquee Tool) и с помощью инструмента Заливка
(Restangular Marquee Tool) и с помощью инструмента Заливка  (Fill) заливаем его любым цветом, кроме фонового.
(Fill) заливаем его любым цветом, кроме фонового.

Шаг 3. Не снимая выделения, при активном инструменте Прямоугольная область (M) (Restangular Marquee Tool), щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection). В панели настроек устанавливаем угол поворота в 30°.
(M) (Restangular Marquee Tool), щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection). В панели настроек устанавливаем угол поворота в 30°.


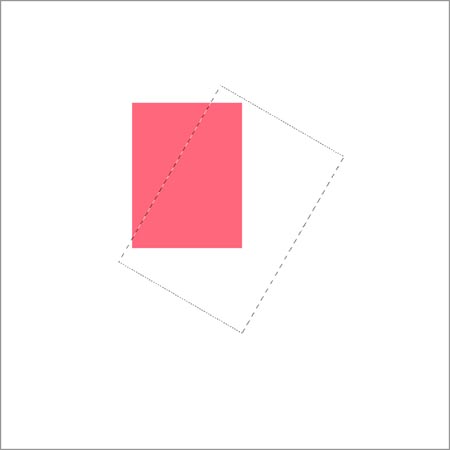
Затем немного увеличиваем размер выделения и размещаем его так, чтобы оно с правой стороны закрыло большую часть прямоугольника, а с левой остался треугольник.

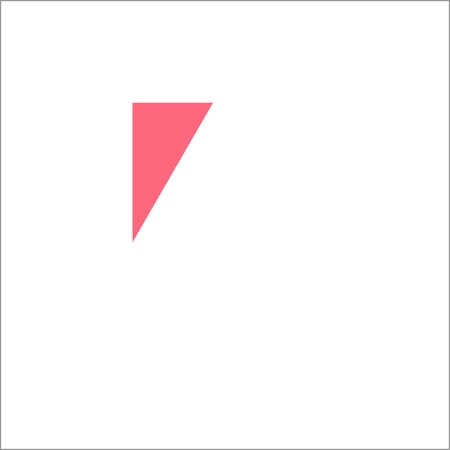
Шаг 4. Жмем Enter (применить трансформацию), затем Delete (удалить выделенную область). Снять выделение Ctrl+D. Шаблон готов.

Шаг 5. Поменяем цвет переднего плана, чтобы он отличался от цвета шаблона.
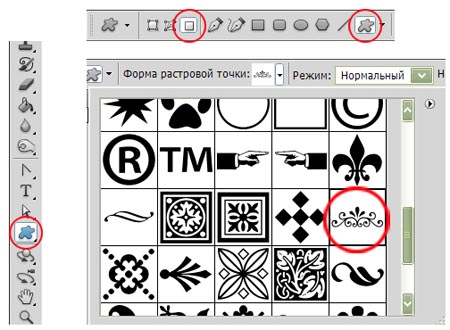
Шаг 6. Теперь нам нужно подобрать подходящий узор, из которого будем «выкраивать» элемент будущего орнамента, или снежинки. Для примера я использовала инструмент Произвольная фигура (Custom Shape) в режиме Заливка пикселов (Fill Pixels)и выбрала «орнамент 5» (ornament 5) из набора фигур.
(Custom Shape) в режиме Заливка пикселов (Fill Pixels)и выбрала «орнамент 5» (ornament 5) из набора фигур.

Примечание: Можно выбрать любую другую фигуру по своему вкусу, или использовать какие-нибудь интересные декоративные кисти. А можно вручную нарисовать абстрактные линии, завитки и т. п., которые лягут в основу будущей снежинки.
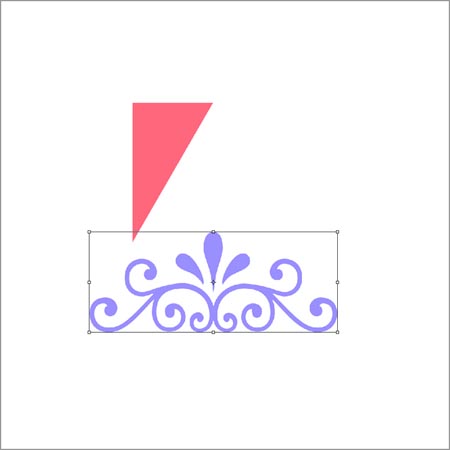
Шаг 7. Размещаем созданную фигуру, или отпечаток кисти на новом слое.

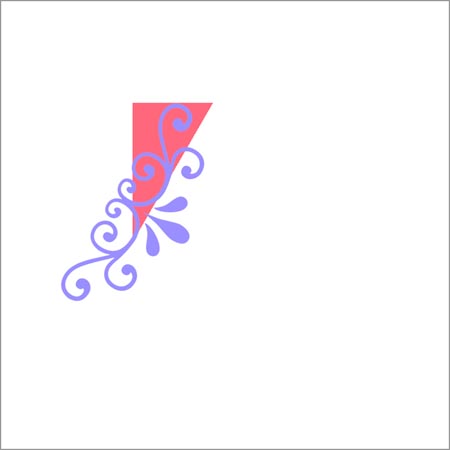
Шаг 8. Этот шаг зависит только от вашей фантазии. Помещаем нашу фигуру поверх шаблона, вызываем Свободную трансформацию (Free Transform) Ctrl+T и изменяем ее произвольно по своему усмотрению (можно уменьшать ее размер, пропорции, поворачивать и т. д.), чтобы самая интересная ее область расположились в пределах треугольника-шаблона. Когда все готово, применяем трансформацию – жмем Enter.

Примечание: Здесь важно отметить один момент: часть фигуры должна обязательно проходить через нижний угол шаблона, т. к. здесь будет находиться центр поворота при трансформировании. В крайнем случае, если этого не получается, можно поставить маленький отпечаток кисти в самом углу на том же слое, что и фигура, но не касаясь самой фигуры. Потом его можно удалить – т. е. главное, чтобы пиксели в этом месте не были прозрачными, пока снежинка не будет готова.

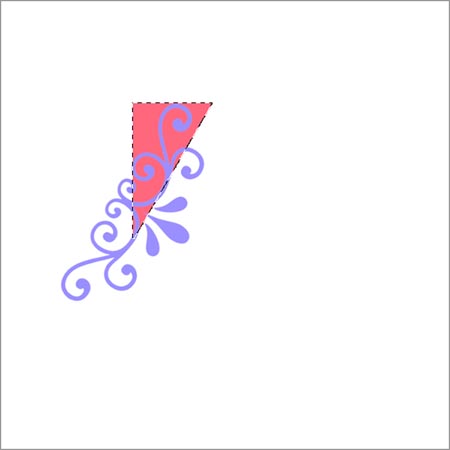
Шаг 9. Теперь осталось отсечь ненужное. Проверяем, что находимся на слое с фигурой, а не с шаблоном. Ctrl+клик на миниатюре слоя с шаблоном в палитре слоев –

Ctrl+Shift+I (инвертировать выделение) (Select Inverse) – Delete (удалить выделенную область) – Ctrl+D (снять выделение) (Deselect).

Шаг 10. Отключаем слой с шаблоном, но не удаляем его совсем – он может пригодиться, если мы захотим проделать то же самое с другим образцом для узора.
Это у нас заготовка для будущей снежинки.

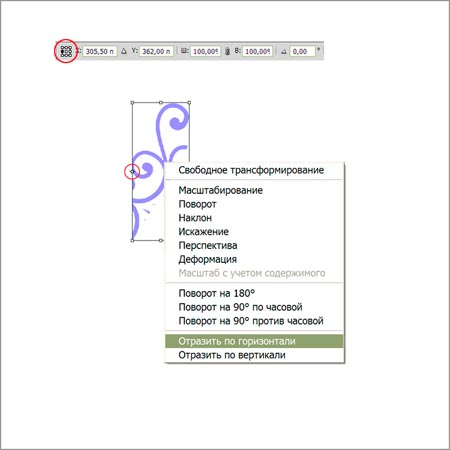
Шаг 11. Теперь нужно сделать ее зеркальное отражение, для чего используем уже знакомую нам комбинацию Ctrl+Alt+T (появляется рамка свободной трансформации) – переносим центральный маркер рамки на левый средний маркер, или делаем то же самое на панели настроек – клик правой кнопкой на области внутри рамки (вызывается меню свободной трансформации) – выбираем команду Отразить по горизонтали (Flip Horizontal)

Применяем трансформацию – Enter.

Шаг 12. Сливаем оба слоя в один Ctrl+E и переносим получившуюся заготовку в верхнюю часть документа посередине.

Шаг 13. Дальше вы, возможно, уже догадались, что нужно сделать. Дублировать слои, размещая их по кругу. И опять нам помогут выполнить эту работу уже знакомые команды. Сначала это Ctrl+Alt+T, когда появится рамка, переносим центр поворота (центральный маркер) на нижний средний маркер, или делаем то же самое, используя панель настроек. И на той же панели устанавливаем угол поворота 60°.

Enter – применяем трансформацию.

Шаг 14. И в конце Ctrl+Shift+Alt+T четыре раза. Напомню, что клавиши Ctrl+Shift+Alt можно не отпускать, а клавишу T нажимать столько раз, сколько нужно. У нас должно получиться 6 слоев.
Шаг 15. Сливаем их в один слой. Всё – снежинка готова!

Важное дополнение: довольно часто получается так, что на готовом орнаменте (снежинке) остаются видны стыки – просветы на линиях соединения деталей.
Как исправить такой брак? Поступаем следующим образом. После шага 12 увеличиваем масштаб до максимального в нижней угловой области нашей детали. С помощью инструмента Прямоугольная область  (M) (Restangular Marquee Tool) выделяем 3 крайних нижних ряда пикселей и удаляем их. (Если размер изображения больше, то соответственно и больше рядов пикселей нужно удалить.)
(M) (Restangular Marquee Tool) выделяем 3 крайних нижних ряда пикселей и удаляем их. (Если размер изображения больше, то соответственно и больше рядов пикселей нужно удалить.)
Примечание: Если вы на скриншоте видите только два ряда пикселей в выделении – не верьте глазам своим. На самом деле их три, нижний ряд полупрозрачный, еле заметный, но он существует!
Дальше выполняем шаг 13.

Вот еще вариации таких снежинок.



А если вы любите вырезать снежинки из бумаги к Новому году, то можете легко это сделать также средствами Фотошоп. Пользуясь методом, описанным выше, выполняете следующие действия:
1. Берёте лист бумаги, сложенный в 12 слоев (в нашем случае это шаблон с углом в 30°) и намечаете контур будущей снежинки, используя инструмент Прямолинейное лассо (Polygonal Lasso Tool) – появляется выделенная область.
(Polygonal Lasso Tool) – появляется выделенная область.

2. Вырезаете ножницами по контуру – т. е. удаляете лишнее клавишей Delete.
3. Разворачиваете бумагу (выполняете шаги 11-15) – снежинка готова!

Итак, когда снежинка готова, попробуем на ее основе создать новый узор (Заливку) (Pattern). Есть два варианта. Первый: для этого нужно перейти в меню Редактирование (Edit), выбрать команду Определить узор (Define Pattern), задать имя узора и нажать ОК.

Но мне лично нравится второй вариант, в котором элементы узора (Заливки) (Pattern) располагаются в шахматном порядке. Существуют разные способы создания такой заливки. Я вам покажу два из них, оба очень простые, без использования сетки и направляющих. Выбирайте тот, который вам больше по душе.
1 способ:
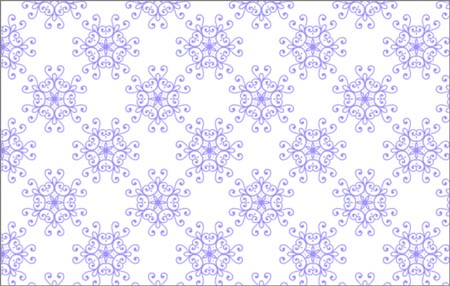
Передвигаем слой со снежинкой влево настолько, чтобы часть ее выходила за пределы холста примерно до половины, но не обязательно, точность здесь не нужна. Перед этим можно уменьшить размер снежинки, или оставить таким же – от этого зависит удаленность элементов узора друг от друга.

Затем Ctrl+Alt+T и переходим на панель настроек. Т. к. размер изображения 1000 Х 1000 пикс., то и элементы узора должны повторяться через каждые 1000 пикселей, значит в поле Х вносим значение на 1000 больше предыдущего. Значение Y не меняем.

Применяем трансформацию – Enter. Объединяем слой с предыдущим – Ctrl+E.

Дальше нам нужно создать дубликат этого слоя и повернуть его на 90°. Нажимаем Ctrl+Alt+T внутри рамки, щелкаем правой кнопкой и выбираем в меню команду Поворот на 90° по часовой (Rotate 90°CW) (или против часовой – не имеет значения). Применяем трансформацию – Enter. Опять объединяем слой с предыдущим – Ctrl+E, но это не обязательно.

Всё – можно определять узор. Переходим в меню Редактирование – Определить узор (Edit – Define Pattern), задаем имя узору и жмем ОК.
Примечание: Если вы перед первым, или вторым объединением слоев поменяете цвет одного из них, то в созданной вами заливке будет чередование цвета элементов узора.
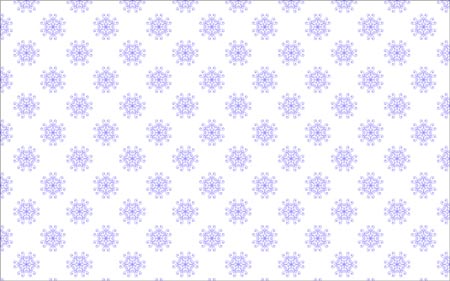
2 способ:
Для этого способа нужно уменьшить размер снежинки так, чтобы она была не больше половины ширины (или высоты) документа. Вызываем Свободную трансформацию (Free Transform) Ctrl+T и с нажатой клавишей Shift уменьшаем размер снежинки, потянув за угловой маркер, затем переходим в панель настроек. В поле X выставляем значение 250 пикс., ту же величину выставляем в поле Y. Почему именно такие значения? Если мысленно разделить документ на 4 одинаковых квадрата, то элемент узора должен быть располжен точно в центре верхнего левого квадрата.

Применяем трансформацию – Enter.

Второй элемент узора располагаем в центре нижнего правого квадрата документа. Для этого вызываем команду Ctrl+Alt+T и в панели настроек вводим значения 750 пикс. в поля X и Y.

Применяем трансформацию – Enter.

Примечание: Здесь, как и в первом способе, можно поменять цвет второй снежинки, или ее размер, или вставить другую снежинку, или же совершенно другую фигуру (т. е. заменить элемент узора), но координаты ее должны быть такими, как указано выше.
Теперь также переходим в меню Редактирование – Определить узор (Edit – Define Pattern), задаем имя узору и жмем ОК.
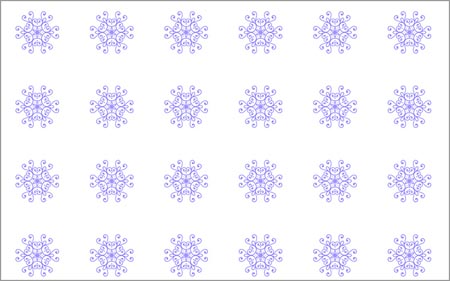
Чтобы посмотреть, какой узор у нас получился, создаём новый документ любых размеров. Делаем копию фонового слоя Ctrl+J. Внизу палитры слоев нажимаем кнопку Добавить стиль слоя – Наложение узора (Add a Layer Style – Pattern Overlay).

В окне стиля слоя находим созданный нами узор и подбираем подходящий масштаб. Нажимаем ОК и любуемся.

Можно, конечно, использовать заливку узором, без стиля слоя, но тогда масштаб нельзя будет менять.



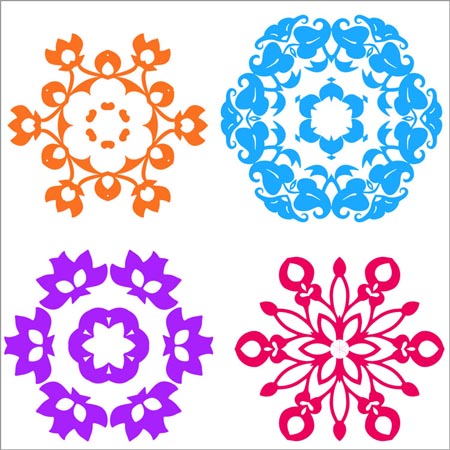
Круговые узоры.
Если у настоящей снежинки должно быть 6 лучей, то КРУГОВЫЕ УЗОРЫ, которые создаются по такому же принципу, могут состоять из разного количества повторяющихся деталей.
Например, из 10: для этого в шаге 3 при изготовлении шаблона устанавливаем угол 18°, а в шаге 13 угол поворота 36°.

Если узор состоит из 18 повторений одинаковых деталей, то шаблон готовим с углом 10°, а угол поворота вокруг центра соответственно будет 20°.

А эти построены так же, как снежинки, из 6 повторяющихся элементов.

Для создания таких орнаментов я использовала разные текстуры с цветочками, завитками и узорными элементами. Если правильно выбрать подходящий «материал» (исходник), можно получить прекрасные ажурные, кружевные узоры, которые потом удобно использовать для оформления наших работ. Текстуру располагаем под слоем с шаблоном, крутим-вертим, меняем размер и т. д. Сам шаблон не трогаем, а только уменьшаем его Непрозрачность (Opacity), чтобы просвечивал нижний слой. А дальше продолжаем с шага 9. Когда круговой узор готов, воспользуемся инструментом Овальная область  (Eliptical Marquee Tool), чтобы «скруглить» края. Можно поменять цвет, или применить Инверсию (Inverse) Ctrl+I для более выразительного отображения эффекта.
(Eliptical Marquee Tool), чтобы «скруглить» края. Можно поменять цвет, или применить Инверсию (Inverse) Ctrl+I для более выразительного отображения эффекта.
Если такой орнамент будет состоять из 4-х деталей, то он будет уже не круглым, а квадратным. Для него берем шаблон с углом 45°, а копии поворачиваем на 90°.

А это примеры подобных орнаментов с Шатерстока:

Теперь вы с легкостью сможете сотворить что-либо подобное «своими руками».
Цветы.
Таким же способом очень быстро «рисовать» цветы, состоящие из любого количества лепестков.
Для этого сначала нарисуем один лепесток.
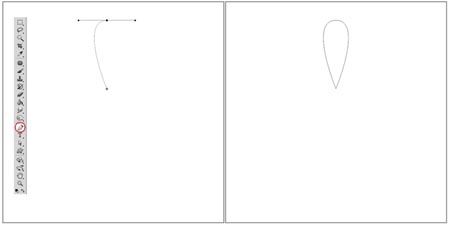
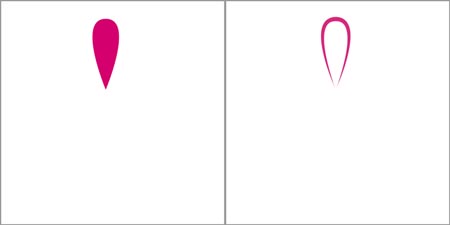
1. Берем инструмент Перо (Pen Toll) и на новом слое ставим первую точку, затем, чтобы лепесток получился симметричным, нажимаем клавишу Shift и выше ставим вторую точку, не отпуская клавишу мыши, немного двигаем вправо, вытягивая направляющие. Отпускаем все клавиши.
(Pen Toll) и на новом слое ставим первую точку, затем, чтобы лепесток получился симметричным, нажимаем клавишу Shift и выше ставим вторую точку, не отпуская клавишу мыши, немного двигаем вправо, вытягивая направляющие. Отпускаем все клавиши.
2. Замыкаем контур, ставя третью точку на месте первой. Контур лепестка готов.

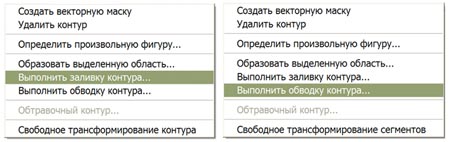
3. Теперь можно Выполнить обводку (Stroke Path), или Заливку контура (Fill Path). Щелчок правой кнопкой мыши – выбираем в меню нужную команду.


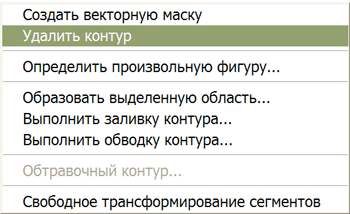
4. Удаляем контур (Delete Path).

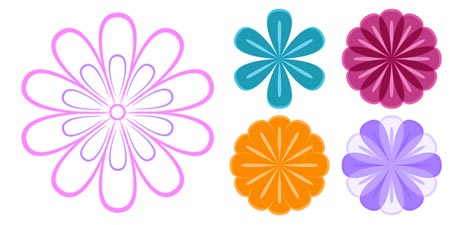
А дальше определим, сколько лепесточков будет в нашем цветке. Чем уже (тоньше) лепесток, тем больше их будет в цветке, и наоборот. При необходимости можно изменить длину-ширину лепестка. Когда определились, делим 360° на планируемое количество лепестков и выполняем трансформацию с поворотом на получившуюся величину угла. (Шаги 13,14,15) Может получиться как целое, так и нецелое число. Например, нам нужен цветочек с семью лепестками: 360° / 7 = 51,43°, или с десятью: 360° / 10 = 36°

Примечание: величину угла поворота для нецелого числа я округлила до сотых, т. к. такая погрешность практически не влияет на симметричность, но можно вводить значения и с большим количеством знаков после запятой.

ПРИМЕР 6
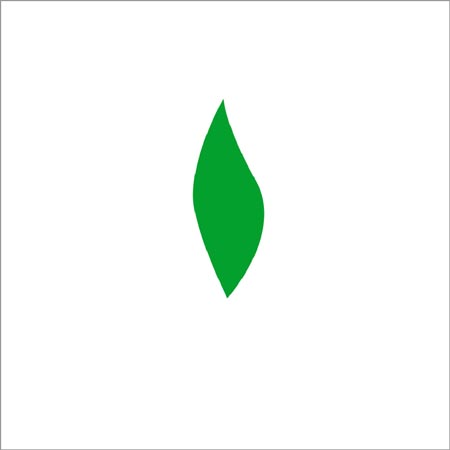
Пользуясь описанным способом, можно за пару минут «нарисовать» вот такую зеленую веточку:

Шаг 1. Опять создаем новый документ Ctrl+N 1000 Х 1000 пикс. с белым фоном.
Шаг 2. Установим цвет переднего плана – зеленый, к примеру, такой: 03A02D
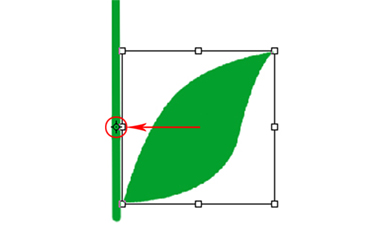
Шаг 3. Берем инструмент Перо  (Pen Tool) и рисуем на новом слое примерно вот такой листик. Инструментом Стрелка (Direct Selection Toll) подправляем линию контура.
(Pen Tool) и рисуем на новом слое примерно вот такой листик. Инструментом Стрелка (Direct Selection Toll) подправляем линию контура.

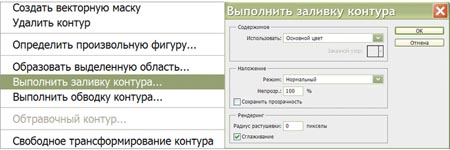
Шаг 4. Правой кнопкой мыши вызываем контекстное меню и выбираем команду Выполнить заливку контура (Fill Path) и в диалоговом окне указываем: использовать основной цвет (Foreground Color).

Теперь контур можно удалить также через контекстное меню (Delete Path). Листик готов.

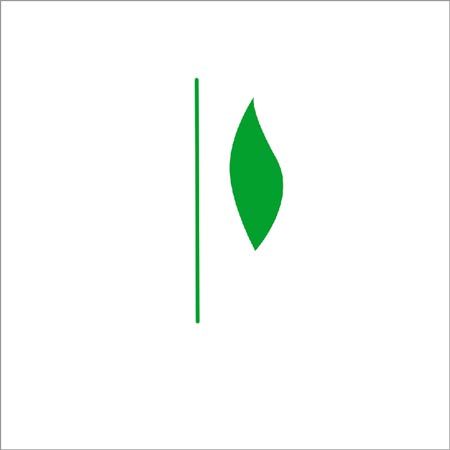
Шаг 5. Нарисуем стебелек. Создаём новый слой. Берем инструмент Кисть (Brush) круглую размером 6 пикс., жесткостью 100% и проводим линию сверху вниз, удерживая при этом клавишу Shift. Получилась прямая вертикальная линия.

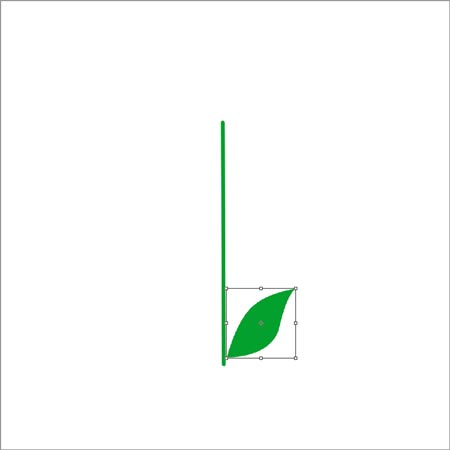
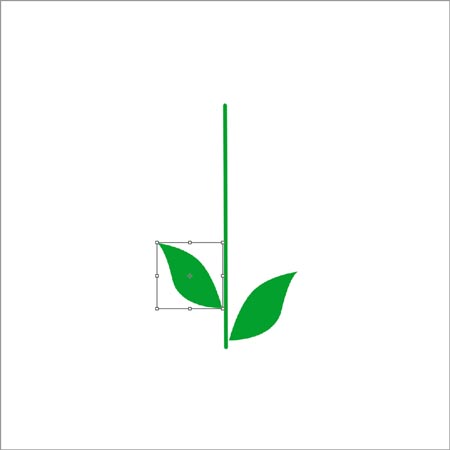
Шаг 6. Теперь листики прикрепим к стебельку. Переходим на слой с листиком, вызываем Свободную трансформацию (Free Transform) Ctrl+T. При помощи рамки трансформации уменьшаем размер листика, передвигаем его вниз и немного разворачиваем. Применяем трансформацию – Enter.

Шаг 7. Дальше Ctrl+Alt+T – на панели настроек устанавливаем масштаб 95% по ширине и высоте – переносим центральный маркер на стебелек –

щелчок правой кнопкой – вызываем меню Свободной трансформации – Отразить по горизонтали (Flip Horizontal) – копию листика перемещаем немного вверх стрелкой на клавиатуре (не мышью!) примерно до середины первого листика. Enter – применяем трансформацию.

Шаг 8. Повторяем трансформацию Ctrl+Shift+Alt+T несколько раз, пока весь стебелек не обрастет листиками до верха.

Шаг 9. Последний верхний листик разворачиваем вертикально.

Шаг 10. Когда веточка готова, сольем все листики и стебелек в один слой.
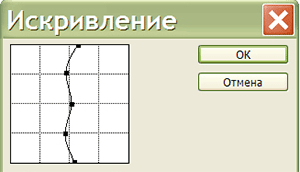
Шаг 11. И в конце, чтобы сделать веточку извилистой, воспользуемся фильтром Искривление (Фильтр – Искажение – Искривление) (Filter – Distort – Shear) в небольшой степени:


Если размер листика при трансформировании не менять, тогда все листочки будут одинакового размера. И количество листиков на веточке тоже может быть любое.

Важное дополнение: команда Ctrl+Shift+Alt+T повторяет предыдущую трансформацию на копии слоя, но если есть выделение, то эта команда копирует и трансформирует выделенную область на том же слое, повторяя последнюю трансформацию. В этом случае у вас не образуются десятки слоев, которые потом нужно будет сливать. Это удобно, когда мы не собираемся вносить изменения в отдельные слои. Для этого, после того, как выполнили команду Ctrl+Alt+T и применили трансформацию (Enter), выделяем фигуру, которую трансформируем (Ctrl+клик на миниатюре слоя), или выделяем весь слой (Ctrl+A). А затем, как обычно, Ctrl+Shift+Alt+T. Отменяем выделение, когда все трансформации закончили. Если же вокруг фигуры, которую собираемся трансформировать, уже есть выделение, то, не снимая его, выполняем все действия по порядку: т. е. сначала Ctrl+Alt+T, вносим нужные изменения, применяем трансформацию (Enter), потом повторяем преобразования Ctrl+Shift+Alt+T. Спасибо за подсказку vik-borc!
В предыдущих примерах мы чаще всего применяли такие трансформации, как Масштабирование (Scale), Поворот (Rotate), Перемещение (Move), и немного Отражение по горизонтали (Flip Horizontal). Все эти изменения покорно повторяла команда Ctrl+Shift+Alt+T. Эти виды преобразований обычно и используются в создании узоров и текстур. Если поэкспериментировать с другими видами трансформации, можно получить тоже необычные результаты. Интересно, что команда Ctrl+Shift+Alt+T повторяет любые ее виды, кроме Деформации (Warp), а также одновременно копирует Свойства предыдущего слоя (Layer Propeties). Если мы поменяем Непрозрачность слоя (Opacity), или Режим наложения (Blend Mode), то данный параметр также будет повторяться во всех копиях. Кроме того, можно применить Стили к слою (Layer Style). Давайте посмотрим, что из этого может получиться.
ПРИМЕР 7
Для этого примера достаточно открыть любое изображение, например, какую-нибудь текстуру, или даже просто фотографию, например, фото с цветами. Я использовала в основном такие текстуры:

Если размер изображения большой, желательно уменьшить его так, чтобы по большей стороне было не более 1000 пикс., а то программа будет тормозить, ведь слоев получается очень много.
Делаем копию слоя Ctrl+J (Layer via Copy). Затем, используя знакомые команды Ctrl+Alt+T и Ctrl+Shift+Alt+T, и применяя разные комбинации настроек, получаем оригинальные текстуры. Не буду теперь описывать подробно – техника та же, а набор разных видов трансформаций может быть любой. Напомню, что выбираем нужный вид трансформации в контекстном меню, после команды Ctrl+Alt+T, щелкая правой кнопкой мыши на рамке трансформации, а также используем панель настроек, куда вводим точные значения. Там, где точность не нужна, эти изменения выполняем произвольно.
Если применяем Стили слоя (Layer Style), или меняем Режим наложения (Blend Mode), или Непрозрачность (Opacity), то делаем это до начала всех трансформаций. Но можно сделать это на любом этапе – тогда все следующие копии слоев будут содержать данные стили; или добавить потом: применяем стиль к одному слою, затем копируем его — Скопировать стиль слоя (Copy Layer Style) выделяем все слои вместе и вставляем скопированный стиль — Вклеить стиль слоя (Paste Layer Style).
1. Здесь, например, применялось пропорциональное Масштабирование (Scale) 95% и Поворот (Rotate) с углом -15°
2. Здесь Стиль слоя – Внутренняя тень (Layer Style – Inner Shadow), Режим наложения – Умножение (Blend Mode – Multiply), Непрозрачность (Opacity) – 50 %, Поворот (Rotate) и Масштабирование (Scale).

Если угол поворота и процент изменения размера небольшие, то спираль более плавная, и наоборот.
3. и 4. В этих примерах кроме Поворота (Rotate) и Масштабирования (Scale) первоначально уменьшена Непрозрачность слоя (Opacity).

5. Масштабирование (Scale), Поворот (Rotate) на несколько градусов, Отражение по вертикали (Flip Vertical).
6. Стиль – внутренняя тень (Layer Style – Inner shadow), Масштабирование (Scale), Искажение (Distort) (форма параллелограмма).
7. Режим наложения – Исключение (Blend Mode — Exciusion), Масштабирование (Scale), Поворот (Rotate) на несколько градусов.
8. Режим наложения – Разница (Blend Mode – Difference), Масштабирование (Scale), Поворот (Rotate) на несколько градусов с переносом центра.

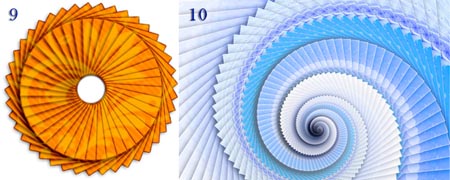
9. Стиль – Тень (Layer Style – Drop Shadow), Поворот (Rotate) и Наложение узора(Add a Layer Style – Pattern Overlay) после того, как все слои слиты.
10. Стиль – Тень (Layer Style – Drop Shadow), Масштабирование (Scale) и Поворот (Rotate).

11. Стиль – Внутренняя тень (Layer Style – Inner Shadow), Перспектива (Perspective), Масштабирование (Scale), Отражение по горизонтали (Flip Horizontal), сдвиг вниз на несколько пикселей.
12. Стиль – Внутренняя тень (Layer Style – Inner Shadow), Перспектива (Perspective), Масштабирование (Scale), Поворот (Rotate) на 100°.

А это уже комбинированные текстуры. Творим, насколько позволяет наша фантазия.


ПРИМЕР 8
Где еще могут пригодиться описанные приемы? Конечно в Анимации! (Animation) Если вам нужно показать эффект равномерного движения по прямой линии, по кругу или по спирали; увеличение (рост), или уменьшение; искривление и вращение; нарастание и размножение, и т. д., и т. п. – то есть, чтобы не создавать множество кадров вручную, вам в помощь команды Ctrl +Alt+T и Ctrl+Shift+Alt+T! Там, где это возможно, используйте их в полной мере. Они заметно сберегут ваше время.





Желаю вам творческих успехов!
Фоны для фотошопа — Узоры Grayscale / Фотошоп-мастер

Размещаем подборку с работами пользователей, каждый из которых достоин статуса Master. Давайте поддержим каждого лайками и отзывами в комментариях.
409 4

В новой подборке бесплатностей вас ждет фейерверк векторных иллюстраций и графики. Успейте скачать.
814 5

В этот раз наши авторы Елена Минакова и Евгений Карташов поделятся отзывами и впечатлениями о работе с планшетами Inspiroy Q11K V2 и Huion Q620M.
1645 15

Устали от самоизоляции? Пора выйти на улицу, чтобы создать исходники для фантастических фотоартов.
5709 134
Фоны для фотошопа — Узоры / Фотошоп-мастер

Размещаем подборку с работами пользователей, каждый из которых достоин статуса Master. Давайте поддержим каждого лайками и отзывами в комментариях.
508 6

В новой подборке бесплатностей вас ждет фейерверк векторных иллюстраций и графики. Успейте скачать.
1169 5

В этот раз наши авторы Елена Минакова и Евгений Карташов поделятся отзывами и впечатлениями о работе с планшетами Inspiroy Q11K V2 и Huion Q620M.
1785 15

Устали от самоизоляции? Пора выйти на улицу, чтобы создать исходники для фантастических фотоартов.
5826 137
Фоны для фотошопа — Мини узоры / Фотошоп-мастер

Размещаем подборку с работами пользователей, каждый из которых достоин статуса Master. Давайте поддержим каждого лайками и отзывами в комментариях.
508 6

В новой подборке бесплатностей вас ждет фейерверк векторных иллюстраций и графики. Успейте скачать.
1169 5

В этот раз наши авторы Елена Минакова и Евгений Карташов поделятся отзывами и впечатлениями о работе с планшетами Inspiroy Q11K V2 и Huion Q620M.
1785 15

Устали от самоизоляции? Пора выйти на улицу, чтобы создать исходники для фантастических фотоартов.
5826 137

Размещаем подборку с работами пользователей, каждый из которых достоин статуса Master. Давайте поддержим каждого лайками и отзывами в комментариях.
348 3

В новой подборке бесплатностей вас ждет фейерверк векторных иллюстраций и графики. Успейте скачать.
769 5

В этот раз наши авторы Елена Минакова и Евгений Карташов поделятся отзывами и впечатлениями о работе с планшетами Inspiroy Q11K V2 и Huion Q620M.
1605 15

Устали от самоизоляции? Пора выйти на улицу, чтобы создать исходники для фантастических фотоартов.
5641 126
2000 бесплатных шаблонов Photoshop — DesignM.ag
Сегодня я собрал самую большую коллекцию бесплатных шаблонов Photoshop, которые когда-либо предлагал DesignM.ag. Наслаждайтесь!
Скороговорки для фотошопа (6)
Древесный уголь, сделанный из дамасской стали Фотошоп (1)
пунктирные узоры Photoshop (29)
Photoshop Patterns (15)
Брызги фотошопа (10)
Photoshop Patterns
Photoshop Patterns (12)
викторианской — PS узоры (45)
Винтажные узоры (12)
Арабские узоры для фотошопа
(4)
Бабушки Цветы (4)
Пейсли
бесшовные бумажные узоры (6)
Шероховатый Абстрактные Квадраты Шаблоны Photoshop (4)
Бесшовное Полночь Синий Гранж Шаблоны (5)
Плоские шероховатые летние полосы бесшовные модели
(6)
Замысловатые Кружева
Абстрактные Gears (3)
Геометрические связи (3)
Мягкие пастельные абстрактные светлые узоры
(5)
Шестерни и винтики (3)
Винтаж Бархат
Безобразный Алмазные Узоры (5)
Дамаск Узоры Том 2 (15)
Микро Шаблоны (54)
Шаблоны (5)
Узоры
(10)
Шаблоны игривых игривых персиков (5)
Черепные узоры (2)
Шаблоны (20)
Металлические сетчатые узоры — пакет 1 (14)
Векторные узоры (12)
Ultimate Carbon Patterns Pack (16)
Мягко Пледно-Персиковый Острый (11)
паттернов 01 (12)
GypsyGarden ”Бесшовная плитка (2)
Ретро обои для обоев в стиле гранж (10)
PS Patterns Pack 2 (3)
Шаблон Photoshop 70-х годов
шаблоны фотошоп осьминога (90)
Пирог — Фотошоп Узоры
(5)
Шероховатый праздничный бесшовные фотошоп (8)
Клубника + Шоколадный узор (8)
Ретро масло (11)
Summer Pattern Pack Vol.2 (14)
Полуночные синие узоры (6)
Набор диагональных полос 1 (6)
Наборы шаблонов Photoshop с Gliftic (8)
Набор зигзагообразных узоров (10)
кальмаров (108)
Цветочные узоры 01 (28)
клетчатые и клетчатые узоры
(25)
Шаблоны шума ниндзя (10)
Узоры.22 (30)
Spring Fling (36)
Безобразный Старинные Узоры (10)
Набор шаблонов для фотошопа (12)
Выцветшие лиловые узоры в винтажном фотошопе (4)
115 бесшовные — синие узоры (115)
бесплатные шаблоны ретро природы (3)
Бесшовные векторные веревки / волосы
Набор шаблонов ScrappinCop1 (12)
Деревянная Модель
(13)
Стилизованные облака 1
Шаблоны из углеродного волокна (10)
Очень цветочные PS бесплатные узоры (6)
Бесплатные орнаменты PS Выкройки (12)
Photoshop Patterns (25)
Дамаск Узоры Том 2 (15)
кальмаров (158)
Шаблон в японском стиле (40)
Summer Pattern Pack Vol.8 (14)
паттернов .23
(33)
Кости (5)
Набор облачных абстрактных темно-синих мозаичных фотошопов (10)
Узоры (52)
Узоры
(25)
Шаблоны (14)
Шаблоны (44)
Шаблоны (34)
Пиксельные узоры (200)
Шаблоны (16)
Симпатичные узоры (17)
Pattern
(28)
Простой, но элегантный цветочный набор для фотошопа (4)
Pixel Patterns (24)
веб 2.0 Коллекция шаблонов (139)
Основные элементы (50)
Японская песня о любви (14)
милашки узоры (25)
Это мой папа (20)
Французские обои (18)
Тартановые узоры (46)
,30 бесплатных наборов Adobe Photoshop Patterns
Графика • Ресурсы Андриан Валеану • 18 октября 2011 г. • 7 минут ЧИТАТЬ
Веб-дизайн прошел несколько экспериментов с момента создания. В настоящее время дизайнеры используют многочисленные методы и приложения, чтобы добавить больше красоты и уравновешенности их творениям. Практика проектирования меняется каждую минуту. До настоящего времени дизайнеры предпочитают создавать свои собственные Photoshop, иллюстраторы и кисти для уникального творчества и делиться ими с сообществом дизайнеров.Эта практика довольно обычна и оказывается действительно выгодной для создания изображений с аристократией. Чтобы выбрать лучшие наборов шаблонов Adobe Photoshop , выполните поиск в Интернете, и сразу на экране появится список из более чем 30 бесплатных наборов шаблонов Adobe Photoshop.
Существует несколько бесшовных векторных шаблонов Adobe Photoshop. Доступные в разных форматах, они помогают создавать шедевры дизайна. Шаблоны легко изменить, и с помощью векторных графических редакторов можно их умножить.Используйте чернила или PNG с прозрачным фоном, если у вас нет редактора векторной графики.
Несколько шаблонов Photoshop очень легко скачать и они специализируются на обоях для рабочего стола, фоне веб-сайта и других видах графических работ. Для загрузки файлов требуется несколько минут, и вы можете сделать это самостоятельно. Перейдите в окно Photoshop, образцы библиотек и других библиотек, шаблоны появятся автоматически. Просто выберите один из шаблонов, которые исключительно соответствуют вашему дизайну.Шаблоны Adobe Photoshop фактически используются для добавления дополнительных ресурсов на сайты. Зачем придерживаться кистей и других старых приложений Photoshop, если вы можете получить встроенные шаблоны в короткие сроки?
На сегодняшний день шаблоны Adobe Photoshop заметно отличаются от предыдущих. Новаторские идеи малышей пользуются большой популярностью у поколения и в некоторой степени превосходят творческие идеи десятилетий назад. Они посвящены обновлению версий разработки всеми возможными способами.В канун Дня святого Валентина они подарят вам тысячи розовых сердец, а на Рождество вас порадуют красочные пирожные и колокольчики. Затем вы перейдете к содержанию, когда найдете сайт великолепным или очаровательным. Чтобы купить лучший подарок на день Святого Валентина для вашей любимой, вы наверняка выберете сайт, который желает вам счастливого дня Святого Валентина, а не старого.
наборов шаблонов Adobe Photoshop
Войлок 

Войлок — это красивый рисунок в фотошопе, который превращает обычные слои в гладкие и полированные текстильные поверхности.Это идеальное решение для добавления легкого шерстяного фетра в дизайн.
Online Email Template Builder
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатные другие продуктыPaven


Ячеистые квадраты с тиснением и тиснением составляют этот изумительный узор. Это идеальный выбор, когда вам нужно добавить глубины в дизайн, но при этом сохранить вещи чистыми, аккуратными и простыми.Для более впечатляющего эффекта попробуйте поэкспериментировать с легкостью.
Клетчатый свет, тиснение


Этот рисунок отличается от предыдущего тем, что эффект легкого тиснения выглядит намного более гладким и изящным. Чувство глубины едва ощутимо, но оно все еще здесь, и оно может эффективно обогатить различные проекты.
Тип 

Для тех, кто ищет оригинальный способ украсить фон, этот рисунок — чистое сокровище.Он создает сложную композицию на основе типов и затемняет ее, так что символы не будут отвлекать внимание от элементов на переднем плане.
Диагональный шум


Рисунок превращает плоскую чистую поверхность в царапину с тысячами диагональных линий, которые плотно соединены вместе. Более того, есть также шумовой эффект, который делает вещи немного пряными.
шаблон шума с тонкими поперечными линиями


Если регулярных диагональных линий недостаточно и вам нужно больше, вероятно, вам следует проверить этот шаблон.Он сочетает в себе правую и левую диагонали, которые улучшены благодаря умелой игре тонов и шумовому прикосновению. В результате вы получите сложный, роскошный фон.
Fancy Deboss


Как и предыдущий шаблон, он также добавляет поперечные линии к слою. На этот раз шумных пятен нет — поверхность чистая и аккуратная. Однако благодаря небольшому эффекту дебосса он не выглядит безвкусным, наоборот, выглядит интригующе.
темная кирпичная стена


Несмотря на то, что инструмент не воссоздает классический дизайн кирпичной стены с четко выделенными швами и ярко выраженным цветом, он все же обладает выдающимся подлинным каменным шармом.Используйте это, чтобы заставить вещи выглядеть немного брутально.
Белая Текстура


Белая текстура обеспечивает слои прекрасным шумовым эффектом, сохраняя фон от слишком примитивного. Он легкий и немного зернистый с тонкой геометрической привлекательностью.
Нанесено


Inflicted — отличный инструмент для тех, кто хочет добавить в дизайн классический клетчатый узор. Он производит полированные, ровные и ровные поверхности без лишних деталей.Хотя за одним небольшим исключением, цвета здесь перевернуты. Таким образом, вместо традиционной черно-белой сетки вы получаете белую и черную сетку.
crissXcross


Команда CrissXcross предлагает шаблон, который можно использовать для передачи различных чувств. В своем первоначальном состоянии он производит фантастическую геометрическую привлекательность. Однако, с некоторыми дополнительными настройками, он может быть использован в качестве плед-подобного холста.
Черное белье 2


Кстати, если вам нужно имитировать поверхность материала, Black Linen 2 поможет вам сделать это.Это дает слою темный, тонкий текстильный оттенок.
Darth Stripe


Это очень очень темный рисунок, где полосы едва различимы. Тем не менее, это деликатное прикосновение обогащает дизайн ненавязчивым способом, предоставляя элементам переднего плана прочную основу, которая не является ни примитивной, ни пресной.
Мягкие Обои


Узор создает слой, мягкий как шелк. Он чистый, аккуратный и ухоженный.Поверхность не совсем однородная и полированная, но это то, что придает ей реалистичный вид.
Бетонная стена 3


Бетонная стена выглядит почти так же, как и предыдущая. Имеет одинаковый уровень гладкости и окраски. Тем не менее, если вы посмотрите поближе, вы заметите некоторые четкие различия, которые лежат в самом шаблоне.
тонкие веснушки


Серый, зернистый и клетчатый — эти три качества характеризуют рисунок.С его помощью можно воссоздать традиционную мозаичную поверхность или добавить в рисунки тонкий геометрический шарм.
случайных вариаций серого


Если вы хотите перенести предыдущее решение на следующий уровень и сделать поверхность мозаики более выразительной и яркой, то в этом вам помогут случайные вариации серого. Здесь квадраты искусно подсвечиваются с помощью разницы в тонах.
черное белье


Если вам понравился Black Linen 2, то эта халява является его предшественницей.Он воссоздает почти тот же материалоподобный эффект, но на этот раз он более тонкий и гладкий. Вдохновленный iOS, он выглядит довольно сложным.
Мягкий


Как утверждает автор, рисунок напоминает старый классический диван, хотя он прекрасно сочетается с современным геометрическим дизайном. Тщательно продуманный тисненый эффект делает этот рисунок таким уникальным.
поперечных полос


Это еще один полосатый крест в нашей коллекции.В отличие от диагонального шума, он темный и загадочный. И у него есть гармоничное сочетание рельефных и рельефных деталей.
темные полосы


Бумага ручной работы


Винная пробка


темный деним


Бумага 2


Белый углерод


Ткань 1


Микроуглерод


Тактильный шум


Как то, что вы читаете? Подпишитесь на наши главные истории.
,- Векторные абстрактные
- Вектор животных
- Векторная архитектура
- Векторный фон
- Векторный баннер
- Вектор День Рождения
- Вектор Бизнес
- Векторный календарь
- Векторный автомобиль
- Векторная карта
- Векторный мультфильм
- Векторные рождественские
- Вектор Обложка
- Вектор Пасха
- Вектор Фестиваль
- Векторные цветочные
- Векторный цветок
- Векторный шрифт
- Vector Food
- Рамки и границы
- Вектор Хэллоуин
- Вектор в форме сердца
- Векторные иконки
- Векторная этикетка
- Vector Life
- векторный логотип
- Векторные карты
- Векторная музыка
- Векторный орнамент
- Векторная модель
- Векторные люди
- Вектор Завод
- Векторная лента
- Векторные пейзажи
- Векторные силуэты
- Вектор Спорт
- Vector Traffic
- Vector Travel
- Вектор Веб дизайн
- Вектор Другое
- Аннотация
- Животное
- Фоны
- Красота
- Здания
- Бизнес
- Рождество
- Строительство
- Образование
- Окружающая среда
- Сельское хозяйство
- Цветы
- Еда
- Здоровье
- Праздник
- Интерьеры
- Интернет
- Дети
- Музыкальный
- Природа
- Объекты
- человек
- Растения
- Космос
- Спорт
- Технология
- Текстура
- Транспорт
- Travel
- Транспортные средства
- Свадьба
- Другое фото
- Photoshop Action
- Кисти фотошоп
- Photoshop Gradients
- Photoshop Patterns
- Photoshop Shapes
- Photoshop Styles
- Photoshop Textures
- Животных Иконки
- Иконки приложений
- Art Icons
- Знак I
шаблонов Photoshop: 350+ шаблонов Hi-Qty | Узор и текстура
Прекрасная коллекция фонов Шаблоны Photoshop — бесценный актив для графических дизайнеров. Однако, когда дело доходит до поиска правильного рисунка или текстуры; можно легко часами искать его. В интернете доступно множество шаблонов, но очень сложно найти бесплатный шаблон для коммерческого использования. Итак, здесь мы собрали несколько полезных высококачественных шаблонов Photoshop, и все эти шаблоны прекрасно подходят для создания обоев, фонов веб-сайтов или листовок и плакатов.Шаблоны совместимы с Photoshop CS3 и выше. Их можно свободно использовать как для личных, так и для коммерческих проектов.
Вас также может заинтересовать , следуя статьям, связанным с современными тенденциями.
Неограниченное количество загрузок
Более 1 500 000+ шрифтов, макетов, халявы и дизайнерских активов
Шаблоны для фотошопа высокого качества
Сегодня мы собрали исчерпывающую коллекцию высококачественных бесшовных шаблонов Photoshop для дизайна для фона веб-сайта.Лучше всего, они все бесплатны для использования. Чего ты ждешь? Используйте их в своем веб-дизайне или графическом дизайне и дайте своим посетителям совершенно новые ощущения.
Абстрактный бесшовный паттерн от Anigraphuse
Набор из 9 бесшовных абстрактных шаблонов высокого разрешения (но с небольшим размером файла), предоставленных вам anifgraphuse для вашего использования. Скачайте и наслаждайтесь этими абстрактными бесшовными узорами.
Бесплатные модели Шеврона
4 уникальных шевронных рисунка PSD темно-синего, пудрово-голубого, светло-розового и золотистого цвета.Бесплатно для любого личного или коммерческого использования.
PSD Patterns Free Hearts
Сладкая упаковка из шести тонких бесшовных шаблонов для фотошопа, бесплатно для личного и коммерческого использования. Не забудьте ссылку на http://pepsized.com, если вы используете его. Этот образец сердца идеально подходит для дня Святого Валентина.
Гранж бесшовные модели
5 гранжевых бесшовных узоров, отлично подходящих для создания обоев, фонов веб-сайтов или листовок и плакатов. Шаблоны совместимы с Photoshop CS3 и выше.Их можно свободно использовать как для личных, так и для коммерческих проектов. Атрибуция не обязательна, но всегда высоко ценится.
,