как его применять + 10 хороших идей — JMS University
Автор
WayUp
WayUp — современная образовательная платформа с курсами про дизайн и IT. Здесь получают новые профессии и воплощают мечты в реальность.
На чтение
11 минут
Просмотров
940
Опубликовано
17 сентября 2022
Сегодня рассмотрим, зачем нужна анимация при наведении курсора. Как оживить статичный сайт, используя лишь базовые знания верстки. Какие ховер-эффекты внедрить легко и уместно почти в любом проекте.
Содержание
- Зачем это нужно?
- 10 идей с ховер-эффектом
- Изменение цвета
- Шейкер
- Подсветка и затухание
- Увеличение/уменьшение
- Добавление текста
- Скругление углов
- Вращение
- Тень или утолщение
- Подчеркивание текста
- Как этому научиться?
Взаимодействие пользователя с сайтом — это важно. От этого зависит успех платформы, возможность беспрепятственно провести юзера по воронке продаж. Или банально шанс задержать посетителя на странице.
От этого зависит успех платформы, возможность беспрепятственно провести юзера по воронке продаж. Или банально шанс задержать посетителя на странице.
Для этого нужно продумать структуру, грамотно расположить блоки и кнопки, разбавить это все визуалом. Еще один действенный инструмент — ховер-эффект. Это когда объект реагирует при наведении на него курсором. Или сам курсор изменяет свой вид в зависимости от действия.
Самые яркие и привычные примеры: изменение цвета кнопки или ее подрагивание под курсором, изменение цвета ссылки, увеличение картинок в галерее. Вариантов на самом деле очень много. И они ограничены только вашей фантазией и мастерством.
Сайты с ховер-эффектом при любых раскладах смотрятся более живыми и интересными. И конверсия на них тоже выше при прочих равных. Это легко проверить, если запустить статичный сайт, а потом протестировать на нем же несколько ховер-эффектов.
Зачем это нужно? ↑
Есть сразу несколько целей, которые ховер-эффект поможет реализовать:
- Акцентировать внимание – подсветить кнопку, интерактивный элемент.
 Такая деталь позволит юзеру быстрее сориентироваться в навигации – если элемент реагирует, то можно нажать на него и что-то произойдет. Это способ сделать так, чтобы посетитель не упустил важные детали.
Такая деталь позволит юзеру быстрее сориентироваться в навигации – если элемент реагирует, то можно нажать на него и что-то произойдет. Это способ сделать так, чтобы посетитель не упустил важные детали. - Информировать – дать подсказку, помочь разобраться в действии. Ховером может быть всплывающий текст или картинка с инструкцией. Такой прием будет удачным для первичных обучающих инструкций в приложениях. А еще это идеальное решение для ситуаций, когда слишком много пояснений будут загромождать страницу или форму.
- Задержать пользователя на сайте – дать ему поиграться с разными деталями. Если вставить интересные пасхалки и сделать разные элементы анимированными, то посетителю просто будет интересно, что же произойдет при наведении. В итоге он не только увеличивает трафик, но и имеет возможность подробнее рассмотреть детали сайта, найти что-то интересное для себя и в итоге совершить конверсионное действие. Внедрение таких штук требует времени и фантазии. Но вы разработаете это один раз, а тысячи посетителей потратят на странице в разы больше времени, чем без ховера.

- Оживить дизайн – если нет другой анимации, видео, гифок и прочих интересных эффектов, то статичный сайт легко преобразить ховер-эффектом. Он может не нести других смыслов и применяться исключительно для декора. Но кто сказал, что эстетика не важна? Интерактивность сегодня практически необходимый критерий для хорошего сайта.
- Структурировать сайт – выделение отдельных элементов поможет просмотреть их более удобно. Например, увеличить окошко с тарифами на услугу. Или подсветить строки/столбцы таблицы. Мелочь, которая поможет расположить к себе пользователя, ведь ему все удобно и понятно.
10 идей с ховер-эффектом ↑
Набросаем десяток популярных проверенных решений и тех, которые будут смотреться круто, но еще не приелись пользователям.
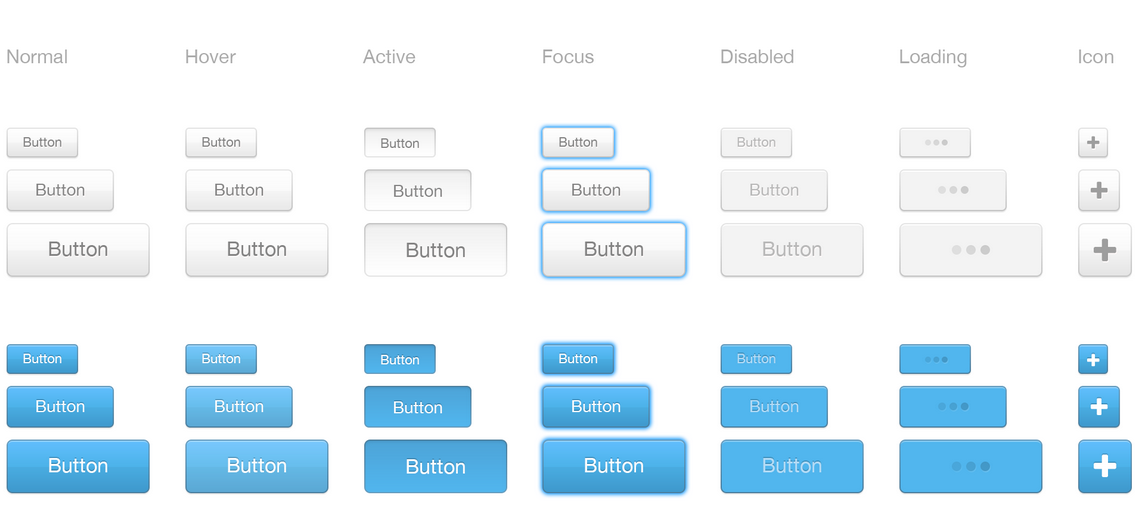
Изменение цвета
Один из самых распространенных способов выделить ссылку, кнопку или элемент меню. Такой подход как раз применяется в целях привлечения внимания и удобства навигации.
Можно настроить инверсию цвета. Так основная палитра сайта не меняется, но элемент мгновенно получает акцент. А еще классная фишка – добавление цвета на черно-белые изображения. Очень впечатляет, если это галерея фото. Сразу хочется наводить курсор на каждый снимок, чтобы узнать, каков он в цвете. Если применить к этому дополнительно еще и увеличение, то можно из банального альбома создать шедевр.
Так основная палитра сайта не меняется, но элемент мгновенно получает акцент. А еще классная фишка – добавление цвета на черно-белые изображения. Очень впечатляет, если это галерея фото. Сразу хочется наводить курсор на каждый снимок, чтобы узнать, каков он в цвете. Если применить к этому дополнительно еще и увеличение, то можно из банального альбома создать шедевр.
Появление рамки ↑
Та же история с выделением, но более аккуратным. Не всегда уместно менять цвет элемента, но сделать его более четким необходимо. Особенно это касается изображений и фото – если оттенки кнопки еще легко поменять, то иллюстрацию можно выделить рамкой и от этого она не пострадает. Это к тем вопросам, когда дизайн уже гармоничный и сбалансированный, не хочется ничего лишнего добавить, но подчеркнуть какие-то детали хочется. Можно выбрать плавное или резкое появление рамки, выбрать уровень прозрачности и оттенки.
Шейкер ↑
Легкое подрагивание элемента вы точно видели на кнопках «Позвонить». Это работает и на других элементах – маленький колокольчик с пояснениями условий акции, шевеление снежинок в новогоднем дизайне. Очень аккуратно будет смотреться на мелких деталях, на которых хотелось бы акцентировать внимание.
Это работает и на других элементах – маленький колокольчик с пояснениями условий акции, шевеление снежинок в новогоднем дизайне. Очень аккуратно будет смотреться на мелких деталях, на которых хотелось бы акцентировать внимание.
Плавность движений зависит от установленных параметров: скорость, количество повторов, длительность движения. Если на определенных элементах выставить разные параметры, то можно добиться интересного эффекта.
Если хочется более сложных эффектов – нужно освоить JavaScript. Тогда можно написать свой CSS-генератор стилей и свойств. Вот здесь посмотрите, как это происходит.
Подсветка и затухание ↑
Это два варианта одного и того же приема, который достигается установкой уровня прозрачности. Если изначально элемент непрозрачный – задайте плавную полупрозрачность, тогда при наведении мыши и элемент будет визуально «затухать». И наоборот.
В основном применяется как раз эффект подсветки, когда кнопка или весь блок становятся четче и ярче при наведении мыши. Для этого ставится базовая прозрачность, к примеру, 0,6, а при наведении – 1. Прозрачность в 60% вполне читаема и будет хорошо смотреться даже без наведения курсора, что немаловажно.
Для этого ставится базовая прозрачность, к примеру, 0,6, а при наведении – 1. Прозрачность в 60% вполне читаема и будет хорошо смотреться даже без наведения курсора, что немаловажно.
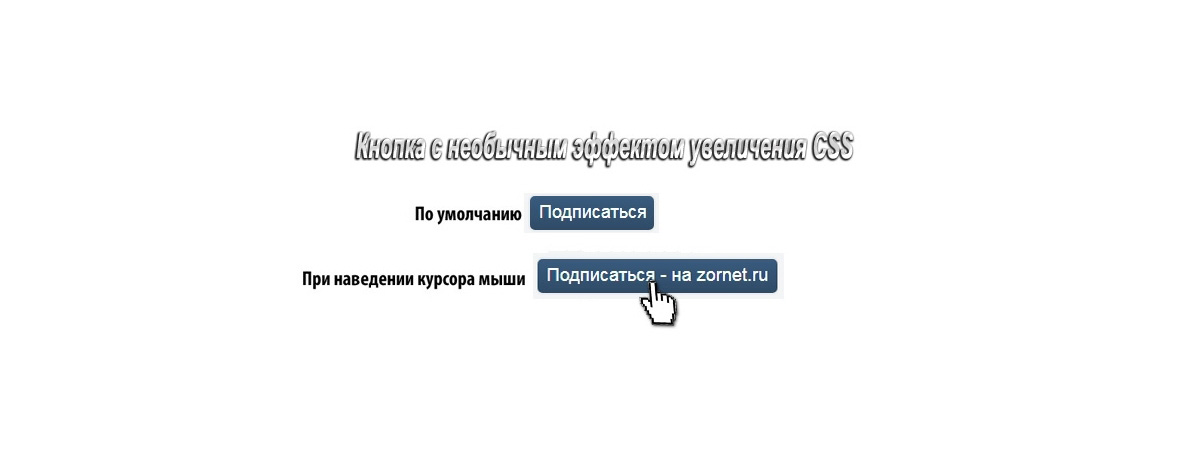
Увеличение/уменьшение ↑
Отличное решение для галереи, перечня преимуществ с иконками, карточек товаров с описаниями и прочих однотипных элементов. Возможность увеличения – это шанс разместить на странице все необходимые детали, но не перегружать пространство. Любой элемент из ряда однотипных будет увеличиваться при наведении курсора. Это удобно, красиво и эффективно – пользователь рассмотрит товар, прочтет условия или описания.
Та же история и с уменьшением. Прием используется реже, чем увеличение, но все же может понадобиться в определенных случаях. Чтобы реализовать уменьшение при наведении курсора, нужно сделать те же манипуляции, только присваивать коэффициент меньше единицы.
Добавление текста ↑
Лишний раз объяснять не нужно – это способ дать пояснение или подсказку, но не загромождать страницу текстом. Например, сложная схема устройства. Вы размещаете рисунок с точками на ключевых деталях. При наведении на точку появляется текст. Удобно, наглядно, ничего лишнего. Это может работать как пасхалка – при наведении курсора на фото менеджера можно показать, сколько лет он уже работает в отрасли, сколько клиентов привел к успеху и какой промокод примет для предоставления скидки.
Например, сложная схема устройства. Вы размещаете рисунок с точками на ключевых деталях. При наведении на точку появляется текст. Удобно, наглядно, ничего лишнего. Это может работать как пасхалка – при наведении курсора на фото менеджера можно показать, сколько лет он уже работает в отрасли, сколько клиентов привел к успеху и какой промокод примет для предоставления скидки.
Скругление углов ↑
Прием, который как и рамка – не будет слишком влиять на общий концепт дизайна, не требует серьезных изменений, но при этом поможет ненавязчиво акцентировать внимание на объекте.
Скругление не отвлекает от сути, смотрится аккуратно и приятно для глаза. Если выставить скругление на 10-30 пикселей, то можно получить мимолетную, почти незаметную анимацию. Если поставить 500 пикселей – квадратный объект будет превращаться в круг, прямоугольный получит полностью скругленные края. Используйте для этого в CSS свойство «border-radius».
Вращение ↑
В зависимости от установленных параметров вращение может быть полным и продолжительным или же объект будет проворачиваться совсем немного, напоминая эффект «шейкер». Применений много – от разового поворота до нескольких повторов. В разные стороны и под разным углом. Вокруг оси. Все зависит от элемента, который должен вращаться.
Применений много – от разового поворота до нескольких повторов. В разные стороны и под разным углом. Вокруг оси. Все зависит от элемента, который должен вращаться.
Совет – не делать полное и быстрое вращение на кнопках и прочих элементах с текстом. Такой прием заставит голову пользователя кружиться, а это не тот эффект, который нам нужен.
Тень или утолщение ↑
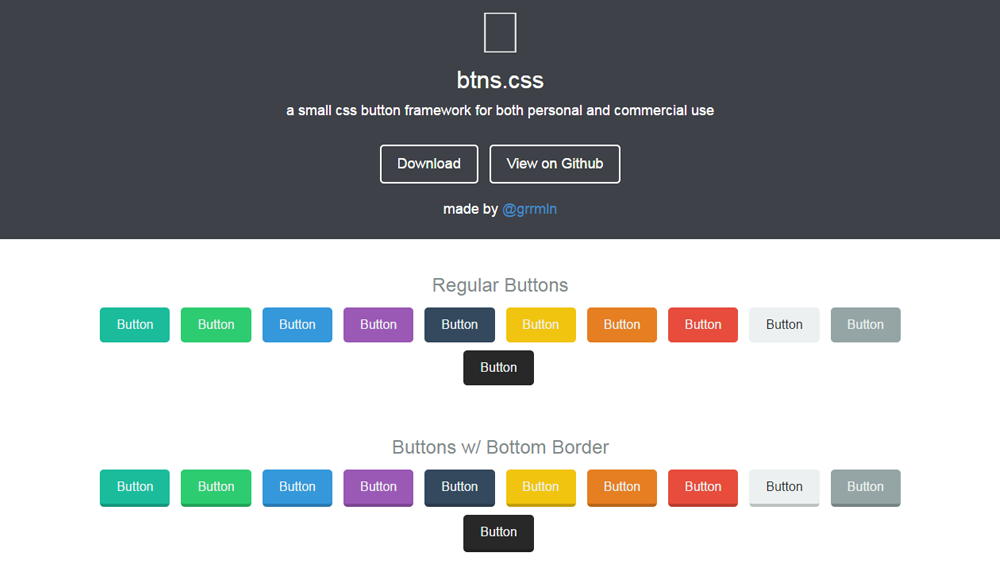
Простой и эффектный способ добавить немного объемности элементу. Смотрится уместно почти везде, даже если это flat-design. Иногда важно не искажать деталь никак, но придать ей вес и акцент. Это как раз хороший ховер-эффект в такой ситуации.
Подчеркивание текста ↑
Привычное дело для ссылок и дополнительного текста. Может появляться при наведении мыши, а может быть изначально, но менять цвет. Используйте синий, не нужно других решений. Это уже сложившийся в голове пользователя образ, который не имеет других интерпретаций. Есть синяя подчеркнутая надпись – значит там ссылка.
Разные варианты ховер-эффектов можно совмещать. И даже из этого перечисленного десятка выйдет огромное количество самых интересных комбинаций. Попробуйте.
И даже из этого перечисленного десятка выйдет огромное количество самых интересных комбинаций. Попробуйте.
Совет: важно не переборщить. Если каждый элемент начинает мельтешить при любом движении курсора, то это будет перебор. Не утомляйте пользователя и не пугайте неоправданной анимацией на каждом шагу. Это же касается и слишком резких или ярких изменений – ховер должен быть ненавязчивым, плавным, иногда даже едва заметным. Исключение, если вы специально делаете сайт в кричащем безвкусном дизайне, который сейчас в тренде.
Как этому научиться? ↑
Подробно о верстке, основах веб-разработки и возможностях CSS3 будет на бесплатном курсе «Веб-верстальщик: начало». Это вариант для новичков, которые только осваивают направление, хотят вникнуть в тонкости, попробовать современную востребованную профессию без затрат.
- CSS
- Веб-дизайн
4 Прикольно!
Добавление и настройка действия при наведении указателя | Центр Поддержки
Оживите боксы, репитеры и элементы, добавив эффекты при наведении курсора. Это эффекты, которые посетители видят при наведении курсора на настроенные вами элементы.
Это эффекты, которые посетители видят при наведении курсора на настроенные вами элементы.
Настройте появление и исчезновение элементов, добавьте эффекты и измените цвета при наведении курсора. Вы также можете контролировать время действия эффектов, чтобы усилить их воздействие на посетителей.
Шаг 1 | Добавьте и настройте элемент
Эффекты при наведении курсора делают сайт более динамичным. Чтобы начать, добавьте бокс или репитер из панели Добавить.
Выберите вариант ниже и узнайте подробнее о каждом элементе.
Добавление бокса
- Нажмите значок Добавить в левой части редактора.
- Выберите Бокс.
- Нажмите или перетащите бокс, чтобы добавить его на страницу.
Совет: нажмите Динамические и выберите бокс, если вы предпочитаете использовать готовый динамический бокс. - (При желании) Настройте дизайн бокса и при необходимости добавьте элементы.

Добавление репитера
- Нажмите значок Добавить в левой части редактора.
- Нажмите Список.
- Нажмите Репитеры.
- Нажмите или перетащите репитер, чтобы добавить его на страницу.
- (При желании) Настройте дизайн репитера и при необходимости добавьте элементы.
Шаг 2 | Откройте режим «При наведении»
После добавления и настройки элемента перейдите в режим наведения, чтобы начать добавлять эффекты. Здесь вы управляете тем, что видят посетители при наведении курсора на бокс или репитер.
Как это сделать?
- Выберите бокс / репитер в редакторе.
- В зависимости от вашего элемента, сделайте следующее:
- Бокс: нажмите на значок Эффекты при наведении .
- Репитер: нажмите на любой контейнер в репитере и выберите значок Эффекты при наведении .
- Нажмите Начать.

Шаг 3 | Добавьте эффекты при наведении курсора
В режиме «При наведении» вы можете заставить элементы появляться или исчезать и добавлять интересные эффекты. Все происходит одновременно, когда посетители наводят курсор на бокс или репитер.
Выберите, что вы хотите сделать:
Добавьте элементы, которые появляются при наведении курсора
- Нажмите значок Добавить при наведении в левом верхнем углу, чтобы добавить элементы, которые появляются при наведении курсора.
- Нажмите на элемент, который вы хотите добавить в бокс или репитер.
Примечание: не все элементы можно добавить в режим наведения.
Скрыть элемент при наведении
Чтобы элемент исчезал при наведении курсора:
- Выберите элемент и нажмите
Примечание: вы можете скрыть определенные элементы или весь бокс / репитер.
- Нажмите значок Скрываются при наведении в левом верхнем углу, чтобы получить доступ к списку скрытых элементов и управлять им.
Выберите эффект для элемента при наведении курсора
Вы можете добавить эффект к любому элементу в боксе или репитере, включая сам бокс / репитер. Элементы могут увеличиваться, уменьшаться, вращаться или наклоняться в сторону.
Чтобы выбрать эффект:
- Выберите бокс / репитер в редакторе.
- Нажмите значок Выбрать анимацию.
- Выберите эффект из доступных вариантов.
Совет: выберите эффект Комбо, чтобы объединить несколько эффектов. Например, вы можете заставить элемент одновременно увеличиваться и вращаться. - (Необязательно) Нажмите Настроить, чтобы настроить эффект.
После выбора эффекта для элемента установите время его отображения.
Чтобы установить время:
- Выберите элемент в редакторе.

- Нажмите на значок Время .
- Используйте доступные параметры, чтобы установить время отображения эффекта:
- Длительность: перетащите ползунок, чтобы выбрать продолжительность эффекта (в секундах) после наведения курсора на элемент.
- Задержка: перетащите ползунок, чтобы выбрать задержку (в секундах) с момента наведения курсора на элемент до момента, когда посетитель увидит эффект.
- Замедление: выберите, как ваш элемент должен переходить из обычного состояния в состояние анимации при наведении курсора (например, начало и завершение эффекта).
Измените дизайн бокса при наведении курсора
Вы можете отредактировать дизайн бокса в режиме наведения, чтобы изменить его цвет фона, границы, углы и тень.
Примечание: это доступно только для боксов и не применяется к репитерам.
Чтобы изменить дизайн бокса при наведении:
- Нажмите на бокс в редакторе, чтобы выбрать его.

- Перейдите во вкладку При наведении вверху окна.
- Нажмите значок Дизайн .
- Выберите соответствующую вкладку в левой части панели, чтобы отредактировать дизайн:
- Цвет и прозрачность: перетащите ползунок, чтобы настроить прозрачность фона, и щелкните поле цвета, чтобы изменить цвет.
- Граница: нажмите на поле цвета, чтобы изменить цвет, и перетащите ползунки, чтобы настроить прозрачность и ширину границы.
- Уголки: выберите радиус, чтобы настроить скругление уголков. Нажмите значок ссылки, чтобы сделать все уголки одинаковыми.
- Тень: нажмите на переключатель, чтобы включить тень, затем отредактируйте угол, расстояние, размер и другие параметры.
Совет: вы также можете изменить дизайн определенных элементов внутри бокса в режиме наведения.
Размер шрифта — Tailwind CSS
Основное использование
Установка размера шрифта
Управляйте размером шрифта элемента с помощью утилит text-{size} .
текст-см
Быстрая коричневая лиса прыгает через ленивую собаку.
текстовая база
Быстрая коричневая лиса прыгает через ленивую собаку.
текст-lg
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
текст-2xl
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Применение условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов.
hover:text-base , чтобы при наведении применялась только утилита text-base .Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга медиа-запросов, таких как чувствительные точки останова, темный режим, предпочтения с уменьшенным движением и т. д. Например, используйте md:text-base для применения утилиты text-base только на экранах среднего размера и выше.
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка вашей темы
Вы можете настроить свой собственный набор утилит размера шрифта, используя раздел theme. файла  fontSize
fontSize tailwind.config.js 9файл 0008.
tailwind.config.js
module.exports = {
тема: {
размер шрифта: {
см: «0,8 бэр»,
база: '1рем',
xl: «1,25 бэр»,
«2xl»: «1,563 бэр»,
«3xl»: «1,953 бэр»,
«4xl»: «2,441 бэр»,
«5xl»: «3,052 бэр»,
}
}
}
Дополнительные сведения о настройке темы по умолчанию см. в документации по настройке темы.
Предоставление высоты строки по умолчанию
Тема Tailwind по умолчанию настраивает разумную высоту строки по умолчанию для каждой утилиты text-{size} . Вы можете настроить собственную высоту строки по умолчанию при использовании нестандартных размеров шрифта, определив каждый размер с помощью кортежа формы [fontSize, lineHeight] в файле tailwind.config.js .
tailwind.config.js
module.exports = {
тема: {
размер шрифта: {
см: ['14px', '20px'],
база: ['16px', '24px'],
LG: ['20px', '28px'],
xl: ['24px', '32px'],
}
}
} Вы также можете указать высоту строки по умолчанию, используя синтаксис объекта, который также позволяет указать значение по умолчанию letter-spacing и font-weight значений. Вы можете сделать это, используя кортеж вида
Вы можете сделать это, используя кортеж вида [fontSize, {lineHeight?, letterSpacing?, fontWeight? }] .
tailwind.config.js
module.exports = {
тема: {
размер шрифта: {
'2xl': ['1.5rem', {
lineHeight: '2rem',
letterSpacing: '-0.01em',
fontWeight: '500',
}],
'3xl': ['1.875rem', {
lineHeight: '2.25rem',
letterSpacing: '-0.02em',
Вес шрифта: '700',
}],
}
}
} Произвольные значения
Если вам нужно использовать одноразовое значение размера шрифта , которое не имеет смысла включать в вашу тему, используйте квадратные скобки для создания свойства на лету, используя любое произвольное значение.
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
20 CSS эффектов наведения текста от Codepen
Вы ищете отличный CSS эффект наведения для ваших текстов?
Тогда вы в нужном месте. Эффекты наведения CSS — один из лучших способов выделиться на вашей веб-странице среди конкурентов. Спасибо участникам Codepen. Применение этих эффектов наведения к вашему тексту не составляет труда. Вам просто нужно скопировать несколько строк кода и применить их к своей веб-странице.
Эффекты наведения CSS — один из лучших способов выделиться на вашей веб-странице среди конкурентов. Спасибо участникам Codepen. Применение этих эффектов наведения к вашему тексту не составляет труда. Вам просто нужно скопировать несколько строк кода и применить их к своей веб-странице.
Сделайте ваши тексты привлекательными и интерактивными, используя эти эффекты наведения текста CSS. Наша команда углубилась в Codepen, чтобы составить этот список лучших эффектов при наведении текста CSS. Это сэкономит вам время на их поиск. Кроме того, информация об авторе включена для каждого элемента. Вы можете поддержать их работы, поделившись ими.
В отличие от анимации CSS, эффекты наведения CSS не замедляют работу страницы. Это быстрее и отзывчивее по сравнению с анимацией CSS. Вот почему эффекты наведения так популярны в наши дни.
Подробнее : Лучшие шрифты для терминала
1. Текстовый эффект наведения CSS
См. Эффект наведения пера на текст от Habibur Rahman (@hrshainik)
на КодПене.
Эффект наведения пера на текст от Habibur Rahman (@hrshainik)
на КодПене.
- Автор : Хабибур Рахман
- Сделано с : HTML и CSS
Дополнительная информация
2. Эффект наведения строки на текст CSS
См. Наведение пера на текст от Gayane (@gayane-gasparyan) на КодПене.
- Автор : Habibur Rahman
- Сделано с : HTML и CSS
Подробнее информация
3. Color Slide Text Hover. -являюсь) на КодПене.
- Автор : Хабибур Рахман
- Сделано с : HTML и CSS
Дополнительная информация
4. Эффект наведения текста CSS с фоном
См. Эффект наведения текста пером от Atul Prajapati (@atulcodex)
на КодПене.
Эффект наведения текста пером от Atul Prajapati (@atulcodex)
на КодПене.
- Автор : Habibur Rahman
- Сделано с : HTML и CSS
Подробнее. на КодПене.
- Автор : Habibur Rahman
- Сделано с : HTML и CSS
Дополнительная информация
6. CSSER Hover Animation
6. кловиснето) на КодПене.
- Автор : Habibur Rahman
- Сделано с : HTML и CSS
Дополнительная информация
90 Text Hover 5 s0246 Посмотрите эффект наведения Pen Text от Colloque Tsui (@colloque) на КодПене.
- Автор : Habibur Rahman
- Сделано с : HTML и CSS
Дополнительная информация
. -Дузиони) на КодПене.
- Автор : Хабибур Рахман
- Сделано с : HTML и CSS
Дополнительная информация
9.
 Рентгеновский эффект наведения на текст
Рентгеновский эффект наведения на текстСм. Эффект наведения на текст с помощью пера X-Ray от james (@jamestodd) на КодПене.
- Автор : Habibur Rahman
- Сделано с : HTML и CSS
Дополнительная информация
. ) на КодПене.
- Автор : Хабибур Рахман
- Сделано с : HTML и CSS
Подробнее
на КодПене.
- Автор : Habibur Rahman
- Сделано с : HTML и CSS
Подробнее. на КодПене.
- Автор : Habibur Rahman
- Сделано с : HTML и CSS
Дополнительная информация
13. дела) на КодПене.
 14.Посмотрите эксперимент с наведением текста ручкой 🖼 ✨ от Элизабет (@elisabethdiang)
на КодПене.
14.Посмотрите эксперимент с наведением текста ручкой 🖼 ✨ от Элизабет (@elisabethdiang)
на КодПене.- Автор : Habibur Rahman
- Сделано с : HTML и CSS
Дополнительная информация
15. Simple Csss Text hover
9018. ) на КодПене.- Автор : Хабибур Рахман
- Сделано с : HTML и CSS
Дополнительная информация
16. Эффект наведения блока текста
См. Эффект наведения текста Pen Spring от Nathan Taylor (@nathantaylor) на КодПене.
- Author : Habibur Rahman
- Made with : HTML and CSS
More Info
17. Strikethrough Hover Effect CSS
- Author : Habibur Rahman
- Made with : HTML и CSS
Дополнительная информация
18.
 Чистый текст при наведении CSS
Чистый текст при наведении CSSСм. Эффект наведения пера на текст от Тома (@tdesero) на КодПене.
- Автор : Habibur Rahman
- Сделано с : HTML и CSS
Дополнительная информация
19. 19.0 -neftemn. ) на КодПене.
- Автор : Хабибур Рахман
- Сделано с : HTML и CSS
Дополнительная информация
20. Эффект при наведении заголовка CSS
См. ТЕКСТ ПЕРА HOVER by Devang Banta (@devang-banta) на КодПене.
- Автор : Хабибур Рахман
- Сделано с : HTML и CSS
Подробнее
Спасибо за чтение.
