увеличение » Скрипты для сайтов
ZooMove — масштабирование изображений
jQuery плагин, который позволяет динамически менять масштаб изображения при наведении курсора мыши. Перемещая курсор, можно также зуммировать различные участки изображения.
Увеличить и уменьшить значение в поле input
Увеличивание и уменьшение значения в поле input с помощью кнопок плюс и минус. Может пригодиться в интернет-магазинах для указания количества единиц покупаемого товара. Требует наличия библиотеки jQuery.
Loupe — лупа
Легкий (около 1кб) jQuery плагин увеличения изображения. Проще говоря, обычная лупа.
«Расширитель» кода
На сайтах которые по своей специфике нуждаются в предоставлении в статьях или сообщениях исходного кода какого-либо языка программирования, в частности, как например, и наш сайт, остро встает необходимость в более экономном использовании пространства веб-страницы. То есть размещенный на странице слишком длинный код вынуждает посетителя, которому в данный момент его содержание не важно, прокручивать довольно долго страницу вниз, так сказать к самой «соли».
Анимация элементов списка
Простой эффект поочередного увеличения и уменьшения размера шрифта у элементов списка.
Плагин для создания портфолио
Используется jQuery плагин jmFullWall для получения действительно впечатляющих портфолио из фотографий.
Lightbox Plus — превью картинок
Лайтбокс (lightbox) очень здоровский скрипт для отображения изображений на странице. В этом уроке будет рассмотрен изменненый скрипт на базе лайтбокса. Особенности: изображение можно расширить, если изображение больше текущего размера окна браузера, размер изображения автоматически подгоняется под размер окна, можно наложить на изображение другую картинку (например, new — новинка), изображение можно увеличить с помощью колесика мышки и его можно перетаскивать.
Easy zoom плагин
Плагин для увеличения отдельных элементов изображения при перемещении курсора по нему.
Увеличение иконки при наведении
Эффект почти такой же, как и у Apple Dock — иконка увеличивается в размерах при наведении. Реализуется только на CSS? поэтому плавности не будет, как если бы мы использовали jQuery.
Реализуется только на CSS? поэтому плавности не будет, как если бы мы использовали jQuery.
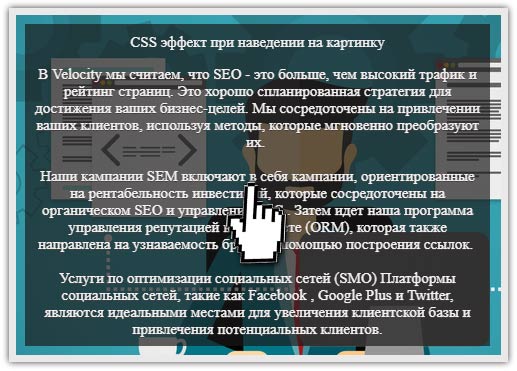
jMagnify — эффект выделения элементов текста
Плагин jMagnify для выделения элементов текста с использованием различных эффектов
Эффект увеличения изображений
Эффект увеличения изображения при наведении на него мышкой, и появление текста описывающего это изображение.
Популярные статьи
Реклама
Опрос
Редактор кода, каким пользуетесь?
WebStorm, PhpStorm
Sublime
Atom
Visual Studio Code
Notepad++
Brackets
Aptana Studio
Другой
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Zoom-эффект на CSS3
Блог / Танцы с CSS / спец.
Давайте рассмотрим, как сделать эффект небольшого увеличения картинки при наведении курсора на контейнер. Такой эффект может немного оживить страницу, добавить динамики. Я не буду использовать скрипты, эффект работает на CSS3.
Рассмотрим как это работает.
Для начала нам понадобиться картинка для фона. Я закачал на сайт вот эту:
И задал следующие стили для блока:
.f-block { background: url(/wp-content/uploads/2015/10/private-interior.jpg) no-repeat center center; width: 400px; height: 200px; background-size: 100% 100%; }
|
1 2 3 4 5 6 |
.f-block { background: url(/wp-content/uploads/2015/10/private-interior.jpg) no-repeat center center; width: 400px; height: 200px; background-size: 100% 100%; } |
Теперь нужно разобраться с анимацией. При наведении мышки мы будем немного увеличивать картинку, после смещения курсора с контейнера, нужно изобразить уменьшение картинки до её исходных размеров.
При наведении мышки мы будем немного увеличивать картинку, после смещения курсора с контейнера, нужно изобразить уменьшение картинки до её исходных размеров.
Т.к. картинка — это фон контейнера, то она не выйдет за границы этого контейнера, а для манипуляций с масштабом воспользуемся атрибутом
Опишем анимацию для объекта без наведения:
.f-block { animation-delay: .25s; animation: anm1 0.7s ease forwards; } @keyframes anm1 { from { background-size: 115% 115%; } to { background-size: 100% 100%; } }
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.f-block { animation-delay: .25s; animation: anm1 0.7s ease forwards; } @keyframes anm1 { from { background-size: 115% 115%; } to { background-size: 100% 100%; } } |
Т. е. мы задаём две точки анимации @keyframes и её скорость (700 мс).
е. мы задаём две точки анимации @keyframes и её скорость (700 мс).
При наведении анимация будет обратная:
.f-block:hover { animation: anm2 0.7s ease forwards; } @keyframes anm2 { to { background-size: 115% 115%; } }
|
1 2 3 4 5 6 8 |
.f-block:hover { animation: anm2 0.7s ease forwards; } @keyframes anm2 { to { background-size: 115% 115%; } } |
Нам достаточно описать только одну точку (конечную фазу to или 100%), т.к. начальная точка уже описана.
В итоге получим вот такой контейнер (наведите на него курсор мыши):
Вот так совершенно без использования скриптов, удалось произвести симпатичный эффект. Тем не менее минусы здесь есть. Мы не можем, к примеру, определить завершилась ли анимация или ещё нет.
Вариант с увеличением до 200%
Добавил по просьбам трудящихся (в комментариях)…
@keyframes anm1 { from { background-size: 200% 200%; } to { background-size: 100% 100%; } } .f-block:hover { animation: anm2 0.7s ease forwards; } @keyframes anm2 { to { background-size: 200% 200%; } }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@keyframes anm1 { from { background-size: 200% 200%; } to { background-size: 100% 100%; } } .f-block:hover { animation: anm2 0.7s ease forwards; } @keyframes anm2 { to { background-size: 200% 200%; } } |
спец. эффекты
эффекты
Написать комментарий
Данная запись опубликована в 21.10.2015 21:32 и размещена в Танцы с CSS. Вы можете перейти в конец страницы и оставить ваш комментарий.
Комментарии к «Zoom-эффект на CSS3»
Понравилась статья? Есть вопросы? — пишите в комментариях.
Фоновое изображение масштабирования попутного ветра Учебное пособие [2022]
Возможно, вы знакомы с этим эффектом масштабирования фона . Вы наводите курсор на карту, и изображение становится больше.
Сегодня вы узнаете, как увеличить изображение с помощью Tailwind CSS!
Результат будет выглядеть так:
Структура HTML
Давайте начнем с разметки HTML и того, как мы будем ее форматировать.
Нам понадобятся карточки с изображением и текстом внутри. HTML для каждой карты будет выглядеть так:
<дел> <дел>АВТОМОБИЛЬ
Как вы могли заметить, я не использую встроенные классы Tailwind, так как мы будем многократно использовать эти блоки.
Добавить пользовательское фоновое изображение в Tailwind CSS
Прежде чем мы продолжим, давайте посмотрим, как мы можем добавить собственные фоновые изображения с помощью Tailwind CSS.
Откройте конфигурацию попутного ветра и добавьте расширенную опцию для фоновых изображений :
модуль.экспорт = {
тема: {
продлевать: {
фоновая картинка: {
жук:
"URL('https://custom.image/имя.jpg')"
},
},
},
варианты: {},
плагины: [],
} Вот как мы можем добавить пользовательское фоновое изображение в конфигурацию Tailwind. Затем мы можем использовать изображения, используя подкласс
<дел>
Мы используем префикс bg с именем, которое мы указали в файле конфигурации Tailwind.
Оформление карт
Теперь давайте поработаем над добавлением общего стиля к нашим картам.
Мы будем использовать правило @apply только для использования классов Tailwind.
Первый элемент — это класс card-zoom . Это основная оболочка для изображения и текста.
.card-zoom {
@apply относительные гибкие элементы-центр выравнивания-центр m-3 переполнение-скрытая тень-xl w-60 h-60 округленный-2xl;
} Это обеспечит центрирование всего внутри элемента масштабирования карты и закругление углов карты с красивым эффектом тени.
Следующим элементом будет фоновое изображение . Это должен быть абсолютный класс, так как мы будем масштабировать все изображение при наведении.
.card-zoom-image {
@apply absolute w-полный h-полный переход-все длительность-500 преобразование легкости-в-выходе bg-center bg-cover;
} Как видите, мы делаем его абсолютным и полным размером родительского элемента. Затем мы добавляем переход и преобразование, чтобы позже придать ему приятный анимированный эффект.
Тогда у нас остался текст. Текст должен быть абсолютным элементом, так как мы также будем анимировать его.
.card-zoom-текст {
@применить абсолютный текст-5xl шрифт-черный переход-все длительность-500 легкость преобразования масштаб-150 текст-серый-50 непрозрачность-60;
} Масштаб изображения попутного ветра при наведении
Одна из причин, по которой я выбрал отдельные классы, заключается в том, что мы хотим добавить эффект наведения на родительский класс.
Итак, как только мы наведем указатель мыши на класс card-zoom , внутреннее изображение и текстовый элемент должны начать анимацию масштабирования.
Для масштабирования добавьте эти анимации, используя следующие классы:
.card-zoom: hover .card-zoom-image {
@применить масштаб-150;
}
.card-zoom: hover .card-zoom-text {
@применить масштаб-100;
} Эти масштабные анимации гарантируют, что изображение станет больше, а текст будет уменьшаться при наведении курсора мыши — в целом, это создает классный эффект масштабирования изображения.
Ознакомьтесь с кодом полной демонстрации здесь: Tailwind CSS для масштабирования изображений
Благодарим за прочтение и подключаемся!
Спасибо, что читаете мой блог.