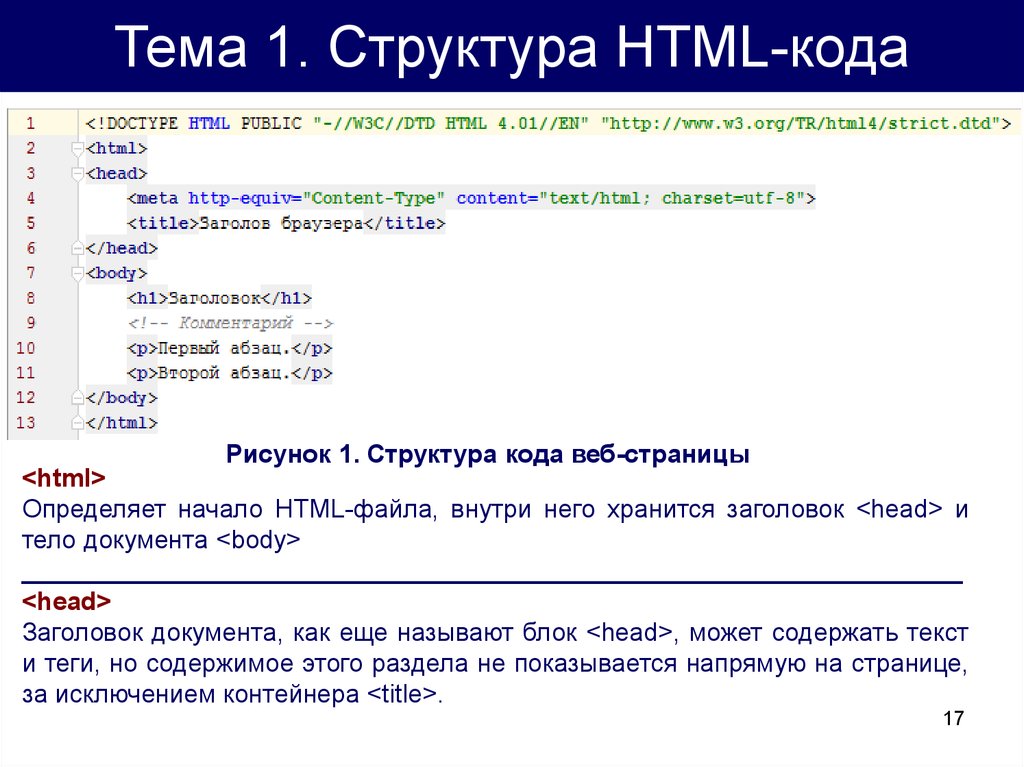
html — Увеличение картинки при нажатии
Необходимо, чтобы при нажатии на картинку(уменьшенную версию) на экране по центру появлялась её увеличенная версия. Проблема в том, что если картинок много и открывается картинка внизу, то по закрытии картинки происходит переход вверх страницы. Как можно это реализовать без перехода. Мне посоветовали использовать checkbox, но я не особо понимаю, как через них делать.
.pictures {
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
-webkit-column-gap: 1em;
-moz-column-gap: 1em;
column-gap: 1em;
margin-bottom: -1em;
}
a {
display: inline-block;
}
img {
display: block;
width: 100%;
margin-bottom: 1em;
}
.full {
display: none;
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
padding: 8%;
background: #CCC center no-repeat;
background: rgba(0, 0, 0, 0.
5) center no-repeat;
background-size: contain;
background-origin: content-box;
}
.full:target {
display: block;
}<section>
<a href="#pexels-photo-46871-large.jpeg">
<img src="https://static.pexels.com/photos/46871/pexels-photo-46871-large.jpeg">
</a>
<a href="#"></a>
<a href="#pexels-photo-60163-large.jpeg">
<img src="https://static.pexels.com/photos/60163/pexels-photo-60163-large.jpeg">
</a>
<a href="#"></a>
<a href="#vintage-technology-music-old-large.jpg">
<img src="https://static.pexels.com/photos/1539/vintage-technology-music-old-large.jpg">
</a>
<a href="#"></a>
<a href="#pexels-photo-large.jpg">
<img src="https://static.pexels.com/photos/36092/pexels-photo-large.jpg">
</a>
<a href="#"></a>
<a href="#car-orange-retro-large.
jpg">
<img src="https://static.pexels.com/photos/9014/car-orange-retro-large.jpg">
</a>
<a href="#"></a>
<a href="#vintage-music-closed-shop-large.jpg">
<img src="https://static.pexels.com/photos/2017/vintage-music-closed-shop-large.jpg">
</a>
<a href="#"></a>
<a href="#pexels-photo-64687-large.jpeg">
<img src="https://static.pexels.com/photos/64687/pexels-photo-64687-large.jpeg">
</a>
<a href="#"></a>
<a href="#black-and-white-car-vehicle-vintage-large.jpg">
<img src="https://static.pexels.com/photos/474/black-and-white-car-vehicle-vintage-large.jpg">
</a>
<a href="#"></a>
<a href="#people-vintage-photo-memories-large.jpg">
<img src="https://static.pexels.com/photos/5842/people-vintage-photo-memories-large.jpg">
</a>
<a href="#"></a>
<a href="#building-vintage-bike-monument-large.
- html
- css
- html5
- css3
- checkbox
2
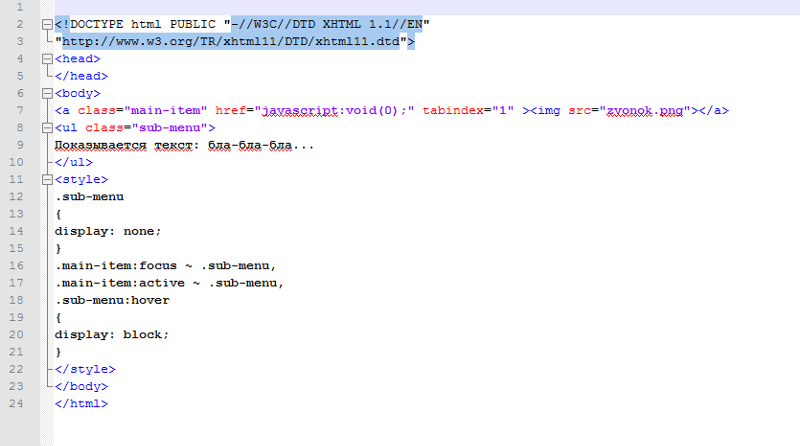
Если для вас принципиально использование CSS и структура разметки будет как в вашем примере, то вместо псевдокласса :target на самом показывающемся блоке можно использовать псевдокласс :focus на ссылке, по которой происходит клик, и делать видимой следующую за ней ссылку, будет выглядеть так:
a:focus + .full {
display: block;
}
Это устранит скроллирование вверх. Пример на JSFiddle
P.S. Но лучше, по-моему, для полноценных модальных окон использовать JS
Вы можете воспользоваться готовыми решениями, например, библиотекой highslide.js. Она имеет MIT-лицензию и написана на javascript без использования Jquery. Просто подключается:
<script src="/highslide.js" type="text/javascript"></script> <link href="/highslide.css" rel="stylesheet" property="stylesheet" /> <script type="text/javascript"> hs.graphicsDir = '/graphics/'; </script>
где /graphics/ — путь до графических компонентов, поставляемых в дистрибутиве.
Используется таким образом:
<a href="/images/image_big.jpg"> <img src="/images/image_small.jpg" /> </a>
Демо
Инструкция на русском языке.
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
ImageSizer – увеличение картинок Joomla
- Тип – плагин увеличения изображения Joomla.

- Видео обзор.
- Основные возможности и особенности.
- Настройки ImageSizer.
- Как увеличивать картинки по клику.
- Русификатор.
ImageSizer – бесплатный русскоязычный плагин Joomla, позволяющий вставлять большие картинки на страницу сайта, автоматически делая их заданного размера (меньше исходного) и добавляя всплывающее окно с увеличенной версией по клику на изображение (Lightbox). Также плагин позволяет вставлять небольшие галереи из изображений в папке сайта. Пример работы плагина можно посмотреть на демонстрационном сайте. Плагин поддерживает адаптивный дизайн и позволяет достаточно гибко сконфигурировать генерацию изображений, включая размер картинок, качество сжатия JPG-файлов и т.д.
Плагин работает везде, где обрабатываются системные плагины: в материалах, в модуле тип «HTML-код» (при активированной опции Обрабатывать плагинами на вкладке Основные параметры), в VirtueMart (при активированной опции Включить плагины Joomla в настройках на вкладке Магазин) и т. д.
д.
Скачать плагин можно с сайта разработчика. Там же есть документация в PDF файле на английском и немецком языках. О других платных и бесплатных расширениях для создания галерей, слайдеров и слайд-шоу можно прочесть в этом разделе.
В обзоре будет участвовать последняя, на момент написания статьи (29.06.2019), русскоязычная версия ImageSizer 3.2.8 в Joomla 3.9.8. Бесплатный шаблон фронтальной части сайта – JM Services 1.0.5. Демонстрационный сайт (англоязычный) на базе быстрого старта шаблона JM Services 1.0.5.
На официальном сайте расширений Joomla 1 отзыв, расширение добавлено 29 сентября 2015.
- Общий рейтинг – 5 из 5.
- Функциональность – 5 из 5.
- Простота использования – 5 из 5.
- Поддержка – 5 из 5.
- Документация – 5 из 5.
Видео обзор
- Увеличение картинок по клику – 00:01:16.
- Вставка галереи – 00:05:55.
Видео лучше просматривать с качеством 720 HD. Этот и другие видео уроки Вы можете найти на каналах сайта Aleksius.com в YouTube и Mail.ru.
Этот и другие видео уроки Вы можете найти на каналах сайта Aleksius.com в YouTube и Mail.ru.
Основные возможности и особенности.
- Автоматически создаёт миниатюры изображений. Хранит в отдельной папке, что позволит, при желании, оптимизировать файлы (сжать). Можно задать способ обрезки/масштабирования миниатюр. Плагин работает везде, где обрабатываются системные плагины: в материалах, в модуле тип «HTML-код» (при активированной опции Обрабатывать плагинами на вкладке Основные параметры), в VirtueMart (при активированной опции Включить плагины Joomla в настройках на вкладке Магазин) и т.д.
- Позволяет задавать разные настройки: размер миниатюр и увеличенного изображения, качество сжатия JPG миниатюр и т.д.
- 22 вида Lightbox (всплывающее окно), из них 9 с поддержкой адаптивного дизайна. Вид Lightbox влияет на внешний вид и функционирование всплывающего окна. На рисунке ниже показано три примера таких окон.
- Есть возможности тонкой настройки каждого изображения в отдельности: размеры, описание, заголовок и т.
 д.
д. - Можно создавать простые галереи из картинок в папке.
- Переведён на русский, английский, немецкий и ряд других языков.
- Поддерживает адаптивный дизайн.
- Совместим с Joomlaх.
- Есть документация на английском и немецком языках.
Несмотря на всю автоматизацию, которую предлагает ImageSizer, рекомендую не пренебрегать советами касательно изображений и имён файлов изображений.
Настройки ImageSizer
Все опции плагина увеличения изображений Joomla разделены на пять вкладок.
- Плагин. Помимо стандартных для всех плагинов Джумла настроек, тут содержится ссылка на страницу разработчика в Facebook.
- Базовые настройки.
- Экспертные настройки.
- Информация и советы. Тут есть справочная информация касательно особенностей применения тегов изображений в сочетании с ImageSizer (рисунок ниже). Она может понадобиться для более тонкой настройки работы плагина.

- Справка и поддержка. Тут есть форма обратной связи, позволяющая отправить сообщение разработчику.
Рассмотрим некоторые из опций, которые могут быть полезными для большинства пользователей, находящихся на других вкладках.
Вкладка Базовые настройки (рисунок ниже). Содержит параметры, влияющие на внешний вид и «функционирование» изображений.
- Скрипт Lightbox. Позволяет выбрать один из 22 видов Lightbox. Вид Lightbox влияет на внешний вид и функционирование всплывающего окна.
- Минимальный размер по X (для миниатюр), Минимальный размер по Y (для миниатюр). Размер миниатюр по ширине и высоте в пикселях. Данные опции работают только при включённой опции Вставить и масштабировать.
- Максимальный размер по X (для изображений), Максимальный размер по Y (для изображений). Размер увеличенных изображений, появляющихся по клику во всплывающем окне, по ширине и высоте в пикселях.

- Сделать ссылку Читать подробнее. Если изображение вставлено над чертой Подробнее… в материале, то по нажатию на него пользователь перейдёт к полной версии материала.
- Вставить и масштабировать. Если опция включена, и Вы вставляете в материал изображение с большей шириной и высотой, чем задан в полях Минимальный размер по X (для миниатюр), Минимальный размер по Y (для миниатюр), то плагин автоматически создаст его миниатюру с заданными размерами и сделает так, что по нажатию на эту миниатюру будет открываться увеличенная версия изображения.
Вкладка Экспертные настройки (рисунок ниже). Содержит параметры, которые позволят более тонко сконфигурировать работу самого плагина. Рекомендую их настраивать только в том случае, если Вы знаете, что делаете.
- Путь сохранения миниатюр. Укажите путь к папке, от корневой директории сайта, в которой будут сохраняться миниатюры картинок.
 По умолчанию плагин сохраняет миниатюры в подпапке папки «cache». Если Вы не хотите, чтобы папка с миниатюрами была удалена при очистке кэша сайта, то лучше перенести папку с миниатюрами куда-то в другое место.
По умолчанию плагин сохраняет миниатюры в подпапке папки «cache». Если Вы не хотите, чтобы папка с миниатюрами была удалена при очистке кэша сайта, то лучше перенести папку с миниатюрами куда-то в другое место. - Доступ – CHMOD. Права доступа на папку с миниатюрами картинок.
- Событие плагина. Можно выбрать «этап» генерации страницы, на котором будет срабатывать плагин: при подготовке контента, после отрисовки. Эта опция может помочь в случае, если у Вас возникают конфликты в работе ImageSizer и других расширений.
Как увеличивать картинки по клику
Рассмотрим минимальный набор действий, который необходим для настройки увеличения картинок по клику.
- Установите ImageSizer.
- Включите плагин в менеджере плагинов.
- Перейдите в материал и вставьте картинку.
- Простым перетаскиванием маркера изменения размера картинки (рисунок ниже), уменьшите её до того размера, с которым хотите отображать на странице сайта.

- Сохраните материал.
Как альтернатива перетаскиванию маркера изменения размера картинки, можно использовать инструмент Вставить/редактировать изображение, указав размер картинки.
Изменение размера картинкиНа этом всё. Теперь по нажатию на картинку, во фронтальной части сайта, будет появляться всплывающее окно с её увеличенной версией.
Если в параметрах плагина на вкладке Базовые настройки Вы активировали опцию Вставить и масштабировать, а также задали предпочитаемые значения ширины и высоты миниатюр, опции Минимальный размер по X (для миниатюр), Минимальный размер по Y (для миниатюр), Вам не нужно выполнять 4-й пункт из списка выше. ImageSizer уменьшит изображение автоматически и вставит его миниатюру с возможностью показа большой картинки по нажатию.
Рассмотрим минимальный набор действий, который необходим для создания мини-галереи из картинок в папке на сайте.
- Закачайте изображения в папку на сайте.
- Перейдите в материал и вставьте следующую конструкцию (рисунок ниже): «{imagesizer path=»images/test»}» (без кавычек ёлочек). В моём примере картинки находятся в папке «test», расположенной в папке «images» в корне сайта.
- Сохраните материал.
После сохранения материала вставленная конструкция преобразуется в набор картинок (рисунок ниже). А на страницах сайта, по нажатию на миниатюры, будут открываться увеличенные версии изображений.
Галерея в материалеНадеюсь, что статья и видео-обзор помогли Вам при выборе плагина для увеличения картинок по клику. Если Вам нужно создать полноценную галерею, слайдер или слайд-шоу, предлагаю ознакомиться с данным разделом.
Автор статьи – Хорошевский Алексей
Похожие материалы
- Обзор NorrCompetition. Как создать фотоконкурс на Joomla
- Обзор NorrCompetition. Как создать сайт конкурсов
- Обзор FW Gallery Grand.
 Фото и видео галерея Joomla
Фото и видео галерея Joomla - Обзор DJ-ImageSlider. Бесплатный слайдер для Joomla
- Русификатор ImageSizer
- Обзор Simple Image Gallery Extended. Галерея изображений Joomla
- Обзор RSMediaGallery. Плагин галереи для Joomla 3
Полезные ссылки:
- Официальный сайт плагина.
Как на сайте Drupal сделать увеличение картинки при клике на нее (Lightbox2)
- Python
- Git
- Веб-верстка
- CMS
- PostgreSQL
- SQLite
- MySQL
- Windows
- Linux
- Office
- IDE
- Горячие клавиши
- ТВ-Приставки
- Умный дом
- Arduino
- Python
- Git
- Веб-верстка
- CMS
- PostgreSQL
- SQLite
- MySQL
- Windows
- Linux
- Office
- IDE
- Горячие клавиши
- ТВ-Приставки
- Умный дом
- Arduino
Если в своей статье на сайте вы хотите, чтобы иллюстрации (картинки) увеличивались при нажатии на них, можно воспользоваться модулем для Drupal — LightBox2.
Он умеет подстраивать картинку под экран браузера, а также имеет возможность показывать картинку в полном ее размере.
Установка:
1. Скачиваем модуль Lightbox2
2. Скачиваем модуль Iimage_resize_filter (для возможности автоматического изменение размера изображения)
Распаковываем модули на сервер в /sites/all/modules/
Заходим в модули /admin/modules и устанавливаем эти два модуля.
Затем заходим в настройки Ligthbox2.
Далее во вкладку «Автоматическая обработка изображений», где из списка выбераем «Lightbox». Нажимаем «Сохранить».
Опять заходим в модули /admin/modules и входим в настройки Image_resize_filter, где необходмо изменить настройки для каждого формата текста, который вы используете. Например нажимаем «настроить» в формате «Full HTML».
В списке фильтров включаем галочку «Lightbox фильтр» для увеличения картинки при клике. Аналогично можно будет настроить фильтр на слайдшоу или фильтр видео.
Аналогично можно будет настроить фильтр на слайдшоу или фильтр видео.
После включения галочки, выделенный фильтр появится в списке активных фильтров, где необходимо переместить его выше всех остальных.
Далее нажимаем на настройку этого фильтра и включаем галочки: Locally, On remote servers, Добавлять ссылку на оригинальное изображение.
В поле атрибут rel вписываем слово: «lightbox» или «lightbox[mygroup]«, если вы хотите, чтобы все изображения страницы группировались и была возможность просмотреть их последовательно в Лайтбоксе.
Настройка окончена. Теперь можно приступать к написанию статьи.
Вставив в статью картинку, если вы используете IMCE, то в «Настройках картинки/Дополнительно/Отношение» вписываем lightbox.
Если вы вставляете код картинки сами, то код должен быть примерно таким: <a href=»сслыка_на_полноразмерную картинку. jpg» rel=»lightbox»><img src=»ссылка_на_уменьшенное_изображение.jpg» /></a>
jpg» rel=»lightbox»><img src=»ссылка_на_уменьшенное_изображение.jpg» /></a>
После сохранении статьи, нажав на картинку вы увидите, что она увеличивается. Нажатие на нее приведет к ее закрытию.
Также имеется возможность сгруппировать картинки в статье, что позволит увеличив одну картинку, переходить к следующей или предыдущей не закрывая её. Для этого в пункте «Отношение» вместо lightbox необходимо написать lightbox[mygroup1], где mygroup1 — это название вашей группы (может быть любым).
Прямая ссылка будет выглядеть так: <a href=»сслыка_на_полноразмерную картинку.jpg» rel=»lightbox[mygroup1]«><img src=»ссылка_на_уменьшенное_изображение.jpg» /></a>
Теперь, при нажатии на картинку она увеличивается и справа нее должна появиться большая стрелка вперед, а слева соответственно назад.
Для перехода между картинками можно воспользоваться горячими клавишами: z-увеличить, Стрелки вправо, влево — листать картинки, Esc — выход.
Клавиши можно перенастроить в настройках Lightbox2.
Теги:
Программирование
Веб-верстка
HTML & CSS
javascript — Увеличение и изменение масштаба изображения по клику в HTML/JS
Новое! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Первый постер. Я пытаюсь получить простую, если это возможно, единственную функцию в HTML и JS для изменения размера изображения, а затем уменьшить его до исходного размера между разными изображениями на одной странице. Итак:
- Если изображение не увеличилось, увеличьте изображение, по которому кликнули.
- Если изображение увеличено, если нажат тот же элемент, вернуться к исходному размеру
- Если увеличено изображение, которое не является элементом, по которому щелкнули, узнать, какое изображение увеличено, уменьшить его до исходного размера и увеличить масштаб элемента, по которому щелкнули
Всего 8 изображений. Я создал массив, чтобы изменить значение между 1 и 0, чтобы, возможно, использовать счетчик, чтобы найти, какое число в массиве не равно 0, а затем уменьшить его размер, но я не знаю, как получить эти данные или изменить данные, чтобы представить, какие изображение было щелкнуто для увеличения, чтобы изменить это конкретное значение в массиве, например, если щелкнуть [5], значение [5] станет 1, а затем функция java будет циклически проходить и определять это 6-е изображение, а также увеличивать его.
Я создал массив, чтобы изменить значение между 1 и 0, чтобы, возможно, использовать счетчик, чтобы найти, какое число в массиве не равно 0, а затем уменьшить его размер, но я не знаю, как получить эти данные или изменить данные, чтобы представить, какие изображение было щелкнуто для увеличения, чтобы изменить это конкретное значение в массиве, например, если щелкнуть [5], значение [5] станет 1, а затем функция java будет циклически проходить и определять это 6-е изображение, а также увеличивать его.
вар imgEnlarged = 0;
var otherEnlargedImgs = [0, 0, 0, 0, 0, 0, 0, 0,];
функция imgEnlarge () {
if (imgEnlarged==0){ //Базовая функция, если не увеличено, увеличить элемент клика
document.getElementById("0").style.width = "400px";
документ.получить
imgEnlarged = 1;
другиеEnlargedImgs[getElementById("0")] = 1
}
else if (imgEnlarged==1) { //Если изображение увеличено, это оно? Если да, измените размер изображения
document. getElementById("0").style.width = "300px";
imgEnlarged = 0;
другие расширенные изображения [0] = 0
}
else if (imgEnlarged==1 && imgEnlargedOther==1) { //если увеличено, то какое? Закрыть другой, открыть текущий элемент
document.getElementById("0").style.width = "300px";
imgEnlarged = 1
другие расширенные изображения [0] = 1
}
}
функция imgAssign() {
}
getElementById("0").style.width = "300px";
imgEnlarged = 0;
другие расширенные изображения [0] = 0
}
else if (imgEnlarged==1 && imgEnlargedOther==1) { //если увеличено, то какое? Закрыть другой, открыть текущий элемент
document.getElementById("0").style.width = "300px";
imgEnlarged = 1
другие расширенные изображения [0] = 1
}
}
функция imgAssign() {
} <дел>
<дел>






 jpg">
jpg">


 Просто используйте JS
Просто используйте JS  placeholder.com/300x200">
placeholder.com/300x200"> jpg">
jpg">
 style.width="300px";
}
var imgLength = document.getElementsByTagName('img').length;
for(var i = 0; i
style.width="300px";
}
var imgLength = document.getElementsByTagName('img').length;
for(var i = 0; i com
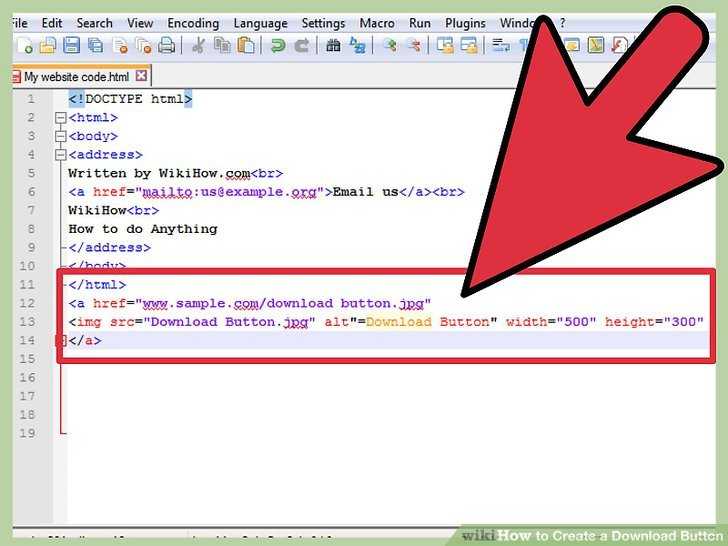
com Кроме того, изображения можно сохранять как кнопки, хотя они имеют то преимущество, что отображают изображение нужной кнопки. Можно передать функцию, используя функцию onclick. Чтобы предоставить изображению более длинный URL-адрес, мы использовали средство сокращения URL-адресов, чтобы сократить URL-адрес в теге src.
Кроме того, изображения можно сохранять как кнопки, хотя они имеют то преимущество, что отображают изображение нужной кнопки. Можно передать функцию, используя функцию onclick. Чтобы предоставить изображению более длинный URL-адрес, мы использовали средство сокращения URL-адресов, чтобы сократить URL-адрес в теге src. Масштабируемые изображения не будут работать, если код HTML включает ограничения ширины и высоты для атрибута изменения размера. Если умеете, можете использовать исходное изображение в 640*960, если хочешь. Когда установлено свойство CSS max-width, большие изображения будут помещаться в меньшую ширину, что позволит сохранить соотношение сторон, но при этом будет максимальным. В зависимости от размера или высоты элемента HTML возможно, что HTML будет каким-то образом увеличен. В большинстве случаев размер следует выбирать вручную, а не высоту.
Масштабируемые изображения не будут работать, если код HTML включает ограничения ширины и высоты для атрибута изменения размера. Если умеете, можете использовать исходное изображение в 640*960, если хочешь. Когда установлено свойство CSS max-width, большие изображения будут помещаться в меньшую ширину, что позволит сохранить соотношение сторон, но при этом будет максимальным. В зависимости от размера или высоты элемента HTML возможно, что HTML будет каким-то образом увеличен. В большинстве случаев размер следует выбирать вручную, а не высоту. Число между 1,0 и 1,5 известно как число. Если вы удалите номер, будет использоваться номер 1.0. На этом изображении показано, как масштабировать изображение с помощью свойства масштабирования.
Число между 1,0 и 1,5 известно как число. Если вы удалите номер, будет использоваться номер 1.0. На этом изображении показано, как масштабировать изображение с помощью свойства масштабирования.  Просто установите одинаковые ширину и высоту изображения, и ваше изображение будет иметь одинаковый размер независимо от того, насколько сильно вы его увеличите.
Просто установите одинаковые ширину и высоту изображения, и ваше изображение будет иметь одинаковый размер независимо от того, насколько сильно вы его увеличите. Вы можете настроить размер и обрезку изображения с помощью следующих атрибутов CSS. Крайне важно помнить о негативных последствиях изменения размера на стороне клиента. Точный алгоритм масштабирования, используемый браузером, может различаться, а его производительность зависит от базового оборудования и операционной системы. Поскольку полноразмерное изображение загружается до того, как браузер сможет обработать процесс изменения размера, процесс загрузки и рендеринга занимает больше времени. Используя параметры URL, вы можете легко изменить размер изображения с помощью ImageKit.io.
Вы можете настроить размер и обрезку изображения с помощью следующих атрибутов CSS. Крайне важно помнить о негативных последствиях изменения размера на стороне клиента. Точный алгоритм масштабирования, используемый браузером, может различаться, а его производительность зависит от базового оборудования и операционной системы. Поскольку полноразмерное изображение загружается до того, как браузер сможет обработать процесс изменения размера, процесс загрузки и рендеринга занимает больше времени. Используя параметры URL, вы можете легко изменить размер изображения с помощью ImageKit.io.
 Затем компьютер извлечет изображение с этого URL-адреса и отобразит его на вашем экране.
Затем компьютер извлечет изображение с этого URL-адреса и отобразит его на вашем экране. Установка свойства onclick для функции позволит вам включить обработчик событий в изображение.
Установка свойства onclick для функции позволит вам включить обработчик событий в изображение.
 Один из способов сделать это — узнать , как увеличить изображение в Shopify для улучшения видимости.
Один из способов сделать это — узнать , как увеличить изображение в Shopify для улучшения видимости.
 Увеличенное изображение привлечет внимание зрителя и, возможно, привлечет его не только к покупке продукта.
Увеличенное изображение привлечет внимание зрителя и, возможно, привлечет его не только к покупке продукта. Фактически, минимальный размер, необходимый для увеличения, составляет 800 x 800 пикселей. Также следите за тем, чтобы разрешение сохранялось на уровне 72 dpi.
Фактически, минимальный размер, необходимый для увеличения, составляет 800 x 800 пикселей. Также следите за тем, чтобы разрешение сохранялось на уровне 72 dpi.
 Набор настроек появится на вашем экране. Нажмите на опцию «Файлы» и выберите фотографию из доступного списка. Затем выберите вкладку «Редактировать» и подождите, пока откроется диалоговое окно «Фоторедактор». Затем выберите вкладку «Изменить размер».
Набор настроек появится на вашем экране. Нажмите на опцию «Файлы» и выберите фотографию из доступного списка. Затем выберите вкладку «Редактировать» и подождите, пока откроется диалоговое окно «Фоторедактор». Затем выберите вкладку «Изменить размер».
 Вы также можете добавлять изображения, перетаскивая их в браузер. Помните, Shopify в любой момент времени может разместить не более 6 изображений для изменения размера.
Вы также можете добавлять изображения, перетаскивая их в браузер. Помните, Shopify в любой момент времени может разместить не более 6 изображений для изменения размера.
 Поэтому вам необходимо обратить внимание на некоторые аспекты, прежде чем изменять размер файла.
Поэтому вам необходимо обратить внимание на некоторые аспекты, прежде чем изменять размер файла.