Локальный веб-сервер под Linux, с автоматическим поднятием хостов и переключением версий PHP
Скорее всего какие-то части этой статьи уже знакомы многим хаброжителям, но в связи с покупкой нового рабочего ноутбука я решил собрать все крупинки воедино и организовать удобное средство для разработки. Мне часто приходится работать со множеством маленьких проектов, с разными версиями PHP, часто переводить старые проекты на новые версии. В далёком прошлом, когда я был пользователем Windows то использовал OpenServer. Но с переходом на Linux мне нехватало той простоты создания хостов и переключений версий которые были в нём. Поэтому пришлось сделать еще более удобное решение на Linux =)Цели
- Использовать текущий на момент написания статьи софт
- Чтоб разграничить локальные домены, будем использовать специальный домен .loc
- Переключения версий PHP реализуем через поддомен c помощью fast-cgi
- Автоматическое создание хоста с помощью vhost_alias и dnsmasq
Что имеем в итоге. При переходе на
56.test.locApache запустит c версией PHP 5.6.36
/var/www/test.loc/public_html/index.phpПоменяв поддомен на
72.test.locбудет запущен тот же файл но уже с версией PHP 7.2.7
Другие версии доставляются аналогичным описанным ниже способом.
Для создания еще одного сайта просто создаем в /var/www/ папку имеющую окончание .loc, внутри которой должна быть папка public_html являющаяся корнем сайта
Вот собственно и все. Как без дополнительных мучений, перезапусков, и редактирований конфигов имеем автоматическую систему для работы с сайтами.
Всё это я проверну на LinuxMint19, он на базе Ubuntu18.04, так что с ним все будет аналогично.
Для начала поставим необходимые пакеты
sudo apt update
sudo apt install build-essential pkg-config libxml2-dev libfcgi-dev apache2 libapache2-mod-fcgid postfix
Postfix ставим в качестве плюшки, как простое решение(в мастере установки, всё по умолчанию выбираем) для отправки почты с локальной машины.
Так как это локальная разработка и я единственный пользователь. То мне удобней перенести папку с проектами в мою домашнюю дерикторию. Она у меня маунтится отдельным диском и мигрирует при переустановке системы. Самый простой способ это создать ссылку, тогда не нужно менять пути в настройках да и путь привычный для всех.
Скопируем папку созданную апачем в домашний каталог, создадим на ее месте ссылку, не забыв поменять пользователя на себя и обменяться группами с апачем.
sudo mv /var/www/ ~/www
sudo ln -s ~/www /var/www
sudo chown $USER:$USER -R ~/www
sudo usermod -a -G www-data $USER
sudo usermod -a -G $USER www-data
Создадим папку в которой будем собирать исходники PHP для разных версий
sudo mkdir /usr/local/src/php-build
Также нам понадобится папки для CGI скриптов
sudo mkdir /var/www/cgi-bin
И runtime папка для этих же скриптов, с правами
sudo mkdir /var/run/mod_fcgid sudo chmod 777 /var/run/mod_fcgid
И так как каталог у нас находится в оперативной памяти, добавим его создание при старте системы, для этого добавим в /etc/tmpfiles.d/fcgid.conf
#Type Path Mode UID GID Age Argument
d /var/run/mod_fcgid 0755 www-data www-data - -
У меня dnsmasq-base идет с коробки, если нет то его всегда можно доставить.
sudo apt install dnsmasq
Добавим правило в его конфигурацию. Найти файл конфигурации dnsmasq.conf можно так
sudo updatedb locate dnsmasq.conf
Либо если он как и у меня является частью NetworkManager то создать новый файл конфигурации в /etc/NetworkManager/dnsmasq.d/local.conf
Добавим в него строчку для перенаправление нашего локального домена на локальную машину.
address=/loc/127.0.0.1
Также нужно включить необходимые модули апача
sudo a2enmod fcgid vhost_alias actions rewrite
Предварительная подготовка завершена, приступаем к сборке различных локальных версий PHP. Для каждой версии PHP проделываем следующие 4 шага. На примере 5.6.36
1. Скачиваем исходники нужной версии и распаковываем их
cd /usr/local/src/php-build sudo wget http://pl1.php.net/get/php-5.6.36.tar.bz2/from/this/mirror -O php-5.6.36.tar.bz2 sudo tar jxf php-5.6.36.tar.bz2
2. Cобираем из исходников нужную версию PHP, и помещаем ее в /opt/php-5.6.36
sudo mkdir /opt/php-5.6.36
cd php-5.6.36
sudo ./configure --prefix=/opt/php-5.6.36 --with-config-file-path=/opt/php-5.6.36 --enable-cgi
sudo make
sudo make install
sudo make clean
3. Создаем CGI для обработки этой версии в /var/www/cgi-bin/php-5.6.36.fcgi
#!/bin/bash PHPRC=/opt/php-5.6.36/php.ini PHP_CGI=/opt/php-5.6.36/bin/php-cgi PHP_FCGI_CHILDREN=8 PHP_FCGI_MAX_REQUESTS=3000 export PHPRC export PHP_FCGI_CHILDREN export PHP_FCGI_MAX_REQUESTS exec /opt/php-5.6.36/bin/php-cgi
4. Делаем файл исполняемым
sudo chmod +x /var/www/cgi-bin/php-5.6.36.fcgi
5. Добавляем экшен для обработки каждой версии в /etc/apache2/mods-available/fcgid.conf
<IfModule mod_fcgid.c> AddHandler fcgid-script fcg fcgi fpl Action application/x-httpd-php-5.6.36 /cgi-bin/php-5.6.36.fcgi AddType application/x-httpd-php-5.6.36 .php #Action application/x-httpd-php-7.2.7 /cgi-bin/php-7.2.7.fcgi #AddType application/x-httpd-php-7.2.7 .php FcgidIPCDir /var/run/mod_fcgid FcgidProcessTableFile /var/run/mod_fcgid/fcgid_shm FcgidConnectTimeout 20 <IfModule mod_mime.c> AddHandler fcgid-script .fcgi </IfModule> </IfModule>
6. Добавляем правило для обработки каждой версии в /etc/apache2/sites-available/000-default.conf
<VirtualHost *:80> #Универсальный ServerNamе ServerAlias *.loc #Алиас для CGI скриптов ScriptAlias /cgi-bin /var/www/cgi-bin #Универсальный DocumentRoot VirtualDocumentRoot /var/www/%2+/public_html #Директория тоже должна быть универсальной <Directory /var/www/*.loc/> Options +ExecCGI -Indexes AllowOverride All Order allow,deny Allow from all <FilesMatch \.php$> #Ниже все условия для каждой из версий <If "%{SERVER_NAME} =~ /56\..*?\.loc/"> SetHandler application/x-httpd-php-5.6.36 </If> <Else> #По умолчанию, если версия не указанна, запускаем на последней SetHandler application/x-httpd-php-7.2.7 </Else> </FilesMatch> </Directory> ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost>
Ну вот и всё. Осталось только перезапустить apache и dnsmasq и пользоваться
sudo service apache2 restart sudo service network-manager restart
Поместим в index.php нового тестового сайта phpinfo() и проверим что все работает.
habr.com
Локальные сервер для работы php. Разворачиваем локальный сервер на Windows
Open Server это бесплатная свободно распространяемая программа для веб-разработчиков, включающая в себя пакет компонентов серверного программного обеспечения. Open Server нужен для создания и отладки полноценных сайтов на локальном компьютере. Проще говоря, с помощью этой программы можно сделать аналог Linux серверов под Windows, и без проблем запускать сайты, например, написанные на PHP.
Open Server очень прост в эксплуатации. Для запуска программы не нужно уметь конфигурировать сервера Apache и Nginx или настраивать MySQL. Программа это делает автоматически. Более того Опен Сервер реализован как портативное приложение, не требующее установки. Программа может работать с флешки, HDD и CD/DVD диска. В последнем случае программа будет создавать временный каталог с данными на диске или виртуальном устройстве. Есть возможность управления через консоль и создания собственных сборок программы.
При необходимости программа может работать как сервер в локальных или глобальных сетях. В случае работы как интернет-сервер необходим статический IP адрес, а так же следует помнить о возможных угрозах и защите своего компьютера от вредоносных скриптов.
Основной набор компонентов:
- cервер Apache;
- DNS сервер Bind;
- HTTP сервер Nginx;
- базы данных MySQL, MariaDB, MongoDB, PostgreSQL;
- журналируемое хранилище данных Redis;
- система кэширования данных Memcached;
- FTP сервер FTP FileZilla;
- среда для выполнения PHP скриптов PHP 5.x;
- интерпретатор языка PostScript Ghostscript;
- сервис для работы с электронной почтой Sendmail;
- большое количество других вспомогательных утилит, таких как HeidiSQL, Adminer, RockMongo PHPMyAdmin и других.
При необходимости можно установить дополнительные компоненты Pear и Composer.
Программа представлена в трёх вариантах Basic, Premium, Ultimate. Разница между ними в количестве дополнительных утилит для работы. В базовой версии присутствует только основной набор для запуска сервера. В версии Premium включены основные серверные программы и дополнительные утилиты Git, ImageMagick, MongoDB, Rockmongo, PostgreSQL и PhpPgAdmin. В версию Ultimate входит большое количество дополнительных свободно распространяемых программ для работы с графикой, различные текстовые и HTML редакторы, программы для работы с Интернет, менеджеры закачек, SCP клиенты и так далее.
Open Server может работать в ограниченном режиме в ситуации, когда нет возможности вносить изменения в файл HOSTS при ограничении прав доступа или блокировкой файрволом. В этом случае для сайтов будет доступен только один адрес localhost 127.0.0.1.
Ключевые особенности и функции
- очень простое управление;
- большое количество разных версий основных модулей;
- три варианта программы на выбор: Basic, Premium, Ultimate;
- программа реализована как портативное приложение;
- возможность работы в локальных сетях и Интернет в качестве сервера;
- поддержка SSL;
- поддержка кириллицы в имени доменов;
- возможность настройки DNS сервера;
- поддержка доменных указателей;
- возможность использования скриптов для запуска/остановки сервера;
- возможность эмулировать разные скорости соединения для тестирования доступности сайтов при разных скоростях;
- возможность подключать дополнительные компоненты;
- возможность создавать собственные сборки.
Комплекс. Это, как вы уже догадались, старый добрый Denwer. Он прочно обосновался на моём компьютере еще в далёком 2003 году. Другие альтернативы если и существовали в то время, то были известны в узких кругах и были не столь популярны.
Давайте посмотрим на то, что мы можем использовать сегодня, спустя столько лет. Я предлагаю рассмотреть, протестировать и сравнить 14! программных комплексов предназначенных для разработки сайтов под Windows.
1. AMPPS
Последняя версия: 1.7Русский язык: есть (частично)
Portable версия: Нет
Домашняя страница: http://www.ampps.com/
Базовый комплект:
- Softaculous AMPPS 1.7
- Apache 2.2.22
- MySQL 5.5.22
- PHP 5.3.10 and 5.2.17
- PERL 5.10.1
- Python 2.7.2
- MongoDB 2.0.4
Несомненным плюсом данной сборки является поддержка многих распространенных CMS, блог-платформ, веб-форумов, досок объявлений, фотогалерей и проч. Всего доступных приложений более 200! Набор включённых в пакет компонентов так же не отстает от жизни, все модули довольно свежие и, что примечательно, здесь мы можем найти такую экзотику как Python и MongoDB.
Из минусов я хочу отметить частичный русский перевод, который присутствует только в каталоге скриптов, да и то не везде. После перезапуска Apache трей-меню отказалось работать, перезагрузка Windows не помогла. Еще одним минусом является отсутствие портати
crabo.ru
Локальный сервер (Денвер) — установка и настройка

Привет. Рад вас приветствовать на своем блоге seoslim.ru. Если вы читаете данный пост, тогда, стало быть вы собираетесь создать свой собственный блог.
Если да, примите от меня искренние поздравления, так как собственный блог это очень здорово. А если я ошибаюсь тогда вам просто интересно узнать, как установить и настроить локальный сервер Денвер (Denwer).
Однако для того, чтобы ваше детище (блог) увидели в таком виде, в котором оно полностью удовлетворит всем запросам посетителей, вам потребуется не один часик посидеть, настраивая или перебирая десятки шаблонов и cms, чтобы найти самый оптимальный вариант.
Конечно, можно сразу купить хостинг и выбрать доменное имя для будущего блога, о том какой выбрать хостинг для сайта я рассказывал в предыдущих статьях, и проводить все действия непосредственно на хостинге, но я настоятельно рекомендую сперва это все сделать на своем компьютере.
Для этого мы всего за пару минут установим на жесткий диск компьютера локальный сервер (денвер), который будет отвечать всем параметрам настоящего хостинга.
План работы на сегодня будет таким:
1) Что такое локальный сервер
2) Установка локального сервера
3) Запуск и настройка локального сервера, проверка работы денвера
Итак, поехали…

Первое. Что такое локальный сервер
Локальный сервер (localhost) — это набор компонентов (PHP, база данных MySQL, скрипт для работы с панелью PhpMyAdmin, сервер Apache), которые помогут работать с web-приложениями у себя на компьютере, не используя для этого выход в сеть интернет.
В качестве локального сервера я использую Денвер. Скачать денвер бесплатно можно на официальном сайте производителя www.denwer.ru. Платить вам ничего не придется, потому что он доступен для широкого использования.
Чтобы просмотреть свой сайт в интернете вы вводите в строку браузера
1 | http://ваш_сайт.ru |
http://ваш_сайт.ru
после установки и настройки сервера (denwer) вы сможете увидеть свой сайт, введя в строку браузера.
1 | http://localhost/ваша_папка_с_блогом_на_компьютере |
http://localhost/ваша_папка_с_блогом_на_компьютере
Надеюсь вам все понятно и можно переходить к самой установке денвера.
Второе. Установка локального сервера
Запускайте скаченный ранее файл денвера, у которого расширение .exe.
В открывшемся окне, «Инсталлятор» предложит установить базовый пакет, соглашаемся с ним и нажимаем кнопку «Да».

Затем откроется Internet Explorer. Закрываем его и продолжаем установку локального сервера на компьютер.
Для того, чтобы мастер продолжил дальше устанавливать denwer нажимаем «Enter».
Теперь нам предлагают указать директорию, в которую будет установлен локальный сервер. Я указал путь C:\hosting
В этом же окне внизу подтверждаем свои действия поставив «y» (в смысле yes).
Опять подтверждаем, что мы со всем соглашаемся и жмем «Enter».
Теперь надо определиться с именем нового виртуального диска. Это может быть любая буква кроме тех, которые у вас уже используются системой.
В противном случае получите информацию об ошибке и выберете другой диск. Определившись с буквой, жмем «Enter» и установка продолжится.
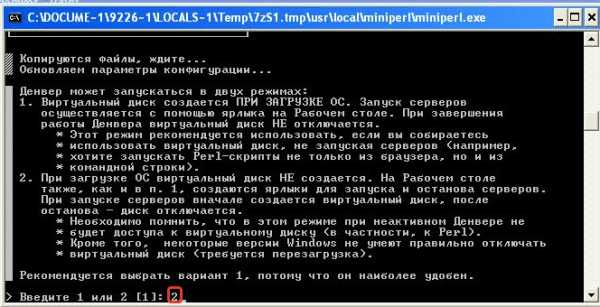
Далее начнется копирование файлов локального сервера в выбранную ранее директорию. После извлечения будет предложено выбрать, в каком режиме стоит запускать Денвер «1» или «2». Не заморачиваемся и жмем единицу.
В самом конце предложит создать ярлыки денвера на рабочем столе, с помощью которых будем управлять включением локального сервера. Ставим «y» (в смысле yes).
На этом установка денвера на жесткий диск закончена.
Третье. Запуск и настройка локального сервера, проверка работы денвера
Если вы последовательно выполняли все выше перечисленные действия, тогда у вас на рабочем столе Windows должны появиться три ярлычка.
Нажимаем на «Start Denwer» тем самым активизируем работу виртуального хостинга компьютера. Перейдя в папку «Мой компьютер» вы увидите, что там появился выбранный виртуальный диск.
Чтобы проверить правильность действий и работу денвера переходим в браузер и вводим в строке состояния http://localhost если у вас в окне появится страница такого содержания значит, вы все сделали правильно и локальный сервер готов к работе.
Последним шагом осталось создать папку, в которой и будет располагаться наш блог на компьютере. Для этого заходим в директорию указанную при установке denwer
1 | C:\hosting\home\localhost\www\... |
C:\hosting\home\localhost\www\…
Создаем там папку (например my-site.ru), она будет являться корневой для блога
1 | C:\hosting\home\localhost\www\my-site.ru |
C:\hosting\home\localhost\www\my-site.ru
Вот в эту папку и будем распаковывать файлы различных движков (wordpress, joomla). Для проверки, что сделано все правильно откройте в браузере.
1 | http://localhost/my-site.ru |
http://localhost/my-site.ru
Должно загрузиться на локальный сервер (localhost) окно установка того движка, который в папке my-site.ru или же отрыться сайт если вы закинули в папку файлы html без использования базы данных Mysq.
На этом сегодня все. Если остались вопросы про установку локального сервера (denwer) задавайте, помогу.
В следующей статье вы узнаете, как создать базу данных в программе phpMyAdmin и перенести блог с локального сервера denwer (денвер) на хостинг.
Подпишись на статьи блога и будь в курсе событий. Всем удачи!
seoslim.ru
OpenServer — современный локальный сервер и пример его использования для установки WordPress на компьютер. Как создать локальный сервер? Разворачиваем локальный сервер на Windows
Сегодня мы разберем установку MaxSite CMS на локальный сервер. Прекрасно понимаю, что посещают не только профессионалы, но и новички, поэтому, в первую очередь, я отвечу на вопрос:
— Что такое локальный сервер?
– это программа, даже целый комплекс программ, установив который на свой компьютер, вы сможете прямо на нем разрабатывать свои сайты, а это «зверски» удобно знаете ли
Конечно, если вы ограничиваетесь разработкой страниц + , то он и нафиг не нужен – сразу можно в браузере просматривать результаты. Но вот тем, кто работает с CMS (), без локального сервера не обойтись!
Потому как у вас просто не получится запустить эту «штукенцию» на своем компьютере. Для ее работы нужен сервер, который обычно находится на хостинге. И даже если у вас есть свой сайт, разрабатывать тот же будет дико неудобно, так как каждый раз измененный файл надо загружать на сервер, что бы посмотреть на изменения, и не напорото ли где-нибудь, каких-нибудь косяков. А обычно как раз таки и напорото.
Согласитесь – это жутко неудобно.
Именно для этих целей и был придуман локальный сервер . Установил его к себе на компьютер, поставил туда сайт – и разрабатывай себе потихоньку новые фишки / шаблоны / и всякую прочую бестолковую хрень. Я именно так и разрабатываю новые шаблоны, уроки и т.д. (хрень в том числе )
Думаю, с этим разобрались. А значит, теперь будем ковыряться в другом направлении, а именно:
— Как установить локальный сервер?
Сразу дам мудрый совет, раз локальный сервер – это программа, значит сначала нам надо ее где-нибудь «честно спионерить». А для того что бы «спионерить», надо для начала определиться, с каким именно сервером вы хотите работать.
Подозревая, что тем, кто уже умеет работать с локальным сервером – эта статья нафиг не нужна (ох горе мне горе ), а те, кто нет – понятия не имеют какие они бывают, буду предлагать лишь один вариант – САМЫЙ ЛУЧШИЙ (ну это я так скромно назвал тот сервер, с которым сам работаю).
А вообще, всем «web-старпёрам», в том числе и мне, разрешается защищать, хоть с пеной у рта, свой вариант в комментах, так что можете оставить своё мнение по поводу локального сервера. А мы погнали дальше.
Я скачивал стандартную версию локального сервера.
Скачали? Ну что же, теперь самое сложное – до ужаса трудная установка . Хорошенько запаситесь чайком и «печенюгами», так как эта штука потребует 27 минут установки и 9 перезагрузок вашего компьютера . От скуки спасает только то, что там во время установки мультики показывают. Поэтому чай не помешает.
Установка локального сервера.
Она начинается с того, что нам необходимо определиться, в какую папку мы будем его извлекать из архива. Я у себя на диске E , создал папку с названием open_server , и туда все разархивировал.
Рекомендую сделать точно также, или хотя бы постарайтесь, что бы в пути к вашей «локалке» не использовались русские символы. Т.е. не надо его размещать в папке с русскими буквами и пробелами. А то могут выползти вредные глюки.
Ну что? Извлекли? Фууухх… Поздравляю, установка завершена! (весь апрель никому не верь)
Настройка локального сервера.
Теперь в папке запускаем файл Open Server.exe , и у нас, в панели задач (обычно находится в правом нижнем углу рабочего стола) отобразиться красный флажок.
Нажимаем на него и появится контекстное меню из нескольких пунктов:
Самое время приступить к настройке локального сервера . Много настраивать мы там не будем, всего лишь — настроим все под наши нужды.
И так, выбираем пункт «Настройки «, и перед нами появится соответствующее окно. Выбираем в нем вкладку «Сервер » и там указываем букву для виртуального диска , а также название сервера базы данных . Впрочем, можно все оставить по умолчанию. (я так и сделал)
Если поменяли на свои параметры – не забудьте нажать на кнопку «Сохранить «.
Все, теперь опять щелкаем на флажок и выбираем пункт «Запустить». Через несколько секунд наш сервер должен запуститься, флажок станет зеленого цвета и у вас на компьютере появится новый виртуальный диск с той буквой, которую вы указали в настройках.
Установка MaxSite на локальный сервер.
Вот, наконец-то мы добрались до самого главного, сразу хочу сказать спасибо за то, что вытерпели весь мой бред и издевательства, которые я разместил выше.
Установка MaxSite на локальный сервер ничем ни отличается от установки на обычный, надо завести базу данных, указать пароль и пользователя, и пройти те же самые шаги установки, что и п
thesaker.ru
Самый детальный обзор локальных серверов для web-разработки на просторах Рунета
От автора: у вас в руках PSD-макет сайта, и нужно начинать его верстку. Если предстоит создать «визитку», то ничего сложного вас не ждет — лишь сверстать и разместить в сети. Но если бэк-энд обещает быть непростым, то сайт придется тестировать на сервере вне Интернета — на вашем компьютере. Именно для этого созданы приложения, позволяющие эмулировать работу сервера. Мы решили сделать детальный обзор локальных серверов для web-разработки и показать, какие инструменты используются в современном девелопменте.
В этой статье мы постараемся не забыть ни одного героя: вспомнить каждую сборку для создания локального сервера, которая была или есть популярной сегодня. Таким образом вы сможете решить, какая из них подходит вам больше всего, а какая вовсе противопоказана.

Битва корифеев: Denver против Open Server
Эта дискуссия продолжается с момента, когда оба приложения были представлены на просторах сети. Причем у каждой из сторон есть свои аргументы. Сегодня мы разберем сильные стороны каждого из них и покажем, кто же все-таки достоин стать орудием работы современного разработчика.
Denver forever and ever
В 2002 году вышла первая версия пакета инструментов, которая имела аббревиатуру ДНВР — Джентельменский набор Веб-Разработчика. Почти сразу решение набрало большую известность, так как:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнеебыло просто в установке. Единственное, что требовалось от юзера — это распаковать файлы, а программа настраивала все сама;
набор имел в своем распоряжении сервер Apache, СУБД MySQL, PHP, Perl, sendmail и многие другие «фишки», которые дополнялись от версии к версии;
он был популярным среди новичков и их учителей: так было легче всего проиллюстрировать работу серверной части.
Более десяти лет он доминировал на арене локальных серверов и даже сейчас находит своих поклонников. Самоучители по верстке сайтов продолжают советовать его для тех, кто только начинает работу в сфере веб-разработки. Денвер абсолютно не перегружает систему. Он работает незаметно для самого пользователя. Единственным напоминанием является дополнительный локальный диск, который по умолчанию имеет имя «Z».
Также, Денвер легко удалить, как только вы решите это сделать (как же этого не хватает современным программам). Это делается простым отключением и перемещением папки с файлами в корзину.
Но, у него были очень быстро выявлены некоторые недостатки. Вместе со стремительным развитием Интернета, начали набирать хайп веб-продукты, над которыми трудились целые команды девелоперов. И когда нужно было перенести все конфигурации одного локального сервера на другой, требовались значительные временные и трудовые ресурсы.

Отсутствие графического интерфейса тоже огорчало. Компьютеры стали высокопроизводительными, и их ресурсы не нужно было экономить. Тот рационализаторский подход, который сделал Денвер известным, оставил его позади в 2013 году.
На горизонте начали появляться новые решения, которые по удобству и функционалу значительно опережали «джентльменский набор». Потому, выход версии Денвера 2013 года стал последним. Была предпринята попытка создать более мощную версию, которая называлась Endels — New Denwer Local Server, но, по стечению обстоятельств, она не набрала той известности, что ее предшественник. Пакет имел существенное преимущество — Endels уже умел запускаться с переносного носителя, на лету переключаться между версиями PHP и, что наиболее важно, радовал своих пользователей неплохим графическим интерфейсом.
Open Server: шаг навстречу изменениям
Когда этот WAMP/WNMP вышел в свет, то стал своеобразным мессией для веб-разработки. Во-первых, он, как и Денвер, был прост в установке и удалении. Работа с ним была значительно легче благодаря дружелюбному интерфейсу, а функционал впечатлял даже тех гиков, которые любят все установить и настроить вручную. Конечно, даже сайты и приложения с Денвер кое-как «натягивались» на существующие тогда CMS. Но взаимодействие Open Server и уже набравшего оборотов WordPress впечатляло.
Open Server включил в свой пакет веб-сервер Nginx — это более легкий коллега Apache. На момент написания статьи, большинство веб-продуктов в мире работают на симбиозе этих двух серверов. Первый хорош для фронтенда: он работает с запросами пользователя и выдает необходимый статический контент, в то время как Apache имеет дело с динамическим. Nginx используется передовыми страницами по всему миру: ваш уютный vk.com и даже Facebook в их числе. Но рассматривать Nginx и Apache как альтернативу друг другу не стоит — лучше всего они проявляют себя при одновременном использовании.
В общем, примечательным отличием Open Server является вариативность его инструментов. Он предлагает сразу два HTTP-модуля, три СУБД и множество PHP-модулей. При этом, переключение между ними не вызывает трудностей у оператора.

Также, несмотря на свою «увесистость», он остается достаточно быстрым. В отличие от Денвера, который даже для своего времени весил чуть больше, чем ничего, Open Server требует внушительный гигабайт памяти на диске и 200 мегабайт RAM. Конечно, для современного читателя это кажется мелочью. Тем более, что большой вес сполна компенсируется портативностью.
Разработчики позиционируют OS как полностью портативный. Он не засоряет системные файлы, как его предшественники. Также, запуск с съемного носителя полностью решает проблему с большим кругом разработчиков, которую мы упоминали выше. Разработчик может просто носить свой «сервер» на флешке и запускать на любом подходящем девайсе.
Большим преимуществом, которое высоко ценят новички, является простота установки. Большинство системных файлов, которые необходимы для корректной работы OS, установлены либо в самой системе, либо прикреплены к установщику. Если последний не находит на машине пользователя нужного элемента, он самостоятельно доустанавливает его. Такой подход сегодня используют большинство других программ.
XAMPP лучше многих
Это еще одна сборка веб-сервера, которая имела умеренную популярность во времена доминирования Денвера и Open Server, и имеет точно такую же и сейчас. Если аббревиатура WAMP для подобных пакетов означала «Windows, Apache, MySQL, PHP», то разработчики этой платформы решили предложить собственную альтернативу. В их названии «Х» символизирует кроссплатформенность сборки — сервер будет одинаково хорошо работать на всех операционных системах, включая «яблочные».
«M», которая предназначалась для MySQL, отвечает за одно из ответвлений этой системы — MariaDB. Считается, что это весьма перспективная разработка, поддержкой которой занялся даже Google, а ведущим разработчиком является автор идеи My. Дополнительная «Р» отвечает за поддержку языка Perl — родоначальника такого популярного сегодня PHP.
На самом деле, XAMPP настолько неплохая система, что иногда удивляешься ее посредственной используемости среди веб-разработчиков. Пакет обладает весьма достойным интерфейсом, легко устанавливается распаковыванием файлов и позволяет быстро оперировать. Она однозначно лучше Денвера (как почти все современные платформы), и не уступает OS во многих вопросах. Чтобы понять, насколько она проста в использовании, достаточно упомянуть, что ее принято называть «сборкой лентяя» — отличная характеристика дружелюбности.
Некоторые разработчики отказываются от XAMPP только потому, что UAC от Windows необходимо отключить перед началом работы. Их охватывает страх о том, что программа имеет цель нанести какой-либо вред их компьютерам. Но все подобные выводы, конечно же, ложь. Вся загвоздка в том, что XAMPP был разработан до появления UAC на свет, и, почему-то, не попал в список доверенных приложений. Код программы был тщательно проинспектирован — он не несет в себе угрозы.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИ если кто-то в вашем окружении назовет XAMPP «перегруженным Денвером», то не обращайте внимания — так было очень давно. Сегодня платформа весьма современна, а ее последняя версия вышла совсем недавно. И хотя общество все же не сделало эту систему фаворитом, в сердце автора этих строк она останется навсегда.
Выбор отважных — VertigoServ
Кроме заезженных Open Server и Denver, в свое время был достаточно юзовым и этот программный пакет для имитации работы сервера. Подход разработчиков, судя по всему, был таков: создать лучший вариант, объединив сильные стороны двух самых известных конкурентов.
Vertigo отличался скоростью и стабильностью работы, а также довольно неплохим интерфейсом. Кроме этого, создатели решили включить в комплект Zend Optimizer, который немного ускоряет PHP-скрипты. Но, скорее всего, это был лишь маркетинговый ход: данное приложение является единственным продуктом, распространяемым компанией Zend бесплатно. Они же и придумали легенду о том, что скрипт с Optimizer становится на 40% быстрее (на самом деле, нет).

На этом его преимущества заканчиваются: сегодня вы вряд ли встретите апологетов Vertigo (но вероятность все же есть ). Тот же UI, который должен был стать преимуществом сервера, не имел полноценной поддержки русского языка: лишь английский и польский. В то время он поддерживал лишь пятую версию PHP, один веб-сервер и одну СУБД. Возможно, потому и проиграл гонку вооружений. Как результат, Vertigo стал немного лучше Денвера (что еще нужно доказать!) и значительно хуже OpenServer.
OS — победитель?
В начале 10-х годов это можно было утверждать с уверенностью. Да, он превзошел Денвер по функционалу и стал значительно комфортнее, чем остальные WAMP/WNMP с графическим интерфейсом. К тому же, он отлично вооружен даже для современного разработчика.
Open Server продолжает развиваться как платформа веб-разработки: несколько месяцев назад вышла свежая версия. Взаимодействие с тяжелой, но привычной среднестатистическому пользователю WordPress продолжает радовать: они будто созданы друг для друга. Это также не мешает работать и с другими CMS — локальный сервер хорошо контактирует и с ними.
Но если говорить о современном положении вещей, то прогрессивные разработчики отходят от тестирования на OS, предпочитая более профессиональные решения. Почему? Об этом в следующем разделе!
Плеяда свежих решений
Несмотря на доминирующие позиции Open Server, мы решили немного поговорить о «свежей крови», которая ворвалась в поток существующих сборок. В дни, когда основные продукты заняли свои позиции, уже кажется невозможным сделать что-то прорывное. Но некоторые решения, по крайней мере, заставляют на них взглянуть.
Яблочный сервер
Все мы помним время, когда увидеть продукцию Apple можно было лишь по телевизору, и то нечасто. Сегодня она заполнила наше окружение: от плееров до полноценных машин. Это же касается и веб-разработки: делать приложение на macOS теперь даже круто .
Вместе с продукцией «Яблока», распространенность ждала и их решение для создания локального сервера под названием MAMP PRO. Он, конечно же, платный, но имеет и вариант для экономных — без приставки, символизирующей профи. Среди преимуществ обеих версий можно назвать интерфейс — конечно же, он отличный (на этом в Apple не экономят). Программа проста в установке и работе, а постоянная поддержка не дает отставать от современных тенденций в развитии технологий.
Также, множество ресурсов в MAMP направлены на безопасность. Можно существенно ограничить доступ к вашим базам данных. Это нужно, если компьютер использует постоянное подключение к сети. В целом, это решение считается наиболее легким в использовании (даже легче, чем Денвер, да-да!). Как всегда, Apple еще и приложили подробную инструкцию, так что даже ребенок может создать свой локальный сервер и разместить на нем свой первый сайт.

Недостатком является ограниченный ряд девайсов, которые могут запустить данный пакет. Если вы решили работать с MAMP, значит и вся ваша команда тоже должна работать в MAMP со своих Mac’ов. Это не проблема для больших компаний, но существенный минус для тех команд, которые собраны для конкретного проекта.
Кстати, если вы думаете, что бесплатная версия от Apple имеет существенно ограниченные возможности, то вы неправы. Ее вам хватит, чтобы быть разработчиком для любого проекта — Pro лишь добавляет некоторый функционал.
Самый трендовый и прогрессивный
Так можно сказать только об одном решении, которое сокращенно называют VVV. Развернутое название звучит как Varying Vagrant Vagrants и в переводе значит что-то вроде «бродячих бродяг» — автор не нашел связи между названием и сутью.
В отличие от сборок, которые мы обсуждали, VVV никак не подойдет для начинающего пользователя. Это даже не похоже на Open Server и его аналоги. Чтобы разработать подобное решение, создателям пришлось заглянуть в корень спроса на старые решение: создание окружения для запуска нужных сервисов. Для этого они создали совокупность конфигураций, которые можно свободно взять с GitHub и выполнить на своей машине. Однако для этого вам потребуются еще приложения.
По сути, VVV — это инструкция для компьютера, которую он использует для запуска локального сервера. Чтобы ее выполнить, необходима программа VirtualBox, которая находится в свободном доступе. Она запускает виртуальную машину и абсолютно не привязана к конкретной платформе, будь то Windows, MacOS или линуксоидная OS.
Для управления системой необходим Vagrant. Это что-то вроде менеджера виртуальных машин, с помощью которого вы и получите необходимое окружение. В целом, подход весьма хорош и пользуется спросом среди продвинутых веб-девелоперов. Но, к сожалению, даже самые «зубастые» отмечают этот подход, как чересчур заумный, несмотря на то, что он полностью может удовлетворить WordPress-разработчика.
Выводы вместо заключения
Как бы это иронично ни звучало, но даже некоторые продвинутые разрабы до сих пор используют Денвер и не желают смириться с наступившим 2018 годом. Простота и стабильность работы привлекает их, а некоторые недочеты они предпочитают исправлять самостоятельно. Некоторые, даже приспособили ее к «свитчам» CMS в один клик и поддержке всех современных решений для веб-девелопмента.
В целом можно уверенно заявить о том, что все платформы хорошо находят своего пользователя. Это как ситуация с CMS: WоrdPress известней всех, но веб-разработчики находят инструменты и получше. Каждый человек использует то, что ему удобно. И дело здесь не всегда во вкусах и предпочтениях. Большую роль играет та задача, которую он выполняет.
Например, для создания лендингов, которые лидируют среди разрабатываемых страниц, то одинаково хорош будет и Денвер, и OpenServer, и все другие платформы. При изменении задач, которые стоят перед девелопером, он приспосабливается и изменяет те инструменты, которые использовал ранее.
OS не всегда справляется в вопросах портативности системы, в то время как VVV легко решает эту проблему. Также, ни одна программа не будет так хороша для новичка, в плане иллюстрации работы настоящего веб-сервера. Ну а если вы собрали большую команду со всех уголков мира, часть из которых убежденные юникс-хеды, а другая не видят жизни без уютных окошек Windows OS, то смело давайте им команду использовать XAMPP.
Также, до сих пор «рабочим» вариантом является мануальная настройка локального сервера. Самые продвинутые пользователи самостоятельно устанавливают все необходимые компоненты. Они не желают перегружать систему балластом, а потому сами формируют свой пакет. Как правило, набор разработчика средней руки — это «Apache + РНР + MySQL». Все остальные утилиты укомплектовываются согласно требованиям разрабатываемого веб-приложения или сайта.
Не стоит также забывать, что в сети до сих пор существуют фанаты таких сборок, как WampServer, EasyPHP, AppServ и других. Их существование также трудно доказать, как и опровергнуть, но факты говорят сами за себя: обновленные версии датируются 2017–2018 годами.
Делаем вывод: идеального решения нет. Есть те, которые подходят под конкретную ситуацию, возможности и цели исполнителя. На этом мы и заканчиваем наш обзор. Пользуйтесь тем, что вам удобно в каждом конкретном случае и следите за новостями веб-разработок!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
PHP-Мастер
От теории до собственной CMS интернет-магазина
Подробнееwebformyself.com
Установка локального веб-сервера
Не важно, по какой причине вам понадобилось создание собственного сайта главное подойти к этому делу со всей ответственностью и действовать поэтапно. Первое что необходимо сделать, это установить на свой компьютер локальный веб-сервер с помощью которого вы сможете потренироваться и приступить к созданию собственного сайта даже без доступа в Интернет.
Для того чтобы превратить свой локальный компьютер в полноценный (тестовый) веб-сервер необходимо скачать и установить специальный программный комплекс. Подобных комплексов достаточно много, но в их состав, как правило, входит стандартный набор продуктов – веб-сервер Apache, СУБД MySQL, язык PHP и прочее.
В данной статье мы рассмотрим один из самых популярных программных комплексов для веб-разработчиков под названием Denwer. И именно Denwer мы и будем устанавливать на локальный компьютер под управлением операционной системы Windows 7. Если у вас другая версия операционной системы ничего страшного Denwer без проблем устанавливается на Windows XP и Windows 10.
Где скачать Denwer
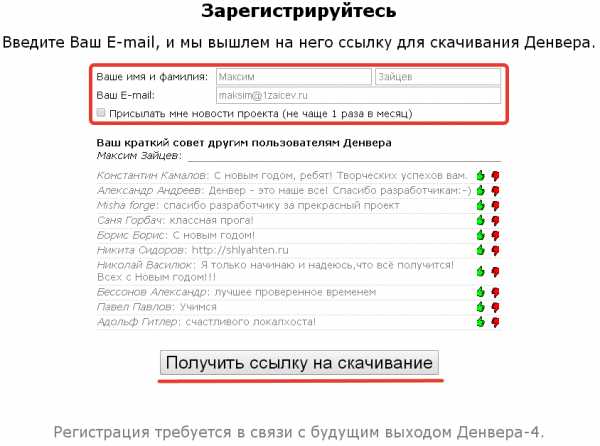
Прежде чем начать установку необходимо скачать Denwer (Денвер) с официального сайта разработчика, где необходимо заполнить свои личные данные, такие как имя и адрес электронной почты, после чего ссылку на дистрибутив вам вышлют на указанный вами адрес. А можно пойти другим путем и скачать точно такой же дистрибутив с нашего сайта по прямой ссылке.
Процесс установки
Теперь приступаем к установке Денвера на Windows 7. Напомню, что для других версий Windows будь то XP или 10ка весь процесс будет аналогичным.
Запускаем только что скаченный дистрибутив Денвера и наблюдаем предупреждение системы безопасности, которое гласит – действительно ли мы хотим разрешить приложению вносить изменения на компьютер. Говорим, что мы согласны, нажав по кнопке «Да» и переходим к следующему шагу.
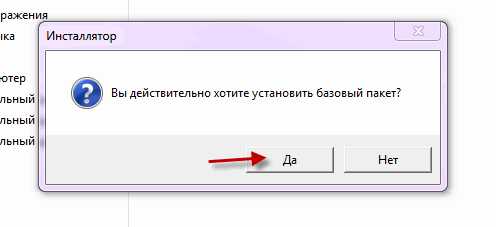
В окне инсталлятора на вопрос «Вы действительно хотите установить базовый пакет?» нажимаем «Да» и ждем, пока архив распакуется.
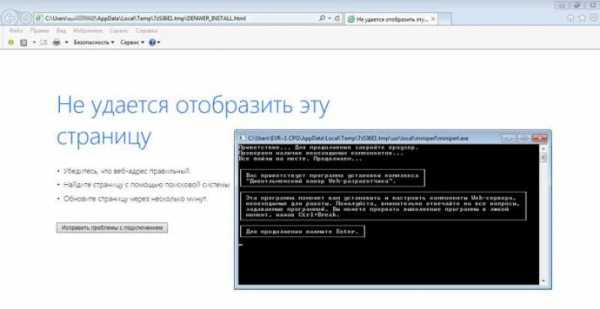
После распаковки архива перед Вами откроется окно браузера и консоль. В браузере, как правило, нет никакой для нас полезной информации более того в большинстве случаев он пытается открыть несуществующую страницу на вашем компьютере, поэтому его можно смело закрыть. Консоль же трогать не стоит, она нам понадобится для установки Денвера.

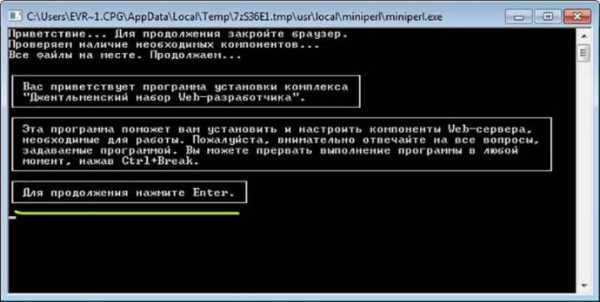
После закрытия окна браузера, хоть это и не обязательно, переходим к консоли и жмем клавишу Enter.

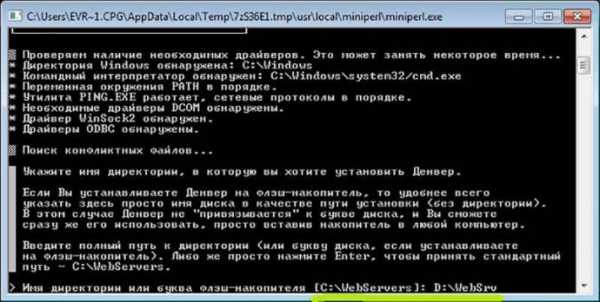
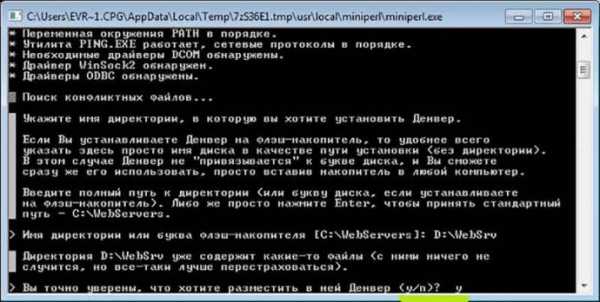
Далее читаем, что то вроде «бла бла бла», а в самом конце консоли указана директория, в которую будет установлен сервер, по умолчанию это C:\WebServers, но никто не запрещает указать другой диск, просто вписав новый путь, как на скриншоте ниже:

Далее подтверждаем установку в выбранное место, в моем случае папка D:\WebSrv уже существует и появилось предупреждение о том, а действительно ли я хочу выполнить установку в нее, не обращаем на все это внимание и нажимаем на кнопку «Y» если хотим продолжить, или на кнопку «N», если передумали.

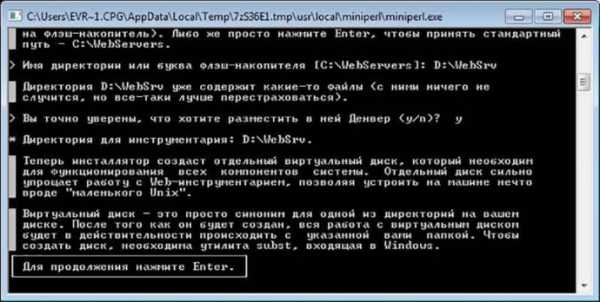
Следующим шагом снова подтверждаем то, что мы хотим установить веб-сервер именно в эту директорию нажатием на клавишу «Enter». Все стандартно в стиле мелкомягких (Microsoft).

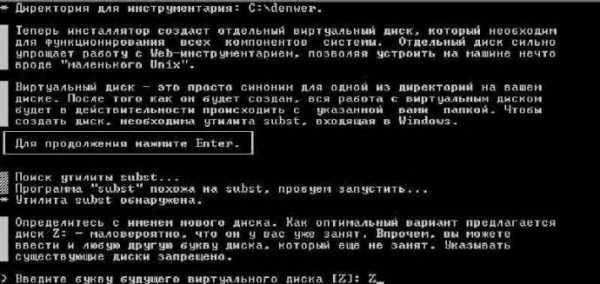
На следующем этапе будет создан виртуальный диск, который необходим для функционирования всех компонентов системы. Выбираем любую понравившуюся букву диска, по умолчанию это буква «Z», ее, пожалуй, и оставим.
Нажимаем «Enter», а потом еще раз и перед переходом к следующему шагу – ждем, пока распакуются все файлы.

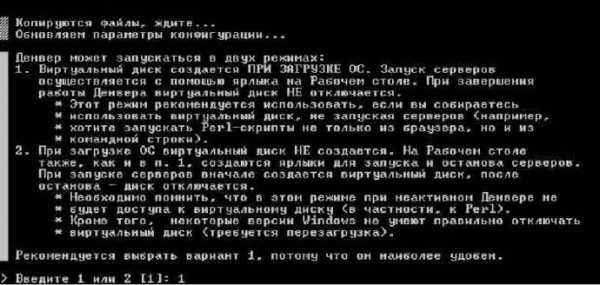
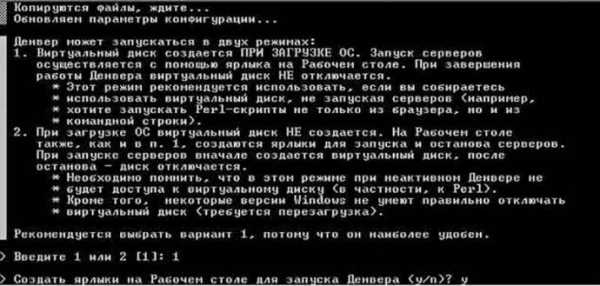
Теперь нам предстоит выбрать, как именно подгружать виртуальный диск, варианта всего два:
- Диск создается и появляется сразу при загрузке системы и не отключается при завершении работы.
- Диск создается при запуске веб-сервера, а после того как веб-сервер остановлен диск исчезает.
В принципе оба варианта хороши по-своему, выбираем то, что нравится. Я обычно выбираю первый вариант, в таком случае даже при выключенном сервере можно работать с файлами на диске (конечно можно это делать прямо в указанной в начале установке папке, но мне так удобнее).
Нажимаем «Enter» и переходим к следующему шагу.

В завершении установки Денвер спросит примерно следующее – «а не хотите ли разместить ярлыки на рабочий стол?», настоятельно рекомендую ответить «хочу», в таком случае в дальнейшем с ним будет удобнее работать. Нажимаем клавишу «Y» и жмем «Enter». После чего на рабочем столе создается 3 ярлыка для запуска, остановки и перезапуска сервера.

На этом установка локального веб сервера Denwer завершена, а на рабочем столе можно наблюдать 3 ярлыка:
- Restart Denwer — перезапустить сервер
- Start Denwer — запустить сервер
- Stop Denwer — остановить сервер.
Выглядят они следующим образом:
Теперь давайте запустим Denwer и проверим его работоспособность. Для этого щелкаем мышкой по соответствующему ярлыку, откроется консоль с разным набором букв и цифр, вводить туда ничего не надо, просто ждем. После того как консоль закроется в трее появятся два новых значка в виде пера и конверта в шляпе.
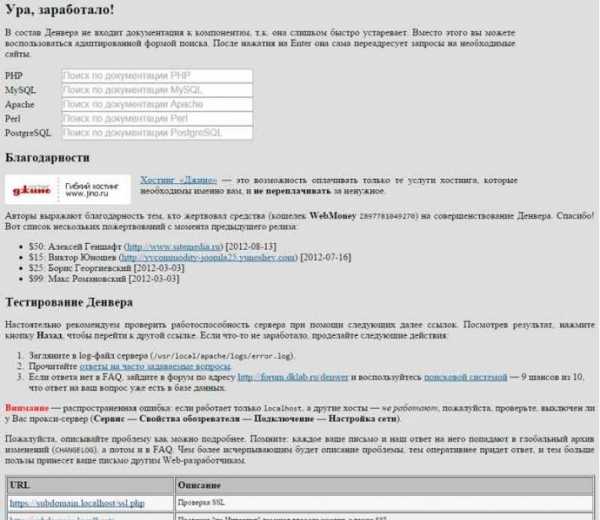
Чтобы проверить правильно ли мы все сделали, и работает ли веб-сервер должным образом необходимо открыть браузер и в адресной строке написать «localhost» (без кавычек естественно). Если увидите то, что на скриншоте ниже, то я Вас поздравляю, Denwer (Денвер) успешно установлен на ОС Windows 7.

В качестве заключения хочу отметить, что в установке локального веб-сервера нет никаких сложностей, все более чем понятно. Если в процессе установки у вас возникнут какие-либо проблемы, пишите об этом в комментариях, попробуем разобраться с ними совместными усилиями.
На этом данная статья подошла к концу, а вы можете смело приступать к установке Joomla на только что установленный локальный веб-сервер.
joom4all.ru
Установка локального сервера Денвера на компьютер
Здравствуйте, дорогие друзья. Сегодня создать блог или сайт может практически каждый. И нужно для этого лишь следовать определённым инструкциям. Покупаете доменное имя, хостинг, устанавливаете платформу и приступаете к оформлению и наполнению сайта. Естественно, я упростил всю схему, ведь мелочей, о которых нужно помнить довольно много.
Но, сегодня я хочу рассказать вам о том, как установить на своём компьютере локальный сервер Денвер. Думаю, у вас появился вполне справедливый вопрос, а зачем нужен этот сервер, если всё можно делать прямо на сервере хостинга? Справедливо!
Что такое Денвер и зачем он нужен
Денвер (локальный сервер) – это набор инструментов необходимый для разработки сайтов в домашних условиях (на локальном компьютере) без подключения к интернету. Как видно из определения, то для создания сайта вам не потребуемся сразу покупать доменное имя, хостинг и вообще иметь подключение к интернету. Вы сможете создавать сайты на своём компьютере и уже после выкладывать их в интернет.
Но, и это ещё не всё – вы можете переносить уже готовые сайты из интернета на Денвер и дорабатывать их без приостановки основного сайта.
К примеру, я сейчас работаю над новым шаблоном своего блога, работа продвигается медленно, всё из-за нехватки времени. И для автономной работы над дизайном блога, я перенёс весь блог на локальный сервер (Денвер). При этом блог работает в прежнем режиме, а все мои труды на локальном сервере я в дальнейшем выложу в виде обновлённого дизайна. При этом изменить придётся лишь несколько файлов.
Если у вас возникает вопрос, а почему не проводить подобные работы на поддомене, то ответ очень прост. При проведении подобного рода работ, необходимо работать с реальным контентом. А точнее, с изображениями основного сайта, так как именно они криво отображаются при смене шаблона. Но сами изображения без контента, тоже вам ничем не помогут, а дублировать сайт на поддомен я вам не рекомендую. Поэтому только Денвер.
Установка Денвера
Шаг 1.
Первым делом нужно скачать установочный архив с сайта разработчика. Жмём на большую оранжевую кнопку «Скачать Денвер 3». На вопрос о версии PHP – выбирайте 5.3.
Скачать Денвер
Шаг 2.
Для получения ссылки на скачивание нужно будет зарегистрироваться. Процедура формальная и очень простая.

Регистрация
Шаг 3.
Теперь переходим в почтовый ящик, указанный при регистрации и скачиваем установочный файл по ссылке в письме.

Ссылка на скачивание
Шаг 4.
Для начала процесса установки – запускаете скачанный файл. Начнётся распаковка архива и запустится страница в браузере Internet Explorer с информацией о Денвере. Вам нужно лишь читать и следовать инструкции. На этом шаге нужно закрыть это окно.
Начало установки
Шаг 5.
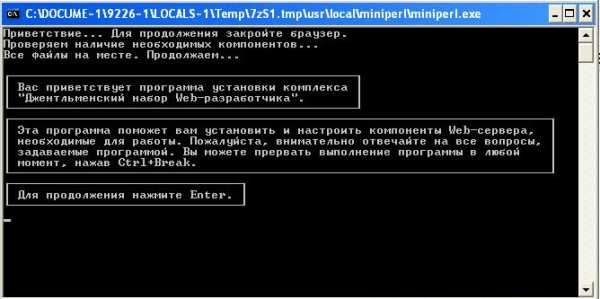
Теперь перед вами будет небольшое окно, где на чёрном фоне будет написано приветствие и призыв к действию. Читаете и нажимаете клавишу Enter.

Приветствие мастера установки
Шаг 6.
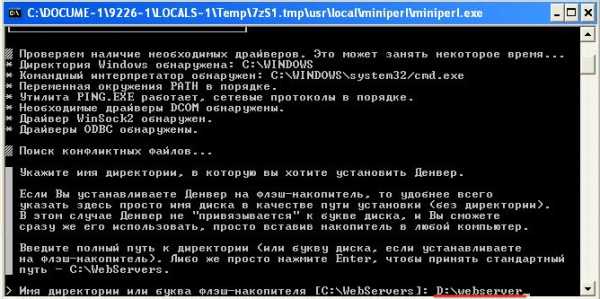
Программа-установщик выполнит стандартную проверку и предложит путь (диск и папка) для установки Денвера. Если проверка прошла успешно и предложенный путь вас устраивает, то можете просто нажать клавишу Enter. Но, если у вас жёсткий диск имеет несколько разделов, то лучше установить Денвер на раздел, где нет операционной системы. Так, вы сэкономите системные ресурсы.

Выбор пути для установки
Установщик задаст вопрос по поводу пути установки, — отвечайте утвердительно «Y».
Шаг 7.
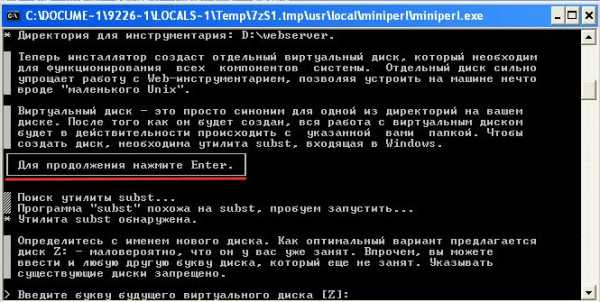
После подтверждения пути установки, установщик приступит к созданию виртуального диска. Присвоение ему буквы. Читаете и просто нажимаете клавишу Enter.

Создание виртуального диска
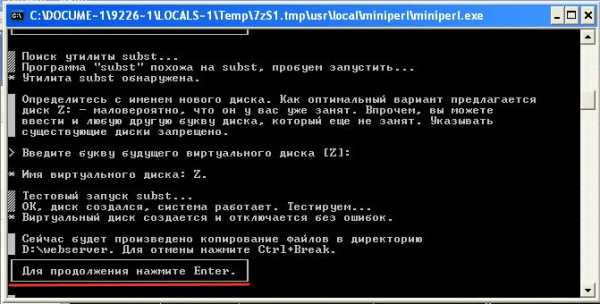
По умолчанию, установщик предложит букву виртуального диска Z: Если вы хотите присвоить другую букву, введите её и нажмите Enter.
Шаг 8.
После успешного создания виртуального диска, установщик предложит нажать Enter для продолжения и копирования файлов в указанную ранее папку.

Копирование файлов
Шаг 9.
После окончания копирования файлов, установщик предложит на выбор два варианта запуска и работы локального сервера. Прочитайте и выберите для себя подходящий вариант. Нажав соответствующую клавишу и Enter, для подтверждения. Я же для себя выбираю второй вариант.

Варианты запуска Денвера
Шаг 10.
На этом шаге установщик спросит, нужно ли создавать ярлыки на рабочем столе. Вводите нужную букву и Enter.
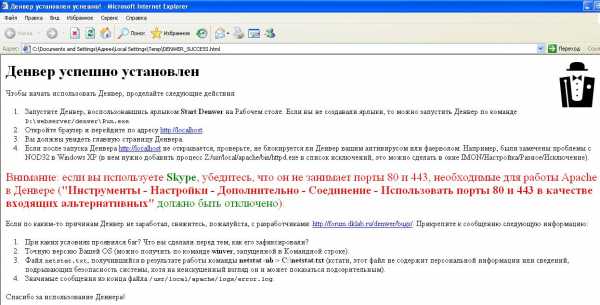
Всё, процедура установки локального сервера Денвер (Denwer) – завершена. О чём вы узнаете из вновь открывшегося окна браузера с дальнейшими инструкциями по первому запуску.

Денвер установлен
Запуск Денвера и проверка работоспособности
Шаг 1.
Запустить Денвер вы можете либо через ярлык на рабочем столе «Start Denwer», либо перейдя в папку с сервером и запустив файл Run.exe.
Запуск Денвера
В качестве подтверждения успешного запуска в правом нижнем углу (в трее) появятся два новых значка «перо» и «цилиндр с конвертом».
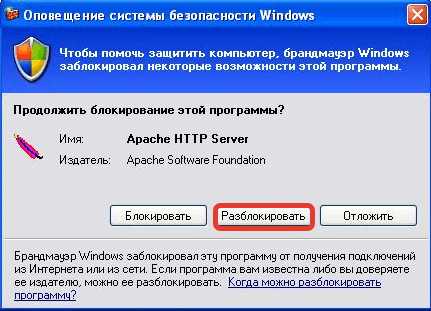
Примечание: если система безопасности Windows или ваш антивирус возмутится. Ответьте положительно на запуск Денвера в дальнейшем.

Разрешение доступа
Шаг 2.
Для проверки работы локального сервера нужно в браузере перейти вот по этому адресу:
http://localhost
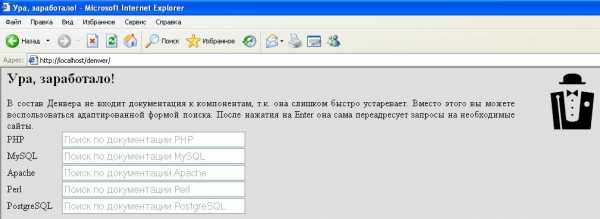
При правильной работе сервера у вас появится вот такое сообщение.

Ура!
Также проверьте, как работает тестовая страница. Для этого в браузере пропишите в адресной строке адрес
test1.ru
На экране должно появиться вот это сообщение.

Тестовая страница
Если всё работает, как я описал выше, значит, вы всё сделали правильно и теперь можно работать со своими сайтами на локальном компьютере.
А уже в следующих статьях я расскажу и покажу, как перенести сайт из интернета на локальный сервер Денвер.
А пока посмотрите видеоурок по установке Денвера на компьютер от самого автора проекта Дмитрия Котерова.
На этом я сегодня прощаюсь, увидимся в новых статьях и видеоуроках. Всем желаю удачи!
С уважением, Максим Зайцев.
1zaicev.ru
