Как установить WordPress на Denwer: пошаговая инструкция
Начинающие пользователи, которые хотят использовать WordPress для редактирования шаблонов, проверки плагинов и других действий, сталкиваются с проблемой установки. Не у каждого получается правильно установить WordPress на Denwer. Для таких случаев ниже приведена инструкция, что нужно делать для корректной установки.
Этап подготовки
Для начала нужно скачать программу Denwer. Сделать это можно с официального сайта www.denwer.ru. Устанавливать Денвер нужно как обычную программу. Устанавливается он командной строкой, которая подразумевает следующие ответы:
- Директория может быть C:\WebServers, но можете выбрать и другую папку (главное, чтобы она была пустой).
- Для буквы нового виртуального диска выберите одну из последних буквы латинского алфавита. Например, X, Y или Z.
- Соглашаемся на создание ярлыка на рабочем столе, если он нужен.
- Выбор способа функционирования программы Denwer.

Если вы все сделали правильно, должно всплыть HTML-окно с уведомлением об успешной установке Денвера. На Windows 10 окно не откроется, так как оно будет пытаться открыться в Internet Explorer, которого здесь уже нет. Можно проверить установку следующим образом:
- Открыть программу с помощью ярлыка Start Denwer на рабочем столе (или файлу Run.exe в папке с программой).
- Вбить в адресную строку http://localhost/
- Опять же открывается HTML-окно, которое говорит об успехе установки.

База данных
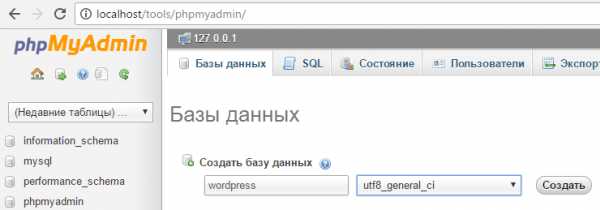
Установка WordPress на Denwer подразумевает собой создание базы данных. Для этого сначала нужно запустить Денвер. Наберите в адресную строку вашего браузера следующее: http://localhost/tools/phpmyadmin. Это вызовет рабочую панель. В окне PhpMyAdmin в верхнем меню выберите кнопку «База данных». Теперь нужно дать название своей базе в графе «База данных». Я назвал её просто — wordpess. Также справа от названия базы нужно выбрать кодировку utf-8_general_ci. После нажимаем на кнопку «Создать», всплывает окно с текстом: «База данных (название базы данных) была создана».

По умолчанию в качестве имени пользователя используется root@localhost (то есть логин вашей базы данных будет root), а пароль пока не потребуется. Вы можете изменить имя пользователя и пароль позже, когда ваша база данных расширится и потребуется поставить на нее защиту. Сделать это можно во вкладке «Привилегии».
Установка WordPress на Denwer
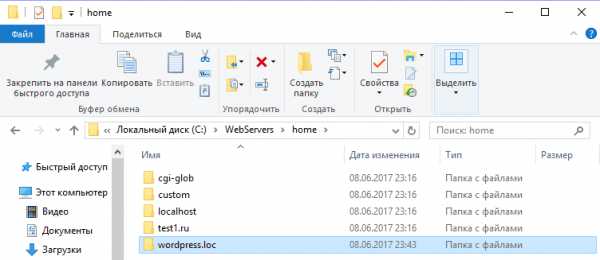
Вот мы и дошли до самой главной части, как установить WordPress на Denwer. Первым шагом будет создание директории для файлов своего сайта. Для этого заходим в директорию уже установленного Денвера и переходим по следующему пути: C:\WebServers\home. В ней мы создадим корневую папку. Название для нее можно выбрать какое угодно, я же решил назвать её wordpess.loc.

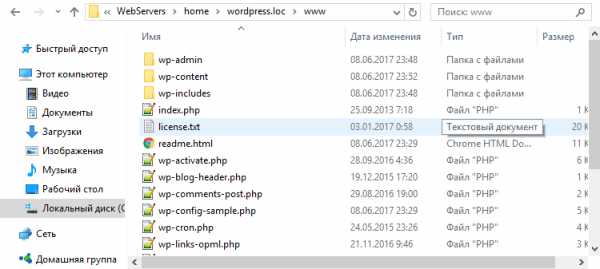
В ней мы создаём ещё одну папку с названием www и распаковываем уже в неё скачанный архив с WordPress, который мы предварительно скачали с wordpress.org. Должно получиться так:

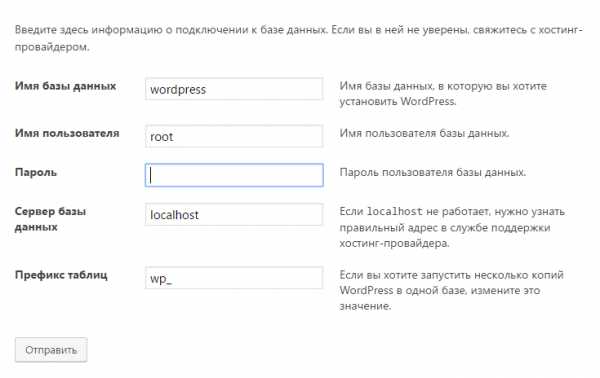
Теперь запускаем Denwer (или перезапускаем, если он был запущен ранее, чтобы наша новая папочка подхватилась). В браузерную строку вбиваем адрес сайта. Это должно выглядеть следующим образом: http://wordpress.loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:
- В строку «Имя базы данных» надо вбить название своей базы (в нашем случае wordpress).
- «Имя пользователя» – сюда пишем логин базы данных, то есть root.
- Поле «Пароль базы данных» оставляем пустым.
- В «Имя сервера» вписываем localhost.

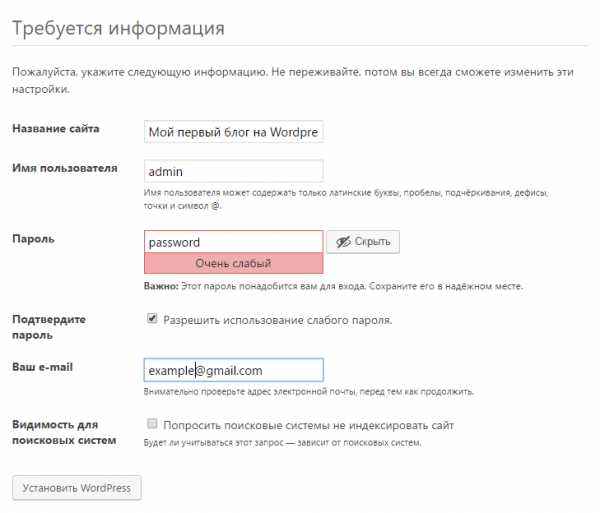
Дальнейшие пункты трогать не нужно, так как программа позаботится о них сама. Если все заполнено правильно, нигде не допущено ошибок, появится окно с установкой WordPress. В нем вам потребуется указать:
- название вашего сайта;
- логин администратора;
- дважды ввести пароль администратора;
- ваш рабочий почтовый ящик.

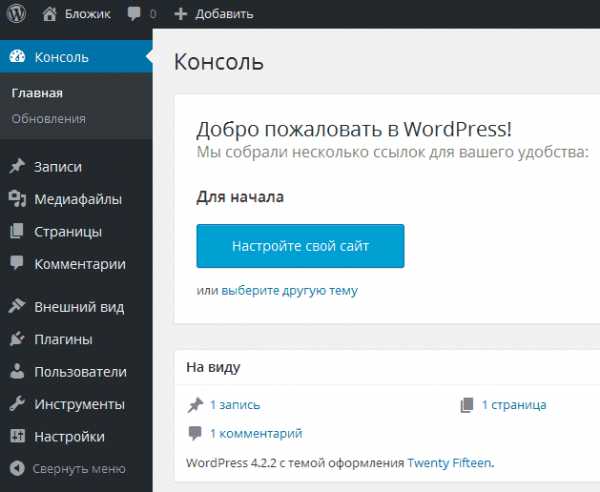
На этом установка WordPress на Денвер закончена. При следующем вводе своего логина и администраторского пароля вы попадете в административную панель своего сайта. Теперь на правах администратора вы можете управлять своим сайтом (настраивать WordPress, изменять контент и так далее). Осуществить это можно, набрав в адресной строке http://wordpress.loc/admin/.

В принципе, в админке всё довольно интуитивно понятно и здесь не требуются какие-либо дополнительные пояснения.
webshake.ru
Установка WordPress на Denwer | Жизнь с WordPress
В предыдущей статье было описано как установить Denwer на localhost (локальный компьютер). Поскольку мы успешно в этим справились, время сделать следующий важный и интересный шаг.
Сегодня мы установим WordPress на Denwer.
Последняя версия русского дистрибутива WordPress всегда доступна по следующей прямой ссылке: Скачать WordPress.
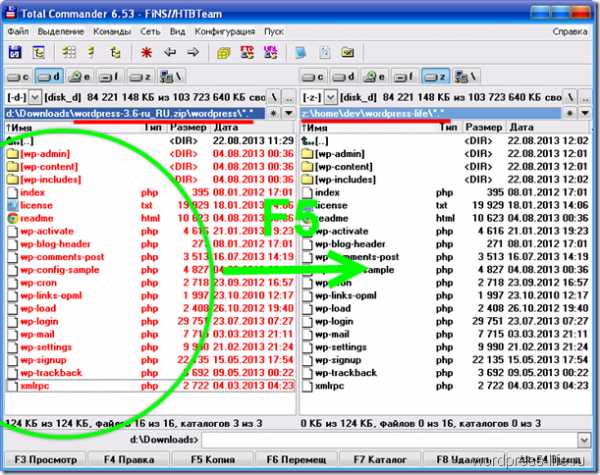
Далее, когда мы устанавливали Denwer, то мы указали букву Z для виртуального диска и выбрали режим, когда виртуальный диск создается при загрузке операционной системы (помните вводили 1). Теперь, когда вы запустите Total Commander или другой файловый менеджер, который используете, то должны увидеть этот самый виртуальный диск Z.
На этом диске находится все, что нам необходимо для разработки. А виртуальным он называется потому что фактически он использует пространство того диска, который мы указали при установке Denwer (D:\WebServers).
Итак, заходим на диск Z:. Сейчас нас интересует папка home
В папке Z:\home\ создадим еще одну папку и назовем ее dev (от англ. development – разработка). Можете назвать папку по-другому, но чтоб дальше не запутаться, лучше назовите также. Внутри папки Z:\home\dev\ создаем папку с название нашего сайта. В моём случае это wordpress-life. Если вы еще не придумали название, то назовите mysite или как-то иначе – это не принципиально.
Теперь возвращаемся к скачанному архиву WordPress, его можете либо разархивировать, либо просто зайти в него через TotalCommander. В архиве будет папка WordPress, вот содержимое папки WordPress нужно скопировать в только что созданную директорию Z:\home\dev\wordpress-life\

Создание базы данных для WordPress
Теперь нам нужно создать базу данных (БД). Для работы с базой данных используем программу phpMyAdmin, которая была установлена вместе с Денвером.
Запускаем Denwer. Помните о ярлыках Денвера на рабочем столе?
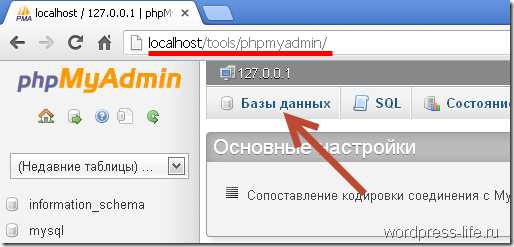
В адресной строке браузера набираем http://localhost/tools/phpmyadmin (или просто кликаем по этой ссылке здесь в статье). По этому адресу у вас сейчас находится программа phpMyAdmin. После запуска программы кликаем по пункту меню “Базы данных”.

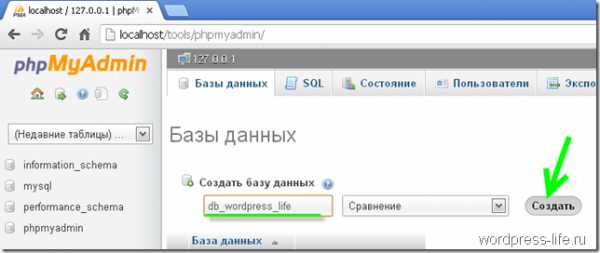
Далее вводим название базы данных и кликаем по кнопке “Создать”

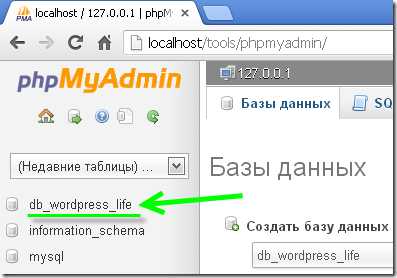
phpMyAdmin сообщит вам, что база данных была успешно создана и слева в списке баз данных появится ваша БД.

По-умолчанию, имя пользователя базы данных root и пароль не установлен. Это нам пригодится в следующем шаге.
Итак, с помощью phpMyAdmin мы создали базу данных для WordPress. Теперь продолжим установку WordPress.
Предустановочная настройка WordPress
Возвращаемся в Total Commander в папку Z:\home\dev\wordpress-life\
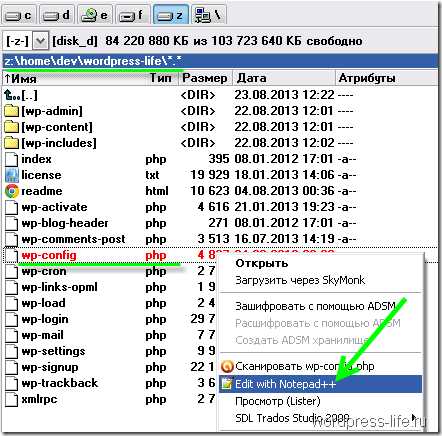
Находим в ней файл wp-config-sample.php и переименовываем его в wp-config.php
Теперь открываем этот файл wp-config.php с помощью текстового редактора, например Notepad++, или любого другого, который у вас установлен.

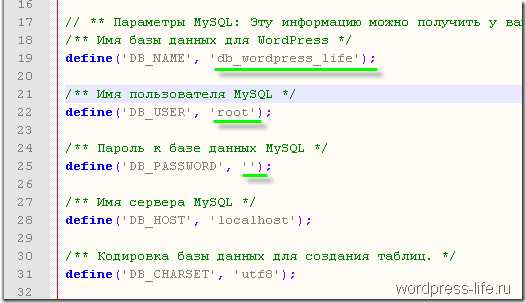
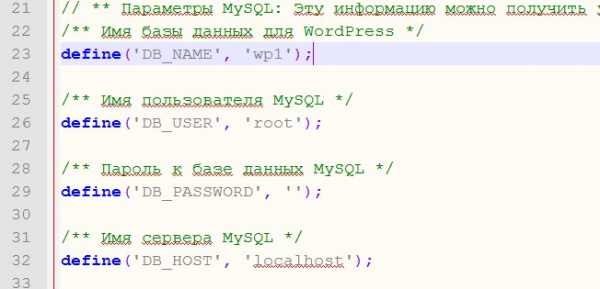
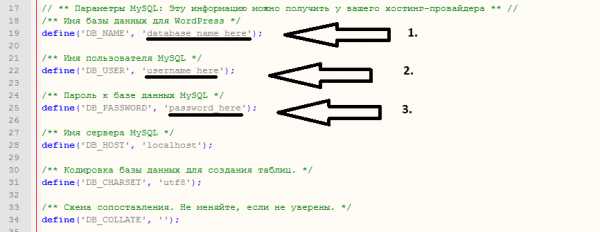
В wp-config.php нам нужно указать настройки, по которым WordPress будет подключаться к базе данных. Найдите соответствующие строки и укажите:
– DB_NAME – имя базы данных, которую вы только что создали (у меня db_wordpress_life)
– DB_USER – пользователь базы данных (по умолчанию – root)
– DB_PASSWORD – (по умолчанию – отсутствует)

Сохраните изменения. Все предварительные действия выполнены и теперь мы переходим непосредственно к установке WordPress.
Перезапускаем Denwer (Restart Denwer)!
Установка WordPress
Перейдите в браузере по ссылке http://wordpress-life.dev/wp-admin/install.php
Вместо wordpress-life вы вводите название своего сайта (та папка, которую мы создали вначале). Если вы вместо dev создали папку с другим именем, то соответственно и здесь указываете ваше название. Т.е. ссылка должна быть вида mysitename.foldername/wp-admin/install.php
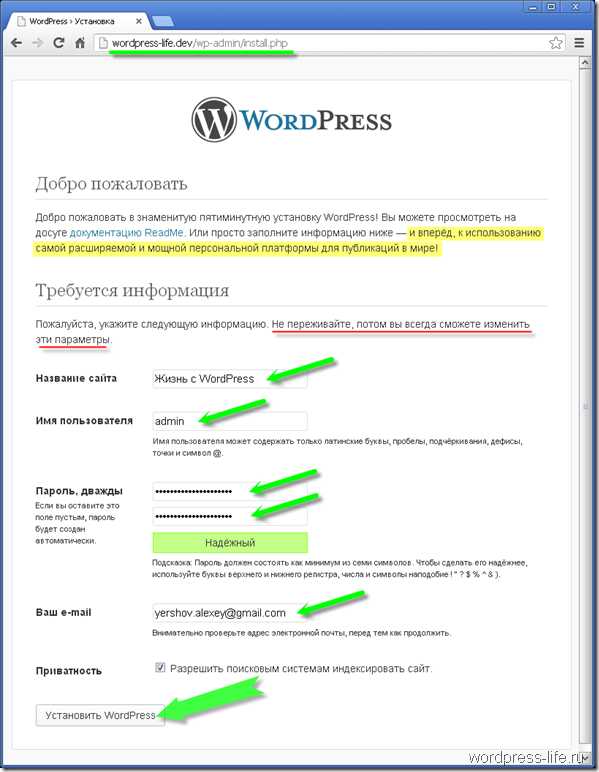
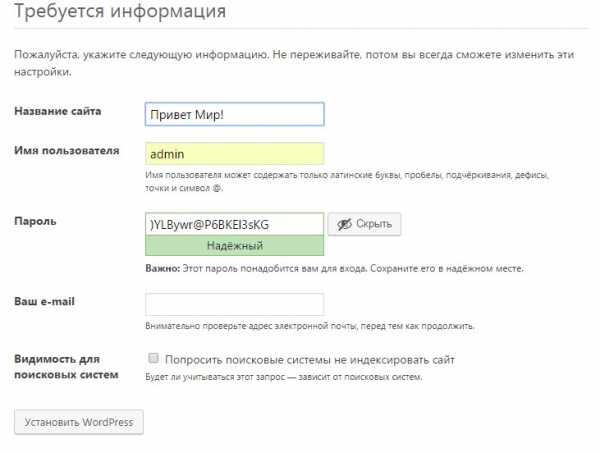
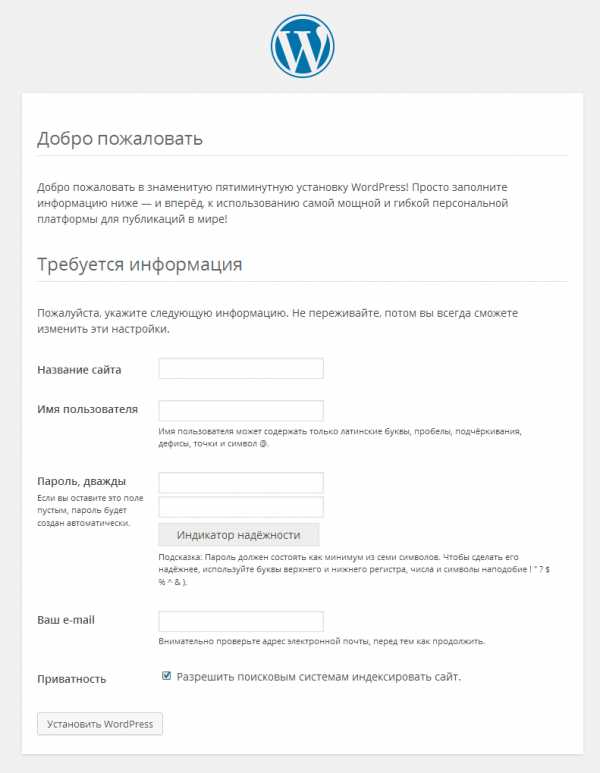
Загрузится первая страница установки, на которой нужно ввести название сайта, имя пользователя, пароль, e-mail и кликнуть по кнопке “Установить WordPress”.


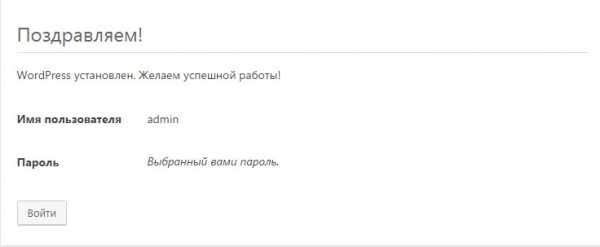
Установка WordPress успешно завершена! С чем вас и поздравляю!
Нажав кнопку “Войти”, вы попадете в административную часть сайта (на сленге её называют “админка”). В дальнейшем вы сможете входить в админку по ссылке http://wordpress-life.dev/wp-admin. Для быстрого доступа можете добавить эту ссылку в закладки вашего браузера. Также сохраните в отдельном файле имя пользователя и пароль, который вы указали при установке – их используйте для входа в админку WordPress.
Сам блог (пользовательская часть, так называемый фронтенд) теперь доступен по ссылке: http://wordpress-life.dev
Сейчас знакомьтесь с тем, что получилось. В следующих статьях продолжим изучение и настройку WordPress.
Успехов!
на Ваш сайт.
wordpress-life.ru
Установка WordPress на denwer и хостинг.
Сегодня мы поговорим про установку самой популярной CMS на сегодняшний день — WordPress. Начнем с установки на denwer, а затем на бесплатный хостинг.
Установка WordPress на denwer
1) Подготовка локального окружения
Установите denwer если вы ещё этого не сделали, после чего перейди в папку, куда он был установлен. Далее в папку denwer и запустите файл Run.exe. После чего, должен запуститься denwer. Перейдите в браузере по адресу http://localhost/denwer/ , если вы сделали все правильно, то увидите примерно следующее:
2) Создание базы данных
Следующий шаг, установки WordPress, это создание БД. На странице http://localhost/denwer/ прокрутите экран ниже и найдите ссылку на панель управления MySql — PhpMyAdmin.

После чего у вас откроется панель управления, которая будет выглядеть примерно следующим образом:
Если появится окно авторизации, то в имя пользователя введите root а пароль оставьте пустым. Это данные которые стоят по умолчанию в denwer. После чего должно перекинуть на главную страницу phpMyAdmin.
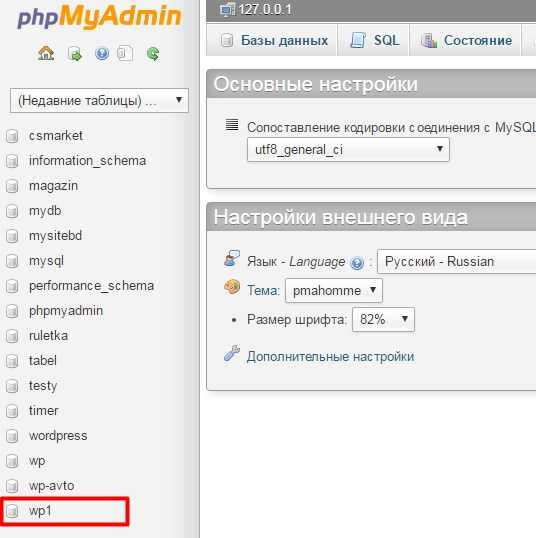
На главное странице панели управления введите в текстовое поле, отмеченное красным цветом, на скриншоте выше любое название базы данных. Например wp1 и нажмите кнопку «Создать». После чего в колонке слева должны появится вновь созданная база.

3) Загрузка WordPress.
Следующий этап установки, это загрузка на компьютер самой CMS. Перейдите на официальный сайт WordPress и скачайте архив:

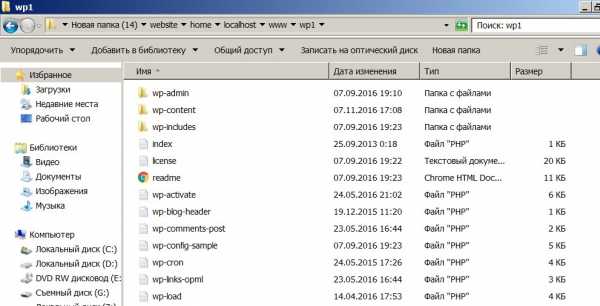
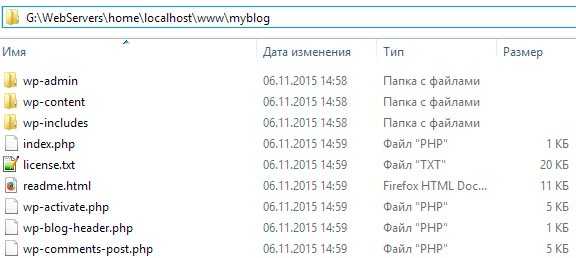
После чего создайте папку, где будут располагаться файлы вашего сайта, в denwere. Путь: Корневая_Папка_Denwera/home/localhost/www/»название». Я назвал папку wp1. Теперь в эту папку распакуйте архив, скачанный с сайта WordPress. У вас должно получиться примерно следующая структура файлов и папок:

4) Знаменитая 5 минутная установка
Последний этап установки. Зайдите в браузере по адресу http://localhost/»название папки в домене». Название папки в домене у меня — wp1. На данной странице вы должны увидеть следующее:

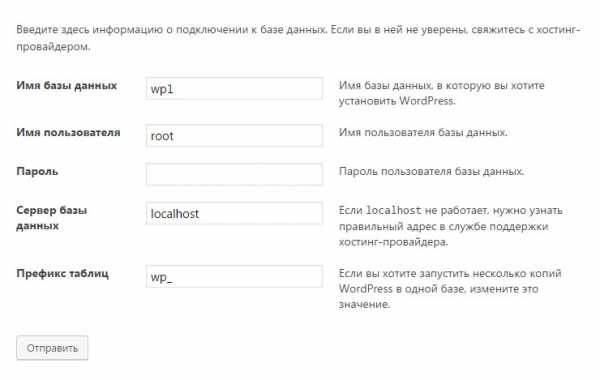
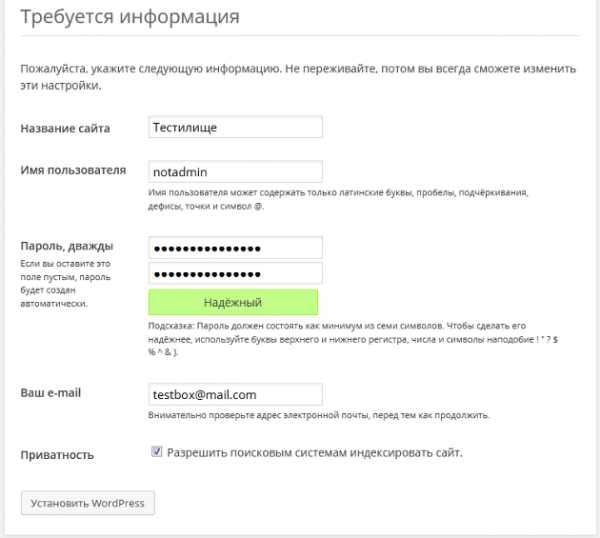
Если страница открылась и работает корректно, то дело осталось за малым. Нажмите кнопку «Вперёд!» в низу страницы. На следующей странице, вам необходимо заполнить форму как показано на изображении ниже.

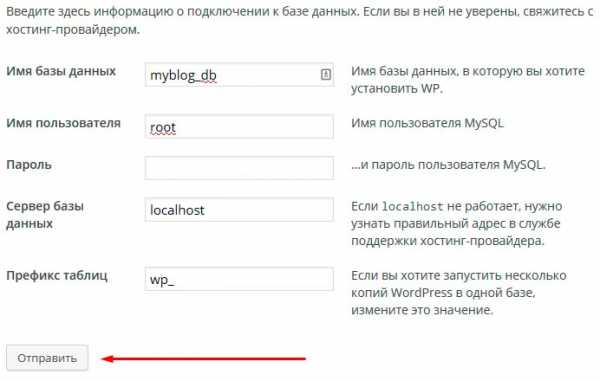
Имя базы данных, возможно у вас другое, необходимо ввести то которые мы задавали во втором пункте.
Внимание! Данные настройки подойдут только для denwer и некоторых других локальный серверов. В остальных случаях вы должны получить все эти данные от хостинг-провайдера! Об это позже.
Нажмите кнопку «Отправить».
Если все данные введены верно, то вы увидите такую страницу.
Нажимаем кнопку «Запустить установку». Далее вам будет предложено заполнить некоторую информацию для сайта.

Можете все сделать как у меня, или заполнить самому. Так же не забываем указать e-mail. В дальнейшем вы сможете всё это легко изменить через админку.
Если всё было сделано правильно, вы увидите такую страницу.

Поздравляю! На это установка окончена. Теперь вы можете зайти на в админку нажав кнопку «Войти». Введите логин и пароль указанный при установке в последнем окне, после чего вы попадете в админку.
Установка WordPress на бесплатный хостинг
Установка WordPress хостинг мало чем отличается от установки на denwer, хотя иногда возникают некоторые проблемы о которых мы поговорим дальше. Для начала вам нужно подобрать хостинг на котором будет располагаться ваш сайт. Я могу порекомендовать хороший, надежный хостинг beget.ru , которым пользуюсь сам. Цены там очень дешевые, есть возможность взять обещанный платеж если у вас закончились средства и нет возможности пополнить баланс в данный момент, и даже есть бесплатный период. Все дальнейшие инструкции по настройке хостинга будут на примере beget.ru однако для других хостингов всё это будет не сильно различаться. Разве что расположениями кнопок.
1) Создание базы данных
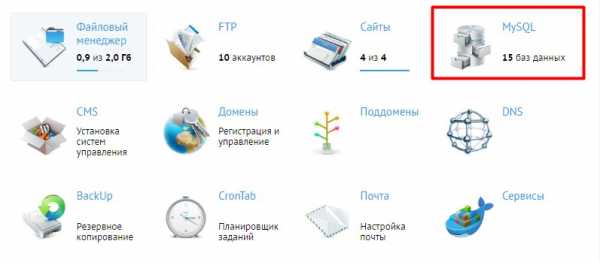
Зайдите по адресу https://cp.beget.com/ и пройдите авторизацию если потребуется. Далее в главной панели выберете пункт MySQL

В следующем окне введите название базы данных и пароль. Запишите их или запомните, после чего нажмите кнопку «Добавить».
После чего база данных должна появится в списке ниже. Можете проверить работоспособность базы через phpMyAdmin нажав кнопку показанную на скриншоте.
2) Загрузка файлов WordPress на сервер
Теперь необходимо загрузить файлы WordPress на сервер через ftp-соединение, для этого можно воспользоватся файловым менеджером, например FileZila, или, встроенным в хостинг, файловым менеджером. Второй вариант более удобен, но не на всех хостингах так получиться сделать, потому что не все предоставляют свой собственный файловый менедежер. Поэтому рассмотрим оба варианта.
1) Загрузка файлов на сервер с помощью FileZila
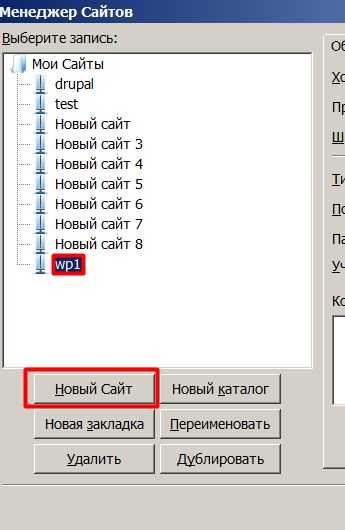
Скачайте и установите программу, если у вас её ещё нет, и запустите. Теперь необходимо подключиться к хостингу. Для этого в верхнем меню программы выберите Файл -> Менеджер Сайтов:
В появившемся окне нажмите кнопку «Новый сайт» и введите название.

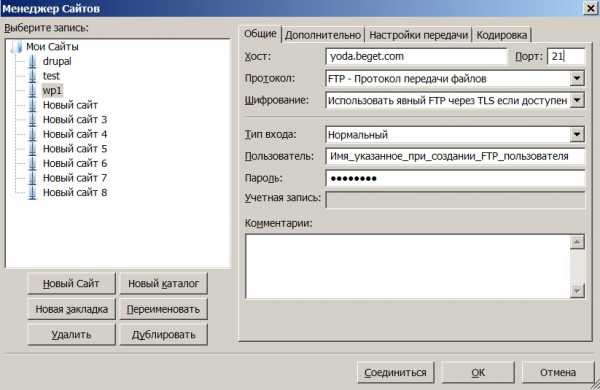
Теперь нам необходимо получить данные для ftp-подключения, нашего хостинг-провайдера. Для этого, в панели управления ищем раздел FTP. Создаем нового пользователя и запоминаем данные, аналогично тому как вы создавали базу данных. Так же нам понадобиться ip-адрес или домен сервера ftp. В beget это располагается в левой части сайта, в разделе FTP:
Возвращаемся в FileZilla — Менеджер сайтов. Выбираем недавно созданный сайт — wp1. И указываем настройки как у меня, заменив сервер, имя пользователя и пароль в соответствии с вашими и нажимаем кнопку «Соединиться».

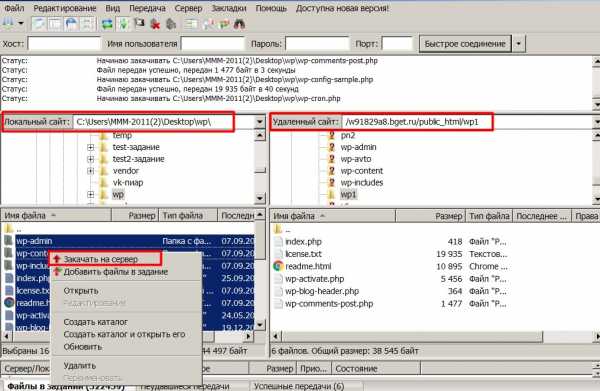
Если вы все сделали правильно, в левом нижнем углу у вас будет проводник по удаленному сайту. А с лева ваша локальная файловая система. Сейчас вам нужно для удаленного сайта перейти в папку_вашего_домена/public_html , а для локального, в папку где находятся файлы WordPress. Если у вас только архив то распакуйте его в любую папку. Теперь в левом окне выберите все файлы wp с помощью клавиш Ctrl+A и на жмите правую кнопку мыши на них. После чего выберите пункт «Закачать на сервер» и дождитесь окончания загрузки:

2) Загрузка файлов с помощью встроенного файлового менеджера
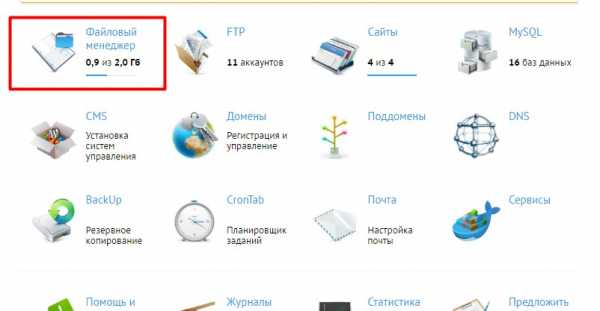
Здесь все намного проще. В панели управления хостингом найдите раздел «Файловый менеджер» и перейдите в него.

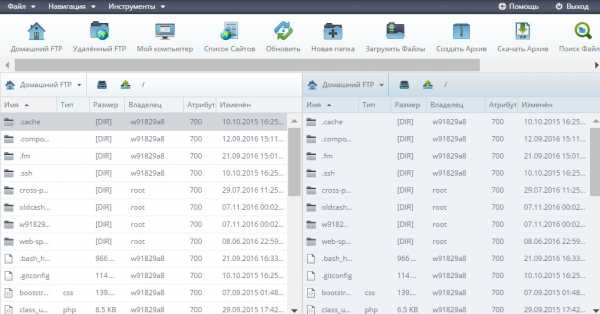
У вас откроется страница примерно со следующим содержанием:

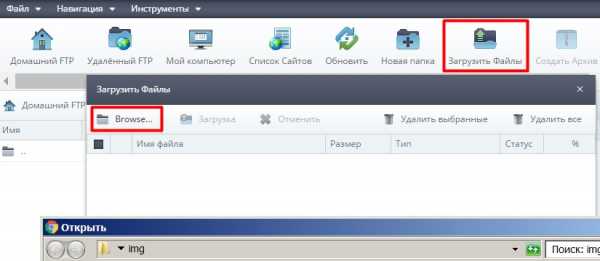
В любом из окон перейдите в ваш_домен/public_html , после чего в верхнем меню нажмите кнопку «Загрузить файлы» и в открывшемся окне нажмите «Browse», у вас откроется проводник в котором вам необходимо выбрать файлы или архив с wordpress:

Дождитесь окончания загрузки и нажмите кнопку «Загрузить» в низу окна. Если вы загрузили архив, вам понадобится его ещё распаковать. Для этого щелкните правой кнопкой мыши по загруженному архиву и выберите пункт «Распаковать архив».

После, чего вам предложат выбрать путь, куда распаковывать архив. По умолчанию будет текущая директория. Нам такой путь подойдёт, по этому жмём кнопку ОК.
Теперь в браузере перейдите по адресу вашего домена. Если вы все сделали правильно, то вы увидите стартовое окно установки. Дальнейшие действия я описал в пункте знаменитая 5 минутная установка , для хостинга данный пункт ничем не отличается, только необходимо ввести данные который вы вводили при создании базы данных.
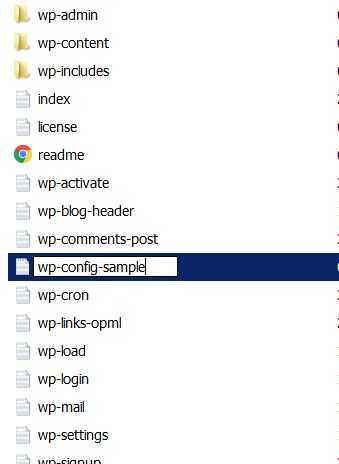
В большинстве случаев выше описанные этапы установки WordPress работают без проблем, но иногда возникают проблемы (как правило при установки на хостинг) из за различных настроек сервера. Если первым способом у вас не получилось установить, попробуйте сделать, как будет описано нижу. Различия между этими способами только на этапе знаменитая 5 минутная установка . Остальное необходимо проделать точно так же. И так, я предполагаю что базу данных вы уже создали и файлы на сервер загрузили. Теперь в корневой папки WordPress найдите файл wp-config-sample.php и переименуйте его в wp-config.php

Далее необходимо его открыть на редактирование любым текстовым редактором, например блокнотом, а введи ваши данные, для подключения к БД как показано на рисунке.
У меня получилось вот так для локального сервера:

Теперь перейдите по ссылке: http://ваш_домен/wp-admin/install.php . И проделайте обычную знаменитаую 5 минутную установку . В этом случае ошибок не должно возникнуть, если вы указали верные данные.
На этом урок закончен. Надеюсь у всех всё получилось, а если же нет то вы можете оставлять вопросы в комментариях.
web-sprints.ru
Установка WordPress на Denwer

Перед тем как сделать свой сайт доступным для людей, необходимо его настроить и протестировать. Чтобы не мучатся постоянно с FTP, передачей файлов с компьютера на сервер, зависимостью от интернета и другими неудобными действиями, многие настраивают локальный сервер у себя на компьютере с помощью Denwer, если работают в Windows, либо устанавливают LAMP в Linux. А после того как настроят сайт, закачивают его на хостинг. Эта статья будет для тех, кто решил делать свой сайт на WordPress и хочет установить его на Denwer.
Подготовка
Я не буду рассматривать установку Denwer, будем считать, что он уже у вас установлен. Если же это не так, на Geekkies есть эта статья, в ней все подробно написано.
Для начала необходимо скачать свежую версию WordPress c официального сайта и запустить Denwer. Дальше создадим каталоги в которые распакуем скачанный архив WordPress.
Если во время установки Denwer вы не меняли стандартный путь установки, тогда в проводнике перейдите по адресу «C:\WebServers\home». Если вы устанавливали Denwer в другую папку, как я — перейдите в каталог с программой, у меня это «E:\Apps\Denwer», и тоже перейдите в папку «home».
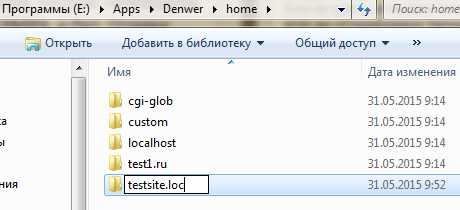
Теперь в «home» создайте папку для WordPress, например «testsite.loc», это будет доменное имя для вашего сайта.

Перейдите в нее и создайте еще одну папку, назовите ее «www». После этого распакуйте сюда файлы WordPress.
База данных MySQL
Следующим шагом будет создание базы данных и пользователя для нее, которые необходимы для работы WordPress. Для этого мы воспользуемся приложением phpMyAdmin, которое идет в комплекте с Denwer.
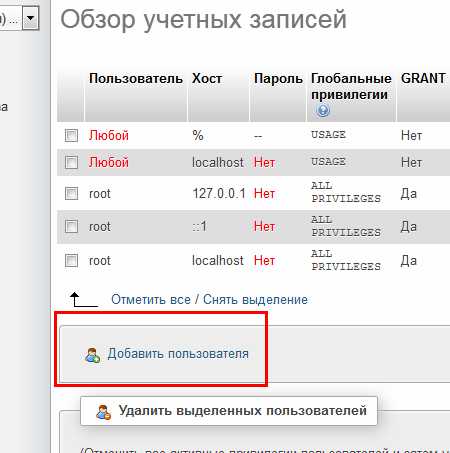
Чтобы открыть phpMyAdmin перейдите по адресу http://localhost/Tools/phpMyAdmin/. Когда откроется главная страница приложения, перейдите на вкладку «Пользователи»
Выберите «Добавить пользователя»

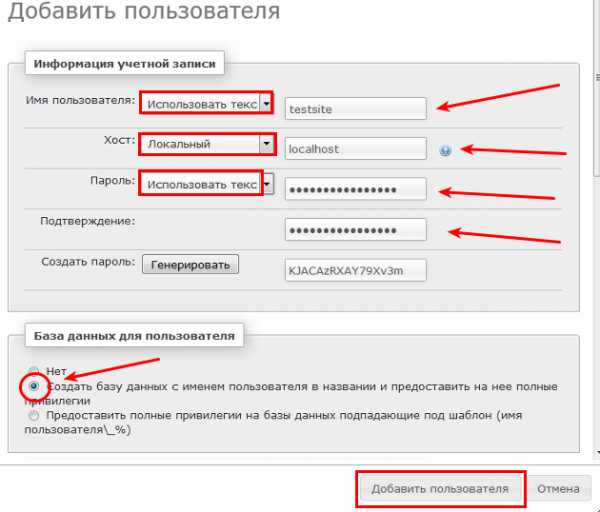
В открывшимся окне заполните поля

- Имя пользователя — testsite
- Хост — localhost
- Пароль — создайте пароль. Запомните его, он вам пригодится во время установки WordPress.
- Подтверждение — еще раз введите пароль
- При желании пароль можно автоматически сгенерировать.
Внизу в разделе База данных для пользователя выберите второй пункт — «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии»
Теперь нажмите кнопку «Добавить пользователя».

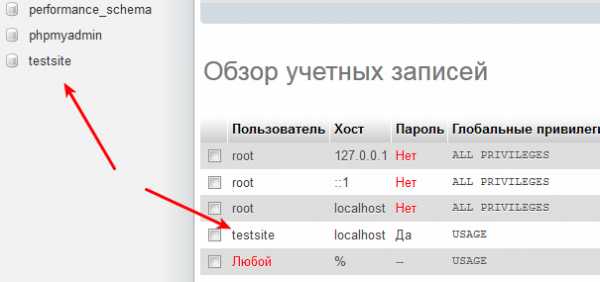
Вы увидите что появился пользователь и база данных с именем «testsite». На этом работа с phpMyAdmin завершена, переходим к установке WordPress на Denwer.
Установка WordPress на Denwer
Введите в браузере «testsite.loc», откроется первая страница установки WordPress.

Нажмите «Вперед».
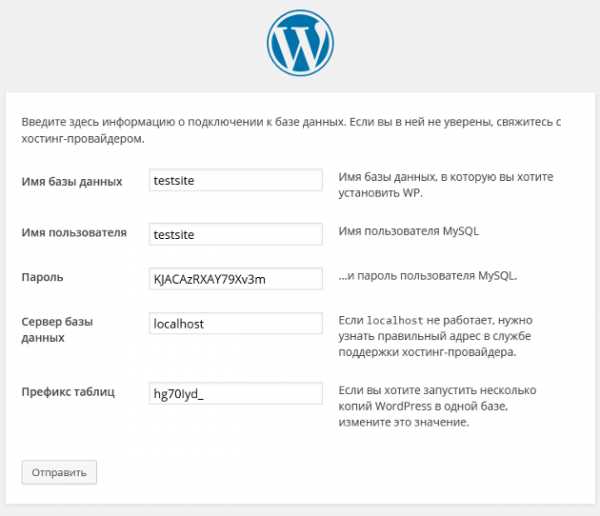
Теперь откроется страница в которой нужно указать информацию о базе данных которую мы только что создали.

- Имя базы данных и Имя пользователя — у нас одинаковые — testsite.
- Пароль — вводите свой.
- Сервер базы данных — localhost.
Обратите внимание на поле «Префикс таблиц». По умолчанию это «wp_», но в целях безопасности рекомендуется изменить его на что-нибудь более сложное. Естественно на локальном компьютере это не так важно, но если вы планируете загрузить этот сайт в будущем на хостинг, то лучше смените префикс базы данных сейчас.
Когда все поля будут заполнены нажмите «Отправить». Если все указано верно, откроется следующая страница.

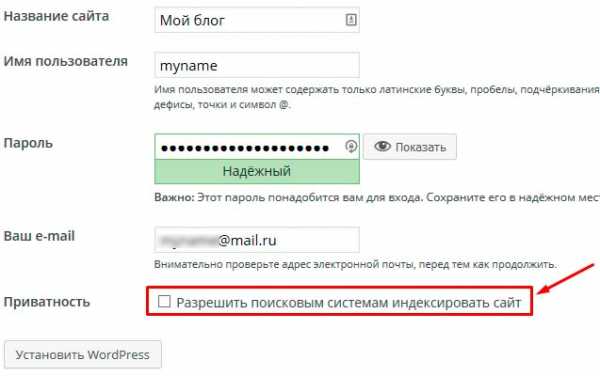
Нажмите «Запустить установку». Откроется страница в которой необходимо будет указать информацию о сайте и администраторе.

- Название сайта — имя сайта
- Имя пользователя — можно выбрать любое, но в целях безопасности не рекомендуется имя admin.
- Пароль дважды — придумайте пароль для администратора и повторите его. Не используйте пароль от базы данных.
- Ваш e-mail — необходим для оповещения вас о событиях на сайте. На локальном компьютере функция оповещения не работает.
- Приватность — запрещает и разрешает индексацию сайта.
После заполнения полей, проверьте все ли указано правильно и нажмите Установить WordPress. Начнется установка WordPress на Denwer. По окончании вы увидите такую страницу с поздравлениями.

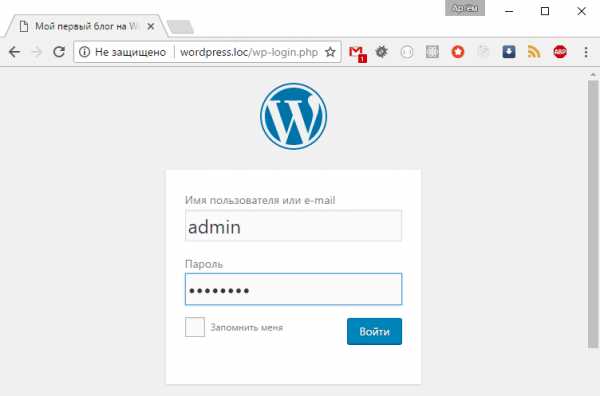
Поздравляю! Теперь можете перейти в админ панель, она находится по адресу «ваш_домен/wp-admin» или «ваш_домен/wp-login.php». И на этом установка WordPress на Denwer завершена.

Кстати, если вас интересует установка Joomla на Denwer можете прочитать эту статью на нашем сайте.
Предыдущая записьLogin LockDown — защита админки WordPress Следующая запись
Подсветка кода в WordPress
Метки DenwerWeb-разработкаWeb-серверWindows ПО
geekkies.in.ua
Установка WordPress на денвер
Здравствуйте, читатели блога Webvim. Сегодня я расскажу про то, как легко установить WordPress на локальный сервер Денвер. Если у вас до сих пор не установлен и не настроен сам Denwer срочно читайте предыдущую статью. Там представлена пошаговая установка — разберется любой новичок!
Короткий план действий:
- Скачиваем WordPress;
- Копируем его файлы в папку на локальном сервере;
- Запускаем Denwer;
- Создаем базу данных для нашего блога;
- Связываем WordPress с базой данных;
- Празднуем успешную установку!
Далее подробное описание, поехали!
Скачиваем WordPress на официальном сайте.
Создаем новую папку в разделе «G:\WebServers\home\localhost\www\». Я назвал ее «myblog». Вы можете назвать ее как хотите или так же, чтобы не запутаться. Копируем в нее все файлы из папки WordPress, которую мы скачали.

Теперь запускаем Denwer с помощью ярлыка на рабочем столе.
Запомните: запускать Denwer нужно каждый раз когда вы будете работать над своим блогом на локальном сервере.
Проверить, запущен Denwer или нет, можно с помощью индикаторов в трее в правом нижнем углу:
Далее открываем в браузере адрес: «http://localhost/tools/phpmyadmin/». Здесь будем работать с базой данных нашего блога. В верхнем меню переходим в раздел «Базы данных».
Задаем имя нашей база данных и нажимаем «Создать»
Название можно указать любое, но я советую использовать следующий шаблон: «НазваниеСайта_db», db — database (база данных). Когда у вас будет несколько сайтов — вы не запутаетесь в том, какая база данных какому сайту соответствует.
Перейдем к установке WordPress. Зайдите в папку «G:\WebServers\home\localhost\www\myblog» и откройте файл «wp-config-sample.php» с помощью текстового редактора (я использую «Notepad++»).
Открываем в браузере адрес «http://localhost/myblog/» и нажимаем кнопку «Вперед». Дальше заполняем поля по моему примеру (только имя базы данных подставляете свое) и нажимаем «Отправить».

Простое имя пользователя без пароля я задаю только потому что сайт лежит на локальном хостинге и кроме нас никто к нему доступа не имеет. Для сайта в интернете обязательны сложный логин и пароль.
На следующем экране нажимаем «Завершить установку».
Заполняем данные нашего блога (позже вы сможете их поменять):
 Убираем галочку с раздела «Приватность». На первоначальном этапе настройки блога нам не нужно чтобы поисковые системы индексировали сайт. Откроем доступ когда все настроим. Нажимаем «Установить WordPress».
Убираем галочку с раздела «Приватность». На первоначальном этапе настройки блога нам не нужно чтобы поисковые системы индексировали сайт. Откроем доступ когда все настроим. Нажимаем «Установить WordPress».
Удалите файл «wp-config-sample.php», иначе злоумышленники могут им воспользоваться. Взамен него после установки появится файл «wp-config.php»
Далее нажимаем «Войти» и вводим логин и пароль.

На этом установка WordPress на локальный сервер окончена, поздравляю вас! Перед вами административная панель WordPress. Как с ней работать я расскажу в одном из следующих уроках. Подписывайтесь на обновления чтобы не пропустить.
P. S. Ваш блог доступен по адресу «http://localhost/myblog/» — зайдите, проверьте.
webvim.ru
Как установить WordPress на Денвер
Доброго времени суток, уважаемые читатели. Сегодня мы поговорим о том, как установить Вордпресс на Денвер. Кто пропустил первую часть про установку Денвер на компьютер, которую я опубликовала 21 сентября, тот может прочитать её здесь. А сегодня продолжение. Но начну с конца предыдущей статьи. Мы закончили на том, как на диске денвера создаются папки для сайтов. Напомню ещё раз.
Итак, мы установили Денвер. Кто четко следовал инструкциям, у тех наш диск, с которым мы будем работать находится по адресу
Мой компьютер – локальный диск Z – home.
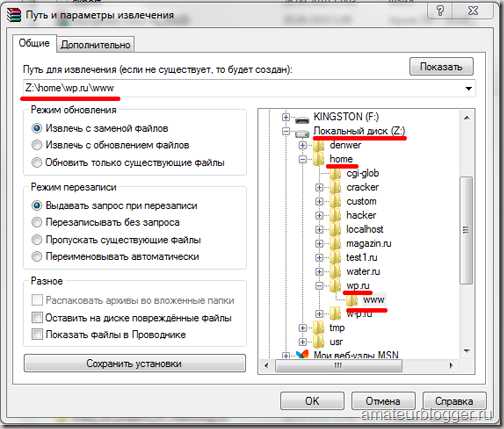
Открываем папку home и создаем в ней папку wp.ru (вы можете назвать ее по другому, это название не является обязательным, в данном примере я называю ее так, и поэтому буду использовать этот адрес для установки и работы в вордпресс на своем домашнем компьютере). После создания папки wp.ru открываем ее и создаем в ней папку www – вот это название обязательное, только такое.
Теперь качаем CMS WordPress. Я взяла последнюю русифицированную версию CMS WordPress 3.0.1 . Можно было бы взять и более устойчивые предыдущие версии WordPress, но мой выбор продиктован исключительно тем, чтобы информация в этой статье была актуальна и через несколько месяцев. Скачанный архив распаковываем в недавно созданную папку www.

Обратите внимание, в папке у вас должны быть распакованы все файлы из архива, всего 28 файлов должны находиться в папке www.
На всякий случай смотрим точное название папки админ, как правило эта папка называется wp-admin.
Вы заметили, я не начала с того, что вам нужно запустить денвер. Я это сделала специально. Потому что именно после описанных манипуляций нужно запустить работу нашего сервера Денвер. Если кто-то запустил его раньше, значит после создания папок его просто нужно перезапустить.
Теперь самое интересное, открываем браузер и вводим адрес wp.ru/wp-admin. Все настройки, которые мы будем делать актуальны только для установки на свой локальный компьютер, но недопустимы будут при установки на сервер хостинг-провайдера. Об этом будет отдельная статья.
Начинается процесс установки. Установка WordPress на Денвер занимает всего 5 шагов.
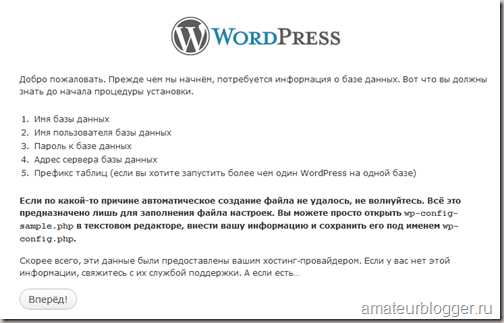
Установка Вордпресс на Денвер: Шаг 1
Соглашаемся создать файл настроек. Переходим к следующему шагу.
Установка Вордпресс на Денвер: Шаг 2

Тут все просто, просто жмем Вперед!
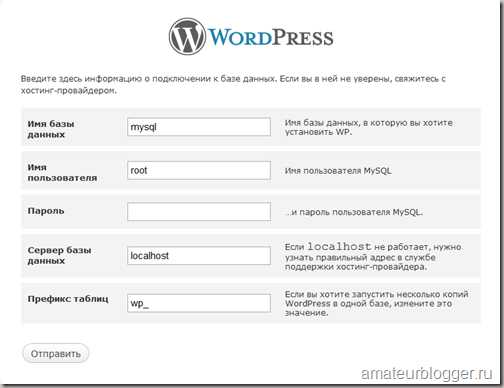
Установка Вордпресс на Денвер: Шаг 3

В третьем шаге предлагается подключиться к базе данных. Какую бы CMS вы не устанавливали на Денвер, всегда база данных будет mysql, имя пользователя root, пароля вообще нет, сервер базы данных localhost. Сервер Денвер специально так сконфигурирован, и эти данные являются постоянными для всех устанавливаемых CMS на Денвер. В этом шаге ничего выдумывать не нужно. Переходим дальше.
Установка Вордпресс на Денвер: Шаг 4
В этом шаге запускаем установку Вордпресс на Денвер.
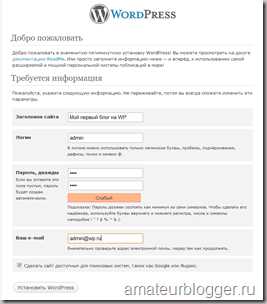
Установка Вордпресс на Денвер: Шаг 5 (Изображение кликабельно)

В пятом шаге необходимо внести некоторые данные. С заголовком сайт понятно, это заголовок вашего блога. Логин и пароль – с их помощью вы будете заходить в админку вордпресс. Т.к. пока вы учитесь на своем домашнем компьютере, пароль можно сделать минимальным. Адрес электронной почты – помните в прошлой статье про установку денвера на свой компьютер я писала, что письма, отсылаемые через сервер денвера, не приходят на реальную почту в интернете, а оказываются в специальной папке на вашем компьютере, поэтому сейчас не имеет значения, какой адрес почтового ящика вы укажите. А если забудете свой пароль, вы всегда сможете восстановить его через указанную здесь почту. Заполнив все поля жмем кнопку Установить WordPress.
И получаем поздравления от WordPress.

Теперь вы можете войти в админ панель WordPress и начать разбираться с CMS.
Запомните несколько правил.
- Прежде, чем войти в вордпресс на своем локальном (домашнем) компьютере, запускаете сервер Денвер (ярлык запуска должен быть у вас на рабочем столе).
- Чтобы попасть на свой блог в адресной строке браузера набираете адрес wp.ru (или другой адрес, который вы сами придумали, создав папку с этим адресом в папке home)
- Чтобы попасть в админ-панель вордпресс необходимо набрать адрес wp.ru/wp-admin
Вот так просто устанавливается WordPress на Денвер.
Пока я тут писала, вы успели зайти на свой первый блог на WP? Блог полностью готов к работе. Можете набрать в адресной строке адрес или перейти по ссылке из админки и посмотреть блог в действии.
На этом все. Успеха в развитии вашего блога.
amateurblogger.ru
Установка WordPress на хостинг и денвер
В силу своей приверженности к двум cms, joomla и wordpress, расскажу об одной из них сейчас. По созданию шедевра выполняем установку WordPress на выбранном сервере.
Поэтому, если вы хотите работать в WordPress, познакомиться с его интерфейсом, а также проверить его возможности, лучшим выбором является установка wordpress на хостинг, а перед этим установка wordpress на denwer на ПК, на нем проще работать и выявить все недочеты.
Указанные способы очень схожи между собой. В локальном случае нужно поставить ЛС на пк, а в случае размещения сайта в сети, зарегистрировать учетную запись на бесплатном сервере или купить хостинг пакет.
Установка wordpress на denwer
Итак, качаем дистрибутив с сайта ru.wordpress.org. На пк стартуем ЛС, у меня стоит Денвер, ярлык Start Denwer в помощь.
Перемещаемся на ЛС. Папка home – подпапка с названием сайта, например мой сайт в ней должна быть папка www. В www распаковываем скачанный дистрибутив.
Смотрите внимательно, папка должна содержать показанные файлы:
Теперь подготовим БД, переходим по адресу: http:// localhost/denwer/, нажимаем на ссылку, которая обозначает Проверка MySQL и phpMyAdmin.
Откроется вкладка с БД, кликаем на БД и далее как показано.
Отлично, базу создали, запомните обязательно название.
Далее, внимательно на этом шаге, переименовать файл wp-config-sample.php файл в wp-config.php. Идем в папку www, ищем файл wp-config.php, открываем блокнотом notepad ++ и делаем правки.

- Имя базы, говорила, чтобы запомнили.
- Имя юзера, на денвере это root
- Пароль – на denwere его тоже нет
- Теперь сохраняем wp-config.php, в UTF-8 без BOM.
И не забывайте про уникальные фразы:
Теперь создание оболочки пользовательского сайта. В адресной строке набиваем http://название вашего сайта/ wp-admin/install.php – enter. Если же все указали верно, то откроется такая страница.

Пишем название, вторая вкладка имя пользователя, два раза password, и email. Ок, кликаем на кнопку установить wordpress.

Ура.
Тапаем войти. Открылась главная страница вашего творения.

Чтобы перейти в админ панель, набираем http://ваш сайт/wp-login.php
Вводим login и password и вы в ПУ сайта.

Теперь займитесь облагораживанием по своему вкусу.
Установка wordpress на хостинг
Когда сайт полностью готов, протестирован, проверен на создаваемую нагрузку, выбран домен – это важный шаг. Готовимся к переносу на хостинг. Итак, нужно перейти в папку с сайтом, в www. Выделить все файлы сайта и запаковать архиватором, расширение у файла должно быть rar.
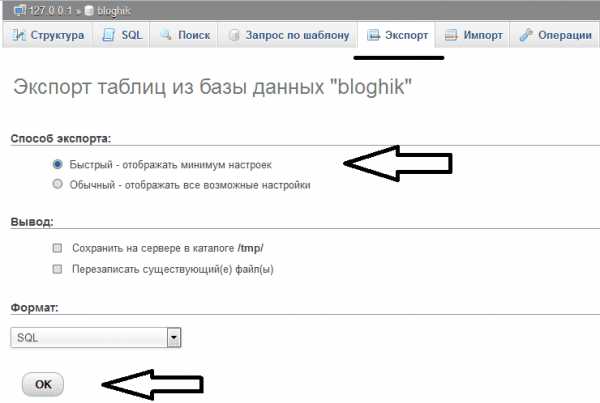
Далее, переходим на http:// localhost/denwer/, открываем нашу базу, нажимаем Экспорт, быстрый способ и ОК. Скачиваем.

Переходим в ПУ хостинга.
Все так же просто, как и на Денвере. Открываем вкладку БД, создаем название базы, пароль, подумайте над ним, так как просто пароль приведет к взлому и утечки данных. Открываем созданную базу, теперь вкладка Импорт и заливаем нашу скачанную базу с Денвера. Все ок.
Переходим во вкладку Файловый менеджер на хостинге. Заливаем наш конвертированный архив с Денвера. Все ок. Распаковка, затем удаление. Далее, при помощи редактора ПУ, либо по ftp соединению правим файл wp-config.php, так же как и на Денвере.
Все можете себя поздравить, сайт создан, перенесен, подключен и работает уже на хостинге. Вы справились! Читайте новости, будьте в курсе!
ya-sysadmin.ru
