Как убрать полосы прокрутки? | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow, которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Полосы прокрутки</title>
<style>
html { overflow: hidden; }
div { height: 2000px; }
</style>
</head>
<body>
<div>Бла-бла</div>
</body>
</html>В данном примере используется значение hidden, которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x, чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Полосы прокрутки</title>
<style>
html { overflow-x: hidden; }
div {
min-width: 800px; /* Минимальная ширина */
background: #fc0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Бла-бла</div>
</body>
</html>Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2.1.
htmlbook.ru
Как убрать полосу прокрутки с помощью CSS
Если у вас возникла необходимость убрать полосу прокрутки на сайте, есть легкий способ это реализовать с помощью CSS свойства.
В этой статье я расскажу, как на сайте убрать горизонтальную и вертикальную полосу прокрутки.
Как убрать горизонтальную полосу прокрутки
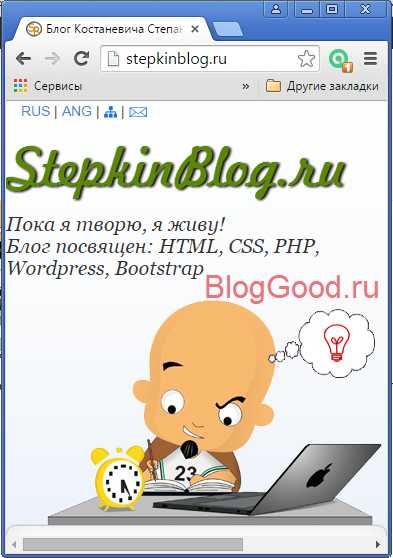
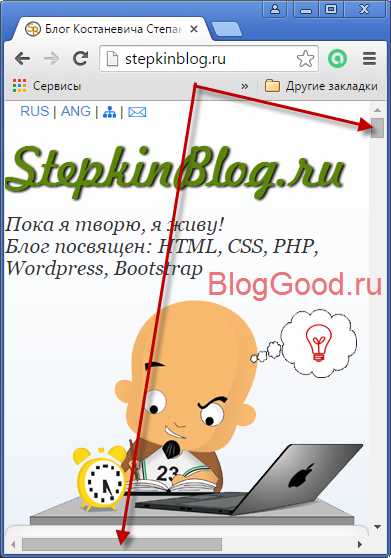
Итак, допустим, вы имеете вот такой сайт, где есть горизонтальная полоса прокрутки и вертикальная

Но вам необходимо убрать только

Для этого открывайте свой файл со CSS стилями и добавляйте свойство overflow-x к селектору «html» или к «body»
html{ overflow-x:hidden; }или
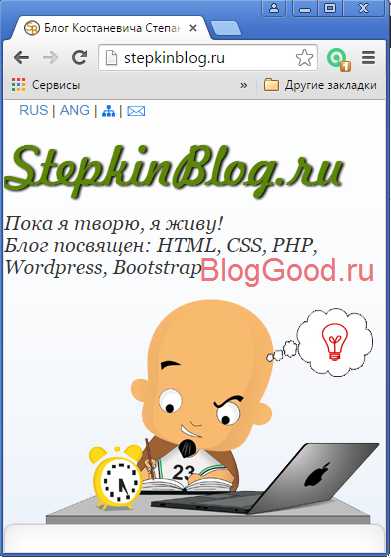
body{ overflow-x:hidden; }Результат:

Как убрать вертикальную полосу прокрутки
Допустим, вам уже необходимо убрать только вертикальную полосу прокрутки.

Для этого открывайте свой файл с CSS стилями и добавляйте свойство overflow-y к селектору «html» или к «body»
html{ overflow-y: hidden; }или
body{ overflow-y: hidden; }Результат:

Как убрать горизонтальную и вертикальную полосу прокрутки
Допустим, вам необходимо убрать вертикальную и горизонтальную полосу прокрутки.

Для этого открывайте свой файл с CSS стилями и добавьте свойство overflow к селектору «html» или к «body»
html{ overflow: hidden; }или
body{ overflow:hidden; }или же добавьте свойство overflow-x и overflow-y к селектору «html» или к «body»:
html{
overflow-x: hidden;
overflow-y: hidden;
}или
body{
overflow-x: hidden;
overflow-y: hidden;
}Результат:

Как и обещал – ничего сложно здесь не было.
Внимание, прежде чем убирать полосу прокрутки, подумайте, действительно ли вам это нужно.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, для сайта
Как скрыть полосы прокрутки при помощи CSS?
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.

Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Рассмотрим пример:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Убираем скролл </title>
</head>
<body>
<div></div>
</body>
</html>CSS:
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
html { overflow: hidden; }и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
Важно!!!
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
- Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
Преимущества:
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
Недостатки:
- Нет никаких гарантий, что браузеры на других (не webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
Преимущества
- Безграничная по глубине кастомизация.
Недостатки
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов!!!
Оценок: 13 (средняя 4 из 5)
- 20510 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
vaden-pro.ru
Убрать скролл на странице css. Как убрать полосы прокрутки
Как выключить прокрутку?
Ответ мастера:
Прокрутка нужна тогда, когда необходимо передвигаться по документу или вэб-сайту, а их размер не ограничивает размер экрана. Выделяют вертикальную и горизонтальную прокрутку. В случае отключения прокрутки полноценное просматривание ресурсов станет невозможным.
Прокрутка является настраиваемым параметром. Основные настройки можно задать с помощью «Мыши», при этом они будут действовать для всех приложений, а способ прокрутки задается и отменяется при помощи браузера. Эти настройки будут работать во время работы в сети интернет.
Для отключения плавной прокрутки во время просмотра интернет-ресурсов, запустим браузер и выберем в меню «Инструменты» раздел «Настройки». Для Internet Explorer это будет меню «Сервис» и раздел «Свойства обозревателя». В случае, если меню не отображается, кликнем по верхней или нижней панели окна браузера и отметим маркером в меню подпункт «Панель меню», либо «Строку меню».
После открытия окна «Настройки» перейдем к вкладке «Дополнительные» и сделаем активным подраздел «Общие». Найдем группу «Просмотр сайтов» и снимем отметку с поля «Использовать плавную прокрутку», после чего нажмем кнопку «ОК».
Для того чтобы отключить автоматическую прокрутку, снимем отметку с поля «Использовать автоматическую прокрутку». Для Internet Explorer способ будет несколько отличаться — нужно передвигаться по списку доступных настроек, пользуясь при этом полосой прокрутки, пока не будут найдены необходимые пункты.
Для того чтобы настроить общие параметры прокрутки, обратимся к компоненту «Мышь», для чего вызовем «Панель управления» (из меню «Пуск»). Зайдем в категорию «Принтеры и другое оборудование» и кликнем по значку «Мышь».
Откроется окно «Свойства: Мышь», после этого нужно перейти к вкладке «Колесико» и настроить прокрутку согласно своим требованиям. Маркер, который установлен в поле «Экран», будет двигать изображение по монитору на расстояние, равное высоте экрана.
Если для нас данный параметр чересчур велик, можно установить маркер в поле «На указанное количество строк» и ввести необходимое значение при помощи клавиатуры или кнопок со стрелками. Значение «0» поставить нельзя. Применим осуществленные изменения и закроем окно.
Как убрать полосы прокрутки
Перед тем как убрать полосы прокрутки (скроллбар) с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого веб-страницы создает трудности посетителям сайта для просмотра информации. Если же существует необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед, к делу. Но вас предупреждали!
Фреймы
Для управления отображен
usercpu.ru
Убрать горизонтальный скролл css. Как убрать полосы прокрутки
Как выключить прокрутку?
Ответ мастера:
Прокрутка нужна тогда, когда необходимо передвигаться по документу или вэб-сайту, а их размер не ограничивает размер экрана. Выделяют вертикальную и горизонтальную прокрутку. В случае отключения прокрутки полноценное просматривание ресурсов станет невозможным.
Прокрутка является настраиваемым параметром. Основные настройки можно задать с помощью «Мыши», при этом они будут действовать для всех приложений, а способ прокрутки задается и отменяется при помощи браузера. Эти настройки будут работать во время работы в сети интернет.
Для отключения плавной прокрутки во время просмотра интернет-ресурсов, запустим браузер и выберем в меню «Инструменты» раздел «Настройки». Для Internet Explorer это будет меню «Сервис» и раздел «Свойства обозревателя». В случае, если меню не отображается, кликнем по верхней или нижней панели окна браузера и отметим маркером в меню подпункт «Панель меню», либо «Строку меню».
После открытия окна «Настройки» перейдем к вкладке «Дополнительные» и сделаем активным подраздел «Общие». Найдем группу «Просмотр сайтов» и снимем отметку с поля «Использовать плавную прокрутку», после чего нажмем кнопку «ОК».
Для того чтобы отключить автоматическую прокрутку, снимем отметку с поля «Использовать автоматическую прокрутку». Для Internet Explorer способ будет несколько отличаться — нужно передвигаться по списку доступных настроек, пользуясь при этом полосой прокрутки, пока не будут найдены необходимые пункты.
Для того чтобы настроить общие параметры прокрутки, обратимся к компоненту «Мышь», для чего вызовем «Панель управления» (из меню «Пуск»). Зайдем в категорию «Принтеры и другое оборудование» и кликнем по значку «Мышь».
Откроется окно «Свойства: Мышь», после этого нужно перейти к вкладке «Колесико» и настроить прокрутку согласно своим требованиям. Маркер, который установлен в поле «Экран», будет двигать изображение по монитору на расстояние, равное высоте экрана.
Если для нас данный параметр чересчур велик, можно установить маркер в поле «На указанное количество строк» и ввести необходимое значение при помощи клавиатуры или кнопок со стрелками. Значение «0» поставить нельзя. Применим осуществленные изменения и закроем окно.
25 ответов
Просто тест, который работает нормально.
#parent{ height: 100%; width: 100%; overflow: hidden; } #child{ width: 100%; height: 100%; overflow-y: scroll; padding-right: 17px; /* Increase/decrease this value for cross-browser compatibility */ box-sizing: content-box; /* So the width will be 100% + 17px */ }
JavaScript:
Так как ширина полосы прокрутки отличается в разных браузерах, лучше обработать ее с помощью JavaScript. Если вы сделаете Element.offsetWidth — Element.clientWidth , появится точная ширина полосы прокрутки.
или
Используя Position: absolute ,
#pare
www.gnk86.ru
Убрать скролл css. Скрыть полосу прокрутки, но при этом все еще можно прокручивать
Как убрать полосы прокрутки
Перед тем как убрать полосы прокрутки (скроллбар) с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого веб-страницы создает трудности посетителям сайта для просмотра информации. Если же существует необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед, к делу. Но вас предупреждали!
Фреймы
Для управления отображением полос прокрутки во фреймах используется параметр scrolling . Он может принимать два основных значения: yes — всегда вызывает появление полос прокрутки, независимо от объема информации и no — запрещает их появление (пример 1).
Как показано в примере, в левом фрейме с именем MENU полосы прокрутки не будет. В соседнем с ним фрейме, хотя параметр scrolling и не указан, полосы прокрутки будут видны, как возможность установленная по умолчанию.
Новые окна
Чтобы удалить скроллбар из новых окон, возможностей HTML будет недостаточно. Универсальный подход требует использования языка JavaScript для создания нового окна. А в качестве одного из параметра метода window.open , который и создает окно, можно указать scrollbar=0 . Данный атрибут создает окно без горизонтальных и вертикальных полос прокрутки (пример 2).
Новое окно будет иметь размеры 400 x 300 пикселов и без различных элементов навигации, в том числе будут отсутствовать полосы прокрутки.
Использование стилей
Еще один способ основан на использовании стилевого атрибута overflow . Если этот параметр применить к тегу со значением hidden , скроллбар на веб-странице отображаться не будет (пример 3).
Точно также можно убрать скроллбар и у других элементов веб-страницы, которые его содержат — некоторые элементы форм, например.
Браузер Internet Explorer поддерживает также свойство overflow-x и overflow-y , позволяющее прятать полосы прокрутки, соответственно, по горизонтали и вертикали (пример 4).
Если вы попали в ситуацию, когда полос прокрутки, по какой-либо причине, на экране нет, а информация, тем не менее, есть, но на экран не помещается, «прокрутить» веб-страницу можно следующим способом. Нажимаем кнопку мыши, когда ее курсор находится в любом месте веб-страницы и, не отпуская, двигаем вниз. Так происходит выделение содержимого и одновременно его прокрутка. Но этот метод, мягко говоря, не очень удобен, и рекомендовать его можно лишь в очень крайних случаях.
Как выключить прокрутку?
Ответ мастера:
Прокрутка нужна тогда, когда необходимо передвигаться по документу или вэб-сайту, а их размер не ограничивает размер экрана. Выделяют вертикальную и горизонтальную прокрутку. В случае отключения прокрутки полноценное просматривание ресурсов станет невозможным.
Прокрутка является настраиваемым параметром. Основные настройки можно задать с помощью «Мыши», при этом они будут действовать для всех приложений, а способ прокрутки задается и отменяется при помощи браузера. Эти настройки будут работать во время работы в сети интернет.
Для отключения плавной прокрутки во время просмотра интернет-ресурсов, запустим браузер и выберем в меню «Инструменты» раздел «Настройки». Для Internet Explorer это будет меню «Сервис» и раздел «Свойства обозревателя». В случае, если меню не отображается, кликнем по верхней или нижней панели окна браузера и отметим маркером в меню подпункт «Панель меню», либо «Строку меню».
После открытия окна «Настройки» перейдем к вкладке «Дополнительные» и сделаем активным подраздел «Общие». Найдем группу «Просмотр сайтов» и снимем отметку с поля «Использовать плавную прокрутку», после чего нажмем кнопку «ОК».
Для того чтобы отключить автоматическую прокрутку, снимем отметку с п
www.cena5.ru
Убираем «дергание» сайта у страниц со скроллом и без него при помощи CSS

Суть проблемы
Скролл или полоса прокрутки – это инструмент, посредством которого прокручивается страница с контентом для отображения тех его зон, которые находятся вне видимости первого экрана.
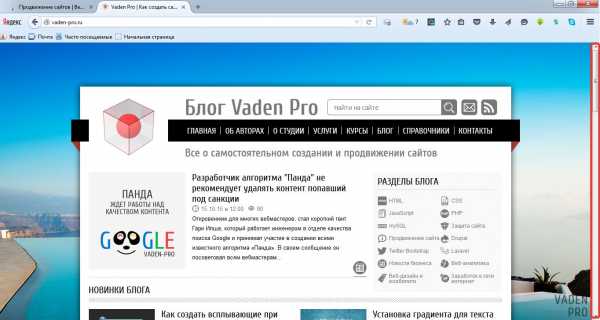
Появление скролла в обычной практике происходит по решению браузера, когда все содержимое страницы не помещается в видимую область пользователя. Возможно появление полосы прокрутки по вертикали и горизонтали. При появлении полосы вся страница слегка смещается в левую сторону (в зависимости от стороны появления скролла), так как она резервирует за собой определенное место. Обычно ширина стандартной полосы не превышает 20 пикселей.

Такой эффект на профессиональном сленге называется «дергание сайта», запомните это и не теряйтесь, когда снова столкнетесь с этим специфическим термином. Воочию этот эффект виден при переходе со страницы без скролла на страницу на которой он есть. Выглядит это действительно как небольшое подергивание.
Предлагаемое решение
Обычно верстальщики не заморачиваются над проблемой дергания. Однако если ваши глаза уже очень мозолит это явление, то мы предлагаем простое решение. Для удаления эффекта необходимо привести все страницы к одной ширине, для этого в файле CSS прописываем свойство, которое добавит полосу прокрутки на всех страницах ресурса (даже для которых она не требуется).
html {
overflow-y: scroll;
}В каких браузерах работает?
| 6.0+ | 6.0+ | 10.5+ | 5.0+ | 3.6+ | — | — |
Оценок: 9 (средняя 3.6 из 5)

Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
vaden-pro.ru
