Делаем Twitter Cards с галереями и котиками / Хабр
Речь сегодня пойдет о встраивании расширенного контента в твиты, содержащие ссылку на ваш сайт. Многие наверняка встречались с подобным в Facebook’е или ВК: вы расшариваете в соцсеть некую ссылку, а помимо нее туда автоматически подгружается, например, заголовок, описание и изображение. Вот только поддержка технологии для VK и FB сейчас не является редкостью, а Twitter Cards встречаются не так часто, особенно в рунете.
Twitter Cards или Expanded Tweets позволяют уместить в одном твите больше информации, чем обычно. Помимо текстовой информации поддерживается также графическая и аудио/видео. Поддержка реализована как в официальных twitter-клиентах, так и во многих сторонних. Эта дополнительная информация подгружается только когда пользователь нажмет под твитом с ссылкой кнопку Expand/Details (кнопка зависит от используемого клиента), то есть лента не будет захламлена, даже если каждый твит будет содержать расширенную часть.
Не вижу смысла в копировании и переводе документации, она у твиттера довольно хороша и для понимания не требует особых знаний английского. Расскажу вкратце о возможностях, приведу пару примеров и дам полезные ссылки. Технических сложностей никаких нет.
Итак, как я уже сказал, Twitter Cards (дальше буду называть карточками для удобства) позволяют встраивать контент с сайта в твиты. Но они бывают разных типов:
- Summary Card. Стандартная карточка с заголовком, описанием и изображением.
- Summary Card with Large Image. Та же самая Summary, только больший акцент сделан на изображении.
- Photo Card. Тут все и так ясно, фотокарточка.
- Gallery Card. Мини-галерея из четырех изображений.
- App Card. Карточка приложения в App Store или Google Play.
- App Installs and Deep-Linking. Установка приложения при необходимости и deep-linking (если я верно понял, подразумевается переход в указанное приложение).
- Player Card.
 Карточка с медиа-плеером.
Карточка с медиа-плеером. - Product Card. Карточка товара (для интернет-магазинов).
Как видно, возможности довольно широки. При использовании стоит учитывать особенности работы с изображениями. Они не только могут обрезаться, но и ведут себя по-разному. Например, в Summary они являются ссылкой на страницу, а в Gallery — открывается окно с полной версией изображения.
Перейдем ближе к делу. Работает все это на основе метаразметки. Допустим, для получения изображения, находящегося в начале поста, на страницу были добавлены следующие метатеги:
<meta name="twitter:card" content="summary"> <meta name="twitter:creator" content="@webholt"> <meta name="twitter:title" content="Привет, я пятничный котик"> <meta name="twitter:description" content="И ты мог бы постить других котиков, если бы настроил Twitter Cards на своем сайте. А также увеличить количество информации, содержащейся в одном твите, в несколько раз."> <meta name="twitter:image" content="http://gwer.github.io/twi-cards/img/cat1.jpg">
На всякий случай поясню, что и зачем.
- twitter:card — тип карточки. В данном случае можно опустить, так как summary идет по-умолчанию.
- twitter:creator — твиттер автора (контента, сайта).
- twitter:title — заголовок. До 70 символов.
- twitter:description — описание. До 200 символов.
- twitter:image — ссылка на изображение. Обязательно абсолютная.
Нетрудно понять, что 120 символов самого твита (минус 20 на ссылку), 270 символов в карточке и изображение с большей вероятностью привлекут пользователя к хорошему сайту, нежели просто твит со ссылкой.
Кстати, многие сайты, организующие автоматический постинг новых страниц в твиттер, нередко пользуются сторонними хостингами изображений, чтобы подгружать их (изображения) в твиты. Описываемые карточки могут оказаться неплохой альтернативой. А особо внимательные могли заметить, что информация, размещаемая в карточке, может вообще не соответствовать содержимому страницы (но я вам этого не говорил).
А особо внимательные могли заметить, что информация, размещаемая в карточке, может вообще не соответствовать содержимому страницы (но я вам этого не говорил).
К сожалению, недостаточно просто добавить теги. Необходимо зааппрувить одобрить сайт для использования выбранного типа карточек. После того, как метатеги добавлены, идем в валидатор, выбираем нужный тип карточки, переходим на вкладку Validate & Apply и там вставляем ссылку на страницу с прописанными метатегами. Убедитесь, что разметка верная, после чего обратите внимание на то, что домен «not approved».
Скрин для наглядности
Но все не так страшно, как может показаться. Жмете Request Approval, видите уже заполненную форму. Можно что-то подредактировать по желанию, заполнить нужно только
Thanks for applying to be part of Twitter’s cards service.We’ll review your request as soon as possible. Expect a few weeks for turn-around time. You will receive an email when your request has been reviewed.
Признаться, эти вот few weeks меня несколько расстроили. Но, как выяснилось, одобрение проходит в течение минуты-двух. Вероятно, эта оговорка там висит либо с прошлых времен, когда одобрение происходило дольше, либо на случай, если вдруг весь Хабрахабр начнет аппрувить свои сайтики.
После этого можно постить ссылку, с которой проходили одобрение, в твиттер, и она должна нести в себе новую карточку. Кроме того, карточки будут доступны и на любых других страницах с прописанными метатегами, находящимися на одобренном домене (и его поддоменах). Краулер работает сравнительно шустро. Даже переиндексация уже проиндексированных страниц происходит в течение получаса, хотя официально говорится, что примерно раз в неделю (и тут с большим запасом работают). Если нужно переиндексировать страницу еще быстрее, можно просто к ссылке добавить якорь или GET-параметр, и постить ее, а не оригинальную.
Во избежание недопониманий, сразу отмечу, что одобрение происходит только для одного типа карточек. Объясню на еще одном примере.
Допустим, Summary Card мы нам одобрили, они работают, новые страницы индексируются. И вот мы вставляем в одну из страниц метатеги:
<meta name="twitter:card" content="gallery"> <meta name="twitter:creator" content="@webholt"> <meta name="twitter:title" content="Всем котиков!"> <meta name="twitter:image0" content="http://gwer.github.io/twi-cards/img/cat2.jpg"> <meta name="twitter:image1" content="http://gwer.github.io/twi-cards/img/cat3.jpg"> <meta name="twitter:image2" content="http://gwer.github.io/twi-cards/img/cat4.jpg"> <meta name="twitter:image3" content="http://gwer.github.io/twi-cards/img/cat5.jpg">
Казалось бы, все должно работать, но нет. Проблема в том, что одобрена только Summary Card, а это Gallery Card. Чтобы заработали и они, нужно снова сходить к валидатору и одобрить страницу, размеченную под этот тип карточек. Заодно убедитесь, что разметка правильная. Проходим валидацию, получаем аппрув и…
Заодно убедитесь, что разметка правильная. Проходим валидацию, получаем аппрув и…
Теперь в пределах одобренного домена можно добавлять страницы как с Summary Card, так и с Gallery Card, и они будут прекрасно распознаваться и отображаться. Для остальных типов карточек, естественно, нужно одобрять соответствующие типы аналогичным образом.
Естественно, здесь я все привожу для примеров. Вручную прописывать в реальных проектах ничего не нужно. Дописать функциональность для реализации описанных возможностей на знакомой CMS не должно составить труда любому веб-разработчику. Для WordPress, Blogger и Tumblr существуют уже готовые решения.
И также замечу, что данный пост не стоит считать исчерпывающим руководством. Здесь не описаны другие виды карточек и все доступные параметры (можно указывать, например, не только твиттер автора, но и твиттер сайта). Я лишь рассказал о существовании возможности реализации подобного и показал простейшие примеры. После этого с остальным без труда поможет разобраться официальная документация.
PS: Замечу, что используемая разметка основана на стандарте Open Graph. Он используется, например, VK и FB, о чем я говорил в начале поста. Единственное отличие — вместо twitter:title, twitter:description и twitter:image используются og:title, og:description, og:image и добавляется og:url, содержащий ссылку на страницу. К счастью, твиттер поддерживает смешивание Twitter Cards и Open Graph, без необходимости дублирования метатегов. Пример смешивания из документации. Если делать так, то заодно появятся карточки страниц и при постинге ссылок на них в другие соцсети.
Upd: Дельное замечание от shurph:
Стоит отметить, что есть ещё одна особенность: как видно из вашего же примера, если нужно указать несколько тегов изображений, то для твиттера следует использовать twitter:image0, twitter:image1, twitter:image2, twitter:image3 и т.д., в то время как в Open Graph используется просто og:image для всех изображений.
Действительно, при использовании Gallery Card нужно это учитывать. То есть, если и в других соцсетях требуется, чтоб было изображение, то нужно либо выбирать одно из четырех и добавлять его в og:image, либо дублировать все изображения в 4 og:image. В таком случае у пользователя, постящего в VK/FB, будет возможность выбрать одно из предложенных изображений (у FB, кстати, интерфейс выбор реализован на удивление лучше).
Как установить и настроить разметку Twitter Card на сайте
13060
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — МИКРОРАЗМЕТКА
Инструкцию одобрил
Руководитель SEO отдела в COMPAS Agency
Артур Квак
Разметка Twitter Card позволяет правильно разметить контент для сниппета статьи в Твиттере. Система сканирует страницу и определяет контент: заголовок, изображение и анонс. Как именно будет отображаться пост в Twitter, зависит от настроек микроразметки.
Как именно будет отображаться пост в Twitter, зависит от настроек микроразметки.
Содержание
Что такое микроразметка Twitter Card
Какие есть типы Twitter Cards?
Зачем нужна настройка разметки Twitter Card
Основные теги разметки Twitter Card
Как добавить микроразметку Twitter Card автоматически
— Плагин Yoast SEO для WordPress
— Плагин All in One SEO Pack для WordPress
— Как добавить разметку без плагинов?
FAQ
Заключение
Что такое микроразметка Twitter Card
Микроразметка для социальных сетей помогает отредактировать внешний вид поста при шеринге его с сайта. Чем красивее оформлена карточка поста — тем больше будет по ней кликов.
Хотя ссылки из соцсетей не добавляют веса ресурсу, это не значит, что они не способствуют продвижению сайтов. Ссылки на сайт, которые размещают пользователи в своих аккаунтах, считаются упоминанием для поисковых роботов. Во время анализа структуры сайта это можно увидеть.
Во время анализа структуры сайта это можно увидеть.
При шейре в соцсеть статьи со ссылкой на веб-сайт пост автоматически получит красивое название, описание и картинку. А это — дополнительная возможность получить трафик.
Так как каждая соцсеть имеет собственные взгляды на атрибуты и их применение, то единого общего стандартного набора не разработано. Для социальных сетей Facebook и ВКонтакте используют разметку Open Graph — уже готовые правила структурирующих данные.
Твиттер имеет несколько иную микроразметку, чем другие социальные сети, однако использует похожие теги с Open Graph. Это позволяет избежать дублирования. Тем более, когда краулер Twitter Bot не находит разметки Twitter Card, он исходит из данных, которые структурировала Open Graph.
Так выглядит разметка Twitter Card:
Пример микроразметки Twitter card
А так — микроразметка Open Graph вместе с Twitter Card (в конце):
Микроразметка Open Graph и Twitter Card
Различие между этими разметками на примере элемента кода можно посмотреть в справке Twitter для разработчиков:
Разница между Open Graph и Twitter Card
Twitter Card не использует префикс «og», который требуется Open Graph в обязательном порядке, взамен используется префикс «twitter:» в атрибуте имени мета-элемента HTML.
Какие есть типы Twitter Cards?
Twitter поддерживает карточки различных видов:
- Summary Card — стандартная карточка, которая содержит заголовок, описание и картинку;
- Summary Card with Large Image — карточка, в которой основной акцент делается на изображении;
- Photo Card — фотокарточка;
- Product Card — карточка товара, которая предназначена для онлайн-магазинов;
- Gallery Card — небольшая галерея, которая содержит четыре изображения;
- Player Card — карточка для видео со встроенным плеером, для использования необходимо пройти модерацию в Twitter, доступно только для сайтов с https-протоколом;
- App Card — карточка для мобильных приложений;
- App Installs and Deep-Linking — карточка для установки или перехода на конкретную страницу приложения.

Зачем нужна настройка разметки Twitter Card
Контроль. Вы сами решаете, что может подгрузить соцсеть вместе с гиперссылкой на сайт.
Расширенный сниппет. Вы сможете добавить больше информации по сравнению с обычным твитом.
Прикрепление медиафайлов и гифки. Вы можете прикреплять медиафайлы к твиту автоматически.
Основные теги разметки Twitter Card
Внедрить микроразметку можно автоматически или вручную. Основные обозначения в коде микроразметки Твиттера:
- twitter:card — необходимый элемент, который сообщает системе, к какому типу относится карточка. Обычно по умолчанию пишут «summary»;
- twitter:creator — тег, в котором указывается твиттер автора поста или сайта;
- twitter:site — необязательный элемент, который прикрепляет твит к конкретному пользователю социальной сети, к его автору;
- twitter:title — необходимый элемент, чтобы прописать заголовок.
 Максимальный объем — 70 символов;
Максимальный объем — 70 символов; - twitter:description — описание или краткий анонс. Необязателен, должен отличаться от twitter:title. Объем не может превышать 200 символов;
- twitter:image — позволяет разметить изображение, которое будет выведено в сниппете. Здесь необходимо указать URL-адрес картинки с размером не менее 144×144, пропорциональным соотношением сторон 1:1. Максимально допустимый размер — 4096×4096 пикселей, вес — до 5 мегабайт. Форматы: JPG, PNG, WEBP, GIF;
- twitter:image:alt — в теге можно кратко описать содержимое картинки.
Пример фрагмента кода без разметки и с ней:
Примеры кода с разметкой и без
В случае с GIF-форматом использоваться может только первое изображение, так как SVG не поддерживается этой системой.
Не рекомендуется для Твиттера использовать общие изображения: логотип, фотокарточку автора, иную визуализацию, охватывающую сразу несколько страниц веб-сайта. Делайте интересные иллюстрации, которые будут интриговать или дополнять запись.
Делайте интересные иллюстрации, которые будут интриговать или дополнять запись.
Полный список рекомендаций находится в справочной Твиттера для разработчиков.
Вы также можете самостоятельно заключить в теги определенные данные со страниц сайта, вручную. Для этого найдите в корневой папке сайта файл index.php и пропишите в нем нужный код, один раз для всех страниц. Микроразметка для Твиттера используется вместе с Open Graph, поэтому располагают их обычно рядом.
Как добавить микроразметку Twitter Card автоматически
Чтобы автоматически внедрить разметку для Твиттера, воспользуйтесь плагинами или модулями, которые поддерживают такую функцию.
Для сайта на WordPress такая функциональность есть у популярных плагинов для SEO оптимизации — Yoast, All in One SEO других. Перед внедрением разметки Twitter Card следует включить разметку Open Graph.
Для CMS OpenCart можно использовать в этих целях модуль Open Graph Meta. Для Joomla можно использовать Tweet Cards. А для Bitrix разработан модуль Open Graph и Twitter Cards.
Для Joomla можно использовать Tweet Cards. А для Bitrix разработан модуль Open Graph и Twitter Cards.
Плагин Yoast SEO для WordPress
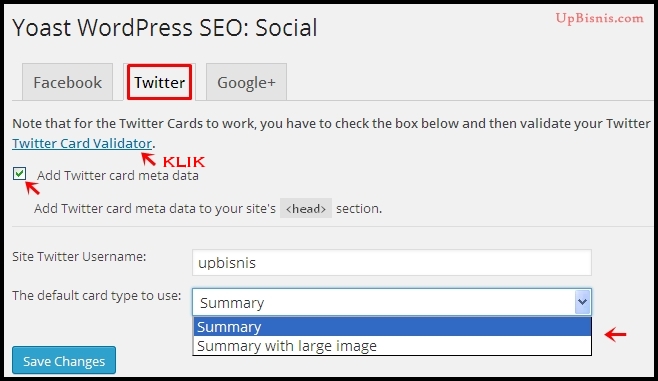
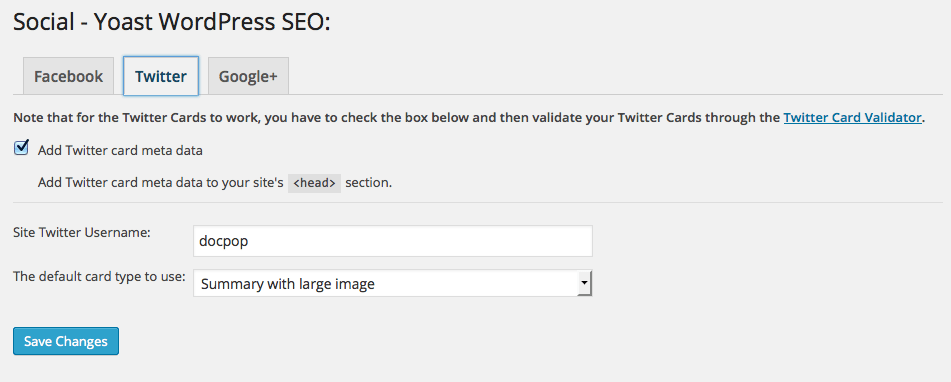
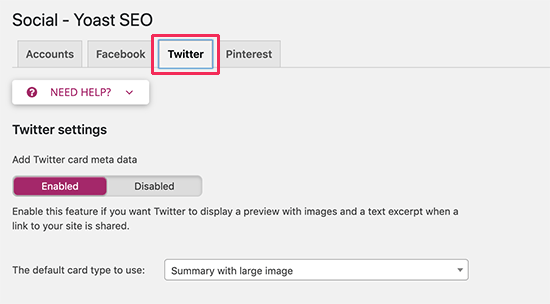
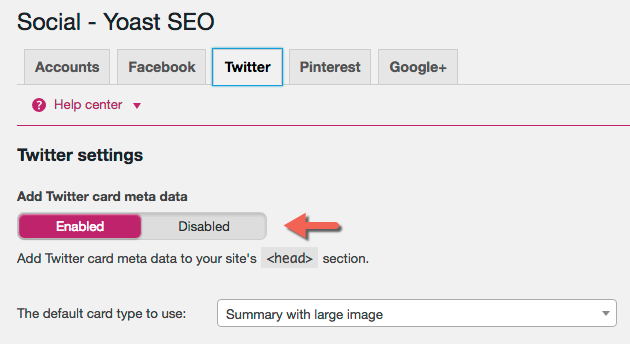
Yoast помогает быстро выполнить разметку под социальные сети автоматически. Для этого скачайте и установите плагин, после того, как вы его активируете и по необходимости отредактируете общие настройки, перейдите в SEO → Социальные сети → Twitter и выберите в нижнем меню, как вы хотите публиковать пост — с картинкой или только с текстовым сопровождением. Сохраните изменения.
Все проделанные действия отмечены на скриншоте ниже:
Плагин Yoast SEO для WordPress
Каждая страница вашего веб-сайта получит автоматическую разметку Twitter Card.
Плагин All in One SEO Pack для WordPress
Включите Open Graph разметку, которая находится в разделе Feature Manager → Social Meta, и задайте необходимые параметры.
В настройках для Твиттера укажите тип карточки, который может быть кратким описанием («Summary») или описанием, сопровождаемым крупной картинкой («Summary Large Image»). Если вы хотите связать пост с его автором, то укажите это в поле «Show Twitter Author». Также плагин позволяет указать название сайта и связанный с веб-сайтом аккаунт.
Если вы хотите связать пост с его автором, то укажите это в поле «Show Twitter Author». Также плагин позволяет указать название сайта и связанный с веб-сайтом аккаунт.
Выбор типа карточки
Модули микроразметки для OpenCart: OCMOD, microdata.
Для Joomla: item rating.
Для Битрикс: schema.org, coffeediz.schema.org.
Как добавить разметку без плагинов?
Если вы хотите добавить теги для карточек Твиттера без плагинов, можно самостоятельно внести изменения в код, например, добавить в такие теги информацию о продукте:
<meta name=»twitter:card» content=»product»>
<meta name=»twitter:site» content=»@ссылка на аккаунт компании в Твиттере»>
<meta name=»twitter:creator» content=»@название производителя»>
<meta name=»twitter:title» content=»Название товара»>
<meta name=»twitter:description» content=»Описание продукта»>
<meta name=»twitter:image» content=»Ссылка на изображение товара»>
<meta name=»twitter:data1″ content=»Цена продукта»>
<meta name=»twitter:label1″ content=»Price»>
<meta name=»twitter:data2″ content=»Цвет товара»>
<meta name=»twitter:label2″ content=»Color»>
После этого проверьте добавленный код, указав URL страницы товара, с помощью валидатора.
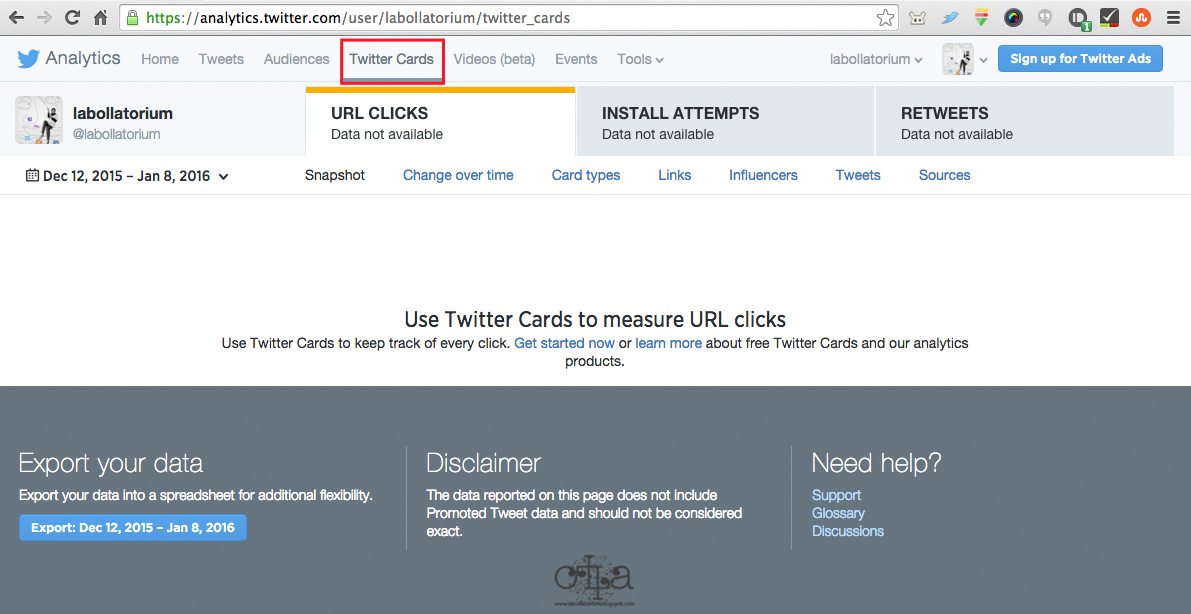
Как проверить корректность разметки
После того, как вы настроили микроразметку, необходимо проверить ее через специальный валидатор.
Вставьте URL-адрес страницы, которую желаете протестировать, в поле, отмеченное на скриншоте ниже. После этого нажмите на кнопку «Preview Card».
Валидация разметки Twitter Cards
В результате проверки вы сможете увидеть превью твита на примере своего аккаунта и краткий отчет теста в разделе «Log»:
Twitter cards влияют на SEO?
Twitter Cards влияют на отображение постов в Твиттере и обеспечивают их привлекательный вид. Напрямую вес сайта не увеличивается благодаря ссылкам в соцсетях, однако они привлекают дополнительный трафик, побуждают пользователей делиться контентом сайта со своими друзьями и способствуют росту узнаваемости бренда.
Как указать несколько изображений в twitter cards?
Чтобы добавить в пост Twitter несколько изображений, подходит карточка Gallery Card, в которой можно использовать мини галерею из 4 картинок. При этом для картинок необходимо использовать теги twitter:image0, twitter:image1, twitter:image2 и т.д.
При этом для картинок необходимо использовать теги twitter:image0, twitter:image1, twitter:image2 и т.д.
Можно ли использовать Open Graph для twitter cards?
Разметка Twitter Cards основана на стандарте Open Graph, однако имеет некоторые отличия. Open Graph подходит для постов ВКонтакте и Facebook. Twitter одновременно понимает теги Twitter Cards и Open Graph, благодаря чему удается избежать дублирования тегов.
Заключение
Разметка структурирует информацию для корректного отображения в выдаче и соцсетях. Twitter Card — микроразметка, которая работает только с Твиттером.
В результате вы получите предпросмотр твита, оцените и отредактируете его вид в ленте пользователя.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3.5 из 5 на основе 6 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как создать статью в Википедии
How-to
Анастасия Сотула
Первые шаги в аффилейт-маркетинге: что такое арбитраж трафика и как на этом заработать
How-to
Анастасия Сотула
Что такое вес страницы сайта и почему он важен
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Сводная карта | Документы | Twitter Developer Platform
Сводная карта
Сводная карта может использоваться для многих видов веб-контента, от сообщений в блогах и новостных статей до продуктов и ресторанов. Он предназначен для того, чтобы дать читателю предварительный просмотр содержимого, прежде чем перейти на ваш сайт.
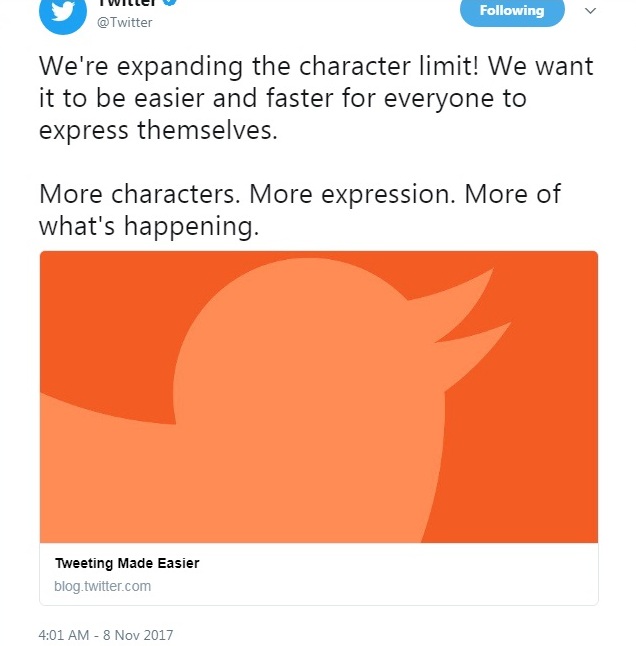
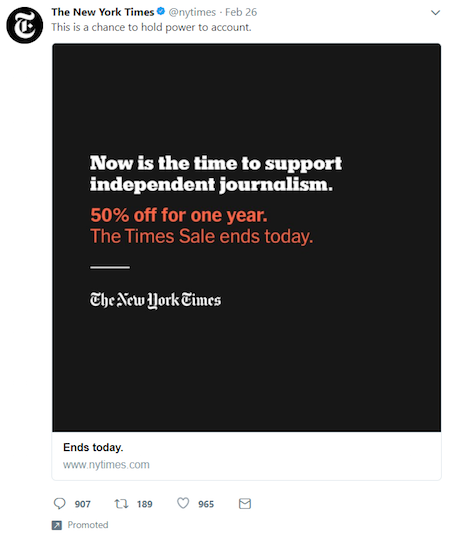
В приведенном ниже твите показана сводная карточка (фото и текст) под текстом твита:
Поздравляем с 3-й годовщиной #TBT! Посмотрите, как «Возвращение в четверг» закрепило за собой статус еженедельной традиции Твиттера: https://t.co/IhGdmShWH6
— Твиттер (@twitter) 30 апреля 2015 г.
Наша система распознает, когда URL-адреса включены в твит, и сканирует ваш сайт, чтобы получить тип и содержание карты. Чтобы узнать больше о том, как работает наша карточная система, прочитайте наше Руководство по началу работы.
Образец кода
Добавить сводную карточку в свои твиты так же просто, как добавить на свой сайт следующие метатеги:
Не забудьте указать авторство и содержание своего сайта.
Как только теги активируются, вы можете протестировать свою карту с помощью нашего валидатора Twitter Card.
Ссылка
Ниже приведены рекомендуемые минимальные свойства сводной карты, включая заголовок, описание и изображение.
| Собственность карты | Обязательно |
Должно быть установлено значение «сводка» | Да |
Твиттер @username, к которому должна быть привязана карта. | № |
| Да |
Описание, кратко излагающее содержание, подходящее для представления в твите. Вы не должны повторно использовать заголовок в качестве описания или использовать это поле для описания общих услуг, предоставляемых веб-сайтом.
| № |
URL-адрес уникального изображения, представляющего содержимое страницы. Вы не должны использовать общее изображение, такое как логотип вашего веб-сайта, фотография автора или другое изображение, занимающее несколько страниц. Изображения для этой карты поддерживают соотношение сторон 1:1 с минимальным размером 144×144 или максимальным размером 4096×4096 пикселей. Размер изображений не должен превышать 5 МБ. Изображение будет обрезано до квадрата на всех платформах. Поддерживаются форматы JPG, PNG, WEBP и GIF. Будет использоваться только первый кадр анимированного GIF. SVG не поддерживается. | № |
Текстовое описание изображения, передающее суть изображения пользователям с нарушениями зрения. | № |
Полный список поддерживаемых тегов см. в Справочнике по тегам разметки карт.
| Свойство | ОпенГраф |
Тип карты Используется со всеми платами | Если og:type, og:title и og:description существуют в разметке, но twitter:card отсутствует, то может быть отображена сводная карточка. |
@имя пользователя веб-сайта. Требуется либо twitter:site, либо twitter:site:id. Используется со сводкой, summary_large_image, приложением, карточками игроков | н/д |
То же, что и twitter:site, но идентификатор пользователя в Twitter. Используется со сводкой, summary_large_image, карточками игроков | н/д |
@имя пользователя создателя контента Используется с карточками summary_large_image | н/д |
Идентификатор пользователя Twitter создателя контента Используется с карточками summary, summary_large_image | н/д |
Описание содержимого (максимум 200 символов) Используется с summary, summary_large_image, карточками игроков | ог:описание |
Название контента (не более 70 символов) Используется со сводкой, summary_large_image, карточками игроков | ог:название |
URL-адрес изображения для использования в карточке. |




 Поведение, зависящее от платформы:
Поведение, зависящее от платформы: Максимум 420 символов.
Максимум 420 символов. Требуется либо twitter:site, либо twitter:site:id.
Требуется либо twitter:site, либо twitter:site:id.