Обзор темы WordPress Twenty Fifteen: когда меньше – значит лучше
Я должен признаться: я ненавижу Twenty Fourteen. В то время как я, конечно, ценю работу, которая была вложена в создание этой темы, мне с первого взгляда не понравилось ее визуальное оформление. Оно напомнило мне древние, переполненные компонентами myspace-страницы – все это только отвлекало мое внимание. Поскольку я люблю WordPress, я пытался освоиться в этой теме, но чуда, увы, не произошло.
В то время я просто решил сдержать свою неприязнь к теме, однако теперь, когда Twenty Fifteen стала поставляться с WordPress, я решил выпустить свой гнев на свободу. Я скачал WordPress 4.1 Beta 1, закатал рукава и уже подготовился изливать свою скопившуюся агрессию на команду разработчиков Twenty Fifteen.
Однако все оказалось совсем не так, как я ожидал.
Содержание
- Первое впечатление
- Быстрый тур по Twenty Fifteen
- Плюсы
- Минусы
- Заключительные мысли – немного демагогии
- Вердикт
Первое впечатление
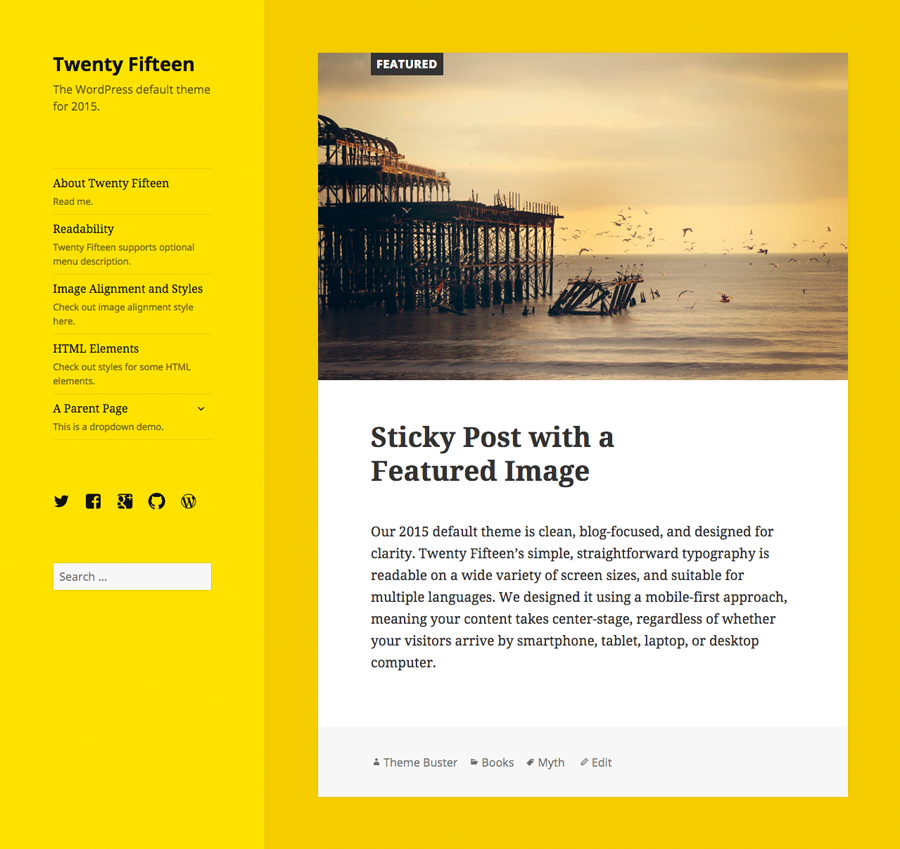
Итак, сразу же скажу, что мне понравилось, как выглядит тема. Мой гнев несколько утих. Посмотрите сами на демо-пример Twenty Fifteen. А теперь откройте демо Twenty Fourteen, и переключитесь между ними несколько раз.
Мой гнев несколько утих. Посмотрите сами на демо-пример Twenty Fifteen. А теперь откройте демо Twenty Fourteen, и переключитесь между ними несколько раз.
Такое чувство, что между выходом этих двух тем прошло 6 лет – естественно, говоря в положительном ключе о Twenty Fifteen.
В прошлогодней теме мне пришлось выяснять, где находится контент, в то время как в Twenty Fifteen все четко и понятно. Она поддерживает растущий тренд flat-дизайна, добавляя к нему некоторую глубину при помощи границ, чтобы не скатиться в чрезмерную примитивность.
Предсказуемость Twenty Fifteen – то, что мне понравилось. В Twenty Fourteen было столько разных контрольных точек, что было непонятно, когда левый сайдбар будет видимым или когда сайдбар страницы исчезнет. Также было неясно, когда будут выводиться цитаты, а когда не будут – отсутствовала какая-то интуитивность. В Twenty Fifteen все встало на свои места и работает так, как вы могли ожидать.
На данный момент я отметил только красивое визуальное представление темы – по крайней мере, красивое лично для меня. Однако насколько глубока эта красота? Давайте погрузимся в тему с головой и критически проанализируем ее.
Однако насколько глубока эта красота? Давайте погрузимся в тему с головой и критически проанализируем ее.
Быстрый тур по Twenty Fifteen
Очевидно, что визуальный курс темы – это возврат к основам: шарингу контента. Сайдбар остался, но он лишился своего доминирующего положения — он просто улучшает сайт, оставляя свободное пространство под область контента.
Тема Twenty Fifteen полностью монохромная – она состоит из разных оттенков серого цвета. В ней нет вообще никаких цветов, кроме тех, что идут в изображениях. И кнопки, и ссылки в контенте реализованы в данном ключе.
Возможности также поддерживают эту тенденцию упрощения. Здесь нет произвольных виджетов или специальных областей, с которыми можно играться, что является, по моему мнению, определенным плюсом. Темы должны быть в основном скинами, оболочками, они должны выступать основой для размещения произвольной функциональности через плагины. В то время как Twenty Fourteen не была перегружена возможностями, она нарушала разделение темы и плагинов в разных аспектах.
Кастомайзер темы позволяет вам управлять цветом фона сайдбара и области контента (вы можете также использовать изображения для них). На этом доступные опции заканчиваются, однако с их помощью уже можно создавать уникальные варианты оформления. Взгляните, к примеру, на сайт Брэндона Крафта, выполненный в темно-лиловой версии.
Плюсы
Есть много разных аспектов, которые понравились мне в Twenty Fifteen, и значительный список вещей, которые меня оттолкнули. Но я все же склоняюсь к тому, что эта тема мне понравилась, поскольку среди недостатков и минусов находится, как мне кажется, много багов, а также разные досадные мелочи. Давайте сначала посмотрим на то, что именно мне пришлось по нраву.
Формат галерей просто великолепен. Разметка masonry позволяет сэкономить пространство и реализует интересные визуальные эффекты; лайтбоксы легко справляются с просмотром больших изображений. Мне нравится, что рядом с записями нет никаких иконок, которые были бы связаны с определенным форматом записей. Разве огромное количество изображений не говорит о том, что запись является галерей? Да и для пользователей разницы абсолютно никакой – от того, что галерея расположена в обычной записи, она им меньше нравиться не станет.
Разве огромное количество изображений не говорит о том, что запись является галерей? Да и для пользователей разницы абсолютно никакой – от того, что галерея расположена в обычной записи, она им меньше нравиться не станет.
Тема насыщена свободным пространством, в результате чего изучение сайта становится простым и легким. Все внимание сосредоточено на контенте. Если у вас мало контента, тема может выглядеть несколько странно, но, если не рассматривать эту ситуацию, свободное пространство – это как глоток свежего воздуха.
Интерфейс для популярных записей (прилепленные записи) является простым, но в то же время элегантным и информативным. Уже одно именование их «популярными» (featured) – это значительный шаг в сторону предложения существующей функциональности широкой аудитории. Если раньше для этого использовались плагины, то теперь достаточно просто прилепить запись.
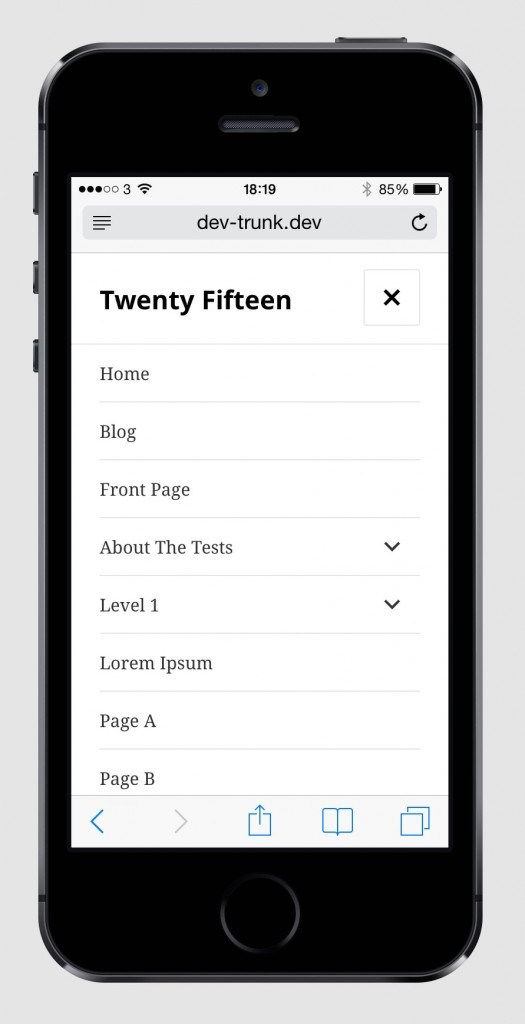
Я уже говорил ранее о том, что предсказуемость является для меня главным коммерческим аргументом в Twenty Fifteen. Предсказуемые темы – это дружественные к пользователям темы, и то, как тема выглядит на мобильных устройствах и планшетах, говорит красноречивее всяких слов.
Предсказуемые темы – это дружественные к пользователям темы, и то, как тема выглядит на мобильных устройствах и планшетах, говорит красноречивее всяких слов.
Конечно, это может быть «предсказуемо ужасно», однако, к счастью, перед нами не тот случай – адаптивность реализована очень привлекательно. Когда мы просматриваете сайт на мобильных устройствах или планшетах, сайдбар исчезает, и вы можете вызвать его при помощи иконки «гамбургера» в хэдере. На мобильных устройствах изображения занимают всю ширину экрана, выступая разделителями между записями.
Мне нравится то, как многоуровневые меню вертикально раскрываются – к счастью, разработчики не поддались искушению анимировать их. Анимация элементов, таких как меню, выглядит круто, когда вы видите ее в первый раз, но потом она очень быстро надоедает. Данное поведение также прекрасно работает и на мобильных устройствах.
В то время как настройка темы не такая обширная в плане опций, она выглядит вполне достаточной. Естественно, было бы неплохо иметь возможность переключения шрифтов, изменения иконок и т. д. Однако в данном случае все выглядит так, что разработчики решили избавиться от лишних особенностей, и лично для меня это того стоило.
д. Однако в данном случае все выглядит так, что разработчики решили избавиться от лишних особенностей, и лично для меня это того стоило.
Поскольку страница вложений используется не так часто, я обычно всегда обращаю на нее свое пристальное внимание. Она демонстрирует, насколько разработчики были заинтересованы в совершенствовании своей темы. В Twenty Fifteen страница вложений выглядит замечательно. Обратите внимание на одну приятную деталь – включение размера изображения в футер записи.
Минусы
Самое время привести недостатки. Я могу разбить их на две группы: аспекты, которые я просто не люблю (плохие), и аспекты, которые могут быть багами и которые могут быть устранены (уродливые). Ниже они идут вперемешку.
Непоследовательные заголовки для форматов записей раздражают меня. Я не возражаю против того, что некоторые форматы имеют заголовки, а некоторые нет (цитаты, ссылки), но я не понимаю, почему формат записи Image имеет меньший размер шрифта по сравнению с обычными записями.
Пагинация записей обладает массой ненужного пространства между числами. Кроме того, стрелка не меняет своего состояния, когда вы щелкаете по ней с мобильных устройств, что мешает определить, перешли ли вы на нужную страницу.
Я считаю, что область футера записи могла бы использовать большую высоту строк. Вся тема настолько просторная, что компоненты футера кажутся какими-то раздавленными по сравнению с остальными участками.
Недостаток настроек темы также может быть больным вопросом. Я думаю, что тема идеально подходит для простых блогов, но если вы хотите создать что-то большее, то в таком случае вам понадобится использовать плагины или применять дочернюю тему. Такой подход, скорее всего, является намеренным, однако он будет негативно влиять на некоторых пользователей.
То же самое относится и к сокращению возможностей Twenty Fifteen. Тема содержит все необходимые функции для блогов, и больше ничего. Опять же, для меня это плюс (я объясню, почему), но многие пользователи посчитают это отталкивающим фактором.
Заключительные мысли – немного демагогии
Я считаю, что задача дефолтной темы – это «воплощение» инструкций по созданию темы для разработчиков и оправдание ожиданий от темы для пользователей. Это – яркий маяк для разработчиков тем, позволяющий продемонстрировать лучшие практики: как должен выглядеть хэдер, как должны обрабатываться комментарии, как организовать файлы темы, как задокументировать тему и т.д.
Пользователи должны быть в состоянии перейти к Twenty Fifteen и увидеть все то, что они ожидают видеть от любой темы в хранилище или на коммерческих рынках.
Если именно в таком ключе вы смотрите на ежегодные дефолтные темы WordPress – то в таком случае вам, скорее всего, понравится Twenty Fifteen. Если вы считаете, что тема должна включать в себя все необычные новые технологии и стараться открыть какую-то новую тенденцию – то в таком случае, возможно, тема вам не понравится. Я также хотел бы отметить, что тема задает хорошее направление для последующего продвижения. Twenty Fourteen приводила меня в ступор – она не была ни современной, ни базовой.
Twenty Fourteen приводила меня в ступор – она не была ни современной, ни базовой.
Мне хотелось бы видеть альтернативную тенденцию: когда в один год выходит тема, проповедующая «возврат к основам», а в следующий год – тема, насыщенная возможностями.
Вердикт
Мой финальный вердикт таков – тема Twenty Fifteen просто прекрасна. Я никак не решался завести личный блог, и эта тема наконец-то подстегнула меня к его запуску. Я был готов разнести Twenty Fifteen в пух и прах, но она меня так поразила, что я не смог даже нанести первый удар.
Мне понравилось свежее представление и фокус на шаринге интересного контента, не важно, текст это, изображения, аудио или видео. Мне понравился вертикальный ритм, расположение сайдбара и адаптивное поведение темы.
Очевидно, что Twenty Fifteen – это добросовестный возврат к основам, и я думаю, что миру от этого будет только лучше. Я считаю, что задача дефолтной темы – это не отражение современных необычных технологий и не добавление ненужных возможностей, таких как слайдеры и виджеты.
Как и в случае с любой другой темой, всегда найдутся такие вещи, которые вы будете любить и ненавидеть в Twenty Fifteen. Собственно, вы сами сможете понять, подойдет ли эта тема для вас или нет, взвесив все за и против. Лично для меня тема имеет больше преимуществ, чем недостатков, поэтому я сам буду ее использовать. Взгляните на демо-пример и решите для себя, подходит ли тема Twenty Fifteen лично вам. Twenty Fifteen будет выпущена вместе с WordPress 4.1 в декабре.
Источник: wpmu.org
8 лучших возможностей WordPress 4.1 Twenty Fifteen Theme (отзывы)
К тому времени, когда вы читаете этот WordPress 4.1, он близок к выпуску (или уже был), и он будет содержать новую тему по умолчанию, Twenty Fifteen. Мне действительно так нравится эта тема, что я сменил персональный сайт к нему, как только вышел первый превью.
В этой статье я хочу показать вам мои любимые функции Twenty Fifteen и почему я считаю, что это достойное дополнение к WordPress. Для меня «Двадцать пятнадцать» — это тема «назад к основам» в хорошем смысле. Он демонстрирует все замечательные возможности WordPress без добавления раздувания, или функции, которые действительно должны быть добавлены плагинами, а не темами. Темы предназначены для стилизации функциональности, а не для их добавления; в этом смысле Двадцать Пятнадцать на месте.
Он демонстрирует все замечательные возможности WordPress без добавления раздувания, или функции, которые действительно должны быть добавлены плагинами, а не темами. Темы предназначены для стилизации функциональности, а не для их добавления; в этом смысле Двадцать Пятнадцать на месте.
Рекомендуемое чтение: взгляд в прошлое: эволюция пользовательского интерфейса WordPress за последние 10 лет
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
- Общий дизайн
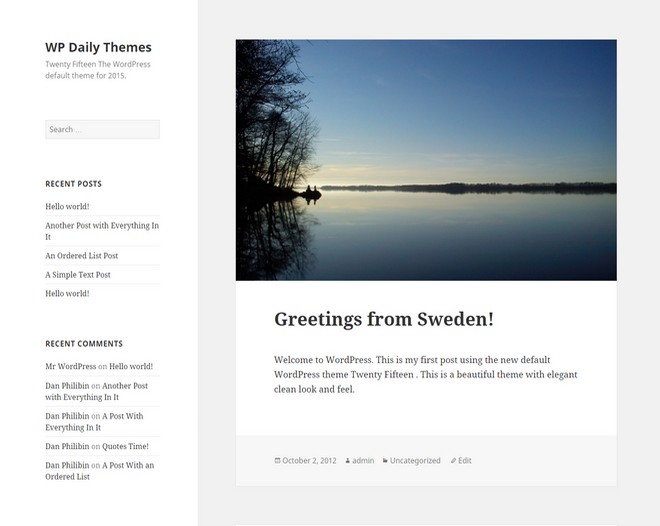
Я не был поклонником чрезмерно занятых Двадцать четырнадцати. Для сравнения, новая тема по умолчанию — глоток свежего воздуха. Мне нравится очень легкая цветовая схема по умолчанию — она обеспечивает достаточный контраст, но не перегружает. Это легко для глаз, и хорошо расположенные показанные изображения обеспечивают всплески цвета, где это необходимо. Там много пустого пространства и текст легко читается.
Noto Serif а также Ното Санс отличный выбор для шрифтов. Они остаются разборчивыми при небольших размерах, и они хороши и элегантны на экранах настольного размера.
Они остаются разборчивыми при небольших размерах, и они хороши и элегантны на экранах настольного размера.
2. Содержание Фокус
Дизайн и структура темы в значительной степени ориентированы на содержание. Что еще более важно, они сосредоточены на качественном контенте. Я чувствовал, что в «Двадцать четырнадцатом» он пытался сделать слишком много, сосредоточив внимание на количестве, а не на качестве.
Боковая панель дает вам прекрасные возможности для перекрестного продвижения контента, но основной раздел привлекает наибольшее внимание. Это идеально подходит для блоггеров или случайных писателей.
Если у вас есть интернет-магазин, эта тема, конечно, не для вас, но это никогда не было целью. Помните, что темы по умолчанию предназначены для демонстрации функциональности по умолчанию, а не для обслуживания всех плагинов.
3. Социальная иконка меню
Иконки социальных сетей, которые вы видите на скриншоте выше, были добавлены с помощью обычного старого редактора меню. Просто добавьте URL-адреса ваших социальных служб вместе с именами, и тема автоматически преобразует их в правильные значки.
Одна из проблем, с которыми я здесь сталкиваюсь, заключается в том, что эта функциональность не очень очевидна. Я работал с WordPress уже довольно давно, поэтому для меня это было естественно, но для обычных пользователей или новичков эта функция может быть полностью упущена.
4. Статическая боковая панель
Боковая панель прокручивается с содержимым, пока оно есть, но остается стационарным, когда содержимое заканчивается на боковой панели. Это означает, что вы никогда не увидите пустую полосу рядом с вашим контентом.
Это позволяет авторам больше размышлять о своих боковых панелях и, как правило, сокращает их излишне долго. Это заставляет вас думать о том, что важно, а что нет, и это приведет к более организованному, более рациональному сайту.
5. Отличаемая гибкость изображения
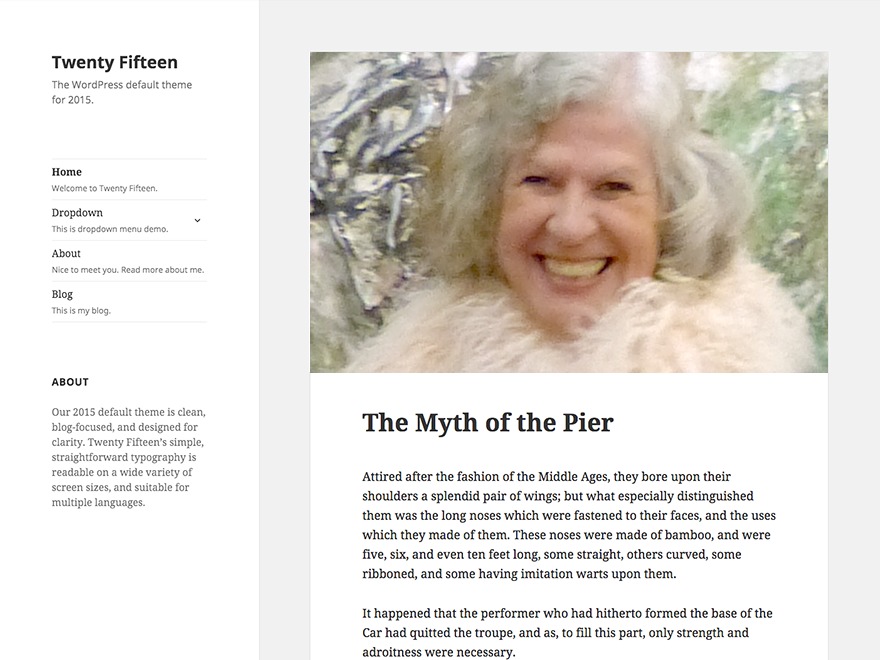
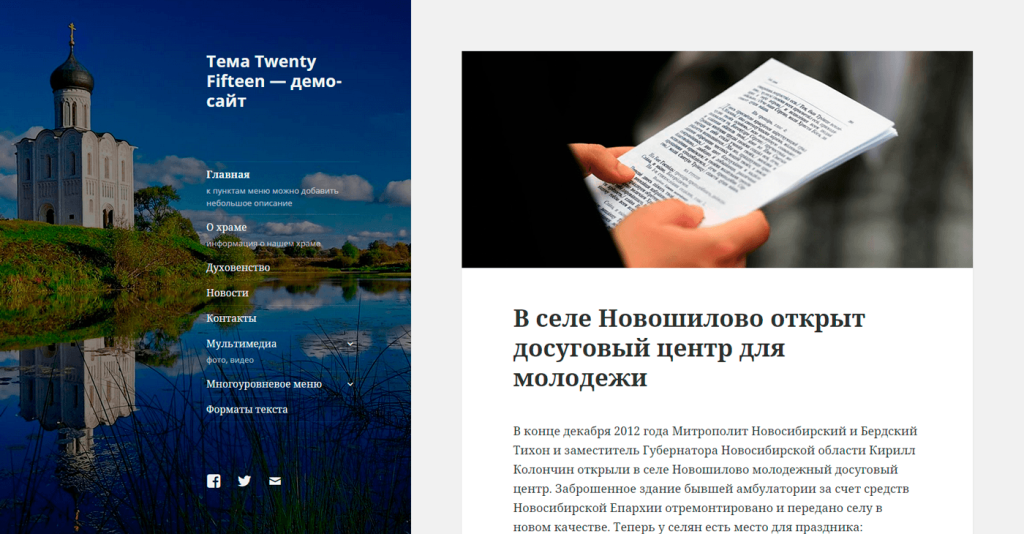
Показанное изображение не дает вам огромного количества вариантов, но способ его представления обеспечивает достаточную гибкость, чтобы ваш сайт выглядел хорошо с большим разнообразием изображений. Вы можете использовать изображение без какого-либо изображения, с высоким качеством изображения или с небольшой полоской. В зависимости от используемого изображения вы можете сделать сайт более жизнерадостным и веселым (как на первом примере изображения) или более изысканным и элегантным, как показано ниже:
Вы можете использовать изображение без какого-либо изображения, с высоким качеством изображения или с небольшой полоской. В зависимости от используемого изображения вы можете сделать сайт более жизнерадостным и веселым (как на первом примере изображения) или более изысканным и элегантным, как показано ниже:
6. Настройка
Вы не найдете в своем распоряжении мощный набор опций, как вы могли бы с премиальной темой, но Twenty Fifteen дает вам достаточно контроля, чтобы сделать его своим. Два наиболее важных элемента управления позволяют указать фон боковой панели и разделы содержимого. Это обеспечивает удивительное количество изменений:
7. Отзывчивость
Отзывчивость в Двадцать Пятнадцать прекрасно выполнена. Меню аккуратно спрятано за кнопкой (что достаточно легко сделать), и когда оно отображается, его легко просматривать и вы попадете туда, где вам нужно (что совсем не легко сделать). Даже дочерние страницы интуитивно понятны для доступа — спасибо этой команде!
Изображения, галереи и мета-разделы сообщений выглядят великолепно, и читаемость поддерживается на каждой странице. Чтение веб-сайта Twenty Fifteen на мобильном телефоне — настоящее удовольствие.
Чтение веб-сайта Twenty Fifteen на мобильном телефоне — настоящее удовольствие.
8. Общая Гармония
Этот, вероятно, самый субъективный в списке. Для меня тема выглядит как гармоничное целое, которое излучает простоту. Тема выглядит «правильно составленной», кажется продуманной и продуманной. Очевидно, что много мыслей было направлено как в визуальном, так и в функциональном плане, и я думаю, что это действительно показывает конечный результат.
Вывод
Как и в любой другой теме, найдутся люди, которые любят это, и люди, которые будут ненавидеть это. Я думаю, что ключевым элементом для размышления является: является ли эта тема правильной для меня?
Двадцать пятнадцать для тех из нас, кто любит писать на минимальном интерфейсе. Это не понравится всем, и вы можете не согласиться с некоторыми из моих пунктов выше. Это совершенно нормально, дело в том, что Двадцать пятнадцать подходит для многих людей. Если вы думаете, что другая тема делает работу лучше, сообщите нам об этом в комментариях!
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Twenty Fifteen — Форумы WordPress.
 org
orgТемы
- Выберите рекомендуемую цветовую схему
- Добавить описание меню
- Добавить социальные иконки
- Добавить шаблоны блоков
- Что еще можно сделать?
- Links
Twenty Fifteen — это тема WordPress по умолчанию в 2015 году. Она очень чистая, ориентирована на контент и предназначена для того, чтобы сделать наши блоги немного проще. Его тщательное внимание к типографике с использованием профессионально разработанного шрифта Noto с элегантными и гармоничными полями делает его прекрасным на многих языках по всему миру.
Twenty Fifteen отлично смотрится на устройствах всех размеров, от настольных до мобильных и любых других. Тема адаптируется к любому экрану без ущерба для удобства использования или целостности дизайна.
Краткие характеристики (все измерения в пикселях)
Существует несколько способов настройки Twenty Fifteen, все из настройщика WordPress.
- выбрать рекомендуемую цветовую схему
- добавить описание в меню
- добавить значки социальных сетей в меню
- добавить шаблоны блоков
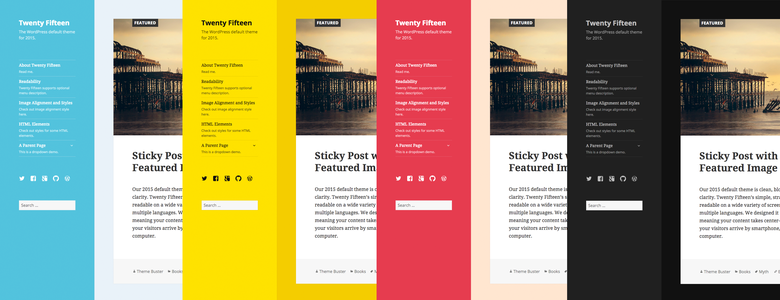
В Twenty Fifteen есть шесть цветовых схем, которые можно использовать для изменения внешнего вида блога. Цветовая схема по умолчанию — светло-серая, но вы также можете выбрать темный, желтый, розовый, фиолетовый и синий.
Чтобы выбрать цветовую схему, перейдите в раздел Внешний вид > Настроить .
В разделе «Цвета» выберите предпочтительную цветовую схему из раскрывающегося списка:
Вы увидите изменение цветовой схемы на панели предварительного просмотра справа.
Когда вы закончите, нажмите Сохранить и опубликовать .
Наверх ↑
Twenty Fifteen имеет дизайн меню, в котором легко ориентироваться, особенно когда вы добавляете описания меню.
Чтобы начать добавлять описания в меню, перейдите на Внешний вид > Меню и щелкните вкладку «Параметры экрана» в правом верхнем углу экрана.
В разделе «Показать дополнительные свойства меню» установите флажок
Теперь вы можете начать добавлять описания к любой ссылке в меню.
Когда вы закончите, нажмите Меню сохранения .
Top ↑
Twenty Fifteen также позволяет отображать ссылки на ваши профили в социальных сетях с помощью четких значков идеального размера.
Вы можете увидеть эти значки в нижней части меню, показанного в предыдущем разделе.
Первый шаг — перейти к Внешний вид > Меню и , создать новое меню — вы можете назвать свое меню как угодно.
Затем вы добавите URL-адрес каждого социального профиля в свое меню в качестве пользовательской ссылки.
Когда вы добавили все нужные ссылки, нажмите Сохранить Меню .
Теперь, когда вы создали свое меню и добавили свои социальные ссылки, перейдите на вкладку «Управление местоположениями» и рядом с «Меню социальных ссылок» выберите меню социальных значков, которое вы только что создали, из раскрывающегося списка.
Нажмите Сохранить изменения , когда закончите.
Доступные значки
Ссылка на любой из следующих сайтов автоматически отобразит его значок в вашем меню:
- CodePen
- Digg
- Dribbble
- Dropbox
- Email (mailto: links)
- Flickr
- Foursquare
- GitHub
- Google+
- Path
- Polldaddy
- RSS-канал (URL-адреса с /feed/
- Spotify
- Skype
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- WordPress
- YouTube
Top ↑
Twenty Fifteen поставляется в комплекте с набором шаблонов блоков.
Вы можете получить доступ к образцам блоков из редактора блоков.
- Щелкните значок +, чтобы добавить новый блок.

- Перейдите на вкладку Patterns .
- Выберите Twenty Fifteen из выпадающего меню.
- Нажмите на шаблон, который вы хотите вставить, и шаблон будет вставлен в документ в том месте, где находится ваш курсор.
Верх ↑
Вы также можете использовать Настройщик, чтобы внести следующие изменения на свой веб-сайт:
- Изменение пользовательского изображения заголовка
- Рекомендуемые изображения: лучше всего работает с изображениями шириной 825 пикселей на 510 пикселей high
- Изменение фонового изображения или цвета
- Установка статической главной страницы
Top ↑
- Twenty Fifteen Demo and Download
- Twenty Fifteen Список изменений
платьев – Fifteen Twenty
55 товаров
Сортировать СортировкаЛучшиеЛучшие продажиПо алфавиту, от A до ZПо алфавиту, от Z до AЦена, от низкой к высокойЦена, от высокой к более низкойДата, от старой к новойДата, от новой к старой
55 продуктов
Быстрый просмотр
Платье-комбинация с пайетками
220,00 $
Быстрый просмотр
Платье миди с асимметричным подолом
209,00 $
Быстрый просмотр
Платье миди с косым вырезом
242,00 $
Быстрый просмотр
Платье со сборками по бокам и длинными рукавами
209,00 $
Быстрый просмотр
Платье со спиной-борцовкой по косой
210,00 $
Распродажа
Быстрый просмотр
Платье со спиной-борцовкой по диагонали
Обычная цена
210,00 долларов США
Цена продажи$157.
Быстрый просмотр
Платье-комбинация с пайетками
220,00 $
Распродажа
Быстрый просмотр
Платье с молнией
Обычная цена 220,00 долларов США Цена продажи$165.00
Распродажа
Быстрый просмотр
Присборенное платье с длинными рукавами
Обычная цена $180.00 Цена продажи$135.00
Распродажа
Быстрый просмотр
Платье миди с косым вырезом
Обычная цена 245,00 долларов США Цена продажи$183,75
Быстрый просмотр
Ярусное платье с длинными рукавами
310,00 $
Распродажа
Быстрый просмотр
Ярусное платье с длинными рукавами
Обычная цена
$330. 00
Цена продажи$247.50
00
Цена продажи$247.50
Распродажа
Быстрый просмотр
Платье миди по косой
Обычная цена 245,00 долларов США Цена продажи$183,75
Распродажа
Быстрый просмотр
Обычная цена 145,00 долларов США Цена продажи$108,75
Распродажа
Быстрый просмотр
Платье миди по косой
Обычная цена $253,00 Цена продажи$101,20
Распродажа
Быстрый просмотр
Миди-платье без рукавов
Обычная цена $308.00 Цена продажи$123,20
Распродажа
Быстрый просмотр
Платье миди с боковыми разрезами
Обычная цена
187,00 долларов США
Цена продажи$74.