Transitions Переходы CSS уроки для начинающих академия
❮ Назад Дальше ❯
Переходы CSS
Переходы CSS позволяют изменять значения свойств плавно (от одного значения к другому) за заданную длительность.
Пример: Наведите указатель мыши на элемент ниже, чтобы увидеть эффект перехода CSS:
Поддержка браузеров для переходов
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера -WebKit-, -МОЗ-, или -o- укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| transition | 26.0 4.0 -webkit- | 10.0 | 16.0 4.0 -moz- | 6.1 3.1 -webkit- | 12.1 10.5 -o- |
| transition-delay | 26.0 4.0 -webkit- | 10.0 | 16.0 4.0 -moz- | 6. 1 13.1 -webkit- | 12.1 10.5 -o- |
| transition-duration | 26.0 4.0 -webkit- | 10.0 | 16.0 4.0 -moz- | 6.1 3.1 -webkit- | 12.1 10.5 -o- |
| transition-property | 26.0 4.0 -webkit- | 10.0 | 4.0 -moz- | 6.1 3.1 -webkit- | 12.1 10.5 -o- |
| transition-timing-function | 26.0 4.0 -webkit- | 10.0 | 16.0 4.0 -moz- | 6.1 3.1 -webkit- | 12.1 10.5 -o- |
Как использовать CSS переходы?
Чтобы создать эффект перехода, необходимо указать две вещи:
- свойство CSS, к которому требуется добавить эффект
- Длительность эффекта
Примечание: Если часть Duration не указана, переход не будет иметь эффекта, так как значение по умолчанию равно 0.
В следующем примере показан элемент 100px * 100px Red <div>. Элемент <div> также указал эффект перехода для свойства Width с длительностью 2 секунды:
Пример
div
{
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s; /* Safari */
transition: width 2s;
}
Эффект перехода начнется, когда указанное значение свойства CSS (Width) изменится.
Теперь давайте укажем новое значение свойства Width, когда пользователь наносит указатель мыши на элемент <div>:
Пример
div:hover
{
width: 300px;
}
Обратите внимание, что когда курсор мыши из элемента, он будет постепенно изменить обратно в свой оригинальный стиль.
Изменение нескольких значений свойств
В следующем примере добавляется эффект перехода для свойства Width и Height с длительностью 2 секунды для ширины и 4 секунды для высоты:
Пример
div
{
-webkit-transition: width 2s, height 4s; /*
Safari */
transition: width 2s, height 4s;
}
Укажите кривую скорости перехода
Свойство transition-timing-function указывает кривую скорости эффекта перехода.
Свойство «переход-синхронизация-функция» может иметь следующие значения:
ease— задает эффект перехода с медленным запуском, затем быстро, затем закончится медленно (по умолчанию)linear— задает эффект перехода с одинаковой скоростью от начала до концаease-in— задает эффект перехода с медленным запускомease-out— задает эффект перехода с медленным концомease-in-out— задает эффект перехода с медленным началом и концомcubic-bezier(n,n,n,n)— позволяет определить собственные значения в функции кубической Безье
В следующем примере показаны некоторые из различных кривых скорости, которые могут быть использованы:
Пример
#div1 {transition-timing-function: linear;}
#div2
{transition-timing-function: ease;}
#div3 {transition-timing-function:
ease-in;}
#div4 {transition-timing-function: ease-out;}
#div5
{transition-timing-function: ease-in-out;}
Задержка эффекта перехода
Свойство transition-delay указывает задержку (в секундах) для эффекта перехода.
Следующий пример имеет задержку в 1 секунду перед началом:
Пример
div {
-webkit-transition-delay: 1s; /* Safari */
transition-delay: 1s;
}
Переход + трансформация
В следующем примере также добавляется преобразование в эффект перехода:
Пример
div {
-webkit-transition: width 2s, height
2s, -webkit-transform 2s; /* Safari */
transition:
width 2s, height 2s, transform 2s;
Другие примеры перехода
Свойства перехода CSS можно задать по одному, например:
Пример
div
{
transition-property: width;
transition-duration: 2s;
transition-timing-function: linear;
transition-delay: 1s;
}
или с помощью сокращенного свойства transition:
Пример
div
{
transition: width 2s linear 1s;
}
Свойства перехода CSS
В следующей таблице перечислены все свойства перехода CSS:
| Свойство | Описание |
|---|---|
| transition | Сокращенное свойство для задания четырех свойств перехода в одно свойство |
| transition-delay | Указывает задержку (в секундах) для эффекта перехода |
| transition-duration | Указывает, сколько секунд или миллисекунд требуется для выполнения эффекта перехода |
| transition-property | Задает имя свойства CSS, для которого используется эффект перехода |
| transition-timing-function | Определяет кривую скорости эффекта перехода |
❮ Назад Дальше ❯
transition ⚡️ HTML и CSS с примерами кода
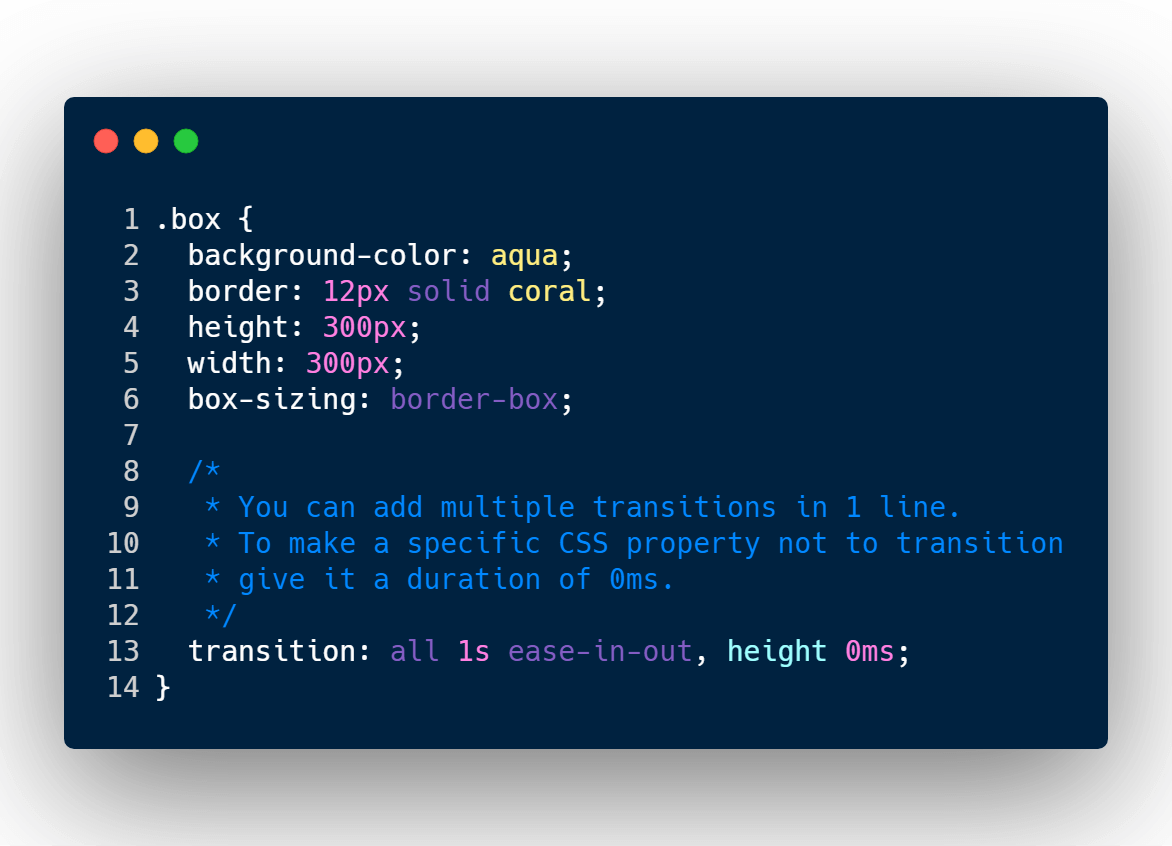
Универсальное свойство transition, которое позволяет одновременно задать значения transition-property, transition-duration, transition-timing-function и transition-delay.
Устанавливает эффект перехода между двумя состояниями элемента, они могут быть определены с помощью псевдокласса :hover или :active, а также динамически через JavaScript.
Демо
Переходы и Анимации- @keyframes
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
Синтаксис
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | /* Apply to 1 property */ /* property name | duration */ transition: margin-right 4s; /* property name | duration | delay */ transition: margin-right 4s 1s; /* property name | duration | timing function */ transition: margin-right 4s ease-in-out; /* property name | duration | timing function | delay */ transition: margin-right 4s ease-in-out 1s; /* Apply to 2 properties */ transition: margin-right 4s, color 1s; /* Apply to all changed properties */ transition: all 0. |
Значения
none- Отменяет эффект перехода.
Примечание
- Chrome до версии 26, Safari до версии 6.1 и Android поддерживают свойство
-webkit-transition. - Opera до версии 12.10 поддерживает свойство
-o-transition. - Firefox до версии 16 поддерживает свойство
-moz-transition.
Значение по-умолчанию: all 0s ease 0s
Применяется ко всем элементам, к псевдоэлементам ::before и ::after
Спецификации
- CSS Transitions
Поддержка браузерами
Can I Use css-transitions? Data on support for the css-transitions feature across the major browsers from caniuse.com.
Описание и примеры
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>transition</title>
<style>
#bar {
top: -5. |
[Исправлено] CSS-переходы не работают и примеры
transition .
При создании дизайна я иногда не могу заставить CSS-свойство transition работать правильно.
Обновление Chrome OS сломало ваш Chromeb…
Пожалуйста, включите JavaScript
Обновление Chrome OS сломало ваш Chromebook? Вот как вернуться к более старой версии Chrome OSДействия по устранению проблем с неработающим переходом CSS :
- Проверьте правильность синтаксиса свойства перехода CSS. Убедитесь, что свойство перехода
:hoverили:focus). - Переход можно применить только к анимируемым свойствам.
- Убедитесь, что для свойства анимации не установлено значение auto . Переходы не могут анимировать свойства CSS, которые не заданы явно и авто .
- Убедитесь, что свойство перехода поддерживается браузером пользователя
Убедитесь, что синтаксис вашего свойства перехода CSS верен
Переход CSS — это простой способ создать анимацию (или изменить) свойства CSS через некоторое время. Обычно это делается при наведении, чтобы запустить анимацию.
Обычно это делается при наведении, чтобы запустить анимацию.
Позволяет определить три параметра:
- свойство CSS для анимации
- Как долго должна длиться анимация
- Как должна выполняться анимация — с использованием функций синхронизации (например, линейная, ускорение, ускорение)
В приведенном ниже коде синтаксис свойства перехода выглядит следующим образом:
div {
переход: <свойство> <длительность> <функция синхронизации> <задержка>;
}
/* свойство — свойство CSS, которое мы хотим анимировать. Мы можем использовать ключевое слово all, чтобы сказать, что мы разрешаем анимацию всем */
/* продолжительность - количество секунд, в течение которых должна длиться анимация */
/* функция синхронизации - функция синхронизации для использования анимации (например, линейная, плавная, плавная) */
/* задержка - количество секунд для задержки анимации */ Приведенный выше переход является сокращением. Если вы хотите явно указать каждый компонент, мы можем использовать следующие подсвойства.
Если вы хотите явно указать каждый компонент, мы можем использовать следующие подсвойства.
- transition-property — будут анимированы только перечисленные здесь свойства CSS. Ключевое слово
allможет использоваться, чтобы сообщить браузеру, что все свойства CSS можно анимировать, если изменить. - transition-duration - продолжительность анимации в секундах (с) или миллисекундах.
- функция времени перехода - функция синхронизации того, как будет работать анимация. Например,
linearбудет работать постоянно.easy-inбудет работать анимация быстрая в начале и медленная в конце. - transition-delay - задержка в секундах (s) или миллисекундах (mms)
#delay {
размер шрифта: 14px;
свойство перехода: размер шрифта;
продолжительность перехода: 4 с;
задержка перехода: 2 с;
}
# задержка: наведите {
размер шрифта: 36 пикселей;
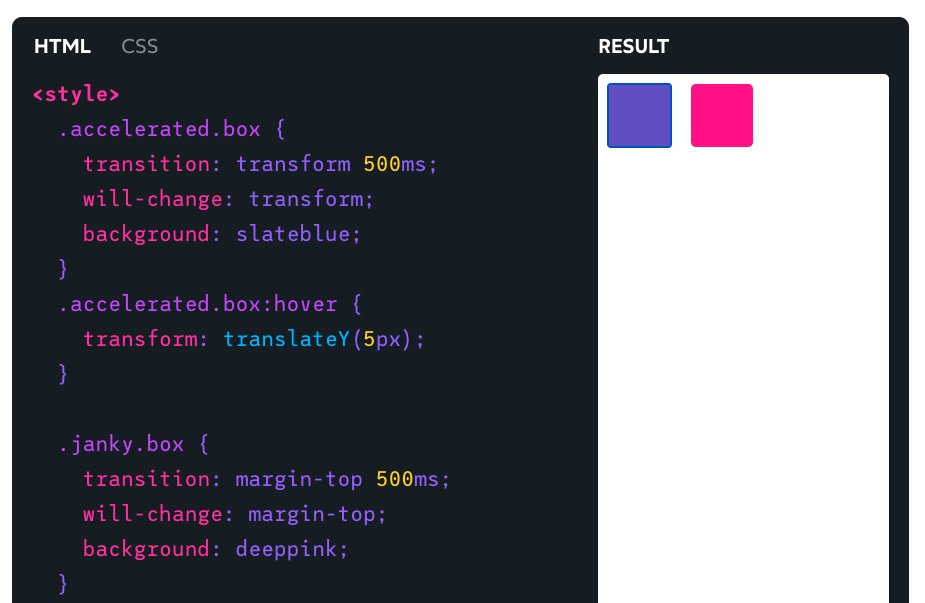
} Совет: лучше не использовать
transition-property:all
Переход можно применить только к
анимируемым свойствам CSS содержит список свойств, которые можно сделать «анимируемыми». На самом деле это означает, что если это свойство может быть изменено с течением времени.
На самом деле это означает, что если это свойство может быть изменено с течением времени.
Например, ширина и высота являются очевидными свойствами, которые можно анимировать. Мы можем изменить ширину/высоту элемента CSS (анимировать его для увеличения или уменьшения и т. д.).
Примером свойства CSS, которое нельзя анимировать, являются свойства макета или типа отображения. Например flex-direction не имеет смысла
как одушевляемый объект. Мы действительно можем изменить это свойство с течением времени (имеет только определенный набор значений — например, , строка , , столбец ).
Список анимируемых свойств CSS можно найти здесь:
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_animated_properties
можно оживить, взглянув на формальное определение . Например
анимация-направлениене поддерживает анимацию:
- https://developer.
mozilla.org/en-US/docs/Web/CSS/animation-direction#formal_definition
Убедитесь, что для свойства анимации не установлено значение
auto . Переходы не могут анимировать свойства CSS, которые не установлены явно и auto . Спецификация CSS рекомендует не анимировать элементы, зависящие от значения свойства auto . Это просто означает, что мы должны
явно установить значение «от» и «до», когда мы объявляем переход.
Например, ниже используется переход для свойства height:auto . height:auto просто установите высоту элемента, который будет регулироваться на основе
содержание. Когда мы наводим курсор на блок, анимации нет (просто мерцание с новой высотой)
.btn{
высота: 100 пикселей;
переход: все единицы;
цвет фона: розовый;
ширина:100%;
}
.кнопка:наведите{
высота: авто; /* ❌ Не работает */
} Как видите, анимация не работает, потому что мы возимся с авто собственность.
Теперь, если мы изменим height:auto на высоту с определенным значением (например, height:200px ), мы увидим, что переход будет работать.
.btn{
высота: 100 пикселей;
переход: все единицы;
цвет фона: розовый;
ширина:100%;
}
.кнопка:наведите{
высота: 200 пикселей; /* ✔️ Изменить высоту на явную */
} Некоторые браузеры (например, реализации Gecko, например Firefox) относятся к этому более строго. Браузеры Webkit не такие строгие (например, Chrome, Safari).
Убедитесь, что свойство перехода поддерживается браузером пользователя.
Свойство перехода широко поддерживается в современных браузерах. Однако в более старых версиях Internet Explorer (IE11) и версиях Fire Fox.
Следует учитывать, что CSS-переходы должны работать в широком диапазоне браузеров:
- Как правило, в современных браузерах вам больше не нужно использовать префиксы поставщиков. Однако, если вы хотите быть в безопасности, мы можем использовать следующее:
-webkit-transition: все 500 мс;
-moz-переход: все 500мс;
-о-переход: все 500мс;
переход: все 500 мс; - Проблемы с IE 11 и ниже — не поддерживает свойство заполнения SVG,
число столбцовне поддерживается в качестве свойства анимации, свойство background-size не поддерживается - Safari 11 не поддерживает
flex-basisв качестве анимируемое свойство CSS - Opera 11 не поддерживает функции синхронизации, такие как
steps(),step-start(), иstep-end()
Резюме
Переходы CSS — это простой способ анимировать элемент CSS при изменении его состояния (например, :hover , :focus 9 0004 , при установленном флажке ввод: проверено ). В этом посте мы рассмотрели различные причины, по которым ваш CSS-переход не работает.
В этом посте мы рассмотрели различные причины, по которым ваш CSS-переход не работает.
Нам нужно проверить правильность использования синтаксиса, проверить, что мы пытаемся анимировать
свойство, указанное как анимируемое свойство, убедитесь, что мы не используем auto ключевое слово и просмотрите поддержку браузера.
Как правило, большинство современных браузеров поддерживают переходы CSS, но лучше добавить префиксы поставщиков.
33 Примеры трюков и эффектов перехода CSS
33 Трюки и эффекты перехода CSS, подобранные вручную. Разработано с использованием HTML, CSS, javascript, jQuery и SVG. Демонстрация и загрузка архива (*.zip)
Анимация «высоты» с помощью переходов CSS
Демонстрационное изображение: Анимация «высоты» с помощью переходов CSSАнимация максимальной высоты для замены высоты: автоматическое ограничение в переходе CSS.
Разработчик: Felipe Fialho
Создано: 18 ноября 2013 г. с плоским меню
с плоским меню
Кнопка переключения меню с плоским меню. Использует переходы CSS и Vanilla JS.
Разработчик: Джеффри Крофт
Создано: 13 июня 2013 г.
Эти простые блоки CSS живы. Каждый блок реагирует на своих соседей, изменяя радиус границы и цвет. Бесконечные формирования блоков, бесконечные реакции между ними.
Разработчик: Yogev Ahuvia
Создано: 20 мая 2013 г.
Скачать демоверсию
Sticky Header CSS Transition
Забавный пример липкого заголовка, использующего некоторые переходы CSS3!
Разработчик: Брэди Сэммонс
Создано: 23 октября 2014 г.
Скачать демо
Переходы CSS с фиксированной ширины на ширину в процентах
Демонстрационное изображение: Переходы CSS с фиксированной ширины на ширину в процентах В Safari и IOS переход CSS не срабатывает используя фиксированную ширину в процентах , однако переходы срабатывают при просмотре в Chrome и Firefox.
Разработчик: Kevin
Создано: 29 апреля 2013 г.
Загрузка демоверсии
Анимация размытия: фильтр SVG + переход CSS
Демонстрационное изображение: Анимация размытия: фильтр SVG + переход CSSНебольшой эксперимент по созданию эффекта размытия движения с использованием фильтра SVG и перехода CSS.
Разработчик: Риккардо Тарталья
Создано: 8 мая 2015 г. С переходами CSS
Использует jQuery для переключения классов и переходов CSS для скрытия и шоу-боксы. Может легко иметь запасной вариант анимации jQuery для старых браузеров.
Разработчик: John Graham
Создано: 01 июля 2013 г. 015 Разработчик: DevTips
Создано: 02 июля 2016 г.
Загрузить демонстрацию
SVG Circle Progress с переходами CSS
Демонстрационное изображение: SVG Circle Progress Круговой индикатор выполнения, созданный с помощью CSS-переходов, SVG и некоторых JS для контроля процента выполнения.
Разработчик: Jon Christensen
Создано: 07 февраля 2014 г. Переход
Разработчик: Мэтт Бакстер
Создано: 12 марта 2014 г.
Загрузка демо
SVG clip-path Эффект маски при наведении с помощью CSS Transition
Демонстрационное изображение: SVG clip-path Эффект при наведении маскиПопытка воссоздать эффект наведения сетки портфолио CJ Gammon с использованием SVG clip- путь и переходы CSS.
Разработчик: Ноэль Дельгадо
Создано: 15 января 2016 г. Mobile CSS Transition
Слайд в стиле Facebook выходное меню для мобильных устройств с помощью функции переключения jQuery в сочетании с переходом CSS.
Разработчик: Дэйв Одден
Создано: 26 августа 2012 г.
Скачать демоверсию
Демонстрация функций перехода / синхронизации CSS
Демонстрационное изображение: Демонстрация функций перехода / синхронизации CSS Игра с функциями синхронизации CSS Transition и обнаружение кубического Безье, которое позволяет управлять переходом, устанавливая значения кривых Безье. Довольно рад!
Довольно рад!
Разработчик: KeenanC
Создано: 26 июня 2012 г. переходные текстовые тени
К тексту применен небольшой CSS-переход с использованием нескольких теней
Разработчик: Fabrizio Colavito
Создано: 10 июня 2013 г.
Скачать демоверсию
Button Анимация с использованием переходов SVG и CSS
Демонстрационное изображение: анимация кнопок Использование переходов SVG и CSSЭксперимент с анимацией границы кнопки с использованием переходов SVG и CSS
Разработчик: Коди Элизабет
Создано: 15 ИЮНЯ 2015
Загрузить демонстрацию
Практика работы с переходами React CSS
Демонстрационное изображение: анимация кнопок с использованием переходов SVG и CSS Это несколько демонстраций переходов CSS в React с использованием React CSS Transition Group и собственных переходов CSS. 10 июля 2016 г. Использование переходов SVG и CSS
Использование переходов SVG и CSS
Тестирование новой концепции дизайна с эффектом наведения псевдоэлемента с использованием css-переходов.
Разработчик: Terence Devine
Создано: 11 августа 2013 г. Переходы
Разработчик: Вирджил Пана
Создано: 12 марта 2015 г.
Скачать демоверсию
Затухание фоновых изображений с помощью CSS-переходов и JS
См. фоновые изображения Pen Cross-Fade с переходами CSS и JS от Dudley Storey (@dudleystorey) на CodePen.
Повторяющаяся последовательность полноэкранных фоновых изображений, доведенных до корневого элемента. Эффект перекрестного затухания в браузерах, производных от Webkit (Chrome, Safari, Opera), со стандартной заменой изображений в других.
Разработчик: Dudley Storey
Создано: 19 февраля 2015 г.0041 Демонстрационное изображение: прокрутка слайда с использованием CSS-переходов
Разработчик: lemmin
Создано: 02 февраля 2017 г. CSS-переход «Квадрат в круг»
Разработчик : Lambert M
Создано: 16 СЕНТЯБРЯ 2015 г.
Загрузить демоверсию
Объединение CSS-переходов в цепочки
Демонстрационное изображение: Цепочка переходов CSSЭто пример объединения переходов с использованием задержек перехода. Ключевым моментом является установка стека задержки на входных переходах, а затем изменение его направления на выходных переходах. Проверьте CSS для безумного количества документации.
Разработчик: Trezy
Создано: 12 июня 2013 г.
Скачать демоверсию
Крутой макет с причудливой страницей с CSS-переходами
См. Pen Cool layout с причудливыми переходами страниц и меню вне холста от Николая Таланов (@suez) на CodePen.
Pen Cool layout с причудливыми переходами страниц и меню вне холста от Николая Таланов (@suez) на CodePen.
Только рабочий стол. Полноэкранный пожалуйста. Сайт, на котором я увидел оригинальную концепцию, использует холст для переходов страниц 😀 И, поскольку я новичок в холсте, я сделал более упрощенную (с точки зрения анимации, а не кода) копию с переходами полей (трансформация не работает с фоновым прикреплением : исправлено, что нужно для отдельных блоков с background-size:cover). Проверено в последних версиях Chrome/FF/IE, везде работает нормально.
Разработчик: Николай Таланов
Создано: 04 января 2015 г. Tricks – Last In, First Out
Разработано Автор: Nick Salloum
Создано: 23 октября 2017 г.
Скачать демоверсию
Анимация при наведении кнопки с CSS Transition
Демонстрационное изображение: Анимация при наведении на кнопку с CSS Transition0007Разработчик: Nodws
Создано: 02 мая 2014 г. Только переходы 002 CSS и супер просто. Простые бургер-меню, которые не двигаются, скучны. Как пользователь, я хочу взаимодействовать с сайтом и открывать для себя что-то новое. Это основная причина, по которой я придумал пару простых переходов CSS, чтобы сделать весь процесс более увлекательным. Нажмите прочь!
Только переходы 002 CSS и супер просто. Простые бургер-меню, которые не двигаются, скучны. Как пользователь, я хочу взаимодействовать с сайтом и открывать для себя что-то новое. Это основная причина, по которой я придумал пару простых переходов CSS, чтобы сделать весь процесс более увлекательным. Нажмите прочь!
Разработчик: Eva Lettner
Создано: 03 августа 2016 г.
Загрузка демоверсии
Анимация формы входа с помощью CSS Transition
Демонстрационное изображение CSS: Анимация формы входа с помощью TransitionПользовательский интерфейс формы входа с некоторыми простыми переходами css .
Разработчик: Jonas Badalic
Создано: 12 ноября 2014 г. Полноэкранное видео пера с прокруткой параллакса от Марка Хилларда (@markhillard) на КодПен.
Это адаптивный макет с полноэкранным «главным» видео с эффектом прокрутки параллакса с аппаратным ускорением. Вы можете воспроизводить/приостанавливать видео в любое время, устанавливать различные скорости прокрутки для любого количества элементов, а также добавлять дополнительные переходы CSS с помощью jQuery.
Разработчик: Mark Hillard
Создано: 9 декабря 2014 г. Модальное окно Pen Morphing от CodyHouse (@codyhouse) на CodePen.
Кнопка призыва к действию, которая анимируется и превращается в полноразмерное модальное окно. Конечный результат основан на сочетании переходов и трансформаций CSS, jQuery и Velocity.js.
Разработчик: CodyHouse
Создано: 12 марта 2015 г.
Разработчик: Иван Богачев
Создан : 05 ОКТЯБРЯ 2017 г.
Загрузить демонстрацию
Иерархическая синхронизация Google Material Design
Демонстрационное изображение: Иерархическая синхронизация Google Material DesignИспользует смещение элементов относительно родителя (слева + сверху) для определения задержки перехода/анимации.
Разработчик: Prajwal Manjunath
Создано: 27 июня 2014 г. См. Компонент уведомлений только для Pen CSS от Дамиана Мути (@damianmuti) на CodePen.


 5em;
right: 5em; /* Положение */
padding: 0.5em; /* Поля */
margin: 0; /* Отступы */
position: absolute; /* Абсолютное позиционирование */
width: 2em; /* Ширина */
background: #333; /* Цвет фона */
color: #fff; /* Цвет текста */
text-align: center; /* Выравнивание по центру */
/* Переход */
transition: top 1s ease-out 0.5s;
}
#bar:hover {
top: 0;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>↓</li>
</ul>
</body>
</html>
5em;
right: 5em; /* Положение */
padding: 0.5em; /* Поля */
margin: 0; /* Отступы */
position: absolute; /* Абсолютное позиционирование */
width: 2em; /* Ширина */
background: #333; /* Цвет фона */
color: #fff; /* Цвет текста */
text-align: center; /* Выравнивание по центру */
/* Переход */
transition: top 1s ease-out 0.5s;
}
#bar:hover {
top: 0;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>↓</li>
</ul>
</body>
</html>