Шрифты (рубрика) — Оди. О дизайне
Лучшие шрифты. Бесплатные и платные. С кириллицей и без.
Damn Font — бесплатный современный акцидентный гротеск с кириллицей
Дизайнер Дарья Фисько создала Damn Font в рамках обучения в Школе дизайна НИУ ВШЭ. Узкая, вытянутая форма знаков и стремление к одинаковой ширине делают шрифт экспрессивным и оригинальным. Он хорошо подойдёт для брендинга и обложек
293
Метлах (Mettlach) — бесплатная декоративная антиква с кириллицей
Этот зауженный и высококонтрастный шрифт хорошо смотрится в крупном кегле. Отлично подойдёт для логотипов и заголовков. Одно начертание, только заглавные буквы. Есть кириллица, латиница и нумерация
493
Onest — бесплатный нейтральный гротеск с кириллицей
Его разработали для государственных сервисов Молдовы. Это аккуратный шрифт с низким контрастом и высоким уровнем читаемости. Он прекрасно подойдёт для набора объёмных текстов и чтения с разных устройств
623
Rezok — бесплатный декоративный шрифт с кириллицей
Брутальный, псевдовинтажный шрифт в духе советского конструктивистского леттеринга. Одно начертание. Есть кириллица, латиница, нумерация, пунктуация и специальные символы. Идеально подойдёт для плакатов, обложек и других творческих задач. Доступен бесплатно
Одно начертание. Есть кириллица, латиница, нумерация, пунктуация и специальные символы. Идеально подойдёт для плакатов, обложек и других творческих задач. Доступен бесплатно
521
PT Root UI — бесплатный гротеск с кириллицей и фиксированной шириной знаков
Cамостоятельная линейка гарнитуры PT Root. Содержит 4 варианта насыщенности от Light до Bold. Пропорции текстовых блоков и длина строки плучаются одинаковыми во всех начертаниях, поэтому шрифт хорошо подходит для использования в вебе, например, в заголовках, пунктах меню и бирках
485
Frankinity — бесплатная акцидентная антиква с кириллицей
Элегантный шрифт с острыми засечками и росчерками, название которого переводится как «откровенность». Frankinity хорошо подойдёт для плакатов и обложек. Содержит изящные лигатуры и альтернативы почти для всех букв. Доступно одно начертание
582
Santa Catarina — бесплатный гротеск с кириллицей
Элегантный зауженный акцидентный гротеск с высоким контрастом.
579
Zero Cool — бесплатный декоративный шрифт с кириллицей
Оригинальный шрифт со стилизацией под аппликацию. Содержит более 1500 глифов, в том числе цифры, пунктуацию, геометрические фигуры и симпатичные эмодзи. Поддерживает более 90 языков, включая русский. Есть только одно начертание
530
Saint — бесплатный супердекоративный шрифт с кириллицей
Saint вдохновлён элементами готической архитектуры. Он представляет собой набор из 69 уникальных глифов со сложной формой, включая 33 кириллические буквы и 10 цифр
695
Минипакс — кириллизация брусковой антиквы студии VTF
Минипакс — нейтральный текстовый шрифт, вдохновлённый романом Джорджа Оруэлла «1984». Содержит множество альтернатив, лигатур, специальных символов и диакритических знаков. Доступно 4 начертания: Regular, Medium, SemiBold и Bold
Содержит множество альтернатив, лигатур, специальных символов и диакритических знаков. Доступно 4 начертания: Regular, Medium, SemiBold и Bold
551
Cakra — бесплатный акцидентный гротеск с кириллицей
Изначально дизайнеры факультета изобразительных искусств университета Брно разработали Cakra для айдентики видеостудии. В дальнейшем авторы решили сделать его доступным для всех (лицензия SIL Open Font License)
821
Rimma Sans — бесплатный декоративный тяжеловесный гротеск
Шрифт вдохновлён бетонными конструкциями и монументальной архитектурой. Создатели посвятили его Римме Алдониной — талантливому советскому архитектору
609
Вариативный шрифт Tilda Sans с кириллицей теперь доступен бесплатно без ограничений
В конце 2021 года Paratype разработали для Tilda фирменный шрифт Tilda Sans. Использовать его могли только пользователи платформы. На днях они сделали его доступным для всех и для любых проектов (лицензия OFL)
771
Система размеров шрифтов в дизайн-системах
Перевод статьи Кевина Малдуна, в которой он предлагает использовать в дизайн-системах подход к построению системы размеров шрифтов на основе колонок. Метод предполагает выбор фиксированной ширины колонок, распределение их по всей ширине области просмотра и нейминг размеров всех уровней текста в зависимости от того, сколько колонок в макете они занимают
Метод предполагает выбор фиксированной ширины колонок, распределение их по всей ширине области просмотра и нейминг размеров всех уровней текста в зависимости от того, сколько колонок в макете они занимают
1713
Monocraft — бесплатный пиксельный шрифт с кириллицей
Программист из Северной Каролины Идрис Хассан разработал трендовый моноширинный шрифт в духе Minecraft. Он идеально подойдёт для логотипов, плакатов, музыкальных обложек и оформления сайтов. Единственное начертание доступно бесплатно
780
Сербия Санс — новый бесплатный гуманистический гротеск с кириллицей
Его сделала белградская студия Metaklinika для национального туристического бренда Сербии. Лицензия позволяет использовать шрифт в личных и коммерческих проектах, за исключением логотипов и айдентики
574
29 лучших бесплатных шрифтов с кириллицей 2021-22 гг.
Мы выбрали для вас самые качественные кириллические шрифты, выпущенные в 2021-22 гг. Часть из них полностью бесплатные для использования, у других бесплатны отдельные начертания. Условия лицензий могут отличаются, поэтому детали уточняйте при скачивании каждого шрифта Всего набралось 29 шрифтов: пять гротесков, одна антиква, два вариативных, 21 акцидентных с декоративными. Все с кириллицей
Часть из них полностью бесплатные для использования, у других бесплатны отдельные начертания. Условия лицензий могут отличаются, поэтому детали уточняйте при скачивании каждого шрифта Всего набралось 29 шрифтов: пять гротесков, одна антиква, два вариативных, 21 акцидентных с декоративными. Все с кириллицей
23343
Ещё 18 Figma-плагинов для работы с текстом
Мы уже публиковали плагины для ускорения работы с текстом. В новую подборку вошли инструменты, с помощью которых вы сможете подбирать шрифтовые пары, генерировать русскоязычный «рыбный» текст, находить любые символы Юникода, создавать различные эффекты с текстом, генерировать текстовые стили, быстро менять шрифты в макете и многое другое
5667
Обновлённое бесплатное пособие «Славянская вязь»
Виктор Пушкарёв написал подробный и структурированный материал, который поможет освоить построение букв в традиционном славянском стиле
871
Генератор шрифтовых сочетаний
Джек Киао обучил нейронку классифицировать шрифты и составил с её помощью карту шрифтов.
953
29 принципов создания гармоничных шрифтовых пар
Мы перевели статью, в которой Дуглас Бонневиль на практических примерах рассказывает, как правильно сочетать шрифты в зависимости от типа, стиля, общего веса, начертания, размера шрифтов, форм литер и других параметров типографики
2295
Иерархии в типографике
Хорошо спроектированная иерархия типографики помогает управлять вниманием читателя и эффективно доносить информацию. Альма Хоффманн рассказала о шести переменных для создания типографской иерархии. Информацию она дополнила примерами упражнений, которые будут полезны начинающим дизайнерам
1246
Бесплатный курс «Как сделать шрифт с нуля в Fontlab за 1 день»
На примере гарнитуры «Журнальная Рубленая» Александр Капуста показывает все этапы создания шрифта с нуля
1034
Галочки для популярных шрифтов
В Бюро Горбунова можно бесплатно скачать галочки для шрифтов: «Мало кто из дизайнеров понимает, как изобразить графичную галочку, которой не будет стыдно в окружении типографики, пиктограмм и элементов интерфейса.
946
Fontoscope — инструмент для «примерки» шрифтов Паратайпа до покупки
Официальный сервис шрифтовой компании Паратайп позволяет создавать и редактировать контент с использованием шрифтов из их коллекции. Это дает возможность обсудить выбор шрифтов с клиентом или коллегами перед его приобретением
1257
Вариативные шрифты
Из статьи вы узнаете, что такое вариативные шрифты, в чем заключаются их преимущества, а также то, как можно применять их в работе, найдете примеры их использования, которые могут стать для вас источником вдохновения
3062
Шрифт Occlusion Grotesque — коллаборация человека и природы
Голландский дизайнер Бьёрн Карманн создал уникальный шрифт путем вырезания букв на коре дерева. По мере роста оно деформировало буквы. В течение четырех лет Бьёрн ежегодно фиксировал и оцифровывал результат. Таким образом дерево «разработало» четыре начертания шрифта
По мере роста оно деформировало буквы. В течение четырех лет Бьёрн ежегодно фиксировал и оцифровывал результат. Таким образом дерево «разработало» четыре начертания шрифта
816
Как перестать ругать кириллицу
Большинство дизайнеров считают кириллицу скучной и некрасивой. В своем видеоблоге Александра Королькова объясняет, почему это не совсем верное утверждение
1196
10 лучших шрифтов с кириллицей за 2020 год по версии журнала «Шрифт»
2529
All you need is 5 fonts
Матей Латин напоминает о старом правиле Массимо Виньелли, которое гласит, что дизайнеру для работы достаточно всего пяти шрифтов.
1841
Как сочетать шрифты, не сочетая шрифты
Меня часто просят рассказать про сочетания шрифтов, а я никогда не хотел этого делать. И вот почему:
11816
Что делать, если нет бюджета на шрифты
Александра Королькова обновила и дополнила справочник по шрифтам с приличной кириллицей, которые (при определённых обстоятельствах) не придётся покупать, чтобы использовать.
2030
Как на самом деле выглядит кириллица
2614
5 правил, которые можно нарушить в шрифте и типографике
Колонка Сергея Рассказова, написанная для читателей нашего дайджеста 3 года назад. Абсолютно актуальна и сегодня.
3064
32 лучших бесплатных шрифта с кириллицей 2019 года выпуска
Выбрал самые хорошие из бесплатных. Такие, которые не стыдно было бы использовать самому.
323410
Вариативная антиква Grafier теперь с кириллицей
Слово автору, Александру Слобженинову: Grafier — гарнитура, которая переосмысливает классический дизайн в цифровую эпоху.
2019
12345следующая
Как установить шрифт в Windows и macOS
12 апреля 2021 Ликбез Технологии
Вы сможете использовать его в Word, PowerPoint, Photoshop и других программах.
Шрифты можно бесплатно загружать с Google Fonts и других подобных ресурсов. Как для Windows, так и для macOS подходят файлы в форматах TrueType (TTF) и OpenType (OTF).
Как для Windows, так и для macOS подходят файлы в форматах TrueType (TTF) и OpenType (OTF).
Почти всегда файлы шрифтов скачиваются в виде архивов. Чтобы открыть их, вам могут понадобиться программы‑архиваторы вроде 7zip или WinRaR. После распаковки у вас будут файлы TTF или OTF, с которыми можно работать дальше.
Windows
Как установить шрифт
Перейдите в папку с файлом шрифта и вызовите контекстное меню, сделав правый клик. Выберите вариант «Установить для всех пользователей» и дождитесь завершения процесса. Таким же образом можно добавить не один, а несколько шрифтов, предварительно выделив их.
Если перед установкой хочется оценить начертание шрифта — выберите опцию «Предварительный просмотр». Далее останется лишь нажать кнопку «Установить» в открывшемся меню, если всё устраивает.
Как управлять шрифтами
Для просмотра и отключения шрифтов используется системная папка Fonts. Чтобы попасть в неё, нажмите сочетание Win + R и введите %windir%fonts. Затем кликните ОК или просто скопируйте это в адресную строку «Проводника» и нажмите Enter.
Затем кликните ОК или просто скопируйте это в адресную строку «Проводника» и нажмите Enter.
Здесь можно увидеть все установленные в системе шрифты, просмотреть и скрыть их, нажимая соответствующие кнопки на верхней панели. После скрытия шрифт не будет отображаться в приложениях, но по‑прежнему останется в системе.
Как удалить шрифт
Для удаления откройте ту же системную папку со шрифтами. Если вам больше не нужен какой‑то из них — выделите его и нажмите кнопку «Удалить» на панели вверху. После этого шрифт полностью исчезнет, для повторного использования его придётся установить снова.
macOS
Как установить шрифт
Для добавления одного шрифта выполните правый клик и выберите «Открыть» или же просто дважды щёлкните по нему.
Далее нажмите в открывшемся окне кнопку «Установить шрифт». При этом он добавится только для текущего пользователя Mac и будет недоступен для остальных.
Для одновременной установки сразу нескольких шрифтов удобнее воспользоваться утилитой Font Book. Её можно найти в папке «Программы» → «Другие» или через Spotlight. Чтобы установить шрифты, просто перетащите их в боковую панель окна: на пункт «Пользователь» (для текущего аккаунта) или на пункт «Компьютер» (для всех).
Её можно найти в папке «Программы» → «Другие» или через Spotlight. Чтобы установить шрифты, просто перетащите их в боковую панель окна: на пункт «Пользователь» (для текущего аккаунта) или на пункт «Компьютер» (для всех).
Как управлять шрифтами
Через программу Font Book выполняются все манипуляции со шрифтами в macOS. В контекстном меню по правому клику можно временно отключить шрифт или устранить имеющиеся дубликаты.
Как удалить шрифт
Для удаления шрифтов используется всё то же меню в программе Font Book. Сделайте правый клик на ненужном варианте и выберите «Удалить семейство…».
Читайте также ⚙️🖋⚙️
- Приложение Adobe Creative Cloud добавляет тысячи новых шрифтов на iPhone и iPad
- Как настроить экран компьютера, чтобы глазам было комфортно
- Как настроить мышь в Windows и macOS
- Как удалить встроенные приложения Android без root-прав
- Как увеличить шрифт в Windows и macOS
10 лучших шрифтов, используемых профессиональными графическими дизайнерами в 2023 году
10 лучших шрифтов, используемых профессиональными графическими дизайнерами
Когда-то графический дизайн ограничивался украшением документа, веб-сайта или объекта для продвижения и маркетинга.
Однако развитие веб-технологий и мобильных технологий создало ценный инструмент для продуктивной передачи сообщений аудитории.
Это может быть баннер, дизайн логотипа, слоганы, внешний вид интернет-магазина, флаер, брошюра или что-либо, что начинается с идеи и распространяется на иллюстрации, геометрические фигуры, знаки, символы и шрифты.
09 Любимые бесплатные шрифты для дизайна…
Включите JavaScript
09 Любимые бесплатные шрифты для дизайнеров в 2022 году [ОБНОВЛЕНО]Шрифт играет важную роль в графическом дизайне, поскольку он говорит от имени всей композиции.
Профессионалы внимательны к деталям; именно поэтому они знают, как важно использовать шрифт идеального типа с подходящим размером и стилем форматирования.
Тщательно изучив проект и спланировав первый набросок, дизайнеры индивидуально определили набор типографских правил для использования определенных типов шрифтов.
В этом посте я попытался подробно остановиться на различных факторах, которые следует учитывать при выборе шрифта, и обсудить 10 лучших шрифтов, используемых профессиональными графическими дизайнерами.
Как выбрать тип шрифта для вашего проекта?
Дизайнер объединяет несколько объектов для разработки конечного продукта с высокой степенью коммуникации.
С помощью цветов, изображений и других визуальных объектов он или она может блестяще оформить текст, передающий цель и значение. Тем не менее, текст — это гвоздь в гроб изысканного дизайна.
Можно создать визуальный контекст с помощью графики, но упущение шрифтов может быть самым серьезным грехом при передаче именно того, что вы собираетесь изобразить.
Выбор идеальных шрифтов так же важен, как и разумное добавление текста или символов в дизайн.
Ниже мы приводим несколько ценных советов, которые помогут вам быстро выбрать правильный тип шрифта для вашего будущего проекта.
Уроки типографики: основные принципы типографики, представленные в уроках, упражнениях и примерах (Creative Core Series)- Краузе, Джим (Автор)
- Английский (язык публикации)
- 239 страниц — 01.
 06.2023 (дата публикации) — New Riders Pub (издатель)
06.2023 (дата публикации) — New Riders Pub (издатель)
1 — Убедитесь, что шрифт разборчивый
Разборчивый здесь означает чистый, четкий и читаемый.
Необходимо выбрать хорошо проработанный тип шрифта; каждый символ узнаваем маленьким шрифтом, жирным шрифтом или курсивом.
Избегайте размытия текста или слишком близкого сочетания символов.
2 – С засечками или без засечек?
Узнайте, какой шрифт лучше использовать для конкретного дизайна.
Шрифты с засечками — это шрифты, в конце каждого символа которых есть линии.
Лучше всего подходят для традиционных или серьезных целей.
С другой стороны, шрифт без засечек не содержит дополнительных строк.
Так, он считается идеальным для современных дизайнов. Исследуйте больше типов, чтобы сделать правильный выбор.
3 – Примите во внимание контекст и аудиторию
Примите во внимание контекст и аудиторию вашего проекта.
Узнайте, как и где клиент будет отображать графику.
Это даст вам представление о том, как обычный пользователь может заглянуть в дизайн и прочитать текст.
4 – Комбинируйте и сравнивайте несколько шрифтов
Составление короткого списка различных типов шрифтов затруднено, поэтому всегда рекомендуется комбинировать набор шрифтов, помещать их в свой дизайн и сравнивать их с первого взгляда.
Выбирается более привлекательная и привлекательная.
10 лучших шрифтов, используемых профессиональными графическими дизайнерами
Профессиональные графические дизайнеры имеют богатый отраслевой опыт проектирования для предприятий и некоммерческих организаций.
Со временем они набираются опыта в использовании различных шрифтов.
Их выбор шрифта обобщает их опыт работы на рынке, на котором новичкам есть чему поучиться.
Ниже приведены лучшие шрифты, которые используют профессионалы, и вы также можете использовать их, чтобы преуспеть в карьере графического дизайнера.
1. Helvetica
Helvetica — один из широко используемых шрифтов графическими дизайнерами, как профессиональными, так и работающими в качестве ресурсов среднего и старшего звена.
Сходство с этим шрифтом варьируется среди профессионалов, так как некоторые хвалят его за уникальное и простое отображение, в то время как другие утверждают, что интервал между символами немного мал.
«Вы можете сказать «Я люблю тебя» на Helvetica. И вы можете сказать это с помощью Helvetica Extra Light, если хотите быть модным. Или вы можете сказать это с Extra Bold, если это интенсивно и страстно, вы знаете, и это может сработать ».
― Massimo Vignelli
Это может быть связано с характерными различиями между дизайнерами. Напротив, профессиональные типографы следят за каждой деталью; вот почему они классифицируют и используют шрифты в соответствии с масштабом и целью проекта.
2. Garamond
Garamond предлагает графическим дизайнерам различные версии.
Профессионалам одинаково нравятся версии кроме модификации Adobe Garamond.
Он был выпущен в 1989 году и с тех пор используется на практике.
Его смелый и утонченный стиль делает его подходящим для дизайна веб-сайтов, учебников, журналов и других материалов, используемых в образовательных целях.
Его популярность в индустрии дизайна помогла ему завоевать звание второго лучшего шрифта издательским агентством Германии. При этом Helvetica остается первой в списке.
3. Trajan
Trajan представляет собой авторитарную фигуру среди множества шрифтов, потому что это красота многих голливудских киноафиш.
Посмотрите на шрифт, и вы почувствуете себя знакомым, поскольку он может напомнить вам один из ваших любимых фильмов прошлого.
Широкое использование Trajan свидетельствует о том, что его рекомендуют лучшие профессионалы, играющие жизненно важную роль в киноиндустрии.
Кроме того, этот шрифт является символическим и относится к закону, религии, браку или обществу.
Всякий раз, когда профессионалы должны передать такой аспект, этот шрифт кажется обязательным.
«Создавая Траяна, Кэрол Твомбли находилась под влиянием стиля резных букв, созданных римлянами в первом веке нашей эры. Твомбли завершил дизайн, добавив цифры и знаки препинания, а также более жирную версию, позволяющую выделить текст.
Что наиболее важно, ее интерпретация древнего стиля привела к созданию семейства шрифтов, четкость и красота которых встречается в современных печатных материалах».
4. Futura
Futura удовлетворяет потребности дизайнера, когда он или она намеревается достичь максимума в ограниченном пространстве.
Этот тип шрифта идеально подходит для разработки логотипов, добавления слоганов к продуктам, набора книг или создания корпоративных шрифтов.
Шрифт имеет геометрическую основу. Вот почему вы можете почувствовать, как блестяще текст создает геометрические фигуры, такие как квадраты, треугольники или круги.
Как и любой другой шрифт, некоторые люди недовольны шрифтом Futura.
Однако из-за чистого и ясного дизайна большинство дизайнеров считают его передовым и эффективным шрифтом.
5. Bickham Script Pro
Bickham Script Pro был создан, чтобы продемонстрировать искусство письма.
Adobe запрограммировала его в 1989 году для использования внутри компании, но привлекательные стили вскоре распространились среди коллег-дизайнеров в отрасли.
Этот уникальный и неповторимый шрифт используется для создания визуальных материалов или печатных материалов для официальных мероприятий.
Он отлично справляется с задачей креативного оформления читаемого текста.
Простота и привлекательность Bickham Script Pro заслужили похвалу Камеруна Молла, авторитета в создании ниши, в одной из его статей.
Также см. 6 лучших курсивных шрифтов для дизайна логотипов.
6. Bodoni
Bodoni имеет богатую историю сотрудничества с дизайнерами и художниками, воплощая их творчество в шедевры.
Шрифт известен своим легко узнаваемым шрифтом, который лучше всего подходит для создания логотипов, декоративного текста и заголовков и особенно используется дизайнерами в индустрии моды.
«Письма получают свое чистое наслаждение не тогда, когда они сделаны в спешке и дискомфорте, и не просто сделаны с усердием или болью, а прежде всего, когда они созданы с любовью и страстью».
― Giambattista Bodoni
Блестящее сочетание толстых и тонких штрихов делает шрифт эстетически привлекательным и завораживающим.
Кроме того, геометрические формы добавляют шрифту шарма.
7. Frutiger
Frutiger — это целое семейство шрифтов, созданное Адрианом Фрутигером, известным дизайнером из Швейцарии.
Этот шрифт относится к категории «гуманистических», поскольку каждый символ шрифта разработан с упором на ясность и удобочитаемость.
Дизайнеры находят его привлекательным, так как все символы узнаваемы, как напечатаны мелким шрифтом, так и при взгляде на них с расстояния, что является дополнительным преимуществом для использования любого типа шрифта профессионалами.
В частности, этот шрифт полезен при разработке дисплеев и вывесок, а также весьма популярен при создании логотипов для платформ Web 2.0.
8. Готэм
Gotham был представлен в 2000 году профессиональными дизайнерами Фрер-Джонсом и Хёфлер.
Дизайн был чистым, современным и профессиональным.
Более того, они успешно реализовали свое мастерство в виде шрифта Gotham.
Более двадцати лет он был самым популярным шрифтом в индустрии.
Ходили также слухи, что Gotham был любимым шрифтом президента Обамы и что он использовал его исключительно для плакатов и листовок на выборах, состоявшихся в 2008 году.
Слух может быть правдой или ложью, но слава Готэма реальна и смела.
9. Caslon
Caslon назван в честь выдающегося дизайнера Уильяма Каслона, который создал несколько шрифтов с засечками и расширил их до полного семейства шрифтов.
По этой причине сам шрифт Caslon доступен в нескольких версиях.
Благодаря постоянным усилиям сообщества дизайнеров сегодня у нас есть набор красивых шрифтов, таких как Caslon, которые считаются подходящими для оформления основного содержимого.
Помимо того, что это корпоративный шрифт, мы можем видеть практическое значение Caslon во многих книгах, журналах и журналах как онлайн, так и офлайн.
Среди различных возрожденных версий Adobe Caslon и Adobe Caslon Pro пользуются значительной известностью и вниманием.
10. Rockwell
Rockwell — продукт корпорации Monotype, выпущенный еще в 1934 году.
Шрифт легко узнаваем, если он используется для небольших размеров или дизайнов дисплеев.
Будучи классифицированным как шрифт с засечками, однотонный дизайн делает его похожим на горизонтальные штрихи.
Отличительный дизайн этого шрифта основан на геометрических формах.
Используется для придания ценности и очарования конечному продукту.
Rockwell обладает роскошным дизайном, который может удовлетворить большинство потребностей дизайнера, сохраняя при этом неизменное качество.
Заключительные мысли
У дизайнеров есть разнообразный список 10 любимых шрифтов.
Они поставили все их в очередь, чтобы быстро найти тот, который предлагает отличный дизайн, отвечающий потребностям бизнеса.
Вышеупомянутые 10 лучших шрифтов популярны, хотя выбор может различаться между профессионалами и экспертами ниши.
Биография автора: Асад Али — эксперт по цифровому маркетингу с более чем восьмилетним опытом работы в индустрии веб-дизайна. Он работает в GO-Gulf — дубайской компании по разработке веб-сайтов — над SEO-проектами, оптимизацией дизайна, оптимизацией конверсии и ориентацией на соответствующую клиентскую аудиторию. Вы можете связаться с ним в LinkedIn.
Он работает в GO-Gulf — дубайской компании по разработке веб-сайтов — над SEO-проектами, оптимизацией дизайна, оптимизацией конверсии и ориентацией на соответствующую клиентскую аудиторию. Вы можете связаться с ним в LinkedIn.
Последнее обновление от 31 мая 2023 г. / Партнерские ссылки / Изображения из Amazon Product Advertising API
798 Акции
- Буфер 9004 1 Pinterest
- Подробнее
Как выбрать шрифты для вашего бизнеса
Google Шрифты — одни из самых популярных шрифтов, которые вы найдете в Интернете. Если вы в настоящее время используете интернет-магазин Shopify, вы будете знать, что используете шрифты Google на своем веб-сайте. Веб-шрифты Google часто являются стандартными примерами шрифтов, используемых популярными брендами, такими как Canva. Если вы ищете лучшие комбинации шрифтов Google или вам нужна помощь в поиске рукописных шрифтов Google, в этой статье рассказывается о лучших веб-шрифтах, которые вы можете использовать для своего веб-сайта или дизайнерской работы.
Содержание сообщения
- Что такое шрифты Google?
- Как выбрать шрифты Google
- 1. Читаемость
- 2. Назначение
- 3. Лучшие комбинации шрифтов Google
- 4. Используйте популярные шрифты
- 5. Следуйте своему чутью
- Почему шрифты Google важны
- 50+ шрифтов Google для использования в 2023 году
- Лучшие шрифты Google
- Список шрифтов Google
- Бесплатные шрифты Google
- Лучший шрифт для веб-сайта
- Лучшие шрифты Google с засечками
- Лучшие шрифты Google без засечек
- Лучший рукописный шрифт Google Fonts
- Лучший дисплей Google Fonts
- Лучшие моноширинные шрифты Google
- Шрифты Google для Android
- Лучшие шрифты Google для логотипов
- Лучшие веб-шрифты Google
- Лучшее семейство шрифтов для веб-сайта
- Google Шрифты Shopify
- Google Шрифты WordPress
- Лучшие комбинации шрифтов Google
- Как скачать шрифты Google
- Как установить шрифт Google на свой веб-сайт
- Генераторы шрифтов Google
- 1.
 Канва
Канва - 2. Пара шрифтов
- 3. Фонджой
- 4. Аналитика
- 1.
- Заключение
- Хотите узнать больше?
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный периодЧто такое шрифты Google?
Google Fonts — это типографская библиотека, созданная Google и содержащая более 1 500 лицензированных шрифтов, которые можно бесплатно использовать в деловых или личных целях. Их можно использовать на вашем веб-сайте, в дизайнерских работах, в школьных заданиях, в продуктах и т. д.
Эти шрифты уже установлены на таких популярных платформах, как Shopify и Canva, что упрощает дизайн для владельцев бизнеса. Однако вы также можете загрузить веб-шрифты на свой компьютер для личного использования.
Как выбрать шрифты Google
Несколько факторов могут помочь вам решить, какой шрифт Google выбрать. Когда дело доходит до выбора используемого веб-шрифта, вы должны учитывать удобочитаемость, назначение, комбинации шрифтов Google, популярность и интуицию. Вот несколько идей, которые помогут вам лучше понять, какие шрифты следует использовать в различных ситуациях:
Когда дело доходит до выбора используемого веб-шрифта, вы должны учитывать удобочитаемость, назначение, комбинации шрифтов Google, популярность и интуицию. Вот несколько идей, которые помогут вам лучше понять, какие шрифты следует использовать в различных ситуациях:
1. Удобочитаемость
Если вы пишете книгу, контент для блога или что-то объемное по тексту, вам следует подумать о выборе шрифта с засечками. Шрифт с засечками — это шрифт, в котором буквы выглядят так, будто у них есть «ножки». Эти ножки соединяют буквы ближе друг к другу, что облегчает их чтение. Если вы посмотрите на шрифты без засечек, то увидите, что у них нет таких расширений в виде стоп, что затрудняет чтение более длинных отрывков.
2. Цель
Когда дело доходит до выбора шрифта, все может сводиться к цели, для которой он используется. Например, вы можете использовать рукописный шрифт Google Fonts, когда дело доходит до свадебных приглашений, поскольку в этой настройке принято использовать курсивные шрифты. Вы можете выбрать более формальный шрифт, такой как Helveticish, для своего резюме, так как он создаст более чистый вид. Если вы используете более необычный шрифт, такой как ABYS, это будет означать выделение одного или двух слов в дизайне, а не что-то более объемное для текста. Вы хотите выбрать шрифт Google, который подходит для дизайна, контекста и отрасли, для которой вы используете шрифт.
Вы можете выбрать более формальный шрифт, такой как Helveticish, для своего резюме, так как он создаст более чистый вид. Если вы используете более необычный шрифт, такой как ABYS, это будет означать выделение одного или двух слов в дизайне, а не что-то более объемное для текста. Вы хотите выбрать шрифт Google, который подходит для дизайна, контекста и отрасли, для которой вы используете шрифт.
3. Лучшие комбинации шрифтов Google
Далее в этой статье мы поделимся некоторыми комбинациями шрифтов Google. Однако при выборе пары шрифтов следует учитывать, насколько они дополняют друг друга. Вы можете сочетать современный заголовок без засечек с основным текстом с засечками.
Шрифты с мелким штрихом хорошо подходят для заголовков и хорошо сочетаются с читаемыми шрифтами с засечками, создавая чистый и легко читаемый вид.
Шрифт Google с полужирными засечками может сочетаться с популярным шрифтом без засечек для облегченного копирования текста.
4. Используйте популярные шрифты
Имея более 900 шрифтов, вы можете подумать, что любой из них подойдет для любого случая. Тем не менее, большинство дизайнеров часто прибегают к тому же небольшому количеству шрифтов, которые хорошо подходят для большинства дизайнов. Например, при создании пинов на Pinterest я заметил, что шрифт Playfair Display от Google хорошо работает, привлекая внимание, когда он выделен курсивом. Я пробовал несколько других шрифтов на платформе, но мои самые эффективные пины всегда исходили от одного и того же шрифта Google. С опытом вы также начнете выбирать несколько лучших шрифтов. Можно часто использовать одни и те же шрифты Google. Если это работает, не бойтесь продолжать использовать его.
5. Следуйте своему чутью
Иногда шрифт кажется правильным, а иногда нет. Хотя некоторые из приведенных выше правил могут помочь вам определить правильный шрифт, существует слишком много шрифтов Google, чтобы создавать для них идеальные правила. Время от времени вам нужно будет экспериментировать и играть с выбором шрифта, чтобы увидеть, что выглядит лучше всего. Если вы понимаете стандартные принципы и элементы графического дизайна, у вас будет лучшее представление о том, какой шрифт лучше всего работает при работе над дизайном в целом.
Время от времени вам нужно будет экспериментировать и играть с выбором шрифта, чтобы увидеть, что выглядит лучше всего. Если вы понимаете стандартные принципы и элементы графического дизайна, у вас будет лучшее представление о том, какой шрифт лучше всего работает при работе над дизайном в целом.
Почему шрифты Google важны
Шрифты Google важны, потому что они позволяют вам передавать различные тона и индивидуальность бренда с помощью типографики. Тот факт, что существует более 900 бесплатных веб-шрифтов Google, позволяет компаниям с ограниченным бюджетом использовать различную типографику без необходимости платить за лицензии на новые шрифты.
50+ шрифтов Google, которые будут использоваться в 2023 году
Лучшие шрифты Google
- Roboto
- Открытый Санс
- Лато
- Освальд
- Слабо 27 пикселей
- Робот Конденсированный
- Монтсеррат
- Источник Санс Про
- Рейвэй
- ПТ Санс
Список шрифтов Google
В настоящее время существует 1527 шрифтов Google. Вот несколько из списка шрифтов Google:
Вот несколько из списка шрифтов Google:
- Playfair Display
- Горький
- Либре Баскервиль
- Архив Узкий
- Алегрея Санс
- Убунту
- Багровый текст
- Хибо
- Кабина
- Омар
Бесплатные шрифты Google
- Pacifico
- Абрил Фэтфейс
- Барлоу
- Бри с засечками
- Бонбон
- Ропа Санс
- Амири
- Орбитрон
- Плита Зилла
- Отличные флюиды
Лучший шрифт для веб-сайта
- Дисплей Playfair
- Первая кантата
- Роботизированная плита
- Кардо
- Монтсеррат
- Поппинс
- Мерриуэзер
- Лора
- Домин
- Карла
Лучшие шрифты Google с засечками
- Roboto Slab
- Багровый текст
- Слабо 27px
- ЭБ Гарамонд
- Амири
- Нейтон
- Плита Зилла
- Жозефинская плита
- Унна
- Абхая Либре
Лучшие шрифты Google без засечек
- Roboto
- Убунту
- Рубик
- Кабина
- Хибо
- Известный
- Барлоу
- Архив Узкий
- Как можно скорее
- Ропа Санс
Лучший рукописный шрифт Google Fonts
- Indie Flower
- Пасифико
- Тени в свете
- Бонбон
- Аматик SC
- Отличные флюиды
- Дочь Архитектора
- Ничего, что вы могли бы сделать
- Рини Шапочка
- Сью Эллен Франциско
Лучший дисплей шрифтов Google
- Squada One
- Бахианиата
- Барричито
- Горы Рождества
- Омар
- Абрил Фэтфейс
- Праведник
- Комфортаа
- Геостар
- Патуа Один
Лучшие шрифты Google Monospace
- Roboto Mono
- Инконсолата
- Исходный код Pro
- Кузина
- PT Моно
- Готический код Nanum
- Космический моно
- Анонимный специалист
- Симпатичный моно
- Кислород Моно
Шрифты Google для Android
- Literata
- Лато
- Монтсеррат
- Открытый Санс
- Рейвэй
- Освальд
- Мерриуэзер
- Поппинс
- Роботизированная плита
- Дисплей Playfair
Лучшие шрифты Google для логотипов
- Karla
- Работа без
- Освальд
- Робото
- Рубик
- Поппинс
- Кабина
- Монтсеррат
- Чиво
- Лато
Лучшие веб-шрифты Google
- Cutive Mono
- Кабина
- Горький
- Арво
- Антон
- Известный
- Фьялла Один
- Мукта
- Варела Раунд
- Темный гротеск
Лучшее семейство шрифтов для веб-сайта
- Монтсеррат
- Рейвэй
- Робото
- Поппинс
- Либре Франклин
- Источник Санс Про
- Мули
- Барлоу
- Экзо
- Эстакада
Google Fonts Shopify
- Abril Fatface
- Пасифико
- Ранчо
- Сансита Уан
- Инконсолата
- Анонимный специалист
- Фира Санс
- Лато
- Исток Веб
- Горький
Google Fonts WordPress
- Подсказка
- Роккитт
- Кабачок
- Алегрея
- Старый стандарт ТТ
- Кардо
- Плита Зилла
- Путь Готика Один
- Кантарелл
- Нанум Мёнджо
Лучшие комбинации шрифтов Google
- Обширная тень — Playfair Display
- Монтсеррат – Дроид с засечками
- Освальд – Робото
- Лато – Мерриуэзер
- Raleway – Робото Моно
- Авель — Ubuntu
- Proza Libre — Открыть без
- Рубик – Карла
- Бри Сериф – Лора
- Поппинс – Анонимный Профи
Как загрузить Google Fonts
1. На веб-сайте Google Fonts выберите все шрифты, которые вы хотите загрузить, щелкнув значок «плюс» в разделе каждого шрифта.
На веб-сайте Google Fonts выберите все шрифты, которые вы хотите загрузить, щелкнув значок «плюс» в разделе каждого шрифта.
2. Далее откройте всплывающее окно внизу экрана
3. Выберите стрелку вниз (значок загрузки)
4. Нажмите «Загрузить».
7. Вручную установите каждый шрифт из папки
Как установить шрифт Google на свой веб-сайт
Вы можете установить любой шрифт Google, который в настоящее время не установлен на вашем веб-сайте. Один из самых простых способов сделать это — установить платное приложение Shopify в своем магазине. Например, Fontify от Nitro App позволяет вам установить любой шрифт на свой веб-сайт без необходимости знать, как программировать.
В противном случае вам потребуется отредактировать настройки темы. Обязательно продублируйте свою тему, чтобы не потерять свою работу, если что-то пойдет не так. Если вы не хотите делать это самостоятельно и не хотите платить за приложение, вы можете нанять эксперта Shopify. Эксперты Shopify имеют опыт изменения тем и могут добавить любой шрифт Google, который вы хотите, на свой веб-сайт за единовременную плату. Если вы не уверены, какой шрифт вам нужен, загрузите сразу несколько веб-шрифтов, чтобы не платить больше, чем вам нужно.
Эксперты Shopify имеют опыт изменения тем и могут добавить любой шрифт Google, который вы хотите, на свой веб-сайт за единовременную плату. Если вы не уверены, какой шрифт вам нужен, загрузите сразу несколько веб-шрифтов, чтобы не платить больше, чем вам нужно.
Вы также можете встроить шрифты Google на свой веб-сайт. Например, зайти на официальный сайт. Затем нажмите знак «плюс» рядом с нужным шрифтом. Появится всплывающее окно. Затем в разделе «Встроить» скопируйте и вставьте код в верхней части HTML-раздела вашего веб-сайта. Это приведет к тому, что ваш текст будет отображаться этим шрифтом. Этот процесс может быть немного ручным, но это быстрое решение для тех, кто не разбирается в технологиях и имеет ограниченный бюджет.
Генераторы шрифтов Google
1. Canva
Генератор шрифтов Canva позволяет находить лучшие комбинации шрифтов Google. Создаете ли вы рекламу или пост в социальных сетях, вы можете решить использовать два шрифта. Один из этих шрифтов можно использовать в качестве заголовка, а другой — для подтекста. Затем вы можете использовать эти шрифты для разработки и создания контента на платформе Canva, которая также использует различные шрифты Google. Все, что вам нужно сделать, это ввести или выбрать шрифт, для которого вы хотите найти комбинацию. Затем Canva представит вам свой лучший вариант. Не все шрифты доступны в этом инструменте, но вы найдете одни из лучших шрифтов Google.
Затем вы можете использовать эти шрифты для разработки и создания контента на платформе Canva, которая также использует различные шрифты Google. Все, что вам нужно сделать, это ввести или выбрать шрифт, для которого вы хотите найти комбинацию. Затем Canva представит вам свой лучший вариант. Не все шрифты доступны в этом инструменте, но вы найдете одни из лучших шрифтов Google.
2. Пара шрифтов
Генератор шрифтов Google Font Pair поможет вам найти пары шрифтов для вашего веб-сайта или других форм контента. Комплексный веб-сайт сосредоточен на шрифтах, основанных на различных семействах шрифтов. Например, вы можете найти комбинации шрифтов без засечек и с засечками или комбинации шрифтов с засечками и шрифтов с засечками. Так что, если вы хотите сопоставить два конкретных семейства шрифтов, этот генератор шрифтов Google поможет вам.
3. Фонджой
Генератор шрифтов Google Fontjoy демонстрирует три используемых шрифта. Верхний шрифт — лучший шрифт для заголовка, второй шрифт и подзаголовок, а третий шрифт — основной текст. Вам не нужно использовать все три шрифта. Например, если вы ищете шрифт заголовка и основного текста для своего веб-сайта, вы можете выбрать только первый и третий шрифт. Самое замечательное в этом инструменте то, что вы видите шрифт в действии, чтобы понять, подходит ли эта комбинация шрифтов для ваших нужд.
Верхний шрифт — лучший шрифт для заголовка, второй шрифт и подзаголовок, а третий шрифт — основной текст. Вам не нужно использовать все три шрифта. Например, если вы ищете шрифт заголовка и основного текста для своего веб-сайта, вы можете выбрать только первый и третий шрифт. Самое замечательное в этом инструменте то, что вы видите шрифт в действии, чтобы понять, подходит ли эта комбинация шрифтов для ваших нужд.
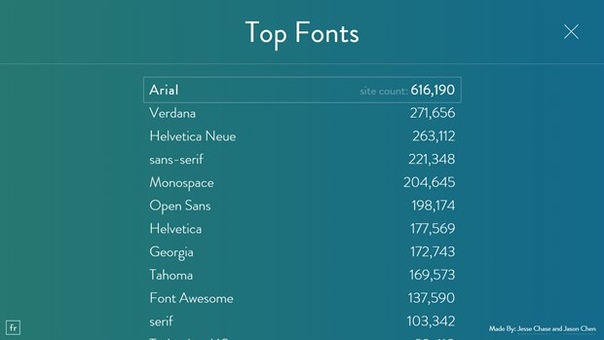
4. Аналитика
Возможно, Аналитика не является генератором шрифтов Google в традиционном понимании. Тем не менее, он расскажет вам о самых популярных шрифтах Google. Если вы хотите использовать самые популярные веб-шрифты, вы быстро узнаете, что Roboto находится в верхней части списка. В психологии есть так называемый эффект простого воздействия, который означает, что людям нравятся вещи, которые им наиболее знакомы. Придерживаясь лучших веб-шрифтов Google, люди «теоретически» предпочтут тот шрифт, который увидят.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный периодЗаключение
Google Fonts можно использовать для графики в социальных сетях, дизайна футболок, веб-сайтов и других маркетинговых элементов для вашего онлайн-бизнеса.