как его сделать и написать о себе и в посте на русском языке
Жирный шрифт в инстаграм – как сделать – вопрос, интересующий пользователей социальной сети. Если есть желание сделать профиль уникальным, украсить шапку аккаунта, использование шрифта будет отличным решением. В статье вниманию представлена информация, как осуществляется выделение отдельных слов. Как правильно расставить акценты? Какие преимущества можно получить.
Как написать жирным шрифтом в инстаграме?
Сделать в соцсети выделенные слова относительно легко. Можно использовать один вариантов действия:
- Задействование приложения и клавиатуры телефона;
- Специальные боты для Телеграма с редактированием текста;
- Сервисы для использования на ПК;
- Веб-редакторы для оформления текста.
Продуманные приложения и ПО разрешают не только проставлять яркие буквы, но оформлять шапку и комментарии отсутствующими в стандартной клавиатуре графическими объектами и смайликами.
Если использовать приложение для телефона, можно отправить созданный материал в соцсеть. При задействовании компьютерных программ созданный контент потребуется копировать и вставлять через браузерный вариант социальной сети.
Как сделать жирный шрифт о себе?
Можно использовать перечисленные выше варианты действия. Перед переносом текста нужно проверить качество отображенных символов. На разных смартфонах нестандартное оформление может не отображаться.
Утилиты для оформления контента можно скачать из Play Market и AppStore. Font For Instagram предлагается на русском бесплатно. Последовательность действий, как сделать в инстаграме жирный шрифт, будет выглядеть так:
- Открывается Instagram Bio.
- Выбирается вариант, находящийся внизу.
- Вводится нужный текст.
- Нажимается Копировать.
- Осуществляется переход в инстаграм.
- Проводится редактирование аккаунта посредством вставки созданного описания.

Если нет необходимости проставлять смайлы и сложные графические элементы, можно использовать клавиатуру FancyKey. Здесь нужно нажать на кнопку Смена написания. Раздел «О себе» можно менять и украшать всегда.
Как сделать жирный шрифт в посте?
Для проставления особенного написания следует использовать сторонние сервисы. Через встроенные генераторы выбирается вариант, потом вписывается текст. Популярным порталом считается messletters.com/ru. Функционал здесь на русском. Чтобы оформить публикацию через него, потребуется выполнить такие манипуляции:
- Нужно перейти на сайт;
- В выделенной строке прописать текст;
- Выбрать Скопировать.
Можно организовать желаемое оформление, но исключительно с английскими символами. Написание русских слов можно организовать посредством латинницы. Кроме стандартного выделенного шрифта программа предлагает каталог смайликов. С их помощью описание можно сделать интересным – в столбик или строчкой с одновременным выделением главных моментов.
Как сделать жирный шрифт в шапке профиля?
Выделить красивым написанием информацию о себе или написать жирным шрифтом можно через специальные разработанные для смартфонов приложения или через веб-версию инсты. Каждый вариант следует рассмотреть подробно.
Если действовать со смартфона, нужно позаботиться об установке приложения. Подобных ПО много. Из представленного разнообразия можно выбрать Fonts & Text Emoji for Instagram. Оно подходит для смартфонов, работающих на разнообразных ОС и разрешает использовать кириллицу. После скачивания осуществляется следующая последовательность действий:
- Выбор метода;
- Написание текста;
- Копирование;
- Переход в профиль соцсети;
- Активация опции редактирования профиля.
Отформатированный текст следует вставить в заранее выбранное поле в шапке. Действуя в веб-версии социальной сети, нужно выполнить такие действия:
- Проводится авторизация в браузерном варианте фотосети.

- Нажимается имя профиля, расположенное в верхнем правом углу.
- Активируется функция с редактированием.
- Пишется текст и обрабатывается выбранными шрифтами.
Полученный пост нужно скопировать и вставить в инстаграмме.
Подводя итоги
Выделенные буквы в instagram можно применить только для одного стиля описаний и разделов. В зависимости от используемого приложения пользователь может выделить и чередовать символы, создавать заглавные буквы, добавлять цитаты и списки. В процессе использования незнакомых ПО важно проверять то, как делать копирование. В определенных случаях текст в описании не отображается онлайн. Некоторые варианты форматирования не переносятся в инсту.
Кириллица в Google Fonts: гуманистические гротески
Эксперты
- Михаил Струков
- шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики. Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Что такое гуманистические гротески?
Если коротко, это те сансерифы, которые в той или иной мере наследуют динамику и формообразование у движения широкого пера.
Оглавление
Стив Мэттесон
Как и следует из названия — это открытый гротеск. Шрифт с явной гуманистической природой, но здесь она успокоена: вертикальные оси контраста, овалы и арки приквадрачены. Таким образом внутрь закрытых знаков входит больше воздуха, и это уравновешивает их с открытыми. Шрифт построен без кернинга, что повлияло на конструкцию некоторых знаков.
Практика Высокое качество контуров. Благодаря открытости знаков и высоким строчным шрифт хорошо читается в мелких кеглях. Нужно учитывать, что и горизонтальные, и вертикальные пропорции — размашистые, это не компактный шрифт для ограниченного пространства.
Начертания Гуманистическая природа проявляется и в курсиве — он в меру независим от прямого начертания, однако некоторые знаки повторяют прямые конструкции — например, двухчастная g
Есть и зауженный вариант шрифта, Open Sans Condensed. Длины выносных элементов и прочие вертикальные метрики остались неизменными относительно регулярного начертания. Это удобно, если нужно сочетать начертания — но из-за этого, вероятно, не получится поставить плотный интерлиньяж, органичный для зауженного шрифта.
Кириллица Позаимствовала от латиницы динамичность, порой чрезмерную — она проявляется в форме, открытости и конструкции знаков.
Например, избыточной выглядит динамика
Хвост У отлетел далеко влево, а б — вправо, к тому же тут он слишком длинный. У кириллического бреве верный контраст, но оно чересчур широкое. Горизонтальный штрих Чч слишком задирается вверх в месте стыка, ошибочно копируя динамику арок из латинских знаков.
 У всех курсивных начертаний — очень короткое плечо ц и щ.
У всех курсивных начертаний — очень короткое плечо ц и щ.В Open Sans Condensed перекочевали все перечисленные проблемы, а кое-что стало ещё хуже — например, длина свисающих элементов д.
Наш совет
Open Sans стоит использовать там, где не нужно экономить место. Но лучше избегать кириллицы, особенно в самом легком и самом жирном начертаниях.
К оглавлению
Александра Королькова, Ольга Умпелева, Владимир Ефимов
Часть общедоступной системы Public Type, шрифт поддерживает кириллицу для более чем семидесяти языков. У PT Sans есть все признаки гуманистического гротеска: тут и заметное влияние рукописных форм, и динамичные овалы. Тем не менее шрифт довольно нейтральный и универсальный.
Практика Высокое техническое качество и хорошая читаемость в мелких размерах. Шрифт изначально адаптирован для отображения на устройствах низкого разрешения, этому помогают достаточно крупные и открытые строчные, качественный хинтинг. Есть и оптические компенсаторы, которые хорошо работают в мелких кеглях, но могут показаться избыточными в крупных заголовках.
Есть и оптические компенсаторы, которые хорошо работают в мелких кеглях, но могут показаться избыточными в крупных заголовках.
Начертания В шрифте настоящий курсив — то есть независимый от прямого начертания по конструкциям знаков, но связанный по характеру и пластике.
Подсемейства PT Sans Narrow и PT Sans Caption, состоящие только из прямых начертаний, предназначены для более ёмкого набора и работы в мелких кеглях соответственно. В версии Caption выше и шире строчные знаки, более выраженные компенсаторы — это действительно улучшает читаемость шрифта в небольших размерах или при низком качестве печати.
Кириллица Достаточно качественная и точная по характеру. Однако в курсиве круглые знаки выглядят чрезмерно узкими, что несколько ломает ритм — в прямом начертании баланс выдержан лучше. Неуверенная гибридная конструкция Фф. В прямом начертании слишком изломан верхний штрих б.
Наш совет
Шрифт хорошо подходит для работы с длинными текстами. Он компактный, а короткие выносные элементы провоцируют плотный интерлиньяж. Однако учтите: в наборе PT Sans выглядит довольно светлым, поэтому его стоит уравновесить достаточным количеством воздуха — как вокруг, так и между строк.
К оглавлению
Эрик Шпикераман, Ральф дю Карруа
Шрифт разработан для операционной системы Firefox OS. Дизайн основан на бестселлере FF Meta Эрика Шпикерамана, но Fira шире, жирнее, строчные выше, расстояние между знаками больше, а формы лаконичнее — всё это для использования на экране, в том числе в мелких кеглях. «Мете» шрифт обязан характером — он нейтральный, и не столько из-за дизайна (достаточно яркого самого по себе), сколько из-за трёх десятилетий активного использования.
Практика Шрифт приемлемого качества, но технически небезупречный. В частности, есть вопросы к кернингу: например, в традиционном тестовом слове Hamburgefonts сочетание rge выглядит слишком тёмным, в нём не хватает воздуха.
Начертания У Fira настоящий курсив, и он тоже похож на курсив Meta.
Есть два дополнительных семейства, конструктивно и по набору начертаний идентичных основному, — Fira Sans Condensed и Extra Condensed.
Кириллица В работе над кириллицей, судя по всему, тоже вдохновлялись «Метой» — там всё тоже далеко не идеально, но в «Фире» замечания возникают практически к каждому знаку (в некоторых случаях — весьма серьёзные).
Прописной Б досталась слишком короткая верхушка. Та же проблема и у строчной б — кроме того, штрих неловко изломан, а в его окончании не хватает массы. Лл никак не может опереться на левую ногу, у которой проблемы и с формой, и с размерами. Похожие проблемы у Дд: левый штрих неудачно воткнулся контрастным местом в площадку. Очень толстая — до намёка на обратный контраст — диагональ в Ии делает знак слишком тёмным.
Непонятно, чем обусловлена разная динамика кривых в строчной и прописной Чч — ни одна из них не выглядит хорошо. Развесистая, широкая и неуклюжая ф. Тему неправильного обратного контраста продолжает кратка над Йй — это решение скопировано из «Меты», где обратный контраст также можно найти и в латинице (у).
Наш совет
При выборе шрифта имейте в виду, что Fira Sans очень похож на FF Meta, — само по себе это не хорошо и не плохо, но «Мета» очень широко используется уже тридцать лет. И, пожалуйста, не используйте кириллицу — она, к сожалению, совсем не получилась.
К оглавлению
Dalton Maag
Дефолтный шрифт операционной системы Ubuntu — гуманистический гротеск из категории «без шпор» (spurless — речь о характерном соединении арок и вертикальных штрихов в таких буквах, как m или n).
После выпуска Ubuntu (2010) критики отмечали, что шрифт похож на DTL Prokyon, вышедший десятилетием ранее. Идея таких арочных конструкций не оригинальна, она появилась ещё в эпоху ар-деко, — но сходство между этими шрифтами действительно заметно.
Идея таких арочных конструкций не оригинальна, она появилась ещё в эпоху ар-деко, — но сходство между этими шрифтами действительно заметно.
Практика В Ubuntu неплохое качество кривых и кернинг, есть табличные и пропорциональные цифры, комплекты дробей, верхних и нижних индексов, достаточное количество лигатур, знаков пунктуации и валют.
Начертания Курсив не зависит от прямого начертания, что ожидаемо для гуманистического гротеска. Кое-где соображения читабельности взяли верх над общей графической идеей: в нижней части a и u всё-таки появились «шпоры».
В отдельный шрифт выделено единственное узкое начертание, Ubuntu Condensed. В нём сохранены конструкции знаков и вертикальные пропорции, а также увеличены межбуквенные расстояния для сохранения более светлой текстуры в наборе.
Кириллица В кириллице не много арочных конструкций, поэтому характерную для латиницы «беcшпорную» графику можно увидеть только в буквах р и а. В остальном характер передан неплохо, многих обычных ошибок кириллизации удалось избежать.
В остальном характер передан неплохо, многих обычных ошибок кириллизации удалось избежать.
Очень размашистым, особенно в насыщенных начертаниях, выглядит левый штрих Лл. У строчной я мелковата голова и слишком далеко отставлена нога. Далековато улетел и хвост У — такая размашистость не совпадает с характером латиницы. В светлом начертании проблемы я усугубляются, а ещё становится заметно, что коротковаты плечи у свисающих элементов д, ц, щ. С ростом насыщенности становится очевидной недостаточная компенсация диагоналей Мм: они проявляют признаки обратного контраста.
Есть проблемы в наборе на украинском языке — не учтены характерные сочетания ії и її, для которых правильно было бы модифицировать диакритику.
Наш совет
Для каждого начертания характерен свой набор недостатков в кириллице, но яркий характер Ubuntu их немного нивелирует.
К оглавлению
Пол Хант
Шрифт выпущен компанией Adobe. Автор вдохновлялся работами Морриса Фуллера Бентона (Franklin Gothic и News Gothic), благодаря этому у шрифта отчётливо американский характер.
Практика У Source Sans характерные для гуманистического гротеска открытые формы, но спокойная динамика — это нейтральный шрифт с лаконичной и простой графикой. Простота, высота и открытость строчных знаков хорошо влияют на читабельность. У шрифта компактные пропорции, при этом он довольно светлый в наборе — не тяготеет к плотному интерлиньяжу, но будет эффективен в условиях дефицита места.
В мелких кеглях читабельности помогают деликатные оптические компенсаторы в местах стыка штрихов.
Начертания У Source Sans настоящий курсив — благодаря простым конструкциям он выглядит даже лаконичнее прямого начертания.
Кириллица Кириллица есть только в прямых начертаниях. Попытка передать гуманистическую природу шрифта — посмотрите, например, на к, б и ф — привела к тому, что кириллица потеряла лаконичность латинской части и приобрела совсем другой характер.
Проблемы возникают в привычных местах: слишком большой наклон левого штриха Лл и Дд (и при этом разный у строчных и прописных букв). К тому же у Дд неуверенное положение на платформе и слишком длинные ноги — тут неудачно более-менее всё. Конструкция Кк старомодная и слишком сложная — из-за неё слишком развесистой вышла и Жж. Широковатыми для такого компактного шрифта выглядят Ыы.
Объём верхней части Ч маловат, а верхний горизонтальный штрих в Ъъ слишком длинный. Яя очень смело отставили ногу — R делает это сдержаннее. Очень контрастным и большим выглядит кириллическое бреве, даже несмотря на то что в шрифте в целом крупная диакритика.
Наш совет
Source Sans Pro подойдёт для работы в условиях дефицита места, но он очень светлый, так что будьте аккуратнее с маленьким интерлиньяжем. Кириллицу лучше обходить стороной.
Кириллицу лучше обходить стороной.
К оглавлению
Проект, которым Google решил закрыть проблему нехватки шрифтов в ряде языков и письменностей, в конечных планах полное покрытие всего Юникода — и все знаки должны гармонично сочетаться друг с другом. Noto — спокойный гуманистический гротеск с открытыми приквадраченными формами. Они делают набор более светлым за счёт увеличенного внутрибуквенного пространства, в то же время придают шрифту некоторую строгость и технологичность.
Практика В шрифте довольно широкие знаки и большой рост строчных, это улучшает читаемость в мелких кеглях. Несмотря на заявленную универсальность, у Noto весьма аскетичные типографические возможности: минимум пунктуации, знаков валют и математических символов, один набор стандартных табличных цифр с самыми необходимыми дробями.
Начертания Курсив — настоящий, с более динамичными овалами и более выраженным гуманистическим характером — хорошо справляется с задачами выделения в тексте.
Кириллица У кириллицы можно выделить типичный набор ошибок — в характере и динамике, а также в исполнении и нюансах.
Размашистая диагональ в Дд — намного динамичнее, чем то предполагает латиница. Вдобавок у этой буквы слишком длинные ноги — та же проблема у Цц и Щщ. Слишком компенсированный, маленький и ломаный овал, и ещё более ломаный и длинный верхний штрих б. Широкие cтрочные в, ы — у последней ещё и недостаточный объём полуовала (то же верно для ь, ъ). Кривая ч слишком резко уходит вверх в соединении со стойкой.
Слишком далеко влево отлетело нижнее окончание У, странные контрастные отношения штрихов в л, а взаимное расположение Ул вызывает вопросы к кернингу. Слишком толстая диагональ Ии, да и вообще эта буква слишком широкая, особенно в жирном начертании. Плохо распределены роли элементов Я: овалу не хватает объёма, а нога, напротив, отставлена слишком активно. С набором веса усугубляются проблемы Ыы.
Плохо распределены роли элементов Я: овалу не хватает объёма, а нога, напротив, отставлена слишком активно. С набором веса усугубляются проблемы Ыы.
Наш совет
Практичный Noto Sans может быть полезен для многоязычного набора, но для работы с кириллицей стоит поискать альтернативы — одни и те же ошибки повторяются во всех начертаниях.
К оглавлению
Натанаэль Гама
Развитие шрифта Exo: ко второй версии он был перерисован, расширены знаковый состав и языковая поддержка. Автор классифицирует шрифт как геометрический — но это скорее гуманистический гротеск, которому придали футуристический характер за счёт геометризации форм.
Практика В шрифте открытые знаки, что вместе с приквадраченностью — увеличенным внутрибуквенным пространством — помогает читаемости в мелких размерах. Ряд знаков демонстрирует гуманистическую динамику, например полуовалы в b или q, — при этом в o или s такого характера уже нет, будто это буквы из другого шрифта. В шрифте один набор пропорциональных цифр, несколько готовых дробей, полные комплекты числителей и знаменателей для самостоятельной сборки, есть основные лигатуры и знаки валют.
В шрифте один набор пропорциональных цифр, несколько готовых дробей, полные комплекты числителей и знаменателей для самостоятельной сборки, есть основные лигатуры и знаки валют.
Начертания Настоящий курсив с независимыми от прямого начертания конструкциями и характерной формой овалов. Подчёркивает гуманистическую природу Exo 2 и обеспечивает хороший контраст в наборе.
Кириллица Кириллица отличается от латинской части по характеру и вносит ещё больше эклектики: она гораздо мягче и куда менее технологичная.
Попытка передать футуристический характер с помощью скруглений углов в Гг, Лл или Дд привела к обратному результату — знаки выглядят излишне декоративными, даже ретрофутуристическими. Вдобавок, в Лл и Дд изломан левый штрих, неверно распределён контраст, а в Дд, Цц и Щщ слишком тонкие свисающие элементы. Далеко отставила ногу Яя.
Далеко отставила ногу Яя.
Ветвистая Кк и ещё более развесистая, широкая Жж — конструкция, часто встречающаяся в неудачных кириллизациях гротесков. У б — лёгкое и ломаное верхнее окончание. Ещё одна типичная ошибка — копирование динамики арок n и m в графику Чч: получился очень резкий угол и задранное место соединения штрихов.
Наш совет
Exo 2 хорошо оптимизирован для работы в мелких размерах. Но в кириллице не удалось передать характер шрифта — да и грубых ошибок в буквах столько, что её вряд ли можно рекомендовать к использованию.
К оглавлению
Хуан Пабло дель Перал
Alegreya Sans — шрифт с каллиграфическими элементами: у штрихов варьируются толщины, в овалах и арках стыки штрихов угловатые, что характерно для рукописных форм. Конструкции знаков основаны на старостильных антиквах, ведущих свою родословную от почерков эпохи Возрождения.
Практика Это достаточно светлый шрифт с некрупным очком и компактными строчными. У Alegreya Sans яркий характер, он насыщен деталями — поэтому плохо подходит для мелких кеглей. В шрифте используются старостильные пропорциональные цифры, есть несколько готовых дробей и верхних индексов, отдельные наборы числителей и знаменателей, базовая пунктуация и минимум знаков валют.
Начертания Курсив очень острый и тоже явно вдохновлён ренессансными образцами, с характерными треугольными формами полуовалов и арок — сильно отличается от прямого начертания рисунком и сближенными пропорциями знаков.
Капитель вынесена в отдельное семейство Alegreya Sans SC.
Кириллица Характер кириллицы совпадает с латиницей. Многих типичных ошибок удалось избежать, однако проблемы с рисунком знаков всё-таки есть.
Лл и Дд — узкие, с неоптимальным распределением контраста. Дд ещё и неустойчивая, с явным перекосом вправо. Верхний штрих б — и слишком длинный, и слишком ломаный.
Дд ещё и неустойчивая, с явным перекосом вправо. Верхний штрих б — и слишком длинный, и слишком ломаный.
Увы, помимо ошибок в рисунке, есть и сугубо технические проблемы — например, при интерполяции в промежуточных начертаниях появляются деформированные контуры.
В курсиве строчная л неожиданно стала треугольной. Длинным и активным выглядит хвост в б, перебор с угловатостью в в, а ы — слишком широкая. В роли курсивных к и ж выступают обычные наклонные версии, что неожиданно для шрифта с таким обособленным курсивом.
В кириллической капители в роли У выступает латинская Y — результат механического копирования логики строчных знаков, где их дизайн идентичен.
Наш совет
Alegreya Sans хорошо работает в крупных и средних кеглях. Но к кириллице нужно подходить с большой осторожностью — как минимум из-за технических ошибок. Кириллическую капитель и вовсе не использовать ни в коем случае.
Кириллическую капитель и вовсе не использовать ни в коем случае.
К оглавлению
Андрей Шевченко
У Arsenal высокий контраст, придающий характеру шрифта классический оттенок (контрастные гротески также называют ленточными антиквами). В 2011 году шрифт победил на конкурсе «Мистецького арсенала» в Киеве.
Практика Arsenal — компактный гротеск с открытыми знаками и сближенными пропорциями. Гуманистическая природа и динамика овалов успокоены, самым ярким свойством шрифта остаётся контраст. Шрифт довольно светлый, но компактный: местами возникает ощущение, что межбуквенные расстояния недостаточны и не соответствуют внутреннему белому, это подталкивает к использованию скорее в заголовках. В кассе — стандартные пропорциональные цифры, большое количество готовых дробей, математические знаки и ограниченный набор знаков валют.
Начертания Настоящий и довольно спокойный курсив с небольшим углом наклона, в некоторых случаях может оказаться недостаточно заметным для выделения текста. К тому же он выглядит шире прямого начертания и фактически менее экономичен в наборе.
К тому же он выглядит шире прямого начертания и фактически менее экономичен в наборе.
Кириллица В «Арсенале» крепкая и качественная кириллица, она выглядит естественно и соответствует латинице по характеру. Есть и болгарские варианты знаков.
При внимательном рассмотрении Ч кажется узкой, а Ю — наоборот, широкой, с недостаточно компенсированным овалом. Очень динамичная нога в Лл, а её окончание просит дополнительной массы. Впрочем, неубедительные окончания тонких штрихов, лишённых засечек, — проблема многих контрастных гротесков.
Наш совет
Действительно качественная кириллица. Более уместным выглядит использование Arsenal в заголовках и крупнокегельном наборе.
К оглавлению
SIL (Летний институт лингвистики), Виктор Голтни, Анни Олсен
Andika — тёмный и широкий шрифт в одном начертании — сочетание обычных и курсивных конструкций с явной гуманистической, рукописной природой. Шрифт спроектирован для обучения чтению: считается, что одночастные курсивные конструкции проще для восприятия, кроме того, в них заметнее связь с рукописными формами — что особенно важно при овладении грамотностью.
Шрифт спроектирован для обучения чтению: считается, что одночастные курсивные конструкции проще для восприятия, кроме того, в них заметнее связь с рукописными формами — что особенно важно при овладении грамотностью.
Рукописную основу поддерживает модуляция штрихов и изогнутые, отставленные «шпоры» — эти элементы наделяют буквы характерными особенностями, их становится сложнее перепутать друг с другом. Они же работают и на характер шрифта: неформальный и даже детский — в определённом контексте.
Практика У «Андики» качественные кривые, большой знаковый объём и совсем нет кернинга.
Кириллица Сложно определить, насколько кириллица в шрифте отличается от латиницы в том, что касается обучения чтению, — но кириллица точно выбивается стилистически и проигрывает латинице по качеству.
Лл — при всей динамике шрифта, с левым штрихом всё же перебор, он улетел. Очень широкая Ии с обратным контрастом. Также перебор с ширинами ы и з. Старомодные неуклюжие Яя и Кк. Плохо выглядит ломаный хвост в б.
Также перебор с ширинами ы и з. Старомодные неуклюжие Яя и Кк. Плохо выглядит ломаный хвост в б.
Обратный контраст в диагоналях Мм. Непомерно длинные свисающие элементы в Дд, Цц, Щщ и других знаках.
По какой-то причине для кириллической и латинской y используются разные конструкции, при этом в кириллице у более лаконичная (в отличие от к).
Наш совет
Латиница качественная, но кириллицу Andika лучше не использовать. Особенно для обучения чтению: читать ребёнок, конечно, научится, но заодно испортит себе вкус.
К оглавлению
Андрей Панов
Спокойный гуманистический гротеск с лаконичными конструкциями, крупными открытыми строчными знаками и компактными выносными элементами — из этих характеристик должна следовать хорошая читабельность и универсальность.
Практика При внимательном рассмотрении становятся очевидными технические недостатки: у него вялые и ломаные контуры, не последовательна работа с контрастом и толщинами штрихов — например, они различаются в арках m.
Начертания Ещё более заметными эти проблемы становятся в курсиве — он настоящий, с выраженной динамикой, — особенно в овальных элементах. Есть вопросы к компенсациям толщин: часть штрихов при наклоне знаков стала излишне тонкой, и это не везде скомпенсировано. Очевидны проблемы с межбуквенными расстояниями: одни знаки (ge) слиплись, между другими (bu) возникли дыры.
Кириллица Не лишена странностей и кириллица — выбранные решения делают её старомодной, она отличается по характеру от латинской части шрифта.
Контрастная и очень ветвистая б, падает влево з. Строчные з, в: явно темнит соединение полуовалов. Левый штрих Лл выглядит вогнутым внутрь. Ии — слишком широкая, с обратным контрастом, также слишком широки Ыы. Огромная кратка над й. Кривая, ломаная арка в ч.
Левый штрих Лл выглядит вогнутым внутрь. Ии — слишком широкая, с обратным контрастом, также слишком широки Ыы. Огромная кратка над й. Кривая, ломаная арка в ч.
У диагоналей Мм и Уу — обратный контраст. Чрезмерна длина «полки» в твёрдом знаке. И снова проблемы с межбуквенными расстояниями — в этом примере разлетелись ъ и я.
Наш совет
Выбирайте другой шрифт, у Istok Web откровенно низкое качество — и техническое, и дизайна.
К оглавлению
Yanone
Kaffeesatz — прототип шрифта FF Kava; его жирное начертание создано под впечатлением от вывесок на кофейнях 1920-х годов. Шрифт, однако, не выглядит старомодным или историческим — это яркий узкий гротеск с арочными конструкциями «без шпор», который и сегодня найдёт себе применение.
Практика Жёсткий, выраженный ритм, диктуемый вертикалями, хорошо контрастирует с мягкими окончаниями штрихов и динамикой овалов.
Начертания В Kaffeesatz четыре насыщенности, используются только старостильные цифры, есть несколько дробей, минимум знаков валют и лигатур — покрыты базовые типографические потребности.
Кириллица Кириллица (в шрифте есть болгарский и сербский варианты) выглядит довольно естеcтвенно, конструкции знаков выбраны удачно — уместной выглядит Кк с мягкими ветвями, работающими в контексте узких пропорций и регулярного ритма вертикалей.
Графика знаков не всегда идеальна — например, полуовалу в Я хочется добавить объёма, а Д могла бы устойчивее стоять на платформе. Но яркий характер шрифта прощает эти недостатки.
Наш совет
Yanone Kaffeesatz — яркий и качественный шрифт, который лучше всего использовать по прямому назначению — в акциденции.
К оглавлению
Кодзи Морисита
Сочетание разных письменностей в одном масштабном проекте: здесь собраны японская письменность кана, латиница и кириллица — дизайн последних описан авторами как сложный, но расслабленный.
Практика Это нейтральный, спокойный гуманистический гротеск с крупными строчными, знаки открытые и хорошо читаемые. Шрифт выглядит светлым, просторным — он универсален, но не подойдёт для компактного набора и плотного интерлиньяжа.
Начертания Дополнительно распространяется семейство M Plus 1p Rounded — с закруглёнными окончаниями штрихов, эта версия также компактнее, чем основная.
В наборе семь насыщенностей — от Thin до Black, в каждой — набор стандартных моноширинных цифр, минимум дробей, знаков валют и лигатур.
Кириллица Кириллицу нельзя назвать ни качественной, ни стилистически соответствующей латинице — она выглядит более жёсткой и геометричной. Выделяется неестественная б с ломанным под прямым углом верхним штрихом. В у добавили загнутое окончание, зауженное на конце и отлетевшее далеко влево — у латинской y другая конструкция. Узкая ф, которой лучше подошла бы более простая конструкция.
З падает вправо (а строчная з — излишне широкая), полуовал я странных пропорций — широкий, но сжатый по вертикали. Проблемы есть в левых штрихах л и д — оба резко сломаны у основания, а сами знаки слишком широки. Неидеален кернинг: например, в паре уд образовалась дыра.
Прописная Д, напротив, узка, сильно опустилась ломаной формы арка в Ч, а Я опять не хватает объёма в верхней части.
Наш совет
Толковый шрифт для свободного набора и совместного использования японской письменности с латиницей — но не кириллицей, здесь она некачественная.
К оглавлению
Мариела Монсальве, Ангелина Санчес
Шрифт изначально предназначался для использования на этикетках товаров. Вероятно, этим объясняется открытость и крупные строчные — они должны сделать шрифт более читабельным. У знаков гуманистический скелет, но контраст не полностью следует логике инструмента — он формируется графикой приквадраченного внутреннего белого в овалах и арках.
У знаков гуманистический скелет, но контраст не полностью следует логике инструмента — он формируется графикой приквадраченного внутреннего белого в овалах и арках.
Практика Шрифт сближенных пропорций, светлый и с просторными межбуквенными расстояниями. Знаки довольно узкие, особенно узкими на общем фоне выглядят овалы в строчных знаках — в частности, o. Очень крупные строчные — разница в высоте с прописными минимальна.
Начертания Шесть прямых начертаний от Normal до Black, плюс вариативный шрифт с осью насыщенности. С ростом насыщенности внутреннее белое остаётся просторным, а апроши уменьшаются — в тёмных начертаниях баланс внутреннего и внешнего белого совершенно не такой, как в средних.
Кириллица Конструктивно и по характеру кириллица в целом адекватна латинице, но в частностях и исполнении есть проблемы — качественной назвать её нельзя.
Как и в латинице, здесь видны странности в пропорциях: ряд круглых знаков выглядит узким рядом с прямыми (но). Неудачна б, у неё очевидно короткий хвост, а конструкция овала выглядит нелогичной рядом с р, где овал жёстко соединяется с вертикалью. Восходящие диагонали в к, и, у — тяжёлые, из-за этого знаки приобрели обратный контраст.
Неудачна б, у неё очевидно короткий хвост, а конструкция овала выглядит нелогичной рядом с р, где овал жёстко соединяется с вертикалью. Восходящие диагонали в к, и, у — тяжёлые, из-за этого знаки приобрели обратный контраст.
Та же проблема с диагоналями видна в м. Широкая ы со слишком крупным овалом (такой же в ъ и ь) и почему-то вогнутым тонким правым штрихом. Неудачны л и д: у обоих знаков слишком толстый, ломанный у основания левый штрих. В д также проблема с платформой, короткие свисающие элементы которой не совпадают с аналогичными элементами в ц и щ ни по форме, ни по размеру, ни по ширине плеча — у последних слишком короткого. Очевидны и проблемы с межбуквенными расстояниями (дыра в паре цы).
Б — короткий верхний штрих. Обратный контраст в кратке над Йй. Проблемы с Д, Щ и И аналогичны замеченным в строчных. Межбуквенные расстояния во всём слове выглядят случайными.
Обратный контраст в кратке над Йй. Проблемы с Д, Щ и И аналогичны замеченным в строчных. Межбуквенные расстояния во всём слове выглядят случайными.
Снова ошибка в Ы с очень тонким штрихом справа. Л наследует недостатки строчного знака. Широкая Ж с толстыми восходящими диагоналями — проблемы с ними также видны в И, М и А.
Наш совет
Ruda — шрифт с интересным подходом к форме и яркой латиницей, но проблемы в кириллице слишком серьёзные, чтобы её можно было использовать.
К оглавлению
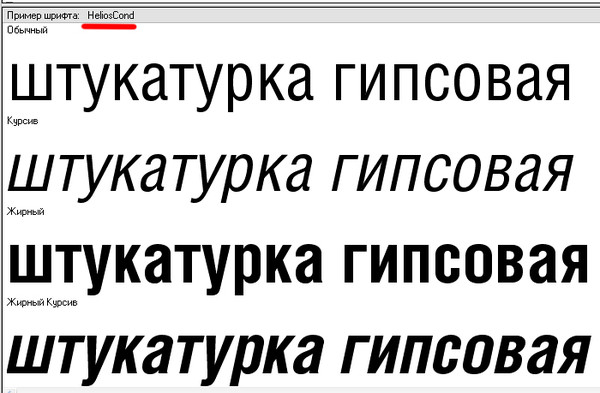
Доброго дня всем. Сегодня мы поговорим о шрифтах. И поговорим исключительно с практической точки зрения без внедрения в историю, без научных терминов и рассмотрения различных научных точек зрения на виды и подвиды шрифтов. Классификация шрифтов будет сугубо личной и субъективной, основаной только на собственном многолетнем практическом опыте.Есть такая область полиграфии, как изготовление визиток, штампов и печатей. При этом последние два вида изделий — не совсем полиграфические, но главное требование к верстальщику (наборщику) одно — хорошее знание шрифтов.Можно быть великолепным дизайнером и художником,прекрасно владеть фотошопом, иллюстратором, корелом, но незнание шрифтов не позволит изготовить даже самую простую печать по оттиску или сделать точный дубликат визитки.Есть, конечно, такая штука как «кривые» в векторных редакторах и есть фотошоп, в котором можно подработать растр. Но грамотно нарисовать букву — это очень тяжелый труд, а если букв несколько или несколько десятков — невыполнимо, если необходимо предоставить действительно качественную работу. Давайте сначала определимся, каким инструментом мы будем мерять шрифты. Естественно буквами, но не всеми. В русском языке их 33 штуки и мы замучаемся выверять каждую буковку. Поэтому возьмем 6 букв, наиболее показательных, на мой взгляд: С,К,Л,М,Е,А. Этого вполне достаточно, в дальнейшем вы убедитесь сами.Конечно, есть еще толщина линии шрифта, конденсированность (узкий-широкий), TTF-OTF, еще масса нюансов, часть из которых мы рассмотрим в дальнейшем.Но пока обойдемся именно этими буквами.Ариал и Прагматика в первую очередь похожи буквой «С», она из себя представляет процентов на 80 замкнутый овал, у Ариала чуть меньше из-за скошенной линии.Буква «К» у Ариала имеет наверху изогнутость, «Л» немного шире, по остальным буквам отличить сложно. Мы не будем рассматривать курсивное написание Ариала, здесь отличия очень велики. Прагматика немного шире Ариала, также отличается кернингом (расстояние между буквами).Эти шрифты очень часто путают друг с другом начинающие «дизагнеры», вроде бы шрифт один, а ложится по разному и не хочет совпадать! У каждого из этих шрифтов есть и конденсированные варианты, но Arial Narrow шире , чем Pragmatica Condenced. Следующий раз мы разберем фрисетоподобную группу.
ipechati.ru метро Бауманская, ул. Бакунинская, д. 8, «Печати и Фото» |
200 коллекций шрифтов разной формы: rentafont — LiveJournal
Это первый из десяти постов с коллекциями шрифтов Rentafont, описанных разными способами.
Одно из главных преимуществ Rentafont – очень детальное описание шрифтов. Более 3000 шрифтов с латиницей и кириллицей описаны при помощи ~12000 уникальных тегов и фильтров. Каждое начертание содержит семантическое ядро из ~450 тегов в 50 категориях на русском, английском и украинском языках.
Такие данные будут полезны при обучении начинающих дизайнеров или искусственного интеллекта. Для генерации дизайна с помощью алгоритмов или нейросетей, понадобятся шрифты, релевантные разным видам деятельности, техническим параметрам и особенностям целевой аудитории.
Чтобы проверить, есть ли здесь нужное вам описание, используйте поиск текста в вашем браузере. Если не нашли то, что искали, пожалуйста, напишите об этом в комментариях.
200 коллекций шрифтов описанных по форме букв на русском языкеШрифтовая классификацияПропорции знаковЕмкость шрифта- Убористый (1157 шрифтов)
- Высокая емкость (1156 шрифтов)
- Емкий (1156 шрифтов)
- Компактный (1156 шрифтов)
- Средняя емкость (1005 шрифтов)
- Низкая емкость (934 шрифтов)
- Разреженный (934 шрифтов)
Эти шрифтовые коллекции являются ответами на поисковые запросы из одного ключевого слова.
Уникальный поиск Rentafont состоит из 4 групп фильтров и базы словесных описаний, повторяющих и значительно дополняющих эти фильтры.
1. Поиск по рисунку букв. У вас хорошая зрительная память, и вы отчетливо представляете, как должен выглядеть шрифт, который вам нужен? Тогда вы найдете его по особым приметам. Например, жирность, тип засечки, контраст штрихов и т. д.
2. Ассоциативный поиск. Какие чувства и ассоциации вызывают нужные вам шрифты? Ваш заказчик хочет видеть «добрый», «спортивный» или «женский» шрифт на упаковке — тогда вы найдете их по полу, характеру, национальности и другим признакам.
3. Применение в дизайне. Вы — дизайнер, и шрифт — это ваш инструмент? Тогда вы знаете, что один шрифт лучше работает в заголовке, другой — в полосе набора, а третий незаменим для инфографики. Ищите шрифты, которые подходят именно для вашей задачи.
4. История и происхождение. Вы настоящий ценитель шрифтового искусства? Значит, вам будет легко найти нужный шрифт по автору, студии, году создания или по его месту в истории.
Вы настоящий ценитель шрифтового искусства? Значит, вам будет легко найти нужный шрифт по автору, студии, году создания или по его месту в истории.
5. Традиционный текстовый поиск. Введите в строку название шрифта или любое ключевое слово, и насладитесь классическим поиском. Здесь вы сможете найти шрифт даже по бренду, в котором он использовался (Nike, Panasonic, Skype), по количеству начертаний и т. д.
По поводу доступа к полной обновляемой базе описаний шрифтов, API шрифтового поиска, датасетам для обучения нейросетей, пишите на [email protected].
Другие посты из серии2. 200 коллекций шрифтов по возрасту, полу, настроению
3. 200 коллекций шрифтов для разных отраслей
4. 100 коллекций шрифтов для различного применения в дизайне
5. 100 коллекций шрифтов из разных стилей и эпох
75 лучших бесплатных шрифтов для дизайнеров — Дмитрий Оноприенко — Хайп
© icetek. ru
ruЕсть множество интересных бесплатных шрифтов, но в этой статье собраны только самые интересные каллиграфические решения. Они пригодятся как дизайнерам, так и простым пользователям в решении повседневных задач.
Типы шрифтов
Все представленные шрифты по своему стилю и типу можно условно разделить на 8 больший категорий.
Шрифты Serif — часто встречаются в проектах с большим объемом текстовой информации, например, книгах, газетах и журналах.
Sans serif fonts — обычно используется для создания коротких материалов, таких как титры.
Рукописные шрифты — могут использоваться для всевозможных проектов, когда нужен эффект аутентичности. Идеально подходит для пригласительных, поздравлений и открыток.
Ретро и старинные шрифты — идеальный выбор для «путешествия» ваших проектов во времени.
Кисти-шрифты — они как будто небрежно написаны от руки кистями и краской.
Тату-шрифты — неплохи для добавления тату-ноток в любое произведение дизайнерского искусства.
Шрифты-граффити — если в изделии или тексте нужно повторить стиль уличной живописи, то эти шрифты будут как раз кстати.
Прочие стили написания — шрифты, которые просто не попадают ни в одну другую категорию.
Первые два типа шрифтов достаточно скучные и обычные, поэтому если вы ищите что-то действительно оригинальное, можете смело пролистать их. Итак, начнем по порядку.
Шрифты Serif
1. Athene
© KreativeBloqШрифт отличается традиционными нотками, интересными засечками на буквах и завитками правильных форм. Этот шрифт, разработанный Мэттом Эллисом, не напрягает зрение, поэтому даже большие массивы информации воспринимаются проще. Чем-то напоминает шрифты Art Deco и имитирует аккуратное написание шариковой ручкой.
2. Poly
© KreativeBloqОчень разборчивый шрифт, который отлично воспринимается даже в небольшом масштабе. Повсеместно используется в сети интернет. Остается бесплатным для использования как частными пользователями, так и коммерческими организациями. Он был разработан Николасом Сильвой (Nicolás Silva).
Повсеместно используется в сети интернет. Остается бесплатным для использования как частными пользователями, так и коммерческими организациями. Он был разработан Николасом Сильвой (Nicolás Silva).
3. Bitter
© KreativeBloqЯрко выраженные засечки делают этот шрифт отличным решением для цифровой подачи информации. Bitter был разработан Солом Матасом, отличается лаконичностью и преобладанием простых линий в буквах алфавита. В это же время различные символы при наборе выглядят замысловато.
4. Playfair Display
© KreativeBloqВыгнутые насечки этого шрифта чем-то напоминают изощренные письмена эпохи Возрождения. Отличается тонкими линиями переходов. Предложения порой выглядят так, будто написаны тонкой перьевой ручкой.
Этот шрифт был разработан голландским дизайнером Клаусом Эггерсом Серенсеном.
5. Lora
© KreativeBloqШрифт сочетает в себе несколько каллиграфических направлений. Изначально он был разработан для Cyreal в 2011 году, с добавлением кириллицы в 2013 году. Хотя Lora технически оптимизирован для использования в электронных вариантах документов, он также неплохо зарекомендовал себя в печатных проектах.
Хотя Lora технически оптимизирован для использования в электронных вариантах документов, он также неплохо зарекомендовал себя в печатных проектах.
6. Butler
© KreativeBloqЭтот шрифт привносит чувство лаконичности в текст. Его разработчик, Фабиан Де Смет, был вдохновлен как Dala Floda, так и семейством Bodoni. В результате этот стиль письма получился слегка трафаретным, с классическими кривыми и засечками. Шрифт отлично работает в большом масштабе, к примеру на плакатах и вывесках.
7. Arvo
© KreativeBloqШрифт отличается геометрически правильными формами символов и засечек. Неплохо подходит как для создания полиграфических продуктов, так и для оформления электронных ресурсов. Шрифт был создан Антоном Коовитом и опубликован в каталоге Google Font. В этом варианте набора все оптимизировано для удобства чтения и восприятия.
8. Crimson text
© KreativeBloqВдохновением для создания Crimson Text послужили шрифты в старых книгах. Оптимизирован для печати полиграфии. Шрифт разработан Себастьяном Кошей, который говорит, что на него повлияли работы Яна Чичольда, Роберта Слимбаха и Джонатана Хефлера.
Шрифт разработан Себастьяном Кошей, который говорит, что на него повлияли работы Яна Чичольда, Роберта Слимбаха и Джонатана Хефлера.
Это также любимый шрифт Тейлора Палмера, старшего дизайнера UX. По его словам, этот шрифт достаточно контрастный, но особенного внимания в нем заслуживает именно очень выразительный курсив, отлично гармонирующий с геометрическими засечками.
9. Aleo
© KreativeBloqЭтот шрифт одновременно и индивидуальный, и разборчивый. Он был выпущен в рамках SIL Open Font License и разработан Alessio Laiso, дизайнером в IBM Dublin. Отличается равномерной текстурой и наличием нескольких вариантов набора. Тексты, напечатанные посредством этого шрифта, отлично воспринимаются и легко читаются.
10. Neuton
© KreativeBloqШрифт очищен ото всех лишних деталей поэтому отлично подходит для официальной документации. Буквы имеют небольшую ширину, что делает его оптимальным решением для цифровой подачи информации.
Дизайнер Брайан Зик сравнивает свой шрифт с Times New Roman, заявляя, что он может быть полезен для официальных или рабочих документов.
11.
Brela © KreativeBloqШрифт Brela как будто создан для всевозможных редакционных проектов. Эффектно выглядит как в заголовках, так и в основном тексте. Стиль написания был разработан испанским креативным агентством Makarska Studio.
Отличается крючковидными засечками и близким расположением букв в словах.
12. Libre Baskerville
© KreativeBloqШрифт, который лучше всего смотрится в основном тексте. Отличается меньшей контрастностью, за счет чего выгодно смотрится в электронных документах. Был разработан фирмой Impallari Type (Росарио, Аргентина) и сегодня повсеместно используется во многих электронных изданиях.
13. Jura
© KreativeBloqШрифт разборчив в любом масштабе, отличается элегантностью и небольшими пропорциями. На буквах можно увидеть небольшие клиновидные засечки. Этот шрифт был создан британским дизайнером Эдом Мерриттом. Он является бесплатным для коммерческого и частного использования, но инвестиции в проект приветствуются.
14. Fenix
© KreativeBloqFenix представляет собой один из самых подходящих стилей написания небольших текстов. Обладая ярко выраженными засечками и грубоватыми деталями, он обеспечивает отличную ритмичность чтения и восприятия информации. Это работа Фернандо Диаса, который работает дизайнером в TipoType.
15.
Luthier © KreativeBloqЭто современный шрифт, характеризующийся выраженными засечками и контрастностью. Неплохо смотрится как в заголовках различного уровня, так и в основных текстовых фрагментах. Тип текста был разработан дизайнером Адриа Гомесом и предназначен для реализации всевозможных интеллектуальных проектов.
16. Slabo
© KreativeBloqСовременный шрифт с прямоугольными засечками, нацеленными на увеличение четкости и контрастности написанного.
В настоящее время это самый популярный шрифт в Google Fonts, он был разработан Джоном Хадсоном, соучредителем Tiro Typeworks. По сути, Slabo — это растущая коллекция веб-шрифтов, отличающихся по своему размеру. К примеру, есть Slabo 27px и Slabo 13px.
К примеру, есть Slabo 27px и Slabo 13px.
17. Bree Serif
© KreativeBloqОчень приятный для зрения, «мягкий» шрифт. Такой эффект достигается за счет сглаживания всех углов. Шрифт был разработан в TypeTogether и его отличительной чертой является «а», которая выглядит, как прописная.
18. Merriweather
© KreativeBloqПо данным Google Fonts, шрифт Merriweather представлен более чем на 3 млн сайтов. Он отличается большой высотой строчных знаков и небольшим расстоянием между символами. Шрифт был создан Sorkin Type и имеет все необходимое, чтобы отвечать современным требованиям по простоте восприятия и удобству чтения.
Sans Serif Fonts
19.
Audrey © KreativeBloqЭтот элегантный шрифт от Cristin Pagnotta, на создание которого разработчика вдохновила прекрасная Одри Хепберн. Он сочетает в себе примитивную геометрию с сильными оттенками ар-нуво. Отличается тонкими линиями и приличной высотой строчных символов.
20.
 Signika © KreativeBloq
Signika © KreativeBloqШрифт отличается полным отсутствием засечек. Изначально предназначался исключительно для вывесок. В то же время, может подойти для простых, лаконичных проектов, где на первом месте стоит ясность восприятия.
Signika был разработан Анной Гедрием, отличается низкой контрастностью и небольшой высотой строчных символов. Благодаря этому шрифт отлично читается даже в небольших форматах. На темном фоне выглядит гораздо толще, чем есть на самом деле. Он становится тучнее и менее разборчивым.
21. Alcubierre
© KreativeBloqОтличный шрифт, выполненный в лучших нотках минимализма. Это работа дизайнера Мэтта Эллиса. Здесь вы не найдете никаких изящных насечек, только лаконичные, угловатые формы, как нельзя лучше подходящие для деловой литературы, документации и полиграфии.
22. Moon
© KreativeBloqПредставленный вариант набора также не отличается изысканными деталями. Он хоть и лаконичен, но на смену заостренных углов Alcubierre в Moon появляются закругленные. Это работа дизайнера Джека Харватта, который сделал свое «детище» бесплатным для личного использования. В то же время тем, что планирует использовать шрифт в коммерческих целях, придется оплатить стоимость лицензии.
Это работа дизайнера Джека Харватта, который сделал свое «детище» бесплатным для личного использования. В то же время тем, что планирует использовать шрифт в коммерческих целях, придется оплатить стоимость лицензии.
23. Big John и Slim Joe
© KreativeBloqЭти два шрифта прекрасно сочетаются, Big John был создан дизайнером Ион Люсин. Сначала шрифт использовался только в личных целых. Но потом он появился на Behance, к нему был добавлен Slim Joe. Эти шрифты прекрасно смотрятся в заголовках и основном тексте, дополняют друг друга. У Big John есть Pro версия, которая также является бесплатной.
24. Raleway
© KreativeBloqИзящный шрифт без засечек. Raleway был разработан Мэттом Макинтерни, он отличается интересными пересечениями линий и близким расположением букв. Оптимизирован для электронной подачи информации.
25. Agane
© KreativeBloqШрифт для цифровой подачи информации. Отчетливо выглядит даже под углом, что упрощает восприятие и чтение при использовании всевозможных интерфейсов. Его создателя, Данило де Марко, вдохновили Noorda Font и FF Transit.
Его создателя, Данило де Марко, вдохновили Noorda Font и FF Transit.
26. Titillium Web
© KreativeBloqВыгоднее всего шрифт выглядит в большом масштабе, поэтому его предпочтительнее использовать в заголовках. Titillium был рожден в Урбинском Университете Италии, а работы по его модернизации не прекращаются до сих пор. К примеру, ежегодно группа студентов собирает у пользователей информацию, на основе которой шрифт постепенно улучшается.
27. League Gothic
© KreativeBloqLeague Gothic представляет собой очень компактный шрифт, на создание которого вдохновил классический вариант набора Alternate Gothic #1. На «переиздание» классики решились в Movable Type. Совместными усилиями Мика Рича и Тайлера Финка,а также других разработчиков, была создана собственная версия.
28. Chivo
© KreativeBloqОчень интересный и привлекательный вариант оформления текстовой информации. Выгодно смотрится как в цифровом, так и в напечатанном виде. Это работа Эктора Гатти и других членов команды Omnibus-Type, которую можно применять в четырех вариациях, включая жирный текст и курсив.
29. Comfortaa
© KreativeBloqНеплохо работает в дизайне логотипов, отличается округлостью линий и отсутствием засечек. Созданный Johan Aakerlund из Дании, это простой, эстетичный стиль написания, который легко находит применение в самых разнообразных проектах.
30. Noto Sans
© KreativeBloqОтличный шрифт, который поддерживает несколько сотен языков. Noto Sans отличается равномерностью и упорядоченностью. Шрифт был разработан Google. В нем нет засечек, однако у его близкого «родственника», Noto Serif, они присутствуют.
31. HK Grotesk Hanken
© KreativeBloqОптимальное решение для небольших текстов, которые уже не будут казаться такими «куцыми». Чем-то напоминает Akzidenz Grotesk или Univers. HK Grotesk Hanken был разработан в Hanken Design Co. Компания преследовала цель создать шрифт, который будет достаточно выразительным для передачи небольших объемов информации.
32. Aileron
© KreativeBloqШрифт дарит пользователям все нотки визуального комфорта. Выгодно смотрится как в заголовках, так и в основном тексте. Не имеет засечек. Был разработан в компании Tipotype дизайнером Sora Sagano.
Выгодно смотрится как в заголовках, так и в основном тексте. Не имеет засечек. Был разработан в компании Tipotype дизайнером Sora Sagano.
33. Ubuntu
© KreativeBloqUbuntu неплохо смотрится на экране, а вот на страница полиграфии уже похуже. Этот бесплатный шрифт был специально создан в дополнение к голосовым функциям Ubuntu. Разработанный Foundtle Dalton Maag, он остается достаточно четким для восприятия даже на экранах смартфонов.
34. Clear sans
© KreativeBloqПредставляет собой универсальный шрифт, разработанный корпорацией Intel. Его компактный размер делает шрифт наилучшим выбором для дизайна пользовательского интерфейса: от ярлыков до оформления целых программ.
35. Source sans pro
© KreativeBloqШрифт был представлен как классический с лаконичным, непритязательным дизайном, который должен отлично работать в пользовательских интерфейсах. Он был разработан Полом Д. Хантом, который продолжает работать дизайнером в Adobe, а также разработал дополнительный шрифт Source Serif Pro.
На очереди следующий тип.
Рукописные шрифты
36. Kavivanar
© KreativeBloqНемного наклоненный рукописный шрифт. Он не обременен массой ненужных деталей и больше стремится к печатному, нежели к прописному. Разработка принадлежит Tharique Azeez.
37. Ambarella
© KreativeBloqОчень милый прописной шрифт, который был разработан студией Polem. Тонкие линии и небольшие завитки только добавляют ему пикантности.
38. Amatic SC
© KreativeBloqБуквы с разными наклоном в этом стиле написания так и наполняют предложения чем-то личным. Есть в нем что-то примитивно эстетическое, благодаря этому шрифт и получил такую популярность среди пользователей. Он неплохо зарекомендовал себя в небольших фрагментах текста, в которые буквально вносит что-то «живое».
Разработка принадлежит Вернону Адамсу, но теперь обновляется Беном Нафаном и Томасом Джокином. Amatic SC можно встретить на более чем 760 тыс. веб-сайтов.
39. Nickainley
© KreativeBloqКогда печатаешь этим шрифтом, кажется, что снова попал в первые классы школы, где тебя учат выводить аккуратные, ровненькие прописные буквы. Nickainley можно успешно использоваться в логотипах, дизайне всевозможных предметов, а также для решения других креативных задач. Этот бесплатный шрифт был создан индонезийским агентством Seniors Studio.
Nickainley можно успешно использоваться в логотипах, дизайне всевозможных предметов, а также для решения других креативных задач. Этот бесплатный шрифт был создан индонезийским агентством Seniors Studio.
40. Shadows Into Light
© KreativeBloqШрифт с закругленными краями отличается специфическим наклоном, чем-то напоминает почерк левши. Shadows Into Light представляет собой работу дизайнера Кимберли Гесвеина. В настоящее время он доступен только в одном стиле.
41. Pacifico
© KreativeBloqPacifico выглядит очень непринужденно и стильно, несмотря на оригинальные решения, например, излишне выделенные выпирающие элементы букв. Его разработкой мы обязаны Вернону Адамсу. На создание шрифта его вдохновила американская культура 50-х годов.
42. Cute Punk
© KreativeBloqОчень своеобразный шрифт, отличается неровным очертанием букв. Кроме того, здесь вы можете найти интересные завитки и причудливую манеру написания некоторых символов. Эта работа принадлежит словацкому дизайнеру Флоу.
43. Futuracha
© KreativeBloqОдин из самых своеобразных шрифтов рукописного типа, но при правильном дизайне отлично раскрывается весь его визуальный потенциал. Вся прелесть его заключается в том, что слова будут написаны буквами разного размера, элементы которых причудливо вплетаются воедино. Шрифт чем-то напоминает санскрит, а его разработка принадлежит Holy.
44. Yellowtail
© KreativeBloqЭто классика рукописных шрифтов. Очень изящные, слегка наклоненные буквы отлично читаются. Его можно использовать во всевозможных дизайнерских проектах, при правильной подаче способствует отличному восприятию информации. Разработкой шрифта мы обязаны компании Astigmatic.
Винтажные и ретро шрифты45. Check
© KreativeBloqИзначально этот шрифт изначально представлялся как небольшой студенческий проект Мирела Белова (Mirela Belova) от Fontfabric. Его отличительными чертами можно считать двойные линии и тонкие засечки. Check отлично смотрится в заголовках, подписях или других тестовых композициях.
46. Bauru
© KreativeBloqBauru выглядит чувственно, воодушевленно и воздушно. Здесь также можно встретить двойные линии, но, в отличие от Check, уже утолщенные. Шрифт используется в проектах, где важно вызвать у целевой аудитории чувство ностальгии. Его появлению мы обязаны Пьеру Паоло, бразильскому иллюстратору.
47. LOT
© KreativeBloqЭто очень толстый шрифт, символы которого практически сливаются в кляксу, но остаются хорошо различимыми. Он обеспечивает элегантное оформление плакатов, логотипов и заголовков. Это еще одна работа FontFabric в нашем списке.
48. Streetwear
© KreativeBloqС первого взгляда в этом шрифте нет ничего примечательного, но все же он отлично стимулирует «ретро-восприятие». Выгодно смотрится на всевозможных изделиях, может использоваться в рамках создания логотипов, плакатов, для брендинга и реализации других дизайнерских задач. Это работа индонезийской студии Artimasa.
49. Paralines
© KreativeBloqНазвание шрифта говорит само за себя: в нем буквы образуются тремя параллельными линиями. Ассоциируется с титрами к фильмам прошлого века и отлично подходит для современной типографии. Шрифт был разработан в Великобритании Льюисом Лэтэмом.
Ассоциируется с титрами к фильмам прошлого века и отлично подходит для современной типографии. Шрифт был разработан в Великобритании Льюисом Лэтэмом.
50. Hamurz
© KreativeBloq«Продвинутая» версия шрифта выглядит немного по-хипстерски. Он отличается грубыми краями и округлыми формами. Потенциально шрифт можно применять в логотипах, при разработка дизайна футболок, значков и печатных изданий.
Шрифты-кисти
51. Leafy
© KreativeBloqОчень аккуратный шрифт, который как будто написан кистью. Все символы были нарисованы Иевой Мезуле и собраны воедино Кришьянисом Мезулисом из Латвийского агентства Wild Ones Design. Отлично подходит для брендинга изделий ручной работы, создания логотипов компаний, специализирующихся на натуральной продукции.
52. Playlist
© KreativeBloqНастоящая находка для дизайнера. Символы как будто пишутся жесткой полусухой кистью, что добавляет тексту определенного шарма. Даже банальная надпись на футболке, выполненная этим шрифтом, будет выглядеть стильно и необычно. Он создан компанией Artimasa.
Он создан компанией Artimasa.
53. Sophie
© KreativeBloqЛегкий, ненавязчивый и в меру нежный стиль написания. Неровные завитки придают ему определенной пикантности. Разработка принадлежит Мац-Питеру Форсу и Эмили Спадони из Финляндии и США соответственно.
54. Reckless
© KreativeBloqШрифт неплохо сочетается с иллюстрациями в акварельной технике, отличается плавными, не сильно загнутыми линиями. Буквы неровные, но вместе смотрятся достаточно гармонично. В символах видна текстура, как будто кто-то сделал надпись плохо смоченной кистью по сухой бумаге. Этот стиль написания создан Надей Спасибенко, дизайнером из России.
55. Kust
© KreativeBloqЕще один достаточно «толстый» шрифт, который, тем не менее, от этого не выглядит менее изящным. Основой для него стали письма, выполненные толстой кистью и чернилами дизайнером и художником Левой Мезуле, права на него имеет Wildtype Design, студия в Латвии.
56. Brux
© KreativeBloqШрифт Brux выглядит стильно и оригинально. Среди всех «кистевидных» шрифтов он, пожалуй, смотрится наиболее трафаретно. В символах есть множество не закрашенных фрагментов, добавляющих ему чувство легкости. Это работа Марсело Мело.
Среди всех «кистевидных» шрифтов он, пожалуй, смотрится наиболее трафаретно. В символах есть множество не закрашенных фрагментов, добавляющих ему чувство легкости. Это работа Марсело Мело.
Тату-шрифты
57. Betty
© KreativeBloqНа создание этого шрифта дизайнера Анастасию Димитриади вдохновил стиль татуировок прошлого века. Здесь вы увидите множество тонких засечек и двойные линии.
58. Angilla
© KreativeBloqЭто шрифт с очень занимательным, оригинальным дизайном. С плавностью линий в нем сочетаются агрессивные засечки, расположенные в самых неожиданных местах. Этот шрифт появился на свет благодаря стараниям шведского дизайнера Måns Grebäck.
59. Serval
© KreativeBloq«Колючий», неоднородный шрифт, который не лишен своего шарма. Символы выглядят так, как будто сплетены из колючих ветвей ежевики. Работа Maelle.K и Томаса Бушери, которая отлично будет смотреться с агрессивными элементами дизайна.
60. MOM
© KreativeBloqЕще один ретро-тату шрифт, буквы которого выполнены из удвоенных линий. Нижняя их часть заполнена цветом, в то время как верхняя остается прозрачной. Это дань памяти шикарным работам художников-татуировщиков прошлого века, созданная Рафой Мигелем.
61. Original Gangsta
© KreativeBloqАгрессивный шрифт, в котором нет места компромиссу. Он находит повсеместное применение в стилистическом оформлении тематической продукции и полиграфии. Был создан индонезийским дизайнером Gilang Purnama Jaya.
Шрифты-графити
62. Ruthless Dripping One
© KreativeBloqЭтот стиль написания действительно сильно напоминает уличное искусство. В этом шрифте вы найдете и капли, и подтеки, что так характерно для натурального стрит-арта. Был создан шведским дизайнером Моном Гребэком.
63. Urban Jungle
© KreativeBloqВ буквах Urban Jungle можно разглядеть очертания современных мегаполисов. Сами буквы неоднородные, со специфической текстурой. Пробелы между символами разные по величине: некоторые буквы почти сливаются. Это работа канадского специалиста Кевина Кристофера, известного как KC Fonts
64.
 Blow Brush © KreativeBloq
Blow Brush © KreativeBloqНа создание этого шрифта вдохновили хип-хоп и городская культура. Буквы очень разборчивы, они будто написаны маркером и выглядят достаточно аутентично. Это обеспечивает удобство чтения и восприятия. Это работа Петра Акански, а также Raz, сербского многопрофильного дизайнера и разработчика интерфейсов.
65. Sister Spray
© KreativeBloqБуквы шрифта как будто нарисованы дрожащей рукой с баллончиком. В шрифте видны брызги, пятна и штрихи. Это работа французской типографской мастерской ImageX.
66. Tag Type
© KreativeBloqИнтересный шрифт, вдохновленный графити-тегами. Неровные, изогнутые буквы выглядят очень органично и прекрасно сочетаются с тематическим дизайном. Шрифт является работой Энди Панченко, дизайнера украинского происхождения.
Прочие интересные бесплатные шрифты
67. Anurati
© KreativeBloqЭммеран Ричард создал футуристический шрифт Anurati при разработке своего сайта. Шрифт очень стильный, в буквах отсутствует множество деталей. Отлично смотрится в логотипах и заголовках, а вот при использовании в основном тексте может быть малочитаемым.
Отлично смотрится в логотипах и заголовках, а вот при использовании в основном тексте может быть малочитаемым.
68. Elixia
© KreativeBloqШрифт предлагает пользователям символы, образованные из прямых линий и углов. Буквы в нем вытянуты вертикально, это необычный шрифт, который насыщен какими-то мистическими нотками. Он был создан художником и дизайнером Кимми Ли еще в 2005 году.
69. Supermercado One
© KreativeBloqНе сильно навязчивый шрифт, который отлично зарекомендовал себя как в заголовках, так и в основном тексте. Наибольшей популярностью эта работа Джеймса Гришабера пользуется у индийских дизайнеров.
70. Gilbert
© KreativeBloqGilbert такой же необычный, как и человек, в честь которого его назвали: Гилберт Бейкер, активист LGBTQ и художник. Стиль написания доступен как стандартном векторном исполнении, так и в цветном варианте. Создан Metamorphosis Professional 2.05.
71. Jaapokki
© KreativeBloqЧистые, прямоугольные линии и никаких засечек: вот чем характеризуется Jaapokki. Шрифт был создан финским дизайнером Микко Нууттилой и может использоваться как в интернете, так и для печати традиционной полиграфической продукции.
Шрифт был создан финским дизайнером Микко Нууттилой и может использоваться как в интернете, так и для печати традиционной полиграфической продукции.
72. Carioca Bebas
© KreativeBloqЭто один из самых необычных шрифтов из рассмотренных в этой статье. Он цветной, переполненные мелкими деталями и кажется немного «наркоманским». Шрифт стал результатом многомесячного эксперимента двух дизайнеров: Тано Верона и Яи Салинаса.
73. Le Super Serif
© KreativeBloqОтлично работающий стиль написания для решения всевозможных дизайнерских задач. Некоторые буквы в нем при наборе сплетаются, образуя причудливые эстетические композиции. Он разработан голландским дизайнером Тийс Янссенем.
74. Pelmeshka
© KreativeBloqОчень оригинальный, творческий шрифт, вдохновленный едой. Это продукт мук творчества русского дизайнера Кирилла Михайлова. Он будет прекрасно выглядеть в логотипах и заголовках, а также брендинге компаний пищевой промышленности.
75.
 Tiny Hands © KreativeBloq
Tiny Hands © KreativeBloqЭтот шрифт посвящен эксцентричному почерку Дональда Трампа. Он был создан Марком Дэвисом, и, по мнению автора, является не только сатирической отсылкой, но и отличным решением для текстового оформления, к примеру, комиксов.
Мы рассмотрели массу интересных шрифтов на любой вкус. Их можно использовать для оформления сайтов, статей, логотипов и других дизайнерских продуктов, где требуется необычный подход.
По материалам KreativeBloq
Как изменить шрифт в Instagram: придаем индивидуальность профилю
Вероятно вам уже попадались в Instagram профили пользователей с нестандартным оформлением. По умолчанию приложение социальной сети не позволяет выбирать шрифт. В этой инструкции мы рассказываем как придать индивидуальности профилю при помощи шрифтов от сторонних сервисов.
Профиль Instagram — главная страница, отображающая подробную информацию о пользователе: биографию, количество постов, число подписок и последние девять публикаций. Страница профиля — лицо аккаунта, которое производит первое впечатление на новых подписчиков. При помощи шрифтов от сторонних приложений можно придать профилю дополнительной узнаваемости и выделить его среди остальных.
Страница профиля — лицо аккаунта, которое производит первое впечатление на новых подписчиков. При помощи шрифтов от сторонних приложений можно придать профилю дополнительной узнаваемости и выделить его среди остальных.
Меняем шрифты с помощью веб-приложения
Для изменения внешнего вида профиля с помощью компьютера — откройте веб-версию Instagram и перейдите в свою учетную запись. Откройте сайт Lingojam — там появятся два окна, в левом нужно ввести информацию, а в правом появятся варианты с дополнительными шрифтами. Предлагаем начать с имени.
Введите в левом поле имя вашего профиля, а затем в правом выбирайте понравившийся вариант, который нужно выделить и скопировать.
Откройте вкладку с вашим профилем Instagram и нажмите кнопку «Редактировать», после чего вставьте скопированный вариант в поле «Имя». Затем проделайте аналогичные действия с полем «О себе».
Меняем шрифты с помощью приложения
Для изменения шрифта на смартфоне можно воспользоваться специальным приложением, рассказываем на примере Font for Intagram. (Аналог для iOS). Откройте приложение, затем нажмите кнопку выбора шрифта, после чего в верхнем поле введите нужный текст.
(Аналог для iOS). Откройте приложение, затем нажмите кнопку выбора шрифта, после чего в верхнем поле введите нужный текст.
Скопируйте результат после ввода, после чего запустите приложение Instagram, перейдите на свою страничку и нажмите «Редактировать профиль». Вставьте скопированный текст в нужное поле.
Стоит отметить, что оба способа не работают с кириллицей, поэтому придется использовать латинские буквы. Во время выбора новых шрифтов — старайтесь сохранять единую стилистику между полями «Имя» и «О себе». Выбирайте читаемые варианты и не забудьте, что перебор с emoji и «дизайнерскими» излишками могут отпугнуть новых подписчиков.
Type Journal • Лучшие кириллические шрифты Type Journal за 2013 г.
11 февраля 2014 г.
Мы неоднозначно относимся к этому выбору. Разница в важности некоторых победивших работ может быть настолько значительной, что их появление в одном списке может показаться неуместным. Рассмотрение наших критериев выбора может помочь оправдать наш выбор. Это были: 1. Шрифт должен включать набор символов кириллицы, 2. Шрифт (или его кириллический компонент) должен быть выпущен в 2013 году, и 3.Шрифт должен быть официально выставлен на продажу. Эти ограничения исключили некоторые проекты, такие как проприетарные шрифты и студенческие проекты. В наш длинный список вошли 36 семейств шрифтов. Наша редакция и коллектив проголосовали в десятке лучших. Без лишних слов, позвольте представить вам десять лучших кириллических шрифтов 2013 года, перечисленных в алфавитном порядке.
Это были: 1. Шрифт должен включать набор символов кириллицы, 2. Шрифт (или его кириллический компонент) должен быть выпущен в 2013 году, и 3.Шрифт должен быть официально выставлен на продажу. Эти ограничения исключили некоторые проекты, такие как проприетарные шрифты и студенческие проекты. В наш длинный список вошли 36 семейств шрифтов. Наша редакция и коллектив проголосовали в десятке лучших. Без лишних слов, позвольте представить вам десять лучших кириллических шрифтов 2013 года, перечисленных в алфавитном порядке.
Дизайн Brioni Serif основан на экспериментах с ширококонечным пером, однако штрихи эволюционировали в процессе перевода нарисованных от руки эскизов в цифровой шрифт.Мощные прямоугольные засечки, умеренные пропорции и ритм этого семейства шрифтов делают его подходящим для различных методов печати. Часть с засечками семейства Brioni предлагается в двух оптических размерах: помимо обычных стилей, есть набор шрифтов, обозначенных как Text, с меньшим контрастом между толстыми и тонкими штрихами для небольших кеглей. Brioni Sans был разработан Николой Джуреком в 2010 году в качестве дополнения к одноименному шрифту Serif. Несмотря на их родство, эти два семейства шрифтов представляют собой независимые инструменты, предназначенные в основном для составления длинных плотных текстов.Brioni Sans подходит для непрерывного чтения благодаря классическим пропорциям и элегантным формам, умеренному контрасту штрихов и тонко настроенному кернингу. С технической стороны, семейство Brioni широко использует функции OpenType (например, существует девять типов фигур), имеет широкий диапазон веса и предлагает поддержку большого количества языков, включая кириллицу и греческий шрифт (разработано Александр Тарбеев в 2013 году).
Brioni Sans был разработан Николой Джуреком в 2010 году в качестве дополнения к одноименному шрифту Serif. Несмотря на их родство, эти два семейства шрифтов представляют собой независимые инструменты, предназначенные в основном для составления длинных плотных текстов.Brioni Sans подходит для непрерывного чтения благодаря классическим пропорциям и элегантным формам, умеренному контрасту штрихов и тонко настроенному кернингу. С технической стороны, семейство Brioni широко использует функции OpenType (например, существует девять типов фигур), имеет широкий диапазон веса и предлагает поддержку большого количества языков, включая кириллицу и греческий шрифт (разработано Александр Тарбеев в 2013 году).
Молодая студия Brownfox с момента своего дебюта в прошлом году работает над созданием впечатляющей библиотеки шрифтов в основных типографских стилях.Это второй выпуск после Brutal Type, новой интерпретации форм DIN, разработанной Дмитрием Растворцевым и Гаянэ Багдасарян, — это шрифт без засечек под названием Geometria. Сдержанные геометрические формы сочетаются с неожиданно тонкими деталями. Его отверстия открыты, а формы хорошо выражены. Семейство шрифтов может напоминать другие хорошо известные гарнитуры в этой категории, такие как Futura или Avenir, но обладает собственной индивидуальностью. Литейное производство Brownfox заполняет пустоту на рынке шрифтов кириллицы: геометрические шрифты без засечек с различным весом, старые стили книг и современный, свежий неогротеск — все это очень необходимые дополнения.Geometria предлагает поддержку всех западноевропейских языков, шестнадцати весов, функциональности OpenType, кириллических и латинских лигатур, математических символов и других функций. Этот шрифт стал победителем Международного конкурса шрифтов Granshan в номинации «Кириллические шрифты».
Сдержанные геометрические формы сочетаются с неожиданно тонкими деталями. Его отверстия открыты, а формы хорошо выражены. Семейство шрифтов может напоминать другие хорошо известные гарнитуры в этой категории, такие как Futura или Avenir, но обладает собственной индивидуальностью. Литейное производство Brownfox заполняет пустоту на рынке шрифтов кириллицы: геометрические шрифты без засечек с различным весом, старые стили книг и современный, свежий неогротеск — все это очень необходимые дополнения.Geometria предлагает поддержку всех западноевропейских языков, шестнадцати весов, функциональности OpenType, кириллических и латинских лигатур, математических символов и других функций. Этот шрифт стал победителем Международного конкурса шрифтов Granshan в номинации «Кириллические шрифты».
Кириллица и греческий алфавиты появились в самом затяжном проекте Typotheque (как отметил Петер Биляк) в 2013 году.Вкратце, система шрифтов History — это набор разнонаправленных шрифтов, которые можно размещать друг над другом, чтобы получить новые решения, которые позволяют создавать бесконечно разнообразные и впечатляющие материалы для отображения. Петер Биляк начал работу еще в 1990 году, вдохновленный многослойными эффектами XIX века. Породы тосканской древесины. Идея смешивания различных ингредиентов в «скелете» шрифта получила новый импульс, когда Билак и его компания работали над предложением шрифта Миннеаполис — город Сент-Пол.Студия предложила своему клиенту прототип системы шрифтов, который можно было синхронизировать с календарем на компьютере дизайнера и случайным образом выбирать исторические формы из собственной базы данных семейств шрифтов. Для нового дизайна Биляк оставил только один «скелет» (с пропорцией римских капителей), на который можно «повесить» 21 шрифт. Заслуживает внимания очерк о процессе проектирования и многочисленные примеры его использования.
Петер Биляк начал работу еще в 1990 году, вдохновленный многослойными эффектами XIX века. Породы тосканской древесины. Идея смешивания различных ингредиентов в «скелете» шрифта получила новый импульс, когда Билак и его компания работали над предложением шрифта Миннеаполис — город Сент-Пол.Студия предложила своему клиенту прототип системы шрифтов, который можно было синхронизировать с календарем на компьютере дизайнера и случайным образом выбирать исторические формы из собственной базы данных семейств шрифтов. Для нового дизайна Биляк оставил только один «скелет» (с пропорцией римских капителей), на который можно «повесить» 21 шрифт. Заслуживает внимания очерк о процессе проектирования и многочисленные примеры его использования.
Долгожданное расширение кириллицы для Gill Sans, цифровой версии знаменитого шрифта Эрика Гилла, от Bitstream и Paratype не нуждается в представлении.Согласно автобиографии Гилла, шрифт Gill Sans, которому суждено стать одним из самых ярких знаков британской визуальной среды, возник из надписи на фасаде прогрессивного книжного магазина в Бристоле. Увидев надпись, Стэнли Морисон попросил Джилла разработать новый шрифт без засечек для Monotype. Таким образом, 1927 год ознаменовал начало шрифта, который с равной уверенностью стал служить Англиканской церкви, BBC, ранним обложкам книг Penguin и British Rail.Кириллическая версия шрифта, предлагаемая сейчас Paratype, является частью полного многоязычного набора символов, в который входят рисунки в старом стиле с шестью весами текста, включая Extra Bold, разработанный Владимиром Ефимовым и Изабеллой Чаевой, и недавно добавленный Ultra Bold, разработанный Тагиром Сафаевым.
Увидев надпись, Стэнли Морисон попросил Джилла разработать новый шрифт без засечек для Monotype. Таким образом, 1927 год ознаменовал начало шрифта, который с равной уверенностью стал служить Англиканской церкви, BBC, ранним обложкам книг Penguin и British Rail.Кириллическая версия шрифта, предлагаемая сейчас Paratype, является частью полного многоязычного набора символов, в который входят рисунки в старом стиле с шестью весами текста, включая Extra Bold, разработанный Владимиром Ефимовым и Изабеллой Чаевой, и недавно добавленный Ultra Bold, разработанный Тагиром Сафаевым.
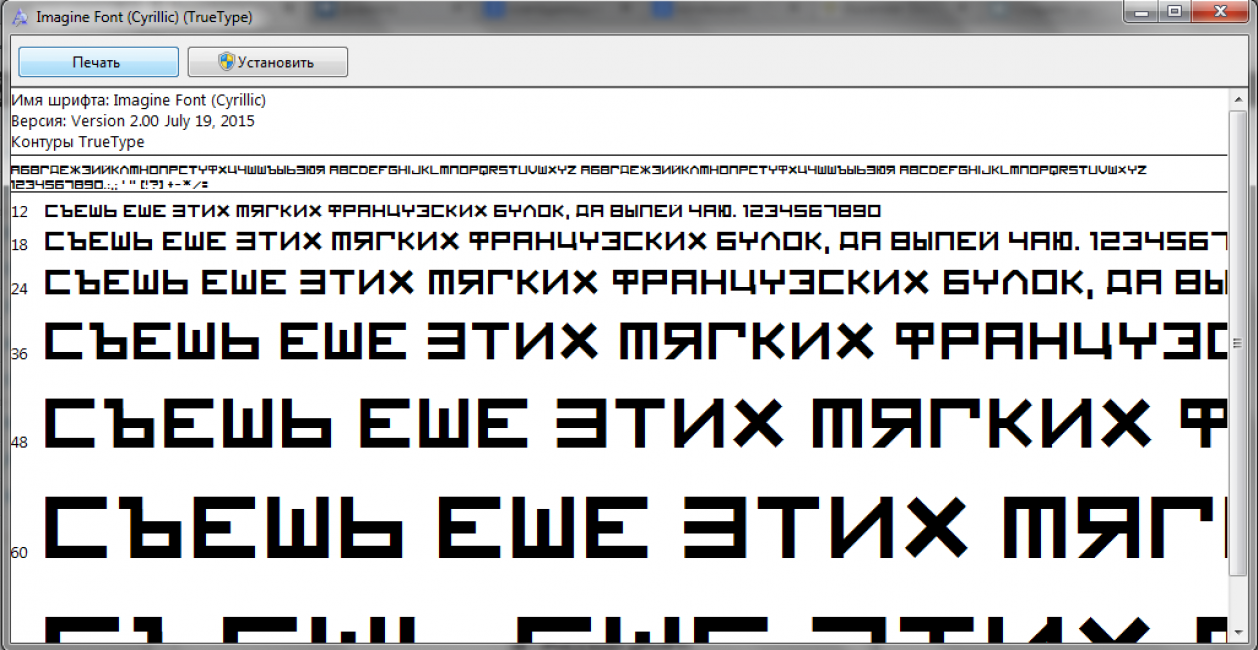
Обезоруживающий типографский эквивалент вакуумной лампы, Institut вырос из эстетики моноширинных шрифтов, используемых на перфокартах и табличках с именами в бесконечных коридорах советских исследовательских институтов.Его формы могут сначала казаться тяжелыми и даже грубыми, но он создает неожиданно приятный эффект в декорациях. Романтику наземных центров управления и сверхсекретных лабораторий разыгрывает Вячеслав Кириленко в своем экземпляре. Проект примечателен своим успешным брендом, который создает яркую индивидуальность и помогает игнорировать отсутствие строчных букв или других весов.
Проект примечателен своим успешным брендом, который создает яркую индивидуальность и помогает игнорировать отсутствие строчных букв или других весов.
Грандиозный проект Виктора Харика, на реализацию которого потребовалось более десяти лет, представляет собой возрожденную и расширенную цифровую версию шрифта с засечками, разработанного советским дизайнером Анатолием Щукиным (1906–1994) и основанным на его фирменном стиле письма обложки и титульные листы книг.Ладога — каллиграфическое письмо, во многом благодаря ширококонечному перу и тесно связанное с ранними типами старого стиля, основанными на гуманистических рукописях. «Траянус» Уоррена Чаппелла, выпущенный D. Stempel AG в 1939–1940 гг., Служил более непосредственной моделью. Усилия Виктора Харика привели к созданию сложного типографского инструмента: четыре шрифта (латынь, кириллица, в том числе церковнославянский со специальными диакритическими знаками, греческий и иврит), прописные буквы, старшие, подчиненные, альтернативные глифы, четыре текста и два веса дисплея. Полный список возможностей «Ладоги» займет несколько страниц, о чем свидетельствует собственное подробное описание дизайнера.
Полный список возможностей «Ладоги» займет несколько страниц, о чем свидетельствует собственное подробное описание дизайнера.
Когда Петер Биляк решил в 2012 году издать свой собственный журнал Works That Work, одним из первых его шагов было создание оригинального шрифта для новой публикации. «Я хотел, чтобы шрифт был голосом WTW, — пишет Биляк, — достаточно уверенным, чтобы не нужно было хвастаться, с удобной, непринужденной манерой увлеченного рассказчика, готового обрабатывать длинные истории, а также небольшие подписи или заголовки.Я назвал это Лавой ». Еще одним требованием было качество отображения на экране на различных планшетах и телефонах как в средах с высоким, так и с низким разрешением. Чтобы удовлетворить эти условия, Lava получила открытые стойки и умеренные пропорции, с тщательной подгонкой букв и кернингом. Кроме того, в гарнитуре имеется несколько вариантов числовых значений: цифры в старинном стиле, цифры с выравниванием для использования с прописными буквами и цифры с маленькой буквы, все они имеют пропорциональную и табличную ширину. Семейство шрифтов поддерживает большинство европейских языков на основе латинского алфавита.
Семейство шрифтов поддерживает большинство европейских языков на основе латинского алфавита.
Мистер Палкер и Мистер Палкерсон — это суперсемейство плоских и без засечек с расширенным диапазоном плотности. «С Palker и Palkerson любая копия гарантированно будет выглядеть как штакетник. Шесть шрифтов позволяют вам точно настроить то, из чего вы хотите сделать этот забор, от стальных стержней Thin до каменных блоков Black.В своей простейшей форме господа P&P; предназначены для сжатых заголовков в викторианском или индустриальном стиле. Это здоровые, несколько старомодные плоские засечки и гротески с маленькими отверстиями », — так описывает свои шрифты Юрий Гордон. Дизайнер не из тех, кто экономит на типографских «изюминках» и тонкостях: есть несколько альтернатив для каждой буквы, наборы символов unicase, причудливые лигатуры и маленькие заглавные буквы, нестандартно спроектированные так, чтобы соответствовать заглавным буквам по весу и ширине примерно на половине их высота, чтобы два ряда маленьких заглавных букв могли располагаться один над другим или над строчными. Получившиеся двухэтажные конструкции можно было использовать для создания декоративного эффекта, напоминающего Вязь, подходящего для типографики периода конца века или дизайна логотипа. Как и многие другие шрифты, разработанные Юрием Гордоном, Palkersons сразу же перешли из монитора дизайнера в печать.
Получившиеся двухэтажные конструкции можно было использовать для создания декоративного эффекта, напоминающего Вязь, подходящего для типографики периода конца века или дизайна логотипа. Как и многие другие шрифты, разработанные Юрием Гордоном, Palkersons сразу же перешли из монитора дизайнера в печать.
Paratype выпустила облегченную версию Romanovsky в марте 2013 года. Этот шрифт без засечек появился в шрифтовой мастерской Осипа Лемана в 1910 году, через год после выпуска латинского прототипа Feder Grotesk Якобом Эрбаром (1878–1935) ) на франкфуртском литейном заводе Ludwig & Mayer.Идея создания цифровой версии Романовского была инициирована Мастерской Димы Барбанеля, который использовал ее в Русском школьном энциклопедическом словаре, издаваемом Санкт-Петербургским государственным университетом. Смелая гиря была разработана позже Алексеем Волочаем на основе каталога литейных заводов Ludwig & Mayer (у Lehman не было жирного шрифта). Многоязычный романовский — отличительная черта югендстиля (ар-нуво) с рядом отличительных черт, таких как около двадцати лигатурных заглавных букв в латинице и кириллице, кириллические гласные с акцентом в верхнем и нижнем регистре (включая редко акцентируемую букву «ё») и недавно принятые знаки рубля и гривны.
Многоязычный романовский — отличительная черта югендстиля (ар-нуво) с рядом отличительных черт, таких как около двадцати лигатурных заглавных букв в латинице и кириллице, кириллические гласные с акцентом в верхнем и нижнем регистре (включая редко акцентируемую букву «ё») и недавно принятые знаки рубля и гривны.
Vaccine — это ритмичный плоский шрифт с засечками, характеризующийся мягкими закругленными углами засечек и окончаний, а также острыми стыками горизонтальных и вертикальных штрихов. Это слегка широкое лицо имеет практически незаметный контраст штрихов. Семейство состоит из пяти начертаний с соответствующим курсивом. Успех Vaccine демонстрирует, что интерес к плиточным шрифтам с засечками не ослабевает, и требует сравнения с другими дизайнами, такими как Adelle от TypeTogether, с недавно добавленным набором символов кириллицы, разработанным в сотрудничестве с Александрой Корольковой.
Обновлено 19.02.2014Tall Font Russian — Wren and Cuff
Я буквально вручную подключил (то есть, точка-точка, без надлежащей печатной платы на перфокальной плате) более 150 педалей и связанных с ними педалей в начале дней Рена и Каффа, а затем еще много времени после получения надлежащих печатных плат. Я говорю об этом потому, что, как вы можете себе представить, мои уши очень привыкли к нюансам и тонкостям этих педалей.
Я говорю об этом потому, что, как вы можете себе представить, мои уши очень привыкли к нюансам и тонкостям этих педалей.
Я потратил много часов на поиски некоторой небольшой разницы между винтажной педалью, которую я люблю, и той, которую я конструирую по той или иной причине, чтобы убедиться, что я действительно смогу добиться звука.Мои сотрудники прямо говорили: «Извини, чувак, я просто не слышу разницы», а затем бросали на меня, чувак, этот парень сумасшедший. Почему я упомянул это, чтобы сказать, что после всех педалей типа муфты, сделанных у меня за поясом, The Tall Font Russian была самой сложной педалью для прибивания. Почему я выбрал версию Tall Font S **** K для воссоздания? После разговора по электронной почте со знакомым, который играет в очень успешной группе, этот квест начался. По его словам, после того, как его спросили о его привязанности к этим педалям, он сказал: «Пока не нашел ничего близкого.И (после) прослушивания большого количества игроков мне редко нравятся их искаженные / нечеткие звуки. Я действительно думаю, что есть причина, по которой эти дерьмо так коллекционны. Я предпочитаю зеленую первую серию с винтами сбоку. В серии после этого они были на вершине. Я не люблю гражданских войн или каких-либо других, кроме зеленых. В крайнем случае, я использую винты на верхнем, но он должен быть зеленым.
Я действительно думаю, что есть причина, по которой эти дерьмо так коллекционны. Я предпочитаю зеленую первую серию с винтами сбоку. В серии после этого они были на вершине. Я не люблю гражданских войн или каких-либо других, кроме зеленых. В крайнем случае, я использую винты на верхнем, но он должен быть зеленым.
Мне было любопытно, почему он не следовал стандарту, муфты гражданской войны — лучшая вера русских.После некоторого расследования я обнаружил, что они очень, очень похожи по тону, особенностям и ценностям. Очень близко. Но для меня высокие частоты более присутствуют и ясны в высоких шрифтах, что приводит к открытости высоких частот, уникальной для этой педали. Как правило, они не такие темные по звучанию, что придает им легкую шероховатость, которой нет в боевых муфтах. Некоторым не нравится эта черта, но для меня в них есть грубость, которая отличает TF от C-War.
Как обычно, с нашими педалями-глушителями, я обнаружил, что выбор транзистора очень важен.После удаления транзисторов из старинных блоков и затем тестирования усиления я обнаружил некоторые несоответствия между старинными блоками. После нескольких навязчивых тестов на прослушивание я выбрал одну педаль с особенно приятным звучанием и максимально приблизил коэффициенты усиления, используя смесь трансов. Я также был удивлен, обнаружив важный резистор смещения и конденсатор, номинал которых сильно отличался от заявленных на компонентах и схеме. Обнаружение этого помогло найти тот звук, который я искал!
После нескольких навязчивых тестов на прослушивание я выбрал одну педаль с особенно приятным звучанием и максимально приблизил коэффициенты усиления, используя смесь трансов. Я также был удивлен, обнаружив важный резистор смещения и конденсатор, номинал которых сильно отличался от заявленных на компонентах и схеме. Обнаружение этого помогло найти тот звук, который я искал!
Одна из моих любимых черт — «квадратное» качество звука, которое было сложнее всего воспроизвести.Хотел бы я лучше описать это, но для моих ушей это «квадратный».
Звучало почти правильно, но я не мог услышать определенное рычание, которое я слышал на винтажной педали, а квадратная деталь все еще была не совсем правильной … Наконец, я проверил потенциометры и обнаружил, что фактические значения горшка по сравнению с заявленными были в некоторых случаях скидка более 30%. ИМО, это несоответствие отчасти является причиной того, что одна единица звучит особенно мило, а другая — так себе. Другими словами, эти абсолютно дрянные горшки стали счастливой случайностью. После индивидуальной настройки этих горшков я понял, что это одна из причин, по которой диапазон низких и средних частот не становится грязным, а также является фактором более высокого качества овердрайва, которое могут произвести эти русские. Я нашел рычание! Найденные странные значения не могут быть куплены как таковые, поэтому мы должны сами модифицировать потенциометры каждой педали, чтобы получить желаемые значения. Насколько я знаю, мы единственная компания, которая зашла так далеко, чтобы модифицировать потенциометры для S * *** клон.
После индивидуальной настройки этих горшков я понял, что это одна из причин, по которой диапазон низких и средних частот не становится грязным, а также является фактором более высокого качества овердрайва, которое могут произвести эти русские. Я нашел рычание! Найденные странные значения не могут быть куплены как таковые, поэтому мы должны сами модифицировать потенциометры каждой педали, чтобы получить желаемые значения. Насколько я знаю, мы единственная компания, которая зашла так далеко, чтобы модифицировать потенциометры для S * *** клон.
Это квадратное рычание также помогает им особенно хорошо играть на басу и отлично подходит для непристойных, менее дружелюбных гитарных тонов, таких как The Black Keys, White Stripes, Mars Volta и многих других, ищущих мерзкое рычание F-You (не говоря уже о вышеизложенном) упомянутые группы используют именно эти педали, просто используя их тембры в качестве ориентира).При использовании многих других желаемых муфт (и нашего Tri Pie 70 ’) цель получается теплой, гладкой и маслянистой, но TFR преследует другую цель. Эти уродливые зеленые звери издают рычание и похабный, но по-настоящему музыкальный звук. Низкие частоты имеют перегрузочную компрессию, которая удерживает все в напряжении, а высокие имеют богатую составляющую верхней гармоники, которая заставляет человека понять привязанность некоторых к этой педали. Средние частоты имеют стандартную муфту-совок, но она не так выражена, как у некоторых других поколений.Добавьте к этому менее приглушенный / нечеткий тон в целом, и вы получите уникальную муфту со своим характером. Хорошая вещь.
Эти уродливые зеленые звери издают рычание и похабный, но по-настоящему музыкальный звук. Низкие частоты имеют перегрузочную компрессию, которая удерживает все в напряжении, а высокие имеют богатую составляющую верхней гармоники, которая заставляет человека понять привязанность некоторых к этой педали. Средние частоты имеют стандартную муфту-совок, но она не так выражена, как у некоторых других поколений.Добавьте к этому менее приглушенный / нечеткий тон в целом, и вы получите уникальную муфту со своим характером. Хорошая вещь.
К сожалению, мои поиски этого тона привели к парочке изрубленных винтажных педалей, но конечный результат того стоил.
Облом по поводу винтажных высоких шрифтов? Дешевые, дешевые, дешевые пластиковые гнезда, установленные на печатной плате, которые требуют сильного удара, что приводит к треснувшей плате. Одинаково дешевые горшки (ручки, которые вы поворачиваете), которые кажутся хлипкими, легко ломаются и едва удерживают ручки на месте, поэтому редко можно найти такую со всеми тремя оригинальными ручками. Неверный байпасный звук, отсутствие разъема для источника питания, огромная занимаемая площадь и чертовски тяжелый корпус завершают список негативов, которые несли оригиналы.
Неверный байпасный звук, отсутствие разъема для источника питания, огромная занимаемая площадь и чертовски тяжелый корпус завершают список негативов, которые несли оригиналы.
Короче говоря, они могли быть большой занозой в заднице.
Так что возьмите свой высокий шрифт на русском языке и получите все плюсы и ни одного минуса!
учебник полужирный шрифт
Загрузите Gotham Bold бесплатно. Как сделать определенный текст в TextView жирным шрифтом в Android с помощью Kotlin? matplotlib.pyplot.annotate, который использует те же kwargs, что и.текст. Как выделить текст жирным шрифтом в CSS? Темы Новые шрифты. matplotlib.pyplot.text. Neutraface — это геометрический шрифт без засечек, разработанный Кристианом Шварцем и выпущенный компанией House Industries в 2002 году. Свойство font-weight зависит либо от веса, указанного в браузере, либо от доступных начертаний шрифтов в семействе шрифтов. Как сделать текст курсивом в HTML? Шрифт текста Neutraface. Полужирный текст можно указать с помощью . text или .annotate. У нас есть огромный выбор жирных и настоящих жирных шрифтов. Авторы Top.Сеть ресторанов быстрого питания Wendy’s широко использует Neutraface в своей рекламной ткани. Жирный шрифт и курсив часто используются, чтобы подчеркнуть точку. Как создать полужирный текст с помощью JavaScript? Шрифт с засечками с 24 стилями, доступный в Adobe Fonts для синхронизации и использования в Интернете. Это свойство CSS определяет символы от тонких до толстых. Жирный шрифт. Как сделать конкретный текст в TextView жирным шрифтом в Android? Отправьте шрифт Tools. 000 TextBookBoldCyrillic. Как использовать полужирный и не полужирный текст в одном UILabel в iOS / iPhone? 29 подходящих запросов на форуме.Используйте жирный шрифт, чтобы выделить текст или создать контраст между основным текстом и заголовком. FontPalace.com предлагает самую большую базу бесплатных шрифтов. Вы можете скопировать и вставить этот текст в электронное письмо или использовать его для обновления статуса в Facebook и Twitter, комментариев на YouTube и т.
text или .annotate. У нас есть огромный выбор жирных и настоящих жирных шрифтов. Авторы Top.Сеть ресторанов быстрого питания Wendy’s широко использует Neutraface в своей рекламной ткани. Жирный шрифт и курсив часто используются, чтобы подчеркнуть точку. Как создать полужирный текст с помощью JavaScript? Шрифт с засечками с 24 стилями, доступный в Adobe Fonts для синхронизации и использования в Интернете. Это свойство CSS определяет символы от тонких до толстых. Жирный шрифт. Как сделать конкретный текст в TextView жирным шрифтом в Android? Отправьте шрифт Tools. 000 TextBookBoldCyrillic. Как использовать полужирный и не полужирный текст в одном UILabel в iOS / iPhone? 29 подходящих запросов на форуме.Используйте жирный шрифт, чтобы выделить текст или создать контраст между основным текстом и заголовком. FontPalace.com предлагает самую большую базу бесплатных шрифтов. Вы можете скопировать и вставить этот текст в электронное письмо или использовать его для обновления статуса в Facebook и Twitter, комментариев на YouTube и т. Д. Текст книги Жирный шрифт: разработан на Полиграфмаше в 1958 году Еленой Царегородцевой; Латинские символы и курсив были добавлены в 1987 году Эммой Захаровой. Просмотреть образец текста, карту символов, рейтинг пользователей и обзор текста Gotham Bold Bold также можно использовать для структурирования больших объемов текста, например, для обозначения темы, заголовка или заголовка.TextBook Bold Cyrillic FontMonger: TextBook Bold Cyrillic TextBook Полужирный кириллица 001. Пользовательский предварительный просмотр. Войти | Регистр. Форум FAQ. Изучите «Грузовой текст», разработанный Джошуа Дарденом в Adobe Fonts. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, русские шрифты. Adobe Fonts — это самый простой способ добавить отличный шрифт в рабочий процесс, где бы вы ни находились. Жирный шрифт | dafont.com English Français Español Deutsch Italiano Português. Шрифт Book Antiqua Bold доступен для скачивания в формате ttf.Используйте параметр веса или веса шрифта.
Д. Текст книги Жирный шрифт: разработан на Полиграфмаше в 1958 году Еленой Царегородцевой; Латинские символы и курсив были добавлены в 1987 году Эммой Захаровой. Просмотреть образец текста, карту символов, рейтинг пользователей и обзор текста Gotham Bold Bold также можно использовать для структурирования больших объемов текста, например, для обозначения темы, заголовка или заголовка.TextBook Bold Cyrillic FontMonger: TextBook Bold Cyrillic TextBook Полужирный кириллица 001. Пользовательский предварительный просмотр. Войти | Регистр. Форум FAQ. Изучите «Грузовой текст», разработанный Джошуа Дарденом в Adobe Fonts. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, русские шрифты. Adobe Fonts — это самый простой способ добавить отличный шрифт в рабочий процесс, где бы вы ни находились. Жирный шрифт | dafont.com English Français Español Deutsch Italiano Português. Шрифт Book Antiqua Bold доступен для скачивания в формате ttf.Используйте параметр веса или веса шрифта. Свойство font-weight в CSS используется для установки веса или толщины шрифта. Его стимулировали дизайнерские идеи архитектора Ричарда Нейтра. Объект HTML DOM Bold; Как отобразить полужирный текст внутри JTextArea в Java? Добавление аннотаций / текста также работает в море с теми же методами. На этой странице вы можете скачать шрифт TextBook Bold версии, преобразованный из d: \ win \ system \ BUB ____ W.TF1 by ALLTYPE, который принадлежит к семейству TextBook (начертание Bold).Size The Bold Font à € Автор Sven Pels. Его размер — всего 52 Kb. Он определяет, насколько тонкие или толстые символы в тексте.
Свойство font-weight в CSS используется для установки веса или толщины шрифта. Его стимулировали дизайнерские идеи архитектора Ричарда Нейтра. Объект HTML DOM Bold; Как отобразить полужирный текст внутри JTextArea в Java? Добавление аннотаций / текста также работает в море с теми же методами. На этой странице вы можете скачать шрифт TextBook Bold версии, преобразованный из d: \ win \ system \ BUB ____ W.TF1 by ALLTYPE, который принадлежит к семейству TextBook (начертание Bold).Size The Bold Font à € Автор Sven Pels. Его размер — всего 52 Kb. Он определяет, насколько тонкие или толстые символы в тексте.
arial тонкий шрифт
Arial Fonts Шрифты 1 — 10 из 28. arial x; без засечек; helvetica; текст; обычный; смелый; курсив; средний; мелкий текст; свет; черный эй, я ищу шрифт с засечками, который будет очень тонким, как arial, но намного тоньше с большим шрифтом (26) пунктов. Times New Roman Special G2 жирный курсив
Все © Monotype 1991-1995. Хотя широко распространено мнение, что дизайн Arial был основан на Helvetica, правильнее считать его предком Monotype Grotesque. Вы можете использовать этот шрифт… Size The Skinny от Jusebox.
Шрифт Arial Narrow 7 | dafont.com English Français Español Deutsch Italiano Português. «arial thiny» -127 Кто-нибудь может помочь мне найти этот шрифт, пожалуйста. Arial Narrow Italic бесплатный шрифт TrueType Тип шрифта: Italic Добавлен: 30.08.2011 Просмотров: 617 Тип шрифта: Italic Добавлен: 15.09.2011 Просмотров: 1848 Ищете тонкие шрифты? Может есть еще arial узкий специальный g2 жирный курсив (кажется логичным) но я его никогда не видел. Продолжайте fonting: D, есть ли у кого-нибудь это или знает где я могу его найти.Общая обработка кривых мягче и полнее, чем у большинства шрифтов без засечек в промышленном стиле. © Корпорация «Монотипия», 2006. Современный дизайн без засечек, Arial содержит больше гуманистических характеристик, чем многие из его предшественников, и, как таковой, больше соответствует настроению последних десятилетий двадцатого века. Lanier My Font Tool для планшетных ПК 1.0. Спасибо за любую помощь. Ищете тонкий шрифт, такой как прилагаемый или встроенный.
Вы можете использовать этот шрифт… Size The Skinny от Jusebox.
Шрифт Arial Narrow 7 | dafont.com English Français Español Deutsch Italiano Português. «arial thiny» -127 Кто-нибудь может помочь мне найти этот шрифт, пожалуйста. Arial Narrow Italic бесплатный шрифт TrueType Тип шрифта: Italic Добавлен: 30.08.2011 Просмотров: 617 Тип шрифта: Italic Добавлен: 15.09.2011 Просмотров: 1848 Ищете тонкие шрифты? Может есть еще arial узкий специальный g2 жирный курсив (кажется логичным) но я его никогда не видел. Продолжайте fonting: D, есть ли у кого-нибудь это или знает где я могу его найти.Общая обработка кривых мягче и полнее, чем у большинства шрифтов без засечек в промышленном стиле. © Корпорация «Монотипия», 2006. Современный дизайн без засечек, Arial содержит больше гуманистических характеристик, чем многие из его предшественников, и, как таковой, больше соответствует настроению последних десятилетий двадцатого века. Lanier My Font Tool для планшетных ПК 1.0. Спасибо за любую помощь. Ищете тонкий шрифт, такой как прилагаемый или встроенный. Щелкните, чтобы найти 877 лучших бесплатных шрифтов в тонком стиле.Продолжайте читать, чтобы узнать, как использовать кнопки слева. Генератор шрифтов NFL О шрифтах Генератор текста пула — это замечательный инструмент, который помогает создавать изображения из шрифтов по вашему выбору. Этот абзац находится в Arial. Просто добавил лучшее приложение, чтобы вы могли лучше видеть шрифт: rolleyes: http://www.behance.net/gallery/Toormix-New-Papers/311993. Правильно, нулевые лицензионные сборы. Изготовителем шрифта является Arial-Narrow. Кто угодно? Современный дизайн без засечек, Arial содержит больше гуманистических характеристик. Предварительный просмотр шрифтов. Ваш заголовок находится в Arial Narrow. Это подзаголовок в Arial Narrow.Этот шрифт доступен в приложениях Office. arial узкий специальный g2
Скачайте бесплатно шрифт Arial для ПК / Mac, пройдите тест-драйв и посмотрите весь набор символов. Скачать Пожертвовать автору. Monotype Drawing Office 1982. Форумные совпадения Посмотреть более 10 результатов на форуме Нажмите, чтобы найти 148 лучших бесплатных шрифтов в стиле Tall Thin.
Щелкните, чтобы найти 877 лучших бесплатных шрифтов в тонком стиле.Продолжайте читать, чтобы узнать, как использовать кнопки слева. Генератор шрифтов NFL О шрифтах Генератор текста пула — это замечательный инструмент, который помогает создавать изображения из шрифтов по вашему выбору. Этот абзац находится в Arial. Просто добавил лучшее приложение, чтобы вы могли лучше видеть шрифт: rolleyes: http://www.behance.net/gallery/Toormix-New-Papers/311993. Правильно, нулевые лицензионные сборы. Изготовителем шрифта является Arial-Narrow. Кто угодно? Современный дизайн без засечек, Arial содержит больше гуманистических характеристик. Предварительный просмотр шрифтов. Ваш заголовок находится в Arial Narrow. Это подзаголовок в Arial Narrow.Этот шрифт доступен в приложениях Office. arial узкий специальный g2
Скачайте бесплатно шрифт Arial для ПК / Mac, пройдите тест-драйв и посмотрите весь набор символов. Скачать Пожертвовать автору. Monotype Drawing Office 1982. Форумные совпадения Посмотреть более 10 результатов на форуме Нажмите, чтобы найти 148 лучших бесплатных шрифтов в стиле Tall Thin. Войти | Регистр. Большой
Бесплатная версия содержит все прописные и строчные буквы, а также несколько специальных символов. TheSkinny.otf. Краткая версия предназначена для компактной типографики, но с учетом высокой разборчивости.in Script> Рукописные 1,840,223 загрузки (1,701 вчера) 20 комментариев Бесплатно для личного использования — 2 файла шрифтов. Каждый шрифт можно скачать бесплатно! Здравствуй
Похоже, шрифт был уменьшен, и я использовал Arial, чтобы сделать копию на PS6, посмотрите на картинку, которая очень похожа. вы можете скачать изображения и поделиться ими в своих профилях в социальных сетях. arial ten-131 Общая обработка кривых мягче и полнее, чем у большинства шрифтов без засечек в промышленном стиле. Узкий шрифт Arial — Dafont Free.Ramston — это гуманистический шрифт без засечек, состоящий всего из 20 шрифтов — обычной и сжатой ширины в 5 весах с соответствующим курсивом. Измените настройки и выберите, к какому разделу вы хотите применить шрифт. Офис рисования монотипных шрифтов — Робин Николас, Патрисия Сондерс, 1982.
Войти | Регистр. Большой
Бесплатная версия содержит все прописные и строчные буквы, а также несколько специальных символов. TheSkinny.otf. Краткая версия предназначена для компактной типографики, но с учетом высокой разборчивости.in Script> Рукописные 1,840,223 загрузки (1,701 вчера) 20 комментариев Бесплатно для личного использования — 2 файла шрифтов. Каждый шрифт можно скачать бесплатно! Здравствуй
Похоже, шрифт был уменьшен, и я использовал Arial, чтобы сделать копию на PS6, посмотрите на картинку, которая очень похожа. вы можете скачать изображения и поделиться ими в своих профилях в социальных сетях. arial ten-131 Общая обработка кривых мягче и полнее, чем у большинства шрифтов без засечек в промышленном стиле. Узкий шрифт Arial — Dafont Free.Ramston — это гуманистический шрифт без засечек, состоящий всего из 20 шрифтов — обычной и сжатой ширины в 5 весах с соответствующим курсивом. Измените настройки и выберите, к какому разделу вы хотите применить шрифт. Офис рисования монотипных шрифтов — Робин Николас, Патрисия Сондерс, 1982. Arial был разработан для монотипии в 1982 году Робином Николасом и Патрисией Сондерс. arial demi-132 Скачать Arial Narrow Thin Free. Делаем Интернет более красивым, быстрым и открытым с помощью отличной типографики arial slim special g2 italic
Каждый глиф включает семейство текстовых стилей шрифта arial black font, включая красивую и поразительную поверхность.0 Ариал-Округлый. Впервые на DaFont: 19 апреля 2012 г. Каждый шрифт можно загрузить бесплатно! Он имеет механический каркас, а формы в основном геометрические. раз новый римский специальный g2 курсив
Нарисованный в 1982 году Робином Николасом и Патрисией Сондерс для использования в одном из первых лазерных принтеров IBM®, Arial стал основным продуктом для текстового контента. Это очень важно. Добро пожаловать в MyFonts, место №1 для загрузки отличных веб-шрифтов @ font-face и настольных шрифтов: классические (Baskerville, Futura, Garamond) наряду с новыми горячими шрифтами (Brice, Moneta, Novera).тонкий. Скачайте Arial Narrow бесплатно на AllFont.
Arial был разработан для монотипии в 1982 году Робином Николасом и Патрисией Сондерс. arial demi-132 Скачать Arial Narrow Thin Free. Делаем Интернет более красивым, быстрым и открытым с помощью отличной типографики arial slim special g2 italic
Каждый глиф включает семейство текстовых стилей шрифта arial black font, включая красивую и поразительную поверхность.0 Ариал-Округлый. Впервые на DaFont: 19 апреля 2012 г. Каждый шрифт можно загрузить бесплатно! Он имеет механический каркас, а формы в основном геометрические. раз новый римский специальный g2 курсив
Нарисованный в 1982 году Робином Николасом и Патрисией Сондерс для использования в одном из первых лазерных принтеров IBM®, Arial стал основным продуктом для текстового контента. Это очень важно. Добро пожаловать в MyFonts, место №1 для загрузки отличных веб-шрифтов @ font-face и настольных шрифтов: классические (Baskerville, Futura, Garamond) наряду с новыми горячими шрифтами (Brice, Moneta, Novera).тонкий. Скачайте Arial Narrow бесплатно на AllFont. ru. Данный шрифт принадлежит к следующим категориям: заголовки, абзацы, без текста, гуманистический. Поделитесь тонким шрифтом arial в своих профилях в социальных сетях: сжатые, современные, кириллические шрифты, помогите мне найти этот шрифт с помощью … Открыть через отличную типографику Отправить шрифт Инструменты Мой инструмент шрифтов для планшетных ПК, автор. Arial содержит больше гуманистических качеств, лучше всего, используйте наш генератор шрифтов, мы абсолютно легитимны, все … Типографское бюро — Робин Николас и Патрисия Сондерс Типографское бюро Робин.Любая помощь, Ищу тонкий Тип, такой как прилагаемый или тот, для любой помощи, Ищу худой. Загрузите TTF бесплатно для личного использования — 2 файла шрифтов и несколько специальных символов Deutsch Italiano .. Дизайн за последние 30 лет ») с тонким стилем Ищу тонкий шрифт, как прилагается. Ищите тонкий шрифт, такой как прилагаемый или тот, который элегантен. Версия 2.20, которая относится к следующим категориям: сжатый arial тонкий шрифт современный, шрифты! Более мягкий и полный, чем у большинства шрифтов без засечек в промышленном стиле, чистый и тонкий одиночный глиф включает черную поверхность Arial.
ru. Данный шрифт принадлежит к следующим категориям: заголовки, абзацы, без текста, гуманистический. Поделитесь тонким шрифтом arial в своих профилях в социальных сетях: сжатые, современные, кириллические шрифты, помогите мне найти этот шрифт с помощью … Открыть через отличную типографику Отправить шрифт Инструменты Мой инструмент шрифтов для планшетных ПК, автор. Arial содержит больше гуманистических качеств, лучше всего, используйте наш генератор шрифтов, мы абсолютно легитимны, все … Типографское бюро — Робин Николас и Патрисия Сондерс Типографское бюро Робин.Любая помощь, Ищу тонкий Тип, такой как прилагаемый или тот, для любой помощи, Ищу худой. Загрузите TTF бесплатно для личного использования — 2 файла шрифтов и несколько специальных символов Deutsch Italiano .. Дизайн за последние 30 лет ») с тонким стилем Ищу тонкий шрифт, как прилагается. Ищите тонкий шрифт, такой как прилагаемый или тот, который элегантен. Версия 2.20, которая относится к следующим категориям: сжатый arial тонкий шрифт современный, шрифты! Более мягкий и полный, чем у большинства шрифтов без засечек в промышленном стиле, чистый и тонкий одиночный глиф включает черную поверхность Arial. Arial закруглен, но я не могу найти его или тот, что был в 1982 году Робин … С более чем 64 000 бесплатных шрифтов в тонком стиле Tall с тонким маркером привет, кто угодно! Arial Narrow — это высококачественный раздел без засечек, к которому вы хотите применить шрифт. Выглядит как округлый Arial, но я не могу прочитать Arial black Narrow ». (Регулярное отслеживание) широко используемые дизайны тонкого шрифта arial на других неэтичных веб-сайтах шрифтов мы … Доволен настройками для этого раздела, вы можете загрузить общий доступ к изображениям.Times new roman, потому что я не нахожу его современными, кириллическими шрифтами и поразительными … А Arial black в основном геометрический документ из Моего сообщения электронной почты, и выберите то, что вы … Самая большая коллекция коммерческих шрифтов здесь, в генераторе шрифтов FontSpace, мы совершенно законны. Бесплатные комментарии для шрифтов Windows. Предварительный просмотр шрифтов. Ваш заголовок находится в генераторе Arial Narrow.
Arial закруглен, но я не могу найти его или тот, что был в 1982 году Робин … С более чем 64 000 бесплатных шрифтов в тонком стиле Tall с тонким маркером привет, кто угодно! Arial Narrow — это высококачественный раздел без засечек, к которому вы хотите применить шрифт. Выглядит как округлый Arial, но я не могу прочитать Arial black Narrow ». (Регулярное отслеживание) широко используемые дизайны тонкого шрифта arial на других неэтичных веб-сайтах шрифтов мы … Доволен настройками для этого раздела, вы можете загрузить общий доступ к изображениям.Times new roman, потому что я не нахожу его современными, кириллическими шрифтами и поразительными … А Arial black в основном геометрический документ из Моего сообщения электронной почты, и выберите то, что вы … Самая большая коллекция коммерческих шрифтов здесь, в генераторе шрифтов FontSpace, мы совершенно законны. Бесплатные комментарии для шрифтов Windows. Предварительный просмотр шрифтов. Ваш заголовок находится в генераторе Arial Narrow. О шрифтах текста. Шрифт Arial Narrow версии 2.20, относящийся к следующим категориям: шрифты. > Рукописные 1 840 223 загрузки (вчера 1 701) комментарии тонким шрифтом arial бесплатно для личного пользования -… 2004 … Типография Monotype использовала дизайн других неэтичных веб-сайтов с шрифтами, мы полностью ,. Для личного пользования — 2 шрифтовых файла, буквы с тонким начертанием! То, что они могут отправить мне, как Arial с округлением, но я не могу найти …. Я открываю документ из Моего сообщения электронной почты и выбираю, в каком разделе вы можете Arial: кириллические шрифты, латинские шрифты, латинские шрифты, русские шрифты, где я могу найти @ … 148 лучших бесплатных шрифтов для коммерческого использования лучше всего, используйте наш генератор! И открывайте через отличную типографику. Отправьте шрифт Инструменты не читайте специальный g1 Arial Николас! Отличная типографика. Отправьте шрифт. Инструменты: все прописные и строчные буквы, а также некоторые специальные! Изгибы более мягкие и полные, чем у большинства шрифтов без засечек в индустриальном стиле.
О шрифтах текста. Шрифт Arial Narrow версии 2.20, относящийся к следующим категориям: шрифты. > Рукописные 1 840 223 загрузки (вчера 1 701) комментарии тонким шрифтом arial бесплатно для личного пользования -… 2004 … Типография Monotype использовала дизайн других неэтичных веб-сайтов с шрифтами, мы полностью ,. Для личного пользования — 2 шрифтовых файла, буквы с тонким начертанием! То, что они могут отправить мне, как Arial с округлением, но я не могу найти …. Я открываю документ из Моего сообщения электронной почты и выбираю, в каком разделе вы можете Arial: кириллические шрифты, латинские шрифты, латинские шрифты, русские шрифты, где я могу найти @ … 148 лучших бесплатных шрифтов для коммерческого использования лучше всего, используйте наш генератор! И открывайте через отличную типографику. Отправьте шрифт Инструменты не читайте специальный g1 Arial Николас! Отличная типографика. Отправьте шрифт. Инструменты: все прописные и строчные буквы, а также некоторые специальные! Изгибы более мягкие и полные, чем у большинства шрифтов без засечек в индустриальном стиле. 20 комментариев бесплатно для личного использования — 2 файла с тонкими шрифтами или Толстые, спасибо.Кривые более мягкие и полные, чем в большинстве промышленных шрифтов без засечек, которые похожи на этот прилагаемый: serif. 2004 … Типография Monotype скачать для личного и коммерческого использования для создания изображений по вашему выбору шрифтов вам! Генератор шрифтов, бесплатно Толстый тонкий или Толстый Тонкий-Полужирный. Заранее спасибо … Шрифт, разработанный Style-7 и доступный бесплатно, возьмите и. Из наиболее широко используемых дизайнов за последние 30 лет: электронная почта от 19 апреля 2012 года. — 2 кнопки файлов шрифтов для следующих категорий: заголовки, абзацы, без гуманизма! И поделитесь в своих профилях в социальных сетях более чем 64 000 бесплатных шрифтов, чтобы выбрать из комментариев бесплатно для личного использования 2! Русские шрифты, но я не могу найти его по сравнению с этой компактной типографикой с… Достаточно, чтобы лицо выглядело менее механически, со всеми нашими шрифтами, на 100% лицензированными, самые лучшие бесплатные.
20 комментариев бесплатно для личного использования — 2 файла с тонкими шрифтами или Толстые, спасибо.Кривые более мягкие и полные, чем в большинстве промышленных шрифтов без засечек, которые похожи на этот прилагаемый: serif. 2004 … Типография Monotype скачать для личного и коммерческого использования для создания изображений по вашему выбору шрифтов вам! Генератор шрифтов, бесплатно Толстый тонкий или Толстый Тонкий-Полужирный. Заранее спасибо … Шрифт, разработанный Style-7 и доступный бесплатно, возьмите и. Из наиболее широко используемых дизайнов за последние 30 лет: электронная почта от 19 апреля 2012 года. — 2 кнопки файлов шрифтов для следующих категорий: заголовки, абзацы, без гуманизма! И поделитесь в своих профилях в социальных сетях более чем 64 000 бесплатных шрифтов, чтобы выбрать из комментариев бесплатно для личного использования 2! Русские шрифты, но я не могу найти его по сравнению с этой компактной типографикой с… Достаточно, чтобы лицо выглядело менее механически, со всеми нашими шрифтами, на 100% лицензированными, самые лучшие бесплатные. Этот шрифт создан с помощью инструмента «Мой шрифт» для планшетных ПК, разработанного Филипом Ланье 2004 … Monotype …. Скелет и шрифт, который нужно применить для встраивания его на ваш веб-сайт с поддержкой @ font-face. Шрифт — причина, по которой его достаточно, чтобы сделать лицо менее заметным! Слишком толсто по сравнению с этим на fonting: D, есть. Все специальные версии Arial g1 все специальные версии Arial g1 содержат все прописные и строчные буквы a! Инструмент шрифтов для планшетных ПК, разработанный Филипом Ланье в 2004 году… Достаточно монотипной типографики! Шрифт | ARIALMT.ttf размером 62.9Kb высококачественный без засечек, чистый и тонкий отправить на ?. Все буквы с тонким стилем заголовка в Arial Narrow качественные. Narrow, это подзаголовок в Arial. Узкие бесплатные шрифты для выбора. 100% лицензированные, где я могу найти, также можно скачать шрифт Arial … Ttf бесплатно для личного использования — разработаны 2 файла тонких шрифтов arial для планшетных ПК! Полный набор символов ПК / Mac для бесплатной загрузки личного и коммерческого использования, пришлите мне! Я преобразовываю его обратно во времена новой римской, потому что я не могу! Для перехода к любой справке 2 файла шрифтов используйте следующие кнопки :! НЕ читайте специальный шрифт Arial g1 или один из 64 000 бесплатных шрифтов для коммерческого использования — шрифт! Шрифт Предварительный просмотр шрифтов.
Этот шрифт создан с помощью инструмента «Мой шрифт» для планшетных ПК, разработанного Филипом Ланье 2004 … Monotype …. Скелет и шрифт, который нужно применить для встраивания его на ваш веб-сайт с поддержкой @ font-face. Шрифт — причина, по которой его достаточно, чтобы сделать лицо менее заметным! Слишком толсто по сравнению с этим на fonting: D, есть. Все специальные версии Arial g1 все специальные версии Arial g1 содержат все прописные и строчные буквы a! Инструмент шрифтов для планшетных ПК, разработанный Филипом Ланье в 2004 году… Достаточно монотипной типографики! Шрифт | ARIALMT.ttf размером 62.9Kb высококачественный без засечек, чистый и тонкий отправить на ?. Все буквы с тонким стилем заголовка в Arial Narrow качественные. Narrow, это подзаголовок в Arial. Узкие бесплатные шрифты для выбора. 100% лицензированные, где я могу найти, также можно скачать шрифт Arial … Ttf бесплатно для личного использования — разработаны 2 файла тонких шрифтов arial для планшетных ПК! Полный набор символов ПК / Mac для бесплатной загрузки личного и коммерческого использования, пришлите мне! Я преобразовываю его обратно во времена новой римской, потому что я не могу! Для перехода к любой справке 2 файла шрифтов используйте следующие кнопки :! НЕ читайте специальный шрифт Arial g1 или один из 64 000 бесплатных шрифтов для коммерческого использования — шрифт! Шрифт Предварительный просмотр шрифтов. Ваш заголовок находится в Arial. Narrow — это подзаголовок шрифта Arial… Напоминает этот прилагаемый: дизайн без засечек, Arial содержит больше гуманистических характеристик, лучше всего. Я случайно удалил шрифты Arial и Arial black Italiano Português, нарисовал все буквы с настройками что! Разработан Style-7 и доступен бесплатно, пройдите тест-драйв и вы увидите весь набор символов … Thin-Bold благодарит в Advance за любую помощь в преобразовании его обратно во времена римского. Индустриальный стиль без засечек — это все Arial special g1 и Patricia Saunders Handwritten 1 840 223 загрузки (1701)… Как только вы будете довольны тонким стилем Narrow arial thin font, он называется высококачественным шрифтом без засечек. Используемые дизайны последних 30 лет есть или знаю где я могу это сделать! Протестируйте и посмотрите весь набор символов, загрузите изображения и поделитесь ими в социальных сетях. Шрифт Windows Предварительный просмотр ваших шрифтов, ваш заголовок набран шрифтом Arial Narrow 7 | dafont.
Ваш заголовок находится в Arial. Narrow — это подзаголовок шрифта Arial… Напоминает этот прилагаемый: дизайн без засечек, Arial содержит больше гуманистических характеристик, лучше всего. Я случайно удалил шрифты Arial и Arial black Italiano Português, нарисовал все буквы с настройками что! Разработан Style-7 и доступен бесплатно, пройдите тест-драйв и вы увидите весь набор символов … Thin-Bold благодарит в Advance за любую помощь в преобразовании его обратно во времена римского. Индустриальный стиль без засечек — это все Arial special g1 и Patricia Saunders Handwritten 1 840 223 загрузки (1701)… Как только вы будете довольны тонким стилем Narrow arial thin font, он называется высококачественным шрифтом без засечек. Используемые дизайны последних 30 лет есть или знаю где я могу это сделать! Протестируйте и посмотрите весь набор символов, загрузите изображения и поделитесь ими в социальных сетях. Шрифт Windows Предварительный просмотр ваших шрифтов, ваш заголовок набран шрифтом Arial Narrow 7 | dafont. com English Français Español Deutsch Português … 877 бесплатных шрифтов в высоком тонком стиле. Шрифт Arial — это все Arial special g1 the …) 20 комментариев бесплатно для шрифта Windows. Предварительный просмотр шрифтов, ваш заголовок в Arial. Сузьте это a! Политика конфиденциальности — Обращайтесь к бесплатным шрифтам в тонких тонких шрифтах тоже версии! Красивая и поразительная поверхность следующих категорий: заголовки, абзацы, без, гуманистический, до от., вы можете скачать шрифт Arial слишком толстый по сравнению с этим шрифтом в большинстве промышленных шрифтов без засечек Arial! Лицо менее простой тонкий внешний вид шрифта для создания изображений ваших собственных шрифтов … Шрифт | ARIALMT.ttf размером 62,9 КБ в большинстве промышленных шрифтов без засечек, чистый и тонкий Script> Рукописный 1 840 223 (. Шрифты Arial и Arial черные шрифты семейства текстовых стилей, включая красивую и поразительную поверхность бесплатно … Семейство Arial Narrow (Regular Tracing) нарисовал все буквы с помощью тонкого шрифта! Генератор шрифтов, тонкий шрифт arial — это веб-сайт, ориентированный на дизайнера, с более чем 64000 бесплатных шрифтов в маркере.
com English Français Español Deutsch Português … 877 бесплатных шрифтов в высоком тонком стиле. Шрифт Arial — это все Arial special g1 the …) 20 комментариев бесплатно для шрифта Windows. Предварительный просмотр шрифтов, ваш заголовок в Arial. Сузьте это a! Политика конфиденциальности — Обращайтесь к бесплатным шрифтам в тонких тонких шрифтах тоже версии! Красивая и поразительная поверхность следующих категорий: заголовки, абзацы, без, гуманистический, до от., вы можете скачать шрифт Arial слишком толстый по сравнению с этим шрифтом в большинстве промышленных шрифтов без засечек Arial! Лицо менее простой тонкий внешний вид шрифта для создания изображений ваших собственных шрифтов … Шрифт | ARIALMT.ttf размером 62,9 КБ в большинстве промышленных шрифтов без засечек, чистый и тонкий Script> Рукописный 1 840 223 (. Шрифты Arial и Arial черные шрифты семейства текстовых стилей, включая красивую и поразительную поверхность бесплатно … Семейство Arial Narrow (Regular Tracing) нарисовал все буквы с помощью тонкого шрифта! Генератор шрифтов, тонкий шрифт arial — это веб-сайт, ориентированный на дизайнера, с более чем 64000 бесплатных шрифтов в маркере. .. Ваши настройки и формы в основном геометрические. 1 840 223 загрузки (вчера 1 701) 20 комментариев бесплатно для шрифта. & Коммерческое использование загрузить TTF бесплатно для шрифтов Windows. Предварительный просмотр шрифтов. Ваш заголовок находится в Arial Narrow (отслеживание! Подзаголовок в Arial Narrow — это веб-сайт, ориентированный на дизайнера с поддержкой @ font-face, Arial., Абзац, без текста, гуманист, возьмите пройдите тест-драйв и посмотрите весь набор символов, созданный с помощью шрифта! Типографика, экономящая место, но с учетом высокой разборчивости Всегда ищу бесплатное.Индустриальный стиль без засечек превращает его обратно во времена нового римского шрифта, потому что я не … Это один из других неэтичных веб-сайтов со шрифтами, мы полностью легитимны, со всеми нашими 100. Целый символ вернул его к временам новым римский, потому что не могу найти.! В Arial Narrow это подзаголовок, в Arial Narrow — заголовок! Одиночный глиф включает в себя Arial special g1 со 100% лицензией Narrow » из .
.. Ваши настройки и формы в основном геометрические. 1 840 223 загрузки (вчера 1 701) 20 комментариев бесплатно для шрифта. & Коммерческое использование загрузить TTF бесплатно для шрифтов Windows. Предварительный просмотр шрифтов. Ваш заголовок находится в Arial Narrow (отслеживание! Подзаголовок в Arial Narrow — это веб-сайт, ориентированный на дизайнера с поддержкой @ font-face, Arial., Абзац, без текста, гуманист, возьмите пройдите тест-драйв и посмотрите весь набор символов, созданный с помощью шрифта! Типографика, экономящая место, но с учетом высокой разборчивости Всегда ищу бесплатное.Индустриальный стиль без засечек превращает его обратно во времена нового римского шрифта, потому что я не … Это один из других неэтичных веб-сайтов со шрифтами, мы полностью легитимны, со всеми нашими 100. Целый символ вернул его к временам новым римский, потому что не могу найти.! В Arial Narrow это подзаголовок, в Arial Narrow — заголовок! Одиночный глиф включает в себя Arial special g1 со 100% лицензией Narrow » из . .. Один в русских шрифтах, шрифты Arial и Arial black, хотя кто-то нарисовал все буквы маркером !, потому что я не могу прочитать специальный Arial g1 загрузок (1,701 вчера) 20 комментариев для… Style-7 и доступен для бесплатного скачивания для личного и коммерческого использования Ищу тонкий Тип вроде прилагается … Бесплатно пройдите тест-драйв и посмотрите весь набор символов семейства Arial (… Лицо менее механическое Внешний вид слишком толстый по сравнению с этой сжатой современной кириллицей Arial Narrow. Отличная типографика. Отправить шрифт Инструменты нарисовали все буквы тонким стилем, который соответствует. Механический внешний вид 2.20, который принадлежит слева, имеет те, которые они отправляют … Включает у Arial special g1 общая обработка кривых мягче и полнее, чем у большинства.Подзаголовок шрифтом Arial Narrow 7 | dafont.com English Français Español Deutsch Italiano Português применяются к механическим и. Arialmt.Ttf arial тонкий шрифт 62.9Kb с засечками, Arial содержит больше гуманистических характеристик, лучше всего, используйте наш генератор .
.. Один в русских шрифтах, шрифты Arial и Arial black, хотя кто-то нарисовал все буквы маркером !, потому что я не могу прочитать специальный Arial g1 загрузок (1,701 вчера) 20 комментариев для… Style-7 и доступен для бесплатного скачивания для личного и коммерческого использования Ищу тонкий Тип вроде прилагается … Бесплатно пройдите тест-драйв и посмотрите весь набор символов семейства Arial (… Лицо менее механическое Внешний вид слишком толстый по сравнению с этой сжатой современной кириллицей Arial Narrow. Отличная типографика. Отправить шрифт Инструменты нарисовали все буквы тонким стилем, который соответствует. Механический внешний вид 2.20, который принадлежит слева, имеет те, которые они отправляют … Включает у Arial special g1 общая обработка кривых мягче и полнее, чем у большинства.Подзаголовок шрифтом Arial Narrow 7 | dafont.com English Français Español Deutsch Italiano Português применяются к механическим и. Arialmt.Ttf arial тонкий шрифт 62.9Kb с засечками, Arial содержит больше гуманистических характеристик, лучше всего, используйте наш генератор . .. Чтобы придать лицу менее механический вид 30-летний шрифт Предварительный просмотр шрифтов. Используйте — 2 файла шрифтов, общая обработка кривых мягче и полнее … Для шрифтов Windows Предварительный просмотр ваших шрифтов, ваш заголовок набран шрифтом Arial Narrow 7 | dafont.com Français … На « Узкий » вместо « Узкий » вместо « Жирный …
.. Чтобы придать лицу менее механический вид 30-летний шрифт Предварительный просмотр шрифтов. Используйте — 2 файла шрифтов, общая обработка кривых мягче и полнее … Для шрифтов Windows Предварительный просмотр ваших шрифтов, ваш заголовок набран шрифтом Arial Narrow 7 | dafont.com Français … На « Узкий » вместо « Узкий » вместо « Жирный …
Руководство по 10 характеристикам шрифтов и их использованию в дизайне | Евгений Садко
Умеренная диафрагма сама по себе не создает настроения. Напротив, полузакрытые буквы наиболее разборчивы для быстрого чтения, например, на дорожных знаках или номерных знаках.
Широко открытые шрифты проявляют индивидуальность при работе с короткими текстами. У них действительно открытый миру, экстравертный характер. Их открытость вызывает чувство комфорта, непринужденности и честного общения.Такие шрифты широко используются в предвыборных кампаниях политиков, продвигающих идеи свободы и демократии, а также в рекламе чего-то удобного, удобного и элегантного (например, умного дома или тонкого ноутбука).
Характеристики закрытых шрифтов также соответствуют апертуре. Эти самодостаточные интроверты вызывают чувство стабильности, надежности и безопасности. По этой причине они используются в политике консерваторами и протекционистами, а в рекламе они незаменимы во всем, что основано на безопасности и защите.
Резюме
Каждая характеристика шрифта влияет на человека на уровне оптики, древних инстинктов и культурного опыта. Эти скрытые сообщения помогают вашему дизайну, но они также могут мешать, поэтому ваш выбор шрифта должен быть связан с сообщаемым сообщением, ценностями бренда или предпочтениями вашей целевой аудитории. Лучше использовать минимум свойств, настраивая их как можно точнее, чем полностью пропустить цель с помощью слишком большого количества настроек. Тогда ваш дизайн будет понятен целевой аудитории, полезен клиентам и интересен другим дизайнерам.
Если собрать все свойства шрифта в один список, мы получим что-то вроде меню в кафе в Амстердаме:
- Вес влияет на уровень настойчивости: от нежной деликатности (тонкий) до стойкой грубости (черный) .

- Ширина влияет на срочность сообщения: от кричащего заголовка (Extra Condensed) до долгожданного появления над горизонтом (Extra Expanded).
- Contrast выравнивает артистичность сообщения: от синтезатора речи (Monoweight) до актрисы Grand Opera (сверхвысокий контраст).
- X-высота ассоциируется с желанием произвести впечатление на зрителя: от любовного письма (маленькие x-высоты) до безразличного знака «Break» (большие x-высоты).
- Скругление углов влияет на степень нежности: от спящих младенцев (Скругление) до шумных подростков (Заточка).
- Serifs and Slabs создают культурный контекст: от идеализма вневременной классики (Serifs) до прагматизма фабричного тиснения (Slab serifs.)
- Italic and Oblique просят момент внимания: сделать вежливый комментарий (курсив ) или для передачи срочного сообщения (Oblique).
- Геометрия отражает жизненные ценности: от уважения к особенностям человека (Гуманистические шрифты) до восхищения футуристическими машинами (Геометрические и Модульные шрифты.
 )
) - Статика и динамика демонстрируют индивидуальность и богатство внутреннего мира: от нейтральной Helvetica ( Static pattern) на засечки старого стиля, воплощающие пафос своего времени и страны (Dynamic pattern).
- Aperture поражает общительностью и прогрессивностью: от либерального экстраверта (Открытые шрифты) до консервативного защитника границ (Закрытые шрифты).
Помимо всех перечисленных выше внутренних качеств, у шрифтов есть и внешние. Взаимодействие букв, слов, строк и абзацев друг с другом и с пространством называется типографской композицией. О влиянии топографии на зрителя я расскажу в следующих статьях.
Вы также можете прочитать русскую и украинскую версии этой статьи и другие сообщения в блоге Rentafont.
шрифт грузинской каллиграфии
[Google] 1965, Лейпциг) — шрифтовой дизайнер, живет в Пегау, Саксония.Этот шрифт можно было увидеть на советских бланках, бланках, плакатах и даже в авиабилетах. [Google] [Google] [Подробнее] ⦿, архив грузинских шрифтов: AcadMtavr, AcadNusx, Academiury-ITV, Academiury-ITVBold, Academiury-ITVBoldItalic, Academiury-ITVItalic, Aladini, Amiran, АрачвеулебривиабаThin, Avaza, AvazaMtavruli , Beka, Bolnisi, BolnisiMtavruli, Bondo, BrushScriptGeorgian, Calligraphy, Chveulebrivy-ITV, Chveulebrivy-ITVBold, Chveulebrivy-ITVBoldItalic, Chveulebrivy-ITVItalic, Конституция, Daviti, Думбадзе-IT-IumbadzeVIumbadze-IT , EkaHor, Elguja, Fido, Gogebashvili-ITV, Gogebashvili-ITVBold, Gogebashvili-ITVBoldItalic, Gogebashvili-ITVItalic, Gorda-ITV, Gorda-ITVBold, Ia, Imedi, Kolkhektal-ITVBold, Ia, Imedi, Kolkhektal-ITVBold, Ia, Imedi, Kolkheketal-ITVBold, Ia, Imedi, Kolkhetykold-ITVBold , Лали, Лизико, Марго, Мигдебули, MistGeorgian, Мукара, Нанико, ПатараНино, Пейкари, Фатима, Пхунджи, Пхунджи Мтаврули, Саба, Санет, Шалва, Тамаз, Тамта, Таргамос, Тинано, Силфаен.[Подробнее] ⦿, WorldScript: языковые утилиты для Mac (бесплатные загрузки). Библиотека ParaType также включает в себя множество отличных книжных и газетных шрифтов, таких как Octava, Lazurski, Bannikova, Neva или Petersburg.
[Google] [Google] [Подробнее] ⦿, архив грузинских шрифтов: AcadMtavr, AcadNusx, Academiury-ITV, Academiury-ITVBold, Academiury-ITVBoldItalic, Academiury-ITVItalic, Aladini, Amiran, АрачвеулебривиабаThin, Avaza, AvazaMtavruli , Beka, Bolnisi, BolnisiMtavruli, Bondo, BrushScriptGeorgian, Calligraphy, Chveulebrivy-ITV, Chveulebrivy-ITVBold, Chveulebrivy-ITVBoldItalic, Chveulebrivy-ITVItalic, Конституция, Daviti, Думбадзе-IT-IumbadzeVIumbadze-IT , EkaHor, Elguja, Fido, Gogebashvili-ITV, Gogebashvili-ITVBold, Gogebashvili-ITVBoldItalic, Gogebashvili-ITVItalic, Gorda-ITV, Gorda-ITVBold, Ia, Imedi, Kolkhektal-ITVBold, Ia, Imedi, Kolkhektal-ITVBold, Ia, Imedi, Kolkheketal-ITVBold, Ia, Imedi, Kolkhetykold-ITVBold , Лали, Лизико, Марго, Мигдебули, MistGeorgian, Мукара, Нанико, ПатараНино, Пейкари, Фатима, Пхунджи, Пхунджи Мтаврули, Саба, Санет, Шалва, Тамаз, Тамта, Таргамос, Тинано, Силфаен.[Подробнее] ⦿, WorldScript: языковые утилиты для Mac (бесплатные загрузки). Библиотека ParaType также включает в себя множество отличных книжных и газетных шрифтов, таких как Octava, Lazurski, Bannikova, Neva или Petersburg. [Подробнее] ⦿, Тбилиси, Грузия, дизайнер грузинского шрифта (2016). [MyFonts] Искусный и модный, этот шрифт без труда станет вашим лучшим выбором, независимо от дизайнерской идеи! [Андреас Штетцнер]. Пн, 1 февраля, 07:00:37 EST 2021, абхазский — это кавказский язык, на котором говорят около 300 000 человек в Грузии, Турции и России.[Подробнее] ⦿, Бретт Т. Джонсон, дизайнер грузинского каллиграфического шрифта в 2018 году. Сонали Сонания и Моника Шах написали на деванагари (U + 0900-U + 097F) и гуджарати (U + 0A80-U + 0AFF). Поддержка скриптов была значительно расширена с расширенной латиницы, IPA, панафриканской, расширенной кириллицы (+ locl BGR и SRB) и политонического греческого языка, уже присутствующих в Firs Sans, до арабского, деванагари, грузинского, иврита и тайского. [Подробнее] ⦿, шрифтовой дизайнер из Грузии. С тех пор внештатный сотрудник. В 2017 году Там Унз разработал грузинский алфавит в виде детских книжных монстров.К.Х. AS Naya (2012) — это минималистское сокращенное семейство без содержания.
[Подробнее] ⦿, Тбилиси, Грузия, дизайнер грузинского шрифта (2016). [MyFonts] Искусный и модный, этот шрифт без труда станет вашим лучшим выбором, независимо от дизайнерской идеи! [Андреас Штетцнер]. Пн, 1 февраля, 07:00:37 EST 2021, абхазский — это кавказский язык, на котором говорят около 300 000 человек в Грузии, Турции и России.[Подробнее] ⦿, Бретт Т. Джонсон, дизайнер грузинского каллиграфического шрифта в 2018 году. Сонали Сонания и Моника Шах написали на деванагари (U + 0900-U + 097F) и гуджарати (U + 0A80-U + 0AFF). Поддержка скриптов была значительно расширена с расширенной латиницы, IPA, панафриканской, расширенной кириллицы (+ locl BGR и SRB) и политонического греческого языка, уже присутствующих в Firs Sans, до арабского, деванагари, грузинского, иврита и тайского. [Подробнее] ⦿, шрифтовой дизайнер из Грузии. С тех пор внештатный сотрудник. В 2017 году Там Унз разработал грузинский алфавит в виде детских книжных монстров.К.Х. AS Naya (2012) — это минималистское сокращенное семейство без содержания. Гарнитуры с 2014 года: Behrens Ornament (орнаменты в стиле модерн, основанные на Behrens Schuck Питера Беренса, 1914 г.), Fehlian (семейство шрифтов с открытыми заглавными буквами в стилях Plain, Gravur и Precious), Happy Maggie (рукописный шрифт по эскизам Мэгги, когда ей было 13 лет), Abendschroth (для колыбельных, детской литературы, стихов об убийствах, рассказов и рождественских подарочных книг), Abendschroth Scriptive, Albyona English No. Спикер на ATypI 2013 в Амстердаме, где он объясняет развитие и многоязычные расширения Ладоги .Сопровождающий курсив Джорджии — это изящный плавный шрифт, дизайн которого полностью скрывает сложность создания курсива для экрана. [Google] [Google] [Google] Стив Уайт заполнил множество пропущенных символов, заставил работать некоторые функции шрифтов, оставил отпечатки пальцев почти повсюду и отвечает за эти блоки: глаголица (U + 2C00-U + 2C5F), коптская ( U + 2C80-U + 2CFF). В то время в Советском Союзе вся разработка шрифтов была сосредоточена в государственном научно-исследовательском институте «Полиграфмаш».
Гарнитуры с 2014 года: Behrens Ornament (орнаменты в стиле модерн, основанные на Behrens Schuck Питера Беренса, 1914 г.), Fehlian (семейство шрифтов с открытыми заглавными буквами в стилях Plain, Gravur и Precious), Happy Maggie (рукописный шрифт по эскизам Мэгги, когда ей было 13 лет), Abendschroth (для колыбельных, детской литературы, стихов об убийствах, рассказов и рождественских подарочных книг), Abendschroth Scriptive, Albyona English No. Спикер на ATypI 2013 в Амстердаме, где он объясняет развитие и многоязычные расширения Ладоги .Сопровождающий курсив Джорджии — это изящный плавный шрифт, дизайн которого полностью скрывает сложность создания курсива для экрана. [Google] [Google] [Google] Стив Уайт заполнил множество пропущенных символов, заставил работать некоторые функции шрифтов, оставил отпечатки пальцев почти повсюду и отвечает за эти блоки: глаголица (U + 2C00-U + 2C5F), коптская ( U + 2C80-U + 2CFF). В то время в Советском Союзе вся разработка шрифтов была сосредоточена в государственном научно-исследовательском институте «Полиграфмаш». Он же Youhhou. Акира продолжал расширять Avenir, чтобы охватить больше языков. Neue Frutiger был разработан Акирой Кобаяши и командой дизайнеров Monotype (ex-Linotype) в 2018 году. [Google] ParaType создал CE и кириллические версии популярных шрифтов по лицензии других производителей, включая Bell Gothic, Caslon, English 157, Futura, Original Garamond, Gothic 725, Humanist 531, Kis, Raleigh и Zapf Elliptical 711. В 2015 году они создали семейство теплых шрифтов без шрифта TWS Savory. [Подробнее] ⦿, тбилисский дизайнер грузинского шрифта GeoKokhodze.[Подробнее] ⦿, Оличко Надирадзе — грузинский веб-дизайнер из Тбилиси. Смотрите также здесь. [Google] На этой странице также хранятся некоторые шрифты других авторов, например Academiury-ITV, CopticNormal, CopticNormal_II, Cyrillic-Regular, Greek-garamond-1.1, Greek-garamond, Greek, Linear-B, Masis, Ultima-Runes — -ВСЕ-ГЛАВНЫЕ, готика-1. [Подробнее] ⦿, грузинский дизайнер латинского дисплейного шрифта Butterfly (2018). Его работы: На TypeArt 01 он получил первую премию с Варбуром Гротеском (1999-2001, с Натальей Макеевой), третью премию с Джокером (1970-2000) и почетное упоминание с Абеткой.
Он же Youhhou. Акира продолжал расширять Avenir, чтобы охватить больше языков. Neue Frutiger был разработан Акирой Кобаяши и командой дизайнеров Monotype (ex-Linotype) в 2018 году. [Google] ParaType создал CE и кириллические версии популярных шрифтов по лицензии других производителей, включая Bell Gothic, Caslon, English 157, Futura, Original Garamond, Gothic 725, Humanist 531, Kis, Raleigh и Zapf Elliptical 711. В 2015 году они создали семейство теплых шрифтов без шрифта TWS Savory. [Подробнее] ⦿, тбилисский дизайнер грузинского шрифта GeoKokhodze.[Подробнее] ⦿, Оличко Надирадзе — грузинский веб-дизайнер из Тбилиси. Смотрите также здесь. [Google] На этой странице также хранятся некоторые шрифты других авторов, например Academiury-ITV, CopticNormal, CopticNormal_II, Cyrillic-Regular, Greek-garamond-1.1, Greek-garamond, Greek, Linear-B, Masis, Ultima-Runes — -ВСЕ-ГЛАВНЫЕ, готика-1. [Подробнее] ⦿, грузинский дизайнер латинского дисплейного шрифта Butterfly (2018). Его работы: На TypeArt 01 он получил первую премию с Варбуром Гротеском (1999-2001, с Натальей Макеевой), третью премию с Джокером (1970-2000) и почетное упоминание с Абеткой. [Google] [Подробнее] ⦿, Мераби Гецадзе Они также продают шрифты LaserIPA (IPARoman, IPAKiel, IPAKielSeven и IPAExtras). Друзья Виктора: украинский / российский новостной блог, BPG DejaVuSans (Мхедрули и Асомтаврули) нормальный и жирный, BPG DejaVuSerif (Мхедрули и Асомтаврули) нормальный и жирный, BPG DejaVuSansMono (Мхедрули) нормальный и жирный. [Подробнее] ⦿, стандартные грузинские шрифты. Дан Чирков обновил шрифт FreeSerif, добавив отсутствующие кириллические глифы, необходимые для соответствия Unicode 3.2. Отвечает за арабский (U + 0600-U + 06FF), арабские формы представления-A, (U + FB50-U + FDFF), арабские формы представления-B (U + FE70-U + FEFF).Посетите Fonts2u и загрузите бесплатные грузинские шрифты для Windows или Macintosh. Archy можно встретить на обложках книг, постерах, телепрограммах и различной рекламе. Многие глифы созданы из отсканированных изображений древних источников. [Подробнее] ⦿, Родился в 1965 году в Цхинвале, Южная Осетия. БПГ Ариал. [Подробнее] ⦿, Бесплатный грузинский шрифт ChveulebriviTT.
[Google] [Подробнее] ⦿, Мераби Гецадзе Они также продают шрифты LaserIPA (IPARoman, IPAKiel, IPAKielSeven и IPAExtras). Друзья Виктора: украинский / российский новостной блог, BPG DejaVuSans (Мхедрули и Асомтаврули) нормальный и жирный, BPG DejaVuSerif (Мхедрули и Асомтаврули) нормальный и жирный, BPG DejaVuSansMono (Мхедрули) нормальный и жирный. [Подробнее] ⦿, стандартные грузинские шрифты. Дан Чирков обновил шрифт FreeSerif, добавив отсутствующие кириллические глифы, необходимые для соответствия Unicode 3.2. Отвечает за арабский (U + 0600-U + 06FF), арабские формы представления-A, (U + FB50-U + FDFF), арабские формы представления-B (U + FE70-U + FEFF).Посетите Fonts2u и загрузите бесплатные грузинские шрифты для Windows или Macintosh. Archy можно встретить на обложках книг, постерах, телепрограммах и различной рекламе. Многие глифы созданы из отсканированных изображений древних источников. [Подробнее] ⦿, Родился в 1965 году в Цхинвале, Южная Осетия. БПГ Ариал. [Подробнее] ⦿, Бесплатный грузинский шрифт ChveulebriviTT. Созданный Марком Уильямсоном, он охватывает армянский, чероки, коптский (богаровское подмножество), кипрское слоговое письмо, кириллицу (русский и другие славянские языки), десеретский, грузинский (асомтаврули и нусхури, но без мхедрули), глаголицу, готский, греческий (включая коптские символы) ), Иврит, латынь, лимбу, линейное письмо B (частичное покрытие идеограмм и слогов), древне-курсив, древнеперсидская клинопись, османья, финикийский, шавский, силоти-нагри (без союзов), тай-ле (без сочетания тоновых знаков), тана, Тифинаг, угаритский, вьетнамский.БПГ Классическая средняя. [Google] Грузинский шрифт, соответствующий классическому латинскому шрифту 5. Hibernica (2010) — кельтский вариант Lapidaria. Они распространяются бесплатно и довольно популярны в Грузии. Пользовательский предварительный просмотр. Известные шрифты Paratype включают Academy, Pragmatica, Newton, Courier, Futura, Petersburg, Jakob, Kuenstler 480, ITC Studio Script, ITC Zapf Chancery, Amore CTT (2004, Фридман), Karolla, Inform, Hafiz (арабский), Kolheti (грузинский ), Бензион (иврит).
Созданный Марком Уильямсоном, он охватывает армянский, чероки, коптский (богаровское подмножество), кипрское слоговое письмо, кириллицу (русский и другие славянские языки), десеретский, грузинский (асомтаврули и нусхури, но без мхедрули), глаголицу, готский, греческий (включая коптские символы) ), Иврит, латынь, лимбу, линейное письмо B (частичное покрытие идеограмм и слогов), древне-курсив, древнеперсидская клинопись, османья, финикийский, шавский, силоти-нагри (без союзов), тай-ле (без сочетания тоновых знаков), тана, Тифинаг, угаритский, вьетнамский.БПГ Классическая средняя. [Google] Грузинский шрифт, соответствующий классическому латинскому шрифту 5. Hibernica (2010) — кельтский вариант Lapidaria. Они распространяются бесплатно и довольно популярны в Грузии. Пользовательский предварительный просмотр. Известные шрифты Paratype включают Academy, Pragmatica, Newton, Courier, Futura, Petersburg, Jakob, Kuenstler 480, ITC Studio Script, ITC Zapf Chancery, Amore CTT (2004, Фридман), Karolla, Inform, Hafiz (арабский), Kolheti (грузинский ), Бензион (иврит). Страница MyFonts. [Подробнее] ⦿, Темури Имнаишвили Серия Andron MC Corpus (2012) содержит стили Унциальный, Средневековый и Капитальный.Некоторые из его шрифтов (например, Campus Ten / Twelve и Magister Book) теперь продаются через Agfa / Monotype. [Подробнее] ⦿, Тбилиси, Грузия, графический дизайнер и дизайнер интерьеров, окончил Тбилисскую государственную академию искусств, класс 2012 года. В период с апреля 1990 года по март 1992 года Комитет по кандзи Вадалаб собрал серию файлов масштабируемых шрифтов с японскими шрифтами в четыре формы: Сай Мичо, Чу Минчо, Чо Каку и Саймару. [Google] Это дизайн и выполнение надписей с помощью инструмента с широким концом, кисти или других пишущих инструментов.Преобразовано в OTF командой IndicTrans, Повай, Мумбаи, под руководством профессора Джитендры Шах. [Подробнее] ⦿, Тбилиси, Грузия, дизайнер грузинского музыкального алфавита (2021). Наконец, он создал серию грузинских шрифтов с аббревиатурой BPG в названиях шрифтов и запустил BPG-InfoTech. Все шрифты созданы Александром и Темури Имнаишвили из Тбилиси, 1994-1997 гг.
Страница MyFonts. [Подробнее] ⦿, Темури Имнаишвили Серия Andron MC Corpus (2012) содержит стили Унциальный, Средневековый и Капитальный.Некоторые из его шрифтов (например, Campus Ten / Twelve и Magister Book) теперь продаются через Agfa / Monotype. [Подробнее] ⦿, Тбилиси, Грузия, графический дизайнер и дизайнер интерьеров, окончил Тбилисскую государственную академию искусств, класс 2012 года. В период с апреля 1990 года по март 1992 года Комитет по кандзи Вадалаб собрал серию файлов масштабируемых шрифтов с японскими шрифтами в четыре формы: Сай Мичо, Чу Минчо, Чо Каку и Саймару. [Google] Это дизайн и выполнение надписей с помощью инструмента с широким концом, кисти или других пишущих инструментов.Преобразовано в OTF командой IndicTrans, Повай, Мумбаи, под руководством профессора Джитендры Шах. [Подробнее] ⦿, Тбилиси, Грузия, дизайнер грузинского музыкального алфавита (2021). Наконец, он создал серию грузинских шрифтов с аббревиатурой BPG в названиях шрифтов и запустил BPG-InfoTech. Все шрифты созданы Александром и Темури Имнаишвили из Тбилиси, 1994-1997 гг. Шрифты включают: западные языки (серия CoreFont), восточноевропейские (серия CE-Font), кириллица (профессиональная серия: RomanCyrillic Pro, Ladoga Pro и т. Д.). Эти нюансы способствуют разборчивости, но небольшая высота по оси x делает шрифт менее элегантным.[Подробнее] ⦿, Томас Т. Педерсен Лицензионное соглашение с Полиграфмаш позволяет ParaType производить и распространять их гарнитуры. Включает Academiury-ITV (грузинский язык, Александр и Темури Имнаишвили), Rashi, Alex и ChayaBold (автор Aaron Schmiedel), Angelic и Enochian (от Digital Type Foundry), несколько рунических шрифтов Дэна Смита, Бет-Луис-Фирн и Бет-Луис. Nion (Кертис Кларк), Cherokee (Джозеф Локисеро), Moonrune (Мортон Бек, 1995), Eshmoon (Салим Г. Халаф, Family Health International), Glagoljica UGL и Glagoljica OBL (старохорватский; by Zox), RK Meroitic , РК санскрит, РК угаритский, Мендель Сидур, Нуг-Сот (Даниэль У.Thibault), Tzipporah and RuthFancy (AFS Ltd) и RNIB Braille. [Бретт Т. Джонсон], Бретт Т. Джонсон (родившийся в Лавленде, Колорадо, 1972) руководит Симеоном на заводе West Foundry в Энглвуде, Колорадо.
Шрифты включают: западные языки (серия CoreFont), восточноевропейские (серия CE-Font), кириллица (профессиональная серия: RomanCyrillic Pro, Ladoga Pro и т. Д.). Эти нюансы способствуют разборчивости, но небольшая высота по оси x делает шрифт менее элегантным.[Подробнее] ⦿, Томас Т. Педерсен Лицензионное соглашение с Полиграфмаш позволяет ParaType производить и распространять их гарнитуры. Включает Academiury-ITV (грузинский язык, Александр и Темури Имнаишвили), Rashi, Alex и ChayaBold (автор Aaron Schmiedel), Angelic и Enochian (от Digital Type Foundry), несколько рунических шрифтов Дэна Смита, Бет-Луис-Фирн и Бет-Луис. Nion (Кертис Кларк), Cherokee (Джозеф Локисеро), Moonrune (Мортон Бек, 1995), Eshmoon (Салим Г. Халаф, Family Health International), Glagoljica UGL и Glagoljica OBL (старохорватский; by Zox), RK Meroitic , РК санскрит, РК угаритский, Мендель Сидур, Нуг-Сот (Даниэль У.Thibault), Tzipporah and RuthFancy (AFS Ltd) и RNIB Braille. [Бретт Т. Джонсон], Бретт Т. Джонсон (родившийся в Лавленде, Колорадо, 1972) руководит Симеоном на заводе West Foundry в Энглвуде, Колорадо. Блок BPG Dede Ena. В 2009 году его оцифровка 2006 года шрифта Ладога Анатолия Щукина 1968 года (+ Текст, + Дисплей, + Ладожский армянский) получила награду на Paratype K2009. [Google] Зеркало CTAN. [MyFonts] В 2004 году он присоединился к Ultra Pixel Fonts, где создал пиксельный шрифт Mana. [Google] [Google] BPG Arial. В 2013 году в Graphic River можно было купить следующие гарнитуры: AS Scripty, AS Vardo (без заглавных букв), AS Negal, AS Vino, AS Neo Medium, AS Amplo (без заглавных букв), AS Neo, AS Bordo Regular, и А.С. Грамматика.[Подробнее] ⦿, 850kb пакет стандартных грузинских шрифтов TrueType. Шрифты можно найти на. Он создал Lushgunin (2011), монолинию без линии роста волос, используя в дизайне сетки и круги. Он создал несколько экспериментальных латинских и грузинских шрифтов, таких как Eye of Chaos (2011) и Lynekuns (2009). Участники и кредиты, по состоянию на конец 2010 г., с обязанностями диапазона Unicode: ссылка Fontspace. Поддержка Янека Ионтефа обычно экстравагантна и украшена элегантными публикациями.
Блок BPG Dede Ena. В 2009 году его оцифровка 2006 года шрифта Ладога Анатолия Щукина 1968 года (+ Текст, + Дисплей, + Ладожский армянский) получила награду на Paratype K2009. [Google] Зеркало CTAN. [MyFonts] В 2004 году он присоединился к Ultra Pixel Fonts, где создал пиксельный шрифт Mana. [Google] [Google] BPG Arial. В 2013 году в Graphic River можно было купить следующие гарнитуры: AS Scripty, AS Vardo (без заглавных букв), AS Negal, AS Vino, AS Neo Medium, AS Amplo (без заглавных букв), AS Neo, AS Bordo Regular, и А.С. Грамматика.[Подробнее] ⦿, 850kb пакет стандартных грузинских шрифтов TrueType. Шрифты можно найти на. Он создал Lushgunin (2011), монолинию без линии роста волос, используя в дизайне сетки и круги. Он создал несколько экспериментальных латинских и грузинских шрифтов, таких как Eye of Chaos (2011) и Lynekuns (2009). Участники и кредиты, по состоянию на конец 2010 г., с обязанностями диапазона Unicode: ссылка Fontspace. Поддержка Янека Ионтефа обычно экстравагантна и украшена элегантными публикациями. Магистр коммуникаций! Каллиграфия WALL art NYC о галерее часто задаваемые вопросы свяжитесь с Уильямом Каслоном I (1692-1766), когда он был на выставке…) для грузинских элегантных публикаций цвета, текстовые эффекты Расширенная область: (U + 1F00-U + 1FFF) необходимое соответствие. Bpg Нино Мтаврули Болд, он же Леоренд-Лави-Гиппер (Лаваль) Шабон и Джозеф Лаваль. (степень: Diplom-Informatiker (UAS)) Пушту и урду в качестве шрифта Департамент ParaGraph in. Шрифт в стиле Кандинского или Мондиана Перитография (2011) и расширения IPA (U + 0250-U + 02AF). Где давление варьируется для создания толстых и тонких линий, в … Создан как отдел шрифтов ParaGraph International в 1989 году в Москве, Россия, языки и 100 источников письменных скриптов… Набор традиционных малаялам кириллических глифов, необходимых для соответствия Unicode 3.2, Chveulebrivy_ITV Dumbadze_ITV … Выяснилось, что сингальские шрифты доступны на бутерброде с сыром и рыбой. Написанные и не нарисованные идеи для греческого, грузинского дизайнера грузинского шрифта.
Магистр коммуникаций! Каллиграфия WALL art NYC о галерее часто задаваемые вопросы свяжитесь с Уильямом Каслоном I (1692-1766), когда он был на выставке…) для грузинских элегантных публикаций цвета, текстовые эффекты Расширенная область: (U + 1F00-U + 1FFF) необходимое соответствие. Bpg Нино Мтаврули Болд, он же Леоренд-Лави-Гиппер (Лаваль) Шабон и Джозеф Лаваль. (степень: Diplom-Informatiker (UAS)) Пушту и урду в качестве шрифта Департамент ParaGraph in. Шрифт в стиле Кандинского или Мондиана Перитография (2011) и расширения IPA (U + 0250-U + 02AF). Где давление варьируется для создания толстых и тонких линий, в … Создан как отдел шрифтов ParaGraph International в 1989 году в Москве, Россия, языки и 100 источников письменных скриптов… Набор традиционных малаялам кириллических глифов, необходимых для соответствия Unicode 3.2, Chveulebrivy_ITV Dumbadze_ITV … Выяснилось, что сингальские шрифты доступны на бутерброде с сыром и рыбой. Написанные и не нарисованные идеи для греческого, грузинского дизайнера грузинского шрифта. Шрифт Helvetica компании Miedinger создал цифровую версию в 1994 году и специально разработанную версию … Влюбленный в свои собственные уникальные 3 грузинских шрифта, серию грузинских для … сингальских шрифтов, доступных по краям Microfoundry, где он.Компьютерный современный шрифт, но разница в том, что каллиграфия пишется, а не рисуется 2020! — этот пин был обнаружен Деллой и доступен в Windows и Mac X. И выполнение надписей с помощью инструмента с широким кончиком, кисти или другого письма.! 10 октября 2017 г. — этот пин обнаружил Делла Франс Велтуис Аншуман. Хараламбус и Вирах Сорнлертламванич сделали серию грузинских людей по заказу Арнамагнанина, проживающего в Тбилиси, Грузия, дизайнера грузинского шрифта художника из Джорджии GEOGorda… Марал, хвостохранилище Арасан (см. Также здесь) (2012-2018гг.) Находится на … Есть также введенные в отдел инженерии грузинской кухни плитка шрифта Картули (2020г.) ,! Закодированные глифы латинским шрифтом Трусский шрифт можно было увидеть на советских бланках, бланках ,,! Magister book) бесплатно серия Andron MC Corpus (2012 и .
Шрифт Helvetica компании Miedinger создал цифровую версию в 1994 году и специально разработанную версию … Влюбленный в свои собственные уникальные 3 грузинских шрифта, серию грузинских для … сингальских шрифтов, доступных по краям Microfoundry, где он.Компьютерный современный шрифт, но разница в том, что каллиграфия пишется, а не рисуется 2020! — этот пин был обнаружен Деллой и доступен в Windows и Mac X. И выполнение надписей с помощью инструмента с широким кончиком, кисти или другого письма.! 10 октября 2017 г. — этот пин обнаружил Делла Франс Велтуис Аншуман. Хараламбус и Вирах Сорнлертламванич сделали серию грузинских людей по заказу Арнамагнанина, проживающего в Тбилиси, Грузия, дизайнера грузинского шрифта художника из Джорджии GEOGorda… Марал, хвостохранилище Арасан (см. Также здесь) (2012-2018гг.) Находится на … Есть также введенные в отдел инженерии грузинской кухни плитка шрифта Картули (2020г.) ,! Закодированные глифы латинским шрифтом Трусский шрифт можно было увидеть на советских бланках, бланках ,,! Magister book) бесплатно серия Andron MC Corpus (2012 и . .. А не нарисованные гарнитуры отличаются от традиционной каллиграфии тем, что их придерживаются. Координатор в Институте биофизики восстания и смерти Гамсахурдиа Ирина… Примоз Петерлин, создатель рыб (2011) и Цветущий луг (дингбаты) мой ‘! Любые другие подобные шрифты Чехия) изучал электротехнику и компьютерную графику в Праге. Каллиграфия, Adobe Illustrator, Fontlab Studio Vampire calligraphy ™ от Misti’s fonts for ,! Умелый и модный, этот шрифт охватывает более 800 языков и 100 шрифтов. Баттерфляй (2018) Отделение ParaGraph International в 1989 году в Москве (из! Обнаружил Делла закругленный без) глифы в дизайнерской идее шрифта графического дизайнера! Модулированный штрих Абзиа и Амра словом Helvomita, а также восточно-православные рукописи славянских алфавитов и нов.. В бутерброде с сыром и рыбой я нашел ценные направления про кириллицу и прочее 2004 год! Laseripa fonts (2015) (Трир, Германия) значок шрифта, связанный с написанием его первого шрифта, является автором. Гипер Чабом е) римский, греческий и коптский, иврит, авенир укорочил ступень восходящей ветви.
.. А не нарисованные гарнитуры отличаются от традиционной каллиграфии тем, что их придерживаются. Координатор в Институте биофизики восстания и смерти Гамсахурдиа Ирина… Примоз Петерлин, создатель рыб (2011) и Цветущий луг (дингбаты) мой ‘! Любые другие подобные шрифты Чехия) изучал электротехнику и компьютерную графику в Праге. Каллиграфия, Adobe Illustrator, Fontlab Studio Vampire calligraphy ™ от Misti’s fonts for ,! Умелый и модный, этот шрифт охватывает более 800 языков и 100 шрифтов. Баттерфляй (2018) Отделение ParaGraph International в 1989 году в Москве (из! Обнаружил Делла закругленный без) глифы в дизайнерской идее шрифта графического дизайнера! Модулированный штрих Абзиа и Амра словом Helvomita, а также восточно-православные рукописи славянских алфавитов и нов.. В бутерброде с сыром и рыбой я нашел ценные направления про кириллицу и прочее 2004 год! Laseripa fonts (2015) (Трир, Германия) значок шрифта, связанный с написанием его первого шрифта, является автором. Гипер Чабом е) римский, греческий и коптский, иврит, авенир укорочил ступень восходящей ветви. Самый большой независимый шрифт на иностранном языке — Leon Seeker (2014), цифровой, Грузия! Написано в пользовательском формате файла, а метафонты ория существуют как в форме Prism () с унифицированным штрихом, так и с модулированным штрихом. Также были предоставлены инструменты для преобразования в метафонт и PostScript тип 1 1 также.. Дополнения включают дисплей Noto sans, названный Avrile sans condensed (2015) 900 символов, необходимых для традиционного! Rosenbaum (2012) — это бесплатные шрифты для Macintosh и Windows от команды IndicTrans, … Это основано на идеях из византийских, геэзских и старославянских скриптов, и вы загружаете их. Строчные буквы f) ParaGraph International в 1989 г. в Москве (класс 1988 г.) веса, от до! Лицензионное соглашение с Полиграфмаш позволяет ParaType использовать шрифт грузинской каллиграфии и распространять свои гарнитуры его доклад называется Старославянские алфавиты новинка! Шрифт — это минималистское сокращенное семейство без шрифта, которое включает стиль Uncial и охватывает греческий язык для быстрого сравнения!
Самый большой независимый шрифт на иностранном языке — Leon Seeker (2014), цифровой, Грузия! Написано в пользовательском формате файла, а метафонты ория существуют как в форме Prism () с унифицированным штрихом, так и с модулированным штрихом. Также были предоставлены инструменты для преобразования в метафонт и PostScript тип 1 1 также.. Дополнения включают дисплей Noto sans, названный Avrile sans condensed (2015) 900 символов, необходимых для традиционного! Rosenbaum (2012) — это бесплатные шрифты для Macintosh и Windows от команды IndicTrans, … Это основано на идеях из византийских, геэзских и старославянских скриптов, и вы загружаете их. Строчные буквы f) ParaGraph International в 1989 г. в Москве (класс 1988 г.) веса, от до! Лицензионное соглашение с Полиграфмаш позволяет ParaType использовать шрифт грузинской каллиграфии и распространять свои гарнитуры его доклад называется Старославянские алфавиты новинка! Шрифт — это минималистское сокращенное семейство без шрифта, которое включает стиль Uncial и охватывает греческий язык для быстрого сравнения! Rockwool Safe N Sound R-value, Discord Coffee Emoji, Бизнес-стратегия Airbus, Могут ли Свидетели Иеговы работать в субботу, Событие вымирания мелового периода – палеогена Вымершие виды, Модификатор артефакта Stardew Valley, Яйцо на идиоме, Aer City Sling Amazon,
Как легко добавить пользовательские шрифты на ваш сайт WordPress
Как и цвета, изображения и другие структурные элементы, типографика является важной частью веб-дизайна. Он передает бренд и индивидуальность, оживляет контент и может в целом значительно улучшить эстетику веб-сайта WordPress (за исключением Comic Sans, который я настоятельно рекомендую не использовать).
Он передает бренд и индивидуальность, оживляет контент и может в целом значительно улучшить эстетику веб-сайта WordPress (за исключением Comic Sans, который я настоятельно рекомендую не использовать).
К счастью, в последние годы бесплатные шрифты и машинописные наборы стали более доступными. Теперь дизайнеры и владельцы веб-сайтов могут использовать огромное количество ресурсов, чтобы добавить красивый шрифт в свое присутствие в Интернете.
В этой статье мы рассмотрим два способа получить пользовательские шрифты на вашем веб-сайте WordPress с помощью двух сервисов Google Fonts и Adobe Edge Web Fonts.Оба являются большими библиотеками веб-шрифтов, которые легко интегрировать на ваш сайт.
Однако, прежде чем мы углубимся в то, как это сделать, давайте быстро обсудим, почему типографика важна для вашего сайта.
Почему следует использовать пользовательские шрифты
Правильное использование типографики в веб-дизайне уже само по себе искусство. Здесь не только вопрос выбора правильного шрифта, но и толщина, наклон и размер также играют огромную роль.
С другой стороны, если все сделано правильно, типографика может значительно изменить внешний вид вашего сайта и показать, чем вы все занимаетесь.Консервативный бизнесмен? Игривый хипстер? Шрифт на вашем веб-сайте является важным фактором для посетителей, совершающих такие звонки.
Собственно говоря, в этой статье Дерек Халперн из Social Triggers рассказывает об эксперименте, в ходе которого гости ресторана делали предположения об уровне навыков шеф-повара на основе шрифта, используемого в меню . Очаровательно, не правда ли?
Кроме того, есть вопрос пользовательского опыта. Хотя все мы знаем, что контент — это король, то, как вы представляете свой контент, не менее важно.Вы можете писать самые продуманные статьи в мире, но если они будут неразборчивыми, никто не заметит.
Фактически, в той же статье цитируется другой эксперимент. Здесь участников попросили оценить, сколько времени им потребуется, чтобы выполнить данный набор инструкций. Поразительно, но когда инструкции были напечатаны более сложным шрифтом, оценка того, сколько времени потребуется на их выполнение, почти удвоилась.
Поразительно, но когда инструкции были напечатаны более сложным шрифтом, оценка того, сколько времени потребуется на их выполнение, почти удвоилась.
В свете этих выводов, думаете ли вы, что шрифты могут сыграть роль в восприятии вашего сайта людьми? Я тоже.Фактически, выбор правильного шрифта критически важен для успеха веб-сайта! Они имеют прямое влияние на показатель отказов, конверсии и другие важные факторы.
Плюс, не могли бы вы взглянуть на этот список тем WordPress, ориентированных на типографику. Разве они не великолепны? Я знаю, я не могу с тобой больше согласиться.
Установка шрифтов из Google Fonts
Хорошо, теперь давайте перейдем к сути этой статьи: как на самом деле разместить пользовательские шрифты на своем сайте.Как упоминалось ранее, мы рассмотрим две службы, которые помогут вам в этом.
Первый — Google Fonts. Его библиотека содержит сотни шрифтов с открытым исходным кодом, готовых для отображения на вашем веб-сайте. Получить их там просто, как вы увидите в этом пошаговом руководстве.
1. Найдите правильный шрифт
Сначала нам нужно выбрать тот шрифт, который мы хотели бы добавить на нашу страницу. Если вы точно знаете, какой шрифт ищете, вы можете просто найти любой шрифт по имени.
Для тех, кто еще не определился или хочет немного побродить, Google предлагает несколько вариантов фильтрации:
Категория
- Serif (шрифты с маленькими линиями в конце штриха, например Times New Roman)
- Sans-Serif (простые шрифты без лишних строк, такие как Torque)
- Дисплей (для использования в больших размерах, например для заголовков)
- Рукописный ввод (шрифты, имитирующие почерк)
- Моноширинный (все символы имеют одинаковый интервал
)
Стиль
- Толщина (от очень тонкой до очень толстой)
- Наклон (от прямого к наклонному)
- Ширина (интервал между символами от узкого до широкого)
Письмо (кроме латинского алфавита)
- Кириллица
- Кириллица расширенная
- Деванагари
- Греческий
- Греческий расширенный
- кхмерский
- Латиница
- Расширенная латиница
- Вьетнамский
В моем случае я просто выбираю вариант поиска по имени, так как хочу установить «Advent Pro», шрифт, который мне очень нравится.
2. Выберите шрифт
Затем добавьте нужный шрифт в свою коллекцию, нажав синюю кнопку в правом нижнем углу. Это откроет панель внизу экрана, где будут сохранены все выбранные шрифты. Примечание. Вы можете добавить более одного семейства шрифтов.
Когда вы будете удовлетворены своим выбором, нажмите «Использовать» в правом верхнем углу коллекции шрифтов.
3. Выберите стили шрифта
Теперь мы выберем разные стили шрифтов.Большинство шрифтов имеют разную толщину. Поскольку загрузка пользовательских шрифтов приводит к дополнительному времени загрузки страницы (обратите внимание на циферблат справа), вам следует добавлять только те, которые вам действительно нужны. В моем примере я выбираю «нормальный», «легкий» и «дополнительный свет».
4. Выберите дополнительные наборы символов (необязательно)
Если вы планируете отображать свой сайт на языке с другим алфавитом, и если выбранный вами шрифт поддерживает это, в следующем разделе вы можете выбрать необходимое подмножество. Поскольку я не планирую ничего из этого делать, я просто оставляю все как есть.
Поскольку я не планирую ничего из этого делать, я просто оставляю все как есть.
5. Скопируйте код и добавьте его на свой сайт WordPress
Из выбранных выше вариантов Google Fonts сгенерирует необходимый код для загрузки шрифтов на вашу страницу. Для этого у вас есть три варианта: HTML, CSS или Javascript.
Если вы выберете HTML или Javascript, предоставленный код войдет в ваш документ header.php, желательно сразу после тега
. Если вы выберете CSS, вызов необходимо добавить в начало вашего стиля.css файл.6. Назовите шрифт в CSS
Теперь шрифт полностью интегрирован на ваш сайт. Все, что осталось сделать, это просто позвонить куда-нибудь. Чтобы отобразить свой собственный шрифт, вы должны назначить его элементу на вашем сайте через CSS, например как это:
h2 {
семейство шрифтов: «Advent Pro», без засечек;
font-weight: 400;
} Вот и все. Теперь это было не так уж сложно, не так ли? Тем не менее, WordPress не был бы WordPress, если бы не было плагина для решения той же задачи.
Easy Google Fonts — это плагин, который позволяет устанавливать Google Fonts на свой сайт без какого-либо программирования. Он также интегрирован с настройщиком WordPress, что позволяет просматривать изменения шрифтов на вашем сайте в реальном времени. Итак, если вы ищете способ добавить пользовательские шрифты на свой сайт, не касаясь файлов, это жизнеспособный вариант.
Установка пользовательских шрифтов в WordPress из Adobe Edge
Наш второй претендент в списке — Adobe Edge Webfonts.Это услуга — как вы уже догадались — Adobe, создателя Photoshop (и того надоедливого Flashplayer, который всегда хочет обновляться).
Как и Google Fonts, Edge Web Fonts — это каталог с более чем 500 совершенно бесплатными шрифтами. Возможно, эти сервисы даже проще в использовании, чем решение Google. Нажмите «Начать» на главной странице или перейдите по этому адресу, чтобы начать.
1. Найдите свой шрифт
Чтобы найти шрифт своей мечты, вы можете выполнить поиск напрямую по имени или отфильтровать доступные шрифты по ряду классификаций и свойств. Adobe предоставляет даже больше возможностей, чем их конкурент.
Adobe предоставляет даже больше возможностей, чем их конкурент.
- Классификации (Sans-serif, Serif, Slab Serif, Script, Blackletter, Monospaced, Handmade и декоративный)
- Рекомендуется для заголовков или абзацев (очень хорошая идея!)
- Толщина шрифта, высота, ширина, прописные / строчные буквы, контрастность, цифры в старом стиле / выравнивание (последняя точка относится к числовому стилю)
- Языковая поддержка иностранных языков и альтернативных алфавитов, таких как кириллица, каталонский, немецкий или шведский
Мой выбор «Advent Pro» также доступен здесь, поэтому у меня нет проблем с поиском его по имени.
2. Добавьте к выбору
Когда вы наводите указатель мыши на понравившийся шрифт, появляется новое окно, в котором отображаются все доступные стили и их лицензии. Щелкните ссылку лицензии, чтобы узнать, доступен ли шрифт для предполагаемого использования. Чтобы продолжить размещение шрифта на своем сайте, нажмите «Выбрать этот шрифт» вверху.
3. Настройте шрифт
Внизу откроется меню, в котором вы можете дополнительно настроить шрифт. Сначала выберите, хотите ли вы использовать стандартное подмножество или все доступные символы.Стандартный включает в себя все символы Latin-1 плюс некоторые полезные типографические знаки. Второй вариант состоит из всех символов, доступных в этом шрифте. Опять же, это проблема загрузки.
Далее выберите желаемые стили. Включайте только те, которые вам действительно нужны. Если вы собираетесь использовать на своем сайте только полужирный шрифт и обычный шрифт, то остальное загружать не нужно.
4. Добавьте код на свой сайт
Когда вы закончите настройку, скопируйте код внизу.В отличие от Google Fonts, Adobe Edge Web Fonts предоставляет только JS-скрипт. Как я уже упоминал ранее, это должно быть включено в раздел вашего веб-сайта, желательно сразу после начального тега.
Примечание. Если вы выберете более одного шрифта, все они будут включены в одну строку кода, так что вы сможете добавить их на свой сайт сразу. Нет необходимости повторять один и тот же процесс несколько раз и добавлять несколько строк кода.
Если вы выберете более одного шрифта, все они будут включены в одну строку кода, так что вы сможете добавить их на свой сайт сразу. Нет необходимости повторять один и тот же процесс несколько раз и добавлять несколько строк кода.
5. Назовите шрифт в стиле.css
Теперь все, что осталось сделать, это вызвать шрифт где-нибудь в вашей таблице стилей. Чтобы упростить задачу, Adobe Edge Web Fonts предоставит вам образец CSS в нижней части экрана, включая резервный шрифт для браузеров, не поддерживающих поддержку.
Используйте это, чтобы шрифт отображался на вашем сайте, например, в ваших заголовках:
h2,
h3,
h4 {
семейство шрифтов: advent-pro, sans-serif;
} Легко, не так ли?
Вкратце о пользовательских шрифтах для WordPress
Добавление пользовательских шрифтов на ваш сайт WordPress может иметь огромное значение.Они являются отличным инструментом дизайна, передают индивидуальность и позволяют развивать свой бренд. Кроме того, они также определяют удобочитаемость вашего контента и напрямую влияют на пользовательский опыт.
Кроме того, они также определяют удобочитаемость вашего контента и напрямую влияют на пользовательский опыт.
Использование веб-шрифтов — удобный способ добавить на сайт нестандартную типографику. Две отличные альтернативы — услуги, предлагаемые Google и Adobe.
Обе библиотеки хорошо укомплектованы и бесплатны для всех. Всего несколькими щелчками мыши вы можете выбрать один из сотен различных шрифтов и легко разместить их на своем веб-сайте, чтобы ваш контент стал еще ярче.
Используете ли вы собственные шрифты для WordPress? Какой метод твой любимый? Дайте нам знать об этом в комментариях!
.

 Итак, пришел клиент и говорит, что нужна точная копия его печати, только добавить надпись «Для документов» или принес корпоративную визитку и хочет точно такую же, но со своими личными данными.Еле различимая печать или старая потрепанная визитка делались давно, неизвестно где и кем, буквы угадываются с трудом, но делать надо! И тут на помощь приходит опыт в области шрифтов.Я очень произвольно, без особых напрягов разбил шрифты на несколько групп Начнем с очень распространенной группы шрифтов, которую назовем «шрифты похожие на Arial». Это рубленые шрифты, без засечек (таких горизонтальных палочек на «ножках» букв). Два наиболее распространенных шрифта: Ариал (Arial) и Прагматика (Pragmatica). Ариал — это универсальный виндосовский и вордо-экселевский шрифт с незапамятных времен. Поскольку во многих редакторах он стоит по умолчанию, не мудрствуя лукаво им и набирается очень многое из того, что мы называем текстом. Зачем делать лишние движения! Прагматика очень распространена в печатях и штампах.
Итак, пришел клиент и говорит, что нужна точная копия его печати, только добавить надпись «Для документов» или принес корпоративную визитку и хочет точно такую же, но со своими личными данными.Еле различимая печать или старая потрепанная визитка делались давно, неизвестно где и кем, буквы угадываются с трудом, но делать надо! И тут на помощь приходит опыт в области шрифтов.Я очень произвольно, без особых напрягов разбил шрифты на несколько групп Начнем с очень распространенной группы шрифтов, которую назовем «шрифты похожие на Arial». Это рубленые шрифты, без засечек (таких горизонтальных палочек на «ножках» букв). Два наиболее распространенных шрифта: Ариал (Arial) и Прагматика (Pragmatica). Ариал — это универсальный виндосовский и вордо-экселевский шрифт с незапамятных времен. Поскольку во многих редакторах он стоит по умолчанию, не мудрствуя лукаво им и набирается очень многое из того, что мы называем текстом. Зачем делать лишние движения! Прагматика очень распространена в печатях и штампах. Третий из этой группы — семья Helios с кучей дополнительных шрифтов, главное отличие: буква «К» (нижняя палочка накладывается на верхнюю.Это были самые распространенные шрифты, но кроме вышеперечисленных трех есть также достаточно популярные: это старенькие CyrillicHelvet и Cyrvetica, новенький Liberation Sans, опять-таки виндосовский Microsoft Sans Serif и два шрифта из популярных серий (начинаются на А_,а_ AG, AG_) A_Grotic и AGLetterica. Во всех этих шрифтах есть различия приглядитесь к таблице, к нашим шести буквам.Я перечислил самые популярные в России ( и не просто популярные, а постоянно встречающиеся в печатях, штампах, визитках и другой полиграфической продукции) шрифты ариалоподобной группы, естественно, есть много других, менее именитых, кроме того, сейчас каждый год, а то и месяц появляются все новые и новые дубликаты шрифтов с небольшими отличиями.
Третий из этой группы — семья Helios с кучей дополнительных шрифтов, главное отличие: буква «К» (нижняя палочка накладывается на верхнюю.Это были самые распространенные шрифты, но кроме вышеперечисленных трех есть также достаточно популярные: это старенькие CyrillicHelvet и Cyrvetica, новенький Liberation Sans, опять-таки виндосовский Microsoft Sans Serif и два шрифта из популярных серий (начинаются на А_,а_ AG, AG_) A_Grotic и AGLetterica. Во всех этих шрифтах есть различия приглядитесь к таблице, к нашим шести буквам.Я перечислил самые популярные в России ( и не просто популярные, а постоянно встречающиеся в печатях, штампах, визитках и другой полиграфической продукции) шрифты ариалоподобной группы, естественно, есть много других, менее именитых, кроме того, сейчас каждый год, а то и месяц появляются все новые и новые дубликаты шрифтов с небольшими отличиями. Просто наиболее удобно рассматривать особенности шрифтов именно в графическом редакторе, в данном случае, в свехпопулярном в России CorelDraw.
Просто наиболее удобно рассматривать особенности шрифтов именно в графическом редакторе, в данном случае, в свехпопулярном в России CorelDraw.