Кисть которая лечит — Фотошоп для начинающих
Точечная восстанавливающая кисть – один из базовых инструментов Photoshop, который используется для клонирования областей изображения и плавного смешивания пикселей из выбранной области с целевой.
Основной принцип работы инструмента таков, что текстура, которую вы хотите использовать как образец, вплавляется согласно цвету и тону в ту область, где вы рисуете, смешиваясь с пикселями там.
Главное отличие этого инструмента от «Восстанавливающей кисти» – он не требует исходной точки: вы просто клацаете на пятна, от которых хотите избавиться (или протягиваете тянете мышью, чтобы закрасить большие области), и точечная восстанавливающая кисть делает все остальное за вас.
Довольно распространенный инструмент для курсов Фотошопа для дизайнеров в Киеве поскольку именно дизайнеру необходимо работать с фотографиями или графическими материалами требующими коррекции.
Во многих отношениях этот инструмент намного проще использовать, чем обычную восстанавливающую кисть, и он чрезвычайно эффективен для удаления большинства пятен и мелких изъянов на изображении. Чтобы увидеть примеры работы с «Восстанавливающей кистью» и с «Заплаткой», ознакомьтесь с уроками по ретушированию из Главы 8.
Чтобы увидеть примеры работы с «Восстанавливающей кистью» и с «Заплаткой», ознакомьтесь с уроками по ретушированию из Главы 8.
Рисунок 1. Панель опций «Точечной восстанавливающей кисти».
Режим соответствия приближенияОглавление
- 1 Режим соответствия приближения
- 2 Создание текстуры
- 3 Заливка с учетом содержимого
- 4 Стандартное предупреждение в о работе с кистью
- 5 Восстанавливающая кисть
- 6 Использование восстанавливающей кисти на практике — пример школы Фотошопа Артакадемия
- 7 Восстановление с использованием опции «Все слои»
Точечная восстанавливающая кисть имеет три режима работы (см. Рис. 1, где изображена панель опций). Режим соответствия приближения анализирует данные вокруг той области, где вы рисуете, чтобы определить, откуда лучше всего брать образцы подходящих для смешения пикселей. Затем он использует эти данные, чтобы заменить нужные пиксели, расположенные под тем местом, где вы рисуете.
В этом режиме вы можете клацнуть мышью и убрать мелкие пятна, но при работе с более крупными областями вы получите лучшие результаты, если размер используемой кисти будет меньше области с изъяном. Кисть прицельно подбирает пиксели, данные которых можно взять как образец, поэтому лучше всего делать мазки инструментом по направлению снаружи, от этих пикселей, внутрь, к тем областям, которые вы желаете исправить (см. Рисунок 2).
Рисунок 2. В режиме соответствия приближения точечная восстанавливающая кисть работает автоматически, разыскивая наиболее подходящие для перекрытия нужной области пиксели. Когда вы ретушируете более крупные области, рекомендуется класть мазки инструмента начиная с той стороны, где текстура наиболее похожа на ту, которую вы хотите получить. Так кисть будет лучше понимать, откуда брать образцы.
Создание текстурыРежим создания текстуры работает немного по-другому: точечная восстанавливающая кисть считывает данные, окружающие область, которую вы пытаетесь ретушировать, и генерирует из полученных данных шаблон текстуры. Основное различие между этим режимом и режимом соответствия приближения, таким образом, заключается в том, что последний перекрывает и смешивает пиксели, опираясь на конкретные пиксели по соседству, в то время как режим создания текстуры делает свою работу, используя сгенерированный текстурный шаблон.
Основное различие между этим режимом и режимом соответствия приближения, таким образом, заключается в том, что последний перекрывает и смешивает пиксели, опираясь на конкретные пиксели по соседству, в то время как режим создания текстуры делает свою работу, используя сгенерированный текстурный шаблон.
Точечная восстанавливающая кисть также имеет режим учета содержимого, при использовании которого инструмент определяет наиболее подходящие способы заполнения нужных вам областей. Особенно станет полезна данная функция на курсах фотошоп иллюстратор в студиях Киева, так как многие из них желают сразу взять 2 графических редактора в один модуль.
Давайте посмотрим, на что способна точечная кисть в этом режиме. Приведенная внизу фотография была испорчена большим количеством электрических кабелей и проводов, попавших в кадр. Используя точечную восстанавливающую кисть в режиме учета содержимого, я смог аккуратно удалить их, чтобы получить снимок, который вы можете видеть под оригиналом.
Рисунок 3. Здесь показаны фотографии до (вверху) и после (внизу) применения точечной восстанавливающей кисти в режиме учета содержимого
Хотя конечный результат получился довольно эффектным, надо иметь в виду, что вам в любом случае нужно иметь некоторые навыки работы с кистью и выбрать настройки, с которыми инструмент будет наиболее эффективен. Методом проб и ошибок я выяснил, что обычный режим наложения лучше всего подходит для ретуширования кабелей, которые перекрывают небо, поскольку в этом режиме кисть имеет мягкие контуры, идеальные для незаметного вплавления ретушируем ой области в окружающую среду. Я также в основном использовал длинные, непрерывные мазки, чтобы «удалить»провода и добиться плавных переходов с небом.
При ретушировании камней я применял гораздо более короткие мазки, используя режим наложения «Замена»(Replace), чтобы убирать кабели постепенно, фрагмент за фрагментом (см. Режимы наложения, показанные на рисунке 4). Нужно Проявить терпение внимательно проверять, какой результат получается после каждого мазка,и только потом накладывать следующий.
Вы обнаружите, что перетаскивание кисти в разных направлениях также может повлиять на результат ретуширования, и вам может понадобиться отменить и повторно протянуть инструментом из другого направления или мазком другой длины, прежде чем получить удовлетворительный результат.
Также оказалось, что можно лучше замаскировать ретушь, если добавлять к основному мазку тонкие легкие мазки под углом 90 градусов, используя всю ту же восстанавливающую кисть в режиме замены.
Рисунок 4. Панель опций точечной восстанавливающей кисти в режиме учета содержимого. Здесь вы можете увидеть различные настройки, доступные для этого инструмента.
Стандартное предупреждение в о работе с кистьюТочечная восстанавливающая кисть на курсах – это инструмент по умолчанию для ретуширования в Photoshop, особенно популярен курсы ретуши поэтому, когда вы в первый раз выберете его и попробуете использовать клавиши Option / Alt, чтобы установить исходную точку для подборки пикселей, появится диалоговое окно с предупреждением, объясняющее, что для работы с точечной кистью в этом нет необходимости, и предлагающее вместо этого переключиться на использование обычной восстанавливающей кисти.
Восстанавливающая кисть позволяет клонировать область изображения и плавно смешивать пиксели из нее с целевой областью (панель опций кисти можно увидеть ниже на Рис. 5), ориентируясь как на цвет, так и на тон пикселей.
Рисунок 5. Панель опций восстанавливающей кисти.
Использование восстанавливающей кисти на практике — пример школы Фотошопа АртакадемияВосстанавливающая кисть используется таким же образом, как и «Штамп». Тем не менее, восстанавливающая кисть – это не просто дубль «Штампа» и обладает своими уникальными характеристиками. Несмотря на все сходства, вам нужно будет учитывать и различия, приспосабливаясь к ним при работе с инструментом.
Для начала вы устанавливаете исходную точку отбора пикселей, зажав Option / Alt и клацнув на нужной вам части изображения. Отпустив клавишу Option / Alt, переместите курсор к точке, куда вы хотите дублировать пиксели, и щелкните мышью или протяните ею, чтобы произвести ретуширование.
Восстанавливающая кисть делает свою работу, отбирая текстуру из исходной точки и смешивая ее, с учетом цвета и тона, с пикселями в точке назначения. Инструмент считывает пиксели в радиусе до 10% от границ области курсора. курсы Именно благодаря такому диффузному забору образцов, кисть способна (в большинстве случаев) просчитать и создать плавные цветовые и тональные переходы в пределах нужной вам области.
Из-за того, что радиус захвата кисти всегда чуть больше собственно границ курсора, нет необходимости использовать кисть с мягкими краями. Более того, с жесткой кистью вы будете получать более контролируемые результаты, поэтому ей стоит отдать предпочтение.
После знакомства с основными принципами работы восстанавливающей кисти достаточно быстро становится ясно, почему она может иногда сбоить и выдавать не тот результат, на который вы рассчитывали. Особенно данный инструмент помогает студентам приходящим на курсы рисования в фотошопе и работающим с планшетами при ретуши фотографий высокого разрешения.
Если восстанавливающая кисть применяется слишком близко к границе, по которой происходит резкое изменение тона или цвета, она будет пытаться вплавить в место назначения пиксели, слишком отличающиеся друг от друга, что будет выглядеть неестественно.
Об этом всегда стоит помнить при работе с восстанавливающей кистью – но есть и способы решения проблемы. Один из них – создание области выделения, которая ограничит фрагмент, с которым вы будете работать. Другой – просто-напросто выбрать и использовать в таких случаях точечную восстанавливающую кисть в режиме учета содержимого вместо обычной восстанавливающей кисти.
Чтобы ознакомиться с примерами использования восстанавливающей кисти и «Штампа», обратитесь к главе 8.
- Ретуширование с помощью восстанавливающей кисти можно выполнить на фоновом слое, его копии или на новом пустом слое. Здесь я выбрал восстанавливающую кисть на панели «Инструменты» и настроил ее так, чтобы края кисти были жесткими. Режим наложения должен быть нормальным, «Источник» включен, а вот «Выравнивание» отключено.

- Для работы с восстанавливающей кистью, нажмите Option / Alt, чтобы определить исходную точку, которая в нашем случае была областью чистой текстуры кожи, и можете приступать. В приведенном здесь примере я просто нажал на пятна, чтобы удалить их с помощью восстанавливающей кисти. Если вы используете чувствительный к давлению планшет в качестве устройства ввода, то по умолчанию размер кисти будет изменяться: при легком нажатии вы будете получать меньшую кисть, при более сильном – кисть крупнее.
- Я продолжил использовать восстанавливающую кисть, чтобы завершить ретуширование кожи. В этом примере я выбрал одну точку источника пикселей для области груди и шеи, и другую – для ретуши лица.
Восстановление с использованием опции «Все слои»
Если в настройках восстанавливающей кисти выбраны параметры «Текущий и ниже» или «Все слои», вы можете работать с восстанавливающей кистью на отдельном новом слое.
Page not found — Графикон Арт
- Главная
- дизайн
- Web
- Арт
- Фотография
- Вдохновение
- Стиль
- Материалы
- Бесплатно
- Блог
- Статьи
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
This way to the home page.
- Главная
- О сайте
- Контакт
- Ссылки
- Галерея
- графика
- Michael Oswald
- Stephen Fowler
- Malika Favre
- Инфографика
- Josh Dykgraaf
- Jay Roeder
- Set1
- Set3
- Kaleidoscope3
- Kilian Eng
- Хедкат
- Векторные рисунки Дэвида Лэнхама
- Комикс
- Графика 50 городов будущего
- Иллюстрация ретро
- Фелиция Атанасиу
- Графика Матей Апостолеску
- Иллюстрации Солей Игнасио
- Графика Мерседес де Беллард
- Графические работы студии Ла Бока
- Силуэт Моны Дали
- Тиленти
- Аткрытка
- Марек Денко
- Ретро женщины
- Монстры от Кристиана Олсона
- 3D Карлоса Ортеги
- Нарисованные города
- Города прошлого
- Джон Фентон
- дизайн
- Logo Tom White
- Ламборджини дизайн будущего
- Дизайн магазина
- Вертикальные сады
- Ретро дизайн
- Интерьер дизайн1
- Лексус дизайн
- Обои ручной работы
- Дизайн домашних вещей
- романтическое аттико
- Михаил Смолянов авто
- Дизайн интерьера бар Ключи
- Peugeot Onyx
- Декор Нового года
- Креативные полки
- decoupage
- decoupage-2
- dizayn-sayta-uslug
- idei-vdohnoveniya-parizhskoy-vystavki-dizayna
- Web
- 40 watercolor
- Colorful Websites
- 20 blogs for web design
- 20 узоры в вебдизайне
- дизайн сайтов
- Блокнот шаблоны
- Бехайнс сайты
- Шаблоны полноэкранных фотогалерей
- Цветовые схемы сайтов
- Интернет закладки
- Обмен файлами
- konstruktor-saytov-wix
- Арт
- Фотография
- Erik Johansson
- Reklama kreativ
- Sven Fennema
- New York Snow
- New York 1935
- Коллажи Адриан Донот
- Фотография Сары Саудковой
- Рекламная фотография Лин Ао
- Пейзажная фотография
- Фотография Торонто
- Женские образы
- Ночные города Томаса Бирка
- Том Монро
- Фотограф Наталия Чобану
- Фотограф Юлия Бородина
- Национал Географик фотография
- Роберт Ясо
- Фото натюрморт
- Оптические иллюзии в фотографиях
- Макро мир
- Вдохновение
- Kaleidoscope
- Фотография Лена дунаева
- Фото вдохновение
- Индустриальный дизайн
- Иллюстрация1
- Иллюстрация2
- Сара Мун
- Калейдоскоп 8
- Poster Designs
- Сара Гадон
- Свадебная фотография
- Джо Реймер
- Визитные карточки
- Идеи Нового года
- Световой сад
- Женщина и музыка
- фотография новый год
- female portrait
- wooden-sculpture
- Стиль
- Фэшн фото Алекс Лим
- Елизавета Породина
- Прически от Лин Нгуен
- Материалы
- Технологии дизайна
- Decoupage- home-decor
- Ресурсы для дизайнера
- Статьи
- Jimdo
- Журналы
- Уроки
- Tutorials-illustrator-3
- Tutorials illustrator-2
- Tutorials illustrator
- 3d-type-effect-illustrator
- Уроки Illustrator CS5
- Урок иллюстратор бейдж
- Набор уроков
- Видео уроки фотошоп
- Софт
- Бесплатные онлайн редакторы
- Photoscape
- 35 free graphik programm
- 35 free graphik programm-2
- 35 free graphik programm-3
- Adobe Free
- Animation software
- free graphik programm
- Бесплатно
- Scrap kits
- Scrap1
- Иконки
- Иконки набор1
- 30-free-icon-sets
- Ресурсы для дизайнера
- Ресурсы1
- Новогодние ресурсы
- Сайты с бесплатной векторной графикой
- Кисти для фотошоп
- Текстуры для фотошопа
- PSD флайер
- Christmas Cards
- PNG image
- Brushes for Photoshop
- March 8 gifts
- Векторная графика
- 30 вектор скачать
- Новогодний вектор
- Векторная елочка
- Векторный фон 1
- Растительный фон
- Набор фонов
- website-vector-templates
- Блог
- Статьи
- 06/05/2014 — Сюрреалистические фотоманипуляции от Amandine Van Ray
- 02/20/2014 — Ночные города из космоса
- 12/19/2013 — Подборка новогодних фонов
- 10/14/2013 — Плетение из газет.
 СВАДЕБНЫЙ РЕТРО АВТОМОБИЛЬ. Мастер-класс
СВАДЕБНЫЙ РЕТРО АВТОМОБИЛЬ. Мастер-класс - 09/04/2013 — Золотая серия портретов женщин Андрей Маркин
- 08/11/2013 — 25 выкроек детских игрушек
- 07/30/2013 — Вышел новый Corel painter X3
- 07/14/2013 — Аниме Иллюстрации Enpitsu
- 07/08/2013 — Брошь в технике декупаж
- 07/05/2013 — Цифровая живопись
- 06/30/2013 — Бесплатные векторные кисти
- 06/20/2013 — Примеры домашнего декора
- 06/15/2013 — 40 интересных фотографий для вдохновения
- 06/10/2013 — 40 бесплатных кистей фотошоп
- 06/07/2013 — Магазины рукоделия
- 06/07/2013 — Живопись Friedensreich Hundertwasser
- 04/30/2013 — Американская мечта или рисунки маслом
- 04/24/2013 — Механистический кубизм Ричарда Линдера
- 03/30/2013 — Поп арт культура — протест стиля
- 03/11/2013 — Набор векторных уроков от Digital Arts
- 03/01/2013 — Феликс салазар и его микрокосмос
- 01/30/2013 — испанская живопись
- 01/30/2013 — Испанский импрессионист Карлос Гинер
- 01/21/2013 — 35 бесплатных графических программ, часть вторая
- 12/22/2012 — 15 лучших Google Doodle ( Каракули ) за 2012 год
- 11/24/2012 — Оптические иллюзии и юмор в фотографиях
- 11/23/2012 — Лучшие онлайн графические редакторы
- 11/22/2012 — Фэшн фотосессия Vanishing Skies
- 11/21/2012 — Фотография как живопись
- 11/20/2012 — Нестрашные монстры от Кристиана Олсона
- 11/17/2012 — Прически и стиль от господина Линь
- 11/16/2012 — Картины Алексея Лашкевича
- 11/10/2012 — Турецкий романтик и сказочник
- 11/05/2012 — Дизайн визитных карт
- 11/01/2012 — Уличное творчество, как искусство
- 10/31/2012 — Модный фотограф Алекс Лим
- 10/30/2012 — Морские пейзажи Юстины Копани
- 10/28/2012 — Свадебный фотограф и его творчество
- 10/22/2012 — Загадка Сары Мун
- 10/21/2012 — Дизайн интерьера — ближе к природе
- 10/19/2012 — Ложная скромность живописи Анник Боватьер
- 10/18/2012 — Акварельные города Тиленти
- 10/18/2012 — Городской арт художника из Нью Йорка
- 10/17/2012 — Дизайн прошлых лет
- 10/16/2012 — Женские силуэты Моны Дали
- 10/15/2012 — Фотография — портреты людей
- 10/14/2012 — Вертикальные сады как городское искусство
- 10/12/2012 — Романтика в фотографиях Юлии Бородиной
- 10/12/2012 — Лучшая фотография Национал Географик
- 10/12/2012 — Текстуры от Марии Ромеро
- 10/11/2012 — Красивые женщины в индустрии рекламы
- 10/11/2012 — Кисти для Фотошоп скачать
- 10/09/2012 — Дизайн винного магазина в Цюрихе
- 10/06/2012 — Живопись Хелен Коттл
- 10/05/2012 — Ламборджини дизайн будущего
- 10/04/2012 — Фотограф из Молдавии Наталия Чобану
- 10/03/2012 — Фотография, графика, иллюстрация в Калейдоскопе Графикона#8
- 10/01/2012 — Стиль поп арт в работах студии Ла Бока
- 09/29/2012 — Том Монро и его знаменитости
- 09/27/2012 — Векторная графика Ресурсы для дизайнера
- 09/26/2012 — Женский портрет в стиле Поп Арт
- 09/25/2012 — Фотограф Джовани Маоб и его загадочные женщины
- 09/23/2012 — Одностраничные сайты Примеры дизайна
- 09/23/2012 — Элегантные Леди Хью Халстенберг
- 04/23/1993 — Искусство мозаики, примеры для вдохновения
Как создать эффект полутона с помощью Photoshop
Если вы когда-либо видели крупный план старой газеты или печатной рекламы, вы, вероятно, заметили, что изображения не совсем такие, какими кажутся. Вместо гладкого, непрерывного тона вы найдете плотный и мелкий массив точек. Это не совсем пуантилизм, а техника, известная как полутона.
Вместо гладкого, непрерывного тона вы найдете плотный и мелкий массив точек. Это не совсем пуантилизм, а техника, известная как полутона.
Полутона — это искусство имитации постепенных изменений тона с помощью дискретных единиц чернил. В затененных местах точки могут быть огромными и сгруппированы близко друг к другу. В более ярких областях они будут более рассеянными, выборочно расположенными для выделения деталей.
Получение эффекта полутонов в Photoshop происходит быстро и легко. В этом объяснении мы покажем вам, как направить свой внутренний Лихтенштейн.
Что такое полутона?
Изображение предоставлено: Getty.EduПолутона — это фотомеханический способ представления непрерывной последовательности значений с использованием только одного сплошного тона.
В печатных изданиях это традиционно достигается путем нанесения чернильных точек на бумагу разного размера и в разных положениях. Это иллюзия, полагающаяся прежде всего на оптическое искажение, чтобы произвести предполагаемое впечатление на человеческий глаз. Эти точки действуют как аналоговые «пиксели», завершаясь узнаваемым изображением.
Эти точки действуют как аналоговые «пиксели», завершаясь узнаваемым изображением.
Подумайте о крошечной пиксельной фотографии. Взорванный огромный, вы заметите, что не хватает некоторых деталей. Однако, если вы уменьшите масштаб достаточно далеко, изображение будет выглядеть все более и более похожим на себя по мере того, как оно будет уменьшаться на экране.
Для бинарных полутонов требуется только один тип чернил: черные чернила. Если ваше полутоновое изображение цветное, вы также будете иметь дело с тремя каналами цветности в виде точек в пикселях: пурпурным, желтым и голубым.
Связанный: Как увеличить фотографию без потери качества
Как создать эффект полутонов в Photoshop
«Полутонирование» может относиться либо к преобразованию изображения в полутоновые точки, либо к самому процессу физической полутоновой печати. Чтобы было ясно, это пошаговое руководство относится к первому в цифровом контексте.
Использование фильтра
Самый простой способ преобразовать изображение в полутон в Photoshop — использовать фильтр. Сначала запустите Photoshop и загрузите свое изображение.
Сначала запустите Photoshop и загрузите свое изображение.
В меню Фильтр откройте Pixelate , затем выберите параметр Color Halftone .
Отсюда можно настроить Радиус каждой полутоновой точки, а также Угол экрана каждого цветового канала.
Здесь вы можете контролировать, насколько заметно каждый цветовой канал будет смещен относительно трех других компонентов.
Изображение предоставлено Wikimedia CommonsОтлично. Теперь ваше изображение должно выглядеть так. Если это не совсем то, что вам нужно, введите Ctrl/Cmd + Z (чтобы отменить действие) и попробуйте снова применить фильтр, немного изменив его.
Изменение цветового режима изображения
Другой способ применения полутонов — преобразование изображения с использованием параметров цветового режима. В меню Image перейдите к Mode и выберите Grayscale .
После этого снова откройте меню Image , перейдите к Mode и выберите параметр Bitmap… .
В следующем диалоговом окне выберите Полутоновый экран… в раскрывающемся списке Method .
Отсюда вы можете настроить, как и раньше. Частота определяет размер ваших полутоновых точек при их максимальном диаметре. Угол изменит направление движения точек.
Этот метод просто великолепен, потому что он инвертирует точки, а не просто делает их больше или меньше.
По сути, это означает, что более темные части изображения будут состоять не только из огромных черных точек, расположенных очень близко друг к другу. Вместо этого столы переворачиваются: ваш полутон постепенно переходит в сплошное черное поле «чернил», выражая тональность с проглядывающими дырами белой «подложки».
Следует отметить, что второй подход работает только для бинарных полутонов. Если желаемое изображение содержит цвет, метод фильтрации, который мы представили первым, будет вашим лучшим выбором, если не считать разметки и рисования каждой точки вручную. Желаем удачи.
Если желаемое изображение содержит цвет, метод фильтрации, который мы представили первым, будет вашим лучшим выбором, если не считать разметки и рисования каждой точки вручную. Желаем удачи.
Связанный: Как превратить ваши фотографии в произведение искусства с помощью Photoshop
Посмотрите: Полутона в Photoshop
Оба представленных здесь эффекта полутонов существенно различаются. Есть так много способов использовать этот классический фотоэффект в стиле ретро для ваших собственных проектов. Попробуйте поэкспериментировать с каждым подходом в следующий раз, когда вам нужно будет добавить немного забавного графического интереса к макету или презентации.
[БЕСПЛАТНО 💎] +35 полутоновых текстур, узоров, кистей и экшенов
1. Полутоновый процесс [Полутоновый узор]
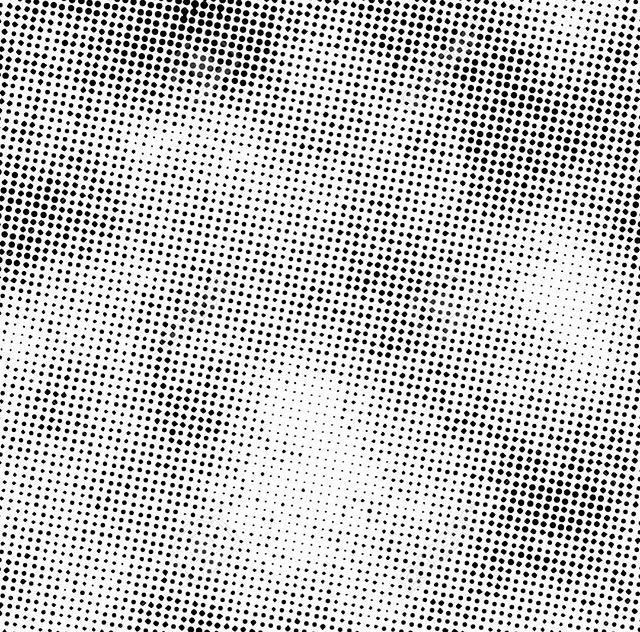
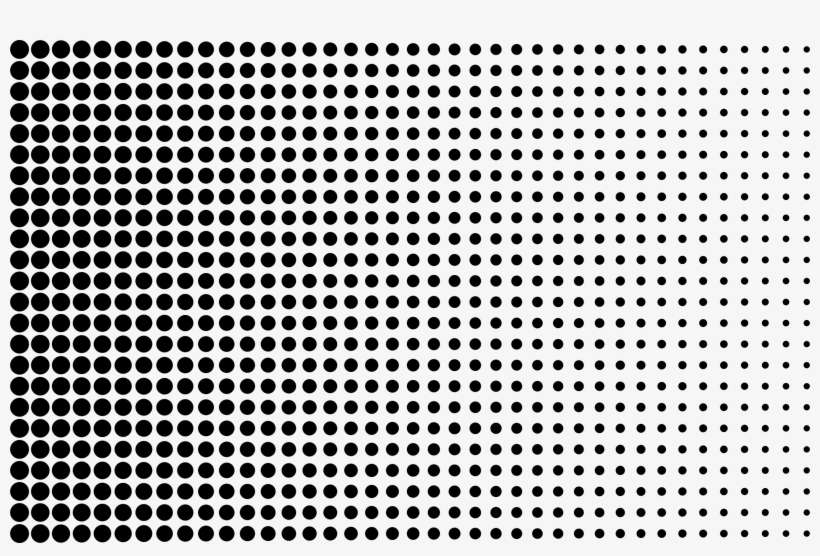
Полутоновый — это репрографический метод, который имитирует непрерывные тона изображения с использованием точек разного размера. или в интервале, создавая таким образом эффект, подобный градиенту, называемый полутоновым градиентом. Halftone также может использоваться для обозначения полутонового изображения, полученного с помощью процесса полутонового изображения.
Halftone также может использоваться для обозначения полутонового изображения, полученного с помощью процесса полутонового изображения.
Полутоновое изображение используется для печати черно-белых изображений, а также для печати цветных изображений. Эти полутоновые изображения будут иметь цветовой эффект полутонов.
2. Процесс Бен Дэй [Точечный узор]
Процесс Бен Дэй – это метод печати и фотогравировки. Бенджамин Генри Дэй-младший создал точки Бен Дэй в 1879 году, чтобы сократить расходы на цветную печать. Хотя процесс Бена Дэя обычно описывается с помощью точек, могут использоваться и другие формы, такие как параллельные линии, текстуры, неправильные эффекты или волнистые линии.
Процесс Бена Дэя добавляет равноудаленные точки в сетку. Красные точки, напечатанные поверх белых, дают розовые, синие и желтые точки — зеленые.
В отличие от полутоновых точек , точек Бена Дэя имеют одинаковый размер и одинаковое расстояние друг от друга. Таким образом, оба стиля точек расположены на квадратной сетке, но полутоновые точки имеют разный размер, а точки Бена Дэя все одинаковые.
Таким образом, оба стиля точек расположены на квадратной сетке, но полутоновые точки имеют разный размер, а точки Бена Дэя все одинаковые.
Загрузите эту бесплатную коллекцию, и вы получите более 25 комических узоров и комических текстур изображений, включая точечные и полутоновые узоры.
➜ Скачать бесплатно [Прокрутите вниз]: + 25 полутоновых текстур и полутоновых узоров Photoshop и полутоновых кистей [БОНУС: Полутоновый экшен Photoshop]
Кнопка загрузки находится в конце этого поста. Итак, продолжайте и скачайте эту халяву! Вы получите более 25 текстур и шаблонов для создания комического стиля поп-арт из ваших фотографий или рисунков.
В набор входят различных типов узоров и текстур :
- Комическая текстура
- Полутоновый узор и полутоновый узор png (прозрачный)
- Полутоновый бесшовный узор
- Полутоновая текстура и состаренные полутона
- Полутоновое наложение и полутоновое наложение png (прозрачный)
- Полутоновый Точечный градиент 30 | точечная текстура png (прозрачная)
- узор Screentone
- полутоновая текстура png
- цветной полутон (создан с помощью Color Halftone Photoshop фильтр)
- Полутоновый круг и солнечные лучи
- Комический узор | комический узор png (прозрачный)
- Файл полутонового узора для Photoshop (файл PAT)
Круговой узор и круговой узор png являются бесшовными изображениями. Таким образом, вы можете использовать их для создания комического фона или любого фона кругового рисунка независимо от размера.
Таким образом, вы можете использовать их для создания комического фона или любого фона кругового рисунка независимо от размера.
Все полутоновые текстуры сделаны с разрешением 300 dpi, поэтому их можно использовать для печати.
Эта круговая текстура очень удобна для создания ретро-комиксов. Если вы хотите создать старый потрепанный вид, используйте также эту текстуру трафаретной печати с режимом наложения Multiply и корректировкой Levels .
Если вы хотите изменить цвет узора полутоновых точек, используйте корректирующий слой Gradient Map . Используйте два цвета: один цвет для фона и один цвет для точек.
Создайте шаблон комикса или текстуру комикса за считанные секунды. Смешайте шаблон комикса с некоторыми элементами из нашего пакета комиксов PNG. В результате получается потрясающий комический фон. Или, если вы предпочитаете использовать кисти Photoshop, попробуйте наши шуточные кисти Photoshop.
Все файлы, содержащие черно-белые полутона, сгруппированы в три папки:
- Halftone Transparent ★ папка: содержит 15 полутоновых изображений png с прозрачным фоном
- Halftone Texture ★ папка: содержит 19 текстур комиксов изображения
- Полутоновый узор ★ папка: содержит 5 полутоновых узоров и фотошоп полутоновых узоров (файл PAT)
Бесплатный полутоновый рисунок, который вы можете использовать в своих проектах. Этот эффект полутоновых точек Photoshop создан с помощью фильтра Color Halftone . Итак, вам не нужен генератор полутоновых узоров, используйте Photoshop для создания точечных узоров, подобных этим.
БЕСПЛАТНО Radial Halftone [Circle Halftone] Comic Book Dots [Sunburst Background] Чтобы создать проблемную полутоновую текстуру, загрузите этот пакет бесплатных гранжевых текстур . Примените гранжевую текстуру поверх полутоновой текстуры в режиме наложения «Умножение».
Примените гранжевую текстуру поверх полутоновой текстуры в режиме наложения «Умножение».
Если вы ищете точечный узор или точечный фон png, загрузите этот пакет. Наложение точек полезно для создания ретро-комиксов.
В Photoshop добавьте полутоновую текстуру поверх изображения и просто установите режим наложения Overlay .
Комический эффект [Comic Effect PNG Texture]Точечный рисунок Photoshop , созданный с тем же фильтром Color Halftone . С помощью этого фильтра вы можете сделать любую текстуру экрана. Установите точечный узор файл Photoshop , и вы можете создать точечный эффект.
Если вы хотите создать точечное фото, используйте полутоновый png в качестве маски для вашего изображения. Точечные текстуры отлично подходят для создания комиксов, ретро-фотоэффектов, эффектов трафаретной печати и т. д.
Фоновая текстура с точечной текстурой отлично смотрится в качестве полутонового плаката или плаката с точками.
В заключение загрузите эти бесплатных полутоновых текстур и узоров и создайте свой собственный полутоновый дизайн.
Отличный способ превратить ваши фотографии в произведения искусства. Используйте их, чтобы сделать настенные плакаты. Искусство полутонов вне времени и выглядит действительно великолепно!
Информация о товаре
Этот бесплатный набор содержит 40 файлов (JPG, PNG, PAT)
- Формат: файл JPG, файл PNG, файл PAT личного и коммерческого использования с указанием авторства . Лицензионное соглашение
Halftone Texture
Скачать Photoshop Actions
🠟 Эффект Halftone Photoshop Tutorial & Action & Brushes
Эффект цифрового полуфтона может быть сделан с использованием Photoshop или другого программного обеспечения для графического дизайна, например, .
Существует несколько способов создания полутонов в Photoshop . Вот несколько полезных руководств по Photoshop с эффектом полутонов, на которые вы, возможно, захотите взглянуть.
Итак, как сделать полутон в
Photoshop ?Одним из быстрых способов создания полутонов в Photoshop является использование фильтра Filter > Pixelate > Color Halftone . На изображении в градациях серого вы получаете круглые точки разного размера. На цветном изображении вы получаете несколько перекрывающихся полутонов.
Чтобы создать свои собственные точки Бен Дэй с помощью Photoshop , создайте слой и залейте его серым цветом. Чтобы создать круговой узор, узор из точек, узор из точек или узор в горошек, перейдите к шагу 9.0029 Filter > Pixelate > Color Halftone filter.
Чтобы нанести точки на рисунок, купите прозрачные накладные листы у поставщика канцелярских товаров. Листы доступны в самых разных точках. Вы можете использовать трафарет Benday Dots, чтобы создать эффект ретро-комикса .
Листы доступны в самых разных точках. Вы можете использовать трафарет Benday Dots, чтобы создать эффект ретро-комикса .
Для создания полутоновых изображений вы можете использовать наборы, включенные в мой бесплатный пакет: полутоновая текстура, полутоновый узор, комическая текстура, комическая скороговорка, наложение комических точек, полутоновый PNG, скринтоновая текстура, скринтоновая текстура и т. д.
🠟 Полутоновые кисти для Photoshop [БЕСПЛАТНАЯ ЗАГРУЗКА]
Я также включил файл ABR с множеством полутоновых кистей для создания полутоновых иллюстраций в Photoshop, Procreate или другом программном обеспечении, где вы можете использовать кисти PS.
Эти бесплатных растровых кистей можно использовать для создания полутоновых изображений всего за несколько минут. Нажмите на кнопку загрузки, чтобы получить бесплатные полутоновые кисти для Photoshop . В набор входит более 65 полутоновых кистей Photoshop, которые можно использовать и в других программах.
Кисти Photoshop также можно использовать в других программах, таких как: Gimp , Affinity Photo, Krita, Clip Studio Paint, Procreate и т. д.
Если вы ищете быстрые результаты, загрузите бесплатно этот полутоновый экшен Photoshop . Плагин Photoshop для полутонов или экшен поможет вам сэкономить время на редактировании фотографий.
Этот бесплатный экшен Photoshop отлично подходит для фотографий и текста. Создайте свой собственный полутоновый текст всего за несколько секунд. Полутоновый шрифт отлично смотрится на плакатах. Вы также можете использовать его для создания крутых дизайнов футболок.
Действие полутонов
Генератор полутонов онлайн
Чтобы создать изображение полутонов онлайн, используйте этот онлайн-редактор фотографий с генератором полутонов, доступным для премиум-пользователей. Вы получаете доступ к полутоновому фильтру , аналогичному Photoshop , а также к множеству других фильтров, таких как Pointilize, Triangulate, Kaleidoscope, Oil Painting и так далее.
Художники поп-арта
Вот список лучших художников поп-арта: Энди Уорхол , Джордж Кондо, Джеймс Гилл, Рой Лихтенштейн , Джеймс Розенквист, Джефф Кунс, Кит Харинг, Яёи Кусама, Такаши Мураками, Питер Блейк , Ричард Гамильтон, Роберт Раушенберг и т. д.
Комический поп-арт |
Roy Lichtenstein [Comics Dots] История комиксов в Америке началась примерно в 1895 году. Но по-настоящему популярными комиксы стали становиться в 1930-х годах.
Точки Бена Дэя обычно использовались в технике печати комиксов. В 19В 60-х годах поп-исполнитель Рой Лихтенштейн был вдохновлен точками Бена Дэя. Он объединил точечный рисунок Бена Дэя с изображениями из комиксов, превратив результат в настоящие произведения искусства.
точек Лихтенштейна напоминают точки Бена Дэя с небольшой разницей. Точки Бена Дэя были крошечными и располагались на квадратной сетке, в то время как точки Лихтенштейна располагались на смещенной диагональной сетке и больше.
Итак, стиль комиксов поп-арт определяется искусством Roy Lichtenstein и использованием точечных узоров (точки поп-арта, комические точки, точки комиксов).
Учебное пособие по Photoshop в стиле поп-артЕсли у вас нет Photoshop, вы можете превратить свою фотографию в портрет в стиле поп-арт, купив этот предмет на Etsy.
Поп-арт |
Энди Уорхол [Полутоновые точки] Другим ведущим художником движения поп-арт 1960-х годов был Энди Уорхол , успешный журнальный и рекламный иллюстратор.