Портрет в теплых тонах в Adobe Photoshop
В этом уроке мы займемся фотоманипуляцией по созданию портрета в теплых тонах в Adobe Photoshop. В рамках урока мы будем использовать фильтры, корректирующие слои, будем подгонять изображения по цветам и контрастам, а также создавать общую атмосферу при помощи режимов наложения. Для выполнения урока вам нужно знать, что если вы хотите применить корректирующий слой только к определенному слою, а не ко всему изображению, вам следует сделать его обтравочной маской для этого слоя. Для этого, удерживая Alt, кликните между этими двумя слоями в палитре Layers/Слои.
Результат
Исходники
- Фон – Anarasha-Stock
- Модель – Bugidifino
- Птицы – Madetobeunique
- Боке – Regularjane
Шаг 1
Откройте в Photoshop файл с фоном. Выберите фон номер 5. Кликните дважды по слою, чтобы разблокировать его. Отразите изображение горизонтально (CTRL + T > Flip Horizontally/Отразить горизонтально). Crop/Кадрируйте ту часть, которую останется базой для нашей работы.
Crop/Кадрируйте ту часть, которую останется базой для нашей работы.
Шаг 2
Мы хотим добавить контраста нашему фону. Дублируйте фон дважды (CTRL + J). Укажите первый копии режим наложения Screen/Осветление, а второй копии — Multiply/Умножение. Вот что получится:
Шаг 3
Вырежьте модель с фона (автор урока использовал инструменты Quick Selection/Быстрое выделение и Refine Edges/Уточнить край). Автор также немного сгладил кожу, но это необязательно. Поместите модель в новый слой над фоновыми слоями.
Шаг 4
Теперь нам нужно сделать так, чтобы модель выглядела органично на нашем фоне. Немного обесцветим ее и приберем яркость. Для этого используйте корректирующий слой Hue / Saturation/ Цветовой тон/Насыщенность, в котором снизьте Saturation/Насыщенность до -19 и Lightness/Яркость до -8.
Шаг 5
Укажите слою с моделью еще один корректирующий слой — Color Balance/Баланс цвета:
- Shadows/Темные тона > +14 +7 -16
- Midtones/Средние тона > +11 +7 0
- Highlights/Светлые тона > +10 +5 -5
Шаг 6
Откройте изображение с боке и выберите файл номер 2. Поместите его в наш документ поверх всех слоев и поверните его как показано ниже (CTRL + T).
Поместите его в наш документ поверх всех слоев и поверните его как показано ниже (CTRL + T).
Шаг 7
Укажите слою с боке режим наложения Soft Light/Мягкий свет, и снизьте Opacity/Непрозрачность и Fill/Заливку до 75%.
Шаг 8
Создайте корректирующий слой Gradient Map/Карта градиента и выберите градиент как показано ниже.
Шаг 9
Укажите слою с картой градиента режим наложения Soft Light/Мягкий свет, а также Opacity/Непрозрачность и Fill/Заливку в 80%.
Шаг 10
Добавьте еще один корректирующий слой Gradient Map/Карта градиента, и для него создайте градиент как показано ниже.
Шаг 11
Укажите этому слою режим наложения Soft Light/Мягкий свет и Opacity и Fill в 80%.
Шаг 12
Давайте поработаем над тенями и светом. Для начала давайте сделаем фон темнее. Добавьте корректирующий слой Brightness / Contrast /Яркость/Контраст. Поместите его над тремя фоновыми слоями. Укажите Brightness/Яркость в -54 и Contrast/Контраст в +48.
Вот что получится:
Шаг 13
Создайте новый слой под слоем с моделью и рисуйте белым цветом вокруг модели, очерчивая края.
Укажите слою режим наложения Soft Light/Мягкий свет.
Шаг 14
Создайте слой под тем, что создали только что. Возьмите цвет #572e07. Инструментом Gradient/Градиент (выберите линейный градиент от цвета #572e07 к прозрачному) растяните градиент как показано ниже.
Укажите слою режим наложения Multiply/Умножение и Opacity/Непрозрачность и Fill/Заливку в 80%.
Шаг 15
Создайте новый слой под слоем с боке и поместите в него птицу.
Шаг 16
Укажите слою с птицей корректирующий слой Hue / Saturation/Цветовой тон/Насыщенность. Включите опцию «Colorize/Тонирование» и укажите следующие параметры:
- Hue/Цветовой тон: 44
- Saturation/Насыщенность: 15
Шаг 17
Создайте новый слой над только что созданным корректирующим слоем. Возьмите цвет #ffe7ba и растушеванной круглой кистью нарисуйте пятно над птицей, как показано ниже.
Укажите слою режим наложения Soft Light/Мягкий свет, Opacity/Непрозрачность в 81% и Fill/Заливку в 87%.
Шаг 18
Создайте новый слой поверх остальных слоев и бежево-желтым цветом подчеркните свет. (Использованы оттенки: #efd981, #f6d373 и #f6d373).
Укажите слою режим наложения Soft Light/Мягкий свет, Opacity/Непрозрачность в 60% и Fill/Заливку в 80%.
Шаг 19
Создайте новый слой и снова добавьте свет. На этот раз используйте цвет #fff3b0.
Укажите слою режим наложения Soft Light/Мягкий свет.
Шаг 20
Создайте новый слой и добавьте в него теней. Выберите темный оттенок с фона (не чистый черный) и затените некоторые части изображения, как показано ниже.
Укажите режим наложения Soft Light/Мягкий свет.
Шаг 21
Создайте новый слой и залейте его серым цветом (Edit > Fill > 50% Gray/Редактировать>Заливка>50% серого). Укажите слою режим наложения Overlay/Перекрытие. Теперь при помощи инструментов Burn/Затемнитель и Dodge/Осветлитель проработаем тени и свет. Работайте Range/Диапазонах: Midtones/Средние тона и Highlights/Светлые тона.
Теперь при помощи инструментов Burn/Затемнитель и Dodge/Осветлитель проработаем тени и свет. Работайте Range/Диапазонах: Midtones/Средние тона и Highlights/Светлые тона.
- Burn/Затемнитель: Range > Midtones/Диапазон>Средние тона, Exposure/Экспонирование > 10% , (для темных областей)
- Dodge/Осветлитель: Range > Midtones/Диапазон>Средние тона, Exposure/Экспонирование > 10% (для светлых областей)
На самых светлых участках используйте инструмент Dodge/Осветлитель в диапазоне Highlights/Светлые тона. Ниже вы можете видеть как примерно обработать изображение.
Результат.
Шаг 22
Объедините слои, нажав CTRL+ALT+SHIFT+ E. В меню Filter/Фильтр выберите Lens Correction/Коррекция дисторсии. Выберите Custom/Заказной и выберите Vignette/Виньетка на значении в -50.
Шаг 23
Дублируйте последний слой и в меню выберите Filter > Other > High Pass/Фильтр>Другое>Цветовой контраст и укажите 1 px. Укажите слою режим наложения Overlay/Перекрытие. Выберите значение по вашему вкусу. Поэкспериментируйте и решите как лучше.
Укажите слою режим наложения Overlay/Перекрытие. Выберите значение по вашему вкусу. Поэкспериментируйте и решите как лучше.
Шаг 24
Снова объедините слои, нажав CTRL+ALT+SHIFT+ E. В меню выберите Filter > Gaussian Blur/Фильтр>Размытие по Гауссу (используйте размытие в 10px).
Шаг 25
Укажите слою с размытием маску и большой растушеванной черной кистью скройте в маске центральную часть.
Результат
Автор урока — FABRIZIO PANATTONI
Перевод — Дежурка
Смотрите также:
- Эмоциональная фотоманипуляция в Adobe Photoshop
- Город, ушедший под воду в Adobe Photoshop
- Мягкие текстовый эффект в пастельных тонах в Adobe Photoshop
Добавляем теплые цвета на фотографии
К концу лета ваш винчестер оказался заполненным солнечно-теплыми снимками? Это прекрасно — теперь вы можете добавить последние штрихи к летним портретным и пейзажным фотографиям на своем домашнем компьютере. Однако для получения отличного результата очень важен исходный материал. Лучше всего использовать снимки, сделанные в небольшом контровом свете, с солнцем на закате, оригиналы которых уже сами по себе передают теплое настроение.
Однако для получения отличного результата очень важен исходный материал. Лучше всего использовать снимки, сделанные в небольшом контровом свете, с солнцем на закате, оригиналы которых уже сами по себе передают теплое настроение.
Самое важное — цветовое оформление
Чтобы усилить эффект летнего настроения, мы в первую очередь поработаем с настройками цвета. Уже в модуле Camera Raw вы сможете настроить цветность через баланс белого. Желтый оттенок, как правило, нежелателен, но в нашем случае он усилит вечернее настроение. При этом мы сгладим темные и светлые участки с помощью заполняющего света, чтобы сделать лица на снимке более выразительными. Кроме того, вы узнаете, как в программе Photoshop имитировать оранжево-желтое солнечное освещение посредством нового цветового слоя. Используя при этом маску градиента, вы сможете задать направление падения света. В результате даже блеклые, невыразительные снимки приобретут солнечное настроение.
Воздействие света усилит эффект наложения
По завершении данного этапа редактирования картинка все же выглядит слишком желтой. Сильнее всего пострадали кожа моделей и светлые участки фото. С помощью ползунков настройки цветового баланса вы скорректируете неестественно желтые места. В качестве последнего штриха используйте возможность Photoshop добавлять на изображение различные эффекты бликов. Это позволит специально создать засвеченную область, окончательно погрузив весь снимок в атмосферу солнечного лета и придав ему сказочно-романтический флер.
Сильнее всего пострадали кожа моделей и светлые участки фото. С помощью ползунков настройки цветового баланса вы скорректируете неестественно желтые места. В качестве последнего штриха используйте возможность Photoshop добавлять на изображение различные эффекты бликов. Это позволит специально создать засвеченную область, окончательно погрузив весь снимок в атмосферу солнечного лета и придав ему сказочно-романтический флер.
Как это сделать?
1 НАСТРАИВАЕМ БАЛАНС БЕЛОГО Откройте свой портретный кадр в Photoshop в модуле Adobe Camera Raw. Для параметра «White Balance» выберите вариант «Custom». Теперь передвиньте ползунок «Temperature» до значения «+25». Все изображение приобретет легкий желтоватый оттенок, подчеркивающий теплый характер снимка. Ползунок «Tint» необходимо переместить в направлении лилового цвета примерно до значения «+37», чтобы немного выделить кожу.
2 КОРРЕКТИРУЕМ ИНТЕНСИВНОСТЬ ТОНА Лица людей на оригинальном изображении слишком затемнены. Их можно высветить с помощью функции «Fill Light». Передвиньте ползунок приблизительно на «33». Затмевающие все стебли на переднем плане можно подкорректировать при помощи параметра «Recovery», переместив его ползунок на значение «38». Для настройки общей яркости фотографии напоследок снизьте значение «Brightness» с «0» до «–25».
Их можно высветить с помощью функции «Fill Light». Передвиньте ползунок приблизительно на «33». Затмевающие все стебли на переднем плане можно подкорректировать при помощи параметра «Recovery», переместив его ползунок на значение «38». Для настройки общей яркости фотографии напоследок снизьте значение «Brightness» с «0» до «–25».
3 СОЗДАЕМ ЦВЕТОВОЙ СЛОЙ В модуле Camera Raw нажмите на кнопку «Open Image», чтобы открыть файл в программе Photoshop. Здесь выберите «Layer | New Fill Layer | Solid Color» и в нижнем левом поле рядом со значком решетки введите «f79d1d». Этот код соответствует насыщенно-оранжевому цвету. Оттенок можно настроить простыми кликами по светлым участкам кожи, например руке.
4 МАСКА И РЕЖИМ СЛОЯ В настройках слоя уменьшите значение параметра «Opacity» до «35%», а в качестве режима слоя выберите «Multiply». Фотография будет освещена ранее выбранным оранжевым тоном. Усилить впечатление падающего солнечного света поможет градиент: в окне слоев кликните по маске и с помощью инструмента «Gradient» протяните линию от левого верхнего угла фотографии к нижней правой трети.
5 УЛУЧШАЕМ ЦВЕТОВОЙ БАЛАНС Для внесения последних изменений в цветовое оформление нам понадобится новый корректирующий слой цветового баланса («Layer | New Adjustment Layer | Color Balance»). В разделе «Tone» выберите вариант «Highlights» и переместите верхний ползунок в направлении красного цвета до значения «+9», чтобы выделить оттенок кожи. По своему вкусу перемещайте нижний ползунок — например, к синему цвету, чтобы слегка смягчить светлые участки доминирующего желтого.
6 ДОБАВЛЯЕМ БЛИК Сначала необходимо продублировать слой фона с помощью сочетания клавиш «Ctrl+J». Теперь выберите «Filter | Render | Lens Flare». В области «Lens Type» вам подойдет вариант «50–300 mm Zoom», при этом значение параметра «Brightness» должно составлять «150%».
Важно. Для достижения нужного результата расположите блик в правом нижнем углу изображения.
Теги adobe photoshop
Автор
CHIP
Как улучшить фотографию заката с помощью Photoshop
Устали от того, что цвета на фотографиях заката выглядят тусклыми и безжизненными? Узнайте, как улучшить и восстановить эти теплые золотистые оттенки с помощью Photoshop, используя простую настройку карты градиента и режим наложения слоев. Для Photoshop CC и CS6.
Автор сценария Стив Паттерсон.
Закаты — один из самых часто фотографируемых аспектов природы. Тем не менее, наши фотографии редко передают их яркую красоту. Небо, когда-то наполненное теплыми золотыми оттенками, часто становится более прохладным, менее ярким и, в конечном счете, менее интересным. В этом уроке по Photoshop мы научимся легко улучшать наши фотографии заката и восстанавливать теплые красные, оранжевые и желтые оттенки. И мы сделаем это, используя простой корректирующий слой Карта градиента и режим наложения слоя!
Эта версия нашего руководства «Теплые золотые закаты» была обновлена для Photoshop CC и полностью совместима с Photoshop CS6. Если вы используете CS5 или более раннюю версию, вам следует использовать исходную версию.
Если вы используете CS5 или более раннюю версию, вам следует использовать исходную версию.
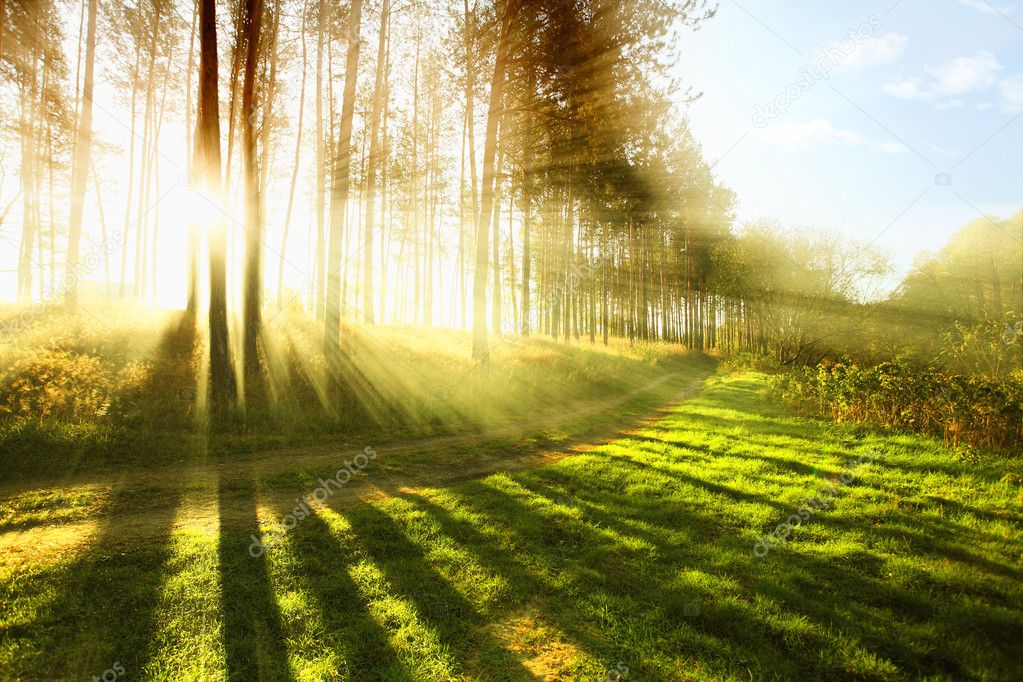
Вот фото, которое я буду использовать. Я снимал это летним вечером на пляже. Мне нравится изображение в целом, с солнцем, садящимся над водой. Но те насыщенные, яркие цвета, которые я помню, выглядят приглушенными и тусклыми:
Оригинальное фото заката. Фото предоставлено Стивом Паттерсоном.
Вот то же изображение после нагревания и усиления цветов. Как всегда, я буду освещать каждый шаг на этом пути, чтобы вы могли легко следовать своему собственному изображению:
Усиленный эффект заката.
Начнем!
Шаг 1. Добавьте корректирующий слой карты градиента
С нашим изображением, недавно открытым в Photoshop, мы видим фотографию не только в окне документа, но и на панели «Слои». Он находится на фоновом слое, в настоящее время это единственный слой в документе:
Панель «Слои», показывающая фотографию заката на фоновом слое.
Чтобы улучшить цвета заката, мы будем использовать настройку изображения карты градиента.
Щелчок по значку «Новый слой-заливка» или «Корректирующий слой».
Откроется список заливок и корректирующих слоев Photoshop. Выберите Карта градиента из списка:
Выбор корректирующего слоя карты градиента.
Если мы снова посмотрим на панель «Слои», мы увидим новый корректирующий слой «Карта градиента» с именем «Карта градиента 1», расположенный над изображением на фоновом слое. Поскольку корректирующий слой отделен от самого изображения, ничего из того, что мы делаем с картой градиента, не будет постоянным. Исходное фото всегда останется в безопасности:
Панель «Слои» с корректирующим слоем «Карта градиента».
Как работает настройка карты градиента
Настройка карты градиента Photoshop получила свое название от того, что она делает. Это позволяет нам сопоставлять или назначать разные цвета градиента различным значениям тона или яркости в изображении. Например, мы можем использовать карту градиента, чтобы назначить один цвет более темным областям (теням) и другой цвет более светлым областям (бликам). Или мы можем пойти еще дальше и сопоставить третий цвет со средними тонами между ними. На самом деле, если бы мы захотели, мы могли бы нанести на карту весь тональный диапазон изображения до радуги цветов! А поскольку мы работаем с градиентами, Photoshop создает плавные переходы между выбранными нами цветами.
По умолчанию карта градиента использует текущие цвета переднего плана и фона в качестве цветов для градиента. Если цвета переднего плана и фона установлены по умолчанию, при этом цвет переднего плана — черный , а цвет фона — белый , вы увидите, что ваше изображение временно отображается в черно-белом режиме. Это в значительной степени противоположно тому, что мы хотим для нашего заката, поэтому мы сейчас увидим, как редактировать цвета градиента:
Это в значительной степени противоположно тому, что мы хотим для нашего заката, поэтому мы сейчас увидим, как редактировать цвета градиента:
Изображение сопоставлено с черно-белым градиентом по умолчанию.
Шаг 2: нажмите на панель предварительного просмотра, чтобы отредактировать градиент
Параметры корректирующего слоя «Карта градиента» находятся на панели «Свойства» Photoshop . Горизонтальная полоса предварительного просмотра показывает нам текущие цвета градиента. Чтобы изменить цвета, щелкните на панели предварительного просмотра:
Щелкните полосу предварительного просмотра градиента на панели «Свойства».
Шаг 3. Измените цвет градиента слева на красный
При нажатии на панель предварительного просмотра открывается редактор градиентов. В нижней половине редактора градиентов находится большая полоса предварительного просмотра градиента. Под каждой стороной панели предварительного просмотра находится небольшой квадрат со стрелкой над ним. Они называются цветовыми точками . Мы используем эти точки цвета для редактирования цветов градиента. Начнем с редактирования цвета слева. Это цвет, который будет сопоставлен с самыми темными тонами изображения. Дважды щелкните на цветовой остановке черного под крайним левым углом градиента:
Они называются цветовыми точками . Мы используем эти точки цвета для редактирования цветов градиента. Начнем с редактирования цвета слева. Это цвет, который будет сопоставлен с самыми темными тонами изображения. Дважды щелкните на цветовой остановке черного под крайним левым углом градиента:
Двойной щелчок по остановке черного цвета.
Это открывает Photoshop Color Picker , где мы можем выбрать другой цвет. Выберите яркий, насыщенный красный. Если вы хотите использовать тот же оттенок красного, что и я, найдите значения R, G и B в нижней центральной части палитры цветов. «R» означает красный, «G» — зеленый, а «B» — синий. Установите значение R на 240 , значение G на 15 и B значение также до 15 . Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.
Выбор ярко-красного цвета в палитре цветов.
Нам все еще нужно изменить цвет для самых светлых тонов, поэтому пока не закрывайте редактор градиентов. Если мы посмотрим на наше изображение, мы увидим, что более темные тона теперь выглядят как различные оттенки красного, а не черного. Вы можете подумать, что ярко-красный — странный выбор для самых темных тонов изображения. Но не волнуйтесь, через несколько секунд он станет темнее, когда мы изменим режим наложения корректирующего слоя «Карта градиента»:
Изображение после преобразования самых темных тонов в красные.
Шаг 4. Измените цвет градиента справа на желтый
Теперь давайте изменим цвет, сопоставленный с самыми светлыми тонами изображения. Все еще в редакторе градиентов дважды щелкните на белом цвете ниже правой стороны градиента:
Двойной щелчок по остановке белого цвета.
Это снова открывает палитру цветов. На этот раз выберите яркий, насыщенный желтый. Чтобы использовать тот же оттенок желтого, что и я, установите R до 245 , G до 220 и B до 10 . Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
Чтобы использовать тот же оттенок желтого, что и я, установите R до 245 , G до 220 и B до 10 . Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
Выбор желтого цвета для правой стороны градиента.
Если мы посмотрим на панель предварительного просмотра редактора градиентов, то увидим, что теперь у нас есть градиент, который переходит от красного слева к желтому справа. И, поскольку Photoshop смешивает два цвета вместе, у нас также есть приятный оранжевый цвет в средних тонах:
Наш новый градиент от красного к желтому (с оранжевым посередине).
Мы закончили редактирование градиента, поэтому нажмите OK, чтобы закрыть Редактор градиентов. Вот как выглядит мое изображение на данный момент: самые темные тона отображаются в красный цвет, самые светлые тона — в желтый, а средние тона — в оранжевый. Конечно, цвета не сливаются с фотографией так, как должны быть, поэтому мы исправим это следующим образом:
.
Изображение сопоставлено с красным, оранжевым и желтым градиентом.
Шаг 5. Измените режим наложения карты градиента на наложение
Все, что нам нужно сделать сейчас, это смешать цвета градиента с фотографией. Мы можем сделать это, изменив режим наложения корректирующего слоя Gradient Map. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на «Нормальный». Нажмите на слово «Обычный» и измените режим наложения на Overlay :
.Изменение режима наложения корректирующего слоя «Карта градиента» на «Перекрытие».
Режим наложения Photoshop «Перекрытие» повышает общую контрастность изображения, делая светлые области светлее, а темные — темнее. Это также увеличивает насыщенность цвета. После изменения режима наложения на Overlay красные, оранжевые и желтые цвета нашего градиента теперь более естественно сочетаются с фотографией. Красные теперь намного темнее, желтые намного светлее, а глубокий, насыщенный оранжевый согревает промежуточные области:
Изображение после изменения режима наложения слоя Gradient Map на Overlay.
Шаг 6. Уменьшите непрозрачность слоя карты градиента
Единственная оставшаяся проблема заключается в том, что цвета градиента выглядят слишком интенсивными. Давайте уменьшим их интенсивность, чтобы фотография больше походила на закат, а не на конец света. Все, что нам нужно сделать, это уменьшить непрозрачность до корректирующего слоя Gradient Map. Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения». Следите за своим изображением, когда вы уменьшаете непрозрачность, чтобы найти настройку, которая работает лучше всего. Я понижу свой до 50% :
Уменьшение непрозрачности корректирующего слоя.
До и После
На этом мы закончили! Чтобы сравнить улучшенную версию вашего заката с исходной фотографией, отключите корректирующий слой «Карта градиента», щелкнув его значок видимости на панели «Слои»:
Щелчок по значку видимости корректирующего слоя.
При выключенном корректирующем слое эффекты карты градиента скрываются, и снова появляется исходная фотография:
Оригинальное фото заката с тусклыми, приглушенными цветами.
Чтобы просмотреть улучшенную версию, снова включите корректирующий слой «Карта градиента», еще раз щелкнув значок его видимости (пустое поле, где появилось глазное яблоко). И вот, после снижения непрозрачности, чтобы уменьшить интенсивность цветов, мой окончательный результат «теплый, золотой закат»:
Улучшенное фото заката.
И вот оно! Вот как можно улучшить и улучшить ваши фотографии заката, восстановив их теплые, золотистые цвета, используя простой корректирующий слой Карта градиента и режим наложения Overlay в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Фотографии теплого неба | Скачать бесплатные изображения на Unsplash
Теплые картинки неба | Скачать бесплатные изображения на Unsplash- A Photophotos 10K
- Степка фотосколков 10K
- Группа людей 0
. изображения и картинкишляпаНовогодние картинки
изображения и картинкишляпаНовогодние картинки
Hd обои небо ЛиверпульВеликобритания
point reyes national seashoreinvernessLandscape images & pictures
haverfordwestukbroad haven
Hd grey wallpapersoutsidewarm
pegnitzdeutschlandHd black wallpapers
Hd snow wallpapersskiinghorizontal
chiapastuxtla gutiérrezMexico pictures & images
Cloud pictures & imagesSummer images & picturesazure sky
sunrisesanta barbaradusk
polandairfieldairport
–––– –––– –––– – –––– – –––– –– – –– –––– – –– ––– –– –––– – – .
Nature imagestylösandhalmstad
swedenhönöcoast
Sun images & picturesportugalHd wallpapers
outdoorssuccessone person
tahunanui beachnew zealandGrass backgrounds
Sunset images & picturesHd water wallpapersHd ocean wallpapers
Cloud pictures & imagesunited stateslake wylie
Hd blue wallpapersdramatic skyWinter images & картинки
lanternhippieadventure
Похожие коллекции
Настроение теплого голубого неба
3 фото · Куратор Джи КимНастроение теплого неба
1 фото · Куратор Джи Кимтепло.
 1.8k photos · Curated by Abigail Hodde
1.8k photos · Curated by Abigail HoddeTree images & pictureshatChristmas images
swedenhönöcoast
Hd grey wallpapersoutsidewarm
tahunanui beachnew zealandGrass backgrounds
Hd snow wallpapersskiinghorizontal
Cloud pictures & imagesunited stateslake wylie
chiapastuxtla gutiérrezMexico pictures & images
sunrisesanta barbaradusk
polandairfieldairport
Nature imagestylösandhalmstad
point reyes national seashoreinvernessLandscape images & pictures
haverfordwestukbroad haven
pegnitzdeutschlandHd black wallpapers
Hd blue wallpapersdramatic skyWinter images & pictures
––– – –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
HD Sky WallpaperSliverpoolunited Kingdom
Sun Images & Picturesportugalhd обои
OutdoorsSuccessone Person
СОТВЕРСТВЕННЫЕ ИЗОБРАЖЕНИЯ И Pictureshd Water Walpapershd Ocean Wallpapers
Связанные коллекции
922 2 Wart -Bute
3 30023 39002.
