Свойство box-shadow | Справочник HTML CSS
Задает тень для элемента
box-shadow: 0 2px 5px #000;
Пошаговый план! Как быстро научиться создавать сайты!
- поддерживается начиная с
- частичная поддержка до
- не поддерживается
Значения
box-shadow: none;
Убирает тень у элемента
box-shadow: 2px 4px;
Задает тень элемента используя два параметра. Первый — сдвиг по оси X, второй — сдвиг по оси Y. Цвет тени будет равен цвету текста. Сдвиг по осям может быть как положительным, так и отрицательным числом. Возможные единицы: px, em, rem, vh, vw
<style>
.example-1 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 4px;
}
</style>
<div></div>box-shadow: 2px 4px red;
 Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — цвет тени. Для определения цвета можно использовать ключевые слова названия цвета, шестнадцатеричные значения: #ccc, RGB: rgb(0, 0, 0), RGBa: rgba(0, 0, 0, 0.9) и currentColor.
Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — цвет тени. Для определения цвета можно использовать ключевые слова названия цвета, шестнадцатеричные значения: #ccc, RGB: rgb(0, 0, 0), RGBa: rgba(0, 0, 0, 0.9) и currentColor.<style>
.example-2 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 4px red;
}
</style>
<div></div>box-shadow: 2px 4px 5px #000;
Задает тень элемента используя четыре параметра. Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — размытие тени, четвертый — цвет тени
<style>
.example-3 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 4px 5px #000;
}
</style>
<div></div>box-shadow: 2px 2px 5px 5px #000;
Задает тень элемента используя пять параметров. Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — размытие тени, четвертый — распространение (увеличение) тени, пятый — цвет тени
Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — размытие тени, четвертый — распространение (увеличение) тени, пятый — цвет тени
<style>
.example-4 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 4px 5px 5px #000;
}
</style>
<div></div>box-shadow: 2px 2px 5px #000 inset;
Используя ключевое слово inset, задает внутреннюю тень элемента
<style>
.example-5 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 2px 5px #000 inset;
}
</style>
<div></div>box-shadow: 2px 2px 5px #000, 2px 2px 5px red;
Задает множество теней для элемента, используя запятую. Возможно задавать сколько угодно теней.
<style>
.example-6 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 2px 5px #000, 2px 2px 5px red;
}
</style>
<div></div>Читайте также
Обсуждение (0)
CSS box shadow — создаем тени для блоков – Zencoder
Свойство
позволяет web-дизайнерам создавать очень интересные эффекты для элементов страницы.
А именно — с помощью него можно задавать тень для блочных элементов, например таких, как
.
Создаваемая тень имеет несколько параметров, комбинация которых позволяет придать оригинальный и неповторимый вид элементу. Можно установить смещение тени по горизонтали, по вертикали, задать цвет, степень размытия краев, размер. В CSS3 имеется возможность создать для элемента сразу несколько теней, с разным цветом и размерами.
Можно также создать тень, которая будет размещена не снаружи элемента, а внутри него.
Синтаксис свойства
1
box-shadow
box-shadow: h-shadow v-shadow blur spread color inset;
где:
1
h-shadow
1
v-shadow
1
blur
1
spread
1
color
1
inset

Порядок следования значений свойства 1
box-shadow
Простой пример использования 1
box-shadow
Браузеры Firefox, Chrome, Opera и IE9 отобразят серую тень под этим блоком.
Код, выводящий данный результат:
box-shadow: 5px 5px 2px #888;
box-shadow: 5px 5px 2px #888; -moz-box-shadow: 5px 5px 2px #888; -webkit-box-shadow: 5px 5px 2px #888;
Как говорилось выше, порядок следования значений свойства необязателен. Более того, из всех шести значений обязательными являются только два первых — смещение по горизонтали и по вертикали. Все остальные можно опустить, если в них нет необходимости.
Все остальные можно опустить, если в них нет необходимости.
Примеры использования кода:
box-shadow: 5px 5px; box-shadow: 5px 5px 2px; box-shadow: 5px 5px 2px #888; box-shadow: 5px 5px 2px 3px #888; box-shadow: 5px 5px 2px 3px #888 inset; box-shadow: 5px 5px 2px #888, -5px -5px #f4f4f4, 1px 1px 2px #cc6600;
Последняя строка наиболее интересна, поэтому разберем ее подробнее.
Смещения по горизонтали и вертикали могут принимать как положительные, так и отрицательные значения. В последнем случае тень будет перемещаться не вправо, а влево. Размытие тени blur и размер тени spread могут иметь только положительные значения или 0. Несколько теней для одного элемента можно задавать последовательно, через запятую. В нашем примере было задано три тени с разными цветами и смещением.
Теория
1
box-shadow
По умолчанию, для элемента создается внешняя тень.
Тень создается как минимум с посощью двух обязательных параметров — горизонтального и вертикального смещения.
Горизонтальное смещение определяет смещение тени относительно элемента по горизонтали. Может принимать положительное или отрицательное значение. При положительном значении тень смещается вправо от элемента. При отрицательном — влево от элемента.
Вертикальное смещение задает смещение тени по вертикали относительно элемента. Может рпинимать положительное или отрицательное значение. При положительном значении тень смещается относительно элемента вниз по вертикали. При отрицательном значении смещение происходит вверх по вертикали.
Третье и необязательное значение свойства box-shadow, это размытие 1
blur

Размер тени spread также явлется необязательным параметром и может принимать как положительные, так и отрицательные значения. При положительном значении тень увеличивается по всем направлениям. При отрицательном наоборот уменьшается.
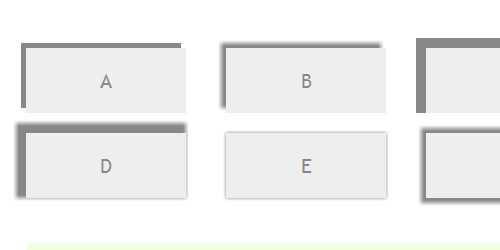
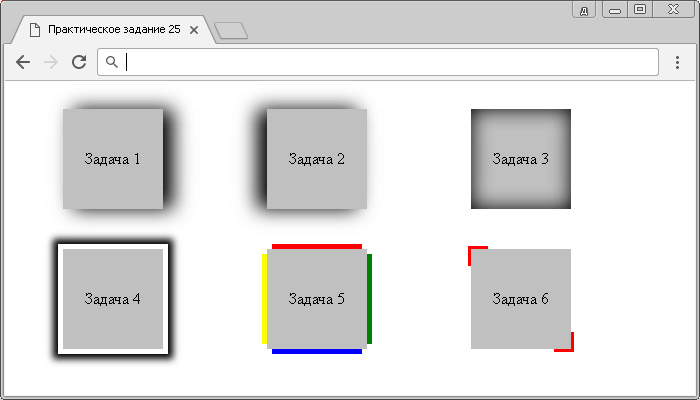
Несколько примеров теней
Ниже приведены несколько небольших примеров создания теней с разными смещениями, размытием и размером.
В примере A смещение тени происходит влево и вверх на 5 пикселей.
#Example_A {
-moz-box-shadow: -5px -5px #888;
-webkit-box-shadow: -5px -5px #888;
box-shadow: -5px -5px #888;
}В примере B точно также происходит смещение на пять пикселей вверх и влево, но при этом добавлено размытие тени величиной в 5 пикселей. Хорошо видно, что тень имеет нечеткие границы.
#Example_B {
-moz-box-shadow: -5px -5px 5px #888;
-webkit-box-shadow: -5px -5px 5px #888;
box-shadow: -5px -5px 5px #888;
}В примере С таже самая тень имеет размер в 5 пикселей.
#Example_C {
-moz-box-shadow: -5px -5px 0 5px #888;
-webkit-box-shadow: -5px -5px 0 5px#888;
box-shadow: -5px -5px 0 5px #888;
}Пример D показывает тень, имеющую размытие в 5 пикселей и размер в 5 пикселей.
#Example_D {
-moz-box-shadow: -5px -5px 5px 5px #888;
-webkit-box-shadow: -5px -5px 5px 5px#888;
box-shadow: -5px -5px 5px 5px #888;
}В примере E показана тень, которая не имеет смещения по горизонтали и вертикали, но у нее задано размытие в 5 пикселей.
#Example_E {
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
}В примере F тень также не имеет смещения, но имеет размытие и размер в 5 пикселей.
#Example_F {
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}На этом все.
box-shadowcss
CSS Shadow Effects
❮ Предыдущая Далее ❯
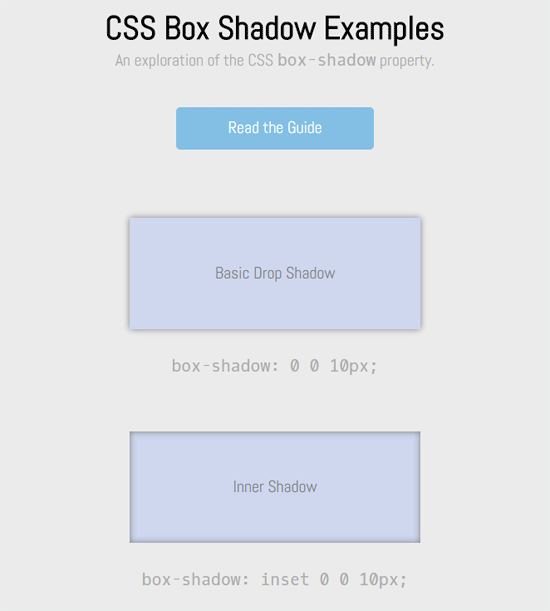
Тени
С помощью CSS вы можете создавать эффекты теней!
Наведите на меня!
CSS Shadow Effects
С помощью CSS вы можете добавить тень к тексту и элементам.
В этих главах вы узнаете о следующих свойствах:
-
text-shadow -
коробка-тень
Тень текста CSS
CSS свойство text-shadow применяет тень к тексту.
В простейшем случае вы указываете только горизонтальную тень (2 пикселя) и вертикальную тень (2 пикселя):
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px;
}
Попробуйте сами »
Затем добавьте цвет тени:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px красный;
}
Попробуйте сами »
Затем добавьте к тени эффект размытия:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px 5px красный;
}
Попробуйте сами »
В следующем примере показан белый текст с черной тенью:
Текстовый эффект тени!
Пример
h2
{
цвет: белый;
text-shadow: 2px 2px 4px #000000;
}
Попробуйте сами »
В следующем примере показана красная неоновая светящаяся тень:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 0 0 3px #FF0000;
}
Попробуйте сами »
Множественные тени
Чтобы добавить к тексту несколько теней, вы можете добавить список теней, разделенных запятыми.
В следующем примере показана красная и синяя неоновая светящаяся тень:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Попробуйте сами »
В следующем примере показан белый текст с черной, синей и темно-синей тенью:
Текстовый эффект тени!
Пример
h2
{
цвет: белый;
text-shadow: 1px 1px 2px черный, 0 0 25px синий, 0 0 5px темно-синий;
}
Попробуйте сами »
Вы также можете использовать свойство text-shadow для создания простой границы вокруг какой-то текст (без теней):
Рамка вокруг текста!
Пример
ч2
{
цвет: коралловый;
text-shadow: -1px 0 черный, 0 1px
черный, 1px 0 черный, 0-1px черный;
}
Попробуйте сами »
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
0 Лучшие примеры
00151
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как использовать тени блоков CSS и тени текста
CSS содержит множество опций для улучшения внешнего вида ваших веб-сайтов; тени текста и блоков являются яркими примерами. Они дают результаты, аналогичные теням, найденным в программном обеспечении для редактирования изображений, таком как Photoshop.
Но как работают тени CSS? Давайте погрузимся прямо в.
Как использовать CSS Box Shadow
Вы можете применить тень блока CSS с помощью одной строки CSS, содержащей диапазон до шести значений. Порядок значений имеет решающее значение для работы вашей тени блока CSS, и он выглядит следующим образом:
box-shadow: смещение-x смещение-y вставка цвета размытия;
Давайте рассмотрим каждое из значений по порядку.
Положение тени блока CSS
Значения offset-x и offset-y управляют положением тени блока. Значение offset-x представляет горизонтальное положение тени, а offset-y — вертикальное смещение.
box-shadow: 10px 10px;
Положительные значения приводят к появлению тени внизу и справа от элемента.
Вы также можете использовать отрицательные значения для смещения по горизонтали и по вертикали:
box-shadow: -10px -10px;
Отрицательное смещение по h перемещает тень влево, а отрицательное смещение по v перемещает ее вверх:
Размытие теней CSS Box
Как видите, добавление смещения по горизонтали и по вертикали к вашей тени создает сплошную тень без каких-либо растушевок. Значение размытия размывает тень блока CSS и вступает в силу, если вы укажете третье значение:
.box-shadow: 10px 10px 20px;
Чем выше число, которое вы добавите к значению размытия, тем более размытой будет ваша тень блока CSS. Это значение не может быть отрицательным.
Это значение не может быть отрицательным.
CSS Box Shadow Spread
Значение разброса позволяет изменять размер тени, не меняя ее положение.
box-shadow: 10px 10px 20px 30px;
Положительное значение разброса увеличит тень окна CSS, а отрицательное значение уменьшит ее.
Цвет тени коробки CSS
Тени блоков CSS по умолчанию имеют цвет текста элемента, но вы можете переопределить это, добавив цвет:
box-shadow: 10px 10px 20px 10px #0000ff;
Используемый цвет должен быть в допустимом цветовом формате CSS, таком как шестнадцатеричный код, код RGB или предопределенный цвет. Вы можете узнать о шестнадцатеричных кодах и других допустимых параметрах цвета CSS, прежде чем приступить к работе со своими тенями.
CSS Box Shadow Inset
Тени блоков CSS по умолчанию выходят за пределы назначенного им элемента. Добавив вставку к свойству box-shadow, вы можете отобразить тень внутри элемента.
box-shadow: 10px 10px 20px 10px #0000ff inset;
Это предопределенное текстовое значение; просто добавьте или удалите его, чтобы установить значение.
Как использовать тень текста CSS
Текстовые тени CSSпохожи на тени блоков, хотя у них меньше значений для изменения. Синтаксис тени текста CSS выглядит следующим образом:
.text-shadow: смещение-x смещение-y цвет радиуса размытия;
Но как работают эти значения?
Позиция тени текста CSS
Смещение тени текста CSS работает очень похоже на те же значения тени блока:
тень текста: 10px 10px;
Положительные значения будут располагать тень ниже и справа от текста.
Отрицательные значения действуют наоборот, размещая тень выше и слева от текста.
тень текста: -10px -10px;
Вы можете смешивать отрицательные и положительные значения, чтобы идеально расположить тень текста CSS.
Радиус размытия тени текста CSS
Радиус размытия тени текста CSS позволяет размыть тень позади текста.
тень текста: 10px 10px 10px;
По умолчанию это значение равно 0 (без размытия).
Цвет тени текста CSS
По умолчанию тени текста CSS соответствуют цвету текста. Вы можете изменить цвет текста, добавив его в конец свойства тени текста CSS.
text-shadow: 10px 10px 10px #0000ff;
Как и в случае с цветом теней в CSS, для этого необходимо использовать допустимый цвет CSS.
Примеры дизайна CSS Box и Text Shadow
После того, как вы поймете основы, вы сможете начать экспериментировать с использованием блоков CSS и теней текста. Приведенные ниже идеи должны вдохновить вас на творческие способы использования этих свойств CSS.
Двухцветные рамки с двумя тенями CSS Box
К элементу HTML можно добавить более одной тени блока или тени текста. Если между ними есть запятые, вы можете добавлять новые тени к одному свойству.
box-shadow: 30px 30px #0000ff, -30px -30px 0px #00ff00;
Двухцветная рамка — хороший тому пример. Две тени CSS с противоположными позициями и без размытия/разброса создают прекрасную творческую границу.
Двойные текстовые тени CSS для драматического эффекта
Аналогично приведенной выше идее, вы можете добавить и расположить текст с несколькими текстовыми тенями для получения интересных результатов.
text-shadow: 35px 20px 4px темно-серый, -35px -20px 4px темно-серый;
В этом примере показана строка текста с тенью вверху и тенью внизу, обе из которых имеют значения цвета на основе текста.
Многоцветный фон со вставкой CSS Box Shadows
CSS достаточно мощный, чтобы создавать уникальные и интересные активы без каких-либо внешних файлов. Использование встроенной тени блока CSS в качестве фона — отличный пример этого.
box-shadow: 20px 10px 10px 40px #000000 вставка, -50px -30px 8px 60px серая вставка, 30px 20px 6px 90px светло-серая вставка;
У этой коробки белый фон, а также три вложенные тени разных цветов. Тени перекрывают друг друга, создавая уникальный фон.
Для дальнейшего улучшения этого эффекта достаточно просто добавить к элементу стильный фоновый градиент CSS.

 А именно — с помощью него можно задавать тень для блочных элементов, например таких, как
А именно — с помощью него можно задавать тень для блочных элементов, например таких, как