Как сделать реалистичную тень в Photoshop от объекта
Автор Admin На чтение 3 мин Просмотров 402 Опубликовано Обновлено
Приветствуем вас, дорогие ученики. Ранее – мы уже показывали урок, в котором учили вас, как перемещать объекты с одной фотографии, на фон другого. Однако, бывают ситуации, когда перемещенный объект – не обладает тенью, что делает фотографию намного менее реалистичной, и намного менее естественной. Как раз в этой статье – мы вам и покажем, как делать тени в фотошопе.
Для примера – мы возьмем парочку обычных фотографий из свободного доступа. Это машина и дорога. Вы, наверное, догадаетесь, что и куда мы будем перемещать, и к чему будем добавлять тень.
Само перемещение мы показывать вам не будем – это слишком долго. К тому же у нас есть отдельная статья, посвященная уроку вырезания и перемещения, так что вам лучше всего прочитать ее, а пока – покажем вам, что у нас получилось.
Как видите – зрительный эффект такой, будто машина висит в воздухе, да и вообще – она смотрится как-то неестественно. Но после – вы посмотрите, что может изменить одна лишь тень.
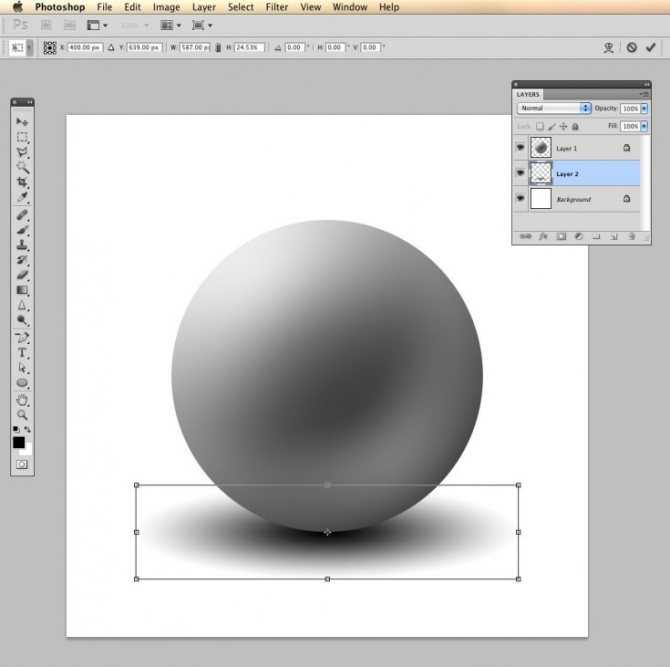
Итак, изначально создаем новый слой комбинацией Ctrl+Shift+N (кстати, можете прочитать нашу статью, по созданию слоев). На новом слое мы и будем делать нужную, нам, тень.
Кстати, обратите внимание на следующий пункт. Слой с тенью – должен находится под машиной, поэтому переносим новый слой (2), под слой 1, на панели слоев.
На рабочей панели слева – находим инструмент «овальная область» и создадим овальную область, под машиной.
Теперь нам нужно залить эту область черным цветом. Для этого, сверху, выбираем пункт «редактирование» и выбираем, в открывшемся меню, пункт «выполнить заливку», либо же можно просто воспользоваться горячими клавишами Shift+F5.
В открывшемся окне с палитрой – выбираем черный цвет, а после – дважды подтверждаем.
Отменяем выделение. Пока – тень уже просматривается, однако она слишком «жесткая», слишком неестественно она смотрится, поэтому нужно ее размыть. Для этого, на верхней панели – находим пункт «фильтр», выбираем в нем «размытие», а после – «размытие по Гауссу».
Пока – тень уже просматривается, однако она слишком «жесткая», слишком неестественно она смотрится, поэтому нужно ее размыть. Для этого, на верхней панели – находим пункт «фильтр», выбираем в нем «размытие», а после – «размытие по Гауссу».
В открывшемся окошке – выбираете, насколько сильно вам нужно размыть тень. В нашем случае – хватает и 5 пикселей, однако у вас может быть и меньше, и больше. Уже лучше, тень – слегка размылась, однако этого совсем недостаточно, поэтому добавляем к нашему слою тени – размытие в движении.
Опять же, тут все будет зависеть от вашей фотографии. В нашем случае – хватает угла в -15 градусов, со смещением в 130 пикселей. И вот, что у нас получается. Выглядит не так уж и плохо, хотя все равно – некоторые дефекты есть.
А все из-за неправильной формы тени. Собственно, коррекция тени – это следующее, чем нам нужно заняться. Для этого – на левой панели вверху, находим инструмент перемещение и горячими клавишами Ctrl+T – трансформируем наш объект.
Зажимаем Ctrl, чтобы мы могли контролировать углы выделенной области, вне зависимости друг от друга. Выглядит это следующим образом:
Придаем тени нужную форму и размеры, а после – нажимаем галочку вверху, чтобы принять результат.
Последний штрих – делаем непрозрачность тени поменьше. В нашем случае хватит и 90% и смотрим, что получается в итоге.
Согласитесь, насколько изменилась картинка, благодаря одной только тени. Это именно то, о чем мы писали в самом начале. Спасибо, что воспользовались именно нашим уроком, удачи и до новых встреч.
iShadow: автоматизация создания теней в стиле iOS в Фотошоп | by Сергей Осокин | Дизайн-кабак
В iOS 10 в 2016 году одним из визуальных новшеств стала размытая тень под обложками альбомов в приложении «Музыка», генерируемая из этих обложек. Такие тени сейчас повсеместно встречаются не только в интерфейсах, но и в дизайне сайтов.
Воспроизвести такой эффект в ФШ просто:
- создать дубликат слоя;
- на свой вкус применить фильтр размытия;
- уменьшить масштаб;
- слегка сдвинуть по вертикали;
- в конце изменить режим смешивания слоя для наложения на фон.

В свое время в блоге Инвижн был опубликован видеоурок для Скетча и год спустя продуктовый дизайнер Олег Фролов создал бесплатный плагин, автоматизирующий создание таких теней. Это и вдохновило меня создать фри аналог для Фотошопа.
Бесплатный. Протестирован в Photoshop CS6 (Win), CC 2017 (OS X)Скрипт в обзоре на Ютюб канале «Блог фрилансера. Веб-дизайн»
Ниже небольшая история создания проекта.
Первый подход
Джаваскрипт для меня почти дремучий лес (хотя был первый опыт создания скрипта для Иллюстратора), но есть объемные гайды по скриптингу для Фотошопа и самое главное — Гугл. В первом подходе при реализации скрипта нужно выполнение простых функций в JS:
- Duplicate (слой тени помещается вниз и отдельно к имени добавляется префикс «_shadow»);
- Translate (смещение по оси Y на заданное количество px);
- Resize (масштабирование слоя пропорционально в %);
- applyGaussianBlur (размытие, как и сдвиг задается в px);
Так была создана первая базовая версия скрипта, имеющая интерфейс с полями ввода, которые передают целочисленные значения в функции, похожая на плагин для Скетча.
В результате нажатия OK создается тень с наложенным черным цветом через Layer Effects → Color Overlay (Opacity 15%), этот трюк был использован в видео по Скетчу от Инвижн. И как писал Илья Бирман в своем Телеграмм-канале:
«Тень должна быть или темнее того, что ее отбрасывает или светлее. Иначе получается не тень, а размазня»
Настройки добавленного к слою тени оверлея по желанию подкрутить можно самим.
Доработки v0.2
Отсутствие превью при работе со скриптом весьма некошерная штука. Думал по началу, что расширить функционал раз плюнуть. Тут всплывает проблема масштаба Эдоуб: смещение слоя для превью можно делать сколько угодно перед нажатием OK, но масштаб и размытие операции деформирующие слой и повторный вызов этих функций при изменении значений в полях применится к уже уменьшенному и размытому слою. Пришлось бороться с проблемой в лоб — на каждое изменение значений в полях под капотом скрипта происходит откат к сохраненной точке в панели Истории ФШ и повторное выполнение трех базовых функций. При этом Фотошоп не торопится показать новое превью и приходится принудительно обновлять интерфейс app.refresh(), что заметно для глаз.
При этом Фотошоп не торопится показать новое превью и приходится принудительно обновлять интерфейс app.refresh(), что заметно для глаз.
Интерфейс v0.3
Идеи нарастают, как снежный ком, как и строки кода в скрипте. Для удобства в диалоговое окно добавляю слайдеры, с ними сразу появляется желание поиграться с вариантами тени. JS код становится становится все веселей: слайдеры и поля передают друг другу значения на лету, превью начинают генерироваться на уже 6 возможных способов изменения чисел + 7 чекбокс превью.
Времени на проект уходит все больше, но и результат все больше радует глазСохранение данных v0.4
На текущий момент осилен еще один апдейт, который напрашивался по опыту использования стандартных фильтров Фотошопа—сохранять последние значения скрипта. Если в макете ряд однотипных слоев, которым нужна тень в стиле iOS, то запоминать и заново вводить числа в то время, как наши космические корабли бороздят просторы вселенной…не юзерфрендли как-то.
В случае попытки неправильного запуска/использования скрипта формируется несколько алертов с подсказками.
Бесплатный. Протестирован в Photoshop CS6 (Win), CC 2017 (OS X)Заключение
Идеи для скрипта не закончились и напрашивается версия 0.5 с мультиселектом слоев, хотя на горизонте маячат проблемы с генерацией превью сразу для нескольких теней слоев. За выходом версий можно следить на странице проекта.
Обычно я занимаюсь иллюстрациями и полиграфией, отношение к дизайну интерфейсов и веб-дизайну имею чуть больше, чем никакое. Но брошенный самому себе вызов—написать данный скрипт, дал новый опыт и привнес разнообразие в рабочие будни. Как продукт бесплатный и полезный для определенного круга людей, скрипт помог немного попиарить себя в профессиональной среде (20k просмотров в паблике ВКонтакте Awdee, скачивания с Гитхаба из России, Украины, США и десятка других стран).
Донаты
Если вы скачали скрипт и он вам пригодился в работе, можете поддержать создание новых скриптов любой суммой через сервисы
- Donatty
- Buymeacoffee
- QIWI
- ЮMoney
- Tinkoff
Вопросы/предложения [email protected], https://telegram.me/sergosokin
4 способа удаления теней в Photoshop (подробные руководства)
Тени — полезный инструмент в любой фотографической композиции, но съемка вне дома не дает такого же контроля, как в студии.
Иногда неудобная тень или десятка могут испортить в остальном идеальную фотографию, но вы можете удалить тени в Photoshop, используя несколько различных методов редактирования.
Существует четыре метода удаления теней в Photoshop.
Примечание: скриншоты взяты из версии Adobe Photoshop CC для Mac. Windows или другие версии могут выглядеть иначе.
СОДЕРЖАНИЕ
- Метод 1: Кривые корректировки слои
- Метод 2: Dodge Tool
- Метод 3: Заполнение содержимого
- Метод 4: Клоническая штамповка
- .
 Окончательное слово
Окончательное слово
Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1: Метод 1:. Корректирующие слои Кривые
Если вы просто хотите смягчить тень, а не полностью удалить ее, вы можете использовать корректирующий слой Кривые, чтобы осветлить тень.
Для начала откройте меню Layer , выберите подменю New Adjustment Layer и нажмите Curves . Photoshop создаст новый корректирующий слой Кривые с маской слоя, но по умолчанию маска слоя будет заполнена белыми пикселями.
Это означает, что любые сделанные вами корректировки Кривых будут применяться ко всему изображению, а не только к вашей тени, поэтому сначала нам нужно это исправить.
Щелкните только что созданную маску слоя на панели «Слои» и нажмите сочетание клавиш Команда + I (используйте Ctrl + I на ПК), чтобы инвертировать маску слоя, переключая каждый пиксель с белого на черный.
Затем установите белый цвет переднего плана с помощью палитры цветов и переключитесь на инструмент Кисть с помощью набора инструментов или сочетания клавиш B .
Убедитесь, что ваша маска слоя по-прежнему выбрана на панели «Слои», а затем используйте инструмент «Кисть», чтобы замаскировать область тени, которую вы хотите удалить.
Когда ваша маска будет готова, найдите панель Properties , на которой должен отображаться инструмент Curves. Поскольку вы хотите удалить тени, вам нужно нацелиться на левую половину гистограммы. Начните с фиксации средних тонов, поместив опорную точку в середину графика.
Затем переключитесь на инструмент Hand с помощью панели Properties и щелкните тень, которую хотите удалить. Это автоматически поместит опорную точку в соответствующую точку гистограммы на панели свойств.
Перетащите опорную точку вверх, чтобы осветлить тень, но не переусердствуйте, иначе эффект будет слишком заметен!
Метод 2: Инструмент Dodge
Этот инструмент может показаться немного устаревшим для некоторых младших посетителей PhotoshopBuzz, поскольку на самом деле он назван в честь химического процесса времен пленочной фотографии и фотолаборатории.
Это немного более простая версия метода 1, но с меньшим контролем над степенью применения осветляющего эффекта.
Самое главное, нет простого способа сделать инструмент Dodge неразрушающим, поэтому рекомендуется продублировать фоновый слой, прежде чем начинать экспериментировать с инструментом Dodge.
Щелкните правой кнопкой мыши на фоновом слое на панели Слои и выберите Дублировать слой во всплывающем меню.
Переключитесь на инструмент Dodge с помощью панели инструментов или сочетания клавиш O . На панели параметров инструмента в верхней части главного окна документа измените Range установите значение Shadows и отрегулируйте ползунок Exposure , чтобы контролировать силу эффекта осветления.
После того, как вы довольны настройками, вы можете начать использовать инструмент Dodge, как и любой другой инструмент Photoshop на основе кисти. Просто не забудьте держать наготове команду «Отменить»!
Просто не забудьте держать наготове команду «Отменить»!
Метод 3. Заливка с учетом содержимого
Заливка с учетом содержимого — одна из самых привлекательных функций Photoshop, которая действительно может упростить процесс удаления теней.
Photoshop использует содержимое остальной части изображения, чтобы приблизительно определить, чем должно быть заполнено пространство, автоматически создавая заплатку, скрывающую нежелательные тени.
Это не работает идеально каждый раз, но это полезная опция, если ваше изображение имеет большие области повторяющихся цветов и негеометрические текстуры. Если вы попытаетесь использовать его на части изображения с правильным геометрическим узором, он, вероятно, не очень хорошо справится с правильным выравниванием.
Чтобы попробовать, используйте один из многочисленных инструментов выделения Photoshop, чтобы создать выделение вокруг теней, которые вы хотите удалить.
Затем откройте меню Edit и выберите Content-Aware Fill . Photoshop откроет новое рабочее пространство, которое позволит вам просмотреть и настроить области вашего изображения, которые будут использоваться в качестве исходного материала, а также несколько других параметров заливки.
Photoshop откроет новое рабочее пространство, которое позволит вам просмотреть и настроить области вашего изображения, которые будут использоваться в качестве исходного материала, а также несколько других параметров заливки.
Следите за окном предварительного просмотра, экспериментируя с различными настройками, чтобы убедиться, что вы получите хороший результат. Вы можете перетащить разделительную линию между панелью предварительного просмотра и основным изображением, чтобы лучше рассмотреть окончательные результаты.
Убедитесь, что для параметра Вывод в установлено значение Новый слой , и нажмите кнопку OK .
Твоя тень должна исчезнуть! Если вас не устраивают результаты, вы можете настроить новый созданный слой или использовать команду «Отменить» и повторить попытку.
Метод 4: Штамповка клонов
Я поместил этот метод последним в списке, потому что он наиболее трудоемкий и трудоемкий, и обычно лучше сначала попробовать другие методы, но когда ничего не помогает, верный Штамп клонирования инструмент всегда есть, чтобы отступить.
Инструмент «Штамп» позволяет рисовать, используя информацию о пикселях из другой части изображения, «клонируя» пиксели из выбранной исходной точки в новое место.
Это дает вам впечатляющую степень контроля над содержимым вашего изображения, хотя часто бывает очень сложно создать реалистичное редактирование.
Для начала создайте новый пустой слой для хранения клонированных пикселей с помощью сочетания клавиш Command + Shift + N (используйте Ctrl + Shift + N на ПК).
Затем переключитесь на инструмент Clone Stamp с помощью панели инструментов или сочетания клавиш S .
Чтобы реалистично удалить тень с изображения, вам необходимо выбрать исходную точку с такой же текстурой, яркостью и цветом, что и близлежащие незатененные части изображения.
В зависимости от содержимого вашего изображения выбор наилучшей исходной точки может оказаться самой сложной частью штамповки клонов!
Чтобы установить исходную точку, нажмите и удерживайте клавишу Option (используйте Alt на ПК) и щелкните место, которое вы хотите использовать.
В процессе удаленияНаконец, просто закрасьте свою тень, используя выбранную исходную точку, и ваша тень исчезнет!
Заключительное слово
Как и многие сложные задачи в Photoshop, большая часть процесса сводится к знанию того, какая техника лучше всего подходит для конкретного изображения, над которым вы работаете, и теперь у вас есть четыре новых метода удаления теней в Photoshop!
Не забывайте, что вы даже можете комбинировать их, если это необходимо, чтобы получить желаемый результат.
Какой бы метод вы ни выбрали, удачного редактирования!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него появилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
После изучения Photoshop 5.5 в компьютерном классе средней школы у него появилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как добавить тень в Photoshop
(Изображение предоставлено Adobe)Если вам интересно, как добавить тень в Photoshop, вы, конечно, не первый. Adobe Photoshop, несомненно, является одним из лучших программных приложений для редактирования фотографий, но для новых пользователей его огромный набор функций и кнопок может быть немного пугающим. Однако не беспокойтесь, потому что мы здесь, чтобы помочь вам разобраться в этом.
Добавление тени в Photoshop — это простой, но очень эффективный способ выделить элемент на экране, отделив его от элементов фона и создав видимость трехмерности. Он отлично работает как с текстом, так и с изображениями, и как только вы научитесь добавлять его, вы будете постоянно использовать тени.
Без лишних слов, вот как добавить тень в Adobe Photoshop.
- Select the layer to which you want to add a shadow
- Click the fx button, bottom right
- Select Drop Shadow
- Set the shadow parameters
- Нажмите OK
Прежде чем мы начнем, стоит отметить, что вы не увидите тень на элементе, если вокруг него нет пространства, например фона или границы. Если вы не знаете, как это сделать, сначала узнайте, как добавить фон в Photoshop.
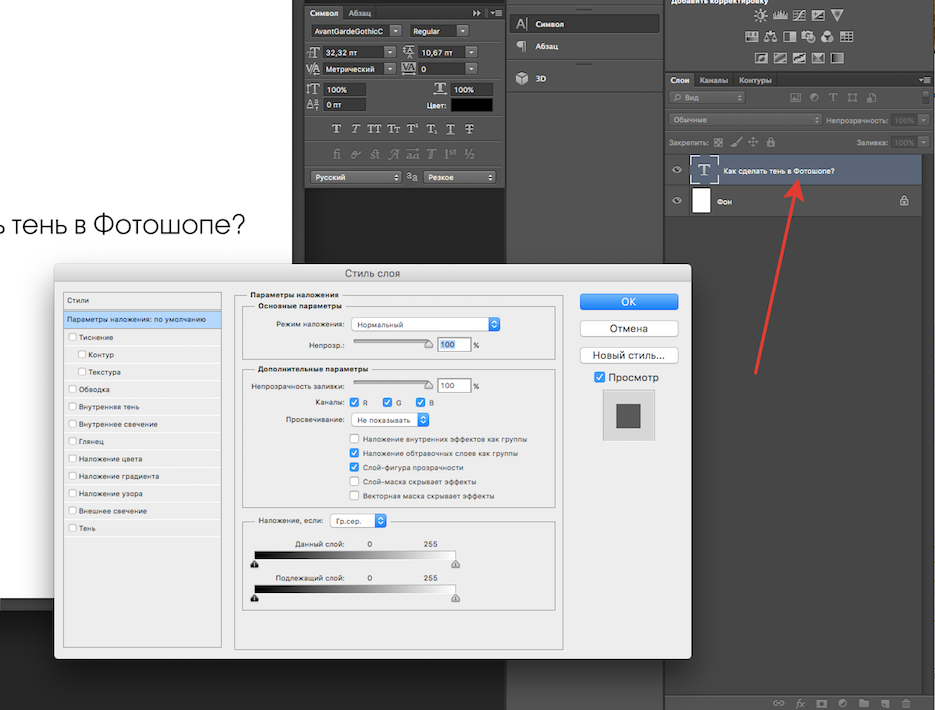
1. В нижнем правом окне слоя выберите слой , к которому вы хотите добавить тень. Найдите кнопку fx чуть ниже, в правом нижнем углу.
(Изображение предоставлено Future) 2.
3. Настройте параметры тени , включая угол освещения, непрозрачность и размер тени. Вы можете переместить всплывающее окно Layer Style в сторону , чтобы проверить, как тень выглядит на вашем изображении. Нажмите OK , когда будете довольны. Чтобы вернуться и отредактировать снова, просто дважды щелкните вкладку «Тень» под вашим слоем, внутри поля слоя в правом нижнем углу.
(Изображение предоставлено Future) Вы также можете прочитать наше руководство о том, как удалить фон в Photoshop.
Лучшие на сегодня предложения беззеркальных камер
(открывается в новой вкладке)
(открывается в новой вкладке)
609,99 $
(открывается в новой вкладке)
вкладка)
(открывается в новой вкладке)
(открывается в новой вкладке)
$648
(открывается в новой вкладке)
Просмотреть сделку (открывается в новой вкладке)
(открывается в новой вкладке)
(8 открывается в новой вкладке)
Показать больше предложений
Получите мгновенный доступ к последним новостям, самым горячим обзорам, выгодным предложениям и полезным советам.


 Окончательное слово
Окончательное слово