Как добавить тень окна CSS в WordPress
Хотите добавить эффект тени к изображениям или другому контенту вашего сайта? Это можно сделать с помощью CSS, не нужно использовать сложное программное обеспечение. Преимущество использования CSS для добавления эффекта тени заключается в том, что вы можете точно нацеливать элементы и изменять их по мере необходимости. В случае изображений добавление эффекта тени с помощью CSS устраняет необходимость их постоянного изменения.
Вы можете добавить эффект падающей тени с помощью простого свойства CSS под названием Box Shadow почти к любому элементу HTML или изображению. Box Shadow — это простое свойство CSS, которое прикрепляет одну или несколько теней к элементу с помощью смещений, размытия, радиуса и цвета. Box Shadow был введен в CSS еще тогда, когда поддерживается всеми современными браузерами.
Лучшее в Box Shadow — это то, что вы можете добавить эффект тени вне поля содержимого или внутри. Теперь вам может быть интересно, что вообще означает поле содержимого. Проще говоря, поле содержимого — это не что иное, как элемент HTML, такой как P, DIV и т. Д.
Проще говоря, поле содержимого — это не что иное, как элемент HTML, такой как P, DIV и т. Д.
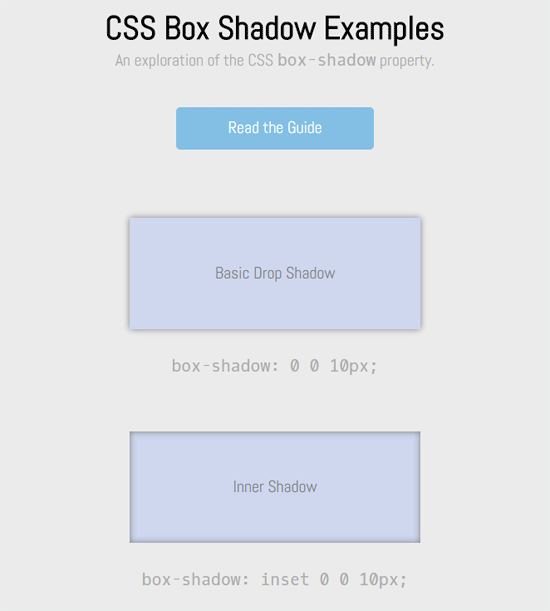
Синтаксис тени блока CSS
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Синтаксис свойства Box-Shadow будет примерно таким.
box-shadow: <смещение по горизонтали> <смещение по вертикали> <радиус размытия> <радиус распространения> <цвет>;
Горизонтальное смещение (обязательное значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет сдвигаться влево по горизонтали. Отрицательное значение (например, -10px) сдвинет тень вправо. Вы можете установить его на 0, если не хотите смещать тень.
Вертикальное смещение (обязательное значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет смещаться вниз по вертикали. Отрицательные значения (например, -10 пикселей) будут подталкивать тень вверх по вертикали. Вы можете установить его на 0, если не хотите смещать тень.
Вы можете установить его на 0, если не хотите смещать тень.
Радиус размытия (обязательное значение): это значение размывает тень, чтобы у нее не было резких краев. Чем выше вы установите значение, тем выше будет эффект размытия. Если вам не нужен эффект размытия, вы можете установить его на «0».
Радиус распространения (значение параметра): это необязательное значение, которое расширяет тень в зависимости от установленного вами значения. Чем выше значение, тем выше будет спред. Если вам не нужен эффект распространения, вы можете либо опустить значение, либо установить его на «0».
Цвет (обязательное значение): вы можете установить любой цвет, используя шестнадцатеричный, RGB (красный, синий, зеленый, альфа), HLSA (оттенок, насыщенность, яркость, альфа) и именованные цвета HTML. Если вы не установили никакой цвет, браузер установит цвет по умолчанию. Цвет по умолчанию полностью зависит от используемого вами браузера. Таким образом, всегда рекомендуется устанавливать цвет.
Добавление тени блока CSS к изображению или блоку содержимого
Используя приведенный выше синтаксис, вы можете легко добавить эффект тени к любому элементу. Например, если вы хотите добавить эффект тени с размытием и распространением к элементу div, то все, что вам нужно сделать, это настроить таргетинг на этот элемент с помощью тега элемента или его класса CSS или идентификатора и заполнить значения box-shadow. свойство. Это будет выглядеть примерно так.
.shadow-эффект {box-shadow: 3px 3px 10px 2px # a9a1a1; }
Результат:
Если вы не хотите размывать тень, но хотите ее растянуть, код будет выглядеть примерно так.
.shadow-эффект {box-shadow: 5px 5px 0px 2px # a9a1a1; }
Как видите, я установил радиус размытия на 0 пикселей. Результирующий эффект тени имеет резкие края и выглядит примерно так.
Одна из самых безумных особенностей свойства Box-Shadow заключается в том, что оно позволяет добавлять несколько теней. Для этого все, что вам нужно сделать, это указать значения, разделенные запятыми. Синтаксис будет выглядеть примерно так.
Синтаксис будет выглядеть примерно так.
.shadow-effect {box-shadow: 10px 10px 0 синий, 15px 15px 0 красный, 20px 20px 0 зеленый; }
Добавив «inset» к свойству box-shadow, вы можете показать эффект тени внутри поля содержимого.
.shadow-effect {box-shadow: вставка 3px 3px 10px 2px # a9a1a1; }
Результат:
Это всего лишь несколько примеров того, как вы можете добавить эффект тени к любому блоку содержимого или изображению. Просто изменяя различные значения, вы можете получить желаемый эффект тени. Просто поиграйте и посмотрите, что вам подходит.
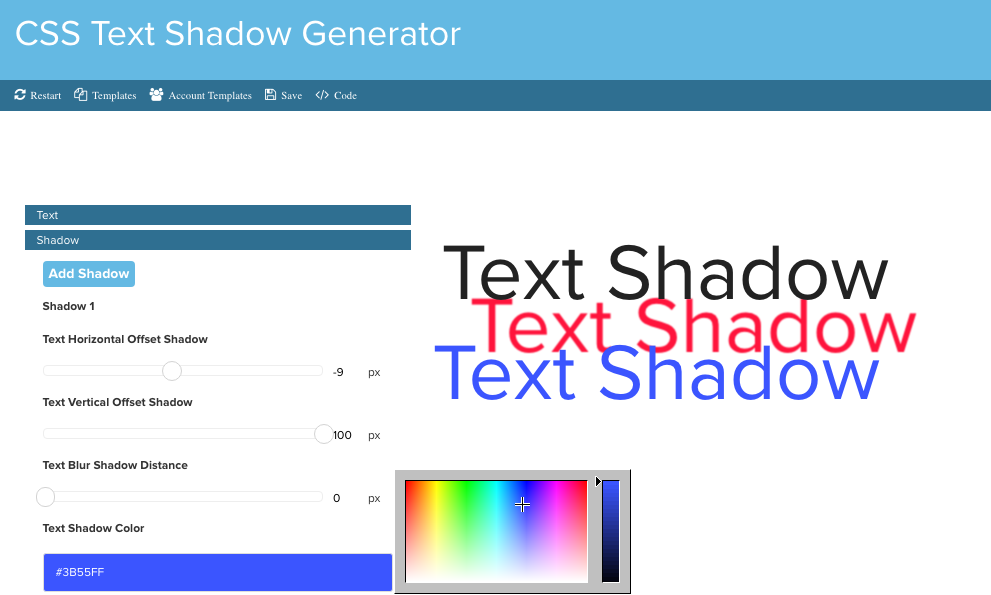
Генератор теней текста CSS
Если вы хотите добавить тень к тексту, вы должны использовать свойство Text-Shadow. Синтаксис очень похож на свойство Box-Shadow, но в свойстве Text-Shadow нет радиуса распространения. Вот синтаксис.
тень текста: <смещение по горизонтали> <смещение по вертикали> <радиус размытия> <цвет>;
Когда вы замените приведенный выше синтаксис фактическими значениями, он будет выглядеть примерно так.
p {text-shadow: 1px 1px 2px # 333333; }
В результате эффект будет примерно таким.
В отличие от свойства box-shadow, значение размытия в Text-Shadow не является обязательным. то есть, если вы не хотите, чтобы тень текста была размытой, вы можете либо опустить значение, либо установить его на «0».
Добавление тени блока CSS для определенных изображений в WordPress
Теперь, когда мы выяснили, как добавить эффект тени к изображениям с помощью CSS, теперь нам нужен способ добавить его к определенным изображениям, не влияя на другие изображения на веб-сайте.
Для этого вы можете просто создать новый класс CSS и добавить его к изображению по мере необходимости. Таким образом, только изображения с этим конкретным классом CSS будут иметь эффект тени.
Чтобы создать новый класс CSS, вы можете использовать Простой пользовательский CSS Плагин WordPress или большинство тем WP также поставляются с файлом custom.css. Вы также можете добавить код CSS в этот файл.
Затем дважды щелкните значок «Редактировать» для этого изображения (того, который выглядит как карандаш). В разделе Advanced найдите Image CSS Class и введите имя класса, которое вы определили в нашей таблице стилей. В этом случае имя нашего класса — shadow-effect после сохранения изменений.
Затем нажмите «Сохранить черновик» или «Обновить», чтобы обновить страницу WordPress. Когда страница обновляется, результат выглядит так:
Только изображения с эффектом тени класса CSS будут иметь Box Shadow вокруг себя. Если в вашем сообщении в блоге 20 изображений, вам придется сделать это вручную для 20 изображений, что немного утомительно. Тем не менее, это сэкономит вам много времени на редактирование в Photoshop.
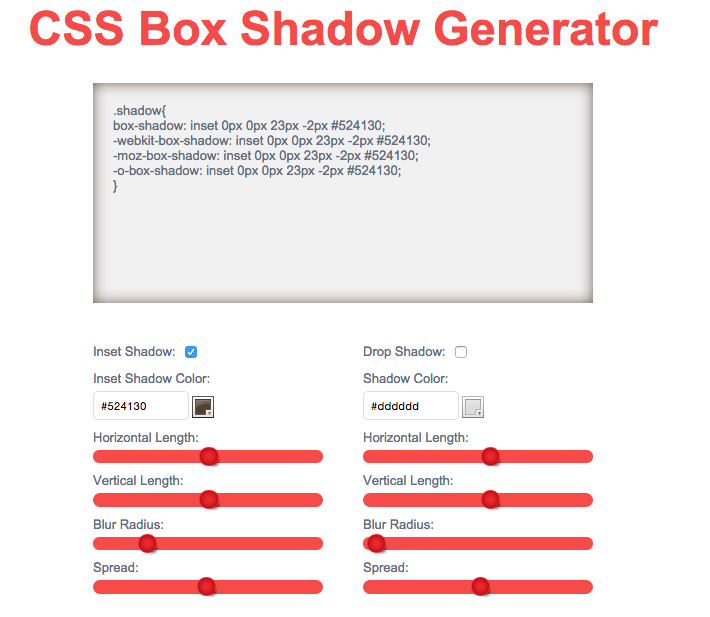
Как видите, добавить эффект тени с помощью CSS нет ничего сложного. Примеры, которые я здесь показал, — это только основы. Просто поиграйте с разными значениями, и вы увидите, насколько эффективны свойства Box-Shadow и Text-Shadow. Для простоты использования вы можете использовать генератор тени коробки тоже.
Надеюсь, это поможет. Прокомментируйте ниже, поделитесь своими мыслями и опытом об использовании вышеуказанного метода для добавления эффекта тени к изображениям или полям содержимого с помощью CSS.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
CSS box shadow — создаем тени для блоков – Zencoder
Свойство
позволяет web-дизайнерам создавать очень интересные эффекты для элементов страницы. А именно — с помощью него можно задавать тень для блочных элементов, например таких, как
.
Создаваемая тень имеет несколько параметров, комбинация которых позволяет придать оригинальный и неповторимый вид элементу. Можно установить смещение тени по горизонтали, по вертикали, задать цвет, степень размытия краев, размер. В CSS3 имеется возможность создать для элемента сразу несколько теней, с разным цветом и размерами.
Можно также создать тень, которая будет размещена не снаружи элемента, а внутри него.
Синтаксис свойства
1
box-shadow
box-shadow: h-shadow v-shadow blur spread color inset;
где:
1
h-shadow
1
v-shadow
1
blur
1
spread
1
color
1
inset

Порядок следования значений свойства 1
box-shadow
Простой пример использования 1
box-shadow
Браузеры Firefox, Chrome, Opera и IE9 отобразят серую тень под этим блоком.
Код, выводящий данный результат:
box-shadow: 5px 5px 2px #888;
Однако, приведенный пример будет не совсем работоспособным. Для браузеров Firefox и Chrome более ранних версий может понадобиться добавление префиксов. Тогда полная версия кода будет выглядеть следующим образом:
box-shadow: 5px 5px 2px #888; -moz-box-shadow: 5px 5px 2px #888; -webkit-box-shadow: 5px 5px 2px #888;
Как говорилось выше, порядок следования значений свойства необязателен. Более того, из всех шести значений обязательными являются только два первых — смещение по горизонтали и по вертикали.
Примеры использования кода:
box-shadow: 5px 5px; box-shadow: 5px 5px 2px; box-shadow: 5px 5px 2px #888; box-shadow: 5px 5px 2px 3px #888; box-shadow: 5px 5px 2px 3px #888 inset; box-shadow: 5px 5px 2px #888, -5px -5px #f4f4f4, 1px 1px 2px #cc6600;
Последняя строка наиболее интересна, поэтому разберем ее подробнее.
Смещения по горизонтали и вертикали могут принимать как положительные, так и отрицательные значения. В последнем случае тень будет перемещаться не вправо, а влево. Размытие тени blur и размер тени spread могут иметь только положительные значения или 0. Несколько теней для одного элемента можно задавать последовательно, через запятую. В нашем примере было задано три тени с разными цветами и смещением.
Теория
1
box-shadow
По умолчанию, для элемента создается внешняя тень.
Тень создается как минимум с посощью двух обязательных параметров — горизонтального и вертикального смещения.
Горизонтальное смещение определяет смещение тени относительно элемента по горизонтали. Может принимать положительное или отрицательное значение. При положительном значении тень смещается вправо от элемента. При отрицательном — влево от элемента.
Вертикальное смещение задает смещение тени по вертикали относительно элемента. Может рпинимать положительное или отрицательное значение. При положительном значении тень смещается относительно элемента вниз по вертикали. При отрицательном значении смещение происходит вверх по вертикали.
Третье и необязательное значение свойства box-shadow, это размытие 1
blur

Размер тени spread также явлется необязательным параметром и может принимать как положительные, так и отрицательные значения. При положительном значении тень увеличивается по всем направлениям. При отрицательном наоборот уменьшается.
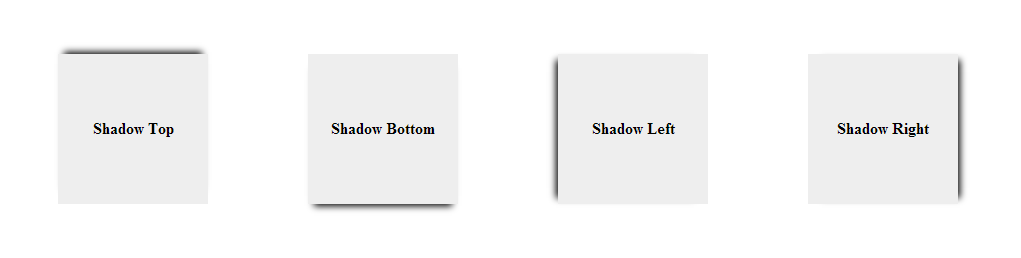
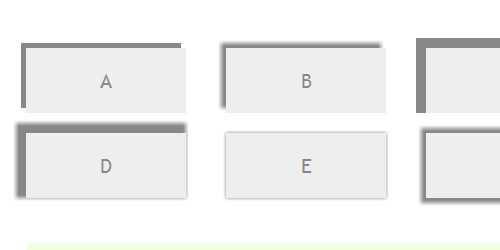
Несколько примеров теней
Ниже приведены несколько небольших примеров создания теней с разными смещениями, размытием и размером.
В примере A смещение тени происходит влево и вверх на 5 пикселей.
#Example_A {
-moz-box-shadow: -5px -5px #888;
-webkit-box-shadow: -5px -5px #888;
box-shadow: -5px -5px #888;
}В примере B точно также происходит смещение на пять пикселей вверх и влево, но при этом добавлено размытие тени величиной в 5 пикселей. Хорошо видно, что тень имеет нечеткие границы.
#Example_B {
-moz-box-shadow: -5px -5px 5px #888;
-webkit-box-shadow: -5px -5px 5px #888;
box-shadow: -5px -5px 5px #888;
}В примере С таже самая тень имеет размер в 5 пикселей.
#Example_C {
-moz-box-shadow: -5px -5px 0 5px #888;
-webkit-box-shadow: -5px -5px 0 5px#888;
box-shadow: -5px -5px 0 5px #888;
}Пример D показывает тень, имеющую размытие в 5 пикселей и размер в 5 пикселей.
#Example_D {
-moz-box-shadow: -5px -5px 5px 5px #888;
-webkit-box-shadow: -5px -5px 5px 5px#888;
box-shadow: -5px -5px 5px 5px #888;
}В примере E показана тень, которая не имеет смещения по горизонтали и вертикали, но у нее задано размытие в 5 пикселей.
#Example_E {
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
}В примере F тень также не имеет смещения, но имеет размытие и размер в 5 пикселей.
#Example_F {
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}На этом все.
box-shadowcss
Как добавить эффект Box Shadow через CSS в WordPress
Хотите добавить эффект тени к изображениям или другому контенту вашего сайта? Это можно сделать с помощью CSS, не нужно использовать сложное программное обеспечение. Преимущество использования CSS для добавления эффекта тени заключается в том, что вы можете точно нацеливать элементы и изменять их по мере необходимости. В случае изображений добавление эффекта тени с помощью CSS устраняет необходимость их постоянного изменения.
Преимущество использования CSS для добавления эффекта тени заключается в том, что вы можете точно нацеливать элементы и изменять их по мере необходимости. В случае изображений добавление эффекта тени с помощью CSS устраняет необходимость их постоянного изменения.
Вы можете добавить эффект падающей тени с помощью простого свойства CSS под названием Box Shadow практически к любому элементу HTML или изображению. Box Shadow — это простое свойство CSS, которое связывает один или несколько оттенков с элементом с помощью смещений, размытия, радиуса и цвета. Box Shadow отображается в CSS, который поддерживает все современные браузеры.
Лучшее в Box Shadow — это то, что вы можете добавить эффект тени за пределами поля содержимого или внутри. Теперь вам может быть интересно, что означает поле содержимого. Проще говоря, поле содержимого — это не что иное, как элемент HTML, такой как P, DIV и т. Д.
Установка CSS Box Shadow
Синтаксис свойства Box-Shadow будет примерно таким.
box-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <spread-radius> <color>؛
горизонтальное смещение (требуется значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет сдвигаться влево по горизонтали. Отрицательное значение (например, -10 пикселей) сдвинет тень вправо. Вы можете установить его на 0, если вам не нужно смещение тени.
вертикальное смещение (требуется значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет сдвигаться вниз по вертикали. Отрицательные значения (например, -10 пикселей) подтолкнут тень вверх. Вы можете установить его на 0, если вам не нужно смещение тени.
радиус размытия (Требуется значение): это значение стирает тень, поэтому у нее нет резких краев. Чем выше вы установите значение, тем сильнее эффект размытия. Если вам не нужен эффект размытия, вы можете установить его на «0».
радиус распространения (Необязательное значение): это необязательное значение, которое распространяет оттенок на основе установленного вами значения. Чем выше значение, тем больше разница. Если вам не нужен эффект распространения, вы можете либо удалить значение, либо установить его на «0».
цвет (требуется значение): вы можете установить любой цвет, который хотите, используя шестнадцатеричный, RGB (красный, синий, зеленый, альфа), HLSA (оттенок, насыщенность, яркость, альфа) и именованные цвета HTML. Если вы не установите цвет, браузер установит цвет по умолчанию. Цвет по умолчанию полностью зависит от используемого вами браузера. Поэтому всегда рекомендуется устанавливать цвет.
Добавление тени блока CSS к изображению или блоку содержимого
Используя приведенный выше синтаксис, вы можете легко добавить эффект тени к любому элементу. Например, если вы хотите добавить эффект тени с размытием и распространением к элементу div, все, что вам нужно сделать, это нацелить этот элемент на тег элемента, класс CSS или идентификатор и заполнить значения свойств поля тени. Это будет выглядеть примерно так.
Это будет выглядеть примерно так.
.shadow-effect {
box-shadow: 3px 3px 10px 2px # a9a1a1؛
}النتيجة:
Если вы не хотите, чтобы тень была затемнена, но хотите ее рассеять, ваш код будет выглядеть примерно так.
.shadow-effect {
box-shadow: 5px 5px 0px 2px # a9a1a1؛
}Как видите, я установил радиус размытия на 0 пикселей. Результирующий эффект тени имеет резкие края и выглядит примерно так.
Одна из самых безумных особенностей функции Box-Shadow заключается в том, что она позволяет добавлять множество оттенков. Для этого все, что вам нужно сделать, это указать значения, разделенные запятыми. Предложение будет выглядеть так.
.shadow-effect {
box-shadow: 10px 10px 0 blue، 15px 15px 0 red، 20px 20px 0 green؛
}Добавив «inset» к свойству box-shadow, вы можете показать эффект тени внутри поля содержимого.
.shadow-effect {
box-shadow: inset 3px 3px 10px 2px # a9a1a1؛
}النتيجة:
Это всего лишь несколько примеров того, как вы можете добавить эффект тени к любому блоку содержимого или изображению. Просто регулируя различные значения, вы можете получить желаемый эффект тени. Просто поиграйте, чтобы увидеть, что соответствует вашим потребностям.
Просто регулируя различные значения, вы можете получить желаемый эффект тени. Просто поиграйте, чтобы увидеть, что соответствует вашим потребностям.
Генератор теней текста CSS
Если вы хотите добавить тень к тексту, вы должны использовать свойство Text-Shadow. Синтаксис очень похож на свойство Box-Shadow, но в свойстве Text-Shadow нет радиуса распространения. Вот формула.
text-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <color>؛
Когда вы замените приведенный выше синтаксис фактическими значениями, он будет выглядеть примерно так.
p {
text-shadow: 1px 1px 2px #333333;
}В результате эффект будет примерно таким.
В отличие от свойства box-shadow, значение размытия в Text-Shadow не является обязательным. Это означает, что если вы не хотите, чтобы тень текста была размытой, вы можете либо удалить значение, либо установить его на «0».
Добавление тени блока CSS для определенных изображений в WordPress
Теперь, когда мы выяснили, как добавить эффект тени к изображениям с помощью CSS, теперь нам нужен способ добавить его к определенным изображениям, не затрагивая другие изображения на веб-сайте.
Для этого вы можете просто создать новый класс CSS и при необходимости добавить его к изображению. Таким образом, изображения с указанным классом CSS будут иметь только эффект тени.
Чтобы создать новый класс CSS, вы можете использовать расширение. Простой пользовательский CSS для WordPress Или через файл custom.css для большинства шаблонов WP. Вы также можете добавить код CSS в этот файл.
Затем дважды щелкните значок «Редактировать» для этой фотографии (который выглядит как карандаш). Под опцией Image CSS Class Advanced введите имя класса, которое вы определили в нашей таблице стилей. В этом случае имя класса — shadow-effect после того, как вы закончите сохранять изменения.
Затем нажмите «Сохранить черновик» или «Обновить», чтобы обновить страницу WordPress. Когда страница обновляется, результат выглядит так:
Только изображения с классом тени CSS будут иметь тень окна. Если в вашем сообщении в блоге 20 изображений, вам придется сделать это вручную, чтобы получить 20 изображений, что немного утомительно. Однако это сэкономит вам много времени при их редактировании в Photoshop.
Однако это сэкономит вам много времени при их редактировании в Photoshop.
Как видите, добавить эффект тени с помощью CSS несложно. Примеры, которые я здесь показал, — это только основы. Просто поиграйте с разными значениями, и вы увидите, насколько на самом деле эффективны свойства Box Shadow и Text Shadow. Для удобства использования вы можете использовать Генератор прямоугольной тени Также.
Надеюсь это поможет. В комментариях ниже поделитесь своими мыслями и впечатлениями об использовании вышеуказанного метода для добавления эффекта тени к изображениям или полям содержимого с помощью CSS.
Источник
| shadow-inherit | —tw-shadow-color: inherit; |
| shadow-current | —tw-shadow-color: currentColor; |
| теневой-прозрачный | —tw-теневой-цвет: прозрачный; |
| теневой-черный | —tw-shadow-color: #000; |
| теневой-белый | —tw-shadow-color: #fff; |
| тень-шифер-50 | —tw-shadow-color: #f8fafc; |
| shadow-slate-100 | —tw-shadow-color: #f1f5f9; |
| shadow-slate-200 | —tw-shadow-color: #e2e8f0; |
| shadow-slate-300 | —tw-shadow-color: #cbd5e1; |
| shadow-slate-400 | —tw-shadow-color: #94a3b8; |
| shadow-slate-500 | —tw-shadow-color: #64748b; |
| тень-шифер-600 | —tw-shadow-color: #475569; |
| shadow-slate-700 | —tw-shadow-color: #334155; |
| shadow-slate-800 | —tw-shadow-color: #1e293b; |
| shadow-slate-900 | —tw-shadow-color: #0f172a; |
| теневой-серый-50 | —tw-shadow-color: #f9fafb; |
| теневой-серый-100 | —tw-shadow-color: #f3f4f6; |
| теневой-серый-200 | —tw-shadow-color: #e5e7eb; |
| теневой-серый-300 | —tw-shadow-color: #d1d5db; |
| теневой-серый-400 | —tw-shadow-color: #9ca3af; |
| теневой-серый-500 | —tw-shadow-color: #6b7280; |
| теневой-серый-600 | —tw-shadow-color: #4b5563; |
| теневой-серый-700 | —tw-shadow-color: #374151; |
| теневой-серый-800 | —tw-shadow-color: #1f2937; |
| теневой-серый-900 | —tw-shadow-color: #111827; |
| тень-цинк-50 | —tw-shadow-color: #fafafa; |
| тень-цинк-100 | —tw-shadow-color: #f4f4f5; |
| тень-цинк-200 | —tw-shadow-color: #e4e4e7; |
| тень-цинк-300 | —tw-shadow-color: #d4d4d8; |
| тень-цинк-400 | —tw-shadow-color: #a1a1aa; |
| тень-цинк-500 | —tw-тени-цвет: #71717a; |
| тень-цинк-600 | —tw-тени-цвет: #52525b; |
| тень-цинк-700 | —tw-shadow-color: #3f3f46; |
| тень-цинк-800 | —tw-тени-цвет: #27272a; |
| тень-цинк-900 | —tw-тени-цвет: #18181b; |
| теневой-нейтральный-50 | —tw-shadow-color: #fafafa; |
| нейтральная тень-100 | —tw-shadow-color: #f5f5f5; |
| нейтральная тень-200 | —tw-shadow-color: #e5e5e5; |
| нейтральная тень-300 | —tw-shadow-color: #d4d4d4; |
| теневой-нейтральный-400 | —tw-shadow-color: #a3a3a3; |
| нейтральная тень-500 | —tw-shadow-color: #737373; |
| нейтральная тень-600 | —tw-shadow-color: #525252; |
| нейтральная тень-700 | —tw-shadow-color: #404040; |
| нейтральная тень-800 | —tw-shadow-color: #262626; |
| нейтральная тень-900 | —tw-shadow-color: #171717; |
| тень-камень-50 | —tw-shadow-color: #fafaf9; |
| тень-камень-100 | —tw-shadow-color: #f5f5f4; |
| тень-камень-200 | —tw-shadow-color: #e7e5e4; |
| тень-камень-300 | —tw-shadow-color: #d6d3d1; |
| тень-камень-400 | —tw-shadow-color: #a8a29e; |
| тень-камень-500 | —tw-shadow-color: #78716c; |
| тень-камень-600 | —tw-shadow-color: #57534e; |
| тень-камень-700 | —tw-shadow-color: #44403c; |
| тень-камень-800 | —tw-shadow-color: #292524; |
| тень-камень-900 | —tw-shadow-color: #1c1917; |
| теневой-красный-50 | —tw-shadow-color: #fef2f2; |
| теневой-красный-100 | —tw-shadow-color: #fee2e2; |
| теневой-красный-200 | —tw-shadow-color: #fecaca; |
| теневой-красный-300 | —tw-shadow-color: #fca5a5; |
| теневой-красный-400 | —tw-shadow-color: #f87171; |
| теневой-красный-500 | —tw-shadow-color: #ef4444; |
| теневой-красный-600 | —tw-shadow-color: #dc2626; |
| теневой-красный-700 | —tw-shadow-color: #b91c1c; |
| теневой-красный-800 | —tw-shadow-color: #991b1b; |
| теневой-красный-900 | —tw-теневой-цвет: #7f1d1d; |
| теневой-оранжевый-50 | —tw-shadow-color: #fff7ed; |
| теневой-оранжевый-100 | —tw-shadow-color: #ffedd5; |
| теневой-оранжевый-200 | —tw-shadow-color: #fed7aa; |
| теневой-оранжевый-300 | —tw-shadow-color: #fdba74; |
| теневой-оранжевый-400 | —tw-shadow-color: #fb923c; |
| теневой-оранжевый-500 | —tw-теневой-цвет: #f97316; |
| теневой-оранжевый-600 | —tw-shadow-color: #ea580c; |
| теневой-оранжевый-700 | —tw-shadow-color: #c2410c; |
| теневой-оранжевый-800 | —tw-теневой-цвет: #9a3412; |
| теневой-оранжевый-900 | —tw-теневой-цвет: #7c2d12; |
| тень-янтарь-50 | —tw-shadow-color: #fffbeb; |
| тень-янтарь-100 | —tw-shadow-color: #fef3c7; |
| shadow-amber-200 | —tw-shadow-color: #fde68a; |
| shadow-amber-300 | —tw-shadow-color: #fcd34d; |
| shadow-amber-400 | —tw-shadow-color: #fbbf24; |
| тень-янтарь-500 | —tw-shadow-color: #f59e0b; |
| тень-янтарь-600 | —tw-shadow-color: #d97706; |
| тень-янтарь-700 | —tw-shadow-color: #b45309; |
| тень-янтарь-800 | —tw-shadow-color: #e; |
| тень-янтарь-900 | —tw-shadow-color: #78350f; |
| теневой-желтый-50 | —tw-shadow-color: #fefce8; |
| теневой-желтый-100 | —tw-shadow-color: #fef9c3; |
| теневой-желтый-200 | —tw-shadow-color: #fef08a; |
| теневой-желтый-300 | —tw-shadow-color: #fde047; |
| теневой-желтый-400 | —tw-shadow-color: #facc15; |
| теневой-желтый-500 | —tw-shadow-color: #eab308; |
| теневой-желтый-600 | —tw-shadow-color: #ca8a04; |
| теневой-желтый-700 | —tw-shadow-color: #a16207; |
| теневой-желтый-800 | —tw-теневой-цвет: #854d0e; |
| теневой-желтый-900 | —tw-shadow-color: #713f12; |
| shadow-lime-50 | —tw-shadow-color: #f7fee7; |
| shadow-lime-100 | —tw-shadow-color: #ecfccb; |
| тень-лайм-200 | —tw-shadow-color: #d9f99d; |
| тень-лайм-300 | —tw-shadow-color: #bef264; |
| тень-лайм-400 | —tw-shadow-color: #a3e635; |
| тень-лайм-500 | —tw-shadow-color: #84cc16; |
| тень-лайм-600 | —tw-цвет тени: #65a30d; |
| тень-лайм-700 | —tw-shadow-color: #4d7c0f; |
| теневой-лаймовый-800 | —tw-shadow-color: #3f6212; |
| теневой-лаймовый-900 | —tw-shadow-color: #365314; |
| тень-зеленый-50 | —tw-shadow-color: #f0fdf4; |
| тень-зеленый-100 | —tw-shadow-color: #dcfce7; |
| тень-зеленый-200 | —tw-shadow-color: #bbf7d0; |
| теневой-зеленый-300 | —tw-shadow-color: #86efac; |
| теневой-зеленый-400 | —tw-shadow-color: #4ade80; |
| теневой-зеленый-500 | —tw-shadow-color: #22c55e; |
| теневой-зеленый-600 | —tw-shadow-color: #16a34a; |
| теневой-зеленый-700 | —tw-shadow-color: #15803d; |
| теневой-зеленый-800 | —tw-shadow-color: #166534; |
| теневой-зеленый-900 | —tw-shadow-color: #14532d; |
| тень-изумруд-50 | —tw-shadow-color: #ecfdf5; |
| тень-изумруд-100 | —tw-shadow-color: #d1fae5; |
| тень-изумруд-200 | —tw-shadow-color: #a7f3d0; |
| тень-изумруд-300 | —tw-shadow-color: #6ee7b7; |
| тень-изумруд-400 | —tw-shadow-color: #34d399; |
| тень-изумруд-500 | —tw-shadow-color: #10b981; |
| тень-изумруд-600 | —tw-shadow-color: #059669; |
| тень-изумруд-700 | —tw-shadow-color: #047857; |
| тень-изумруд-800 | —tw-shadow-color: #065f46; |
| тень-изумруд-900 | —tw-shadow-color: #064e3b; |
| теневой-бирюзовый-50 | —tw-shadow-color: #f0fdfa; |
| теневой-бирюзовый-100 | —tw-shadow-color: #ccfbf1; |
| теневой-бирюзовый-200 | —tw-shadow-color: #99f6e4; |
| теневой-бирюзовый-300 | —tw-shadow-color: #5eead4; |
| теневой-бирюзовый-400 | —tw-shadow-color: #2dd4bf; |
| теневой-бирюзовый-500 | —tw-shadow-color: #14b8a6; |
| теневой-бирюзовый-600 | —tw-shadow-color: #0d9488; |
| теневой-бирюзовый-700 | —tw-shadow-color: #0f766e; |
| теневой-бирюзовый-800 | —tw-shadow-color: #115e59; |
| теневой-бирюзовый-900 | —tw-shadow-color: #134e4a; |
| shadow-cyan-50 | —tw-shadow-color: #ecfeff; |
| shadow-cyan-100 | —tw-shadow-color: #cffafe; |
| shadow-cyan-200 | —tw-shadow-color: #a5f3fc; |
| shadow-cyan-300 | —tw-shadow-color: #67e8f9; |
| shadow-cyan-400 | —tw-shadow-color: #22d3ee; |
| тень-голубой-500 | —tw-shadow-color: #06b6d4; |
| тень-голубой-600 | —tw-shadow-color: #0891b2; |
| теневой-голубой-700 | —tw-shadow-color: #0e7490; |
| shadow-cyan-800 | —tw-shadow-color: #155e75; |
| shadow-cyan-900 | —tw-shadow-color: #164e63; |
| тень-небо-50 | —tw-shadow-color: #f0f9ff; |
| тень-небо-100 | —tw-shadow-color: #e0f2fe; |
| тень-небо-200 | —tw-shadow-color: #bae6fd; |
| тень-небо-300 | —tw-shadow-color: #7dd3fc; |
| тень-небо-400 | —tw-shadow-color: #38bdf8; |
| тень-небо-500 | —tw-shadow-color: #0ea5e9; |
| тень-небо-600 | —tw-shadow-color: #0284c7; |
| тень-небо-700 | —tw-shadow-color: #0369a1; |
| тень-небо-800 | —tw-shadow-color: #075985; |
| тень-небо-900 | —tw-shadow-color: #0c4a6e; |
| теневой-синий-50 | —tw-shadow-color: #eff6ff; |
| теневой-синий-100 | —tw-shadow-color: #dbeafe; |
| теневой синий-200 | —tw-shadow-color: #bfdbfe; |
| теневой-синий-300 | —tw-shadow-color: #93c5fd; |
| теневой-синий-400 | —tw-shadow-color: #60a5fa; |
| теневой-синий-500 | —tw-shadow-color: #3b82f6; |
| теневой-синий-600 | —tw-shadow-color: #2563eb; |
| теневой-синий-700 | —tw-shadow-color: #1d4ed8; |
| теневой-синий-800 | —tw-shadow-color: #1e40af; |
| теневой-синий-900 | —tw-shadow-color: #1e3a8a; |
| тень-индиго-50 | —tw-shadow-color: #eef2ff; |
| тень-индиго-100 | —tw-shadow-color: #e0e7ff; |
| тень-индиго-200 | —tw-shadow-color: #c7d2fe; |
| тень-индиго-300 | —tw-shadow-color: #a5b4fc; |
| тень-индиго-400 | —tw-shadow-color: #818cf8; |
| тень-индиго-500 | —tw-shadow-color: #6366f1; |
| тень-индиго-600 | —tw-shadow-color: #4f46e5; |
| тень-индиго-700 | —tw-shadow-color: #4338ca; |
| тень-индиго-800 | —tw-shadow-color: #3730a3; |
| тень-индиго-900 | —tw-shadow-color: #312e81; |
| тень-фиолетовая-50 | —tw-shadow-color: #f5f3ff; |
| тень-фиолетовая-100 | —tw-shadow-color: #ede9fe; |
| тень-фиолетовая-200 | —tw-shadow-color: #ddd6fe; |
| тень-фиолетовая-300 | —tw-shadow-color: #c4b5fd; |
| тень-фиолетовая-400 | —tw-shadow-color: #a78bfa; |
| теневой-фиолетовый-500 | —tw-shadow-color: #8b5cf6; |
| теневой-фиолетовый-600 | —tw-shadow-color: #7c3aed; |
| теневой-фиолетовый-700 | —tw-shadow-color: #6d28d9; |
| теневой-фиолетовый-800 | —tw-shadow-color: #5b21b6; |
| теневой-фиолетовый-900 | —tw-shadow-color: #4c1d95; |
| теневой-фиолетовый-50 | —tw-shadow-color: #faf5ff; |
| теневой-фиолетовый-100 | —tw-shadow-color: #f3e8ff; |
| теневой-фиолетовый-200 | —tw-shadow-color: #e9d5ff; |
| теневой-фиолетовый-300 | —tw-shadow-color: #d8b4fe; |
| теневой-фиолетовый-400 | —tw-shadow-color: #c084fc; |
| теневой-фиолетовый-500 | —tw-shadow-color: #a855f7; |
| теневой-фиолетовый-600 | —tw-shadow-color: #9333ea; |
| теневой-фиолетовый-700 | —tw-shadow-color: #7e22ce; |
| теневой-фиолетовый-800 | —tw-shadow-color: #6b21a8; |
| теневой-фиолетовый-900 | —tw-shadow-color: #581c87; |
| тень-фуксия-50 | —tw-shadow-color: #fdf4ff; |
| тень-фуксия-100 | —tw-shadow-color: #fae8ff; |
| тень-фуксия-200 | —tw-shadow-color: #f5d0fe; |
| тень-фуксия-300 | —tw-shadow-color: #f0abfc; |
| тень-фуксия-400 | —tw-shadow-color: #e879f9; |
| тень-фуксия-500 | —tw-shadow-color: #d946ef; |
| тень-фуксия-600 | —tw-shadow-color: #c026d3; |
| тень-фуксия-700 | —tw-shadow-color: #a21caf; |
| тень-фуксия-800 | —tw-shadow-color: #86198f; |
| тень-фуксия-900 | —tw-shadow-color: #701a75; |
| теневой-розовый-50 | —tw-shadow-color: #fdf2f8; |
| теневой-розовый-100 | —tw-shadow-color: #fce7f3; |
| теневой-розовый-200 | —tw-shadow-color: #fbcfe8; |
| теневой-розовый-300 | —tw-shadow-color: #f9а8d4; |
| теневой-розовый-400 | —tw-shadow-color: #f472b6; |
| теневой-розовый-500 | —tw-shadow-color: #ec4899; |
| теневой-розовый-600 | —tw-shadow-color: #db2777; |
| теневой-розовый-700 | —tw-shadow-color: #be185d; |
| теневой-розовый-800 | —tw-теневой-цвет: #9d174d; |
| теневой-розовый-900 | —tw-shadow-color: #831843; |
| тень-роза-50 | —tw-shadow-color: #fff1f2; |
| тень-роза-100 | —tw-shadow-color: #ffe4e6; |
| тень-роза-200 | —tw-shadow-color: #fecdd3; |
| тень-роза-300 | —tw-shadow-color: #fda4af; |
| тень-роза-400 | —tw-shadow-color: #fb7185; |
| тень-роза-500 | —tw-shadow-color: #f43f5e; |
| тень-роза-600 | —tw-shadow-color: #e11d48; |
| тень-роза-700 | —tw-shadow-color: #be123c; |
| тень-роза-800 | —tw-shadow-color: #9f1239; |
| тень-роза-900 | —tw-shadow-color: #881337; |
CSS Drop Shadows — A List Apart
Это штопор в швейцарском армейском ноже каждого графического дизайнера. Много используется, часто ругается, но всегда популярно, тени являются одним из основных элементов графического дизайна. Хотя их легко выполнить с помощью программного обеспечения для редактирования изображений, они не очень полезны в быстро меняющемся мире веб-дизайна. В Интернете тенденции диктуют адаптивность и простота использования, а статические изображения с фиксированным фоновым эффектом не очень-то адаптируются.
Много используется, часто ругается, но всегда популярно, тени являются одним из основных элементов графического дизайна. Хотя их легко выполнить с помощью программного обеспечения для редактирования изображений, они не очень полезны в быстро меняющемся мире веб-дизайна. В Интернете тенденции диктуют адаптивность и простота использования, а статические изображения с фиксированным фоновым эффектом не очень-то адаптируются.
Продолжение статьи ниже
Но что, если бы у нас была техника создания гибких теней CSS, которые можно применять к произвольным блочным элементам? Что может расширяться по мере изменения формы содержимого блока? Совместимость с большинством современных браузеров? С лучшими результатами для браузеров, соответствующих стандартам? Если вы еще не проданы, мы также можем сказать вам, что это требует минимальной наценки.
Заинтересованы? Ну, во-первых, мы не хотели бы приписывать себе что-то, что мы не изобрели, а просто усовершенствовали. Эта конкретная техника была задумана и продемонстрирована Данстаном Орчардом, известным дизайнером 1976 года (снимаю шляпу перед вами, Данстан). Мы обнаружили, что это было легко, интуитивно понятно и работало как шарм. Однако при ближайшем рассмотрении мы увидели возможности для улучшения и приступили к работе.
Мы обнаружили, что это было легко, интуитивно понятно и работало как шарм. Однако при ближайшем рассмотрении мы увидели возможности для улучшения и приступили к работе.
Вот как это работает: вам нужно создать изображение с тенью в редакторе изображений по вашему выбору. Это должна быть только тень без видимой границы (простой способ сделать это — применить эффект к пустому выделению). Убедитесь, что ваше изображение достаточно велико, чтобы покрыть максимально ожидаемый размер блочных элементов, которые будут его использовать. На практике мы обнаружили, что 800 x 800 — вполне приличный размер. Сохраните его как GIF, убедившись, что вы используете цвет фона, к которому вы будете применять эффект. Кроме того, сохраните ту же тень с полной альфа-прозрачностью (без цвета фона) в формате PNG. Это будет использоваться для подачи лучшей тени в браузеры, способные ее отображать. Вот несколько примеров файлов: файл GIF/файл PNG.
Мы начнем с создания тени для изображения, а затем перейдем к другим элементам блока. В момент изобретательности мы решили назвать наш класс «img-shadow». Нашим испытуемым будет этот симпатичный кот:
В момент изобретательности мы решили назвать наш класс «img-shadow». Нашим испытуемым будет этот симпатичный кот:
И его соответствующая разметка (один div — единственная дополнительная разметка, которая нам понадобится):

На следующем рисунке показано, как работает этот метод:
Во-первых, наш ранее подготовленный теневой файл будет установлен в качестве фона для div.
фон: url(shadow.gif) без повторов внизу справа;
Затем мы зададим отрицательное верхнее и левое поля изображения, чтобы сделать «каплю», которая дает нам тень. Наша тень имеет ширину шесть пикселей, так что это наше магическое значение.
поле: -6px 6px 6px -6px;
Мы плаваем div , чтобы не указывать его размер (иначе он займет все доступное горизонтальное пространство).
Помните, мы говорили, что создадим лучшие тени для лучших браузеров? Эта строка сделает свое дело:
background: url(shadowAlpha. png) без повторов справа внизу !важно;
png) без повторов справа внизу !важно;
Этот бит «!important» сообщает браузеру, что объявление имеет приоритет над обычными объявлениями для того же элемента (см. спецификацию). Он также не поддерживается во всех версиях Internet Explorer, в которых также отсутствует встроенная поддержка прозрачных PNG. Это почти слишком удобно. Указав противоречивые объявления дважды, мы получим желаемое поведение (IE использует второе, большинство других браузеров — первое). Конечным результатом является то, что при изменении цвета фона браузеры, поддерживающие PNG, сохранят совершенно прозрачную тень. К сожалению, тень Проводника останется с исходным цветом фона.
Но почему это делает спросите вы? На это есть две причины:
- Мы можем : Это безболезненный, легкий и автоматический взлом, который дает отличные результаты в браузерах, которые его поддерживают.
- Это может исправиться само собой : Если новая версия Internet Explorer (поставляется с Longhorn) поддерживает оба этих стандарта, нам не придется ничего исправлять, чтобы получить в ней точные до пикселя, по-настоящему прозрачные тени.

Готовый код CSS выглядит так:
.img-shadow {
float:left;
фон: url(shadowAlpha.png) без повторов внизу справа !важно;
фон: url(shadow.gif) без повторов внизу справа;
margin: 10px 0 0 10px !важно;
поле: 10 пикселей 0 0 5 пикселей;
}
.img-shadow img {
display: block;
позиция: относительная;
фоновый цвет: #fff;
граница: 1 пиксель сплошная #a9a9a9;
margin: -6px 6px 6px -6px;
отступ: 4 пикселя;
}
Различия в размерах полей учитывают блочную модель IE, и это последнее значение отступа дает нам красивую рамку вокруг изображения. К сожалению, он потерян в IE 5.5 и 5.0. Однако эффект тени остается.
Наша тень будет плавно смешиваться с фоном в браузерах, соответствующих стандартам. В проводнике тень будет конфликтовать с фоном, если только вы не выбрали цвет фона, который использовали для тени. Вы можете увидеть результаты здесь:
В следующей части мы применим эффект тени к абзацу.
Логика подсказывает, что один и тот же метод должен давать аналогичные результаты при работе с абзацем, который можно рассматривать как еще один блочный элемент. И действительно, с большинством браузеров это работает как шарм. Угадайте, кто из них не прав?
При разработке этой методики мы обнаружили, что при работе с элементом блока, отличным от изображения, вопреки здравому смыслу Проводник решил обрезать левую и верхнюю части блока — те, которые «выскакивают» из тень — вне зависимости от того, что мы пробовали. Забавно, что единственная версия Explorer, которая делает это правильно, — 5.0. Никакие хаки, настройки переполнения или мягкие предложения, казалось, не помогли (и да, праведных проклятий судили). Мы сдались и решили, что нужен другой подход.
Метод, который мы придумали, частично основан на методологии раздвижных дверей Дугласа Боумана и требует дополнительной разметки (еще один div), поэтому наш абзац будет выглядеть так:
Дождь в Испании.
 ..
..
Вместо того, чтобы задавать абзацу отрицательные верхнее и левое поля, мы зададим ему положительное правое и нижнее отступы. Это откроет тень (установленную в качестве фона для самого внешнего div). Тогда мы будем подделка смещение тени с использованием частично прозрачного GIF в качестве фона для внутреннего div, который будет перекрывать тень. Убедитесь, что видимая часть этого изображения имеет тот же цвет, что и фон, поверх которого вы используете эффект тени. Назовите изображение «shadow2.gif». Он должен быть построен следующим образом:
Вот пример GIF-файла (это изображение, скорее всего, будет выглядеть как белое на белом в вашем браузере, поэтому вы можете сохранить его и просмотреть в программе редактирования изображений).
На этом рисунке показано, что мы собираемся сделать:
Ниже приведены стили, необходимые для достижения эффекта. Обратите внимание, что постороннее изображение и заполнение используются только Internet Explorer. Большинство других браузеров фактически игнорируют внутренний элемент div и придерживаются метода, который мы использовали для тени изображения.
Большинство других браузеров фактически игнорируют внутренний элемент div и придерживаются метода, который мы использовали для тени изображения.
.p-shadow {
ширина: 90%;
с плавающей запятой:левый;
фон: url(shadowAlpha.png) без повторов внизу справа !важно;
фон: url(shadow.gif) без повторов внизу справа;
margin: 10px 0 0 10px !важно;
поле: 10 пикселей 0 0 5 пикселей;
}
.p-shadow div {
фон: нет !важно;
фон: url(shadow2.gif) без повторов слева вверху;
заполнение: 0 !важно;
padding: 0 6px 6px 0;
}
.p-shadow p {
color: #777;
фоновый цвет: #fff;
шрифт: курсив 1em georgia, с засечками;
граница: 1 пиксель сплошная #a9a9a9;
отступ: 4 пикселя;
поле: -6px 6px 6px -6px !важно;
маржа: 0;
}
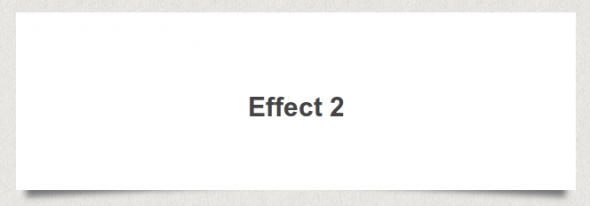
Те же соображения относительно цвета фона, что и в примере с изображением, применимы и к абзацам. Вот конечный результат. (Попробуйте изменить размер текста в браузере, чтобы увидеть, как меняется размер окна и как меняется тень.)
Вот конечный результат. (Попробуйте изменить размер текста в браузере, чтобы увидеть, как меняется размер окна и как меняется тень.)
Дождь в Испании выпадает в основном на равнине.
Дополнительные примечания
В этой статье стили для изображения и абзаца были разбиты для ясности, но оба они могут быть определены одним махом с небольшими изменениями.
Этот метод был протестирован с браузерами на основе Gecko, Safari, Opera и IE 5.0+. Кроме отмеченных различий, никаких проблем не наблюдалось. Он должен хорошо работать с большинством существующих программ (нет, , а не Netscape 4.x).
Благодарности
Данстану за изобретение техники падающей тени и Дугласу Боуману за технику раздвижных дверей
CSS | Shadow Effect — GeeksforGeeks
Просмотр обсуждения
Улучшить статью
Сохранить статью
- Последнее обновление: 04 дек, 2018
Посмотреть обсуждение
Улучшить статью
Сохранить статью
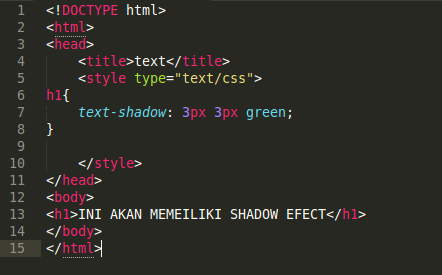
Свойство эффекта тени в CSS используется для добавления тени текста и изображений в документ HTML.
Тень текста: Свойство CSS text-shadow используется для отображения текста с тенью. Это свойство содержит длину, ширину и ширину тени в пикселях, а также цвет тени.
Синтаксис:
Text-shadow: 3px 3px 3px зеленый;
Example:
|
Выходные данные:
TextBox Shadow: Свойство CSS boxShadow применяет тень к текстовому полю. Это свойство содержит длину, ширину и ширину тени в пикселях, а также цвет тени.
Это свойство содержит длину, ширину и ширину тени в пикселях, а также цвет тени.
Синтаксис:
boxShadow: 3px 3px 3px зеленый;
Пример:
3 378 |
Output:
Recommended Articles
Страница :
CSS box-shadow | Как свойство box-shadow работает в CSS
CSS box-shadow определяется как свойство, которое прикрепляет тени к указанному элементу. Это добавляет глубокий дизайн при создании веб-сайта без необходимости использования изображений и других элементов-контейнеров. Это свойство отделяет блок от фона, просто рисуя границы. Это просто мощное свойство в CSS, которое может быть достигнуто для создания 8 эффектов тени бумажной жизни. Свойство Box-shadow обеспечивает двумерные эффекты на веб-странице.
Это добавляет глубокий дизайн при создании веб-сайта без необходимости использования изображений и других элементов-контейнеров. Это свойство отделяет блок от фона, просто рисуя границы. Это просто мощное свойство в CSS, которое может быть достигнуто для создания 8 эффектов тени бумажной жизни. Свойство Box-shadow обеспечивает двумерные эффекты на веб-странице.
Синтаксис и параметры:
box-shadow: none|h-offset v-offset | размытие | распространение |цвет |вставка|начальный|наследовать;
Здесь за двумя значениями обычно следуют остальные значения.
Пример:
Здесь у нас есть три параметра, первые два задают расположение теней по обеим осям.
#demo1
{
Box-shadow: 5px, 10px, красный; // Здесь указано смещение-x, y, значение цвета.
} Как свойство box-shadow работает в CSS?
CSS box-shadow имеет шесть различных значений этого свойства.
1. inset
Это значение создает тень внутри блока, используя свойство тени, поскольку оно не может создать тень снаружи. Это объявляется либо в начале, либо в конце свойства. В некоторых ситуациях это может быть опущено.
Это объявляется либо в начале, либо в конце свойства. В некоторых ситуациях это может быть опущено.
Пример:
box-shadow: inset 1px 1px 2px 2px зеленый; //[вставка][смещение по горизонтали][смещение по вертикали][радиус размытия][расстояние распространения][цвет]
2. color
Устанавливает цвет тени.
3. смещение по горизонтали
Обеспечивает длину эффекта тени. Положительные значения назначаются для рендеринга тени справа. Отрицательные значения сдвигают тени влево.
Пример:
box-shadow : 30px 20px;
Здесь смещение по горизонтали установлено на 30 пикселей, что выше оси v, а смещение по вертикали равно 20 пикселей.
4. вертикальное смещение
Отображает положение тени блоков по оси Y. Здесь положительное значение уменьшается, а отрицательное значение увеличивается.
Пример с отрицательными значениями:
Box-shadow: 20 px -10 px; здесь отрицательное значение перемещает тень вверх.
5. Размытие
Резкость тени видна четко. И в некоторых случаях это необязательно, так как значение по умолчанию равно нулю, что указывает, что цвет должен быть сплошным, а тень более резкой.
Пример:
Box-shadow: 4px 4px 10px;
6. Расстояние распространения
Позволяет уменьшить или увеличить размер тени в рамке. Здесь четвертое значение для радиуса распространения. Это распространяет тень, которая простирается во всех направлениях. Положительное значение заставляет тень расширяться во всех размерах. Контракт с отрицательной стоимостью со всех сторон.
Пример:
Box-shadow: 0 20px 20px -4px;
Среди этих шести значений важность придается двум значениям, таким как СМЕЩЕНИЕ по горизонтали и вертикали. За исключением значений цвета и вставки, длина CSS равна px, em и процентам, а значение цвета использует шестнадцатеричные значения.
Примеры CSS box-shadow
Ниже приведены примеры:
Пример #1
Использование значения свойства inset.
Здесь тень границы отражается внутри красным цветом.
Код:
<голова>
<стиль>
цитата {
ширина: 60%;
поле: 45px авто;
отступ: 22px;
размер шрифта: 20px;
box-shadow: вставка 12px 4px красного цвета;
}
<тело>
Мудрые цитаты с использованием свойства inset
<цитата>
Если вы пытаетесь достичь чего-то, будут препятствия. они у меня были; они были у всех. Но препятствия не должны вас останавливать. Если вы столкнулись со стеной, не поворачивайтесь и не сдавайтесь. Выясните, как взобраться на него, пройти через него или обойти его.
Подробнее читайте на странице https://www.brainyquote.com/topics/wisdom-quotes.
– Майкл Джордан
Вывод:
Пример #2
Использование значения цвета.
Код:
<голова>Box-Shadow со смещением <стиль> .adc1 { граница: сплошная 1,5 пикселя; отступ: 10 пикселей; box-shadow: 6px 9px 9px 9px оранжевый; } .adc2 { граница: сплошная 1,5 пикселя; отступ: 10 пикселей; box-shadow: 6px 9px 9px 20px желтый; } <тело>
Добро пожаловать в подборку популярных стилей CSS
Учебник онлайн-класса
Выходные данные:
Пример #3
Использование нескольких теней на коробке.
Используя одно свойство box-shadow, мы можем добавить несколько теней к элементу. Таким образом, можно указать любое количество оттенков с разными цветами, но они должны быть разделены запятыми. В приведенном ниже коде box-shadow указывает три разных цвета. box-shadow: 4px 4px красный, 12px 12px зеленый, 16px 16px желтый.
Код:
<голова>
<стиль>
#несколько1 {
граница: сплошная 1px;
отступ: 10 пикселей;
box-shadow: 4px 4px красный, 12px 12px зеленый, 16px 16px желтый;
}
#несколько2 {
граница: сплошная 1px;
отступ: 10 пикселей;
box-shadow:4px 4px 10px коричневый, 11px 11px 7px зеленый, 16px 16px 7px синий;
}
<тело>
box-shadow: 4px 4px красный, 12px 12px зеленый, 16px 16px желтый:
<дел>
Показывает многократное отражение теней.


 они у меня были; у каждого они были лично. Но препятствия не должны вас останавливать. Если вы столкнулись с преградой, не оборачивайтесь и не отказывайтесь от цели. Узнайте, как подняться на него, пройти через него или обойти его.
Подробнее читайте на странице https://www.brainyquote.com/topics/wisdom-quotes.
они у меня были; у каждого они были лично. Но препятствия не должны вас останавливать. Если вы столкнулись с преградой, не оборачивайтесь и не отказывайтесь от цели. Узнайте, как подняться на него, пройти через него или обойти его.
Подробнее читайте на странице https://www.brainyquote.com/topics/wisdom-quotes.


 Это не обязательно должно быть 50, но это должен быть квадрат, если вы хотите, чтобы ваши пиксели были одинакового размера, хотя они и не должны быть такими, проявите творческий подход!
Это не обязательно должно быть 50, но это должен быть квадрат, если вы хотите, чтобы ваши пиксели были одинакового размера, хотя они и не должны быть такими, проявите творческий подход!