Дрессируем box-shadow / Хабр
Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий».Пока я составлял примеры, я неожиданно обнаружил, что браузеры отображают их совсем неодинаково. В итоге, помимо простой демонстрации возможностей box-shadow, получился еще и маленький браузерный тест на поддержку CSS 3. Все примеры снабжены CSS-кодом и картинкой (общий объем всех PNG: 161 КБ). В статье я не стал прописывать свойства с вендорными префиксами -moz- и -webkit-, чтобы не ухудшать читабельность. В суммарной странице со всеми примерами эти префиксы есть (предупреждаю, что у Оперы есть баг с прорисовкой внешних box-shadow при прокрутке).
Клонирование (шлейф)
Свойство box-shadow позволяет создать множество теней, что можно использовать весьма своеобразно.
 Ниже показан div-элемент с неким подобием шлейфа (в некоторых играх снаряды примерно такие «хвосты» описывают).
Ниже показан div-элемент с неким подобием шлейфа (в некоторых играх снаряды примерно такие «хвосты» описывают).Как получилось у меня? Потребовалось просто создать несколько «теней» с разным позиционированием и цветом. Напоминаю порядок линейных размеров свойства box-shadow: отступ по оси X (положительное значение — вправо, отрицательное — влево), отступ по оси Y, радиус размытия и последний — масштаб.
Как выходит у браузеров? У Opera и Firefox никаких проблем не возникло. Что касается webkit-браузеров, то они, похоже, любят играть в разоблачителей. «Тени» они нарисовали квадратными, обнажая истинную сущность круга: квадрат с максимальным закруглением уголков. Это, конечно, интересно, но FAIL. Кстати, весьма примечательно, что самую последнюю «тень» они всё-таки нарисовали круглой (если вы ее совсем не видите, то пора разбираться с гаммой вашего монитора).
#trail {
background: #d0d0d0;
border: 1px solid #c0c0c0;
border-radius: 40px;
box-shadow: #d8d8d8 110px -25px 0 -10px,
#e0e0e0 210px 15px 0 -15px,
#e8e8e8 310px -10px 0 -20px,
#f0f0f0 410px 5px 0 -25px,
#f4f4f4 510px 0px 0 -30px;
height: 75px;
margin: 20px;
width: 75px;
}
Свечение
Всякую тень, которую можно окрасить в яркий цвет и сильно размыть, можно использовать для эффекта свечения.
 Так как CSS box-shadow это позволяет, то почему бы не воспользоваться?
Так как CSS box-shadow это позволяет, то почему бы не воспользоваться?Как получилось у меня?
Как выходит у браузеров? Ни один браузер не сделал это идеально. У Opera и Firefox (а также у Safari, но не так выраженно) почему-то вышла тонкая светлая обводка вокруг элемента. Чем выше гамма монитора, тем она заметнее. В принципе эту обводку можно избежать, если сделать элемент прозрачным и оставить только внешнюю «тень». Но тогда и не будет эффект более светлого участка в центре. Ан-нет. Оказывается, стандарт предписывает обрезать тень под элементом, так что прозрачность не поможет. Теперь понятно, откуда взялась окантовка: это anti-aliasing

#glow {
background: #ff8080;
border-radius: 40px;
box-shadow: inset #ff0000 0 0 40px 10px,
#ff0000 0 0 24px 12px;
height: 75px;
margin: 45px;
width: 75px;
}
Мнократный border
Возможно, у вас иногда будет появляться необходимость использовать две или больше линий вокруг элемента. Outline даст только одну дополнительную, да и не во всех браузерах закруглишь ее. А у border-style фантазия ограничена. В таком случае поможет box-shadow. В данном примере изображена беговая дорожка.
Как получилось у меня? Нужно наложить несколько «теней» подряд с разными масштабами (размерами). Для коричневых дорожек я увеличивал масштаб на 3 пикселя по сравнению с предыдущей тенью (ну или рамкой). Для белой линии — на один пиксель. Нужно помнить, что более глубокие слои должны находиться в списке последними, так как порядок имеет значение).
Как выходит у браузеров? Opera и Firefox отрисовали почти идентично. А вот Chrome и Safari показали нечто гипнотическое.
#multi-border {
background: #804020;
border: 1px solid #ffffff;
border-radius: 40px;
box-shadow:
/* линии внутри */
inset #804020 0 0 0 3px,
inset #ffffff 0 0 0 4px,
inset #804020 0 0 0 7px,
inset #ffffff 0 0 0 8px,
/* линии снаружи */
#804020 0 0 0 3px,
#ffffff 0 0 0 4px,
#804020 0 0 0 7px,
#ffffff 0 0 0 8px,
#804020 0 0 0 15px;
height: 75px;
margin: 35px;
width: 150px;
}
Эффект объема (выпуклость)
С помощью box-shadow можно вполне неплохо сделать элемент объемным. Псевдообъемной графикой нынче многие злоупотребляют, но в этой статье мы говорим не о дизайнерских правилах хорошего тона.
Как получилось у меня? Потребовалось создать две внутренние «тени»: одна светлая, другая темная. Светлая — со смещением вправо вниз, темная — влево вверх. При этом светлая и темная «тени» должны быть созданы с помощью полупрозрачности белого и черного цветов. Благодаря полупрозрачности (если правильно отрегулированы альфа-каналы), места слияния темной и светлой «тени» обретают цвет, близкий к цвету background-а. В противном случае, одна из «теней» будет преобладать, что уменьшит реалистичность. Если в примере обнулить размытие «теней», то будет легче понять принцип работы кода.
Светлая — со смещением вправо вниз, темная — влево вверх. При этом светлая и темная «тени» должны быть созданы с помощью полупрозрачности белого и черного цветов. Благодаря полупрозрачности (если правильно отрегулированы альфа-каналы), места слияния темной и светлой «тени» обретают цвет, близкий к цвету background-а. В противном случае, одна из «теней» будет преобладать, что уменьшит реалистичность. Если в примере обнулить размытие «теней», то будет легче понять принцип работы кода.
Как выходит у браузеров? Будем считать, что Opera, Firefox и Safari нарисовали объемный прямоугольник одинаково. Что касается Chrome, тот тут мы и находим причину некоторых косяков в предыдущих примерах: внутренние «тени» всегда вылезают за пределы border-radius.
#embossment {
background: #404040;
border-radius: 20px;
box-shadow: inset rgba(255,255,255,0.2) 8px 8px 18px 5px,
inset rgba(0,0,0,0.5) -8px -8px 18px 5px;
height: 75px;
margin: 20px;
width: 150px;
}
Градиент
Маразм крепчает.

Как получилось у меня? Сначала залил прямоугольник красным фоном. Затем поочередно наложил «тени» нужных цветов (для удобства сначала без размытия): желтый, зеленый, голубой, синий, фиолетовый, снова красный. Каждый последующий цвет должен был быть выше по глубине и правее смещен, чтобы был виден предыдущий цвет. Затем применил размытие: радиус должен совпадать с протяженностью цвета в градиенте. Как только увидел результат, я вспомнил, что заблюривание идет во все стороны, а не только по бокам, из-за чего верхняя и нижняя часть всего градиента пропустила сквозь себя красный фон. Чтобы избавится от этого эффекта, пришлось увеличить все «тени» и потом на такую же величину сместить их вправо, чтобы компенсировать изменение размеров. Для контроля проверил без размытия. Готово.
Как выходит у браузеров? Opera и Firefox опять показали идентичный глазу результат. Chrome показал более насыщенный цвет в местах минимального размытия теней. Не возьмусь сказать, кто правильнее сделал. Кажется, что правда лежит посередине. Safari совсем слабо заблюрил «тени», поэтому градиент вышел явно неправильным. Все браузеры, кроме Chrome, притормаживали во время прокрутки страницы до нужного блока с градиентом. Safari тормозил несравненно феерично.
Chrome показал более насыщенный цвет в местах минимального размытия теней. Не возьмусь сказать, кто правильнее сделал. Кажется, что правда лежит посередине. Safari совсем слабо заблюрил «тени», поэтому градиент вышел явно неправильным. Все браузеры, кроме Chrome, притормаживали во время прокрутки страницы до нужного блока с градиентом. Safari тормозил несравненно феерично.
#gradient {
background: #ff0000;
border: 1px solid #000000;
box-shadow: inset #FF0000 -150px 0 100px -100px,
inset #FF00FF -250px 0 100px -100px,
inset #0000FF -350px 0 100px -100px,
inset #00FFFF -450px 0 100px -100px,
inset #00FF00 -550px 0 100px -100px,
inset #FFFF00 -650px 0 100px -100px;
height: 200px;
margin: 20px;
width: 600px;
}
Пламя!
Ну а теперь апофеоз фрик-кодинга: огонь с помощью box-shadow! Убил на него, наверное, часа 2, поскольку постоянно приходилось переделывать. В данном примере изображена горящая спичка, находящаяся параллельно к земле и повернутая головкой в сторону зрителя.

Как получилось у меня? Без комментариев, смотрите сразу код 🙂
Как выходит у браузеров? У Opera и Firefox отличия минимальные. У Safari «тени» опять слишком квадратные, поэтому пламя вышло шире. За головкой спички — какой-то странный черный квадрат. Chrome тоже сделал огонь слишком широким, но в добавок еще и размытие отрисовал весьма грубо.
<div> <div></div> </div>
#black-background {background: #000000;} #burning { background: #402000; border-radius: 40px; box-shadow: /* головка */ inset #806040 0 0 10px 2px, /* прозрачно-голубо-белая часть */ #102030 0px 0px 20px 6px, #c8d8e0 0px -10px 17px 4px, #d8e8f0 0px -20px 15px -2px, #e0f0f8 0px -30px 14px -6px, #e8f8ff 0px -40px 12px -9px, #ffffff 0px -50px 10px -12px, #ffffe0 0px -55px 10px -14px, #ffffc0 0px -60px 10px -20px, #ffffa0 0px -62px 10px -22px, #ffff80 0px -64px 10px -24px, /* желто-красная часть */ #ffff40 0px 0px 15px 4px, #ffff30 0px -10px 13px 6px, #ffff20 0px -20px 12px 8px, #ffff10 0px -30px 11px 6px, #ffff00 0px -40px 10px 4px, #fff000 0px -50px 10px 2px, #ffe000 0px -60px 10px 0px, #ffd000 0px -70px 10px -4px, #ffc000 0px -80px 10px -6px, #ffa000 0px -90px 10px -10px, #ff8000 0px -100px 10px -14px, #ff6000 0px -110px 10px -16px, #ff4000 0px -120px 10px -20px, #ff2000 0px -124px 10px -22px, #ff0000 0px -127px 10px -24px; height: 60px; margin: 125px 35px 30px 35px; width: 60px; }
UPD: Из любезно предоставленного скриншота из IE9 PP4, можно сказать, что новый IE весьма-таки неплох.

shadow — Русский — it-swarm.com.ru
- /home
- /русский
- /shadow
Ошибка теневого копирования тома Windows: 2155348129
Как я могу добавить box-shadow на одну сторону элемента?
Расчет значений теней для всех возвышений дизайна материалов
Тень в тексте UITextField
Создание CSS3 box-shadow со всех сторон, кроме одного
iPhone UILabel текст мягкая тень
Каков наилучший способ создать тень за UIImageView
Внутренняя тень текста с помощью CSS
Есть ли свойство ‘box-shadow-color’?
Эффект тени для текста в Android?
CSS затеняет все четыре стороны div
Правильный способ анимировать box-shadow с помощью jQuery
как установить тень для просмотра в Android?
CSS Box Shadow Bottom Only
Почему фон нарушает эффект вставки тени?
CSS Drop Shadow для CSS нарисованная стрелка
Как нанести box-shadow на все четыре стороны?
Как применить тень к ImageView?
Добавление тени в UITableView
CSS исчезает горизонтальное правило/эффект стиля линии без изображений
Тень внутри дива
Какой лучший способ добавить тень на мой UIView
Как использовать cv :: BackgroundSubtractorMOG в OpenCV?
Как отключить тень панели навигации в iOS 6 для панелей навигации с пользовательскими фоновыми изображениями?
Как создать эффект отбрасывания тени вокруг кнопки wpf, как кнопка Google
Тень не появляется
Размер тени блока CSS3 — процентные единицы?
Доступ к снимкам теневого копирования томов (VSS) из powershell
Как обеспечить тень для кнопки
Как удалить внутреннюю тень UINavigationBar в iOS 7?
box-shadow на контейнере для начальной загрузки 3
Как я могу добавить тень на круг UIImageView или UIView?
Java: Как нарисовать границу вокруг неокрашенного JFrame?
Android View shadow
Оставьте тень справа и снизу от uiview
Связывание данных между вложенными полимерными элементами
Доступ к дереву Shadow DOM с помощью Selenium
Swift — Проблемы с радиусом угла и тенью
document. querySelector () возвращает ноль
querySelector () возвращает ноль
Можно ли всегда показывать стрелки вверх / вниз для ввода «число»?
Что означают / deep / и :: shadow в селекторе CSS?
Appcompat v21 Панель инструментов повышения леденцов
Android «высота» не показывает тень
Что такое псевдоэлемент :: content / :: slotted и как он работает?
Как убрать тень кнопки (Android)
Android CardView с пользовательским цветом тени
Обтекание теней с плавающей кнопкой действий на полях просмотра
Как изменить направление тени Android высоты?
В Android Studio появляется сообщение «Paint.setShadowLayer .. графика не точная ..» без этого кода
Как добавить нижнюю тень на макет вкладки
Стиль HTML, тело из веб-компонента (Angular 2)
Является ли теневой DOM быстрым, как Virtual DOM в React.js?
Добавление внутренней тени к вершине UIView
Как удалить тень кнопки на формах Xamarin
Использует ли Angular 2 Shadow DOM или виртуальный DOM?
Создание тени для UIImageView с закругленными углами?
Как добавить тень на CardView, выровненную по низу родителя
Рендеринг контента между тегами компонента
Установить тень только в нижней части UIView
Реактивно-нативная тень не появляется
Создание пользовательского интерфейса с тенью блока в реагировать родной
Тень текста в реагировать родной
UIView Shadow Gradient
Что означает: Host / deep / selector?
Удалить тень возвышения, не удаляя саму высоту
Как установить эффект тени на ImageView
Изменение цвета тени CardView
Ionic 4 изменить цвет ввода
Тень SceneKit на прозрачном SCNFloor ()
CSS, текст shadow и overflow.

Итак, мы подошли к финишной прямой по оформлению текста и в этом уроке мы рассмотрим еще два свойства которые могут вам пригодится при работе с текстом. Данные свойства достаточно редко применяются, но о них все же нужно знать.
Свойство text-overflow
Свойство text-overflow: ; используется для определения области видимости текста в блоке, в ситуации, когда текст полностью не помещается в выделенный блок. Данное свойство может принимать два значения:
- clip — текст будет обрезан по размеру области/блока.
- ellipsis — текст будет обрезан и концу добавится многоточие.
Свойство text-overflow: ; будет работать только в том случае, если для блока установлено свойство overflow: ; с значением auto, scroll или hidden.
И свойство white-space, которому нужно указать значение nowrap запрета переноса строк. В итоге получаем вот такой код.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Текст обрезается с помощью свойства text-oveflow
</body>
</html>
И ниже его стили.
CSS
p{
white-space: nowrap; /* Запрещаем перенос строк */
overflow: hidden; /* Обрезаем все, что не помещается в область */
background: #fc0;/* Цвет фона */
padding: 5px; /* Поля вокруг текста */
width: 150px; /*Ширина блока*/
text-overflow: ellipsis; /* Добавляем многоточие */
}
Используя такую структуру кода Вы всегда можете обрезать текст, в зависимости от размера блока.
Свойство text-shadow
Переходим к рассмотрению следующего свойства — это text-shadow. Данное свойство добавляет тень к тексту. Для тени задаются параметры: цвет, смещение относительно надписи и размытие. Также, формируемая тень может иметь разный характер: внутренняя тень текста, тень под текстом и тень вокруг текста.
Для этого свойства используется следующий синтаксис:
CSS
text-shadow: none | тень [,тень]* где тень:
Параметры являются обязательными, параметр , по умолчанию установлен в 0, является не обязательным параметром и задает размытие той самой тени.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts. css" type="text/css" rel="stylesheet">
</head>
<body>
css" type="text/css" rel="stylesheet">
</head>
<body>
Текст, которому установлена тень. Свойство text-shadow
</body>
</html>
И ниже его стили.
CSS
.text-shadow p{
text-shadow: 1px 1px 0 crimson, 3px 8px 18px blue; /* Параметры тени */
color: green; /* Зеленный цвет текста */
font-size: 22px; /* Размер текста */
}
Имейте ввиду, что каждый браузер будет отображать тени по своему, в зависимости от его версии. Данное свойство применяется достаточно редко, поэтому для того, чтобы понять как это, все же, работает, стоит самому поэкспериментировать, меняя данные значения text-shadow:1px 1px 0 crimson, 3px 8px 18px blue;.
Вот мы рассмотрели еще свойства относящиеся к тексту. В Демо показано как каждое из этих свойств работает. На этом все, мы рассмотрели все Основные свойства, которые позволяют нам работать и изменять отображаемый вид текста.
Css параметры рамки элемента.
 Создание рамок средствами CSS
Создание рамок средствами CSSСвойство CSS – «border », позволяет задавать толщину, цвет и тип линии по периметру вокруг элемента. Параметры данного свойства могут записываться в одной строке, разделяясь через пробел и в любом порядке.
- — толщина линии один пиксель
- — сплошная линия
- — белый цвет
- — чёрный цвет
- — серый цвет
Сплошная граница элемента
Штриховая граница элемента
Пунктирная граница элемента
Граница элемента двойной линией
Свойство отдельных участков границы
Вдавленная рифленая рамка в объёме
Выпуклая рифленая рамка в объёме
Объемная вдавленная рамка
Объемная выпуклая рамка
Уроки / CSS /
Урок 7. Рамка элемента CSS
Практически на каждом на сайте используется свойство, которое создаёт вокруг элемента рамку. Она нужна либо для кнопок, либо для блоков с текстом. Для создания рамки у элемента в CSS есть два свойства: border и outline. Рассмотрим их.
Для создания рамки у элемента в CSS есть два свойства: border и outline. Рассмотрим их.
border
Данное свойство нужно для установки рамки вокруг элемента, указывает на его границу в web-документе, ширина рамки учитывается при расположении элемента. Имеет 3 значения — цвет, толщину и тип рамки.
Синтаксис у свойства border следующий:
border: Ширина Тип Цвет;
Можно выбрать и другой порядок указания значений свойства, но главное через пробел.
Толщину (ширину) рамки нужно указывать в пикселях (px) или процентах (%).
Цвет можно задать либо в формате RGB (Red Green Blue), либо в HTML HEX кода.
Ниже представлены ТИПЫ линий с их названиями:
Как установить рамки у элемента? Делаем следующим образом:
#block {
border:3px solid #0085сс; /* установили линию толщиной 3 пикселя синего цвета */
}
Если Вы хотите установить одну-две-три рамки с определённой стороны , то указываем так:
border-top — рамка сверху;
border-bottom — рамка снизу;
border-left — рамка слева;
border-right — рамка справа;
Block {
border-right: 3px solid #0085cc;
border-bottom: 2px dashed #0085cc;
}
Если Вы хотите убрать рамки элемента в CSS, то пропишите в свойстве border — none
Empty {
border: none; /* у элемента с классом empty не будет рамки */
}
outline
Outline — это свойство, которое нужно для установки внешней рамки элемента.
Есть два отличия от border :
Во-первых, линия, задаваемая в outline НЕ будет влиять на положение самого блока, его ширину и высоту.
Во-вторых, возможность установки рамки с определённой стороны отсутствует.
Синтаксис тот же, что и border.
outline: 2px dotted #0085cc; /* рамка 2 пикселя пунктиром синяя*/
Для outline, как и для border, убрать рамки можно прописав none:
Спасибо за внимание!
Предыдущая статья
Урок 6.
Границы элемента.
Отступы и поля в CSS. Что такое margin и padding?Следующая статья
Урок 8. Как установить цвет текста и фон элемента в CSS?
Комментарии к статье (vk.com)
border
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство позволяет одновременно установить ширину, стиль и цвет для границы блока. Граница блока — обычная линия/рамка, которая окружает блок со всех сторон. Стоит учитывать, что при добавлении рамки она будет влиять на общий размер блока.
Стоит учитывать, что при добавлении рамки она будет влиять на общий размер блока.
Значения разделяются пробелом и могут следовать в любом порядке, браузер сам определит, какое из них соответствует нужному параметру. Все три значения указывать не обязательно, ширину и/или цвет можно опустить, в этом случае вместо пропущенного значения будет использовано значение, которое установлено для свойства по умолчанию, т.е. если к примеру не указана ширина, то будет использовано значение по умолчанию свойства. В таблице, расположенной под синтаксисом, указано значения каких именно свойств можно использовать.
Примечание: для того чтобы установить рамки только на определенных сторонах элемента, используйте следующие свойства: border-top, border-bottom, border-left, border-right.
Совет: как правило, при использовании рамки требуется добавлять внутренние отступы.
CSS-свойство: border
Они добавляют пустое пространство между рамкой блока и его содержимым: текстом, картинками или дочерними тегами. Обычно граница отображается вплотную к содержимому элемента, это полезно только в том случае, если нужно задать рамку вокруг картинки.
Синтаксис
border: border-width border-style border-color|inherit;
Значения свойства
Пример
ПримерЗдесь содержится какой-то текст.
Результат данного примера в окне браузера:
Как задать цвет, стиль и размер бордюра в боксах.
В языках разметки бордюр(border ), имеют только таблицы, картинки и фреймы, в некоторых случаях удается задать цвет бордюра и на этом все.
Атрибут border
Каскадные таблицы стилей дают нам больше возможностей, но обо всем по порядку.
В CSS мы можем управлять шириной рамки(бордюра) при помощи border-width , а если быть точнее то мы можем управлять толщиной каждой стороны отдельно:
border-top-width — толщина верхнего бордюра
border-right-width — толщина правого бордюра
border-bottom-width — толщина нижнего бордюра
border-left-width — толщина левого бордюра
Но может быть и сокращенная форма:
P{border-width:top right bottom left;} (верх право низ лево).
Ширина бордюра может задаваться:
цифрами DIV{border-width:5px}, от ноля до бесконечности, т.е. положительные.
thin — тонкий бордюр, DIV{border-width:thin}
medium — средний бордюр, DIV{border-width:medium}
thick — толстый бордюр, DIV{border-width:thick}
С цифрами понятно, а вот с этими значениями все зависит от браузера, но все же thin .
Так-же мы можем управлять цветом бордюра при помощи border-color или если быть точнее цветом каждой стороны:
border-top-color цвет верхнего бордюра;
border-right-color цвет правого бордюра;
border-bottom-color цвет нижнего бордюра;
border-left-color цвет бордюра с левой стороны.
Значение цвета задается как для color , т.е. одним из 16 цветов: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white или yellow , также цвета можно задавать: color:#000000 , color:#AF0 , color:rgb(255,0,0) или color:rgb(100%, 0%, 0%) .
Не зависимо какую цветовую схему вы выберите, браузеры все равно его переведут в color:rgb(255,0,0) . Например color:lime = color:#00ff00 = color:#0F0 = color:rgb(0%, 100%, 0%) , а для браузера все равно color:rgb(0,255,0) , т.е. он вычислит это значение.
Если толщиной и цветом бордюра может управлять и HTML то стилем(border-style ) только CSS!!!
Стилем можно управлять каждой стороной отдельно:
border-top-style стиль верхнего бордюра;
border-right-style стиль правого бордюра;
border-bottom-style стиль нижнего бордюра;
border-left-style стиль бордюра с левой стороны.
Теперь рассмотрим значения ститилей:
1)border-style:none — Это значение по умолчанию, аналогично border-width:0.
2)border-style:hidden — Тоже самое, за исключением таблиц(table), которые мы рассмотрим позже.
3)border-style:dotted — Бордюр из точек.
4)border-style:dashed — Бордюр из пунктирной линии.
5)border-style:solid — Бордюр из сплошной линии, т.е. как в HTML.
6)border-style:double — Бордюр из двойной сплошной линии, здесь нужна толщина(border-width) минимум 3пикселя.
7)border-style:groove — Бордюр выглядит как вырезанный в канве.
8)border-style:ridge — Бордюр выглядит как выступающий над канвой.
9)border-style:inset — Весь бокс выглядит как вдавленный в канву.
10)border-style:outset — Противоположен предыдущему.
Некоторые браузеры могут игнорировать значения: dotted, dashed, double, groove, ridge, inset и outset и выводит их как solid, т.е. обычным бордюром.
Все конечно это так, но все примеры выше это только принцип работы, а не механизм.
Свойство правила border подразумевает {border: размер стиль цвет;}, это правило выполняется при наличии всех трех значений и только в такой последовательности, например h2{ border: 5px double red;} , но могут быть и исключения, если эти значения предусмотрены языками разметки, например для таблицы TABLE{border: 2px} , т.е. задается только одно значения.
Для того чтобы управлять не всем бордюром, а каждой частью в отдельности существуют правила:
{border-top: размер стиль цвет;} Управление верхним бордюром;
{border-right: размер стиль цвет;} Управление бордюром справа;
{border-bottom: размер стиль цвет;} Управление нижним бордюром;
{border-left: размер стиль цвет;} Управление бордюром слева.
Эти правила можно использовать как по отдельность так и все вместе.
Исключением есть вот такое правило:
h2{
border: 4px solid green;
}
Дело все в том что в CSS последнее правило имеет самый высокий приоритет, данном случае свойство border содержит в себе border-left и потому правило border-left будет проигнорировано, правильно вот так:
h2{
border: 4px solid green;
border-left: 2px double red;
}
С начала мы устанавливаем правила для всего бордюра, а потом уже для от дельных участков.
По бордюрам для элементов у меня все, разве что некоторые свойства рассмотрим когда доберемся до таблиц и прочих исключений.
CSS: border. Границы элемента.
CSS3 Границы
CSS3 Границы
С помощью CSS3, вы можете создавать закругленные границы, добавлять тень к контейнерам и использовать изображение в качестве границы — без применения дизайнерской программы, наподобие Photoshop.
В этом уроке вы узнаете о следующих свойствах границы:
- border-radius
- box-shadow
- border-image
Поддержка Браузерами
| Свойство | Поддержка Браузерами |
|---|---|
| border-radius | |
| box-shadow | |
| border-image |
Internet Explorer 9 поддерживает некоторые из новых свойств границы.
Firefox требует приставки -moz- для border-image.
Chrome и Safari требует приставки -webkit- для border-image.
Opera требует приставки -o- для border-image.
Safari также требует приставки -webkit- для box-shadow.
Opera поддерживает новые свойства границы.
CSS3 Закругленные Углы
Добавление закругленных углов в CSS2 было хитрым. Мы должны были использовать различные изображения для каждого угла.
В CSS3, создание закругленных углов является простым.
В CSS3, свойство border-radius используется для создания закругленных углов:
Этот блок имеет закругленные углы!
CSS3 Тень Контейнера
В CSS3, свойство box-shadow используется для добавления тени к контейнерам:
CSS3 Граница-Изображение
Посредством CSS3 свойства border-image вы можете использовать изображение для создания границы:
Свойство border-image позволяет вам указать границу-изображение!
Оригинальное изображение, используемое для создания границы ваше:
Новые Свойства Границы
Атрибут border
Атрибут border , тега
css — Как сделать тень только с одной стороны? — Stack Overflow на русском
Задумывались ли вы, что именно столкновение света и тени позволяет нам увидеть форму предметов. Если выключить свет, то в темноте мы не увидим никакой формы. Если все осветить очень ярким прожектором, то формы мы тоже не увидим. Только столкновение света и тени позволяют нам ее увидеть.
Светотень не ложится на предметы как попало. Есть определенные закономерности, как будет располагаться светотень на разных формах. И рисующему человеку это необходимо знать.
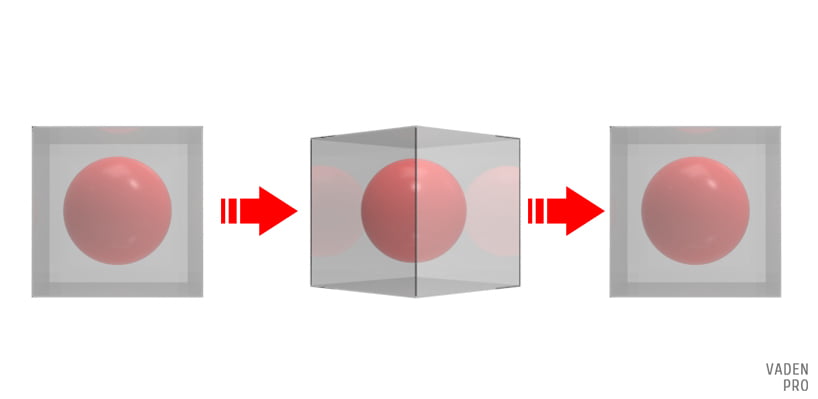
Основных форм, из сочетания которых можно построить любую сложную форму, четыре. Это: куб, цилиндр, конус и шар. У каждой из этих форм есть свои закономерности распространения светотени и свои отличия.
Рассмотрим их по порядку.
Собственная тень
Куб
Свет и тень на кубе встречаются в одну жесткую прямую линию, которую называют «линией разлома на светотень» или просто «разломом».
При этом напряжение тени в сторону света усиливается, также как и напряжение света в сторону тени. Другими словами тень на теневой грани куба будет самой темной там, где она соприкасается с освещенной гранью. В свою очередь и свет на светлой грани будет светлее у линии разлома. Таким образом получается, что ни самая темная часть тени, ни самая светлая часть света не лежат на самом краю формы. У куба разлом на светотень будет «жестким».
Цилиндр.
Разлом на светотень на цилиндре ведет себя в чем-то похожим образом. Свет и тень здесь тоже как и у куба образуют прямую линию. Тень так же, как и на кубе будет более напряжена в сторону света. Такое усиление тени в сторону света – это общая закономерность для любых форм. Свет тоже не лежит на краю формы. И это тоже общая закономерность.
Но есть и существенные отличия в распространении света по цилиндру. Здесь свет и тень не встречаются в одну линию, а между ними есть промежуточные полутона более светлые к свету, и более темные к тени. На цилиндре мы видим «мягкий» разлом.
Конус
Конус очень похож на цилиндр. Линия разлома так же располагается по прямой, мы наблюдаем «мягкий» разлом. Напряжение света и тени и чередование полутонов такое же, как на цилиндре.
Тем не менее, конус выделен как одна из четырех основных фигур и у него есть одно существенное отличие. Чем ‘уже форма, тем напряженнее и контрастнее становится тень, а там, где форма, становится шире, тень светлеет и как бы расплывается по форме.
Шар
У шара наблюдается несколько иная картина. Линия разлома проходит по окружности, лежащей перпендикулярно направлению источника света.
Здесь, как и у других форм, усиление тени будет к месту разлома, свет так же будет лежать не на самом краю формы. Полутона расположатся концентрическими кругами от света к линии разлома.
Это то, что касается «собственных» теней, т.е. теней на самой форме. А есть еще и «падающие тени». «Падающей» называют тень, которую форма отбрасывает на другие поверхности.
Падающая тень
«Падающей» называют тень, которую форма отбрасывает на другие поверхности.
У трех из этих форм – куба, цилиндра и конуса – падающая тень строится по одному принципу, а у шара – по другому.
Куб, цилиндр и конус
В первом случае есть точка, где разлом встречается с поверхностью, на которой стоит форма. Это так называемая «мертвая точка». Это то место, где заканчивается собственная тень и начинается падающая. Через эту точку обе тени связаны.
Шар
У шара мы наблюдаем другую картину. Линия разлома проскакивает мимо точки соприкосновения шара с поверхностью, на которой он стоит. И «мертвая точка» отсутствует. Падающая тень ложится вокруг точки соприкосновения шара, как бы обводя ее.
Рисуя формы, которые напоминают эти геометрические фигуры, мы должны помнить о закономерностях распространения светотени на них.
И еще. Надо различать светотень и тон в рисунке. И то, и другое может быть сделано с помощью штриховки. Но задачи у светотени и тона разные.
Светотень – это формообразующее начало. Светотень будет одинаково ложиться как на белый, так и на черный или цветной предмет. Любая раскраска предмета или фактура поверхности не изменят законов распространения светотени.
Когда в рисунке стоит задача сделать светотень, это означает, что надо проявить форму и расположение предметов безотносительно их тона и цвета. Как правило, такое требование бывает в работе над конструктивным рисунком, когда мы учимся рисовать форму в пространстве.
Как создать круг в CSS и редактировать его
От автора: я постоянный эксперт Cloud Four по кругам. Я не планировал им быть. Некоторое время назад мы работали над проектом, в котором было много кругов: круглые контейнеры, круглые миниатюры, круглые кнопки. И сначала я стал парнем, с которым можно поговорить, если у вас возникли проблемы с кругами и CSS.
Но я открою вам секрет: в этом нет ничего сложного. К концу этой статьи я думаю, что вы тоже будете экспертом.
Создание кругов
Существует несколько методов определения динамических круглых форм в HTML и CSS, каждый из которых имеет свои плюсы и минусы. Вот те немногие, с которыми я экспериментировал больше всего, от самых распространенных и до наименее распространенных.
border-radius
Самая распространенная техника — это скруглить все углы на 50%. Это самый простой способ, и он широко поддерживается. Свойство border-radius также будет влиять на обводки, тени и целевой размер касания / клика элемента.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсли вы хотите, чтобы круг растягивался до формы таблетки, установите для border-radius половину высоты элемента вместо 50%. Если высота неизвестна, выберите произвольно большое значение (например, 99em).
SVG
SVG может включать в себя элемент <circle/>, который может быть стилизован аналогично любому другому контуру. Они очень хорошо поддерживаются и производительны для анимации, но требуют больше разметки, чем другие методы. Чтобы предотвратить визуальное обрезание фигуры, убедитесь, что радиус круга (плюс половина ширины его обводки, если есть) немного меньше viewBox SVG.
clip-path
Это новая техника. Ее поддержка вполне достойная, но менее последовательная. clip-path не влияет на макет элемента, что означает, что оно влияет на обводку и, скорее всего, будет скрывать внешние тени. Это может быть хорошо или плохо в зависимости от того, чего вы пытаетесь достичь.
Радиальный градиент
Мы можем использовать background-image и radial-gradient, чтобы визуально заполнить элемент кругом. Любой контент будет располагаться поверх этой фигуры, но его расположение (включая целевой размер касания / клика) не будет затронуто. Это мой наименее любимый метод, потому что края круга могут казаться неровными или нечеткими в зависимости от браузера, но это может хорошо подходить для тонких фоновых деталей.
Центрирование контента
Можно использовать практически любой метод для центрирования вещей с помощью CSS. Но иногда вы можете заметить, что содержимое выглядит слегка смещенным. Хотя это не уникально для круглых контейнеров, их уменьшенная площадь поверхности делает проблему еще более заметной.
Сравнение методов центрирования для элементов разных размеров в Safari. Обратите внимание, что некоторые методы имеют более заметный джиттер в положении значка относительно его контейнера.
Это связано с тем, как браузеры рассчитывают субпиксели. Каждый раз, когда мы используем относительные единицы, единицы на основе окра просмотра или значения из модульной шкалы, есть вероятность, что мы просим браузер вычислять дробные значения, например 22.78125px. Когда-нибудь эта проблема может сломать нашу сетку или вызвать другие фундаментальные проблемы. В наши дни браузеры тщательно работают над изменением вычислений в зависимости от элемента, свойства и контекста, но это все равно не идеально.
По моему опыту, самый гибкий метод для центрирования — использовать комбинацию абсолютного позиционирования (чтобы установить центральную точку на основе расположения родительского элемента) и преобразования (чтобы поместить дочерний элемент с помощью относительных вычислений):
Обрезка содержимого
Центрирование это хорошо, но что, если мы хотим заполнить круг изображением?
С помощью HTML / CSS
Мы можем обрезать элемент img до круга, используя border-radius:
Это имеет некоторые ограничения:
Элемент не адаптируется к своему контейнеру.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееМы не можем применить какие-либо внутренние тени, чтобы как-то отделить изображение от фона (кроме как в самом изображении).
Мы используем object-fit: cover для предотвращения искажения неквадратных изображений, но это не поддерживается в IE11.
Вот более сложный пример. В нем используется элемент-оболочка, чтобы установить соотношения сторон блока для поддержания квадратных пропорций, в нем улучшается обработка неквадратных изображений с помощью @supports и применяется прозрачная внутренняя тень, чтобы отделить изображение от фона:
С помощью SVG
Мы можем сделать то же самое, используя SVG:
Но поскольку элементы SVG image не поддерживают srcset или sizes, это, вероятно, плохой выбор для шаблона эскизов изображений общего назначения.
Субпиксельные промежутки
Если вы наложите внутренние тени, границы или другие причудливые элементы поверх круглого содержимого, вы можете в конечном итоге заметить, что появляются некоторые субпиксельные артефакты:
Светлые пиксели вдоль края, где фон выходит за внутреннюю границу.
К сожалению, я не нашел решения этой проблемы. Кажется, это происходит независимо от техники, используемой для рисования границы или отображения изображения, и это имеет место в некоторой степени в каждом браузере.
Если вы найдете способ наложения круговых эффектов без этих артефактов, пожалуйста, дайте мне знать в комментариях!
Обтекание текстом
Текст! Это основа Интернета. Он заполняет прямоугольники и разбивается на строки. Что мы можем сделать с этим?
Внешний текст
Вы можете задать обтекание текстом вокруг круглой фигуры, используя свойство shape-outside:
Внутренний текст
Стоп! Это, наверное, плохая идея! Сделать его адаптивным практически невозможно! Просто подождите, пока у нас не будет свойства shape-inside!
Точно? Хорошо, хорошо, у Джонатана Скита есть интеллектуальный хак. Он использует псевдо-элементы для установки shape-outside по обе стороны от текста:
Вдоль контура
Мы можем установить текст по изогнутому контуру с помощью SVG и <textPath>:
К сожалению, <circle> поддерживается для <textPath> не во всех браузерах, но преобразование в <path> не слишком сложное.
Заключение!
Вот и все! Вы прочитали длинную статью о действительно важной теме, прошли по ее минным полям с вложенными заголовками и повторяющимися демонстрациями и обрели знание о кругах в качестве единственной награды! Продолжайте в том же духе, отважный читатель! Я верю в вас!
Автор: Tyler Sticka
Источник: //cloudfour.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак добавить тень окна CSS в WordPress
Хотите добавить эффект тени к изображениям или другому контенту вашего сайта? Это можно сделать с помощью CSS, не нужно использовать сложное программное обеспечение. Преимущество использования CSS для добавления эффекта тени заключается в том, что вы можете точно нацеливать элементы и изменять их по мере необходимости. В случае изображений добавление эффекта тени с помощью CSS устраняет необходимость их постоянного изменения.
Вы можете добавить эффект падающей тени с помощью простого свойства CSS под названием Box Shadow почти к любому элементу HTML или изображению. Box Shadow – это простое свойство CSS, которое прикрепляет одну или несколько теней к элементу с помощью смещений, размытия, радиуса и цвета. Box Shadow был введен в CSS еще тогда, когда поддерживается всеми современными браузерами.
Лучшее в Box Shadow – это то, что вы можете добавить эффект тени вне поля содержимого или внутри. Теперь вам может быть интересно, что вообще означает поле содержимого. Проще говоря, поле содержимого – это не что иное, как элемент HTML, такой как P, DIV и т. Д.
Синтаксис тени блока CSS
Синтаксис свойства Box-Shadow будет примерно таким.
box-shadow: <смещение по горизонтали> <смещение по вертикали> <радиус размытия> <радиус распространения> <цвет>;
Горизонтальное смещение (обязательное значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет сдвигаться влево по горизонтали. Отрицательное значение (например, -10px) сдвинет тень вправо. Вы можете установить его на 0, если не хотите смещать тень.
Вертикальное смещение (обязательное значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет смещаться вниз по вертикали. Отрицательные значения (например, -10 пикселей) будут подталкивать тень вверх по вертикали. Вы можете установить его на 0, если не хотите смещать тень.
Радиус размытия (обязательное значение): это значение размывает тень, чтобы у нее не было резких краев. Чем выше вы установите значение, тем выше будет эффект размытия. Если вам не нужен эффект размытия, вы можете установить его на «0».
Радиус распространения (значение параметра): это необязательное значение, которое расширяет тень в зависимости от установленного вами значения. Чем выше значение, тем выше будет спред. Если вам не нужен эффект распространения, вы можете либо опустить значение, либо установить его на «0».
Цвет (обязательное значение): вы можете установить любой цвет, используя шестнадцатеричный, RGB (красный, синий, зеленый, альфа), HLSA (оттенок, насыщенность, яркость, альфа) и именованные цвета HTML. Если вы не установили никакой цвет, браузер установит цвет по умолчанию. Цвет по умолчанию полностью зависит от используемого вами браузера. Таким образом, всегда рекомендуется устанавливать цвет.
Добавление тени блока CSS к изображению или блоку содержимого
Используя приведенный выше синтаксис, вы можете легко добавить эффект тени к любому элементу. Например, если вы хотите добавить эффект тени с размытием и распространением к элементу div, то все, что вам нужно сделать, это настроить таргетинг на этот элемент с помощью тега элемента или его класса CSS или идентификатора и заполнить значения box-shadow. свойство. Это будет выглядеть примерно так.
.shadow-эффект {box-shadow: 3px 3px 10px 2px # a9a1a1; }
Результат:
Если вы не хотите размывать тень, но хотите ее растянуть, код будет выглядеть примерно так.
.shadow-эффект {box-shadow: 5px 5px 0px 2px # a9a1a1; }
Как видите, я установил радиус размытия на 0 пикселей. Результирующий эффект тени имеет резкие края и выглядит примерно так.
Одна из самых безумных особенностей свойства Box-Shadow заключается в том, что оно позволяет добавлять несколько теней. Для этого все, что вам нужно сделать, это указать значения, разделенные запятыми. Синтаксис будет выглядеть примерно так.
.shadow-effect {box-shadow: 10px 10px 0 синий, 15px 15px 0 красный, 20px 20px 0 зеленый; }
Добавив «inset» к свойству box-shadow, вы можете показать эффект тени внутри поля содержимого.
.shadow-effect {box-shadow: вставка 3px 3px 10px 2px # a9a1a1; }
Результат:
Это всего лишь несколько примеров того, как вы можете добавить эффект тени к любому блоку содержимого или изображению. Просто изменяя различные значения, вы можете получить желаемый эффект тени. Просто поиграйте и посмотрите, что вам подходит.
Генератор теней текста CSS
Если вы хотите добавить тень к тексту, вы должны использовать свойство Text-Shadow. Синтаксис очень похож на свойство Box-Shadow, но в свойстве Text-Shadow нет радиуса распространения. Вот синтаксис.
тень текста: <смещение по горизонтали> <смещение по вертикали> <радиус размытия> <цвет>;
Когда вы замените приведенный выше синтаксис фактическими значениями, он будет выглядеть примерно так.
p {text-shadow: 1px 1px 2px # 333333; }
В результате эффект будет примерно таким.
В отличие от свойства box-shadow, значение размытия в Text-Shadow не является обязательным. то есть, если вы не хотите, чтобы тень текста была размытой, вы можете либо опустить значение, либо установить его на «0».
Добавление тени блока CSS для определенных изображений в WordPress
Теперь, когда мы выяснили, как добавить эффект тени к изображениям с помощью CSS, теперь нам нужен способ добавить его к определенным изображениям, не влияя на другие изображения на веб-сайте.
Для этого вы можете просто создать новый класс CSS и добавить его к изображению по мере необходимости. Таким образом, только изображения с этим конкретным классом CSS будут иметь эффект тени.
Чтобы создать новый класс CSS, вы можете использовать Простой пользовательский CSS Плагин WordPress или большинство тем WP также поставляются с файлом custom.css. Вы также можете добавить код CSS в этот файл.
Затем дважды щелкните значок «Редактировать» для этого изображения (того, который выглядит как карандаш). В разделе Advanced найдите Image CSS Class и введите имя класса, которое вы определили в нашей таблице стилей. В этом случае имя нашего класса – shadow-effect после сохранения изменений.
Затем нажмите «Сохранить черновик» или «Обновить», чтобы обновить страницу WordPress. Когда страница обновляется, результат выглядит так:
Только изображения с эффектом тени класса CSS будут иметь Box Shadow вокруг себя. Если в вашем сообщении в блоге 20 изображений, вам придется сделать это вручную для 20 изображений, что немного утомительно. Тем не менее, это сэкономит вам много времени на редактирование в Photoshop.
Как видите, добавить эффект тени с помощью CSS нет ничего сложного. Примеры, которые я здесь показал, – это только основы. Просто поиграйте с разными значениями, и вы увидите, насколько эффективны свойства Box-Shadow и Text-Shadow. Для простоты использования вы можете использовать генератор тени коробки тоже.
Надеюсь, это поможет. Прокомментируйте ниже, поделитесь своими мыслями и опытом об использовании вышеуказанного метода для добавления эффекта тени к изображениям или полям содержимого с помощью CSS.
CSS тени под соседними элементами
Последнее обновление:
Проблема
Наличие нескольких элементов рядом друг с другом и применение к ним тени блока может привести к тому, что тень от элемента будет отображаться поверх предыдущего элемента, например:
Смотрите, как перо перекрывает тени
1
Это вызвано тем фактом, что тень элемента привязана к нему, и ничто не может быть вставлено между прямоугольником и его тенью.Это, конечно, может быть совершенно нормально в некоторых случаях, но давайте сосредоточимся на изменении этого поведения — мы хотели бы иметь тени под всеми элементами.
Тени под элементами
Чтобы преодолеть это, нам нужно как-то разделить элемент и его тень. К счастью, CSS делает это возможным с помощью псевдоэлементов. Мы визуализируем тень в псевдоэлементе (может быть до или после , это не имеет значения) и присваиваем ему отрицательный z-index .Важно, что сам элемент не имеет свойства z-index (или для него установлено значение auto):
.withShadow { положение: относительное; } .withShadow: before { содержание: «»; позиция: абсолютная; верх: 0; внизу: 0; слева: 0; справа: 0; z-индекс: -1; box-shadow: -5px 5px 20px 5px # 000; }
.withShadow { позиция: относительная; } .withShadow: до { content: «»; позиция: абсолютная; верх: 0; низ: 0; Осталось: 0; справа: 0; z-index: -1; box-shadow: -5px 5px 20px 5px # 000; } |
Псевдоэлемент : before — это блок, который имеет тот же размер, что и исходный элемент, но благодаря более низкому z-индексу он отображается ниже других элементов.
См. Перо Исправлено перекрытие теней1
«Хорошо, но почему мы не можем установить какой-либо z-index для исходного элемента?» — спросите вы. Причина в том, что установка z-индекса создает новый локальный статический контекст, и элементы из этих контекстов не могут быть переплетены.
Зачем мне это нужно?
Например, для создания сложных интерфейсов с падающими тенями:
См. Макет Pen Complex1
Добавьте немного радиуса границы, чтобы создать еще более сумасшедшие вещи:
См. Поле Pen Large box vertices1
Поддержка браузера?
Я тестировал его в IE> = 9, последних версиях Chrome и Firefox в Windows и не обнаружил никаких проблем.Старые IE не поддерживают box-shadow, так что нет.
Обзор эффектов— Документация
Наша функция эффектов — один из наиболее продвинутых аспектов GenerateBlocks Pro. Он позволяет создавать сложные эффекты CSS для ваших блоков прямо в редакторе.
Эти параметры применяются к следующим блокам:
Когда вы откроете панель эффектов в одном из этих блоков, вы увидите следующее:
Первое, что следует заметить, это то, что у каждого эффекта есть переключатель и гаечный ключ.
Переключатель позволяет включать или отключать эффект. Это можно сделать, даже если вы добавили эффекты, чтобы предотвратить их рендеринг.
Важно помнить, что переключатель должен быть включен, если вы хотите, чтобы эффекты отображались, даже если вы добавили эффекты.
Чтобы добавить эффект, щелкните значок гаечного ключа.
Добавить эффект
Кнопка «Добавить эффект» делает то, что написано. Вы можете добавить к блоку столько эффектов, сколько захотите, хотя не все они применимы.Подробнее об этом позже.
Закрыть
Кнопка «Закрыть» закроет всплывающее окно и сохранит все внесенные вами изменения.
Отключить в редакторе
Переключатель «Отключить в редакторе» позволяет отключить набор эффектов в редакторе, когда выбран текущий блок. Это полезно, когда какой-либо эффект мешает вам редактировать страницу. Например, блок с 0 непрозрачностью будет довольно сложно редактировать.
Добавление эффекта
Когда мы добавляем эффект, мы видим группу опций, которые будут различаться в зависимости от эффекта, который мы добавляем.Однако есть несколько вариантов, которые одинаковы для всех эффектов — давайте сначала рассмотрим их.
Устройство
Эта опция позволяет нам указать, на какое устройство будет добавлен текущий эффект. Мы можем выбирать между:
- Все
- Настольный
- Планшет
- Планшет и мобильный
- Мобильный
Это не только означает, что мы можем применять эффекты только к одному устройству, но мы можем добавить еще один совершенно другой эффект и применить его к другому устройству!
Государство
Состояние относится к тому, является ли блок статическим (Нормальный), что означает отсутствие взаимодействия, или он завис (вы наводите на него указатель мыши).
- Нормальный — применить к блоку, как он находится на странице, без взаимодействия
- Hover — применить к блоку, когда текущий блок зависает
Когда установлено состояние Hover, наведение применяется к текущему выбранному блоку .
Например, если мы добавим эффект к блоку Контейнера и установим для него наведение, и мы установим цель (информация ниже) на что-то внутри этого блока Контейнера. Эффект будет применен к этой цели при зависании блока контейнера (не цели).
Цель
Параметр target позволяет нам указать, к какому элементу будет применен эффект. Это немного отличается в зависимости от редактируемого блока.
Себя
Эффекты будут применены к текущему выбранному блоку.
Внутренний контейнер
При редактировании блока контейнера мы можем выбрать нацеливание на внутренний контейнер текущего выбранного блока.
Фоновое изображение
При редактировании блока контейнера мы можем выбрать фоновое изображение.Фоновое изображение должно быть установлено как псевдоэлемент, чтобы к нему применялись эффекты.
Значок
При редактировании блока кнопок или заголовков мы можем выбрать нацеливание на значок, добавленный в блок.
Пользовательский селектор
Мы можем указать настраиваемый селектор CSS для таргетинга. Например, предположим, что мы хотим добавить тень блока к изображению внутри контейнера, мы должны:
- Добавить блок контейнера
- Добавить блок изображения внутри него
- Придать блоку изображения класс CSS:
box-shadow-image - Добавить эффект тени прямоугольника в контейнер
- Установить цель в пользовательский селектор и добавьте CSS-класс нашего блока изображения:
.box-shadow-image
Тень блока, которую мы создаем, теперь будет применяться к этому изображению.
Это означает, что мы можем применять эффекты ко всему внутри одного из наших блоков, который обрабатывает эффекты — изображения, выделения, пути SVG — что угодно!
Типы эффектов
Теперь перейдем к типам эффектов. Все они используют свойства CSS и позволяют создавать их прямо в пользовательском интерфейсе, поэтому вам не нужно писать код.
Непрозрачность и переход
Управляет прозрачностью элемента.Укажите значение от 0 до 1 . Значение 0 делает элемент полностью прозрачным. Настройка 1 делает элемент полностью непрозрачным.
Вы можете добавить только один эффект «Непрозрачность и смешение» для каждого соответствующего устройства, состояния и цели.
Mix Blend Mode
Определяет, как содержимое элемента должно сливаться с содержимым родительского элемента и фоном элемента.
Дополнительная литература: https: // developer.mozilla.org/en-US/docs/Web/CSS/mix-blend-mode
Переход
Переходы позволяют определить плавный переход между двумя состояниями элемента.
Вы можете добавить только один эффект перехода для каждого соответствующего устройства, состояния и цели.
Функция синхронизации
Это позволяет вам установить кривую ускорения, чтобы скорость перехода могла изменяться в течение его продолжительности.
Дополнительная литература: https://developer.mozilla.org/en-US/docs/Web/CSS/transition-timing-function
Свойство CSS
По умолчанию все .В противном случае укажите имя свойства CSS, которое будет перенесено.
Дополнительная литература: https://developer.mozilla.org/en-US/docs/Web/CSS/transition-property
Продолжительность перехода
Время в секундах, в течение которого должен произойти переход.
Задержка
Сколько времени в секундах должно пройти до применения перехода.
Box Shadow
Дополнительная литература: https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow
Вы можете добавить только один эффект Box Shadow для каждого соответствующего устройства, состояния и цели.
ВставкаОтобразить тень внутри элемента, а не за его пределами.
ЦветУстановите цвет тени.
Горизонтальное смещениеКак далеко перемещается тень по горизонтали.
Вертикальное смещениеКак далеко перемещается тень по вертикали.
РазмытиеСтепень размытия тени.
РаспространениеНасколько увеличить тень по сравнению с ее начальным размером, который является размером элемента.
Тень текста
Дополнительная литература: https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow
Вы можете добавить только один эффект тени текста для каждого соответствующего устройства, состояния и цели.
ЦветУстановите цвет тени.
Горизонтальное смещениеУстановите горизонтальное расстояние тени текста от исходного текста.
Вертикальное смещениеУстановите вертикальное расстояние тени текста от исходного текста.
РазмытиеСтепень размытия тени.
Преобразование
преобразований CSS позволяют перемещать элемент или даже изменять способ его отображения.
Дополнительная литература: https://developer.mozilla.org/en-US/docs/Web/CSS/transform
К одному элементу можно добавить несколько преобразований.
Типы преобразования
При добавлении преобразований вы увидите дополнительную опцию выбора:
Опция типа позволяет вам выбрать тип преобразования, которое вы хотите добавить:
- translate — перемещает целевой элемент по оси X или Y.
- rotate — Поворачивает целевой элемент на указанные градусы.
- skew — наклоняет целевой элемент по горизонтали (X) или вертикали (Y).
- Масштаб — Масштабирует целевой элемент в соответствии с его исходным размером.Например, 2 — это в 2 раза больше исходного размера целевого элемента, а 0,5 — половина исходного размера целевого элемента.
Фильтр
Эффекты фильтров позволяют добавлять интересные эффекты в стиле Photoshop прямо к вашим элементам.
Дополнительная литература: https://developer.mozilla.org/en-US/docs/Web/CSS/filter
К одному элементу можно добавить несколько фильтров.
Типы фильтров
Так же, как и преобразования, вы можете выбрать из раскрывающегося списка типов фильтров.
- blur — размывает целевой элемент на заданное количество пикселей.
- яркость — Регулирует яркость целевого элемента в процентах.
- контраст — Повышает резкость или приглушает контраст различных цветов в целевом элементе.
- оттенки серого — Регулирует оттенки серого целевого элемента.
- hue-rotate — изменяет оттенок цветов в целевом элементе.Значения от 0 до 360 °.
- инвертировать — инвертирует цвета целевого элемента. 0% для оригинала, 100% для полной инверсии.
- saturate — Регулирует насыщенность цвета целевого элемента.
- сепия — Регулирует тона сепии целевого элемента.
Как нарисовать тень вокруг вида
Пол Хадсон @twostraws
Обновлено для Xcode 12.5
SwiftUI дает нам специальный модификатор shadow () для рисования теней вокруг видов.Вы можете управлять цветом, радиусом и положением тени, а также контролировать, какие части вида затеняются, изменяя порядок модификаторов.
В базовой форме вы можете добавить тень, просто указав радиус размытия, например:
Текст («Взлом со Swift»)
.padding ()
.shadow (радиус: 5)
.border (Color.red, ширина: 4) Добавляет очень небольшую тень с пятиточечным размытием по центру текста.
Вы также можете указать, какой цвет вы хотите, вместе с смещением X и Y от исходного вида.Например, это создает сильную красную тень с пятиточечным размытием по центру текста:
Текст («Взлом со Swift»)
.padding ()
.shadow (цвет: .red, радиус: 5)
.border (Color.red, ширина: 4) Если вы хотите указать смещения для тени, добавьте к модификатору параметры x и / или y , например:
Текст («Взлом со Swift»)
.padding ()
.shadow (цвет: .red, радиус: 5, x: 20, y: 20)
.цвет границы.красный, ширина: 4) Помните, SwiftUI применяет модификаторы в том порядке, в котором вы их перечисляете, поэтому, если вы хотите, вы можете применить свою тень и к границе, просто поместив модификатор границы перед модификатором тени:
Текст («Взлом со Swift»)
.padding ()
.border (Color.red, ширина: 4)
.shadow (цвет: .red, radius: 5, x: 20, y: 20) Совет: Если вы обнаружите, что ваш эффект тени недостаточно сильный, добавьте еще один модификатор shadow () — вы можете складывать их, чтобы создать более сложные эффекты тени.
Спонсируйте взлом со Swift и войдите в крупнейшее в мире сообщество Swift!
Подобные решения…
CSS Text Shadow: Пошаговое руководство
Добавление теней к элементу — один из компонентов создания привлекательного заголовка. Например, если вы разрабатываете веб-сайт, вы можете добавить тень к каждому верхнему заголовку, чтобы он выделялся среди другого текста заголовка на веб-странице.
Вот тут и пригодится свойство CSS text-shadow.Свойство text-shadow позволяет добавить эффект тени к текстовому элементу. В этом руководстве с примерами будут обсуждаться основы теней текста и использование свойства text-shadow для добавления тени к тексту на веб-странице.
Тень текста CSS
Тени — это один из способов отличить элемент на веб-странице. Например, строка текста с зеленой тенью с большей вероятностью привлечет внимание пользователя, чем стандартная строка черного текста.
Свойство text-shadow позволяет добавить тень вокруг текстового элемента в CSS.Вы можете применить элемент text-shadow к заголовкам, тексту абзаца и другим текстовым элементам в HTML.
Найди свой матч на учебном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Базовый синтаксис свойства text-shadow следующий:
тень текста: смещение-x, смещение-y, радиус размытия, цвет;
Синтаксис свойства text-shadow аналогичен синтаксису свойства box-shadow, которое используется для применения теней к блочным элементам HTML.Чтобы узнать больше о тенях блоков в CSS, прочитайте наше руководство для начинающих по теням блоков в CSS.
Вот основные компоненты синтаксиса свойства text-shadow:
- offset-x: горизонтальное (ось x) смещение тени (обязательно).
- offset-y — это вертикальное смещение (по оси Y) для тени (обязательно).
- радиус размытия — радиус эффекта размытия тени (необязательно).
- цвет — это цвет тени. Цвет по умолчанию для тени текста — черный (необязательно).
Давайте рассмотрим несколько примеров свойства text-shadow в действии, чтобы проиллюстрировать, как использовать это свойство для создания собственных теней текста. В этом руководстве мы будем использовать следующий элемент HTML:
Карьерная карма
<стиль> h2 { цвет: светло-голубой; }
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.Когда мы запускаем наш код, отображается элемент
, который представляет на экране текст
Career Karma .— самый большой элемент заголовка, поддерживаемый HTML. Наш код CSS устанавливает значение свойства color в нашем заголовке как
, светло-голубой . Это означает, что наш заголовок отображается в виде голубого текста. Тень основного текста
При работе со свойством text-shadow необходимо указать только два обязательных атрибута: offset-x и offset-y. Если мы укажем эти два свойства, мы можем создать текст с горизонтальной и вертикальной тенью.
Вот пример свойства text-shadow с указанными обоими значениями:
Карьерная карма
<стиль> h2 { тень текста: 1px 1px; }
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS. В нашем коде мы применили простую текстовую тень к нашему заголовку. Эта тень смещена на 1 пиксель как по горизонтальной, так и по вертикальной осям. Если вы посмотрите на результат нашего кода, вы увидите, что под нашим текстом есть небольшая черная тень. Черный цвет по умолчанию для тени.
Цвета теней
При разработке тени для текста вы можете решить, что хотите указать собственный цвет для своей тени. Вот тут и пригодится атрибут цвета.
Предположим, мы хотим, чтобы наша тень была светло-розовой. Мы можем изменить цвет нашей тени на розовый, используя этот код:
Карьерная карма
<стиль> h2 { тень текста: 1px 1px розовый; }
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS. В нашем коде мы указали атрибут цвета и установили для него значение розовый . Это позволило нам создать розовую тень под нашим текстом.Как и в нашем первом примере, наша тень смещена на 1 пиксель как по горизонтальной, так и по вертикальной осям.
Размытые тени
Свойство text-shadow можно использовать в сочетании с атрибутом blur-radius для создания размытой тени.
Теперь предположим, что мы хотим создать тень, которая смещена на 3 пикселя как по горизонтальной, так и по вертикальной осям и имеет эффект размытия 2 пикселя вокруг тени. Мы могли бы создать эту тень, используя следующий код:
Карьерная карма
<стиль> h2 { тень текста: 3px 3px 2px розовый; }
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS. Как видите, наша тень смещена на 3 пикселя по обеим осям, а наша тень окружена эффектом размытия. Чтобы усилить эффект размытия, мы могли бы увеличить значение атрибута blur-radius. Если нам нужна более размытая тень, мы могли бы установить значение blur-radius на 5 пикселей или 10 пикселей или выше, в зависимости от того, какое размытие мы хотим использовать. В этом примере наша тень розовая.
Множественные тени
До сих пор мы обсуждали, как использовать свойство text-shadow для применения одной тени к блоку текста.Однако свойство text-shadow также можно использовать для добавления нескольких теней к текстовому элементу.
Чтобы добавить несколько теней к блоку текста, вы должны создать список теней, разделенных запятыми. Синтаксис для создания нескольких теней текста следующий:
тень текста: shadowOne, shadowTwo;
Вы можете указать столько теней, сколько хотите, при условии, что каждая тень разделяется запятой. Однако значения x-offset и y-offset, которые вы указываете для каждой тени, должны со временем увеличиваться, в противном случае ваши тени будут перекрываться и могут быть не видны.
Тени появятся в том порядке, в котором они указаны. Итак, shadowOne появится перед shadowTwo.
Предположим, мы хотим создать текстовый баннер с розовыми и оранжевыми тенями позади текста. Мы могли бы сделать это с помощью этого кода:
Карьерная карма
<стиль> h2 { text-shadow: 3px 3px 2px розовый, 6px 6px 5px оранжевый; }
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS. В нашем коде мы указали две тени. Вот значения, которые мы указали для каждой из наших теней:
| Имя свойства | Shadow One | Shadow Two |
| смещение-x | 3px | 6px |
| смещение-y | 3px | 6 |
| радиус размытия | 2px | 5px |
| цвет | розовый | оранжевый |
Как видите, в нашем коде мы создали две тени, каждая с разными значениями.
Заключение
Свойство text-shadow используется для добавления тени к блоку текста в HTML. Текстовые тени можно применить к любому текстовому элементу, например заголовкам и абзацам.
В этом руководстве со ссылкой на примеры обсуждаются основы теней текста и то, как использовать свойство text-shadow для создания настраиваемой тени текста. Теперь у вас есть знания, необходимые для создания собственных текстовых теней CSS, как у опытного веб-дизайнера!
Как добавить тень к изображению с помощью CSS
Вы можете добавить тень к изображению, используя свойство CSS box-shadow , которое создает красивый трехмерный эффект для изображений или других объектов на веб-странице.
Свойство drop shadow разработано для работы с элементами уровня блока (div или абзацы). Однако он также будет работать с изображением (которое является встроенным элементом), если вы отредактируете HTML и CSS, как показано ниже.
Box-shadow работает в любом браузере, поддерживающем CSS3. Любой, кто просматривает его в старом браузере, не увидит тени.
Объяснение кода падающей тени:
box-shadow: 5px 5px 5px # 999;
- Первое значение (5 пикселей) управляет смещением по оси x (горизонтальная ширина тени с правой стороны)
- Второе значение (5 пикселей) управляет смещением по оси Y (вертикальная ширина тени внизу)
- Третье значение (5 пикселей) контролирует расстояние размытия (ширину тени)
- Четвертое значение (# 999) контролирует цвет тени.
Вы также можете добавить отрицательное значение к первому и второму значениям, если вы предпочитаете тень блока сверху или слева. Другое значение, называемое «вставкой», можно использовать, если вы хотите создать внутреннюю тень, то есть для создания эффекта кнопки.
Как добавить тень к изображению:
Я называю этот класс «dropshadowimg», но вы можете называть его как хотите. Для светло-серой тени под изображениями добавьте в свой файл CSS следующее (вы можете настроить ширину изображения, цвет и глубину тени):
.drophadowimg
{ширина: 200 пикселей;
box-shadow: 5px 5px 5px # 999; }
Добавьте этот класс (dropshadowimg) в div, содержащий изображение в файле HTML, например:

Если вы хотите, чтобы изображение было сосредоточено на странице, добавьте это в div, окружающий изображение:
маржа: 0 авто;
Полученное изображение должно иметь очень светлую тень, как на изображении вверху страницы.
Если вы хотите установить более одного стиля тени, просто добавьте другой класс, например, dropshadowimg2 и т. Д.
Как удалить пустое пространство под изображениями
Если на вашем изображении есть пробел между изображением и падающей тенью, это связано с тем, что изображения являются встроенными элементами и должны обрабатываться как блочные элементы, чтобы это можно было исправить. В этом случае настройте этот класс в своем файле CSS (отдельно от класса dropshadowimg):
.block {display: block;}
Затем добавьте этот класс в тег изображения (не в div):

Как добавить тень к текстовому полю:
Иногда помогает разбить страницы с большим количеством текста, если вы добавляете рамку вокруг небольшой части текста с фоном, рамкой и тенью. Вы можете настроить ширину, отступ вокруг текста, фона и границы поля, а также настроить цвет и глубину тени, как указано ниже.
Чтобы настроить текст с падающей тенью, добавьте это в свой файл CSS (настройте ширину и параметры заполнения по своему усмотрению).Затем добавьте этот класс в тег div или абзаца, окружающий ваш текст:
.dropshadowtext
{width: 400px;
отступ: 10 пикселей;
фон: #ccc;
граница: сплошная 2 пикселя # 666;
box-shadow: 5px 5px 5px # 999; }
Если вы хотите, чтобы текстовое поле было по центру страницы, добавьте это в div, содержащий текст:
маржа: 0 авто;
Вы также можете сделать закругленные углы на текстовых полях с закругленными тенями, добавив «радиус границы» в текстовое поле:
.drophadowtext
{width: 400px;
отступ: 10 пикселей;
фон: #ccc;
граница: сплошная 2 пикселя # 666;
радиус границы: 20 пикселей;
box-shadow: 5px 5px 5px # 999; }
Это текстовое поле с рамкой, тенью и закругленными углами.
Для получения дополнительной информации по этой теме (включая вставку, тень текста и т. Д.) См. Инструкции w3schools по свойству Box-shadow.
Лори Элдридж,
Авторские права © 15 апреля 2012 г. — обновлено 18 декабря 2012 г.
Все права защищены.
Добавление эффекта тени блока к блокам содержимого
Если вам нравится, как выглядят блоки содержимого, когда они отрываются от страницы, то это руководство для вас.
Вы можете легко применить эффект тени блока к существующим блокам содержимого в масштабе сайта или для каждого блока.
Если вы уже используете цветные блоки содержимого в WordPress, вы также можете легко добавить код CSS для создания эффекта тени блока в существующий код.
Примеры
Это стандартное цветное поле содержимого.
Введите здесь текст поля содержимого.
Это цветное поле содержимого с добавленным эффектом тени.
Вот код другого блока содержимого с шириной 500 пикселей и выровненным по центру текстом.
/ * Блок содержимого сайтов WP с эффектом тени
-------------------------------------------------- ---------- * /
.content-box-testshadow {
маржа: 0 25px 25px;
переполнение: скрыто;
выравнивание текста: центр;
ширина: 500 пикселей;
отступ: 20 пикселей;
цвет фона: # f0f8ff;
-moz-box-shadow: 0px 0px 20px # 000000;
-webkit-box-shadow: 0px 0px 20px # 000000;
box-shadow: 0px 0px 20px # 000000;
} Вот HTML-код:
Введите здесь текст поля содержимого. Так как же добавить эффект тени к блоку содержимого?
Добавление тени блока
Используйте онлайн-генератор кода CSS3 для создания кода.
Затем добавьте код к существующему коду, который создает поля содержимого. Поместите код в файл style.css дочерней темы и добавьте строку HTML-кода туда, где вы хотите, чтобы ваши блоки содержимого отображались с эффектом тени блока в вашей теме.
Стандартный ящик с содержимым, код
/ * Стандартный ящик для содержимого
-------------------------------------------------- ---------- * /
.content-box-yellow {
маржа: 0 0 25px;
переполнение: скрыто;
отступ: 20 пикселей;
цвет фона: # fef5c4;
граница: 1px solid # fadf98;
} Вот пример кода, который находится в файле style.css вашей дочерней темы.
Этот код включает код для создания эффекта тени блока, который можно сгенерировать с помощью генератора CSS3.
/ * Эффект тени окна содержимого сайтов WP
-------------------------------------------------- ---------- * /
.shadow-effect-box {
маржа: 0 0 25px;
переполнение: скрыто;
отступ: 20 пикселей;
цвет фона: # F5F5F5;
граница: 2px solid # 999999;
-moz-box-shadow: 0px 0px 20px # 000000;
-webkit-box-shadow: 0px 0px 20px # 000000;
box-shadow: 0px 0px 20px # 000000;
} Этот код добавляет поддержку moz (Firefox) и webkit (Safari / Chrome).
Вот HTML-код, который вы вставляете в текстовый редактор WordPress.
Введите здесь текст поля содержимого. Плагин
Другой вариант — установить плагин.
Drop Shadow Boxes — это плагин, который я тестировал, который также создает виджет.
Другие эффекты
Существует множество различных эффектов, которые вы можете добавить к существующему коду CSS тем, просто сгенерировав код с помощью бесплатного онлайн-инструмента.
Затем нужно просто добавить код в существующий CSS вашей темы и протестировать его на локальной установке, прежде чем вставлять его на ваш действующий сайт.
Как добавить тень CSS Box в WordPress
Хотите добавить эффект тени к изображениям или другому контенту вашего веб-сайта? Это можно сделать с помощью CSS, не нужно использовать сложное программное обеспечение. Преимущество использования CSS для добавления эффекта тени заключается в том, что вы можете точно нацеливать элементы и изменять их по мере необходимости. В случае изображений добавление эффекта тени с помощью CSS устраняет необходимость их постоянного изменения.
Эффект падающей тени можно добавить с помощью простого свойства CSS под названием «Тень бокса» практически к любому элементу HTML или изображению.Box Shadow — это простое свойство CSS, которое прикрепляет одну или несколько теней к элементу с помощью смещений, размытия, радиуса и цвета. Box Shadow был введен в CSS еще тогда, когда поддерживается всеми современными браузерами.
Самое лучшее в Box Shadow — это то, что вы можете добавить эффект тени за пределами поля содержимого или внутри. Теперь вам может быть интересно, что вообще означает поле содержимого. Проще говоря, поле содержимого — это не что иное, как элемент HTML, такой как P, DIV и т. Д.
CSS Box Shadow Syntax
Синтаксис свойства Box-Shadow будет примерно таким.
box-shadow: <смещение по горизонтали> <смещение по вертикали> <радиус размытия> <радиус распространения> <цвет>;
Смещение по горизонтали (обязательное значение): Это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет сдвигаться влево по горизонтали. Отрицательное значение (например, -10 пикселей) сдвинет тень вправо. Вы можете установить его на 0, если не хотите смещать тень.
Вертикальное смещение (обязательное значение): Это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет сдвигаться вниз по вертикали.Отрицательные значения (например, -10 пикселей) будут подталкивать тень вверх по вертикали. Вы можете установить его на 0, если не хотите смещать тень.
Радиус размытия (обязательное значение): Это значение размывает тень, чтобы у нее не было резких краев. Чем выше вы установите значение, тем выше будет эффект размытия. Если вам не нужен эффект размытия, вы можете установить его на «0».
Радиус распространения (значение параметра): Это дополнительное значение, которое расширяет тень в зависимости от установленного вами значения.Чем выше значение, тем выше будет спред. Если вам не нужен эффект распространения, вы можете либо опустить значение, либо установить его на «0».
Цвет (обязательное значение): Вы можете установить любой цвет, который хотите, используя шестнадцатеричный, RGB (красный, синий, зеленый, альфа), HLSA (оттенок, насыщенность, яркость, альфа) и названные цвета HTML. Если вы не установили никакой цвет, браузер установит цвет по умолчанию. Цвет по умолчанию полностью зависит от используемого вами браузера. Поэтому всегда рекомендуется устанавливать цвет.
Добавление тени блока CSS к изображению или блоку содержимого
Используя приведенный выше синтаксис, вы можете легко добавить эффект тени к любому элементу. Например, если вы хотите добавить эффект тени с размытием и распространением к элементу div, то все, что вам нужно сделать, это настроить таргетинг на этот элемент с помощью тега элемента или его класса CSS или идентификатора и заполнить значения box-shadow. имущество. Это будет выглядеть примерно так.
.shadow-effect {
box-shadow: 3px 3px 10px 2px # a9a1a1;
} Результат:
Если вы не хотите размывать тень, а хотите растянуть ее, код будет выглядеть примерно так.
.shadow-effect {
box-shadow: 5px 5px 0px 2px # a9a1a1;
} Как видите, я установил радиус размытия на 0 пикселей. Результирующий эффект тени имеет резкие края и выглядит примерно так.
Одна из самых безумных особенностей свойства Box-Shadow заключается в том, что оно позволяет добавлять несколько теней. Для этого все, что вам нужно сделать, это указать значения, разделенные запятыми. Синтаксис будет выглядеть примерно так.
.shadow-effect {
box-shadow: 10px 10px 0 синий, 15px 15px 0 красный, 20px 20px 0 зеленый;
} Добавив «inset» к свойству box-shadow, вы можете показать эффект тени внутри поля содержимого.
.shadow-effect {
box-shadow: вставка 3px 3px 10px 2px # a9a1a1;
} Результат:
Это всего лишь несколько примеров того, как вы можете добавить эффект тени к любому блоку содержимого или изображению. Просто изменяя различные значения, вы можете получить желаемый эффект тени. Просто поиграйте и посмотрите, что соответствует вашим потребностям.
CSS Text Shadow Generator
Если вы хотите добавить тень к тексту, вы должны использовать свойство Text-Shadow. Синтаксис очень похож на свойство Box-Shadow, но в свойстве Text-Shadow нет радиуса распространения.Вот синтаксис.
тень текста: <смещение по горизонтали> <смещение по вертикали> <радиус размытия> <цвет>;
Когда вы замените приведенный выше синтаксис фактическими значениями, он будет выглядеть примерно так.
п {
тень текста: 1px 1px 2px # 333333;
} Результат будет примерно таким.
В отличие от свойства box-shadow, значение размытия в Text-Shadow является необязательным. то есть, если вы не хотите, чтобы тень текста была размытой, вы можете либо опустить значение, либо установить его на «0».
Добавление тени блока CSS к определенным изображениям в WordPress
Теперь, когда мы выяснили, как добавить эффект тени к изображениям с помощью CSS, теперь нам нужен способ добавить его к определенным изображениям, не влияя на другие изображения на Веб-сайт.
Для этого вы можете просто создать новый класс CSS и добавить его к изображению по мере необходимости. Таким образом, только изображения с этим конкретным классом CSS будут иметь эффект тени.
Чтобы создать новый класс CSS, вы можете использовать плагин Simple Custom CSS WordPress или большинство тем WP также имеют собственный.css файл. Вы также можете добавить код CSS в этот файл.
Затем дважды щелкните значок Edit для этого изображения (тот, который выглядит как карандаш). В разделе Advanced найдите Image CSS Class и введите имя класса, которое вы определили в нашей таблице стилей. В этом случае имя нашего класса — shadow-effect, после сохранения изменений.
Затем нажмите « Сохранить черновик » или « Обновить », чтобы обновить страницу WordPress.Когда страница обновляется, результат будет выглядеть так:
Только изображения с эффектом тени класса CSS будут иметь тень прямоугольника.

 css" type="text/css" rel="stylesheet">
</head>
<body>
css" type="text/css" rel="stylesheet">
</head>
<body>