CSS учебник
CSS3 тень бывает двух видов: текстовая тень (text-shadow) и блочная тень (box-shadow).
Размытые или объемные, цветные или многослойные тени создают удивительные эффекты для элементов.
Задавая тень для элемента, можно указывать только одно значение длины и цвет, таким образом создавая цветную копию элемента
1. Тень для текста
Поддержка браузерами
IE: 10.0
Firefox: 3.5
Chrome: 2.0
Safari: 4.0
Opera: 9.6
iOS Safari: 7.1
Opera Mini: 8, без радиуса размытия
Android Browser: 4.1
Chrome for Android: 44
Используя свойство text-shadow, вы сможете улучшить внешний вид текста или отдельных его элементов, придав необычный дизайнерский стиль.
Для создания каждой тени задаются цвет и три длины (смещение по оси Х, смещение по оси Y, радиус размытия). Если значения длин отрицательные, то тень смещается влево и вверх от текста.
Радиус размытия определяется как расстояние от контура тени до края эффекта размытия.
В случае задания нескольких теней, первая располагается в самом верху.
Данный эффект по-разному отображается в различных браузерах. Наследуется.
| text-shadow | |
|---|---|
| Значения: | |
| x-offset | Обязательное значение. Смещение тени по горизонтали относительно текста. Может принимать как положительные, так и отрицательные значения. |
| y-offset | Обязательное значение. Смещение тени по вертикали относительно текста. Может принимать как положительные, так и отрицательные значения. |
| blur | Необязательное значение. Определяет радиус размытия тени. Чем больше радиус, тем сильнее размыта тень. |
| color | Необязательное значение. По умолчанию принимает цвет текста. Для установления значения можно использовать следующие форматы записи цвета: #RRGGBB, rgb(red, green, blue), rgba(red, green, blue, alpha). Для установления значения можно использовать следующие форматы записи цвета: #RRGGBB, rgb(red, green, blue), rgba(red, green, blue, alpha). |
| none | Отсутствие тени текста. |
2. Тень для блока
Поддержка браузерами
IE: 9.0
Firefox: 4.0, 3.5 -moz-
Chrome: 10.0, 4.0 -webkit-
Safari: 5.1, 3.1 -webkit-
Opera: 10.5
iOS Safari: 7.1
Opera Mini: —
Android Browser: 4.1
Chrome for Android: 42
Свойство box-shadow позволяет создать прямоугольную тень позади любого блока элемента. Также, тени могут следовать контурам блоков со скругленными углами. Не наследуется.
| box-shadow | |
|---|---|
| Значения: | |
| x-offset | Обязательное значение. Смещение тени по горизонтали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вправо от блока, отрицательное – влево. |
| y-offset | Обязательное значение. Смещение тени по вертикали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вниз, отрицательное — вверх. |
| blur | Необязательное значение. Определяет радиус размытия тени. Чем больше радиус, тем сильнее размыта тень. Можно использовать только положительные значения. |
| Необязательное значение, расширяет тень, утолщая ее сплошную часть между размытыми краями. Принимает как положительные, так и отрицательные значения. | |
| color | Необязательное значение. По умолчанию тень черного цвета. Для установления значения можно использовать следующие форматы записи цвета: #RRGGBB, rgb(red, green, blue), rgba(red, green, blue, alpha). Для Safari цвет тени указывать обязательно. |
| inset | Позволяет создать тень внутри блока. |
| none | Отсутствие тени. |
css — Как сделать тень только с одной стороны? — Stack Overflow на русском
css — Как сделать тень только с одной стороны? — Stack Overflow на русскомadmin / 10.02.2018
css — Как сделать тень только с одной стороны? — Stack Overflow на русском
Содержание
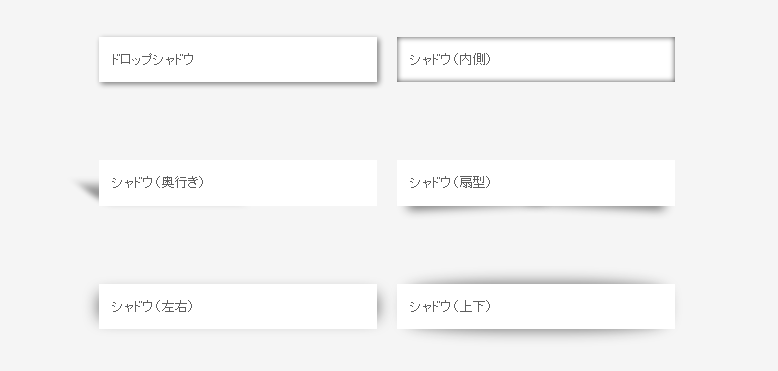
- CSS Box-Shadow:Inset
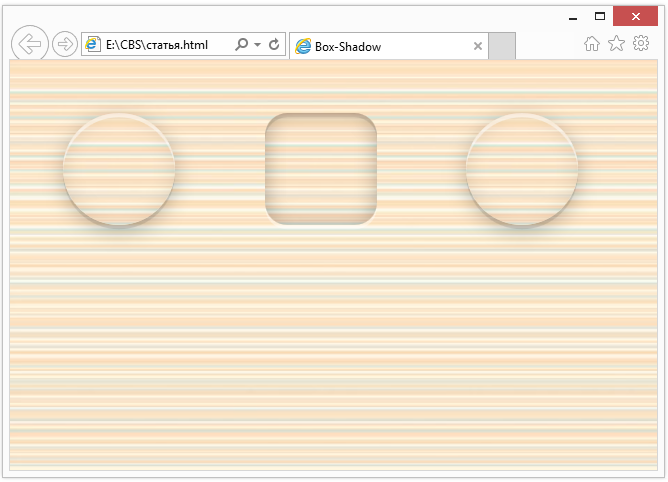
- 2.18. CSS3-тень блока
- Для элементов DIV:
- box-shadow
- Для изображений:
- Создание эффекта неоного свечения для вашего текста, используя свойство text-shadow:
- CSS Box Shadow
- Собственная тень
- Куб
- Цилиндр.
- Конус
- Шар
- Падающая тень
- Куб, цилиндр и конус
- Шар
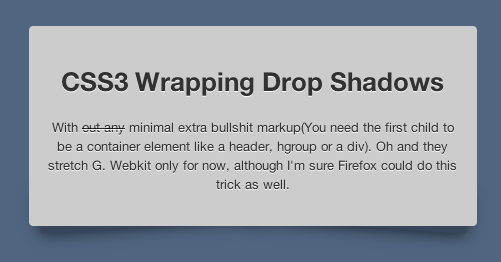
CSS Box-Shadow:Inset
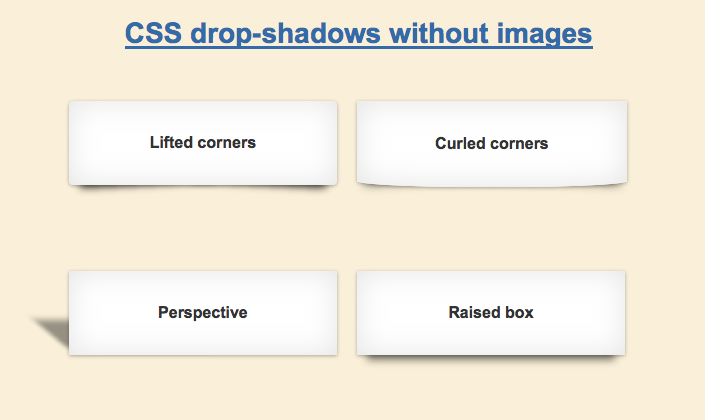
You’ve gotta appreciate the imageless design elements the CSS box-shadow property makes possible. No more slicing up 3 jpgs to recreate the depth so easily gained in Photoshop. Lately, we’ve been using box-shadow:inset on some Paravel jobs, and I’ve seem some clever uses out there on the intertubes. This property is compatible with Webkit (Safari & Chrome), Firefox, Opera, and IE9, so there’s no reason to hold off using it as an enhancement on the page you’re working on right now.
Lately, we’ve been using box-shadow:inset on some Paravel jobs, and I’ve seem some clever uses out there on the intertubes. This property is compatible with Webkit (Safari & Chrome), Firefox, Opera, and IE9, so there’s no reason to hold off using it as an enhancement on the page you’re working on right now.
When building Camp Wapo, we used inset on the action item buttons.
Lettering.js has an inset hover state on each of the linked images.
The feature box on A Book Apart has a nice vignette shadow framing the div.
When logged out, the Rdio homepage employs inset shadows on their features list.
Now, what about images? It’d be nice to be able to add a vignetting effect to photos sans-Photoshop, but the way browsers interpret box-shadow:inset is to throw the shadow behind the image, rendering it invisible. While this seems pretty useless, it does make sense when you consider other kinds of content. For example, if you inset a shadow you probably wouldn’t want it overshadowing the text within.
For example, if you inset a shadow you probably wouldn’t want it overshadowing the text within.
A reasonable way to circumvent this issue would be to wrap the image in a div or a span element and employ some basic z-indexing. See the example code provided below. While this method gets the job done, I wonder if it’d be sensible to update the CSS Working Draft to allow for inset shadows to be displayed on top when applied directly to an image. Despite the inconsistency, it seems intuitive to me and would ultimately lead to cleaner, simpler markup.
Как отметил Кристиан, хороший контроль над z-значениями часто решает ваши проблемы.
Если это не сработает, вы можете взглянуть на CSS Box Shadow Bottom Only при использовании переполнения, скрытого для скрытия избыточной тени.
Я также хотел бы иметь в виду, что свойство box-shadow может принимать список теней, разделенных запятыми:
Это даст вам некоторый контроль над «количеством» тени в каждом направлении.
Посмотрите http://www. css3.info/preview/box-shadow/ для получения дополнительной информации о box-shadow.
css3.info/preview/box-shadow/ для получения дополнительной информации о box-shadow.
Надеюсь, это то, что вы искали!
Итак, это мой первый ответ здесь, и потому, что мне нужно было что-то подобное, что я делал с псевдоэлементами для двух внутренних теней и дополнительный DIV для верхней внешней тени.
2.18. CSS3-тень блока
Не знаю, являются ли это лучшими решениями, но, возможно, это поможет кому-то.
HTML
CSS
по существу, тень — это форма окна, только что смещенная за фактическим полем. чтобы скрыть части тени, вам нужно создать дополнительные divs и установить их z-индекс над затененным полем, чтобы тень не была видна.
Если вы хотите иметь особый контроль над своими тенями , создавайте их как изображения и создавайте контейнеры div с нужным количеством дополнений и полей. Затем используйте png fix, чтобы убедиться, что тени отображаются правильно во всех браузерах
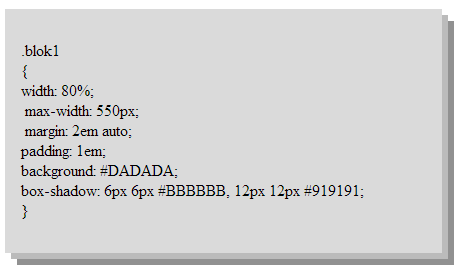
Для элементов DIV:
Если вы не пользуетесь Internet Explorer 8-, то вы счастливый!
box-shadow
=)
Использование «встроенного» кода:
<div /> Если вы не пользуетесь Internet Explorer 8-, то вы счастливый! =) </div>
Конечно,вы не будете использовать только «встроенные» стили в 99% случаев, поэтому предлагаю вашему вниманию следующий код для вашего . css-файла.
css-файла.
Просто сss:
-moz-box-shadow: 0 0 20px #555; -webkit-box-shadow: 0 0 20px #555; box-shadow: 0 0 20px #555;
Для изображений:
«Встроенный» код:
<img src=»photo.jpg» alt=»Superman» />
Чистый css:
-moz-box-shadow: 0 0 20px #555; -webkit-box-shadow: 0 0 20px #555; box-shadow: 0 0 20px #555;
Создание эффекта неоного свечения для вашего текста, используя свойство text-shadow:
Блогосфера.
Используя «встроенный» код:
<p>Disco sucks!</p>
Используя только css:
color:#ff0; text-shadow: 0 0 20px #ff0;
Вот и всё! Всё очень просто.
CSS Box Shadow
Задумывались ли вы, что именно столкновение света и тени позволяет нам увидеть форму предметов. Если выключить свет, то в темноте мы не увидим никакой формы. Если все осветить очень ярким прожектором, то формы мы тоже не увидим. Только столкновение света и тени позволяют нам ее увидеть.
Светотень не ложится на предметы как попало. Есть определенные закономерности, как будет располагаться светотень на разных формах. И рисующему человеку это необходимо знать.
Основных форм, из сочетания которых можно построить любую сложную форму, четыре. Это: куб, цилиндр, конус и шар. У каждой из этих форм есть свои закономерности распространения светотени и свои отличия.
Рассмотрим их по порядку.
Собственная тень
Куб
Свет и тень на кубе встречаются в одну жесткую прямую линию, которую называют «линией разлома на светотень» или просто «разломом».
При этом напряжение тени в сторону света усиливается, также как и напряжение света в сторону тени. Другими словами тень на теневой грани куба будет самой темной там, где она соприкасается с освещенной гранью. В свою очередь и свет на светлой грани будет светлее у линии разлома. Таким образом получается, что ни самая темная часть тени, ни самая светлая часть света не лежат на самом краю формы.

Цилиндр.
Разлом на светотень на цилиндре ведет себя в чем-то похожим образом. Свет и тень здесь тоже как и у куба образуют прямую линию. Тень так же, как и на кубе будет более напряжена в сторону света. Такое усиление тени в сторону света – это общая закономерность для любых форм. Свет тоже не лежит на краю формы. И это тоже общая закономерность.
Но есть и существенные отличия в распространении света по цилиндру. Здесь свет и тень не встречаются в одну линию, а между ними есть промежуточные полутона более светлые к свету, и более темные к тени. На цилиндре мы видим «мягкий» разлом.
Конус
Конус очень похож на цилиндр. Линия разлома так же располагается по прямой, мы наблюдаем «мягкий» разлом. Напряжение света и тени и чередование полутонов такое же, как на цилиндре.
Тем не менее, конус выделен как одна из четырех основных фигур и у него есть одно существенное отличие.
 Чем ‘уже форма, тем напряженнее и контрастнее становится тень, а там, где форма, становится шире, тень светлеет и как бы расплывается по форме.
Чем ‘уже форма, тем напряженнее и контрастнее становится тень, а там, где форма, становится шире, тень светлеет и как бы расплывается по форме.Шар
У шара наблюдается несколько иная картина. Линия разлома проходит по окружности, лежащей перпендикулярно направлению источника света.
Здесь, как и у других форм, усиление тени будет к месту разлома, свет так же будет лежать не на самом краю формы. Полутона расположатся концентрическими кругами от света к линии разлома.
Это то, что касается «собственных» теней, т.е. теней на самой форме. А есть еще и «падающие тени». «Падающей» называют тень, которую форма отбрасывает на другие поверхности.
Падающая тень
«Падающей» называют тень, которую форма отбрасывает на другие поверхности.
У трех из этих форм – куба, цилиндра и конуса – падающая тень строится по одному принципу, а у шара – по другому.
Куб, цилиндр и конус
В первом случае есть точка, где разлом встречается с поверхностью, на которой стоит форма.
 Это так называемая «мертвая точка». Это то место, где заканчивается собственная тень и начинается падающая. Через эту точку обе тени связаны.
Это так называемая «мертвая точка». Это то место, где заканчивается собственная тень и начинается падающая. Через эту точку обе тени связаны.Шар
У шара мы наблюдаем другую картину. Линия разлома проскакивает мимо точки соприкосновения шара с поверхностью, на которой он стоит. И «мертвая точка» отсутствует. Падающая тень ложится вокруг точки соприкосновения шара, как бы обводя ее.
Рисуя формы, которые напоминают эти геометрические фигуры, мы должны помнить о закономерностях распространения светотени на них.
И еще. Надо различать светотень и тон в рисунке. И то, и другое может быть сделано с помощью штриховки. Но задачи у светотени и тона разные.
Светотень – это формообразующее начало. Светотень будет одинаково ложиться как на белый, так и на черный или цветной предмет. Любая раскраска предмета или фактура поверхности не изменят законов распространения светотени.
Когда в рисунке стоит задача сделать светотень, это означает, что надо проявить форму и расположение предметов безотносительно их тона и цвета. Как правило, такое требование бывает в работе над конструктивным рисунком, когда мы учимся рисовать форму в пространстве.
Как правило, такое требование бывает в работе над конструктивным рисунком, когда мы учимся рисовать форму в пространстве.
FILED UNDER : IT
admin
Найти:
Свойство box-shadow CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Добавить тени к различным элементам
#example1 {
box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-shadow прикрепляет к элементу одну или несколько теней.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.boxShadow=»10px 20px 30px синий»
Попытайся style.boxShadow=»10px 20px 30px синий»
Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| коробка-тень | 10.0 4.0 -вебкит- | 9,0 | 4,0 3,5 -моз- | 5.1 3.1 -вебкит- | 10,5 |
Синтаксис CSS
box-shadow: none| h-смещение v-смещение цвет распространения размытия |inset|initial|inherit;
Примечание: Чтобы прикрепить более одной тени к
элемент, добавьте список теней через запятую (см. пример «Попробуйте сами»
ниже).
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается | Демонстрация ❯ |
| h-смещение | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая сторона коробки | Демонстрация ❯ |
| v-смещение | Обязательно. Вертикальное смещение тени. Положительное значение ставит тень под полем, отрицательное значение помещает тень над полем | Демонстрация ❯ |
| размытие | Дополнительно. Радиус размытия. Чем выше число, тем более размыто изображение. тень будет | Демонстрация ❯ |
| спред | Дополнительно. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Демонстрация ❯ |
| цвет | Необязательно. Цвет тени. Значение по умолчанию — цвет текста. Полный список возможных значений цвета см. в разделе Цветовые значения CSS. Цвет тени. Значение по умолчанию — цвет текста. Полный список возможных значений цвета см. в разделе Цветовые значения CSS.Примечание: В Safari (на ПК) требуется параметр цвета. Если не указать цвет, тень вообще не отображается. | Демонстрация ❯ |
| вкладыш | Дополнительно. Изменяет тень с внешней тени (начало) на внутреннюю тень | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Дополнительные примеры
Пример
Добавьте эффект размытия тени:
#example1 {
box-shadow: 10px 10px 8px #888888;
}
Попробуйте сами »
Пример
Определите радиус распространения тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Попробуйте сами »
Пример
Определение нескольких теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
красный, 15px 15px зеленый;
}
Попробуйте сами »
Пример
Добавьте ключевое слово вставки:
#example1 {
box-shadow: 5px 10px inset;
}
Попробуйте сами »
Пример
Картинки, брошенные на стол. В этом примере показано, как создавать снимки «поляроид» и вращать
картинки:
В этом примере показано, как создавать снимки «поляроид» и вращать
картинки:
div.polaroid {
ширина: 284 пикселя;
отступ: 10px 10px 20px 10px;
граница: сплошная, 1 пикс.
#БФБФБФ;
background-color: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Box Shadow
Ссылка HTML DOM: свойство boxShadow
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS box-sizing
❮ Назад Полное руководство по CSS Далее ❯
Пример
Включить отступы и границы в в общая ширина и высота элемента:
#example1 {
box-sizing: border-box;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Размеры коробки 9Свойство 0026 определяет, как ширина и высота элемента
рассчитывается: должны ли они включать отступы и границы или нет.
Показать демо ❯
| Значение по умолчанию: | контент-бокс |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.boxSizing="border-box" Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| размер коробки | 10. 0 0 4.0 -вебкит- | 8,0 | 29,0 2,0 -моз- | 5.1 3.2 -вебкит- | 9,5 |
Синтаксис CSS
box-sizing: content-box|border-box|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| коробка с содержимым | По умолчанию. Свойства ширины и высоты (и свойства min/max) включают только содержимое. Граница и прокладка не включены | Демонстрация ❯ |
| бордюр | Свойства ширины и высоты (и минимальные/максимальные свойства) включают содержимое, отступы и границы | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать Читать о унаследовать |
Другие примеры
Пример
Укажите два прямоугольника с рамкой рядом:
div
{
box-sizing: border-box;
ширина: 50 %;
граница: 5 пикселей, сплошная красная;
плыть налево;
}
Попробуйте сами »
Пример
Установите «универсальный размер окна»:
* {
box-sizing: border-box;
}
Попробуйте сами »
Связанные страницы
Учебное пособие по CSS: Размер блока CSS
Справочник по HTML DOM: свойство boxSizing
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.