Как добавить эффект свечения (тень) для SVG при наведении
Простой пример, как добавить эффект свечения для svg-элемента с помощью добавления тени.
Итак, у нас есть такой svg-файл с градиентом:
Первым делом, кидаем файл в SVGOMG для того, чтобы оптимизировать и убрать все лишнее из кода svg. По итогу получим такой вычищенный код svg:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 222.4 109"> <linearGradient gradientUnits="userSpaceOnUse" x1="0" y1="54.5" x2="222.392" y2="54.5"> <stop offset="0" stop-color="#40b99d"/> <stop offset="1" stop-color="#2ed8de"/> </linearGradient> <path d="M208.2 105c.6-.1 1.1-.6 1.1-1.2V51.3c0-.7-.5-1.2-1.2-1.2h-64.4V3.6c0-2-1.6-3.6-3.6-3.6h36.4c-2 0-3.6 1.6-3.6 3.6v70.6c0 2 1.6 3.6 3.6 3.6h54.7v.5c0 9.5-22.1 8.3-23 8.5H58c-.1 0-.1.1-.1.2v1c0 .1 0 .1.1.2h50.4c.1 0 .1-.1.1-.2v-1c0-.1 0-.1-.1-.2h-.1c-.9-.2-23 .7-23-8.5v-.5h224v26.1c0 .6.5 1.1 1.1 1.2h211v1.9s1.7 2.1 6.7 2.1h315.8c5 0 6.7-2.1 6.7-2.1v-2h-14.3zM83.3.8c.6 0 1 .5 1 1 0 .6-.5 1-1 1-.6 0-1-.5-1-1 0-.6.5-1 1-1zM124 51.3v8.6h40.9v-9h224v.4zm-95.1-2.4v13h224v1.9h36.5V3.6h213.6v46.5h-1.8v-1.2h38.9zm177 52.3h-78.5V53.1h78.5v48.1zm-58.5-34.7h-18v22.3h28V66.5zm-2 20.3h-14V68.5h24v18.3zM1.7 102.6h5.5V75.9h2.7v26.7zm2-24.7h.5v22.7h-.5V77.9zM7 82.7h20v-6.8H7v6.8zm2-4.8h6v2.8H9v-2.8zm-2 24.7h5V97H7v5.6zM9 99h2v1.7H9V99zm-2-2.9h5V83.5H7v12.6zm2-10.6h2v8.6H9v-8.6zm3.7 17.1h27V83.5h-4.3v19.1zm2-17.1h.3v15.1h-.3V85.5zm166.9 4.3h-52.2v9.7h52.2v-9.7zm-2 7.7h-48.2v-5.7h58.2v5.7zM28.9 47.1h40.6V5.5h38.9v41.6zm2-39.6h36.6v37.6h40.9V7.5zm31 39.6h41.2V35.7H61.9v11.4zm2-9.4h37.2v7.4H63.9v-7.4zm31.5 9.4h24.7V35.7H95.4v11.4zm2-9.4h20.7v7.4H97.4v-7.4zm41-18.6h-25.8v28h35.8v-28zm-2 26h-21.8v-24h31.8v24zm12 43.7h43.2v-12h-33.2v12zm2-10h39.2v8h-29.2v-8zm-2-3h43.2v-9.3h-33.2v9.3zm2-7.3h39.2v5.3h-29.2v-5.3zM16 69.3h3.7c-1.5 0-2.7 1.2-2.7 2.8v34.2c0 1.5 1.2 2.7 2.7 2.7h26c1.5 0 2.7-1.2 2.7-2.7V72.1c0-1.5-1.2-2.8-2.7-2.8zm1.6 34.2c0 .1-.1.
2-.2.2h2.3c-.1 0-.2-.1-.2-.2V75c0-.1.1-.2.2-.2h26.2c.1 0 .2.1.2.2v28.5zm92.5-84.4H61.9v14.8h58.2V19.1zm-2 12.8H63.9V21.1h54.2v10.8zm95.8 23h-74.5v10.6h74.5V54.9zm-2 8.6h-70.5v-6.6h70.5v6.6zm-63.5-58H61.9v11.8h76.5V5.5zm-2 9.8H63.9V7.5h72.5v7.8zm46.2 84.2h31.3v-33h-21.3v33zm2-31h27.3v29h-17.3v-29z" fill="url(#a)"/></svg>
Необходимо, чтобы при наведении на него, он как бы подсвечивался, делать это буду с помощью тени.
На выходе получился такой код, который я буду использовать в HTML:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="-15 -15 252.4 139">
<defs>
<filter>
<feDropShadow dx="0" dy="0" stdDeviation="6" flood-color="#00c6a0" />
</filter>
<linearGradient gradientUnits="userSpaceOnUse" x1="0" y1="54.5" x2="222.392" y2="54.5">
<stop offset="0" stop-color="#40b99d" />
<stop offset="1" stop-color="#2ed8de" />
</linearGradient>
</defs>
<path d="M208.
2 105c.6-.1 1.1-.6 1.1-1.2V51.3c0-.7-.5-1.2-1.2-1.2h-64.4V3.6c0-2-1.6-3.6-3.6-3.6h36.4c-2 0-3.6 1.6-3.6 3.6v70.6c0 2 1.6 3.6 3.6 3.6h54.7v.5c0 9.5-22.1 8.3-23 8.5H58c-.1 0-.1.1-.1.2v1c0 .1 0 .1.1.2h50.4c.1 0 .1-.1.1-.2v-1c0-.1 0-.1-.1-.2h-.1c-.9-.2-23 .7-23-8.5v-.5h224v26.1c0 .6.5 1.1 1.1 1.2h211v1.9s1.7 2.1 6.7 2.1h315.8c5 0 6.7-2.1 6.7-2.1v-2h-14.3zM83.3.8c.6 0 1 .5 1 1 0 .6-.5 1-1 1-.6 0-1-.5-1-1 0-.6.5-1 1-1zM124 51.3v8.6h40.9v-9h224v.4zm-95.1-2.4v13h224v1.9h36.5V3.6h213.6v46.5h-1.8v-1.2h38.9zm177 52.3h-78.5V53.1h78.5v48.1zm-58.5-34.7h-18v22.3h28V66.5zm-2 20.3h-14V68.5h24v18.3zM1.7 102.6h5.5V75.9h2.7v26.7zm2-24.7h.5v22.7h-.5V77.9zM7 82.7h20v-6.8H7v6.8zm2-4.8h6v2.8H9v-2.8zm-2 24.7h5V97H7v5.6zM9 99h2v1.7H9V99zm-2-2.9h5V83.5H7v12.6zm2-10.6h2v8.6H9v-8.6zm3.7 17.1h27V83.5h-4.3v19.1zm2-17.1h.3v15.1h-.3V85.5zm166.9 4.3h-52.2v9.7h52.2v-9.7zm-2 7.7h-48.2v-5.7h58.2v5.7zM28.9 47.1h40.6V5.5h38.9v41.6zm2-39.6h36.6v37.6h40.9V7.5zm31 39.6h41.2V35.7H61.9v11.4zm2-9.4h37.2v7.4H63.9v-7.4zm31.5 9.4h24.
7V35.7H95.4v11.4zm2-9.4h20.7v7.4H97.4v-7.4zm41-18.6h-25.8v28h35.8v-28zm-2 26h-21.8v-24h31.8v24zm12 43.7h43.2v-12h-33.2v12zm2-10h39.2v8h-29.2v-8zm-2-3h43.2v-9.3h-33.2v9.3zm2-7.3h39.2v5.3h-29.2v-5.3zM16 69.3h3.7c-1.5 0-2.7 1.2-2.7 2.8v34.2c0 1.5 1.2 2.7 2.7 2.7h26c1.5 0 2.7-1.2 2.7-2.7V72.1c0-1.5-1.2-2.8-2.7-2.8zm1.6 34.2c0 .1-.1.2-.2.2h2.3c-.1 0-.2-.1-.2-.2V75c0-.1.1-.2.2-.2h26.2c.1 0 .2.1.2.2v28.5zm92.5-84.4H61.9v14.8h58.2V19.1zm-2 12.8H63.9V21.1h54.2v10.8zm95.8 23h-74.5v10.6h74.5V54.9zm-2 8.6h-70.5v-6.6h70.5v6.6zm-63.5-58H61.9v11.8h76.5V5.5zm-2 9.8H63.9V7.5h72.5v7.8zm46.2 84.2h31.3v-33h-21.3v33zm2-31h27.3v29h-17.3v-29z" fill="url(#a)" filter="url(#shadow)" />
</svg>
И такие правила в CSS для эффекта сияния при наведении:
svg defs stop{
transition: .4s;
}
svg:hover defs stop{
stop-color: #b6fff1;
}
svg defs feDropShadow {
transition: .4s;
flood-color: transparent;
}
svg:hover feDropShadow{
flood-color: #06deb5;
}
Немного разберу важные моменты, а рабочий пример будет ниже.
Для эффекта тени добавили фильтр
<filter> <feDropShadow dx="0" dy="0" stdDeviation="6" flood-color="#00c6a0" /> </filter>
И вызвали этот фильтр в элементе path:
<path ... filter="url(#shadow)" />
Для плавного эффекта свечения задали фильтру прозрачный цвет, а при наведении нужный цвет #06deb5 — это цвет нашей тени:
svg defs feDropShadow {
transition: .4s;
flood-color: transparent;
}
svg:hover feDropShadow{
flood-color: #06deb5;
}
Думаю, есть и другие способы для плавного появления тени, но именно этот сработал как нужно.
Так же в стилях добавили правило для смены цвета нашего svg-элемента. Если просто указать fill="b6fff1" вместо fill="url(#a)", то плавного изменения цвета не будет, поэтому в стилях зададим для градиента stop-color: #b6fff1; — на самом деле, я без понятия, насколько это правильно, но это работает:
svg defs stop{
transition: . 4s;
}
svg:hover defs stop{
stop-color: #b6fff1;
}
4s;
}
svg:hover defs stop{
stop-color: #b6fff1;
}
Важные нюансы:
- если на странице используется несколько одинаковых иконок со схожими фильтрами, тогда у каждой иконки должны быть уникальные ID фильтров и событий, иначе срабатывать эффекты будут на всех элементах при наведении на самый первый в коде элемент:
<filter ... <linearGradient ... ... ... fill="url(#a)" filter="url(#shadow)" />
- или для аналогичных элементов с одинаковыми инструкциями внутри
<defs>можно применять уже однажды объявленные инструкции. Элемент<defs>содержит идентифицируемые инструкции, которые могут быть использованы несколько раз по всему документу; он устанавливает определение, которое не будет отображаться, пока оно не будет вызвано. Еще раз. Можно один раз у первого элемента указать инструкции для градиента и теней внутри <defs>, а у остальных элементов просто вызвать нужные эффекты через идентификатор
- простой совет — сначала добавить нужные эффекты, а затем уже привязать их к событию
hover
Подробнее про svg градиенты здесь — https://www.sitepoint.com/getting-started-svg-gradients/
Анимированная светящаяся при наведении кнопка с помощью CSSПростой пример очередной анимированной кнопки с эффектом свечения при наведении. Можно сделать свечение кнопки и…
Пакетная оптимизация картинок для Google Page Speed InsightРепозиторий с оптимизатором картинок на Github — https://github.com/DenisShapkun/images-optimization. В общем, это моя секретная разработка для…
Сжатие и конвертирование видео для сайтаРазберемся, какие видео нужно использовать на своем сайте, какие нужны форматы и какого размера видео…
Когда-то я уже делал небольшую статью про создание видео-фона в блоке (Делаем видео-фон для блока…
Как изменить свойство Shadow на элементы при наведении
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Эффекты анимации
- Анимация при наведении
- Тень При Наведении
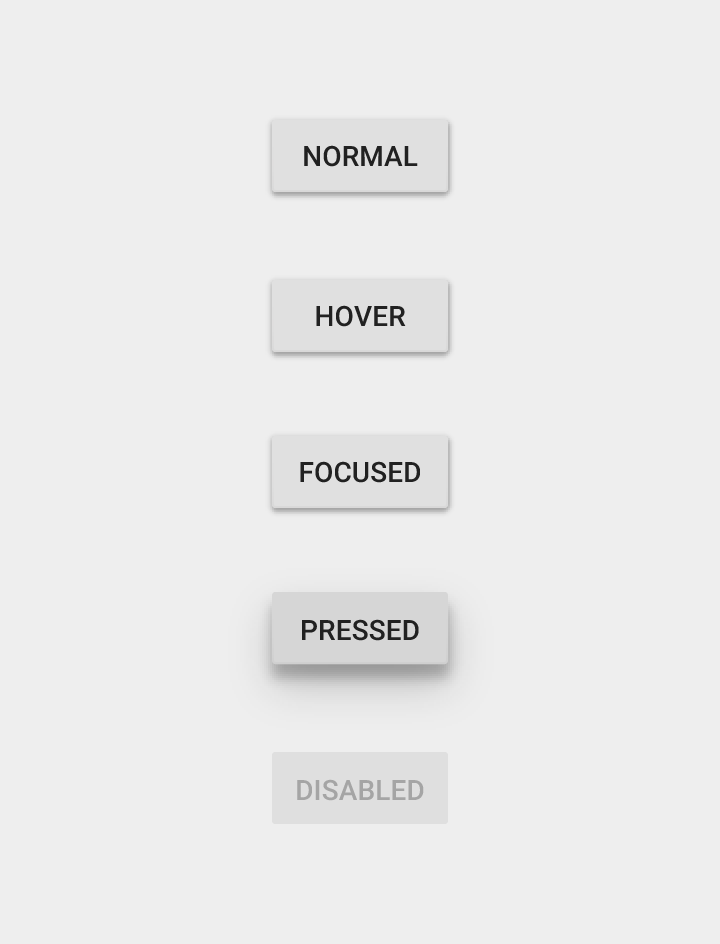
Вы можете изменить свойство Shadow при наведении для текстов и других элементов. Чтобы установить тень при наведении, добавьте или выберите элемент. Затем щелкните ссылку «Наведение» на панели свойств, установите флажок «Наведение», измените «Тень», чтобы она применялась при наведении. Вы можете начать с одного из пресетов теней и при необходимости настроить его.
Чтобы установить тень при наведении, добавьте или выберите элемент. Затем щелкните ссылку «Наведение» на панели свойств, установите флажок «Наведение», измените «Тень», чтобы она применялась при наведении. Вы можете начать с одного из пресетов теней и при необходимости настроить его.
Your browser does not support HTML5 video.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Скачать для Windows Скачать для Mac
Связанные функции
Your browser does not support HTML5 video.
Прозрачность при наведении
Вы можете изменить прозрачность элемента при наведении, чтобы добавить интерактивности и привлекательности дизайну веб-сайта. На панели свойств щелкните ссылку Hover и установите флажок Hover. Установите прозрачность, которая будет применяться при наведении курсора. Щелкните где-нибудь в блоке, чтобы снять выделение с элемента. Наведите указатель мыши на элемент, чтобы проверить изменение прозрачности.
Your browser does not support HTML5 video.
Продолжительность наведения
Вы можете управлять анимацией при наведении, установив ее продолжительность. Установите продолжительность анимации при наведении курсора, добавьте или выберите элемент и перейдите на панель свойств. Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Установите продолжительность анимации при наведении курсора, добавьте или выберите элемент и перейдите на панель свойств. Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Your browser does not support HTML5 video.
Двигаться при наведении
Эффекты анимации при наведении, используемые на современных веб-сайтах, стали более изощренными. Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Your browser does not support HTML5 video.
Фоновое изображение для изображения при наведении
Вы также можете изменить заливку на изображения и даже изменить одно фоновое изображение на другое при наведении курсора, что может сильно развлечь ваших посетителей. Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тестовое задание.
Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тестовое задание.
Your browser does not support HTML5 video.
Радиус при наведении
Для изображений и фигур, групп и ячеек сетки вы можете изменить радиус при наведении. С этим свойством элементы становятся привлекательными, побуждая к действию (кнопки «Купить сейчас», «Подробнее» и т. д.) и делая ваш дизайн уникальным. В разделе Hover панели свойств включите режим Hover. Перетащите ползунок «Радиус», чтобы установить его значение «При наведении».
Your browser does not support HTML5 video.
Цвет фона для градиента при наведении
Добавляя анимацию наведения к фигуре с фоном, вы можете изменить сплошную заливку на что-то привлекательное, например, на градиент. Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Your browser does not support HTML5 video.
Граница при наведении
Граница элемента также важна для улучшения взаимодействия элементов и привлечения внимания посетителей. Вы можете изменить границу при наведении для таких элементов, как значок, изображение, фигура, группа, сетка и т. д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
Your browser does not support HTML5 video.
Масштаб при наведении
Масштабирование может выглядеть как самая естественная реакция на ваш курсор. Поэтому он может быть очень популярен. Вы можете легко добавить Scale On Hover на свой сайт. Для этого добавьте или выберите элемент, а затем перейдите на панель свойств. Нажмите ссылку «Наведение» в разделе «Анимация включена» и установите флажок «Наведение». Прокрутите вниз до свойств Масштаб, Поворот и Перемещение. Фактический размер равен 100.
Нажмите ссылку «Наведение» в разделе «Анимация включена» и установите флажок «Наведение». Прокрутите вниз до свойств Масштаб, Поворот и Перемещение. Фактический размер равен 100.
How To Create Effect Shadows Using The Animation On Hover
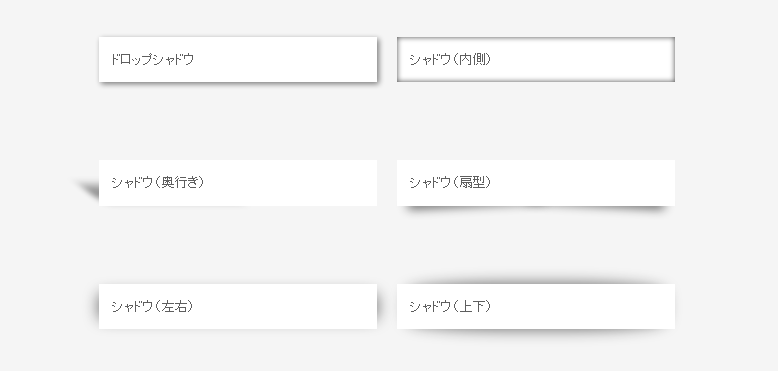
Many newcomers want to see how professional coders and developers create beautiful and mesmerizing websites and learn from them. Yet there is not always a possibility to find a good example of making an HTML or CSS tricks and effects. And using copy-paste the code with the same effect can lead to lower quality and loss of uniqueness. So please take a look at our builder and discover an easy code-free construction interface and the great number of features and functions that will apply a unique vibe to your every project, and we’re going to provide top-notch material design and content layout design features similar to using CSS. In the same way, we present a great variety of animations for the elements on your page.
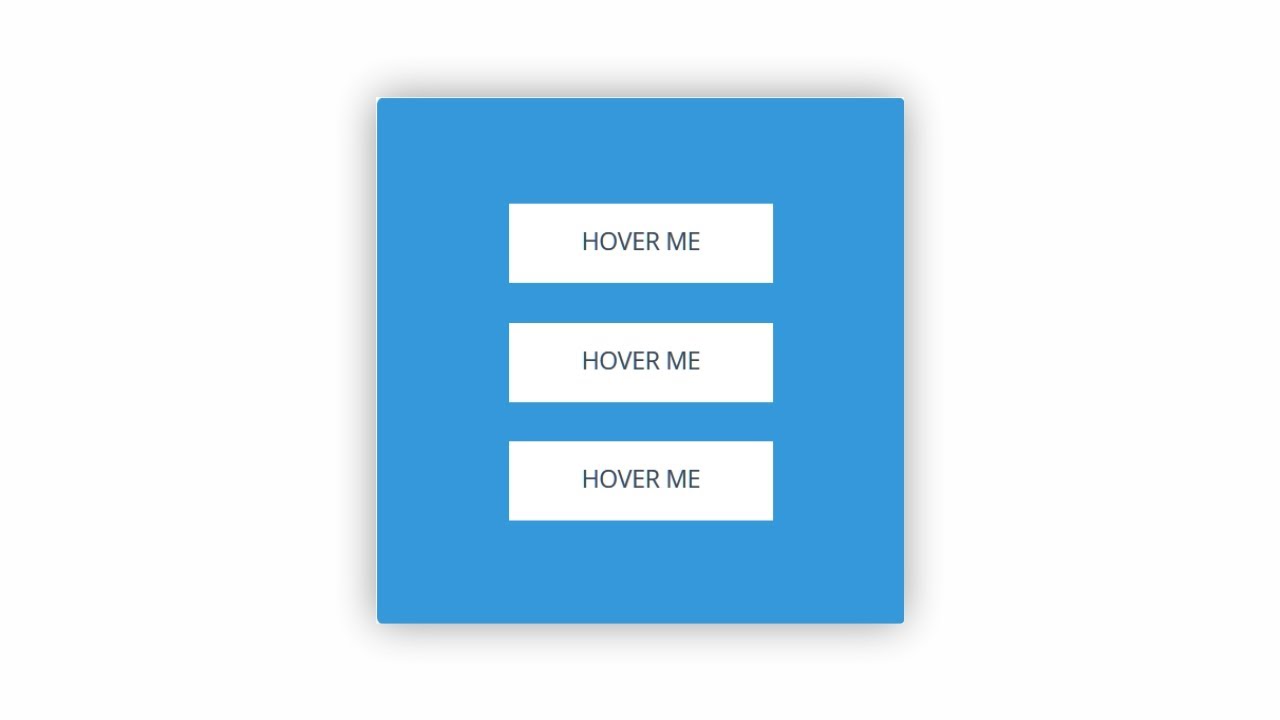
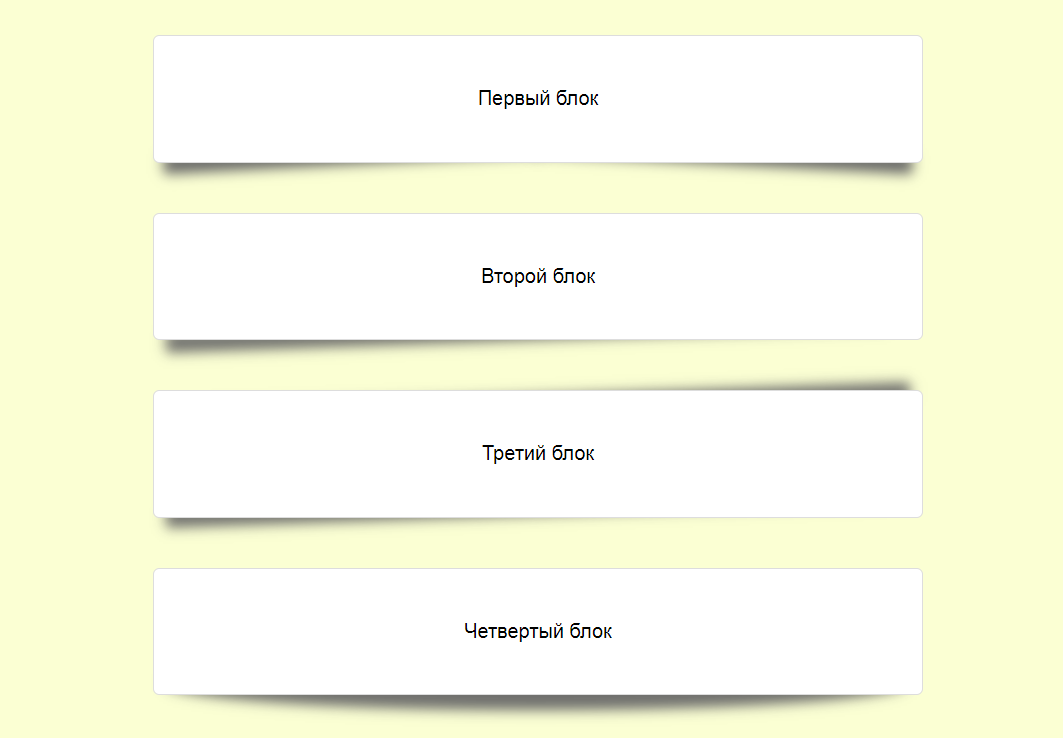
One of those animations is the box shadow formed when using the effect. Using box-shadows can make any object look more volumetric, similar to the box shadow effect using CSS. Applying a box shadow hover effect makes the user sense that the elements moved towards him. Pick the object, go to the right options panel, go to animations on section, and select hovering. Next, you need to put a checkmark in the hovering check box and shadow box. After this, you can customize box shadow, choose box shadow color, left or right side shadow falls, and make the effect more or less visible. You can bring your content to the next level by adding your unique vision to box shadows.
You can also take box shadow presets and create box-shadow with the same size and background without customization of shadow or text color. You can apply box shadows to a read-only thing to image, but various objects on the webpage, so do not be afraid to experiment, especially because it is much easier than CSS style creators. Do not concentrate on default settings, and try out one to construct your unique box-shadows that will carry out the layout impression you planned.
Do not concentrate on default settings, and try out one to construct your unique box-shadows that will carry out the layout impression you planned.
Как получить тень под буквой только с помощью CSS?
спросил
Изменено 10 лет, 1 месяц назад
Просмотрено 2к раз
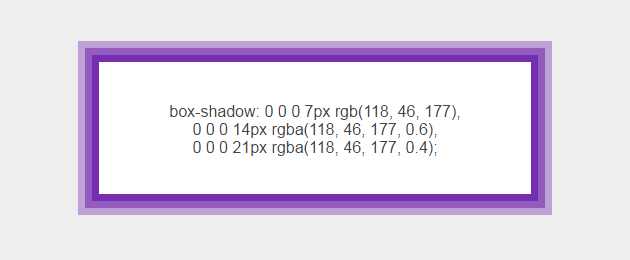
Я хотел бы воспроизвести следующий логотип, добавить тень под одной буквой, как при использовании только CSS.
Как сделать так, чтобы box-shadow переполнялся с обеих сторон буквы? Я бы предпочел избежать дополнительных после моего «парящего» письма, а управлять им только с помощью тега письма/правила CSS (см. HTML ниже).
N.B.: Я знаю об эффекте анимированной тени jQuery/CSS3.
HTML
Probe
CSS
element.style {
box-shadow: 0 4px 3px #AAAAAA;
положение: родственник;
верх: -3px;
}
4 Используя псевдоэлементы (: до и : после ), : свойства hover и opacity , решение выглядит следующим образом (его можно расширить с эффектами анимации на непрозрачность ) 900 05
HTML
Probe
CSS
корпус {
размер шрифта: 10em;
семейство шрифтов: Arial;
}
div.text-эффекты {
преобразование текста: верхний регистр;
}
span.text-информация {
положение: родственник;
курсор:указатель;
}
.текст-информация: наведите {
цвет: #008080;
внизу: 0,1 см;
}
span.text-info: перед {
содержание: ".";
цвет: прозрачный;
положение: абсолютное;
ширина: 40%;
box-shadow: 0 5px 4px -4px #303030;
дисплей: блок;
слева: 30%;
внизу: 1см;
непрозрачность:0;
}
span. text-информация: после {
содержание: ".";
цвет: прозрачный;
положение: абсолютное;
внизу: 0;
ширина: 40%;
box-shadow: 0 5px 4px -4px #303030;
дисплей: блок;
слева: 30%;
низ: 0,15 см;
непрозрачность:0;
}
span.text-info: hover: перед {
непрозрачность:1;
}
span.text-info: hover: после {
непрозрачность:1;
}
text-информация: после {
содержание: ".";
цвет: прозрачный;
положение: абсолютное;
внизу: 0;
ширина: 40%;
box-shadow: 0 5px 4px -4px #303030;
дисплей: блок;
слева: 30%;
низ: 0,15 см;
непрозрачность:0;
}
span.text-info: hover: перед {
непрозрачность:1;
}
span.text-info: hover: после {
непрозрачность:1;
}
3Техника
- Мне пришлось использовать псевдоэлемент , как описано @Alex Bell.
- Но вместо
box-shadowя используюtext-shadowи настраиваю положение псевдоэлемента. - текст псевдоэлемента:
ˍakaU+02CD MODIFIER LETTER LOW MACRON(ˍили\u02CD)
Доступен окончательный результат как скрипка .
HTML
Пробыть
CSS
корпус {
размер шрифта: 10em;
семейство шрифтов: Arial;
}
div. text-эффекты {
преобразование текста: верхний регистр;
}
span.text-информация {
положение: родственник;
цвет: #008080;
внизу: 0,1 см;
ширина: 1см;
высота: 1см;
}
span.text-информация: после {
низ: 0,15 см;
цвет: прозрачный;
содержание";
дисплей: блок;
размер шрифта: 120px !важно;
высота: 1см;
слева: 26%;
положение: абсолютное;
тень текста: 0 0 11px #999;
ширина: 1см;
}
text-эффекты {
преобразование текста: верхний регистр;
}
span.text-информация {
положение: родственник;
цвет: #008080;
внизу: 0,1 см;
ширина: 1см;
высота: 1см;
}
span.text-информация: после {
низ: 0,15 см;
цвет: прозрачный;
содержание";
дисплей: блок;
размер шрифта: 120px !важно;
высота: 1см;
слева: 26%;
положение: абсолютное;
тень текста: 0 0 11px #999;
ширина: 1см;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как использовать тени блока в качестве фона смахивания при наведении курсора
Каждую неделю мы предоставляем вам новые бесплатные пакеты макетов Divi, которые вы можете использовать для своего следующего проекта. Для одного из пакетов макетов мы также поделились вариантом использования, который поможет вам вывести ваш веб-сайт на новый уровень.
На этой неделе в рамках нашей текущей инициативы по дизайну Divi мы собираемся показать вам, как использовать тени блока в качестве фона для смахивания при наведении. Мы рассмотрим три разных примера, которые потрясающе выглядят на домашней странице Personal Stylist Layout Pack, но возможности, которые у вас есть, поистине безграничны. Мы будем воссоздавать каждый из фонов смахивания шаг за шагом, используя только встроенные параметры Divi.
Давайте приступим!
- 1
Предварительный просмотр
- 1.1 Пример №1
- 1,2 Пример #2
- 1,3 Пример №3
- 2 Загрузить домашнюю страницу Personal Stylist Layout Pack на новую страницу
- 3
Воссоздайте пример №1
- 3.
 1
Цвет тени окна кнопки
1
Цвет тени окна кнопки - 3.2 Настройки раздела
- 3.
- 4
Воссоздайте пример № 2
- 4.1 Изменить первый текстовый модуль
- 4.2 Скопируйте и вставьте стили модуля в третий текстовый модуль
- 4.3 Изменить второй текстовый модуль
- 5
Воссоздайте пример № 3
- 5.1 Изменить настройки строки
- 5.2 Изменить настройки раздела
- 6
Предварительный просмотр
- 6.1 Пример №1
- 6.2 Пример #2
- 6.3 Пример №3
- 7 Последние мысли
Предварительный просмотр
Прежде чем мы углубимся в туториал и его различные примеры, давайте взглянем на результат.
Пример №1
Пример #2
Пример #3
Загрузить домашнюю страницу Personal Stylist Layout Pack на новую страницу
Начните с добавления новой страницы на свой веб-сайт и загрузки макета домашней страницы Personal Stylist. Хотя мы будем использовать этот макет для выполнения всех трех примеров, показанных выше, вы можете использовать этот подход для любого типа макета или веб-сайта, над которым вы работаете.
Хотя мы будем использовать этот макет для выполнения всех трех примеров, показанных выше, вы можете использовать этот подход для любого типа макета или веб-сайта, над которым вы работаете.
Воссоздайте пример #1
Коробка для пуговиц Shadow Color
Давайте начнем воссоздавать первый пример! Этот пример поможет вам выделить главный раздел. Первое, что вам нужно сделать, это открыть модуль кнопок, который вы можете найти в первом столбце, и изменить цвет тени блока. Мы делаем это, чтобы убедиться, что цвет хорошо сочетается с розовой тенью, которую мы добавим при наведении.
Настройки раздела
Цвет фона по умолчанию
Продолжить, открыв раздел настроек. Убедитесь, что цвет фона по умолчанию остается прежним.
- Цвет фона: #2a2a2a
Цвет фона при наведении
Изменить фон при наведении.
- Цвет фона: #ffffff
Тень коробки по умолчанию
Продолжите, добавив в раздел тень блока по умолчанию.
- Коробчатая тень Положение по горизонтали: 0px
- Box Shadow Положение по вертикали: 0px
- Цвет тени: rgba(255 137 159,0,82)
- Позиция тени коробки: внутренняя тень
Тень Hover Box
Изменить горизонтальное положение тени блока. Добавьте любое значение по выбору.
- Коробчатая тень Положение по горизонтали: 800 пикселей
Если вы хотите, чтобы эффект смахивания отображался сверху вниз, вместо этого вы можете изменить вертикальное положение тени блока.
- Коробчатая тень Положение по вертикали: 650 пикселей
Переходы
И последнее, но не менее важное: уменьшите продолжительность перехода на вкладке «Дополнительно», чтобы создать быстрый переход между цветом фона и фоном смахивания теней.
- Длительность перехода: 200 мс
- Кривая скорости перехода: легкость
Воссоздайте пример #2
Изменить первый текстовый модуль
Настройки текста при наведении
Переходим к следующему примеру! Откройте текстовый модуль, который вы можете найти в первом столбце, и измените цвет текста при наведении.
- Цвет текста: светлый
Граница при наведении
Продолжите, изменив цвет границы при наведении курсора на вкладке дизайна.
- Цвет границы: rgba(255 137 159,0,82)
Тень коробки по умолчанию
Затем перейдите к настройкам тени блока и добавьте тень блока по умолчанию.
- Коробчатая тень Положение по горизонтали: 0px
- Box Shadow Положение по вертикали: 0px
- Цвет тени: rgba(255 137 159,0,82)
- Позиция тени коробки: внутренняя тень
Тень Hover Box
Изменение горизонтального положения при наведении.
- Коробчатая тень Положение по горизонтали: 520 пикселей
Переходы
И последнее, но не менее важное: увеличьте продолжительность перехода на вкладке «Дополнительно», чтобы создать плавный переход.
- Продолжительность перехода: 700 мс
- Кривая скорости перехода: легкость
Копирование и вставка стилей модуля в третий текстовый модуль
Мы используем те же стили модулей и для третьего текстового модуля. Чтобы сэкономить время, мы просто скопируем стили первого текстового модуля и вставим их в третий текстовый модуль.
Чтобы сэкономить время, мы просто скопируем стили первого текстового модуля и вставим их в третий текстовый модуль.
Изменить второй текстовый модуль
Настройки текста
Однако второй текстовый модуль немного отличается. Откройте модуль и перейдите в настройки текста. Единственное, что вам нужно сделать, это изменить цвет текста при наведении.
- Цвет текста: светлый
Граница при наведении
Продолжите, перейдя к настройкам границы и изменив цвет границы при наведении.
- Цвет границы: rgba(255 137 159,0,82)
Тень коробки по умолчанию
Время добавить фон для свайпов! Начните с добавления тени блока по умолчанию, используя следующие настройки:
.- Коробчатая тень Положение по горизонтали: 0px
- Box Shadow Положение по вертикали: 0px
- Цвет тени: rgba(255 137 159,0,82)
- Позиция тени коробки: внутренняя тень
Тень Hover Box
Изменить вертикальное положение тени коробки при наведении.
- Коробчатая тень Положение по вертикали: 500 пикселей
Переходы
И последнее, но не менее важное: увеличьте продолжительность перехода и для этого текстового модуля.
- Продолжительность перехода: 700 мс
- Кривая скорости перехода: легкость
Воссоздайте пример #3
Изменить настройки строки
Размер
Переходим к следующему и последнему примеру! Начните с открытия настроек строки и внесите некоторые изменения в настройки размера.
- Сделать эту строку полной ширины: Да
- Использовать пользовательскую ширину желоба: Да
- Ширина желоба: 2
Интервал
Продолжайте, добавляя в строку нестандартные отступы.
- Левая прокладка: 10vw
- Правая прокладка: 10vw
- Колонка 2, левое заполнение: 15vw (рабочий стол), 0vw (планшет и телефон)
Тень коробки по умолчанию
Затем добавьте в строку тень блока по умолчанию.
- Коробчатая тень Положение по горизонтали: 0px
- Box Shadow Положение по вертикали: 0px
- Цвет тени: #ff899f
- Позиция тени коробки: внутренняя тень
Тень Hover Box
Изменение горизонтального положения при наведении.
- Коробчатая тень Положение по горизонтали: 50 пикселей
Переходы
Мы также меняем продолжительность перехода и задержку перехода на вкладке «Дополнительно».
- Длительность перехода: 1000 мс
- Задержка перехода: 700 мс
- Кривая скорости перехода: легкость
Изменить настройки раздела
Удаление размера
После того, как вы закончите изменять настройки строки, откройте настройки раздела. Перейдите на вкладку «Дизайн» и сбросьте ширину, щелкнув правой кнопкой мыши и выбрав сброс.
Удалить границу
Сделайте то же самое для ширины границы.

 7-2.1 6.7-2.1v-2h-14.3zM83.3.8c.6 0 1 .5 1 1 0 .6-.5 1-1 1-.6 0-1-.5-1-1 0-.6.5-1 1-1zM124 51.3v8.6h40.9v-9h224v.4zm-95.1-2.4v13h224v1.9h36.5V3.6h213.6v46.5h-1.8v-1.2h38.9zm177 52.3h-78.5V53.1h78.5v48.1zm-58.5-34.7h-18v22.3h28V66.5zm-2 20.3h-14V68.5h24v18.3zM1.7 102.6h5.5V75.9h2.7v26.7zm2-24.7h.5v22.7h-.5V77.9zM7 82.7h20v-6.8H7v6.8zm2-4.8h6v2.8H9v-2.8zm-2 24.7h5V97H7v5.6zM9 99h2v1.7H9V99zm-2-2.9h5V83.5H7v12.6zm2-10.6h2v8.6H9v-8.6zm3.7 17.1h27V83.5h-4.3v19.1zm2-17.1h.3v15.1h-.3V85.5zm166.9 4.3h-52.2v9.7h52.2v-9.7zm-2 7.7h-48.2v-5.7h58.2v5.7zM28.9 47.1h40.6V5.5h38.9v41.6zm2-39.6h36.6v37.6h40.9V7.5zm31 39.6h41.2V35.7H61.9v11.4zm2-9.4h37.2v7.4H63.9v-7.4zm31.5 9.4h24.7V35.7H95.4v11.4zm2-9.4h20.7v7.4H97.4v-7.4zm41-18.6h-25.8v28h35.8v-28zm-2 26h-21.8v-24h31.8v24zm12 43.7h43.2v-12h-33.2v12zm2-10h39.2v8h-29.2v-8zm-2-3h43.2v-9.3h-33.2v9.3zm2-7.3h39.2v5.3h-29.2v-5.3zM16 69.3h3.7c-1.5 0-2.7 1.2-2.7 2.8v34.2c0 1.5 1.2 2.7 2.7 2.7h26c1.5 0 2.7-1.2 2.7-2.7V72.1c0-1.5-1.2-2.8-2.7-2.8zm1.6 34.2c0 .1-.1.
7-2.1 6.7-2.1v-2h-14.3zM83.3.8c.6 0 1 .5 1 1 0 .6-.5 1-1 1-.6 0-1-.5-1-1 0-.6.5-1 1-1zM124 51.3v8.6h40.9v-9h224v.4zm-95.1-2.4v13h224v1.9h36.5V3.6h213.6v46.5h-1.8v-1.2h38.9zm177 52.3h-78.5V53.1h78.5v48.1zm-58.5-34.7h-18v22.3h28V66.5zm-2 20.3h-14V68.5h24v18.3zM1.7 102.6h5.5V75.9h2.7v26.7zm2-24.7h.5v22.7h-.5V77.9zM7 82.7h20v-6.8H7v6.8zm2-4.8h6v2.8H9v-2.8zm-2 24.7h5V97H7v5.6zM9 99h2v1.7H9V99zm-2-2.9h5V83.5H7v12.6zm2-10.6h2v8.6H9v-8.6zm3.7 17.1h27V83.5h-4.3v19.1zm2-17.1h.3v15.1h-.3V85.5zm166.9 4.3h-52.2v9.7h52.2v-9.7zm-2 7.7h-48.2v-5.7h58.2v5.7zM28.9 47.1h40.6V5.5h38.9v41.6zm2-39.6h36.6v37.6h40.9V7.5zm31 39.6h41.2V35.7H61.9v11.4zm2-9.4h37.2v7.4H63.9v-7.4zm31.5 9.4h24.7V35.7H95.4v11.4zm2-9.4h20.7v7.4H97.4v-7.4zm41-18.6h-25.8v28h35.8v-28zm-2 26h-21.8v-24h31.8v24zm12 43.7h43.2v-12h-33.2v12zm2-10h39.2v8h-29.2v-8zm-2-3h43.2v-9.3h-33.2v9.3zm2-7.3h39.2v5.3h-29.2v-5.3zM16 69.3h3.7c-1.5 0-2.7 1.2-2.7 2.8v34.2c0 1.5 1.2 2.7 2.7 2.7h26c1.5 0 2.7-1.2 2.7-2.7V72.1c0-1.5-1.2-2.8-2.7-2.8zm1.6 34.2c0 .1-.1.