Как сделать длинную тень для объекта в Photoshop
Как и обещал, сегодня мы будем учиться рисовать длинную тень в веб-дизайне практически для любых объектов. И конечно же всё это делать мы будем в Photoshop. В данном случае мы будем рисовать тень для логотипа блога http://beloweb.name.
Этот метод Вы можете использовать для своих иконок, логотипов в общем для чего только придумать сможете. Делается она очень просто как кажется на первый взгляд. В общем поехали.
Перед тем как начать вот как будет выглядеть конечный результат:
Для начала я создал документ размером 800 на 455 пикселей. Вы можете ставить свои размеры, всё зависит от того для чего вы будете рисовать тень. В данном случае данных размеров вполне хватит.
После того как я создал документ, я подготовил сам логотип. Как его делать я рассказывать не буду. Вот, что у меня получилось:
Белая буква тут идёт отдельным слоем так как к ней мы далее будем добавлять тень.
Фон
Теперь нужно сделать для логотипа фон. Заливать мы его будем с помощью градиента. Создайте слой и назовите его «фон». В палитре цветов (слева) выберите два цвета. Первый цвет #027bb9 и второй цвет #3f6790. Вот что должно получиться на панели:
Заливать мы его будем с помощью градиента. Создайте слой и назовите его «фон». В палитре цветов (слева) выберите два цвета. Первый цвет #027bb9 и второй цвет #3f6790. Вот что должно получиться на панели:
Теперь щёлкаем по слою с фоном два раза. Выбираем «наложение градиента» и выставляем следующие значения:
Не обязательно ставить именно такие значения, можете поставить свои, как вам больше понравится.
После нажимаем на «Ок». Ищем наш слой с фоном и кликаем правой кнопкой мыши на нём выбираем «Растрировать слой». Затем заходим в «Фильтры» в верхней панели. Идём в меню «Шум» и «Добавить шум». И выставляем следующие параметры:
Всё, фон готов, логотип у нас есть. В итоге вот, что у нас получилось:
Ну а сейчас переходим к самому интересному к добавлению длинной тени.
Тень
Создаём группу и называем её «Тень» в этой же группе создаём новый слой. Теперь берём и вытягиваем полосы из линейки, делаем как на рисунке:
Слева ищем инструмент «Прямоугольная область» и делаем вот такое выделение:
Ну а сейчас нам нужно в палитре цветов выбрать чёрный цвет, после этого выбрать инструмент «Градиентная заливка».
Обязательно проверьте чтобы редактирование градиента стояло на прозрачность, вот как на рисунке ниже:
Возвращаемся к нашей выделенной области, нам нужно её залить. Зажимаем Shift и от левого края к правому протягиваем полосу градиента и отпускаем, вот что должно получиться:
Отменяем выделение, заходим во вкладку «Редактирование» — «Трансформирование» и «Поворот». Опять зажимаем Shift поворачиваем наш градиент на 45 градусов и так же подгоняем по краям, чтобы было ровно:
Выбираем инструмент «Ластик» и стираем всё лишнее:
И вот, что получилось:
Тень получилась немного тёмная. Меняем наложение слоя на «Мягкий свет», и просто уменьшаем процент прозрачности и всё:
Ну а сейчас нужно сделать тень для буквы.
Создаём дубликат слоя нашей тени, и перетаскиваем слой таким образов, чтобы он оказался именно под буквой. Иначе слой просто не будет видно:
Заходим в «Редактирование» — «Трансформирование» и «Масштабирование». И масштабируем тень так, чтобы она была равна с краями буквы:
И масштабируем тень так, чтобы она была равна с краями буквы:
Берём в руки инструмент «Ластик» и удаляем всё лишнее:
Так как тень получилась почти не заметная для слоя можно не много уменьшить прозрачность:
Вот, почти всё готово, но мне кажется что (по вкусу) можно добавить немного тени для буквы. Для этого выбираем слой с буквой, кликаем по нему 2 раза, и выбираем «Тень», выставляем такие параметры:
Всё! Теперь можете посмотреть на конечный результат:
Друзья, чтобы вам было понятнее вы можете скачать PSD исходники:
Заключение
Друзья, Вы можете использовать не именно этот способ, существует множество способов, например сделать прямую тень, или же в другую сторону. Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
Как сделать тень в Фотошопе от предмета или объекта, создать маску теней, добавить, наложить или нарисовать реалистичную тень в Photoshop
Программа Фотошоп предоставляет возможность сделать любую фотографию более «живой» и качественной. Кроме этого, можно полностью изменить нужное фото добавив различные детали. Для придания изображению реалистичности необходимо помнить о наличии тени, которую можно сделать в Photoshop различными способами.
Кроме этого, можно полностью изменить нужное фото добавив различные детали. Для придания изображению реалистичности необходимо помнить о наличии тени, которую можно сделать в Photoshop различными способами.
Использование Стиля слоя
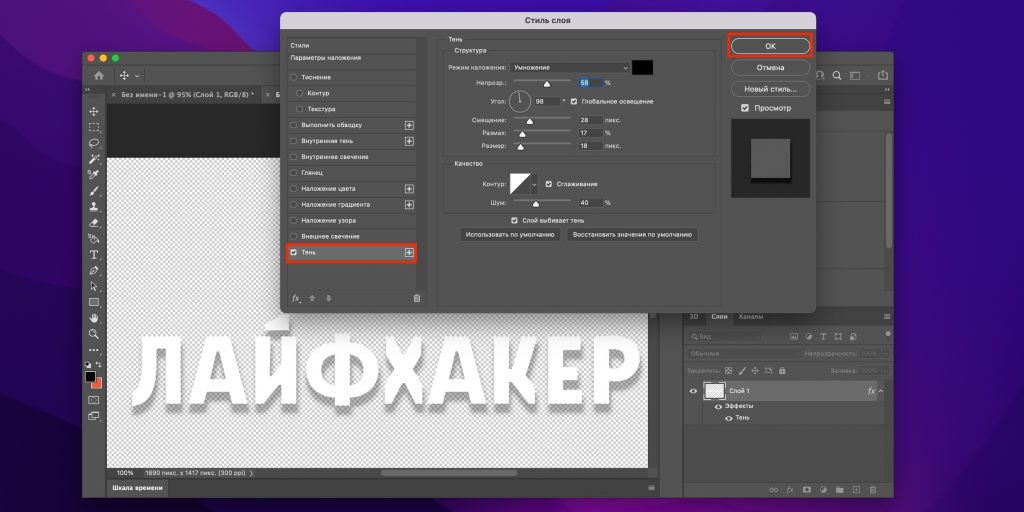
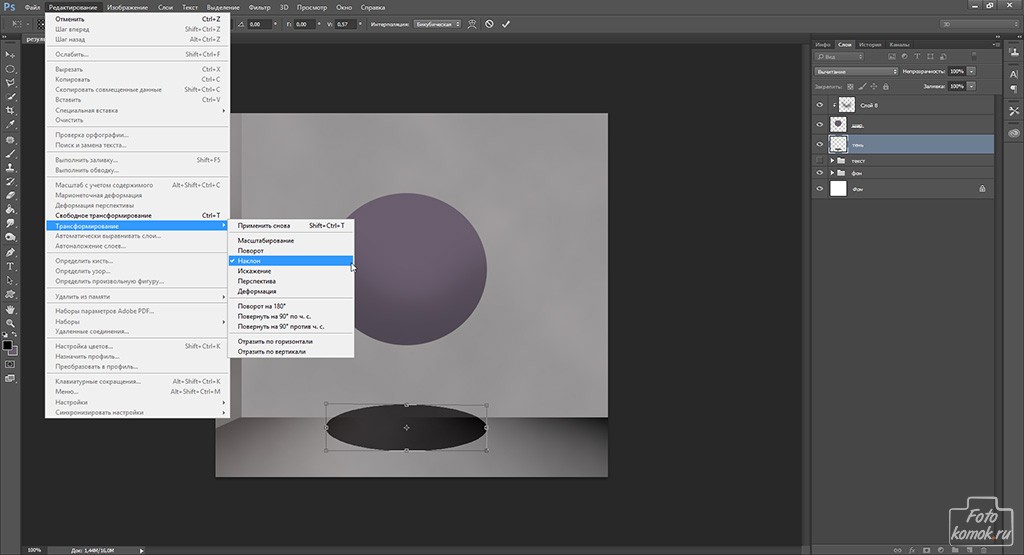
Наиболее простым вариантом добавления тени от объекта или предмета в Фотошопе является использование стиля «Тень», который можно вызвать нажатием правой кнопки мыши на нужном слое и выборе пункта «параметры наложения». Тут можно создать и настроить реалистичную тень, используя предлагаемые функции.
Когда будут установлены необходимые параметры, для подтверждения совершенных действий следует кликнуть на кнопку «Ок».
В качестве примера можно представить, как будет выглядеть изображение, применив инструмент «Стиль слоя». В диалоговом окне располагается прямоугольник черного цвета, с его помощью можно выбрать требуемый тон тени. Стоит обратить внимание, что второй рисунок имеет бордовый оттенок. Благодаря изменению цвета тень на изображении может кардинально измениться.
Благодаря изменению цвета тень на изображении может кардинально измениться.
Если, к примеру, внести изменения в строке «Сглаживания», то картинка будет иметь совсем другое отображение.
Тени при помощи выделения
Достаточно просто сделать тень к любому объекту в Фотошопе на обрабатываемом изображении при помощи функции «Выделение». Одним из первых шагов должен быть выбор объекта, которому нужно сделать тень. Далее необходимо выполнить такие действия:
- Выбрать один из инструментов, которые помогут вырезать объект для изготовления ему тени. Для обрезки можно применить, к примеру, «Магнитное лассо», «Перо», «Волшебную палочку». После обрезки непременно нужно сохранить обрабатываемый объект и затем кликнуть на пункт «Выделение», а далее на опцию «Сохранить выделенную область» и кнопку «Ок».
- Чтобы продолжить, нужно скопировать обрабатываемый объект на новый слой, для этого следует нажать комбинацию клавиш Ctrl+J.
 Затем необходимо выбрать вновь созданный слой и кликнуть на опции в такой последовательности:
Затем необходимо выбрать вновь созданный слой и кликнуть на опции в такой последовательности: - С помощью инструмента «Кисть» требуется закрасить слой в черный цвет. Затем следует выполнить действия в соответствующей очередности: «Редактирование» — «Трансформирование» — «Искажение». В результате обозначенных действий вокруг слоя отобразится рамка, благодаря которой можно произвести наклон обрабатываемого слоя так, чтобы он выглядел, как тень. Для придания большей реалистичности тени нужно нажать на поле «Непрозрачность», которое находится в опции «Слой
Для завершения потребуется нажать клавиши Ctrl+J, тем самым создав новый слой, который необходимо переместить выше уже сделанного ранее слоя с тенью.
Маска теней
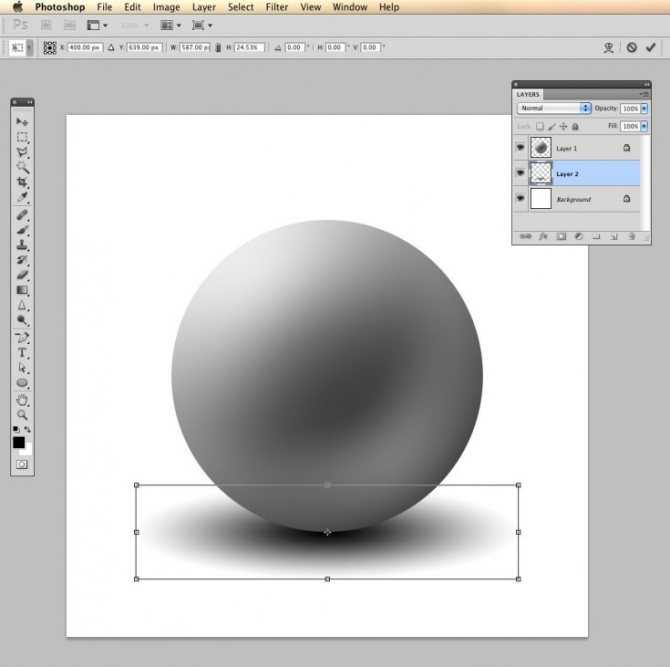
Для создания маски теней в Photoshop требуется произвести копирование изображения непосредственно на том фоне, на котором оно будет отображаться. Далее необходимо выполнить деформацию объекта нажав клавиши Ctrl+T. Затем следует открыть опцию «Слой» и в ней «Маска Слоя» — «Показать Все». В панели слоев появится миниатюра в виде белого треугольника, это и есть «Маска слоев».
Редактирование маски происходит только после нажатия на обозначенную миниатюру. Далее потребуется выбрать инструмент «Градиент», где необходимо кликнуть на черно-белый градиент. Таким образом можно получить эффект исчезающей тени.
Связывание
Чтобы выполнить связывание теней, нужно сделать карту смещения, в основе которой станет альфа-канал. Создается она в такой последовательности:
- активация фонового слоя;
- выделение необходимых объектов на обрабатываемом изображении;
- копирование изображения
- переход в опцию «Каналы», где и создается альфа-канал;
- клик на пиктограмму чистого листа;
- вставка из буфера обмена фонового изображения;
- снятие выделения.

Далее для редактирования наложенной тени потребуется открыть диалоговое окно «Уровни». Данный инструмент предоставляет возможность изменить контрастность. Например, можно произвести смещение черного ползунка вправо, а белого влево. Там отображается еще и серый ползунок, но его перемещать не нужно.
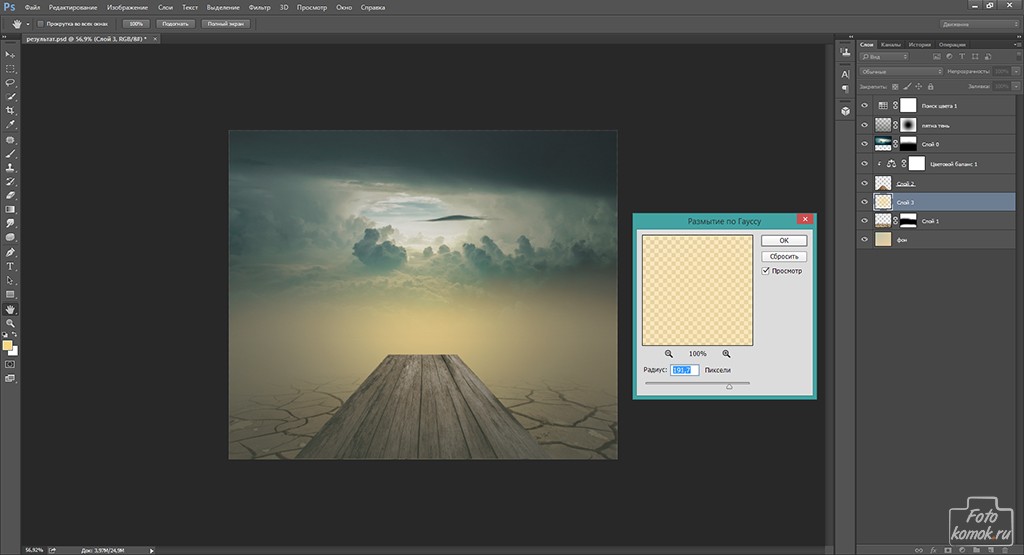
Для размытия следует воспользоваться фильтром «Размытие про Гроссу». Затем потребуется сохранить созданный документ, к примеру, в формате PSD на жестком диске, это и будет картой смещения. Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Также можно подкорректировать режим наложения применив функцию «Умножение», изменить значения непрозрачности, произвести размытие и при необходимости удалить ненужные детали тени.
Группировка
Одним из простых вариантов нарисовать тень на изображении при помощи Фотошопа считается применение группировки. Суть ее состоит в том, что нужно выполнить несколько простых действий, а именно:
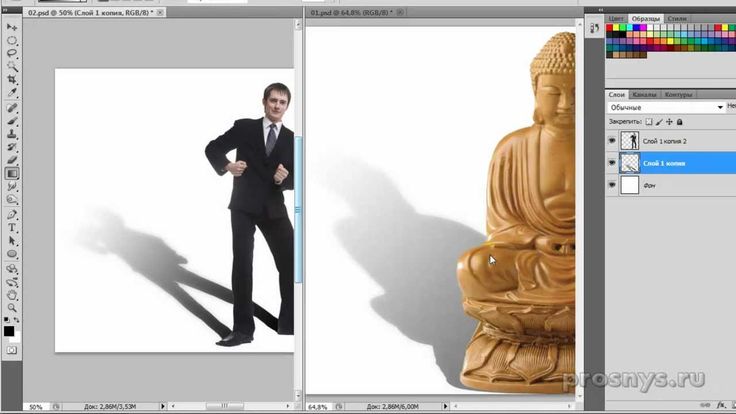
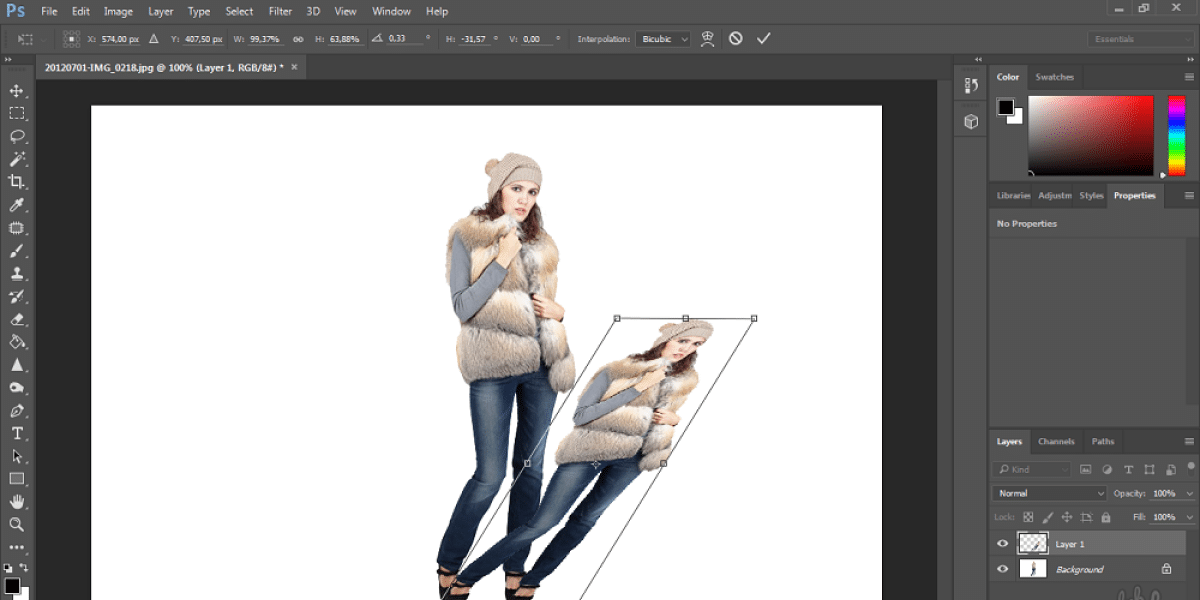
- Потребуется сделать совмещение изображений, исходного и того, которое будет наложено. Важно чтобы оба изображения были подогнаны друг к другу по размеру. Затем необходимо создать копию того изображения, для которого нужно сделать тень. После, применяя функцию свободного трансформирования сделать наклон обрабатываемого объекта.
- Когда будут выполнены обозначенные манипуляции требуется уменьшить непрозрачной непосредственно слоя с тенью и обязательно применить фильтр «Размытие по Гауссу».
Освещение объекта сзади
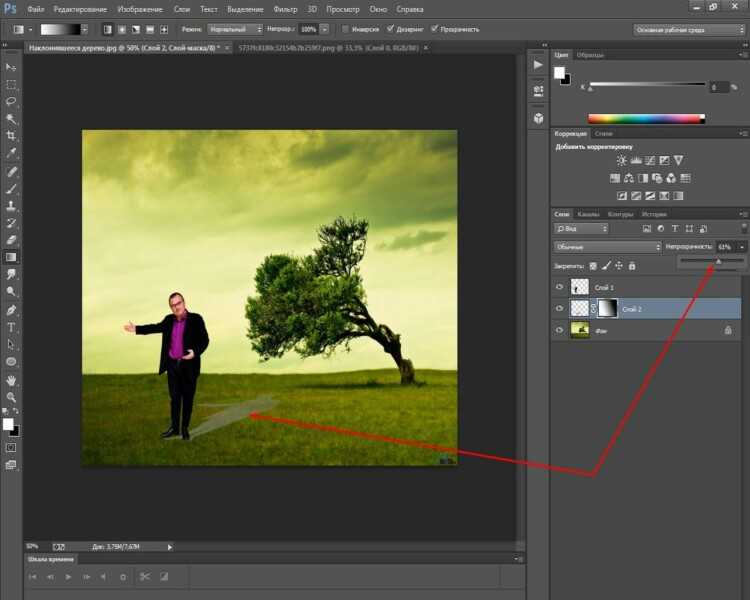
Для того, чтобы создать освещение объекта или предмета сзади, потребуется применение команды «Перспектива», а также фильтра «Размытие по Гауссу» (Gaussian Blur). Алгоритм действий несложный, но требует соблюдения последовательности. Итак:
Алгоритм действий несложный, но требует соблюдения последовательности. Итак:
- В первую очередь необходимо совместить оба изображения
- Затем снова выполнить команды «Редактирование» — «Трансформирование», но еще добавить команду «Перспектива». Далее нужно воспользоваться нижним левым угловым маркером и выполнить перетаскивание влево, а верхний левый угловой соответственно вправо. Также нужно сказать, что для свободной трансформации изображения можно воспользоваться комбинацией клавиш
 Для завершения начатой трансформации нужно кликнуть на клавишу Enter.
Для завершения начатой трансформации нужно кликнуть на клавишу Enter. - Следующим шагом будет размытие тени. Выполнить размытие можно, если использовать такие команды: «Фильтр» — «Размытие» — «Размытие по Гауссу».
- Далее необходимо сделать
- В первую очередь необходимо совместить оба изображения
В завершение следует сказать, что представленные способы добавления реалистичной тени в Фотошопе не является сложным, но, чтобы добиться желаемого результата, придется изначально потренироваться, используя различные инструменты.
Добавление света и отбрасывание теней с помощью Photoshop 3D
Привет! В этом видео мы рассмотрим освещение в 3D.
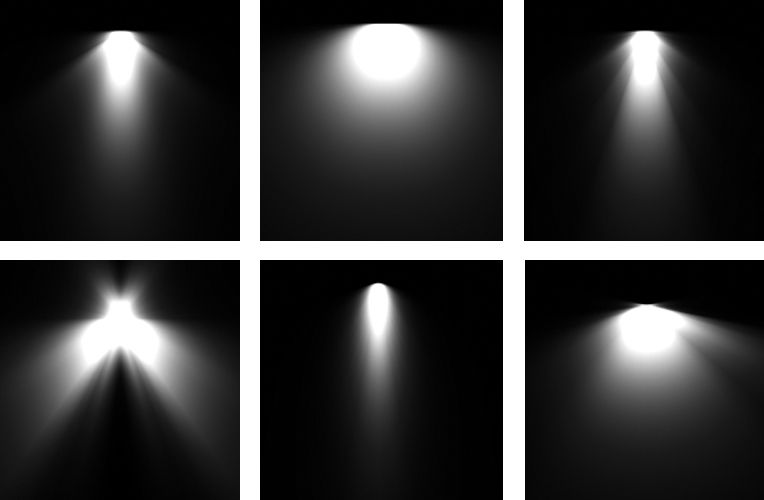
Работа со светом, теперь по умолчанию вам дан свет. Он находится здесь, в разделе «Окружающая среда», это просто свет по умолчанию. Просто чтобы дать вещам тени, чтобы их можно было увидеть. Итак, у вас есть один источник света для начала. Что мы собираемся сделать, так это добавить наш собственный вид целенаправленного освещения. Вы делаете это, на своем 3D-слое здесь, здесь внизу, с помощью этой маленькой лампочки, давайте посмотрим на Infinite Light. Думайте о Бесконечном Свете как о Солнце. Вы не можете двигать его физически, вы можете изменить угол, схватив вот этот маленький шарик на конце. Вы можете решить, где это будет брошено. Вы можете увидеть тени, воздействующие на него на заднем плане.
Вы можете видеть здесь, это как бы свет сверху, он как бы отбрасывает тени на себя здесь и на фон. Итак, Бесконечный Свет — совершенный, думайте о нем как о солнечном свете. Это просто хороший заполняющий свет, и это может быть все, что вам нужно. Однако вы можете обнаружить, что я нажимаю «Esc», останавливаю рендеринг. — это то, что у вас теперь есть два огня. У вас есть окружающий свет, который чем-то похож на окружающий свет, плюс у вас есть Солнце. Так что они оба работают вместе. Допустим, вам не нужен окружающий свет, потому что вам нужен действительно сильный солнечный свет. Итак, здесь, в «Окружающей среде», просто включите это здесь, отключите IBL. Теперь у нас есть только это Бесконечное Солнце. Это делает, я думаю, немного не яснее, но это всего лишь один направленный солнечный свет.
То, что вы можете сделать, чтобы настроить бесконечный свет, поэтому, выбрав его здесь, вы можете решить, насколько мягкими будут тени, или есть ли у него тени вообще, вы можете их вообще не захотеть. Итак, у нас есть тени, мягкость очень низкая, но обратите внимание, если я увеличу ее, она станет более растушеванной и более растушеванной, а не будет действительно жесткой, сильной густой тенью. Нажмите «Render», чтобы показать это. Теперь вы можете видеть, что это какая-то пушистая тень. «Esc», вы также можете поиграть с интенсивностью. Какая яркая эта штука, и какая, может быть, не яркая. Легкий. Цвет просто означает, что он будет окрашивать цвет. Скажем, вам нужен какой-то странный желтый оттенок, а не странный желтый оттенок, но вы понимаете, что я имею в виду.
Вам просто нужен оттенок дневного света, или вы можете сделать что-то более закрытое. Больше похоже на флуоресцентное освещение, какое-то синее. Давайте посмотрим на некоторые другие типы освещения. У вас есть два других, Spot и Point делают очень похожие вещи. Бесконечный Свет подобен Солнцу. Point Light, давайте включим его. Я собираюсь «выключить» Бесконечное Солнце. Думайте о точечном свете как о том, что вы носите с собой лампочку, физически переносите ее и перемещаетесь по комнате, тогда как бесконечный свет исходит отовсюду в одном направлении. Лампа на самом деле то, что вы можете найти. Таким образом, выбрав его, мы можем фактически перемещать его. Теперь для меня, я вижу это, это здесь внизу. Возможно, вам придется уменьшить масштаб. Вы должны видеть это, и что мы можем сейчас сделать, так это… немного сложно передвигать эту штуку.
Что вы можете сделать, так это посмотреть на это сверху. Может быть, мы можем перейти к нашим «Просмотрам», «Текущий просмотр» и перейти к «Вверху». Это может быть более простой способ взглянуть на это. Итак, у меня выбран Point Light, и я хочу его переместить. Используйте «Переместить», нажмите на красный. Подойдите поближе, вы можете видеть, что я на самом деле сейчас прямо перед текстом. Итак, теперь, если мы вернемся к «Текущий вид» и на самом деле спустимся вниз, на самом деле есть более простой способ, вы можете нажать там «Rad Option 2». Видите, я передвинул эту лампочку очень близко к рисунку. Так что это вроде как носить с собой маленькую лампу. И это идет во всех направлениях. Довольно крутой, какой-то угрюмый, жуткий. Z отодвигает его и закрывает. И у вас есть X и Y, чтобы перемещать его вверх и вниз. Я собираюсь немного увеличить масштаб. Чтобы уменьшить масштаб, перейдите в вид сверху и посмотрите, сможете ли вы это сделать. Итак, это точечный свет.
Это может быть более простой способ взглянуть на это. Итак, у меня выбран Point Light, и я хочу его переместить. Используйте «Переместить», нажмите на красный. Подойдите поближе, вы можете видеть, что я на самом деле сейчас прямо перед текстом. Итак, теперь, если мы вернемся к «Текущий вид» и на самом деле спустимся вниз, на самом деле есть более простой способ, вы можете нажать там «Rad Option 2». Видите, я передвинул эту лампочку очень близко к рисунку. Так что это вроде как носить с собой маленькую лампу. И это идет во всех направлениях. Довольно крутой, какой-то угрюмый, жуткий. Z отодвигает его и закрывает. И у вас есть X и Y, чтобы перемещать его вверх и вниз. Я собираюсь немного увеличить масштаб. Чтобы уменьшить масштаб, перейдите в вид сверху и посмотрите, сможете ли вы это сделать. Итак, это точечный свет.
Прожектор похож на него, за исключением того, что он направленный. Делает то же самое. Как будто вы физически носите с собой прожектор. Я нажму «Esc». Это круто. Я собираюсь выключить это. У нас нет фонарей. Я собираюсь добавить последний, который является Spotlight. Это еще сложнее использовать, если вы никогда не использовали 3D. Я собираюсь уменьшить масштаб. Я нажимаю «Текущий вид», я нажимаю на этот первый вариант, и я собираюсь посмотреть, смогу ли я найти — вот он, там. Если я нажму на свой «Прожектор», вы увидите, что он работает таким образом, он просто получает немного этого. И это может быть весело для вас.
Я собираюсь выключить это. У нас нет фонарей. Я собираюсь добавить последний, который является Spotlight. Это еще сложнее использовать, если вы никогда не использовали 3D. Я собираюсь уменьшить масштаб. Я нажимаю «Текущий вид», я нажимаю на этот первый вариант, и я собираюсь посмотреть, смогу ли я найти — вот он, там. Если я нажму на свой «Прожектор», вы увидите, что он работает таким образом, он просто получает немного этого. И это может быть весело для вас.
Давайте снова поместим его в своего рода точку, где мы знаем, что с ним происходит. Итак, мы собираемся перейти к «Текущий вид», давайте перейдем к «Верх», чтобы увидеть, где он находится. Уменьшить. Там мой маленький свет. Я собираюсь захватить свой вариант «Переместить». Я нажму на свой «В центре внимания». Он светит как бы сквозь мой объект, и это круто. Что я хочу сделать, так это попытаться сдвинуть это, сдвинуть это таким образом. Мне нужно повернуть его, поэтому я собираюсь использовать опцию «Вращение». Я собираюсь переместить его так, чтобы он смотрел туда. Ближе. Немного подальше. Итак, если смотреть на него сверху, то есть, по крайней мере, сверху вниз, мы можем видеть, как он указывает на мой объект. Вернитесь в «Текущий вид» и давайте посмотрим на него с правой стороны.
Ближе. Немного подальше. Итак, если смотреть на него сверху, то есть, по крайней мере, сверху вниз, мы можем видеть, как он указывает на мой объект. Вернитесь в «Текущий вид» и давайте посмотрим на него с правой стороны.
Так что это как бы идет вниз и к нему, и это нормально. Прожектор. Я мог бы сбить его таким образом. Подойдите поближе и скажите, что я хочу повернуть его. Убедитесь, что у вас есть вращение, и щелкните и перетащите его. Это немного трудно, влево и вправо, а не вверх и вниз. Так что у меня есть прожектор, указывающий на мой текст и мой фон. Давайте немного посмотрим. Вернемся к моему «Радскому варианту 2». Нажмите на мой «В центре внимания». Вы можете увидеть мой здесь, он на самом деле указывает чуть вверх влево. Так что я мог играть в забавную игру, пытаясь вращать его, щелкая, перетаскивая и вращая его. Я собираюсь использовать «Повернуть 3D-объект» и попытаться перетащить его, чтобы указать на мою графику. И вроде работает.
Так что это очень направленно. И нам приходится много переключаться между разными представлениями, чтобы попытаться решить эту проблему. Еще одна вещь, которую вы можете сделать, это получить горячую точку и конус света. Итак, в основном, насколько это сфокусировано. Упс, неверный вариант. Вот эти две маленькие точки, так что я могу расширить это. Итак, что происходит, внутри круга полная яркость от этого света. Вы можете отрегулировать интенсивность этого центрального фрагмента, тогда у вас будет спад, который находится где-то между этой горячей точкой и внешней частью конуса. Итак, вне этого нет света, смотрите, если я покажу вам очень узкое, а затем это очень узкое, вы можете видеть, что свет воздействует только в этом небольшом диапазоне, так что я собираюсь расширить его. .
И нам приходится много переключаться между разными представлениями, чтобы попытаться решить эту проблему. Еще одна вещь, которую вы можете сделать, это получить горячую точку и конус света. Итак, в основном, насколько это сфокусировано. Упс, неверный вариант. Вот эти две маленькие точки, так что я могу расширить это. Итак, что происходит, внутри круга полная яркость от этого света. Вы можете отрегулировать интенсивность этого центрального фрагмента, тогда у вас будет спад, который находится где-то между этой горячей точкой и внешней частью конуса. Итак, вне этого нет света, смотрите, если я покажу вам очень узкое, а затем это очень узкое, вы можете видеть, что свет воздействует только в этом небольшом диапазоне, так что я собираюсь расширить его. .
Опять же, это будет зависеть от того, что вы хотите сделать. Если вам нужен действительно узкий прожектор, вы можете отрегулировать конечный конус точки доступа здесь. Немного сложно сейчас работать над графикой. Нажмите «Рендеринг».![]() Вы можете видеть, что там происходит что-то вроде странного квадрата. Был просто временно, пока был, просто работал. В моем случае я хочу, чтобы конус был намного больше. Я хочу, чтобы тени были немного мягче. Я собираюсь поиграть с его вращением, поэтому выбрал «Прожектор», вариант «Орбита» и просто буду покачивать его, пока не получу то, что хочу. Нажмите «Рендеринг». Так что это половинный рендер, но в этом разница между прожектором. Вы указываете на него, и это очень весело, и не сложно, да, это сложно. Трудно попасть в указание в правильном направлении.
Вы можете видеть, что там происходит что-то вроде странного квадрата. Был просто временно, пока был, просто работал. В моем случае я хочу, чтобы конус был намного больше. Я хочу, чтобы тени были немного мягче. Я собираюсь поиграть с его вращением, поэтому выбрал «Прожектор», вариант «Орбита» и просто буду покачивать его, пока не получу то, что хочу. Нажмите «Рендеринг». Так что это половинный рендер, но в этом разница между прожектором. Вы указываете на него, и это очень весело, и не сложно, да, это сложно. Трудно попасть в указание в правильном направлении.
Точечный свет довольно прост. Просто нужно убедиться, что вы уменьшили масштаб и действительно нашли его на карте. Возможно, вам придется поиграть с различными представлениями. Просто чтобы понять, где он находится в мире, и я вижу там свой. Это мой маленький точечный свет, переместите его туда, где я хочу. Вверх вниз влево вправо. Я могу настроить яркость, пушистость теней и наличие теней вообще. Или вы можете использовать Infinite Light, что больше похоже на то, что вы просто играете с направлениями ударов по вещам. Все снято с одного ракурса. Я пойду к своему «Рад Варианту 2», увеличу масштаб. Просто хороший простой свет. Или вы можете отключить это и использовать только Environment Light. Или это просто какое-то общее заполнение, вещи преломляются и отскакивают, и заполняют вещи. Есть немного контраста и тени, но это больше похоже на реальную жизнь. Или вы можете включить их все. Пусть все они борются за превосходство и все как бы перенасыщают друг друга. Если мы отрендерим это, вау, это ярко. Все светильники работают вместе как один.
Все снято с одного ракурса. Я пойду к своему «Рад Варианту 2», увеличу масштаб. Просто хороший простой свет. Или вы можете отключить это и использовать только Environment Light. Или это просто какое-то общее заполнение, вещи преломляются и отскакивают, и заполняют вещи. Есть немного контраста и тени, но это больше похоже на реальную жизнь. Или вы можете включить их все. Пусть все они борются за превосходство и все как бы перенасыщают друг друга. Если мы отрендерим это, вау, это ярко. Все светильники работают вместе как один.
Так что это будет все для огней. Давайте перейдем к последнему видео, где мы рассмотрим рендеринг для нашей финальной продукции.
Как добавить тень в Photoshop? Простое объяснение сложной концепции
Вы также можете использовать тени, чтобы сфокусировать внимание зрителя на определенном объекте на изображении и сделать его более важным. Просто выберите правильный способ добавления тени в Photoshop и создайте свои собственные потрясающие изображения с помощью нашего руководства.
Для чего используются тени?
Тени — один из важнейших компонентов композиции, делающий сцену более реалистичной и живой. Если не позаботиться об этом элементе при добавлении нового объекта на фото, то объект будет «висеть» в воздухе и картинка будет выглядеть неестественно.
При создании тени важно помнить, что она должна появляться со стороны, противоположной источнику света, и падать под используемым углом, как и другие подобные части, которые уже есть на изображении.
С нашим пошаговым руководством вы узнаете несколько способов добавления теней в Photoshop разными способами. Давайте рассмотрим самые популярные из них.
Добавление тени в Photoshop: 5 простых способов
Как добавить тень к изображению в Photoshop? Давайте узнаем!
1. Создание тени по контуру силуэта
Один из самых простых и быстрых способов создать тень по всему контуру силуэта. На публике это не всегда хорошо смотрится, но на тексте и на картинках, и на конкретных объектах очень красиво.
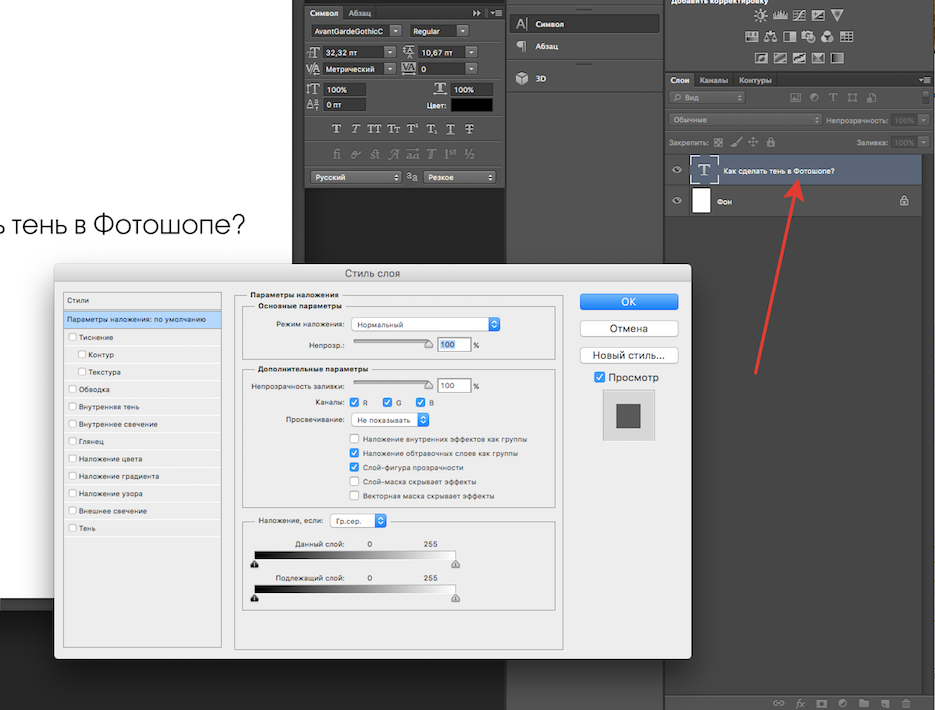
Откройте файл с объектом на прозрачном фоне и дважды щелкните слой, чтобы отобразить меню стилей.
Включите стиль «Тень» и поиграйте с непрозрачностью, смещением и другими параметрами, пока не получите желаемый результат, затем нажмите OK.
Теперь добавьте новый слой, нажав Cmd + Shift + N, перетащите его вниз и залейте каким-нибудь цветом. Если вы планируете переместить объект на другое изображение, просто сохраните фото с прозрачным фоном.
2. Как сделать тень в фотошопе кистью
Да, вы можете просто нарисовать нужный элемент! Этот вариант хорош для случаев, когда источник света находится сверху, а также хорош для эффекта мягких, рассеянных теней Photoshop без четкого перехода от темных областей к светлым.
Откройте изображение, на котором вы хотите сделать тень, и добавьте новый слой, зажав Shift + Cmd + N или нажав кнопку плюс в нижней части окна.

Выберите одну из мягких кистей среди доступных вариантов.
Установите параметры непрозрачности и давления около 35% и нарисуйте тень. Поэкспериментируйте, а если вас не устроит результат — отмените действие, нажав Cmd+Z. Для большего удобства и точности настройте масштаб комбинацией Cmd и +, Cmd и -.
При необходимости можно сделать тень в Photoshop более мягкой, уменьшив прозрачность слоя. Экспортируйте готовое изображение, и вам нужно убедиться, что вы сохранили изменения.
3. Как сделать тень в Фотошопе путем трансформации
Сейчас мы расскажем вам, как создать тень в Фотошопе человека, животного или любого другого объекта. Принцип тот же, что и в методе стилей, но дает лучший результат.
Откройте изображение с объектом на прозрачном фоне и дважды щелкните по слою.
Проверьте стиль «Тень» и задайте параметры, перемещая ползунки и затем нажимая OK.

Выберите тень в списке эффектов тени слоя Photoshop и, щелкнув правой кнопкой мыши, выберите «Сформировать слой» в контекстном меню.
Выделите новый стиль слоя с добавленным контуром и нажмите Cmd + T. Затем щелкните правой кнопкой мыши выделение и выберите «Искажение».
Захватив ключевые точки, измените размер и положение тени, чтобы она соответствовала источнику света, и нажмите Enter.
Теперь добавьте новый слой с помощью Shift + Cmd + N или нажмите кнопку плюс и залейте его цветом. Если вы собираетесь переносить объект на другую фотографию, больше ничего не делайте, просто сохраните ее с прозрачным фоном.
4. Создание тени для текста
Следуя этим нескольким простым инструкциям шаг за шагом, вы узнаете, как сделать тень в Photoshop для текста или объекта:
Выберите инструмент «Текст» на боковая панель.

Введите нужные символы. Когда будете готовы, переключитесь на другой инструмент, например на инструмент «Перемещение», чтобы завершить ввод.
Нажмите Ctrl+J, чтобы скопировать текстовый слой (он должен быть выделен в палитре).
Вернитесь к исходному текстовому слою.
Теперь нам нужно превратить текст в графическую информацию, т.е. растрировать его. Щелкните слой правой кнопкой мыши и в появившемся контекстном меню выберите нужную команду.
Затем нажмите Ctrl+T, чтобы запустить функцию «Свободное преобразование». В результате вокруг нашего текста появится рамка (теперь как изображение на прозрачном фоне).
Щелкните правой кнопкой мыши внутри этой рамки и выберите «Искажение» в открывшемся списке команд.
 После этого действия визуальных изменений не будет, но изменятся свойства самого кадра.
После этого действия визуальных изменений не будет, но изменятся свойства самого кадра.Теперь необходимо сделать так, чтобы тень от нашего текста падала на предполагаемую горизонтальную плоскость сзади. Это делается с помощью маркеров, расположенных по краям рамки. Нажатие левой кнопки мыши на верхний центральный маркер перемещает его в нужном направлении. Когда будете готовы, отпустите кнопку и нажмите Enter.
Затем нужно превратить созданное искажение в тень. Для этого вернитесь в Палитру и для текущего слоя создайте корректирующий слой «Уровни».
В появившихся свойствах включите коррекцию только для слоя с тенью, затем переместите белый ползунок влево к черному.
В Палитре кликните правой кнопкой мыши по слою с уровнем (по свободному месту, а не по названию или миниатюре), затем в появившемся меню выберите «Объединить с предыдущим».

Теперь добавим слой-маску к полученному объединенному слою, щелкнув соответствующий значок.
На боковой панели инструментов выберите «Градиент».
Параметры остановок инструмента линейного типа, от черного до белого.
Щелкнув левой кнопкой мыши, перетащите градиент от верхней границы тени к нижней. В зависимости от желаемого результата это можно делать либо прямо вниз, либо под определенным углом.
5. Использование 3D-моделирования
Обычно для редактирования берется фотография, которая служит фоном и новым изображением для создания тени в Photoshop. Если у вас слабый компьютер или ноутбук, этот способ может не сработать из-за малой мощности или отсутствия поддержки OpenGL.
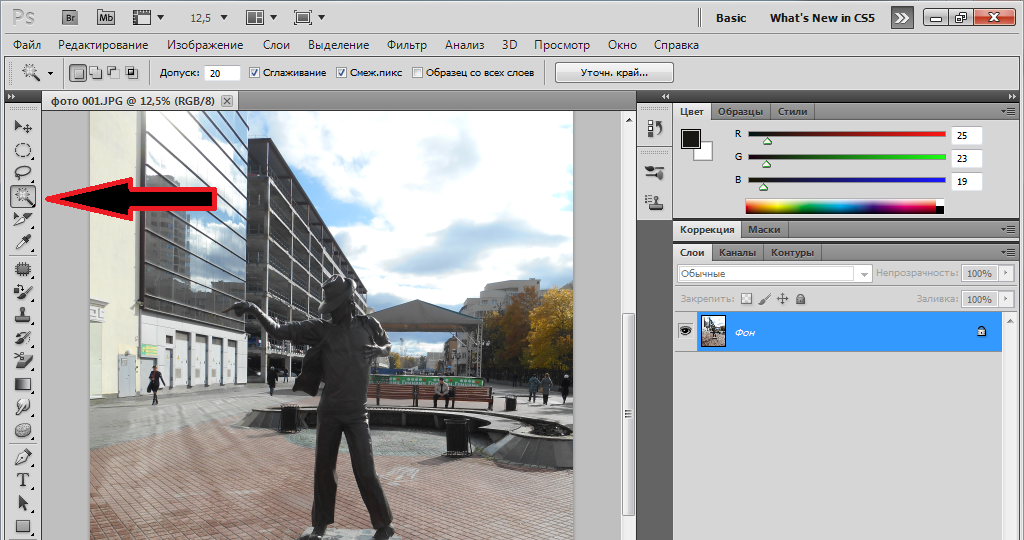
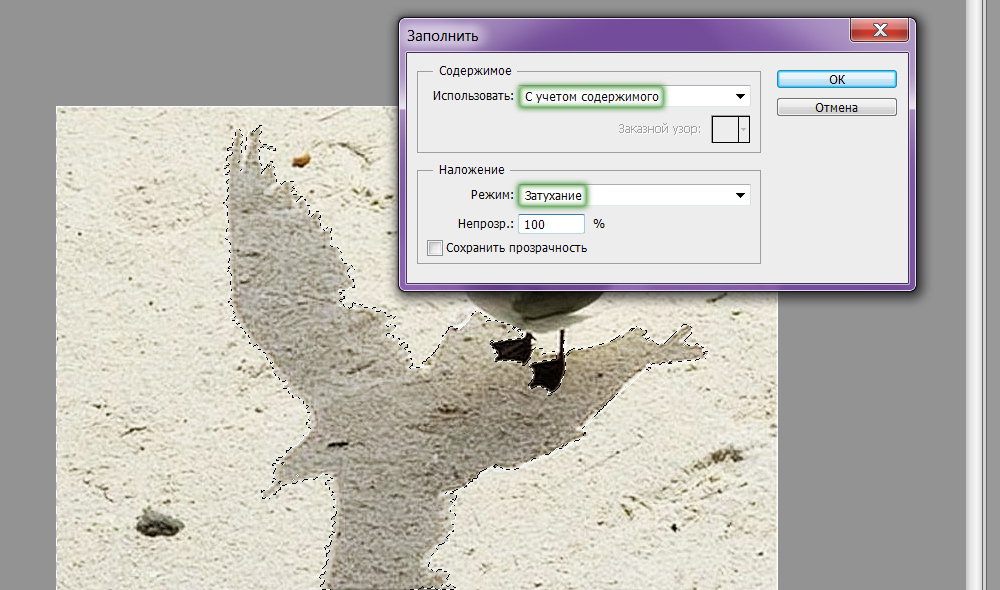
В левой части меню инструментов выберите «Быстрый выбор» (клавиша W). Выберите размер пикселя в диапазоне от 7 до 20 единиц и, удерживая левую кнопку мыши, выберите объект или область, для которой будет создаваться тень. Если площадь большая, можно зажать клавишу.
Выберите размер пикселя в диапазоне от 7 до 20 единиц и, удерживая левую кнопку мыши, выберите объект или область, для которой будет создаваться тень. Если площадь большая, можно зажать клавишу.
Теперь нужно выделить мелкие детали. Для этого измените размер пикселя в диапазоне от 1 до 3 единиц. После того, как вы выбрали весь объект, скопируйте его с помощью CTRL+C и вставьте в нужное изображение с помощью CTRL+V.
В меню «Слои» справа разблокируйте фоновое изображение, дважды щелкнув замок и нажав «ОК» в появившемся окне.
Далее выберите слой объекта, к которому вы хотите создать тень в Photoshop (в правой части меню «Слои»), скопируйте его, нажав CTRL+J, и отключите его, нажав на значок глаза и выберите слой «Объект». В верхнем меню выберите «3D», затем «Новая 3D-экструзия» из выбранного слоя.
Поскольку наш рисунок был плоским, Photoshop автоматически создаст для него 3D-каркас. Здесь вы можете выровнять плоскость по рельефу и задать глубину за объектом, а также установить источник света. Процесс изменения 3D-изображения может многое изменить, но нам нужна только его тень.
Процесс изменения 3D-изображения может многое изменить, но нам нужна только его тень.
Если на фоновом изображении нет объектов, по которым для определения местоположения источника света мы будем ориентироваться по теням Photoshop под объектом.
В правой части меню 3D в самом низу выбираем слой «Бесконечный свет» и получаем сферу, которая будет имитировать источник света. Левой кнопкой мыши задаем и меняем угол света.
Вернемся к слою «Бесконечное освещение», над ним есть панель «Свойства», где мы можем установить «интенсивность» и размытие по Гауссу тени. Как сделать тень в фотошопе из разбиения на мозаику? Вы можете сделать «рендеринг» изображения, нажав на значок куба в квадрате.
Перейдите на вкладку слоев, выберите слой «Объект», щелкните правой кнопкой мыши и выберите «Визуализация 3D».
На выбранном слое «Объект» создайте миниатюру маскирующего слоя, удерживая клавишу ALT и щелкая значок круга в прямоугольнике.
После этого включите слой «Копия объекта», нажав на значок глаза в правой части меню «Слои». Готовый? Вы близки к ответу на вопрос «как создать тень в фотошопе».
Готовый? Вы близки к ответу на вопрос «как создать тень в фотошопе».
Берем кисть с панели инструментов или клавишей B и выбираем размер 25 (можете настроить сами) непрозрачность 100%, нажим 100% основной цвет белый, вспомогательный черный. Мы не рекомендуем вам использовать режим наложения.
Выберите слой «Объект», а именно слой-маску, и начните проявлять кистью область тени. Если переборщить, поменяйте цвет с черного на белый — будет работать наоборот.
Мы можем добавить эффект теней фотошопа там, где они нужны, вручную на слое «Копия объекта», для этого выбираем кисть с параметром B и выбираем размер 5 (вы можете настроить сами) с непрозрачностью 15%, Нажимаем 30 % базового цвета черный. Начните наносить темные оттенки на участки с помощью кисти.
Как добавить тени с помощью Luminar Neo
Теперь, когда вы знаете, как создать тень в Photoshop, давайте поговорим о том, как это сделать с помощью Luminar Neo!
Этот способ удобен при переизбытке оттенков одного цвета и не всегда будет нужен. Вы можете пропустить этот пункт, если у вас нет такой проблемы.
Вы можете пропустить этот пункт, если у вас нет такой проблемы.
Заходим в верхнее меню Изображение, далее — Коррекция и Настройка цвета.
В появившемся окне нажмите Нейтрализация в диалоговом окне.
Слева оригинал, а справа модифицированная версия картинки.
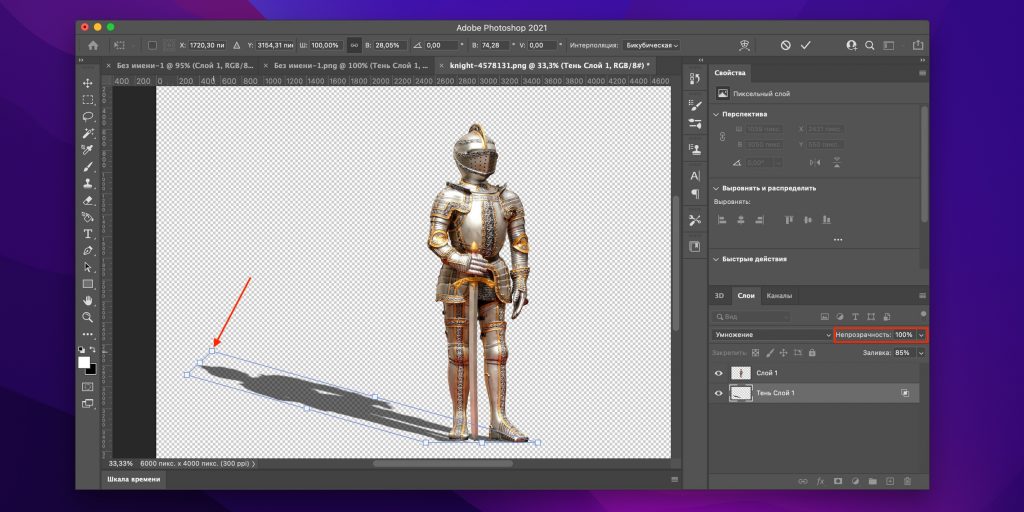
Теперь переместите картинку с объектом на фоновое изображение и вызовите новый слой. Создайте новый слой, нажав CTRL+SHIFT+N и во всплывающем окне нажмите «ОК», назовите слой «Тень имени» и поместите его под слой.
Создаем тень вручную, для этого выбираем кисть с параметром B и выбираем размер 50 (вы можете настроить сами), непрозрачность 15%, давление 25%, а базовый цвет черный. Начните наносить темные оттенки на область с помощью кисти.
Тень будет рассеянной, подчеркивающей только силуэт.

Нам нужно применить индивидуальную яркость/контраст к слою. Для этого в правом нижнем углу меню слоев нажимаем на иконку кружка половину заштрихованной области и выбираем строку «Яркость/Контрастность», удерживая клавишу ALT, наводим курсор на слой и получаем стрелку вниз .
Выберите слой «Яркость/Контрастность» и настройте необходимые параметры над панелью «Слои», чтобы картинка совмещалась с фоновым изображением.
На этом слое мы сделаем затемнение самого человека. Этот способ удобен тем, что в случае ошибки мы всегда можем удалить слой и создать его заново, не меняя базовое изображение.
Давайте выберем слой «тень», кисть B с параметрами размера 30 (вы можете настроить сами), непрозрачность 15%, нажмите 25%, и основной цвет черный. Начните наносить темные оттенки за областью глобального освещения с помощью кисти.