11. Скругления и тени · Неожиданный HTML
В 2008 году, чтобы сделать скругленный прямоугольник, приходилось рисовать в графическом редакторе четыре накладки на каждый угол прямоугольника и потом позиционированием накладывать их на каждый из углов. Не проходило и пол часа как Ваша кнопочка со скругленными краями была готова. Теперь нужно было отключить ложные клики по краям, и да: всё это можно было сделать только на однотонном фоне, иначе накладки были видны. А потом появилось свойство border-radius.
border-radius – задает радиус скругления
Представим что у нас есть прямоугольник. Например
.block {
width:100px;
height:100px;
background:purple;
}
Добавим к нему скругление в 10px по краям
border-radius:10px;
Получим фиолетовый квадрат со скруглениями по краям
.block {
width:100px;
height:100px;
background:purple;
border-radius:10px;
}
Можно задавать скругление отдельно по углам
border-radius:5px 10px 15px 20px;
Если хотим получить круг ставим border-radius:50% у квадрата
Можно задавать скругление ввиде эллипса
border-radius: 10px/20px;
10px — горизонтальный радиус 20px — вертикальный радиус
Если поиграться с настройками, то можно получить даже полукруг.
.semi_circle {
width:200px;
height:100px;
border-radius:50% 50% 50% 50% / 0% 0% 100% 100%;
}
Полезное чтиво:
- CSS-tricks о border-radius https://css-tricks.com/almanac/properties/b/border-radius/
Очень подробно разобрано, что мы можем сделать, используя border-radius https://m.habr.com/company/ruvds/blog/426731/ оригинальная статья https://9elements.com/io/css-border-radius/
О свойстве box-decoration-break https://developer.mozilla.org/en-US/docs/Web/CSS/box-decoration-break
- Генератор border-radius’ов https://9elements.github.io/fancy-border-radius/#0.49.0.51—.
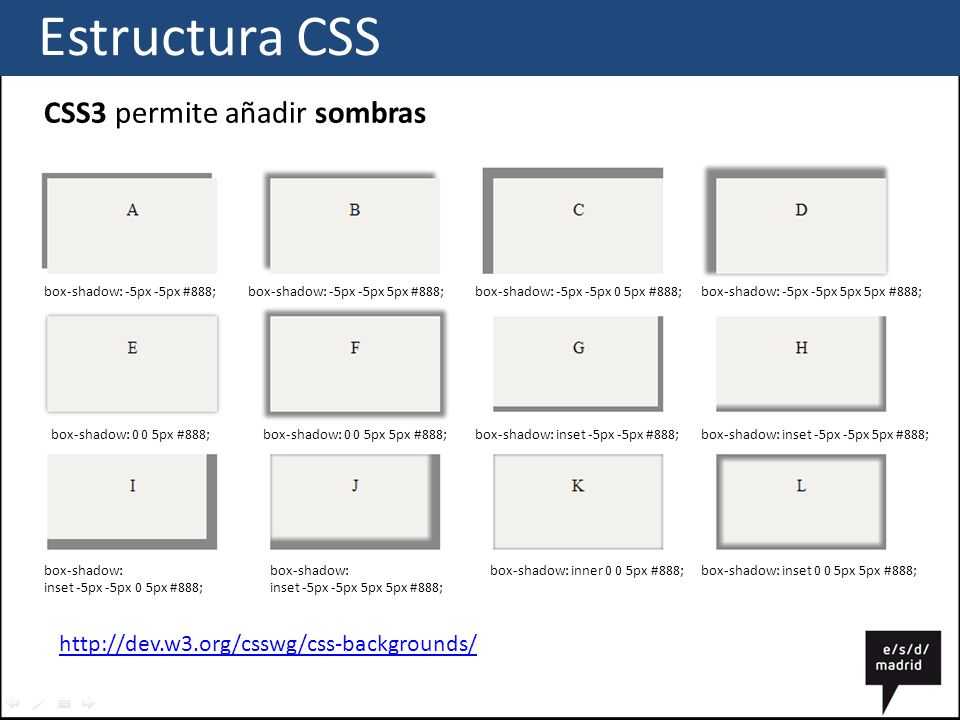
box-shadow — задает тень у объекта
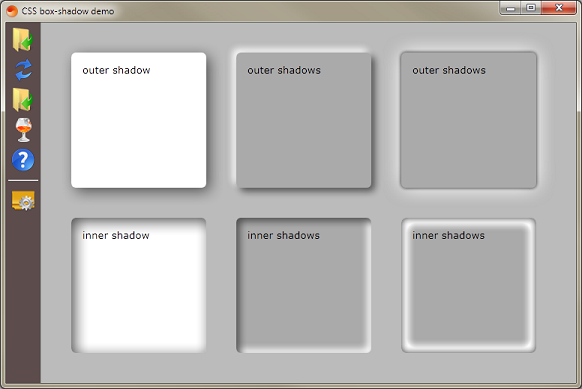
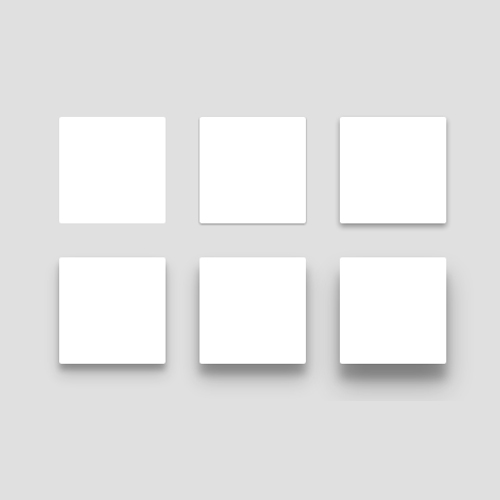
Логика этого свойства следующая: представим, что у под каждым объектом находится тень. Она по размерам ровно соотвествует размерам блока, поэтому её не видно. Свойство box-shadow занимается тем, что может сместить тень относительно объекта(первые два свойства), размыть её(при этом тень увеличится, но края будут нерезкими), а также сделать тень больше(или меньше, если значения отрицательные), чем сам объект.
box-shadow: 1px 2px 3px 4px #ccc;
1px – смещение слева
2px – смещение сверху
3px – радиус размытия
4px – увеличение размеров тени (padding для тени)
Цвет тени лучше делать полупрозрачным через rgba
Множественные тени
Можем сделать несколько теней и сымитировать несколько границ у объекта.
box-shadow: 0px 0px 0px 10px #c00,
0px 0px 0px 20px #00c;
Внутренняя тень
Добавление параметра inset создает внутреннюю тень. Позволяет сгенерировать эффект вдавленности.
box-shadow: inset 0 0 10px #000000;
Подробнее:
https://css-tricks.com/almanac/properties/b/box-shadow/
http://www.w3schools.com/css/css3_shadows.asp
text-shadow
Мы можем задать тень для текста
text-shadow: 0 0 3px #FF0000;
Полезное чтиво:
Эффекты для текста: http://enjoycss.com/gallery/text_effects/ec
Пример с вдавленным текстом https://wp-lessons.
 com/vnutrennyaya-ten-teksta-v-css
com/vnutrennyaya-ten-teksta-v-cssПример с внутренней тенью для текста https://codepen.io/adambundy/pen/HtmaK
Дизайн-тренды, которые уже не в моде http://designshack.net/articles/graphics/5-former-design-trends-that-arent-cool-anymore-so-stop-using-them/
О применении свойства background-clip:text https://webplatform.news/issues/2018-11-02
Практика:
- Выводим круглый аватар с двумя каемочками
- Сделать ghost-button
- Сделать «простроченный» элемент
- Верстаем страницу «профиль пользователя» в стиле iOS (круглый аватар, ссылка в прозрачном блоке)
- Делаем фотографию с внутренней тенью https://habrahabr.ru/post/154211/
Делаем retro-эффект для текста http://enjoycss.com/gallery/text_effects/ec
Делаем текст с эффектом вдавленности text-shadow (вариант с background-clip:text)
- Верстаем шаблон
- Верстаем шаблон формы залогинивания сервиса Zeplin.
 input’ы заменяем на div’ы
input’ы заменяем на div’ы
SVG тень
w3big.com
Latest web development tutorials
Предыдущее: SVG размытие — Гауссово размывание
Далее: SVG Градиент — Линейный
Примечание: Internet Explorer и Safari не поддерживает SVG фильтры!
<Defs> и <фильтр>
SVG фильтрует весь Интернет, определенный в элементе <DEFS>. Элемент <Defs> определяет короткий и содержит специальные элементы (например, фильтры) определения.
<Filter> Тег используется для определения SVG фильтр. <Filter> тег требуемый атрибут идентификатора для определения графическое приложение, которое фильтрует?
SVG <feOffset>
Пример 1
Элемент <FeOffset> используется для создания эффекта тени. Идея заключается в том, чтобы взять SVG графики (или элементы изображения) и переместить его вокруг немного в плоскости ху.
Первый пример смещения прямоугольник (с <feOffset>), а затем смешивают верхнюю смещение изображения (в том числе <feBlend>):
Вот SVG код:
примеров
<svg xmlns=»http://www. w3.org/2000/svg» version=»1.1″>
w3.org/2000/svg» version=»1.1″>
<defs>
<filter x=»0″ y=»0″>
<feOffset result=»offOut» in=»SourceGraphic» dx=»20″
dy=»20″ />
</filter>
</defs>
<rect stroke=»green» stroke-width=»3″
fill=»yellow» filter=»url(#f1)» />
</svg>
Попробуйте »
Для пользователей Opera: вид SVG — файла (щелкните правой кнопкой мыши на источнике предварительного просмотра SVG графики).
Анализ кода:
- Только имя <фильтр> атрибут определяет идентификатор элемента фильтра
- Фильтрующий элемент Свойства <Rect> используется для связывания элементов с «f1» фильтр
Пример 2
Теперь вы можете сместить изображение становится размытым (содержащий <feGaussianBlur>):
Вот SVG код:
примеров
 w3.org/2000/svg» version=»1.1″>
w3.org/2000/svg» version=»1.1″><defs>
<filter x=»0″ y=»0″>
<feOffset result=»offOut» in=»SourceGraphic» dx=»20″ dy=»20″ />
<feGaussianBlur result=»blurOut» in=»offOut» stdDeviation=»10″ />
<feBlend in=»SourceGraphic» in2=»blurOut» mode=»normal» />
</filter>
</defs>
<rect stroke=»green» stroke-width=»3″
fill=»yellow» filter=»url(#f1)» />
</svg>
Попробуйте »
Для пользователей Opera: вид SVG — файла (щелкните правой кнопкой мыши на источнике предварительного просмотра SVG графики).
Анализ кода:
- stdDeviation <feGaussianBlur> Элемент свойство определяет количество размывания
Пример 3
Теперь сделайте черную тень:
Вот SVG код:
примеров
<svg xmlns=»http://www. w3.org/2000/svg» version=»1.1″>
w3.org/2000/svg» version=»1.1″>
<defs>
<filter x=»0″ y=»0″>
<feOffset result=»offOut» in=»SourceAlpha» dx=»20″
dy=»20″ />
<feGaussianBlur result=»blurOut» in=»offOut»
stdDeviation=»10″ />
</filter>
</defs>
<rect stroke=»green» stroke-width=»3″
fill=»yellow» filter=»url(#f1)» />
</svg>
Попробуйте »
Для пользователей Opera: вид SVG — файла (щелкните правой кнопкой мыши на источнике предварительного просмотра SVG графики).
Анализ кода:
- Свойства <feOffset> элемент «SourceAlpha» использовать размытие в альфа-канале, а не весь RGBA пикселей.
Пример 4
Тень теперь покрыта цветом:
Вот SVG код:
примеров
<svg xmlns=»http://www.
<defs>
<filter x=»0″ y=»0″>
<feOffset result=»offOut» in=»SourceGraphic» dx=»20″ dy=»20″ />
<feColorMatrix result=»matrixOut» in=»offOut» type=»matrix»
values=»0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0 1 0″ />
<feGaussianBlur result=»blurOut» in=»matrixOut» stdDeviation=»10″ />
<feBlend in=»SourceGraphic» in2=»blurOut» mode=»normal» />
</filter>
</defs>
<rect stroke=»green» stroke-width=»3″
fill=»yellow» filter=»url(#f1)» />
Попробуйте »
Для пользователей Opera: вид SVG — файла (щелкните правой кнопкой мыши на источнике предварительного просмотра SVG графики).
Анализ кода:
- <FeColorMatrix> Offset фильтр используется для преобразования изображения, чтобы сделать его ближе к черному цвету.
 ‘0,2’, чтобы получить три величины умножаются на матрицу красного, зеленого и синего цветов. Уменьшение его стоимости, чтобы принести цвет на черный (черный 0)
‘0,2’, чтобы получить три величины умножаются на матрицу красного, зеленого и синего цветов. Уменьшение его стоимости, чтобы принести цвет на черный (черный 0)
Предыдущее: SVG размытие — Гауссово размывание
Далее: SVG Градиент — Линейный
w3big.com | HTML курс | Web курс | Web Tutorial
Добавление глубины к CSS-иллюстрации с помощью Box Shadow
Джей Томпкинс: [0:00] Мы могли бы удалить background-color из нашего яйца и вызвать его там, но мы еще не совсем закончили. Если мы уменьшим непрозрачность нашего яйца и повысим непрозрачность нашего изображения, мы увидим, что наши очки отбрасывают тень на яичную скорлупу.
[0:17] Это то, чего мы можем добиться, применяя box-shadow к каждой очковой линзе. Давайте начнем с добавления базовой тени блока. Box-shadow состоит из смещения по горизонтали, смещения по вертикали, размытия, распространения и цвета.
[0:34] Использование яркого цвета позволяет нам легко увидеть тень, которую мы создаем. Разброс нам не нужен, но мы воспользуемся размытием. Мы можем определить размер нашего размытия, используя нашу реагирующую единицу.
Разброс нам не нужен, но мы воспользуемся размытием. Мы можем определить размер нашего размытия, используя нашу реагирующую единицу.
[0:48] Если мы присмотримся, то сможем увидеть слабую красную тень вокруг линзы, и мы увидим, что нам нужно применить вертикальное смещение, чтобы оно совпадало с тенью на нашем изображении.
[1:00] Давайте попробуем смещение по вертикали, которое в 20 раз превышает нашу единицу измерения отклика. Это выглядит довольно близко. Мы могли бы также попробовать 30 и, возможно, мы остановились бы на золотой середине 25.
[1:17] Глядя на нашу тень, она должна двигаться горизонтально, но у нас есть еще одна проблема. Любую тень, выходящую за контур нашей яичной скорлупы, мы не хотим показывать.
[1:27] Мы не можем использовать clip-path на линзе, потому что это удалит и линзу, и тень. Что мы можем сделать, так это продублировать элементы линзы и использовать дубликаты исключительно для тени.
[1:39] Продублируйте наши элементы линзы и добавьте новый класс specs-lens-shadow, который позволит нам стилизовать те дубликаты линз, которые были созданы с единственной целью создания тени.
[1:51] С помощью этих повторяющихся элементов мы сможем обрезать лишнее, что нам не нужно, не затрагивая наши очковые линзы. Давайте создадим стиль specs-lens-shadow, и мы сможем переместить наше объявление box-shadow в этот стиль.
[2:05] Теперь мы можем применить небольшое отрицательное смещение по горизонтали, чтобы немного растянуть нашу тень, поэтому давайте попробуем calc(-10) * var(—unit), и это выглядит хорошо для нашей нижней тени .
[2:20] Теперь нам нужно создать внутреннюю тень на линзе. Для этого box-shadow также принимает необязательное значение вставки, которое указывает нашей тени отображать вставку внутри нашего элемента.
[2:30] Мы можем наслоить столько теней, разделенных запятыми, сколько пожелаем. Давайте создадим вторую box-shadow, но для этой давайте не будем иметь смещения по горизонтали. Сохраним то же вертикальное смещение. Сохраним то же размытие. Давайте используем синий цвет. Определим его как вставку. Там мы можем видеть нашу тень.
[2:49] В этот момент мы хотим отрезать части тени, которые мы не хотим видеть. Для этого мы можем использовать полигональный clip-path. Глядя на наше изображение, мы можем начать примерно с 50 процентов и перейти к 100 процентам. Затем нам нужно было бы перейти примерно к 100, 120 процентам. Это потому, что если мы обрежем до 100 процентов, мы фактически обрежем тень.
[3:11] Нам нужно выйти за пределы 100 процентов, чтобы мы все еще могли видеть тень. Если мы скажем, что это 100, 120, то мы перейдем, скажем, к 20 процентам, 120 процентам. Тогда это сократило бы обратно. Давайте попробуем это. 50 процентов, 100 процентов, 100 процентов, 120 процентов и 20 процентов, 120 процентов. Это недалеко.
[3:36] Давайте перейдем к инструментам разработки и настроим стили. Сдвиг этих последних 20 процентов примерно до 15 или 14 процентов работает. Это не совсем так. Здесь мы видим небольшой разрыв. Еще одна точка, которая ведет нас по этой области, а затем здесь, вероятно, то, что нам нужно. Попробуем добавить еще один пункт. Давайте попробуем 18 процентов, 100 процентов.
Попробуем добавить еще один пункт. Давайте попробуем 18 процентов, 100 процентов.
[3:56] Довольно близко, но теперь у нас есть небольшой выступ. Давайте скорректируем эти 14 процентов. Давайте попробуем 16 процентов. Это выглядит довольно хорошо. Давайте скопируем это значение и применим его в нашем CSS. На этом этапе мы можем определить цвет тени. Что-то с уменьшенной альфой было бы идеально. Мы можем заменить красный и синий, которые мы определили ранее.
[4:22] Мы можем смягчить цвет этих очков. Удалите изображение из нашего HTML. Вот он, чистый CSS-яйцо. В обзоре мы можем добавить больше глубины нашей иллюстрации, используя box-shadow с дублированными элементами, которые затем мы используем clip-path, чтобы обрезать лишнее. Мы используем повторяющийся элемент, потому что не хотим обрезать исходные линзы.
[4:47] Единственная цель дубликата — воссоздать тень, отбрасываемую на яичную скорлупу.
30 Текстовые эффекты тени CSS Пример
DigitalOcean предоставляет облачные продукты для каждого этапа вашего пути. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
См. перо Эффект мерцающей неоновой вывески с использованием CSS Text & Box Shadow от George W. Park (@GeorgePark) на КодПене.
Название: Эффект мерцающей неоновой вывески с использованием CSS Text & Box Shadow
Автор: Джордж В. Парк
Сделано с:- HTML CSS
Скачать
См. перо 3D динамическая тень CSS/JS от Marc López (@Loopez10) на КодПене.
Название:- Динамическая тень 3D CSS/JS
Автор:- Marc López
Сделано с:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо
3D-эффект с тенями от zastrow (@zastrow)
на КодПене.
перо
3D-эффект с тенями от zastrow (@zastrow)
на КодПене.
Название:- 3D-эффект с тенями
Автор:- zastrow
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Текстовые тени Нажмите и перетащите Дэнни Джорис (@DannyJoris) на КодПене.
Название:- Текстовые тени Нажмите и перетащите
Автор:- Дэнни Джорис
Сделано с:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо Анимированный текст-тень Эрин Э. Салливан (@erinesullivan) на КодПене.
Название:- Анимированный текст-тень
Автор:- Эрин Э. Салливан
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
text-shadow от IMarty (@IMarty)
на КодПене.
перо
text-shadow от IMarty (@IMarty)
на КодПене.
Название:- text-shadow
Автор:- IMarty
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Text-Shadow Animate от Wyatt Nolen (@wyattnolen) на КодПене.
Название: Text-Shadow Animate
Автор: Wyatt Nolen
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Mega Shadow Text от Bennett Feely (@bennettfeely) на КодПене.
Название: — Mega Shadow Text
Автор: — Bennett Feely
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо
Только CSS Демонстрация вариативного шрифта с использованием Decovar Regular от Mandy Michael (@mandymichael)
на КодПене.
перо
Только CSS Демонстрация вариативного шрифта с использованием Decovar Regular от Mandy Michael (@mandymichael)
на КодПене.
Title:- Только CSS Демонстрация вариативного шрифта с использованием Decovar Regular
Автор:- Mandy Michael
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Всплывающий текст с тенью фонового изображения от Марка Мида (@markmead) на КодПене.
Название: Всплывающий текст с тенью фонового изображения
Автор: Марк Мид
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Подборка текстовых теней от emma (@boltaway) на КодПене.
Название:- Text Shadow Compilation
Автор:- emma
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
Текстовые тени от Артема Н (@aann)
на КодПене.
перо
Текстовые тени от Артема Н (@aann)
на КодПене.
Название:- Текстовые тени
Автор:- Артем N
Сделано с:- HTML CSS
Скачать noxf
См. перо Коллекция эффектов теней и шаблонов CSS от Эшли Уотсон-Нолан (@ashleynolan) на КодПене.
Заголовок: Коллекция CSS-текстовых теней и эффектов узоров
Автор: Эшли Уотсон-Нолан
Сделано с помощью: HTML CSS
Скачать
См. перо Текстовая тень CSS3 от Томми Макдональда (@tommymcdonald) на КодПене.
Название:- CSS3 text-shadow
Автор:- Томми Макдональд
Сделано с:- HTML CSS
Загрузить сейчас
См. перо
Эффект неоновой тени от Эрика Юнга (@erikjung)
на КодПене.
перо
Эффект неоновой тени от Эрика Юнга (@erikjung)
на КодПене.
Название:- Неоновый эффект тени текста
Автор:- Эрик Юнг
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Анимированный текст-тень огня от Антти Наймана (@atnyman) на КодПене.
Название:- Анимированный текст-тень огня
Автор:- Антти Найман
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо CSS-эффект многослойной тени текста от Ширин (@TajShireen) на КодПене.
Название: Многослойный эффект тени текста CSS
Автор: Ширин
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо
Примеры сложных текстовых теней от Криса Койера (@chriscoyier)
на КодПене.
перо
Примеры сложных текстовых теней от Криса Койера (@chriscoyier)
на КодПене.
Заголовок: Примеры сложных текстовых теней
Автор: Крис Койер
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Mixin Long Shadow Gradient от roikles (@roikles) на КодПене.
Title:- Long Shadow Gradient Mixin
Автор:- roikles
Сделано с:- HTML CSS
Загрузить сейчас
См. перо 3D CSS типографика от Ноа Блона (@noahblon) на КодПене.
Название:- 3D CSS Типография
Автор:- Ной Блон
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
Текстовые эффекты CSS3 от Jorge Epuñan (@juanbrujo)
на КодПене.
перо
Текстовые эффекты CSS3 от Jorge Epuñan (@juanbrujo)
на КодПене.
Название: CSS3 text-shadow effect
Автор: Jorge Epuñan
Сделано с помощью: HTML CSS
Скачать №
См. перо Маскированный текст-тень от Daniel Riemer (@zitrusfrisch) на КодПене.
Название:- Маскированный текст-тень
Автор:- Даниэль Ример
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Neon Glow от Феликса Риллинга (@FelixRilling) на КодПене.
Название:- Neon Glow
Автор:- Felix Rilling
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
[webkit] Анимированный шаблон «текст-тень» от carpe numidium (@carpenumidium)
на КодПене.
перо
[webkit] Анимированный шаблон «текст-тень» от carpe numidium (@carpenumidium)
на КодПене.
Название:- [webkit] Анимированный шаблон «текст-тень»
Автор:- carpe numidium
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Pure CSS Flip Card от Арона (@Aoyue) на КодПене.
Заголовок: — Pure CSS Flip Card
Автор: — Aron
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо Генератор длинных теней Макса Колера (@maxakohler) на КодПене.
Название:- Генератор длинных теней
Автор:- Макс Колер
Сделано с:- HTML CSS
Скачать №
См.
