box-shadow — CSS | MDN
CSS-свойство box-shadow позволяет добавлять элементу одну или несколько теней, указывая их параметры через запятую. Свойство тени представляет собой описанные смещения по x и y от элемента, радиус размытия и его радиус, а также цвет.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Свойство box-shadow позволяет вам задать тень для почти любого элемента. Если элементу задано свойство border-radius, то тень также будет с закруглёнными углами. Расположение теней по оси z будет такое же, как и при применении свойства text-shadow (первая тень будет впереди остальных).
Генератор box-shadow generator — интерактивный инструмент, позволяющий вам генерировать box-shadow.
box-shadow: 60px -16px teal;
box-shadow: 10px 5px 5px black;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.
2);
box-shadow: inset 5em 1em gold;
box-shadow: 3px 3px red, -1em 0 0.4em olive;
box-shadow: inherit;
box-shadow: initial;
box-shadow: unset;
Чтобы задать одну тень, можно использовать:
- Два, три и четыре значения
<length>.- Если задано только два значения, они интерпретируется как
<offset-x><offset-y>values. - Если задано третье значение, оно понимается как
<blur-radius>. - Если задано чертвёртое значение, оно интерпретируется
- Если задано только два значения, они интерпретируется как
- Дополнительно, можно задать ключевое слово
inset. - Дополнительно, можно задать значение
<color>.
Чтобы задать несколько теней, перечислите их через запятую.
Значения
inset- Если ключевое слово
insetне указано (по умолчанию), тень будет снаружи элемента (и создаст эффект выпуклости блока).
При наличие ключевого словаinset, тень будет падать внутри блока и создаст эффект вдавленности блока. Inset-тени рисуются в пределах границ элемента (даже прозрачные), поверх фона и за контентом. <offset-x><offset-y>- Существуют 2 значения
<length>, которые устанавливают смещение тени.<offset-x>определяет горизонтальное расстояние. Отрицательные значения располагают тень слева от элемента.<offset-y>определяет вертикальное расстояние. Отрицательные значения располагают тень выше элемента. Посмотрите какие единицы<length>можно задать.
Если оба значения равны0, то тень расположится за элементом (и будет отображаться размытие, если<blur-radius><spread-radius>установлены). <blur-radius>- Это третье значение
<length>. Чем больше это значение, тем больше и светлее размытие. Отрицательные значения не поддерживаются. Если не определено, будет использоваться
Чем больше это значение, тем больше и светлее размытие. Отрицательные значения не поддерживаются. Если не определено, будет использоваться 0(резкий край тени). Спецификация не содержит в себе точного алгоритма расчёта размытости теней, однако, в ней указано следущее: …for a long, straight shadow edge, this should create a color transition the length of the blur distance that is perpendicular to and centered on the shadow’s edge, and that ranges from the full shadow color at the radius endpoint inside the shadow to fully transparent at the endpoint outside it.
<spread-radius>- Это четвёртое значение
<length>. Положительные значения увеличивают тень, отрицательные — сжимают. По умолчанию значение равно0(размер тени равен размеру элемента). <color>- Смотрите возможные ключевые слова и нотации для
<color>.
Если не указано, используемый цвет будет зависеть от браузера — обычно будет применено значение свойстваcolor, но Safari в настоящее время рисует прозрачную тень в этом случае.
Интерполяция
Each shadow in the list (treating none as a 0-length list) is interpolated via the color (as color) component, and x, y, blur, and (when appropriate) spread (as length) components. For each shadow, if both input shadows are or are not inset, then the interpolated shadow must match the input shadows in that regard. If any pair of input shadows has one inset and the other not inset, the entire shadow list is uninterpolable. If the lists of shadows have different lengths, then the shorter list is padded at the end with shadows whose color is transparent, all lengths are 0, and whose inset (or not) matches the longer list.
Формальный синтаксис
none | <shadow>#где
<shadow> = inset? && <length>{2,4} && <color>?где
<color> = <rgb()> | <rgba()> | <hsl()> | <hsla()> | <hex-color> | <named-color> | currentcolor | <deprecated-system-color>где
<rgb()> = rgb( <percentage>{3} [ / <alpha-value> ]? ) | rgb( <number>{3} [ / <alpha-value> ]? ) | rgb( <percentage>#{3} , <alpha-value>? ) | rgb( <number>#{3} , <alpha-value>? )
<rgba()> = rgba( <percentage>{3} [ / <alpha-value> ]? ) | rgba( <number>{3} [ / <alpha-value> ]? ) | rgba( <percentage>#{3} , <alpha-value>? ) | rgba( <number>#{3} , <alpha-value>? )
<hsl()> = hsl( <hue> <percentage> <percentage> [ / <alpha-value> ]? ) | hsl( <hue>, <percentage>, <percentage>, <alpha-value>? )
<hsla()> = hsla( <hue> <percentage> <percentage> [ / <alpha-value> ]? ) | hsla( <hue>, <percentage>, <percentage>, <alpha-value>? )где
<alpha-value> = <number> | <percentage>
<hue> = <number> | <angle>
BCD tables only load in the browser
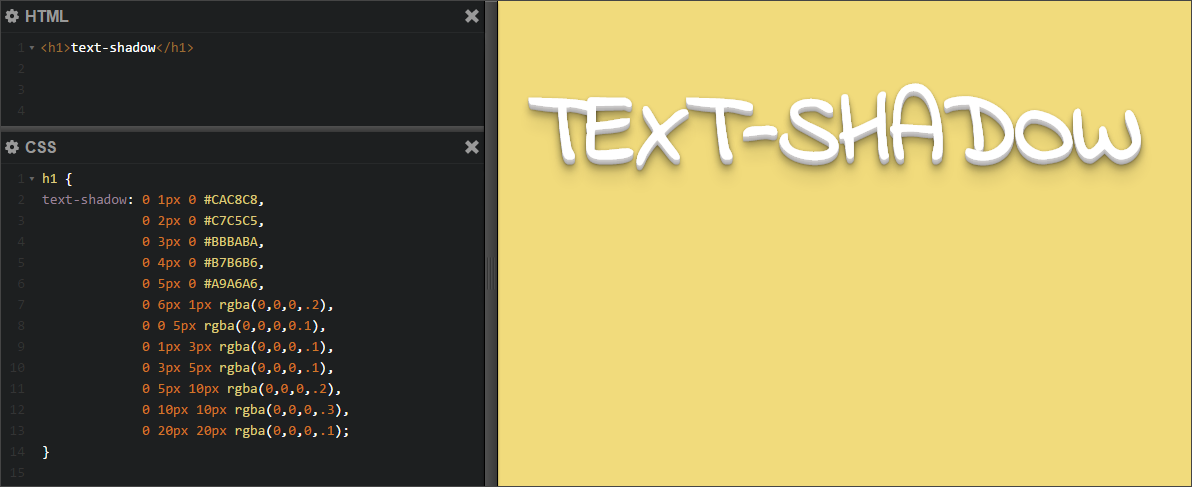
Множественная тень с эффектом свечения с помощью CSS
Если по дизайну для текста нужна тень то обычно мы используем CSS-свойство text-shadow в таком формате:
text-shadow: 0 0 20px #fff;
И получаем такую простую тень:
dark
Темная тень на светлом фоне будет хорошо видна, а вот светлая тень на темном фоне размывается и становится еле заметной, при этом “усилить ее или сделать ярче” простым изменением цвета или увеличением ширины тени не получится.
Синтаксис text-shadow:
/* смещение-x | смещение-y | радиус-размытия | цвет */ text-shadow: 1px 1px 2px black; /* цвет | смещение-x | смещение-y | радиус-размытия */ text-shadow: #fc0 1px 0 10px; /* смещение-x | смещение-y | цвет */ text-shadow: 5px 5px #558abb; /* цвет | смещение-x | смещение-y */ text-shadow: white 2px 5px; /* смещение-x | смещение-y /* Используем значения по умолчанию для цвета и радиуса-размытия */ text-shadow: 5px 10px; /* Значения принятые глобально */ text-shadow: inherit; text-shadow: initial; text-shadow: unset;
Но у теней есть одно свойство о котором мало кто знает – можно задавать много теней для одного объекта, и таким образом можно например, задать несколько разных теней, разных цветов и размеров, с разным смещением или же если задавать тень в одном месте, то можно ее усилить наложением друг на друга.
Пример указания нескольких теней для одного объекта через запятую:
text-shadow: 10px 10px 0 #bff7ec, -10px -10px 0 #bff7ec;
Пример текста с несколькими тенями:
dark
Код для “усиления тени” путем наложения множества теней в одной области.
text-shadow: 0 0 4px #00c6a0, 0 0 8px #00c6a0, 0 0 12px #00c6a0, 0 0 16px #00c6a0, 0 0 20px #00c6a0;
Множественная тень с эффектом свечения:
dark
Если вам сложно понять данный материал, или непонятно, как правильно задавать какие-то CSS-правила для элементов, то я рекомендую почитать спецификацию CSS (что-нибудь из серии O’Reilly) или пройти курсы HTML-верстальщика, например на этом сайте https://itvdn.com/ru/specialities/html-coder, главные плюсы видео курсов – что можно учиться в любое время в любом месте, вы не привязаны к графику и можно за раз проходить по несколько уроков. Но самое главное в обучении – это практика, поэтому простой просмотр курсов на фоне или в машине не даст результата. Настоятельно рекомендую полученные на видео курсе знания сразу же закреплять практикой.
Свойство box-shadow — тень блока
Свойство box-shadow задает тень блоку. В качестве значения свойство принимает 6 параметров, перечисляемые через пробел, либо ключевое слово
Синтаксис
селектор {
box-shadow: inset сдвиг_по_x сдвиг_по_y размытие размер_тени цвет;
}
селектор {
box-shadow: none;
}
Параметры
| Параметр | Описание |
|---|---|
| inset | Необязательный параметр. Если он задан, то тень будет внутри контейнера, если не задан — то снаружи. |
| сдвиг по x | Задает смещение тени по оси X. Положительное значение смещает вправо, отрицательное — влево. |
| сдвиг по y | Задает смещение тени по оси Y.  |
| размытие | Задает размытие тени. Чем больше значение — тем более размытой будет тень. Необязательный параметр. Если не задан — тень будет четкой. |
| размер тени | Задает размер тени. Положительное значение растягивает тень, отрицательное, наоборот, ее сжимает. Необязательный параметр. Если не задан — тень будет такого же размера, что и элемент. |
| цвет | Задает цвет тени в любых единицах для цвета. |
Смещения по осям, размытие и размер тени задаются в любых единицах для размеров, кроме процентов.
Пример
В данном примере тень сдвинута вниз и влево и добавлено небольшое размытие:
<div></div> #elem {
box-shadow: 5px 5px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример .
 Четкая тень
Четкая теньВ данном примере тень сдвинута вниз и влево, но размытия нет (тень будет четкой):
<div></div> #elem {
box-shadow: 2px 2px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Равномерная тень
В данном примере тень не сдвинута, но к ней добавлено размытие:
<div></div> #elem {
box-shadow: 0px 0px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Размер тени
В данном примере тень не сдвинута, размытие равно нулю, но к ней добавлен размер (черное — это граница, красное — это тень):
<div></div> #elem {
box-shadow: 0 0 0 3px red;
border: 3px solid black;
width: 300px;
height: 50px;
}
:
Пример .
 Размытие + размер тени
Размытие + размер тениВ данном примере тень не сдвинута, но к ней добавлены размытие и размер (черное — это граница, красное — это тень):
<div></div> #elem {
box-shadow: 0 0 3px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Внутренняя тень
В данном примере тень находится внутри контейнера:
<div></div> #elem {
box-shadow: inset 0 0 6px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Смотрите также
- свойство text-shadow,
которое задает тень тексту
Как сделать тень на CSS
Вы здесь: Главная — CSS — CSS Основы — Как сделать тень на CSS
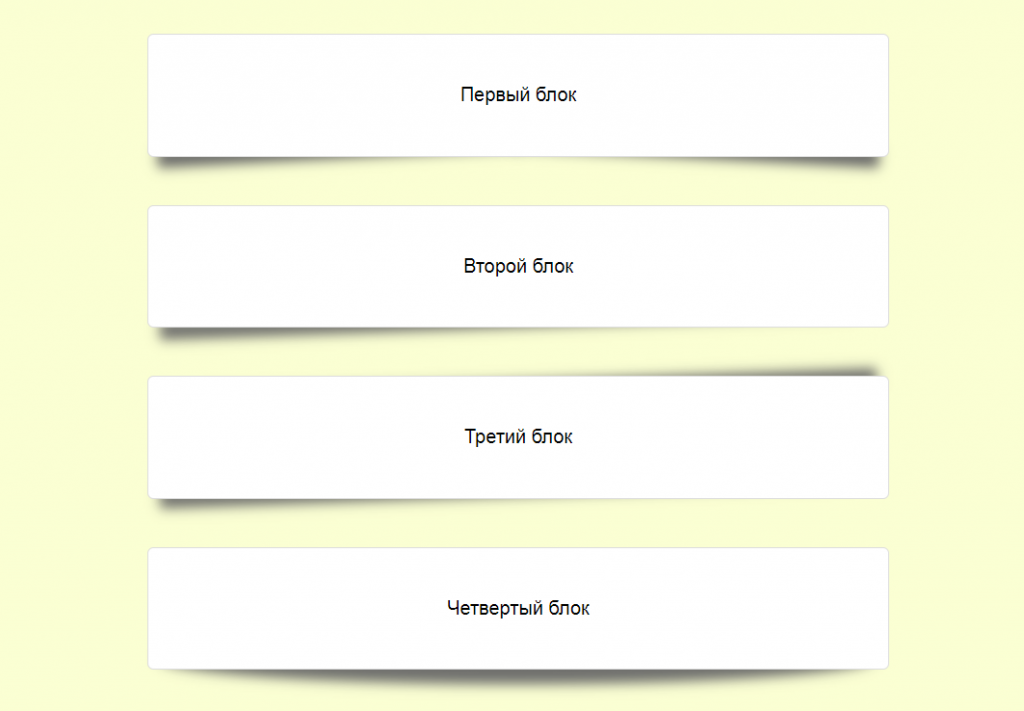
Дизайнеры очень любят добавлять всякие тени на свои блоки. В Photoshop это делается в течение двух секунд, а вот для верстальщика — это целая история. Если Вы будете искать в Интернете, как сделать тень на CSS, то обнаружите, что почти везде используется CSS3, который, как я уже писал, ещё рано использовать. Есть смесь CSS3 и JQuery (вообще ужас), чтобы тень была кроссбраузерной. В общем, одно решение хуже другого, а я же в этой статье покажу кроссбраузерный вариант без всяких JQuery и CSS3.
В Photoshop это делается в течение двух секунд, а вот для верстальщика — это целая история. Если Вы будете искать в Интернете, как сделать тень на CSS, то обнаружите, что почти везде используется CSS3, который, как я уже писал, ещё рано использовать. Есть смесь CSS3 и JQuery (вообще ужас), чтобы тень была кроссбраузерной. В общем, одно решение хуже другого, а я же в этой статье покажу кроссбраузерный вариант без всяких JQuery и CSS3.
Первым делом Вам надо вырезать следующие картинки:
- Верхнюю границу с левым углом, но без правого. Желательно, чтобы её длина была заведомо больше, чем потребуется для блока.
- Верхний правый угол.
- Полоски слева и справа от блока высотой по 1 пикселю.
- Нижняя граница с левым углом и так же без правого. Снова надо, чтобы полоса эта была максимально длинной.
- Правый нижний угол.
Вот эти 6 картинок у Вас должны быть, а далее надо написать следующий HTML-код:
<div>
<div></div>
<div></div>
<div>
<div>
<div>
<p>Тут содержимое блока</p>
</div>
</div>
</div>
<div></div>
<div></div>
</div>
Теперь CSS-код:
/* Прячем область за блоками */
. shadow-block,
shadow-block,
.shadow-block .sh-sl,
.shadow-block .sh-content {
overflow: hidden;
}/* Высота верхней и нижней рамки тени, а также углов */
.shadow-block .sh-top,
.shadow-block .sh-rt,
.shadow-block .sh-rb,
.shadow-block .sh-bottom {
height:20px;
}
/* Ширина углов, их выравнивание и подъём наверх */
.shadow-block .sh-rt,
.shadow-block .sh-rb {
float:right;
margin-top: -20px;
width:20px;
}
/* Отступ справа (для уголков) */
.shadow-block .sh-bottom,
.shadow-block .sh-top {
margin-right: 20px;
}
/* Длинная полоска с верхней тенью (левый угол уже на картинке) */
.shadow-block .sh-top {
background: url("images/st.png") no-repeat;
}
/* Верхний правый угол (левый угол уже имеется на полоске) */
.shadow-block . sh-rt {
sh-rt {
background: url("images/rt.png") no-repeat;
}
/* Горизонтальная полоса тени (высота 1 пиксель) слева от блока */
.shadow-block .sh-sl {
background: url("images/sl.png") left repeat-y;
}
/* Горизонтальная полоса тени (высота 1 пиксель) справа от блока */
.shadow-block .sh-sr {
background: url("images/sr.png") right repeat-y;
}
/* Цвет блока и отступ от границ с тенями */
.shadow-block .sh-content {
background: #FFF;
margin: 0 20px;
}
/* Длинная полоска с нижней тенью (левый угол уже на картинке) */
.shadow-block .sh-bottom {
background: url("images/sb.png") no-repeat;
}
/* Нижний правый угол (левый угол уже имеется на полоске) */
.shadow-block .sh-rb {
background: url("images/rb.png") no-repeat;
}
Безусловно, это сложный способ, но я его использую в своей практике, как и другие профессионалы. А новички и всякие халтурщики используют box-shadow, плюс различные скрипты и htc, чтобы было кроссбраузерно. Когда наплевать на качество, а волнуют лишь время и деньги, то это наилучший вариант. Но если Вы хотите качество, то используйте мой способ.
А новички и всякие халтурщики используют box-shadow, плюс различные скрипты и htc, чтобы было кроссбраузерно. Когда наплевать на качество, а волнуют лишь время и деньги, то это наилучший вариант. Но если Вы хотите качество, то используйте мой способ.
- Создано 01.04.2013 04:35:09
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Астрономы увидели мерцающую тень черной дыры
https://ria.ru/20200923/astronomiya-1577667830.html
Астрономы увидели мерцающую тень черной дыры
Астрономы увидели мерцающую тень черной дыры
Ученые подняли архивные данные астрономических наблюдений и выяснили, что тень черной дыры М87* меняется со временем — она мерцает и переливается. Результаты… РИА Новости, 23.09.2020
Результаты… РИА Новости, 23.09.2020
2020-09-23T17:00
2020-09-23T17:00
2020-09-23T18:24
наука
астрофизика
галактики
черная дыра
физика
космос — риа наука
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://cdn25.img.ria.ru/images/07e4/09/17/1577663269_18:0:800:440_1920x0_80_0_0_2981097d2067bb6a9b5d32722b5ad77b.jpg
МОСКВА, 23 сен — РИА Новости. Ученые подняли архивные данные астрономических наблюдений и выяснили, что тень черной дыры М87* меняется со временем — она мерцает и переливается. Результаты исследования опубликованы в журнале Astrophysical Journal.В 2017 году Телескоп горизонта событий (Event Horizon Telescope, EHT) получил первый в истории астрономических наблюдений снимок черной дыры. На нем запечатлена сверхмассивная черная дыра М87* в центре эллиптической галактики Messier 87 (М87) в созвездии Девы.Общая теория относительности предсказывает, что сверхплотные объекты типа черных дыр искажают пространство-время и нагревают окружающий материал до такой степени, что он начинает светиться. «Подсвеченное» искривленное пространство-время, согласно теории, дает асимметричную тень.Изображение 2017 года полностью подтвердило теорию. На нем хорошо видна серповидная тень М87* с неравномерным распределением яркости.Ученые из коллаборации EHT решили поднять архивные данные Телескопа горизонта событий за 2009-2013 годы и посмотреть, как вела себя область тени раньше.EHT состоит из множества радиотелескопов по всему миру, выполняющих синхронизированные наблюдения с использованием метода интерферометрии с очень длинной базой (VLBI). Вместе они образуют виртуальную радиотарелку размером с Землю, что обеспечивает исключительно высокое разрешение изображений.Проект стартовал в 2009 году, однако до 2012-го массив EHT включал всего три радиотелескопа, в 2013 году их стало четыре, а в 2017-м — пять. После этого качество изображений сильно выросло, а ученые получили первый снимок черной дыры. Об этом событии было объявлено в апреле 2019 года.Так как данные 2009-2013 годов гораздо менее детальные, чем наблюдения 2017 года, для их сопоставления ученые использовали статистическое моделирование, основанное на геометрических предположениях.
«Подсвеченное» искривленное пространство-время, согласно теории, дает асимметричную тень.Изображение 2017 года полностью подтвердило теорию. На нем хорошо видна серповидная тень М87* с неравномерным распределением яркости.Ученые из коллаборации EHT решили поднять архивные данные Телескопа горизонта событий за 2009-2013 годы и посмотреть, как вела себя область тени раньше.EHT состоит из множества радиотелескопов по всему миру, выполняющих синхронизированные наблюдения с использованием метода интерферометрии с очень длинной базой (VLBI). Вместе они образуют виртуальную радиотарелку размером с Землю, что обеспечивает исключительно высокое разрешение изображений.Проект стартовал в 2009 году, однако до 2012-го массив EHT включал всего три радиотелескопа, в 2013 году их стало четыре, а в 2017-м — пять. После этого качество изображений сильно выросло, а ученые получили первый снимок черной дыры. Об этом событии было объявлено в апреле 2019 года.Так как данные 2009-2013 годов гораздо менее детальные, чем наблюдения 2017 года, для их сопоставления ученые использовали статистическое моделирование, основанное на геометрических предположениях. Выяснилось, что тень уже присутствовала в более ранних наблюдениях. Ее местоположение и размер с 2009 года не изменились, но за это время несколько раз менялось азимутальное распределение яркости. Оказалось, что темный сектор тени постоянно перемещается и кольцо как бы «переливается».Авторы объясняют мерцание тем, что газ, падающий на черную дыру, нагревается до миллиардов градусов, ионизируется и становится турбулентным в присутствии магнитных полей. Поскольку поток вещества турбулентный, яркость кольца со временем становится мерцающей. Исследователи отмечают, что такая гипотеза ставит под сомнение некоторые теоретические модели аккреции и для ее подтверждения нужны дальнейшие наблюдения.Ученые надеются, что расширение возможностей EHT за счет добавления новых телескопов позволит получить в будущем более детальное изображение тени черной дыры M87* и самой внутренней струи радиогалактики M87.
Выяснилось, что тень уже присутствовала в более ранних наблюдениях. Ее местоположение и размер с 2009 года не изменились, но за это время несколько раз менялось азимутальное распределение яркости. Оказалось, что темный сектор тени постоянно перемещается и кольцо как бы «переливается».Авторы объясняют мерцание тем, что газ, падающий на черную дыру, нагревается до миллиардов градусов, ионизируется и становится турбулентным в присутствии магнитных полей. Поскольку поток вещества турбулентный, яркость кольца со временем становится мерцающей. Исследователи отмечают, что такая гипотеза ставит под сомнение некоторые теоретические модели аккреции и для ее подтверждения нужны дальнейшие наблюдения.Ученые надеются, что расширение возможностей EHT за счет добавления новых телескопов позволит получить в будущем более детальное изображение тени черной дыры M87* и самой внутренней струи радиогалактики M87.
https://ria.ru/20200902/kosmos-1576641313.html
https://ria.ru/20200817/1575904769.html
РИА Новости
internet-group@rian. ru
ru
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
2020
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
Новости
ru-RU
https://ria.ru/docs/about/copyright.html
https://xn--c1acbl2abdlkab1og.xn--p1ai/
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
https://cdn22.img.ria.ru/images/07e4/09/17/1577663269_204:0:791:440_1920x0_80_0_0_5d11c640c3b85c05ac3498a8a7b27b41.jpgРИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og. xn--p1ai/awards/
xn--p1ai/awards/
астрофизика, галактики, черная дыра, физика, космос — риа наука
МОСКВА, 23 сен — РИА Новости. Ученые подняли архивные данные астрономических наблюдений и выяснили, что тень черной дыры М87* меняется со временем — она мерцает и переливается. Результаты исследования опубликованы в журнале Astrophysical Journal.В 2017 году Телескоп горизонта событий (Event Horizon Telescope, EHT) получил первый в истории астрономических наблюдений снимок черной дыры. На нем запечатлена сверхмассивная черная дыра М87* в центре эллиптической галактики Messier 87 (М87) в созвездии Девы.
Общая теория относительности предсказывает, что сверхплотные объекты типа черных дыр искажают пространство-время и нагревают окружающий материал до такой степени, что он начинает светиться. «Подсвеченное» искривленное пространство-время, согласно теории, дает асимметричную тень.
Изображение 2017 года полностью подтвердило теорию. На нем хорошо видна серповидная тень М87* с неравномерным распределением яркости.
Ученые из коллаборации EHT решили поднять архивные данные Телескопа горизонта событий за 2009-2013 годы и посмотреть, как вела себя область тени раньше.
EHT состоит из множества радиотелескопов по всему миру, выполняющих синхронизированные наблюдения с использованием метода интерферометрии с очень длинной базой (VLBI). Вместе они образуют виртуальную радиотарелку размером с Землю, что обеспечивает исключительно высокое разрешение изображений.
Проект стартовал в 2009 году, однако до 2012-го массив EHT включал всего три радиотелескопа, в 2013 году их стало четыре, а в 2017-м — пять. После этого качество изображений сильно выросло, а ученые получили первый снимок черной дыры. Об этом событии было объявлено в апреле 2019 года.
2 сентября 2020, 17:23
«Это было похоже на бабах». Ученые нашли мощнейшую черную дыруТак как данные 2009-2013 годов гораздо менее детальные, чем наблюдения 2017 года, для их сопоставления ученые использовали статистическое моделирование, основанное на геометрических предположениях.
Выяснилось, что тень уже присутствовала в более ранних наблюдениях. Ее местоположение и размер с 2009 года не изменились, но за это время несколько раз менялось азимутальное распределение яркости. Оказалось, что темный сектор тени постоянно перемещается и кольцо как бы «переливается».
«Анализ данных показывает, что ориентация и тонкая структура кольца меняются со временем. Это дает первое представление о динамической структуре аккреционного потока, окружающего горизонт событий, — приводятся в пресс-релизе немецкого Института радиоастрономии имени Макса Планка слова одного из авторов исследования Томаса Кричбаума (Thomas Krichbaum). — Изучение этой области будет иметь решающее значение для лучшего понимания того, как черные дыры срастаются с веществом и запускают релятивистские джеты».
Авторы объясняют мерцание тем, что газ, падающий на черную дыру, нагревается до миллиардов градусов, ионизируется и становится турбулентным в присутствии магнитных полей. Поскольку поток вещества турбулентный, яркость кольца со временем становится мерцающей.
Исследователи отмечают, что такая гипотеза ставит под сомнение некоторые теоретические модели аккреции и для ее подтверждения нужны дальнейшие наблюдения.
«Мониторинг временной структуры M87 с помощью EHT — это задача, которая будет держать нас в напряжении в течение нескольких следующих лет. Мы работаем над анализом данных 2018 года и готовим новые наблюдения в 2021 году», — заключает Антон Зенсус, директор Института радиоастрономии имени Макса Планка и председатель — основатель Совета по сотрудничеству EHT.
Ученые надеются, что расширение возможностей EHT за счет добавления новых телескопов позволит получить в будущем более детальное изображение тени черной дыры M87* и самой внутренней струи радиогалактики M87.
17 августа 2020, 18:00НаукаАстрономы зафиксировали необычное «сердцебиение» черной дырыCSS3 — Тень — CoderLessons.com
Поддерживается CSS3 для добавления тени к тексту или элементам. Свойство Shadow разделено следующим образом:
- Тень текста
- Box Shadow
Тень текста
Поддерживается CSS3 для добавления теневых эффектов в текст. Ниже приведен пример добавления эффектов тени к тексту:
Ниже приведен пример добавления эффектов тени к тексту:
Live Demo
<html>
<head>
<style>
h2 {
text-shadow: 2px 2px;
}
h3 {
text-shadow: 2px 2px red;
}
h4 {
text-shadow: 2px 2px 5px red;
}
h5 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
h5 {
text-shadow: 0 0 3px #FF0000;
}
h6 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
p {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
</style>
</head>
<body>
<h2>Tutorialspoint.com</h2>
<h3>Tutorialspoint.com</h3>
<h4>Tutorialspoint.com</h4>
<h5>Tutorialspoint.com</h5>
<h5>Tutorialspoint.com</h5>
<h6>Tutorialspoint. com</h6>
<p>Tutorialspoint.com</p>
</body>
</html>
com</h6>
<p>Tutorialspoint.com</p>
</body>
</html>Это даст следующий результат —
тень от коробки
Используется для добавления эффектов тени к элементам. Ниже приведен пример добавления эффектов тени к элементу.
Live Demo
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: red;
box-shadow: 10px 10px;
}
</style>
</head>
<body>
<div>This is a div element with a box-shadow</div>
</body>
</html>
Это даст следующий результат —
Как добавить тень «всплывающего окна» к элементу HTML
Вопрос:
Как я могу получить эффект всплывающего окна с тенью? Обычно я вижу это на разных сайтах (например, https://www.smartrecruiters.com). На краю держателя контента он имеет эффект всплывающего эффекта темной тени.
Есть ли определенное имя для этого? Что я могу сделать, чтобы создать эффект на обеих сторонах тела?
Стиль элемента в порядке или все стили рекомендуется использовать в CSS?
Лучший ответ:
Кроме того, если вы не чувствуете себя полностью уверенным в настройке кода, вы можете использовать один из различных генераторов кода коробочного теневого кода, здесь я использую:
http://css3gen.com/box-shadow/
Затем скопируйте и вставьте код с синтаксисом, специфичным для браузера. Вероятно, более безопасный вариант, если вы мало знаете о CSS.
Ответ №1
добавьте это в свой css
yourClass{box-shadow:2px 3px 5px #999;}
вы можете играть со значениями и цветовым кодом, чтобы получить желаемый результат
Ответ №2
Если ваш сайт будет обычно использоваться в таких браузерах, как 8 или наоборот, которые более распространены, чем вы думаете, вы должны создать фоновый рисунок изображения в Photoshop, добавить шапку и сохранить его как. png 24.
png 24.
Это зависит от вашей демографии и элемента, на который вы его накладываете, но много времени, шапка-указатель или окно shaddow, как он называется в CSS, легко создается в фотошопе и охватывает вас для более старых браузеров, где поле shaddows могут не поддерживаться.
Ответ №3
То, что вы ищете, это свойство css level 3, называемое box-shadow. Поддерживается около 83%.
Safari на iOS (включая 6) не может применять тень окна для ввода элементов. (Решение: Добавить -webkit-внешний вид: none, во входные элементы.)
Android 2.3 браузер по умолчанию, похоже, не ценит значения 0px. например -webkit-box-shadow: 5px 1px 0px # f04e29; не работает, но -webkit-box-shadow: 5px 1px 1px # f04e29 делает!
Это был css из вашего примера, который вы могли бы скопировать.
.baseWrapper {
/* not relevant, just copied */
width:960px;min-height:200px;margin:-5px auto 0;border:0;background:#fff;
-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;
/* Le box-shadow */
-webkit-box-shadow:2px 2px 6px 1px #d2d2d2;
-moz-box-shadow:2px 2px 6px 1px #d2d2d2;
box-shadow:2px 2px 6px 1px #d2d2d2;
/* some Microsoft filter could be missing here . . */
}
. */
}
Если вас интересует, посмотрите http://tests.themasta.com/blogstuff/boxshadowdemo.html для различных эффектов.
CSS свойство box-decoration-break
Пример
Укажите свойство box-decoration-break:
span.ex1 {-webkit-box-decoration-break: clone;
-o-box-decoration-break: клон;
коробка-украшение-разрыв: клон;
}
span.ex2 {
-webkit-box-decoration-break: ломтик;
-o-box-decoration-break: ломтик;
коробка-украшение-перерыв:
ломтик;
}
Определение и использование
Свойство box-decoration-break определяет, как фон, отступы,
применяется граница, изображение границы, тень блока, поля и путь обрезки элемента
когда коробка для элемента фрагментирована.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit-, указывают первую версию, работавшую с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| Коробка-перерыв | 22.0 -webkit- | 79,0 | 32.0 | 6.1 -webkit- | 11,5 -webkit- |
Синтаксис CSS
коробка-украшение-разрыв: срез | клон | начальный | наследование | отключено;
Стоимость недвижимости
| Значение | Описание |
|---|---|
| ломтик | По умолчанию. Коробочные украшения применяются к элементу в целом и разбиваются на края фрагментов элемента |
| клон | Украшение коробки применяется к каждому фрагменту элемента, как если бы фрагменты были отдельными элементами.Границы охватывают четыре края каждый фрагмент элемента, а фоны перерисовываются полностью для каждого фрагмент |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальная Читать о начальная |
| наследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Тени | HTML Dog
Коробка теней
box-shadow — это стандартное свойство CSS, которое поможет вам начать работу, и его значение может состоять из нескольких частей:
box-shadow: 5px 5px 3px 1px # 999
- Первое значение — это горизонтальное смещение — насколько тень смещается вправо (или влево, если оно отрицательное)
- Второе значение — это вертикальное смещение — насколько тень смещается вниз (или вверх, если оно отрицательное)
- Третье значение — это радиус размытия — чем выше значение, тем менее резкая тень.(«0» абсолютно чёткое). Это необязательно — его отсутствие эквивалентно установке «0».
- Четвертое значение — это расстояние распространения — чем выше значение, тем больше тень («0» — унаследованный размер блока).
 Это также необязательно — его отсутствие эквивалентно установке «0».
Это также необязательно — его отсутствие эквивалентно установке «0». - Пятое значение — цвет . Это тоже необязательно.
Рекламируйте здесь! На давнем, начитанном и уважаемом ресурсе веб-разработки.
Внутренние тени
Вы также можете применить тени к внутренней части коробки, добавив «вставку» в список:
box-shadow: вставка 0 0 7px 5px #ddd;
Великолепно!
Базовая тень и внутренняя тень. Вы можете встретить версии box-shadow для конкретных браузеров, например -moz-box-shadow и -webkit-box-shadow . Игнорируйте их. Они старые и глупые. Большинство современных браузеров понимают box-shadow , включая Internet Explorer версии 9 и выше.
Тени текста
box-shadow , как следует из названия, имеет только глазки для коробок. Непостоянный зверь. Но вы также можете применить тени к контуру текста с помощью (сюрприз!) text-shadow :
тень текста: -2px 2px 2px # 999;
Аналогично box-shadow:
- Первое значение — горизонтальное смещение
- Второе значение — смещение по вертикали
- Третье значение — радиус размытия (необязательно)
- Четвертое значение — цвет (необязательно, хотя при его отсутствии тень будет того же цвета, что и сам текст)
Обратите внимание, что для тени текста нет опции расстояния распространения или вставки.
text-shadow браузеру потребовалось немного больше времени, чтобы это понять. Internet Explorer 9 и более ранние версии этого не понимают, поэтому мы рекомендуем использовать его только в некритических ситуациях.
Box-shadow | HTML и CSS Wiki
Свойство CSS box-shadow позволяет пользователям отбрасывать тень от кадра практически любого произвольного элемента. Если для элемента с тенью блока указан радиус границы , тень блока будет иметь те же закругленные углы.Порядок z-порядка множественных теней блока такой же, как у множественных text-shadow s (первая заданная тень находится сверху).
Пример
Вот один из примеров использования box-shadow :
Привет, мир!
Результат:
Привет, мир!
Значения
Можно использовать несколько значений, разделяя каждое из них пробелом.
| Значение | Описание |
|---|---|
вставка | По умолчанию. Если не указано иное, предполагается, что тень является падающей тенью (как если бы прямоугольник был поднят над содержимым). Наличие вставки Если не указано иное, предполагается, что тень является падающей тенью (как если бы прямоугольник был поднят над содержимым). Наличие вставки изменяет тень на тень внутри кадра (как если бы содержимое было вдавлено внутри поля). Вставные тени рисуются над фоном, но под рамкой и содержимым. |
<смещение x> <смещение y> | Это обязательно. Это два значения для установки смещения тени. определяет горизонтальное расстояние.Отрицательные значения помещают тень слева от элемента. указывает вертикальное расстояние. Отрицательные значения помещают тень над элементом. Примеры длин: пикселей, , em, и т. Д. Если оба значения равны 0 , тень помещается за элементом (и может создавать эффект размытия, если и / или установлен). |
<радиус размытия> | Это третье значение <длина> . Чем больше это значение, тем больше размытие, поэтому тень становится больше и светлее. Отрицательные значения не допускаются. Если не указано, это будет Чем больше это значение, тем больше размытие, поэтому тень становится больше и светлее. Отрицательные значения не допускаются. Если не указано, это будет 0 (край тени резкий). |
<радиус распространения> | Это четвертое значение <длина> . Положительные значения приведут к тому, что тень будет расширяться и расти, отрицательные значения заставят тень сжиматься. Если не указано, это будет 0 (тень будет такого же размера, как и элемент). |
<цвет> | В качестве значения используется допустимое название цвета или цветовой код. Если не указан, цвет зависит от браузера. В Gecko (Firefox) используется значение свойства цвет . Тень WebKit прозрачна и поэтому бесполезна, если не указать <цвет> . |
Пример HTML:
ТЕКСТ
Пример CSS:
div {
-moz-box-shadow: 0 0 100 пикселей белый;
box-shadow: 0 0 100 пикселей белый;
-webkit-box-shadow: 0 0 100 пикселей белый;
фон: черный;
отступ: 10 пикселей;
}
См.
 Также
ТакжеCSS3 Box Shadow, только сверху / справа / снизу / слева и все · GitHub
CSS3 Box Shadow, только сверху / справа / снизу / слева и все · GitHubМгновенно делитесь кодом, заметками и фрагментами.
CSS3 Box Shadow, только верх / правый / нижний / левый и все
| <стиль> | |
. ящик { ящик { | |
| высота: 150 пикселей; | |
| ширина: 300 пикселей; | |
| поле: 20 пикселей; | |
| граница: сплошная 1px #ccc; | |
| } | |
| . Верх { | |
| box-shadow: 0 -5px 5px -5px # 333; | |
| } | |
| .правый { | |
| box-shadow: 5px 0 5px -5px # 333; | |
| } | |
| . | |
| box-shadow: 0 5px 5px -5px # 333; | |
| } | |
| .левый { | |
| box-shadow: -5px 0 5px -5px # 333; | |
| } | |
| .все { | |
| box-shadow: 0 0 5px # 333; | |
| } | |
 Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Declarative Shadow DOM
Новый способ реализации и использования Shadow DOM непосредственно в HTML.
• Обновлено
Declarative Shadow DOM — это предлагаемая функция веб-платформы, о которой команда Chrome ожидает отзывов. Попробуйте использовать экспериментальный флаг или полифил.
Shadow DOM — один из трех стандартов веб-компонентов, дополненный шаблонами HTML и пользовательскими элементами. Shadow DOM предоставляет способ привязать стили CSS к определенному поддереву DOM и изолировать это поддерево от остальной части документа. Элемент дает нам возможность контролировать, где дочерние элементы настраиваемого элемента должны быть вставлены в его Shadow Tree. Сочетание этих функций позволяет системе создавать автономные повторно используемые компоненты, которые легко интегрируются в существующие приложения, как встроенный элемент HTML.
Сочетание этих функций позволяет системе создавать автономные повторно используемые компоненты, которые легко интегрируются в существующие приложения, как встроенный элемент HTML.
До сих пор единственным способом использования теневой DOM было создание теневого корня с использованием JavaScript:
const host = document.getElementById ('host');
const shadowRoot = host.attachShadow ({режим: 'открытый'});
shadowRoot.innerHTML = ' Здравствуйте, Shadow DOM
'; Обязательный API, подобный этому, отлично работает для рендеринга на стороне клиента: те же модули JavaScript, которые определяют наши пользовательские элементы, также создают свои теневые корни и задают свое содержимое. Однако многим веб-приложениям необходимо отображать контент на стороне сервера или в статический HTML во время сборки.Это может быть важной частью предоставления разумного опыта посетителям, которые не могут использовать JavaScript.
Обоснования для рендеринга на стороне сервера (SSR) варьируются от проекта к проекту. Некоторые веб-сайты должны предоставлять полностью функциональный HTML-код, отрисованный на сервере, чтобы соответствовать рекомендациям по доступности, другие предпочитают предоставлять базовый опыт без использования JavaScript как способ гарантировать хорошую производительность при медленных соединениях или устройствах.
Некоторые веб-сайты должны предоставлять полностью функциональный HTML-код, отрисованный на сервере, чтобы соответствовать рекомендациям по доступности, другие предпочитают предоставлять базовый опыт без использования JavaScript как способ гарантировать хорошую производительность при медленных соединениях или устройствах.
Исторически сложилось так, что использовать теневую модель DOM в сочетании с рендерингом на стороне сервера не существовало встроенного способа выражения теневых корней в генерируемом сервером HTML.Также есть проблемы с производительностью при присоединении теневых корней к элементам DOM, которые уже были отрисованы без них. Это может вызвать смещение макета после загрузки страницы или временное мигание нестилизованного содержимого («FOUC») при загрузке таблиц стилей Shadow Root.
Декларативная теневая модель DOM (DSD) снимает это ограничение и переносит на сервер Shadow DOM.
Создание декларативного теневого корня #
Декларативный теневой корень — это элемент с атрибутом shadowroot :
Легкое содержимое
Элемент шаблона с атрибутом shadowroot обнаруживается анализатором HTML и сразу применяется как тень корень своего родительского элемента. Загрузка чистой разметки HTML из приведенного выше примера приводит к следующему дереву DOM:
Загрузка чистой разметки HTML из приведенного выше примера приводит к следующему дереву DOM:
# shadow-root (open)
↳
Light content
< / slot>
Этот образец кода соответствует соглашениям панели Chrome DevTools Elements для отображения содержимого Shadow DOM. Например, символ ↳ представляет содержимое Light DOM со слотами.
Это дает нам преимущества инкапсуляции Shadow DOM и проецирования слотов в статическом HTML.Для создания всего дерева, включая Shadow Root, не требуется JavaScript.
Serialization #
В дополнение к введению нового синтаксиса для создания теневых корней и присоединения их к элементам, Declarative Shadow Dom также включает новый API для получения HTML-содержимого элемента. Новый метод getInnerHTML () работает так же, как .innerHTML , но предоставляет возможность управлять включением теневых корней в возвращаемый HTML:
const html = element. getInnerHTML ({includeShadowRoots: true});
getInnerHTML ({includeShadowRoots: true});
`
Легкое содержимое
`; Передача опции includeShadowRoots: true сериализует все поддерево элемента, включая его теневые корни . Включенные теневые корни сериализуются с использованием синтаксиса .
В целях сохранения семантики инкапсуляции любые закрытые теневые корни внутри элемента по умолчанию не сериализуются.Чтобы включить закрытые теневые корни в сериализованный HTML, массив ссылок на эти теневые корни может быть передан с помощью нового параметра closedRoots :
const html = element.getInnerHTML ({
includeShadowRoots: true,
closedRoots: [shadowRoot1 , shadowRoot2, ...]
}); При сериализации HTML в элементе любые закрытые теневые корни, которые присутствуют в массиве closedRoots , будут сериализованы с использованием того же синтаксиса шаблона, что и открытые теневые корни:
Light content
Сериализованные закрытые теневые корни обозначаются атрибутом shadowroot с значение закрыло .
Гидратация компонентов #
Декларативная теневая модель DOM может использоваться сама по себе как способ инкапсуляции стилей или настройки размещения дочерних элементов, но наиболее эффективна при использовании с настраиваемыми элементами. Компоненты, созданные с использованием настраиваемых элементов, автоматически обновляются со статического HTML. С введением декларативной теневой модели DOM теперь у настраиваемого элемента может быть теневой корень до его обновления.
Пользовательский элемент, обновляемый с HTML, который включает декларативный теневой корень, уже будет иметь этот теневой корень.Это означает, что элемент будет иметь свойство shadowRoot , уже доступное при его создании, без явного создания его в вашем коде. Лучше всего проверить this.shadowRoot на наличие любого существующего теневого корня в конструкторе вашего элемента. Если значение уже существует, HTML для этого компонента включает декларативный теневой корень. Если значение равно null, значит, в HTML не было декларативного теневого корня или браузер не поддерживает декларативную теневую DOM.
Открыть меню
Пользовательские элементы существуют уже некоторое время, и до сих пор не было причин проверять наличие существующего теневого корня перед его созданием с помощью attachShadow () . Declarative Shadow DOM включает небольшое изменение, которое позволяет существующим компонентам работать, несмотря на это: вызов метода
Declarative Shadow DOM включает небольшое изменение, которое позволяет существующим компонентам работать, несмотря на это: вызов метода attachShadow () для элемента с существующим Declarative Shadow Root приведет к ошибке , а не . Вместо этого декларативный теневой корень очищается и возвращается. Это позволяет более старым компонентам, не созданным для Declarative Shadow DOM, продолжать работать, поскольку декларативные корни сохраняются до тех пор, пока не будет создана императивная замена.
Для вновь созданных пользовательских элементов новый элемент ElementInternals.Свойство shadowRoot предоставляет явный способ получить ссылку на существующий декларативный теневой корень элемента, как открытый, так и закрытый. Это можно использовать для проверки и использования любого декларативного теневого корня, при этом возвращаясь к attachShadow () в случаях, когда он не был предоставлен.
класс MenuToggle расширяет HTMLElement {
constructor () {
super (); const internals = this. attachInternals ();
attachInternals ();
let shadow = internals.shadowRoot;
if (! Shadow) {
shadow = this.attachShadow ({режим: 'открытый'});
shadow.innerHTML = ``;
}
shadow.firstChild.addEventListener («щелкнуть», переключить);
}
}
customElements.define ('переключение меню', MenuToggle);
Одна тень для каждого корня #
Декларативный теневой корень связан только со своим родительским элементом. Это означает, что теневые корни всегда располагаются вместе со связанным с ними элементом. Это дизайнерское решение обеспечивает потоковую передачу теневых корней, как и остальную часть HTML-документа.Это также удобно для разработки и генерации, поскольку добавление теневого корня к элементу не требует ведения реестра существующих теневых корней.
Компромисс связывания теневых корней с их родительским элементом заключается в том, что несколько элементов не могут быть инициализированы из одного декларативного теневого корня <шаблон> . Однако это маловероятно в большинстве случаев, когда используется декларативная теневая модель DOM, поскольку содержимое каждого теневого корня редко бывает идентичным.Хотя серверный HTML-код часто содержит повторяющиеся структуры элементов, их содержимое обычно отличается — небольшие вариации в тексте, атрибутах и т. Д. Поскольку содержимое сериализованного декларативного теневого корня полностью статично, обновление нескольких элементов из одного декларативного теневого корня будет работать только если элементы оказались идентичными. Наконец, влияние повторяющихся одинаковых теневых корней на размер сетевой передачи относительно невелико из-за эффектов сжатия.
Однако это маловероятно в большинстве случаев, когда используется декларативная теневая модель DOM, поскольку содержимое каждого теневого корня редко бывает идентичным.Хотя серверный HTML-код часто содержит повторяющиеся структуры элементов, их содержимое обычно отличается — небольшие вариации в тексте, атрибутах и т. Д. Поскольку содержимое сериализованного декларативного теневого корня полностью статично, обновление нескольких элементов из одного декларативного теневого корня будет работать только если элементы оказались идентичными. Наконец, влияние повторяющихся одинаковых теневых корней на размер сетевой передачи относительно невелико из-за эффектов сжатия.
В будущем, возможно, появится возможность повторно посетить общие теневые корни.Если модель DOM получит поддержку встроенных шаблонов, декларативные теневые корни можно будет рассматривать как шаблоны, экземпляры которых создаются для создания теневого корня для данного элемента. Текущий дизайн декларативной теневой модели DOM допускает эту возможность в будущем, ограничивая ассоциацию теневого корня одним элементом.
Время — это все #
Связывание декларативных теневых корней напрямую с их родительским элементом упрощает процесс обновления и присоединения их к этому элементу.Декларативные теневые корни обнаруживаются во время синтаксического анализа HTML и прикрепляются немедленно, когда встречается их закрывающий тег .
До присоединения содержимое элемента с атрибутом shadowroot является инертным фрагментом документа и недоступно через .content как стандартный шаблон. Эта мера безопасности не позволяет JavaScript получить ссылку на закрытые теневые корни. В результате содержимое декларативного теневого корня не отображается до тех пор, пока его закрывающий тег не будет проанализирован.
теневое пространство
Только для парсера #
Декларативная теневая модель DOM — это функция парсера HTML.Это означает, что декларативный теневой корень будет анализироваться и присоединяться только к тегам с атрибутом shadowroot , которые присутствуют во время синтаксического анализа HTML. Другими словами, декларативные теневые корни могут быть созданы во время первоначального синтаксического анализа HTML:
содержимое теневого корня для some-element
Установка атрибута shadowroot для элемента ничего не делает, и шаблон остается обычным элементом шаблона:
const div = document.createElement ('div');
const template = document. createElement ('шаблон');
createElement ('шаблон');
template.setAttribute ('shadowroot', 'открытый');
div.appendChild (шаблон);
div.shadowRoot; Чтобы избежать некоторых важных соображений безопасности, декларативные теневые корни также не могут быть созданы с использованием API-интерфейсов синтаксического анализа фрагментов, таких как innerHTML или insertAdjacentHTML () . Единственный способ проанализировать HTML с применением декларативных теневых корней — передать новый параметр includeShadowRoots в DOMParser :
Серверный рендеринг со стилем #
Встроенные и внешние таблицы стилей полностью поддерживаются внутри декларативных теневых корней с использованием стандартных тегов
css "/>
I'm Blue
Стили, указанные таким образом, также оптимизированы: если одна и та же таблица стилей присутствует в нескольких декларативных теневых корнях, она загружается и анализируется только один раз. Браузер использует единую резервную копию CSSStyleSheet , которая используется всеми теневыми корнями, устраняя дублирующие накладные расходы памяти.
Конструируемые таблицы стилей не являются поддерживается в Declarative Shadow DOM.Это связано с тем, что в настоящее время нет способа сериализовать конструируемые таблицы стилей в HTML и нет способа ссылаться на них при заполнении loadedStyleSheets .
Обнаружение функций и поддержка браузера #
Команда разработчиков Chrome в предварительном порядке изучает возможность снятия отметки с Declarative Shadow DOM в Chrome 88. Тем временем ее можно включить с помощью флага Experimental Web Platform Features в Chrome 85. Перейдите к
Перейдите к chrome: // flags / # enable-experimental-web-platform-features , чтобы найти этот параметр.
Как новый API веб-платформы, Declarative Shadow DOM еще не получил широкой поддержки во всех браузерах. Поддержка браузером может быть обнаружена путем проверки наличия свойства shadowroot на прототипе HTMLTemplateElement :
function supportsDeclarativeShadowDOM () {
return HTMLTemplateElement.prototype.hasOwnProperty ('shadowRoot');
} Polyfill #
Построение упрощенного полифила для Declarative Shadow DOM относительно несложно, поскольку полифилу не нужно полностью воспроизводить семантику времени или характеристики только парсера, которыми занимается реализация браузера.Чтобы заполнить декларативную теневую DOM-модель, мы можем просканировать ее, чтобы найти все элементы , а затем преобразовать их в присоединенные теневые корни к их родительскому элементу. Этот процесс может быть выполнен после того, как документ будет готов, или инициирован более конкретными событиями, такими как жизненные циклы настраиваемых элементов.
Этот процесс может быть выполнен после того, как документ будет готов, или инициирован более конкретными событиями, такими как жизненные циклы настраиваемых элементов.
document.querySelectorAll ('template [shadowroot]'). ForEach (template => {
const mode = template.getAttribute ('shadowroot');
const shadowRoot = template.parentNode.attachShadow ({режим});
shadowRoot.appendChild (template.content);
template.remove ();
}); Дополнительная литература #
Последнее обновление: Статья «Улучшение»AWS IoT Device Shadow service
Сервис AWS IoT Device Shadow добавляет тени к объектам вещей AWS IoT. Тени
может сделать
состояние устройства, доступное приложениям и другим службам, независимо от того, подключено ли устройство
в AWS IoT
или нет. Объекты вещей AWS IoT могут иметь несколько именованных теней, чтобы ваше решение IoT
имеет
больше возможностей для подключения ваших устройств к другим приложениям и службам.
Объекты вещей AWS IoT могут иметь несколько именованных теней, чтобы ваше решение IoT
имеет
больше возможностей для подключения ваших устройств к другим приложениям и службам.
Объекты вещей AWS IoT не имеют именованных теней до тех пор, пока они не будут созданы явно;
однако безымянная классическая тень создается для вещи, когда она создается.Тени можно создавать, обновлять и удалять с помощью консоли AWS IoT. Устройства,
другая сеть
клиенты и службы могут создавать, обновлять и удалять тени с помощью MQTT и
зарезервированные темы MQTT, HTTP с использованием Device Shadow REST API и AWS IoT CLI.
Поскольку тени хранятся AWS в облаке, они могут собирать и сообщать об устройстве. государственный
данные из приложений и других облачных сервисов независимо от того, подключено устройство или нет.
государственный
данные из приложений и других облачных сервисов независимо от того, подключено устройство или нет.
Использование теней
Shadows обеспечивает надежное хранилище данных для устройств, приложений и других облачных сервисов. к делиться данными. Они позволяют устройствам, приложениям и другим облачным сервисам подключаться и отключиться без потери состояния устройства.
Пока устройства, приложения и другие облачные сервисы подключены к AWS IoT, они могут получить доступ
и контролировать текущее состояние устройства через его тени. Например, приложение
может
запросить изменение состояния устройства путем обновления тени. AWS IoT публикует сообщение
что указывает на изменение устройства.Устройство получает это сообщение, обновляет
это
состояние для сопоставления и публикует сообщение с его обновленным состоянием. Тень устройства
service отражает это обновленное состояние в соответствующей тени. Приложение может подписаться
обновлению тени или может запросить у тени ее текущее состояние.
Например, приложение
может
запросить изменение состояния устройства путем обновления тени. AWS IoT публикует сообщение
что указывает на изменение устройства.Устройство получает это сообщение, обновляет
это
состояние для сопоставления и публикует сообщение с его обновленным состоянием. Тень устройства
service отражает это обновленное состояние в соответствующей тени. Приложение может подписаться
обновлению тени или может запросить у тени ее текущее состояние.
Когда устройство переходит в автономный режим, приложение может обмениваться данными с AWS IoT и
тени.Когда устройство повторно подключается, оно получает текущее состояние своих теней. так
что он может обновить свое состояние, чтобы оно соответствовало его теням, а затем опубликовать сообщение
с его обновленным состоянием. Аналогичным образом, когда приложение переходит в автономный режим и состояние устройства изменяется
пока устройство не подключено, устройство обновляет тень, чтобы приложение могло запрашивать тени.
для его текущего состояния при повторном подключении.
так
что он может обновить свое состояние, чтобы оно соответствовало его теням, а затем опубликовать сообщение
с его обновленным состоянием. Аналогичным образом, когда приложение переходит в автономный режим и состояние устройства изменяется
пока устройство не подключено, устройство обновляет тень, чтобы приложение могло запрашивать тени.
для его текущего состояния при повторном подключении.
Выбор использования именованных или безымянных теней
Служба теней устройств поддерживает классические тени с именами и без имени, а также
использовались в прошлом. Объект-вещь может иметь несколько именованных теней, и не более
чем одна безымянная классическая тень. Объект-вещь может иметь как именованные, так и безымянные
тени при этом; однако API, используемый для доступа к каждому, немного
разные, поэтому было бы более эффективно решить, какой тип тени будет работать
лучше всего подходит для вашего решения и используйте только этот тип. Для получения дополнительной информации об API
к
доступ к теням см. в разделах о тенях.
Объект-вещь может иметь как именованные, так и безымянные
тени при этом; однако API, используемый для доступа к каждому, немного
разные, поэтому было бы более эффективно решить, какой тип тени будет работать
лучше всего подходит для вашего решения и используйте только этот тип. Для получения дополнительной информации об API
к
доступ к теням см. в разделах о тенях.
С помощью именованных теней вы можете создавать различные представления о состоянии объекта вещи. За
Например, вы можете разделить предметный объект со многими свойствами на тени с помощью
логические группы свойств, каждая из которых определяется своим теневым именем. Вы также можете
ограничить доступ к свойствам, сгруппировав их в разные тени и используя
политики для управления доступом. Однако именованные тени не поддерживают индексацию парка.
Однако именованные тени не поддерживают индексацию парка.
Классические безымянные тени проще, но несколько более ограничены, чем названные тени. У каждого объекта-объекта AWS IoT может быть только одна безымянная тень. Если вы ожидаете ваше решение IoT имеет ограниченную потребность в теневых данных, это может быть то, что вы хотите чтобы начать использовать тени.Однако, если вы думаете, что можете добавить дополнительные тени в будущем, подумайте об использовании именованных теней с самого начала.
Доступ к теням
Каждая тень имеет зарезервированный MQTT
тема и URL-адрес HTTP,
поддерживает действия get , update и delete на тени.
Shadows используют теневые документы JSON для хранить и извлекать данные. Документ тени содержит свойство состояния, которое описывает эти аспекты состояния устройства:
желаемыйПриложения определяют желаемые состояния свойств устройства с помощью обновление
желаемого объекта.
сообщилУстройства сообщают о своем текущем состоянии в
сообщил об объекте.дельтаAWS IoT сообщает о различиях между желаемым и сообщенное состояние в объекте
дельта.
Данные, хранящиеся в тени, определяются свойством состояния обновления. тело сообщения действия. Последующие действия обновления могут изменить значения
существующий объект данных, а также добавлять и удалять ключи и другие элементы в
объект состояния тени.Дополнительные сведения о доступе к теням см. В разделах Использование теней на устройствах и Использование теней в приложениях и службах.
тело сообщения действия. Последующие действия обновления могут изменить значения
существующий объект данных, а также добавлять и удалять ключи и другие элементы в
объект состояния тени.Дополнительные сведения о доступе к теням см. В разделах Использование теней на устройствах и Использование теней в приложениях и службах.
Разрешение делать запросы на обновление должно быть ограничено доверенными приложениями и
устройств. Это предотвращает изменение свойства состояния тени.
неожиданно; в противном случае устройства и приложения, использующие тень, должны быть
предназначен для ожидания изменения ключей в свойстве состояния.
Использование теней в устройствах, приложениях и другие облачные сервисы
Использование теней в устройствах, приложениях и других облачных сервисах требует согласованности и
координация между всем этим.Сервис AWS IoT Device Shadow хранит тень
состоянии, отправляет сообщения при изменении теневого состояния и отвечает на сообщения, которые
изменить его состояние. Устройства, приложения и другие облачные сервисы в вашем решении IoT
должны управлять своим состоянием и поддерживать его согласованность с теневым устройством устройства. государственный.
государственный.
Данные теневого состояния являются динамическими и могут быть изменены устройствами, приложениями и другие облачные сервисы с разрешением на доступ к тени.По этой причине это важно учитывать, как каждое устройство, приложение и другая облачная служба будут взаимодействовать с тенью. Например:
Устройства должны писать только на
сообщил о свойстветеневого состояния при общении данные состояния к тени.
Приложения и другие облачные сервисы должны писать только в
желаемое свойствопри передаче запросов на изменение состояния к устройству через тень.
Данные, содержащиеся в объекте теневых данных, не зависят от данных других
тени и другие свойства объекта вещи, такие как атрибуты вещи и
содержимое сообщений MQTT, которые может публиковать устройство вещного объекта. Устройство
может, однако, сообщать одни и те же данные в разных темах и тенях MQTT, если
необходимо.
Устройство
может, однако, сообщать одни и те же данные в разных темах и тенях MQTT, если
необходимо.
Устройство, поддерживающее несколько теней, должно поддерживать согласованность данных, которые он сообщает в различных тенях.
Заказ сообщения
Нет гарантии, что сообщения от службы AWS IoT будут доставлены в
устройство в любом порядке.Следующий сценарий показывает, что происходит в этом
дело.
Документ первоначального состояния:
{
"государственный": {
"сообщил": {
"цвет синий"
}
},
«версия»: 10,
"отметка времени": 123456777
} Обновление 1:
{
"государственный": {
"желанный": {
"красный цвет"
}
},
«версия»: 10,
"отметка времени": 123456777
} Обновление 2:
{
"государственный": {
"желанный": {
"цвет": "ЗЕЛЕНЫЙ"
}
},
«версия»: 11,
"отметка времени": 123456778
} Документ итогового государственного значения:
{
"государственный": {
"сообщил": {
"цвет": "ЗЕЛЕНЫЙ"
}
},
«версия»: 12,
"отметка времени": 123456779
} Это приводит к двум дельта-сообщениям:
{
"государственный": {
"красный цвет"
},
«версия»: 11,
"отметка времени": 123456778
} {
"государственный": {
"цвет": "ЗЕЛЕНЫЙ"
},
«версия»: 12,
"отметка времени": 123456779
} Устройство может получать эти сообщения не по порядку. Потому что состояние в этих
сообщения являются кумулятивными, устройство может безопасно отбрасывать любые сообщения, содержащие
номер версии старше той, которую он отслеживает. Если устройство получает дельту
для версии 12 до версии 11 можно смело отказаться от версии 11
сообщение.
Потому что состояние в этих
сообщения являются кумулятивными, устройство может безопасно отбрасывать любые сообщения, содержащие
номер версии старше той, которую он отслеживает. Если устройство получает дельту
для версии 12 до версии 11 можно смело отказаться от версии 11
сообщение.
Обрезать теневые сообщения
Чтобы уменьшить размер теневых сообщений, отправляемых на ваше устройство, определите правило, которое
выбирает только поля, необходимые вашему устройству, а затем повторно публикует сообщение в MQTT
тема, которую слушает ваше устройство.
Правило указано в формате JSON и должно выглядеть следующим образом:
{
"sql": "Состояние ВЫБРАТЬ, версия ОТ '$ aws / things / + / shadow / update / delta'",
"ruleDisabled": ложь,
"действия": [
{
"повторно опубликовать": {
"topic": "$ {topic (3)} / delta",
"roleArn": "arn: aws: iam :: 123456789012: role / my-iot-role"
}
}
]
} Оператор SELECT определяет, какие поля сообщения будут повторно опубликованы.
к указанной теме.Подстановочный знак «+» используется для соответствия всем теневым именам. Правило
указывает, что все совпадающие сообщения должны быть повторно опубликованы в указанной теме.
В этом случае функция "topic ()" используется для указания темы на
который нужно переиздать. Тема
Тема (3) оценивает имя объекта в
оригинальная тема. Дополнительные сведения о создании правил см. В разделе Правила для AWS IoT.
Вам может не понадобиться теневой DOM - Hjorthhansen
Говоря о веб-компонентах, мы часто забываем, что это общий термин, охватывающий набор низкоуровневых API, которые работают вместе, чтобы сформировать модель собственных компонентов сети.
Это очень распространенное заблуждение, что нам нужно использовать их все для создания веб-компонентов.
На самом деле, нам действительно нужен только API пользовательских элементов, чтобы зарегистрировать имя и класс нашего компонента в браузере. Однако объединение настраиваемых элементов с теневым DOM дает нам готовую изоляцию стиля и инкапсуляцию DOM, которая идеально подходит для автономных повторно используемых компонентов для наших пользовательских интерфейсов.
Создание веб-компонента, не использующего теневую DOM, прекрасно, и в некоторых случаях я бы вообще не советовал использовать теневую DOM.
Давайте рассмотрим некоторые варианты использования, в которых, на мой взгляд, теневой DOM может быть неправильным выбором.Но перед этим краткий обзор того, что предоставляет теневой DOM.
Краткое введение в Shadow DOM
Shadow DOM - это все о инкапсуляции . В связи с глобальным характером HTML, CSS и Javascript мы разработали множество инструментов и методологий для обхода проблем на протяжении многих лет.
Общие проблемы включают конфликт идентификаторов элементов, классов или стилей из глобальной таблицы стилей, переопределяющих сторонние библиотеки и / или наоборот. Некоторые из нас все еще должны помнить об этом при разработке сегодня в зависимости от инструментов.
Shadow DOM исправляет это, давая нам:
- Изолированное дерево DOM: Теневая DOM является самодостаточной, и внешняя часть не может запрашивать элементы внутри (например,
document.не будет возвращать узлы из теневого дерева) querySelector
querySelector - Scoped CSS: Стили, определенные в теневом DOM, не просачиваются, а внешние стили не просачиваются.
- Composition: Благодаря использованию
Один только CSS с областью видимости невероятно мощный. Сегодня все фреймворки включают некоторую форму ограниченного стиля, который во время компиляции добавляет атрибут к элементу DOM, который также добавляется в выходной CSS. Эта комбинация приводит к очень специфическому селектору в вашем CSS ( a [data-v-fxfx-79] ), который не будет истекать кровью и влиять на внешнюю DOM.
Однако этот метод не предотвращает попадание внешних стилей в ваш компонент . Вот где действительно проявляется истинная мощь стиля теневой модели DOM.Он не только встроен в браузер, но и работает в обоих направлениях.
Так почему бы не всегда использовать теневой DOM? 🤔
Мы только что узнали, что shadow DOM API предоставляет нам набор невероятно мощных инструментов, которые позволяют нам создавать действительно инкапсулированные повторно используемые компоненты. Так почему бы не использовать его везде?
Во-первых, не имея четкой цели или сценария использования, мы, вероятно, не должны просто прыгать с пистолета и начинать повсюду включать теневой DOM. Как и в случае с любой новой технологией, мы должны сначала провести исследование.
Поддержка браузера
Каждый раз, когда мы смотрим на крутые API нового браузера, мы также должны принимать во внимание поддержку. К счастью, теневой DOM поддерживается во всех основных браузерах. Однако некоторым из нас еще какое-то время приходится поддерживать старые браузеры, такие как IE11.
Мы могли бы использовать полифил для наших пользователей IE11, верно? 🤷♂️
Хотя полифиллинг теневой DOM возможен, это довольно сложно, а существующие полифиллы инвазивны и медленны.
Таким образом, вместо прямого полифилирования теневого DOM компиляторы, такие как stencilJS, возвращаются к стилям с ограниченной областью видимости для IE11.Несмотря на то, что это делает наш компонент пригодным для использования, при этом вновь возникает проблема стилей с ограниченными областями видимости, не предотвращающих просачивание внешних стилей.
Это означает, что мы должны осторожно протестировать в IE11, чтобы внешние стили не повлияли на внутреннюю часть нашего компонента. Это отстой, поскольку теперь наш компонент в разных браузерах ведет себя по-разному.
Таким образом, даже если ваши компоненты могут быть отличными кандидатами для теневой DOM, тщательно взвесьте свои варианты, если вы вынуждены поддерживать IE11.
Кто наши потребители?
Следующее, что я предлагаю изучить, это для кого мы делаем эти компоненты? Это наш собственный внутренний продукт или мы делаем библиотеку компонентов для массового потребления на npm ?
Мой друг сказал это довольно хорошо; Отдельный компонент, который должен стоять сам по себе со своим собственным набором функций, является хорошим кандидатом для теневой DOM.
Хотя один или несколько компонентов в составе приложения могут не нуждаться в теневой модели DOM, поскольку их предполагаемое использование намного яснее, а их разметка менее хрупкая.
Цитата выше заставила меня задуматься о том, что внутреннее и внешнее все. При внедрении веб-компонентов в существующий длительный проект есть большая вероятность, что у нас уже есть какая-то система дизайна. Или, по крайней мере, обширный набор проверенных в бою стилей и разметки.
Имея это в виду, мы действительно должны подумать о том, что теневое DOM может решить для нас, что мы еще не решили, используя такие методологии, как BEM или ITCSS, или просто твердую структуру CSS .
Допустим, у нас есть следующие классы в таблице стилей нашей дизайн-системы:
.card {...}
.card__header {...}
.card__body {...}
.card__footer {...} Теперь давайте добавим в проект новый компонент многократного использования:
@ Компонент ({
тег: 'модная карта',
тень: правда
})
экспортный класс FancyCardComponent {
оказывать() {
возвращаться (
<Хост>
)
}
} 💡 Я использую stencil, компилятор веб-компонентов, в моем примере выше
На первый взгляд можно было ожидать, что наш новый компонент просто работа . Мы добавили классы из нашей таблицы стилей, они работали до того, как мы добавили компонент, так что все в порядке, верно?
Мы добавили классы из нашей таблицы стилей, они работали до того, как мы добавили компонент, так что все в порядке, верно?
Не совсем…
Когда мы видим элемент в браузере, единственный применяемый стиль будет из класса .card для элемента . Это связано с тем, что элемент имеет теневой корень, прикрепленный к элементу хоста ( ), и поэтому элементы div внутри компонента нельзя стилизовать с помощью классов CSS, определенных вне теневого корня компонента.
Помните, как глобальные стили не перетекают в теневой DOM? Вот как это работает.
У нас нет возможности использовать наши существующие классы, если мы не проведем рефакторинг и не включим эти стили в корень тени компонента. Если существующая система дизайна полагается на переменные sass , нам также необходимо импортировать их в таблицу стилей компонентов.
Хотя рефакторинг сам по себе не является проблемой, поскольку мы делаем это постоянно, причина, по которой мы проводим рефакторинг, есть. Переместив указанные выше HTML и CSS в компонент, мы не решили ничего, что не было решено ранее.
Переместив указанные выше HTML и CSS в компонент, мы не решили ничего, что не было решено ранее.
Теперь я понимаю, что компонент может показаться на первый взгляд глупым примером, но на самом деле я видел много таких компонентов. Фактически, я сделал это сам, когда впервые начал изучать веб-компоненты и подумал, что мне нужно все преобразовать.
Решением вышеупомянутого может быть отключение теневой модели DOM.Проблема того, что стили классов не применяются внутри компонента, исчезнет, и у нас все равно будет готовый к использованию составной компонент.
<фантазия>
Отличный продукт
lorem ipsum ...
Stencil позволяет использовать
без включения теневого DOM. В обычном веб-компоненте вышеуказанная разметка не будет работать изначально,является частью теневого DOM API.
Кто-то, вероятно, возразит, что с довольно простой разметкой для компонента и отсутствием сложной функциональности он вообще не должен требовать javascript. Поскольку это просто прославленный элемент div. Хотя я согласен с тем, что такой простой компонент не должен требовать javascript, если бы он был частью библиотеки расходных компонентов, использовать его было бы намного проще, чем добавлять структуру html плюс классы в качестве потребителя. Пока мы знаем о компромиссах!
Примечание к бланкам
В предыдущей статье, Пользовательские элементы, теневой DOM и неявное представление формы, я упоминал, что мы не можем запросить теневое дерево извне, такие элементы, как input или textarea , помещенные внутри нашего теневого корня, не будут работать с внешним элемент.Входные данные просто игнорируются, поскольку они не находятся в том же древовидном порядке, что и форма.
Итак, если мы хотим создать пользовательский компонент ввода .

