Создаем эффект длинной тени в ФотошопDesigne-R
С появлением версии Photoshop CC у нас появилась возможность добавлять к одному слою несколько экземпляров одного и того же эффекта. Это позволило нам создавать более продвинутые эффекты. Особенно это хорошо работает в отношении текстовых эффектов. В прошлом, для того чтобы создать такой простой эффект как длинная тень, нужно было выполнить ряд шагов, при этом одновременно изменить текст было бы достаточно непросто. В этом уроке я покажу вам быструю технику добавления длинной тени к тексту с сохранением функции редактировать его. Давайте начнем!
Скачать архив с материалами к уроку
1 Шаг
Создайте новый документ размером 800х600 пикселей. Выберите инструмент Горизонтальный текст
(Horizontal Type Tool) (T) и создайте текст. В данном уроке я использовал бесплатный шрифт Gobold.
Примечание переводчика: Залейте фон любым цветом. В переводе использовался цвет фона # 9fe6a0, цвет текста #235cdd
В переводе использовался цвет фона # 9fe6a0, цвет текста #235cdd
2 Шаг
Используя приведенные ниже настройки, добавьте к текстовому слою эффект Тень (Drop Shadow).
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий (#182542)
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Смещение (Distance): 3 рх
- Размах (Spread): 100 %
- Размер (Size): 1
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
В результате под текстом у нас появится небольшая тень
3 Шаг
Теперь мы добавим вторую тень, для этого нажмите на значок «плюс» справа от эффекта Тень (Drop Shadow). В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.
В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.
Обратите внимание, что наша тень стала немного длиннее.
4 Шаг
Продолжайте добавлять тень, изменяя значение Смещение (Distance). Программа Фотошоп 2015 позволяет добавлять до 10 экземпляров одного и того же эффекта. Совет: Важно, чтобы расстояние было правильным. Если промежуток слишком большой, вы получите зубчатые края на длинной тени.
5 Шаг
Прежде чем двигаться дальше, давайте добавим обводку к нашему тексту. Обводка в данном случае должна быть такого же цвета, что и тень.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 5 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100 %
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #182542
6 Шаг
Теперь давайте сделаем тень длиннее.![]() На этом этапе мы уже добавили все тени, которые Фотошоп разрешает добавить для одного слоя. Однако мы можем использовать группу слоев, чтобы получить дополнительный доступ к эффекту Тень (Drop Shadows). Поместите текстовый слой в новую группу.
На этом этапе мы уже добавили все тени, которые Фотошоп разрешает добавить для одного слоя. Однако мы можем использовать группу слоев, чтобы получить дополнительный доступ к эффекту Тень (Drop Shadows). Поместите текстовый слой в новую группу.
7 Шаг
Добавьте эффект Тень (Drop Shadow) к группе. Некоторые параметры необходимо отрегулировать так, чтобы они соответствовали цвету и стилю предыдущих теней. Так же необходимо расположить тень так, чтобы она выглядела как продолжение предыдущей тени.
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий #182542
- Непрозрачность (Opacity): 100 %
- Угол
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 11 рх
- Размах (Spread): 100 %
- Размер (Size): 0 px
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
В результате мы сделали тень длиннее.
8 Шаг
Продолжайте добавлять новые тени для группы слоев до тех пор, пока вас не устроит длина тени. Окончательное изображение должно выглядеть приблизительно так:
Ниже приведены изображения, которые были созданы с помощью этой техники.
Заключение
В этом уроке вы узнали, как добавлять к любому объекту длинную тень. Мы смогли эффективно добавить несколько экземпляров одного и того же эффекта к нашему тексту, а затем нашли способ обойти ограничения программы, добавив новый набор эффектов к группе слоев. Полученный эффект позволил нам создать длинную тень прямо на текстовом слое, с возможностью быстрого его редактирования.
Автор: Stephen Petrany
Статьи по теме
- Подборка бесплатных макетов для канцелярских товаров и брендинга для ваших проектов
- 8 лучших бесплатных PSD-мокапов транспортных средств
- Экшены с эффектом засвеченной пленки для Photohsop
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Новые статьи
Как сделать тень в фотошопе (photoshop).
 Как в фотошопе сделать тень
Как в фотошопе сделать теньТени — очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.

Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти — в районе 25%.
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это — дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его . После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) — Трансформация (Transform) — Искажение (Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь — Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал — источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.
В данном примере я использовал темно-желтый цвет для создания свечения.
Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) — Рендеринг (Rendering) — Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого — использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения — использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель — воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения — глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) — Рендеринг (Render) — Эффекты освещения (Lighting Effects).
Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) — Рендеринг (Render) — Эффекты освещения (Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Доброго всем времени суток, мои дорогие друзья. И снова с вами я, Дмитрий Костин, и сегодня мы опять продолжаем фотошопить. Согласитесь, что когда от какого-то предмета или даже человека падает тень на каком-нибудь изображении, то оно смотрится эффектнее. И я заметил, что многие ищут, как этого эффекта добиться. Поэтому я не буду делать долгих вступлений и с удовольствием расскажу вам, как сделать тень от предмета в фотошопе.
Начнем, пожалуй с самого простого, а именно со стилей слоя. Правда такой эффект лучше применять для имитации нахождения в воздухе, т.е. как-будто объект не прикреплен к области. Давайте сделаем это на примере надписи.
Падающая тень
Ну а что бы сделать падающую тень от какого-нибудь предмета, нужно будет воспользоваться более сложным способом. Для этого нам опять же понадобиться какой-нибудь фон, а также сам объект, от которого мы будем отбрасывать затемнение. Если он уже изначально расположен на каком-то фоне, то избавьтесь от него (от фона). О том как это сделать вы можете почитать в этой статье. Я взял уже готовый кубик-рубик на прозрачном фоне и загнал его в наш фотошоп.
О том как это сделать вы можете почитать в этой статье. Я взял уже готовый кубик-рубик на прозрачном фоне и загнал его в наш фотошоп.
1 способ
- Когда вы подготовили необходимые материалы, то загрузите их в фотошоп. Верхним слоем у вас должно быть изображение кубика, а нижним должен быть фон. Переместите этот кубик в удобное место на изображении.
- А теперь давайте дублируем наш слой с предметом с помощью комбинации клавиш CTRL+J . У вас должно будет получиться два одинаковых слоя.
- Встаньте на верхний слoй и активируйте функцию , а именно наклона. И вот теперь нам предстоит правильно дергать за уголки этого кубика рубика, что бы подогнать правильное падение тени. Кстати наклон можно активировать быстрее. Просто вызовите «Свободное трансформирование»
с помощью CTRL+T , а затем работайте с зажатой клавишей CTRL . Будет то же самое. Там, где необходимо, перемещайте и поворачивайте.
- Теперь идем в панель слоем и убираем измененный cлoй под оригинальный, чтобы получилось, что наклоненная фигура находится за оригиналом.

- Теперь встаем на слой с наклоненным изображением и идем в стили слоя, но на сей раз мы не будем пользоваться параметром «Тень», а активируем «Наложение цвета»
. А в настройках этого параметра выберем черный цвет. Смотрим, что у нас получилось. Уже видна тeнь, но какая-то она не натуральная.
- Теперь идем в знакомое нам по прошлым урокам меню «Фильтр»
— «Размытие»
— «Размытие по Гауссу»
и немного сдвигаем ползунок вправо, но не делаем ее слишком размытой.
- И последним штрихом мы с вами уберем непрозрачность данного слоя процентов на 25. В конце концов тень не должна полностью закрывать какой-либо участок, а просто затемнять его.
2 способ
Я бы даже сказал, что это не способ, а дополнение или даже продолжение, если вы хотите сделать тень еще более реалистичной. Первые шесть пунктов будут точно такими же, как и выше, поэтому я вам не буду их повторять. На данный момент у вас должно быть изображение, где наш кубик рубика отбрасывает черную слегка размытую тень. Идем дальше.
Идем дальше.
Ну в общем у меня получилось что-то вроде этого. Не знаю, насколько правильно у меня получилось отобразить сам угол падения, но я думаю, что саму суть вы поняли. Вы можете взять любые другие объекты или даже придать эффект тени человеку, и поэкспериментировать с ними.
А если вы пока как-то не очень дружите с фотошопом, но очень хотели бы его изучить, то я настоятельно рекомендовал бы вам изучить этот потрясающий курс . Благодаря ему вы сможете с нуля изучить фотошоп за несколько недель. В курсе все подробно и очень интересно рассказано, так что у вас вряд ли возникнут вопросы. И конечно же я не могу не рассказать вам про некоторый бонус, связанный с этим и другими курсами. Подробности .
С уважением, Дмитрий Костин.
Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали . Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения . В открывшемся окне стили слоя выберем применение эффекта тени.
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой .
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали . И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива . Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать статью.
Для людей, которые мало знакомы с принципами работы масок и слоя, сложно самим придумать, как нарисовать чёткую тень в графическом редакторе Adobe Photoshop. По примеру уже выполненной фотографии вы сможете разобраться в этом нелегком деле.
Возьмите желаемую фотографию. Если требуется сделать её на однотонном фоне – вырежьте. Как это сделать подробно описано в статье: . Теперь откройте свою фотографию и выберите инструмент “Волшебная палочка”. У пользователей с англоязычным интерфейсом она называется “Magic Wand Tool”. Кликните ею по белому фону, произойдет выделение. Сразу же нужно произвести инверсию выделения. Для этого нажмите правой кнопкой мыши на фон, в выпадающем меню выберите “Select Inverse”, или “Инверсия выделения”. Ваше выделение переместится с фона на сам объект.
Снова кликните правой кнопкой мыши на фон и найдите строчку “Слой из копии” либо “Layer via Copy”.
В правом нижнем меню вы увидите, что появилась новая строчка с миниатюрой объекта. Сейчас вам нужен именно этот слой, поэтому нажмите на него левой кнопкой мыши.
Сейчас вам нужен именно этот слой, поэтому нажмите на него левой кнопкой мыши.
В верхнем меню найдите вкладку “Редактирование” либо “Edit”. В появившемся списке выберите “Свободное трансформирование”, у англоязычного интерфейса “Free Transform”.
При свободном трансформировании вы можете крутить и растягивать объект во всех направлениях, ваша задача растянуть основу для тени. Ноги модели должны совпадать с ногами будущей тени, попробуйте растягивать и двигать объект, через несколько секунд вы поймёте принцип работы редактора в таком режиме. Зажмите клавишу Ctrl и потяните за самый верхний маленький квадратик в выделении.
Неспешно подумайте, где именно будет тень, туда и расположите копию модели. В данном случае тень будет располагаться так, будто свет на модель падает слева. Посмотрите внимательно на скриншот ниже.
В зависимости от ваших пожеланий к источнику света и направлению тени, расположите копию. Нажмите клавишу Enter на клавиатуре. Переместите верхний слой вниз. Для этого дважды кликните левой кнопкой мыши по замочку на нижнем слое.
Нажмите клавишу Enter на клавиатуре. Переместите верхний слой вниз. Для этого дважды кликните левой кнопкой мыши по замочку на нижнем слое.
Нажмите “ОК” в появившемся окне.
Теперь вы можете просто перетянуть мышкой верхний слой под нижний. Это нужно для того чтобы тень была под моделью, а не лежала на ней. Создайте ещё одну копию модели из “Слой 0”, как вы это делали в первом пункте с помощью волшебной палочки. Теперь выберите “Слой 0”, возьмите инструмент “Заливка”, как на скриншоте ниже и кликните по изображению. Следите, чтобы был выбран белый цвет, а не чёрный.
Проверьте расположение ваших слоёв. Последовательность должна быть такой: сверху Слой 2, далее Слой 1 и пустой Слой 0 в самом низу. Дважды кликните на Слой 1. В появившемся окне выберите вкладку “Наложение цвета” или “Color Overlay”. Нажмите “ОК”.
Берём исходный рисунок:
тыркаем «Волшебной палочкой» по белому фону. Фон выделился, но сейчас мы не будем удалять фон, а поступим по другому.
Фон выделился, но сейчас мы не будем удалять фон, а поступим по другому.
Инвертируем выделенную область (т.е. выделенной окажется фигура девочки вместо фона)
И нажимаем клавиши Ctrl+J. В результате чего у нас образовался новый слой с вырезанной фигурой на прозрачном фоне. В окне документа изменений не произойдёт, разве что исчезнет выделение. Но в палитре слоёв (открывается нажатием клавиши F7) мы увидим новый второй слой с именем «Слой 1 (в англ. версии «Layer 1»).
Теперь с помощью инструмента «Рамка» (Crop Tool)
надо увеличить пространство холста рисунка, чтобы было место для тени. Для этого надо поставить полноэкранный режим отображения документа (нажав один или несколько раз на клавишу F). Активируем инструмент, наносим рамку на документ, и растягиваем её, как показано на рисунке. Затем жмём клавишу Enter.
Опять нажимаем один или несколько раз клавишу F, пока не возвращаемся в обычный режим отображения документа.
Теперь создадим фон под фигурой девочки.
Добавляем новый слой таким образом, чтобы он находился между двумя предыдущими слоями. Для этого в палитре слоёв активируем нижний слой (он должен подсветиться синим) и жмём сочетание клавиш Ctrl+Shift+N, вписываем название (я назвал «Фон»), жмём Enter.
Теперь создаём градиентную заливку фона. Жмём клавишу D на клавиатуре, в палитре цветов на панели инструментов черный цвет становится основным, а белый — дополнительным.
Кликаем по чёрному цвету, открывается Палитра основного цвета, в неё мы вводим значение 70% для параметра В (B обозначает яркость)
затем кликаем ОК. Основной цвет в палитре цветов изменится с чёрного на серый.
Выбираем инструмент Градиент (Gradient Tool) на инструментальной панели.
В верхнем левом углу окна программы правой клавишей мыши кликаем по указанному в рисунке месту:
открывается редактор градиентов, где мы кликаем по левому верхнему градиенту, тем самым выбрав градиент с основным и дополнительным цветом из палитры цветов:
затем на ОК. Далее окно закроется, а курсор мыши примет вид крестика. Кликаем левой клавишей в нижней части рисунки и, не отпуская эту клавишу, проводим курсор вертикально вверх. В верхней части рисунка отпускаем клавишу.
Далее окно закроется, а курсор мыши примет вид крестика. Кликаем левой клавишей в нижней части рисунки и, не отпуская эту клавишу, проводим курсор вертикально вверх. В верхней части рисунка отпускаем клавишу.
Если Вы всё сделали правильно, то у Вас должна получиться примерно такая картинка:
Снова создадим новый слой, нажав на комбинацию клавиш Ctrl+Shift+N, Enter. Так как у нас был активирован слой «Фон», то новый слой появится прямо над ним, что, собственно, нам и требуется.
Теперь нам понадобится создать выделение девочки на этом слое. Зажимаем клавишу Ctrl, и наводим её на иконку верхнего слоя. Курсор принимает следующий вид:
Кликаем по иконке, и выделение сгенерируется, причём активным останется тот слой, который и был до этого активным, у нас это находящийся под слоем с вырезанным изображением последний созданный слой.
Теперь нам необходимо залить выделение чёрным цветом. Для этого делаем чёрный цвет основным в цветовой палитре так же, как мы делали это ранее, нажав клавишу D. Затем нажимаем сочетание клавиш Alt+Delete, это заливка выделения основным цветом, и снимаем выделение, нажав Ctrl+D.
Затем нажимаем сочетание клавиш Alt+Delete, это заливка выделения основным цветом, и снимаем выделение, нажав Ctrl+D.
В окне документа мы не увидим никаких изменений, так как чёрная заливка закрыта верхним слоем. Но в палитре слоёв хорошо видно появившуюся новую заливку:
Это и будет наша тень. Теперь придадим ей нужное положение. Заходим во вкладку Редактирование —> Трансформация —> Искажение (Edit —> Transform —> Distort), и, двигая квадратики на углах и серединах краёв появившейся рамки, придаём ей примерно такое положение:
Вам также может понадобиться отрегулировать положение нижней части тени, перетащив нижний угол рамки. В моем случае нижний край тени не совсем совпадает с обувью девочки, поэтому я сместил угол рамки вверх и вправо, пока тень не заняла место под левой ступнёй:
После придания тени окончательной формы жмём Enter.
Придадим тени небольшое размытие. Идём Фильтры —> Размытие —> размытие по Гауссу (Filter —> Blur —> Gaussian Blur), в открывшемся диалоговом окне ставим значение 1,5 пикселей.
Рисунок тени становится более реалистичным в том случае, когда размытие краёв увеличивается по мере отдаления тени от предмета, от которого она отбрасывается. Этот эффект мы тоже сделаем с помощью размытия по Гауссу, но, чтобы размытие было неравномерным, нам нужно применить режим Быстрой маски (Quick Mask) с градиентным изменением.
Переходим в режим Быстрой маски, нажав клавишу Q.
Теперь нам понадобиться чёрно-белый градиент. Как и в прошлый раз, нажав клавишу D, делаем в палитре цветов чёрный цвет основным а белый дополнительным, кликаем правой клавишей по левому углу окна программы по значку градиента, в открывшемся диалоговом окне также выбираем верхний левый градиент. Наводим курсор на низ тени, нажимаем левую клавишу мыши и проводим курсор к верху тени, как показано на рисунке, там отпускаем клавишу.
После отпускания клавиши мыши появится отображение быстрой маски.
Ещё один раз нажмём клавишу Q на клавиатуре, чтобы выйти из быстрой маски обратно в нормальный режим.
Фотошоп нам покажет обычное выделение с резкими краями, но дело в том, что таким образом он отображает любое выделение с размытыми краями. В этом мы убедимся, применив размытие по Гауссу.
Так как фильтр размытия по Гауссу был последним применённым нами фильтром, то мы можем вызвать его, нажав комбинацию клавиш Ctrl+Alt+F. Выберем радиус 10 пикселей и нажмём ОК. У меня края получились размытыми несколько неоднородно:
Поэтому я применил размытие по Гауссу ещё раз, без изменения настроек. Для этого достаточно нажать комбинацию Ctrl+F (без Alt).
С краями мы вроде как разобрались. Но интенсивность тени у нас получилась равномерной, чёрной, а это неестественно. Насыщенность тени должна уменьшаться по мере удаления от объекта, отбрасывающего эту тень. Изменением интенсивности тени мы сейчас и займёмся.
На этот раз применим Маску слоя (Layer mask). В палитре соёв кликаем по указанной на рисунке иконке
Теперь нам потребуется бело-серый градиент. Опять нажимаем клавишу D, основным цветом в палитре цветов стал чёрный, дополнительным белый. Но в этот раз нам надо поменять цвета местами, для чего нажимаем клавишу Х, цвета меняются.
Опять нажимаем клавишу D, основным цветом в палитре цветов стал чёрный, дополнительным белый. Но в этот раз нам надо поменять цвета местами, для чего нажимаем клавишу Х, цвета меняются.
Аккуратно кликаем по чёрному цвету в правом нижнем углу значка цветов, и в открывшейся палитре изменения цветов задаём чёрному цвету. являющимся дополнительным, значение параметра «B » 30%, ОК.
Затем, как и ранее, выбираем инструмент «Градиент», кликаем правой клавишей по значку градиента в левому углу окна программы, в открывшемся диалоговом окне также выбираем верхний левый градиент. Точно так же, как мы только что делали в режиме Быстрой маски, протаскиваем градиент вдоль тени, от начала к концу.
Но тут есть маленький нюанс. Если закончить градиент не доходя до верхнего края тени, то верхняя граница тени полностью пропадёт, а это нам не надо. Если закончить градиент уже за краем холста рисунка, то интенсивность заливки тени уменьшится слишком мало. Поэтому при надо поэкспериментировать. Протащили градиент, не понравилось, нажали клавиши Ctrl+Z, провели ещё раз.
Протащили градиент, не понравилось, нажали клавиши Ctrl+Z, провели ещё раз.
И последний штрих. Тень не бывает полностью чёрной, даже рядом с предметом, её отбрасывающим. Поэтому нам надо уменьшить общую интенсивность тени. В палитре слоёв в правом верхнем углу изменяем параметр «Непрозрачность» (Opacity) примерно до 85-90 процентов.
Вот, в общем-то и всё. У меня получилось вроде как неплохо.
Быстрое создание реалистичной тени в Photoshop
Создайте реалистичную тень с помощью Photoshop быстро к улучшить наши фотомонтажи и получить rЭто намного профессиональнее и привлекательнее. Получите возможность внести свой вклад реализм в свои фотопроекты с помощью лучшей программы для ретуши фотографий.
Свет и тень — фундаментальные элементы что мы должны контролировать, если хотим добиться реалистичных и привлекательных графических результатов. Управление светом и тенями будет способствовать нашей работе глубина и рельеф удается лучше смешивать изображения с окружающей средой. Научитесь использовать технику для создавать тени с Photoshop с очень реалистичными результатами.
Научитесь использовать технику для создавать тени с Photoshop с очень реалистичными результатами.
Создайте реалистичную тень с помощью Photoshop Это что-то очень простое, что принесет нашей фотографической ретуши те реалистичные результаты, к которым мы так стремимся. При применении тени первое, что мы должны знать (всякий раз, когда мы ищем реализма), это знать точки светаВ зависимости от точки света тень проецировалась в ту или иную сторону. Зная эту точку света, идеал увидеть теневые ссылки чтобы оценить форму настоящих теней и получить ссылку на нашу. Помните, что если вы ищете большего реализма, детали очень важны.
Индекс
- 1 Создаем тень в фотошопе
- 2 Слой заливки
- 3 Отрегулировать тень
- 4 Размыть тень
- 5 Смягчить тень
- 6 Ретушь тени
- 7 Улучшение реализма теней
Как только у нас возникнет идея тени, которая нам нужна, первое, что нам нужно сделать, это откройте наше изображение в Photoshop. Когда изображение откроется, мы сделаем создать выделение объекта к которому мы хотим применить тень. (В случае, если наш объект зафиксирован и нам не нужно его выбирать, мы сделаем следующее: нарисуйте тень черной кистью, позже продолжим урок).
Когда изображение откроется, мы сделаем создать выделение объекта к которому мы хотим применить тень. (В случае, если наш объект зафиксирован и нам не нужно его выбирать, мы сделаем следующее: нарисуйте тень черной кистью, позже продолжим урок).
Как только у нас будет готов выбор, следующее, что мы сделаем, это дублирующий слой нажав правую кнопку мыши на слое, который мы хотим продублировать.
Подпишитесь на наш Youtube-канал
Слой заливкиЗаливаем теневой слой черным цветом. Для заливки слоя выбираем в верхнем меню Edit / fill. Можно заполнить слой другим цветом, кроме черного, если мы ищем не очень сильную тень, мы можем использовать мягкий серый тон.
Отрегулировать теньМы начинаем отрегулируйте тень, чтобы добиться более реалистичного размещения. Для этого мы выбираем теневой слой и нажимаем на верхнем слое редактирования трансформации. В идеале использовать несколько вариантов для достижения расположите слой с более реалистичными результатами что сделает наш результат более профессиональным.
В идеале использовать несколько вариантов для достижения расположите слой с более реалистичными результатами что сделает наш результат более профессиональным.
Продолжаем корректировать оттенок, пока не добьемся результата, который соответствует нашим потребностям. Если мы ищем реализма, эта часть очень важна.
Размыть теньк сделать тень мягче Следующее, что нам нужно сделать, это применить к нему небольшое размытие. Чтобы применить размытие, переходим на верхнюю панель и нажимаем фильтр / размытие / гауссовский.
Эта часть зависит от типа оттенка, который мы ищем, ссылки нам помогут чтобы знать, как выглядят тени в зависимости от типов источников света.
Смягчить теньМы можем смягчить тень еще немного, чтобы получить более гладкий результат если мы уменьшим непрозрачность и заливку теневого слоя. Если наша тень должна быть мягкой и с небольшой силой, идеально применить эту модификацию к слою.
Если наша тень должна быть мягкой и с небольшой силой, идеально применить эту модификацию к слою.
Мы можем ретушировать тень, удаляя определенные области Для большей реалистичности не все точки в тени одинаковы. Для этого мы должны создать векторный слой расположен в нижнем меню слоев.
После того, как мы создали этот слой, следующее, что нам нужно сделать, это изменить значения кисти для более тонкого штриха.
Мы должны изменить следующие ценности: непрозрачность, твердость, текучесть. Эти значения nпозволяют изменять силу кисти при ретуши тени. Постепенно мы удаляем кистью (она действует как своего рода резина) те части тени, которые нас не интересуют.
Улучшение реализма тенейМы можем улучшить реалистичность нашей тени, если мы затемним определенные области изображения, например, основание объекта, на котором находится тень, или близлежащие области, на которые проецируется тень. Для этого мы создадим корректирующий слой кривых изменение еl режим слоя от нормального до умножения, нажимаем сочетание клавиш + i, чтобы обратный слой. Постепенно с помощью кисти затемним участки фотографии.
Для этого мы создадим корректирующий слой кривых изменение еl режим слоя от нормального до умножения, нажимаем сочетание клавиш + i, чтобы обратный слой. Постепенно с помощью кисти затемним участки фотографии.
Заштриховать изображение — это работа, которая требует времени и много внимания если мы стремимся достичь продуманного реализма. Этот тип техники можно использовать в бесконечном количестве проектов по ретуши фотографий, по этой причине очень интересно начать использовать ее в наших графических проектах.
Как удалить тени в Photoshop
Тени при художественном использовании могут помочь создать одни из самых потрясающих изображений. Но иногда резкие тени могут стать отвлекающим элементом и снизить общую привлекательность изображения. Баланс заключается в том, чтобы знать, когда и как удалять и уменьшать тени на изображении, чтобы создать более реалистичный, но визуально приятный эффект. В Photoshop есть множество инструментов, которые помогут вам в этом. В этом блоге мы предлагаем вам пошаговое руководство по удалению теней в Photoshop. Итак, приступим!
В этом блоге мы предлагаем вам пошаговое руководство по удалению теней в Photoshop. Итак, приступим!
Различные способы удаления теней в Photoshop
В зависимости от требований и желаемого эффекта/результата в Adobe Photoshop имеется множество инструментов, которые можно использовать для удаления теней. Вот несколько способов устранения или уменьшения резких теней на изображении в Photoshop:
- Использование инструмента «Заплатка»
- Использование инструмента «Штамп»
- С помощью инструмента Dodge
- Использование корректирующих слоев
Как удалить тени в Photoshop с помощью инструмента «Заплатка»
- Шаг 1: Создайте дубликат слоя
- Шаг 2. Выберите инструмент исправления
- Шаг 3. Удаление теней
1. Создайте дубликат слоя
Создав дубликат слоя, вы будете иметь резервную копию на случай, если что-то пойдет не так или вы совершите ошибку. Оставьте исходный файл как есть и начните с создания дубликата изображения. Для этого перейдите в «Файл» и нажмите «Создать», чтобы выбрать файл, который вы хотите открыть. Когда файл появится в окне документа, фоновый слой появится в палитре слоев справа.
Для этого перейдите в «Файл» и нажмите «Создать», чтобы выбрать файл, который вы хотите открыть. Когда файл появится в окне документа, фоновый слой появится в палитре слоев справа.
Теперь щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой» в появившемся меню. Появится диалоговое окно Duplicate Layer, где вы можете переименовать слой и нажать OK. Для справки, мы называем его дублирующим слоем. Ярлык для добавления дубликата слоя — CTRL + J для Windows (Cmd + J для Mac).
2. Выберите инструмент «Заплатка»
Перейдите на панель инструментов в левой части экрана и выберите инструмент «Заплатка». В раскрывающемся меню «Исправление» измените режим с «Обычный» на «Контентно-зависимый». Это поможет вам более точно и плавно удалить тени с изображения, поскольку, выбрав его, Photoshop создаст новые пиксели.
3. Удаление теней
Теперь мы приступим к процессу удаления теней с изображения. Начните с выделения области с нежелательной тенью. Теперь перетащите область на часть, которая кажется относительно похожей. Обратите внимание, что при перетаскивании области выделенная область изменится. Как только вы получите желаемый результат, отпустите кнопку мыши, и область сгладится. Чтобы добиться более реалистичных результатов, вы можете перейти к «Адаптации» на панели инструментов «Заплатка» вверху и настроить числа «Структура» и «Цвет».
Теперь перетащите область на часть, которая кажется относительно похожей. Обратите внимание, что при перетаскивании области выделенная область изменится. Как только вы получите желаемый результат, отпустите кнопку мыши, и область сгладится. Чтобы добиться более реалистичных результатов, вы можете перейти к «Адаптации» на панели инструментов «Заплатка» вверху и настроить числа «Структура» и «Цвет».
Удаление теней в Photoshop с помощью инструмента «Штамп»
- Шаг 1. Создайте дубликат слоя
- Шаг 2. Выберите инструмент «Штамп»
- Шаг 3. Выберите источник
- Шаг 4. Удаление теней
1. Создайте дубликат слоя
Для второго процесса удаления теней в Photoshop мы снова начнем с создания дубликата слоя. Сначала откройте изображение в Photoshop, используя описанные выше шаги, а затем нажмите клавиши клавиатуры CTRL + J (Cmd + J для Mac). Это автоматически создаст дубликат слоя с именем Фоновая копия.
2. Выберите инструмент «Штамп»
Выберите инструмент «Штамп» (значок резинового штампа) на панели инструментов с левой стороны. Затем при необходимости отрегулируйте диаметр кисти, перетащив ползунок «Размер» влево или вправо. Есть также различные типы кистей, которые вы можете выбрать. Для ровных краев используйте мягкую кисть среднего размера. Установите непрозрачность кисти на 100%, если хотите полностью удалить тень. Однако, если вы просто хотите уменьшить его, вы можете установить его на 50%.
Затем при необходимости отрегулируйте диаметр кисти, перетащив ползунок «Размер» влево или вправо. Есть также различные типы кистей, которые вы можете выбрать. Для ровных краев используйте мягкую кисть среднего размера. Установите непрозрачность кисти на 100%, если хотите полностью удалить тень. Однако, если вы просто хотите уменьшить его, вы можете установить его на 50%.
3. Выберите источник
На этом шаге мы выберем источник клонирования, чтобы использовать пиксели в этой области для удаления тени. Для этого сначала выберите незаштрихованную область, переместив туда курсор, а затем нажмите клавишу Alt (клавиша Option на Mac). Это подтвердит выбранные исходные пиксели. Вы обнаружите, что курсор превратился в перекрестие. Теперь при нажатии курсор будет показывать выбранные пиксели.
4. Удаление теней
На последнем этапе этого процесса мы будем работать над удалением теней. Чтобы сделать это более точно, увеличьте изображение. Затем закрасьте область с тенями. Чтобы получить более естественные результаты, вы можете снова выбрать клонированные пиксели из другой части изображения и повторить процесс в шагах 3 и 4. Если в какой-то момент вы хотите отменить определенный шаг, нажмите CTRL + Z.
Чтобы получить более естественные результаты, вы можете снова выбрать клонированные пиксели из другой части изображения и повторить процесс в шагах 3 и 4. Если в какой-то момент вы хотите отменить определенный шаг, нажмите CTRL + Z.
Удаление теней в Photoshop с помощью параметра Dodge
- Шаг 1. Создайте дубликат слоя
- Шаг 2: выберите инструмент Dodge
- Шаг 3: Закрасьте область тени
1. Создайте дубликат слоя
Для изображений, когда вы просто хотите уменьшить тени в Photoshop, а не удалить их полностью, пригодится инструмент Dodge. Первый шаг остается прежним. Просто нажмите CTRL + J на клавиатуре, и дубликат слоя появится как фоновая копия на панели «Слои».
2. Выберите инструмент Dodge Tool
Перейдите на панель инструментов слева и выберите инструмент Dodge (закрашенный значок увеличительного стекла). Теперь перейдите в Range в меню Dodge и выберите Shadows из выпадающего меню. Теперь перейдите к экспозиции и оставьте ее ниже 50%.
Читайте по теме: Как осветлить и затемнить ваши изображения в Photoshop
3. Закрасьте область тени
И последнее, но не менее важное: теперь мы закрасим тени. Снова увеличьте масштаб и начните закрашивать область тени, которую хотите уменьшить. Вы увидите, что тени окрашенной области станут меньше. Однако, если вы не видите существенной разницы, попробуйте еще больше увеличить непрозрачность.
Уменьшение резких теней в Photoshop с помощью слоев
- Шаг 1. Выберите тень
- Шаг 2: Скопируйте тень на новый слой
- Шаг 3. Отрегулируйте яркость и температуру
1. Выберите тень
Другой способ уменьшения теней — использование слоев. Этот метод наиболее подходит, когда вы хотите уменьшить резкость тени. Это создаст более мягкий эффект тени. Для начала выделите тень. Для этого перейдите на панель инструментов и выберите любой из инструментов выделения — инструмент «Волшебная палочка», инструмент «Быстрое выделение» или инструмент «Лассо». Чтобы сделать выбор, выберите любой из этих инструментов и, нажимая кнопку мыши, перетащите область тени, которую хотите выделить.
Чтобы сделать выбор, выберите любой из этих инструментов и, нажимая кнопку мыши, перетащите область тени, которую хотите выделить.
2. Скопируйте тень на новый слой
Чтобы скопировать тень на новый слой, перейдите в «Правка» в верхней строке меню и выберите «Копировать». Затем перейдите к «Слой» вверху и нажмите «Создать», а затем выберите «Слой через копирование». Вы обнаружите, что под панелью «Слой» появится новый слой только с выбранной областью тени.
3. Настройка яркости и температуры
На этом этапе мы настроим яркость и температуру теней, чтобы они были относительно менее резкими и в то же время выглядели естественно. Для этого перейдите на панель «Коррекция» и выберите значок «Яркость/Контрастность» (значок, похожий на солнце). При нажатии на значок появится панель «Свойства яркости», где вы найдете два ползунка — «Яркость» и «Контрастность». После того, как вы отрегулировали яркость, пришло время изменить температуру. Поэтому выберите значок «Цветовой баланс» (он выглядит как символ весов баланса) на панели «Коррекция». Затем установите для параметра «Тон» значение «Тени» и отрегулируйте температуру с помощью ползунков «Голубой», «Пурпурный» и «Желтый», перечисленных под ним. Чтобы тени казались менее резкими, добавьте к ним больше желтого, перетащив ползунок «Желтый» влево.
Затем установите для параметра «Тон» значение «Тени» и отрегулируйте температуру с помощью ползунков «Голубой», «Пурпурный» и «Желтый», перечисленных под ним. Чтобы тени казались менее резкими, добавьте к ним больше желтого, перетащив ползунок «Желтый» влево.
Дополнительная информация: 3 способа использования заливки с учетом содержимого в Photoshop
Теперь, когда вы знаете, как удалять тени в Photoshop, продолжайте экспериментировать с фотографиями с различными типами теней. Тени иногда могут оказаться важным элементом изображения, поэтому, уменьшая или удаляя их, старайтесь, чтобы редактирование было максимально реалистичным. Дополнительные советы по другим инструментам Photoshop вы можете найти в нашем разделе советов. Если вы нашли этот блог полезным или у вас есть какие-либо вопросы, сообщите нам об этом в разделе комментариев ниже.
В ShootDotEdit мы предлагаем профессиональные услуги по редактированию фотографий, которые помогут упростить рабочий процесс постобработки. Чтобы узнать больше о том, как мы можем помочь вашему бизнесу в области свадебной фотографии, ознакомьтесь с нашими тарифными планами.
Чтобы узнать больше о том, как мы можем помочь вашему бизнесу в области свадебной фотографии, ознакомьтесь с нашими тарифными планами.
Осветление теней в Photoshop — Ehab Photography
Света и тени — неотъемлемая часть хорошей фотографии, поскольку они добавляют глубину и интерес. Однако, если они слишком резкие, они также могут отвлекать и скрывать детали вашей сцены.
Таким образом, научиться балансировать свет при постобработке — один из самых важных навыков для любого фотографа. Photoshop предлагает множество инструментов, которые можно использовать для исправления и настройки бликов и теней. Использование инструментов настройки «Уровни» и «Кривые» кажется первым выбором многих фотографов. Однако, если вы сдвинете среднюю точку уровней влево, осветится все изображение, а не только тени. Кривые также сталкиваются с аналогичной проблемой.
В этой статье я покажу вам, как осветлить тени в Photoshop , используя три разных техники и с подробными примерами.
В первой технике мы используем корректирующий слой Shadows/Highlights, во второй технике мы выделим самую темную область (тени) фотографии, а затем воспользуемся одним из режимов наложения (Screen) для осветления теней .
Наконец, в третьем методе мы будем использовать необработанный фильтр камеры, чтобы осветлить тени. Думаю, стоит сказать, что эти методы можно использовать вместе. Начнем!
Полезные ярлыки- Дублировать слой: ( Ctrl + J )
- Выберите основные моменты: выберите канал и нажмите Ctrl + RGB
- Инвертировать выделение, нажать ( Ctrl + Shift + I )
- Сохраните выделение на новом слое: нажмите ( Ctrl + J )
- Инвертировать маску: ( Ctrl + I )
Команда «Тень/Свет» — это один из методов исправления фотографий с сильными и резкими тенями. Его также можно использовать для осветления темных областей на хорошо освещенном изображении. Команда Shadow/Highlight не просто осветляет или затемняет изображение; он светлеет или затемняется в зависимости от окружающих пикселей в тенях или бликах.
Его также можно использовать для осветления темных областей на хорошо освещенном изображении. Команда Shadow/Highlight не просто осветляет или затемняет изображение; он светлеет или затемняется в зависимости от окружающих пикселей в тенях или бликах.
Вы можете получить доступ к команде, нажав Изображение > Настройка > Тень/Свет
Команда имеет следующие ползунки и параметры
- Сумма: Определяет степень корректировки.
- Тональная ширина: Управляет диапазоном изменяемых тонов в тенях или светлых участках. Меньшие значения ограничивают корректировку более темными областями для коррекции теней и более светлыми областями для коррекции светлых участков. Большие значения увеличивают диапазон тонов, которые регулируются дальше в средние тона.
- Радиус: Управляет размером локальной области вокруг каждого пикселя. Соседние пиксели используются для определения того, находится ли пиксель в тени или в свете.
 Перемещение ползунка влево указывает на меньшую область, а перемещение вправо — на большую.
Перемещение ползунка влево указывает на меньшую область, а перемещение вправо — на большую.
Пример 1
Я буду использовать следующее изображение
Фото Штефана Штефанчика на Unsplash
Этап 1
Откройте фотографию в Photoshop и продублируйте фоновый слой ( Ctrl + J )
Преобразование слоя в интеллектуальный слой
Этап 2
Откройте корректирующий слой Shadow/Highlight, щелкнув Image > Adjustment > Shadow/Highlight
Убедитесь, что в диалоговом окне выбран параметр «Предварительный просмотр», если вы хотите, чтобы изображение обновлялось по мере внесения изменений.
Отрегулируйте степень коррекции освещения, перемещая ползунок «Количество» или вводя значение в процентном поле «Тени» или «Света». Большие значения обеспечивают либо большее осветление теней, либо большее затемнение ярких участков. Вы можете настроить как тени, так и блики на изображении.
Изображения до и после показаны ниже
Способ 2: Использование режимов наложения и каналов
В этом методе мы выберем самую темную область (тени) фотографии, а затем воспользуемся одним из режимов наложения (Экран), чтобы осветлить тени.
Пример 2
Я буду использовать следующее изображение
Фото ?? Янко Ферлич на Unsplash
Этап 1
Откройте фотографию в Photoshop и продублируйте фоновый слой ( Ctrl+J )
Этап 2
На этом шаге я отделю объект от фона
Щелкните инструмент выделения, затем щелкните Выделение и маска, , а затем щелкните Выбрать тему
Убедитесь, что для вывода выбрана маска слоя , нажмите OK
Этап 3
Чтобы выбрать основные моменты, выберите Канал
Удерживать Ctrl и нажмите на канал RGB
Этап 4
Чтобы выбрать тени, инвертируйте предыдущий выбор
Нажмите Ctrl + Shift + I
Сохраните выделение в новом слое, нажмите Ctrl + J
Этап 5
Чтобы осветлить тени, измените режим наложения на Экран
Изображения до и после показаны ниже
Метод 3: фильтр необработанных изображений камеры
В этом методе я буду использовать фильтр Camera raw, чтобы осветлить тени
Пример 3
Я буду использовать следующее изображение
Фото Имансия Мухамада Путера на Unsplash
Этап 1
Откройте фотографию в Photoshop и продублируйте фоновый слой ( Ctrl + J )
Преобразование слоя в смарт-слой
Этап 2
Откройте фильтр Camera Raw, нажав Filter > Camera raw filter
Перетащите ползунок теней вправо, чтобы уменьшить тени
Этап 3
Инвертировать маску, автоматически сгенерированную щелчком фильтра RAW камеры ( Ctrl + I )
Выбрав маску, используйте кисть белого цвета, чтобы выявить области, к которым вы хотите применить фильтр.
Изображения до и после показаны ниже
Другой пример
Оригинал Фото Ehsan из Pexels
Изображения до и после показаны ниже
Похожие сообщения
Что такое инструменты выделения в Photoshop?
Объяснение инструмента наложения в Photoshop — режим наложения
Спасибо за прочтение. Надеюсь, вам понравилась статья. Если у вас есть какие-либо вопросы, просто задайте их ниже, и я буду рад вам ответить.
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только о публикации новой статьи.
40 Amazing Photoshop Shadows — Color Experts International
Несмотря на то, что ваш монитор представляет собой всего лишь двухмерный носитель, различные типы теней обеспечивают реалистичное трехмерное изображение объектов. Без применения теневых эффектов после редактирования любое изображение выглядит плавающим, что может сделать файл изображения похожим на подделку. Чтобы избежать этой проблемы, графические дизайнеры применяют различные типы теневых эффектов, учитывая форму и положение объектов в свете. Кроме того, тени усиливают красоту изображений, кнопок, баннеров и всего, что вы можете назвать.
Без применения теневых эффектов после редактирования любое изображение выглядит плавающим, что может сделать файл изображения похожим на подделку. Чтобы избежать этой проблемы, графические дизайнеры применяют различные типы теневых эффектов, учитывая форму и положение объектов в свете. Кроме того, тени усиливают красоту изображений, кнопок, баннеров и всего, что вы можете назвать.
Как бы то ни было, создание эффектов теней в Photoshop — довольно сложная задача. Легко, потому что вы можете использовать настройки теней по умолчанию в Photoshop. Сложный, потому что вы должны знать природу света и несколько научных концепций, чтобы понять тени. Но, нет ничего более ракетостроительного. Это вопрос практики, наблюдения за реальными тенями и глубоких размышлений.
В этой статье мы собрали множество (40, если быть точным) примеров создания теней, которые часто используются в сети. И мы также предоставили вам PSD-файлы в качестве шаблона теней, которые вам нужны, чтобы они могли помочь вам создать желаемые тени за короткое время. А если нет, то они наверняка дадут вам новое вдохновение для графического дизайна.
А если нет, то они наверняка дадут вам новое вдохновение для графического дизайна.
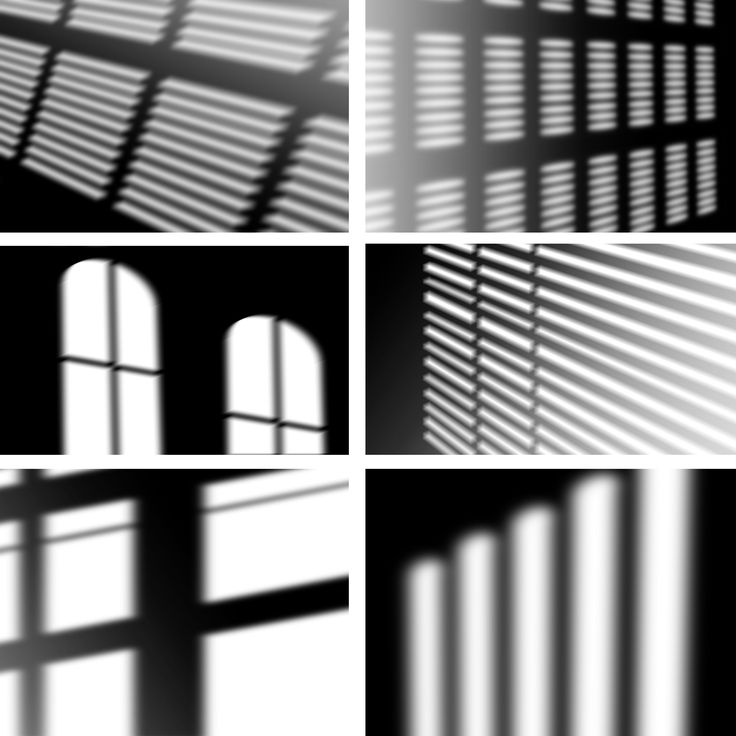
- Простая тень 1 (большое расстояние): На изображении ниже показана простая работа с инструментом Photoshop «Тень». Три полосы выглядят очень реалистично. Свет на них падает сверху и создается 3 разных типа теней. Здесь примечательны непрозрачность, расстояние и размеры теней, а тени, расположенные за решеткой, создают сплошное тело.
Скачать PSD-файл
- Простая тень 2 (плавающая): Тень на изображении ниже делает коробку твердой и придает реалистичную трехмерную форму. После создания прямоугольника с помощью инструмента «Прямоугольник» в Photoshop наши дизайнеры применили инструмент «Тень», дважды щелкнув слой на панели слоев.
Загрузить PSD-файл
- Простая тень 3 (Размытый контур): меньше, что дало расплывчатую холодную тень.

Загрузить PSD-файл
- Простая тень 4 (домашний кинотеатр): Тень заставила коробку парить над поверхностью. Это делает его похожим на домашний кинотеатр, когда вы включаете свет сверху. Тень находится внизу и очень глубокая, и она была сделана путем взятия нового слоя, где был применен инструмент деформации.
Скачать PSD файл
- Изогнутая тень внизу: На изображении ниже показана тень за коробкой. Выглядит немного креативно. Дизайнер применил инструмент деформации, чтобы изогнуть нижнюю границу слоя под основным блоком.
Загрузить PSD-файл
- Тень блока: Чтобы сделать изображение ниже, для создания тени блока используется один дополнительный слой.
 Затем мы применили инструмент деформации, чтобы сделать кривую тень. Мы также применили эффект размытия по Гауссу, чтобы создать холодную тень. Загрузить PSD-файл Мы взяли новый слой, использовали черный цвет заливки и применили размытие по Гауссу. Затем мы также использовали инструмент деформации, чтобы сделать нижнюю линию изогнутой как для блоков, так и для теневого слоя на заднем плане.
Затем мы применили инструмент деформации, чтобы сделать кривую тень. Мы также применили эффект размытия по Гауссу, чтобы создать холодную тень. Загрузить PSD-файл Мы взяли новый слой, использовали черный цвет заливки и применили размытие по Гауссу. Затем мы также использовали инструмент деформации, чтобы сделать нижнюю линию изогнутой как для блоков, так и для теневого слоя на заднем плане.
Скачать PSD-файл
- Простая нижняя тень: На изображении показана простая тень в нижней части коробки. Здесь мы использовали цвет заливки на новом слое, поместили его за основной блок, применили размытие по Гауссу и не использовали инструмент деформации, чтобы сохранить его прямым.
Загрузить PSD-файл
- Creative Badge Shadow: Мы сделали это изображение ниже, применив различные эффекты тени.
 Это очень сложно и нелегко сделать. Здесь дизайнер применил множество слоев, цвет градиента, цвет обводки, тень и т. Д. Эффект размытия по Гауссу сделал это классное изображение. Загрузить PSD-файл слой под текстом имеет длинную тень.
Это очень сложно и нелегко сделать. Здесь дизайнер применил множество слоев, цвет градиента, цвет обводки, тень и т. Д. Эффект размытия по Гауссу сделал это классное изображение. Загрузить PSD-файл слой под текстом имеет длинную тень.
Скачать PSD-файл
- Creative Shadow Effect 1: Вот простая работа с тенями. Под основной коробкой используются два слоя, и он имеет простую конструкцию.
Загрузить PSD-файл
- Творческий эффект тени 2: Это также простая работа, которую вы можете выполнять в любое время. Сделайте коробку и создайте два слоя и поместите за основной коробкой. Этот тип простого дизайна очень достоин простого дизайна карты.
Загрузить PSD-файл
- Творческий эффект тени 3: Изображение ниже не слишком уникально.
 Здесь дизайнер добавляет только тень в нижней части коробки, но все же это креативно.
Здесь дизайнер добавляет только тень в нижней части коробки, но все же это креативно.
Скачать PSD файл позади основного изображения и применил инструмент деформации для создания изогнутой формы. Размытие по Гауссу также используется для рассеивания и создания прохладной тени.
Скачать PSD-файл
- Изогнутая нижняя тень: Этот эффект тени выполнен очень профессионально. Это делает любой дизайн роскошным. На этой фотографии ко второму слою применено размытие по Гауссу, а инструмент «Деформация» используется для создания изогнутой тени в нижней части коробки.
Загрузить PSD-файл
- Изогнутая тень: Это также удивительное изображение с немного изогнутой изогнутой тенью.
 Использовались эффект размытия, инструмент деформации и более одного слоя. Здесь тень очень сильно рассеивается и плавна.
Использовались эффект размытия, инструмент деформации и более одного слоя. Здесь тень очень сильно рассеивается и плавна.
Скачать PSD файл
- Изогнутая тень со всех сторон: Посмотрите на картинку. Это очень профессионально. Эта тень изображения очень полезна, и вы можете добавить ее в любой дизайн. Для этого вам нужно создать четыре тени и разместить их прямо под основным изображением.
Загрузить PSD-файл
- Изогнутая боковая тень: Этот профессиональный эффект тени очень полезен для графических дизайнеров, которые создают различные типы открыток, дизайн обложек книг, плакаты, флаеры, веб-шаблоны и т. д.
Загрузить PSD-файл
- Изогнутая широкая тень: использовался инструмент деформации, меньшая непрозрачность и т.
 д.
д.
Загрузить PSD-файл
- Двойная левая-правая тень: Эта тень сделала коробку изогнутой посередине. Двухслойная тень создает эффект освещения позади коробки.
Скачать PSD-файл
- Тень яйца: Здесь мы сделали изображения яйца. Мы нарисовали круги и применили заливку цветом. Но пока мы не применяли разные типы теней, это не выглядело как яйцо. Здесь мы использовали тень, легкую обводку, тень на новом слое для блеска, градиентный цвет для тени и т. д.
Скачать PSD-файл
- Плавающая тень коробки: Использование двухслойных теней сделало коробку плавающей. Непрозрачность этой тени меньше, что придает коробке форму светодиодного телевизора.
 Загрузить PSD-файл Здесь использовались два слоя. Инструмент деформации был использован, чтобы сделать оба слоя изогнутыми, что создает ощущение складывания бумаги кем-то или ветром. Загрузить PSD-файл Также были применены прохладная тень, используемая во втором слое, и меньшая непрозрачность с размытием по Гауссу.
Загрузить PSD-файл Здесь использовались два слоя. Инструмент деформации был использован, чтобы сделать оба слоя изогнутыми, что создает ощущение складывания бумаги кем-то или ветром. Загрузить PSD-файл Также были применены прохладная тень, используемая во втором слое, и меньшая непрозрачность с размытием по Гауссу.
Загрузить PSD-файл
- Четыре боковые тени: Здесь тень использовалась с четырех сторон коробки. Это увеличивает реальность коробки. Тень использовалась в двух слоях позади. Загрузить PSD-файл Это сделало коробку светящейся сверху, а снизу темной, что добавляет изображению сказочное ощущение.
Загрузить PSD-файл
- Слева и справа Тень: Эта двусторонняя тень в одном слое позади коробки добавляет эффект пустоты.
 Это увеличивает красоту коробки. Этот тип теней больше используется при создании слайдера веб-сайта.
Это увеличивает красоту коробки. Этот тип теней больше используется при создании слайдера веб-сайта.
Загрузить PSD-файл
- Освещение с тенью: Этот тип тени от освещения придаст вашему изображению мечтательный вид. Это не легко создать. Здесь мы использовали кисть, множество слоев, текст, эффект засады, инструмент деформации и так далее.
Загрузить PSD-файл
Загрузить PSD-файл
- Lighting Shadow: Эта двухслойная тень добавила эффект освещения позади коробки. Для создания такой тени мы использовали цвет заливки, эффект размытия по Гауссу, меньшую непрозрачность и т. д.
Загрузить PSD-файл
- Тень человека: Здесь, на первом изображении мы применили простую тень с большим расстоянием.
 На другом изображении мы создали еще один слой с меньшей непрозрачностью. Здесь инструмент деформации использовался для правильной установки тени после поворота.
На другом изображении мы создали еще один слой с меньшей непрозрачностью. Здесь инструмент деформации использовался для правильной установки тени после поворота.
Скачать PSD-файл
Скачать PSD-файл
- Multiple Shadow Effect: В изображении мы применили несколько техник. На первой полосе мы использовали два слоя тени за полосой, где использовалось размытие по Гауссу с меньшей непрозрачностью. На второй полосе мы применили тень, чтобы создать световой эффект. В последних двух тактах мы применили тень к двум головам, чтобы согнуть и создать дополнительную красоту.
Скачать PSD-файл
- Тень полосы: Эта тень сделала коробку похожей на вывеску. К этой двухслойной тени мы применили размытие по Гауссу, меньшую непрозрачность, большое расстояние и размеры.
 Мы также использовали тень. Загрузить PSD-файл Изображения ниже:
Мы также использовали тень. Загрузить PSD-файл Изображения ниже:
Загрузить PSD-файл
Загрузить PSD-файл
- Reflection Product Shadow: В изображениях ниже мы использовали двухслойные инструменты для создания теней, тени. были использованы инструменты непрозрачности, поворота и т. д. Это в значительной степени техническое.
Загрузить PSD-файл
Загрузить PSD-файл
- В простом изображении с эффектом тени: . Мы применили расстояние, размеры и меньшую непрозрачность.
Загрузить PSD-файл
- Теневое освещение: На изображении ниже мы попытались показать, как применить тень за коробкой, чтобы создать световой эффект.
 Здесь мы использовали несколько слоев, инструмент деформации, меньшую непрозрачность и т. д.
Здесь мы использовали несколько слоев, инструмент деформации, меньшую непрозрачность и т. д.
Загрузить PSD-файл
- Тень текста: На изображении ниже мы применили простую тень к тексту. Мы сделали его разнообразным, применяя угол тени, расстояние, размеры, непрозрачность и т. д.
Скачать PSD-файл
Скачать PSD-файл
- Текстовая тень 3:
Скачать PSD-файл
Скачать PSD-файл
- Text Drop Shadow 5:
Скачать PSD-файл
- Text Drop Shadow 6:
Скачать PSD-файл
- Текстовая тень 7:
Скачать PSD-файл
- Text Drop Shadow 8:
- Тень текста 9:
Скачать PSD-файл
Скачать PSD-файл
- Text Drop Shadow 11:
- Тень текста 12:
Скачать PSD-файл
Загрузить PSD-файл
- Верх Низ Тень: На этом изображении у нас есть два слоя теней позади коробки.