CSS box shadow — создаем тени для блоков – Zencoder
Свойство
позволяет web-дизайнерам создавать очень интересные эффекты для элементов страницы. А именно — с помощью него можно задавать тень для блочных элементов, например таких, как
.
Создаваемая тень имеет несколько параметров, комбинация которых позволяет придать оригинальный и неповторимый вид элементу. Можно установить смещение тени по горизонтали, по вертикали, задать цвет, степень размытия краев, размер. В CSS3 имеется возможность создать для элемента сразу несколько теней, с разным цветом и размерами.
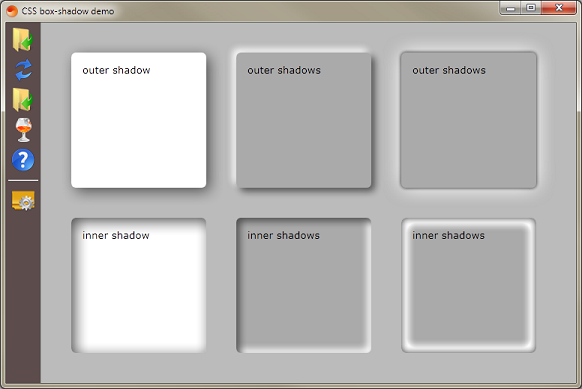
Можно также создать тень, которая будет размещена не снаружи элемента, а внутри него.
Синтаксис свойства
1
box-shadow
box-shadow: h-shadow v-shadow blur spread color inset;
где:
1
h-shadow
1
v-shadow
1
blur
1
spread
1
color
1
inset

Порядок следования значений свойства 1
box-shadow
Простой пример использования 1
box-shadow
Браузеры Firefox, Chrome, Opera и IE9 отобразят серую тень под этим блоком.
Код, выводящий данный результат:
box-shadow: 5px 5px 2px #888;
Однако, приведенный пример будет не совсем работоспособным. Для браузеров Firefox и Chrome более ранних версий может понадобиться добавление префиксов. Тогда полная версия кода будет выглядеть следующим образом:
box-shadow: 5px 5px 2px #888; -moz-box-shadow: 5px 5px 2px #888; -webkit-box-shadow: 5px 5px 2px #888;
Как говорилось выше, порядок следования значений свойства необязателен. Более того, из всех шести значений обязательными являются только два первых — смещение по горизонтали и по вертикали. Все остальные можно опустить, если в них нет необходимости.
Все остальные можно опустить, если в них нет необходимости.
Примеры использования кода:
box-shadow: 5px 5px; box-shadow: 5px 5px 2px; box-shadow: 5px 5px 2px #888; box-shadow: 5px 5px 2px 3px #888; box-shadow: 5px 5px 2px 3px #888 inset; box-shadow: 5px 5px 2px #888, -5px -5px #f4f4f4, 1px 1px 2px #cc6600;
Последняя строка наиболее интересна, поэтому разберем ее подробнее.
Смещения по горизонтали и вертикали могут принимать как положительные, так и отрицательные значения. В последнем случае тень будет перемещаться не вправо, а влево. Размытие тени blur и размер тени spread могут иметь только положительные значения или 0. Несколько теней для одного элемента можно задавать последовательно, через запятую. В нашем примере было задано три тени с разными цветами и смещением.
Теория
1
box-shadow
По умолчанию, для элемента создается внешняя тень.
Тень создается как минимум с посощью двух обязательных параметров — горизонтального и вертикального смещения.
Горизонтальное смещение определяет смещение тени относительно элемента по горизонтали. Может принимать положительное или отрицательное значение. При положительном значении тень смещается вправо от элемента. При отрицательном — влево от элемента.
Вертикальное смещение задает смещение тени по вертикали относительно элемента. Может рпинимать положительное или отрицательное значение. При положительном значении тень смещается относительно элемента вниз по вертикали. При отрицательном значении смещение происходит вверх по вертикали.
Третье и необязательное значение свойства box-shadow, это размытие 1
blur

Размер тени spread также явлется необязательным параметром и может принимать как положительные, так и отрицательные значения. При положительном значении тень увеличивается по всем направлениям. При отрицательном наоборот уменьшается.
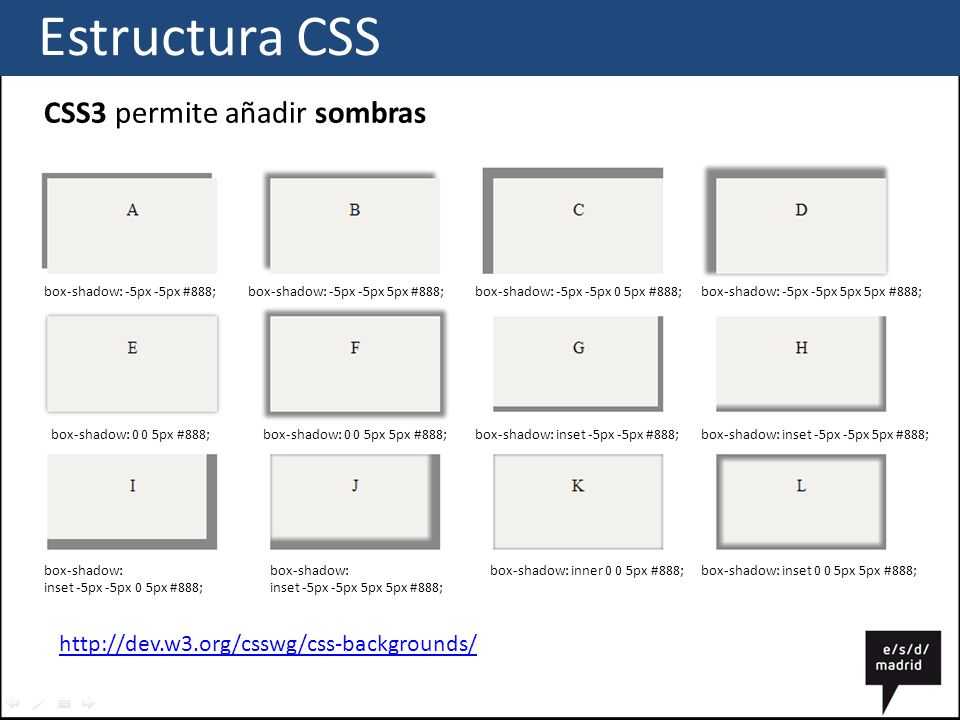
Несколько примеров теней
Ниже приведены несколько небольших примеров создания теней с разными смещениями, размытием и размером.
В примере A смещение тени происходит влево и вверх на 5 пикселей.
#Example_A {
-moz-box-shadow: -5px -5px #888;
-webkit-box-shadow: -5px -5px #888;
box-shadow: -5px -5px #888;
}В примере B точно также происходит смещение на пять пикселей вверх и влево, но при этом добавлено размытие тени величиной в 5 пикселей. Хорошо видно, что тень имеет нечеткие границы.
#Example_B {
-moz-box-shadow: -5px -5px 5px #888;
-webkit-box-shadow: -5px -5px 5px #888;
box-shadow: -5px -5px 5px #888;
}В примере С таже самая тень имеет размер в 5 пикселей.
#Example_C {
-moz-box-shadow: -5px -5px 0 5px #888;
-webkit-box-shadow: -5px -5px 0 5px#888;
box-shadow: -5px -5px 0 5px #888;
}Пример D показывает тень, имеющую размытие в 5 пикселей и размер в 5 пикселей.
#Example_D {
-moz-box-shadow: -5px -5px 5px 5px #888;
-webkit-box-shadow: -5px -5px 5px 5px#888;
box-shadow: -5px -5px 5px 5px #888;
}В примере E показана тень, которая не имеет смещения по горизонтали и вертикали, но у нее задано размытие в 5 пикселей.
#Example_E {
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
}В примере F тень также не имеет смещения, но имеет размытие и размер в 5 пикселей.
#Example_F {
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}На этом все.
box-shadowcss
box-shadow — Справочник CSS
schoolsw3.
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад CSS Справочник Далее ❯
Пример
Добавить тени к различным элементам <div>:
#example1 {
box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Редактор кода »
Определение и использование
Свойство box-shadow присоединяет к элементу одну или несколько теней.
| Значение по умолчанию: | none |
|---|---|
| Унаследованный: | нет |
| Анимируемый: | да Прочитайте о animatable Попробовать |
| Версия: | CSS3 |
| JavaScript синтаксис: | object.style.boxShadow=»10px 20px 30px blue» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Числа, за которыми следует -webkit- или -moz- указывают первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| box-shadow | 10.0 4.0 -webkit- | 9.0 | 4.0 3.5 -moz- | 5.1 | 10.5 |
CSS Синтаксис
box-shadow: none|h-offset v-offset blur spread color |inset|initial|inherit;
Примечание: Чтобы присоединить к элементу несколько теней, добавьте разделенный запятыми список теней («Попробовать » пример ниже).
Значение свойств
| Значение | Описание | Воспроизвести |
|---|---|---|
| none | Значение по умолчанию. Тень не отображается | Воспроизвести » |
| h-offset | Требуется. Горизонтальное смещение тени. Положительное значение помещает тень на правую сторону бокса, отрицательное значение помещает тень на левую сторону бокса | Воспроизвести » |
| v-offset | Требуется. Вертикальное смещение тени. Положительное значение помещает тень ниже бокса, отрицательное значение помещает тень выше бокса Вертикальное смещение тени. Положительное значение помещает тень ниже бокса, отрицательное значение помещает тень выше бокса | Воспроизвести » |
| blur | Необязательный. Радиус размытия. Чем выше число, тем более размытой будет тень | Воспроизвести » |
| spread | Необязательный. Радиус распространения. Положительное значение увеличивает размер тени, отрицательное значение уменьшает размер тени | Воспроизвести » |
| color | Необязательный. Цвет тени. Значение по умолчанию цвет текста. Смотреть на CSS Значение цвета для получения полного списка возможных значений цвета. Примечание: В Safari (на ПК)требуется параметр color. Если цвет не указан, тень не отображается вообще. | Воспроизвести » |
| inset | Необязательный. Изменяет тень с внешней тени (начало) на внутреннюю тень | Воспроизвести » |
| initial | Устанавливает для этого свойства значение по умолчанию. Прочитайте о initial Прочитайте о initial | Воспроизвести » |
| inherit | Наследует это свойство от родительского элемента. Прочитайте о inherit |
Совет: Подробнее о допустимых значениях (CSS Единицы длины)
Примеры
Пример
Добавить эффект размытия к тени:
#example1 {
box-shadow: 10px 10px 8px #888888;
}
Редактор кода »
Пример
Определить радиус распространения тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Редактор кода »
Пример
Определить несколько теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Редактор кода »
Пример
Добавить врезное ключевое слово::
#example1 {
box-shadow: 5px 10px inset;
}
Редактор кода »
Пример
Изображения брошены на стол. В этом примере показано, как создавать «полароидные» изображения и поворачивать их:
В этом примере показано, как создавать «полароидные» изображения и поворачивать их:
div.polaroid {
width: 284px;
padding: 10px 10px 20px 10px;
border: 1px solid
#BFBFBF;
background-color: white;
box-shadow: 10px 10px 5px #aaaaaa;
}
Редактор кода »
Связанные страницы
CSS Учебник: CSS Округленные углы
HTML DOM Справочник: Свойство boxShadow
❮ Назад CSS Справочник Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
box-align — CSS: каскадные таблицы стилей
Нестандартный: Эта функция является нестандартной и не соответствует стандартам. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Устарело: Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может находиться в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Предупреждение: Это свойство исходного черновика модуля CSS Flexible Box Layout, которое было заменено более новым стандартом.
CSS-свойство box-align указывает, как элемент выравнивает свое содержимое по макету в перпендикулярном направлении. Эффект свойства виден только в том случае, если в поле есть дополнительное пространство.
Эффект свойства виден только в том случае, если в поле есть дополнительное пространство.
Информацию о текущем стандарте см. во flexbox.
/* Значения ключевых слов */ выравнивание по рамке: начало; выравнивание по рамке: по центру; выравнивание по рамке: конец; выравнивание по рамке: базовый уровень; выравнивание по рамке: растянуть; /* Глобальные значения */ бокс-линии: наследовать; бокс-линии: начальный; бокс-линии: не установлены;
Направление компоновки зависит от ориентации элемента: горизонтальной или вертикальной.
Свойство box-align указано как одно из значений ключевого слова, перечисленных ниже.
Значения
-
пуск Блок выравнивает содержимое в начале, оставляя лишнее пространство в конце.
-
центр Поле выравнивает содержимое по центру, разделяя любое дополнительное пространство поровну между началом и концом.
-
конец Блок выравнивает содержимое в конце, оставляя лишнее пространство в начале.

-
базовый уровень Блок выравнивает базовые линии содержимого (выравнивает текст). Это применимо только в том случае, если ориентация блока горизонтальна.
-
стрейч Коробка растягивает содержимое так, что в коробке не остается лишнего места.
Край блока, обозначенный как начало для целей выравнивания, зависит от ориентации блока:
- Для горизонтальных элементов начало является верхним краем.
- Для вертикальных элементов начало — это левый край.
Ребро, противоположное началу, обозначается как конец .
Если выравнивание задается с помощью атрибута элемента align , то стиль игнорируется.
| Initial value | stretch |
|---|---|
| Applies to | elements with a CSS display value of box or inline-box |
| Inherited | no |
| Вычисленное значение | как указано |
| Тип анимации | дискретный |
box-align = начать | центр | конец | базовый | потягиваться
Настройка выравнивания поля
<голова>
<метакодировка="UTF-8" />
Пример CSS с выравниванием по рамке
<стиль>
div. example {
дисплей: коробка; /* Как указано */
дисплей: -moz-box; /* Мозилла */
дисплей: -webkit-box; /* Веб-кит */
/* Сделать эту коробку выше дочерних,
так что есть место для коробки-упаковки */
высота: 400 пикселей;
/* Сделать этот блок шире, чем дочерние элементы
так что есть место для box-align */
ширина: 300 пикселей;
/* Дети должны быть ориентированы вертикально */
коробчатая ориентация: вертикальная; /* Как указано */
-moz-box-orient: вертикальный; /* Мозилла */
-webkit-box-orient: вертикальный; /* Веб-кит */
/* Выравнивание дочерних элементов по горизонтальному центру этого блока */
выравнивание по рамке: по центру; /* Как указано */
-moz-box-align: по центру; /* Мозилла */
-webkit-box-align: по центру; /* Веб-кит */
/* Упаковать дочерние элементы в нижнюю часть этого блока */
коробка-упаковка: конец; /* Как указано */
-moz-box-pack: конец; /* Мозилла */
-webkit-box-pack: конец; /* Веб-кит */
}
div.
example {
дисплей: коробка; /* Как указано */
дисплей: -moz-box; /* Мозилла */
дисплей: -webkit-box; /* Веб-кит */
/* Сделать эту коробку выше дочерних,
так что есть место для коробки-упаковки */
высота: 400 пикселей;
/* Сделать этот блок шире, чем дочерние элементы
так что есть место для box-align */
ширина: 300 пикселей;
/* Дети должны быть ориентированы вертикально */
коробчатая ориентация: вертикальная; /* Как указано */
-moz-box-orient: вертикальный; /* Мозилла */
-webkit-box-orient: вертикальный; /* Веб-кит */
/* Выравнивание дочерних элементов по горизонтальному центру этого блока */
выравнивание по рамке: по центру; /* Как указано */
-moz-box-align: по центру; /* Мозилла */
-webkit-box-align: по центру; /* Веб-кит */
/* Упаковать дочерние элементы в нижнюю часть этого блока */
коробка-упаковка: конец; /* Как указано */
-moz-box-pack: конец; /* Мозилла */
-webkit-box-pack: конец; /* Веб-кит */
}
div. example > р {
/* Делаем дочерние элементы более узкими, чем их родитель,
так что есть место для box-align */
ширина: 200 пикселей;
}
<тело>
<дел>
example > р {
/* Делаем дочерние элементы более узкими, чем их родитель,
так что есть место для box-align */
ширина: 200 пикселей;
}
<тело>
<дел>
Я буду вторым снизу div.example, центрированным по горизонтали.
Я буду внизу div.example, по центру по горизонтали.



 style.boxSizing=»border-box»
Попробуй
style.boxSizing=»border-box»
Попробуй Свойства ширины и высоты (и свойства min/max) включают только содержимое. Граница
и прокладка не включены
Свойства ширины и высоты (и свойства min/max) включают только содержимое. Граница
и прокладка не включены CSS
CSS