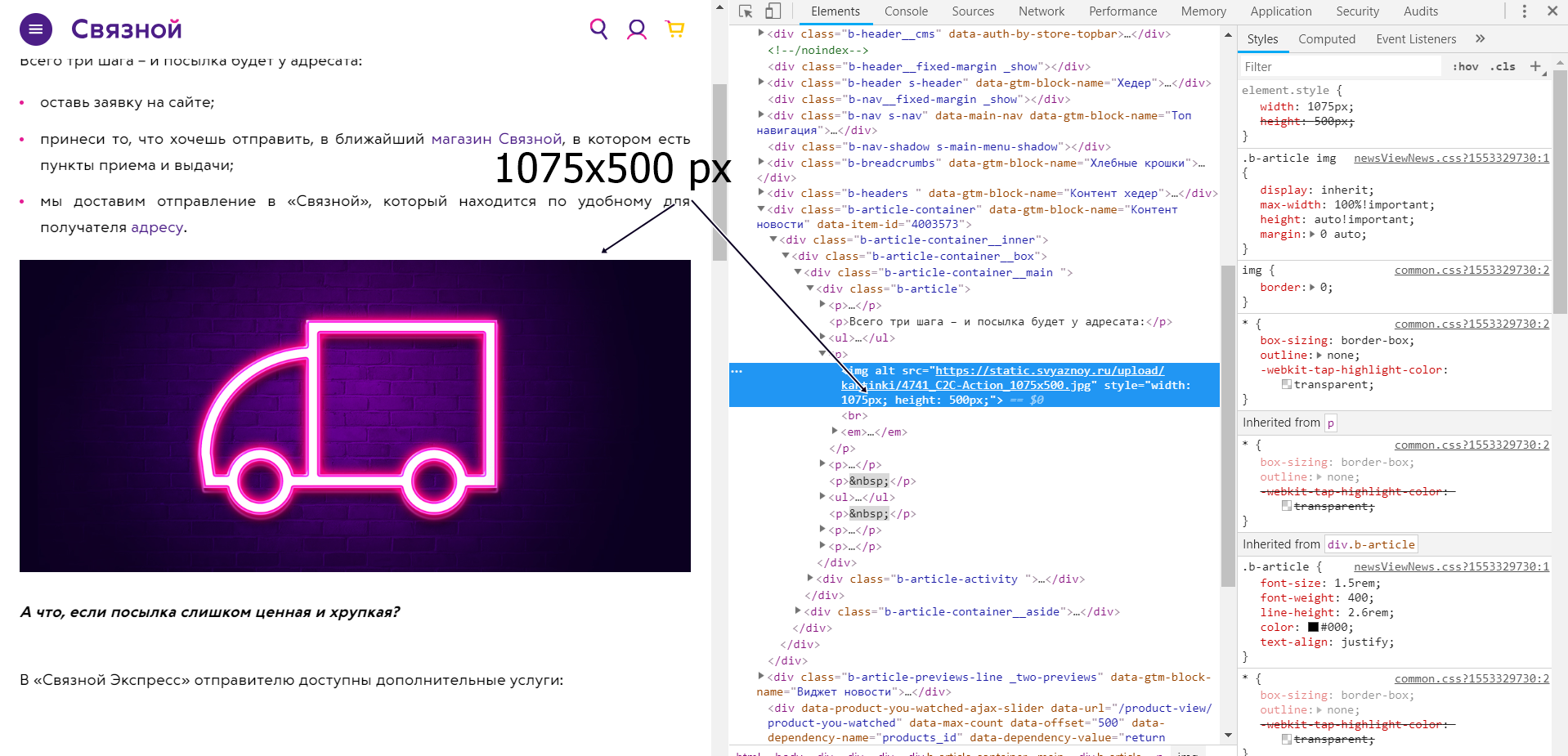
CSS3 | Создание тени у элемента
Создание тени у элемента
Последнее обновление: 21.04.2016
Свойство box-shadow позволяет создать у элемента тень. Это свойство может принимать сразу несколько значений:
box-shadow: hoffset voffset blur spread color inset
hoffset: горизонтальное смещение тени относительно элемента. При положительном значении тень смещается вправо, а при отрицательном — влевоvoffset: вертикальное смещение тени относительно элемента. При положительном значении тень смещается вниз, а при отрицательном — вверхblur: необязательное значение, которое определяет радиус размытия тени. Чем больше это значение, тем более размытыми будут края тени. По умолчанию имеет значение 0.spread: необязательное значение, которое определяет направление тени. Положительное значение распространяет тень во вне во всех направлениях от элемента, а отрицательное значение направляет тень к элементуcolor: необязательное значение, которое устанавливает цвет тениinset: необязательное значение, которое заставляет рисовать тент внутри блока элемента
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тени в CSS3</title>
<style>
div{
width: 128px;
height: 96px;
margin: 20px;
border: 1px solid #ccc;
background-color: #eee;
box-shadow: 10px 4px 10px 3px #888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Через запятую можно определить несколько различных теней:
box-shadow: 5px 3px 8px 3px #faa, 10px 4px 10px 3px #888 inset;
Box-shadow • Про CSS
Свойство box-shadow позволяет добавить элементам одну или несколько теней.
Спецификация: w3.org/TR/css3-background/#the-box-shadow
Синтаксис совсем простой:
box-shadow: 15px 15px 5px -5px rgba(0,0,0,.2);Этот код даст вот такую тень:
Первое значение отвечает за отступ слева, второе — сверху. Значения могут быть отрицательными. Третье — радиус размытия. Если значение не задано или равно 0 — тень имеет четкие края. Четвертое — уменьшение или увеличение тени. Значения могут быть отрицательными.
К сожалению, значения предыдущих свойств не могут быть заданы в процентах.
Последнее значение — цвет. Очень удобно задавать его в hsla или в rgba, чтобы тень была прозрачной и затемняла нижележащий фон независимо от его цвета.
Нет возможности переопределить только цвет тени, для этого придется продублировать все значения.
Есть ещё один параметр — inset. Если он задан, тень отбрасывается внутрь элемента.
При использовании нескольких теней они задаются одна за другой через запятую.
В отличие от градиентов, тени анимируются, поэтому в некоторых случаях их можно использовать вместо градиентов.
При этом если теней несколько, изменение порядка заданных теней при анимации дает интересный эффект:
С тенями можно сделать много интересного, от, собственно, теней, до разнообразных декоративных элементов.
Каждый из примеров ниже сделан с помощью теней на основе одного дива, в некоторых используются псевдоэлементы:
Ещё можно сделать радугу:
Или вот, например, пуговицы:
Или пузырь с текстом:
Просто удивительное количество возможностей предоставляет такое простое свойство.
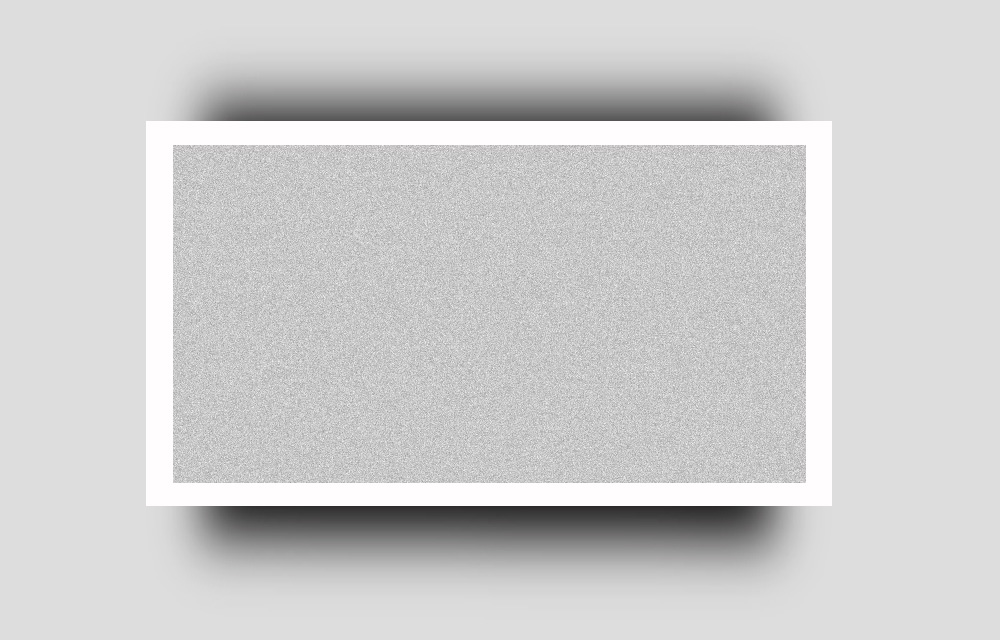
Также в последнее время становятся популярными длинные тени (в данном случае это box-shadow + text-shadow):
Суть способа состоит в использовании множества теней, при этом ближайшие к фигуре имеют цвет, собственно, тени, а дальние от неё плавно переходят к цвету фона.
Использовать rgba с прозрачностью здесь не получится, потому что тогда тени будут просвечивать друг под другом.
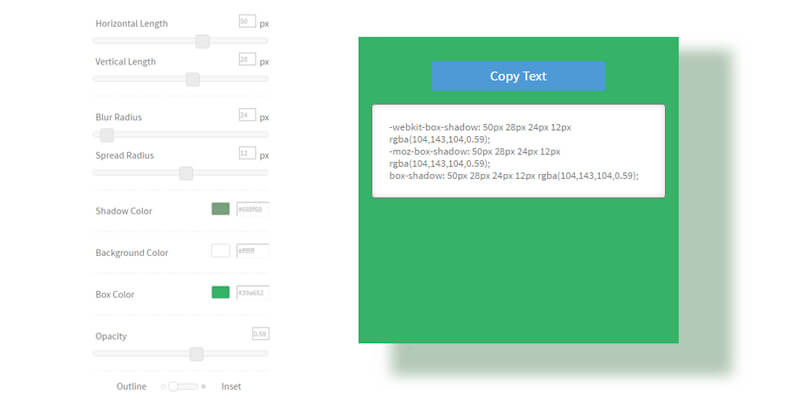
Руками такие штуки писать неудобно, поэтому проще будет воспользоваться генераторами:
Минус способа состоит в том, что тени можно наложить только поверх однородного фона, но при разумном использовании они выглядят очень эффектно.
Олимпийские кольца всего одним блоком (CSS, HTML) / likes 1 / блог студии Клондайк!
Небольшая заметка верстальщика студии Клондайк — Александра Кудрявцева.
В эти суровые дни решил сделать что-то позитивное и написал небольшой туториал о том, как сделать логотип Олимпиады (немного поздновато, но всё еще актуально) при помощи всего одного элемента (div) и такого замечательного css-свойства как box-shadow.
Забегая вперед, вот что у меня получилось в итоге:
Немного примитивно (в настоящем логотипе кольца пересекаются, а не лежат один поверх другого), но речь не о том.
Теперь о коде
Как я уже написал, для лого использован всего один див, то есть содержимое тэга body имеет следующий вид:
<div></div>
Файл стилей имеет следующее содержимое:
.circles{
position: absolute;
right: 0;
margin: auto;
top: 0;
bottom: 0;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
box-shadow: inset 0 0 0 8px black,
-110px 0 0 -8px white,
-110px 0 0 0px #0080cb,
110px 0 0 -8px white,
110px 0 0 0px #f0344d;
}
.circles:after{
width: 100%;
height: 100%;
border-radius: 50%;
left: -55px;
top: 50px;
box-shadow: inset 0 0 0 8px #fcb132;
content: '';
position: absolute;
}
.circles:before{
width: 100%;
height: 100%;
border-radius: 50%;
left: 55px;
top: 50px;
box-shadow: inset 0 0 0 8px #00a950;
content: '';
position: absolute;
}
Теперь несколько подробнее о некоторых моментах. Первое на что хотелось бы обратить внимание, это вот такая связка:
Первое на что хотелось бы обратить внимание, это вот такая связка:
position: absolute; right: 0; top: 0; bottom: 0; left: 0; margin: auto;
Такой набор свойств позволяет разместить абсолютно позиционированный блок в центре родительского блока с position:relative; единственный момент — у блока должны быть заданы ширина и высота.
Border-radius:50%; у блока с одинаковой высотой и шириной делает из него круг.Далее речь пойдет, собственно, о свойстве box-shadow.
Свойство имеет следующий синтаксис box-shadow: [направление тени] [горизонтальное смещение] [вертикальное смещение] [размытие] [распространение] [цвет]
Первый параметр может принимать значение inset — что будет означать что тень будет располагаться внутри блока (как
Второй и третий параметры (горизонтальное и вертикальное смещение) могут принимать как отрицательные так и положительные значения.
Размытие позволяет создать более мягкую, естественную тень, с полупрозрачностями, плавными краями и т. п., задается в пикселях. Параметр может быть пропущен.
Распространение позволяет увеличивать либо уменьшать размеры тени, немного затруднительно описать словами как именно это происходит, лучше поэкспериментировать на практике, чтоб понять. Данный параметр также может быть пропущен.
Последний параметр — цвет тени, как и в любом другом месте, где в стилях указывается цвет значение можно задавать на разный манер (название цвета, шестнадцатеричный код, десятичный вариант). Если параметр не задан, цвет тени — черный.
У одного объекта может быть много теней, значения в таком случае записываются через запятую, например как в нашем случае:
box-shadow: inset 0 0 0 8px black, -110px 0 0 -8px white, -110px 0 0 0px #0080cb, 110px 0 0 -8px white, 110px 0 0 0px #f0344d;
В таком случае тени накладываются с конца в начало, то есть предпоследняя тень перекрывает последнюю и т. д. (точно также как работает
д. (точно также как работает
В нашем примере верхние три кольца выполнены тенями от блока, при этом блок отбрасывает 5 теней (две дополнительные белые нужны для того чтоб сделать белый фон внутри левого и правого кольца, диаметр этих теней уменьшен при помощи отрицательного значения параметра «распространение» (spread)).
Два нижних кольца я решил сделать через псевдоэлементы :before и :after (следующую статью напишу о том, как можно еще использовать эти псевдоэлементы в верстке), для того чтоб они хоть как-то перекрывали верхний ряд колец, а не просто закрывали его белой непрозрачной тенью.
Код и конечный результат можно посмотреть тут
Свойство CSS3 box-shadow — Блог ITVDN
Введение
С приходом CSS3 в мир веб-разработки множества модных новинок, отображать потрясающий анимационный эффект стало доступным с помощью нескольких строчек кода. Сегодня мы рассмотрим одно из свойств CSS3 box-shadow и с его помощью научимся создавать такой элемент управления, как кнопка. Особенностью такого подхода является то, что компоненты на странице выглядят объемными и привлекательными, чем обращают на себя внимание пользователя.
Для начала создадим 3 слоя, которые и будут выступать в роли наших кнопок и опишем для них стили:
<!DOCTYPE html>
<html>
<head>
<title>Box-Shadowtitle>
<style type=»text/css»>
body {
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
}
.button {
width: 80px;
height: 80px;
margin: 30px;
display: inline-block;
cursor: pointer;
background: green;
}
.left {
border-radius: 50%;
}
.center {
border-radius: 20%;
}
. right {
border-radius: 50%;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
В результате получим три зеленые кнопочки на фоне, который мы применили к телу нашего документа.
Теперь можно начать работу с box-shadow, но для начала познакомимся с его возможностями. Итак, данное свойство добавляет тень к нужному элементу, причем указав его параметры через запятую, можно применить несколько теней к одному компоненту и при их наложении первая в списке будет выше, а вторая ниже. Значение inset выводит тень внутрь элемента, но этот параметр не является обязательным.
Вооружившись знаниями о данном свойстве, можно приступить к созданию наших кнопок. Для начала изменим фон элементов на такой же, как у тела нашего документа. Теперь указываем параметры для box-shadow: первый отвечает за смешение по горизонтали, второй – по вертикали, третий — за радиус размытия, четвертый определяет цвет. Также используем значение inset, с помощью которого делаем внутреннюю верхнюю тень белой, а внутреннюю нижнюю — черной, при этом устанавливаем для них прозрачность, чтобы они не выглядели грубо.
<!DOCTYPE html>
<html>
<head>
<title>Box-Shadowtitle>
<style type=»text/css»>
body {
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
}
.button {
display: inline-block;
cursor: pointer;
margin: 30px;
width: 80px;
height: 80px;
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
}
. left {
left {
border-radius: 50%;
}
.center {
border-radius: 20%;
}
.right {
border-radius: 50%;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
В результате мы получили объемные формы, теперь сымитируем эффект нажатия при наведении на кнопку, для этого используем псевдокласс :hover и в нем опишем внутренние тени элементов, причем верхняя должна быть черной, а нижняя – белой, и не забываем установить прозрачность для данных элементов.
<!DOCTYPE html>
<html>
<head>
<title>Box-Shadowtitle>
<style type=»text/css»>
body {
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
}
.button {
display: inline-block;
cursor: pointer;
margin: 30px;
width: 80px;
height: 80px;
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
}
.left {
border-radius: 50%;
}
.center {
border-radius: 20%;
}
.right {
border-radius: 50%;
}
.button:hover {
box-shadow: inset 0 0 22px rgba(0,0,0,0.2), 0 3px 0 rgba(255,255,255,0.4),inset 0 3px 0 rgba(0,0,0,0.1), inset 0 0 22px rgba(0,0,0,0.1);
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
Следующее, что мы сделаем – это добавим иконки для наших кнопок, для этого мы используем псевдокласс :after и, чтобы усилить эффект вдавленности элемента при наведении, мы будем смещать картинки на 3% от начально положения.
<!DOCTYPE html>
<html>
<head>
<title>Box-Shadowtitle>
<style type=»text/css»>
body {
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
}
.button {
display: inline-block;
cursor: pointer;
margin: 30px;
width: 80px;
height: 80px;
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
-moz-box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
-webkit-box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
}
.left {
border-radius: 50%;
}
.center {
border-radius: 20%;
}
.right {
border-radius: 50%;
}
.button:hover {
box-shadow: inset 0 0 22px rgba(0,0,0,0.2), 0 3px 0 rgba(255,255,255,0.4),inset 0 3px 0 rgba(0,0,0,0.1), inset 0 0 22px rgba(0,0,0,0.1);
-moz-box-shadow: inset 0 0 22px rgba(0,0,0,0.2), 0 3px 0 rgba(255,255,255,0.4),inset 0 3px 0 rgba(0,0,0,0.1), inset 0 0 22px rgba(0,0,0,0.1);
-webkit-box-shadow: inset 0 0 22px rgba(0,0,0,0.2), 0 3px 0 rgba(255,255,255,0.4),inset 0 3px 0 rgba(0,0,0,0.1), inset 0 0 22px rgba(0,0,0,0.1);
}
.button::after {
content: »;
width: 80px;
height: 80px;
display: block;
opacity: 0. 7;
7;
}
.left::after {
background: url(http://www.defaulticon.com/sites/default/files/styles/icon-front-page-32×32-preview/public/field/image/MD-previous.png?itok=Myj2aYPA);
background-repeat: no-repeat;
background-position: 50%;
}
.center::after {
background: url(http://www.defaulticon.com/sites/default/files/styles/icon-front-page-32×32-preview/public/field/image/MD-play.png?itok=iQrN1tL3);
background-repeat: no-repeat;
background-position: 50%;
}
.right::after {
background: url(http://www.defaulticon.com/sites/default/files/styles/icon-front-page-32×32-preview/public/field/image/MD-next.png?itok=LBqF9Nod);
background-repeat: no-repeat;
background-position: 50%;
}
.button:hover::after {
background-position: center 53%;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
Как видим, CSS3 делает жизнь разработчика намного проще, предоставляя множество интересных и простых в использовании плюшек.
CSS свойство box-shadow
Свойство box-shadow дает возможность добавить одну или несколько теней к блоку, устанавливая следующие значения-color, size, blur, offset и inset. Можно указать параметры через запятую.
Если задано свойство border-radius для элемента с блочной тенью, то одинаковые скругленные углы применяются и для box shadow.Есть две значения для установления тени offset. H-offset указывает на горизонтальное расстояние. Положительные значения смещают тень вправо от элемента. Отрицательные значения смещают тень влево от элемента. V-offset указывает на вертикальное расстояние. Положительное значение смещает тень вниз, а отрицательное значение — вверх. Если обе значения равны 0, то тень располагается за элементом.
Если обе значения равны 0, то тень располагается за элементом.
Третье значение — blur. Чем больше радиус, тем больше размыта тень. Таким образом, тень становится больше и ярче. Отрицательные значения недопустимы. При значении 0 тень будет резкой.
Четвертое значение — inset. Оно добавляет внутреннюю тень к элементу. Если оно является значением по умолчанию, предполагается, что будет эффект падающей тени.
Пятое значение — spread. Положительные значения увеличивают размер тени, а отрицательные значения уменьшают. Если значение 0, то тень и элемент будут одного размера.
Шестое значение — color. Оно добавляет цвет к тени. Если значение 0, цвет будет зависеть от браузера.
При свойстве box-shadow необходимо использовать префиксы -moz- и -webkit- для Mozilla и Webkit.
Синтаксис¶
box-shadow: none | h-offset v-offset blur spread color | inset | initial | inherit;Теперь попробуем добавить тени к элементу.
Пример¶
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 150px;
height: 50px;
background-color: #eee;
box-shadow: 5px 4px 10px #1c87c9;
-moz-box-shadow: 5px 4px 10px #1c87c9;
-webkit-box-shadow: 5px 4px 10px #1c87c9;
}
</style>
</head>
<body>
<h3>Пример box-shadow</h3>
<div></div>
</body>
</html>Добавим несколько теней к блоку:
Пример¶
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50%;
height: 100px;
border: 1px solid;
padding: 10px;
box-shadow: 5px 5px #1c87c9, 10px 10px #ccc, 15px 15px #8ebf42;
}
</style>
</head>
<body>
<h3>Несколько теней с box-shadow. </h3>
<div></div>
</body>
</html>
</h3>
<div></div>
</body>
</html>Добавим значение inset к элементу. Оно добавляет тень внутри блока:
Пример¶
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 150px;
height: 50px;
background-color: #eee;
box-shadow: inset 8px 8px 10px grey, 8px 8px 10px black;
-moz-box-shadow: inset 8px 8px 10px grey, 8px 8px 10px black;
-webkit-box-shadow: inset 8px 8px 10px grey, 8px 8px 10px black;
}
</style>
</head>
<body>
<h3>Свойство box-shadow со значением inset.</h3>
<div></div>
</body>
</html>Значения¶
Поддержка браузера
CSS3 свойства тени текста, тени блока, переноса текста
Атрибуты тени текста
- text-shadow
- Примечание. Положение горизонтальных и вертикальных теней допускает отрицательные значения.
можно установить для нескольких теней (разделенных запятой)
text-shadow: 10px 10px 10px red;
Давайте посмотрим на эффект. Сначала напишите тег p (чтобы увидеть эффект, я добавил рамку), напишите текст внутри.
<style type="text/css">
p{
width: 150px;
border: 1px solid #000;
text-shadow: 2px 2px 1px red;
}
</style>
<p> Иди сегодня тоже </p>
Когда значение атрибута text shadow отсутствует, это выглядит так:
плюсtext-shadow: 2px 2px 1px red;Затем возникает следующий эффект: тень текста перемещается на 2 пикселя вправо и вниз соответственно от исходного положения текста.
плюсtext-shadow: -2px -2px 1px red;Затем возникает следующий эффект: тень текста перемещается на 2 пикселя влево и вверх соответственно от исходного положения текста.
и измените значение размытияtext-shadow: -2px -2px 5px red;Затем возникает следующий эффект: тень текста перемещается на 2 пикселя влево и вверх от исходной позиции текста, что более размыто, чем эффект выше.
Для тени текста и тени блока можно задать несколько теней, разделенных запятыми. Напримерtext-shadow: 2px 2px 5px green,3px 3px 5px red;
Тень коробки
box-shadow h-shadow Положение горизонтальной тени. (Обязательно, допускается отрицательное значение, позиция не может быть заменена при сокращении)
v-shadow Положение вертикальной тени. (Обязательно, допускается отрицательное значение, позиция не может быть заменена при сокращении)
размытие размытие расстояние (необязательно)
Размер растущей тени (необязательно)
color Цвет тени (необязательно)
inset изменяет внутреннюю тень тени от внешней тени (в начале) (необязательно)
Например, если мы пишем прямоугольник, эффект показан ниже: тень перемещается на 10 пикселей вправо и вниз от исходного положения, степень размытия составляет 10 пикселей, а размер тени также составляет 10 пикселей.
.box{
width: 300px;
height: 300px;
background: #f00;
box-shadow:10px 10px 10px 10px #000 ;
}
Атрибуты степени размытия и размера тени могут быть записаны или не записаны, если они записаны, они должны следовать в указанном выше порядке. Например,box-shadow:10px 10px 0 10px #000 ;, Его степень размытия равна 0, как показано на рисунке:
Но степень размытия 0 не может быть пропущена, в противном случае атрибут размера тени позади будет рассматриваться как степень размытия, то естьbox-shadow:10px 10px 10px #000 ;как показано на картинке:
Когда тень меняется на внутреннюю тень, направление меняется на противоположное. Например, первые два значения исходной тени положительны, а когда она становится внутренней тенью, если она хочет быть такой же, как предыдущая позиция, она должна быть отрицательной.
box-shadow: 10px 10px 10px 10px #000 inset;
Если вы хотите, чтобы тень отображалась в правом нижнем углу, измените первые два значения на отрицательные значения:box-shadow: -10px -10px 10px 10px #000 inset;
Перенос текста
Если между строкой на английском языке нет пробела, браузер будет думать, что это слово, и не будет переносить его, когда достигнет края контейнера, как показано на рисунке:
<style>
.content{
width: 200px;
height: 200px;
border: 1px solid #f00;
margin:50px auto;
}
</style>
<div> Очень счастлив сегодня ах ах ах ах ах ах ах ах ах ах hcjsdcbjcbsdbchsdbcjdbcjdbcdsjcjdcb </div>
word-wrap
Атрибут используется, чтобы указать, разрешено ли браузеру разбивать предложения внутри слова. Это необходимо для предотвращения переполнения, когда строка слишком длинная, чтобы найти естественную точку останова.
Стоимость имущества:
normal: разрывы строк только в разрешенных точках переноса (браузер сохраняет обработку по умолчанию)
break-word: атрибут позволяет переносить длинные слова или URL-адреса в следующую строку
Если добавленоword-wrap: break-word;, Он отобразит новую строку на новой строке, как показано на рисунке:
word-break
Стоимость имущества:
break-all: он очень грубо разбивает предложения, он не пытается переместить длинные слова на следующую строку, а непосредственно разбивает предложения внутри слов.
keep-all: перенос текста не выполняется, его можно переносить только через пробелы или дефисы половинной ширины (по умолчанию).
Если добавленоword-break: break-all;, Будет отображена новая строка в конце предыдущей строки, как показано на рисунке:
@font-face
@ font-face — это модуль в CSS 3. Он в основном встраивает определенные вами веб-шрифты в ваши веб-страницы. С появлением модуля @ font-face мы не боимся использовать шрифты в веб-разработке. Безопасные шрифты (@ font-face поддерживается уже в IE4)
Безопасные шрифты (@ font-face поддерживается уже в IE4)
грамматические правила @ font-face:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][, []]*;
[font-weight: <weight>];
[font-style: <style>];
}
Вот и все для сегодняшнего обмена, давай ~
HTML DOM Style box Свойство тени
❮ Объект стиля
Пример
Добавить тень блока к элементу div:
document.getElementById («myDIV»). style.boxShadow = «10px 20px 30px синий»;
Попробуйте сами »Определение и использование
Свойство boxShadow устанавливает или возвращает тени элемента коробки.
Поддержка браузера
| Объект | |||||
|---|---|---|---|---|---|
| коробка Shadow | Есть | 9.0 | Есть | 5.1.1 | Есть |
Синтаксис
Вернуть свойство boxShadow:
Установите свойство boxShadow:
объект .style.boxShadow = «none | h-shadow v-shadow blur spread color | inset | initial | inherit»
Примечание: Свойство boxShadow прикрепляет одну или несколько теней к
коробка. Свойство представляет собой список теней, разделенных запятыми, каждая из которых определяется цифрами 2–4.
значения длины, необязательный цвет и необязательное ключевое слово вставки.Пропущено
длины равны 0.
Значения собственности
| Значение | Описание |
|---|---|
| нет | Значение по умолчанию. Тень не отображается |
| h-тень | Обязательно. Положение горизонтальной тени. Допускаются отрицательные значения |
| v-тень | Обязательно. Положение вертикальной тени.Допускаются отрицательные значения Положение вертикальной тени.Допускаются отрицательные значения |
| размытие | Необязательно. Расстояние размытия |
| спред | Необязательно. Размер тени |
| цвет | Необязательно. Цвет тени. Значение по умолчанию — черный. Посмотрите на CSS Color Values полный список возможных значений цвета. Примечание: В Safari (на ПК) параметр цвета является обязательным.Если не указать цвет, тень вообще не отображается. |
| вставка | Необязательно. Изменяет тень от внешней тени (начальная) до внутренней тени |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать примерно начальная |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Технические характеристики
| Значение по умолчанию: | нет |
|---|---|
| Возвращаемое значение: | Строка, представляющая свойство тени элемента |
| Версия CSS | CSS3 |
Связанные страницы
Ссылка CSS: свойство box-shadow
❮ Объект стиля
html — Как создать эффект тени для div
Единственный вариант — использовать несколько теней.Однако есть некоторые ограничения:
- Вы должны использовать полупрозрачные цвета, потому что они будут видны друг через друга.
- Вы должны вручную указать каждое свойство box-shadow, но вы можете сделать это программно с помощью JS или языка предварительной обработки CSS (например, LESS или SASS).
div {
цвет фона: стальной синий;
тень коробки:
2px 2px 5px 0px # 555,
4px 4px 5px 0px # 555,
6px 6px 5px 0px # 555,
8px 8px 5px 0px # 555,
10px 10px 5px 0px # 555,
12px 12px 5px 0px # 555,
14px 14px 5px 0px # 555,
16px 16px 5px 0px # 555,
18px 18px 5px 0px # 555,
20px 20px 5px 0px # 555,
22px 22px 5px 0px # 555,
24px 24px 5px 0px # 555,
26px 26px 5px 0px # 555,
28px 28px 5px 0px # 555,
30px 30px 5px 0px # 555,
34px 34px 5px 0px # 555,
36px 36px 5px 0px # 555;
ширина: 100 пикселей;
высота: 100 пикселей;
} Я также сделал пример с использованием SCSS: http: // codepen. io / anon / pen / WvELEv
io / anon / pen / WvELEv
Вы можете установить непрозрачность тени, используя вместо этого псевдоэлемент:
- Используйте
position: relativeon the parent, и позиционируйте псевдоэлемент абсолютно - Заставить псевдоэлемент иметь точно такое же измерение, что и его родительский элемент, установив для всех мощностей значение 0
- Применить свойство
box-shadowк псевдоэлементу - Вместо изменения цвета фона
rgba (), используйте непрозрачность
body {
цвет фона: желтый;
}
div {
цвет фона: стальной синий;
ширина: 100 пикселей;
высота: 100 пикселей;
положение: относительное;
}
div :: before {
непрозрачность: 0,25;
содержание: '';
позиция: абсолютная;
верх: 0;
слева: 0;
внизу: 0;
справа: 0;
box-shadow: 2px 2px 5px 0px # 555, 4px 4px 5px 0px # 555, 6px 6px 5px 0px # 555, 8px 8px 5px 0px # 555, 10px 10px 5px 0px # 555, 12px 12px 5px 0px # 555, 14px 14px 5px 0px # 555, 16px 16px 5px 0px # 555, 18px 18px 5px 0px # 555, 20px 20px 5px 0px # 555, 22px 22px 5px 0px # 555, 24px 24px 5px 0px # 555, 26px 26px 5px 0px # 555, 28px 28px 5px 0px # # 555 555, 30px 30px 5px 0px # 555, 34px 34px 5px 0px # 555, 36px 36px 5px 0px # 555;
} Использование box-shadow для построения границы
Вы когда-нибудь спрашивали себя, почему так много разработчиков, даже разработчики внешнего интерфейса, склонны избегать использования CSS.Разработчики очень часто проявляют энтузиазм, когда им нужно сделать что-то новое с помощью таких фреймворков, как Angular, React, Vue.js … или при изучении новой технологии или языка, но когда мы говорим о CSS, они испытывают гораздо меньший энтузиазм. И я думаю, что знаю почему! В CSS нет стандартов. Часто есть много способов сделать что-то одно, и я должен признать, что это может расстраивать, потому что вы даже не знаете, хорошо или плохо то, что вы делаете. И моя сегодняшняя статья представляет вам одну из самых простых вещей, которые вы можете сделать в CSS: , добавив границу к блоку .Очевидно, это просто, но я представлю вам (надеюсь) новый способ сделать это …
И моя сегодняшняя статья представляет вам одну из самых простых вещей, которые вы можете сделать в CSS: , добавив границу к блоку .Очевидно, это просто, но я представлю вам (надеюсь) новый способ сделать это …
Использование свойства границы
Итак, добавить границу к блоку довольно просто, если вы используете свойство border . Начнем с первого базового примера с рисования небольшого квадрата и добавления к нему красной границы. Я добровольно добавляю контент в div с небольшим отступом, он понадобится для следующей статьи:
Граница
div {
ширина: 100 пикселей;
высота: 100 пикселей;
отступ: 5 пикселей;
нижнее поле: 10 пикселей;
}
.граница{
граница: сплошной красный 1px;
}
Теперь предположим, что вам нужно добавить некоторый стиль, когда курсор мыши находится над квадратом, например, усиливая границу. Давайте сделаем наше первое решение со свойством border:
div {
ширина: 100 пикселей;
высота: 100 пикселей;
отступ: 5 пикселей;
}
.граница{
граница: сплошной красный 1px;
&: hover {
граница: сплошной красный цвет 3px;
}
}
Вы видите, что происходит, когда ваша мышь наводит курсор на поле? Ваш контент продвигается вперед, и рендеринг не очень красивый.
Коробка-тень
Это свойство очень полезно, когда вам нужно добавить тень к элементу. Вы часто используете это свойство, когда вам нужно выделить коробку из фона, например:
Но знаете ли вы, что это свойство можно использовать только для рисования границ? Это сложнее, чем просто использовать свойство border , но вы сможете решить некоторые странные проблемы, подобные той, которую мы видели ранее. Итак, вот спецификация свойства box-shadow :
box-shadow: вставка | смещение-x | смещение-у | радиус размытия | радиус распространения | цвет
- вставка: указывает, будет ли тень находиться внутри или за пределами кадра.
 Вы можете опустить это свойство.
Вы можете опустить это свойство. - offset-x: Вы можете установить длину эффекта тени. Вы можете указать отрицательные значения для рендеринга тени слева.
- offset-y: вы можете установить длину эффекта тени. Вы можете указать отрицательные значения для визуализации тени наверху.
- blur-radius: Определяет длину размытия, чтобы тень становилась больше и светлее. Это не то, что мы будем использовать в нашем примере.
- spread-radius: используйте это свойство, чтобы расширить (с положительными значениями) или сузить (с отрицательными значениями) тени.
- color: Установите цвет тени!
Итак, вот небольшой обзор рисования границ с помощью свойства box-shadow :
box-shadow: 0 1px 0 0 красный; / * Нижняя граница * /
box-shadow: 0 -1px 0 0 красный; / * Верхняя граница * /
box-shadow: -1px 0 0 0 красный; / * Граница слева * /
box-shadow: 1px 0 0 0 красный; / * Граница справа * /
box-shadow: 0 0 0 1px красный; / * Все границы с использованием свойств спреда * /
Итак, имея это в виду, теперь мы можем использовать box-shadow для решения нашей предыдущей проблемы.Итак, я добавил новый блок и нарисовал границы с помощью свойства box-shadow :
Тень блока
.тень {
box-shadow: 0 0 0 1px красный;
}
Теперь добавим корпус hover :
.shadow {
box-shadow: 0 0 0 1px красный;
&: hover {
box-shadow: 0 0 0 3px красный;
}
}
Теперь вы можете заметить, что ваш контент не продвигается вперед, когда вы наводите указатель мыши над полем. Разве вы не находите, что рендеринг намного лучше?
Заключение
Это иллюстрация того, что в CSS у вас так много возможностей.Использование границы просто и может удовлетворить большинство ваших вариантов использования, но иногда будут случаи, подобные приведенному выше, когда вам понадобится что-то лучшее, и box-shadow может решить ваши проблемы. Это просто пример, есть и другие случаи, когда использование
Это просто пример, есть и другие случаи, когда использование box-shadow может быть полезно. Например, если вам нужно более одной границы, вам может помочь box-shadow .
Вы можете найти образец кода здесь: https://codepen.io/michelre/pen/EoPMGv
Как добавить тень блока на одной стороне элемента с помощью CSS?
Как добавить тень блока на одной стороне элемента с помощью CSS?
Свойство box-shadow используется для установки тени на одной стороне элемента.
Синтаксис:
box-shadow: h-смещение, v-смещение, размытие, цвет распространения;
значений box-shadows:
- h-offset: Требуется и используется для установки положения тени по горизонтали. Положительное значение используется для установки тени на правой стороне поля, а отрицательное значение используется для установки тени на левой стороне поля.
- v-offset: Требуется и используется для установки положения тени по вертикали.Положительное значение используется для установки тени внизу для блока, а отрицательное значение используется для установки тени над блоком.
- blur: Это необязательный атрибут, работа этого атрибута заключается в размытии тени блока.
- spread: Используется для установки размера тени. Размер спреда зависит от его значения.
- цвет: Необязательный атрибут, используемый для установки цвета тени.
Пример 1: В этом примере устанавливается тень блока в нижней части поля.
|
Вывод:
Пример 2: В этом примере устанавливается тень блока в левой части поля.
|
Выход:
вставка: По умолчанию тень создается за пределами поля, но значение вставки можно использовать для создания тени внутри рамки.
Пример 3: В этом примере создается тень внутри коробки.
|
Выход:
Множественные тени в CSS
В этом уроке вы узнаете, как создавать потрясающие эффекты тени в CSS! Синтаксис, пример кода и пояснения приведены ниже.
Если ваш браузер поддерживает Css Box Shadow Property, вы можете увидеть несколько цветных теней ниже.
Множественные тени могут быть созданы с использованием того же кода, который используется для создания одиночной тени.
Чтобы создать эти несколько теней, нам просто нужно определить несколько значений тени и разделить их запятой.
Затем мы расположим тени, используя разные значения для значений x-offset и y-offset.
Значение тени, которое идет последним, располагается позади всех теней.
Давайте посмотрим на синтаксис кода
Для создания тени:
box-shadow: Вставка смещения по оси X, размытия по оси Y, размытия, цвета смещения;
Inset
X-Offset
Y-Offset
Blur
Blur-Offset
Color
: для создания внутренней тени.(не пишите это ключевое слово для создания внешней тени.)
: Сдвигает тень по оси X по горизонтали.
: смещает тень вертикально по оси Y.
: Радиус размытия для эффекта радиального размытия тени.
(0 - минимальное значение без эффекта размытия.)
: (необязательно) Радиальное смещение размытия.
: Здесь название цвета или шестнадцатеричный код цвета или цвет RGBA
ценности могут быть объявлены.
Пример ››
Для одиночной тени:
box-shadow: 0px 0px 20px 10px # 000000;
Для нескольких теней:
box-shadow: 0 0 10px 4px # 0000FF, 0 0 20px 30px # 008000, 30px 0 20px 30px # FF1493, -30px -30px 20px 30px # FF4500;
Важно Для множественной тени значения разделяются запятыми.
Здесь сначала определяется тень синего цвета (# 0000FF), поэтому она располагается поверх других теней.
Затем зеленая (# 008000) тень, определенная с помощью смещения размытия 30 пикселей.
Затем тень розового (# FF1493) цвета, определенная с помощью X-Offset, установленного на 30 пикселей;
Затем, наконец, тень оранжевого цвета (# FF4500) с отрицательными значениями X-Offset и Y-Offset, расположенная позади всех теней.

Код для тега
(пример 1) Итак, давайте создадим несколько теней, как в примере 1 выше.Сначала нам нужно создать div с id =
sampleвнутри тега.
, образец >
Код для тега
(пример 1) Теперь нам нужно написать коды Css для div, ссылаясь на его id =, образец.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 год 23 24 25 26 год 27 28 год 29 30 31 год 32 33 34 35 год 36 37 38 39 40
Объяснение (Пример 1)
Строка 5 › #sample {→ Это идентификатор селектора для div с id =
sample, любое свойство, которое мы определяем здесь, будет применено к любому div с id =
sample.
Строка 6 › ширина: 100 пикселей; Строка 7 › высота: 100 пикселей;
→
Чтобы установить ширину и высоту для этого div.
Строка 8 › маржа: авто;
→
Чтобы разместить div в центре экрана. (Margin: auto работает, только если также объявлена фиксированная ширина.)
Line 9 › border: 4px solid # 444;
→
Чтобы создать сплошную границу серого цвета (# 444) шириной 4 пикселя.
Строка 18 ›
Строка 27 › box-shadow:
-moz-box-shadow:
-webkit-box-shadow: несколько значений тени, разделенных запятыми.
Несколько значений тени через запятую.
Несколько значений тени через запятую.
→ Здесь строка 10 определяет свойство тени Css Box для IE9 и Opera 7+.
→ Строка 18 определяет свойство Css Box Shadow для Mozilla Firefox.
→ Строка 27 определяет свойство Css Box Shadow для браузеров Webkit, таких как Safari и Google Chrome.
(Остальные значения нескольких теней одинаковы для всех.)
Внутренние тени (Пример 1)
Мы начнем заполнять нашПоскольку мы создаем внутренние тени , нам нужно добавить это ключевое слово «вставка» перед каждым определяемым нами значением.
Нам просто нужно изменить значения для X-Offset и Y-Offset и цвет, значения Blur Radius и Blur Offset остаются прежними.
Нам нужно будет обратиться к этой оси Y-X для определения позиций теней. Это не обычная ось X-Y.
Изображение 1
Вы можете увидеть положительные и отрицательные значения в скобках, которые представляют положительные или отрицательные (X-Offset, Y-Offset) значения в квадрантах.
Строка 10 › вставка 10px 10px 20px 10px # CC0000,
→
Этот код создает красную (# CC0000) тень в первом квадранте с положительными значениями смещения X и Y.
Строка 11 › вставка 10px -10px 20px 10px # 00CC00,
→
Этот код создает зеленую (# CC0000) тень в четвертом квадранте с положительным значением X и отрицательным значением смещения Y.
Строка 12 › вставка -10px -10px 20px 10px # FF4500,
→
Этот код создает оранжевую (# FF4500) тень в третьем квадранте с отрицательными значениями смещения X и Y.
Строка 13 › вставка -10px 10px 20px 10px # 0000CC,
→
Этот код создает синюю (# 0000CC) тень во втором квадранте с отрицательным значением X и положительным значением смещения Y.
Внешние тени (Пример 1)
Теперь мы добавляем внешние тени к нашемуНам просто нужно изменить значения для X-Offset и Y-Offset и цвет, значения Blur Radius и Blur Offset остаются прежними.
Линия 14 › 50px 50px 50px 10px # CC0000,
→
Этот код создает красную (# CC0000) тень в первом квадранте с положительными значениями смещения X и Y.
Строка 15 › 50px -50px 50px 10px # 00CC00,
→
Этот код создает зеленую (# CC0000) тень в четвертом квадранте с положительным значением X и отрицательным значением смещения Y.
Строка 16 › -50px -50px 50px 10px # FF4500,
→
Этот код создает оранжевую (# FF4500) тень в третьем квадранте с отрицательными значениями смещения X и Y.
Строка 17 › -50px 50px 50px 10px # 0000CC;
→
Этот код создает синюю (# 0000CC) тень во втором квадранте с отрицательным значением X и положительным значением смещения Y.
Объяснение (Пример 3)
Чтобы создать эффекты тени, как в примере 3 выше.Все аналогично тому, как описано выше для (Пример 1) . Просто добавьте еще одно свойство Border Radius в (Пример 1) выше, чтобы получить эффекты тени, как в примере 3.
Вот код таблицы стилей для примера 3.
# example3 { border-radius: 50px;
-moz-border-radius: 50 пикселей;
-webkit-border-radius: 50 пикселей;
}
Теперь попробуем создать тени, как в примере 2
Код для тега
(пример 2) Здесь я использовал 11 теней для создания эффекта.Сначала мы рассмотрим код, а затем я объясню свойства тени.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 год 22 23 24 25 26 год 27 28 год 29 30 31 год 32 33 34 35 год 36 37 38 39 40 41 год 42 43 год 44 год 45 46 47 48 49
Объяснение (Пример 2)
Строка 5 › #sample {→ Это идентификатор селектора для div с id =
sample, любое свойство, которое мы определяем здесь, будет применено к любому div с id =
sample.

Строка 6 › ширина: 100 пикселей; Строка 7 › высота: 100 пикселей;
→
Чтобы установить ширину и высоту для этого div.
Строка 8 › маржа: авто;
→
Чтобы разместить div в центре экрана. (Margin: auto работает, только если также указана фиксированная ширина.)
Line 9 › border: 5px solid # 333;
→
Чтобы создать рамку сплошного серого (# 333) цвета шириной 5 пикселей.
Важно Строка 12 ›
Строка 23 ›
Строка 34 › box-shadow:
-moz-box-shadow:
-webkit-box-shadow: несколько значений тени, разделенных запятыми.
Несколько значений тени через запятую.
Несколько значений тени через запятую.
→ Здесь строка 12 определяет свойство тени Css Box для IE9 и Opera 7+.
→ Строка 23 определяет свойство Css Box Shadow для Mozilla Firefox.
→ Строка 34 определяет свойство Css Box Shadow для браузеров Webkit, таких как Safari и Google Chrome.
(Остальные значения Multiple shadow одинаковы для всех.)
Внутренние тени (Пример 2)
Мы начнем добавлять внутренние тени кexample2, то есть
→ Здесь значения смещения X и Y установлены на ноль, поэтому тень находится в центральном положении.
→ Синий (# 0000ff) Радиус цветного размытия установлен на 12 пикселей и смещение на 4 пикселя. Строка 13 › вставка 0 0 12px 10px # 1E90FF,
→ Голубой (# 1E90FF) Радиус цветного размытия установлен на 12 пикселей и смещение на 10 пикселей. Строка 14 › вставка 0 0 12px 17px # 9932CC,
→ Фиолетовый (# 9932CC) Радиус цветного размытия установлен на 12 пикселей и смещение на 10 пикселей.
Внешние тени (Пример 2)
Теперь заполним внешние тени. Строка 15 › 0 0 4px 10px # 333333,→ Серый (# 333333) Радиус цветного размытия установлен на 4 пикселя и смещение на 10 пикселей. Строка 16 › 0 0 6px 15px #AAAAAA,
→ Светло-серый (#AAAAAA) Радиус цветного размытия установлен на 6 пикселей и смещение на 15 пикселей. Строка 17 › 0px -20px 50px 50px # CC0000,
→ Для этой тени установлено отрицательное смещение по оси Y в -20 пикселей.
→ Красный (# CC0000) Радиус цветного размытия установлен на 50 пикселей и смещение на 50 пикселей. Строка 18 › 0px -20px 12px 50px # 333333,
→ Для этой тени установлено отрицательное смещение по оси Y в -20 пикселей.
→ Серый (# 333333) Радиус цветного размытия установлен на 12 пикселей и смещение на 50 пикселей. Строка 19 › -20px 30px 50px 50px # 00CC00,
→ Для этой тени установлено отрицательное смещение по оси X на -20 пикселей и положительное смещение по оси X на 30 пикселей.
→ Greeen (# 00CC00) Радиус цветного размытия установлен на 50 пикселей и смещение на 50 пикселей. Строка 20 › -20px 30px 12px 50px # 333333,
→ Для этой тени установлено отрицательное смещение по оси X на -20 пикселей и положительное смещение по оси X на 30 пикселей.
→ Серый (# 333333) Радиус цветного размытия установлен на 12 пикселей и смещение на 50 пикселей. Строка 21 › 20px 30px 50px 50px # FFD700,
→ Для этой тени задано положительное смещение по оси X на 20 пикселей и положительное смещение по оси X на 30 пикселей.
→ Желтый (# FFD700) Радиус цветного размытия установлен на 50 пикселей и смещение на 50 пикселей. Строка 20 › 20px 30px 12px 50px # 333333,
→ Для этой тени задано положительное смещение по оси X на 20 пикселей и положительное смещение по оси X на 30 пикселей.
→ Серый (# 333333) Радиус цветного размытия установлен на 12 пикселей и смещение на 50 пикселей.
Это лучший способ изменить внешний вид вашего веб-сайта, так как он не требует изображений, он сделан в чистом кодировании CSS. Эта Box Shadow может иметь некоторые проблемы совместимости со старыми браузерами, но отлично работает в последних версиях браузеров.
CSS: падающие тени
См. Также указатель всех подсказок.
Падающие тени
С момента написания этой страницы многие реализации CSS добавлено свойство box-shadow из CSS уровня 3, что делает метод ниже ненужный.См. «Закругленные углы. и затененные коробки »для примера. На этой странице также отображается более мощный, но более сложный способ создания теней с помощью CSS только уровень 2.
CSS2 не имеет свойства добавлять тень к блоку. Вы можете попробуйте добавить границу справа и снизу, но это не будет выглядеть верно. Однако, если у вас есть два вложенных элемента, вы можете использовать внешний как тень для внутреннего. Например, если у вас есть текст вроде этого (HTML):
Die Rose duftet - doch ob sie empfindet
<адрес> Генрих Гейне (1797-1856)Die Rose duftet - doch ob sie empfindet
...
, вы можете использовать внешний DIV как тень для внутреннего. В результат может выглядеть как эта отдельная страница. Сначала нарисуйте ТЕЛО фон (светло-зеленый в этом примере), внешний DIV имеет несколько более темный фон (серо-зеленый), а внутренний DIV другой фон (например, желто-белый):
тело {фон: # 9db}
div.back {background: # 576}
div.section {фон: #ffd}
Затем, используя поля и отступы, вы смещаете внутренний DIV a немного левее и вверх от внешнего DIV:
div.назад {padding: 1.5em}
div.section {margin: -3em 0 0 -3em}
Также необходимо переместить внешний DIV немного вправо. И если у вас несколько разделов, вам, вероятно, понадобится некоторое пространство между их тоже:
div.back {margin: 3em 0 3em 5em}
Вот и все. Вы можете добавить границу вокруг внутреннего DIV если хочешь. Вы, вероятно, также захотите, чтобы внутри него было немного отступов, например.:
div.section {граница: тонкое твердое тело # 999; обивка: 1.5em}
Конечно, вы можете варьировать размер тени на свой вкус.
Тени текста
CSS действительно ли имеет свойство добавлять тень к тексту. Это имеет четыре аргумента: цвет тени, смещение по горизонтали (положительное означает вправо), вертикальное смещение (положительное означает вниз) и размытие (0 означает резкую тень). Например:
h4 {text-shadow: red 0.2em 0.3em 0.2em}
Есть ли у этого текста тень?
Расширенное использование box-shadow и border-radius
Это четырнадцатый пост в серии, посвященной современным решениям CSS для проблем, которые я решал за последние 13 с лишним лет работы фронтенд-разработчиком .
В этом выпуске рассматривается расширенное использование box-shadow и border-radius и завершается демонстрация целевой страницы, использующей эти свойства для улучшения представления изображения.
Вы узнаете:
- расширенный синтаксис
border-radius, и когда использовать какой тип единиц для установки значений - как создать несколько слоев
box-shadow - о
box-shadowvalueinset - как «взломать»
box-shadowсо вставкой
Обзор
border-radius # Детям в наши дни никогда не придется создавать gif для каждого угла div, который должен выглядеть закругленным Действительно, выпуск и возможная поддержка border-radius были одной из самых важных вех в CSS.
Напоминаем, как его часто используют:
радиус границы: 50%; Что для квадратного элемента приведет к появлению круга.
Или уменьшите масштаб, чтобы получить лишь небольшую округлость, до острых квадратных углов, например, для кнопки или карточки, где вы могли бы использовать:
радиус границы: 8 пикселей; Один из способов сделать это немного дальше - использовать два значения, где первое значение задает верхний левый и нижний правый, а второе значение устанавливает верхний правый и нижний левый:
радиус границы: 20% 50%; Whiiiich... вроде как лимон?
Теперь, учитывая те же значения, но другой размер div, эти результаты будут сильно различаться:
Мы также можем установить все четыре угла:
border-radius: 3vw 4vw 8vw 2vw; Но подождите - это еще не все!
Существует супер-расширенный синтаксис, который позволяет вам определять как горизонтальный, так и вертикальный радиус, по которому будет закругляться каждый угол. В то время как по умолчанию закруглены очень круглые, добавление дополнительного радиуса изменяет "обрезку", которая возникает для создания угла, позволяя создавать модные формы "капли":
Оцените эту игровую площадку border-radius от Jhey с панелью конфигурации и предварительным просмотром в реальном времени для создания расширенных стилей синтаксиса
border-radius.
Есть еще несколько способов определить синтаксис, вы можете проверить их в документации MDN.
Узлы для
бордюр-радиус # Обратите внимание, что мы использовали несколько различных единиц измерения: % , пикселей и vw , который является единицей измерения «ширина области просмотра».
Процентные значения относятся к размеру элемента, что означает меньшую предсказуемость, если ожидается, что элемент будет разных размеров. В примере 50% , когда элемент больше не квадратный, он начинает казаться более эллиптическим.
Абсолютные единицы , такие как px или rem , предпочтительнее, если вы хотите получить согласованные результаты не на основе элемента, а на основе, возможно, проектных спецификаций.
Привет! Доступна ранняя регистрация на мой предстоящий июльский семинар с Smashing Conference - Level-Up With Modern CSS
Относительные единицы , такие как единицы просмотра или em , могут быть полезны, если вам нужна согласованность, но также и элемент масштаба:
- единицы просмотра будут вычислять , чтобы они были больше на «настольном компьютере» и меньше на «мобильных», но сохраняли округлый вид
-
emбудет варьироваться в зависимости от размера шрифта
Обзор
box-shadow # Лично, когда он получил достойную поддержку, то, что сделало box-shadow самым захватывающим для меня, было то, что они выталкивали модели со страницы гораздо более естественным способом 000
И какое-то время они были критически важными для того, что мы называем «скевморфным дизайном».И в прошлом году они вернулись к «неуморфному дизайну».
Были ли вам эти новые термины? Вот хороший обзор, сравнивающий каждый с примерами от UX Collective.
Но то, что я обычно использую box-shadow в наши дни, - это просто тонкий намек на высоту для таких вещей, как кнопки или карты:
box-shadow: 3px 4px 5px 0px rgba (0, 0, 0, 0,38); Допустимо опустить радиус размытия и радиус размытия , что приводит к более резкой тени из-за потери размытия.Тень также не будет выходить за пределы значений смещения, поскольку разброс предназначен для масштабирования за пределы размеров элемента.
В приведенном выше примере мы по существу дали тени «источник света», который был немного выше и слева от элемента, который «отбрасывал» тень немного вправо и ниже.
Вместо этого вы можете установить смещение равным 0 для тени, которая равна вокруг элемента, хотя требуется не менее радиус размытия . Если также указан spread-radius , это применит масштаб к тени, чтобы расширить ее за пределы размеров элемента:
тень коробки: 0 0.25em. 25em rgba (0, 0, 0, 0,25); Мне нравится использовать box-shadow для создания настраиваемого визуального состояния : focus на кнопках. В отличие от границы , box-shadow не , а не изменяет вычисленные размеры элементов, что означает, что добавление или удаление не приводит к смещению ни самого элемента, ни окружающих его элементов из перекомпоновки. Посмотрите эпизод о кнопках, чтобы увидеть этот метод.
Уникальной особенностью box-shadow является возможность применения кратных:
box-shadow: 2px 4px 0 4px желто-зеленый, 4px 8px 0 8px розовый, 8px 10px 0 12px темно-синий; «Порядок наложения» таков, что первый набор находится «сверху» или визуально ближе всего к элементу, а затем вниз.Вот почему радиус распространения должен быть увеличен, иначе «нижние» слои не будут видны (кроме случаев, когда смещение не перекрывается).
Мы также можем перевернуть box-shadow на внутри элемента, добавив значение вставки :
box-shadow: вставка 0 0 12px 4px rgba (0,0,0,0.8); Эти значения будут применять очень буквальную «вставку» тени, когда элемент кажется «утопленным» в странице:
box-shadow Взломанные образы # Два альтернативных способа использования вставки тени для изображений.
Ключ находится в порядке наложения , и факт box-shadow помещается на выше изображений, примененных через background-image .
Виньетка
Первый - это «виньетка», представляющая собой технику фотографии, при которой края фотографии плавно переходят на задний план. Это помогает выделить объект фотографии, особенно если объект расположен в центре.
Однако свойство inset нельзя напрямую использовать в , поскольку он считается «пустым» элементом, а не элементом контейнера.
Вместо этого вместо фонового изображения к контейнеру применяется следующий CSS:
. Контейнер виньетки {
ширина: 30vmin;
высота: 30вмин;
box-shadow: вставка 0 0 4vmin 3vmin rgba (0,0,0,0.5);
} Вот сравнение, где к левому изображению применена виньетка, а к правому - нет.
Мы использовали vmin единиц, чтобы box-shadow масштабировался относительно общего размера изображения, который также был установлен в vmin .Это связано с невозможностью для box-shadow быть установленным с использованием процентов, что немного затрудняет установку значений относительно элемента. Таким образом, хитрость внутри хака состоит в том, чтобы использовать единицы просмотра, чтобы установить ожидаемый размер элемента, чтобы иметь более предсказуемые результаты для box-shadow по размеру окна просмотра.
Цветной экран изображения
Я нашел эту технику, когда использовал background-image , но также хотел цветной «экран» - что означает необходимость помещения полупрозрачной цветной заливки поверх изображения.Это полезный метод, помогающий защитить контраст любого текста, размещенного над фоновыми изображениями, а также создать визуальную согласованность между набором изображений, не связанных друг с другом.
Мое предыдущее решение, которое использовалось в течение многих лет, было дополнительным абсолютно позиционированным : до на содержащем элементе с примененным к нему цветом экрана как background-color .
Вот новое решение inset box-shadow :
box-shadow: inset 0 0 0 100vmax rgba (102, 76, 202, 0.65); И сравнение с экраном слева и без справа:
Взлом поймал? Я упоминал, что проценты недопустимы, но поскольку единицы просмотра, мы устанавливаем spread на 100vmax , что составляет , вероятно, для покрытия любого элемента, если ваш элемент не превышает удвоить max-width или max- высота области просмотра.
Подождите - почему двойной ? Поскольку спред создается из всех сторон элемента, поэтому он как минимум вдвое превышает значение vmax .Вы можете проверить это, используя указанное выше значение и установив для своего контейнера как минимум width: 100vw; height: 100vh и посмотрите, в какой точке середина контейнера не закрыта.
Если вы используете его для чего-то большего, чем, например, изображение героя, просто увеличьте его по мере необходимости, например, до 200vmax .
Если кому-то известно о снижении производительности из-за этого, дайте мне знать!
Демо №
Демонстрация идет немного дальше и показывает, как использовать object-fit на изображениях, чтобы заставить их вести себя как background-image , сохраняя при этом семантику изображения, что отлично при использовании alt свойство необходимо (спойлер: вы должны идти по этому маршруту большую часть времени для доступности).
Кроме того, к заголовку h2 применено text-shadow , которое анимировано на : hover заголовка . Основное различие между box-shadow и text-shadow заключается в том, что text-shadow не имеет свойства spread .
Он также объединяет методы, показывая border-radius в сочетании с box-shadow для изображений содержимого. И изображения содержимого показывают, как box-shadow можно анимировать, отведя затухание виньетки на : наведите курсор на для эффекта выделения.
Дополнительный трюк в анимации box-shadow заключается в повторном предоставлении значений вставки , чтобы гарантировать, что при обратном затухании используется наш полупрозрачный черный вместо белого. Это связано с тем, что box-shadow в большинстве браузеров (кроме Safari) по умолчанию имеет значение текущего цвета, если он не указан явно, а для элементов списка установлен цвет : #fff .
Bonus : Моя любимая «позиция : абсолютный убийца » с использованием сетки CSS и присвоением всех элементов одной и той же области сетки - возможно, это будет в следующем эпизоде и / или видео с яйцеголовой, которые покроют 😉
Стефани Эклс (@ 5t3ph)
.