Как создать тень с помощью box-shadow и text-shadow в CSS3
CSS3 дает вам возможность добавлять эффекты тени к элементам, так же как вы делаете в Photoshop, без использования каких-либо изображений. До CSS3 использовались нарезанные изображения для создания теней вокруг элементов, что было довольно утомительно.
Теперь рассмотрим, как создать тень для текста или блочного элемента.
Свойство box-shadow
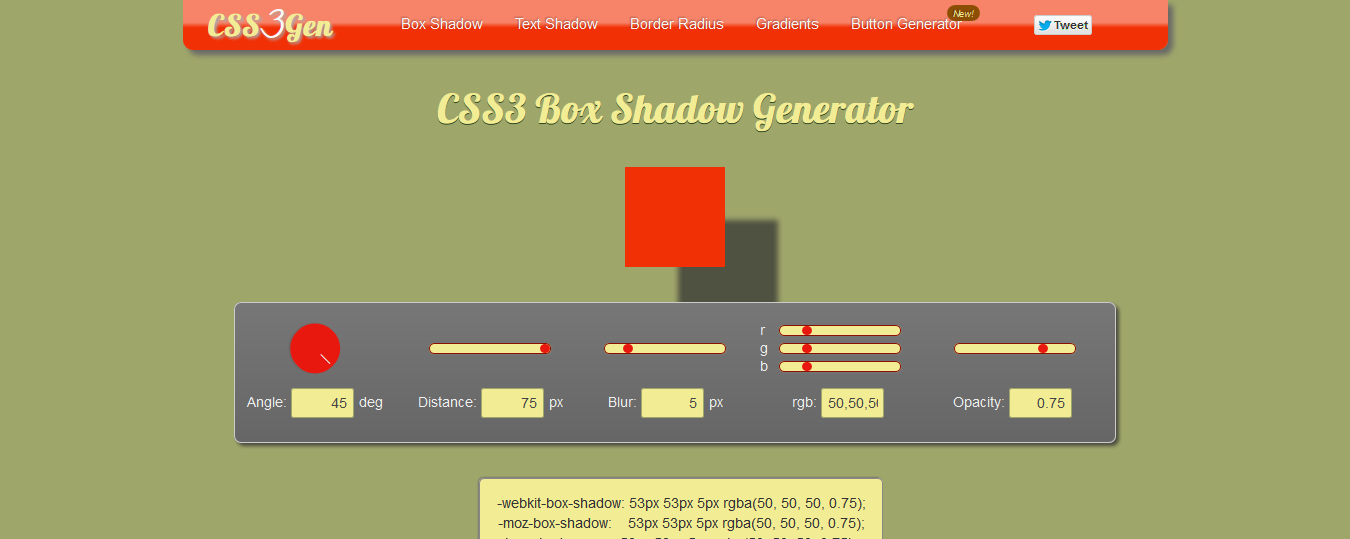
Свойство box-shadow можно использовать для добавления тени к блочным элемента. Вы можете даже применить несколько теневых эффектов, используя список теней через запятую. Основной синтаксис создания тени блока может быть задан с помощью:
box-shadow: offset-x offset-y blur-radius color;
Компоненты свойства box-shadow имеют следующее значение:
- offset-x — Устанавливает горизонтальное смещение тени;
- offset-y — Устанавливает вертикальное смещение тени;
- blur-radius — Устанавливает радиус размытия.
 Чем больше значение, тем больше размытие и тем больше размытость края тени. Отрицательные значения не допускаются;
Чем больше значение, тем больше размытие и тем больше размытость края тени. Отрицательные значения не допускаются; - color — Устанавливает цвет тени. Если значение цвета опущено или не указано, оно принимает значение свойства
colorтекущего элемента.
См. CSS3-свойство box-shadow, чтобы узнать больше о других возможных значениях.
.box{
width: 200px;
height: 150px;
background: #ccc;
box-shadow: 5px 5px 10px #999;
}При добавлении box-shadow, если значение для компонента радиуса размытия не указано или установлено в ноль (0), края тени будут четкими.
Точно так же вы можете добавить несколько теней используя список через запятую:
.box{
width: 200px;
height: 150px;
background: #000;
box-shadow: 5px 5px 10px red, 10px 10px 20px yellow;
}Свойство text-shadow
Вы можете использовать свойство text-shadow, чтобы применить эффекты тени к тексту.
box-shadow.h2 {
text-shadow: 5px 5px 10px #666;
}
h3 {
text-shadow: 5px 5px 10px red, 10px 10px 20px yellow;
}Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Похожие посты
- 2840
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%).
Подробнее
- 1809
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных. После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
Подробнее
- 292
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы). На цвет элемента не влияет цвет фона background-color, он всегда прозрачен.
Подробнее
Множественная тень с эффектом свечения с помощью CSS
Если по дизайну для текста нужна тень то обычно мы используем CSS-свойство text-shadow в таком формате:
text-shadow: 0 0 20px #fff;
И получаем такую простую тень:
Темная тень на светлом фоне будет хорошо видна, а вот светлая тень на темном фоне размывается и становится еле заметной, при этом “усилить ее или сделать ярче” простым изменением цвета или увеличением ширины тени не получится.
Синтаксис text-shadow:
/* смещение-x | смещение-y | радиус-размытия | цвет */ text-shadow: 1px 1px 2px black; /* цвет | смещение-x | смещение-y | радиус-размытия */ text-shadow: #fc0 1px 0 10px; /* смещение-x | смещение-y | цвет */ text-shadow: 5px 5px #558abb; /* цвет | смещение-x | смещение-y */ text-shadow: white 2px 5px; /* смещение-x | смещение-y /* Используем значения по умолчанию для цвета и радиуса-размытия */ text-shadow: 5px 10px; /* Значения принятые глобально */ text-shadow: inherit; text-shadow: initial; text-shadow: unset;
Но у теней есть одно свойство о котором мало кто знает – можно задавать много теней для одного объекта, и таким образом можно например, задать несколько разных теней, разных цветов и размеров, с разным смещением или же если задавать тень в одном месте, то можно ее усилить наложением друг на друга.
Пример указания нескольких теней для одного объекта через запятую:
text-shadow: 10px 10px 0 #bff7ec, -10px -10px 0 #bff7ec;
Пример текста с несколькими тенями:
dark
Код для “усиления тени” путем наложения множества теней в одной области. Таким образом получается эффект похожий на свечение:
text-shadow: 0 0 4px #00c6a0, 0 0 8px #00c6a0, 0 0 12px #00c6a0, 0 0 16px #00c6a0, 0 0 20px #00c6a0;
Множественная тень с эффектом свечения:
dark
Если вам сложно понять данный материал, или непонятно, как правильно задавать какие-то CSS-правила для элементов, то я рекомендую почитать спецификацию CSS (что-нибудь из серии O’Reilly) или пройти курсы HTML-верстальщика, например на этом сайте https://itvdn. com/ru/specialities/html-coder, главные плюсы видео курсов – что можно учиться в любое время в любом месте, вы не привязаны к графику и можно за раз проходить по несколько уроков. Но самое главное в обучении – это практика, поэтому простой просмотр курсов на фоне или в машине не даст результата. Настоятельно рекомендую полученные на видео курсе знания сразу же закреплять практикой.
com/ru/specialities/html-coder, главные плюсы видео курсов – что можно учиться в любое время в любом месте, вы не привязаны к графику и можно за раз проходить по несколько уроков. Но самое главное в обучении – это практика, поэтому простой просмотр курсов на фоне или в машине не даст результата. Настоятельно рекомендую полученные на видео курсе знания сразу же закреплять практикой.
Свойство box-shadow CSS — GeeksforGeeks
Свойство box-shadow в CSS используется для придания эффекта тени фреймам элемента. К рамке элемента, разделенной запятой, можно применить несколько эффектов. Box-shadow можно описать с помощью смещений по осям X и Y относительно элемента, радиуса размытия и распространения, а также цвета.
Синтаксис:
box-shadow: h-смещение v-смещение размытие цвет распространения |нет|вставка|начальный| наследовать;
Значение по умолчанию: Значение по умолчанию — нет.
Значение свойства: Все свойства хорошо описаны в приведенном ниже примере.
- h-offset: Требуется задать положение тени по горизонтали. Положительное значение используется для установки тени с правой стороны поля, а отрицательное значение — для установки тени с левой стороны поля.
- v-offset: Требуется задать положение значения тени по вертикали. Положительное значение используется для установки тени ниже поля, а отрицательное значение используется для установки тени над полем.
- blur: Это необязательный атрибут, работа этого атрибута заключается в размытии тени коробки.
Синтаксис:
box-shadow: h-смещение v-смещение размытие;
Пример: В этом примере показано использование свойства box-shadow , где такие свойства, как h-offset, v-offset и blur , применяются вместе с их значениями.
HTML
|
Вывод:
распространение: Используется для установки размера тени. Размер спреда зависит от величины спреда.
Размер спреда зависит от величины спреда.
Синтаксис:
box-shadow: h-смещение v-смещение распространение размытия;
Пример: В этом примере показано использование свойства box-shadow , где свойство распространения применяется для установки размера тени.
HTML
|
Вывод:
цвет: Это необязательный атрибут, который используется для установки цвета тени.
Синтаксис:
box-shadow: h-смещение v-смещение цвет;
Пример: В этом примере показано использование свойства box-shadow , когда применяется другой цветовой оттенок.
HTML
|
Output:
inset: By по умолчанию тень генерируется нестандартно. Но с помощью вставки мы можем создать тень внутри коробки.
Но с помощью вставки мы можем создать тень внутри коробки.
Синтаксис:
box-shadow: h-смещение v-смещение цветная вставка;
Пример: В этом примере показано использование свойства box-shadow , где свойство inset применяется для создания тени внутри блока.
HTML
"9057"0058 |
Output:
initial : Используется для установки свойства box-shadow в значение по умолчанию.
Синтаксис:
box-shadow: initial;
Пример: Этот пример иллюстрирует использование box-shadow свойство, где исходное свойство применяется для установки его значений в значение по умолчанию.
HTML
|
Вывод:
наследовать : Это свойство наследуется от своего родителя.
нет: Это значение по умолчанию и оно не содержит каких-либо теневых свойств.
Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые свойством box-shadow :
- Google Chrome 10.0 4.0 -webkit-
- Internet Explorer 9.0 и более поздние версии (используйте border-collapse)
- 4 Microsoft Edge
- 4
- Firefox 4.0 3.5 -moz-
- Safari 5.1 3.1 -webkit-
- Opera 10.5
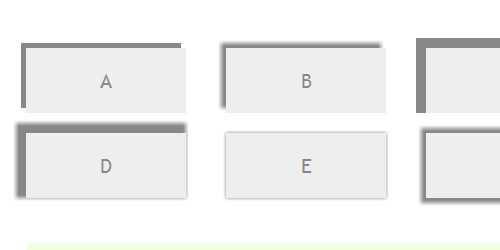
Использование CSS для добавления различных теней к тексту и элементам
Добавление тени глубины и перспективы — отличный способ создать иллюзию глубины и перспективы , будь то фотография, графический дизайн или даже веб-страница! С помощью свойств CSS3 вы можете добавить такой эффект к тексту, изображениям и другим элементам на веб-странице без необходимости переходить в Photoshop или другое программное обеспечение для редактирования графики.
Вы можете использовать два свойства.
- text-shadow: Chrome 4.0, Internet Explorer 10.0, Firefox 3.5, Safari 4.0 и Opera 9.5
- box-shadow: Chrome 10.0, Internet Explorer 9.0, Firefox 4.0, Safari 5.1 и Opera 10.5
Как и другие свойства CSS, свойство text-shadow соответствует своему имени и добавляет тень к тексту. Основной синтаксис для этого обычно определяет только горизонтальную и вертикальную тень, а также цвет. Например:
ч2 {
тень текста: 2px 2px красный;
} В приведенном выше примере первые 2 пикселя задают смещение по горизонтали, а вторые — смещение по вертикали. Красный, конечно же, определяет цвет тени. Если не указать, цвет по умолчанию — черный. Вы можете использовать названия цветов (например, красный) или шестнадцатеричные коды (например, #FFFFFF для белого).
Добавление спецификации третьего пикселя приводит к размытию тени в этом количестве пикселей. Например:
Например:
ч2 {
text-shadow: 2px 2px 5px красный;
} Использование 0 смещений по горизонтали и вертикали с размытием создаст эффект неонового свечения. Например:
h2 {
тень текста: 0 0 3px #FF0000;
} Вы можете добавить более одной тени к фрагменту текста, используя значения, разделенные запятыми.
В приведенном ниже примере наблюдается фиолетовый эффект из-за красного неонового свечения шириной 3 пикселя и синего неонового свечения шириной 5 пикселей:
ч2 {
text-shadow: 0 0 3px красный, 0 0 5px синий;
} В приведенном ниже примере белый текст имеет градиентный эффект от черного неонового свечения шириной 2 пикселя, синего неонового свечения шириной 25 пикселей и темно-синего неонового свечения шириной 5 пикселей:
ч2 {
белый цвет;
text-shadow: 1px 1px 2px черный, 0 0 25px синий, 0 0 5px темно-синий;
} В приведенном ниже примере розовый текст имеет простую черную рамку без теней:
ч2 {
цвет: розовый;
text-shadow: -1px 0 черный, 0 1px черный, 1px 0 черный, 0 -1px черный;
} Свойство box-shadow может применять тени к нетекстовым элементам на веб-странице. Это может быть изображение, div или любой другой нетекстовый элемент. Хотя существует много сложных способов добавления теней, обсуждаемые здесь — самые простые и понятные.
Это может быть изображение, div или любой другой нетекстовый элемент. Хотя существует много сложных способов добавления теней, обсуждаемые здесь — самые простые и понятные.
Основной синтаксис для этого обычно указывает только горизонтальную и вертикальную тень, а также цвет. Например:
.тень {
box-shadow: 3px 3px 5px 6px #ccc;
} В приведенном выше примере первые 3 пикселя задают смещение по горизонтали, а вторые — смещение по вертикали. Третье значение определяет радиус размытия 5px. Необязательное четвертое значение указывает радиус распространения 6px. Наконец, #ccc определяет цвет тени. Если не указано, по умолчанию используется черный цвет. Вы можете использовать имена цветов (например, красный) или шестнадцатеричные коды (например, #FFFFFF для белого), а также значения цвета rgba и hsla.
.тень {
box-shadow: inset 0 0 10px #000000;
} В приведенном выше примере слово вставка указывает, что направление внутрь.

 Чем больше значение, тем больше размытие и тем больше размытость края тени. Отрицательные значения не допускаются;
Чем больше значение, тем больше размытие и тем больше размытость края тени. Отрицательные значения не допускаются; GFG1 {
GFG1 { 0057 >
0057 >  gfg1 {
gfg1 {  0058
0058  GFG1 {
GFG1 { GFG1 {
GFG1 {
 GFG1 {
GFG1 {