Тень блока (свойство box-shadow) | CSS — Примеры
box-shadow generator
Свойство box-shadow (w3.org) создаёт элементу тень.
Как создать объёмный HTML элемент из нескольких box-shadow
box-shadow может иметь сколько угодно значений. Поэтому им можно заменить картинки форматов JPEG, PNG и даже GIF [инструмент lvivski.com]. Можно, но не нужно. А вот создание объёма может быть полезным для того, чтобы смастерить, например, объёмную красивую кнопку.
цвет одной стороныцвет другой стороны
толщина тени
<div></div>
Эффект тени блока
Тень вокруг div CSS
Хм, отбрасывает ли предмет тень, когда свет на него падает сверху? Да, если предмет удалён от поверхности. Чем дальше, тем интенсивнее тень. Сама проверяла, светя фонариком.
CSS тень с одной стороны
Снизу (под блоком div)
По бокам (справа и слева)
Многослойный блок с помощью box-shadow
Разноцветная CSS рамка
Еще варианты можно посмотреть у css.yoksel.ru.
CSS внутренняя тень блока (внутри элемента)
Как сделать вдавленный элемент
Как сделать выпуклый элемент с округлыми краями
box-shadow inset и картинка img
Понадобится статья «Как убрать отступ под изображением»

<span><img alt="котёнок мечтает стать львом" src="http://4.bp.blogspot.com//-uXTQrdgmR5A/TVOtm4AfAzI/AAAAAAAABcA/ZPY0DjhgY0o/s00/mechty.jpg"/></span>
box-shadow и HTML тег input
Сначала поле как-будто вдавленное, при наведении появляется голубая обводка, а при фокусе виден эффект плавно появляющегося свечения. Вот так может выглядеть всплывающая форма обратной связи.
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
Или подсветка внутри input (получилась красивая форма входа CSS):
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
box-shadow и transition или animation
box-shadow можно плавно изменять, но нужно учитывать особенность этого изменения:
<span>да</span> <span>нет</span> <span>да</span>
Продолжение следует: box-shadow и :before и :after.
shpargalkablog.ru
Коллекция css теней Box-shadows.css / Habr
Привет всем!Наверняка, некоторые из вас замечали, что на разных сайтах используются практически однотипные тени в блоках, панелях навигации и прочих контейнерах, плюс — минус пара пикселей в сторону прозрачности. Я проанализировал ряд популярных сайтов, как наших, так и зарубежных, и попытался собрать максимально приближенные параметры используемых теней в одну большую коллекцию, или библиотеку. Кому как удобнее. Надеюсь, кому-нибудь пригодится.

Основная цель проекта — облегчить работу начинающим веб-дизайнерам и разработчикам в создании приятного и современного дизайна. Возможно и опытные дизайнеры почерпнут для себя что-нибудь интересное из этой разработки.
Библиотека будет удобна тем, кто еще не успел полностью углубиться в верстку, но хочет создать красивые тени на кнопках, блоках и т.д. Таким образом, вы сможете упростить работу с блоками и сократить время подбора css теней в генераторе.
Box-shadows.css
Box-shadows.css — это коллекция простых и приятных css теней (box-shadow) для ваших проектов. В роли основного используется простой класс .bShadow. Сейчас коллекция насчитывает более 50 актуальных вариантов теней с номером, а так же три самостоятельных класса .bShadow, .bShadow-light и .bShadow-inset. Они отлично подходят для использования в таблицах, для содержимого домашних страниц, контейнеров, навигации и других блоков вашего сайта.
Коллекция не использует самостоятельные имена, как это сделано в animate.css, так как для данного проекта это немного не приемлемо. Тень блоков увеличивается по нарастающей, с различными отклонениями, а за счет последовательности чисел можно подобрать оптимальный для себя вариант, не заучивая отдельные имена. Это значительно упрощает работу с коллекцией.
У коллекции есть ряд и других возможностей, например, использование hover эффектов, с плавным переключением между тенями.
Дополнительные функции
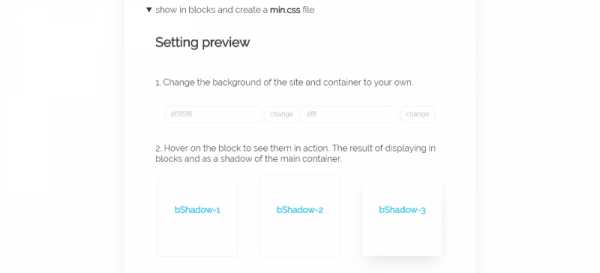
Сайт проекта выполнен визуально просто, но у него достаточно функций, для полноценной настройки и подбора необходимых классов и стилей. Написан сайт на английском языке, но для тех, кто еще не в совершенстве владеет этим языком, там есть переключатель на русский язык.

Подбор теней
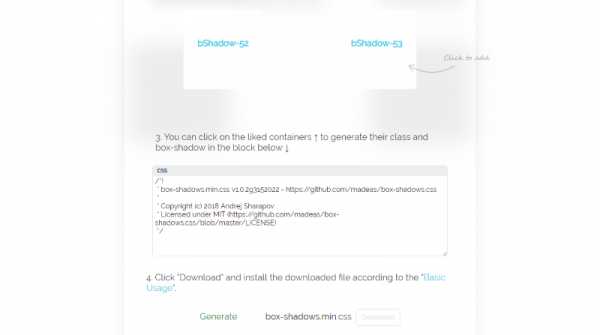
На сайте предусмотрена функция предварительного просмотра, в которой можно указать цвет фона и контейнера вашего сайта, для дальнейшего подбора теней. Подбор теней и классов осуществляется посредством выбора опций или наведением на блоки. Результат отображается в виде тени основного контейнера сайта.

Генератор файлов min.css
На сайте также есть генератор файла box-shadows.min.css с инструкцией, который позволяет пользователю создавать собственный файл, состоящий только из выбранных им классов. Это поможет уменьшить нагрузку на сайт, если в вашем проекте используется менее двух или трех теней.

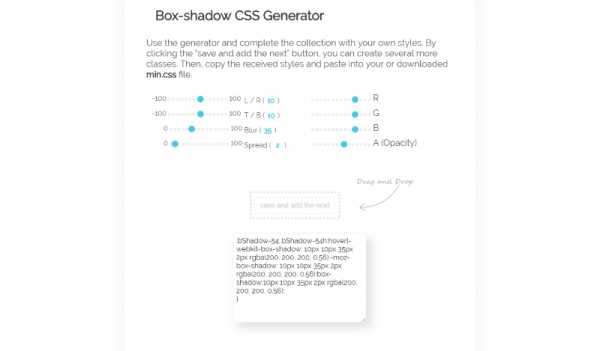
Генератор css box-shadow
Вы можете использовать классический генератор css box-shadow, чтобы дополнить коллекцию своими собственными стилями. Нажав кнопку «Сохранить и добавить следующий», вы можете создавать бесконечное количество классов. Первому сгенерированному и последующим классам присваивается порядковый номер, не входящий в коллекцию. Вы можете скопировать полученные стили и вставить в корневой css или созданный на сайте файл box-shadows.

Попробуйте поэкспериментировать. Это действительно интересная работа.
Сейчас разработка находится на стадии развития и набора 200 звезд на GitHub, для получения ссылки на cdnjs. Желаю вам приятного пользования и творческих успехов. Если у вас есть пожелания, замечания или предложения по улучшению проекта, пишите в комментариях.
GitHub · Сайт
habr.com
box-shadow — тень блока (внешняя и внутренняя)
Поддержка браузерами
| 12.0+ | 9.0+ | 4.0+ | 10.0+ | 10.5+ | 5.1+ |
Описание
CSS свойство box-shadow позволяет добавить одну или более тень для блока. Тень блока не влияет на размер и расположение самого элемента (несмотря на то, что тень может быть расположена далеко за его пределами), но она может перекрываться другими элементами, расположенными в коде после текущего элемента, или перекрывать другие элементы, расположенные в коде перед текущим элементом.
Для каждой тени можно задать от 2 до 6 параметров. Если добавляется несколько теней, то список параметров для каждой тени указывается через запятую:
div {
width: 300px;
height: 200px;
margin: 100px;
background-color: silver;
box-shadow: 0 0 10px 5px black,
40px -30px 15px lime,
40px 30px 50px red,
-40px 30px 15px yellow,
-40px -30px 50px blue;
}
Попробовать »При наложении теней друг на друга каждая последующая тень в списке будет располагаться под предшествующей.
Тень блока может быть как внешней, так и внутренней. Внутренняя тень задаётся с помощью ключевого слова
Примечание: для добавления тени к тексту используйте CSS свойство text-shadow.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.boxShadow=»10px 10px 5px #888888″ |
Синтаксис
box-shadow: none|смещение-х смещение-у размытие размер цвет [inset]|inherit;
Значения свойства
Примечание: первые 4 значения, описываемые в таблице, указываются с помощью единиц измерения поддерживаемых в CSS.
| Значение | Описание |
|---|---|
| смещение-x и смещение-y | Первые два значения устанавливают смещение тени. Первое значение (смещение-x) указывает расстояние смещения по горизонтали. Отрицательные значения располагают тень слева от элемента. Второе значение (смещение-y) указывает расстояние смещения по вертикали. Отрицательные значения располагают тень над элементом. Если оба значения 0, тень располагается за элементом и её не будет видно, так как по умолчанию тень имеет тот же размер, что и элемент. (обязательные параметры) |
| размытие | Третье значение устанавливает степень размытия тени. Чем больше это значение, тем сильнее размытость — тень становится более большой и светлой. Отрицательные значения не допускаются. Если значение отсутствует или равно 0, это означает, что тень будет без размытия — с острыми углами. (необязательное значение) |
| размер тени | Четвёртое значение изменяет размер тени. Положительное значение увеличивает размер тени со всех сторон, отрицательное — уменьшает. Если значение отсутствует или равно 0, это означает, что тень будет того же размера, что и элемент. (необязательное значение) |
| цвет | Определяет цвет тени. Цвет можно установить различными способами, например: указать имя цвета, использовать шестнадцатеричные значения (HEX), с помощью синтаксиса RGB (RGBA) или HSL (HSLA). Всегда указывайте цвет тени, так как браузеры по разному обрабатывают отсутствие значения цвета. |
| inset | Ключевое слово, указывающее, что тень должна располагаться внутри элемента. Внутренняя тень создаёт эффект вдавленности и располагается над фоновым цветом и/или фоновым изображением, но под любым содержимым элемента. Если ключевое слово не указано, тень будет отбрасываемая, т.е. будет располагаться под элементом. Ключевое слово может быть расположено в качестве первого или последнего значения. (необязательное значение) |
| none | Указывает на отсутствие тени. |
Пример
div#myDIV {
background-color: yellow;
width: 200px;
height: 100px;
box-shadow: 10px 10px black;
}
puzzleweb.ru
Дрессируем box-shadow / Habr
Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий».Пока я составлял примеры, я неожиданно обнаружил, что браузеры отображают их совсем неодинаково. В итоге, помимо простой демонстрации возможностей box-shadow, получился еще и маленький браузерный тест на поддержку CSS 3. Все примеры снабжены CSS-кодом и картинкой (общий объем всех PNG: 161 КБ). В статье я не стал прописывать свойства с вендорными префиксами -moz- и -webkit-, чтобы не ухудшать читабельность. В суммарной странице со всеми примерами эти префиксы есть (предупреждаю, что у Оперы есть баг с прорисовкой внешних box-shadow при прокрутке).
Клонирование (шлейф)
Свойство box-shadow позволяет создать множество теней, что можно использовать весьма своеобразно. Ниже показан div-элемент с неким подобием шлейфа (в некоторых играх снаряды примерно такие «хвосты» описывают).

Как получилось у меня? Потребовалось просто создать несколько «теней» с разным позиционированием и цветом. Напоминаю порядок линейных размеров свойства box-shadow: отступ по оси X (положительное значение — вправо, отрицательное — влево), отступ по оси Y, радиус размытия и последний — масштаб.
Как выходит у браузеров? У Opera и Firefox никаких проблем не возникло. Что касается webkit-браузеров, то они, похоже, любят играть в разоблачителей. «Тени» они нарисовали квадратными, обнажая истинную сущность круга: квадрат с максимальным закруглением уголков. Это, конечно, интересно, но FAIL. Кстати, весьма примечательно, что самую последнюю «тень» они всё-таки нарисовали круглой (если вы ее совсем не видите, то пора разбираться с гаммой вашего монитора).
#trail {
background: #d0d0d0;
border: 1px solid #c0c0c0;
border-radius: 40px;
box-shadow: #d8d8d8 110px -25px 0 -10px,
#e0e0e0 210px 15px 0 -15px,
#e8e8e8 310px -10px 0 -20px,
#f0f0f0 410px 5px 0 -25px,
#f4f4f4 510px 0px 0 -30px;
height: 75px;
margin: 20px;
width: 75px;
}
Свечение
Всякую тень, которую можно окрасить в яркий цвет и сильно размыть, можно использовать для эффекта свечения. Так как CSS box-shadow это позволяет, то почему бы не воспользоваться?
Как получилось у меня? Я залил круг (квадрат) светло-красным цветом и пустил 2 красные размытые «тени»: одну внутрь, другую наружу. Тем самым я получил эффект свечения, при котором центральная часть кажется ярче. Во всяком случае, звезды обычно так и рисуют.
Как выходит у браузеров? Ни один браузер не сделал это идеально. У Opera и Firefox (а также у Safari, но не так выраженно) почему-то вышла тонкая светлая обводка вокруг элемента. Чем выше гамма монитора, тем она заметнее. В принципе эту обводку можно избежать, если сделать элемент прозрачным и оставить только внешнюю «тень». Но тогда и не будет эффект более светлого участка в центре. Ан-нет. Оказывается, стандарт предписывает обрезать тень под элементом, так что прозрачность не поможет. Теперь понятно, откуда взялась окантовка: это anti-aliasing Safari и Chrome сделали свечение недостаточно округлой. У Chrome просто безобразие.
#glow {
background: #ff8080;
border-radius: 40px;
box-shadow: inset #ff0000 0 0 40px 10px,
#ff0000 0 0 24px 12px;
height: 75px;
margin: 45px;
width: 75px;
}
Мнократный border
Возможно, у вас иногда будет появляться необходимость использовать две или больше линий вокруг элемента. Outline даст только одну дополнительную, да и не во всех браузерах закруглишь ее. А у border-style фантазия ограничена. В таком случае поможет box-shadow. В данном примере изображена беговая дорожка.
Как получилось у меня? Нужно наложить несколько «теней» подряд с разными масштабами (размерами). Для коричневых дорожек я увеличивал масштаб на 3 пикселя по сравнению с предыдущей тенью (ну или рамкой). Для белой линии — на один пиксель. Нужно помнить, что более глубокие слои должны находиться в списке последними, так как порядок имеет значение).
Как выходит у браузеров? Opera и Firefox отрисовали почти идентично. А вот Chrome и Safari показали нечто гипнотическое. Тут же, кстати, можно обнаружить причину недостаточно округлой «тени» в предыдущем примере (свечение). Оказывается Webkit-ы не увеличивают и не уменьшают border-radius для тени пропорционально увеличению/уменьшению самой тени. Досадный косяк.
#multi-border {
background: #804020;
border: 1px solid #ffffff;
border-radius: 40px;
box-shadow:
/* линии внутри */
inset #804020 0 0 0 3px,
inset #ffffff 0 0 0 4px,
inset #804020 0 0 0 7px,
inset #ffffff 0 0 0 8px,
/* линии снаружи */
#804020 0 0 0 3px,
#ffffff 0 0 0 4px,
#804020 0 0 0 7px,
#ffffff 0 0 0 8px,
#804020 0 0 0 15px;
height: 75px;
margin: 35px;
width: 150px;
}
Эффект объема (выпуклость)
С помощью box-shadow можно вполне неплохо сделать элемент объемным. Псевдообъемной графикой нынче многие злоупотребляют, но в этой статье мы говорим не о дизайнерских правилах хорошего тона.
Как получилось у меня? Потребовалось создать две внутренние «тени»: одна светлая, другая темная. Светлая — со смещением вправо вниз, темная — влево вверх. При этом светлая и темная «тени» должны быть созданы с помощью полупрозрачности белого и черного цветов. Благодаря полупрозрачности (если правильно отрегулированы альфа-каналы), места слияния темной и светлой «тени» обретают цвет, близкий к цвету background-а. В противном случае, одна из «теней» будет преобладать, что уменьшит реалистичность. Если в примере обнулить размытие «теней», то будет легче понять принцип работы кода.
Как выходит у браузеров? Будем считать, что Opera, Firefox и Safari нарисовали объемный прямоугольник одинаково. Что касается Chrome, тот тут мы и находим причину некоторых косяков в предыдущих примерах: внутренние «тени» всегда вылезают за пределы border-radius.
#embossment {
background: #404040;
border-radius: 20px;
box-shadow: inset rgba(255,255,255,0.2) 8px 8px 18px 5px,
inset rgba(0,0,0,0.5) -8px -8px 18px 5px;
height: 75px;
margin: 20px;
width: 150px;
}
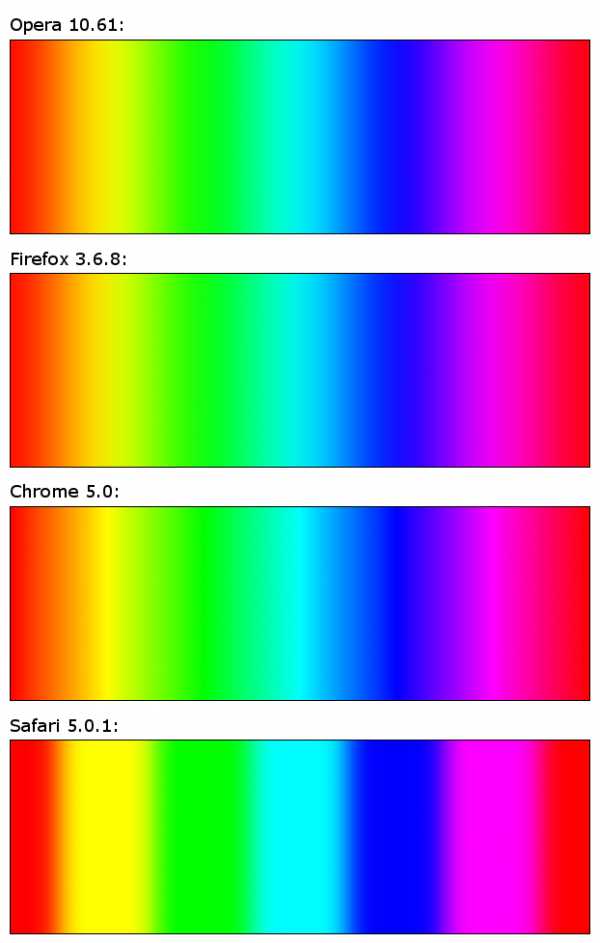
Градиент
Маразм крепчает. Теперь рисуем с помощью box-shadow радужный градиент. Вообще градиенты предусмотрены в черновике W3C, но Opera пока не поддерживает их. Так что практическая польза в этом, как ни странно, есть.

Как получилось у меня? Сначала залил прямоугольник красным фоном. Затем поочередно наложил «тени» нужных цветов (для удобства сначала без размытия): желтый, зеленый, голубой, синий, фиолетовый, снова красный. Каждый последующий цвет должен был быть выше по глубине и правее смещен, чтобы был виден предыдущий цвет. Затем применил размытие: радиус должен совпадать с протяженностью цвета в градиенте. Как только увидел результат, я вспомнил, что заблюривание идет во все стороны, а не только по бокам, из-за чего верхняя и нижняя часть всего градиента пропустила сквозь себя красный фон. Чтобы избавится от этого эффекта, пришлось увеличить все «тени» и потом на такую же величину сместить их вправо, чтобы компенсировать изменение размеров. Для контроля проверил без размытия. Готово.
Как выходит у браузеров? Opera и Firefox опять показали идентичный глазу результат. Chrome показал более насыщенный цвет в местах минимального размытия теней. Не возьмусь сказать, кто правильнее сделал. Кажется, что правда лежит посередине. Safari совсем слабо заблюрил «тени», поэтому градиент вышел явно неправильным. Все браузеры, кроме Chrome, притормаживали во время прокрутки страницы до нужного блока с градиентом. Safari тормозил несравненно феерично.
#gradient {
background: #ff0000;
border: 1px solid #000000;
box-shadow: inset #FF0000 -150px 0 100px -100px,
inset #FF00FF -250px 0 100px -100px,
inset #0000FF -350px 0 100px -100px,
inset #00FFFF -450px 0 100px -100px,
inset #00FF00 -550px 0 100px -100px,
inset #FFFF00 -650px 0 100px -100px;
height: 200px;
margin: 20px;
width: 600px;
}
Пламя!
Ну а теперь апофеоз фрик-кодинга: огонь с помощью box-shadow! Убил на него, наверное, часа 2, поскольку постоянно приходилось переделывать. В данном примере изображена горящая спичка, находящаяся параллельно к земле и повернутая головкой в сторону зрителя. Получилось, конечно, не слишком правдоподобно. Но ведь это пламя в CSS!

Как получилось у меня? Без комментариев, смотрите сразу код 🙂
Как выходит у браузеров? У Opera и Firefox отличия минимальные. У Safari «тени» опять слишком квадратные, поэтому пламя вышло шире. За головкой спички — какой-то странный черный квадрат. Chrome тоже сделал огонь слишком широким, но в добавок еще и размытие отрисовал весьма грубо.
<div>
<div></div>
</div>
#black-background {background: #000000;}
#burning {
background: #402000;
border-radius: 40px;
box-shadow:
/* головка */
inset #806040 0 0 10px 2px,
/* прозрачно-голубо-белая часть */
#102030 0px 0px 20px 6px,
#c8d8e0 0px -10px 17px 4px,
#d8e8f0 0px -20px 15px -2px,
#e0f0f8 0px -30px 14px -6px,
#e8f8ff 0px -40px 12px -9px,
#ffffff 0px -50px 10px -12px,
#ffffe0 0px -55px 10px -14px,
#ffffc0 0px -60px 10px -20px,
#ffffa0 0px -62px 10px -22px,
#ffff80 0px -64px 10px -24px,
/* желто-красная часть */
#ffff40 0px 0px 15px 4px,
#ffff30 0px -10px 13px 6px,
#ffff20 0px -20px 12px 8px,
#ffff10 0px -30px 11px 6px,
#ffff00 0px -40px 10px 4px,
#fff000 0px -50px 10px 2px,
#ffe000 0px -60px 10px 0px,
#ffd000 0px -70px 10px -4px,
#ffc000 0px -80px 10px -6px,
#ffa000 0px -90px 10px -10px,
#ff8000 0px -100px 10px -14px,
#ff6000 0px -110px 10px -16px,
#ff4000 0px -120px 10px -20px,
#ff2000 0px -124px 10px -22px,
#ff0000 0px -127px 10px -24px;
height: 60px;
margin: 125px 35px 30px 35px;
width: 60px;
}
UPD: Из любезно предоставленного скриншота из IE9 PP4, можно сказать, что новый IE весьма-таки неплох.
habr.com
Красивая тень блока (box-shadow) через CSS
Когда вы создаете дизайн, то стараетесь его построить красивым, что тени здесь будут отличным решением, где разберем как их можно установить. За элемент теней отвечает свойство box-shadow, что теперь нужно выставить под значение, как бы они реально выглядели после установки. Здесь можно всю настройку производить в ручном режиме, но изначально нужно выставить правильно свойство, и понять все его значение, которые будет отвечать каждое за свое.Это оттенок цвета, также ширина теней, не говоря, чтоб они были прозрачными, что большинство веб мастеров так делают. Где на светлом и аналогично на темном дизайн, если подойти ответственно, то можно их распределить по всему дизайну красиво.
Что некоторые веб мастера делают так, где у них получается оригинально. Но не нужно забывать, что такая красота берем много веса, и здесь как раз можно подключить прозрачность теней, чем больше ее тем меньше весит страница материала. Но большинство выставляют на различные блоки, также на знаки, включая логотип, но больше всего зависит от самого дизайн, где они будут находиться.
1. Первый вариант. Рамка с красивой тенью box-shadow без смещений
Не сложный вариант, что выстроен на свойстве box-shadow на странице, где производит равномерное обтекание каркаса, что идет без смещений.
HTML
Код
<div>Вариант №1. Тень по сторонам</div>
CSS
Код
.koshadows_nalinedsup {
padding: 15px;
margin: 27px;
width: 125px;
height: 125px;
box-shadow: 0px 0px 20px 4px #144d98;
border-radius: 5px;
}
Снимок предоставлен выше, что по стилистике 20px будет выставлять равномерно по сторонам ширину.
2. Второй вариант. Создание рамки со смещенной тенью
Этат вариант почти аналогичен первому, тлко будет со смещенной рамкой.
HTML
Код
<div>Второй вариант №2. Смещенная тень.</div>
CSS
Код
.koshadows_nalinedsup_2 {
padding: 7px;
margin: 30px;
width: 134px;
height: 134px;
border-radius: 3px;
box-shadow: 1px 1px 2px 3px #4b6dc5;
}
Здесь видно, как с верхнего левого угла идет смещение тени.
3. Третий вариант №3. Создать свечение каркаса или рамки
В этом варианте реализует полное свечение тени, где основном можно видеть на кнопках какой вид.
HTML
Код
<div>Третий вариант №3. Создать свечение.</div>
CSS
Код
.koshadows_nalinedsup_3 {
padding: 7px;
margin: 19px;
width: 185px;
height: 108px;
box-shadow: 0px 0px 18px #253688;
border-radius: 12px;
}
Закругление углов установливаем в самый низ, так как если ставить выше, будет пропадать рамка.
4. Четвертый вариант. Создать внутренне свечение границ
Здесь создадим свечение внутри самого блока, где не одного пикселя не выйдет за пределы каркаса.
HTML
Код
<div>Четвертый вариант №4. Основное свечение внутри.</div>
CSS
Код
.koshadows_nalinedsup_4 {
padding: 9px;
margin: 15px;
width: 195px;
height: 117px;
box-shadow: 0px 0px 19px #2c3a7b inset;
border-radius: 8px;
}
Такой премер можно пременить при различном оформление элементов.
5. Пятый вариант. Здесь совмещаем цветовую палитру теней
Создадим совмешение теней разной гаммы цвета, которая происходит через запятую. Где получится интересный результать, вероятно самый яркий, плюс еще присутствует 3D формат.
HTML
Код
<div>Пятый вариант №5. Разброс цветовых теней.</div>
CSS
Код
.koshadows_nalinedsup_5 {
padding: 9px;
margin: 18px;
width: 178px;
height: 123px;
box-shadow: 0px 0px 14px 2px #0dec0d inset, 4px 4px 9px #0e0eef, -4px -4px 9px #ea0909;
border-radius: 4px;
}
Такой метод не так популярен, но если его создать, то он безусловно превлечет внимание.
Важно: старые браузеры
Браузер IE до 9 версии не будет поддерживать свойство box-shadow, а точнее просто его не видеть.
Префиксы браузеров под свойство box-shadow:
-webkit-box-shadow — Идет для браузеров Chrome только до 10 обновления, также Safari до 5.1 версий.
-moz-box-shadow — здесь воспроизводится для Firefox, где идет до 4.0 версии.
Вашему вниманию представлено самые простые и актуальные методы на постановку теней свойством box-shadow при помощи CSS. Само свойство box-shadow позволить выставить красивые тени заданному элементу html. Где все больше можно заметить в использование веб разработчиками довольно часто, где все создается для того, чтоб красиво выглядело.
Как пример, это выделение рамки или круга, где также можно применить на тексте, или на картинках изображение, где после этого станет более читабельным контентом не считая оформление дизайна. Свойство box-shadow идет гибким, где можно задать тень каркасу или блоку, да вообще любому элементу, где также позволят поставить заданный объём тени.
zornet.ru
Интересные эффекты с использованием свойства CSS3 тени блока
Внешние и внутренние тени раньше создавались только с помощью изображений. И сейчас еще есть веб-разработчики, которые не знают, что для создания необычных теней уже не нужна программа Photoshop и сделать тень сложной формы теперь можно с помощью только CSS3.
Посмотрите демонстрацию работы и начнем:
Демонстрация работы
Свойство тени блока
Свойство тени блока позволяет добавить внешние и внутренние тени блочному элементу. Чтобы создать тень блока, нужно задать следующие значения: цвет, размер, размытие и смещение.
Вот пример записи свойства тени блока:
box-shadow: 3px 3px 10px 5px #000;
Эти значения создадут следующий эффект:
Рассмотрим эти значения по порядку их расположения в примере выше:
- Положительное значение горизонтального смещения создает тень, смещенную вправо, а отрицательное — влево.
- Второе значение — смещение по вертикали. Положительное значение смещает тень вниз, а отрицательное — вверх.
- Нельзя использовать отрицательное значение для радиуса размытия. Чем больше это значение, тем более размыты углы тени, как видно на изображении выше.
- Положительное значение расстояния, на которое распространяется тень, увеличивает тень на заданное значение во всех направлениях. Отрицательное значение уменьшает размер тени.
- Цвет задает цвет тени.
- Значение inset, которого нет у тени на изображении выше, если указано, меняет тень блока с внешней на внутреннюю.
Если хотите узнать о свойстве тени блока больше, можете почитать об этом в спецификации W3C.
Давайте создадим тени
Давайте рассмотрим, как можно воспользоваться этим отличным свойством CSS3. Ниже будет показано, как можно сделать дизайн сайта интересней с помощью эффектных теней блока.
Добавим глубину основному блоку сайта
body:before {
content: "";
position: fixed;
top: -10px;
left: 0;
width: 100%;
height: 10px;
z-index: 100;
-webkit-box-shadow: 0px 0px 10px rgba(0,0,0,.8);
-moz-box-shadow: 0px 0px 10px rgba(0,0,0,.8);
box-shadow: 0px 0px 10px rgba(0,0,0,.8);
}Добавим объем блоку
#box {
position: relative;
width: 60%;
background: #ddd;
-moz-border-radius: 4px;
border-radius: 4px;
padding: 2em 1.5em;
color: rgba(0,0,0, .8);
text-shadow: 0 1px 0 #fff;
line-height: 1.5;
margin: 60px auto;
}
#box:before, #box:after {
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
transform: rotate(-3deg);
}
#box:after {
transform: rotate(3deg);
right: 10px;
left: auto;
}Вот несколько уроков, которые нас вдохновили:
Короткие рекомендации
Попробуйте использовать цветовую модель RGBa для создания теней. Свойство тени блока может использовать значения цвета RGBa CSS3 для создания теней с разной прозрачностью. Если браузер поддерживает свойство тени блока, то он поддерживает и цветовую модель RGBa.
Используйте несколько теней в одной записи, разделяя их запятой:
box-shadow: 3px 3px 10px 5px #000,
0 0 4px rgba(0, 0, 0, .5) inset;Поддержка браузерами
Свойство тени блока поддерживают буквально все современные браузеры, кроме браузера Opera Mini, причем современным версиям браузеров даже не нужны приставки производителей. Но если Вам нужно поддерживать старые версии браузеров, можете использовать для этого приставки производителей.
Заключение
Постарайтесь не использовать на создаваемых Вами сайтах тени, созданные с помощью изображений. Даже очень необычные тени можно создать с помощью свойства тени блока. И важно использовать эту возможность, чтобы готовый сайт быстро загружался и благодаря этому занимал более высокие позиции в поисковой выдаче. Также верстка сайта с использованием свойства тени блока не будет разрушаться даже в старых версиях браузеров или в браузерах, не поддерживающих это свойство.
Надеемся, Вам понравился этот урок и он Вам пригодится.
Автор урока Catalin Rosu
Смотрите также:
www.dejurka.ru
Тень для текста, картинки, блока
Здравствуйте уважаемые начинающие веб-мастера
Продолжаем знакомство с Оригинальными эффектами CSS
В предыдущей статье мы научились делать на странице различные блоки.
А сейчас, я расскажу и покажу, как и какую тень можно сделать для блока, текста и изображения, при помощи средств CSS.
Для создания тени в CSS существуют два свойства:
1. box-shadow — создание тени для блоков;
2. text-shadow — создание тени для текстa
Записывается так:
box-shadow: 4px 4px;text-shadow: 4px 4px;
Значений, определяющих форму тени, может быть больше двух, и ниже на примерах, мы это подробно разберём.
Раньше у этих свойств были проблемы с кросбраузерностью, и при их написании применялись префиксы. Однако в последних версиях браузеров Chrome 31.0.1650.63, Yandеx 13.1, Opera 12.15, Internet Explorer 11, Firefox 23.0, Safari 5.1.4, эти свойства работают без префиксов.
На всякий случай, если кто то пользуется браузерами более ранних версий, привожу список префиксов.
-moz-box-shadow — значение для Mozilla Firefox 3.6 + ;
-webkit-box-shadow — Safari, Chrome, iOS, Android 2.1-3.0 ;
-o-box-shadow — значение для Opera 11.10 + ;
-ms-box-shadow — значение для IE10 + ;
Для text-shadow — аналогично.
Внешний вид тени (направление, цвет, размер, размывание), задается значениями. Рассмотрим их подробно, так как именно ими нам придётся оперировать, чтобы реализовать задуманный вид.
Итак, чтобы задать простую тень блоку, достаточно двух значений, которые зададут сдвиг тени вправо и вниз. Если написать эти значения со знаком минус, то сдвиг тени будет влево и вверх.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 4px 4px
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Для текста тень задаётся аналогично.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Как сделать тень CSS</title>
<style type="text/css">
.blok{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 4px 4px;
}
p{
padding: 40px 0 0 80px;
font-size: 24px;
text-shadow: 10px 10px;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<p>Блок с тенью</p>
</div>
</body>
</html>
Следующим шагом зададим цвет для тени. Для этого нужно просто ввести в значение код цвета, причем можно использовать любой формат, от шестеричного до rgba (с прозрачностью)
box-shadow: -4px -4px #0ea8f4;
text-shadow: -10px -10px #94a7af;
Чтобы тень стала более соответствовать своему имени, можно размыть границы тени. Для этого в значение вводиться третий параметр.
box-shadow: 4px 4px 5px #0ea8f4;
text-shadow: 10px 10px 2px #94a7af;
По умолчанию, все браузеры отображают тень того же размера, что и объект её отбрасывающий. Можно её увеличить. Для этого в значения вводиться четвёртый параметр.
И если при этом обнулить сдвиг, и размывание, то получается довольно оригинальный эффект рамки вокруг блока, что очень хорошо смотрится в сочетании с border-radius
box-shadow: 0px 0px 0px 5px #0ea8f4;
border-radius: 10px;
К огромному сожалению, четвёртое значение для text-shadow, браузерами не поддерживается, поэтому растянуть тень для текста можно только при помощи сдвигов, и только в двух направлениях.
Делается это следующим образом: задаётся несколько значений теней, сдвиг у которых последовательно увеличивается на 1 пиксель. Каждая тень пишется через запятую.
text-shadow: 1px 1px #94a7af,
2px 2px #94a7af,
3px 3px #94a7af,
4px 4px #94a7af,
5px 5px #94a7af,
6px 6px #94a7af,
7px 7px #94a7af;
Можно сделать обводку текста тенью. В посте Анимация для шапки сайта у меня есть пример и набор теней необходимый для этого.
Если продолжить экспериментировать в этом направлении, то можно получить довольно таки оригинальные результаты. Ведь кроме сдвига у каждой тени можно менять цвет, и направление сдвига.
Можно изменить последовательность теней, от большей к меньшей, и в самой большой применить третье значение (размывание). Короче — простор для творчества.
Это же свойство — множество теней, отлично применяется к box-shadow, принимающего четвёртое значение (растяжение тени).
При помощи него можно сделать для блока очень красивую рамку. Например такую:
box-shadow: 0px 0px 0px 2px #f90914,
0px 0px 0px 7px #a7f9c9,
0px 0px 0px 9px #f90914,
0px 0px 5px 10px #ff4d00;
border-radius:10px;
Тут тоже простор для творчества. Кстати, все приведённые выше стили, можно подключать встроенным способом, то есть прописывать их прямо в html тег, с помощью атрибута style.
Хотя делать это нужно очень ограничено, только в нестандартных ситуациях. А лучше всего все стили выносить в отдельный файл.
Дальше ещё интереснее, так как обратимся к таким средствам CSS3, как псевдоклассы.
Псевдоклассы и псевдоэлементы не входят в html код страницы, поэтому у них и приставка «псевдо», но что касается стилей, то стили к ним можно применять так же, как к обычным элементам.
Сначала применим псевдокласс :hover. Он изменяет цвет элемента, при наведении на него курсора.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 0px 0px 0px 5px #0ea8f4;
border-radius: 10px;
}
.blok:hover{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 0px 0px 0px 5px #f26522;
border-radius: 10px;
}
p{
padding: 40px 0 0 80px;
font-size: 24px;
text-shadow: 1px 1px #94a7af,
2px 2px #94a7af,
3px 3px #94a7af,
4px 4px #94a7af,
5px 5px #94a7af,
6px 6px #94a7af,
7px 7px #94a7af;
font-weight: bold;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
До наведения курсора:
При наведении курсора:
Далее обратимся к псевдоэлементам :before и :after, а так же свойству transform
При помощи псевдоэлементов :before и :after, можно добавить дополнительные стили до и после элемента.
Свойство transform, согласно своему названию, может вращать, сдвигать, наклонять и масштабировать элемент, а так же комбинировать эти действия.
Подробную информацию об этих средствах CSS, можно найти в интернете, у меня же практическое руководство, поэтому сразу перейдём к написанию кода.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok {
position: relative;
width: 30em; /*1em = font-size, в нашем случае - 20px*/
height: 10em;
padding: 0.5em; /*Сдвиг левой тени*/
background: #ffe5b4;
border-radius: 0.5em;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.7), 0 1px 4px rgba(0, 0, 0, 0.7);
/*Тень дублируется, для более чёткого отображения границы*/}
.blok:before,
.blok:after {
content:""; /*обязательная строка, для правильного отображения псевдоэлементов*/
position: absolute;
z-index: -5;
bottom: 1em;
width: 90%; /*Ширина тени относительно блока*/
height: 20%;
box-shadow: 0 15px 7px rgba(0, 0, 0, 0.7);
-webkit-transform: rotate(-3deg); /*поворот угла*/
-moz-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.blok:after {
right: 0.5em; /*Отступ тени от правого края*/
left: auto;
-webkit-transform: rotate(3deg); /*обратный поворот угла*/
-moz-transform: rotate(3deg);
-ms-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
p {
font-size: 20px;
font-weight: bold;
padding-left: 9em;
text-shadow: -0.4em -0.4em #94a7af;
margin: auto;
}
</style>
</head>
<body>
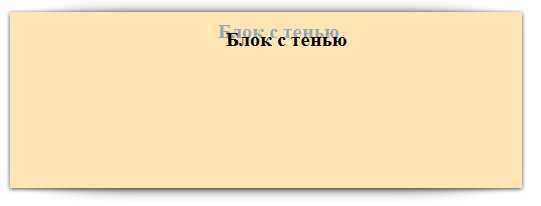
<div>
<p>Блок с тенью</p>
</div>
</body>
</html>
Результат:

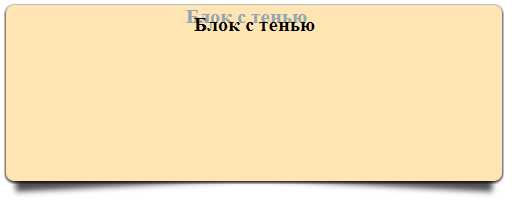
Вот такой получается вогнутый блок, теперь давайте сделаем выгнутый.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok {
position: relative;
width: 30em;
height: 9em;
padding: 1em;
margin: 2em 0.5em 4em;
background: #ffe5b4;
box-shadow: 0 1px 5px #464451;}
.blok:before,
.blok:after {
content: "";
position: absolute;
z-index: -2;
}
.blok:before {
top: 0px;
bottom: 0px;
left: 10px;
right: 10px;
box-shadow: 0px 1px 15px #464451;
border-radius: 120px / 15px;
}
p {
font-size: 20px;
font-weight: bold;
padding-left: 10em;
text-shadow: -0.4em -0.4em #94a7af;
margin: auto;
}
</style>
</head>
<body>
<div>
<p>Блок с тенью</p>
</div>
</body>
</html>
Результат:

Пока всё. Желаю творческих успехов.
Перемена
Две бывшие одесситки на Brighton Beach
— Фирочка! Вы слышали весь этот ужас?
— А какой именно?
— Ну, если выбрали Обаму, так значить придут негры и нас всех будут насиловать!
После долгой паузы…………
— Сима, во-первых, попритушите Ваши радостные глазки! Во-вторых, я
смотрю на вас и удивляюсь. Вы что, всему этому верите? Это же все их
предвыборные обещания!
Градиент CSS. Плавный переход от одного цвета к другому < < < В раздел > > > Прозрачные изображения и прозрачный текст CSS
Рекомендую: Готовые HTML шаблоны на русском
starper55plys.ru
