Тень блока (свойство box-shadow) | CSS — Примеры
box-shadow generator
Свойство box-shadow (w3.org) создаёт элементу тень.
Как создать объёмный HTML элемент из нескольких box-shadow
box-shadow может иметь сколько угодно значений. Поэтому им можно заменить картинки форматов JPEG, PNG и даже GIF [инструмент lvivski.com]. Можно, но не нужно. А вот создание объёма может быть полезным для того, чтобы смастерить, например, объёмную красивую кнопку.
цвет одной стороныцвет другой стороны
толщина тени
<div></div>
Эффект тени блока
Тень вокруг div CSS
Хм, отбрасывает ли предмет тень, когда свет на него падает сверху? Да, если предмет удалён от поверхности. Чем дальше, тем интенсивнее тень. Сама проверяла, светя фонариком.
CSS тень с одной стороны
Снизу (под блоком div)
По бокам (справа и слева)
Многослойный блок с помощью box-shadow
Разноцветная CSS рамка
Еще варианты можно посмотреть у css. yoksel.ru.
yoksel.ru.
CSS внутренняя тень блока (внутри элемента)
Как сделать вдавленный элемент
Как сделать выпуклый элемент с округлыми краями
box-shadow inset и картинка img
Понадобится статья «Как убрать отступ под изображением»
<span><img alt="котёнок мечтает стать львом" src="http://4.bp.blogspot.com/-uXTQrdgmR5A/TVOtm4AfAzI/AAAAAAAABcA/ZPY0DjhgY0o/s00/mechty.jpg"/></span>
box-shadow и HTML тег input
Сначала поле как-будто вдавленное, при наведении появляется голубая обводка, а при фокусе виден эффект плавно появляющегося свечения. Вот так может выглядеть всплывающая форма обратной связи.
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
Или подсветка внутри input (получилась красивая форма входа CSS):
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
box-shadow и transition или animation
<span>да</span> <span>нет</span> <span>да</span>
Продолжение следует: box-shadow и :before и :after.
box-shadow — тень блока (внешняя и внутренняя)
Поддержка браузерами
| 12.0+ | 9.0+ | 4.0+ | 10.5+ | 5.1+ |
Описание
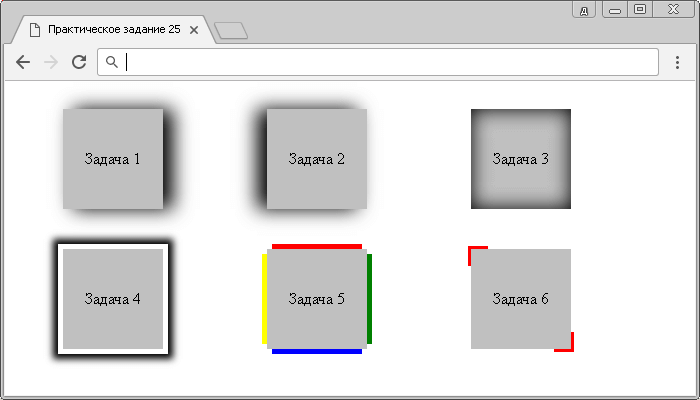
CSS свойство box-shadow позволяет добавить одну или более тень для блока. Тень блока не влияет на размер и расположение самого элемента (несмотря на то, что тень может быть расположена далеко за его пределами), но она может перекрываться другими элементами, расположенными в коде после текущего элемента, или перекрывать другие элементы, расположенные в коде перед текущим элементом.
Для каждой тени можно задать от 2 до 6 параметров. Если добавляется несколько теней, то список параметров для каждой тени указывается через запятую:
div {
width: 300px;
height: 200px;
margin: 100px;
background-color: silver;
box-shadow: 0 0 10px 5px black,
40px -30px 15px lime,
40px 30px 50px red,
-40px 30px 15px yellow,
-40px -30px 50px blue;
}
При наложении теней друг на друга каждая последующая тень в списке будет располагаться под предшествующей.
Тень блока может быть как внешней, так и внутренней. Внутренняя тень задаётся с помощью ключевого слова inset, которое указывается в параметрах тени первым или последним.
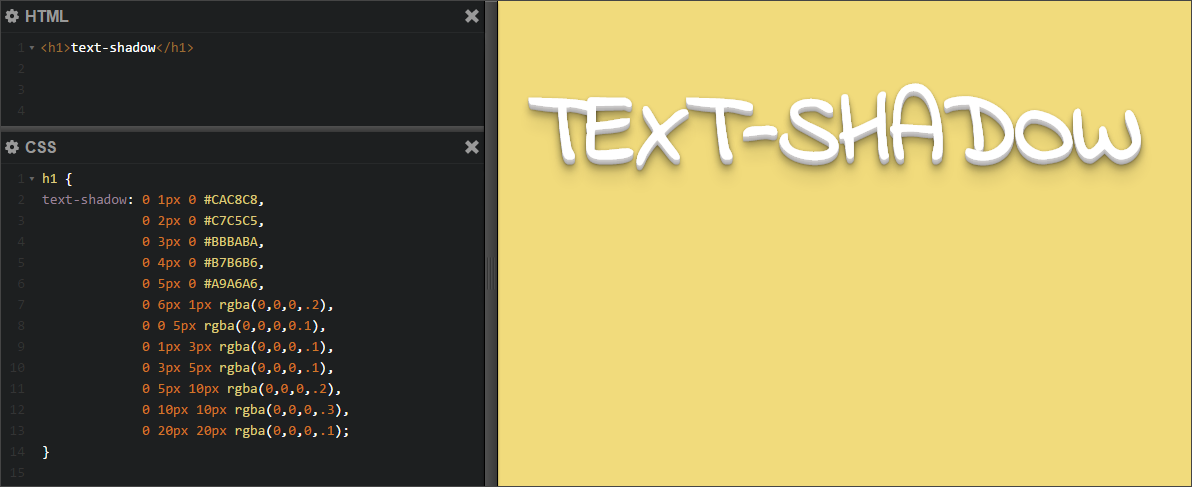
Примечание: для добавления тени к тексту используйте CSS свойство text-shadow.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.boxShadow=»10px 10px 5px #888888″ |
Синтаксис
box-shadow: none|смещение-х смещение-у размытие размер цвет [inset]|inherit;
Значения свойства
Примечание: первые 4 значения, описываемые в таблице, указываются с помощью единиц измерения поддерживаемых в CSS.
| Значение | Описание |
|---|---|
| смещение-x и смещение-y | Первые два значения устанавливают смещение тени. Первое значение (смещение-x) указывает расстояние смещения по горизонтали. Отрицательные значения располагают тень слева от элемента. Второе значение (смещение-y) указывает расстояние смещения по вертикали. Отрицательные значения располагают тень над элементом. Если оба значения 0, тень располагается за элементом и её не будет видно, так как по умолчанию тень имеет тот же размер, что и элемент. (обязательные параметры) |
| размытие | Третье значение устанавливает степень размытия тени. Чем больше это значение, тем сильнее размытость — тень становится более большой и светлой. Отрицательные значения не допускаются. Если значение отсутствует или равно 0, это означает, что тень будет без размытия — с острыми углами. (необязательное значение) |
| размер тени | Четвёртое значение изменяет размер тени. Положительное значение увеличивает размер тени со всех сторон, отрицательное — уменьшает. Если значение отсутствует или равно 0, это означает, что тень будет того же размера, что и элемент. (необязательное значение) Положительное значение увеличивает размер тени со всех сторон, отрицательное — уменьшает. Если значение отсутствует или равно 0, это означает, что тень будет того же размера, что и элемент. (необязательное значение) |
| цвет | Определяет цвет тени. Цвет можно установить различными способами, например: указать имя цвета, использовать шестнадцатеричные значения (HEX), с помощью синтаксиса RGB (RGBA) или HSL (HSLA). Всегда указывайте цвет тени, так как браузеры по разному обрабатывают отсутствие значения цвета. |
| inset | Ключевое слово, указывающее, что тень должна располагаться внутри элемента. Внутренняя тень создаёт эффект вдавленности и располагается над фоновым цветом и/или фоновым изображением, но под любым содержимым элемента. Если ключевое слово не указано, тень будет отбрасываемая, т.е. будет располагаться под элементом. Ключевое слово может быть расположено в качестве первого или последнего значения. |
| none | Указывает на отсутствие тени. |
Пример
div#myDIV {
background-color: yellow;
width: 200px;
height: 100px;
box-shadow: 10px 10px black;
}
Коллекция css теней Box-shadows.css / Хабр
Привет всем!Наверняка, некоторые из вас замечали, что на разных сайтах используются практически однотипные тени в блоках, панелях навигации и прочих контейнерах, плюс — минус пара пикселей в сторону прозрачности. Я проанализировал ряд популярных сайтов, как наших, так и зарубежных, и попытался собрать максимально приближенные параметры используемых теней в одну большую коллекцию, или библиотеку. Кому как удобнее. Надеюсь, кому-нибудь пригодится.
Основная цель проекта — облегчить работу начинающим веб-дизайнерам и разработчикам в создании приятного и современного дизайна. Возможно и опытные дизайнеры почерпнут для себя что-нибудь интересное из этой разработки.
Возможно и опытные дизайнеры почерпнут для себя что-нибудь интересное из этой разработки.
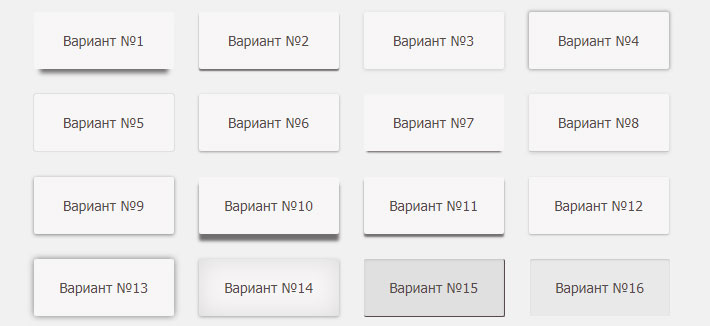
Библиотека будет удобна тем, кто еще не успел полностью углубиться в верстку, но хочет создать красивые тени на кнопках, блоках и т.д. Таким образом, вы сможете упростить работу с блоками и сократить время подбора css теней в генераторе.
Box-shadows.css
Box-shadows.css — это коллекция простых и приятных css теней (box-shadow) для ваших проектов. В роли основного используется простой класс
Пресекая ряд вопросов, сразу поясню, почему используются числа, а не имена или классы типа bShadow-01040-00.
Коллекция не использует самостоятельные имена, как это сделано в animate.
У коллекции есть ряд и других возможностей, например, использование hover эффектов, с плавным переключением между тенями.
Дополнительные функции
Сайт проекта выполнен визуально просто, но у него достаточно функций, для полноценной настройки и подбора необходимых классов и стилей. Написан сайт на английском языке, но для тех, кто еще не в совершенстве владеет этим языком, там есть переключатель на русский язык.
Подбор теней
На сайте предусмотрена функция предварительного просмотра, в которой можно указать цвет фона и контейнера вашего сайта, для дальнейшего подбора теней. Подбор теней и классов осуществляется посредством выбора опций или наведением на блоки.
 Результат отображается в виде тени основного контейнера сайта.
Результат отображается в виде тени основного контейнера сайта.Генератор файлов min.css
На сайте также есть генератор файла box-shadows.min.css с инструкцией, который позволяет пользователю создавать собственный файл, состоящий только из выбранных им классов. Это поможет уменьшить нагрузку на сайт, если в вашем проекте используется менее двух или трех теней.
Генератор css box-shadow
Вы можете использовать классический генератор css box-shadow, чтобы дополнить коллекцию своими собственными стилями. Нажав кнопку «Сохранить и добавить следующий», вы можете создавать бесконечное количество классов. Первому сгенерированному и последующим классам присваивается порядковый номер, не входящий в коллекцию. Вы можете скопировать полученные стили и вставить в корневой css или созданный на сайте файл box-shadows.min.css.
Попробуйте поэкспериментировать. Это действительно интересная работа.
Сейчас разработка находится на стадии развития и набора 200 звезд на GitHub, для получения ссылки на cdnjs. Желаю вам приятного пользования и творческих успехов. Если у вас есть пожелания, замечания или предложения по улучшению проекта, пишите в комментариях.
Желаю вам приятного пользования и творческих успехов. Если у вас есть пожелания, замечания или предложения по улучшению проекта, пишите в комментариях.
GitHub · Сайт
Свойство box-shadow — тень блока
Свойство box-shadow задает тень блоку. В качестве значения свойство принимает 6 параметров, перечисляемые через пробел, либо ключевое слово none, отменяющее тень совсем.
Синтаксис
селектор {
box-shadow: inset сдвиг_по_x сдвиг_по_y размытие размер_тени цвет;
}
селектор {
box-shadow: none;
}
Параметры
| Параметр | Описание |
|---|---|
| inset | Необязательный параметр. Если он задан, то тень будет внутри контейнера, если не задан — то снаружи. |
| сдвиг по x | Задает смещение тени по оси X. Положительное значение смещает вправо, отрицательное — влево.  |
| сдвиг по y | Задает смещение тени по оси Y. Положительное значение смещает вниз, отрицательное — вверх. |
| размытие | Задает размытие тени. Чем больше значение — тем более размытой будет тень. Необязательный параметр. Если не задан — тень будет четкой. |
| размер тени | Задает размер тени. Положительное значение растягивает тень, отрицательное, наоборот, ее сжимает. Необязательный параметр. Если не задан — тень будет такого же размера, что и элемент. |
| цвет | Задает цвет тени в любых единицах для цвета. Необязательный параметр. Если не задан — цвет тени совпадает с цветом текста. |
Смещения по осям, размытие и размер тени задаются в любых единицах для размеров, кроме процентов.
Пример
В данном примере тень сдвинута вниз и влево и добавлено небольшое размытие:
<div></div> #elem {
box-shadow: 5px 5px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример .
 Четкая тень
Четкая теньВ данном примере тень сдвинута вниз и влево, но размытия нет (тень будет четкой):
<div></div> #elem {
box-shadow: 2px 2px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Равномерная тень
В данном примере тень не сдвинута, но к ней добавлено размытие:
<div></div> #elem {
box-shadow: 0px 0px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Размер тени
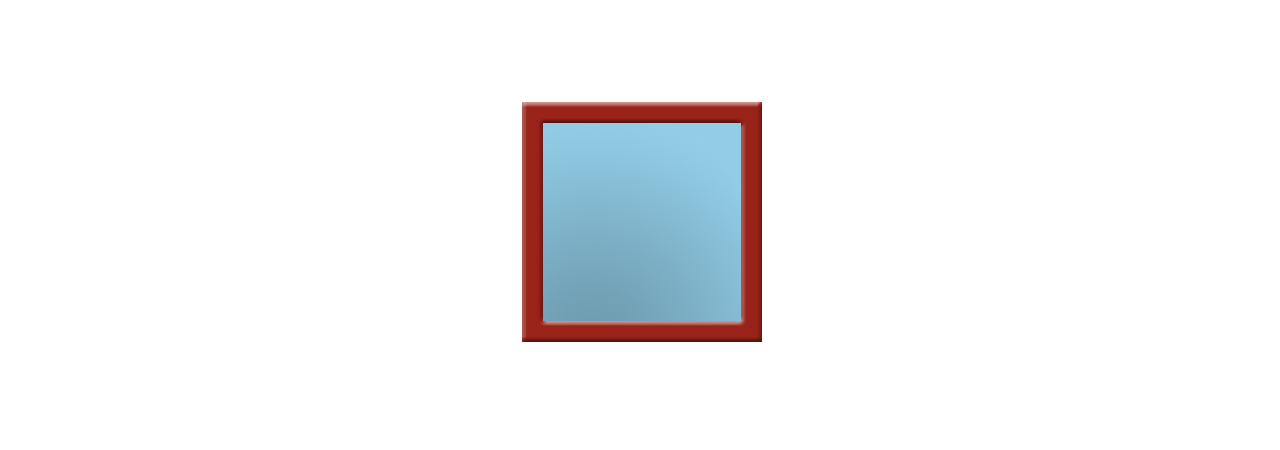
В данном примере тень не сдвинута, размытие равно нулю, но к ней добавлен размер (черное — это граница, красное — это тень):
<div></div> #elem {
box-shadow: 0 0 0 3px red;
border: 3px solid black;
width: 300px;
height: 50px;
}
:
Пример .
 Размытие + размер тени
Размытие + размер тениВ данном примере тень не сдвинута, но к ней добавлены размытие и размер (черное — это граница, красное — это тень):
<div></div> #elem {
box-shadow: 0 0 3px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Внутренняя тень
В данном примере тень находится внутри контейнера:
<div></div> #elem {
box-shadow: inset 0 0 6px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Смотрите также
- свойство text-shadow,
которое задает тень тексту
Красивая тень блока (box-shadow) через CSS
Когда вы создаете дизайн, то стараетесь его построить красивым, что тени здесь будут отличным решением, где разберем как их можно установить. За элемент теней отвечает свойство box-shadow, что теперь нужно выставить под значение, как бы они реально выглядели после установки. Здесь можно всю настройку производить в ручном режиме, но изначально нужно выставить правильно свойство, и понять все его значение, которые будет отвечать каждое за свое.
За элемент теней отвечает свойство box-shadow, что теперь нужно выставить под значение, как бы они реально выглядели после установки. Здесь можно всю настройку производить в ручном режиме, но изначально нужно выставить правильно свойство, и понять все его значение, которые будет отвечать каждое за свое.Это оттенок цвета, также ширина теней, не говоря, чтоб они были прозрачными, что большинство веб мастеров так делают. Где на светлом и аналогично на темном дизайн, если подойти ответственно, то можно их распределить по всему дизайну красиво.
Что некоторые веб мастера делают так, где у них получается оригинально. Но не нужно забывать, что такая красота берем много веса, и здесь как раз можно подключить прозрачность теней, чем больше ее тем меньше весит страница материала. Но большинство выставляют на различные блоки, также на знаки, включая логотип, но больше всего зависит от самого дизайн, где они будут находиться.
1. Первый вариант. Рамка с красивой тенью box-shadow без смещений
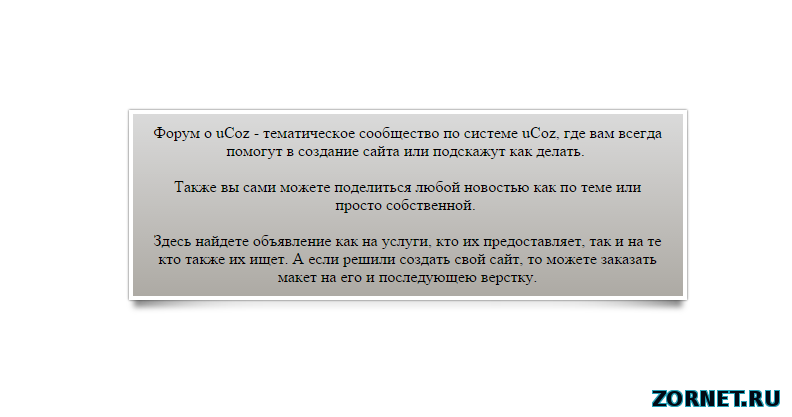
Не сложный вариант, что выстроен на свойстве box-shadow на странице, где производит равномерное обтекание каркаса, что идет без смещений.
HTML
Код
<div>Вариант №1. Тень по сторонам</div>
CSS
Код
.koshadows_nalinedsup {
padding: 15px;
margin: 27px;
width: 125px;
height: 125px;
box-shadow: 0px 0px 20px 4px #144d98;
border-radius: 5px;
}
Снимок предоставлен выше, что по стилистике 20px будет выставлять равномерно по сторонам ширину.
2. Второй вариант. Создание рамки со смещенной тенью
Этат вариант почти аналогичен первому, тлко будет со смещенной рамкой.
HTML
Код
<div>Второй вариант №2. Смещенная тень.</div>
CSS
Код
.koshadows_nalinedsup_2 {
padding: 7px;
margin: 30px;
width: 134px;
height: 134px;
border-radius: 3px;
box-shadow: 1px 1px 2px 3px #4b6dc5;
}
Здесь видно, как с верхнего левого угла идет смещение тени.
3. Третий вариант №3. Создать свечение каркаса или рамки
В этом варианте реализует полное свечение тени, где основном можно видеть на кнопках какой вид.
HTML
Код
<div>Третий вариант №3. Создать свечение.</div>
CSS
Код
.koshadows_nalinedsup_3 {
padding: 7px;
margin: 19px;
width: 185px;
height: 108px;
box-shadow: 0px 0px 18px #253688;
border-radius: 12px;
}
Закругление углов установливаем в самый низ, так как если ставить выше, будет пропадать рамка.
4. Четвертый вариант. Создать внутренне свечение границ
Здесь создадим свечение внутри самого блока, где не одного пикселя не выйдет за пределы каркаса.
HTML
Код
<div>Четвертый вариант №4. Основное свечение внутри.</div>
CSS
Код
.koshadows_nalinedsup_4 {
padding: 9px;
margin: 15px;
width: 195px;
height: 117px;
box-shadow: 0px 0px 19px #2c3a7b inset;
border-radius: 8px;
}
Такой премер можно пременить при различном оформление элементов.
5. Пятый вариант. Здесь совмещаем цветовую палитру теней
Здесь совмещаем цветовую палитру теней
Создадим совмешение теней разной гаммы цвета, которая происходит через запятую. Где получится интересный результать, вероятно самый яркий, плюс еще присутствует 3D формат.
HTML
Код
<div>Пятый вариант №5. Разброс цветовых теней.</div>
CSS
Код
.koshadows_nalinedsup_5 {
padding: 9px;
margin: 18px;
width: 178px;
height: 123px;
box-shadow: 0px 0px 14px 2px #0dec0d inset, 4px 4px 9px #0e0eef, -4px -4px 9px #ea0909;
border-radius: 4px;
}
Такой метод не так популярен, но если его создать, то он безусловно превлечет внимание.
Важно: старые браузеры
Браузер IE до 9 версии не будет поддерживать свойство box-shadow, а точнее просто его не видеть.
Префиксы браузеров под свойство box-shadow:
-webkit-box-shadow — Идет для браузеров Chrome только до 10 обновления, также Safari до 5.1 версий.
-moz-box-shadow — здесь воспроизводится для Firefox, где идет до 4.0 версии.
Вашему вниманию представлено самые простые и актуальные методы на постановку теней свойством box-shadow при помощи CSS. Само свойство box-shadow позволить выставить красивые тени заданному элементу html. Где все больше можно заметить в использование веб разработчиками довольно часто, где все создается для того, чтоб красиво выглядело.
Как пример, это выделение рамки или круга, где также можно применить на тексте, или на картинках изображение, где после этого станет более читабельным контентом не считая оформление дизайна. Свойство box-shadow идет гибким, где можно задать тень каркасу или блоку, да вообще любому элементу, где также позволят поставить заданный объём тени.
Детальный обзор CSS свойства box-shadow
От автора: CSS свойство box-shadow позволяет сделать так, чтобы у блочных элементов появилась внешняя или внутренняя тень. Давайте познакомимся поближе с этим CSS свойством.
Далее представлены три разных примера применения CSS свойства box-shadow к элементу div.
Пример 1: Простая внешняя тень
Вот так вы можете задать для элемента div легкую серую внешнюю тень:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееbox-shadow: 0 0 10px gray;
box-shadow: 0 0 10px gray; |
Пример 2: Внутренняя тень
Внутренняя тень может быть задана с использованием значения inset.
box-shadow: inset 0 0 10px;
box-shadow: inset 0 0 10px; |
Пример 3: Смешение внешней тени
В этом примере тень отбрасывается с наклоном от нижней правой части блока благодаря использованию горизонтального и вертикального смещения на 5px.
box-shadow: 5px 5px 10px;
box-shadow: 5px 5px 10px; |
А что если вы хотите, чтобы тень отбрасывалась от верхней левой части блока? Это можно осуществить, используя отрицательные значения для горизонтального и вертикального смещения. В следующем примере горизонтальное и вертикальное смещение равно -5px.
box-shadow: -5px -5px 10px;
box-shadow: -5px -5px 10px; |
Теперь, когда вы увидели несколько «живых» примеров использования CSS свойства box-shadow, давайте пойдем дальше.
Синтаксис
Общий синтаксис для свойства box-shadow выглядит так:
box-shadow: [inset] [horizontal offset] [vertical offset] [blur radius] [spread distance] [color];
box-shadow: [inset] [horizontal offset] [vertical offset] [blur radius] [spread distance] [color]; |
Значения CSS свойства box-shadow
CSS свойство box-shadow может иметь шесть возможных значений:
inset – отображение тени внутри элемента
horizontal offset – горизонтальное смещение
vertical offset – вертикальное смещение
blur radius – радиус размытия
spread distance – растяжение (толщина тени)
color – цвет
И только два значения являются обязательными: горизонтальное и вертикальное смещение.
Для четырех значений (горизонтальное смещение, вертикальное смещение, радиус размытия и растяжение) должны использоваться CSS единицы измерения (например, px, em, % и т.д.).
Цвет должен быть представлен в виде допустимого в CSS значения для определения цвета, например, шестнадцатеричного значения (#000000).
Описание значений свойства box-shadow
Inset
Если ключевое слово inset указано, тень будет отображаться внутри HTML элемента.
box-shadow: inset 0 0 5px 5px olive;
box-shadow: inset 0 0 5px 5px olive; |
Для сравнения приведем тот же пример без указания inset:
box-shadow: 0 0 5px 5px olive;
box-shadow: 0 0 5px 5px olive; |
Горизонтальное смещение
Значение горизонтального смещения отвечает за позицию тени по оси X. Положительное значение будет смещать тень вправо, а отрицательное – влево.
Положительное значение будет смещать тень вправо, а отрицательное – влево.
В следующем примере горизонтальное смещение равно 20px, т.е. в два раза больше, чем вертикальное смещение, которое равно 10px, поэтому по горизонтали тень будет в два раза шире.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВертикальное смещение
Значение вертикального смещения отвечает за позицию тени по оси Y. Положительное значение будет смещать тень вниз, а отрицательное – вверх.
В следующем примере вертикальное смещение равно -20px, т.е. в два раза больше, чем горизонтальное смещение, которое равно 10px, поэтому размер тени в два раза больше по вертикали. Также, поскольку указано отрицательное значение, то и тень смещается от верхней части блока.
Радиус размытия
Значение радиуса размытия влияет на размытость/резкость тени.
Радиус размытия является необязательным значением. Если вы не укажите его, то по умолчанию он будет равен 0. А также он не может быть отрицательным значением, в отличии от горизонтального и вертикального смещения.
Если радиус размытия равен 0, то границы и цвет тени будут четкими. По мере того как вы будете увеличивать значение, тень будет становится более размытой.
В следующем примере радиус размытия равен 20px, поэтому эффект достаточно хорошо виден.
box-shadow: 5px 5px 20px;
box-shadow: 5px 5px 20px; |
Растяжение (ширина)
Значение растяжения (ширины) увеличивает или уменьшает тень во всех направлениях. Если оно является положительным, тень будет увеличиваться со всех сторон. Если оно будет отрицательным, то наоборот тень будет уменьшаться.
Обратите внимание на то, что при положительном значении растяжения (10px), со всех сторон элемента появляется тень в 10px, при том, что горизонтальное и вертикальное смещение равно 0:
box-shadow: 0 0 10px 5px;
box-shadow: 0 0 10px 5px; |
Когда значение растяжения является отрицательным, тень пропорционально уменьшается. В следующем примере тень меньше, чем ширина блока, потому что указано отрицательное значение растяжения, а горизонтальное смещение равно 0:
В следующем примере тень меньше, чем ширина блока, потому что указано отрицательное значение растяжения, а горизонтальное смещение равно 0:
box-shadow: 0 10px 10px -5px;
box-shadow: 0 10px 10px -5px; |
Цвет
Как вы уже могли догадаться по названию, значение цвета устанавливает цвет тени. Для него может использоваться любой допустимый в CSS формат представления цвета. Цвет является необязательным значением.
По умолчанию — другими словами, если вы явно не указали значение цвета для вашей тени — цвет у тени будет таким же, как и цвет HTML элемента, к которому применяется свойство box-shadow. Например, если у вас есть элемент div, для которого задано значение цвета red, то значение цвета у тени тоже будет red:
color: red; box-shadow: 0 0 10px 5px;
color: red; box-shadow: 0 0 10px 5px; |
Если вы хотите, чтобы у тени был другой цвет, тогда вам нужно будет указать его при объявлении свойства box-shadow. В следующем примере видно, что несмотря на то, что значение цвета для элемента div по-прежнему равно red, цвет тени теперь равен blue.
В следующем примере видно, что несмотря на то, что значение цвета для элемента div по-прежнему равно red, цвет тени теперь равен blue.
color: red; box-shadow: 0 0 10px 5px blue;
color: red; box-shadow: 0 0 10px 5px blue; |
Несколько теней
Вот тот случай, когда вы можете проявить свою креативность в использовании данного CSS свойства, т.е. вы можете создать больше одной тени для одного элемента. Синтаксис будет следующим:
box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n];
box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n]; |
Другими словами, вы можете назначать несколько теней, отделяя группу значений для каждой тени запятыми (,). В следующем примере созданы две тени: красная – в верхней левой части блока, а синяя – в нижней правой.
box-shadow: -5px -5px 30px 5px red, 5px 5px 30px 5px blue;
box-shadow: -5px -5px 30px 5px red, 5px 5px 30px 5px blue; |
Браузерная поддержка
CSS свойство box-shadow имеет хорошую браузерную поддержку. Считая браузер Internet Explorer наименьшим общим знаменателем, данное свойство поддерживается этим браузером с 9 версии (выпущенной в 2011 году).
Вы можете посмотреть демо-примеры использования свойства box-shadow, которые были приведены в данной статье, нажав по следующей ссылке.
Автор: Jacob Gube
Источник: //sixrevisions.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьТень для текста, картинки, блока
Здравствуйте уважаемые начинающие веб-мастера
Продолжаем знакомство с Оригинальными эффектами CSS
В предыдущей статье мы научились делать на странице различные блоки.
А сейчас, я расскажу и покажу, как и какую тень можно сделать для блока, текста и изображения, при помощи средств CSS.
Для создания тени в CSS существуют два свойства:
1. box-shadow — создание тени для блоков;
2. text-shadow — создание тени для текстa
Записывается так:
box-shadow: 4px 4px;text-shadow: 4px 4px;
Значений, определяющих форму тени, может быть больше двух, и ниже на примерах, мы это подробно разберём.
Раньше у этих свойств были проблемы с кросбраузерностью, и при их написании применялись префиксы. Однако в последних версиях браузеров Chrome 31.0.1650.63, Yandеx 13.1, Opera 12.15, Internet Explorer 11, Firefox 23.0, Safari 5.1.4, эти свойства работают без префиксов.
На всякий случай, если кто то пользуется браузерами более ранних версий, привожу список префиксов.
-moz-box-shadow — значение для Mozilla Firefox 3.6 + ;
-webkit-box-shadow — Safari, Chrome, iOS, Android 2.1-3.0 ;
-o-box-shadow — значение для Opera 11. 10 + ;
10 + ;
-ms-box-shadow — значение для IE10 + ;
Для text-shadow — аналогично.
Внешний вид тени (направление, цвет, размер, размывание), задается значениями. Рассмотрим их подробно, так как именно ими нам придётся оперировать, чтобы реализовать задуманный вид.
Итак, чтобы задать простую тень блоку, достаточно двух значений, которые зададут сдвиг тени вправо и вниз. Если написать эти значения со знаком минус, то сдвиг тени будет влево и вверх.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 4px 4px
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Для текста тень задаётся аналогично.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www. w3.org/TR/html4/loose.dtd">
w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Как сделать тень CSS</title>
<style type="text/css">
.blok{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 4px 4px;
}
p{
padding: 40px 0 0 80px;
font-size: 24px;
text-shadow: 10px 10px;
font-weight: bold;
}
</style>
</head>
<body>
<div>
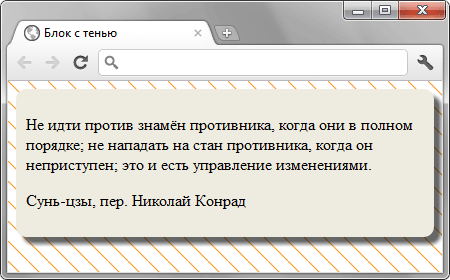
<p>Блок с тенью</p>
</div>
</body>
</html>
Следующим шагом зададим цвет для тени. Для этого нужно просто ввести в значение код цвета, причем можно использовать любой формат, от шестеричного до rgba (с прозрачностью)
box-shadow: -4px -4px #0ea8f4;
text-shadow: -10px -10px #94a7af;
Чтобы тень стала более соответствовать своему имени, можно размыть границы тени. Для этого в значение вводиться третий параметр.
box-shadow: 4px 4px 5px #0ea8f4;
text-shadow: 10px 10px 2px #94a7af;
По умолчанию, все браузеры отображают тень того же размера, что и объект её отбрасывающий. Можно её увеличить. Для этого в значения вводиться четвёртый параметр.
И если при этом обнулить сдвиг, и размывание, то получается довольно оригинальный эффект рамки вокруг блока, что очень хорошо смотрится в сочетании с border-radius
box-shadow: 0px 0px 0px 5px #0ea8f4;
border-radius: 10px;
К огромному сожалению, четвёртое значение для text-shadow, браузерами не поддерживается, поэтому растянуть тень для текста можно только при помощи сдвигов, и только в двух направлениях.
Делается это следующим образом: задаётся несколько значений теней, сдвиг у которых последовательно увеличивается на 1 пиксель. Каждая тень пишется через запятую.
text-shadow: 1px 1px #94a7af,
2px 2px #94a7af,
3px 3px #94a7af,
4px 4px #94a7af,
5px 5px #94a7af,
6px 6px #94a7af,
7px 7px #94a7af;
Можно сделать обводку текста тенью. В посте Анимация для шапки сайта у меня есть пример и набор теней необходимый для этого.
В посте Анимация для шапки сайта у меня есть пример и набор теней необходимый для этого.
Если продолжить экспериментировать в этом направлении, то можно получить довольно таки оригинальные результаты. Ведь кроме сдвига у каждой тени можно менять цвет, и направление сдвига.
Можно изменить последовательность теней, от большей к меньшей, и в самой большой применить третье значение (размывание). Короче — простор для творчества.
Это же свойство — множество теней, отлично применяется к box-shadow, принимающего четвёртое значение (растяжение тени).
При помощи него можно сделать для блока очень красивую рамку. Например такую:
box-shadow: 0px 0px 0px 2px #f90914,
0px 0px 0px 7px #a7f9c9,
0px 0px 0px 9px #f90914,
0px 0px 5px 10px #ff4d00;
border-radius:10px;
Тут тоже простор для творчества. Кстати, все приведённые выше стили, можно подключать встроенным способом, то есть прописывать их прямо в html тег, с помощью атрибута style.
Хотя делать это нужно очень ограничено, только в нестандартных ситуациях. А лучше всего все стили выносить в отдельный файл.
Дальше ещё интереснее, так как обратимся к таким средствам CSS3, как псевдоклассы.
Псевдоклассы и псевдоэлементы не входят в html код страницы, поэтому у них и приставка «псевдо», но что касается стилей, то стили к ним можно применять так же, как к обычным элементам.
Сначала применим псевдокласс :hover. Он изменяет цвет элемента, при наведении на него курсора.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 0px 0px 0px 5px #0ea8f4;
border-radius: 10px;
}
.blok:hover{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 0px 0px 0px 5px #f26522;
border-radius: 10px;
}
p{
padding: 40px 0 0 80px;
font-size: 24px;
text-shadow: 1px 1px #94a7af,
2px 2px #94a7af,
3px 3px #94a7af,
4px 4px #94a7af,
5px 5px #94a7af,
6px 6px #94a7af,
7px 7px #94a7af;
font-weight: bold;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
До наведения курсора:
При наведении курсора:
Далее обратимся к псевдоэлементам :before и :after, а так же свойству transform
При помощи псевдоэлементов :before и :after, можно добавить дополнительные стили до и после элемента.
Свойство transform, согласно своему названию, может вращать, сдвигать, наклонять и масштабировать элемент, а так же комбинировать эти действия.
Подробную информацию об этих средствах CSS, можно найти в интернете, у меня же практическое руководство, поэтому сразу перейдём к написанию кода.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok {
position: relative;
width: 30em; /*1em = font-size, в нашем случае - 20px*/
height: 10em;
padding: 0.5em; /*Сдвиг левой тени*/
background: #ffe5b4;
border-radius: 0.5em;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.7), 0 1px 4px rgba(0, 0, 0, 0.7);
/*Тень дублируется, для более чёткого отображения границы*/}
.blok:before,
.blok:after {
content:""; /*обязательная строка, для правильного отображения псевдоэлементов*/
position: absolute;
z-index: -5;
bottom: 1em;
width: 90%; /*Ширина тени относительно блока*/
height: 20%;
box-shadow: 0 15px 7px rgba(0, 0, 0, 0. 7);
7);
-webkit-transform: rotate(-3deg); /*поворот угла*/
-moz-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.blok:after {
right: 0.5em; /*Отступ тени от правого края*/
left: auto;
-webkit-transform: rotate(3deg); /*обратный поворот угла*/
-moz-transform: rotate(3deg);
-ms-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
p {
font-size: 20px;
font-weight: bold;
padding-left: 9em;
text-shadow: -0.4em -0.4em #94a7af;
margin: auto;
}
</style>
</head>
<body>
<div>
<p>Блок с тенью</p>
</div>
</body>
</html>
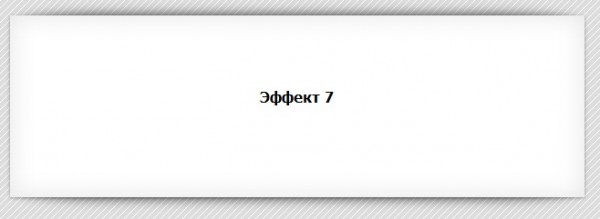
Результат:
Вот такой получается вогнутый блок, теперь давайте сделаем выгнутый.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
. blok {
blok {
position: relative;
width: 30em;
height: 9em;
padding: 1em;
margin: 2em 0.5em 4em;
background: #ffe5b4;
box-shadow: 0 1px 5px #464451;}
.blok:before,
.blok:after {
content: "";
position: absolute;
z-index: -2;
}
.blok:before {
top: 0px;
bottom: 0px;
left: 10px;
right: 10px;
box-shadow: 0px 1px 15px #464451;
border-radius: 120px / 15px;
}
p {
font-size: 20px;
font-weight: bold;
padding-left: 10em;
text-shadow: -0.4em -0.4em #94a7af;
margin: auto;
}
</style>
</head>
<body>
<div>
<p>Блок с тенью</p>
</div>
</body>
</html>
Результат:
Пока всё. Желаю творческих успехов.
Перемена
Две бывшие одесситки на Brighton Beach
— Фирочка! Вы слышали весь этот ужас?
— А какой именно?
— Ну, если выбрали Обаму, так значить придут негры и нас всех будут насиловать!
После долгой паузы…………
— Сима, во-первых, попритушите Ваши радостные глазки! Во-вторых, я
смотрю на вас и удивляюсь. Вы что, всему этому верите? Это же все их
Вы что, всему этому верите? Это же все их
предвыборные обещания!
Градиент CSS. Плавный переход от одного цвета к другому < < < В раздел > > > Прозрачные изображения и прозрачный текст CSS
box-shadow — CSS: каскадные таблицы стилей
Свойство CSS box-shadow добавляет эффекты тени вокруг рамки элемента. Вы можете установить несколько эффектов через запятую. Тень блока описывается смещениями по X и Y относительно элемента, радиусом размытия и распространения и цветом.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
Свойство box-shadow позволяет отбрасывать тень от рамки практически любого элемента. Если для элемента с тенью блока указан border-radius , тень блока принимает те же закругленные углы. Порядок z-порядка нескольких теней блока такой же, как и нескольких теней текста (первая указанная тень находится сверху).
Порядок z-порядка нескольких теней блока такой же, как и нескольких теней текста (первая указанная тень находится сверху).
Генератор блочной тени — это интерактивный инструмент, позволяющий генерировать блочную тень .
box-shadow: нет;
box-shadow: 60–16 пикселей бирюзовый;
box-shadow: 10px 5px 5px черный;
box-shadow: 2px 2px 2px 1px rgba (0, 0, 0, 0,2);
box-shadow: вставка 5em 1em золото;
box-shadow: 3px 3px красный, -1em 0 0,4em оливковый;
box-shadow: наследовать;
box-shadow: начальный;
box-shadow: не задано;
Укажите одну тень блока, используя:
Чтобы указать несколько теней, укажите список теней, разделенных запятыми.
Значения
-
вставка - Если не указано (по умолчанию), предполагается, что тень является падающей тенью (как если бы прямоугольник был поднят над содержимым).
Наличие ключевого словаinsetизменяет тень на одну внутри кадра (как если бы содержимое было вдавлено внутри рамки). Вставные тени рисуются внутри границы (даже прозрачные) над фоном, но под содержимым.
Вставные тени рисуются внутри границы (даже прозрачные) над фоном, но под содержимым. -
<смещение-x><смещение-y> - Это два значения
<длина>для возможных единиц.
Если оба значения равны0, тень помещается за элементом (и может генерировать эффект размытия, если установлено -
<радиус размытия> - Это третье значение
<длина>. Чем больше это значение, тем больше размытие, поэтому тень становится больше и светлее.Отрицательные значения не допускаются. Если не указано, это будет0(край тени резкий). В спецификации не содержится точного алгоритма расчета радиуса размытия, однако он уточняется следующим образом:
В спецификации не содержится точного алгоритма расчета радиуса размытия, однако он уточняется следующим образом: … для длинного прямого края тени это должно создать цветовой переход по длине расстояния размытия, которое перпендикулярно и центрируется на краю тени, и которое колеблется от полного цвета тени в конечной точке радиуса внутри тени до полного прозрачный в конечной точке за ее пределами.
-
<радиус распространения> - Это четвертое значение
<длина>. Положительные значения приведут к расширению и увеличению тени, отрицательные значения вызовут сжатие тени. Если не указано, это будет0(тень будет того же размера, что и элемент). -
<цвет> - Возможные ключевые слова и обозначения см. В
Если не указано, по умолчанию используется
Интерполяция
Каждая тень в списке (обработка none как список нулевой длины) интерполируется через компонент цвета (как цвет), а также x, y, размытие и (при необходимости) распространение (как длину) составные части. Для каждой тени, если обе входные тени являются или не являются
Для каждой тени, если обе входные тени являются или не являются , вставкой , то интерполированная тень должна соответствовать входным теням в этом отношении. Если любая пара входных теней имеет одну вставку , а другую — не вставку , весь список теней не интерполируется.Если списки теней имеют разную длину, то более короткий список дополняется в конце тенями, цвет которых равен , прозрачный , все длины — 0 , и чья вставка (или нет) соответствует более длинному списку.
нет | <тень> # где <тень> = вставка? && <длина> {2,4} && <цвет>? где <цвет> = | | | | | <имя-цвета> | текущий цвет | <цвет устаревшей системы>, где = rgb (<процент> {3} [/ <альфа-значение>]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?) = rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, <альфа-значение>?) = hsl (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?) = hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?), где <альфа-значение> = <число> | <процент> <оттенок> = <число> | Установка трех теней
В этом примере мы включаем три тени: внутреннюю тень, обычную падающую тень и тень 2 пикселя, которая создает эффект границы (вместо этого мы могли бы использовать контур ). третья тень).
третья тень).
HTML
Можешь застрелить меня своими словами,
Можешь порезать меня глазами,
Ты можешь убить меня своей ненавистью,
Но все равно, как воздух, поднимусь.
& mdash; Майя Анжелу
CSS
blockquote {
отступ: 20 пикселей;
тень коробки:
вставка 0 -3em 3em rgba (0,0,0,0.1),
0 0 0 2px rgb (255,255,255),
0.3em 0.3em 1em rgba (0,0,0,0.3);
} Результат
Установка нуля для смещения и размытия
Когда значения x-offset , y-offset и blur равны нулю, тень блока будет сплошным контуром равного размера со всех сторон. Тени отрисовываются задом наперед, поэтому первая тень располагается поверх последующих теней. Когда для border-radius установлено значение 0, по умолчанию, углы тени будут, ну, углами.Если бы мы поставили border-radius любого другого значения, углы были бы скруглены.
Мы добавили поле размером с самую широкую тень блока, чтобы гарантировать, что тень не перекрывает соседние элементы и не выходит за пределы границы содержащего бокса. Тень блока не влияет на размеры модели блока.
HTML
Привет, мир
CSS
п {
box-shadow: 0 0 0 2em # F4AAB9,
0 0 0 4em # 66CCFF;
маржа: 4em;
отступ: 1em;
} Результат
таблицы BCD загружаются только в браузере
Box Shadow CSS Tutorial — How to Add Drop Shadow to Any HTML Element
Мы можем добавить тень к любому элементу HTML, используя свойство CSS box-shadow .Вот как.
Добавление базовой тени
Давайте сначала настроим некоторые базовые элементы HTML для добавления наших теней:
Box1
Box2
Box3 Затем добавьте базовый CSS:
p {
отступ: 10 пикселей;
}
. коробка {
отступ: 20 пикселей;
ширина: 50%;
маржа: 30 пикселей автоматически;
фон: # 000;
цвет: #fff;
}
коробка {
отступ: 20 пикселей;
ширина: 50%;
маржа: 30 пикселей автоматически;
фон: # 000;
цвет: #fff;
} В результате мы получим всего три черных ящика, в которые нам будет легко добавлять тени, вызывая их уникальный идентификатор:
Настройка элементов HTML Чтобы добавить базовую тень, давайте воспользуемся свойством box-shadow в Блоке 1 :
/ * смещение-x | смещение-у | цвет */
# box1 {
box-shadow: 6px 12px желтый;
} Добавление базовой тени к Box 1У нас есть 3 параметра.Первые 2 — это, соответственно, смещение по оси x и смещение по оси y. Они задают расположение падающей тени.
Смещение относительно исходной точки, которая в HTML всегда является левым верхним углом элемента. Положительное смещение по оси x сдвинет тень вправо, а положительное смещение по оси Y переместит тень вниз.
Третий параметр — это цвет вашей тени.
Имейте в виду, что хотя здесь мы использовали Если мы хотим, чтобы тень выглядела немного более реалистично, мы захотим поэкспериментировать с параметром Этот параметр определяет, насколько размыть тень, чтобы она стала больше и светлее. Применим его к Box 2: Значение 4px устанавливает радиус размытия, применяемого к нашей тени. Если мы хотим контролировать размер тени, мы можем использовать параметр Давайте добавим радиус распространения 8 пикселей в Блок 2: Запомните порядок этих параметров! Если мы хотим пофантазировать, мы можем добавить несколько падающих теней к элементу, используя одно свойство Давайте сделаем это с Блоком 3, добавив одновременно синюю и зеленую тень: Хотя он не создает тени, параметр Как следует из названия, этот параметр создает внутреннюю тень (т.е.е. тень внутри коробки). Параметр HTML: & mdash; Мари Форлео CSS: Конечно, вы можете добавить немного размытия и распространения, чтобы усилить тень, или даже несколько теней: С помощью свойства Если вы хотите поэкспериментировать сами, вот перо с кодом, которое я создал на примерах, использованных в этом руководстве. Поиграйте и посмотрите, что у вас получится! В предыдущих статьях мы рассмотрели текстовые тени и эффекты границ для наших элементов уровня блока — но теперь пришло время посмотреть, какие эффекты тени блока мы можем создать на нашем уровне блока элементы с CSS3. Элемент уровня блока — это любой элемент, имеющий структуру и макет. Наиболее распространенным элементом уровня блока является DIV, хотя почти любой элемент может быть преобразован в блок с помощью CSS-свойство Синтаксис следующий (все в одной строке): Где: Предполагая, что у нас есть DIV на нашей странице с классом myElement, мы могли бы создать простую тень блока для этого элемента, используя код: В приведенном выше фрагменте кода мы устанавливаем координаты x и y тени на 2 пикселя, чтобы создать тень в правом нижнем углу. Если мы хотим, чтобы тень перемещалась в левый верхний, а не в нижний правый угол, мы просто используем отрицательные значения для положения тени по осям x и y. Используя значения xPosition и yPosition без размытия, мы можем создать тень блока со смещением, например: Если вы хотите создать тень блока вокруг элемента, вам не нужно создавать четыре тени блока. Вместо этого используйте spreadSize для создания тени вокруг элемента, например: Хотите, чтобы тень вашего блока была размытой? Без проблем! Если вы хотите, чтобы ваша тень появлялась внутри вашего элемента, используйте ключевое слово inset. В то время как отрицательные числа заставят тень появиться на правом и нижнем крае. Давайте сделаем что-нибудь полезное со вставкой. Вы когда-нибудь хотели создать кнопку с эффектом свечения? С тенью коробки это просто! Следующий код заполняет половину кнопки другим цветом с простым размытием посередине. Опять же, вы можете заполнить тень снизу, чтобы создать эффект в противоположном направлении. Как и текстовая тень, вы не ограничены только одной тенью. Используя запятую, вы можете создать несколько теней. Здесь мы создали тень внутри и снаружи коробки. Используя border-radius из последнего блога, мы можем объединить их, чтобы создать более закругленную кнопку.Это выглядит лучше, но тень будет иметь тот же радиус, что и у коробки К счастью, есть способ решить эту проблему. Добавляя отрицательный спред, мы можем уменьшить эффект радиуса границы. Возможно, вам придется поиграть с отрицательным значением, чтобы получить правильную настройку. Итак, какие браузеры поддерживают box-shadow? К счастью, больше, чем те, которые поддерживают изображение границы! Все зеленое для всех браузеров — ну IE9 и выше.Он также поддерживается на мобильных устройствах, но если вы хотите использовать его на Android и iOS 3 и 4, вам нужно добавить префикс -webkit-. Если вы создали какие-либо потрясающие эффекты тени коробки, дайте нам знать в комментариях! Они — штопор в швейцарских армейских ножах любого графического дизайнера. Часто используемые, часто клеветнические, но всегда популярные, падающие тени являются основным продуктом графического дизайна. Хотя их легко реализовать с помощью программного обеспечения для редактирования изображений, они не очень полезны в быстро меняющемся мире веб-дизайна. В Интернете адаптируемость и простота использования диктуют тенденции, а статические изображения с фиксированным фоновым эффектом не очень адаптируемы. Продолжение статьи ниже Но что, если бы у нас была техника для создания гибких отбрасываемых теней CSS, которые можно было бы применять к произвольным блочным элементам? Что может расширяться при изменении формы содержимого блока? Совместимы с большинством современных браузеров? С лучшими результатами для браузеров, соответствующих стандартам? Если вы еще не проданы, мы также можем сказать вам, что для этого требуется минимальная наценка. Заинтересованы? Ну, во-первых, мы не хотели бы отдавать должное тому, что не изобретали, а просто улучшали.Эта конкретная техника была задумана и продемонстрирована Данстаном Орчардом, известным дизайнером в 1976 году (снимаю шляпу перед вами, Данстан). Мы обнаружили, что это было легко, интуитивно понятно и прекрасно работало. Однако при ближайшем рассмотрении мы увидели, что есть возможности для улучшения, и приступили к работе. Вот как это работает: вам нужно создать изображение тени в любом редакторе изображений. Мы начнем с добавления тени к изображению, а затем перейдем к другим блочным элементам.В момент изобретательности мы решили назвать наш класс img-shadow. Нашим подопытным будет этот милый котик: И соответствующая ему разметка (один div — единственная дополнительная разметка, которая нам понадобится): На следующем рисунке показано, как работает техника: Во-первых, наш предварительно подготовленный файл тени будет установлен в качестве фона для div. Затем мы дадим изображению отрицательные верхнее и левое поля, чтобы образовалась «капля», дающая нам тень. Ширина нашей тени составляет шесть пикселей, так что это наша магическая ценность. Мы перемещаем Помните, мы говорили, что сделаем тени для лучших браузеров лучше? Эта строка поможет: Этот бит «! Important» сообщает браузеру, что объявление должно иметь приоритет над обычными объявлениями для того же элемента (см. Но зачем это спросите вы? Причины двоякие: Готовый код CSS выглядит так: .img-shadow img { Различия в размере полей учитывают блочную модель IE, и последнее значение заполнения дает нам красивую рамку вокруг изображения.К сожалению, в IE 5.5 и 5.0 он отсутствует. Однако эффект тени остается. Наша тень будет плавно сливаться с фоном в браузерах, соответствующих стандартам. В проводнике тень будет конфликтовать с фоном, если вы не придерживаетесь цвета фона, который использовали для тени. Вы можете увидеть результаты здесь: В следующей части мы применим эффект тени к абзацу. Логика подсказывает, что один и тот же метод должен давать аналогичные результаты при работе с абзацем, который можно рассматривать как другой элемент блока. При разработке этой техники мы обнаружили, что при работе с элементом блока, отличным от изображения, вопреки здравому смыслу, Explorer решил обрезать левую и верхнюю части блока — те, которые «выпрыгивают» из тени. — независимо от того, что мы пробовали. Как ни странно, единственная версия Explorer, которая имеет это право, — 5.0. Никакие хаки, настройки переполнения или мягкие предложения, похоже, не помогли (и да, было испробовано праведное проклятие, ).Мы сдались и решили, что нужен другой подход. Метод, который мы придумали, частично основан на методологии раздвижных дверей Дугласа Боумена и требует дополнительной разметки (еще один div), поэтому наш абзац будет выглядеть так: Дождь в Испании ... Вместо того, чтобы давать абзацу отрицательные верхнее и левое поля, мы дадим ему положительное правое и нижнее отступы. Вот пример файла GIF (в вашем браузере это изображение, скорее всего, будет выглядеть как белое на белом , поэтому вы можете сохранить его и посмотреть в своей программе редактирования изображений). На этой иллюстрации показано, что мы собираемся делать: Ниже приведены стили, необходимые для достижения эффекта. Обратите внимание, что постороннее изображение и отступы используются только Internet Explorer. Большинство других браузеров эффективно игнорируют внутренний div и придерживаются метода, который мы использовали для тени изображения. .p-shadow div { .p-shadow p { Для абзацев применяются те же соображения, что и в отношении цвета фона, упомянутые в примере изображения.Вот и конечный результат. (Попробуйте изменить размер текста в браузере, чтобы увидеть, как изменится размер поля, и посмотрите, как регулируется тень.) Дождь в Испании выпадает в основном на равнине. Дополнительные примечания В этой статье стили изображения и абзаца были разбиты для ясности, но оба могут быть указаны одним махом с небольшими изменениями. Этот метод был протестирован с браузерами на базе Gecko, Safari, Opera и IE 5.0+. Помимо отмеченных отличий, проблем не наблюдалось.Он должен хорошо работать с большинством имеющихся (нет, , а не Netscape 4.x). Благодарности Данстану за изобретение техники падающих теней и Дугласу Боумену за технику раздвижных дверей Свойство тени блока позволяет нам рисовать тень позади элемента. Тень блока, используемая для применения вставки или тени к блочному элементу. Поскольку все блочные элементы HTML рассматриваются как блоки, вы можете применить тень к любому блочному элементу. Дикая жизнь …. Свойство box-shadow позволяет добавлять несколько теней вокруг поля, определяя значения для цвета, размера, размытия, смещения и вставки. Свойство box-shadow является одним из свойств CSS3. Эффекты можно добавлять через запятую. Если вы укажете радиус границы для элемента с тенью блока, тень блока будет иметь такие же закругленные углы. Для свойства box-shadow нам нужно использовать префиксы -moz- и -webkit- для Mozilla и Webkit. Это два значения, которые задают смещение тени. H-смещение определяет горизонтальное расстояние. Положительные значения дают тень справа от элемента. Отрицательные значения помещают тень на левую сторону элемента.V-offset указывает расстояние по вертикали. Положительное значение дает тень под элементом. Отрицательные значения помещают тень над элементом. Если оба значения равны 0, тень будет позади элемента. Третье значение — размытие. Чем выше число, тем больше размытие, поэтому тень становится больше и светлее. Отрицательные значения не допускаются. Если значение равно 0, край тени резкий. Четвертое значение вставлено. Он добавляет к элементу внутреннюю тень. Если это значение по умолчанию, предполагается, что тень является падающей тенью. Пятое значение — спред. Положительные значения приведут к расширению тени, а отрицательные значения — к сжатию тени. Если значение равно 0, тень будет того же размера, что и элемент. Шестое значение — цвет. Попробуем добавить тени к элементу. У вас есть возможность многократно разделять тень блока запятыми.Например, использование приведенного ниже кода покажет 3 тени с разными цветами и положениями на одном элементе. Теперь давайте присвоим элементу значение вставки. Он добавляет тень внутри коробки. Если вы хотите сжать тень блока и отодвинуть ее от одной стороны блока, используйте значение отрицательного радиуса распространения. Используйте тени блоков, чтобы добавить глубины внутри или за пределами границ элемента. В этом видео используется старый интерфейс. Скоро выйдет обновленная версия! В этом видео используется старый интерфейс. Скоро выйдет обновленная версия! В этом видео используется старый интерфейс. Скоро выйдет обновленная версия! В этом уроке: Вы можете добавить переходы к теням блока, чтобы взаимодействие с ними было плавным. Обратите внимание, что после добавления перехода эффект наведения представляет собой плавное затухание между состоянием None и состоянием Hover .Без перехода на 200 мс эффект зависания резко переходил бы между уровнями непрозрачности. Вы можете стилизовать состояния наведения или нажатия с помощью тени блока по своему усмотрению. box-shadow можно применить и к любому другому элементу HTML.
Добавление радиуса размытия
blur-radius .
Добавление радиуса размытия к Box 2 / * смещение-x | смещение-у | радиус размытия | цвет */
# box2 {
box-shadow: 6px 12px 4px красный;
} Добавление радиуса разворота
spread-radius , который контролирует, насколько тень растет или сжимается.
Добавление радиуса распространения в дополнение к размытию к Box 2 / * offset-x | смещение-у | радиус размытия | радиус распространения | цвет */
# box2 {
box-shadow: 6px 12px 4px 8px красный;
} Объединение нескольких теней в одном объекте
box-shadow .
Добавление нескольких падающих теней в ящик 3 / * Любое количество теней, разделенных запятыми * /
# box3 {
box-shadow: 6px 12px 2px 2px синий, -6px -12px 2px 2px зеленый;
} Бонус: создание внутренней тени
inset также может использоваться со свойством box-shadow . inset может быть помещен в начало или конец свойства box-shadow
. Здесь мы демонстрируем его использование с элементом blockquote .
Ключ к успеху - начать раньше, чем вы будете готовы.
Создание тени-вставки blockquote {
ширина: 50%;
маржа: 50 пикселей автоматически;
отступ: 20 пикселей;
размер шрифта: 24 пикселя;
box-shadow: вставка 10px 5px черный;
}
Вставка тени в сочетании с падающей тенью box-shadow: вставка 10px 5px 25px 5px черный, 5px 5px 12px 2px черный; box-shadow мы можем легко выделить элементы на веб-странице, чтобы создать красивый эффект трехмерного освещения.
Хотите узнать больше и узнать больше о веб-разработке?
Все, что вам нужно знать о CSS3 Box Shadow
display: block . box-shadow дает нам огромное количество вариантов для создания теневых эффектов как внутри, так и снаружи элемента. тень коробки:
вставка xPosition yPosition blurSize spreadSize color;
 Если не указано, тень блока существует за пределами блока.
Если не указано, тень блока существует за пределами блока. .myElement {
box-shadow: 2px 2px 2px # 666;
}  Мы также установили размер размытия на 2 пикселя и цвет на # 666 (серый).
Мы также установили размер размытия на 2 пикселя и цвет на # 666 (серый). .myElement {
box-shadow: -2px -2px 2px # 666;
} .myElement {
box-shadow: 2px 2px 0 # 666;
} .myElement {
тень коробки: 0 0 0 2px # 666;
} .myElement {
box-shadow: 0 0 5px 2px # 666;
}  Положительные числа заставят тень отображаться слева (на xPosition) и выше (на yPosition).
Положительные числа заставят тень отображаться слева (на xPosition) и выше (на yPosition). .myElement {
box-shadow: вставка 2px 2px 2px # 000;
} .myElement {
box-shadow: вставка -2px -2px 2px # 000;
} .myElement {
box-shadow: вставка 0 25px 2px # 92baf4;
} .myElement {
box-shadow: вставка 0 -25px 2px # 92baf4;
} 
.myElement {
box-shadow: 2px 2px 2px # 666, вставка 0 -25px 2px # 92baf4;
} .myElement {
радиус границы: 8 пикселей;
box-shadow: 2px 2px 2px # 666, вставка 0 25px 0 # 92baf4;
} .myElement {
радиус границы: 8 пикселей;
box-shadow: 2px 2px 2px # 666, вставка 0 60px 0 -36px # 92baf4;
}  Точно так же, если вы все еще поддерживаете Firefox 3.6, вам нужно добавить префикс -moz-.
Точно так же, если вы все еще поддерживаете Firefox 3.6, вам нужно добавить префикс -moz-. CSS Drop Shadows — A List Apart

 Это должна быть только тень, без видимой границы (простой способ сделать это — применить эффект к пустому выделению).Убедитесь, что ваше изображение достаточно велико, чтобы покрыть максимальный ожидаемый размер блочных элементов, которые будут его использовать. На практике мы обнаружили, что 800 x 800 — достаточно приличный размер. Сохраните его как GIF, убедившись, что вы используете цвет фона, на который вы хотите применить эффект. Кроме того, сохраните ту же тень с полной альфа-прозрачностью (без цвета фона) как PNG. Это будет использоваться для обеспечения лучшей тени браузерам, способным ее отображать. Вот несколько примеров файлов: файл GIF / файл PNG.
Это должна быть только тень, без видимой границы (простой способ сделать это — применить эффект к пустому выделению).Убедитесь, что ваше изображение достаточно велико, чтобы покрыть максимальный ожидаемый размер блочных элементов, которые будут его использовать. На практике мы обнаружили, что 800 x 800 — достаточно приличный размер. Сохраните его как GIF, убедившись, что вы используете цвет фона, на который вы хотите применить эффект. Кроме того, сохраните ту же тень с полной альфа-прозрачностью (без цвета фона) как PNG. Это будет использоваться для обеспечения лучшей тени браузерам, способным ее отображать. Вот несколько примеров файлов: файл GIF / файл PNG.

фон: url (shadow.gif) без повтора внизу справа; поля: -6px 6px 6px -6px; div , чтобы не указывать его размер (иначе он займет все доступное горизонтальное пространство). фон: url (shadowAlpha.png) нет повторения справа внизу! важно;  Спецификацию). Кроме того, он не поддерживается во всех версиях Internet Explorer, в которых также отсутствует встроенная поддержка прозрачных PNG. Это почти слишком удобно. Задавая спорные объявления дважды, мы получаем желаемое поведение (IE принимает второе, большинство других браузеров — первое). Конечным результатом является то, что при изменении цвета фона браузеры, поддерживающие PNG, сохранят идеально прозрачную тень.К сожалению, тень Explorer останется с исходным цветом фона.
Спецификацию). Кроме того, он не поддерживается во всех версиях Internet Explorer, в которых также отсутствует встроенная поддержка прозрачных PNG. Это почти слишком удобно. Задавая спорные объявления дважды, мы получаем желаемое поведение (IE принимает второе, большинство других браузеров — первое). Конечным результатом является то, что при изменении цвета фона браузеры, поддерживающие PNG, сохранят идеально прозрачную тень.К сожалению, тень Explorer останется с исходным цветом фона.
. img-shadow {
img-shadow {
float: left;
фон: url (shadowAlpha.png) без повтора внизу справа! Important;
фон: url (shadow.gif) справа внизу без повтора;
margin: 10px 0 0 10px! Important;
поле: 10px 0 0 5px;
}
дисплей: блок;
позиция: относительная;
цвет фона: #fff;
граница: сплошная 1px # a9a9a9;
margin: -6px 6px 6px -6px;
отступ: 4 пикселя;
}  И действительно, с большинством браузеров это прекрасно работает. Хотите угадать, какой из них не правильно?
И действительно, с большинством браузеров это прекрасно работает. Хотите угадать, какой из них не правильно?
 Это откроет тень (установленную в качестве фона для самого внешнего div). Затем мы используем fake смещение тени, используя частично прозрачный GIF в качестве фона для внутреннего div, который будет перекрывать тень. Убедитесь, что видимая часть этого изображения имеет тот же цвет, что и фон, на котором вы используете эффект тени. Назовите изображение «shadow2.gif». Он должен быть построен следующим образом:
Это откроет тень (установленную в качестве фона для самого внешнего div). Затем мы используем fake смещение тени, используя частично прозрачный GIF в качестве фона для внутреннего div, который будет перекрывать тень. Убедитесь, что видимая часть этого изображения имеет тот же цвет, что и фон, на котором вы используете эффект тени. Назовите изображение «shadow2.gif». Он должен быть построен следующим образом:
.p-shadow {
ширина: 90%;
поплавок: левый;
фон: url (shadowAlpha.png) без повтора внизу справа! Important;
фон: url (shadow.gif) без повтора внизу справа;
margin: 10px 0 0 10px! Important;
поле: 10px 0 0 5px;
}
фон: нет! Важно;
фон: url (shadow2.gif) без повтора слева вверху;
отступ: 0! Важно;
отступ: 0 6px 6px 0;
}
цвет: # 777;
цвет фона: #fff;
шрифт: курсив 1em georgia, serif;
граница: сплошная 1px # a9a9a9;
отступ: 4 пикселя;
margin: -6px 6px 6px -6px! Important;
маржа: 0;
} 
CSS Изображение с тенью
Изображения с эффектом тени
Изображение с CSS Shadow
Исходный код
Изображение с закругленными углами и CSS Shadow
Исходный код
. img {
ширина: 400 пикселей;
высота: 200 пикселей;
граница: 2px solid #fff;
фон: url (img / tiger.png) без повтора;
-moz-box-shadow: 10px 10px 5px #ccc;
-webkit-box-shadow: 10px 10px 5px #ccc;
box-shadow: 10px 10px 5px #ccc;
-moz-border-radius: 25 пикселей;
-webkit-border-radius: 25 пикселей;
радиус границы: 25 пикселей;
}
Закругленные изображения с тенью CSS
Исходный код
.img {
ширина: 190 пикселей;
высота: 190 пикселей;
граница: 2px solid #fff;
фон: url (img / duck.png) без повтора;
-moz-box-shadow: 0px 6px 5px #ccc;
-webkit-box-shadow: 0px 6px 5px #ccc;
box-shadow: 0px 6px 5px #ccc;
-moz-border-radius: 190 пикселей;
-webkit-border-radius: 190 пикселей;
радиус границы: 190 пикселей;
} Изображения со вставкой CSS Shadow
Исходный код
.img {
ширина: 400 пикселей;
высота: 200 пикселей;
граница: 2px solid #fff;
фон: url (img / tiger.png) без повтора;
-moz-box-shadow: вставка 10px 10px 50px #fff;
-webkit-box-shadow: вставка 10px 10px 50px #fff;
box-shadow: вставка 10px 10px 50px #fff;
} Изображение за текстом
Вы можете писать текст поверх магов в CSS.
Исходный код
Фигурное изображение с тенью CSS
Исходный код
.img {
ширина: 270 пикселей;
высота: 150 пикселей;
граница: 2px solid #fff;
фон: url (img / fish.png) без повтора;
box-shadow: 0px -10px 30px #ccc;
цвет белый;
размер шрифта: 50 пикселей;
граница-верх-левый-радиус: 75 пикселей;
граница-верх-правый-радиус: 75 пикселей;
граница-нижний-левый-радиус: 0 пикселей;
граница-нижний-правый-радиус: 0px;
} CSS свойство box-shadow

 Добавляет цвета тени. Если это значение равно 0, используемый цвет зависит от браузера.
Добавляет цвета тени. Если это значение равно 0, используемый цвет зависит от браузера. Синтаксис¶
box-shadow: none | h-смещение v-смещение размытие цвет распространения | вставка | начальная | наследовать; Пример свойства box-shadow: ¶
Попробуйте сами »
<стиль>
div {
ширина: 150 пикселей;
высота: 50 пикселей;
цвет фона: #eee;
box-shadow: 5px 4px 10px # 1c87c9;
-moz-box-shadow: 5px 4px 10px # 1c87c9;
-webkit-box-shadow: 5px 4px 10px # 1c87c9;
}
Пример тени
Результат¶
Множественные тени¶

Пример использования свойства box-shadow для добавления нескольких теней к элементу: ¶
Попробуйте сами »
<стиль>
div {
ширина: 50%;
высота: 100 пикселей;
граница: сплошная 1px;
отступ: 10 пикселей;
box-shadow: 5px 5px # 1c87c9, 10px 10px #ccc, 15px 15px # 8ebf42;
}
Множественные тени с box-shadow.
Результат¶
Пример свойства box-shadow со значением inset: ¶
Попробуйте сами »
<стиль>
div {
ширина: 150 пикселей;
высота: 50 пикселей;
цвет фона: #eee;
box-shadow: вставка 8px 8px 10px серый, 8px 8px 10px черный;
-moz-box-shadow: вставка 8px 8px 10px серый, 8px 8px 10px черный;
-webkit-box-shadow: вставка 8px 8px 10px серый, 8px 8px 10px черный;
}
Тень рамки со значением вставки
Result
One-edge shadow¶

.shadow {
box-shadow: 0 10px 8px -4px желтый;
} Пример свойства box-shadow с отрицательным значением радиуса распространения: ¶
Попробуйте сами »
<стиль>
.тень {
ширина: 100 пикселей;
высота: 100 пикселей;
box-shadow: 0 10px 8px -4px желтый;
цвет фона: #cccccc;
}
Values¶
Box shadow | Webflow University
Тени перехода
 Например, вы можете добавить к элементу эффект наведения, который сделает цвет тени блока темнее.Вот шаги:
Например, вы можете добавить к элементу эффект наведения, который сделает цвет тени блока темнее.Вот шаги: