HTML — Структура html-документа и теги для его создания / ProgLang
HTML — расшифровывается как «язык гипертекстовой разметки» (англ. HyperText Markup Language), который является наиболее широко используемым языком для написания веб-страниц.
- Гипертекст относится к способу связывания веб-страниц (HTML-документов). Таким образом, ссылка, доступная на веб-странице, называется гипертекстом.
- Как следует из названия, HTML — это язык разметки, что означает, что Вы используете HTML, чтобы просто «разметить» текстовый документ с тегами, которые сообщают веб-браузеру, как структурировать его для отображения.
Первоначально HTML был разработан с целью определения структуры документов, таких как заголовки, списки, абзацы и так далее, чтобы облегчить обмен научной информацией между исследователями.
Теперь HTML широко используется для форматирования веб-страниц с помощью различных тегов, доступных на языке HTML.
HTML-документ
В следующем примере показан HTML-документ в простейшей форме:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<h2>Заголовок</h2>
<p>Здесь содержание документа...</p>
</body>
</html>
Давайте сохраним код в HTML-файле document.html с помощью вашего любимого текстового редактора. И откройте файл с помощью веб-браузера, такого как Internet Explorer, Google Chrome или Firefox и др. Он должен показать следующий результат:
Теги для создания HTML-документа
Как уже говорилось ранее, HTML является языком разметки и использует различные теги для форматирования содержимого. Эти теги заключены в угловые скобки

В приведенном выше примере используются следующие теги для создания HTML-документа:
| Тег | Описание |
| <!DOCTYPE…> | Этот тег определяет тип документа и версию HTML. |
| <html> | Этот тег охватывает полный HTML-документ и в основном состоит из заголовка документа, который представлен тегами <head>…</head> и телом документа, которое представлено тегами <body>…</body>. |
| <head> | Этот тег представляет заголовок документа, который может содержать другие html-теги, такие как <title>, <link> и т.д. |
| <title> | Тег <title> используется внутри тега <head>, чтобы указать название документа. |
| <body> | Этот тег представляет тело документа, в котором хранятся другие html-теги, такие как <h2>, <div>, <p> и другие. |
| <h2> | Этот тег представляет заголовок. |
| <p> | Этот тег представляет абзац. |
Знание этих тегов вполне хватит чтобы создать html-документ (html-страницу).
Чтобы изучить HTML, Вам нужно знать различные теги и понимать, как они ведут себя при форматировании текстового документа. Учить HTML легко, так как пользователям нужно только выучить использование разных тегов, чтобы отформатировать текст или изображения, тем самым сделать красивую веб-страницу.
Консорциум World Wide Web (W3C) рекомендует использовать строчные теги, начиная с HTML 4.
Структура HTML-документа
Структура типичного HTML-документа будет иметь следующий вид:
Тег декларации документа
<html>
<head>
<title>Теги, связанные с заголовком документа</title>
</head>
<body>
Теги, связанные с телом документа
</body>
</html>
Мы изучим все теги заголовка и тела в последующих уроках, теперь давайте посмотрим, что такое тег декларации документа.
Декларация <!DOCTYPE>
Тег декларация <!DOCTYPE> используется веб-браузером для понимания версии HTML, используемой в документе. Текущая версия HTML — 5, и она использует следующее объявление:
<!DOCTYPE html>
Существует много других типов объявлений, которые могут использоваться в документе HTML в зависимости от того, какая версия HTML используется. Мы увидим более подробную информацию об этом при обсуждении тега <!DOCTYPE…> вместе с другими тегами HTML.
Поделитесь:
Урок 4: «Тело» сайта, тег «body»
Давно я не писал уроков HTML, но сегодня решил это исправить — нужно продолжать изучать HTML язык. Итак, сегодня я расскажу про то, что такое «тело» сайта и немного про атрибуты данного тега.
<body></body>
Тегу «body» можно задать атрибуты, например фон страницы или цвет текста. Фон HTML страницы задает атрибут bgcolor:
<BODY bgcolor="#00ff00"></BODY> Цвет страницы можно задать как шестнадцатизначным номером цвета, так и его названием из стандартной палитры цветов:
<BODY bgcolor="Green"></BODY>Чтобы задать цвет текста, используется атрибут text. Оформляется он почти так же, как и атрибут bgcolor:
<BODY text="Red"></BODY><BODY text="#FF0000"></BODY>Атрибуты «bgcolor» и «text» можно использовать и одновременно:
<BODY bgcolor="Green" text="Red"></BODY>Вместо bgcolor можно использовать другой атрибут —
Оформляется этот атрибут следующим способом:
<BODY background="http://site. site/kartinka.jpg">
site/kartinka.jpg">где site.site — адрес вашего сайта, а kartinka.jpg — изображение, которое будет фоном вашей HTML страницы.
Пример элементарного шаблона сайта с использованием атрибутов тега «body»:
<HTML> <HEAD> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="keywords" content="ключевые, слова" /> <meta name="description" content="описание сайта" /> <title>Наш сайт!</title> </HEAD> <BODY bgcolor="Green" text="Red"> Атрибуты тега "Body"!!! </BODY></HTML>
Скачать пример HTML шаблона: stranichkahtml.zip
Пример получился, конечно, не ахти, поэтому впереди Вас ждет ещё много уроков HTML!
Бюро Погодаева — продвижение сайта цены
Почта: [email protected]
Телефон: +7(495)966-28-77
При верстке шаблонов и дизайнов верстальщики редко используют атрибуты тега «body», обычно эти параметры задаются в CSS. Как подключить css-стили к шаблону можно прочитать в Уроке №3: Как подключить CSS стили оформления в шаблоне?.
Тело документа (элемент BODY) | Создание web-сайтов
Элемент BODY является следующим компонентом Web -страницы. Парные теги < BODY > и </ BODY > указывают на начало и конец тела документа. Вся содержательная часть документа располагается в элементе BODY . Содержимое этого элемента отобразится на экране согласно заданной вами HTML -разметке.
Начальный и конечный теги элемента BODY являются необязательными в структуре HTML — документа. Однако контейнер < BODY > необходим, когда требуется задать свойства всей страницы. Присутствие в HTML -документе элемента BODY является формальным признаком того, что данный документ имеет обычную структуру. Если в документе используются фреймы, то вместо BODY применяется элемент FRAMESET (см. главу 6 «Фреймы»).
Тег < BODY > размещается непосредственно после элемента HEAD , а конечный тег </ BODY > является предпоследним тегом документа:
< HTML >
-< HEAD >
<ТIТLЕ>Название WеЬ-страницы</ТIТLЕ> </ HEAD > < BODY >
<!— Содержательная часть документа —>
</ BODY > </ HTML >
Начальный тег < BODY > может дополняться несколькими атрибутами, которые определяют внешний вид документа в целом.
< BODY topmargin =12>
оставляет свободным от текста верхнее поле размером 12 пикселов. По умолчанию размер верхнего поля равен 8 пикселам.
Размеры других полей задаются аналогичным образом атрибутами
bottommargin =» Размер нижнего поля», leftmargin = » Размер левого поля » и г ightmargin = «Размер правого поля «. Например, тег
< BODY leftmargin =0 rightmargin =0>
назначает расположение содержимого страницы непосредственно возле обрамления окна с правой и левой стороны.
Другие допустимые атрибуты тега < BODY > — это, например, атрибут цвета шрифта text , атрибут цвета фона bgcolor всей страницы, атрибут фонового изображения background и др.
Что такое HTML? (коротко о главном)
Источник изображения
Нужно ли маркетологу знать язык разметки гипертекста (HyperText Markup Language), то есть HTML? На этом языке говорят между собой верстальщики, и кроме браузеров в некоторой мере его могут понимать другие программисты и разработчики. И хотя на уровень продаж знание HTML прямо, наверное, и не влияет, все же способность ориентироваться в основах этого языка не будет лишней даже для маркетолога.
И хотя на уровень продаж знание HTML прямо, наверное, и не влияет, все же способность ориентироваться в основах этого языка не будет лишней даже для маркетолога.
И первое, что необходимо сделать, это отбросить скептицизм, связанный с мыслью, что осилить даже основы HTML вам не под силу — не переживайте, подобные сомнения роятся в головах довольно многих людей. И хотя, возможно, вам и не придется постоянно пересекаться с данными вопросами в рамках ваших должностных обязанностей или работы в LPgenerator, однако предлагаем все же ознакомиться с базовыми принципами этого языка. По крайней мере, вы сможете не только подружится с HTML, но и стать ближе к тем людям в вашей компании/команде, для которых этот язык является родным 🙂
Что представляет собой HTML?
Как уже упоминалось, HTML — это язык гипертекстовой разметки, с помощью которого наши коллеги верстальщики непосредственно создают структуру web-страниц (одной из разновидностей которых являются лендинги) и email-писем.
Если объяснить суть данного понятия простыми и наглядными образами, то можно сказать, что HTML — это тело, а CSS (Cascading Style Sheets — каскадные таблицы стилей) — одежда. В то время как CSS определяет внешний вид web-страницы, HTML формирует ее структуру (скелет) посредством заголовков, списков и других подобных элементов, начиная от начала страницы — хедера, и до ее конца — футера.
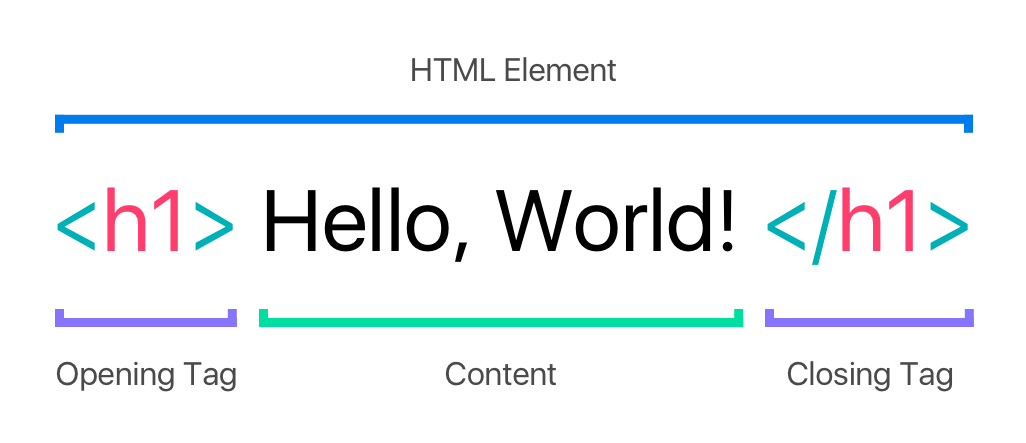
Неспроста также сказано, что HTML — это язык разметки: именно метки или как их еще называют тэги (tags), заключенные в угловые скобки, формируют те элементы, из которых и состоит код HTML. В большинстве своем, элементы данного языка имеют открывающий и закрывающий тэг. От правильного (валидного) использования последних зависит не только адекватность структуры веб-страницы, но и правильность ее отображения интернет-браузерами.
Основные функциональные понятия HTML
Как показано на примере HTML-кода, помещенного ниже, он всегда начинается с <!DOCTYPE html>. Для браузера появление этого элемента указывает на то, что ему следует отображать HTML-структуру:
Для браузера появление этого элемента указывает на то, что ему следует отображать HTML-структуру:
<!DOCTYPE html>
<html>
<body>
<h2>Тут будет размещен заголовок</h2>
<p>А в этом месте будет первый абзац</p>
</body>
</html>
Представленный небольшой вариант простого HTML-кода, содержит несколько элементов, состоящих, в свою очередь, из таких тэгов как:
- <body></body> — открывающий и закрывающий тэг, указывающий на начало и окончание той части страницы, в которой будет содержаться ее контент. На русский язык этот тэг переводится словом «тело»;
-
<h2></h2> — опять таки открывающий и закрывающий тэг, указывающий на начало и окончание заголовка. Всего таких тегов может быть 6, и отличаются они величиной шрифта — чем выше числовой порядок заголовка, тем меньшими буквами он будет отражаться.
 Вместе с тегом <p>, <h2> формирует структуру самого контента: в частности метки <p></p> определяют начало и конец абзацев текста.
Вместе с тегом <p>, <h2> формирует структуру самого контента: в частности метки <p></p> определяют начало и конец абзацев текста.
Таким образом один за другим формируются разные элементы, которые впоследствии будут представлены на целевой странице. Как вы, наверное, уже поняли, для того, чтобы указать на закрытие определенного тэга, в HTML принято ставить слэш «/».
Для закрепления только что полученного навыка можно дописать еще несколько строчек кода. До этого мы оперировали в рамках «тела» контента, за которое отвечает тэг <body>, но пока это самое тело у нас без «головы». Исправить это досадное недоразумение можно добавив следующие строки:
<!DOCTYPE html>
<html>
<head>
<title>
Тут будет название всей страницы
</title>
</head>
<body>
<h2>Тут будет заголовок, написанный самым большим шрифтом</h2>
<p>А это — усовершенствованный, частично <strong>выделенный жирным шрифтом</strong>абзац. </p>
</p>
<h4>Тут будет тоже заголовок, но не такой заметный, как предыдущий — он будет выполнен более мелким шрифтом</h4>
<p>Еще один абзац для полноты картины.</p>
</body>
</html>
По сути, приведенный выше второй фрагмент HTML кода — это расширенный вариант первого:
- появилось титульное название страницы, которое помещено между тэгами <title></title>, которые, в свою очередь формируют заглавную, а не контентную частью страницы, так как они размещены внутри тега <head></head>, а не <body></body>;
- появился еще один заголовок более низкого порядка (он будет менее заметен), который будет размещен в рамках <h4></h4>;
-
преобразится часть текста в первом по порядку абзаце: фраза, заключенная в тэг <strong></strong> (на русский язык переводится «сильный»), будет выделена жирным.

Вот так довольно быстро происходит наращивание кода, интерпретируя который интернет-браузер понимает то, чего от него хочет добиться дизайнер и маркетолог.
Не так страшен HTML, как его рисуют, верно?
Понятно, что существует достаточно много других тэгов, благодаря которым задаются дополнительные параметры структуры web-страницы. Однако даже такого краткого обзора будет достаточно для того, чтобы не растеряться, если вам придется столкнуться с необходимостью вникнуть в код.
Существует немало качественных интернет-ресурсов, посвященных тематике HTML и CSS. Говоря на языке маркетологов, можно сказать, что входящий маркетинг в этой нише достаточно хорошо развит, и при желании можно увеличить свои познания в данной сфере, отыскав подходящий ресурс в том числе и в русскоязычной части Сети.
Избитая фраза о том, что знание — это сила, не теряет своей актуальности, а уточненный ее вариант «применение знания — это сила» может принести еще лиды и финансовые дивиденды. И кто знает, возможно более глубокое понимание того, как на уровне HTML устроен и функционирует ваш лендинг, поможет вам более полно использовать существующие или даже внедрить какие-то новые приемы, которые могут посодействовать увеличению продаж.
И кто знает, возможно более глубокое понимание того, как на уровне HTML устроен и функционирует ваш лендинг, поможет вам более полно использовать существующие или даже внедрить какие-то новые приемы, которые могут посодействовать увеличению продаж.
Если же все-таки у вас нет желания или времени — все мы люди занятые — вникать в HTML, всегда остается возможность использовать функционал LPgenerator для создания качественной целевой страницы.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, к вашим услугам отдел дизайна нашей компании, который с удовольствием исполнит любую вашу прихоть и разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
Игорь Кизин,
руководитель отдела дизайна LPgenerator
По материалам: blog. hubspot.com
hubspot.com
21-10-2013
PHP: Первая страница на PHP
Создайте файл с именем hello.php в корневом каталоге веб-сервера (DOCUMENT_ROOT) и запишите в него следующее:
Пример #1 Первый скрипт на PHP: hello.php
<html>
<head>
<title>Тестируем PHP</title>
</head>
<body>
<?php echo '<p>Привет, мир!</p>'; ?>
</body>
</html>
Откройте данный файл в браузере, набрав имя вашего веб-сервера и /hello.php. При локальной разработке эта ссылка
может быть чем-то вроде http://localhost/hello.php или http://127.0.0.1/hello.php, но это зависит от
настроек вашего сервера. Если всё настроено правильно, этот файл
будет обработан PHP и браузер выведет следующий текст:
<html> <head> <title>PHP Test</title> </head> <body> <p>Hello World</p> </body> </html>
Эта программа чрезвычайно проста, и для создания настолько простой
странички даже необязательно использовать PHP. Все, что она делает,
это вывод
Все, что она делает,
это вывод Hello World, используя инструкцию
PHP echo. Заметьте, что файл не обязан быть
выполняемым или ещё как-то отличаться от других файлов.
Сервер знает, что этот файл должен быть обработан PHP, так как файл обладает
расширением «.php», о котором в настройках сервера сказано, что подобные
файлы должны передаваться PHP. Рассматривайте его как обычный HTML-файл,
которому посчастливилось заполучить набор специальных тегов (доступных также и вам),
способных на кучу интересных вещей.
Если у вас этот пример не отображает ничего или выводит окно загрузки,
или если вы видите весь этот файл в текстовом виде, то, скорее всего,
ваш веб-сервер не имеет поддержки PHP или был сконфигурирован неправильно.
Попросите вашего администратора сервера включить такую поддержку.
Предложите ему инструкцию по установке: раздел Установка
данной документации. Если же вы разрабатываете скрипты на PHP дома (локально),
то также прочтите эту главу, чтобы убедиться, что вы все настроили верно. Убедитесь также, что вы запрашиваете файл у сервера через протокол http.
Если вы просто откроете файл из вашей файловой системы, он не будет
обработан PHP. Если проблемы всё же остались, не стесняйтесь попросить
помощи одним из » множества доступных способов
получения поддержки по PHP.
Убедитесь также, что вы запрашиваете файл у сервера через протокол http.
Если вы просто откроете файл из вашей файловой системы, он не будет
обработан PHP. Если проблемы всё же остались, не стесняйтесь попросить
помощи одним из » множества доступных способов
получения поддержки по PHP.
Цель примера — показать формат специальных тегов PHP. В этом примере
мы использовали <?php в качестве открывающего
тега, затем шли команды PHP, завершающиеся закрывающим тегом ?>. Таким образом можно где угодно «запрыгивать»
и «выпрыгивать» из режима PHP в HTML файле. Подробнее об этом можно прочесть
в разделе руководства
Основной синтаксис.
Замечание: Замечание о переводах строк
Переводы строк немногое означают в HTML, однако считается хорошей идеей поддерживать HTML в удобочитаемом виде, перенося его на новую строку.
PHP автоматически удаляет перевод строки, идущий сразу после закрывающего тега
?>. Это может быть чрезвычайно полезно, если вы используете множество блоков PHP-кода или подключаете PHP-файлы, которые не должны ничего выводить. В то же время, это может приводить в недоумение. Можно поставить пробел после закрывающего тега?>и тогда пробел будет выведен вместе с переводом строки, или же вы можете специально добавить перевод строки в последний вызов echo/print из блока PHP-кода.
Замечание: Пара слов о текстовых редакторах
Существует множество текстовых редакторов и интегрированных сред разработки (IDE), в которых вы можете создавать и редактировать файлы PHP. Список некоторых редакторов содержится в разделе » Список редакторов PHP. Если вы хотите порекомендовать какой-либо редактор, посетите данную страницу и попросите добавить редактор в список.
Использование редактора с подсветкой синтаксиса может быть очень большим подспорьем в вашей работе.
Замечание: Пара слов о текстовых процессорах
Текстовые процессоры (StarOffice Writer, Microsoft Word, Abiword и др.) в большинстве случаев не подходят для редактирования файлов PHP. Если вы всё же хотите использовать какой-либо из них для тестового скрипта, убедитесь, что сохраняете файл как простой текст (plain text), иначе PHP будет не в состоянии прочесть и запустить ваш скрипт.
Замечание: Пара слов о Блокноте Windows
При написании скриптов PHP с использованием встроенного Блокнота Windows необходимо сохранять файлы с расширением .php. (Блокнот автоматически добавит расширение .txt, если вы не предпримете указанные ниже меры.
) Когда во время сохранения файла вас попросят указать его имя, введите имя файла в двойных кавычках (например, «hello.php«). Кроме этого, можно кликнуть на выпадающее меню «Текстовые документы» в диалоговом окне сохранения файла и выбрать в нем пункт «Все файлы». После этого можно вводить имя файла без кавычек.
Теперь, когда вы успешно создали работающий PHP-скрипт, самое время создать самый знаменитый PHP-скрипт! Вызовите функцию phpinfo() и вы увидите множество полезной информации о вашей системе и настройке, такой как доступные предопределённые переменные, загруженные PHP-модули и параметры настройки. Уделите некоторое время изучению этой важной информации.
Пример #2 Получение информации о системе из PHP
Основные теги HTML
В основе языка HTML лежит понятие «тэг» (англ.: tag-ярлычок, этикетка). Тэги заключаются в угловые скобки (< >) и образуют пары – контейнеры (открывающий тэг и закрывающий). Например, контейнером HTML документа является пара тэгов <html> и </html>. В web-странице включены контейнеры, отвечающие за заголовок документа (голова) и содержат дополнительную информацию, а также контейнеры, отвечающие за само содержание документа (тело). Они представлены на рисунке.
Например, контейнером HTML документа является пара тэгов <html> и </html>. В web-странице включены контейнеры, отвечающие за заголовок документа (голова) и содержат дополнительную информацию, а также контейнеры, отвечающие за само содержание документа (тело). Они представлены на рисунке.
Итак HTML документ заключается в контейнер <html></html>, заголовок в контейнер <head></head>, а содержание документа в контейнере <body></body>. Контейнер <title></title>, расположенный в заголовке (контейнере <head></head>) содержит текст, отображающийся в верхней строке окна браузера. В контейнер заголовка также могут быть добавлены тэги, содержащие кодировку, ключевые слова web-страницы, а также код для подключения файлов каскадных таблиц стилей CSS, языка программирования jаvascript, VBScript и т.д.
Пример простейшей HTML странички, содержащей только основные тэги:
<html><head><title>Название странички</title></head><body>Содержание простейшей странички</body></html>
Результат работы указанного кода изображен на рисунке.
Как видно из примера текст «Содержание простейшей странички» отображается обычным текстом. Для того чтобы произвести форматирование этого текста, необходимо использовать специальные тэги. Пример использования тэгов форматирования представлен на рисунке.
Для изменения шрифта, его цвета и размера используется тэг <font> с параметрами “face”, “color” и “size”. Например для того чтобы задать шрифт “arial” красного цвета и 14 размера необходимо написать следующий код:
<font face=”Arial” color=”red” size=”14”>Форматируемтекст</font>
Для выделения абзаца в тексте используется тэг <p>, в контейнер которого как правило помещается каждый абзац текста. Для создания заголовка используются тэги <h2>, <h3>, <h4>, <h5>, <h5>, <h6>.
Для формирования списков в теле документа используются контейнеры <ol></ol>, <ul></ul> и <li></li>. Причем тэг <ol> формирует нурмерованный список, тэг <ul> — маркированный список, а в тэгах <li> помещаются элементы списка. Пример кода отображения списков, представленный в виде нумерованного и маркированного списков представлен на рисунке.
Пример кода отображения списков, представленный в виде нумерованного и маркированного списков представлен на рисунке.
Для связи двух и более Web-страниц между собой используются гиперссылки, для создания которых используется тэг <a>. Причем в тэгах гиперссылок используются дополнительные атрибуты, позволяющие либо перейти к другой web-странице, либо переместиться внутри данной страницы. Второй способ желательно использовать в большом документе, имеющем несколько смысловых разделов.
Пример использования гиперссылок представлен на рисунке.
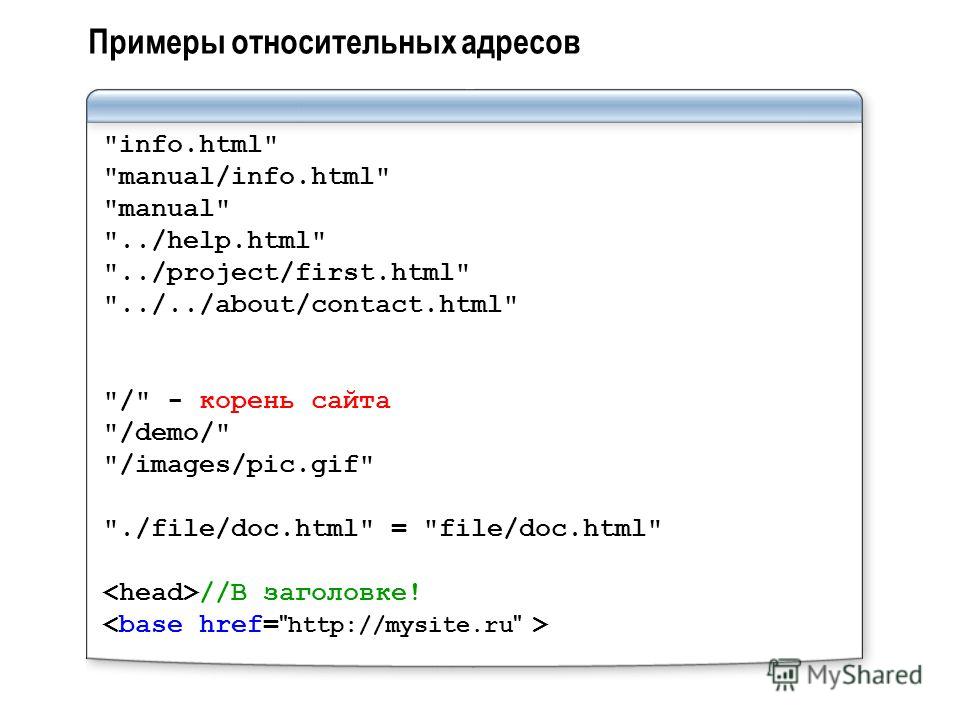
При указании URL адреса другой страницы необходимо указывать либо полный абсолютный путь к странице «полный путь/папка/страница» либо относительный (относительно данной страницы) «папка/страница». Параметр “target” позволяет открыть web-страницу в новом или существующем окне браузера.
Для вставки изображения на web-страницу используется тэг <img> с параметрами src (путь к изображению), width (ширина изображения), height (высота изображения), border (рамка вокруг рисунка). Пример кода вставки изображения:
Пример кода вставки изображения:
<img src=”путь/изображение.jpg” width=”100” height=”50” border=”1” >
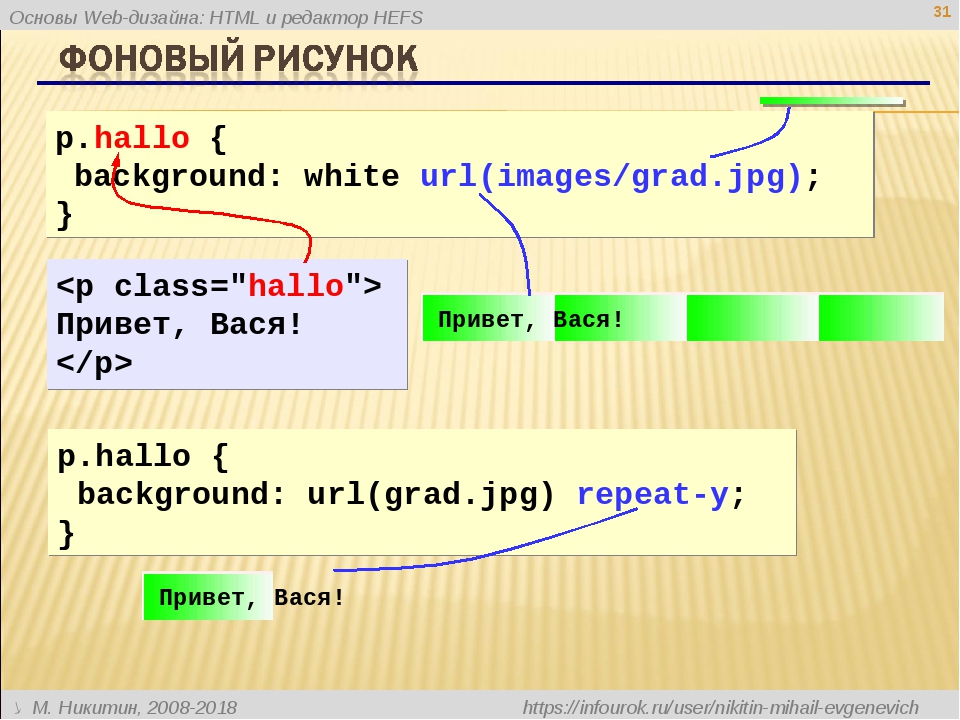
Часто при создании Web-страниц необходимым является задание фонового цвета или фонового изображения. Для этого используются атрибуты тэга <body> «bgcolor» или «background-image». Пример вставки фонового цвета:
<body bgcolor=”red”>
Пример вставки фонового изображения:
<body background=”путь/изображение.jpg”>
Указанные атрибуты могут быть использованы не только для тэга <body>, но и для тэгов таблицы, области и других, которые будут рассмотрены в следующих темах.
Поделиться в соц. сетях:
Тело документа. элементы body, div, span
Начнем мы не совсем последовательно, не с заголовка, а с тела документа, ибо, не освоившись с «содержательными» элементами, переходить к мета-тегам, фреймам и кодировкам может быть небезопасно для Вашего психического здоровья.
Однако помните, что тело документа всегда идёт только после заголовка.
Итак, элемент BODY. Не будем нажимать на правильное английское произношение, пусть будет просто Боди. Этот элемент включает в себя содержание нашего документа. Например, то, что мы видим в окне привычного нам визуального браузера. Или, например, читается вслух аудиобраузером (говорят, существуют на свете и такие). Строго говоря, по спецификации, открывающий и закрывающий теги для элемента BODY указывать необязательно, т.е. он может присутствовать только своим содержимым: подразумеваться, но не указываться явно. То же самое, кстати, относится и к элементам HEAD и HTML. Т е. мы можем их теги поудалять, и с точки зрения спецификации такой документ будет вполне корректным. На практике, впрочем, эти теги обычно присутствуют в документе, хотя бы для того, чтобы удобнее было читать HTML-код. Элемент BODY может присутствовать в документе только один раз.
Элементы, входящие в состав BODY, составляющие содержимое документа, бывают двух типов: блоковые или блочные элементы (по-английски это называется block-level) и текстовые элементы (inline или text-level). Это требует пояснения. Блочные элементы являются более крупными, если так можно сказать, образованиями. С их помощью содержимое делится на большие логические куски. Откроем, например, какую-нибудь страничку и посмотрим: заголовок является блочным элементом, абзац является блочным элементом.
Это требует пояснения. Блочные элементы являются более крупными, если так можно сказать, образованиями. С их помощью содержимое делится на большие логические куски. Откроем, например, какую-нибудь страничку и посмотрим: заголовок является блочным элементом, абзац является блочным элементом.
Текстовые же элементы служат для «тонкой настройки», т.е. работа ведется внутри текста: например, внутри абзаца мы можем какую-то часть его отметить в качестве гиперссылки. Или вставить внутрь текста картинку. Конкретные элементы мы будем рассматривать в последующих уроках, а здесь нам важно усвоить разницу между блочными и текстовыми элементами. Помимо описанной смысловой разницы эти типы отличаются ещё тем, что они могут в себе содержать: блочные элементы (в данном случае — элемент абзаца
» P») могут включать в себя просто текст, текстовые элементы. Например, элемент IMG (картинку), элемент EM, элемент STRONG.
Кроме того, блочные элементы могут содержать в себе другие блочные элементы. Это случается не так уж и часто. Например, существует элемент FORM,, для ввода пользователем каких либо данных. Этот элемент является блочным (он окружен пунктирной рамкой) и может содержать в себе другие блочные элементы.
Это случается не так уж и часто. Например, существует элемент FORM,, для ввода пользователем каких либо данных. Этот элемент является блочным (он окружен пунктирной рамкой) и может содержать в себе другие блочные элементы.
Например, заголовок, абзац. Дальше пошли текстовые элементы, относящиеся непосредственно к форме. Текстовые же элементы, в отличие от блочных, например, элемент EM, могут содержать в себе только текст или другие текстовые элементы. Блочные элементы внутри текстовых появляться не могут. Еще одно различие между блочными и текстовыми элементами, наиболее заметное невооруженным глазом, заключается в том, что блочные элементы всегда начинают новую строку, а текстовые появляются прямо посреди текста. Чтобы у Вас голова окончательно не пошла кругом, изобразим всё это схематически.
Итак, чтобы разбить содержимое на крупные логические куски, мы пользуемся блочными элементами. Блоки могут содержать (а могут и не содержать) в себе другие блочные элементы (как, например, форма содержала абзац и заголовок). Так же блочные элементы могут содержать в себе текстовые элементы и просто текст. При выводе на экран блоки начинаются с новой строки. Текстовые элементы не начинают новой строки, т.е. как бы плавно встраиваются в общее течение содержания. Текстовые элементы могут содержать (а могут и нет) в себе текст или другие текстовые элементы и не могут содержать блочные элементы.
Так же блочные элементы могут содержать в себе текстовые элементы и просто текст. При выводе на экран блоки начинаются с новой строки. Текстовые элементы не начинают новой строки, т.е. как бы плавно встраиваются в общее течение содержания. Текстовые элементы могут содержать (а могут и нет) в себе текст или другие текстовые элементы и не могут содержать блочные элементы.
Хотя о конкретных элементах мы будем говорить в соответствующих уроках, здесь мы сделаем исключение для двух из них, довольно любопытных. Это «просто блочный элемент» DIV и » просто текстовый элемент» SPAN. Эти элементы, в отличие от других, не имеют никакого конкретного значения и служат исключительно для «голой» разбивки содержимого либо на блоки, либо на фрагменты текста.
На первый взгляд это кажется бессмысленным, однако таким образом мы можем расширять границы языка HTML и фактически создавать новые элементы. Из прошлого урока Вы помните, что любой элемент можно отнести к определенному классу. Если
нам нужен какой-нибудь нестандартный элемент, например, для указания в тексте неприличных слов, мы заключаем эти слова в элемент SPAN, задаем ему какой-нибудь соответствующий класс и затем, с помощью таблиц стилей, можем эти элементы каким-либо образом «оживлять». Таблицы стилей мы будем изучать позже, суть в том, что с их помощью мы можем, например, выделить все эти слова красивыми большими красными буквами или, наоборот, скрыть их в документе. А несложными программными средствами можно делать и более интересные вещи: например, выяснить процентное содержание этих слов в тексте документа.
Таблицы стилей мы будем изучать позже, суть в том, что с их помощью мы можем, например, выделить все эти слова красивыми большими красными буквами или, наоборот, скрыть их в документе. А несложными программными средствами можно делать и более интересные вещи: например, выяснить процентное содержание этих слов в тексте документа.
И в заключение поговорим о возможных атрибутах элемента BODY. Вообще говоря, в 4 версии HTML все атрибуты этого элемента кроме стандартных id и class (и некоторых других) являются нерекомендованными к использованию, т.к. все они относятся к оформлению, а оформление должно осуществляться через таблицы стилей. Тем не менее, браузеры до сих пор понимают эти атрибуты. Мы рассмотрим их вкратце. Итак, атрибут bgcolor отвечает за цвет фона страницы.
Цвет указывается в виде шестнадцатеричного числа (об этом мы поговорим, когда будем изучать таблицы стилей). Вот появился у элемента этот атрибут, и цвет фона изменился. Атрибут background позволяет задать для фона не просто цвет, а некоторое изображение. Выбираем картинку, и она заполнила весь фон. Давайте пока этот атрибут лучше удалим. Атрибут text задает цвет основного текста. Указывается в таком же виде, как и цвет фона. Атрибут link отвечает за цвет гиперссылок. Если у нас будет в тексте какая-нибудь гиперссылка, то она предстанет в этом цвете. Атрибут vlink задает цвет ссылок, по которой мы уже «ходили», которые посещали, а атрибут alink — цвет гиперссылки, на которую мы собираемся в данный момент перейти, т. е. фактически это цвет ссылки в момент, когда мы по ней щёлкаем мышкой. Marginheight и topmargin задают размер верхнего и нижнего полей документа. Они абсолютно идентичны, но один был сделан для браузера Netscape Navigator, а другой — для Internet Explorer.
Выбираем картинку, и она заполнила весь фон. Давайте пока этот атрибут лучше удалим. Атрибут text задает цвет основного текста. Указывается в таком же виде, как и цвет фона. Атрибут link отвечает за цвет гиперссылок. Если у нас будет в тексте какая-нибудь гиперссылка, то она предстанет в этом цвете. Атрибут vlink задает цвет ссылок, по которой мы уже «ходили», которые посещали, а атрибут alink — цвет гиперссылки, на которую мы собираемся в данный момент перейти, т. е. фактически это цвет ссылки в момент, когда мы по ней щёлкаем мышкой. Marginheight и topmargin задают размер верхнего и нижнего полей документа. Они абсолютно идентичны, но один был сделан для браузера Netscape Navigator, а другой — для Internet Explorer.
Это типичное «наследие тёмных времен» — можете представить себе, как жилось дизайнерам, когда одинаковые, по сути, элементы в разных браузерах назывались по-разному. Между прочим, сделать так, чтобы поля были одинаковыми в Нетскейпе и в Эксплорере было весьма затруднительно. Это было одной из актуальных тем вебдизайнерского общения, и пути решения этой проблемы отличались невероятной изощренностью. Marginwidth и leftmargin — это то же самое, только для боковых полей.
Это было одной из актуальных тем вебдизайнерского общения, и пути решения этой проблемы отличались невероятной изощренностью. Marginwidth и leftmargin — это то же самое, только для боковых полей.
Вот, собственно, и всё об элементе BODY, о теле документа. Дальше мы перейдем к рассмотрению элементов, которые составляют это тело.
⇐Синтаксис html и структура html-документа | TeachPro WEB-дизайн | Разметка текста. phrase elements, font-style-elements⇒
HTML против тела в CSS
Разницу между и легко не заметить. Кажется, это одна из тех вещей, которые попадают в категорию тривиальных. По общему признанию, у меня есть дурная привычка применять все глобальные стили к , и, когда это не удается, я перехожу к , не задумываясь об этом.
Однако есть различия, и неплохо было бы знать о них, независимо от того, ветераны ли мы CSS или новички.Мы рассмотрим их в этом посте и рассмотрим некоторые практические приложения, в которых может иметь смысл стилизация одного над другим.
Как связаны HTML и основной текст
Рассмотрим эту стандартную структуру для базового HTML-документа:
Спецификация определяет как корневой элемент документа, и мы можем ясно видеть это в приведенном выше примере: элемент является самым верхним уровнем всех других элементов.На этом деньги останавливаются, потому что больше нет уровней, кроме тех, от которых стили могут быть унаследованы.
Отсюда и составляют единственные два элемента, которые попадают непосредственно внутрь . Фактически, спецификация определяет прямо в отличие от , поскольку это единственные два элемента, которые необходимо различать.
Итак, суть в том, что — это корневой элемент документа, где — это потомок, содержащийся в нем.Фактически, в CSS есть селектор : root . Они нацелены на одно и то же:
: root {
}
html {
} За исключением : корень имеет более высокую специфичность: (0, 0, 1, 0) vs (0, 0, 0, 1).
Значит, мы всегда должны помещать глобальные стили на
, верно? Заманчиво думать, что любые стили, которые мы хотим наследовать по всем направлениям, должны применяться непосредственно к , потому что это корневой элемент документа. заменяет в иерархии, поэтому следует, что он должен содержать все глобальные стили.
Но это не совсем так. Фактически, встроенные атрибуты для следующих элементов изначально были присвоены в спецификации:
- фон
- bgcolor
- край снизу
- маржа слева
- маржа
- margintop
- текст
Хотя эти атрибуты в настоящее время считаются устаревшими, рекомендуется использовать вместо них CSS с соответствующим свойством CSS:
Учитывая, что эти свойства CSS произошли из встроенных атрибутов, которые были написаны для , было бы целесообразно применить их непосредственно к в CSS, а не помещать их в < html> элемент.
Значит, мы всегда должны помещать глобальные стили на
, верно? Ну не совсем так. Могут быть ситуации, когда имеет смысл применить стили к вместо этого. Давайте рассмотрим пару таких сценариев.
Работа с
rem единиц rem единица измерения относительно корня документа. Например, если написать что-то вроде этого:
.module {
ширина: 40 бэр;
} , что rem единица относительно font-size элемента , который является корнем документа.Итак, все, что установлено в качестве пользовательского значения по умолчанию на корневом уровне, — это то, до чего будет масштабироваться класс .module .
Джонатан Снук написал классический пост, который прекрасно иллюстрирует, как установка font-size на в процентах может использоваться в качестве сброса при работе с rem единиц.
Причудливый
цвет фона В CSS есть странная вещь, когда background-color на заполняет всю область просмотра, даже если метрики самого элемента не покрывают всю эту область.Если для элемента html не будет установлен background-color , то этого не произойдет.
Если целью является флуд, может быть разумным просто установить его для начала в элементе html.
Завершение
Надеюсь, это проливает свет на ключевые различия между использованием и в CSS. Также есть отличия в JavaScript. Например, вам не нужно запрашивать ни то, ни другое, html — это document.rootElement , а тело — document.кузов .
Мы, конечно, могли бы провести больше технических различий между ними, но суть в том, чтобы повысить уровень нашего понимания, чтобы принимать лучшие решения при написании CSS.
Есть ли у вас другие примеры, в которых один стиль имеет больше смысла, чем другой? Или, возможно, у вас есть другой набор критериев, чтобы знать, когда лучше его стилизовать? Дайте нам знать об этом в комментариях!
Дополнительные ресурсы
Тег телаHTML — Учебник Республика
Тема: Справочник по тегам HTML Пред. | След.
Описание
Элемент представляет основное содержимое документа.Обычно он охватывает весь контент, который будет отображаться на экране, например заголовки, абзацы, гиперссылки, изображения, формы, таблицы, списки, видео и т. Д.
В следующей таблице приведены контекст использования и история версий этого тега.
| Родительский: | |
|---|---|
| Размещение: | Блок |
| Содержимое: | Блок, встроенный и текстовый |
| Начальный / конечный тег: | Начальный тег: необязательно , Конечный тег: необязательно |
| Версия: | HTML 2, 3.2, 4, 4.01, 5 |
Синтаксис
Базовый синтаксис тега задается следующим образом:
HTML / XHTML:
… Пример ниже показывает действие тега .
HTML-документ
Привет, мир!
Атрибуты, специфичные для тегов
В следующей таблице показаны атрибуты, относящиеся к тегу .
| Атрибут | Значение | Описание |
|---|---|---|
alink | цвет | Устаревший Определяет цвет активной ссылки (при нажатой кнопке мыши во время щелчка) в документе. |
фон | URL | Устарело Задает фоновое изображение для документа. |
bgcolor | цвет | Устаревший Определяет цвет фона документа. |
ссылка | цвет | Устаревший Определяет цвет непосещенных ссылок в документе. |
текст | цвет | Устаревший Определяет цвет переднего плана для текста в документе. |
vlink | цвет | Устаревший Определяет цвет посещенных ссылок (ссылок, по которым уже переходили) в документе. |
Глобальные атрибуты
Как и все другие теги HTML, тег поддерживает глобальные атрибуты в HTML5.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML5.
Совместимость с браузером
Тег поддерживается во всех основных современных браузерах.
Базовая поддержка —
|
Дополнительная литература
См. Учебник по теме: Введение в HTML.
Связанные теги: , .
Кузов | HTML и CSS Wiki
слева
Кузов
Элемент окружает все содержимое страницы, которое будет фактически отображаться на веб-странице.Можно указать цвет фона или изображение для страницы с помощью соответствующего свойства CSS.
Пример кода
Чтобы применить это в документе HTML, используйте:
Заголовок
Содержание головы
Содержание тела
Атрибуты
Начиная с HTML 4.0, все атрибуты представления в теле заменены на CSS. [1] [2]
- Глобальные атрибуты HTML
- HTML 4 и 5: загрузка, загрузка
- Не рекомендуется в HTML 4: фон, текст, ссылка, vlink, alink
- Только HTML 5: onafterprint, onbeforeprint, onbeforeunload, onblur, onerror, onfocus, onhashchange, onmessage, onoffline, ononline, onpagehide, onpageshow, onpopstate, onredo, onresize, onscroll, onstorage, onundo
Рендеринг
Большинство графических веб-браузеров добавляют поле размером 8 пикселей вокруг содержимого основного текста.
Типичное представление CSS:
body {
дисплей: блок;
маржа: 8 пикселей;
}
Правила кодирования
Элемент — это второй элемент внутри элемента . (Элемент является первым.) Внутри элемента разрешены только элементы из категории содержимого Flow. Сам элемент относится к корневой категории секционирования.
И начальный, и конечный теги необязательны. Элемент автоматически создается, когда теги не используются.
Список литературы
Внешние ссылки
Разница в применении CSS к HTML, тексту и универсальному селектору *?
html {
черный цвет;
цвет фона: белый;
}
Это правило применяет цвета к элементу html . Все потомки элемента html наследуют его цвет (но не background-color ), включая body .Элемент body не имеет цвета фона по умолчанию, что означает, что он прозрачный, поэтому фон html будет отображаться до тех пор, пока вы не установите фон для body .
Хотя фон html закрашен по всей области просмотра, сам элемент html не охватывает всю высоту области просмотра автоматически; фон просто распространяется на область просмотра. См. Этот ответ для подробностей.
кузов {
черный цвет;
цвет фона: белый;
}
Это правило применяет цвета к элементу body .Все потомки элемента body наследуют его цвет .
Аналогично тому, как фон html автоматически распространяется на область просмотра, фон body будет автоматически распространен на html , пока вы не установите фон для html , а также. См. Этот ответ для объяснения. Из-за этого, если вам нужен только один фон (в обычных обстоятельствах), то, используете ли вы первое правило или второе правило, не будет иметь никакого реального значения.
Однако вы можете комбинировать стили фона для html и body с другими приемами, чтобы получить отличные фоновые эффекты, как я сделал здесь. См. Ответ по ссылке выше, чтобы узнать, как это сделать.
* {
черный цвет;
цвет фона: белый;
}
Это правило применяет цвета к каждому элементу , поэтому ни одно из двух свойств не наследуется неявно. Но вы можете легко переопределить это правило любым другим, включая любое из двух вышеупомянутых правил, поскольку * буквально не имеет значения для специфичности селектора.
Поскольку это полностью разрывает цепочку наследования для любого свойства, которое обычно наследуется, например , цвет , установка этих свойств в правиле * считается плохой практикой, если только у вас нет очень веских причин для разрыва наследования таким образом (большинство варианты использования, которые связаны с нарушением наследования, требуют, чтобы вы делали это только для одного элемента, а не для всех из них).
| Здоровый вес, питание и физическая активность
Пожалуйста, проверьте правильность введенной вами информации:
Высота:
Вес:
Для информации, которую вы ввели:
Высота:
Вес:
Ваш ИМТ составляет , что означает, что ваш вес относится к категории для взрослых вашего роста.
Для вашего роста нормальный диапазон веса составляет от до фунтов.
Поговорите со своим врачом, чтобы определить возможные причины недостаточного веса и необходимость набора веса.
Для информации, которую вы ввели:
Высота:
Вес:
Ваш ИМТ составляет , что означает, что ваш вес относится к категории для взрослых вашего роста.
Для вашего роста нормальный диапазон веса составляет от до фунтов.
Поддержание здорового веса может снизить риск хронических заболеваний, связанных с избыточным весом и ожирением.
Чтобы получить информацию о важности здорового питания и физической активности для поддержания здорового веса, посетите страницу «Предотвращение набора веса».
Для информации, которую вы ввели:
Высота:
Вес:
Ваш ИМТ составляет , что означает, что ваш вес относится к категории для взрослых вашего роста.
Для вашего роста нормальный диапазон веса составляет от до фунтов.
Люди с избыточным весом или ожирением подвержены более высокому риску хронических состояний, таких как высокое кровяное давление, диабет и высокий уровень холестерина.
Для информации, которую вы ввели:
Высота:
Вес:
Ваш ИМТ составляет , что означает, что ваш вес относится к категории для взрослых вашего роста.
Для вашего роста нормальный диапазон веса составляет от до фунтов.
Люди с избыточным весом или ожирением подвержены более высокому риску хронических состояний, таких как высокое кровяное давление, диабет и высокий уровень холестерина.
Людям с избыточным весом следует избегать набора лишнего веса. Кроме того, если у вас избыточный вес и другие факторы риска (например, высокий уровень холестерина ЛПНП, низкий уровень холестерина ЛПВП или высокое кровяное давление), вам следует попытаться похудеть. Даже небольшая потеря веса (всего 10% от вашего текущего веса) может помочь снизить риск заболевания. Поговорите со своим врачом, чтобы определить подходящие способы похудения.
Чтобы получить информацию о важности здорового питания и физической активности для достижения здорового веса, посетите сайт «Здоровый вес».
Тег HTMLbody — Studytonight
HTML Тег используется для определения раздела тела HTML-документа. Тег содержит основное содержимое документа . Тег помещается после закрывающего тега . Это один из тегов HTML по умолчанию, который используется при создании документа HTML.
Тег
Тег
Тег
Все, что вы видите на веб-странице в окне браузера, находится внутри тега .
HTML
Тег — синтаксис и использование Для тега требуются открывающий (начальный) тег и закрывающий (конечный) тег .
Ниже приведен синтаксис для использования тега :
HTML
Атрибуты тега HTML тег поддерживает глобальные атрибуты и атрибуты событий, а некоторые из общих атрибутов событий приведены ниже:
| Атрибут | Описание |
|---|---|
после печати | Он вызывает функцию после того, как пользователь напечатал документ. |
до отпечатка | Он вызывает функцию, когда пользователь запрашивает печать документа. |
перед выгрузкой | Он вызывает функцию, когда документ готовится к выгрузке. |
onhashchange | Он вызывает функцию, когда хеш-часть URL-адреса изменяется для текущей веб-страницы. Например, если studytonight.com/code/html/web-beginner#1 изменится на studytonight.com / code / html / web-beginner # 2 |
загрузка | Он вызывает функцию, когда страница завершает загрузку. |
onfocus | Он используется для вызова функции, когда посетитель фокусируется на текущей странице. |
на выгрузке | Используется для вызова функции, когда посетитель покидает страницу. |
onblur | Он используется для вызова функции, когда веб-страница теряет фокус. |
ошибка | этот атрибут используется для вызова функции, когда веб-страница не загружается |
в сообщении | Он используется для вызова функции, когда документ получил сообщение. |
размер | Он используется для вызова функции при изменении размера документа. |
онредо | Он используется для вызова функции, когда пользователь продвинулся вперед в истории отмены транзакций. |
onlanguagechange | Этот атрибут используется для вызова функции при изменении предпочтительного языка. |
на складе | Этот атрибут используется для вызова функции при изменении области хранения. |
онундо | Он используется для вызова функции, когда пользователь переместился назад в истории отмены транзакций. |
онлайн | Вызывает функцию при потере интернет-соединения. |
онлайн | Вызывает функцию при восстановлении интернет-соединения. |
В HTML 4 были некоторые другие атрибуты, такие как rightmargin , topmargin , leftmargin , bottommargin , vlink , link , text и т. тег, но они были устаревшими в HTML 5 .
HTML
Базовый пример тега В любом примере веб-страницы HTML есть тег , но все же давайте рассмотрим еще один пример, чтобы увидеть его в действии, хотя всякий раз, когда вы пишете любой HTML-код, тег всегда в действии:
Стиль CSS по умолчанию для HTML
Тег Ниже приводится правило стиля CSS по умолчанию, применяемое по умолчанию к тегу .Это может немного измениться в зависимости от браузеров.
кузов
{
дисплей: блок;
маржа: 8 пикселей;
} Браузер Поддержка HTML
тег Все браузеры поддерживают его , тем не менее, для этого раздела следующие браузеры поддерживают этот атрибут:
Firefox 1+
Google Chrome 1+
Internet Explorer 2+
Apple Safari 1+
Опера 2.1+
Калькулятор телесного жира
Калькулятор жира в организме можно использовать для оценки общего жира в организме на основе определенных измерений. Используйте вкладку «Метрические единицы», если вам удобнее пользоваться Международной системой единиц (СИ). Чтобы получить наилучшие результаты, измеряйте с точностью до 0,5 см (1/4 дюйма). Этот расчет основан на методе ВМС США, но также включает расчет процентного содержания жира в организме с использованием метода ИМТ (оба из которых описаны ниже).
Результат
Жир тела: 15,7%
| 15,7% |
| Жир тела (метод ВМС США) | 15,7% | 9018 Тело |
| Масса жира тела | 11,0 кг | |
| Сухая масса тела | 59,0 кг | |
| Идеальный жир для данного возраста (Джексон и Поллард) | 10.5% | |
| Жир, который нужно сбросить, чтобы достичь идеала | 3,6 кг | |
| Жир (метод ИМТ) | 16,1% |
Калькулятор RelatedBMI | Калькулятор калорий | Калькулятор идеального веса
Артикул
Диапазоны телесного жира 1
| Описание | Женщины | Мужчины |
| Рекомендуемое количество | 20-25% | 8-14% |
| Взрослые в США, в среднем | 22-25% | 15-19% |
| Полные | 30 +% | 25 +% |
Американский совет по классификации жировых отложений при упражнениях
| Описание | Женщины | Мужчины | ||||
| Эссенциальный жир | 10-13% | 2-5% | ||||
| Спортсмены | 14-20% | 6-13% | 21-24% | 14-17% | ||
| Среднее значение | 25-31% | 18-25% | ||||
| Ожирение | 32 +% | 25 +% |
& Pollard Идеальное процентное содержание жира в организме
| Возраст | Женщины | Мужчины | |||||||||||||||||
| 20 | 17.7% | 8,5% | |||||||||||||||||
| 25 | 18,4% | 10,5% | |||||||||||||||||
| 30 | 19,3% | 12,7% | |||||||||||||||||
| 35 | 9018 40184 9018 | 9018 | 22,2% | 15,3% | |||||||||||||||
| 45 | 22,9% | 16,4% | |||||||||||||||||
| 50 | 25,2% | 18,9% | |||||||||||||||||
| 55 26187% | |||||||||||||||||||
55 26187% Жир, избыточный вес и ожирениеНаучный термин для обозначения телесного жира — «жировая ткань».«Жировая ткань выполняет ряд важных функций. Ее основная цель — накапливать липиды, из которых тело вырабатывает энергию. Кроме того, она выделяет ряд важных гормонов и обеспечивает тело некоторой амортизацией, а также изоляцией. 1 Телесный жир включает в себя основной телесный жир и накопленный телесный жир. Незаменимый жир — это базовый уровень жира, который содержится в большинстве частей тела. Это необходимый жир, поддерживающий жизнедеятельность и репродуктивную функцию. Количество незаменимого жира различается между мужчинами и женщинами и обычно составляет около 2-5% у мужчин и 10-13% у женщин.Здоровый диапазон жировых отложений для мужчин обычно составляет 8-19%, а для женщин — 21-33%. Хотя избыток жира в организме может иметь множество пагубных последствий для здоровья человека, недостаток жира в организме сам по себе может иметь негативные последствия для здоровья, и поддержание процентного содержания жира в организме ниже или даже в пределах необходимого диапазона процентного содержания жира в организме — это тема, которую следует обсудить. обсуждается с медицинским работником. Накопительный жир — это жир, который накапливается в жировой ткани, будь то подкожный жир (глубоко под дермой и обернутый вокруг жизненно важных органов) или висцеральный жир (жир, расположенный внутри брюшной полости, между органами), и ссылки на телесный жир обычно относятся к этому тип жира.Хотя немного жировых отложений является идеальным вариантом, избыточное количество жировых отложений может иметь серьезные негативные последствия для здоровья. Избыток жира в организме приводит к избыточному весу и, в конечном итоге, к ожирению, учитывая, что не принимаются достаточные меры для сдерживания увеличения жировых отложений. Обратите внимание, что лишний вес не обязательно указывает на избыток жира в организме. Масса тела человека складывается из множества факторов, включая (но не ограничиваясь ими) жировые отложения, мышцы, плотность костей и содержание воды.Таким образом, людей с высокой мускулатурой часто относят к группе с избыточным весом. Скорость накопления жира в организме у разных людей разная и зависит от многих факторов, включая генетические факторы, а также поведенческие факторы, такие как отсутствие физических упражнений и чрезмерное потребление пищи. Из-за различных факторов некоторым людям может быть труднее уменьшить жировые отложения, хранящиеся в области живота. Однако было доказано, что соблюдение диеты и физических упражнений снижает накопленный жир. Обратите внимание, что и женщины, и мужчины накапливают жир по-разному, и это может измениться со временем.После 40 лет (или после менопаузы в некоторых случаях у женщин) снижение половых гормонов может привести к избытку жира в области живота у мужчин или вокруг ягодиц и бедер у женщин. Возможные осложнения из-за лишнего жираВсемирная организация здравоохранения (ВОЗ) классифицирует ожирение как одну из основных предотвратимых причин смерти во всем мире, которая, по оценкам, уносит от 111 909 до 365 000 смертей в год в США 1 Это вызывает растущую озабоченность, поскольку 36.По данным Центров по контролю и профилактике заболеваний, 5% взрослого населения США страдают ожирением. 2 Ожирение связано со снижением качества жизни, ухудшением психического здоровья, обструктивным апноэ во сне, а также с множеством основных причин смерти во всем мире, такими как сердечно-сосудистые заболевания, инсульт, некоторые виды рака и диабет. 2 Все эти потенциальные осложнения могут сократить продолжительность жизни человека, и поэтому ожирение — это заболевание, которое изучается многими исследователями. Как упоминалось ранее, жир производит ряд важных гормонов, влияющих на организм человека. Избыток или недостаток критических гормонов может иметь негативные последствия, препятствующие нормальному функционированию организма. В связи с этим, исследования показали, что избыток жира в организме, особенно в области живота, нарушает нормальный баланс и функцию некоторых из этих гормонов. Кроме того, телесный жир, особенно висцеральный жир, играет роль в высвобождении специфических цитокинов, которые представляют собой широкую категорию белков, участвующих в передаче сигналов клеток, которые потенциально могут увеличивать риск сердечно-сосудистых заболеваний.Висцеральный жир также напрямую связан с более высоким уровнем холестерина липопротеинов низкой плотности (ЛПНП), более низким уровнем холестерина липопротеинов высокой плотности (ЛПВП) и резистентностью к инсулину. 3 Холестерин ЛПНП обычно называют «плохим холестерином», в то время как ЛПВП называют «хорошим холестерином». Высокий уровень холестерина ЛПНП может закупорить артерии и привести к осложнениям, включая сердечные приступы. При резистентности к инсулину клетки не реагируют должным образом на гормон инсулин, что может привести к высокому уровню сахара в крови и, в конечном итоге, к диабету 2 типа. 1 Как видно, избыток висцерального жира может иметь ощутимые негативные последствия для здоровья человека. Измерение процентного содержания жира в организмеВМС США Метод: Есть много специальных методов, используемых для измерения жира в организме. В приведенном выше калькуляторе используется метод, включающий уравнения, разработанные в Исследовательском центре военно-морского здравоохранения Ходждоном и Беккетом в 1984 году. Метод измерения соответствующих частей тела, а также конкретные используемые уравнения представлены ниже:
После получения этих измерений используйте следующие формулы для расчета оценки жира в организме.Предусмотрены два уравнения, в одном используется обычная система США (USC), в которой используются дюймы, а в другом — Международная система единиц, в частности, единица измерения в сантиметрах: Формула процентного содержания жира в организме (BFP) для мужчин:
Формула процентного содержания жира в организме (BFP) для женщин:
Обратите внимание, что результаты этих расчетов являются приблизительными, поскольку они основаны на множестве различных предположений, чтобы сделать их максимально применимыми к как можно большему количеству людей. Для более точного измерения жировых отложений необходимо использование таких инструментов, как анализ биоэлектрического импеданса или гидростатическое измерение плотности. Формула массы жира (FM): FM = BF × Вес Формула сухой массы (LM): LM = Вес — FM Метод BMI: Другой метод расчета процентного содержания жира в организме использует ИМТ. Обратитесь к калькулятору ИМТ, чтобы получить оценку ИМТ для использования с методом ИМТ, а также дополнительные сведения о том, как рассчитывается ИМТ, его значение и ограничения.Вкратце, оценка ИМТ включает использование формул, которые требуют измерения роста и веса человека. Учитывая ИМТ, следующие формулы можно использовать для оценки процентного содержания жира в организме человека. Формула процентного содержания жира в организме (BFP) для взрослых мужчин: BFP = 1,20 × ИМТ + 0,23 × Возраст — 16,2 Формула процентного содержания жира в организме (BFP) для взрослых женщин: BFP = 1,20 × ИМТ + 0,23 × Возраст — 5,4 Формула процентного содержания жира в организме (BFP) для мальчиков: BFP = 1. |
