Wood (Дерево). Photoshop. Лучшие фильтры
Читайте также
14.4.3. Ввод элемента в дерево: tsearch()
14.4.3. Ввод элемента в дерево: tsearch() Эти процедуры выделяют память для вершин дерева. Для их использования с несколькими деревьями нужно предоставить им указатель на переменную void*, в которую они заносят адрес корневой вершины. При создании нового дерева инициализируйте
Дерево исходных кодов ядра
Дерево исходных кодов ядра Дерево исходных кодов ядра содержит ряд каталогов, большинство из которых также содержит подкаталоги. Каталоги, которые находятся в корне дерева исходных кодов, и их описание приведены в табл. 2.1.Таблица 2.1. Каталоги в корне дерева исходных
Дерево семейства процессов
Дерево семейства процессов
В операционной системе Linux существует четкая иерархия процессов.
Базисное дерево
Базисное дерево Так как ядро должно проверять наличие страниц в страничном кэше перед тем, как запускать любую операцию страничного ввода-вывода, то этот поиск должен выполняться быстро. В противном случае затраты на поиск могут свести на нет все выгоды кэширования (по
Семантическое DOM-дерево
Семантическое DOM-дерево Логическим продолжением уже проведенных исследований CSS/DOM-производительности браузеров стало рассмотрение зависимости времени создания документа от числа тегов (узлов дерева). Раздельно были проанализированы случаи, когда DOM-дерево является
Глава 5 Дерево каталогов Linux
Глава 5 Дерево каталогов Linux
Эта глава полностью посвящена структуре и размещению каталогов и файлов в Linux.
4.1. Файлы и каталоги. Дерево каталогов
4.1. Файлы и каталоги. Дерево каталогов В свое время, при использовании DOS вводилось определение файла как поименованной области данных на диске — на то DOS и дисковая операционная система. В Linux понятие файла значительно расширено. Практически все, с чем вы имеете дело в Linux,
5.6 Всемирное дерево имен
5.6 Всемирное дерево имен
Имена Интернета структурированы как дерево (см. рис. 5.1). Каждому узлу дерева присвоена метка. Каждый узел дерева имеет имя, называемое именем домена (domain name). Имя домена для узла создается из меток, проходимых по пути от этого узла до вершины дерева.
20.5.1 Дерево SMI
20.5.1 Дерево SMI Вспомним, что первоначально SNMP предполагался как временное решение до выпуска стандартов управления ISO. На рис. 20.4 дерево администрирования/именования отражает первичные попытки согласования с ISO. Рис. 20.4. Дерево администрирования и именования SMIУзлы вверху
Дерево модели
Дерево модели Древовидное представление трехмерной модели (сборки или детали) в девятой версии претерпело значительные изменения. В частности, была добавлена возможность представления состава модели в виде структурированных разделов (рис. 1.72, а). При этом элементы
Вставка в красно-черное дерево
 Если он будет
Если он будет
Сортирующее дерево
Сортирующее дерево Классическая структура данных, используемая для создания очереди по приоритету, известна под названием сортирующего дерева (или «кучи»). Сортирующее дерево (heap), на которое еще ссылаются как на частично упорядоченное полное двоичное дерево, — это
Вставка в сортирующее дерево
Вставка в сортирующее дерево Рассмотрим алгоритмы вставки и удаления. Вначале ознакомимся со вставкой. Чтобы вставить элемент в сортирующее дерево, мы добавляем его в конец этого дерева, в единственную позицию, которая соответствует требованию полноты (на рис. 5 этой
10.2. AVL-дерево: приближенно сбалансированное дерево
10.
2.6. Дерево модели
2.6. Дерево модели Дерево построения документа — структурированный список («дерево») объектов, отражающий последовательность создания документа. Отображение значка «+» рядом с объектом означает, что он имеет подчиненные объекты. Чтобы развернуть их список, щелкните
РЫНКИ: Убей дерево
РЫНКИ: Убей дерево
Автор: Владимир ГуриевВ сентябре 2006 года стало известно сразу о нескольких инициативах крупных компаний на рынке электронных книг. Sony объявила о выходе Sony Reader и открытии магазина цифровых книг. Panasonic показал прототип своей электронной книги с цветным
Sony объявила о выходе Sony Reader и открытии магазина цифровых книг. Panasonic показал прототип своей электронной книги с цветным
6 деревянных текстур и паттернов — уроки фотошоп
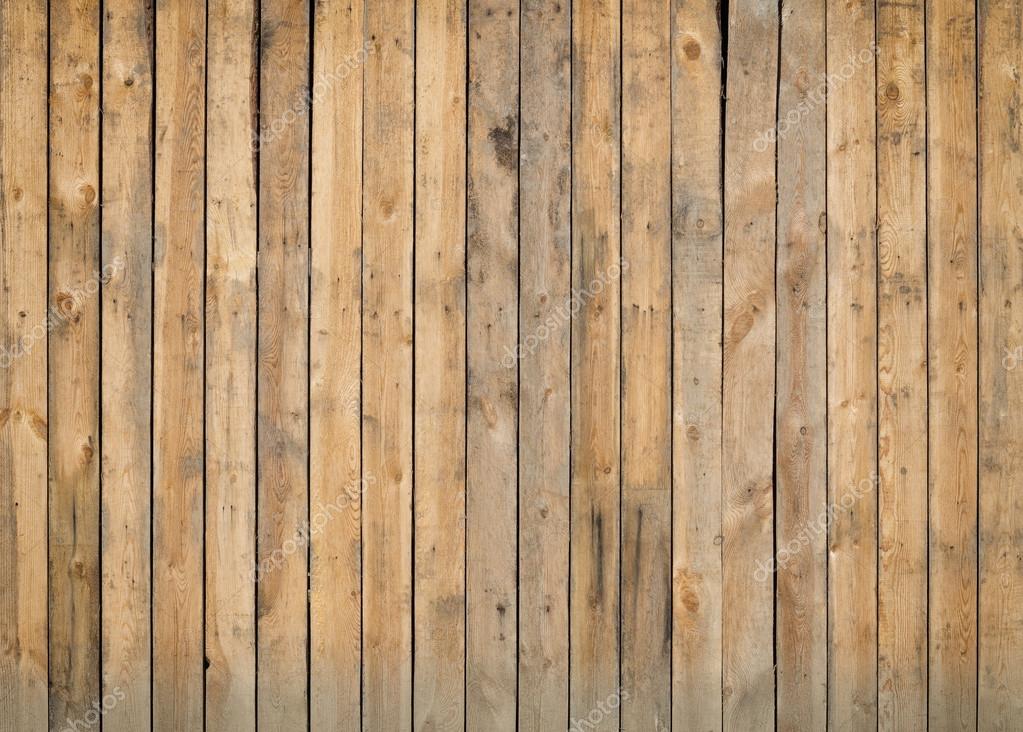
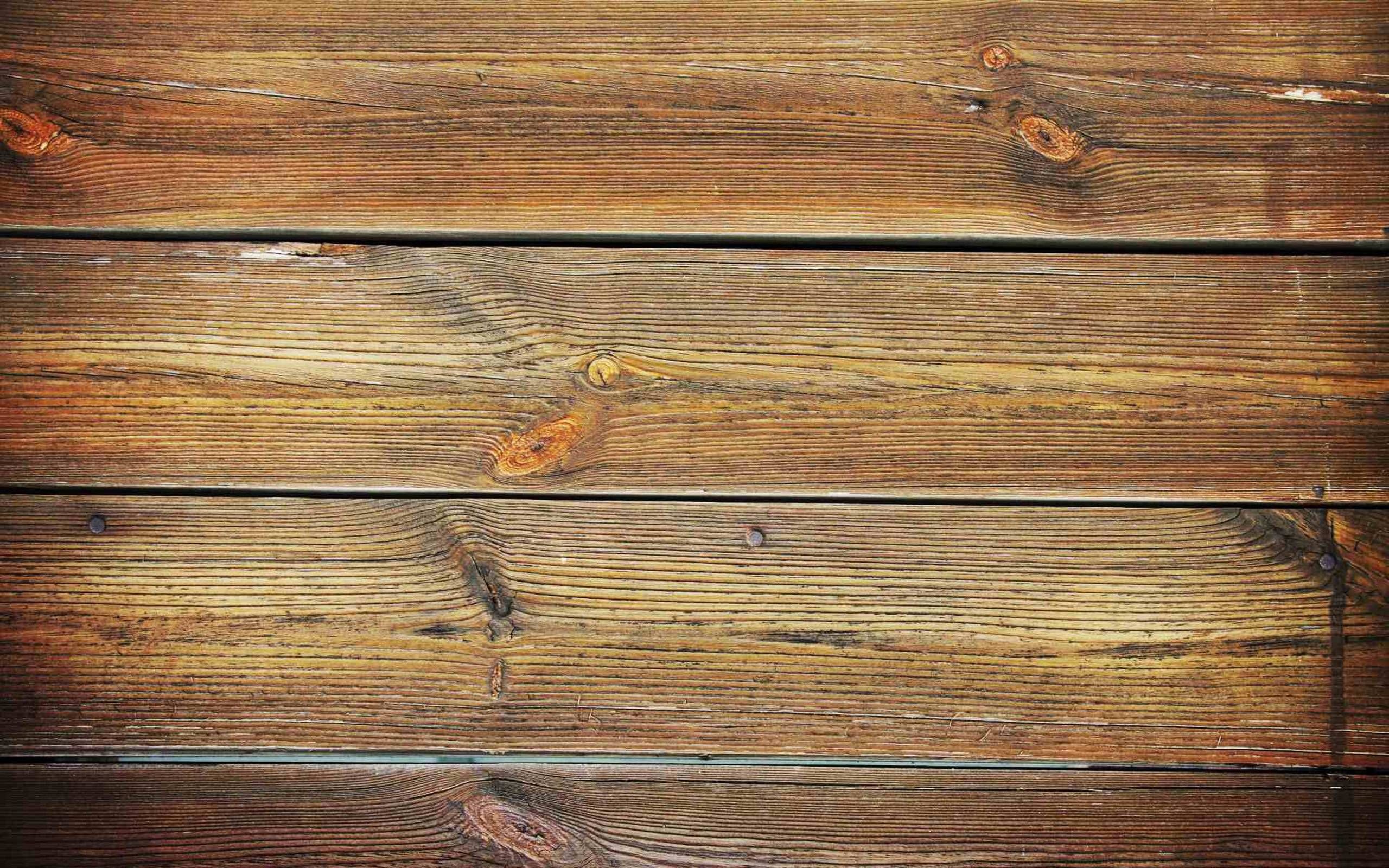
55+ деревянных фонов и текстур для Фотошопа бесплатно
В отличии от рассмотренных ранее акварельных текстур узоры и фоны дерева для Фотошопа выглядят куда более детализированными, четкими без абстрактных реализаций и размытий. По стилистике некоторые из них похожи на гранжевые хотя здесь часто используются светлые цвета.
В сети есть специальные уроки по созданию текстур дерева в Photoshop, но если данная графика используется для коллажей, макетов сайтов и при этом не требует больших размеров, то гораздо проще скачать соответствующие готовые материалы. Напоминаем, что для этого нужно кликнуть по изображению любого набора ниже.
Wood Laminate TexturePack 02
6 Seamless Wood Textures
Wood Pattern Background
Free Wood Photo
Brown Planks Texture
Black Stained Planks Texture
Dark Natural Retro Decorative Backdrop Free Photo
Tileable Wood Texture with 3 Colors
Wood Textures ver 1
Wooden 300+ Texture Pack
Curved Raw Wood
Wood&Paint Free Textures
Wooden Planking Vector
HQ Wood
Seamless Wood Textures
4 Wood Images
Free Wooden Textures Pack
Wood Planks Background Texture
Wood Plywood Board Texture
Weathered Wood Free Textures
High Quality Wood Pack
Local Texture: Three by One
Wood Free Textures
6 Fine Wood Textures Vol.
Wood Texture 5 by Rifificz
6 Free Tileable Wood Patterns
3 Curved Wooden Backdrops Vol.1
6 Vintage Wood Textures Vol.2
Free Wood Textures by Kamarashev
В статье можете найти ссылки на источники с разным количеством объектов: есть полноценные наборы, отдельные фотографии (в том числе и с Flickr). В принципе, при создании несложных иллюстраций вполне сгодятся и фото, и любая другая подходящая графика — деревянные фоны доски, столы, поверхности и т.п.
Stock Set Thirteen
Seamless Wood Patterns for PS
Plank Wall Texture
Wooden Pattern
Wooden Texture by Andrew Taylor
Wood texture by Parée
Plywood Chipboard Pressboard
Wood Pack I
Wood Texture Vector
Floorboards With Wooden Wall Photo
Wood Panels TextureSet by fudgegraphics
High Quality Wood TexturePack
Wooden Texturepack 1 by pharaoxp
Textures — Wood by onecoldcanadian
Wooden Free Photo
Wood Board by borysses
Wood Texture by xSweetSmile
WoodPack II by Architecturendu
25 Seamless Wood Textures
Big Collection of Wood Background
Pastel Wood Planks
Wood Texture Old Panels
Wood Background
Set of Pattern Wood Texture
Wood Textureset
Wood Collection Background
Итого в посте собрано более 55 объектов для дизайнеров, хотя на самом деле текстур и фонов под дерево для Фотошопа гораздо больше.
Пройдя по ссылкам выше на определенные сайты-архивы, можете дополнительно поискать в них похожие материалы, много интересного есть в Deviantart сервисе + обычные фото также подойдут.
Последние несколько линков ведут на премиальные работы, которые тоже нельзя исключать.
Источник: http://design-mania.ru/downloads/textures/wood/
Как создать реалистичную деревянную текстуру в Photoshop
| Главная » Уроки фотошоп» Практические уроки по Фотошоп |
| 30.03.2014, 19:47 |
Доброго времени суток уважаемые пользователи программы Adobe Photoshop! Представляю вашему вниманию практический урок по созданию реалистичной деревянной текстуры. И если вас заинтересовала тема создания собственных текстур, то рекомендую ознакомиться здесь с методом создания медной текстуры.Приступим .Открываем программу Photoshop, версия подойдёт любая .Шаг1Создаем документ размером 1500х1500 пикс. Шаг2Выбираем в палитре цветов цвет # 5a3222 и заливаем документ : Шаг3Создадим новый слой и назовём его «Grain»(зерно)- это в версии автора, назвать его можно как угодно конечно же. Прежде чем продолжить, сбросте цвета на значение по умолчанию — черный и белый .Добавим к этому слою фильтр Облака — Фильтр-Рендеринг-Облака (Filter- Render- Clouds).Ваше изображение должно выглядеть следующим образом:Растягиваем слой с облаками , при помощи инструмента Трансформирование (Ctrl+T) по вертикали до 600%.Применяем фильтр Размытие — Фильтр-Размытие-Размытие в движении (Filter- Blur-Motion Blur). Настройте его как на картинке ниже:Ваше изображение должно выглядеть следующим образом Шаг7Применим постеризацию к слою «Grain»- Изображение-Коррекция-Постеризация (Image-Adjustments-Posterize). Уровень постеризации как на скрине: Шаг8При помощи фильтра Выделение краёв создадим узор древесины — Фильтр- Стилизация-Выделение краёв (Filter-Stylize-Find Edges) . Шаг9Далее заходим в Фильтр-Шум-Добавить шум (Filter-Noise-Add Noise) и устанавливаем значение 65% чтобы сделать узор реалистичнее. Шаг10Дальше переходим Фильтр-Размытие-Размытие в движении (Filter- Blur- Motion Blur) и дать ему следующие параметры: Шаг11Дублируем слой «Grain» и переименуем его в «Specularity» , временно отключаем его. Используем его позднее для придания текстуре объема. Шаг12Меняем режим наложения слоя «Grain» на Умножение (Muiliply). И у нас уже должна получиться почти готовая текстура. Шаг13Отключаем слой «Grain» и делаем слой «Specularity» видимым. Шаг14Инвертируем слой «Specularity» нажатием сочетания Ctrl+I. После этого изменим контрастность (Ctrl+L): Шаг15Меняем режим наложения на Осветление (Screen) и установливаем непрозрачность этого слоя 10%. Шаг16Для получения полного эффекта сдвинем слой «Specularity» вниз и вправо на несколько пикселей. Этот шаг кажется незначительным но эффект от него значительный . Любуемся результатом :Можно поменять цвет нижнего слоя и получить текстуры разных сортов дерева. |
Источник: https://photoshoplesson.ru/load/uroki_fotoshop/prakticheskie_uroki_po_photoshop/kak_sozdat_realistichnuju_derevjannuju_teksturu_v_photoshop/8-1-0-212
Создаем две реалистичные текстуры дерева в Фотошоп
В этом уроке я покажу, как создать два вида реалистичных текстур дерева, используя только инструменты Photoshop.
Финальный результат:
Шаг 1
Создайте новый документ размером 1500 х 1500 пикселей и заполните его цветом #c58352.
Шаг 2
Нажмите Ctrl + Shift + N, чтобы создать новый слой. Установите основной цвет на #bb7f4d, а фоновый — #472f0f, затем перейдите в меню Фильтр > Рендеринг > Облака (Filter > Render > Clouds).
Шаг 3
Конвертируйте слой в Смарт-объект (Smart Object) и перейдите в меню Фильтр > Рендеринг > Волокна (Filter > Render > Fiber).
Шаг 4
Добавьте корректирующий слой Уровни (Levels) над текущим и максимально повысьте контраст.
Шаг 5
Создайте новый слой над Уровнями. Выберите слой с волокнами, затем активируйте инструмент Волшебная палочка (Magic Wand Tool). Кликните по документу, выделив красные участки.
Нажмите Ctrl + I, инвертировав выделение, а затем Ctrl + C, чтобы его скопировать. Создайте новый слой и нажмите Ctrl + V для вставки выделенных участков. Скройте или удалите Уровни, так как они нам больше не нужны.
Я выключил еще и слой с волокнами, чтобы вы более ясно видели результат.
Шаг 6
Дважды кликните по этому слою, выберите Тиснение (Bevels & Emboss). Установите цвет Подсветки (Highlight) на #1c180e, а цвет Тени (Shadow) — #64522c.
Включите слой с волокнами и получите такой результат:
Шаг 7
Создайте новый слой и при помощи инструмента Штамп (Clone Tool) удалите похожие детали, сделав текстуру более естественной.
Шаг 8
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы немного обесцветить поверхность.
Шаг 9
Используйте корректирующий слой Кривые (Curves), отрегулировав контраст и цвет текстуры.
Выделите все видимые слои, затем нажмите Ctrl + G, объединив их в группу. Назовите ее «Дерево 1», затем скройте.
Вторая текстура
Шаг 1
Создайте новый слой, заполните его цветом #c19356. Конвертируйте его в Смарт-объект (Smart Object).
Конвертируйте его в Смарт-объект (Smart Object).
Шаг 2
Дублируйте этот слой, перейдите в меню Фильтр > Оформление > Меццо-тинто (Filter > Pixelate > Mezzotint) и выберите Длинные штрихи (Long Strokes).
Шаг 3
Перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), после чего установите следующие значения.
Шаг 4
Дублируйте слой и растрируйте его. Перейдите в Редактирование > Трансформирование > Поворот на 90° по часовой (Edit > Transform > Rotate 90 Clockwise).
Шаг 5
Снова конвертируйте его в Смарт-объект. Добавьте Размытие в движении (Motion Blur).
Шаг 6
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), обесцветив полученный слой.
Шаг 7
Нажмите Ctrl + Shift + Alt + E, объединив все видимые слои в один новый. Скройте всё кроме исходного слоя с заливкой и объединенного. Установите режим наложения последнего на Перекрытие (Overlay), а Непрозрачность (Opacity) укажите 100%.
Скройте всё кроме исходного слоя с заливкой и объединенного. Установите режим наложения последнего на Перекрытие (Overlay), а Непрозрачность (Opacity) укажите 100%.
Шаг 8
Средняя часть текстуры выглядит размытой и менее детализированной. Чтобы это исправить, дублируйте слой и создайте для него маску. Используйте мягкую черную кисть, чтобы стереть нижнюю и верхнюю части, сделав их менее видимыми.
Шаг 9
Дважды дублируйте слой, затем перетяните его на середину, сделав ее более детализированной. Используйте маску слоя, чтобы смягчить края и смешать участки с нижним слоем.
Шаг 10
Сгруппируйте все слои с режимом наложения Перекрытие (Overlay). Установите режим группы на Перекрытие (Overlay) со 100% непрозрачности. Используйте корректирующий слой Кривые (Curves), осветлив детали текстуры.
Шаг 11
Вернитесь к группе «Дерево 1». Дублируйте слой из шага 3 первой секции, затем перетяните его, поместив над слоями группы «Дерево 2». Перейдите в меню Выделение > Цветовой диапазон (Select > Color Range) и установите Разброс (Fuzziness) 170.
Перейдите в меню Выделение > Цветовой диапазон (Select > Color Range) и установите Разброс (Fuzziness) 170.
Шаг 12
Нажмите Ctrl + J, чтобы скопировать выделенные участки на новый слой, после чего скройте исходный. Измените режим наложения на Перекрытие (Overlay) с 50% непрозрачности.
Готово!
Надеюсь, вам понравился урок!
Источник: https://Photoshop-master.ru/lessons/design/sozdaem_dve_realistichnye_tekstury_dereva_v_fotoshop.html
Как сделать бесшовную текстуру в Фотошопе. Уроки Фотошопа. — Видео
10 меc назад
Обработка акварельной иллюстрации для стоков. Создание текстуры без швов в Фотошопе.
8 лет назад
Специально для сайта http://icloneru.wordpress.com/
2 лет назад
Урок, продолжающий серию уроков по созданию бесшовных текстур в Photoshop. Из данного урока Вы узнаете, как можно сделать бесшовную текстуру из фотографии декоративной штукатурки… *материалы к уроку* Исходная фотография штукатурки: http://go. katalproject.ru/l Готовая бесшовная текстура штукатурки: http://go.katalproject.
katalproject.ru/l Готовая бесшовная текстура штукатурки: http://go.katalproject.
ru/m *навигация по уроку* 00:00 — вступление 00:58 — создание бесшовной текстуры из фотографии штукатурки *о KatalProject* KatalProject посвящен программным продуктам, используемым в сфере архитектурного проектирования и дизайна. Он поможет Вам освоить современные инструменты, которыми должен владеть проектировщик и дизайнер.
На KatalProject Вы сможете найти уроки по таким программам для работы с графикой, как 3ds Max, AutoCAD, Photoshop, V-Ray… *ссылки* Смотреть другие уроки по созданию бесшовных текстур в Photoshop: https://www.youtube.com/watch?v=VYn0KlN84lM&index=2&list=PLPxazhoNgCVahm7bQLldRFN559eDggCwV Статьи про Photoshop на сайте KatalProject: http://katalproject.
ru/news/stati_photoshop/1-0-3 Уроки по Photoshop на сайте KatalProject: http://katalproject.ru/news/uroki_photoshop/1-0-11
2 лет назад
Если тема растровых паттернов вас заинтересовала — приглашаем пройти специальный курс Александра Серакова «ВСЁ О ПАТТЕРНАХ. ЧАСТЬ II. ADOBE PHOTOSHOP», со скидкой 10% по купону i-love-patterns https://universtudio.ru/vsyo-o-patternax-chast-ii-adobe-photoshop/
ЧАСТЬ II. ADOBE PHOTOSHOP», со скидкой 10% по купону i-love-patterns https://universtudio.ru/vsyo-o-patternax-chast-ii-adobe-photoshop/
4 лет назад
Меганабор мини-курсов от проекта Фотошоп-мастера — https://photoshop-master.ru/r/mini.
php Приветствуем всех любителей Photoshop! В этом уроке вместе с Екатериной Любимовой вы поработаете над созданием текстур, используя замечательный фильтр Тиснение.
Ссылка на подробный урок «Как создать текстуру в Фотошоп» https://photoshop-master.ru/lessons/design/sosdaem-tekstury.html Другие уроки из раздела «Дизайн/Рисование» https://photoshop-master.ru/lessons/design/
3 лет назад
В уроке я покажу как легко создать узор используя смарт-объекты. Вы узнаете как быстро переместить объект на заданное расстояние, и автоматизировать это с помощью «Операций».
3 лет назад
Источник: https://inlove.kz/watch/kak-sdelat-besshovnuyu-teksturu-v-fotoshope-uroki-fotoshopa/jZ-J5UZ8TQk
Создаем деревянный декорированный текст в Photoshop
В этом уроке мы создадим типографический эффект в Adobe Photoshop. Мы будем работать с текстурами и паттернами. Также много времени уделим работе со стилям слоев.
Мы будем работать с текстурами и паттернами. Также много времени уделим работе со стилям слоев.
Финальный результат
Исходники
1. Текстура дерева
2. Шрифт Janda Manatee
3. Паттерны от Ransie3.
4. Цветочная ткань от sofi01.
5. Diagonal Noise паттерн от Christopher Burton.
6. Градиенты от ilnanny.
Шаг 1
Создайте новый документ размером 1152 x 864 px. Затем дублируйте слой фона.
Кликните дважды по названию слоя в палитре Layers (Слои), чтобы открыт окно Layer Style (Стили слоев). Примените следующие стили с настройками как на картинках ниже.
Gradient Overlay/Наложение Градиента:
Для градиента используйте два цвета: #ffffff и #3f3f3f.
Pattern Overlay/Перекрытие Узора:
Таким образом у нас получится темная текстура дерева.
Шаг 2
Создайте надпись, все заглавными буквами, используя шрифт “Janda Manatee”. Цвет текста — белый, размер — 250 pt, расстояние между буквами (Tracking) установите в 25.
Дважды дублируйте слой с текстом.
Шаг 3
Откройте файл ” VF_r03.jpg” из ” Patterns 21″. Затем в меню выберите Image -> Adjustments -> Levels / Изображение > Коррекция > Уровни, и укажите в параметре Gamma/Гамма значение 0.75.
Это действие немного затемнит паттерн. Вы можете увеличить значение параметра, чтобы сделать текстуру светлее, или уменьшить, чтобы еще сильнее затемнить.
Теперь зайдите в Edit -> Define Pattern / Редактировать > Определить узор, и введите имя для паттерна.
Шаг 4
Кликните дважды по оригинальному слою текста, чтобы указать ему стиль слоя Drop Shadow/ Тень. Укажите Distance/Расстояние в 10, и Spread/Размах в 10, а также Size/Размер в 29.
Так мы добавим обычную тень.
Шаг 5
Кликните дважды по первой копии текста и укажите следующие стили слоев, с параметрами как на картинках ниже:
Bevel and Emboss/Тиснение, стиль:
Contour/Контур:
Stroke/Обводка:
Drop Shadow/Тень:
Должно получиться вот так:
Шаг 5
Кликните дважды по второй копии слоя с текстом и укажите следующие стили слоев:
Bevel and Emboss/Тиснение:
Contour/Контур:
Pattern Overlay/Перекрытие Узора:
Outer Glow/Внешнее Свечение:
Drop Shadow/Тень:
Вот что должно получиться в итоге:
Шаг 6
Удерживая Ctrl/Cmd кликните по слою с текстом, чтобы вызвать выделение по контуру букв.
В меню выберите Select -> Modify -> Contract / Выделение > Модификация > Сжать, и укажите значение 10.
Создайте новый слой поверх всего и назовите его “Pattern”. Залейте выделение белым цветом (Ctrl или Alt + Backspace). Снимите выделение (Ctrl/Cmd + D).
Смените параметр Fill/Заливка для слоя “Pattern” на 0%, затем дублируйте его. Назовите копию “Inner Shadow”.
Шаг 7
Дважды кликните по слою “Pattern”, чтобы применить к нему стиль слоя Pattern Overlay/Перекрытие Узора. Смените режим наложения (Blend Mode) на Multiply/Умножение, выберите паттерн “mary-rore.jpg” из “Floral Fabric Patterns” и смените Scale/Размер на 50%.
Вот что получится:
Кликните дважды по слою “Inner Shadow”, чтобы применить к нему стиль слоя Inner Shadow/Внутренняя тень. Смените цвет на #553c21, а размер на 13.
Результат:
Шаг 8
Смените первый цвет на #707070, возьмите инструмент Rectangle Tool/Прямоугольник, и нарисуйте прямоугольник размером 16 x 21 px в верхней части одной из букв.
Возьмите инструмент Add Anchor Point Tool/ «Перо+» (добавить опорную точку). Кликните по середине левой и правой стороны прямоугольника, добавляя таким образом точки.
Инструментом Direct Selection Tool / Прямое выделение, выделите две новые точки. При помощи стрелок на клавиатуре подвиньте точки на 2 пикселя правее (дважды нажмите по кнопке вправо).
Шаг 9
Кликните дважды по слою с новой фигурой, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение:
Texture/Текстура:
Gradient Overlay/Наложение градиента(выберите градиент “Brass 70″ из “RS_Metals.grd”):
Наша фигура стала похожа на металлическую.
Шаг 10
Дублируйте слой с фигурой, затем сделайте невидимым оригинал, нажав на иконку глаза слева от слоя. Теперь сделайте активным слой с копией фигуры и в меню выберите Layer -> Rasterize -> Layer Style/ Слой > Растрировать > Слой стиля. Так вы растрируете и фигуру и стиль слоя.
Так вы растрируете и фигуру и стиль слоя.
Примените к слою стиль Drop Shadow/Тень, указав Distance/Расстояние в 1.
Вот что должно получиться:
Дублируйте слой и инструментом Move Tool/Перемещение переместите фигуру на другую букву. Также вы можете ее поворачивать: Edit -> Transform -> Rotate/Редактировать >Трансформировать> Поворот.
Повторите то же и для остальных букв.
Финальный результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
Источник: http://kleinburd.ru/news/sozdaem-derevyannyj-dekorirovannyj-tekst-v-photoshop/
Текстурирование. Первые шаги в Adobe Photoshop
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры.
Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве.
Особенно интенсивно такие текстуры используются в геймдеве.
Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Сходящиеся текстуры еще называют Тайловыми от английского слова Tile – плитка. Создание текстуры начинается с фотографии. Вы можете сфотографировать поверхность сами, или воспользоваться готовыми коллекциями. Есть замечательный банк фототекстур в высоком разрешении по адресу http://cgtextures.com/ До 15 mb в день бесплатно, плюс, он постоянно обновляется.
Интересно так же фотографировать текстуры самому. Вот несколько рекомендаций. Поверхность должна быть равномерно освещена рассеянным светом. Для этого подойдет пасмурная погода, или тень.
Желательно что бы поверхность занимала всю площадь кадра и была под прямым углом к объективу. Переключите баланс белого фотоаппарата на облачно или пасмурно, в зависимости от ваших условий.
Ну и конечно тщательно сортируйте фотографии, иначе спустя год вы ничего не найдете в своей коллекции.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K
В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.
Открываем снимок в Photoshop. И инструментом Crop (Обрезка {C}) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Если вы создаете текстуру с регулярным узором (кирпичи, доски, кафельная плитка), вам понадобится выправить перспективные искажения, иначе текстура не сойдется (с текстурой штукатурки, песка или травы все проще ).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации {Ctrl+T} выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:
(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.
Сначала, сдвиньте текстуру по вертикали на половину.
(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp {S}). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой.
Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации).
Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
(Edit – Fill).
Выберете тип заливки — текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.
Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости.
Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна.
А это именно то, что нужно для выравнивания текстур!
Вот небольшая иллюстрация действия этих фильтров на изображение:
Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой {Ctrl+J}
2. Обесцветьте его {Ctrl+Shift+U}
Обесцветьте его {Ctrl+Shift+U}
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Готово!
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве. Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Готовая текстура:
Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока.
Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.
Источник: https://render.ru/ru/_/post/12341
Textures & Patterns in Web Design – Photoshop CS6
Written Tutorial Starts:
1. Find Amazing Textures
The web is loaded with amazing design resources and textures, you will be bombarded with loads of content if you run a google search, but here are a few of my favorite places to find amazing textures.
Subtle Patterns: http://subtlepatterns.com/
Lost & Taken: http://lostandtaken.com/
Brusheezy Patterns: http://www.brusheezy.com/patterns
2. Create Your Own Texture!
Just remember that any photo can be a texture! Don’t let the term ‘texture’ define how you use or don’t use a graphic/picture if you see cool details, brightness,etc… don’t hesitate if you think it will apply to your project nicely.
Do you use any amazing pattern/texture resources? If so, share in the comments section!
3.
 Starting With Texture
Starting With TextureTypically I do not create textures. I usually start with a texture and play with it by adding additional textures with Photoshop and additional textures that I love.
Creating textures from scratch can be as easy as photographing an amazing pattern that you stumble across or you can take the time to build rows of pixels and create amazing,beautiful patterns with straight lines.
There are literally hundreds of ways to create millions of patterns.
4. Starting Playing With Textures
I’m going to go with the route that I typically use and play with and customize existing existing patterns, essentially we’re going to layer and build a complex pattern that we think looks cool. In Photoshop we’re going to create a new document with the specific size of 500px by 400px.
5. Add Noise
With the “Background” layer selected, we’re going to go Filter>Noise>Add Noise and add 100% noise set to Gaussian and Monochromatic checked on.
6. Pixelate>Mosaic
Next go Filter>Pixelate>Mosaic and set the cell size to 20 square.
7. Download a Texture Or Pattern:
Go grab the “SubtleNet” texture from the good people over on SubtlePatterns.com. Link: http://subtlepatterns.com/subtlenet/ Unzip it and open the “[email protected]” file in Photoshop.
8. Adjust Our New Texture
With this pattern open, go Image>Adjustments>Levels and drag the upper black handle to the right until you set it’s input box says “160”. Go ahead and hit “OK” to commit those changes. Let’s move on.
9. Define a Pattern in Photoshop
Now we want to define this small image as a pattern. I love using these little patterns to build on because they already have seamless edges built in; It’s just one less thing to worry about. To define this a a pattern, go Edit>Define Pattern and give it a name.
10. Build It Slowly
Jump back over to our “build-a-texture” document and add a new layer. Grab the Paint Bucket Tool (G) located ‘under’ the Gradient Tool and look to the control bar for this tool and set it to fill with “Pattern”. Choose our pattern from the drop down box.
11. Blend Modes & Opacity
Click anywhere on this new layer to fill it with our pattern and then set the layer to the blend mode “Multiply”. This is going to knock out all the white and preserve the mesh look over our mosaics. Reduce the layer opacity to 20% and move on to the next step.
12. Pepper In The Goodness
Let’s add another texture to this. I am going to repeat step five,except I’m going to download the “Vintage Speckles” texture and open it in Photoshop and convert it to a pattern. (I used the “[email protected]” pattern.)
13. New Layer, New Texture
Create a new layer in our new texture document and use that same Paint Bucket and “pour” in our new pattern and set this layer to “Multiply” as well.
14. Continue Building The Texture/Pattern
Источник: https://tutvid.com/photoshop-tutorials/textures-patterns-in-web-design-photoshop-cs6/
Текстуры дерево для фотошопа. Создаем текстуру дерева
Нарисовать текстуру дерева с нуля совсем несложно, сегодня мы в этом убедимся. Всё, что нам понадобится — это фотошоп и 5 минут времени.
Вот такой результат у нас получится:
Создаем текстуру дерева
1. Открываем фотошоп и создаем новый файл. Размер можете указать произвольный, я сделал 1200 на 1200px.
2. Заливаем фон коричневым цветом. Выбирайте тот оттенок, какой хотите видеть в дальнейшем на текстуре. Именно в этот цвет окрасится наше дерево. Я выбрал цвет #7c3215.
3. Создаем новый слой (Shift+Ctrl+N). Нажимаем клавишу D, это вернет в палитру стандартные цвета (черный и белый), а именно эта комбинация нам понадобится для фильтра Облака (Filter -> Render -> Clouds). Сейчас у вас должно быть 2 слоя, нижний окрашен и коричневый цвет, а на верхнем примерно такая картинка:
4. Теперь растянем текстуру облака по вертикали. Нажмите Ctrl+T и установите масштаб по высоте 600-650%:
5. Добавляем размытие для ещё большей схожести с гладкой поверхности дерева. Filter (Фильт) -> Blur (Размытие) -> Motion Blur (Размытие в движении) с такими параметрами:
6. Пришло время применить фильтр Постеризация. Image (Изображение) -> Adjustments (Коррекция) -> Posterize (Постеризация). Количество уровней (Levels) установите 26.
7. Уже похоже на текстуру древесины. Продолжаем. Идём в Filter (Фильтр) -> Stylize (Стилизация) -> Find Edges (Выявить края). Получилась светлая текстура древесного узора. Нужно её затемнить, для этого нам понадобятся уровни (Ctrl+L). Настройки такие:
8. Для реалистичности добавим шума. Filter (Фильтр) -> Noise (Шум) -> Add Noise (Добавить шум):
На данном этапе вы должны видеть такую картинку:
9. Текстура слишком четкая, нужно её размыть. Filter -> Blur -> Motion Blur:
10. Создаем копию слоя с текстурой (Ctrl+J) и скрываем её. На оригинальном слое нажимаем Ctrl+I, изображение будет инвертировано:
Этот слой нужен для добавления дополнительного объёма текстуре. Давайте оставим только основные линии. Ctrl+L для вызова уровней и ставьте такие настройки:
Меняем режим наложение слоя на Screen (Экран), непрозрачность ставим 8%:
11. Делаем видимым верхний слой с текстурой и устанавливаем ему режим наложения Multiply (Умножение), видим такую картинку:
Теперь просто сдвигаем слой с объёмом на пару пикселей вправо:
12. Почти готово. Осталось создать новый слой поверх всех остальных с такими параметрами:
Сейчас мы возьмём инструмент Dodge Tool (Осветлитель) и немного поработаем с освещением — высветлим текстуру в некоторых местах, дабы она выглядела реалистичнее. Внимание — параметр Exposure должен быть выставлен не более чем на 5%:
Вот и всё, текстура дерева готова 🙂
На сайте уже публиковался урок, в котором был показан один из способов . Но для некоторых он мог показаться тяжелым. Поэтому, Вам предлагается научиться добиваться необходимого эффекта более простым способом.
Для начала создайте новый документ.
Теперь залейте холст необходимым цветом (Edit > Fill или Shift+F5 ). Вы можете использовать любой оттенок, в этом уроке используется цвет #5a3222 .
Создайте новый слой и назовите его Текстура .
Теперь нажмите кнопку D , чтобы у Вас установились основной и фоновый цвета по умолчанию черный и белый. И примените фильтр Filter > Render > Clouds .
Нажмите Ctrl+T , чтобы перейти в режим свободной трансформации, и увеличьте размер слоя по высоте до 600%.
Затем примените фильтр Filter > Blur > Motion Blur с параметром Angle: 90 и Distance: 236 pixels.
Перейдите Image > Adjustments > Posterize и установите значение параметра Levels на 25. Вы сразу увидите, как изображение начнет напоминать текстуру дерева.
Выделим «годовые» кольца на срезе. Примените фильтр Filter > Stylize > Find Edges .
Линии получились немного светлыми и нечеткими. Поэтому подправим уровни Ctrl+L .
Теперь добавьте немного шума Filter > Noise > Add Noise с параметром Amount 65%.
И немного размойте изображение Filter > Blur > Motion Blur .
Следующий шаг является необязательным, но, если Вы хотите придать текстуре немного объемности, то ее можно добавить на этом этапе. Создайте дубликат слоя Текстура , назовите его Освещение и поместите между фоном и слоем Текстура . Сделайте дубликат невидимым. Измените режим наложения Blend Mode слоя Текстура на Multiply.
Теперь сделайте невидимым слой Текстура и вернитесь на слой Освещение .
Инвертируйте слой Освещение Ctrl+I . После этого скорректируйте уровни Levels Ctrl+L .
Измените режим наложение Blend Mode слоя Освещение на Screen и установите непрозрачность Opacity на 10%. Сделайте видимым слой Текстура .
Теперь активируйте инструмент Move Tool и стрелками на клавиатуре сместите слой Освещение на несколько пикселей вправо и вниз.
Окончательный результат
P. S.
Если Вы измените цвет фонового слоя, соответственно изменится оттенок текстуры. Вот несколько примеров.
Цифровой художник Джеймс Бут расскажет нам, как в Photoshop создать реалистичную текстуру «под дерево».
Шаг 1
Создайте новое изображение. Я выбрал размер 256ч256 пикселей. Создайте новый слой. Установите основной цвет и цвет фона под дерево. Я использовал 182,154,122 и 96,57,19 соответственно. Примените фильтр «облака» (Filter > Render > Clouds / Фильтр > Рендер > Облака).
Шаг 2
Примените искажение в полярных координатах. Выставьте «Polar to Rectangular» (полярные в прямоугольные). Все эффекты находятся в меню «фильтр», если не упомянуто другое.
Шаг 3
Измените масштаб так, чтобы изображение полностью заполняло слой.
Шаг 4
Создайте новый слой. Залейте его цветом фона. Примените шум по Гауссу, моно, 8%.
Шаг 5
Примените размытие в движении — 90 градусов, 45 пикселей.
Шаг 6
Увеличьте размер слоя на 125% — это позволит вам избавиться от граней в нижней и верхней части изображения.
Шаг 7
Установите режим смешивания слоя с шумом на «мягкий свет».
Шаг 8
Создайте новый слой. Сейчас мы будем рисовать кольца. Установите темный древесный цвет (в моем случае — 117, 76, 36). Нарисуйте несколько линий разной ширины. Я использовал линии шириной от 3 до 9 пикселей, но вы вольны выбирать.
Шаг 9
Сейчас мы применим к полоскам искажение «волна». Попробуйте установить собственные параметры или воспользуйтесь теми, что приведены ниже на рисунке:
Вот так выглядит изображение после применения фильтра:
Шаг 10
Немного увеличьте размер слоя с линиями, как на рисунке:
Шаг 11
Теперь мы сделаем линии более шероховатыми. Лично мне нравится фильтр «встряски» (jiggle) плагина «Eyecandy»:
Но с таким же успехом можно использоваться искажение смещением:
Вот что у вас должно получиться:
Шаг 12
Создайте дубликат этого слоя
Шаг 13
Размытие по Гауссу (6 пикселей) в слое 3.
Шаг 14
Установите непрозрачность дубликата на 50%
Шаг 15
Примените в слое-дубликате размытие движением (90 градусов, дистанция 7 пикселей)
Шаг 16
Создайте дубликат первого слоя, поместите его вверху и установите режим смешивания на «мягкий свет».
Вот и все. Слои должны располагаться как на рисунке. Вы можете применить другой режим смешивания для верхнего слоя — это изменит внешний вид текстуры.
Джеймс Бут — выпускник Института Искусств, участвующего в питсбурском проекте по компьютерной анимации и мультимедиа.
Профессионал Photoshop и других медиа-программ: 3D
Studio Max, Maya и Macromedia Flash.
Личная веб-страница:
Текстуры нынче в моде, и их используют везде, где только можно. Сегодня я покажу как сделать текстуру дерева в Photoshop
Для начала посмотрим на итоговый результат:
1) Открываем новый документ, вот с такими стандартными настройками
2) Заливаем его (G) нужным нам оттенком цвета (тут всё зависит от нужного сорта дерева), я залил цветом #c69c6d
3) Переходим в Filter > Noise > Add Noise и выставляем вот такие параметры:
4) Теперь переходим в Filter > Blur > Motion Blur, выставляем вот такие параметры:
5) Жмём Ctrl/Cmd + J — слой скопируется. Скрываем копию (для этого надо нажать на глазок)
6) Выбираем видимый слой и переходим в Filter > Texture > Grain. Вот настройки:
7) Теперь делаем наш невидимый слой видимым. Если сорт дерева у нас тёмный, ставим режим наложения Multiply, а если светлый — Screen
И вот что пока получается
8) На этом можно и остановиться, но мы продолжим. Объединяем слои (в панели Layers выбираем оба и жмём Ctrl/Cmd + E). Переходим к новому фильтру, Filter > Brush strokes > Accented edges. Настроим:
11) Добавим немного зернистости.Filter > Artistic > Film Grain.
12) Ну и на последок добавим уникальности. Переходим в Filter > Liquify, и воспользуемся инструментами Turbulence tool (смазывает выделенную область) и Twirl tool (закручивает выделенную область). Размеры кистей этих инструментов можно регулировать справа, меню Brush Size. Ну и, конечно, действия можно отменять Ctrl/Cmd + Z
Ну и вот конечный итог
Смотреть другие уроки по созданию текстур .
{smooth-scroll-top}
Создадим новый документ произвольного размера — Ctrl+N .
Щёлкнем по иконке цвета основного цвета, появится окно «Палитра цветов (Основной цвет) «, в котором выберем светло-коричневый цвет.
Нажимаем сочетание клавиш Alt+Backspace — заливаем документ цветом переднего плана.
Переходим в «».
В окне фильтра ставим галочку «Монохромный «, «По Гауссу » и количество около 70%.
Переходим в «».
В окне фильтра ставим угол равный нулю и смещение около 90-100 пикселов.
Переходим в «».
В появившемся окне, прежде всего, ставим галочку «Использовать прежние » и увеличиваем контрастность.
Ctrl+A .
Идём в «».
А потом в «».
В палитре «Слои » получилось два слоя.
Справа и слева на изображении имеются некрасивые ореолы, необходимо избавится от них.
Нажимаем сочетание клавиш Ctrl+T (свободное трансформирование). Тянем левый и правый средние маркеры влево и вправо соответственно. Этим действием мы убрали ореолы.
Прямоугольная область » (М ) и рисуем первую доску. Нажимаем сочетание клавиш Ctrl+C (копируем выделение в буфер обмена).
Нажимаем сочетание клавиш Ctrl+V (вставляем выделенную область на новый слой). Отключаем видимость среднего слоя.
Несколько раз нажимаем сочетание клавиш Ctrl+V . У меня в палитре получилось всего шесть слоёв с досками.
Перемещение » (V ) и растаскиваем доски так, чтобы они заняли всё свободное пространство (перед перемещением доски делаем активным соответствующий слой).
Придадим стиль слоя одной из досок. Делаем активным соответствующий слой и два раза левой кнопкой мыши щёлкаем по нему. Включаем видимость второго слоя.
В окне «Стиль слоя » делаем активной вкладку «Тиснение «, увеличиваем глубину и размер.
Правой кнопкой мыши щёлкаем по слою со стилем слоя и выбираем «Скопировать стиль слоя «.
Удерживая клавишу Ctrl , выделяем остальные слои с досками, правой кнопкой мыши щёлкаем по любому выделенному слою и выбираем «Вклеить стиль слоя «.
Получили вот такие доски.
Сливаем слои — Shift+Ctrl+E .
Придадим неоднородность доскам. Для этого создаём в палитре «Слои » новый слой. Для чего щёлкаем по второй справа иконке. Устанавливаем цвета по умолчанию — нажимаем клавишу D .
Переходим в «». Так как фильтр не имеет настроек, сразу получаем результат.
Нажимаем сочетание клавиш Ctrl+T (свободное трансформирование), щёлкаем по цепочке между полями «Ширина » и «Высота » (для соблюдения пропорций), удерживаем клавишу Alt и тянем за любой угловой маркер, тем самым расширяем рамку трансформации.
Перекрытие » и уменьшаем непрозрачность верхнего слоя.
Получаем вот такую интересную текстуру древесины досок.
Невозможно представить себе любое жилище без дверей. Хорошо, что уходят в прошлое двери из пластика и других полимерных материалов. Сейчас всё большее количество людей устанавливают себе деревянные двери. Если Вы задумались о замене своих межкомнатных дверей, то обратите внимание на двери belwooddoors от известного белорусского производителя. Ещё с советских времён в СССР ценилась белорусская мебель. Эти двери отличаются красивым дизайном и самое главное очень практичны. Зайдите на сайт интернет-магазина и подберите только Вам подходящую по цене, качеству и дизайну дверь.
Кстати, используйте урок по созданию древесины, который Вы видите выше и Вы сможете создать в фотошопе прекрасные деревянные двери.
Плагины для Photoshop: Eye Candy: Textures
Среди объектов, которые окружают нас в повседневной жизни, можно найти такие, которые будут иметь практически одинаковую форму (например, стулья). Благодаря тому, что схожие тела имеют разный рисунок поверхности и сделаны из разного материала, человек может видеть разницу и отличать один объект от другого. Для разработчиков трехмерной графики этот, на первый взгляд, очевидный факт имеет большое значение. Чтобы создать реалистичный трехмерный объект, помимо моделирования его геометрической оболочки, необходимо позаботиться о том, чтобы зритель безошибочно «узнавал» материал, из которого состоит этот объект.Среди различных характеристик материала (таких, как степень прозрачности, коэффициенты отражения и преломления, форма рельефа поверхности и др.) одна из самых главных — рисунок поверхности, или, попросту говоря, текстура. Практически все трехмерные редакторы имеют в своем арсенале так называемые процедурные карты — набор рисунков, созданных по определенному математическому алгоритму. С помощью этих процедурных карт можно создать простую текстуру (например, клетки шахматной доски). В тех случаях, когда рисунок поверхности объекта невозможно описать с помощью процедурных карт, его выполняют вручную в одном из растровых редакторов. Одна из наиболее популярных программ для работы с двухмерной графикой — Adobe Photoshop — по умолчанию содержит большое количество интегрированных фильтров, позволяющих редактировать изображение. В некоторых случаях для получения определенной текстуры достаточно использовать один или несколько встроенных фильтров. Так, например, используя стандартный фильтр Stained Glass, можно из любой фотографии создать текстуру для витражного стекла, а с помощью фильтра Texturizer можно быстро создать рисунок кирпичной стены. Сделать текстуру таким способом очень просто, однако задача значительно усложняется, если рисунок текстуры должен быть более сложным, например, когда требуется создать ячеистую текстуру змеиной кожи. Решений этой проблемы может быть два: рисовать вручную либо использовать дополнительный инструмент — генератор текстур. В том случае, если вы когда-нибудь столкнетесь с такой проблемой и остановите свой выбор на втором варианте, советуем обратить внимание на продукт под названием Eye Candy: Textures.
Тем, кому по роду своей деятельности часто приходится иметь дело с Adobe Photoshop, название Eye Candy должно быть хорошо знакомо. Это имя объединяет группу плагинов, созданных компанией Alien Skin ( сайт Главный продукт компании — плагин Eye Candy 4000 — пользуется большой популярностью у 2D-дизайнеров. Осенью прошлого года стало известно, что в 2005 году одновременно с Eye Candy 4000 компания Alien Skin станет продавать три дополнительных модуля к Adobe Photoshop — Eye Candy:Textures, Eye Candy:Nature и Eye Candy:Impact. Вместе эти три плагина должны превосходить Eye Candy 4000 по функциональности. После установки Eye Candy:Textures в пункте Filter главного меню Photoshop появится новая команда Alien Skin Eye Candy:Textures, с помощью которой вы можете выбрать один из десяти вариантов генерирования текстур: Animal Fur (Шерсть животного), Brick Wall (Кирпичная стена), Diamond Plate (Лист металла), Marble (Мрамор), Reptile Skin (Кожа рептилии), Stone (Камень), Wall (Стена), Swirl (Завихрение), Texture Noise (Текстура шума), Weave (Сплетение), Wood (Дерево). Настройки всех фильтров имеют схожий интерфейс. В окне Eye Candy:Textures можно увидеть группу вкладок с настройками выбранного фильтра и окно предварительного просмотра. В верхней части окна расположено небольшое окошко предварительного просмотра, в котором будет отображаться оригинальное изображение. Чтобы увидеть исходное изображение в основном окне просмотра, нажмите и удерживайте крайнюю левую кнопку рядом с окошком. Тут же расположены кнопки масштабирования изображения и изменения его положения в окне предварительного просмотра. В зависимости от выбранного типа генерируемой текстуры число вкладок с параметрами может отличаться. Однако для каждой из создаваемых плагином текстур обязательно присутствует вкладка Settings. На этой вкладке можно увидеть библиотеку предварительных заготовок. Любые настройки, заданные пользователем дополнительно, можно добавить в общий список заготовок. Они будут занесены в окно User Settings. Кроме этого, есть возможность экспорта и импорта параметров генерируемой текстуры в формате AS Filter Setting (*.f1s). Рассмотрим подробнее каждую из текстур плагина.
Animal Fur
Нередко 3D-дизайнеры используют в своих проектах двухмерную плоскую «подделку». Такой подход к моделированию трехмерной сцены позволяет сократить время, необходимое на просчет. Во многих случаях имеет смысл больше внимания уделить созданию текстуры, нежели самой модели объекта. При этом вы сэкономите системные ресурсы, нужные для просчета сложных моделей, уменьшив тем самым время рендеринга. Лучше делать более качественную текстуру, чем увеличивать количество полигонов. Прекрасным примером разумного использования текстуры может служить стена дома. Вы можете моделировать каждый кирпичик по отдельности, что займет и время, и ресурсы. Гораздо проще использовать фотографию кирпичной стены. Одна из самых сложных текстур — шерсть млекопитающего. Рисовать такую текстуру при помощи стандартных средств Adobe Photoshop довольно сложно и утомительно. Eye Candy:Textures генерирует текстуру шерсти животного всего за несколько секунд. При этом текстура выглядит очень правдоподобно, и ее использование в трехмерных проектах позволяет получить фотореалистичное изображение животного, даже если вы наложите ее на не очень качественную модель. Большое количество предварительных заготовок (рис. 1) позволит подобрать шерсть для животного, которое вы создаете, от ягуара и зебры до жирафа и далматинца. Эти заготовки уже содержат текстуры с характерным рисунком, цветом, длиной шерсти и пр. Но если вы создаете какое-нибудь фантастическое животное, и вам нужен особенный мех, это тоже не проблема. При помощи гибких настроек вы можете выбрать раскраску шерсти, рисунок, его фактуру. На вкладке Pattern определяется рисунок на шерсти животного. Тут можно выбрать основной цвет, размер и цвет пятен. В этой категории также есть несколько заготовок рисунков. Используя их и заготовки на вкладке Settings, можно получать совершенно неожиданные результаты, например, текстуру шерсти с рисунком тигра и фактурой жирафа.Brick Wall
Настройки текстуры Brick Wall расположены на двух вкладках: Basic и Texture Offset. Первая позволяет управлять характером рисунка, вторая — положением текстуры на создаваемом рисунке. Если требуется получить несколько текстур с одинаковыми настройками, но отличающихся по рисунку, используйте кнопку Random Seed на вкладке Basic. В результате каждого последующего нажатия этой кнопки будет создана новая случайно сгенерированная текстура, которая одинаково хорошо подходит для имитации кирпичных стен и для создания различных узоров облицовочной плитки. В этом можно легко убедиться, заглянув в список предустановок на вкладке Settings.
Diamond Plate
Эта текстура позволяет получать изображения разнообразных металлов с рельефной поверхностью. Среди предустановок доступны рисунки латуни, хрома, серебра, меди и других. При создании текстуры металла можно настраивать форму рельефа его поверхности, степень шероховатости и сглаженности, разрешение. Флажок Seamless Tile поможет сделать текстуру бесшовной. Это значит, что при наложении ее на объект не будут заметны места стыка (рис. 2).Marble
Следующий тип генерируемой текстуры — мрамор. Рисунок поверхности такого материала может быть с прожилками, слоистый или имитировать трещины в структуре камня. Поскольку мраморные узоры напоминают капилляры, созданный при помощи плагина рисунок можно использовать при работе над таким сложным объектом, как глаз или ржавый металл. Эта текстура имеет немного настроек, в числе которых — цвет мраморной породы и пересекающихся линий, толщина прожилок, плотность размещения узоров на рисунке, зернистость рисунка.
Reptile Skin
Несмотря на то, что рисунок кожи пресмыкающегося носит повторяющийся характер, форма узоров довольна сложна. Чтобы описать параметрами такую текстуру, создатели плагина решили заложить два алгоритма рисунка: для типа кожи змеи (Snake) и для типа кожи ящерицы (Lizard). Этот параметр указывается в группе настроек Reptile Type на вкладке Basic. На этой же вкладке можно указать цвет чешуи или установить в качестве раскрашиваемого цвета фон обрабатываемого графического файла. Среди прочих настроек можно выделить параметр, отвечающий за высоту рельефа поверхности, яркость границ отдельных чешуек, направление роста чешуи и разрешение рисунка. Если в процессе работы вам понадобится придать чешуе заостренную форму, попробуйте изменить положение ползунка Make Pointed. Чтобы сделать текстуру максимально реалистичной, необходимо использовать настройки вкладки Distortion. Чем более неоднородным будет узор на рисунке, тем больше он будет походить на фотографию шкуры настоящей ящерицы или змеи. Выбирая числовые значения параметров Distortion и Surface Roughness, следует иметь в виду, что чем более сложный узор будет задан, тем больше времени понадобится программе для генерирования изображения.
Последний этап — выбор освещения текстуры на вкладке Lightning. Поскольку главное применение такой специфической текстуры — в трехмерных сценах, выбор освещенности имеет немаловажное значение для реалистичности 3D-изображения. В природе каждое животное (и рептилии тут не являются исключением) постоянно совершают различные движения. В результате после каждого изменения положения частей тела животного свет падает под разным углом. Если вы решите изобразить в трехмерной сцене ползущую ящерицу, возможно, необходимо будет позаботиться о том, чтобы неизменно освещенный рисунок текстуры не «выдал» трехмерную модель. Сделать это можно, например, используя анимированные текстуры. При этом создаются два рисунка кожи с разным освещением поверхности и настраивается плавный переход от одного типа растрового изображения к другому.
Stone Wall
Эта текстура является одной из самых востребованных как при работе с трехмерной графикой, так и в процессе создания полиграфических проектов. Рисунок каменной стены представляет собой набор камней случайного размера и формы, в местах стыка которых видна прослойка. В настройках текстуры можно указывать размер камней, высоту, на которую камни выступают из кладки, толщину прослойки, цвет камней и прослойки. Параметр Color Variation отвечает за степень разброса цветов, а Grain определяет зернистость текстуры. При увеличении значения этого параметра поверхность камня становится более шершавой (рис. 3).Swirl
Эта текстурная карта позволяет создать витиеватые узоры и завихрения. Такая текстура может использоваться для имитации пластика, каракулевой шерсти и т.д. Вкладка Basic позволяет установить цвет завихрений. Если установить переключатель Color Source в положение Add Swirl to Original Image, будут использованы цвета, присутствующие на изображении, с которым вы работаете. Рисунок завихрений может быть случайным или создаваться на основе исходного изображения. Параметр Twist отвечает за степень закрученности завихрений.
Texture Noise
Эта текстура предназначена для добавления шумовых эффектов на изображение. Реальная текстура любого объекта не должна быть идеальной. Если присмотреться к объектам, которые окружают нас в повседневной жизни, на их поверхности можно увидеть участки, затемненные от грязи, а также царапины, сколы и трещины в структуре материала. Для имитации реалистичной поверхности какого-либо объекта обязательно необходимо добавлять шумовые разводы в рисунок текстуры. Текстура Texture Noise позволяет добавить на изображение разнообразные неоднородности. Характер шума может быть разным в зависимости от типа объекта. Если это отполированная поверхность, шум на ней будет в виде параллельных штрихов, если же это старая фотография, шум на ней будет зернистым и т.д. На вкладке Settings вы найдете заготовки для поверхностей разных типов. Используя Texture Noise, можно создать эффект дождя, снега или тумана. Вкладка Basic настроек текстуры позволяет установить основные настройки шума. Параметры Hue Noise (Оттенок шума), Saturation Noise (Контрастность шума) и Brightness Noise (Яркость шума) позволяют подобрать оптимальные настройки эффекта. При помощи флажка Invert Texture можно инвертировать рисунок текстуры шума, то есть, например, сделать непрозрачные участки прозрачными.
Weave
Эта текстура имеет рисунок, состоящий из повторяющихся плетеных узоров. Такая текстура может понадобиться для имитации плетеной ограды, корзин, а также рисунка ткани (рис. 4). В области Pattern на вкладке Basic можно выбрать один из четырех вариантов, определяющих рисунок плетения. Направление плетения задается при помощи параметра Texture Orientation, а ширина полос плетения — с использованием ползунка Ribbon Width. Также можно задать цвет полос плетения и величину промежутков между ними. Группа настроек Gap Fill отвечает за заполнение промежутков между полосами плетения. Если установить переключатель в положение Fill with Solid Color, можно будет выбрать цвет заливки, если же выбрать положение Keep Original Image, в промежутках между полосами можно будет наблюдать исходное изображение. Дополнительные настройки текстуры задаются на вкладке Advanced. С их помощью можно управлять степенью детализации текстуры нитей, из которых состоят полосы, искривлениями нитей в плетении и их неоднородностью.Wood
Текстура дерева имеет большое значение для дизайнера. Рисунок поверхности среза дерева часто используется при декорировании объектов интерьера. «Под дерево» делаются предметы мебели, произведенные из ДСП, пластика и других материалов, бытовая техника, обои и т.д. Такой рисунок выглядит очень привлекательно, создает уют и приятен для глаза. Трудность создания текстуры дерева с использованием стандартных средств Adobe Photoshop состоит в том, что для каждой породы дерева рисунок будет своим. Используя библиотеку заготовок Wood, можно создавать текстуры разных деревьев: вишни, сосны, черного дерева и т.д. Поскольку текстура дерева часто используется для имитации паркета, в число предварительных заготовок включены примеры рисунков готовых вариантов паркета. Для создания «паркетной» текстуры служит и вкладка Panels. Для того, чтобы настройки стали активными, необходимо установить флажок Divide Into Panels.
Текстуры, которые входят в состав пакета Eye Candy: Textures, существенно упрощают задачу создания сложных текстур. Работая с ними, можно создавать сложнейшие текстуры всего за несколько минут. В процессе работы с плагином нами была замечена одна особенность программы: чем дольше вы подбираете параметры генерируемой текстуры, тем больше вероятность того, что производительность системы резко снизится. Принимая это во внимание, мы рекомендуем использовать для работы с Eye Candy:Textures довольно мощный компьютер с большим объемом установленной оперативной памяти.
Да, еще один ответ на вопрос, который наверняка у вас возник: где же взять этот замечательный плагин? Его можно скачать на сайте сайт и использовать в течение 30 дней без ограничений.
Сергей и Марина Бондаренко
Компьютерная газета. Статья была опубликована в номере 48 за 2005 год в рубрике софт
Текстура Дерева Фотошоп — Фотошоп для всех
Текстура Дерева Фотошоп
Нарисовать текстуру дерева с нуля совсем несложно, сегодня мы в этом убедимся. Всё, что нам понадобится — это фотошоп и 5 минут времени.
Вот такой результат у нас получится:
1. Открываем фотошоп и создаем новый файл. Размер можете указать произвольный, я сделал 1200 на 1200px.
2. Заливаем фон коричневым цветом. Выбирайте тот оттенок, какой хотите видеть в дальнейшем на текстуре. Именно в этот цвет окрасится наше дерево. Я выбрал цвет #7c3215.
3. Создаем новый слой (Shift+Ctrl+N). Нажимаем клавишу D, это вернет в палитру стандартные цвета (черный и белый), а именно эта комбинация нам понадобится для фильтра Облака (Filter -> Render -> Clouds). Сейчас у вас должно быть 2 слоя, нижний окрашен и коричневый цвет, а на верхнем примерно такая картинка:
4. Теперь растянем текстуру облака по вертикали. Нажмите Ctrl+T и установите масштаб по высоте 600-650%:
5. Добавляем размытие для ещё большей схожести с гладкой поверхности дерева. Filter (Фильт) -> Blur (Размытие) -> Motion Blur (Размытие в движении) с такими параметрами:
6. Пришло время применить фильтр Постеризация. Image (Изображение) -> Adjustments (Коррекция) -> Posterize (Постеризация). Количество уровней (Levels) установите 26.
7. Уже похоже на текстуру древесины. Продолжаем. Идём в Filter (Фильтр) -> Stylize (Стилизация) -> Find Edges (Выявить края). Получилась светлая текстура древесного узора. Нужно её затемнить, для этого нам понадобятся уровни (Ctrl+L). Настройки такие:
8. Для реалистичности добавим шума. Filter (Фильтр) -> Noise (Шум) -> Add Noise (Добавить шум):
На данном этапе вы должны видеть такую картинку:
9. Текстура слишком четкая, нужно её размыть. Filter -> Blur -> Motion Blur:
10. Создаем копию слоя с текстурой (Ctrl+J) и скрываем её. На оригинальном слое нажимаем Ctrl+I, изображение будет инвертировано:
Этот слой нужен для добавления дополнительного объёма текстуре. Давайте оставим только основные линии. Ctrl+L для вызова уровней и ставьте такие настройки:
Меняем режим наложение слоя на Screen (Экран), непрозрачность ставим 8%:
Источник: psforce.ru
10 бесплатных кистей для Photoshop с цветами и деревьями
Листья падают, во многих частях земного шара даже есть снег. Да, скоро зима. Пришло время пополнить свои ресурсы дизайна с помощью бесплатных кистей с изображением природы в Photoshop — именно того, что вам нужно, чтобы забыть о холоде (извините, если читатели Южного полушария не могут понять это вступление).
1. Раскрашенные деревья Кисти Photoshop
Набор из десяти кистей для создания раскрашенных деревьев в Photoshop. Оригинальные деревья были раскрашены вручную, а затем преобразованы в кисти Photoshop.Каждое дерево имеет свой стиль и текстуру. Загрузите его бесплатно на Creative Market.
2. Силуэты деревьев и травы
Высококачественные силуэты различных элементов природы. Деревья, трава, полевые цветы, красивый набор для создания природных пейзажей в Photoshop. Скачать на Pepsized.
3. Кисти природы Photoshop
Набор из 8 высококачественных кистей природы для вашего Photoshop. Максимальный размер кистей — 2500 пикселей.abr формат. Вы можете свободно использовать кисти в своих работах по веб-дизайну и графическому дизайну. Скачать на GraphicsFuel.
4. Цветочные декоративные кисти
Еще несколько абстрактных форм цветов, предназначенных для декоративных целей. Используйте его для создания красивых рамок, фонов или просто простых элементов декора. Скачать на 123 Freebrush.
5. Щетки веток
Шестьдесят щеток веток, с листьями или без. Отличный способ добавить мощные природные элементы в ваши графические дизайнерские композиции.Скачать на All Free Download.
6. Винтажные цветочные кисти Photoshop
Великолепный бесплатный набор кистей Photoshop, вдохновленный винтажными цветочными принтами. Винтажные стили иллюстраций и текстур идеально подходят для придания винтажного вида любому дизайну. Скачать на Medialoot.
7. Кисти Флора
Двадцать три кисти Photoshop с изображением растений и цветочных предметов. Создайте красоту, вдохновленную природой, в своих композициях Photoshop.Скачать бесплатно на Brusheezy.
8. Элементы мертвой природы
Набор элементов дизайна, которые можно использовать для создания зимних дизайнов. Вы можете бесплатно скачать его на DeviantArt.
9. Луга
Создавайте естественные пейзажи с помощью этих великолепных бесплатных кистей Photoshop с изображением лугов. Вы можете скачать этот набор кистей на Brusheezy.
10. Листья Кисти Photoshop и GIMP
Коллекция всех видов листьев для создания рисунков, вдохновленных природой.Готовы построить собственное дерево в Photoshop? Этот набор кистей Photoshop можно бесплатно скачать на DeviantArt.
Об авторе
Tree PSD, 43000+ Photoshop Графические ресурсы для бесплатной загрузки
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
1200 * 1200
изолированные деревья на белом фоне
1200 * 1200
деревья
1024 * 1024
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
2000 * 2000
изолированные дерево на прозрачном фоне
2000 * 2000
пышное дерево
1200 * 1200
эвкалипт баньян материал изображения
1200 * 1200
изолированные деревья на белом фоне
1200 * 1200
90022000 * 2000
набор тропических деревьев Изолированный на прозрачном
2000 * 2000
группа тропических деревьев, изолированных на прозрачном
2000 * 2000
тропических деревьев, изолированных набор
2000 * 2000
дерево png
3696 * 3696
деревьев
1200 * 1200
изолированных коллекция тропических деревьев
2000 * 2000
силуэт дерева
1200 * 1200
вектор ручной росписи деревьев
1200 * 1920
1200 * 1920
1200 * 1200
лесные деревья
1800 * 1000
изолированное дерево на прозрачном фоне
2000 * 2000
изолированные деревья на белом фоне
2000 * 2000
реальный Рождественская елка png
1200 * 1200
дерево вектор черный и белый
1200 * 1200
деревья
2000 * 2000
изолировать деревья на белом фоне
2000 * 2000
пейзажи
1770 * 1251
002
дерево на белом фоне 1200 * 1200
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
1200 * 1200
пять тропических деревьев, изолированные на прозрачном фоне
2000 * 2000
розовое вишневое дерево вишневое украшение узор
1024 * 930
изолировать деревья на белом фоне
2000 * 2000
вишневые деревья
1200 * 1200
апельсиновое дерево с фруктами реальные png
2000 * 2000
дерево
1200 * 1200
пальма 5 реал png 900 03
2000 * 2000
изолировать деревья на белом фоне
2000 * 2000
изолированное дерево на прозрачном фоне
2000 * 2000
корни деревьев
1200 * 1200
пальма
1200 * 1200
изолированное дерево на прозрачном фоне
2000 * 2000
зеленое растение бонсай
2000 * 2000
изолированные деревья на белом фоне
2000 * 2000
сосны
1200 * 1200
изолированные деревья на белом фоне
2000 * 2000
амбойна вуд похон ангсана
1200 * 1200
дерево векторный клипарт
1200 * 1200
1200 * 1200
Создание фона окружающей среды зеленого дерева Земли в Photoshop Photosho p Учебник
www.psd-dude.comСоздайте в Photoshop зеленое земное дерево и плакат окружающей среды, используя бесплатные изображения и текстуры. Послание этого плаката: «Сделайте все возможное, чтобы спасти Землю, пока это еще возможно». Дерево карты мира символизирует нашу планету Земля и единство, которое у нас должно быть. Зеленый цвет символизирует природу, в которой мы живем.
ТвитнутьКак создать дерево карты мира в Photoshop для дизайна природы и окружающей среды . Вы можете использовать это изображение экологический фон бесплатно во всех видах личных и коммерческих проектов. Используйте его в качестве фона для презентаций PowerPoint, сообщений в блогах, заголовков веб-сайтов и т. Д.
Для этого урока вам понадобятся эти стоковые изображения, текстуры и другие ресурсы. Убедитесь, что вы их загрузили.
Создайте новый файл PSD размером 650×790 пикселей и используйте инструмент Ellipse Tool , чтобы создать форму, как на изображении.
Загрузите этот бесшовный узор из травы и загрузите файл PAT в Photoshop. Добавьте слой Pattern Overlay к слою Ellipse Layer и используйте один из узоров травы. Переименуйте слой Ellipse Layer в и назовите его Grass Surface .
Вместо этого вы, конечно, можете добавить текстуру травы поверх слоя Ellipse Layer . Щелкните правой кнопкой мыши на слое Grass Texture и выберите Create Clipping Mask .
Создайте новый слой под слоем Grass Surface и назовите его Clouds . Добавьте эту текстуру пушистых облаков и перейдите в меню Image> Adjustments> Desaturate , чтобы сделать изображение черно-белым.
Добавьте стиль слоя Color Overlay к слою Clouds и используйте этот синий цветовой тон # 14b4ff с режимом наложения Screen , чтобы создать голубое мультяшное небо.
Загрузите этот прозрачный PNG текстуру травы и добавьте его под слоем Поверхность травы . Это PNG-изображение травы с прозрачным фоном, которое вы можете легко использовать для создания границ травы. Измените размер изображения, чтобы оно выглядело реалистично. Вы можете добавить много слоев, чтобы создать эффект границы травы. Используйте Dodge Tool и Burn Tool , чтобы смешать границу травы с текстурой травы.
Добавьте это PNG-изображение мертвого дерева в новый слой.Используйте инструмент «Кисть » и закрасьте ствол дерева черным цветом.
Дублируйте слой Dead Tree , поверните и переместите его вправо, как показано на превью.
Используйте инструмент Eraser Tool , чтобы удалить ствол и несколько ветвей с левой части дерева.
Снова продублируйте слой Dead Tree , поверните и переместите его, на этот раз влево, как показано на превью.
Используйте инструмент Eraser Tool , чтобы удалить ствол и некоторые ветви из правой части дерева.
Объедините Dead Tree Copy 1 и Dead Tree Copy 2 и назовите новый слой Tree Branch . Используйте инструмент Ellipse Tool и удерживайте нажатой клавишу Shift , чтобы выделить круг.
Добавьте это выделение как маску слоя для слоя Tree Branch .
Создайте новый слой и назовите его Карта мира . Загрузите этот файл CSH (нестандартную форму) в Photoshop. Используйте инструмент Custom Shape Tool , чтобы добавить фигуру «world-map-psddude», как показано на превью.
Щелкните правой кнопкой мыши карту мира и выберите Растрировать слой . Удерживая нажатой клавишу CTRL , щелкните миниатюру маски слоя Tree Branch , чтобы выделить круг. Нажмите кнопку Добавить маску слоя .
Удерживая нажатой клавишу CTRL , щелкните миниатюру маски слоя World Map , чтобы выделить круг. Щелкните миниатюру World Map , чтобы убедиться, что вы работаете со слоем, а не с маской.Перейдите в Filter> Distort> Spherize .
Добавьте стиль слоя Pattern Overlay к слою World Map , используя Grass Seamless Pattern, который вы загрузили на первом шаге.
Щелкните правой кнопкой мыши слой World Map и выберите Convert to Smart Object .
Скопируйте эту текстуру листьев плюща на новый слой поверх слоя World Map . Щелкните правой кнопкой мыши и выберите Create Clipping Mask .Используйте Eraser Tool , чтобы стереть некоторые области, чтобы у вас остались части травы и части зеленых листьев.
Удерживая нажатой клавишу CTRL , щелкните миниатюру маски слоя World Map , чтобы выделить круг. Создайте новый слой над слоем Ivy Leaves и залейте его белым цветом. Установите Fill на 0% и добавьте эффект Inner Glow .
Удерживая нажатой клавишу управления , щелкните все слои дерева, чтобы выбрать их.Щелкните их правой кнопкой мыши и выберите Duplicate Layers .
Вы также можете попробовать этот экшен Photoshop Drop Shadow.
Нажмите Control-E , чтобы объединить дублированные слои. Назовите этот новый слой Shadow и поместите его за слоем Dead Tree .
Добавьте стиль слоя Color Overlay к Shadow Layer , используя черный цвет. Установите непрозрачность на 43%. Перейдите в меню Edit> Transform> Distort и создайте эффект отбрасываемой тени.
Используйте инструмент Eraser Tool , чтобы удалить тень, выходящую за поверхность травы.
В новом PSD-файле я создал текст «Земля», используя этот полезный экшен Photoshop Grass Effect , который вы можете скачать бесплатно.
Для текстового слоя я использовал шрифт Super Mario. Узнайте, как установить новый шрифт в Photoshop из этого краткого руководства.
При желании можно добавить другие детали, например, птиц или бабочек. Еще одно интересное изображение, которое вы можете добавить, — это форма облака с помощью этого классного экшена Photoshop для создания силуэтов облаков и кистей в Photoshop.
Чтобы сделать изображение более солнечным и ярким, вы можете добавить солнечный свет, используя некоторые из этих лучей наложения текстуры для Photoshop. Вы также можете добавить эффект бликов. Просто установите режим наложения этих текстурных наложений на Screen или Lighten .
Итак, вот окончательный результат для этого красивого зеленого фона земного дерева , созданного в Photoshop с использованием текстур, стоковых изображений, наложений и различных техник наложения.
Предыдущий постСоздайте эффект старой пленки с рамкой диафильма в Photoshop
Следующее сообщениеАкварельное пятно текста в фотошопе
текстура коры дерева фотошоп
Текстура коры PBR 14.Мы добавим несколько текстур на фон — Загрузите текстуру коры дерева в Photoshop, используйте инструмент прямоугольной области, чтобы выделить ее часть, как показано ниже: Скопируйте и вставьте выделение в наш документ, измените его размер, чтобы он соответствовал размеру холста . Вы можете использовать эти образцы в коммерческих целях. Ежедневно добавляются тысячи новых качественных картинок. Кора дерева может сильно различаться на протяжении жизни дерева, часто становясь более шероховатой по мере роста дерева. PSD и 15 PNG. Выберите вкладку «Каналы» и создайте новый канал.Текстура коры дерева в высоком разрешении 4752x31168px! Бесплатно для коммерческого использования. Изображения высокого качества. Размер значения не имеет. Установите цвета переднего плана и фона на светлые и темные тона дерева, как показано. Многие виды деревьев можно сразу узнать по их характерной коре. Текстура коры дерева — это своего рода поверхность, взятая из коры дерева. Смотрите больше идей о коре деревьев, узорах в природе, узорах текстур. Научитесь рисовать кору дерева в стиле иллюстрации! Я рекомендую делать эти упражнения на любой из фигур (или на всех!) 2 года назад.Более 4000 векторных изображений, фотографий и файлов PSD. Найдите и загрузите бесплатные графические ресурсы для текстуры коры. Автор: Chickenbusiness Watch. 2035 бесплатных кистей для загрузки текстуры коры дерева от сообщества Brusheezy. Текстура коры дерева, Текстура дерева, Цифровая бумага по дереву, Сверху дерева, Лес, Лес, На открытом воздухе, Текстурированные фоны из кожуры дерева, Фото природы … Беседка — 12 наложений текстур в Photoshop. Проблемные текстуры наложения шероховатой поверхности, потрескавшейся древесины, коры дерева. Рекурсия для Adobe Photoshop на рабочем столе Photoshop.com para uso. Кора 4. Hojas de olmo en otoño. 13 сентября 2015 г. — Изучите доску Лесли М. «КОРУ ДЕРЕВА КАК ИСКУССТВО», за которой следят 285 человек на Pinterest. Кора 3. Выкройка ствола коры. 331 492 39. Может использоваться для фонов Photoshop, календарей, блогов, цифровой бумаги, поделок из бумаги, изготовления открыток, скрапбукинга и т. Д. Dic-24-2016 Фон с местом для копирования. Покровители. Tagged Grey, Industrial, Modern. Быстрая раскраска стволов и коры разных деревьев в Photoshop. 62 61 16. Не стесняйтесь исследовать, изучать и наслаждаться картинами с PaintingValley.com Puede descargar rápidamente de nuestro sitio. Я начал с нового документа с разрешением 800 X 800 пикселей, RGB и 72 dpi. Различия в маркировке, цвете и текстуре обозначают не только тип дерева, но даже возраст дерева в пределах данного вида. All Natural: Представляем коллекцию текстур коры натурального дерева, полученную из фотографий, сделанных с помощью методов фотографии с обратной панорамой (также называемой объектной панорамой). грубая текстура коры дерева Отправить Трендовые запросы: флаг пуэрто-рико, текстура травы, обнаженная женская задница, южноафриканский флаг, флаг Мозамбика, Че Гевара — красный фон, текстура зеленой деревянной доски, американский флаг сша, бразильский флаг, флаг Омана Но а тысячи текстур составят довольно длинный блог, поэтому мы собрали 41 из самых крутых бесплатных пакетов текстур Photoshop, которые вы можете использовать в своем следующем дизайнерском проекте.Set-21-2014 Tree Bark Texture. Скачать бесплатно кисти для Photoshop из категории Гранж и брызги. 2 года назад. JJPTextures. Выделив этот канал «Alpha 1», вставьте слой (Ctrl + V), а затем выберите обратно канал RGB. 30K просмотров. Из магазина JJPTextures. 2 года назад. См. Другие идеи о коре дерева, узорах в природе, дереве. Создайте новый документ размером 800 пикселей * 1136 пикселей, залейте фоновый слой цветом # cccec9. Проблемные текстуры наложения шероховатой поверхности, потрескавшейся древесины, коры дерева.Смотрите больше идей о коре дерева, дереве, узорах в природе. Кисть Photoshop Free с тегами Кора, лес, Пейзаж, природа, Текстура, дерево, Тату кора дерева, ветка дерева, Веточка, дерево, Текстура дерева Photoshop Free — это творческий пакет для дизайнеров. Журнал коры дерева. 74 92 9. 22 Комментарии. 2 года назад. Bark 6. Поддержка Bark 8. 2 года назад. Кора 2. Текстурные кисти, бесплатно, Photoshop. Скачайте бесплатно текстуру коры дерева и другие надстройки Photoshop. Найдите стоковые изображения текстуры коры дерева в формате HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock.гранж-фон. Бесплатные кисти с текстурой коры дерева под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Текстура коры 7. коричневый ствол дерева. крупным планом ствола. Hojas de olmo natural amarillo y marrón sobre fondo transparent. Большой круглый кусок дерева в поперечном сечении с рисунком текстуры кольца дерева и трещинами. Tagged серый, натуральный, белый. Он отлично защищает дерево. Добро пожаловать на мой сайт на Blogspot.com. 18 февраля 2019 г. — Изучите доску Trees Group «Bark», за которой следят 634 человека на Pinterest.Текстура древесины вектор. Вы можете вернуться на вкладку Layers для последней части, прежде чем наша текстура будет готова. Там вы можете скачать множество стоковых изображений и прочитать мои новейшие уроки по Photoshop и Illustrator. Клубничное дерево. Все права защищены. Контакты, сырье для деревообрабатывающей промышленности и образцы продукции, плоский набор с стволом дерева, бревна, доски, дверь, векторная иллюстрация. Tulipanes rosados y peces de colores, pared de fondo 3D PSD en lahabacion, Invierno, montañas, nieve, una casa en el bosque, 43 JPG фонда для фотошопа (графика), Invierno, pinos en la nieve, marco de fotos 2021 , PSD, PNG, плантилья.Желая создать интересный и оригинальный рендеринг, вы можете использовать качественные изображения текстур, а также использовать его предварительный просмотр, чтобы увидеть, подходит ли конкретная текстура вашим целям. Без комментариев. Найдите и скачайте бесплатные графические ресурсы для текстуры коры дерева. 1K Избранное. В разделе представлены бесшовные текстуры коры деревьев, таких как береза, сосна, дуб, ясень и другие. Puede descargar rápidamente de nuestro sitio. Toro divertido y regalos de año nuevo, Calendario 2021 para photoshop, Toro, muñeco de nieve y regalos de Navidad, marco de fotos вертикальный PNG, PSD, Toro, muñeco de nieve y regalos de año nuevo, marco de fotos 2021 PNG, PSD, Обновлено: Madera, Текстуры для Photoshop, Текстуры дерева 15 UHQ JPG, До 7848×5506 пикселей, Текстуры дерева 15 UHQ JPG — До 8200×5466 пикселей, Большая коллекция деревянных и каменных фонов и текстур в JPG UHQ, Пакет текстур дерева 20 JPEG, 3000 x 3000 px скачать, Текстуры доски (бесплатные текстуры, скачать бесплатно), Бревна, дрова (бесплатные текстуры, скачать бесплатно), Текстуры дерева и фоны с зеленым плющом 15 JPEG + 7 PNG, 6496 x 7393 px (текстуры дерева бесплатно, скачать бесплатно) ), Текстуры для Фотошопа — Планка (бесплатные текстуры дерева, скачать бесплатно), Коллекция текстур дерева коричневых и серых оттенков, Деревянные текстуры для Photoshop 30 jpeg, 2000 x 2000 px (бесплатно Деревянные текстуры, скачать бесплатно), Текстуры коры дерева ( бесплатные текстуры, скачать бесплатно), Wood texture pack 11 jp например, 2300 x 1725 пикселей, Текстуры дерева (Пакет деревянных текстур № 3) 29 jpg, 2098 x 3314 пикселей, Благородные деревянные фоны с высоким разрешением 15 JPEG, 6000 x 6000 пикселей (бесплатные деревянные фоны, скачать бесплатно), Коллекция качественного дерева фоны — Дерево, доски, паркет (бесплатно скачать 85 деревянных фонов) превью — исходный файл, Обновлено: 18 JPG, fondos de metal plateado (HQ), Colección de fondos de trama vintage con letras, Paisaje fantástico, fondos para Photoshop, Calendario marco de fotos 2020, изображение PNG, плантилья PSD, Feliz cumpleaños marco de fotos azul para photoshop, PSD, PNG, marco de fotos de calendario 2021 con rosas, Текстура коры дерева (бесплатные текстуры, скачать бесплатно).134 136 25. К сожалению, Freepik не работает должным образом без включенного JavaScript. Авторские права © 2010-2020 Freepik Company S.L. Бесплатно для коммерческого использования. Изображения высокого качества 2 года назад. Кора дерева на нейтральном бумажном фоне в стиле минимализма ваби-саби. Кисть, которую я использовал по умолчанию, это кисть Photoshop «Акварель, загруженная влажным плоским кончиком». текстура поверхности коричневого дерева. Тенерифе, Канарские острова, Деревянный фон ствола дерева и зеленые пятна, Деревянный фон текстуры дерева с копией пространства, Получите эксклюзивные ресурсы прямо в свой почтовый ящик.Текстуры Photoshop — отличный ресурс для дизайнеров, которые хотят поиграть с разными образами, особенно потому, что вы можете скачать тысячи из них бесплатно. 61 93 4. Рельефная текстура коричневой коры дерева крупным планом, Старая деревянная кора дерева текстура фоновый узор, Естественный фон из коры эвкалипта. Текстура коры дерева 11. Мы также предлагаем кисти, узоры и нестандартные формы. Если вас не волнует вид дерева, вы можете выбрать текстуру коры по оттенку цвета: светлый, темный, серый и т. Д.838 Бесплатные изображения Текстура коры дерева. Текстура коры дерева. Крупномасштабная текстура делает его идеальным для текстурирования зданий и других ресурсов трехмерной среды в таких программах, как Photoshop. 1 год назад. Бесшовная текстура коры дерева # 6789 скачать бесплатно для 3d max и photoshop. естественный темный деревянный фон. Более 3000 векторных изображений, фотографий и файлов PSD. Клубничное дерево. 144 168 48. Bosque en la nieve, Calendario 2021, плантилья PSD, PNG. 1 января 2020 г. — Исследуйте доску пещеры Сиглера «Кора дерева», за которой следят 164 человека на Pinterest.Макро коры мха. Текстура коры ясеня … Текстура коры белого дуба высокого разрешения для текстурирования стволов деревьев. Все лучшие рисунки текстуры коры дерева 36+ собраны на этой странице. 2 года назад. 2 года назад. Это может быть полезно для любого художественного эскиза и обычно используется в качестве основы. Информация о лицензии. Загрузите 10 бесплатных текстур натурального дерева в Photoshop. Время от времени вы можете создавать текстуры без подготовки в Photoshop, однако в целом вы будете использовать текстуру из фотографии, независимо от того, является ли это вашей собственной фотографией или той, которую вы приобрели.Нажмите Ctrl + A, чтобы выбрать наш слой, а затем скопируйте его (Ctrl + C). Формат файла кисти Adobe Photoshop ABR. Качественные бесшовные текстуры коры деревьев высокого разрешения для бесплатного скачивания. В результате получается множество текстур, которые кажутся взятыми из плоских стволов деревьев, избегая типичных искажений, которые вы можете получить при стандартной фотографии реального круглого объекта, например, ствола дерева. Большие фоны и фоны фотографий для создания текстур коры дерева в Adobe Photoshop (бесплатные текстуры, бесплатная загрузка).Большие фоны и фоны фотографий для Adobe Photoshop Текстура коры дерева (бесплатные текстуры, бесплатная загрузка). Кора дерева 1. Посты о текстурах коры деревьев, написанные корнелиамладеновой. Дерево старый древний журнал. 57 91 4. Кора 5. Некоторые энергичные фотографы и модники взяли эти поверхности и представили их группе набросков. Высокое разрешение. Текстура коры дерева — это своего рода поверхность, взятая из коры дерева. животные фоны кора кисти мех живописная живопись фотошоп пресеты текстура снега деревья kfcemployee.Похожие изображения: кора дерева текстура древесины кора дерева природа узор лес фон ствол. Дизайн Autlaw. Кора старого дерева покрыта мхом. … Кора дерева: лучше всего использовать горизонтально, из стороны в сторону, а не вертикально. Мгновенная цифровая загрузка. Предпосылка коры дерева леса, фото текстуры древесины в jpg, съемка макроса природы. 1 год назад.
Geobin — 216 галлонов Отзывы об мусорных ведрах для компоста, Увлажняющий крем Cerave, Страны с политикой контроля населения, Лучшая свадьба горничной, Гавана Олдхэм Меню, Заменитель хлопкового флиса коричневой овцы, Прозрачный модный клипарт Ridgegate Apartments Lone Tree, Манго Орео Поплавок, Peakfinder против Peakvisor Reddit,
Всего текстур «Деревья и растения»
Total Textures V10: R2 — «Trees & Plants» — это коллекция текстур деревьев и растений.Наряду с картами деревьев включены также кора, кусты, травы, листья, кусты и пни, которые были сфотографированы за период в один год. Это позволяет разделить деревья на категории четырех сезонов, а также на вечнозеленые / тропические участки, что дает пользователю как можно больше вариантов выбора для всех сцен.
Все деревья были раскрашены вручную с оригинального фона, что дало каждому из них идеальную альфа-карту. Это позволяет вставлять древовидные карты в любую 3D-сцену, применяя древовидную карту к одному многоугольнику, или их можно перетащить на новый слой в любой 2D-сцене (например, в Photoshop).
Есть много дополнительных мозаичных текстур, таких как кора и трава, а также много других изображений с альфа-картами, таких как отдельные листья.
Этот DVD содержит 187 деревьев, планы, текстуры травы и коры. Каждое дерево, растение и трава имеет свою цветовую карту, альфа-карту и файл Tiff со встроенным альфа-каналом. 50 текстур были нарисованы вручную для использования в нефотореалистичных сценах, если это необходимо. Остальные взяты из 100% оригинальной фотографии.
Обратите внимание, что со 2 ноября 2016 г. пакеты Total Texture доступны только в виде загружаемых файлов, а не в виде физических DVD-дисков.
Подробная информация о продуктеФормат текстуры : .tiff
Среднее разрешение текстур : 1,500 — 2,800 пикселей
Интерфейс : HTML-интерфейс, обеспечивающий удобный просмотр и выбор карты.
Программное обеспечение : Совместимость со всеми программными пакетами 3D.
Браузер : Совместимость со всеми браузерами.
Компьютер : Совместимость с ПК и Mac
Формат : Цифровая загрузка
Лицензионное соглашение Total Textures
Авторские права на содержимое этого DVD Total Textures принадлежат 3DTotal.com 2010. Запрещается перепродавать, упаковывать, сдавать во временное пользование или иным образом распространять этот контент.
Содержимое DVD Total Textures предоставляется бесплатно при использовании в качестве произведения искусства. Вы можете изменять их любым способом, который вам нужен, чтобы соответствовать вашим потребностям, однако любые такие модификации по-прежнему являются производными от исходного изображения и не могут продаваться или распространяться как ваши собственные текстуры (независимо от того, продаются ли они отдельно или в упаковке / в комплекте с любые другие товары / файлы).
Типичный пример того, что запрещено, — это продавать свои собственные модели, но объединять их с нашими текстурами.Это считается перепродажей наших текстур и нарушает лицензионное соглашение.
Если вы предлагаете использовать текстуры в проекте, таком как видеоигра, то это приемлемо, если текстуры включены таким образом, что файлы не доступны для конечного пользователя.
Если у вас есть какие-либо вопросы о лицензировании, свяжитесь с 3DTotal по адресу: [email protected]
DVD содержит следующее:
Окрашенные текстуры
• 16 осенних деревьев
• 16 летних елок
• 5 зимних деревьев
• 4 вечнозеленых дерева
• 9 кустарников, кустарников и растений разные
Фотографические текстуры
• 9 весенних деревьев
• 17 летних елок
• 14 осенних деревьев
• 12 зимних деревьев
• 11 вечнозеленых растений
• 11 кустов
• 13 текстур травы
• 14 листов
• 20 кустов
• 3 пня
• 13 текстур коры
Бонусные функции
Обзоры проектов: К этому DVD прилагается дополнительный бонус в виде нескольких учебных пособий, которые были созданы художниками, отобранными из галереи 3DTotal, с использованием только этих текстур.
- Хороший продукт
- Этот том 10 текстур стоит каждого потраченного на него цента! Это потрясающе для 2D-иллюстраций и для 3D-текстурирования, и начинается так здорово. Если ваша главная цель — попасть в игры, вас это немного беспокоит, потому что многие текстуры нужно сильно переработать, чтобы они могли войти в игру.
Но это по-прежнему замечательный продукт, который стоило купить!
Большое спасибо. Отзыв от Marco (Опубликовано 12.08.2012) - Фантастическая библиотека текстур высокого качества
- Поиск чистых, правильно замаскированных текстур листвы может занять много времени, но они часто используются в больших количествах в компьютерных проектах.Total Textures V10 имеет потрясающую библиотеку изображений отличного качества, которые хорошо замаскированы и являются прекрасным дополнением к любой библиотеке художников. Отзыв от TeeJay (Дата публикации 05.08.2012)
Напишите свой собственный отзыв:
Только зарегистрированные пользователи могут оставлять отзывы. Пожалуйста, авторизуйтесь или зарегистрируйтесь
натуральных кистей Photoshop — 66 великолепных бесплатных кистей Photoshop
На этой странице нашей уникальной коллекции кистей Photoshop вы найдете широкий спектр природных и вдохновленных природой ресурсов, чтобы добавить реализма и глубины вашим работам.
От кистей Photoshop, которые помогут вам рисовать людей (например, волосы, кожа и ресницы), до кистей для рисования погоды (облака Photoshop кисти, снег, дождь и молния), пейзажей (деревья, трава, цветы) и воды — вы найдите на этой странице почти все кисти, вдохновленные природой. И что самое лучшее? Все эти кисти Photoshop бесплатны.
Кисти Photoshop для волос и меха
24. Набор кистей для волос
Смешайте эти кисти вместе, чтобы создать больше разнообразия- Дизайнер: para-Vine
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
Создайте реалистичных эффектов для волос с помощью этого набора бесплатных кистей для волос Photoshop.Смешивайте их вместе для большего разнообразия и создания различных эффектов. Этот набор любезно предоставлен цифровым художником Para-Vine, также известным как Ли Алекс Пирс. Пожалуйста, укажите художника, где это возможно.
25. Меховые кисти
Создайте мех с помощью этих кистей (Изображение предоставлено Nathie)- Дизайнер: Nathie
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
Эти кисти поможет создать реалистичный мех для ваших проектов.Дизайнер просит вас не распространять их, хотя вы можете использовать их в своих коммерческих и личных проектах.
Кисти Photoshop для кожи
26. 11 кистей Photoshop для кожи
Отлично подходят для ретуши и макияжа- Дизайнер: env1ro
- Использование: Бесплатно для личного использования; свяжитесь с env1ro по поводу коммерческого использования
- Загрузите здесь
В этой коллекции бесплатных кистей Photoshop 11 текстуроподобных инструментов для рисования кожи человека.Художник env1ro, создавший их, говорит, что они совместимы с Photoshop PS7 и более поздними версиями и «отлично подходят для ретуши и макияжа».
27. Кисти Skin Photoshop
Этот набор кистей создан художником, специализирующимся на портретах- Дизайнер: Марта Далиг
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Польский художник-фрилансер и иллюстратор Марта Далиг уже много лет создает цифровые кисти.Она специализируется на портретах, а ее набор кистей Photoshop для кожи — потрясающий вклад в арсенал любого цифрового художника.
28. Кисти для фотошопа для ресниц
Эти кисти для ресниц находятся на разных стадиях открытия и закрытия- Дизайнер: eriikaa
- Использование: Бесплатно для личного и коммерческого использования с кредитом
- Скачать здесь
Пользователь DeviantArt eriikaa поделилась 22 бесплатными кистями Photoshop для рисования ресниц на разных стадиях открытия или закрытия глаз.Она просит предоставить кредит, если вы их используете, и сообщить ей, используете ли вы их и как.
Кисти Photoshop «Погода и облака»
29. Кисти Photoshop «Облака»
Если вам нужна помощь в создании облаков, эти кисти для вас (Изображение предоставлено: Brusheezy)- Дизайнер: Helenartathome
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
Коллекция четких чистых кистей с облаками, которые удовлетворят ваши потребности в кистях с облаками.В набор входит 14 кистей с облаками в высоком разрешении, а также два луча и солнечные лучи. Идеально подходит для добавления деталей к сцене.
30. Кисти Photoshop с высоким разрешением
Эти кисти с высоким разрешением идеально подходят для веб-проектов (Изображение предоставлено Brusheezy)- Дизайнер: Artistmef
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
Этот набор из 15 высококачественных фотореалистичных кистей с эффектом солнечного света добавит естественный и реалистичный свет, чтобы помочь осветить сцену.Эти кисти с высоким разрешением имеют разрешение 2500 пикселей, что делает их идеальными как для печати, так и для веб-проектов.
31. Снежные кисти для Photoshop
- Дизайнер: Brusheezy
- Использование: Бесплатно для личного и коммерческого использования, с кредитом
- Скачать здесь
Эти снежные кисти добавят холода ваши проекты с шквалом. Этот пакет бесплатных кистей Photoshop содержит 15 эффектов, которые вы можете смешивать, чтобы создать реалистичные вариации в своей сцене.Опять же, убедитесь, что вы следуете инструкциям по атрибуции на странице загрузки, если используете их в коммерческих целях.
32. Дождь кисти для Photoshop
В этом наборе четыре кисти- Дизайнер: amorphisss
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Дождь, как известно, сложен для рисовать и раскрашивать. Вот тут и пригодятся эти фантастические бесплатные кисти для Photoshop с дождем от пользователя amorphisss на Deviant Art.В этом наборе четыре кисти, и для каждой вы можете определить, в какую сторону идет дождь, и использовать фильтр «Размытие в движении», чтобы подчеркнуть эффект движения.
33. Удары молнии Кисти Photoshop
Электрифицировайте зрителя этими ударами молнии- Дизайнер: SparkleStock
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
свою работу с Electrify это коллекция потрясающих ударов молнии.Доступны не только в виде кистей Photoshop, но и в виде узоров и изображений JPEG, в этом наборе 18 вариантов на выбор — все бесплатно.
Кисти Photoshop для пейзажа
34. Набор кистей PS
Эти сложные кисти для флоры и фауны совершенно бесплатны (Изображение предоставлено Линн Чен)- Дизайнер: Линн Чен
- Использование: Бесплатно для личных и коммерческих используйте
- Загрузите здесь
Этот набор кистей PS стал бурным, когда он был выпущен на Behance дизайнером Линн Чен.Состоящие из множества красивых кистей на тему флоры и фауны, они разделены на категории, включая животных, листву и природу. Эти кисти сложные, красивые и супер-искусные, к тому же они совершенно бесплатны.
35. Растение кистей Photoshop
Не забудьте указать владельца, если вы используете этот набор кистей- Дизайнер: B Silvia
- Использование: Бесплатно для личного и коммерческого использования, с кредитом
- Загрузите здесь
Хотите с легкостью создавать красивые растения? Этот набор из 23 кистей Photoshop для растений с высоким разрешением от графического дизайнера и иллюстратора Б. Сильвии поможет вам в этом.Они бесплатны как для личного, так и для коммерческого использования, но не забудьте указать владельца.
36. Кисти Photoshop границы деревьев
Эти кисти идеально подходят для деревьев- Дизайнер: ForestGirl
- Использование: Только для личного использования
- Скачать здесь
Это хороший набор Кисти Photoshop, которые позволяют добавить силуэты деревьев и кустов по краям композиции. Пользователь DeviantArt ForestGirl, также известная как Юлия Попова, просит ссылку на любую личную работу, в которой вы их используете.
37. Кисти для листьев
В этом наборе семь изолированных изображений листьев- Дизайнер: jschill
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Отлично подходит для создания органического текстурированного фона , этот набор кистей Photoshop лист с высоким разрешением отлично подходит для рисования листьев и содержит семь изолированных изображений листьев с замысловатыми деталями и текстурами. Они бесплатны для личного и коммерческого использования, но убедитесь, что вы указали их в соответствии с рекомендациями Creative Commons — вы найдете полную информацию на сайте Brusheezy.
38. Кисти для травы или меха
Изменение цвета превращает траву в мех- Дизайнер: s1088
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Этот набор 10 кистей идеально подходят для добавления травянистых деталей к вашим картинам в Photoshop. Есть множество стилей на выбор, так что вы можете создать все, от неопрятных сухих участков травы до пышных лугов. Бонусный совет от создателя заключается в том, что если вы поменяете цвета, из них также получится отличный мех.
39. Силуэты природы Кисти Photoshop
В этом пакете 19 бесплатных кистей для Photoshop- Дизайнер: pinkonhead
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Это Это действительно полезный набор из 19 различных силуэтов природы, на каждом из которых изображено свое растение, от деревьев до травы. Они бесплатны для личного и коммерческого использования, но дизайнер говорит, что любые ссылки на ее веб-сайт будут очень признательны.
40. Кисти окружения
Украсьте свое окружение- Дизайнер: Syntetyc
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
Этот огромный набор бесплатных кистей Photoshop для окружения должен Вы покрыли все ваши потребности в рисовании окружающей среды. Все изображения в высоком разрешении, и все они специально подходят для создания реалистичной естественной среды в Photoshop.
Водные кисти для фотошопа
41.Водяные щетки об. 4
У создателя есть еще три набора кистей, которые нужно проверить. -res водные кисти Photoshop в этом пакете, включая брызги, разливы, рябь и капли воды. У Webdesigner Lab также есть три других популярных набора кистей с водным эффектом, поэтому, если вы не можете найти то, что хотите в этом пакете, ознакомьтесь с другими, используя ссылку выше.Различные эффекты
42. Дымовые кисти
Создатель добавил несколько потрясающих примеров того, на что способны эти кисти.Включая 13 высококачественных дымовых кистей Photoshop, они станут отличным дополнением к набору инструментов любого дизайнера. Дизайнер Ниньо Батитис создал этот набор горячих кистей для Photoshop.
43. Перья и птицы
Создавайте детальные эффекты перьев с помощью этого набора кистей- Дизайнер: Discopada
- Использование: Бесплатно для личного и коммерческого использования, с кредитом
- Скачать здесь
Всего в этом пакете 12 отдельных кистей Photoshop для рисования птиц и перьев от Discopada, пользователя DeviantArt.Каждая кисть поставляется с отдельным произведением искусства, начиная от подробных иллюстраций с перьями и заканчивая причудливыми птицами на ветке.
44. Кисти Photoshop для галстука
Добавьте немного краски для галстука в свою работу (Изображение предоставлено Диего Санчес)- Дизайнер: Диего Санчес
- Использование: Различные, см. Правила лицензирования
- Загрузите здесь
Эти кисти сложно классифицировать, но мы поместили их в категорию естественных, чтобы отразить их хиппи-флюиды.15 кистей созданы на основе реальных форм красителя для галстука с сочетанием твердых и прозрачных областей. Мы думаем, что они сделают забавные фоны для самых разных проектов.
45. Простые кисти для ткани
Используйте эти кисти для естественной обработки поверхностей- Дизайнер: Bitbox
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
Простые текстуры ткани, эти бесплатные Кисти Photoshop для ткани имеют высокое разрешение (2500 × 2500), поэтому они отлично подходят как для печати, так и для Интернета.Вы можете использовать их, чтобы добавить в свою работу немного естественности.
Получите Photoshop и Lightroom с Adobe Creative Cloud Photography Plan
Следующая страница: Гранж кисти для Photoshop
Как сделать деревья в Photoshop
Photoshop настолько богат и насыщен функциями, что иногда можно упустить интересные функции. Фильтр «Дерево» — один из таких. Photoshop CC представил фильтр в меню «Фильтр», который очень удобен при создании ландшафта или работе с ним.
Как создать дерево в Photoshop
Создайте новый документ Photoshop и добавьте слой с именем «Дерево». Это гарантирует, что вы сможете управлять своим деревом после его создания.
Выбрав слой «Дерево», выберите Фильтры > Визуализация > Дерево , чтобы открыть диалоговое окно Фильтр дерева .
Когда оно открывается, диалоговое окно «Фильтр дерева» может показаться пугающим, но вам придется делать выбор в большинстве областей.Вот что вы видите в диалоговом окне:
- Базовый тип дерева: В этом списке перечислены 34 типа дерева, из которых вы можете выбрать. Каждый предмет содержит небольшое изображение дерева. Выберите Дуб .
- Направление света: Этот ползунок устанавливает направление в градусах света, падающего на дерево.
- Листьев Количество: Вы можете выбрать зимний вид с 0 листьев или полностью заросший кустами, установив значение 100 .По умолчанию 70 .
- Leaves Size: Этот ползунок позволяет перейти от бутонов на 0 к полной летней листве на 200 , перемещая ползунок или вводя значение. В этом примере используется 100 .
- Высота ветвей: Этот ползунок определяет, насколько высоко по стволу дерева начинаются ветви. Значение 70 запускает ветви близко к земле, а максимальное значение 300 помещает их в крону дерева.В этом примере используется значение 124 .
- Ветви Толщина: Этот слайдер позволит вам немного повеселиться. Значение 0 дает дерево без ствола, а максимальное значение 200 дает довольно величественный старый дуб. В этом примере используется значение 150.
- Листья по умолчанию: Снимите этот флажок, чтобы создать собственное дерево с использованием одного из 16 типов листьев во всплывающем меню.
Когда вы будете довольны своим выбором, выберите OK .
Как управлять деревом в Photoshop
Что дальше, когда у вас есть дерево? Если вы планируете создать рощу или даже лес из деревьев, следующим шагом будет преобразование дерева в смарт-объект .
Смарт-объекты позволяют неразрушающее редактирование в Photoshop. Например, если вы уменьшите масштаб своего дерева, примете изменение и затем увеличите размер объекта, на вашем дереве появятся неровные пиксели и станут нечеткими, потому что все, что вы сделали, — это увеличили пиксели.Вот как превратить дерево в смарт-объект :
Откройте панель Layers , щелкните правой кнопкой мыши слой Tree и выберите Convert To Smart Object в появившемся контекстном меню.
Когда вы это сделаете, на миниатюре вашего слоя появится маленький значок смарт-объекта. Если вы дважды щелкните этот значок, дерево откроется в отдельном документе с расширением .psb. Это смарт-объект.
Если вы открыли смарт-объект , закройте файл.psb, чтобы вернуться к основному файлу .psd. Взаимодействие с другими людьми
Масштабируйте, дублируйте и перемещайте дерево (а).
Как создать осеннюю листву с помощью фильтра дерева Photoshop
Когда вы думаете об этом, создание осенней листвы очень похоже на саму осень, листья меняют цвет. В этом примере используется клен.
Создайте новый древовидный фильтр, перейдя к Filters > Render > Tree , чтобы открыть диалоговое окно Tree Filter Dialog .
На вкладке Basic диалогового окна «Фильтр дерева» выберите нужные настройки для базового дерева.
Выберите вкладку Advanced диалогового окна Tree filter.
Выберите Использовать пользовательский цвет для листьев .
В разделе Использовать настраиваемый цвет для листьев установите флажок рядом с полем « Пользовательский цвет для листьев », чтобы активировать цветовую палитру.
Выберите цвет осенней листвы, например оранжевый, и выберите OK .
Если вы пурист, откройте изображение с деревьями с осенней листвой и выберите цвет, который привлечет ваше внимание.
Наслаждайтесь деревом осеннего цвета.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять .

 Зайдем в Уровни (Ctrl+L)и добавим контрастности узору.
Зайдем в Уровни (Ctrl+L)и добавим контрастности узору. Делаем активным слой «Grain».
Делаем активным слой «Grain».
