от простого к сложному. Часть 85. Древесная текстура
2 — 2005
Марго Григорян
В этом уроке мы рассмотрим, как создать реалистичную текстуру дерева в программе Adobe Photoshop CS. В этом нам поможет несколько нестандартный подход к использованию фильтров, а также работа со слоями и многие другие возможности программы. Использовать такую текстуру можно в самых разных случаях, главное — как можно более точно воссоздать всю сложность рисунка древесины: волокна, кольца и прожилки.
1 Создаем новый файл. Размер его зависит от того, к чему вы собираетесь впоследствии применить данную текстуру.
2 Создаем новый слой и устанавливаем цвет фона и основной цвет на темный и светлый оттенки коричневого — такие цвета будут у фона для древесной текстуры.
3 Применяем к новому слою фильтр Clouds (меню Filter > Render > Clouds).
4 Применяем к этому же слою фильтр Polar Coordinates (меню Filter > Distort > Polar Coordinates), установив параметр на Polar to Rectangular.
5 С помощью команды Free Transform (меню Edit > Free Transform или Ctrl+T) изменяем масштаб верхнего слоя так, чтобы текстура более или менее равномерно распределилась по всей поверхности изображения.
6 Создаем еще один слой и заливаем его с помощью инструмента Paint Bucket Tool основным цветом (выбранным ранее светло-коричневым).
7 Применяем к этому слою фильтр Add Noise (меню Filter > Noise > Add Noise), установив Distribution на Gaussian, выставив галочку на параметре Monochromatic и выбрав величину (Amount) в 15%.
8 Используем еще один фильтр — Motion Blur (меню Filter > Blur > Motion Blur). Угол (Angle) должен составлять 90°, а параметру Distance следует задать значение 50.
9 Применяем к слою команду Scale, вытягиваем верхний и нижний его края так, чтобы избавиться от граней, образовавшихся после использования фильтра Add Noise.
10 Непрозрачность (Opacity) слоя Layer 1 должна составлять до 80%, а режим наложения слоя Layer 2 следует изменить на Hard Light.
11 Создаем еще один слой и на нем рисуем с помощью инструмента Line Tool темно-коричневым цветом несколько линий разной толщины (толщину линий указываем в строке параметров вверху страницы). Чтобы линии получались ровными, удерживаем клавишу Shift.
12 Применяем к этому слою команду Rasterize Layer (меню Layer > Rasterize), а затем фильтр Wave ( меню Filter > Distort > Wave). Придется поэкспериментировать с параметрами, чтобы добиться реалистичных древесных прожилок, — все зависит от первичного размера изображения.
13 Изменяем масштаб слоя (меню Edit > Transform > Scale) и передвигаем слой так, чтобы все пустые области, образовавшиеся на линиях после использования фильтра Wave, остались за рамками изображения.
14 Применяем к слою с линиями фильтр Add Noise с параметром Amount в 30%.
15 Применяем фильтр Motion Blur с параметром Distance в 15 пикселов.
16 Дублируем верхний слой (меню Layer > Duplicate Layer).
17 Применяем к верхнему слою фильтр Gaussian Blur (меню Filter > Blur > Gaussian Blur).
18 Снижаем непрозрачность слоя (Opacity) в панели управления Layers до 50%.
19 Дублируем слой Layer 1.
20 Перемещаем слой Layer 1 в панели управления Layers над всеми слоями.
21 Изменяем режим наложения слоя на Hard Light.
22 Теперь можно объединить все слои командой Flatten Image.
23 При желании можно изменить общий тон древесины. Для этого открываем диалоговое окно команды Variations (меню Image > Adjustments > Variations).
24 Также можно слегка изменить настройку уровней (Levels), чтобы сделать текстуру дерева более контрастной или, наоборот, смягчить линии.
25 И последний штрих: дублируем слой и применяем к нему фильтр Motion Blur, установив значение Distance в 55 пикселов.
26 Выбираем режим наложения слоя Overlay и слегка снижаем его непрозрачность.
27 Объединяем оба слоя — и древесная текстура готова!
КомпьюАрт 2’2005
Реалистичная текстура под дерево в Photoshop
Цифровой художник Джеймс Бут расскажет нам, как в Photoshop создать реалистичную текстуру «под дерево».
Шаг 1
Создайте новое изображение. Я выбрал размер 256ч256 пикселей. Создайте новый слой. Установите основной цвет и цвет фона под дерево. Я использовал 182,154,122 и 96,57,19 соответственно. Примените фильтр «облака» (Filter > Render > Clouds / Фильтр > Рендер > Облака).
Шаг 2
Примените искажение в полярных координатах. Выставьте «Polar to Rectangular» (полярные в прямоугольные). Все эффекты находятся в меню «фильтр», если не упомянуто другое.
Шаг 3
Измените масштаб так, чтобы изображение полностью заполняло слой.
Шаг 4
Создайте новый слой. Залейте его цветом фона. Примените шум по Гауссу, моно, 8%.
Шаг 5
Примените размытие в движении — 90 градусов, 45 пикселей.
Шаг 6
Увеличьте размер слоя на 125% — это позволит вам избавиться от граней в нижней и верхней части изображения.
Шаг 7
Установите режим смешивания слоя с шумом на «мягкий свет».
Шаг 8
Создайте новый слой. Сейчас мы будем рисовать кольца. Установите темный древесный цвет (в моем случае — 117, 76, 36). Нарисуйте несколько линий разной ширины. Я использовал линии шириной от 3 до 9 пикселей, но вы вольны выбирать.
Шаг 9
Сейчас мы применим к полоскам искажение «волна». Попробуйте установить собственные параметры или воспользуйтесь теми, что приведены ниже на рисунке:
Вот так выглядит изображение после применения фильтра:
Шаг 10
Немного увеличьте размер слоя с линиями, как на рисунке:
Шаг 11
Теперь мы сделаем линии более шероховатыми. Лично мне нравится фильтр «встряски» (jiggle) плагина «Eyecandy»:
Но с таким же успехом можно использоваться искажение смещением:
Вот что у вас должно получиться:
Шаг 12
Создайте дубликат этого слоя
Шаг 13
Размытие по Гауссу (6 пикселей) в слое 3.
Шаг 14
Установите непрозрачность дубликата на 50%
Шаг 15
Примените в слое-дубликате размытие движением (90 градусов, дистанция 7 пикселей)
Шаг 16
Создайте дубликат первого слоя, поместите его вверху и установите режим смешивания на «мягкий свет».
Вот и все. Слои должны располагаться как на рисунке. Вы можете применить другой режим смешивания для верхнего слоя — это изменит внешний вид текстуры.
Джеймс Бут — выпускник Института Искусств, участвующего в питсбурском проекте по компьютерной анимации и мультимедиа.
Профессионал Photoshop и других медиа-программ: 3D
Studio Max, Maya и Macromedia Flash.
Личная веб-страница: www.geocities.com/jeboothjr
Текстура дерева в Photoshop: краткий пояснительный урок Photoshop
Все мы знаем, что такое Photoshop, но в настоящее время не все знают этот инструмент полностью.
Всего за несколько простых шагов можно создать текстуру дерева, которую можно использовать ранее для проекта. Вот шаги, которые нужно выполнить, чтобы создать этот новый дизайн Photoshop.
Содержание
- 1 Что такое Photoshop
- 2 Что нужно знать перед началом работы
- 3 Шаг 1: Настройка монтажной области
- 4 Шаг 2: Создание основы текстуры дерева
- 4.1 Шаг 1:
- 4.2 Шаг 2 :
- 4.3 Шаг 3:
- 5 Шаг 3: Создать текстуру древесного зерна
- 5.1 Шаг 1:
- 5.2 Шаг 2:
- 5.3 Шаг 3:
- 5.4 Шаг 4:
- 5.5 Шаг 5:
- 5.4
- 6 Шаг 4: лепка текстуры древесины
- 6.1. Шаг 1:
- 6.2 Шаг 2:
- 6.3 Шаг 3:
- 7 Шаг 5: Сохранить и применить текстуру к объекту или конструкции
- 7.
 1.
1. - 8 Что такое макет?
- 8.1 Что необходимо учитывать при макетировании?
- 8.2 Где найти мокапы?
- 9 Заключение
Что такое Photoshop
Прежде чем приступить к уроку, если вы совсем не знакомы с этим инструментом или наоборот, слышали о нем, но не ясно, что это такое, мы собираются объяснить это вам. Photoshop — один из инструментов, входящих в состав Adobe, он предназначен исключительно для редактирования и отображения изображений. Многие дизайнеры также используют его для создания фотомонтажей.
Он работает с растровым изображением и с любым форматом изображения, что дает нам возможность манипулировать, изменять, редактировать и ретушировать все, что мы хотим, с помощью всех инструментов, которые есть в программе. Кроме того, также возможно создавать баннеры, рекламные щиты с помощью макетов, которые могут быть вполне реалистичными и имитировать определенные вымышленные среды.
Если вы знакомы с Illustrator, вы знаете, что в нем есть широкий набор кистей и чернил, в Photoshop мы также находим несколько кистей, а также все шрифты, предоставляемые Adobe.
 Будучи инструментом Adobe, он имеет ежемесячную подписку, то есть является платным программным обеспечением.
Будучи инструментом Adobe, он имеет ежемесячную подписку, то есть является платным программным обеспечением.Короче говоря, если вы хотите проектировать и создавать монтажи, Photoshop — идеальный инструмент для вас, поскольку он способен творить чудеса, просто выбрав инструмент.
Подпишитесь на наш Youtube-канал
А теперь пришло время полностью погрузиться в программу и пошагово объяснить, как создать текстуру дерева.
Что нужно знать перед началом
Как указано в начале поста, мы собираемся создать текстуру дерева. Хорошо, что мы заранее немного знаем о фактуре дерева, так как будем работать с подходящими для него тонами. В этом кратком введении мы покажем вам тона, которые вы должны учитывать для текстуры, которую мы собираемся создать, и тысячи других вариантов, которые вы можете разработать.
Текстуры дерева характеризуются тем, что они довольно настраиваемые и творческие, они также имеют разные стили, и в зависимости от выбранного типа дерева, они содержат более темный или светлый тон.
 Эти цвета также определяются степенью твердости, которую они содержат, и их прикосновением.
Эти цвета также определяются степенью твердости, которую они содержат, и их прикосновением.Древесина мягкая более светлая, кремового цвета, волокна более прямые и содержат отчетливые кольца. Эта древесина обычно встречается в соснах. Древесина твердая С другой стороны, она имеет более темные тона, волокна более плотные и замкнутые, а их кольца не изменяются. Этот тип древесины встречается в вишневом дереве.
Шаг 1: Настройка монтажной области
В этом уроке мы будем работать с монтажной областью, длина которой будет A3
Для этого откройте Photoshop , нажмите Command-N , чтобы создать Создайте новый документ и установите следующие параметры:
- Назовите файл «Текстура дерева_01» .
- Ширина : 4961px
- Высота: 3508 пикселей
- Ориентация: Горизонтальная
- Разрешение: 300 dpi
- Цветовой режим : Цвет RGB (для последующей печати используйте цветовой профиль CMYK)
- Фоновое содержимое: белый
- Создать
Шаг 2: Создайте основу текстуры дерева
Источник: Diseñalog
Шаг 1:
Чтобы создать основу, мы начнем с красного дерева.
 Цвет красного дерева отличается тем, что он похож на средний и глубокий коричневый цвет. В общем, у нас должен получиться красноватый цвет.
Цвет красного дерева отличается тем, что он похож на средний и глубокий коричневый цвет. В общем, у нас должен получиться красноватый цвет.Чтобы установить цвет в нашей прямоугольной основе, идем в панель инструменты и устанавливаем следующие хроматические значения перед : # 4c1a01 и цвет фондо : # 2f1000.
После того, как мы настроили следующие цвета, мы переходим к инструменту Paint Pot (G) и заполняем пространство на артборде.
Шаг 2:
Источник: Diseñalog
Чтобы сделать текстуру более реалистичной, мы наложим слой зерна, для этого необходимо применить различные фильтры.
Переходим в верхнюю часть экрана и выбираем меню Фильтры > Шум > Добавить шум и применяем следующие параметры:
- Количество : 14,21%
- Распределение: по Гауссу
- Бренд Монохромный
Шаг 3:
Наконец, мы возвращаемся в меню Фильтры и выбираем опцию Облака> Фильтр> Рендеринг> Облака.

Шаг 3: создайте текстуру древесины
После того, как мы создали основу, мы собираемся создать текстуру и применить ее поверх основы, что нас больше всего и интересует.
Источник: Diseñalog
Шаг 1:
Основе будет придан эффект текстуры древесины. Это необходимо, так как древесина красного дерева имеет мелкую бахромчатую текстуру, закрытую, маленькую и прямую.
Для этого нам нужно будет вернуться в верхнее меню и выбрать опцию фильтр > исказить > проект. Затем откроется следующее всплывающее окно Проецировать.
Чтобы установить следующую кривую проекции, щелкните изогнутую линию и перетащите края, чтобы сформировать своего рода перевернутую или повернутую букву «S».
Шаг 2:
После того, как мы отрегулировали количество зерен, мы собираемся настроить уровни, для этого мы должны применить контраст к зернистому слою.
Чтобы настроить эти уровни, необходимо зайти в верхнее меню и выбрать Image> Adjustments> Levels (Command — L) и настроить канал RGB для:
- R: 14
- Г : 0,91
- Б : 255
Шаг 3:
Как мы указали ранее, цвет красного дерева имеет полосатую текстуру, для достижения этого эффекта нам нужно применить к текстуре волну , с этим мы добьемся гораздо более естественного эффекта материал.

Чтобы получить эту волну, мы направимся к Filters> Distort> Wave и установим следующие параметры:
- Количество генераторов : 606
- Тип : синусоидальный
- Длина волны : Мин. 90 Макс. 152
- Амплитуда: Мин.1 Макс. 52
- Масштаб : Горизонтальный 19% Вертикальный 1%
- Неопределенные области : развернуться
Результат будет таким:
Источник: Diseñablog
Шаг 4:
Как только мы достигли первого эффекта, мы продолжаем добавлять ручное искажение, для этого мы применим инструмент Liquify (Фильтр>Пластика)
Инструментом Вертушка (С) мы добавим немного сучков на древесину, а инструментом кисть получим более удачные результаты. После того, как мы закончили корректировать его с помощью кисти, мы переходим к инструменту warp forward (W) и применяем несколько пятен, чтобы добиться более естественного результата.

Шаг 5:
После того, как мы применили настройки, нам нужно будет изменить цвет дерева на более светлый тон, мы делаем это для того, чтобы мы могли лучше оценить волокна.
Для этого мы перейдем в верхнее меню и выберем опцию Image> Adjustments> Levels (Command — L) и двигаем ползунки, пока не получим идеальный или желаемый цвет.
Для достижения этого результата необходимо установить цветовой профиль RGB и выбрать следующие значения:
- R : 0
- Г : 1,061
- Б : 232
Шаг 4: лепка текстуры древесины
Шаг 1:
После того, как мы изменили тон дерева, пришло время отполировать результат, чтобы он был максимально реалистичным. Для этого мы будем лепить древесные волокна, сосредоточив внимание на каждом из волокон, чтобы они были более четкими.
Заходим в меню и выбираем Filter > Sharpen > Sharpen .

Шаг 2:
Для лепки зерна мы должны сначала открыть панель слоев ( Окно > Слои ). Как только мы его откроем, мы должны продублировать слой текстуры, сначала перетащите слой фоно к маленькому значку создайте новый слой на панели слоев.
Возвращаемся в верхнее меню и применяем рельеф Filter > Stylize > Emboss. Как только мы откроем его, появится окно выделения, и мы настроим параметры следующим образом:
- Угол : 135 °
- Высота : 24 пикселя
Шаг 3:
Мы почти закончили, осталось отполировать мелкие детали. Возвращаемся к панели слоя и установим для слоя режим наложения , затем применим интенсивный свет и непрозрачность 40%.
Шаг 5: Сохраните и примените текстуру к объекту или дизайну
Когда мы разработали нашу текстуру, мы должны сохранить ее, чтобы иметь возможность применять ее в любом макете.
 Неплохим результатом может стать стена деревянного дома или пол. Далее мы объясним, как это сделать:
Неплохим результатом может стать стена деревянного дома или пол. Далее мы объясним, как это сделать:Шаг 1:
Чтобы сохранить файл, мы идем в верхнее меню и выбираем вариант Файл > Сохранить как. Оставьте имя, как мы его настроили при создании монтажной области, и выберите стандартный формат JPEG и сохраните его в своей рабочей папке (оно может быть на рабочем столе вашего компьютера или где-либо еще).
Применяет качество 10 максимум
Шаг 2:
Я оставляю второй шаг на ваше усмотрение, но прежде всего я хотел бы предложить вам веб-страницу, где вы найдете тысячи шаблонов для загрузки, вы просто нужно нажать здесь! и будет направлять вас напрямую.
На этой странице вы можете найти тысячи мокапов всех видов, чтобы загрузить и применить свою текстуру, из книг, меню ресторана, столов и т. д.
Что такое мокап?
Источник: The Creative Creature
Ранее мы назвали вам слово «макет», если вы не знаете, что это такое, мы дадим вам краткое содержание.
 На ум наверняка придет графический дизайн или дизайн в целом. Ну вы молодец, по сути макет это вымышленная и в то же время реалистичная презентация дизайн-проекта.
На ум наверняка придет графический дизайн или дизайн в целом. Ну вы молодец, по сути макет это вымышленная и в то же время реалистичная презентация дизайн-проекта.Что значит вымышленный и реалистичный? Ну, говорят, что это выдумка, потому что макет нельзя увидеть в реальности, но он имитирует то, что мы хотим, чтобы окружающие видели люди. Допустим, в проекте нам нужно показать другим, что наша работа, помимо эстетичности, еще и функциональна.
И здесь в игру вступают объекты, которые мы назвали вам ранее, меню ресторана, футболки и т.д. То есть, для создания мокапов мы всегда начинаем с базы объектов мерчендайзинга и вместе с ней делаем вид или имитируем реальную сборку . Мокапы обычно разрабатываются по разным причинам, одна из них заключается в том, что речь идет о поиске одобрения других, в дизайн-проекте это будет клиент. Это часто встречается в дизайне айдентики, поскольку в визуальной айдентике речь идет о представлении бренда в любом рекламном объекте (визитках, блокнотах, ежедневниках, календарях и т.
 д.).
д.).Что необходимо учитывать в макете?
Прежде всего, без сомнения, выберите профессиональный макет с большим количеством света. Когда мы разрабатываем дизайн, всегда важно предугадывать и поддерживать нашу цветовую палитру, поскольку важно заранее знать, могут ли эти тона принести пользу предложению, которое мы собираемся представить.
Также всегда важно выбирать изображения с хорошим разрешением и хорошим качеством, поскольку наиболее невыгодным в макете является пиксельный объект и, прежде всего, выбор объектов, соответствующих вашему проекту.
Где найти мокапы?
В настоящее время в Интернете мы можем найти множество онлайн-страниц, посвященных продаже мокапов или даже найти их бесплатно. Если вы предпочитаете искать их бесплатно, я советую поискать их на Freepik, Graphic burger и FreeDesignResources.
Здесь мы также оставляем вам некоторые другие веб-сайты, с которых вы можете скачать макеты:
- Unblast
- пиксельБудда
- Дизайнеры
- Креативный рынок
- Элементы Envato
- Графический бургер *
- Бесплатные ресурсы для дизайна
Заключение
Как вы убедились, создать текстуру в Photoshop несложно, просто следуйте инструкциям, которые мы вам дадим, и вы станете одним из лучших дизайнеров.

Какой будет следующая текстура, которую вы создадите?
(БЕСПЛАТНО) Текстура деревянного пола — Photoshop
Перейти к содержимому
Узоры и текстуры
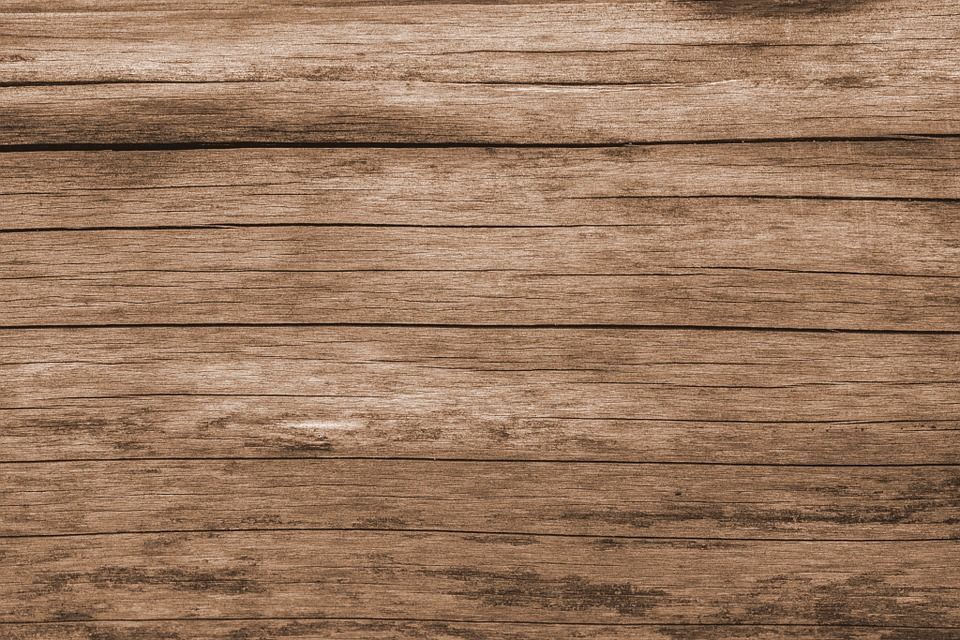
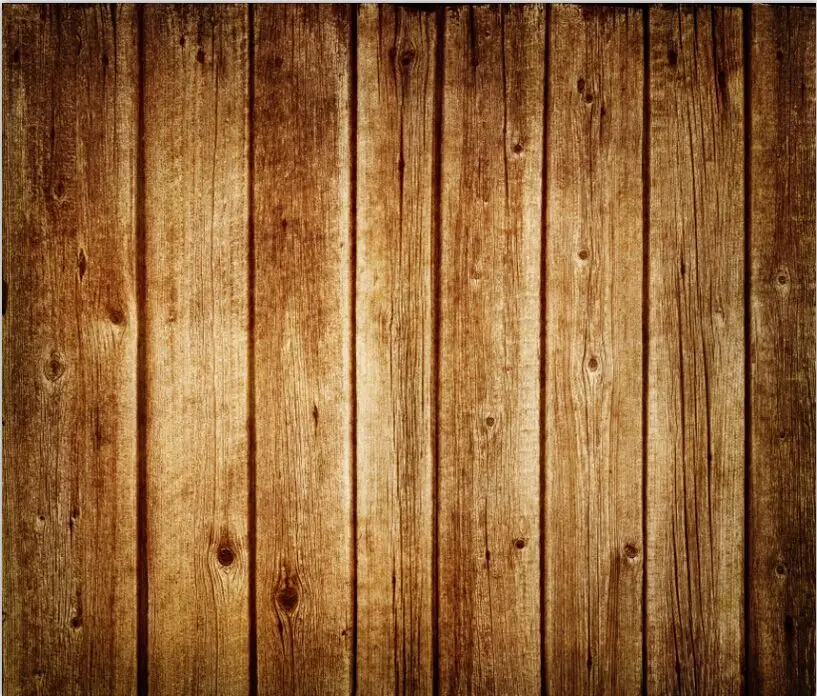
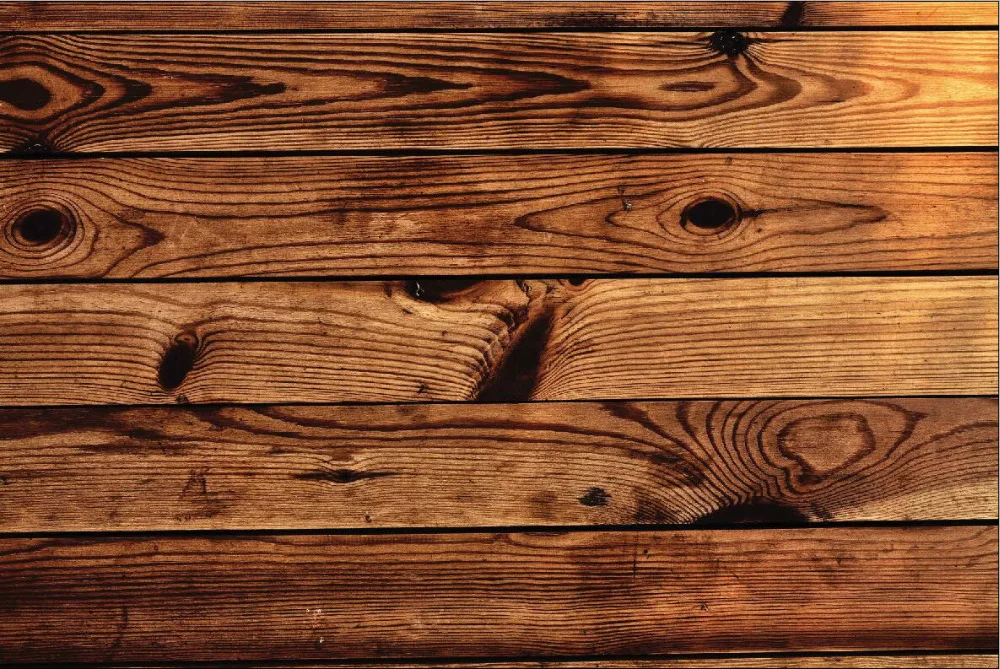
Пакет текстур деревянного пола , который вы можете скачать бесплатно. Используйте эти бесплатные текстуры дерева , чтобы сделать фона пола .
Текстура деревянного пола (PS Patterns & JPG Textures)
Этот пакет содержит 27 бесшовных текстур деревянного пола изображения, которые вы можете использовать бесплатно.
Когда вы загружаете этот пакет бесплатных текстур деревянного пола , вы получаете:
- 27 узоров дерева для Photoshop (файл PAT)
- 27 изображений текстуры деревянного пола (файлы JPG)
Как использовать Photoshop узоры дерева
Когда вы загружаете Photoshop4, вы получаете
30 узоров дерева файл с расширением PAT .

Чтобы использовать рисунка дерева , вы должны загрузить файл PAT в Photoshop .
Перейдите к Правка > Диспетчер предустановок и выберите Patterns из выпадающего списка. Нажмите на файл PAT , чтобы загрузить его.
Чтобы использовать шаблоны дерева Photoshop , у вас есть следующие параметры:
- Заливка узором (корректирующий слой)
- Наложение узора (стиль слоя)
Быстро сделать 30 фон дерева 40 и легко. Чтобы сделать фон деревянного пола , выполните следующие действия:
- Используйте Pattern Fill , чтобы добавить фон дерева
- Щелкните правой кнопкой мыши на Pattern Fill и растрируйте рисунок дерева
- Нажмите Control-T , чтобы преобразовать рисунок дерева в вертикальном масштабе только примерно до 50%.

- Чтобы сделать фон деревянного пола , перейдите в Edit > Transform и выберите Perspective0004 для дизайна веб-сайтов, плакатов и даже деревянных текстовых эффектов.
Помимо этих бесшовных текстур дерева изображений, я также рекомендую вам мой бесплатный макет логотипа Wood. Создайте деревянный логотип или деревянный текст всего за несколько секунд!
Подробнее о товаре
Этот бесплатный набор содержит 1 файл PAT и 27 файлов JPG
- Формат: PAT, JPG
- Автор: PhotoshopSupply
- 7.
Wood Floor Texture
DOWNLOAD PHOTOSHOP ACTIONS
Other resources that you might like:
- Grunge Texture Pack (FREE)
- Smooth Edges Photoshop (FREE Action)
- Postage Stamp Mockup ( БЕСПЛАТНО)
Насколько полезен был этот пост?
Нажмите на звездочку, чтобы оценить!
Средняя оценка 5 / 5.
