Текстурный фон — 53 фото для презентаций и картинок на рабочий стол
Текстурный фон для фотошопа
Фон для сайта
Фон под старину
Фон для презентации бежевый
Текстура золотого металла
Голубая текстура
Текстуры для фотошопа
Текстура орнамент
Фон текстура
Фактурный фон
Салатовые обои
Фон текстура
Необычная фактура
Интересные текстуры
Зеленая текстура
Фон для портрета
Коричневый узор
Текстурный фон для фотошопа
Гранж фон
Фон бумага
Фактура воздуха
Фон фактура
Красивый серый фон
Красивый белый фон
Паттерн золото
Текстурный фон для фотошопа
Фон для презентации нейтральный
Текстура льда
Фон текстура
Синяя бумага
Текстурный фон для фотошопа
Текстуры для фотошопа красивые
Старая бумага
Клетчатая абстракция
Мятая бумага
Текстура для презентации
Рельефная текстура
Нейтральный фон
Зеленая бумага
Гранж фон
Красивый зеленый цвет
Белый фон с узорами
Голубая текстура
Текстура старого дерева
Текстура ткани
Синяя текстура
Голубая текстура
Фон для сайта
Синяя фактура
Фон ткань
Матовая текстура
Старинный фон (56 фото)
Состаренная бумага
Винтажные фоны для фотошопа
Фон стена однотонная
Винтажная бумага
Текстура бумаги
Исторический фон
Фон старой бумаги в винтажном стиле
Фон Винтаж
Фон под старину
Винтажный фон
Фон под старину
Старая коричневая бумага
Текстура бумаги
Старинная бумага текстура
Фон ПОДСТАРЕНУ Франция
Фоны Старая бумага с вензельками
Состаренная бумага
Бежевая текстура
Старая бумага
Газета фон
Винтажные фоны для фотошопа
Фон для презентации Старая бумага
Фон для коллажа Старая бумага
Старинный фон
Бумажные обои под старину
Текстурный фон для фотошопа
Классический фон для презентации
Состаренная бумага
Старинная бумага
Текстура стены
Старинный фон
Винтажная бумага фон
Старая бумага фон
Фон Старая бумага высокого разрешения
Фон в старинном стиле золото
Текстура бумаги
Старинный цветочный фон
Винтажные обои для стен
Винтажная бумага для скрапбукинга
Старая бумага
Винтажные фоны
Старая бумага фон
Фон для презентации Старая бумага
Фон бумага
Красивые Винтажные фоны
Красивый исторический фон
Исторический фон для презентации
Старая бумага
Текстуры в стиле ретро
Фон в старинном стиле
Эпоха Возрождения фон Ренессанс
Текстурный фон для презентации
Фон пергаментная бумага
Фон для презентации нейтральный
Бумага для скрапбукинга старинном стиле
Фоны и текстуры для фотошопа
Орнамент из сочетания прямоугольников, квадратов и мелких узоров, будто процарапанных голубым на темно-синем фоне.
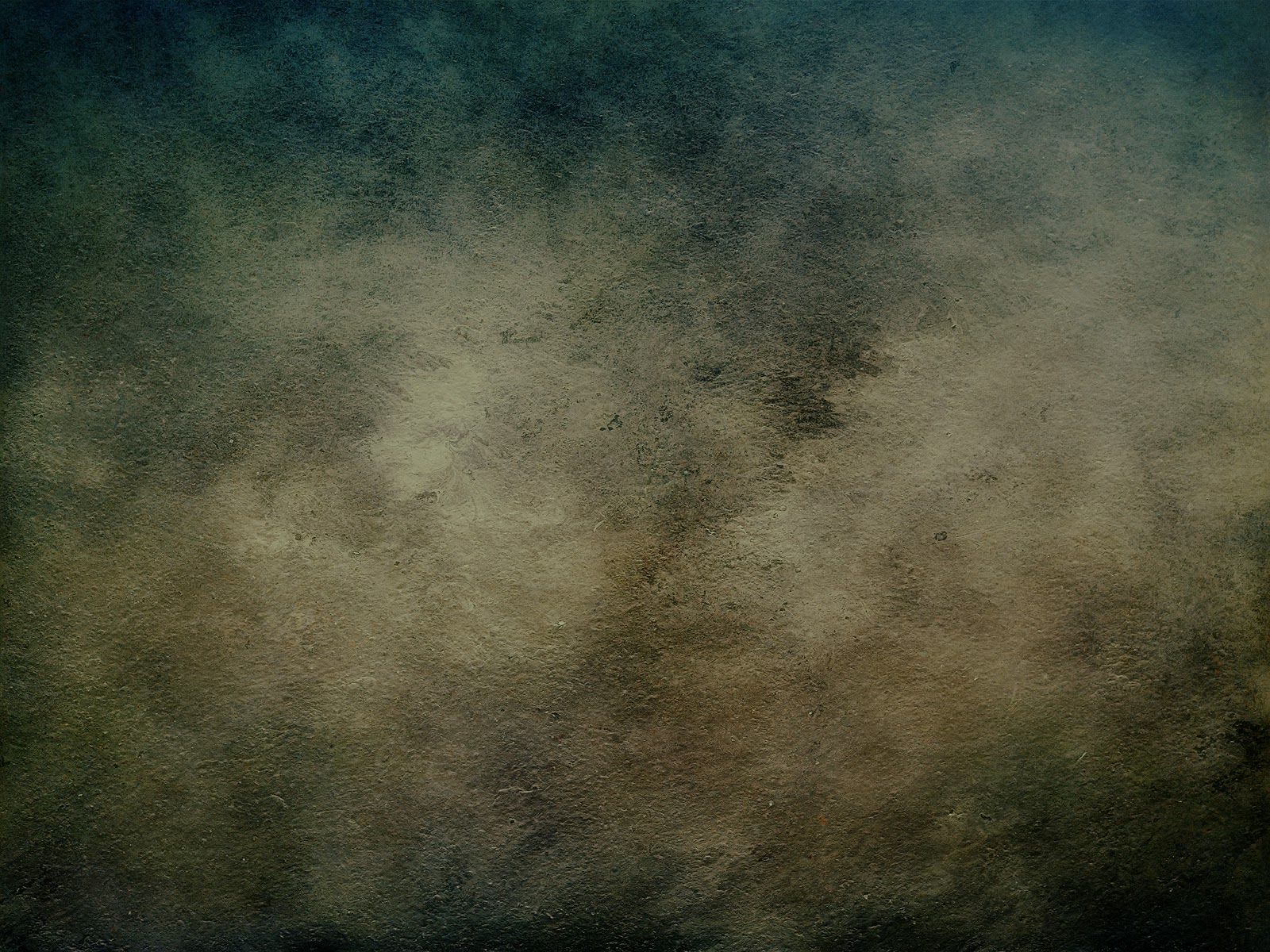
Хмурый осенний рассвет с солнечным пятном, пробивающим пелену плотного тумана.
Текстура в японском стиле с тонко прорисованными на черном фоне белыми хризантемами и гортензиями.
Настроение тайны в соединении зелени глянцевых листьев лавра и мерцании алмазов, едва видимых во мраке.
Картина магнитной бури, синими и лиловыми сполохами озаряющей звездное небо.
Северное сияние расчерчивает черноту небес ультрамариновой синевой.
Яркий текстурный фон с фасетками, оттененный пурпурным и сиреневым цветом.
Интересный фон-текстура — фасеточное пространство бирюзового цвета с размещенными изогнутыми полосками серого металла.
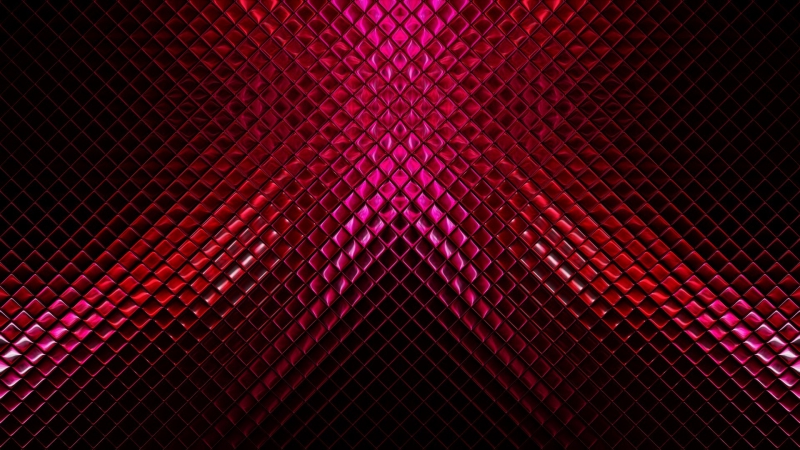
Завораживающая картина ярко-розового сияния на темном фоне.
Оптическая иллюзия с игрой цвета и солнечными лучами.
Зеленая заготовка под визитку с крошечными белыми цветочками и лучиками света.
Картинка каменной двери с витыми колоннами по краям.
3D фон для фошопа с отличной визуальной глубиной: дачный домик в царском стиле на берегу реки.
Нарядная фоторамка с осенними мотивами.
Отличный текстурный фон для романтический открытки: дом-замок в тумане.
Создаем в фотошопе текстурный Твиттер фон из большой фотографии | DesigNonstop
Создаем в фотошопе текстурный Твиттер фон из большой фотографии
8
Сегодня попробуем поэкспериментировать с крупной фотографией и текстурным фоном. Сначала создадим сам текстурный фон в виде решетчатого узора и шума. Потом обесцветим фотографию, применим к ней фильтр «Аппликация» и поменяем режим наложения слоя. На следующем этапе мы на новом слое раскрасим картинку разными яркими цветами и поменяем режим наложения, чтобы получился красивый эффект. В конце добавим рукописную надпись «Follow me» в левом верхнем углу и крупный декоративный вензель.
Сначала создадим сам текстурный фон в виде решетчатого узора и шума. Потом обесцветим фотографию, применим к ней фильтр «Аппликация» и поменяем режим наложения слоя. На следующем этапе мы на новом слое раскрасим картинку разными яркими цветами и поменяем режим наложения, чтобы получился красивый эффект. В конце добавим рукописную надпись «Follow me» в левом верхнем углу и крупный декоративный вензель.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его 50% серым.
Шаг 2.
Добавим «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Niose) со значением 5% (По Гауссу, Монохромный).
Шаг 3.
Теперь два раза щелкаем по слою и открываем стиль слоя «Перекрытие узора» (Pattern Overlay). Выбираем подходящий паттерн в виде решетки.
Шаг 4.
Берем любую фотографию, например такую. Вставляем ее в наш документ.
Шаг 5.
Обесцвечиваем фотографию Shift+Ctrl+U.
Шаг 6.
Применим «Фильтр» (Filter) > «Имитация» (Artistic) > «Аппликация» (Cutout) с настройками, как на картинке.
Шаг 7.
Получился такой результат.
Шаг 8.
Меняем режим наложения слоя с фотографией на «Жесткий свет» (Hard Light) и снижаем прозрачность слоя до 80%, так, чтобы сквозь фотографию проступал текстурный фон в виде решетки.
Шаг 9.
Создаем новый слой, выбираем большую мягкую кисть. В установках кисти ставим прозрачность 50% и произвольно раскрашиваем картинку разными цветами.
Шаг 10.
Меняем режим наложения цветного слоя на «Затемнение основы» (Color Burn). Получился такой результат.
Шаг 11.
Теперь добавим текст, написанный каким-нибудь рукописным шрифтом и добавим декоративный вензель.
Шаг 12.
Получился такой вот постер из большой фотографии на текстурном фоне.
Шаг 13.
А так он выглядит в качестве фона для Твиттера. Скачать этот Твиттер фон можно в отделе Фоны для Твиттера в моем дизайнерском магазине.
3 полезных сервиса в помощь веб дизайнеру
Если Вы занимаетесь дизайном веб сайтов в программе Photoshop, то информация из этого поста должна быть Вам полезной. Сегодня я расскажу о 3 сервисах, которые я считаю достаточно нужными и которыми пользуюсь сама.
Сегодня я расскажу о 3 сервисах, которые я считаю достаточно нужными и которыми пользуюсь сама.
Речь в данном посте пойдет об изображениях. Однако, не просто об изображениях (о том, где можно взять изображения для своего сайта я писала в статье «Где брать графику и фото для сайта» ), а об изображениях с бесшовным фоном, текстурах и картинках формата .png (с прозрачным фоном).
Ресурсы для веб-дизайнера
Бесшовные фоны
Довольно часто, при создании дизайна для сайта хочется сделать фон страницы не просто однотонным, а применить к нему какой-то тематический фон, или текстурный фон, обогащающий вид всей страницы.
Думаю, Вы и сами не раз видели такие фоны на различных веб страницах в сети.
Главное здесь не переборщить и не применить текстуру, которая будет раздражать посетителей Вашего сайта. Текстура фона должна быть легкой, не раздражающей и смотреться приятно.
Однако, это то, что касается внешней стороны вопроса. А если взглянуть на техническую реализацию этого дела, то самое главное, чтобы текстурный фон был «бесшовным».
А если взглянуть на техническую реализацию этого дела, то самое главное, чтобы текстурный фон был «бесшовным».
Что я здесь имею в виду?
Когда вы применяете какую-то текстурную неоднородную заливку к Вашей странице, Вы по сути используете изображение, которое будет повторяться.
Я думаю, Вы понимаете, что создавать огромное изображение фона страницы в надежде, что все страницы будут одной высоты и текстура не будет иметь стыков глупо и непрактично, а также большое изображение будет загружаться не очень-то быстро.
А создать небольшой фрагмент текстурного изображения, который в местах повторения не будет иметь стыков самому не всегда просто. Именно поэтому, есть смысл прибегнуть к уже готовым «бесшовным» фоновым текстурам, которые мы можем найти в сети. И сегодня я расскажу Вам где именно.
Такие текстуры представляют собой небольшое изображение, которое при повторении не образует некрасивых стыков, и общая картина фона будет смотреться как одна сплошная заливка.
К тому же браузеру гораздо проще загрузить более маленькую и легкую картинку, нежели большую.
Ресурс, о котором я хочу Вам рассказать, называется subtlepatterns.com.
Если Вы на него перейдете, то увидите следующее.
Пролистайте страницу ниже, и Вы увидите разнообразные текстуры, любую из которых можно скачать и применить для своего дизайна.
Кроме того, здесь есть поиск (правда писать придётся на английском). Таким образом, если Вам, например, нужна текстура бумаги, то вбейте «paper».
А дальше все просто! Нажимаете на кнопку «Download», и нужная текстура скачивается к Вам на компьютер. Распаковываете архив, открываете текстуру в Photoshop. Выбираете «Edit – Define Pattern» и все.
Теперь, когда Вам нужно будет что-то залить этой текстурой, выбирайте инструмент заливки выставляя ее свойства на «Patter» (это в верхнем левом углу) и там же в маленьком окошке выбирайте Вашу текстуру.
Заливка получается ровной и красивой, а для html верстки теперь можно использовать маленькое и легкое изображение и не беспокоиться о том, как фоновая текстурная заливка будет отображаться.
Бесшовные текстуры для композиций
Возможно, Вам также приходится создавать и композиции в Photoshop.
Например, часто для шапки сайта приходится выдумывать что-то такое-эдакое, что-либо очень уникальное.
Довольно часто для этого бывают нужны текстуры травы, асфальта, песка, земли, кожи и даже обоев. И конечно же, такие текстуры тоже должны быть «бесшовными». То есть Вы должны иметь возможность залить этой текстурой любое пространство и любую форму и при этом сохранить однородность. Ведь если ее не сохранить, то естественность композиции тут же потеряется.
Для этого, я хочу Вам показать еще один сервис, который я наша в сети. Называется он render911.ru и содержит достаточно много подобных текстур.
Выбираете текстуру, щелкаете по ней мышью – она откроется в новом окне. А далее правой кнопкой мыши и выбираете «Сохранить изображение как» и сохраняете на свой компьютер.
Теперь можете ее смело использовать.
Изображения формата . png
png
Здесь я, в основном, имею в виду те изображения, которые непросто создать самому, и которые должны обязательно иметь прозрачный фон. Например, облака, световые эффекты, блики.
Имея такие изображения, становится гораздо проще создавать эффектные композиции.
Ресурс, который я хочу Вам показать, предоставляет такие (и не только) изображения для свободного скачивания.
Ресурс называется png.at.ua.
Здесь Вам также нужно выбрать категорию, далее выбрать одну из представленных коллекций, а после этого и само изображение.
Процедура скачивания аналогична, как и в бесшовных текстурах для композиций.
А после скачивания можете давать волю своей творческой фантазии, ведь теперь у Вас гораздо больше инструментов для создания неповторимых классных авторских дизайнов.
Кстати, если Вы новичок в веб-дизайне предлагаю Вам воспользоваться уникальным шансом и посмотреть <бесплатный мини-курс, который научит Вас рисовать дизайны сайтов в Photoshop. Просто смотрите и повторяйте.
Просто смотрите и повторяйте.
А на этом у меня сегодня все.
Не забывайте оставлять свои комментарии и подписывайтесь на обновление блога. С Вами была Анна Котельникова.
Удачи и до новых встреч!
простые приемы для новичков Летний однотонный фон
Многие неопытные вебмастера или любители отредактированных фото в Photoshop часто делают ошибки во время изменения текстуры фона. А все из-за незнания или неопытности в использовании графической программы. Именно поэтому хотелось бы более подробно описать, какие инструменты для вырезания объектов существуют и как заменить однотонный фон на более креативный и наоборот.
Инструменты Photoshop для вырезания объекта с фона
Существует несколько основных элементов, которыми можно вырезать объект из фона. Некоторые инструменты предназначены для вырезания более сложных объектов, таких как волосы, трава или шерсть животных, другие используются для выделения на новый слой более простых объектов, таких как яблоко, ваза и другие элементы натюрмортов или обычных фотографий.
Красивый однотонный фон поставить несложно, но прежде необходимо четко и качественно вырезать на новый слой наш объект первого плана. Для этого рассмотрим самые популярные инструменты, используемые даже самыми профессиональными пользователями программы Photoshop.
- Одним из самых простых инструментов для выделения объекта или фона является волшебная палочка. Для ее использования необходимо, чтобы тот объект, который вам бы хотелось выделить, был однотонный. Этот инструмент способен выделить объект по оттенку. Это очень быстрый способ отделения предмета от фона, к тому же контур выделения получается гораздо плавнее, чем при использовании таких инструментов, как лассо или перо. Но существуют и недостатки такого метода. Так, например, если вы выделяете светло-бежевый предмет, находящийся на белом фоне, есть большая вероятность, что выделится вся картинка, а не та ее часть, которая вам необходима. А все потому, что эти цвета слишком похожи и нет явной границы, разделяющей их.
 Кстати, есть вероятность инверсии выделенного объекта. Допустим, на картинке есть однотонный предмет, который достаточно легко выделить, но вам необходимо осуществить изменение фона. Поэтому, выделив часть изображения волшебной палочкой, необходимо нажать на него правой кнопкой мыши и выбрать пункт в открывшемся меню «Инверсия выделенной области». Так вам удастся выбрать именно ту часть рисунка, в которой необходимо сделать однотонный фон.
Кстати, есть вероятность инверсии выделенного объекта. Допустим, на картинке есть однотонный предмет, который достаточно легко выделить, но вам необходимо осуществить изменение фона. Поэтому, выделив часть изображения волшебной палочкой, необходимо нажать на него правой кнопкой мыши и выбрать пункт в открывшемся меню «Инверсия выделенной области». Так вам удастся выбрать именно ту часть рисунка, в которой необходимо сделать однотонный фон.
- Магнитное лассо. Этот инструмент как бы примагничивается к краям объекта, автоматически устанавливая точки, между которыми проводится линия выделения. После обведения всего контура предмета линия превращается в штриховку, выделяя всю область. Переносим выделенный объект на новый слой и можем сделать любой фон: однотонный, светлый, темный, с рисунком. Теперь можно ставить какой угодно и не волноваться, что он зацепит наш объект.
- Выделение прямоугольной или овальной зоной. Такой способ выделения подойдет не ко всем объектам, находящимся на изображении.
 Если у вас круглый или квадратный предмет, с помощью зажатия клавиши Shift и проведения тех же операций по выделению вы можете точно их выделить с одинаковым радиусом или равными сторонами. После перенесения объекта на новый слой можно редактировать фон.
Если у вас круглый или квадратный предмет, с помощью зажатия клавиши Shift и проведения тех же операций по выделению вы можете точно их выделить с одинаковым радиусом или равными сторонами. После перенесения объекта на новый слой можно редактировать фон. - Существует еще и выделение объекта с помощью маски. Данный инструмент позволяет выделять самые сложные объекты, такие как грива, трава, шерсть, волосы.
- Перо подобно выделению с помощью магнитного лассо, только точки выделения выставляются не автоматически, а в вручную.
Эти инструменты позволят качественно создать новый фон для «Фотошопа»: однотонный, с узором, градиентный и другие — не зацепив объект переднего плана.
Немного о слоях
Выделив объект на фотографии или какую-то часть изображения, необходимо перенести его на новый слой, чтобы можно было осуществить последующую обработку с возможностью отмены действий. Кроме того, работа со слоями дает возможность закреплять их или делать невидимыми в целях неприкосновенности объекта. Чтобы вырезать часть изображения на новый слой, необходимо после выделения его одним из вышеуказанных инструментов, нажать сочетание кнопок Ctrl+J.
Чтобы вырезать часть изображения на новый слой, необходимо после выделения его одним из вышеуказанных инструментов, нажать сочетание кнопок Ctrl+J.
Такие действия приведут к копированию выделенной части изображения на новый слой. Есть и вероятность вырезания части картинки на новый слой. В этом случае на выделенном объекте необходимо нажать правой кнопкой оптического манипулятора. В появившемся окне выбрать пункт «Вырезать на новый слой». Благодаря проведению таких действий можно, не зацепив важные объекты, правильно, точно и аккуратно сменить фон. Для «Фотошопа» однотонный, градиентный фон — не проблема, все можно изменить, отредактировать или поставить что-то новое, более креативное.
Замена фона на однотонный
Рассмотрев необходимые инструменты по выделению объектов фотографии, можно переходить к пункту замены фона.
Наиболее простым способом можно назвать его замену на однотонный фон. Как это делается? Выделяем объект, нажатием правой кнопки оптического манипулятора вызываем дополнительное меню, в котором выбираем пункт инверсии выделенной области, нажимаем кнопку клавиатуры Delete.
Эти действия вызовут окно заполнения фона цветом. В нем выбираем любой цвет из палитры, устанавливаем непрозрачность цвета 100% и сохраняем нажатием на кнопку Ок. Теперь мы видим, что фон изменился на однотонный.
Создание однотонного фона фотографии
Еще одним очень простым способом является перекрытие фона другим слоем. Для этого необходимо поставить слой с выделенным объектом на первый план, далее перейти на редактирование фонового слоя и выбрать инструмент рисования прямоугольной области. Выбрав необходимый цвет будущего прямоугольника, можно нарисовать однотонный фон для рабочего стола.
Создание фона с использованием готовых текстур
В глобальной сети Интернет можно встретить достаточно много уже готовых текстур дерева, однотонной ткани, натурального камня или узорного фона. Но они созданы обычно в очень маленьком формате. Чтобы сделать красивый однотонный фон для любого изображения, необходимо открыть готовую текстуру, скачанную с Интернета, в отдельном окне Photoshop, загрузить изображение, которое необходимо редактировать.
Эти две картинки должны быть открыты в разных вкладках. Далее необходимо выделить текстуру, нажав сочетание клавиш Ctrl+A. Выбираем инструмент «перемещение» или нажимаем горячую кнопку V и тянем нашу текстуру на вкладку с изображением. Там уже должен быть отделен слой объекта от слоя фона. После перетаскивания текстура встанет на первый план. Ее необходимо переместить под слой объекта, над фоном. Все это осуществляется их перетаскиванием мышью в окне слоев. Конечно, наше изображение будет большим по размеру холста, чем текстура.
Чтобы поставить однотонный фон изображения из готовой текстуры, необходимо скопировать ее и вставить рядом, преждевременно перевернув ее зеркально, чтобы не был виден стык между двумя частями. Как это сделать? Выделяем весь слой с текстурой так, чтобы она была обведена пунктирной линией. Далее, как и во всех программах, нажимаем Ctrl+C, затем Ctrl+V. Вставившийся скопированный слой текстуры трансформируем, нажав сочетание кнопок Ctrl+T, и зеркально переворачиваем, потянув за появившиеся точки. Чтобы соединить два слоя в один, необходимо выделить 2 или больше слоев, нажать сочетание кнопок клавиатуры Ctrl+J. Данное действие приведет к их объединению в одно изображение.
Чтобы соединить два слоя в один, необходимо выделить 2 или больше слоев, нажать сочетание кнопок клавиатуры Ctrl+J. Данное действие приведет к их объединению в одно изображение.
- Необходимо научиться работать со слоями. Так гораздо легче изменить любую часть изображения, не испортив объекты переднего плана.
- Если с первого раза не вышло поставить фоновый рисунок, всегда есть возможность отмены действия нажатием сочетания клавиш Ctrl+Z или Ctrl+Alt+Z.
Обои, относящиеся к категории «Текстурные», приобретают всё большую и большую популярность. Ненавязчивые, пастельные тона и успокаивающая текстура способствует тому, что во время работы за компьютером повышается работоспособность и снижается нервное напряжение.
На нашем ресурсе каждый сможет скачать текстурные обои для рабочего стола абсолютно бесплатно. Владельцы мобильных устройств также могут устанавливать понравившиеся текстурные фоны на свои девайсы. Для этого необходимо выбрать требуемое разрешение заставки на сайте прежде, чем приступать к установке фона.
Широчайший выбор
В разделе вы найдете следующий ассортимент картинок:
- Абстракция;
- Креатив;
- Полосы;
- Текстура;
- Кожа и т. п.
Ассортимент рубрики богат различными цветовыми оттенками, текстурами и стилями изображений. Имеющиеся изображения могут быть с легкостью дополнены собственными картинками. Текстурные заставки актуальны всегда и никогда не выйдет из моды.
Для пользователей, которые впервые попали на сайт, имеются некоторые рекомендации к скачиванию текстурных фонов. При помощи удобной системы фильтров на сайте можно быстро найти нужную картинку. Это значительно экономит время поиска, сокращая его до нескольких кликов. Имеется специальная мобильная версия, благодаря которой появилась удобная возможность скачивать изображения на мобильные девайсы.
Творческие личности непременно оценят бесплатные программы обработки фото, позволяющие создавать уникальные, эффектные и красочные текстурные обои, которые будут радовать глаз и поднимать настроение. За несколько минут можно создать настоящие шедевры.
За несколько минут можно создать настоящие шедевры.
Главное нужно указать картинку на вашем компьютере или телефоне, а затем нажать кнопку ОК внизу этой страницы. По умолчанию однотонный фон картинки заменяется на прозрачный. Цвет фона исходной картинки определяется автоматически, нужно лишь указать в настройках, на какой цвет его заменять. Основным параметром, влияющим на качество замены, является «Интенсивность замены» и для каждой картинки она может быть разной.
Пример фотографии розовой розы без изменений и после замены однотонного фона на прозрачный, белый и зелёный:
Первый пример с цветком розы на прозрачном фоне сделан с такими настройками:
1) Интенсивность замены — 38;
2) Сглаживание по краям — 5;
3) Заменить однотонный фон на — прозрачный;
4) Обрезка (0) по краям — «-70»;
5) Инвертировать — отключено (галка не стоит).
Для создания второго примера , с белым фоном, использовались такие же настройки, как и в первом примере, кроме параметра: «Заменить однотонный фон на» — белый. В третьем примере , с зелёным фоном, также использованы настройки, как и в первом примере, кроме параметра: «цвет в формате hex» — #245a2d.
В третьем примере , с зелёным фоном, также использованы настройки, как и в первом примере, кроме параметра: «цвет в формате hex» — #245a2d.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка с прозрачным или указанным вами фоном.
Текстурный фон для сайта
Как сделать дизайн сайта более рельефным, объемным и интересным? Конечно же, с помощью текстур! Они прекрасно работают там, где чистые цвета смотрятся скучно и плоско. Текстуры – это воистину универсальный элемент дизайна. Не удивительно, что дизайнеры так любят экспериментировать с ними. Текстуры могут быть как совсем простыми и едва заметными, так и броскими, тяжеловесные. Давайте, посмотрим, где, какие текстуры будут смотреться наиболее выигрышно.
Ненавязчивое использование простых и элегантных текстур.
Простая, легкая текстура может стать прекрасным фоном для сайта, оформленного в минималистичном стиле. Это – прекрасная альтернатива фоновому цвету или градиенту. Такая текстура обязательно должна сочетаться с основными цветами сайта. Интересный прием – сложный фон, состоящий из текстуры и градиента.
Такая текстура обязательно должна сочетаться с основными цветами сайта. Интересный прием – сложный фон, состоящий из текстуры и градиента.
Использование «грубой» текстуры в качестве основного элемента дизайна.
Яркие, привлекающие внимание текстуры, эмитирующие дерево кирпичную кладку или мятую бумагу, могут сделать дизайн практически любого интернет-проекта по-настоящему рельефным и оригинальным. С помощью таких броских текстур можно сделать контрастные колонки, выделить фон сайта или заголовки.
Если вы используете «легкие» текстуры, то соблюсти меру не так сложно, но вот если вы решили разнообразить дизайн «тяжелой текстурой», то очень важно не переборщить, дабы не получить дизайн в стиле «винегрет». Избыток «грубых» текстур запросто может загубить даже вполне удачный дизайн.
Текстура может быть одновременно и рельефной и яркой. Применять текстуры подобного рода, все равно, что ходить по минному полю, но в тоже время, работая с такими непростыми материями, вы можете получить поистине ошеломляющий результат. Хорошо, когда подобная текстура не полностью заполняет весь фон сайта, а плавно растворяется и переходит в сплошной цвет по мере прокрутки страницы вниз.
Хорошо, когда подобная текстура не полностью заполняет весь фон сайта, а плавно растворяется и переходит в сплошной цвет по мере прокрутки страницы вниз.
Использование текстур зачастую помогают сделать дизайн сайта более привлекательным и интересным, но не стоит забывать, что не каждому проекту нужен красивый фон. Сайт серьёзной тематики, скорее всего, создаст более правильную атмосферу с белым или серым фоном.
——-
Для того, что бы текстурный фон не тормозил загрузку вашего сайта – используется «размножение» небольшого рисунка на весь фон. Таким образом вы сможете создать интересный фон для сайта без использования тяжеловесных картинок. Подробнее про этот способ можно прочитать по приведённой ссылке, на блоге Мудрого Кота.
5 быстрых и простых текстур Photoshop, которые можно создать с нуля
В сети полно бесплатных ресурсов по текстурам. К сожалению, мы все уже использовали их раньше и ненавидим все ограничения, которые возникают в результате использования заимствованных произведений искусства. Почему бы в вашем следующем проекте просто не использовать текстуры, которые вы делаете сами с нуля? Вы пропускаете ограничения, и конечный продукт становится намного более уникальным, потому что вы не используете те же ресурсы, что и все остальные.
Почему бы в вашем следующем проекте просто не использовать текстуры, которые вы делаете сами с нуля? Вы пропускаете ограничения, и конечный продукт становится намного более уникальным, потому что вы не используете те же ресурсы, что и все остальные.
Сегодня мы собираемся познакомить вас с тем, как использовать пару базовых фильтров Photoshop для создания пяти совершенно разных текстур.Каждая текстура должна занять у вас от одной до трех минут, и поэтому ее можно быстро применить, не отнимая критического времени на дизайн. Давайте начнем!
Текстура дерева
Проблема с реалистичными текстурами дерева в том, что они такие органичные. В Photoshop легко создать однородный узор, но элементы с большим количеством мелких деталей сделать гораздо сложнее. К счастью, благодаря умному применению нескольких фильтров Photoshop может сделать за нас всю тяжелую работу.Прием, который мы увидим ниже, представляет собой смесь техники Эндрю Хоула и моей собственной.
Шаг 1: Создайте Woodgrain
Для начала создайте документ и залейте его облачным слоем. Теперь примените к этому слою вертикальное размытие в движении максимальной интенсивности, и вы должны получить что-то вроде эффекта, показанного ниже.
Теперь примените к этому слою вертикальное размытие в движении максимальной интенсивности, и вы должны получить что-то вроде эффекта, показанного ниже.
Теперь войдите в диалоговое окно «Галерея фильтров» и включите «Акцентированные края». Мне нравится использовать здесь довольно низкие значения по всем направлениям, поскольку я думаю, что это дает лучший эффект.
После применения вышеуказанных настроек вы должны увидеть, как начинают обретать форму действительно красивые эффекты текстуры дерева. Обычно это сложная часть, о которой мы упоминали ранее. Видите, насколько это было невероятно легко, если вы знаете правильные трюки?
В дополнение к акцентированным краям вы можете дополнительно применить зернистость пленки, если хотите, чтобы ваша текстура выглядела зернистой.
Шаг 2: Раскрашиваем
Теперь перейдите в Image> Adjustments> Hue / Saturation и поиграйте с различными цветовыми вариациями для вашей текстуры.Убедитесь, что у вас включен «Раскрашивание», иначе этот шаг не сработает! Я выбрал 42, 41 и -34 для ползунков, но не стесняйтесь придумывать собственное решение.
На этом этапе у вас будет либо красивая волнистая текстура древесины, либо что-то, что все еще будет выглядеть слишком однородным и прямым. В последнем случае используйте инструмент разжижения, чтобы добавить несколько волн (на этот раз я не использовал этот шаг, но он часто требуется). Наконец, немного заострите все это, чтобы добавить четкости.
Шаг 3: Создание панелей
Если вы хотите, чтобы ваша текстура выглядела немного более искусственно созданной, попробуйте добавить эффект панели.Для этого нарисуйте несколько вертикальных черных полос поверх текстуры.
Затем выключите слой с полосками и щелкните его командой, чтобы превратить полосы в активное выделение. Теперь щелкните слой с деревянной текстурой и нажмите Command-J, чтобы создать новый слой из выделенной области. Это должно дать вам слой деревянных полос, но они совсем не будут выделяться на фоне, потому что они, по сути, просто клон.
Чтобы решить эту проблему, переверните слой по вертикали и добавьте небольшую внутреннюю тень. Это должно дать вам потрясающую и реалистичную деревянную текстуру фона! Завершите это своими собственными корректировками уровней и эффектами теней, и вы готовы к работе.
Это должно дать вам потрясающую и реалистичную деревянную текстуру фона! Завершите это своими собственными корректировками уровней и эффектами теней, и вы готовы к работе.
Ключ к созданию хороших текстур — творческая свобода на протяжении всего процесса. Немного меняйте свою технику каждый раз, когда вы выполняете этот метод, и вы можете получить самые разные результаты!
Пергамент
Для создания пергамента мне нравится использовать трехслойную систему: нижний слой содержит основной цвет, средний слой содержит облака, а верхний слой содержит текстуру холста.Давайте посмотрим, как построить каждый.
Чтобы создать базовый слой, просто залейте документ цветом. Текстуры бумаги бывают самых разных безумных цветов, поэтому просто откройте палитру и выберите все, что вам нравится (я выбрал # e7e3d0).
Теперь создайте второй слой и визуализируйте облака, используя основной цвет в сочетании с более темным оттенком. Ваш результат должен быть примерно таким, как на изображении ниже.
Для верхнего слоя продублируйте слой с облаками, перейдите в галерею фильтров и добавьте фильтры Texturizer и Paint Daubs.Используйте фильтр Paint Daubs, чтобы немного размазать облака вокруг, и фильтр Texturizer, чтобы добавить текстуру холста. Вот результат:
Теперь возьмите два верхних слоя и опустите их каждый до 30-40% непрозрачности. Поиграйте с числами, пока не получите микс, который вам нравится. Наконец, добавьте внутреннюю тень, установленную на Color Burn, ко всему документу, и вы должны получить эффект, показанный ниже. Тень действительно завершает эффект и добавляет эффект старины.
Холст
В последнее время я часто видел этот тип текстуры, особенно в интерфейсах приложений для iPhone.Это старый трюк, который очень легко реализовать и выглядит немного лучше, чем эффекты холста Photoshop по умолчанию.
В основном все, что вы делаете, это создаете два отдельных слоя шума (Фильтр> Шум> Добавить шум) и применяете к ним сильное размытие в движении, один по вертикали и один по горизонтали.
Затем вы устанавливаете оба слоя на Умножение, чтобы смешать их вместе и позволить фону просвечивать. Вуаля! В результате получается своего рода эффект плетения холста, который идеально подходит для тонкого фона, который не отвлекает.
Металл
Эффект матового металла — один из самых простых в этом списке. Вы начинаете со слоя черно-белого шума. Обязательно сделайте его достаточно плотным, чтобы был заметен финальный эффект металлической текстуры.
Затем добавьте к слою шума идеально горизонтальный фильтр Motion Blur. Это придаст вам линии начеса. Размытие в движении имеет тенденцию сгущаться по краям, поэтому растягивайте слой за пределы холста с помощью преобразования, пока он не будет выглядеть примерно как изображение ниже.
Теперь создайте новый слой и установите для него Умножение. На новом слое растяните черно-белый отраженный градиент под углом. Наконец, уменьшайте непрозрачность слоя с градиентом, пока не будете довольны результатом.
Космическое пространство
В качестве последнего трюка мы собираемся создать текстуру, буквально не из этого мира. Используя шумовой фильтр, мы можем легко создать случайное и довольно реалистичное звездное поле.
Для начала создайте новый документ и добавьте темный радиальный градиент, подобный приведенному ниже.Начните с более светлого цвета в верхнем левом углу и постепенно переходите к более темному в правом нижнем углу.
Теперь создайте новый слой, залейте его черным и перейдите в Filter> Noise> Add Noise. Отрегулируйте эти настройки по своему усмотрению, просто убедитесь, что черный является вашим основным цветом, а белый — второстепенным.
Теперь добавьте размытие по Гауссу размером 1,5–2 пикселя к слою шума. Сейчас это будет выглядеть странно, но поверьте мне.
После того, как вы создали размытый беспорядок, показанный выше, добавьте регулировку уровней, которая перемещает черный ползунок вправо (около 40) и белый ползунок влево, пока у вас не останутся только белые пятна. Чтобы пятна были красивыми и яркими, вам, возможно, придется запустить команду «Уровни» несколько раз подряд. Когда вы закончите, установите режим наложения этого слоя на Screen.
Чтобы пятна были красивыми и яркими, вам, возможно, придется запустить команду «Уровни» несколько раз подряд. Когда вы закончите, установите режим наложения этого слоя на Screen.
Наконец, создайте новый слой и визуализируйте несколько черно-белых облаков (подсказка: если вы удерживаете клавишу выбора, облака будут более интенсивными). Теперь установите слой с облаками на умножение, и у вас должна получиться безумная сцена прямо из космического постера в стиле ретро!
Твоя очередь!
Некоторые из вышеперечисленных приемов могут показаться сложными, но как только вы попробуете их, вы увидите, насколько они просты и гибки.Не стремитесь точно следовать инструкциям, а используйте собственное понимание или творческий потенциал, чтобы развить ту же основную идею в новом направлении. Добавьте эту страницу в закладки на Delicious и обращайтесь к ней в следующий раз, когда вам понадобится хороший фон для одного из ваших проектов.
Теперь, когда вы увидели пять моих любимых приемов создания текстур фона с нуля, пришло время показать мне некоторые из ваших любимых приемов. Оставьте комментарий ниже и кратко опишите свои приемы создания фона.
Оставьте комментарий ниже и кратко опишите свои приемы создания фона.
Как использовать текстуры в Photoshop
Текстура часто стирает границы между традиционными и цифровыми произведениями искусства.Часто разницу между ними легко отличить, если за вашим цифровым произведением искусства нет холста, но, применяя собственные текстуры в Photoshop, вы можете помочь придать своему произведению немного больше реализма.
В этом уроке Photoshop мы собираемся применить простой шум и текстуру холста, которая будет выглядеть и ощущаться как бумага. Мы создали простой рисунок мелом и углем, чтобы использовать его, чтобы мы могли его четко видеть, и это поможет добавить немного больше формы и тона к изображению.Вот почему текстура великолепна; без какой-либо текстуры за этой картинкой, она выглядит довольно явно нарисованной в цифровом виде.
Вы можете добавлять в свои работы не только текстуры бумаги. Возможно, вам понадобится иллюзия текстуры пленки для более реалистичных предметов или даже какая-то стена для эффекта уличного искусства в вашей городской научно-фантастической композиции. В Интернете есть множество готовых и даже бесплатных текстур, которые вы можете вставить в свою работу и изменить режим наложения.
В Интернете есть множество готовых и даже бесплатных текстур, которые вы можете вставить в свою работу и изменить режим наложения.
Хорошо, давайте посмотрим, насколько текстуры меняют …
01.Добавьте шум как основу вашей текстуры
Создание нового слоя поверх вашей картины означает, что мы можем применить эффект, чтобы смешать его со слоем нижеНачните с установки ваших образцов переднего плана и фона как черно-белые, нажав D . Создайте новый слой, затем перейдите в Filter> Noise> Add Noise. Выберите значение 400 процентов, установите флажок Монохроматический и убедитесь, что вы выбрали Гауссиан, прежде чем нажать ОК.
Мы используем черный и белый, так как он издалека дает легкий серый цвет; это означает, что изменение режима наложения приведет к четкому отображению текстуры.Однако, если вы хотите добавить красочный оттенок к своей текстуре, создайте новый слой, залейте цветом и нажмите alt / opt , чтобы закрепить его на текстуре.
02. Настройте режим наложения текстуры
Экспериментируйте с различными режимами наложенияПоскольку мы хотим немного смешать нашу текстуру шума с цифровым изображением, которое находится на слое под ним, это этап, на котором мы ‘ собираемся изменить режим наложения. В этом случае установите режим наложения на Linear Light и уменьшите непрозрачность примерно до 40 процентов.
Вам не нужно использовать линейный свет; поэкспериментируйте с Color Dodge для более драматичного эффекта или Overlay и Soft Light для более утонченного вида.
Уменьшение непрозрачности также может помочь немного уменьшить эффект, не убирая фактического шума. Нажмите 4, чтобы установить непрозрачность слоя 40%. Вы также можете перетащить горизонтально, где указано «Непрозрачность» на палитре слоев, чтобы изменить непрозрачность.
Вы можете настроить свою собственную текстуру, отсекая ее с помощью обтравочных масок.Вы можете изменить тон, яркость или экспозицию текстуры.
03. Размытие слоя с текстурой
Применение размытия сглаживает объектыТеперь мы собираемся применить размытие к шуму, чтобы немного его сгладить. Перейдите в Фильтр> Размытие> Размытие по Гауссу, чтобы применить размытие, и выберите радиус около 3-5 пикселей, прежде чем нажать ОК. Вы можете увидеть в диалоговом окне предварительного просмотра, как это повлияет на вашу работу, прежде чем применять его.
Photoshop покажет вам, как выглядит размытие при наложении на ваше реальное изображение, а также при предварительном просмотре.Вы можете использовать ползунок для изменения размытия или просто ввести значение и использовать значки увеличительного стекла для увеличения или уменьшения изображения в целом, чтобы увидеть размытие в действии.
04. Настройка текстуры холста
Текстура холста дает более правдоподобную основу Далее мы собираемся использовать текстуру холста, чтобы придать этому изображению более правдоподобную основу. Перейдите в Фильтр> Галерея фильтров и выберите Текстура, затем Текстуризатор. Перед применением выберите значение масштабирования 200 процентов и настройку рельефа 10, при этом свет на изображение будет падать сверху.
Перейдите в Фильтр> Галерея фильтров и выберите Текстура, затем Текстуризатор. Перед применением выберите значение масштабирования 200 процентов и настройку рельефа 10, при этом свет на изображение будет падать сверху.
Также обратите внимание, что в раскрывающемся меню доступны другие холсты, в том числе кирпич.
Вы можете использовать опцию Invert, чтобы отобразить обратную сторону того, что вы применяете. Удерживайте cmd / ctrl , чтобы вызвать кнопку По умолчанию под кнопкой OK. Щелчок по этой кнопке вернет ваши изменения обратно к значениям, которые были изначально установлены.
05. Увеличьте резкость и сгладьте текстуру
Повышение резкости текстуры может сделать ваше изображение более четким Наконец, продублируйте этот слой текстуры и перейдите в Filter> Other> High Pass.Установите значение 5 пикселей и нажмите «ОК», прежде чем устанавливать для слоя режим «Перекрытие». Объедините это со слоем ниже, снова установите Linear Light и затем перейдите в Filter> Noise> Reduce Noise, чтобы еще больше сгладить текстуру.
Выберите силу 5 и оставьте все остальные параметры свободными, чтобы немного сгладить текстуру после того, как вы немного ее повысили. Если текстура теперь выглядит слишком заметной, уменьшите Непрозрачность еще немного. Увеличивая резкость и сглаживая текстуру, вы добавляете ее глубже в изображение, обеспечивая при этом четкость изображения.
Эта статья была впервые опубликована в ImagineFX , ведущем мировом журнале для цифровых художников. Подпишитесь здесь .
Подробнее:
Как добавить текстуру в Photoshop для свадебных фотографов
В ShootDotEdit мы специализируемся на редактировании свадебных изображений для вас, но мы также знаем, что есть некоторые вещи, которые только вы можете сделать, чтобы сделать эти WOW-изображения, которые являются вашим фирменным стилем.И одна из самых творческих корректировок, которые вы можете сделать со своими фотографиями, — это добавление текстуры. Это означает, что вам может потребоваться научиться добавлять текстуру в Photoshop. Текстурные наложения могут быть тонкими или заметными, но что бы вы ни выбрали, ваши свадебные фотографии будут выделяться, и с помощью этого совета по редактированию Photoshop и других советов по редактированию фотографий, которые мы приводим здесь и в других сообщениях в блогах, вы сможете создавать незабываемые изображения. Если вы готовы к тому, чтобы мы отредактировали для вас, сэкономив ваше время и позволив креативу управлять только потрясающими изображениями, ознакомьтесь с нашими ценами здесь.
Это означает, что вам может потребоваться научиться добавлять текстуру в Photoshop. Текстурные наложения могут быть тонкими или заметными, но что бы вы ни выбрали, ваши свадебные фотографии будут выделяться, и с помощью этого совета по редактированию Photoshop и других советов по редактированию фотографий, которые мы приводим здесь и в других сообщениях в блогах, вы сможете создавать незабываемые изображения. Если вы готовы к тому, чтобы мы отредактировали для вас, сэкономив ваше время и позволив креативу управлять только потрясающими изображениями, ознакомьтесь с нашими ценами здесь.
Как добавить текстуру в Photoshop
Изучение того, как добавлять различные эффекты к вашим изображениям во время рабочего процесса после свадьбы, может быть сложной задачей и может привести к неожиданным и неблагоприятным результатам без надлежащего обучения. Вот почему мы собрали этот пост, чтобы помочь вам добавить текстуру к вашим изображениям в Photoshop. Продолжайте читать, чтобы узнать больше о создании разнообразия для ваших изображений с помощью текстуры.
1. Откройте изображение и текстуру
Для начала выберите изображение и откройте его в Photoshop.Для наглядности это изображение уже было доставлено компанией, занимающейся редактированием свадебных фотографий, и было скорректировано по цвету и адаптировано для соответствия вашему уникальному стилю фотографии. Мы не рекомендуем использовать Photoshop для редактирования свадебных фотографий.
Откройте изображение в Photoshop
Когда у вас есть это изображение, откройте его в Photoshop. Для этого есть 2 способа:
- Щелкните «Файл», затем «Открыть» и выберите изображение.
- Перетащите изображение с рабочего стола в Photoshop.
Импорт текстуры в Photoshop
В этом сообщении блога будет рассказано, как импортировать уже созданную текстуру, а не как создавать текстуры в Photoshop. После открытия изображения следующим шагом будет импорт текстуры в Photoshop. Для этого следуйте инструкциям ниже:
- Щелкните «Файл», затем «Поместить» и выберите «Выбрать файл текстуры».

Применить текстуру к основной фотографии
Чтобы применить текстуру к основной фотографии, выберите инструмент «Перемещение», который находится на панели инструментов слева.Инструмент «Перемещение» является первым элементом на панели инструментов и имеет четыре стрелки, указывающие в разных направлениях.
Удерживая «Shift», щелкните и перетащите изображение текстуры на основное изображение. Текстурированные слои должны появиться как верхние слои.
Связанный: Как добавить зернистость в Photoshop
2. Шаг 2 в разделе «Как добавить текстуру в Photoshop» — это изменение размера файла текстуры.
После импорта файла текстуры проверьте, должен ли он покрывать все изображение. Если да, то следующим шагом будет изменение размера файла текстуры.
Когда выбрано основное изображение, нажмите «F» на клавиатуре для перехода в «Полноэкранный режим», чтобы просмотреть изображение с текстурами. Если текстурированные изображения больше основного изображения, нажмите «Command + T» для Mac («Control + T» для ПК) и удерживайте «Shift», щелкая мышью и перетаскивая ее.
Чтобы сохранить соотношение сторон при изменении размера, удерживайте «Shift + Option» или «Alt», щелкните и перетащите мышь, пока слой не будет подогнан. При необходимости измените размер и нажмите «Enter» на клавиатуре, чтобы создать новый слой для файла текстуры.
3. Переименуйте слой текстуры
Как и для любого нового слоя, созданного в Photoshop, переименуйте слой текстуры. Этот шаг полезен, так как вы можете отслеживать свои слои и вносить необходимые корректировки в нужный.
Связанный: Получите эти 5 советов по технике Photoshop, чтобы ускорить рабочий процесс!
4. Перейти в режим «Наложение экрана»
Следующим шагом является применение режима «Screen Blending» к текстурному слою. Для этого выполните следующие действия:
- Щелкните «Слои» в меню, затем выберите «Смешивание».Вы заметите, что в настоящее время установлен режим «Нормальный».
- Измените режим «Смешивание» с «Нормальный» на «Экран».
 Это удалит темный фон текстурированного слоя. Для темного фона со светлыми объектами используйте режим «Наложение экрана». В режиме «Screen Blending» светлые области становятся видимыми, а темные исчезают.
Это удалит темный фон текстурированного слоя. Для темного фона со светлыми объектами используйте режим «Наложение экрана». В режиме «Screen Blending» светлые области становятся видимыми, а темные исчезают. - Добавьте «Уровни» (для настройки текстурированного слоя), нажав «Command + L» для Mac («Control + L» для ПК).
«Уровни» в Photoshop относятся к тому, сколько светлых и темных аспектов присутствует в изображении.Перетащите ползунки влево или вправо, чтобы настроить яркость или темноту текстурированного слоя. Когда вы будете удовлетворены настройками, нажмите «ОК».
Дополнительные настройки, которые можно добавить после добавления текстуры в Photoshop: Добавить еще один слой текстуры
Чтобы добавить вторую текстуру к изображению, выполните те же действия, перечисленные выше. Вы добавите новый слой в свой файл Photoshop, который позже объедините. После того, как вы закончите корректировать второй слой, нажмите «ОК», чтобы применить изменения.
5. Примените «маску слоя»
После того, как вы внесете изменения или добавите еще один слой текстуры, вы можете добавить «маску слоя». Это позволит вносить изменения в выбранный вами слой без разрушения / удаления информации об изображении. Добавьте «маску слоя», выполнив следующие действия:
- На панели «Слои» в Photoshop щелкните значок «Маска слоя». Обратите внимание, что, щелкнув этот значок, вы добавите «маску слоя» к любому выбранному слою.
- Измените «Цвет переднего плана» или «Цвет фона» по мере необходимости.В этом случае выберите черный как «Цвет переднего плана» и белый как «Цвет фона».
- После внесения этого изменения нажмите «ОК».
- Выберите инструмент «Кисть», установите его в режим «Нормальный» и отрегулируйте процентное значение «Поток». Обязательно выберите более низкий процент для «Flow», чтобы легко смешать эффект.
По теме: Вы знаете, как использовать инструмент «Пластика» в Photoshop?
6.
 Добавьте цвет к текстуре после добавления текстуры в Photoshop
Добавьте цвет к текстуре после добавления текстуры в PhotoshopЧтобы еще больше смешать текстуру с изображением, вы можете добавить цвет к слою.Для этого выполните следующие действия:
- Выберите первый слой текстуры. Убедитесь, что второй созданный вами слой еще не выбран.
- Нажмите «Command + U» для Mac («Control + U» для PCS) на клавиатуре, чтобы выбрать оттенок / насыщенность. Это окно предоставит параметры для применения цвета к первому слою текстуры.
- Установите флажок «Раскрашенный».
- Переместите ползунок по мере необходимости, чтобы добавить цвета к изображению.
Быстрый наконечник
Регулируя ползунки для добавления цвета, вы можете снова посмотреть, как выглядел слой до внесения изменений.Нажмите «Command + C» для Mac («Control + C» для ПК) на клавиатуре.
Связанный: Как исправить волосы в Photoshop
БОНУС №1: Добавьте слой текстуры к вашему логотипу
Для сценариев, в которых вы хотите добавить текстуру к своему логотипу, мы составили вместе шаги, необходимые для выполнения этого действия. Смотрите их ниже.
Смотрите их ниже.
Добавить текстуру к логотипу
- Щелкните «Файл» и выберите «Открыть».
- Выберите «Текстуры» и нажмите «Открыть».
- Удерживая «Shift», щелкните и перетащите слой текстуры к логотипу.
- Нажмите «Command + T» для Mac («Control + T» для ПК), удерживайте «Shift», щелкните и перетащите, чтобы изменить размер изображения по размеру.
Быстрый наконечник
Удерживайте «Shift + Option» для Mac («Shift + Alt» для ПК) при щелчке и перетаскивании, чтобы сохранить соотношение сторон слоя текстуры.
После настройки слоя текстуры измените «Режим наложения» с «Нормальный» на «Экран», как вы делали в предыдущих шагах. Затем отрегулируйте «Уровни», чтобы изменить видимость, нажав «Command + L» для Mac («Control + L» для ПК) на клавиатуре.При необходимости отрегулируйте ползунок в зависимости от поставленной цели.
БОНУС № 2: Удалите текстуру ПОСЛЕ того, как вы научились добавлять текстуру в Photoshop
По мере того, как вы вносите изменения в свое изображение, вы можете заметить, что существуют ситуации, в которых вы хотите удалить текстуру из определенных областей. Есть 2 варианта, которые помогут вам удалить текстуру из изображения в Photoshop после того, как вы научитесь добавлять текстуру в Photoshop.
Есть 2 варианта, которые помогут вам удалить текстуру из изображения в Photoshop после того, как вы научитесь добавлять текстуру в Photoshop.
Используйте инструмент Smudge Tool
Инструмент «Smudge» — это первая опция, которая позволяет вам контролировать, сколько текстуры остается в любой данной части изображения.Хотя это так, этот параметр может привести к медленной работе вашего компьютера и часто требуется много времени для создания окончательного внешнего вида. Вот как использовать инструмент «Smudge» для удаления текстуры с вашего изображения:
- Нажмите «R» на клавиатуре, чтобы получить доступ к инструменту «Smudge». Вы также можете найти значок на панели инструментов.
- Поместите инструмент «Smudge» на слой текстуры, чтобы удалить текстуру из выбранной области.
Быстрый совет после того, как вы научились добавлять текстуру в Photoshop
Для более быстрого подхода используйте сочетание клавиш для инструмента «Smudge» «]» «[», чтобы увеличить или уменьшить размер кисти по мере необходимости.
Использовать «Усреднение»
«Усреднение» — это второй вариант, который полностью исключает контроль над тем, сколько текстуры остается в любой данной части изображения. В отличие от инструмента Smudge, это быстро и легко, не замедляя работу вашего компьютера. Вот как использовать «Усреднение» для удаления текстуры с вашего изображения:
- Выберите инструмент «Быстрое выделение», щелкните слой и выберите область, из которой вы хотите удалить текстуру на изображении.
- Щелкните «Фильтр», наведите указатель мыши на «Размытие» и затем выберите «Среднее», чтобы удалить текстуру.
Связанные: Как уменьшить шум в Photoshop
Знание того, как добавлять текстуру в Photoshop к вашим изображениям, может помочь вам поддерживать быстрый и эффективный рабочий процесс. Как компания, занимающаяся редактированием свадебных фотографий, мы знаем, как важно быстро работать над вашими изображениями, чтобы вы могли сосредоточиться на самом важном.
Помимо Photoshop, Lightroom — это программное обеспечение для постобработки, которое может помочь вам в выполнении задач рабочего процесса после свадьбы и поддержании организации.
Если вам нравится заниматься творческим редактированием, что, вероятно, вы и делаете, если читаете эту статью, то мы хотим и дальше давать вам советы по творческому редактированию! Обязательно посетите наш блог ShootDotEdit и найдите советы по Lightroom и Photoshop. Но если вам нравится проявлять творческий подход, лучшее, что вы можете сделать, чтобы выделить себе больше времени для творчества, — это передать основную часть редактирования свадебных фотографий ShootDotEdit — мы отредактируем свадебные изображения для вас и отберем ваши свадебные изображения, чтобы вы не Не нужно делать однообразные базовые настройки.Затем мы отправим вам все ваши изображения, настроенные и готовые к работе, а затем вы сможете выбрать лучшие из них, с которыми вы хотите проявить творческий подход, чтобы поразить жениха и невесту. Подумайте, каково это будет! Удивительный? Тогда сделайте шаг прямо и свяжитесь с нами сегодня или посетите нашу страницу с ценами для получения дополнительной информации!
Подумайте, каково это будет! Удивительный? Тогда сделайте шаг прямо и свяжитесь с нами сегодня или посетите нашу страницу с ценами для получения дополнительной информации!
Как добавить текстуру к фотографиям в Photoshop (шаг за шагом!)
Текстуры придают вашим фотографиям глубину и тактильный элемент.Они могут добавить визуального интереса к обычной фотографии и заставить ваши изображения исчезать со страницы. Добавить текстуру в фотошопе несложно. Когда вы знаете эти четыре шага, творческие возможности безграничны.
Пейзаж с наложениями текстуры.Что такое текстура?
Текстурные наложения — это фотографии, которые сочетаются с вашими изображениями. Текстурное изображение не имеет сюжета и часто состоит только из детализированного рисунка. Текстура — это изображение, которое фокусируется на тактильных элементах нашего мира.Они могут быть грубыми, гладкими, нечеткими или блестящими. Они могут быть абстрактными или иметь опознаваемый предмет. Как только вы начнете их видеть, вы найдете возможности повсюду вокруг себя.
Они могут быть абстрактными или иметь опознаваемый предмет. Как только вы начнете их видеть, вы найдете возможности повсюду вокруг себя.
Файлы наложения текстур легко найти. Найдите на таких сайтах стоковой фотографии, как Dreamstime, тысячи вариантов. Многие из них можно использовать бесплатно.
Вы также можете создавать свои собственные файлы текстур. В природе есть текстуры в коряге или педалях цветка. Текстурами могут быть стена с граффити, ржавый забор или бетонный тротуар.Используйте макрообъектив, чтобы приблизиться. Найдите абстрактные узоры, которые мы обычно не видим невооруженным глазом.
Четыре изображения текстуры, сделанные во время прогулки по мосту: вода, грязь, граффити на бетоне и граффити на ржавом металле.Многие приложения для смартфонов создают узоры или используют генератор фракталов для создания красочных узоров. Вы также можете использовать множество фильтров Photoshop для создания фона из существующих изображений.
Паттерн создан с помощью фрактального генератора.
Как добавить текстуру в Photoshop
Для добавления текстуры в Photoshop вам понадобится фотография и изображение текстуры.Не беспокойтесь, если файл текстуры меньше вашего основного изображения. Мы изменим его размер. Ваш основной образ может быть любым. Текстуры хорошо работают с изображениями, которые еще не слишком загружены и имеют некоторое пространство вокруг объекта.
Восход солнца под этим мостом был немного скучным. Добавление наложения текстуры поможет изображению выделяться.Шаг 1. Откройте изображения в Photoshop
Откройте основное изображение и изображение текстуры в Photoshop. Если вы работаете в Lightroom, выделите оба файла изображений и нажмите Фото> Редактировать в> Открыть как слои в Photoshop .Это откроет один документ Photoshop с двумя слоями. Один слой — это ваше основное изображение, а другой — текстура. Переименуйте слой текстуры «Текстура». Перетащите слой текстуры над основным изображением на панели «Слои», если его еще нет.
Если вы не видите панель «Слои» в правом нижнем столбце рабочей области, перейдите в раскрывающееся меню Windows. Выберите Окна> Слои (или F7).
Панель слоев в фотошопе. Перетащите слой текстуры над основным изображением.Чтобы открывать файлы непосредственно в Photoshop, сначала откройте основное изображение. Вы можете щелкнуть изображение правой кнопкой мыши и открыть его в Photoshop. Или вы можете сначала открыть Photoshop, затем выбрать File> Open и перейти к нему. Photoshop откроет большинство файлов изображений, а также PDF-файлы.
После открытия основного изображения создайте новый пустой слой. Перейдите в меню «Слой »> «Новый»> «Слой » или используйте значок нового слоя в нижней части панели «Слои».Это выглядит как прямоугольник со знаком +. Переименуйте этот слой в «Текстура» и нажмите «ОК». Найдите свой файл текстуры и перетащите его в Photoshop. Текстура скопируется на пустой слой. Следующим шагом является изменение размера текстуры, чтобы она соответствовала слою изображения.
Текстура скопируется на пустой слой. Следующим шагом является изменение размера текстуры, чтобы она соответствовала слою изображения.
Шаг 2: изменение размера слоя текстуры
Выберите слой текстуры и перейдите в раскрывающееся меню «Правка». Нажмите Правка> Свободное преобразование (Ctrl или ⌘T).Перетаскивайте углы и края, пока текстура не покроет слой изображения. Удерживая нажатой клавишу Shift при перетаскивании, вы сможете перетаскивать каждый край независимо. Щелкните галочку в верхней части рабочей области или нажмите Return или Enter.
Снимок экрана рабочего пространства Photoshop, показывающий, как открыть инструмент «Свободное преобразование» и изменить размер слоя текстуры. Также попробуйте повернуть слой текстуры для получения другого эффекта. Перейдите к Edit> Transform> Rotate 90 ° Clockwise . Или откройте «Свободное преобразование» и наведите курсор на угол. Курсор изменится на дугу с двумя стрелками. Щелкните и потяните за углы, чтобы повернуть изображение.
Курсор изменится на дугу с двумя стрелками. Щелкните и потяните за углы, чтобы повернуть изображение.
Изменяйте размер, пока слой текстуры не скроет ваше основное изображение. Следующим шагом будет растушевка слоев. Это откроет вашу главную фотографию и объединит слои.
Шаг 3. Измените режим наложения
Режимы наложения — это разные способы взаимодействия слоев. Режимы наложения находятся в верхней части панели «Слои».По умолчанию в раскрывающемся меню режима наложения установлено значение «Нормальный». Нет «правильного» режима наложения. При добавлении текстур популярными режимами наложения являются «Осветление», «Наложение» и «Мягкий свет». Но щелкните каждый режим наложения, чтобы увидеть, как меняется ваше изображение. Некоторые режимы наложения позволяют вашему основному изображению просвечивать больше, чем другие. Другие изменят цвета вашего изображения.
Снимок экрана панели «Слои», показывающий раскрывающееся меню режимов наложения. Сравните три режима наложения: «Мягкий свет», «Экран» и «Более темный цвет».
Сравните три режима наложения: «Мягкий свет», «Экран» и «Более темный цвет».Не беспокойтесь о деталях. Найдите режим наложения, который вам нравится. Следующий шаг — уточнить, сколько текстуры просвечивает.
Шаг 4. Уточнение наложения текстуры
Вы можете улучшить наложение текстуры, чтобы оно было видно только там, где вы хотите. В большинстве случаев мы хотим, чтобы текстура отображалась, но не перегружала основное изображение. Первое, что нужно сделать, это уменьшить непрозрачность текстурного слоя. Щелкните слой текстуры и выберите ползунок непрозрачности в верхней части панели слоев.Нет правильной непрозрачности. Попробуйте установить непрозрачность на 50%. Затем добавляйте больше или меньше прозрачности, пока не почувствуете, что баланс правильный.
Скриншот панели «Слои». Для этого изображения я выбрал режим наложения Darker Color и непрозрачность 10%. Вы также можете осветлить или удалить текстуру с частей основного изображения. Например, когда мое основное изображение содержит человека, я часто удаляю или осветляю текстуру лица. Для этого создайте маску слоя. Щелкните слой с текстурой и перейдите в Слой > Маска слоя> Показать все .Или щелкните значок маски слоя в нижней части панели слоев. Это выглядит как прямоугольник с кругом внутри.
Для этого создайте маску слоя. Щелкните слой с текстурой и перейдите в Слой > Маска слоя> Показать все .Или щелкните значок маски слоя в нижней части панели слоев. Это выглядит как прямоугольник с кругом внутри.
Теперь вы должны увидеть белый прямоугольник справа от текстуры. Нажмите на маску белого слоя.
Снимок экрана панели «Слои», показывающей маску слоя. Указанный значок под панелью «Слои» создает маску слоя на выбранном слое. Выберите инструмент «Кисть» и установите его на черный цвет. Используйте мягкую кисть с непрозрачностью 40-50%. Закрасьте те места, где вы хотите удалить текстуру.Обратите внимание, что по мере рисования на маске белого слоя появляется черный цвет. Черный цвет скрывает текстурный слой. Если вы допустили ошибку и хотите снова добавить текстуру к области, переключитесь на белую кисть и закрасьте текстуру обратно. Белый цвет показывает слой. С помощью кисти с низкой непрозрачностью вы можете осветлить текстуру области, не удаляя ее полностью.
Наслоение текстур
Чтобы улучшить эффект текстуры, наложите несколько текстур на основное изображение.Вы можете добавить слой текстуры на некоторые элементы изображения и другую текстуру на другие элементы. Например, вы можете использовать один слой для фона, а другой — для элемента переднего плана.
В этом примере я добавил текстуру, состоящую из волн от воды. Это добавило больше текстуры, особенно в небе.
Заключение
Нет ограничений на количество визуального интереса, которое вы можете создать с помощью текстур. Добавить текстуру в фотошопе несложно. Даже нежная текстура делает фото интереснее.Зритель может даже не осознавать, что вы сделали для достижения богатого вида.
Режим наложения придает текстурам уникальный вид. Вы можете использовать одну и ту же текстуру на многих разных изображениях и изменять режим наложения. Результаты каждый раз будут разными. Это, а также возможность накладывать текстуры, открывает неограниченные возможности.
Результаты каждый раз будут разными. Это, а также возможность накладывать текстуры, открывает неограниченные возможности.
С помощью текстур вы можете придать вашим изображениям вид, будто они напечатаны на бумаге или шелке. Вы можете создать блеклый винтажный вид или блестящий футуристический эффект.Текстуры наносить легко, но творческие возможности безграничны.
Дополнительные советы и рекомендации, которые помогут выделить ваши изображения, см. В нашем руководстве по фотографии с Wow Factor.
Как добавить текстуры к фотографиям в Photoshop
Описание учебника
Придайте свадебной фотографии романтический вид, добавив винтажный, выветренный вид. Добавьте зернистости и гранжа в обложку альбома, добавив потертости и царапины. Помогите компании выделиться, добавив тему и характер к ее логотипу.Добавление текстур часто может быть отличным завершающим штрихом при создании запоминающихся изображений, и в этом уроке мы покажем вам, как это сделать. В дополнение к образцу изображения мы добавили две пользовательские текстуры, которые вы можете использовать, чтобы экспериментировать со своими фотографиями!
В дополнение к образцу изображения мы добавили две пользовательские текстуры, которые вы можете использовать, чтобы экспериментировать со своими фотографиями!
Если вам это нравится, попробуйте наш эксклюзивный пакет текстур «Пыль и царапины»!
Добавляйте текстуры к вашим фотографиям за секунды!
Добавление текстур может придать изображению совершенно иное ощущение. Вам решать, когда использовать текстуру, но это можно сделать практически с любым типом фотографий, и есть бесчисленное множество типов текстур, которые можно попробовать!
Применять текстуры в Photoshop невероятно просто! После того, как текстура загружена как слой в документ Photoshop, просто измените Режим наложения на Экран.Для дальнейшего уточнения используйте текстуру в сочетании с масками слоев, обтравочными масками и такими инструментами, как Blend If, чтобы получить именно тот вид, который вам нужен! Вы даже можете комбинировать несколько текстур на фотографии, чтобы сделать ее еще более уникальной.
Пошаговое руководство
Скачать образец изображения и текстур
СкачатьОткройте образцы изображений и текстур в Photoshop
Сначала разместите Photo Scratches-1.jpg, Photo Scratches-2.jpg и How To Add Textures в Photoshop.jpg в Photoshop, выбрав «Файл» и «Открыть»… или перетащив файлы в рабочее пространство.
Чтобы применить текстуру к основной фотографии, выберите инструмент «Перемещение», который находится на панели инструментов в левой части рабочего пространства. Инструмент «Перемещение» является самым первым элементом на панели инструментов и имеет четыре стрелки, указывающие в разных направлениях. Удерживая SHIFT, щелкните и перетащите оба текстурированных изображения на основное изображение. Текстурированные слои должны появиться как верхние слои.
Добавьте текстуру к фотографии
Когда выбрано основное изображение, нажмите F для перехода в полноэкранный режим на клавиатуре, чтобы просмотреть только основное изображение с текстурами.
Если текстурированные изображения больше основного изображения, нажмите CMD или CTRL + T и удерживайте SHIFT, щелкая и перетаскивая мышь.
Чтобы сохранить соотношение сторон при изменении размера, удерживая SHIFT + OPTN или ALT, щелкните и перетащите мышь, пока слой не будет подогнан.
Применение режима наложения экрана к слою текстуры
Найдите панель слоев в правой части рабочего пространства. На панели слоев режим наложения в настоящее время установлен на Нормальный. Измените Режим наложения с Нормального на Экран, чтобы удалить темный фон текстурированного слоя.Когда объект светится на темном фоне, используйте режим наложения экрана, при котором темные области исчезают, а светлые — видны. В этом случае темный фон исчезнет, но белые текстуры останутся на изображении.
Чтобы внести изменения в текстурированный слой, добавьте уровни, нажав CMD или CRTL + L.
Обратите внимание, что окно «Уровни» показывает, сколько светлых и темных аспектов присутствует в изображении. Под графиком входных уровней находятся три небольших ползунка, по одному слева, посередине и справа.Если перетащить крайний левый ползунок влево или вправо, текстурированный слой станет темнее или светлее. При этом текстурированный фон становится темнее, и исходное изображение становится более заметным. Для этого слоя переместите левый ползунок вправо на 17 и нажмите ОК.
Под графиком входных уровней находятся три небольших ползунка, по одному слева, посередине и справа.Если перетащить крайний левый ползунок влево или вправо, текстурированный слой станет темнее или светлее. При этом текстурированный фон становится темнее, и исходное изображение становится более заметным. Для этого слоя переместите левый ползунок вправо на 17 и нажмите ОК.
Добавить вторую текстуру для разнообразия
Теперь примените те же шаги для слоя 2, что и для слоя 1. Найдите слой 2 на вкладке «Слои» и сделайте его видимым. Как и раньше, измените режим наложения с нормального на экранный.
Чтобы внести какие-либо изменения в слой 2, загрузите корректирующий слой уровней, нажав CMD или CRTL + L.
Измените левый ползунок на 16 и нажмите OK.
Примените маску слоя и растушуйте
Обратите внимание на то, что на слое 2 есть несколько царапин, пересекающихся с основным фокусом изображения. Чтобы настроить слой, добавьте маску слоя, которая позволяет изменять выбранный слой без полного удаления информации. Чтобы добавить маску слоя, найдите нижнюю часть панели слоев и щелкните прямоугольник с кругом посередине.Этот символ представляет маску слоя. Имейте в виду, что независимо от того, какой слой выбран, к изображению будет добавлена маска слоя.
Чтобы добавить маску слоя, найдите нижнюю часть панели слоев и щелкните прямоугольник с кругом посередине.Этот символ представляет маску слоя. Имейте в виду, что независимо от того, какой слой выбран, к изображению будет добавлена маска слоя.
После того, как маска слоя добавлена к выбранному слою, обратите внимание на белое поле рядом со слоем 2 на панели слоев.
Чтобы временно стереть аспекты выбранного слоя, нажмите B на клавиатуре, чтобы выбрать инструмент «Кисть» на панели инструментов.
Теперь, чтобы убедиться, что вы рисуете на маске слоя, выберите белое поле рядом с изображением на панели слоев.
Обратите внимание на две цветные рамки в нижней части панели инструментов. Цвет сверху представляет цвет переднего плана, а цвет позади него представляет цвет фона.
Чтобы изменить цвета, дважды щелкните поле цвета переднего плана или фона. В зависимости от того, какой из них был выбран, появится окно выбора цвета (цвет переднего плана) или окно выбора цвета (цвет фона). Выберите черный цвет в качестве цвета переднего плана и белый в качестве цвета фона. После того, как вы выбрали цвет и для переднего плана, и для фона, нажмите OK.
Выберите черный цвет в качестве цвета переднего плана и белый в качестве цвета фона. После того, как вы выбрали цвет и для переднего плана, и для фона, нажмите OK.
Включив инструмент «Кисть», обратите внимание на различные способы настройки инструмента «Кисть» в верхней части рабочего пространства. В этом случае установите Brush Mode на Normal, а Flow на 20%. Выбор меньшего числа для Flow — отличный способ смешать эффект.
Чтобы скрыть текстуру, покрывающую объект на изображении, рисуйте черным цветом. Чтобы показать скрытую текстуру, нажмите X на клавиатуре, чтобы переключить цвета и закрасить белым. Обратите внимание, что маска слоя показывает, где было нарисовано черное или белое.
Добавить цвет на слой текстуры
Предоставляемые текстуры черно-белые, но оттенок / насыщенность позволяет добавить цвет к вашей текстуре.
Сначала выключите слой 2 на панели слоев и выберите слой 1.
Нажмите CMD или CTRL + U на клавиатуре, чтобы выбрать оттенок / насыщенность. Должно появиться окно «Цветовой тон / насыщенность» с набором различных параметров для применения цвета к выбранному слою.
Должно появиться окно «Цветовой тон / насыщенность» с набором различных параметров для применения цвета к выбранному слою.
В этом случае убедитесь, что в правом нижнем углу окна установлен флажок Colorized.
Попробуйте переместить ползунок под «Оттенок» и обратите внимание, как ползунок перемещает изменения цвета в текстурированном слое. Чтобы сделать изображение более теплым, выберите оранжевый оттенок или введите 27 рядом с Hue.
Установите ползунок «Насыщенность» на 18 и нажмите «ОК».
Чтобы увидеть до и после текстурированного слоя, нажмите CTRL или CMD + C. При добавлении цвета текстура больше смешивается с изображением.
Обратите внимание, как цвет лучше сочетается с изображением.
Добавление текстуры к логотипу в Photoshop
Чтобы добавить текстурированный слой к логотипу, перейдите в Файл и нажмите Открыть….
Выберите «Текстуры» на Logo.tif и нажмите «Открыть» в правом нижнем углу окна.
Теперь перенесите текстурированные слои на слой с логотипом, удерживая SHIFT и щелкнув и перетащив, используя инструмент «Перемещение».
Чтобы изменить размер текстурированного слоя, нажмите CMD или CTRL + T и, удерживая SHIFT, щелкните и перетащите, пока текстура не будет соответствовать изображению.
Чтобы сохранить соотношение сторон, удерживайте SHIFT + OPTN или SHIFT + ALT и щелкните и перетащите, чтобы уменьшить масштаб.
Используйте обтравочную маску, чтобы применить текстуру к логотипу
Чтобы применить текстурированный слой только к логотипу, а не ко всему изображению, используйте обтравочную маску.
Отмените выбор видимости на уровне 3 на панели слоев.
Щелкните правой кнопкой мыши на слое 2 и выберите «Создать обтравочную маску». Обратите внимание, что текстурированный слой виден только поверх центра.
Теперь сделайте слой 3 видимым, щелкнув пустое поле слева от слоя 3.
Чтобы добавить обтравочную маску к слою 3, просто щелкните правой кнопкой мыши и выберите «Создать обтравочную маску».
Используйте инструмент «Перемещение», чтобы переместить текстурированный слой в желаемое место.
Измените режим наложения текстур на Screen
Затем перейдите в режим наложения и измените режим наложения с нормального на экранный для слоя 3 и слоя 2.Теперь текстурированный слой находится поверх нашего винтажного логотипа.
Чтобы изменить размер текстурированного слоя, нажмите CMD или CTRL + T и, удерживая SHIFT, щелкните и перетащите.
Отрегулируйте уровни для изменения видимости
Чтобы отрегулировать уровни, нажмите CMD или CRTL + L, сдвиньте левый ползунок входных уровней до 30 и нажмите OK.
При этом темные участки становятся темнее, а слой становится менее заметным.
Поверните текстуру, нажимая CMD или CRTL + T, пока не получите желаемое.
Расположите панель слоев и уменьшите непрозрачность до 34%.
Изучение Photoshop: как изменить цвет фона — быстро и легко
В Photoshop и Photoshop Elements существует множество различных способов изменить цвет фона. Что ж, давайте посмотрим правде в глаза, есть много разных способов сделать что-либо в Photoshop, однако некоторые методы требуют немного больше усилий, чем другие. Вот пара моих любимых техник, которые я использую при создании PhotoArt.
Вот пара моих любимых техник, которые я использую при создании PhotoArt.
Примечание. Этот учебник демонстрируется с использованием Photoshop Elements, однако инструкции для Photoshop CC такие же, за исключением того, что инструменты слоев расположены внизу панели слоев, а не вверху.
Работа с одним изображением
Я использую эту технику, когда хочу изменить цвет фона отдельного изображения.
Используя инструмент быстрого выбора, выберите область фона или область, где вы хотите изменить цвет. Щелкните значок «Создать новую заливку или корректирующий слой» и добавьте настройку оттенка / насыщенности.
Это добавит новый корректирующий слой над изображением, и вы увидите, что форма цветка заблокирована. Теперь все, что вам нужно сделать, это запустить ползунок Hue взад и вперед, чтобы изменить цвет, и он влияет только на фоновую область, окружающую цветок.При необходимости вы также можете изменить насыщенность и яркость.
Работа с несколькими изображениями
Я использую подобную технику, когда работаю с несколькими изображениями, например фотографиями с фоновой текстурой.
Расположив основное изображение на слое над изображением текстуры, щелкните слой с основным изображением, чтобы выделить его. Используя инструмент быстрого выбора, выберите область фона или область, где вы хотите изменить цвет.
Выберите режим наложения — Обычно хорошо работают Overlay или Soft Light.
Щелкните слой текстуры, чтобы выделить его. Щелкните значок «Создать новую заливку или корректирующий слой» и добавьте настройку оттенка / насыщенности. Это добавляет новый корректирующий слой над текстурой. Теперь все, что вам нужно сделать, это запустить ползунок Hue взад и вперед, чтобы изменить цвет. При необходимости вы также можете изменить насыщенность и яркость.
Используя этот простой метод, вы можете получить массу удовольствия, создавая множество различных и интересных эффектов цвета, узора и текстуры. И это так легко сделать!
Я использовал это изображение в качестве вдохновения для создания этого изображения PhotoArt, которое я напечатал на ткани.
Я планирую добавить дополнительный коллаж из ткани и ручную вышивку.
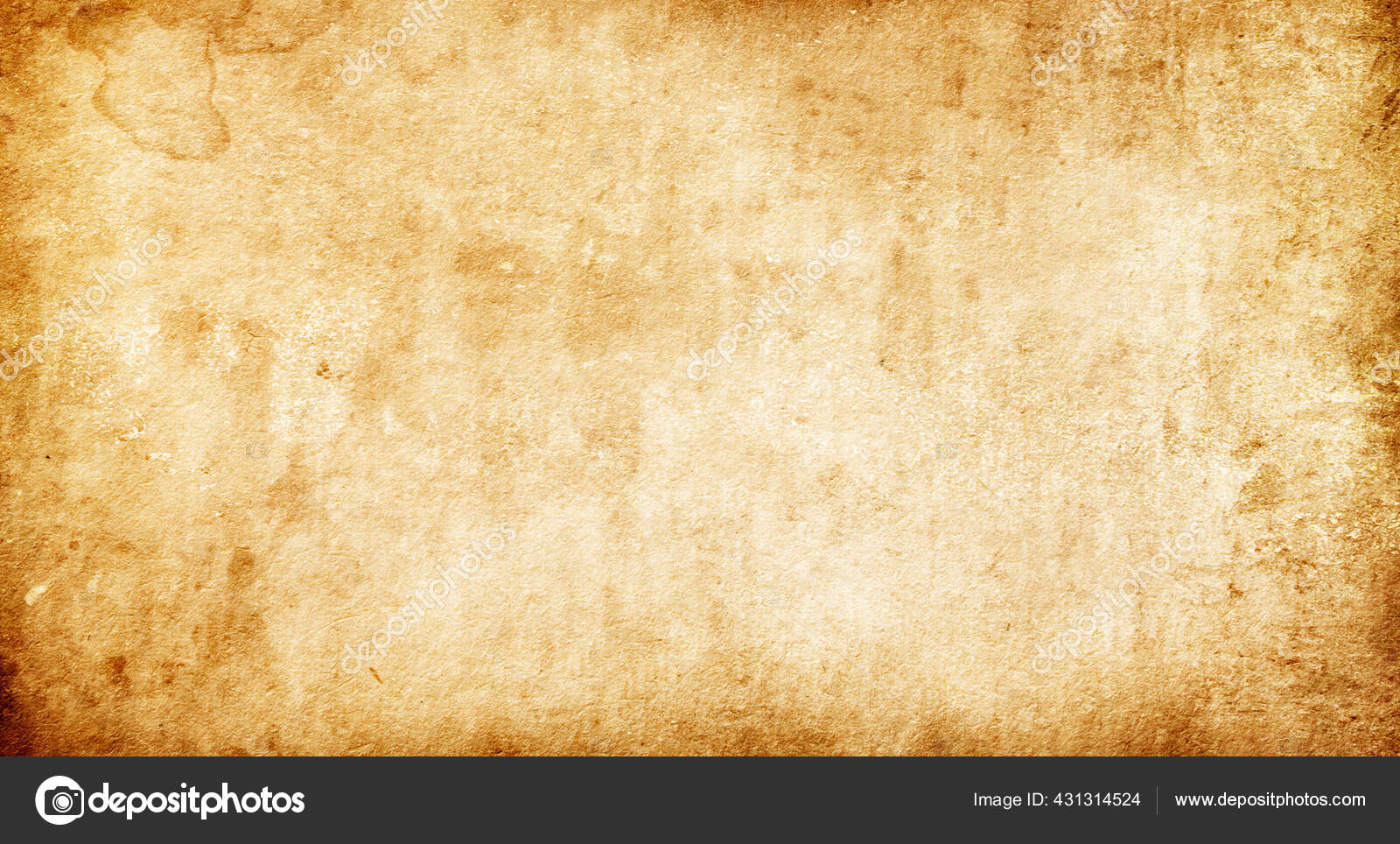
50 старых бумажных фонов с высоким разрешением (БЕСПЛАТНО)
Текстуры могут быть очень полезной вещью для включения в вашу работу и могут легко оживить дизайн. Один из наиболее часто используемых типов текстуры — это текстура старой бумаги, и, к счастью, мы составили здесь список, чтобы вам было как никогда быстро получить к ним доступ.
Благодаря 50 различным ресурсам с высоким разрешением, включенным в эту статью, у вас никогда больше не будет недостатка в текстурах!
Хотя добавление этих изображений поверх вашей работы с использованием режимов наложения является одним из способов добавления текстур к вашей работе, вы также можете проверить и загрузить некоторые из текстурных кистей, которые предлагаются в Интернете.Вы можете прочитать наше руководство здесь, в котором подробно описано, как загрузить кисти для использования в Photoshop, если вы хотите это сделать.
И последнее, но не менее важное: если вы ищете вдохновения, вы можете прочитать нашу статью «50 руководств по редактированию в Photoshop».
Загрузите полный пакет здесь плюс +20 бонусных текстур фона старой бумаги бесплатно.
(всего 70 текстур с высоким разрешением)
шероховатая старая желто-коричневая винтажная текстура пергаментной бумаги отличное фоновое изображение старой пергаментной бумаги БОНУСИ вот он! Список из 50 отличных изображений старой бумаги, которые можно использовать в качестве наложения текстур или фона в вашей работе.
Не нашли подходящий вариант? Затем взгляните на этот список от InspirationHut, в котором перечислены 56 винтажных текстур бумаги для бесплатной загрузки, или на этот список от PsdDude, в котором перечислены некоторые текстуры старой бумаги, которые бесплатны как для личного, так и для коммерческого использования.
И если вы все еще не можете найти идеальную текстуру для своей работы, почему бы не попробовать сделать свою? Это видео от HowToPs демонстрирует, как быстро создать реалистичный эффект, используя только кисти, фильтры и другие инструменты в Photoshop!
Или, если вы предпочитаете сделать свою «бумагу» более пятнистой, следуйте инструкциям Говарда Пински, чтобы создать текстуру старой окрашенной бумаги с нуля.
