Реалистичные текстуры дерева в Adobe Photoshop
В этом уроке мы будем с нуля создавать две текстуры дерева в Photoshop. Конечно в сети можно найти немало бесплатных текстур, но умение создавать такие работы без исходников делает вас куда гибче в работе. Вы не будете зависеть от качества исходников и сможете сделать ровно то, что необходимо вам в данный момент.
Результат
I. Текстура 1
Шаг 1
Создайте новый документ в Photoshop размером 1500×1500 px и залейте фоновый слой цветом #c58352 .
Шаг 2
Нажмите Ctrl+Shift+N, чтобы создать новый слой. Выберите в качестве первого и фонового цвета #bb7f4d и #472f0f, и в меню выберите Filter > Render > Clouds/Фильтр>Рендеринг>Облака :
Шаг 3
Конвертируйте этот слой в Smart Object/Смарт-объект, и в меню выберите Filter > Render > Fiber/Фильтр>Рендеринг>Волокна. Укажите следующие параметры:
Шаг 4
Создайте корректирующий слой Levels/Уровни и увеличьте контраст почти до максимума.
Шаг 5
Создайте новый слой над слоем с уровнями. Выберите слой с эффектом волокон, возьмите инструмент Magic Wand/Волшебная палочка (W). Кликните в документ, чтобы выделить красные части.
Нажмите Ctrl+I, чтобы инвертировать выделение и Ctrl+C, чтобы скопировать выделенное. Выберите новый слой и нажмите Ctrl+V, чтобы вставить в новый слой выделенные части. Скройте или удалите слой с уровнями — он нам больше не нужен.
Вот как выглядит работа с невидимым слоем с волокнами.
Шаг 6
Кликните дважды по новому слою и укажите ему стиль слоя Bevels and Emboss/Тиснение. Настройте параметры как показано ниже. Используйте цвета #1c180e и #64522c .
Включите слой с волокнами, чтобы получить результат:
Шаг 7
Создайте новый слой и используйте Clone/Клонирующий штамп (S) чтобы затереть некоторые повторяющиеся детали. Чтобы текстура выглядела реалистичнее.
Шаг 8
Добавьте корректирующий слой Hue/Saturation / Цветовой тон/Насыщенность, чтобы немного убрать насыщенность:
Шаг 9
При помощи корректирующего слоя Curves/Кривые подкорректируйте контраст и цвета.
Выделите все видимые слои и нажмите Ctrl+G, чтобы сгруппировать их. Назовите группу “wood 1” и скройте ее.
II. Текстура 2
Шаг 1
Создайте новый слой и залейте его цветом #c19356 . Конвертируйте слой в Smart Object/Смарт-объект.
Шаг 2
Дублируйте слой и в меню выберите Filter > Pixelate > Mezzotint/Фильтр>Оформление>Меццо-тинто и настройте как показано ниже.
Шаг 3
В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении, и настройте как показано ниже:
Шаг 4
Дублируйте слой и растрируйте его. Теперь в меню выберите Edit > Transform > Rotate 90 Clockwise/Редактировать>Трансформирование>Развернуть на 90 против часовой стрелки.
Шаг 5
Конвертируйте слой обратно в Smart Object/Смарт-объект и укажите ему Motion Blur/Размытие в движении:
Шаг 6
Создайте корректирующий слой Hue/Saturation / Цветовой тон/Насыщенность, чтобы обесцветить результат.
Шаг 7
Нажмите Ctrl+Shift+Alt+E, чтобы объединить все видимые слои в один новый. Скройте все слои кроме этого последнего и слоя с оригинальной заливкой. Укажите верхнему слою режим наложения Overlay/Перекрытие.
Шаг 8
Середина текстуры выглядит более размытой и менее детальной. Чтобы исправить это, дублируйте слой и укажите ему маску. Используйте растушеванную черную кисть, чтобы скрыть нижнюю и верхнюю часть изображения.
Шаг 9
Дублируйте этот слой дважды, и переместите его вниз — на середину, чтобы в этой области текстура стала детальнее. Используйте маску слоя, чтобы скрыть резкие края и сделать переходы плавными.
Шаг 10
Создайте группу из всех слоев с режимом наложения Overlay/Перекрытие. Укажите всей группе режим наложения Overlay/Перекрытие. Используйте корректирующий слой Curves/Кривые, чтобы осветлить детали текстуры.
Шаг 11
Вернитесь к группе “wood 1”. Дублируйте слой из Шага 3 первой части, и поместите его поверх всех слоев группы «wood 2».
Шаг 12
Нажмите Ctrl+J, чтобы вставить выделенную часть слоя в новый пустой слой. Скройте оригинальный слой. Укажите новому слою режим наложения Overlay/Перекрытие 50%.
Результат
Автор урока Jenny Le
Перевод — Дежурка
Смотрите также:
Создаем текстуру дерева | Уроки Фотошопа (Photoshop)
Нарисовать текстуру дерева с нуля совсем несложно, сегодня мы в этом убедимся. Всё, что нам понадобится — это фотошоп и 5 минут времени.
Вот такой результат у нас получится:
Создаем текстуру дерева
1. Открываем фотошоп и создаем новый файл. Размер можете указать произвольный, я сделал 1200 на 1200px.
2. Заливаем фон коричневым цветом. Выбирайте тот оттенок, какой хотите видеть в дальнейшем на текстуре. Именно в этот цвет окрасится наше дерево. Я выбрал цвет #7c3215.
Именно в этот цвет окрасится наше дерево. Я выбрал цвет #7c3215.
3. Создаем новый слой (Shift+Ctrl+N). Нажимаем клавишу D, это вернет в палитру стандартные цвета (черный и белый), а именно эта комбинация нам понадобится для фильтра Облака (Filter -> Render -> Clouds). Сейчас у вас должно быть 2 слоя, нижний окрашен и коричневый цвет, а на верхнем примерно такая картинка:
4. Теперь растянем текстуру облака по вертикали. Нажмите Ctrl+T и установите масштаб по высоте 600-650%:
5. Добавляем размытие для ещё большей схожести с гладкой поверхности дерева. Filter (Фильт) -> Blur (Размытие) -> Motion Blur (Размытие в движении) с такими параметрами:
6. Пришло время применить фильтр Постеризация. Image (Изображение) -> Adjustments (Коррекция) -> Posterize (Постеризация). Количество уровней (Levels) установите 26.
7. Уже похоже на текстуру древесины. Продолжаем. Идём в Filter (Фильтр) -> Stylize (Стилизация) -> Find Edges (Выявить края).
8. Для реалистичности добавим шума. Filter (Фильтр) -> Noise (Шум) -> Add Noise (Добавить шум):
На данном этапе вы должны видеть такую картинку:
9. Текстура слишком четкая, нужно её размыть. Filter -> Blur -> Motion Blur:
10. Создаем копию слоя с текстурой (Ctrl+J) и скрываем её. На оригинальном слое нажимаем Ctrl+I, изображение будет инвертировано:
Этот слой нужен для добавления дополнительного объёма текстуре. Давайте оставим только основные линии. Ctrl+L для вызова уровней и ставьте такие настройки:
Меняем режим наложение слоя на Screen (Экран), непрозрачность ставим 8%:
11. Делаем видимым верхний слой с текстурой и устанавливаем ему режим наложения Multiply (Умножение), видим такую картинку:
Теперь просто сдвигаем слой с объёмом на пару пикселей вправо:
12. Почти готово. Осталось создать новый слой поверх всех остальных с такими параметрами:
Почти готово. Осталось создать новый слой поверх всех остальных с такими параметрами:
Сейчас мы возьмём инструмент Dodge Tool (Осветлитель) и немного поработаем с освещением — высветлим текстуру в некоторых местах, дабы она выглядела реалистичнее. Внимание — параметр Exposure должен быть выставлен не более чем на 5%:
Вот и всё, текстура дерева готова 🙂
Как создать текстуру дерева в фотошопе
Приветствую друзья на fotodizart.ru! Сегодня я расскажу как создать текстуру дерева в фотошопе. Очень часто бывает так, что текстуру нет времени искать, либо нет ничего подходящего. Или нашли текстуру, но она, к сожалению не устраивает. В таком случае может помочь самостоятельное создание текстуры дерева при помощи фотошопа. Метод является универсальным и с его помощью можно создать не только текстуру дерева.
Приступим к уроку, для начала создадим холст, я создаю с размерами 500 х 500 пикселей.
Заливаем холст коричневым цветом (так как дерево коричневое) #3b1f00 используя инструмент заливка (G). Вы можете использовать свой цветовой оттенок дерева.
Далее добавим шум на нашу будущую текстуру дерева. Для этого идем в фильтры
Теперь создадим фактуру дерева, идем в фильтр штрихи > наклонные штрихи и устанавливаем настройки как показано на скриншоте.
В результате получаем грубо обработанную текстуру дерева с очень хорошо выраженными волокнами древесины. По такому же принципу можно создать матовую металлическую поверхность с потертостями вида хром. Ниже на скриншоте я показал текстуру дерева и металлическую текстуру с потертостями.
Таким образом, как вы догадались мы получаем универсальный метод для получении различного рода текстур, об этом я и говорил в начале нашего урока по фотошопу. Конечно же, можно пошаманить еще немного и сделать сглаживание блики ну и еще ряд мелочей, это уже по желанию и необходимости.
На этом все, создавайте свои уникальные текстуры, а если возникнут вопросы пишите в комментариях.
Текстура дерева с применением фильтров фотошопа
19 августа 2014, 19:19 | Татьяна | Уроки Photoshop |В этом уроке я распишу 2 способа создания деревянной оригинальной текстуры:
первый по принципу урока Текстура металла с применением фильтров фотошопа, второй с применением других фильтров, но так же простой.
1 способ создания текстуры дерева:
1. Создаем новый документ с белой заливкой. Добавляем шум примерно такого плана:
2. Идем в галерею фильтров, выбираем «Штрихи» — «Наклонные штрихи» (Brush Strokes-Angled Strokes) с настройками:
Идем в галерею фильтров, выбираем «Штрихи» — «Наклонные штрихи» (Brush Strokes-Angled Strokes) с настройками:
3. Добавляем новый слой, заливаем его коричневым цветом (у меня это цвет #4b2511), меняем режим наложения на «Умножение» (Multiply), получили текстуру дерева. Меняя цвет заливки, можно корректировать цвет создаваемой текстуры.
Дальше дорабатываем текстуру на свой вкус, я добавлю затемнения по краям, световых и текстовых эффектов.
2 способ создания текстуры дерева:
1. Создаем новый документ с белой заливкой. Применяем фильтр «Рендеринг» — «Волокна».
2. Аналогично п.3 из предыдущего способа: новый слой, заливаем его коричневым цветом (у меня это цвет #4b2511), меняем режим наложения на «Умножение» (Multiply), получили текстуру необработанного дерева. Меняя цвет заливки, можно корректировать цвет создаваемой текстуры.
Дальше дорабатываем текстуру на свой вкус; я добавлю затемнения по краям, световых и текстовых эффектов.
Если слой, полученный после применения фильтра «Волокна» размыть в движении (Motion Blur) строго вертикально, получится текстура спиленной доски:
В общем, различных вариантов масса, можно, конечно, найти и в интернете текстуру, но рисовать свои-интереснее и оригинальнее.
Понравилась статья? Поделись с друзьями:Читайте также
Качественные скругления в фотошопеОчень часто при разработке дизайна сайта или иконок нужны скругленные углы. Если фигура простая, инструмент «Прямоугольник со скругленными углами» (Rounded rectangle vector tool) вам в помощь. Но что делать, если углов много?..
Бесшовная текстура вагонкиВ интернете можно найти массу различных текстур любого качества и размера. Но для некоторых проектов по ряду причин приходится делать свои текстуры. В этом уроке вы научитесь рисовать свою текстуру без использования стилей только с применением векторных форм в Фотошопе (для фотошопа CS6)
Но для некоторых проектов по ряду причин приходится делать свои текстуры. В этом уроке вы научитесь рисовать свою текстуру без использования стилей только с применением векторных форм в Фотошопе (для фотошопа CS6)
Текстура дерева в фотошопе
Фоны для фотошопа текстуры дерева — это бесшовные текстуры. Хочу немного пояснить для тех, кто с этим еще не сталкивался. Если вы работаете в фотошопе или в любом другом графическом редакторе, то наверняка использовали в своих работах текстуры для фотошопа, т.е. скачивали с интернета или фотошоп сайта готовые фоны дерево например. Обычно они идут большого размера и не составляет труда из большого сделать меньший размер и с ним работать дальше. Чем же отличаются бесшовные фоны от обычных фонов для фотошопа? Приведу пример: допустим вам нужно нанести любую текстуру на какой-то предмет в фотошопе — на рамку для фотографии, как я рассказывала в своем уроке фотошопа «Рамка для фото. Как наложить текстуру» или вам нужно сделать из белой, оконной рамы деревянную. Что произойдет, если вы начнете на рамку наносить обычную, не бесшовную текстуру? Да просто ваша рамка станет конечно деревянной, но рисунок на ней будет ломаный, прерывистый. Вот тогда, чтобы исправить положение, в дело и вступают бесшовные текстуры. Они бывают совсем маленького размера: 100х100 пикселей, например или немного больше, как мои текстуры дерева — 800х800 пикселей, но не в этом суть бесшовной текстуры. Ее предназначение — наложиться на любой, самый маленький или наоборот очень большой фон так, чтобы вы не увидели ни одного стыка в рисунке дерева например. Далеко за примерами ходить не надо: все мы бродим по различным ресурсам фотошопа в поисках информации и я очень часто встречаю дневники, блоги с некрасивым наложением основного фона — это просто повторяющиеся куски какого-то рисунка, потому что нужно было использовать для заливки только бесшовный фон, а хозяин блога, по незнанию, взял и «растянул» обычный, понравившийся ему по рисунку, фон для фотошопа… Надеюсь, что мои бесшовные фоны с текстурой дерева доставят вам удовольствие при работе с ними! Фоны скачать бесплатно можно с Яндекс Диска :
Как наложить текстуру» или вам нужно сделать из белой, оконной рамы деревянную. Что произойдет, если вы начнете на рамку наносить обычную, не бесшовную текстуру? Да просто ваша рамка станет конечно деревянной, но рисунок на ней будет ломаный, прерывистый. Вот тогда, чтобы исправить положение, в дело и вступают бесшовные текстуры. Они бывают совсем маленького размера: 100х100 пикселей, например или немного больше, как мои текстуры дерева — 800х800 пикселей, но не в этом суть бесшовной текстуры. Ее предназначение — наложиться на любой, самый маленький или наоборот очень большой фон так, чтобы вы не увидели ни одного стыка в рисунке дерева например. Далеко за примерами ходить не надо: все мы бродим по различным ресурсам фотошопа в поисках информации и я очень часто встречаю дневники, блоги с некрасивым наложением основного фона — это просто повторяющиеся куски какого-то рисунка, потому что нужно было использовать для заливки только бесшовный фон, а хозяин блога, по незнанию, взял и «растянул» обычный, понравившийся ему по рисунку, фон для фотошопа… Надеюсь, что мои бесшовные фоны с текстурой дерева доставят вам удовольствие при работе с ними! Фоны скачать бесплатно можно с Яндекс Диска :
Название:
Описание: 24 файла gpeg
Разрешение: 800х800
Размер архива: 14,8 МБ
На сайте уже публиковался урок, в котором был показан один из способов . Но для некоторых он мог показаться тяжелым. Поэтому, Вам предлагается научиться добиваться необходимого эффекта более простым способом.
Но для некоторых он мог показаться тяжелым. Поэтому, Вам предлагается научиться добиваться необходимого эффекта более простым способом.
Для начала создайте новый документ.
Теперь залейте холст необходимым цветом (Edit > Fill или Shift+F5 ). Вы можете использовать любой оттенок, в этом уроке используется цвет #5a3222 .
Создайте новый слой и назовите его Текстура .
Теперь нажмите кнопку D , чтобы у Вас установились основной и фоновый цвета по умолчанию черный и белый. И примените фильтр Filter > Render > Clouds .
Нажмите Ctrl+T , чтобы перейти в режим свободной трансформации, и увеличьте размер слоя по высоте до 600%.
Затем примените фильтр Filter > Blur > Motion Blur с параметром Angle: 90 и Distance: 236 pixels.
Перейдите Image > Adjustments > Posterize и установите значение параметра Levels на 25. Вы сразу увидите, как изображение начнет напоминать текстуру дерева.
Вы сразу увидите, как изображение начнет напоминать текстуру дерева.
Выделим «годовые» кольца на срезе. Примените фильтр Filter > Stylize > Find Edges .
Линии получились немного светлыми и нечеткими. Поэтому подправим уровни Ctrl+L .
Теперь добавьте немного шума Filter > Noise > Add Noise с параметром Amount 65%.
И немного размойте изображение Filter > Blur > Motion Blur .
Следующий шаг является необязательным, но, если Вы хотите придать текстуре немного объемности, то ее можно добавить на этом этапе. Создайте дубликат слоя Текстура , назовите его Освещение и поместите между фоном и слоем Текстура . Сделайте дубликат невидимым. Измените режим наложения Blend Mode слоя Текстура на Multiply.
Теперь сделайте невидимым слой Текстура и вернитесь на слой Освещение .
Инвертируйте слой Освещение Ctrl+I . После этого скорректируйте уровни Levels Ctrl+L .
Измените режим наложение Blend Mode слоя Освещение на Screen и установите непрозрачность Opacity на 10%. Сделайте видимым слой Текстура .
Теперь активируйте инструмент Move Tool и стрелками на клавиатуре сместите слой Освещение на несколько пикселей вправо и вниз.
Окончательный результат
P. S.
Если Вы измените цвет фонового слоя, соответственно изменится оттенок текстуры. Вот несколько примеров.
В этом уроке я покажу, как создать два вида реалистичных текстур дерева, используя только инструменты Photoshop.
Финальный результат:
Шаг 1
Создайте новый документ размером 1500 х 1500 пикселей и заполните его цветом #c58352.
Шаг 2
Нажмите Ctrl + Shift + N , чтобы создать новый слой. Установите основной цвет на #bb7f4d, а фоновый — #472f0f, затем перейдите в меню Фильтр > Рендеринг > Облака (Filter > Render > Clouds).
Шаг 3
Конвертируйте слой в Смарт-объект (Smart Object) и перейдите в меню Фильтр > Рендеринг > Волокна (Filter > Render > Fiber).
Шаг 4
Добавьте корректирующий слой Уровни (Levels) над текущим и максимально повысьте контраст.
Шаг 5
Создайте новый слой над Уровнями. Выберите слой с волокнами, затем активируйте инструмент Волшебная палочка (Magic Wand Tool). Кликните по документу, выделив красные участки.
Нажмите Ctrl + I , инвертировав выделение, а затем Ctrl + C , чтобы его скопировать. Создайте новый слой и нажмите Ctrl + V для вставки выделенных участков. Скройте или удалите Уровни, так как они нам больше не нужны.
Я выключил еще и слой с волокнами, чтобы вы более ясно видели результат.
Шаг 6
Дважды кликните по этому слою, выберите Тиснение (Bevels & Emboss). Установите цвет Подсветки (Highlight) на #1c180e, а цвет Тени (Shadow) — #64522c.
Включите слой с волокнами и получите такой результат:
Шаг 7
Создайте новый слой и при помощи инструмента Штамп (Clone Tool) удалите похожие детали, сделав текстуру более естественной.
Шаг 8
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы немного обесцветить поверхность.
Шаг 9
Используйте корректирующий слой Кривые (Curves), отрегулировав контраст и цвет текстуры.
Выделите все видимые слои, затем нажмите Ctrl + G , объединив их в группу. Назовите ее «Дерево 1», затем скройте.
Вторая текстура
Шаг 1
Создайте новый слой, заполните его цветом #c19356. Конвертируйте его в Смарт-объект (Smart Object).
Шаг 2
Дублируйте этот слой, перейдите в меню Фильтр > Оформление > Меццо-тинто (Filter > Pixelate > Mezzotint) и выберите Длинные штрихи (Long Strokes).
Шаг 3
Перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), после чего установите следующие значения.
Шаг 4
Дублируйте слой и растрируйте его. Перейдите в Редактирование > Трансформирование > Поворот на 90° по часовой (Edit > Transform > Rotate 90 Clockwise).
Шаг 5
Снова конвертируйте его в Смарт-объект. Добавьте Размытие в движении (Motion Blur).
Шаг 6
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), обесцветив полученный слой.
Шаг 7
Нажмите Ctrl + Shift + Alt + E , объединив все видимые слои в один новый. Скройте всё кроме исходного слоя с заливкой и объединенного. Установите режим наложения последнего на Перекрытие (Overlay), а Непрозрачность (Opacity) укажите 100%.
Шаг 8
Средняя часть текстуры выглядит размытой и менее детализированной. Чтобы это исправить, дублируйте слой и создайте для него маску. Используйте мягкую черную кисть, чтобы стереть нижнюю и верхнюю части, сделав их менее видимыми.
Шаг 9
Дважды дублируйте слой, затем перетяните его на середину, сделав ее более детализированной. Используйте маску слоя, чтобы смягчить края и смешать участки с нижним слоем.
Шаг 10
Сгруппируйте все слои с режимом наложения Перекрытие (Overlay). Установите режим группы на Перекрытие (Overlay) со 100% непрозрачности. Используйте корректирующий слой Кривые (Curves), осветлив детали текстуры.
Шаг 11
Вернитесь к группе «Дерево 1». Дублируйте слой из шага 3 первой секции, затем перетяните его, поместив над слоями группы «Дерево 2». Перейдите в меню Выделение > Цветовой диапазон (Select > Color Range) и установите Разброс (Fuzziness) 170.
Шаг 12
Нажмите Ctrl + J , чтобы скопировать выделенные участки на новый слой, после чего скройте исходный. Измените режим наложения на Перекрытие (Overlay) с 50% непрозрачности.
Надеюсь, вам понравился урок!
Как ни крути, испокон веков человек питает слабость к дереву. Конечно, обойтись без него мы не можем. Но это больше, чем необходимость. Мы любим дерево. Ценим его аромат. Нам приятна его текстура. И неустанно восторгаемся его красотой. Потому, наше стремление применить его в дизайне и декоре не удивительно. Настал тот момент, когда дерево захватило цифровое пространство. И теперь мы жаждем применить дерево в дизайне сайтов.
Порой проще создать необходимую текстуру самостоятельно, чем методично и долго искать подходящую на просторах интернета. И сегодня я расскажу вам, как достаточно быстро сделать текстуру дерева в фотошопе. Урок довольно простой, но затрагивает много интересных моментов, которые знать важно и полезно.
Создаем новый документ. У меня размеры 1000 на 1000 пикселей. И заливаем его цветом. Я хочу получить светлое дерево. Оттенка «дуб». Потому использую цвет #c8bbab.
Теперь нам необходимо добавить на слой – заготовку монохромный шум. Для этого выполните команду «фильтр-шум-добавить шум».
Настройки необходимо выбрать следующие:
На этом этапе важно сделать дублирующий слой. Команда «слой-дубликат слоя». Для чего? Пока не скажу. Оставим на сладкое. И этот слой нам необходимо скрыть. Для чего в панели слоев нам следует кликнуть по пиктограмме с глазом.
Следующий шаг – размытие. Причем нам необходимо выбрать направление этого размытия.
Используем подобные настройки:
Дабы наша текстура дерева стала более правдободобной, нам следует сделать ее более зернистой. Для чего мы обратимся к фильтру. «Фильтр-текстура-зерно».
Интенсивность равна 42. А контрастность 10. Вы всегда можете «поиграть» с настройками для получения результата более подходящего именно вам.
Теперь же возвращаемся к нашему скрытому слою. И тут начинается самое забавное. Мы можем сделать нашу текстуру дерева как темнее, так и светлее. Существует множество режимов наложения, из которых вы можете выбрать любой понравившийся. По сути, вас должно волновать только 2 параметра. Режим наложения и прозрачность слоя. Благодаря им вы сможете создать великое множество вариаций текстур.
Я остановилась на «замене светлым» и уровнем прозрачности в 8%.
И текстура у меня получилась вот такая.
Как видите, волокна слишком ровные и «правильные». Но мы-то знаем, что кольца дерева имеют неоднородную структуру и не слишком правильную форму. Потому исправим это несоответствие при помощи фильтра «пластика».
Настройки нам нужны следующие:
А теперь просто водим мышкой и подтаскиваем «волокна» в нужную сторону.
Для достижения более «правдоподобного» эффекта меняем размер кисти и направления изгиба.
Ну вот и все. У нас получилось довольно быстро и легко создать текстуру дерева в фотошопе, задействовав всего парочку фильтров. Уметь делать подобную штуку очень полезно. Она просто не заменима при разработке макетов для сайтов строительных тематик. Заметьте, деревянная текстура нередко используется в качестве подложки для изображения, предназначенного для слайдера. Да и вообще, в качестве любого фона.
Как сделать бесшовную текстуру в Photoshop для 3D.
Умение создавать текстуру в Photoshop — полезный навык, особенно для работающих с 3ds Max. Для 3D графики текстуры играют очень важную роль. От качества текстур напрямую зависит качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения, которая делается по фотографиям реальных фактур. В этом уроке я расскажу как создавать бесшовные текстуры из фотографий. В английском языке их обычно называют patterns или seamless textures.
Данный урок — первый в серии, посвященной подготовке текстур.
Идея первого метода проста: выбираем наиболее характерный фрагмент изображения, кадрируем его, применяем фильтр Offset, ретушируем стык.
В качестве исходного материала возьмем такое изображение. На нем неплохая текстура дерева.
В качестве образца я взял кусок в левом нижнем углу и кадрировал его инструментом Crop
.
Для 3D текстур желательно чтобы кусочек был квадратным. Это позволит
в дальнейшем легче назначать координаты проецирования в программе трехмерного моделирования. Получился вот такой вот кусочек.
С ним и будет идти вся дальнейшая работа.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
Если теперь применить созданный образец, то мы получим явно заметные швы.
Для того чтобы получить возможность ретушировать стыки применим к кадрированному квадратику фильтр Filter > Other > Offset.
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
В результате применения фильтра швы окажутся прямо посередине изображения, а левый
и правый край автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования
для устранения стыков. Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Если теперь применить созданный образец, то швов больше не видно. Обычно процедуру приходится повторять многократно до достижения удовлетворительного эффекта. При ретушировании следует обращать внимание на слишком характерные элементы изображения, заметные пятна и т.п. Ритмические повторения одинаковых сучков выдают искусственное происхождение текстурного рисунка.
В заключение не забудьте сохранить текстуру-квадратик в отдельный файл формата, понятного вашей 3D программе. Только проследите чтобы цветовая модель не была CMYK!
3ds Max неверно интерпретирует CMYK-файлы текстур помещенные в слоты растровых карт материалов!
К сожалению, если в исходном изображении присутствует неоднородность в освещении выбранного фрагмента, то даже безупречная ретушь стыков не позволит сделать шаг текстуры незаметным. В этом случае следует использовать инструменты осветления-затемнения. Хотя более технологично использовать фильтры, но об этом в следующий раз.
30 бесплатных шаблонов и текстур для дерева и металла.
В эти дни я постоянно берусь за рисунки из дерева и металла в Photoshop. Пытаюсь ли я добавить небольшую текстуру к элементу кнопки веб-сайта или растоптать фотографию, мне всегда кажется, что это необходимо. Итак, я собрал несколько бесплатных программ, чтобы они были доступны, когда они мне понадобятся, и решил поделиться ими с другими фанатами DesignFestival.
Список здесь разделен на две части. Первая половина включает в себя текстуры дерева, а вторая половина — текстуры металла. Как всегда, обязательно перепроверьте Условия использования дизайнера, прежде чем использовать шаблон или текстуру Photoshop в коммерческом дизайне.
Темное дерево
реалистический
Основной деревянный пол
Грязный с гвоздями
Горизонтальный чб
Чистый деревянный пол
Потрясающие царапины
Необработанный ассортимент
Деревянный комплект
Зерно дерева
Марки роста
Лаять
Обожженный лес
Drift Wood
Деревянная дверь
Сонкит Паук
Шак Сайдинг
Черный металл
Проволочная сетка
фольга
Металлическая сетка
Царапает текстуру
Ржавый металл
Темная металлическая сетка
Металлические рейки
Металл с болтами и винтами
Металлическая плетение
Бесшовное Квадраты
Металлический забор
Состаренный металл
Есть ли у вас любимые, которые должны были быть включены в этот список? Обязательно поделитесь!
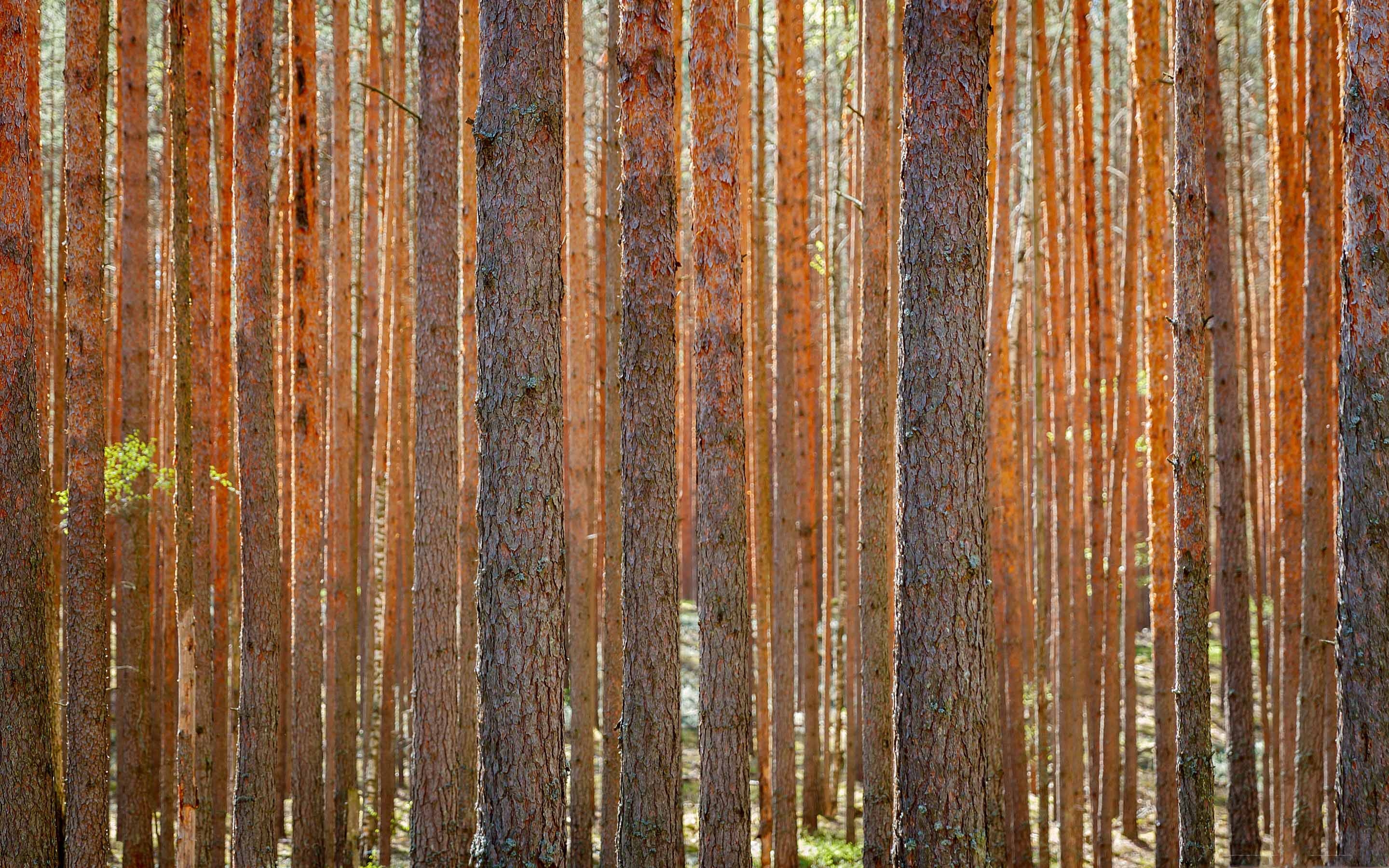
Как создать лес мечты в Adobe Photoshop
Вы реалист или живописец? Вы предпочитаете прямую привлекательность фотографий, снятых прямо с камеры, или вы позволяете себе масштабное редактирование изображений в Photoshop? Когда дело доходит до фотографирования, вы считаете себя рекордсменом или творцом? Когда дело доходит до редактирования «сколько — это слишком много», в фотографическом расколе, кажется, всегда есть раскол. Лично я всегда отдавал предпочтение постобработке многих своих изображений до точки искривления, а не разрушения реальности.До не давнего времени….
Путем небольших экспериментов я начал создавать фотографии, которые занимают странно комфортное пространство где-то между обычной фотографией и цифровым искусством. Образы представляют собой как изображения природы, так и мою собственную визуализацию. Мои фотографии леса и природы стали чем-то большим, чем просто «деревьями».
Конечно, фотографии явно обработаны, но в кадре также остаются необработанные области, которые вносят гармонию в сцену.Зрителю может казаться, что он попал в сон наяву, где красота природы легко сливается с цифровыми удовольствиями фотографической алхимии.
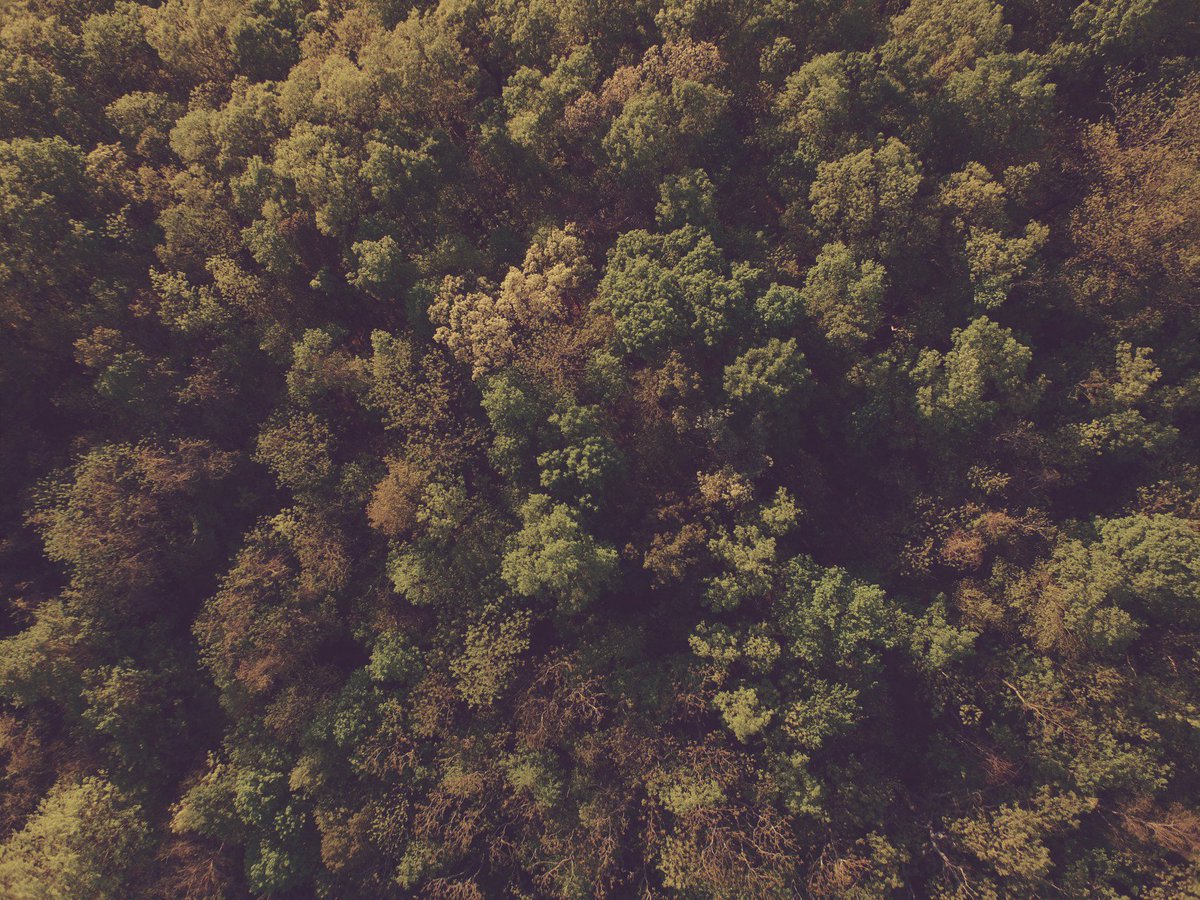
Лучшая часть? Эффект невероятно легко достигается в Adobe Photoshop. Вы узнаете, как это сделать прямо сейчас! Давайте начнем с фотографии, к которой я применил некоторые базовые изменения в Adobe Lightroom, прежде чем импортировать в Photoshop, чтобы применить эффект «сказочных деревьев».
Применение эффекта в Photoshop
Вот RAW-файл, который мы будем использовать для создания эффекта «деревья грез» в Photoshop.
Исходный файл RAW.
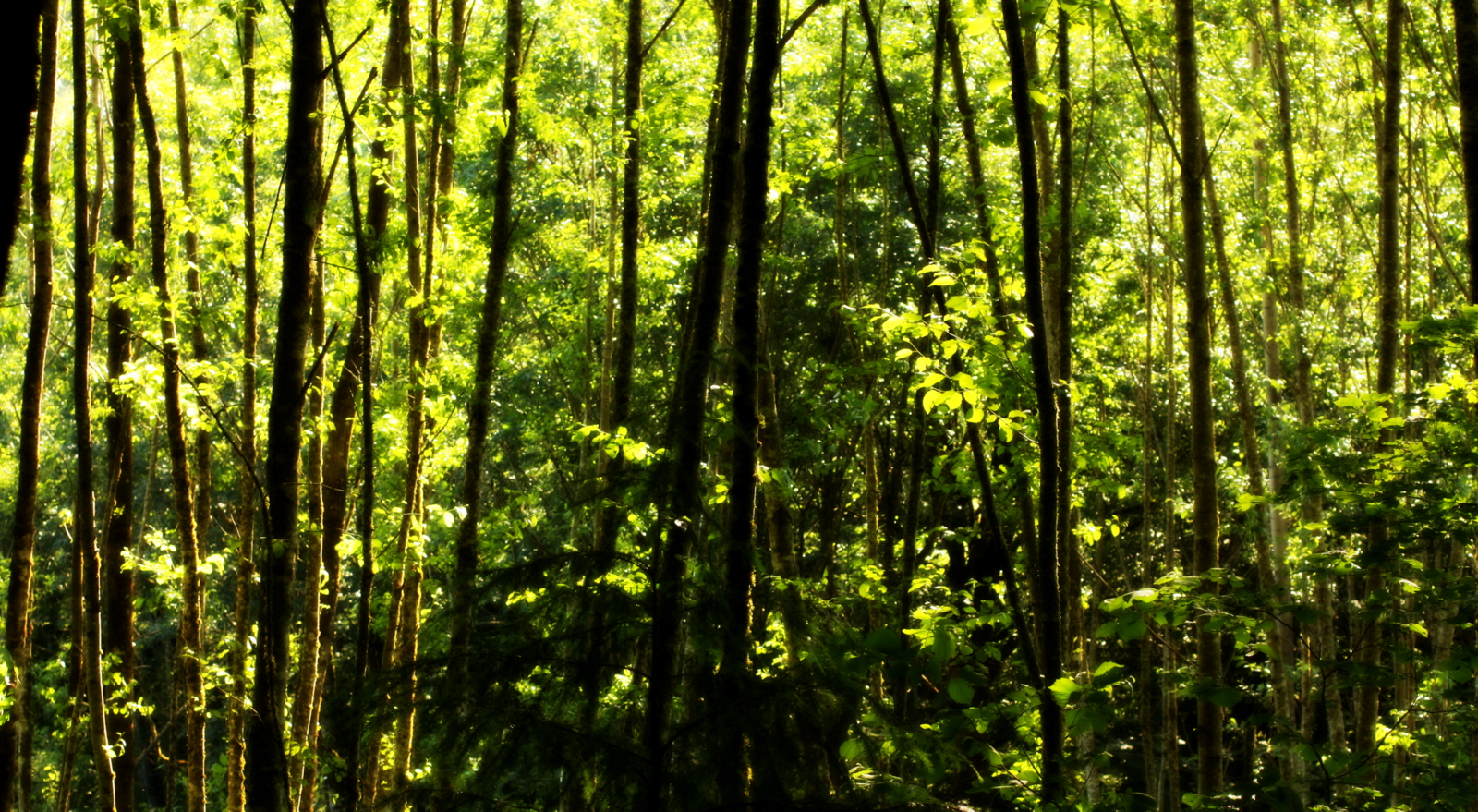
Вот это после того, как были внесены некоторые базовые правки для правильной экспозиции и цвета в Lightroom.
После некоторой правки и основных правок.
Теперь давайте перенесем фотографию в Photoshop, чтобы быстро применить полосы к деревьям и сделать фотографию больше, чем сумма ее частей.
Откройте изображение в Photoshop.
Дублируйте базовый слой
Сначала продублируйте базовый слой с помощью сочетания клавиш CTRL / CMD + J.Вы также можете щелкнуть слой правой кнопкой мыши и выбрать «дублировать слой».
Дублируйте фоновый слой.
Применить размытие в движении
Следующее, что нам нужно сделать, это применить эффект полос к этому новому дублированному слою. Для этого выберите: Фильтр> Размытие в движении Размытие.
Примените фильтр «Размытие в движении».
Это вызовет диалоговое окно размытия движения, в котором вы можете управлять эффектом полос.
Настройки размытия в движении.
Здесь вы выберете несколько вещей.Первый — это степень размытия, которую вы хотите применить. Вы управляете этим с помощью ползунка «Расстояние», которое находится в диапазоне от 0 до 2000, причем 2000 — наибольшее количество полос. Степень размытия зависит от вас и вашего изображения, но обычно я использую 1000–2000. В случае с этой фотографией я увеличу до 2000.
Направление размытия также очень важно. Угол размытия контролируется, но маленький кружок напоминает часы.
Направление размытия.
Вы можете вручную повернуть угловую линию внутри круга или ввести угол (в градусах) в поле выбора.Поскольку деревья растут вертикально, почти всегда идеальным является угол наклона около 90 градусов. Опять же, используйте угол, который лучше всего подходит для вашей фотографии. Я буду использовать 90 градусов для этой фотографии. Нажмите ОК, чтобы применить штриховку.
Смешивание эффекта
Пришло время по-настоящему повеселиться! Давайте станем фотографами и смешаем наш эффект с помощью маски слоя. Пусть вас не пугает словосочетание «маска слоя» — маски — ваши лучшие друзья в Photoshop. Они позволяют вам полностью контролировать, где и как применяются ваши правки.
Чтобы добавить маску, просто щелкните маленький значок маски в нижней части панели слоев…
Значок маски слоя.
Добавляет маску, которую затем можно использовать, чтобы закрасить или ослабить эффект размытия. Это та часть, где вы действительно становитесь мастером своего изображения и превращаетесь в цифрового художника. Убедитесь, что инструмент «Кисть» (B) выбран на панели инструментов и что цвета ваших слоев — черный на белом (нажмите D, чтобы сбросить цвета по умолчанию), чтобы начать.
Щелкните или воспользуйтесь сочетанием клавиш «B».
Цвета переднего плана / фона. Нажмите D, чтобы вернуться к черно-белому цвету.
Вы также можете управлять потоком и непрозрачностью наложения с помощью параметров инструмента кисти в верхней части экрана. Убедитесь, что режим наложения установлен на «нормальный».
Используйте эти три параметра, особенно прозрачность и поток, для управления смешиванием.
Начните с удаления размытия в тех областях изображения, которым, как вы знаете, оно не принадлежит; в этом случае, в основном, внизу кадра и в небольших листьях справа.Не волнуйтесь, вы можете закрасить эффект, если удалите слишком много! Если вы хотите снова добавить эффект, просто переключите выбор цвета маски так, чтобы белый был поверх черного (нажмите X на клавиатуре, чтобы переключить их).
Затем двигайтесь к деревьям. Работайте с кистями разного размера и непрозрачности, пока не дойдете до нужной точки.
И все!
Последние штрихи
Теперь, когда применено размытие, изображение готово для окончательного редактирования в Lightroom.Я затемнил черные, чтобы добавить немного контраста, и применил несколько радиальных фильтров для некоторых локальных корректировок. Также была добавлена финальная виньетка.
Что приводит к этому….
Всего за несколько быстрых шагов исходный файл RAW был преобразован в нечто совершенно уникальное.
Если вы предпочитаете продемонстрировать весь процесс, посмотрите видео ниже:
Заключение
Это было не так уж плохо, не так ли? Применяемый эффект очевиден, но в то же время дополняет настроение и естественную структуру сцены.Конечно, это может быть не для всех, но важно помнить, что вы никогда не узнаете, пока не попробуете.
Используйте это руководство, чтобы легко добавить немного мечтательности вашим фотографиям с лесом и деревьями и привнести немного потустороннего очарования в ваши изображения. Поделитесь полученными изображениями в комментариях ниже.
Сказочный лесной пейзаж Редактирование в Photoshop
Сказочный лесной пейзаж Редактирование в PhotoshopМы видим много изображений лесных пейзажей от фотографов-любителей, которые очень похожи на других.Чтобы выделиться как фотограф, нужно быть другим. Если вы любите стрелять в лесу или в лесу, это здорово! Вы сделали хороший выбор, ведь в наших лесах можно запечатлеть массу природных красот. Но стрелять в подлеске не всегда просто. Часто бывает трудно получить правильное освещение, и изображения часто выглядят плоскими. Если вы все же получите хорошее изображение при хорошем освещении, не теряйте его зря. Отредактируйте его по-другому и постарайтесь выделить его. Что действительно работает, так это создание мечтательной лесной сцены.
Это видео от The-PHLOG.com показывает нам, как добавить фантастический монтаж в Adobe Camera Raw и Photoshop.
Наш обзор
Приятно видеть руководство по редактированию в Adobe Camera Raw. Мне нравится, как Кристиан показывает, что играть можно. Если вы не знаете, что делает слайдер в Adobe Camera Raw, не стесняйтесь и прячьтесь от него. Посмотрите, что он делает. Если вам не нравится, как это влияет на ваше изображение, просто отмените его, нет ничего плохого в изучении.Большая часть этого редактирования выполняется в Camera Raw, затем изображение открывается в Photoshop, чтобы добавить последние штрихи.
Результат после редактирования
Окончательное изображение сильно отличается от изображения, с которого было начато, по ряду основных причин.
- Изображение намного ярче. Тени были более яркими за счет использования Exposure и Shadows.
- Была применена мягкая дымка, слегка опустив ползунки «Текстура» и «Четкость».
- Цвета были усилены перемещением ползунков «Вибрация» и «Насыщенность» вправо.
- Добавлены локальные радиальные корректировки, которые внесли новое измерение в освещение изображения.
В ACR были внесены некоторые более тонкие корректировки путем добавления корректировки кривых, наряду с изменениями оттенков / насыщенности, разделенного тонирования и повышения резкости. На этом этапе изображение практически готово. Окончательная очистка — это все, что нужно для завершения изображения.Инструмент «Точечное исцеление» используется для удаления некоторых бликов линз, а также нежелательного дерева. Вот христиане до и после изображения.
Наши последние мысли об этом сказочном лесном ландшафте Править
Это только мои личные мысли о финальном редактировании видео. Хотя изображение, безусловно, сейчас намного более мечтательное, чем было до редактирования, я подумал, что цвета слишком яркие для того, что я бы назвал изображением МЕЧТЫ. Итак, я добавил несколько собственных корректировок.
Я уменьшил общую насыщенность, добавив новый слой (Hue) и залил его белым, затем установил режим наложения на оттенок и непрозрачность примерно на 60% и замаскировал некоторые из более темных областей, чтобы сохранить там немного цвета.
Затем я добавил легкую дымку к более светлым областям, добавив еще один новый слой (Haze) и снова залил его белым. Я оставил режим наложения на Нормальный и уменьшил непрозрачность до 5%. Я добавил маску слоя и вручную закрасил области, на которые, как мне казалось, свет не попадал напрямую.
Для двух последних слоев я использовал панель Dodge and Burn в Raya Pro, чтобы добавить слой с сильным эффектом Ортона и слой Glow Free. Примененный эффект Ортона был довольно сильным, более сильным, чем я обычно использовал. Но, учитывая, что мы стремимся к мечтательному эффекту, я думаю, что это хорошо сработало.
Glow Free использовался только для того, чтобы вернуть немного тепла, которое было потеряно при обесцвечивании изображения. Я применил эффект Glow Free к областям, на которые, как мне казалось, солнечный свет попадал напрямую.
Ниже вы найдете окончательное редактирование видео по сравнению с нашим окончательным редактированием. Конечно, мнения людей расходятся. Вы можете предпочесть изображение перед нашим редактированием, а может и нет. В любом случае, это нормально. В этом прелесть восприятия и интерпретации, мы можем сделать то, что нам нравится. Или то, что, по нашему мнению, может понравиться нашим зрителям.
Знатоки монтажа лесных пейзажей
Здесь, в Shutter Evolve, нам повезло, что у нас есть два приглашенных писателя, которые действительно едут в город, чтобы делать сказочные лесные изображения.Первый — Крис Фрост, фотограф из Девона, который недавно стал фотографом года 2020 со своим изображением Woodland Woods.
Второй — Neil Burnell , у которого есть мистическая коллекция изображений, взятых из древнего и извилистого леса под названием Wistman’s Wood. Коллекция Нилса — это работа четырех лет, когда он фотографировал этот отдаленный высокогорный Дубовый лес в Дартмуре.
Еще один действительно хороший фотограф, специализирующийся на сказочных лесах, — Эллен Борггрев .У Эллен есть очень полезная статья, содержащая 10 советов по созданию сказочных лесных фотографий .
Спасибо за то, что прочитали эту статью, не забудьте подписаться на нашу рассылку новостей, чтобы получить больше уроков и отличных предложений.
Введите свой адрес электронной почты ниже и присоединяйтесь к нашему сообществу из более чем 100 000 фотографов, у которых есть
- Вы подписались на нашу рассылку новостей.
- Скачал БЕСПЛАТНЫЙ курс Photoshop.
- Воспользуйтесь нашей БЕСПЛАТНОЙ панелью Easy в Photoshop.
Также теперь вы можете БЕСПЛАТНО скачать наш курс Photoshop для начинающих, нажмите
ЗДЕСЬ .БЕСПЛАТНЫЙ курс Photoshop
Искусство фотографии
Raya Pro
советов по правильной пост-обработке изображений леса в Adobe Lightroom
Советы по пост-обработке изображений леса в Lightroom www.sleeklens.com
Если вам нравится фотографировать природу и пейзажи, вы, вероятно, фотографируете леса, местные леса или даже парки. Если хотите, я могу научить вас устанавливать пресеты. В статье Марка Джонса вы найдете полезные советы по фотографии леса. Осенью я делаю много лесных фотографий, поэтому зимой я обычно оказываюсь с кучей фотографий для постобработки. В сегодняшней статье я дам вам несколько советов, которые помогут вам в последующей обработке в Lightroom всех уже собранных вами изображений леса.Это сильно отличается от редактирования макросъемки в Lightroom.
Уменьшение теней и увеличение черногоКогда вы фотографируете деревья, когда свет идет сверху и проходит сквозь листья, вы обычно получаете верхнюю часть изображения с хорошей экспозицией, но почва остается в тени .
Это неотредактированная фотография. Как видите, листья хорошо видны, но земля слишком темная.Вы можете улучшить свою фотографию, открыв тени (переместив ползунок предустановленных теней Lightroom вправо).Возможно, из-за этого вы немного потеряете контраст, но вы можете легко это исправить, затемняя черные (переместив ползунок «Черные» влево). С помощью этих двух корректировок вы сделаете видимыми детали в тенях, не теряя контраста в черных тонах.
Если вы хотите немного расширить тени, вы можете сделать это с помощью кисти. Выберите кисть с ползунком тени вправо и «закрасьте» область, с которой хотите работать.
Вы можете «закрасить» области изображения кистью, которая сделает тени еще ярче (ползунок «Тень» вправо).Если вы установите флажок «Показать выделенное наложение маски», вы увидите красным цветом область, в которой вы рисуете.С помощью этих настроек вы можете значительно улучшить фотографию с помощью комбинации света и тени.
Слева не отредактированное фото. Справа изображение после осветления теней и затемнения черного. Я, вероятно, немного поработаю над этим изображением (цвет, блики…), но, как вы можете видеть, с помощью этих простых настроек вы можете значительно улучшить фотографию. Отрегулируйте бликиКогда вы фотографируете лес, вы получите изображения, которые хорошо экспонированы в некоторых областях, но другие сильно переэкспонированы.Это происходит, например, когда вы фотографируете дерево с его основания.
Это неотредактированная фотография. Небо и некоторые более высокие ветви явно переэкспонированы.Дерево хорошо экспонируется, но некоторые ветви и небо могут быть сильно переэкспонированы. В этих случаях вам может помочь настройка яркости. Вы можете сделать это по всему изображению.
Как вы можете видеть, на неотредактированной фотографии Highlights имеет значение = 0. Как только вы переместите Highlights на 100, вы увидите, что восстанавливаете детали из переэкспонированной области.Или вы можете сделать это только в некоторых областях, используя кисть.
Как и раньше, вы можете «закрасить» участки изображения кистью. На этот раз его настройка повлияет на основные моменты (ползунок влево). Это окончательно отредактированное изображение. Регулировка цветовЦвета — важный элемент в лесной фотографии. То, как вы настраиваете цвета, будет зависеть от того, что вы хотите передать своей фотографией, поэтому это довольно субъективно. В лесной фотографии можно неплохо увеличить интенсивность цветов.Для этого вы можете увеличить яркость и / или насыщенность, перемещая ползунки вправо.
Вот неотредактированное фото. Значения вибрации и насыщенности равны 0. Вы можете увеличить и яркость, и насыщенность, но будьте осторожны, потому что слишком много цвета может выглядеть неестественно. Попытайтесь найти баланс.Вы можете быть более избирательными, настраивая отдельные цвета в разделе HSL / Color / B & W. Вы можете видеть, что каждый цвет имеет свой собственный слайд оттенка, насыщенности и яркости. Обычно я изменяю только насыщенность.
На фотографиях осеннего леса может быть достаточно увеличения насыщенности только красного и оранжевого. Выделите главный объект фотографииВы можете выделить главный объект изображения, сделав его немного светлее или резче. Этого легко добиться, добавив круговой фильтр.
Это оригинальное фото. Я хотел бы немного выделить некоторые листья на переднем плане. Если вы добавите круговой фильтр, чтобы внести изменения внутри круга, вам нужно установить флажок «Инвертировать маску».Значение «Растушевка», равное 100, делает изменения экспозиции и резкости (в нашем конкретном случае) плавными. Добавьте мечтательный видЕсли вы ищете мечтательное настроение, вы можете добиться его, размыв некоторые части фотографии и добавив матовый эффект.
Я немного скорректировал это изображение (выдержка, блики…). Теперь я хотел бы добавить более мечтательный вид.Чтобы размыть некоторые части фотографии, вы можете использовать инструмент «Кисть» или инструмент «Круговой фильтр». В обоих случаях вам нужно уменьшить резкость и / или четкость.
Здесь я применил кисть, чтобы уменьшить как четкость, так и резкость только листьев. Вы можете видеть, как размытость, достигаемая кистью, придает деревьям более мечтательный эффект, чем когда они резкие.Для достижения матового эффекта вам необходимо внести некоторые изменения в кривую тона.
Это панель настройки кривой настройки. Когда вы перемещаете курсор на вершину кривой, он может выглядеть как маленький крестик. Если этого не произошло, щелкните на маленьком квадрате с синей стрелкой.Вы можете выбрать точку на кривой примерно 30% -40%, чтобы закрепить ее.Выбрав его, вы увидите кружок на кривой. Это означает, что вы можете переместить любую другую часть кривой, но это конкретное место останется там.
Затем вы можете перетащить левый нижний угол кривой тона вверх. Вы можете попробовать увеличить на 10% и отрегулировать по своему вкусу.
Попробуйте некоторые предустановкиЕсли вам нужно обработать много фотографий, вы можете проверить некоторые сделанные предустановки в рамках рабочего процесса «Через лес».Они ускорят ваше редактирование.
У этой исходной фотографии есть потенциал, но сейчас она кажется немного скучной.Преимущество этих пресетов в том, что они были разработаны для пейзажной фотографии. Вы можете наложить несколько предустановок на одно изображение, что дает вам большую гибкость.
На панели History вы можете видеть, что я применил 5 пресетов и их эффекты накладываются друг на друга. Фотография теперь выглядит совершенно по-другому.Они также предоставляют вам кисти.
Здесь вы можете увидеть все кисти, предназначенные для выполнения локальных корректировок. В этом случае я выбрал кисть для осветления теней и применил их к некоторым деревьям.Еще мне нравится то, что названия пресетов и кистей интуитивно понятны, поэтому вы можете легко найти те, которые вам нужны. И если они не совсем подходят вашим потребностям, вы всегда можете немного их подкорректировать. Однако они уже дали вам хорошую отправную точку.
Окончательное изображение. На редактирование у меня ушло всего 2 минуты.Надеюсь, вам понравились эти советы по пост-редактированию ваших лесных фотографий. Есть ли у вас еще какой-нибудь совет? Я хотел бы услышать об этом! Удачной постобработки !!!
Рейтинг: 012345 4.00 на основе 6 рейтингов
Следующие две вкладки изменяют содержимое ниже.Я биолог и фотограф-самоучка из Барселоны (Каталония). Буддийская философия оказывает на меня сильное влияние: я глубоко ценю жизнь и очень ценю мелочи, которые делают наши дни счастливее. Я увлекся фотографией, когда у меня появился первый фотоаппарат, и я понял, что фотография позволяет мне выразить свой взгляд на жизнь. Мне нравится учиться, поэтому я всегда готов пробовать что-то новое.Сейчас я снимаю в основном природу и портреты.
Самые популярные публикации февраля
Создание сцены леса в Lightwave 3D и Photoshop | Дэвид Родригес
Стенограммы1. Создание ландшафта: хорошо. Eso до того, как мы начали наше руководство, просто хотел показать вам это изображение, потому что здесь вы найдете ключ к пониманию того, как это место на карте работает не только для трех вероятных, но и для любых других теорий о пакете в мире.О, ключ сегодняшнего дня — это понять, что карты смещения — это не что иное, как черно-белая информация, где все, что является черным, не будет смещено, а все, что Восточно-Уайт будет полностью на этом месте. Итак, теперь, когда мы это увидели, давайте перейдем к легкому весу и началу или уроку. Так что либо все в порядке, люди, так что давайте начнем или учебник. Первым шагом будет получение процедурной текстуры из световых волн. Итак, для этого мы собираемся создать плоский квадрат. Хорошо, так что мы можем оставить этот метр.Единственное, что нам нужно будет удалить высоту, потому что она будет полностью плоской. Вот и все. Итак, теперь, когда у нас есть супер-классный квадрат, давайте просто применим наложение материала. Это называется процедурным. Перейдем к редактору поверхности процедурной текстуры и откроем для себя роль редактора текстур. Это изменило слой на текстуру Brazil, мы можем сохранить Ах, турбулентность. На данный момент я думаю, что мы в конечном итоге воспользуемся этим. Единственный способ сделать эту текстуру — изменить цвет.На данный момент это что-то очень похожее на черный цвет по умолчанию, поэтому мы можем видеть здесь, в предварительном просмотре, что теперь мы видим немного больше контраста. Так что это хорошо. Скажем эти объекты. Погнали. Эти Теперь давайте отправим это, чтобы выложить. Итак, мы в макете. Энди, главное, что мы собираемся здесь сделать, это изменить позицию. Мы хотим, чтобы камера была идеальной, идеально выровненной по ровной поверхности. То, что он делает, будет равно нулю, и теперь нам нужно направить камеру.Итак, камера обращена к квадрату. Итак, с изменением шага на 90, смазка, и теперь нам просто нужно подтянуть его. Хорошо, теперь мы видим здесь, что мы получаем да, как полноценное средство просмотра плоской поверхности. Итак, это изменилось, чтобы стать пиарщиком. Самым важным будет то, что на данном этапе у нас есть термин, обозначающий, насколько большой будет ваша текстура. Поскольку мы собираемся создать действительно огромную территорию, чем больше текстура, тем лучше. Итак, давайте настроим здесь свойства камеры, и я посоветую вам использовать как минимум текстуру размером пять К.Так что же изменилось? Эти значения здесь не нужно настраивать, что-либо еще идет к тому, которое мы просто хотим настроить, чтобы получить текстуру там, где будет наша база, и давайте снова перейдем к центру поверхности. И он здесь. Поскольку мы смотрим на то, как текстура будет жить, просто хочу немного подправить это. Итак, мы получаем что-то, немного похожее на то, что мы хотим, шеф. Итак, давайте настроим этот 2.5. Мне нравится это хорошее соотношение цены и качества. Итак, здесь, я думаю, мы можем проложить речную тропу, как здесь.Может, здесь какое-то озеро. Это сиф, настраивающий Deposition будет. Что ж, посмотрите на это. На самом деле этот мне нравится больше. Вы можете сделать здесь озеро, как озеро, на другой тропинке вот здесь. Итак, давайте воспользуемся этим. И, по сути, нам нужно просто отрендерить это изображение. Так что это не займет много времени, потому что в этой сцене больше ничего нет. Ну, на самом деле это заняло больше времени, чем я ожидал. Итак, я собираюсь озадачить видео. Я к тебе не вернусь. Что за красное? Итак, мы вернулись к рендерам, неожиданно завершившимся через пять секунд после публикации видео.Итак, это сдача, и следующим шагом будет сохранение этого изображения при открытии этого изображения в фотоателье. Так что давай сделаем это. Увидимся через секунду за покупками фотографий. Ладно люди. Итак, мы находимся в фотоателье. Я прочитал импортированную текстуру ее похорон. Мы только что создали облегченный объект, а теперь перейдем к созданию дорожки на озере. Итак, чтобы построить график, мы возьмемся за кисть и, чтобы получить путь реки на нужной высоте, мы хотим взять образец из самого темного цвета на нашем изображении.Итак, в настоящий момент мы видим, что здесь у нас есть темные пятна. Мы можем взять любой из цветов здесь, поэтому убедитесь, что у нас есть тот, который вы выбрали, но выбрали цвет. И нам нужно убедиться еще в одном. Кисть должна быть одной из блеклых кистей, поэтому мы должны убедиться, что жесткость установлена на ноль. В моем случае я собираюсь использовать кисть диаметром 600 пикселей. И нам нужно убедиться, что переход не установлен на 100%. Мы собираемся установить один из 40%. Хорошо, теперь мы можем начать рисовать или речную дорожку, так что вам не нужно быть мастером рисования.Я не мастер живописи, поэтому я просто позабочусь о том, чтобы они у нас были здесь, и это будет наша речная тропа, ведущая из этого темного пятна отсюда. И давайте создавать небольшие поздно. Давайте подключим эти места вот здесь. Хорошо, я просто рисую здесь, хорошо? Итак, давайте Но у нас есть нечто похожее на то, что мы хотим. Следующим шагом будет смешивание этих краев здесь, потому что это изображение будет бесплатным. Сюда. Когда мы делаем смещение в световой волне. Это будет немного странно, потому что смещение будет прыгать с этой высоты на эту высоту вот здесь.Так что это будет выглядеть немного круто, и посадить его будет очень жарко. Это было только что здесь, и мы собираемся сохранить кисть, вы знаете, такой же, как и все в цвете. Но единственное, что нам нужно изменить, — это емкость. Итак, давайте установим емкость около 15%. Мы просто закрасим эти края. У нас какой-то переход от дна реки к холодному. Побережье в порядке? То же самое здесь? Так что у нас нет ах, вроде действительно сложного перехода.Ладно, ладно, хватит. Гм, давайте добавим немного настройки кривых. Я просто хочу немного больше контраста. Последним шагом будет добавление фильтра размытия. Давайте использовать пиксельное размытие Goshen Blur. Просто ты знаешь достаточно. Хорошо, я сохраню это изображение. Мы можем назвать это изображением. В этом месте холодно. Это оплата J. Хорошо. А теперь перейдем к легкомысленным моделистам. Итак, я запущу моделлер и увидимся там. Хорошо, мы снова в ночной волне.О, теперь мы собираемся создать на самом деле плохо, поверхность, которую мы собираемся смещать в макете. Итак, для этого мы снова встретимся с плоской поверхностью, плоским квадратом. Итак, давайте воспользуемся инструментом «Ящик», и это будет действительно большая территория. Так что давайте изменим это, сказав, что 21 километр будет ровным, а не высотой. И глубина тоже будет один километр. Нет. О, чтобы сместить поверхность, нам нужно добавить подразделения, как и в случае с подразделениями.Чем больше у вас подразделений, тем точнее и детальнее будет смещение. Но это также вытеснит всю вашу память. Так что вам нужно думать о мощности вашего компьютера. Чтобы сделать это, я буду здесь немного консервативен, поэтому я сделаю всего 100 делений по оси X. Любые подразделения по оси Y бесполезны, потому что у нас нет высоты. Мы также добавим 100 подразделений по оси Z. Итак, закончим эту операцию. И прежде чем мы пойдем выкладывать, нам нужно остановиться в Сити.Так что просто нажмите на свою безвкусицу, и она будет такой заплаткой. Установим эти полярные выходы. Итак, объект безопасности, который называется смещением. Хорошо, теперь мы сохраняем нашу текстуру смещения. Пойдем, пойдем в залежь. Ладно люди. Итак, мы в простое. Давайте настроим положение над камерой. То, что вы смотрели. По крайней мере, это дождь, поэтому мы собирались посмотреть, действительно ли мы что-то делаем или нет. Так что это нормально. Теперь мы собираемся выбрать нашу поверхность. Давайте откроем панель свойств объекта, которая изменила метку суб-патча с 3 на 6, и давайте изменим порядок подразделения с первого на последний.Вы должны быть уверены, что каждый раз, когда вы делаете смещение, порядок подразделения должен меняться с первого на последний. Итак, теперь откройте форму, нажмите на ее карту смещения. Итак, мы просто щелкаем в редакторе текстур для карты смещения и собираемся выбрать только что созданную текстуру. Итак, давайте откроем изображение смещения. Мы только что создали фотомагазин. Мы собираемся защитить его от оси Y, и у нас есть автоматические размеры. Таким образом, мы действительно соответствуем размеру, полному размеру местности.Теперь, как вы можете видеть здесь, ничего не происходит. И это потому, что ее текстурная амплитуда недостаточно велика. Итак, мы должны увеличить это число до 500. Итак, теперь мы можем увидеть их результаты здесь. Закройте это, сэр. Вы можете взглянуть на это. Итак, теперь мы кое-что наблюдаем. Ладно, попробуем. Минута наложения пикселей. Я думаю, мы можем сказать, что это сделано прямо сейчас. Если вы хотите подправить ваши карты смещения внутри света, есть несколько способов сделать это. Первый 1 будет на самом деле настраивать его здесь, в параметрах карты смещения, вы можете изменить амплитуду.Все в порядке. Вы можете увеличить его. Вы можете использовать его более низкий. Я собираюсь набрать 500 кандидатов, а второй будет настраивать изображение внутри языка. Итак, мы просто нажимаем f шесть, и вы получите редактор изображений здесь. И у вас здесь есть несколько вариантов, поэтому вы не будете увеличивать контраст. Вы можете сделать это внутри редактора, и вы получите разные результаты. Правильно? Так что все зависит от вас, шеф. О, я доволен результатами, которые у нас есть на данный момент.Я скажу это Арктика. О, теперь мы не будем использовать смещение, иначе у нас не будет смещенной поверхности в финальной сцене, потому что это съедает часть ресурсов компьютера. Так что в целях экономии ресурсов компьютера мы будем экономить. Это трансформируется. Объект. Правильно. Итак, мы просто переходим сюда, чтобы безопасно сохранить объект-преобразователь. Он здесь, и мы собираемся назвать это дождем, это будет нашим дождем. Хорошо, я собираюсь открыться. Ну или рельеф Ting в моделере.Я там посмотрю. Хорошо, поэтому я просто открыл модель, которую мы только что создали, в средстве моделирования. О, вы можете видеть, что у нас есть некоторые действительно хорошие детали на местности, и что мы проложили нашу речную тропу на нашем маленьком озере, э-э, еще в фотоателье. Итак, я надеюсь, что это было полезно для всех вас. О, не забудьте проверить следующий урок о следующем патруле. Мы собираемся создать все текстуры для нашего ландшафта. Что ж, если у вас есть вопросы, просто дайте мне знать. Увидимся в следующий раз. 2. Создание текстур 10K в Photoshop: Хорошо, народ.Итак, начало нашего урока. О, прежде чем мы пойдем в фотошоп, нужно будет зайти в Интернет и получить домой разные текстуры с разных текстур почвенного покрова. Обязательно используйте безгрешные текстуры. Почему не означает, что невозможно создать цельный сектантский фотошоп. Италия подразумевает немного лишнюю работу. О, супер тот случай. Будем ждать с нетерпением. На самом деле, некоторые из этих текстур. О, я лично искал текстуру грязи, подобную той, которую вы сейчас смотрите.О, я бы хотел использовать текстуры травы, это лекарство, текстуру. Я, наверное, не буду использовать этот. Гм, и, может быть, смотри. Посмотри на это. Это тоже самое. Эта текстура травы, которую я, вероятно, использовал бы, а также слой высушенной травы. Поэтому убедитесь, что у нас есть по крайней мере три различия в структурах. Онда, давай загрузим магазин фотографий сцены, и ты тоже там. Хорошо. Итак, я надеюсь, вы, ребята, следите за долгим опровержением фотомагазина на уже загруженных изображениях. Я собираюсь использовать его для создания текстур.Итак, как вы видите, я загрузил три разных изображения. О, они будут использоваться для создания трех разных текстур. Итак, как вы можете видеть здесь, у меня есть Ах, трава смерти позже. Позже у меня будет зеленая трава. И последнее, но не менее важное: у меня есть третий слой. Итак, причина, по которой я просил вас раньше искать текстуры Синди, заключалась в том, что мы собираемся использовать каждое из этих изображений для создания гигантской плитки для создания окончательной текстуры ландшафта в недавнем прошлом не только потому, что так если вы используете Если вы используете это, разрешение будет оглядываться назад, но также потому, что, как вы можете видеть здесь, хотя это фантастическое изображение, масштаб будет совершенно неправильным, потому что это ближе — это снимок крупным планом местность.Поэтому нам нужно уменьшить это изображение в разы по всей службе. Итак, ради редакции, я не собираюсь делать здесь какие-либо из этих изображений. Я просто собираюсь показать вам, как сделать это с первой текстурой, чтобы вы могли сделать то же самое с. Давайте сделаем текстуры, которые вы хотите, на Okay, Итак, давайте начнем с этого процесса. Первым шагом будет увеличение размера кампуса. Итак, размер холста компьютерного изображения включен. Мы можем сделать это текстурой размером пять К. Но, честно говоря, я предпочту танк текст.Ладно, это правильно. Итак, теперь, когда наш кампус огромен, как вы можете видеть здесь, нет, следующим шагом будет выбор текстуры. Ладно, это немного сжать. Хорошо? Необязательно говорить об этом точно. О, давайте посмотрим на картинку. Итак, теперь, чтобы клонировать его изображение по всему кампусу, мы просто выделяем, выбираем слово слоя, изображения. Вы просто собираетесь нажать всю свою клавиатуру, щелкнуть и перетащить изображение, чтобы изображение было привязано к краю исходного изображения, и теперь будет создана новая копия.Photoshopped по какой-то причине имеет эти небольшие затухающие края на каждом изображении и добавляет большую проблему, потому что если у вас есть крупный план текстуры, мы увидим эту небольшую странную сцену здесь. Чтобы решить эту проблему, нам просто нужно щелкнуть и перетащить новое изображение, чтобы оно больше не выглядело, хорошо? И теперь мы должны повторить этот процесс, пока не почувствуем все это целиком. Но для этого я покажу вам небольшую вырезку из акулы. Итак, он клонирован. Он один из лучших. Ладно, просто двигайся туда. Я сделаю то же самое.Я собираюсь опубликовать это для вас немного, чтобы вам не приходилось смотреть, как я делаю это снова и снова. Вернуться к тебе. Хорошо. Итак, я закончил. Назовем это первой веревкой. Выглядит неплохо. Кажется, у нас нет никаких странных Кажется, но есть небольшая проблема. У нас есть несколько слоев, которые нам не нужны и которые нам не нужны. Итак, мы собираемся смешать старые изображения this в одном изображении. Так ты это делаешь? Вам просто нужно выбрать президентом весь кампус, нажать a, а затем нажать Ctrl.Она видит, что теперь давайте создадим новый слой, и мы собираемся скопировать все поверх грязи. Просто контроль риска V, и должно было появиться полностью нервное устройство. Так что нам это больше не нужно. Вы можете избавиться от всех этих слоев. Нет, это подтянуло. Я знаю, что мы пройдем через тот же процесс, но теперь у нас есть более крупное изображение. Итак, нам не нужно клонировать 11 одной из денег, так что давайте закроем эту, хорошо? Мы постараемся сделать так, чтобы не было того, что мы видим здесь. Как видите, у меня такая же.Так что я собираюсь немного подтянуть это, чтобы у меня этого больше не было. Я буду продолжать клонировать это, пока не почувствую весь кампус. Так что еще раз, я собираюсь опубликовать видео об этом, вернусь к вам на секунду. Хорошо? Так что я клонировал свои текстуры снова и снова, и, наконец, я выставил О, весь кампус. Теперь мы собираемся проделать тот же процесс, потому что мы не хотим, чтобы здесь ни один из этих дополнительных слоев. Итак, еще раз, вы просто нажимаете control и выбираете каждый их слой, овцы нажимают control, чтобы скопировать.Итак, все слои, а позже мы собираемся создать совершенно новые, мы собираемся вставить. О, переводчик. Итак, хорошо, теперь он у меня есть, если я могу избавиться от этих лишних слоев. И теперь у меня есть гигантская плитка с самой простой текстурой, которую мы скачали из Интернета. С этой точки зрения вы можете видеть, что здесь есть некоторое повторение, но мы собираемся позаботиться об этом позже, потому что на самом деле это не будет видимым с тем, как мы собираемся справиться. О, текстура всей местности.Хорошо, теперь ты можешь это сделать. Тот же процесс следует за ним и проделывает то же самое с двумя другими изображениями. Как только вы закончите, увидимся в фотоателье. Что ж, я надеюсь, что вы, ребята, следите за мной. У меня действительно есть текстуры моего танка. Я следую тому же процессу, который я показал вам раньше, со слоем зеленого дыхания на Греге на сухой траве. Потом. Итак, последнее, что нам нужно для создания финальной текстуры, — это загрузить текстуру смещения, которую мы создали в последнем туториале.О, просто создайте новый слой на «Ищите смещение», которое мы создали раньше. Первоначально это изображение представляло собой текстуру размером пять К. Так что это половина кампуса, над которым мы сейчас работаем. Поэтому мы просто следим за тем, чтобы при загрузке изображения изменили масштаб так, чтобы он действительно соответствовал размеру текущего кампуса. Так что я просто убил этот на 200%, и теперь он отлично работает в нашем рабочем пространстве. Убедимся, что сможем работать. Мы можем изменить это изображение. И теперь мы собираемся распределить эти изображения или текстуры, в зависимости от высоты смещения.Так, например, я хочу, чтобы слой грязи закрывал путь к реке, верно? И я хочу, чтобы позже зеленая трава покрыла вершину Горы. Итак, мы собираемся использовать выбор цвета гаечным ключом, чтобы выбрать определенные оттенки цвета, и в зависимости от W вы распределяете эти текстуры, поэтому я знаю, что это звучит немного запутанно, но просто следуйте инструкциям, чтобы вы поняли, что мы ‘ повторно работает. Итак, выберите слой карты смещения. Перейдем к параметрам выбора и выберем цветовую гамму. Итак, мы собираемся брать образец со дна реки, потому что я хочу, чтобы этот слой находился на дне реки.Я хочу увеличить, скажем, размытость, и скажу ОК, теперь у меня есть выбор, основанный на этом цветовом диапазоне. Теперь отключу смещение. Давайте выберем слой, над которым будем работать, и просто удалим выделение. Нет, здесь что-то странное. Выбор инвертирован. Так сделай это. Это инвертирует выделение. Теперь мы действительно можем верить в то, что имеем. Хорошо, я чувствую себя комфортно с этим. Это снова выбор кукурузы, это смещение.Теперь я хочу, чтобы я проделал аналогичный процесс для распространения Great Grass позже. Хорошо, давайте включим карты смещения. Давайте перейдем к выбору цветовой гаммы, и я собираюсь попробовать отличный цвет. Я чувствую себя комфортно с тем, как он выглядит в данный момент. Я собираюсь инвертировать этот выбор, потому что у нас была эта проблема до того, как мы сразу же проконсультировались здесь. Так что вспомните об этих выборах, теперь мы можем перейти к слою сухой травы и поверить в эти выборы. Хорошо, теперь мы не собираемся проделывать тот же процесс с зеленой травой позже, потому что у нас уже есть некоторые цвета.О, из предыдущих слоев, возможно, единственное, что нам нужно сделать, это правильно организовать его слой. Итак, я потяну О, чтобы был слой наверху. И я собираюсь поместить великого GREss позже в середину. Итак, теперь у нас есть хорошее распределение этих цветов. Так вот, мне не нравится, как сейчас здесь искать. Я просто выберу ластик. И я хотел показать немного больше зелени, которая будет у них на коленях. Вот как вы это делаете. Я собираюсь сделать то же самое здесь, потому что хочу показать еще больше зеленого.И я чувствую себя очень комфортно в том, как это выглядит в настоящий момент. Итак, я расскажу об этом изображении. Это не может спасти нас ни дня назад. Как только вы сохраните изображение, откройте. Световая волна горит. Увидимся там. Правильно? Итак, мы в Ладвиге, около финиша. Разрушитель Итак, давайте загрузим созданную нами оптику дождя, прежде чем мы собираемся применить материал, специфичный для ее пресса. Симпатично получить опцию изменения поверхности, которая называется Просто хочу царствовать. Убедитесь, что это гладкий материал. А теперь загрузим текстуру или изображение.Мы просто создали глупый ап. Так что открой поверхность, Editor Security. Выберите материалы для дождя в разделе «Открыть текст». Ты лидер поезда. Мы закроем это, а я перенесу это, чтобы вы могли видеть, что происходит. Мы собираемся проецировать текстуру по оси Y. Это не из моей бывшей, Исиды. Поищем текстуру, ладно? Замедление. И теперь оно у нас есть. Итак, мы наконец применили материал, который создали в фотоателье. Как видите, каждая текстура применяется в зависимости от высоты смещения.Итак, в следующем уроке мы рассмотрим порядок вещей. Как создавать базовые карты бомб. Спекулируйте ранние карты и диффузные карты, используя изображения, которые у нас уже есть. Так что я надеюсь увидеть вас там, ребята. Если у вас есть вопросы, дайте мне знать, пожалуйста. И что ж, увидимся в следующий раз. 3. Создание дополнительных текстур — Часть 1: Здравствуйте, народ! Добро пожаловать в третью часть этого руководства. В последнем уроке мы создали цветовую текстуру, которую применяем к дождю. И в сегодняшнем уроке мы собираемся создать дополнительные текстуры внутри трех D.Итак, давайте начнем всякий раз, когда я собираюсь текстурировать что-то, что мне нравится выкладывать, и использовал v p r, чтобы просто выйти. Вы знаете, как Риэль Угадайте, как выглядят текстуры Ох, с камеры. Итак, я открыл ландшафт, который мы оставили в предыдущем уроке, и теперь я собираюсь отправить его в макет. Точно так же вы ложитесь через секунду. Хорошо, первое, что нам нужно сделать, это изменить положение наших камер, и мы получим четкое представление о том, как работают текстуры. О, я просто включил камеру рядом с местностью, чтобы все посмотреть.А теперь собираюсь включить V p. R. Сейчас мне нравится цветная текстура, поэтому мы создали ее, прежде чем она выглядит здесь довольно хорошо, но нам нужно добавить к ней дополнительные текстуры. Итак, мы собираемся создать диффузную карту, эффектную карту в виде бомбы прямо внутри легкого. Итак, давайте откроем чеддер, и мы собираемся создать из него несколько копий для звонка, чтобы просто клонировать текстуру, выбрав опцию then going to clone. И мы собираемся использовать эту первую текстуру для создания нашей собственной карты.Так же, как карта смещения является не чем иным, как черно-белой информацией, нам нужно удалить всю цветовую информацию из этого изображения. Итак, нам нужно полностью удалить нашу насыщенность. Хорошо, я надеюсь, что вы, ребята, измените это. Если у вас возникли проблемы с перемещением легкого, просто введите здесь: отрицательный, который будет удален, или ваш цвет. Теперь давайте добавим немного контраста, и знаете что? Я ошибаюсь. Мы не знаем. Нам не нужно быть более сознательными. Давайте немного переместим страны, которые есть на изображении, потому что мы не хотим, чтобы они были действительно резкими.Так что я чувствую себя комфортно с тем, как это изображение выглядит в данный момент. Давайте применим это изображение текстуры к бомбе, так что откройте редактор поверхностей. Мы собираемся что-то сделать. Я счет. Я немного ленив, поэтому люблю копировать, например, что угодно. Уже вставлены текстуры, которые я собираюсь модифицировать. И я использую это как основу. Поэтому я просто копирую текстуру, а затем перехожу к карте рельефа и заменяю весь текст, который у нас там есть. У нас там ничего нет, так что теперь ничего не будет видно.Мы просто поменяли изображение. Итак, у нас здесь сейчас есть какая-то неровность на наших текстурах. О, это выглядит неплохо, но я хочу добавить немного больше, знаете, еще немного бомбы. Так выглядит лучше для других. Мы собираемся добавить процедурную текстуру. Давайте использовать Окей, я говорю вам, чтобы дождь. Нет, выглядит красиво, но я считаю, что текстура решает. Текстура немного сбита. Так что давайте сейчас поменяем этот лед. Мы кое-что получили сейчас, если мы немного изменили текстуру здесь.Но здесь что-то происходит. И это процедурная текстура? Он полностью включает эту карту изображения здесь. Поэтому нам просто нужно изменить режим смешивания с нормального на аддитивный. Теперь они оба смешиваются. Мне это действительно нравится. Я собираюсь переехать. Эх, моя камера ближе к своим рядам. Итак, мы видим эффект. Ладно, я уже передвинулся камерой, ближе к оптике. Итак, мы можем увидеть детали, которые создают ухабы, здесь снова открывается этот сервисный центр, давайте посмотрим, что на самом деле происходит.Итак, процедурные текстуры, добавляющие действительно приятные вариации к текстуре ландшафта. Но цветовая текстура не очень влияет на происходящее — опять же, амплитуда детектора, вероятно, недостаточно велика. Так что нам просто нужно прибавить. Ой, может, до трех. Это уже четыре. Извините, прокачивайте до четырех. И теперь мы получаем некоторые детали глаз читателя на изображении. Итак, отключаем изображение. Вы видите, что он полностью плоский. Если бы у нас было изображение текстуры, ммм, пшеница с увеличенной амплитудой.Мы получаем несколько хороших вариаций, несколько хороших вариаций текстуры, и, если вы вдобавок к этому, добавляем некоторую процедурную текстуру. Мы получаем действительно хорошие, насколько реалистичные вариации в отношении диапазона. Что ж, я чувствую себя комфортно с весом, глядя в данный момент, чтобы сохранить объект Теа. Нам не нужно сохранять сцену. Нам просто нужно сказать, что объект безопаснее для всех объектов, и давайте переместим камеру назад, чтобы мы могли видеть большее расширение ландшафта. Хорошо, мне сейчас нравится этот способ, чтобы создать диффузную карту на спекулятивной карте, которые должны загрузить наше изображение смещения, потому что в данный момент у нас его нет в сцене.И это потому, что мы работаем с нашим преобразующим объектом, поэтому процедурная текстура больше не доступна. Так что просто откройте свое изображение, редактор и давайте загрузим смещение, которое мы создали в первом уроке. Мы собираемся использовать его как диффузного человека. Так что прямо сейчас, я думаю, изображения контрастируют с этим. И если мы добавим это к диффузному, то баллады вне текстуры будут выглядеть странно. Итак, я ухожу. Я собираюсь показать вам, как это будет выглядеть, как я уже говорил.Я немного ленивый. Я скопирую это. Я собираюсь вставить его в текстуру. Теперь вы можете видеть, что здесь используется та же текстура из вариантов цвета. Так что нам просто нужно изменить эти два. Смещение. Сейчас действительно темно. Так что изображения, на которых нужно его противопоставить, он не получает той вариации, которая нам нужна. Так что смени тела вот здесь. Немного. Я хочу увеличить яркость повреждений на этой штуке. Вот это будет идеально, потому что он затемнил, О, грязь здесь, и она осветляет траву, которая у нас на вершине горы.Так что в данный момент я чувствую себя комфортно с дис-текстурой, и мы собираемся использовать в основном то же изображение, чтобы создать карту обучения уважению. Я скопирую это. У нас на самом деле не все заложено здесь в очень ценность Spectre. Э-э, вещь, которая у нас получается, назовем ее блестящей от травы. Теперь он слишком блестящий, так что давайте настроим жадность слоя. Так что это не так. Это не мы. Сильный на данный момент хочу это перевернуть. О нет, я не хочу его, Берт. Вот этот. Ладно, теперь емкость изменилась.Пассажиры сказали 20. Значит, у него будет какой-то блестящий ум, но он не будет блестящим, как пластик, поэтому мне нравится, как он выглядит на данный момент. Посмотрим, что за объект. Хорошо, я думаю, можно вернуться к моделисту, где мы собираемся торговать нашей водной равниной, так что увидимся там. 4. Создание дополнительных текстур — Часть 2: Хорошо, мы приступаем к моделированию. Создадим нашу водную равнину. Итак, перейдем к новому слою и убедимся, что дождь виден. Итак, мы увидим, где находится водная плоскость в данный момент, и давайте создадим, вы знаете, плоский квадрат, простой квадрат.Так что просто используйте коробку на всех палубах моего президентского корабля, и это откроет баксы You Mary. Так что это беспорядок по умолчанию по умолчанию, и, если вы видите здесь, это довольно маленькая коробка. Таким образом, нам нужно убедиться, что водная плоскость будет соответствовать длине и протяженности местности, чтобы высота самолета снова изменилась с одного метра на один километр, нам не нужна помощь, потому что она будет будет плоской поверхностью, и глубина снова будет один километр, и нам не нужно добавлять какие-либо подразделения, это будет плоская, полностью плоская поверхность, так что это нормально.Давайте новый материал будет прохладной водой. Вы можете двигаться без него, если хотите, и теперь причина, по которой мы смотрим на сам ландшафт, заключается в том, что нам нужно разместить этот водный самолет на нужной высоте. Итак, мы можем пройти речной путь по озеру. Так что это пул. Итак, теперь вы можете увидеть здесь. Мы прикрываем частично прикрытие. О, путь правителя на озере. Эм, давай убедимся, что мы стираем оба слоя или раньше поверх слоев. Мне действительно нравится, как он выглядит сейчас.У нас есть еще, вы знаете, естественная речная тропа, а также озеро. Так что я думаю, что мы будем придерживаться взглядов на данный момент. Хорошо, теперь нам просто нужно текстурировать это. Итак, давайте откроем редактор поверхности, и у нас есть водный материал. Теперь, гм, здесь есть библиотека по умолчанию на языке, в которой я предпочитаю использовать пространство для моих, ммм, текстур. Итак, это открывает другую библиотеку нынешней восьмеркой. Извините, это F девять в средней степени, а в мае — F A. Так что просто запомни это или что? Вы совершите ту же ошибку, что и я.Ну что ж, загружаем участок. Вода? Нет, это приходит, как мы чувствовали в последнее время. Итак, пойдемте, я думаю, это природа. Да, и у нас здесь есть вода. Да, и теперь у нас есть водный материал, нанесенный на нашу поверхность. Итак, давайте вернемся к изложению этого. Убедитесь, что давайте посмотрим, как это на самом деле выглядит правильно. Итак, мы находимся в макете. Снова. Я уже разместил камеру там, где у меня был четкий обзор. Как проходит речной путь на трех сторонах, и там слишком темно. Я думаю, что мы не понимаем, как выглядят цвета и текстуры с этой точки зрения.Итак, давай в обстановке, чтобы контролировать эспрессо. Пять. Если у вас есть три. На Mac всего пять команд. Скажем, давайте добавим решетчатый фон. Так что мы получали чаще всего четыре или ландшафт и его вращение. Так что на самом деле это направление света. Это то же самое, что и камера. Ладно, подожди, я не слышу этого. Простите, водная равнина. Мы только что добавили текстуру тюрьмы, но я чувствую себя не очень комфортно с этой. Я думаю, что волны слишком маленькие, поэтому давайте увеличим размер веса, выйдя на нашу поверхность, войдем в водную равнину и давайте изменим карты бомб, которые увеличили это до восьми метров, и теперь мы получаем еще несколько действительно хороших шишка на воде.Гм, теперь я думаю, что когда они создали этот нынешний порядок, который мы обдумываем, мы создаем понятие, которое мы создаем в реке, и реки в моей стране, Колумбии, имеют другой цвет, они выглядят более зеленоватыми, так что мы нужно настроить цвет. Но я думаю, что общий вид воды мне не очень удобен. Я думаю, это слишком рефлексивно. Думаю, будет лучше, если мы воспользуемся другим нынешним материалом. Итак, мы собираемся смешать кое-что из другого материала, чтобы создать воду.Так как мне нравится эта только что созданная выпуклость, я просто скопирую ее, так что просто скопируйте все слои. Я собираюсь использовать другой материал для воды, так что он снова откроет участок панна, который на схеме вы получаете от президента восемь. Думаю, вам будет лучше, если вы воспользуетесь последней текстурой. На кого я похож? Я думаю, что это стекло снаружи будет выглядеть, как Group were Теперь наша вода полностью прозрачна, и мы получаем этот стеклянный эффект. О, это неровность, которую мы только что получили от другой текстуры.Итак, мы заменяем шишку. А теперь мне кажется, что эта вода слишком прозрачна. Привет. Давайте изменим его до 25% на. Давайте использовать совершенно другой цвет для воды, поэтому нам нужно получить какой-то зеленоватый цвет. Итак, давайте хотим, чтобы моя поездка. Я думаю, что около 68 — это хорошо. Пойдем, может быть, три. Это хорошо выглядит на фоне того, что ягодицы на данный момент становятся синими. О, может быть неудобно из-за этого зеленовато-холодного здесь, он поддерживает разрядку 80. Это увеличивает прозрачность чуть больше 50%.И теперь мы чувствуем, что вода слишком прозрачная, верно? На данный момент это слишком прозрачно. Ну, примерно 40-40%, и теперь мы получаем этот естественный зеленый цвет от всей речной воды. У нас возникает ощущение, что вода на самом деле немного прозрачна, поэтому я чувствую себя комфортно с цветом, который в данный момент перемещен назад, или камерой, чтобы мы могли видеть всю сцену. Я думаю, это выглядит красиво, довольно мило. Мне нравится, как он выглядит сейчас, так что вы можете настроить цвет.Как вам было нужно? А если вы хотите получить более крупные волны, вы можете сделать материалы, которые мы уже создали, с чем-то другим, с другой процедурной или другой цветовой текстурой, которую вы получаете из Интернета. Но в тот момент, когда мы привыкли к тому, как это выглядит, я собираюсь назвать таблицу объектов, объекты. Что ж, я надеюсь, что люди так полезны для всех вас. Не забудьте ознакомиться со следующим уроком, в котором мы собираемся заняться основным освещением и создать деревья или увидеть на нем. Что ж, если у вас есть какие-либо вопросы, какие-либо комментарии, просто дайте мне знать.Увидимся в следующий раз. 5. Освещение и деревья: Всем привет. И добро пожаловать в четвертую часть этого урока. Эта история будет разделена на две части в первой части. Мы собираемся создать базовую настройку солнечного света для сцены. Мы уже наполовину и во второй части будем создавать угощение. Они собираются заселить наш лес. Итак, начнем с первой части. Прежде чем мы перейдем к макету, нам нужно получить изображения str i, которые мы собираемся использовать, когда были замечены маркеры.Вы можете получить неправильные изображения HD и носить Интернет, но те, которые я собираюсь использовать, были предоставлены вашими хорошими друзьями из Sky Effects. Некоторое время назад они выпустили эту коллекцию правых HD бесплатно. Так что я собираюсь разместить эту ссылку в описании, чтобы вы могли ее загрузить, как только вы ее загрузите, просто откройте свой просмотренный через день, и я увижу вас там через секунду. Ладно, вот у меня уже есть сцена и выкладываю. Все готово настолько хорошо, что я думаю, что смогу продолжить создание световой установки.Первым шагом будет загрузка изображения, которое мы получили из Интернета, так что я просто не являюсь зрелым редактором, нажимая «Есть шесть», и я собираюсь загрузить солнечный HDR, который я только что продвигал из небесных эффектов. Следующим шагом будет использование изображения в качестве фона. Итак, я собираюсь нажать на кнопку управления пятью в окружающей среде, сверху буду использовать незрелые. О, мне нравится использовать в мире изображений HD наш, потому что он позволяет мне контролировать яркость HDR, что меня забавляет. Итак, я просто выберу Sunshine hdr. И, как вы можете видеть здесь, мы не получаем особого преимущества со сцены.И это потому, что у нас нет готовых настроек глобального освещения. Итак, откройте глобальные параметры Virender и перейдите к крану глобального устранения. Что ж, мы должны сделать так, чтобы Radio City выбрало здесь год загрязнения Magic Brother Geocities. Давайте увеличим косвенное насилие, так что мне это нравится. Я собираюсь увеличить интенсивность Geocities, чтобы мы получили немного больше синего цвета с неба. Давайте еще немного подправим фон. Итак, я вернулся сюда, чтобы коснуться окружения, и собираюсь увеличить яркость HDR, верно? Так что на самом деле нравится.Итак, следующий шаг, который мы должны сделать сейчас, — это настроить свет, который у нас есть в сцене в данный момент. Хорошо, так что мы изменимся. Давайте изменим положение при выключенном свете. На самом деле, мы собираемся изменить направление света только потому, что будем придерживаться списка источников света. Эээ, я как этот звенел. Мы попадаем в воду. Я хочу, чтобы тень была сильнее. Я так не думаю, просто изменив высоту звука. Мне этот способ нравится, но давайте немного подправим свет. Итак, откройте панель свойств света, и я собираюсь увеличить интенсивность на 125%, чтобы мы могли сильнее погружаться в воду, которая изменила цвет.Так что всякий раз, когда вы создаете какой-нибудь свет, лучше, если бы у вас был сам цветной Tucson. Цвета, которые люди обычно используют для солнца, в некотором роде являются амбриджскими, и именно поэтому люди добавили сюда возможность открытия. Так вам легче подобрать тон, подходящий для солнечного света. О, мне нравится этот. Это уловка немного более грандиозная, грубая. Я увеличил интенсивность до 20%, и я также хочу изменить цвет, потому что атмосфера стала синей. Итак, нам нужно добавить немного синего к сцене.Я собираюсь использовать вариант Кельвина. Еще раз, я собираюсь увеличить значение, чтобы мы получили голубоватый оттенок. Все идет нормально. Я думаю, что нам, возможно, придется настроить этот свет позже, когда мы дойдем до всех деревьев, которых заставляют. Но пока все хорошо. Итак, давайте установим сцену. Как только вы сказали, что ваш продукт откроет новый, более компактный документ. Я покажу вам, как создать тройку. Так что либо все в порядке, теперь мы в моделере. Но для того, чтобы завершить эту часть руководства, нам нужно будет перейти на следующий спонтанный веб-сайт и загрузить плагин DP Baird.Это свободная планета, созданная Деннисом Монтанье. Он фантастический художник. Компания внесла свой вклад в создание фантастических квартир для оживленного сообщества. Так что, если вы считаете, что это восхитительный вариант для вас, пожалуйста, сделайте пожертвование на его дело. Он фантастический художник. После того, как вы снова загрузите плагин open up lightweight, я хочу, чтобы вы были там или справа, поэтому мы поддерживаем модельера. А теперь создадим деревья. Ох, используя пробку для глубокого бургера. Мы его просто не загружаем. О, затыка для бургеров DP работает определенным образом, и я знаю, что это будет немного запутать начало.Но мне просто нужно, чтобы вы выполнили шаги. Итак, перейдем ко второму слою. Давайте создадим большой страх. Так что я скрываю пятиметровую сферу. Э-э, давайте удостоверимся, что мы получили три нижних части этого страха, выбрав точки и опережение. Удалим их. Хорошо, я собираюсь подправить это еще немного, и на этом этапе я хочу немного подстроиться. Итак, перейдем к смягчению шрифта, преобразованию ловушки. Давай на Джетер 400 миллиметров. А теперь мы можем подтянуть его, чтобы он не соприкасался с полом, и я вернусь к первому слою, убедившись, что мы смотрим на объект страха.Странная сфера, которую мы только что создали. Давайте также воспользуемся B-деревом. Ничего не происходит, и это потому, что, о, у нас нет готовой и проверенной интерактивной опции. Итак, запустили подключение к началу и убедитесь, что мы используем три интерактивных варианта. Так что по умолчанию рендеринг идет в строку. Но если вы хотите получить лучшее или четкое представление о том, как будут выглядеть деревья, убедитесь, что вы выбрали полигон или суб D. Я собираюсь использовать суб d. Теперь у нас есть или готов транк. Следующим шагом будет создание скачков, которые не станут популярными или древовидными, поэтому нам нужно использовать второй плагин, который поставляется с включенным DP Burger.Для этого нам нужно избавиться от этой публики. Сначала перейдем к первому слою и убедимся, что мы выбрали весь слой. С этого момента все выбрано. Мы можем пойти в коммунальные службы и загрузить пепельницу DP Foley. Теперь, как вы можете видеть здесь, они всего в нескольких листах. Значит, нам нужно снова открыться. Затем вы делаете метчик для этого погружения. Теперь, как вы можете видеть здесь, на наших предыдущих числах есть номер предварительного просмотра и номер Leafs, намного меньший, чем номер губ. Это означает, что закупорка создает ах, 1000 листьев, но мы наблюдаем только 50.Поэтому нам нужно убедиться, что эти числа совпадают, а распределение на данный момент немного отличается. Поэтому нам нужно убедиться, что у нас есть старые листья, которые заселяют ветви дерева. Итак, давайте перейдем к этой опции карты плотности и веса здесь и выберем одну из этих двух опций. Я хотел бы использовать утонченность позднего завтрака. Я думаю, что так будет хорошо, поэтому давайте убедимся, что мы создаем листву. И теперь у нас есть все это, поэтому новая геометрия, созданная для заполнения наших ветвей, поэтому следующим шагом будет создание наших текстур.Итак, для этого вам нужно получить немного песнопений, текстур и текстур из Интернета. И, ммм, у всех есть немного, так что мы можем продолжить. Хорошо, я открываю редактор поверхностей, и, как вы можете видеть здесь, плагин уже создал для нас несколько текстур. Итак, у нас есть две разные по ветвям текстуры. У нас есть грузовик марки, который будет основным багажником. Здесь. У нас есть текстура лифтов, поэтому давайте проверим ее. Мы собираемся выбрать вариант проекции UBI. И когда вы перейдете к опции UV-карты, вы увидите, что вы наполовину две разные UV-карты, созданные для вас подключением.Итак, мы собираемся использовать парк. Я собираюсь загрузить текстуру коры. Но я раньше такого не замечал. И, как вы можете видеть здесь, это распределение, которое имеет ваша карта. Так как у нас есть только два разных набора, вы защищаете себя проекциями. Я собираюсь скопировать эту копию, используя ее для разных веток дерева. Просто замените все слои, и теперь у нашего ствола есть полная текстура. Теперь осталось только изменить текстуру листьев. Итак, мы будем использовать листья.Вы показываете, что это наводящий креатив. Давайте использовать текстуры жизни. Итак, я использую этот цвет, текстуру и собираюсь скопировать это в канал прозрачности. Я собираюсь загрузить карту Альфа, созданную. Я не уверен. Инвертируйте это. Итак, наконец, у нас есть дерево до 80. Оно уже текстурировано. О, ты можешь взять трех Говардов, сколько хочешь. Тебе решать. Мы почти закончили. Итак, в r рядом с тяжелым трудом мы рассмотрим, как создавать различные экземпляры для лесного пара. Что ж, если у вас есть вопросы, просто дайте мне знать.Так что в следующий раз. 6. Создание экземпляров: Всем привет. И добро пожаловать в пятую часть этого урока. Это история. Мы собираемся посмотреть, как создавать собственные карты для правильного распределения экземпляров по уже имеющейся у нас поверхности. Первое, что нам нужно сделать, это решить, куда бродить инстансы. В моем случае и для этой сцены я хотел, чтобы наши деревья или экземпляры заселялись в основном там, где находится текстура зеленой травы. Так что он будет где-то здесь, и здесь, и здесь, по мере приближения к речной тропе на озере.Чем меньше деревьев будет появляться, нам придется вернуться в фотоателье и использовать текстуры, которые мы создали для этой вещи ранее. Так что открывайте фотошоп. Увидимся через минуту. Хорошо, я сейчас в фотошопе. Я надеюсь, что вы, ребята, делаете фотошопы так хорошо, как вы можете видеть. Я открыл документ, который мы использовали для создания цветовой текстуры, чтобы все было видно. Я пользуюсь этим. Это потому, что, когда мы создавали этот документ, мы использовали разные наборы выбора, чтобы распределить разные материалы по поверхности так, как мы хотим.Теперь, как я уже говорил вам ранее, я хочу попытаться в основном заселить то место, где находится текстура зеленой травы. Итак, первым шагом будет ощущение текстуры слоя зеленой травы с белым. Причина тому. Это потому, что мы собираемся создать много и белую карту, где у любого белого будет больше всего экземпляров, а у всего черного вообще не будет экземпляров. Таким образом, текстура зеленой травы будет полностью черной, полностью белой. Сари там, где река и озеро, будет полностью черным, потому что где-то не будет трех.Итак, эта средняя часть будет отличной, потому что мы хотим иметь Treaster. Но я не хочу, чтобы там было много, так что давайте продолжим. Переходим к настройке изображения. Пойдем к черту и насыщению. Давайте удалим всю легкость, брожение, и мы получим от него сплошной цвет, так как мы не хотим, чтобы он был полностью черным, мы собирались отрегулировать это, добавив корректировку проклятия и убедившись, что мы повернули тот черный цвет, который превратится в 50% на последнем, станет ходом слухов на озере и сделает их черными.Мы собираемся снова перейти сюда в насыщенности, а затем переместить легкость. Итак, теперь у нас есть черно-белая карта, которую мы собирались использовать для размещения наших экземпляров по поверхности. Так что давайте сохраним эти изображения. Э-э, откройте макет еще раз, и я увижу там или прямо, мы вернулись, не нужно сейчас загружать деревья, которые мы создали для использования, в том же самом, что я показывал в предыдущем учебные пособия. Я собираюсь загрузить свои деревья. Итак, я создал четыре разных дерева, и все они в одном огне.Не может быть долго. Но теперь они на нашей сцене. О, мы собираемся жить улицами в том положении, в котором они сейчас находятся. Сейчас мне нужно загрузить наш генератор экземпляров, выбрав поверхность и нажав P, чтобы открыть соответствующую панель Treece. И давайте, например, перейдем к инстансам. Генератор. Теперь просто дважды щелкните здесь, у нас есть экземпляр. Эээ готов для нас сейчас. У нас здесь ничего нет. Я должен добавить оптику, которую мы собираемся использовать в этом экземпляре. Итак, я собираюсь построить график троек, которые я только что принес на сталь.Мы здесь ничего не видим, и это потому, что нам нужно назначить им поверхность. Итак, что бы вы ни изменили из-за первых вещей, это применимо и к старшим. Итак, давайте убедимся, что мы используем 1000 экземпляров. У нас есть эти три соло. Итак, теперь мы должны перейти к более простому варианту веса, который они собираются использовать. Мы собираемся делать прогнозы по оси Y и автоматически изменять их размер. Теперь нам нужно загрузить изображение, которое мы только что создали, в магазине избирателей. Итак, я собираюсь найти тот, который мы только что создали, фотомагазин, а это именно этот? Хорошо, продолжай.Хотя я подал заявку на 1-е 1, мне все равно нужно скопировать, Декстер, сопоставьте с другими моими экземплярами. Итак, я собираюсь скопировать и вставить эти текстуры. И теперь инстансы находятся на Ли. Карта говорит им быть? Нет, думаю, у нас только что. Разве это не предложение? Чувства. Я собираюсь увеличить это число. Может 5000. Мне нравится. Хм, последнее, что мне нужно сделать, это добавить еще одного случайного мистера Итак, я хочу, чтобы минимальная шкала составляла 90% от максимального навыка, равного 110. Я не хочу, чтобы они растягивались, потому что Я думаю, они выглядят немного странно.Я хочу, чтобы у них была разная ротация. Так что минимум нас задержит. Это зерно. И я собираюсь изменить максимальный угол курса до 180%. Итак, пока я думаю, что это выглядит хорошо, но я хочу посмотреть, как это выглядит и рендерится. Итак, я сделаю это. Я собираюсь ненадолго приостановить видео, потому что это, вероятно, займет слишком много времени. Увидимся через минуту. Хорошо? Итак, рендеры готовы, и мне это очень нравится, но у нас все еще есть небольшая проблема.И если вы присмотритесь, вы увидите, что некоторые деревья действительно находятся недалеко от воды, даже одно. Он внутри воды, так что нам придется по-настоящему справедливо. Это будет действительно простой процесс. Все, что нам нужно сделать, это перейти к заголовку изображения и небольшому контрасту. Итак, давайте сделаем это сейчас, верно? Итак, я выбираю карту благовоний на Оуэне. Собираюсь пойти в монтажный городок. Я хочу немного контрастировать. Это как, подождем отзывов. Да думаю захвата экрана пострадает. Его длина немного, но на вашем компьютере наверняка будет намного быстрее.Итак, мы наконец-то вернулись, и теперь вы можете видеть, что у нас больше нет этой проблемы. Итак, деревья находятся в нужном месте. Мы действительно близки к завершению. Я думаю, что единственное, что нам осталось, это не преследовать камеру лучше и, знаете ли, отрендерить это. Так что давай сделаем это. Теперь переместим камеру, и мне нравится это положение здесь. Я снова сохраняю это в разделе «Давайте изменим настройки камеры», поэтому я хочу, чтобы мы были хотя бы для женщины на 7 20. Давайте увеличим максимальное количество сэмплов. 20. И я собираюсь изменить это на середину Чжоу.Ничего хорошего. Я задолбался. Итак, я собираюсь отрендерить это и вернусь, как только Surrender закончится. Хорошо, вот мой последний рендер. Гм, мне это очень нравится. Я знаю, что кое-что можно улучшить, но пока все хорошо. Вы можете твитнуть все, что хотите, в рендере. Что ж, я надеюсь, что он будет очень, очень долгим наставником, полезным для всех вас. Надеюсь, в ближайшие недели у них будет еще одна попытка сделать уроки для матери. Я рада, что тебе понравилось это. И, что ж, не забудьте подписаться, чтобы проверить другие уроки, которые у меня есть на моем канале, и для вас в следующий раз
Лучшие бесплатные текстуры для Photoshop: проявите творческий подход с этими фоновыми наложениями
Откройте для себя лучшие бесплатные текстуры для Photoshop в нашем руководстве, в котором собраны самые интересные фоновые наложения, которые вы можете попробовать.
Другие руководства по редактированию фотографий
Photoshop — один из лучших инструментов, которые может иметь фотограф, особенно в нынешних глобальных условиях, когда выход на новые снимки маловероятен в обозримом будущем. Сейчас определенно самое время сесть, просмотреть свои архивы и поэкспериментировать с новыми забавными эффектами.
• Подробнее: Бесплатные предустановки Lightroom
Один из наших любимых эффектов Photoshop — наложение текстур на изображения.Это невероятно быстрый и простой способ превратить усталый старый образ во что-то свежее и захватывающее.
Легко снимать собственные текстуры, но еще проще скачать некоторые бесплатные текстуры онлайн. Чтобы помочь вам найти правильные текстуры для вашего следующего проекта, мы собрали наши любимые фоновые наложения, с которыми вы можете поэкспериментировать.
Как использовать текстуры в Photoshop
Текстуры — отличный способ проявить творческий подход, но вам может быть интересно, как вы на самом деле их используете.К счастью, включить текстуры в процесс редактирования невероятно просто.
Чтобы использовать текстуру, просто перетащите ее на изображение, которое вы редактируете в Photoshop. Затем у вас будет возможность изменить размер файла текстуры так, чтобы он полностью покрыл ваше фоновое изображение (чтобы обеспечить наилучшее качество изображения для вашего финального фрагмента, вы можете изменить размер фонового снимка, чтобы он был меньше текстуры. файл).
Затем вам нужно изменить режим наложения. Вы можете обнаружить, что разные режимы лучше подходят для разных фотографий, поэтому не бойтесь экспериментировать.Однако мы обнаружили, что экран лучше всего подходит для большинства изображений.
Затем вы можете настроить непрозрачность слоя текстуры, пока не будете довольны результатом. Если вы обнаружите, что слой текстуры слишком сильно закрывает вашу фокусную точку, вы можете использовать маску слоя, чтобы уменьшить влияние текстуры в этой области. Для этого убедитесь, что у вас выбран слой текстуры в поле «Слои». Затем спуститесь вниз и выберите «Добавить маску слоя». Затем используйте инструмент «Кисть» черного цвета с непрозрачностью 20% и жесткостью 0%, чтобы аккуратно стереть текстуру.
Лучшие бесплатные текстуры для Photoshop
Чтобы показать вам, как работают эти бесплатные текстуры, мы наложили их на одно и то же изображение, чтобы вы могли сравнить разные доступные. Помните, что у каждой ссылки есть несколько вариантов для просмотра, поэтому не бойтесь изучать ваши варианты!
Это базовое изображение для текстур, которые мы собираемся опробовать (Изображение предоставлено Луизой Кэри)Лучшее на сегодняшний день Adobe Photoshop CC предлагает
01. Небесные фоны в Texturify
(Изображение предоставлено Луизой Кэри. )Текстуры неба могут создавать прекрасные эффекты при портретной съемке — а Texturify имеет огромное количество фонов неба на выбор.Ищете ли вы драматический закат или легкие пушистые облака, вы найдете здесь то, что вам нужно. Также стоит отметить, что эти изображения также хорошо подходят для замены неба!
Загрузите фоны неба на Texturify
02. 24 бесшовных текстуры боке от Brusheezy
(Изображение предоставлено Луизой Кэри)Боке — это мгновенный способ вывести ваши изображения на новый уровень, особенно если они изначально снимали в условиях низкой освещенности. Попробуйте наложить разные текстуры боке друг на друга, чтобы объединить большее и меньшее боке.
Загрузите 24 бесшовных текстуры боке
03. Треснувшая земля из бесплатных стоковых текстур
(Изображение предоставлено Луизой Кэри)Треснувшая грязь — это классическая текстура, с которой можно поэкспериментировать, и нам особенно нравится эта текстура из бесплатных стоковых текстур . С более чем 3500 загрузками ясно, что этот конкретный фон определенно популярен.
Загрузить сухую текстуру потрескавшейся земли из бесплатных стоковых текстур
04. Темно-синяя волна воды из бесплатных стоковых текстур
(Изображение предоставлено Луизой Кэри)Режим наложения Screen скроет более темные части текстуры, в то время как показаны более легкие части.Это означает, что вы хотите найти текстуры, в которых количество светлых частей сведено к минимуму, но дает максимальное воздействие. Эта волновая текстура — прекрасный тому пример.
Загрузите Dark Blue Water Wave из бесплатных стоковых текстур
05. Акварельная текстура от Vecteezy
(Изображение предоставлено Луизой Кэри)Эта акварельная текстура идеально подходит для создания естественного обрамления вашего портрета, создавая красивый сдержанный эффект. .
Скачать Акварельные текстуры фона от Vecteezy
06.Зеленые и синие листья от Энни Спратт
(Изображение предоставлено Луизой Кэри / Энни Спратт)Это красивое изображение темных листьев идеально подходит для изображений с темным фоном, так как оно подчеркивает детали на текстурном слое, пока оно еще неподвижно. позволяя вашей фотографии сиять.
Загрузите Зеленые и синие листья от Энни Спратт на Unsplash
07. Реалистичный зеленый лист от Vecteezy
(Изображение предоставлено Луизой Кэри)Природа является богатым источником вдохновения для текстур и фоновых наложений.Этот сверхкрупный план листа, покрытого каплями воды, станет отличным дополнением к портретному снимку на природе до блокировки.
Загрузите реалистичный зеленый лист от Vecteezy
08. Текстура цветов фиолетовой хризантемы
(Изображение предоставлено Луизой Кэри)Цветы — еще одна замечательная естественная текстура. Нам особенно нравится много маленьких цветов на темном фоне, но еще один замечательный вариант — это очень крупный план, детализирующий выступы лепестков.
Скачать текстуру цветов фиолетовой хризантемы из бесплатных текстур
09. Текстура хвойного осеннего леса
(Изображение предоставлено Луизой Кэри)Хотя крупные планы — фантастический вариант текстуры, не бойтесь пробовать более широкие пейзажи, такие как этот пейзаж с хвойными деревьями. Если у вас в основном однородный узор, вы можете быть удивлены тем, что работает.
Скачать текстуру хвойного осеннего леса из бесплатных текстур
10.Грязная текстура поверхности в стиле гранж
(Изображение предоставлено Луизой Кэри)Эта классическая текстура поцарапанной поверхности — отличный способ добавить немного зернистости и гранжа вашим фотографиям. Имейте в виду, что мы инвертировали цвета, чтобы заставить его работать, но это так же просто, как Изображение> Коррекция> Инвертировать в Photoshop.
Грязная текстура поверхности Grunge из бесплатных текстур
ФИЛЬТРЫ
СОРТИРОВАТЬ ПО Ежемесячная стоимость (от низкой к высокой) Стоимость в месяц (от высокой к низкой) Название продукта (от А до Я) Название продукта (от Я до А)Уточните свой поиск
Закрыть X
Очистить всеПодробнее
Лучший бесплатный редактор фотографий в 2020 году: бесплатное программное обеспечение, которое по-прежнему отлично работает
Лучшее облачное хранилище фотографий в 2020 году: сравнение бесплатных и платных опций
Лучшее бесплатное программное обеспечение для редактирования видео
Использование тонирования HDR в Photoshop для создания сцены фантастического леса
В этом уроке я собираюсь показать вам свой процесс использования функции тонирования HDR в Photoshop CS5 в сочетании с несколькими световыми эффектами для создания сцены фантастического леса.Вот посмотрите на изображения до и после.
Шаг 1
Прежде всего, нам нужно найти хорошее изображение леса для использования в качестве основы. После некоторых поисков я наткнулся на это изображение туманного леса с крошечным светом, пробивающимся сквозь деревья. Прекрасно, что мы можем видеть направление, откуда исходит свет. Это поможет при размещении световых эффектов позже в уроке. Откройте изображение леса в Photoshop и загрузите диалоговое окно «Тонирование HDR» (Изображение | Настроить | Тонирование HDR). Ниже показано изображение после применения следующих настроек.Этот более теплый тон, применяемый с помощью тонирования HDR, будет обработкой цвета для остальной части композиции.Шаг 2
Теперь давайте применим немного освещения, когда оно проникает сквозь ветви деревьев. Я использовал несколько кистей из набора кистей Ultimate Lighting Effects здесь, в WeGraphics. Я выбрал светло-желтый цвет и применил кисти к новому слою с режимом наложения, установленным на Overlay.Шаг 3
Чтобы немного усилить освещение, нам нужно немного осветить землю. Для этого используйте большую круглую мягкую белую кисть и нанесите кисть на землю одним щелчком мыши.Теперь трансформируйте (Cmd + T) мягкий белый круг и сгладьте его по вертикали. Теперь установите режим наложения слоя на Overlay и повторите этот шаг еще несколько раз, пока лесная подстилка не будет хорошо освещена.Шаг 4
Теперь давайте добавим несколько солнечных лучей, пробивающихся сквозь листья деревьев. Для этого выберите небольшую мягкую белую кисть и, удерживая клавишу Shift на клавиатуре, нарисуйте прямую линию поперек документа на новом слое. Теперь преобразуйте (Cmd + T) и поверните линию так, чтобы она казалась диагональной из верхнего левого угла.Теперь установите режим наложения слоев на Overlay и уменьшите непрозрачность до 50%. Затем повторите шаг еще с несколькими линиями. Возможно, вы захотите уменьшить толщину линии для некоторых, а также использовать мягкий ластик на участках, чтобы казалось, что некоторые лучи уходят за стволы деревьев.Шаг 5
Теперь я хочу добавить несколько бликов наверху, где свет падает сквозь деревья. Я хочу, чтобы они были тонкими и еще больше усиливали освещение. Я использовал набор кистей Bokeh Effect Brush Set здесь, в WeGraphics, чтобы добиться этого эффекта.Шаг 6
На последнем этапе я хочу добавить 3 корректирующих слоя, чтобы смешать эффекты. Во-первых, давайте добавим корректирующий слой Black and White, чтобы немного уменьшить насыщенность лесной подстилки. Используйте большую мягкую кисть, чтобы раскрасить центральную часть маски слоя, чтобы раскрыть цвета под корректирующим слоем. Теперь давайте добавим корректирующий слой Gradient Fill, чтобы затемнить края. Используйте следующие настройки. Теперь примените стиль слоя наложения градиента к корректирующему слою со следующими настройками.Для последнего корректирующего слоя добавьте заливку сплошным синим цветом (# 2a3d83) и установите режим наложения на Overlay и непрозрачность на 50%. Я добавил их, чтобы охладить теплые тона изображения.Как превратить собственные фотографии в высококачественные бесшовные текстуры с Genetica
Недавно я обнаружил Spiral Graphics ‘ Genetica , мощный редактор бесшовных текстур, анимированных текстур и карт среды HDRI, доступный в Windows XP и выше.
Хотя вы можете увидеть огромный список функций на этой странице и множество примеров из практики, я публикую руководство по созданию бесшовной текстуры из обычной фотографии.
Допустим, вы делаете стрелялку сверху вниз, и вам нужна бесшовная текстура леса, чтобы ваш вертолет пролетел над ней и взорвал нескольких врагов, и вы не хотите начинать искать в бесконечном списке сайтов. продавая тексты без лицензионных отчислений, вы можете использовать Genetica для создания собственной уникальной бесшовной текстуры.
Итак, начнем:
Как и в любом используемом вами программном обеспечении, выберите File-> New…
В разделе «Библиотека» -> «Дополнительно» выберите «Синтез» и перетащите его в пустое поле в центре документа.
Вы только что создали то, что Genetica называет «узлом», который представляет собой нечто среднее между слоем Photoshop и пакетным действием.Щелкните Текстура-> Изменить, чтобы определить текстуру
.На вкладке «Правка» нажмите «Выбрать изображение», чтобы импортировать фотографию.
В настоящее время вы можете выбрать свою фотографию из ряда предустановок, предлагаемых Genetica, или импортировать свою собственную. Мы решили импортировать нашу собственную фотографию, поэтому на вкладке «Импорт» выбираем «Импортировать изображение».
И это изображение, которое мы собираемся импортировать. Я скачал его с freewallpapers.pro, и, как следует из названия сайта, это не бесшовная текстура, а обои.
В любом случае, как только изображение будет импортировано, нажмите «ОК», и вы готовы превратить его в бесшовную текстуру.
Вот как вступает в игру синтез текстур: вы можете настроить атрибуты изображения, такие как насыщенность и контраст, выбрать область, чтобы превратить ее в бесшовную текстуру, которая может иметь любую форму. В данном конкретном случае это неправильный многоугольник.
На левой панели вы можете увидеть предварительный просмотр окончательной бесшовной текстуры.
Если вас устраивает, нажмите ОК
И, наконец, ваша бесшовная текстура готова к экспорту.Вы можете экспортировать и сохранить его, щелкнув значки на панели инструментов, или сохранить узлы в собственном формате, как при сохранении файла PhotoShop в формате PSD.
И вот что у меня получилось, посмотрите на мою бесшовную текстуру леса 512 × 512:
С Genetica вы можете легко создавать любые графические эффекты, точно такие же, как бесшовная текстура, которую я вам только что показал.
Я использую его в нескольких проектах, поэтому скоро расскажу о нем.
Вы можете загрузить демоверсию и оценить программное обеспечение, а затем купить его по цене от 149 долларов США, но, используя FERONATO в качестве кода скидки, вы получите скидку 30%.
.
