Реалистичные текстуры дерева в Adobe Photoshop
В этом уроке мы будем с нуля создавать две текстуры дерева в Photoshop. Конечно в сети можно найти немало бесплатных текстур, но умение создавать такие работы без исходников делает вас куда гибче в работе. Вы не будете зависеть от качества исходников и сможете сделать ровно то, что необходимо вам в данный момент.
Результат
I. Текстура 1
Шаг 1
Создайте новый документ в Photoshop размером 1500×1500 px и залейте фоновый слой цветом #c58352 .
Шаг 2
Нажмите Ctrl+Shift+N, чтобы создать новый слой. Выберите в качестве первого и фонового цвета #bb7f4d и #472f0f, и в меню выберите Filter > Render > Clouds/Фильтр>Рендеринг>Облака :
Шаг 3
Конвертируйте этот слой в Smart Object/Смарт-объект, и в меню выберите Filter > Render > Fiber/Фильтр>Рендеринг>Волокна. Укажите следующие параметры:
Шаг 4
Создайте корректирующий слой Levels/Уровни и увеличьте контраст почти до максимума.
Шаг 5
Создайте новый слой над слоем с уровнями. Выберите слой с эффектом волокон, возьмите инструмент Magic Wand/Волшебная палочка (W). Кликните в документ, чтобы выделить красные части.
Нажмите Ctrl+I, чтобы инвертировать выделение и Ctrl+C, чтобы скопировать выделенное. Выберите новый слой и нажмите Ctrl+V, чтобы вставить в новый слой выделенные части. Скройте или удалите слой с уровнями — он нам больше не нужен.
Вот как выглядит работа с невидимым слоем с волокнами.
Шаг 6
Кликните дважды по новому слою и укажите ему стиль слоя Bevels and Emboss/Тиснение. Настройте параметры как показано ниже. Используйте цвета #1c180e и #64522c .
Включите слой с волокнами, чтобы получить результат:
Шаг 7
Создайте новый слой и используйте Clone/Клонирующий штамп (S) чтобы затереть некоторые повторяющиеся детали. Чтобы текстура выглядела реалистичнее.
Шаг 8
Добавьте корректирующий слой Hue/Saturation / Цветовой тон/Насыщенность, чтобы немного убрать насыщенность:
Шаг 9
При помощи корректирующего слоя Curves/Кривые подкорректируйте контраст и цвета.
Выделите все видимые слои и нажмите Ctrl+G, чтобы сгруппировать их. Назовите группу “wood 1” и скройте ее.
II. Текстура 2
Шаг 1
Создайте новый слой и залейте его цветом #c19356 . Конвертируйте слой в Smart Object/Смарт-объект.
Шаг 2
Дублируйте слой и в меню выберите Filter > Pixelate > Mezzotint/Фильтр>Оформление>Меццо-тинто и настройте как показано ниже.
Шаг 3
В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении, и настройте как показано ниже:
Шаг 4
Дублируйте слой и растрируйте его. Теперь в меню выберите Edit > Transform > Rotate 90 Clockwise/Редактировать>Трансформирование>Развернуть на 90 против часовой стрелки.
Шаг 5
Конвертируйте слой обратно в Smart Object/Смарт-объект и укажите ему Motion Blur/Размытие в движении:
Шаг 6
Создайте корректирующий слой Hue/Saturation / Цветовой тон/Насыщенность, чтобы обесцветить результат.
Шаг 7
Нажмите Ctrl+Shift+Alt+E, чтобы объединить все видимые слои в один новый. Скройте все слои кроме этого последнего и слоя с оригинальной заливкой. Укажите верхнему слою режим наложения Overlay/Перекрытие.
Шаг 8
Середина текстуры выглядит более размытой и менее детальной. Чтобы исправить это, дублируйте слой и укажите ему маску. Используйте растушеванную черную кисть, чтобы скрыть нижнюю и верхнюю часть изображения.
Шаг 9
Дублируйте этот слой дважды, и переместите его вниз — на середину, чтобы в этой области текстура стала детальнее. Используйте маску слоя, чтобы скрыть резкие края и сделать переходы плавными.
Шаг 10
Создайте группу из всех слоев с режимом наложения Overlay/Перекрытие. Укажите всей группе режим наложения Overlay/Перекрытие. Используйте корректирующий слой Curves/Кривые, чтобы осветлить детали текстуры.
Шаг 11
Вернитесь к группе “wood 1”. Дублируйте слой из Шага 3 первой части, и поместите его поверх всех слоев группы «wood 2». В меню выберите Select > Color Range/Выделение>Цветовой диапазон и настройте как показано ниже:
В меню выберите Select > Color Range/Выделение>Цветовой диапазон и настройте как показано ниже:
Шаг 12
Нажмите Ctrl+J, чтобы вставить выделенную часть слоя в новый пустой слой. Скройте оригинальный слой. Укажите новому слою режим наложения Overlay/Перекрытие 50%.
Результат
Автор урока Jenny Le
Перевод — Дежурка
Смотрите также:
- Рисуем медную текстуру в Adobe Photoshop
- Текстура мятой фольги в Adobe Photoshop
- Реалистичные складки ткани в Adobe Photoshop
Текстура дерева с применением фильтров фотошопа
19 августа 2014, 19:19 | Татьяна | Уроки Photoshop |
В этом уроке я распишу 2 способа создания деревянной оригинальной текстуры:
первый по принципу урока Текстура металла с применением фильтров фотошопа, второй с применением других фильтров, но так же простой.
1 способ создания текстуры дерева:
1. Создаем новый документ с белой заливкой. Добавляем шум примерно такого плана:
Добавляем шум примерно такого плана:
2. Идем в галерею фильтров, выбираем «Штрихи» — «Наклонные штрихи» (Brush Strokes-Angled Strokes) с настройками:
3. Добавляем новый слой, заливаем его коричневым цветом (у меня это цвет #4b2511), меняем режим наложения на «Умножение» (Multiply), получили текстуру дерева. Меняя цвет заливки, можно корректировать цвет создаваемой текстуры.
Дальше дорабатываем текстуру на свой вкус, я добавлю затемнения по краям, световых и текстовых эффектов.
2 способ создания текстуры дерева:
1. Создаем новый документ с белой заливкой. Применяем фильтр «Рендеринг» — «Волокна».
2. Аналогично п.3 из предыдущего способа: новый слой, заливаем его коричневым цветом (у меня это цвет #4b2511), меняем режим наложения на «Умножение» (Multiply), получили текстуру необработанного дерева.
Дальше дорабатываем текстуру на свой вкус; я добавлю затемнения по краям, световых и текстовых эффектов.
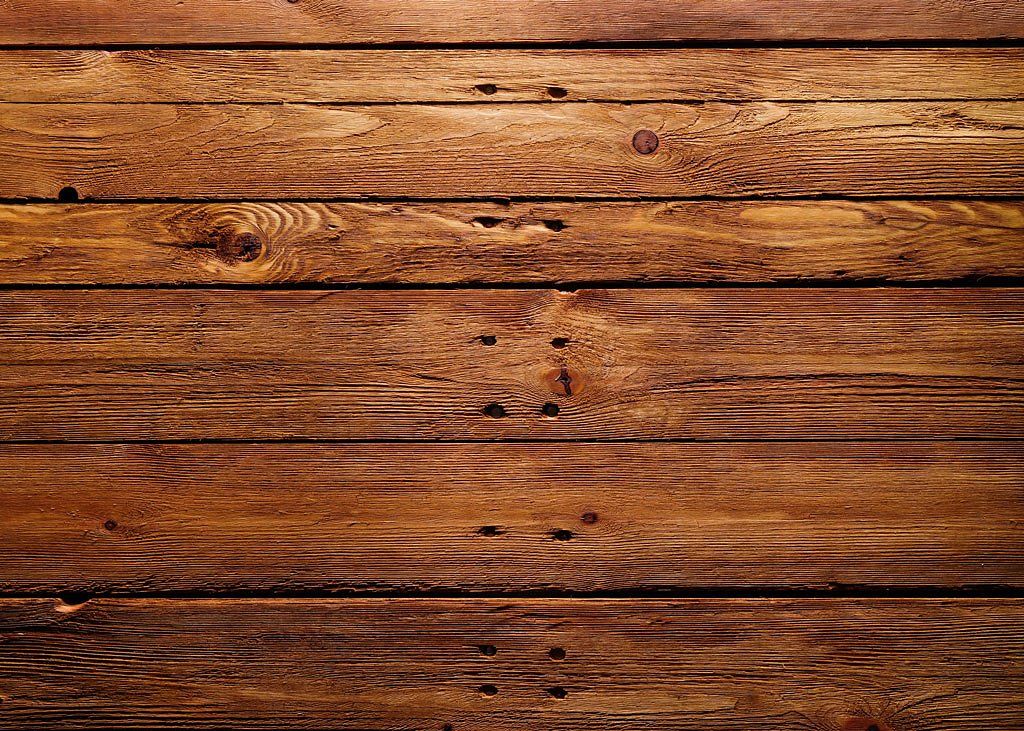
Если слой, полученный после применения фильтра «Волокна» размыть в движении (Motion Blur) строго вертикально, получится текстура спиленной доски:
В общем, различных вариантов масса, можно, конечно, найти и в интернете текстуру, но рисовать свои-интереснее и оригинальнее.
картинки, текстура дерева, фотошоп
Понравилась статья? Поделись с друзьями:
Читайте также
Текстура металла с применением фильтров фотошопа
В этом небольшом уроке я расскажу об одном из самых быстрых способов создания металлической оригинальной текстуры…
Качественные скругления в фотошопе
Очень часто при разработке дизайна сайта или иконок нужны скругленные углы. Если фигура простая, инструмент «Прямоугольник со скругленными углами» (Rounded rectangle vector tool) вам в помощь. Но что делать, если углов много?..
Если фигура простая, инструмент «Прямоугольник со скругленными углами» (Rounded rectangle vector tool) вам в помощь. Но что делать, если углов много?..
В интернете можно найти массу различных текстур любого качества и размера. Но для некоторых проектов по ряду причин приходится делать свои текстуры. В этом уроке вы научитесь рисовать свою текстуру без использования стилей только с применением векторных форм в Фотошопе (для фотошопа CS6)
Где найти и как сделать изображения текстуры дерева
Руководства
16 июля 2021 г.
• 2 мин чтения
Хотите добавить что-то особенное в свое цифровое искусство? Подумайте о добавлении текстуры дерева. Вот как начать.
Изображения с текстурой дерева обладают огромным потенциалом для добавления глубины вашему цифровому искусству. Нанесите прозрачное наложение на свою работу с графическим дизайном, чтобы придать ей деревенский вид, или заполните элементы цифровых иллюстраций для более богатого вида.
Независимо от того, почему вы надеетесь добавить текстуру дерева в свою работу, читайте дальше, чтобы узнать, как их использовать и где найти бесплатные образцы дерева для использования.
Как создать текстуру дерева в Photoshop или Illustrator
Вариант 1. Импорт изображений текстуры текстуры древесины
Студент Skillshare Роб Тейлор творчески использует дерево в дизайне своего плаката.Это самый простой способ добавить текстуру вашей работе. Просто используйте изображения настоящего дерева (у нас есть несколько советов ниже) или сделайте свои собственные фотографии! В выбранной вами цифровой программе вы можете играть с прозрачностью и режимами наложения, чтобы использовать изображение в качестве текстурного наложения, использовать обтравочные маски для заполнения элементов изображением, играть с полутонами, чтобы упростить текстуру, или попробовать что-нибудь еще, на что способен ваш творческий ум. думать о.
Совет для профессионалов: если вы хотите заполнить большую площадь, используйте бесшовную текстуру под дерево, которую можно замостить, чтобы заполнить все пространство.
Вариант 2. Создайте свой собственный рисунок дерева
Преподаватель Skillshare Роберт Марзулло демонстрирует, как рисовать дерево в Photoshop.Конечно, вы можете нарисовать текстуру с нуля. Обратите внимание, что это самый трудоемкий вариант, поэтому многие художники берутся за него только тогда, когда не могут найти нужный рисунок дерева. Узнайте больше о том, как рисовать дерево в Photoshop или как нарисовать текстуру дерева вручную, а затем отсканировать и оцифровать ее.
Где найти изображения и фон с текстурой дерева
1. Unsplash
Источник: UnsplashИзображение текстуры текстуры древесины от Jean Wimmerlin на Unsplash.
2. Pexels
Источник: PexelsДеревянный фон от FWStudio от Pexels.
3. Бесплатные стоковые текстуры
Источник: бесплатные стоковые текстурыТекстура деревянного пола из бесплатных стоковых текстур.
4. Дикие текстуры
Источник: Дикие текстурыБелое дерево от Wild Textures.

5. Графический бургер
Источник:Графический бургерДеревянный фон от GraphicBurger.
6. Pixabay
Источник: PixabayДеревянный фон от Couleur с Pixabay.
7. Мои бесплатные текстуры
Источник: Мои бесплатные текстурыБесшовное дерево из My Free Textures. Научитесь использовать текстуры в своих проектах!
От эскиза к вектору: создание уникальных текстур ручной работы для Adobe Illustrator
Пройди урок!
Здесь начинается ваше творческое путешествие.
Начните бесплатно
- Неограниченный доступ к каждому классу
- Поддерживающее творческое онлайн-сообщество
- Учитесь в автономном режиме с помощью приложения Skillshare
Присоединяйтесь сегодня, чтобы получить неограниченный доступ к тысячам классов и многому другому.
Попробуйте Skillshare бесплатно
Adobe Photoshop — Осветление темных областей на текстуре дерева
спросил
Изменено 4 года, 9 месяцев назад
Просмотрено 7к раз
Я пытаюсь найти способ сделать текстуру дерева более однородной в Photoshop. Каков наилучший подход для достижения этого? (Я нашел только учебники, посвященные фотографиям, а не текстурам).
Я хочу, чтобы темно-серые области были ближе по цветовому тону и яркости к более светлым коричневым областям. Это кажется сложным на таком изображении, но я думаю, что это можно сделать.
- adobe-photoshop
- текстура
1
Вы можете использовать инструмент Dodge Tool , установив низкую экспозицию — например, 10% (расположенную на панели управления), — чтобы слегка закрасить темные области.
После инструмента Dodge Tool …..
Затем, чтобы бороться с вариациями оттенков, я добавляю новый слой, выбираю основной коричневый цвет с изображения и заливаю новый слой коричневым цветом. Установите для этого нового слоя режим наложения на Цвет и уменьшите непрозрачность
Чем непрозрачнее цветной слой, тем более однородным становится изображение.
1
Очевидно, что желаемый общий цвет древесины хорошо виден только в нескольких местах, остальные имеют серый или слишком темный цвет. Быстрая проверка в цветовом режиме LAB четко показывает полностью серые области, которые не получат никакого цвета, кроме как путем его добавления:
Выход один:
- Создайте новый слой и залейте его нужным цветом; возьмите его из светлой точки и используйте ведро с краской
- Сделайте копию слоя изображения.

- Переместите исходный слой наверх, но временно оставьте его закрытым, чтобы увидеть остальные. Присвойте выбранному базовому цветному слою режим смешивания = цвет. Версия с фильтром высоких частот получает это. Добавьте слой Curves, чтобы растянуть диапазон тонов отфильтрованного слоя:
- Найдите хорошее сочетание с оригиналом, отрегулировав непрозрачность исходного слоя:
Доступно множество вариаций путем вставки корректирующего слоя, который влияет на исходное изображение. Есть переключатель «Только следующий слой», щелкните его ВКЛ. Возможные корректирующие слои для этого:
- Цветовой тон/Насыщенность
- Кривые
Вот пример со слоем кривых:
Непрозрачность исходного слоя увеличена, потому что теперь он не такой темный, как был изначально.
