HTML текстовый редактор для веб-страницы
Мне нужен текстовый редактор arich для встраивания в веб -страницу, но он должен иметь инструменты и textbox отдельно, я имею в виду, что они не должны быть интегрированы
htmlПоделиться Источник Iphone_bharat 06 октября 2010 в 07:34
2 ответа
- HTML текстовый редактор в ASP.NET 2.0
Я разрабатываю веб-приложение, в котором пользователь имеет возможность отправлять email другим пользователям. Я ищу любой встроенный текстовый редактор HTML для ASP.NET 2.0. Я знаю, что последний выпуск AJAX для .NET 3.5 обеспечил этот контроль. Я ищу аналогичный контроль, но в ASP.NET 2.0….
- богатый веб-текстовый редактор с автозаполнением
Существует ли веб — текстовый редактор (например, html) с автозаполнением? Допустим, я хочу сделать веб-мини IDE.

Поделиться Mentalikryst 06 октября 2010 в 07:38
1
попробуйте ckeditor
или
tinymce
оба хороши …, но я обычно использую tinymce, потому что он не требует лицензии 🙂
Поделиться Azhar 06 октября 2010 в 07:48
Похожие вопросы:
Текстовый редактор для aspx?
Недавно я начал разрабатывать веб-формы ASP.NET(C#/VB.NET). Кроме Notepad++, какой еще текстовый редактор существует для файлов ASPX? Я спрашиваю, потому что Notepad++ избавляется от всех приятных…
Текстовый редактор FTP на Windows
Я заметил в этом видео- https:/ / www. youtube.com / watch?v=xIxDJof7xxQ — что Ян использует текстовый редактор, который позволяет поддерживать соединение FTP. Всякий раз, когда он сохраняет…
youtube.com / watch?v=xIxDJof7xxQ — что Ян использует текстовый редактор, который позволяет поддерживать соединение FTP. Всякий раз, когда он сохраняет…
Html текстовый редактор
Мне нужен текстовый редактор html/css, то есть: свободный быстро (нет java или как) нет wisywyg может автоматически заполнять атрибуты и стили я пишу <script type=, автозаполнение должно показать…
HTML текстовый редактор в ASP.NET 2.0
Я разрабатываю веб-приложение, в котором пользователь имеет возможность отправлять email другим пользователям. Я ищу любой встроенный текстовый редактор HTML для ASP.NET 2.0. Я знаю, что последний…
богатый веб-текстовый редактор с автозаполнением
Существует ли веб — текстовый редактор (например, html) с автозаполнением? Допустим, я хочу сделать веб-мини IDE. Я хочу добавить к нему функцию автозаполнения, поэтому, если вы напишете Str и…
HTML редактор для Angular7
Я ищу HTML-редактор для встраивания в проект Angular7. Пользователь редактора будет создавать очень простые веб-страницы или вносить небольшие правки в более сложные страницы. Первоначально я думал,…
Пользователь редактора будет создавать очень простые веб-страницы или вносить небольшие правки в более сложные страницы. Первоначально я думал,…
WordPress текстовый редактор не показывает html
Недавно я взял на себя управление сайтом от своего коллеги, я использовал текстовый редактор html для обновления своей страницы, но я не уверен, что он сделал, текстовый редактор не показывает…
HTML редактор для простой страницы HTML
Дополнительный редактор html для wordpress
WordPress дает по умолчанию один html / текстовый редактор, но как добавить дополнительный текстовый / html редактор на мою страницу WordPress? Я хочу добавить дополнительный html / текстовый…
Какой текстовый редактор я должен использовать для кодирования в HTML?
Я люблю кодировать в HTML, но я не совсем нашел хороших текстовых редакторов для кодирования в HTML.
Текстовые редакторы в Joomla. (TinyMCE, CodeMirror, JCE)
Большую часть работы с CMS Joomla занимает работа с текстом. И чтобы эта работа была более комфортной, хорошо бы подобрать себе инструмент по вкусу. В этой статье мы познакомимся с текстовыми редакторами, которые наиболее часто используются в Joomla. Это TinyMCE, Code Mirror и JCE. Первые два включены в стандартную сборку Joomla, а редактор JCE является расширением сторонних разработчиков. Все три текстовые редакторы бесплатны и обеспечивают комфортную работу не только с текстом, но и с таблицами и изображениями.
Текстовый редактор TinyMCE
Сначала познакомимся с TinyMCE. Этот редактор входит в стандартную сборку Joomla и относится к WYSIWYG редакторам. WYSIWYG это сокращение от английской фразы «What You See Is What You Get», что в переводе значит: «Что ты видишь, то ты и получишь».
С настройками по умолчанию TinyMCE выглядит так:
Как видим, возможностей для редактирования текста не много. Но сейчас TinyMCE включен с настройками по умолчанию и работает в стандартном режиме. Теперь немного настроим редактор. В состав Joomla, TinyMCE входит в виде плагина. Переходим в меню «Расширения», далее в «Менеджер плагинов», а затем в списке находим плагин «Редактор – TinyMCE» и открываем его для редактирования. В основных настройках плагина меняем режим редактора на расширенный, выбираем тему, например «Office2007 Серебряная» и сохраняем изменения. Теперь наш текстовый редактор выглядит более внушительно.
Это максимальный набор элементов управления TinyMCE. Возможно, какая-то часть этих элементов не пригодится для работы с текстом, тогда их лучше убрать. Переходим опять в редактирование плагина Редактор – TinyMCE и открываем дополнительные настройки:
Отключая ненужные элементы, изменяя настройки, добиваемся заточенного под себя набора элементов управления, тем самым обеспечивая себе комфортную работу в текстовом редакторе.
Текстовый редактор CodeMirror
В работе с сайтом на Joomla иногда возникает потребность в редактировании исходного кода. В визуальных текстовых редакторах есть функция для работы с HTML тэгами, но она, как правило, не корректно работает с текстами сценариев (скриптов). К тому же есть профессионалы, которым привычнее работать с материалами сайта в простом текстовом редакторе, используя HTML тэги. Поэтому в стандартный набор Joomla 2.5 входит простой текстовый редактор CodeMirror. Вот так выглядит текст одной из страниц демонстрационных материалов в CodeMirror:
CodeMirror, так же как и TinyMCE входит в состав Joomla в качестве плагина. Открыв настройки плагина Редактор – CodeMirror мы увидим, что у текстового редактора CodeMirror совсем немного настроек:
Можно включить или отключить нумерацию строк и изменить режим работы табуляции. Полезным свойством CodeMirror является подсветка синтаксиса. Этот текстовый редактор поддерживает синтаксис: HTML, CSS, XLS, PHP и JavaScript. Так выглядит код модуля счетчика в CodeMirror:
Полезным свойством CodeMirror является подсветка синтаксиса. Этот текстовый редактор поддерживает синтаксис: HTML, CSS, XLS, PHP и JavaScript. Так выглядит код модуля счетчика в CodeMirror:
В общем, хороший текстовый редактор. Его полезные свойства в полной мере проявляются при редактировании страниц и каскадных таблиц стилей шаблона, при установке различных счетчиков, скриптов, произвольных html – модулей и т. д.
Текстовый редактор JCE
Текстовый редактор JCE (Joomla Content Editor) по праву является одним из лучших текстовых редакторов для Joomla. Вместе с дополнениями, редактор JCE представляет собой целый пакет для работы практически с любым видом контента. На момент написания статьи, для Joomla 2.5 была доступна версия редактора 2.1.3. Скачать текстовый редактор JCE можно по этой ссылке, а русификатор здесь. JCE является расширением Joomla и функционирует как компонент. Устанавливается редактор, как и все остальные расширения, через «Менеджер расширений».
Нажимаем на кнопку «Browse», выбираем файл пакета локализации и кликаем по кнопке «Install Package». После установки, язык интерфейса редактора JCE изменится на русский. Теперь вы знаете, как устанавливать дополнения для этого текстового редактора и впоследствии сможете сами добавить нужный вам функционал. На странице установки / удаления дополнений JCE в правом верхнем углу есть кнопка «Обновления». Если вы хотите содержать cms в актуальном состоянии, то следует периодически устанавливать обновления для JCE. К сожалению, JCE пока не обновляется через общий компонент обновлений расширений Joomla 2.5 и поэтому обновлять его придется отдельно.
В верхней части административного интерфейса JCE расположены четыре ссылки: «Панель управления», «Глобальная конфигурация», «Профили редактора», «Установка дополнений». С установкой дополнений мы уже разобрались, перейдём в панель управления JCE.
С установкой дополнений мы уже разобрались, перейдём в панель управления JCE.
Панель управления редактора содержит актуальную информацию о JCE и кнопки доступа к настройкам. Например, кнопка «Браузер файлов» запускает простейший файловый менеджер, который работает в директории «Images» нашего сайта на Joomla. С помощью этого файлового менеджера можно создать папку, загрузить, удалить или переименовать файл, посмотреть его свойства. В правом верхнем углу панели управления JCE находится кнопка «Параметры», которая отвечает за настройку параметров компонента. В параметрах JCE можно настроить разрешения для доступа к разделам управления, ввести ключ обновления для коммерческих дополнений, изменить тип обновлений и ссылку сайта поддержки, включить или отключить ленту новостей JCE.
По кнопке «Глобальная конфигурация» или по одноименной ссылке вверху панели управления JCE переходим в панель настроек глобальной конфигурации компонента.
В этой панели можно настроить кодировку, стили редактора, разделители новых строк и т. д. Полезными опциями являются параметры сжатия. Рекомендуется включить настройки «Сжимать Javascript» и «Сжимать CSS» для ускорения загрузки. Настройки глобальной конфигурации применяются ко всему компоненту. А раз есть глобальные настройки, то должны присутствовать и локальные. Дело в том, что текстовый редактор JCE поддерживает профили. Т.е. можно сохранить определённый набор опция для какого-то конкретного пользователя или группы пользователей. Это очень удобно, когда над редактированием сайта работают несколько человек – можно настроить редактор в соответствии с требованиями, разрешениями и предпочтениями пользователя. Сохраняем изменения в глобальной конфигурации и переходим по ссылке «Профили редактора».
д. Полезными опциями являются параметры сжатия. Рекомендуется включить настройки «Сжимать Javascript» и «Сжимать CSS» для ускорения загрузки. Настройки глобальной конфигурации применяются ко всему компоненту. А раз есть глобальные настройки, то должны присутствовать и локальные. Дело в том, что текстовый редактор JCE поддерживает профили. Т.е. можно сохранить определённый набор опция для какого-то конкретного пользователя или группы пользователей. Это очень удобно, когда над редактированием сайта работают несколько человек – можно настроить редактор в соответствии с требованиями, разрешениями и предпочтениями пользователя. Сохраняем изменения в глобальной конфигурации и переходим по ссылке «Профили редактора».
По умолчанию присутствуют два профиля: «Default» и «Front End». Кликаем на «Default» и знакомимся с настройками профиля.
С помощью этих настроек можно сконфигурировать JCE как угодно. Например, на вкладке «Особенности и Макет» можно добавить нужные кнопки на панели редактора или наоборот, удалить ненужные, можно задать надписи для кнопок и выбрать тему, можно отключить строку состояния. Настроек – масса. Эта статья не имеет целью подробное описание работы с JCE, поэтому на этом и закончим знакомство с редактором.
Настроек – масса. Эта статья не имеет целью подробное описание работы с JCE, поэтому на этом и закончим знакомство с редактором.
В этой статье мы познакомились с самыми используемыми текстовыми редакторами для Joomla. Надеюсь, информация окажется полезной для читателей. Удачи!
Об авторе:
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 2.5
-
Карта сайта в Joomla 2.5
В этой статье мы поговорим о карте сайта, а точнее о том, как создать карту сайта на Joomla в форматах HTML и XML. Карта сайта в формате HTML представляет собой страницу со ссылками на материалы сайта.
 Она помогает посетителям…
Она помогает посетителям…Установка и удаление расширений в Joomla 2.5…
В предыдущей статье мы получили общие сведения о расширениях в Joomla 2.5. Теперь самое время узнать, как устанавливать и удалять расширения. Все расширения Joomla, будь то компонент, модуль, плагин или шаблон устанавливаются и удаляются…
Virtuemart — изменение цены в зависимости от свойства товара…
Многие владельцы интернет магазинов на Virtuemart 1.1.x сталкивались со следующей задачей: есть варианты одного и того же товара, которые отличаются друг от друга только каким-нибудь свойством, например, размером, фасовкой, массой,…
Материалы в Joomla 2.
 5. Материалы (Статьи)…
5. Материалы (Статьи)…
В этой статье мы продолжим разговор о материалах в Joomla 2.5. В предыдущих статьях о материалах в Joomla мы говорили об общих сведениях и о категориях. В этой статье поговорим о собственно материалах. В предыдущих версиях Joomla эта сущность называлась статьи. На мой взгляд, это было…
Общие настройки сайта на Joomla. Права
Настройка прав пользователей и групп, установка разрешений для них является одной из самых полезных возможностей Joomla. Собственно сама настройка осуществляется в менеджере пользователей, который можно вызвать из меню «Пользователи», но…
Расширения Joomla! Общие сведения
В первой статье о Joomla говорилось о том, что с её помощью можно сделать: и простой сайт-визитку, и интернет-магазин, и блог, и сайт социальной сети.
 Это достигается за счет использования тысяч различных расширений: компонентов,…
Это достигается за счет использования тысяч различных расширений: компонентов,…
Лучшие текстовые редакторы HTML для вашего Mac! 2021 (Путеводитель)
Хороший текстовый редактор — одна из самых важных вещей, когда вы новичок, пытаясь кодировать свою первую часть программного обеспечения, или опытный программист, вам всегда понадобятся текстовые редакторы на вашем Mac.
На вашем Mac есть много отличных платных текстовых редакторов и бесплатных текстовых редакторов. В этой статье мы должны выбрать лучшие текстовые редакторы, которые могут сэкономить время наших читателей, а также дать задачу выбрать правильный текстовый редактор для пользователей.
Для пользователей Mac на него можно обратить достойное внимание, потому что вы всегда выбираете лучший, который соответствует вашим потребностям, а также можно отметить, что все текстовые редакторы Mac широко упоминаются в их списке.
Вы также получите огромный набор опций в текстовых редакторах HTML, потому что это важно для всех, кто хочет создавать отличные веб-сайты и хочет заняться кодированием.
Чего же ты ждешь? Ознакомьтесь с лучшим списком текстовых редакторов HTML в этой статье.
Лучшие текстовые редакторы HTML для MacВы можете проверить лучшие приложения для написания текста для Mac в этой статье, потому что, если вы ищете или пишете, чтобы мы могли сосредоточиться на лучших текстовых редакторах HTML для кодирования.
Ознакомьтесь со списком лучших текстовых редакторов здесь:
1: Атом:Текстовый редактор Atom лучше всего подходит для вас, потому что он способен обрабатывать возвышенный текст, и в этом текстовом редакторе нет стоимости пенни.
Вы можете подумать о сервисе GitHub, который очень популярен за SVC. В этом текстовом редакторе он современный и доступный, а у атома также есть программное обеспечение с открытым исходным кодом, с помощью которого его ядро можно взломать.
В этот текстовый редактор HTML также встроены CSS, Node и JavaScript. Эти атомы могут работать на электронах.
Если вам нужно больше функций в этом текстовом редакторе, чтобы он уже имел богатые функции, вы можете легко установить тысячи пакетов с открытым исходным кодом на свой Mac, а также добавить новые функции и функции.
Это приложение также может изменять почти все, что касается редактирования текста, и это также настраиваемый редактор.
Основные функции могут соответствовать рабочему процессу HTML и JavaScript, и различные темы могут быть легко установлены, а также можно изменить внешний вид, который может принимать CSS с пользовательским интерфейсом.
Это самая большая сила, которая может дополнить рабочий процесс и позволяет создать наилучшую рабочую среду.
Вы можете использовать его без каких-либо ограничений, а также можете бесплатно загрузить лучший текстовый редактор на свой Mac.
Лучшие преимущества этого текстового редактора HTML заключаются в том, что он обладает множеством бесплатных функций с открытым исходным кодом.
Он также имеет параметры настройки и приятный интерфейс. В этом текстовом редакторе также доступны тонны пакетов. Самым важным преимуществом этого редактора является то, что вы можете скачать его бесплатно.
2: Текст 3 Возвышенный:Превосходный текстовый редактор подходит по всем причинам, и это самый известный текстовый редактор, доступный для вашего Mac.
В этом программном обеспечении есть множество функций, среди которых высокий уровень настраиваемости, множественный выбор, выделение и сворачивание синтаксиса, простой в навигации интерфейс, экосистема, мощный пакет API и так далее. Если вы хотите узнать лучшую функцию возвышенного, функция Goto something — лучший текстовый редактор текстового редактора HTML.
Слова, которые вы ищете, можно активировать или нажать просто с помощью сочетания клавиш P, и мы предложили лучшую функцию, которая также может позволить вам мгновенно переходить к линиям и символам.
У вас есть один из самых мощных и лучших текстовых редакторов, который может сочетать в себе все функции, такие как пакетное редактирование определений Goto, разделение палитры команд редактирования и проект мгновенного переключения.
Стоимость Sublime Text 3 — это только недостаток, и это также может быть хорошо разработанное программное обеспечение на вашем Mac. Это повышение цены и фундамент вашей будущей работы, который может пойти на редактирование текста.
Текстовый редактор — неплохая вещь, потому что с его помощью можно приобрести хороший текстовый редактор на вашем Mac. Вы обязательно посмотрите этот редактор, если вас не беспокоят деньги.
Лучшим преимуществом этого текстового редактора HTML является то, что он прост в использовании, а также имеет параметры настройки.
Сочетание клавиш позволяет подписывать таможню, пользоваться им очень легко и быстро. Он также имеет кроссплатформенный и многофункциональный текстовый редактор.
3: BBEdit 13:Простое программное обеспечение разработано в программе BB Edit 13, и это один из самых надежных и старых текстовых редакторов, которые вы, вероятно, можете найти на своем Mac.
Он используется многими редакторами, и не только тысячами разработчиков, но и лучшим программным обеспечением BBEdit 13, обеспечивающим лучшие функции для вашего Mac, такие как управление процессом редактирования, исходный код текстовых данных и поиск.
Есть несколько лучших функций BB Edit, которые могут быть встроенными инструментами для жесткого переноса, поддержкой раскраски текстовых манипуляций и настраиваемым синтаксисом.
Есть также дюжина встроенных языков, манипуляции с несколькими файлами, варианты заполнителей для упрощения обслуживания сайта, и он также может устанавливать полные инструменты HTML, которые очень быстро корректируют разметку и просты в использовании, а также имеют широкие возможности обработки файлов.
Этот текстовый редактор долговечен и является одним из самых важных программ, которые вы выбираете для своего Mac.
Через несколько лет вас могут убить, и вы не захотите получать какие-либо обновления в этом текстовом редакторе.
Этого никогда не произойдет, если вы используете программу BB Edit. Оно существует дольше для Mac, что, как мы все знаем сегодня, может быть причиной, и это программное обеспечение было доступно с 1992 года.
Этот редактор может легко доказать, что он не даст вам умереть, потому что BBEdit существует уже 26 лет. Вы должны попробовать этот редактор, потому что это самый мощный текстовый редактор для веб-разработки, который также имеет следующие десятилетия.
Вы должны попробовать этот редактор, потому что это самый мощный текстовый редактор для веб-разработки, который также имеет следующие десятилетия.
Преимущества этого текстового редактора HTML в том, что он надежен, стабилен и прост в использовании. Он также имеет отличную производительность и различные встроенные инструменты и языки. Если вы думаете об этом текстовом редакторе, в нем есть почти все упакованные функции.
4: Кронштейны:Brackets — лучший текстовый редактор HTML, который может сосредоточиться на веб-дизайне на вашем Mac. Это лучший вариант для всех фронтенд-разработчиков и веб-дизайнеров, о которых можно было упомянуть выше.
Угадайте, для чего предназначены эти кронштейны? Итак, ответ заключается в том, что он разработан Adobe, который очень известен своим полностью бесплатным текстовым редактором для скобок и своей моделью ценообразования по подписке.
Это проект с открытым исходным кодом, созданный разработчиками Adobe, которые представляют собой страстное сообщество, и его также можно поддержать путем его активации.
Этот текстовый редактор имеет функцию предварительного просмотра в реальном времени, которая позволяет пользователям изменять все, что может заставить код HTML и CSS отражаться в реальном времени в Windows Chrome.
Эта функция также может позволить пользователям Mac разрабатывать свои коды и следить за ними. Эта функция также позволяет разработчикам не допускать серьезных ошибок.
Brackets — это продукт Adobe, который может хорошо работать на вашем Mac, а также может извлекать фьючерсы, с помощью которых пользователи могут автоматически извлекать информацию об измерениях цветов и градиенты из файлового документа Photoshop.
Он имеет многофункциональный текстовый редактор, и если вы хотите добавить больше функций, используя расширение скобок, которое можно установить и загрузить бесплатно.
Существуют также расширения скобок, которые могут украсить скобку автоматического префикса и получить штраф за запись, который вы можете отправить минификации. Вам обязательно стоит попробовать скобки, если вы веб-разработчик.
Преимущества этого текстового редактора в том, что он имеет различные бесплатные расширения и очень богатые функции. Он имеет бесплатные функции и функции с открытым исходным кодом, а также легкий. Кроссплатформенность также доступна в этом текстовом редакторе HTML.
5: Нова / Код 2:Этот текстовый редактор хардкорный и специально разработан для веб-разработчиков. Редактор Coda 2 имеет много новых функций, таких как выделение симптомов и важность языков, автозаполнение широкого проекта, поиск и замена, автоматическое закрытие тегов кода, сворачивание и смещение кода и быстрое комментирование.
Вы также можете открывать в этом текстовом редакторе локальные файлы, такие как серверы FTP, Web DAV и Amazon S3.
Это также дает одну из лучших файловых систем, интегрированную в coda 2.
Он недавно был запущен там с новыми функциями, которые доступны в тысячах количествах.
Этот текст для поддержки сенсорных панелей на простых похвалах MacBook Pro, индекс локальных файлов, предлагает более быстрое переопределение CSS и так далее. Этот редактор также может создавать WebKit, в котором есть веб-отладчик, веб-инспектор и профилировщик.
Этот редактор также может создавать WebKit, в котором есть веб-отладчик, веб-инспектор и профилировщик.
Если вы хотите получить эффект в реальном времени с помощью этого предварительного просмотра WebKit, вы также можете внести в него изменения кода. Он также может предоставить вам набор расширенных плагинов, как и другие текстовые редакторы, и вы также можете использовать его для улучшения будущего набора на вашем Mac.
Вы также можете отметить, что Nova — это также новый текстовый редактор, стоящий за coda 2. В нем достаточно новых функций, чтобы оправдать смену бренда, и это ребрендированный код. 2. Пользователи могут беспрепятственно перейти на Nova, когда она будет официально выпущена.
Преимущества Nova или Coda 2 в том, что у них есть такие отличные функции, а также дизайн для веб-разработчиков. Он также может удаленно получать доступ к файлам и редактировать их.
Редактор html кода :: КонтинентСвободы.рф
Свободный редактор HTML, CSS и JavaScript с основным упором на веб-разработку. Одна из наиболее интересных его возможностей заключается в Live Preview — Предварительный просмотр в режиме реального времени. Он был создан Adobe Systems, под лицензией MIT License, и в настоящее время находится на GitHub. Brackets доступен для Mac, Windows, и Linux. Функциональные возможности могут быть расширены за счет огромного количества плагинов. Переведен на русский язык.
Одна из наиболее интересных его возможностей заключается в Live Preview — Предварительный просмотр в режиме реального времени. Он был создан Adobe Systems, под лицензией MIT License, и в настоящее время находится на GitHub. Brackets доступен для Mac, Windows, и Linux. Функциональные возможности могут быть расширены за счет огромного количества плагинов. Переведен на русский язык.
4 ноября 2014 года, Adobe объявила о версии 1.0. В обновлении введены новые функции, такие как пользовательские комбинации клавиш быстрого вызова и более точные подсказки JavaScript.
Особенности html редактора
В Brackets предусмотрено несколько функций, в том числе:
- Быстрое редактирование
- Быстрый документы
- Предпросмотр в реальном времени
- JSLint
- Поддержка LESS
- Интеграция Theseus
- Open Source — Открытый исходный код
- Расширяемость
Быстрое редактирование
Быстрый редактор позволяет редактировать CSS, свойства цвета, и элементы JavaScript для разработчиков. Эта встроенная функция может быть применена к многократным функциям или свойствам одновременно, и все обновления применены непосредственно к файлу, связанному с измененными элементами.
Эта встроенная функция может быть применена к многократным функциям или свойствам одновременно, и все обновления применены непосредственно к файлу, связанному с измененными элементами.
HTML файл
Применение быстрого редактирования к элементам HTML выведет на экран все соответствующие свойства CSS в поле ниже выбранного элемента. Пользователи могут принять решение создать новые правила CSS непосредственно в редакторе и отредактировать CSS свойства, не выходя из контекстного файла HTML.
JavaScript файл
На функциях JavaScript быстрое редактирование выполняет ту же процедуру как с элементами HTML, но показывает тело выбранной функции в рамках выпадающего списка. Все обновления тела функции будет распространяться и обновлять непосредственно в соответствующей JavaScript -файл.
Файлы, содержащие Hex или RGB цветовые свойства
Для свойств цвета быстрое редактирование возвратит встроенную палитру цветов для функциональности предварительного просмотра и цветокалибровки.
Atom или Brackets: какой текстовый редактор лучше
На чтение 5 мин Просмотров 47 Опубликовано
Для веб-разработчика очень важно иметь эффективный текстовый редактор HTML. Этот инструмент помогает создавать и редактировать текстовые файлы, не беспокоясь о скрытом форматировании. Это помогает управлять быстрым редактированием с помощью простых команд. Большинство из них хорошо работают как в интерфейсной, так и в серверной разработке.
Доступно множество онлайн-редакторов текста HTML, и у каждого разработчика есть свои программные предпочтения. Но топовых текстовых редакторов всего два: Atom и Brackets. Сегодня мы рассмотрим преимущества и недостатки обоих в сравнительном руководстве. Это упростит вам выбор при выборе правильного текстового редактора.
Что такое Atom
Atom был разработан как редактор с открытым исходным кодом на GitHub. Atom позволяет пользователям легко настраивать проекты кодирования. Если вы работали с другим текстовым редактором под названием Sublime, начать использовать Atom не составит труда. Он также включает функцию кривой обучения, которая является отличным способом оценить эффективность вашего проекта.
Если вы работали с другим текстовым редактором под названием Sublime, начать использовать Atom не составит труда. Он также включает функцию кривой обучения, которая является отличным способом оценить эффективность вашего проекта.
Atom поставляется с полезными функциями, которые упрощают веб-разработку, включая интеллектуальное автозаполнение и инструмент для поиска и замены. Также включает удобный интегрированный инструмент проверки орфографии.
Atom был разработан как настроенная версия Chromium, веб-браузера Google с открытым исходным кодом. Он позволяет пользователям писать пакеты с помощью JavaScript, HTML и CSS, что дополнительно оптимизирует процесс веб-разработки.
У Atom есть отличный инструмент, который к тому же очень практичен. Встроенный менеджер пакетов позволит вам добавлять пакеты за секунды. Кроме того, Atom упрощает работу с файлами конфигурации.
Что такое Brackets
Brackets — это текстовый редактор HTML, разработанный Adobe. Когда дело доходит до фронтенд-разработки, Brackets выделяется среди других текстовых редакторов. Поскольку Brackets — это проект Adobe, он отлично справляется со всем, что связано с интеграцией дизайна.
Поскольку Brackets — это проект Adobe, он отлично справляется со всем, что связано с интеграцией дизайна.
Программа предлагает инструмент предварительного просмотра в реальном времени, который пользуется большим успехом среди многих пользователей. Эта функция позволяет редактировать код и видеть, как изменения происходят в режиме реального времени в окне предварительного просмотра.
Brackets также предлагает интеграцию подсказок кода с Photoshop, что позволяет импортировать удобные файлы из Photoshop, такие как шрифты, цвета или измерения. С другой стороны, Brackets включает несколько удобных сочетаний клавиш, которые упростят процесс.
Функциональность и плагины
Atom
Atom позволяет устанавливать плагины проверки кода и аналитики для увеличения функциональности. А также интегрирует функции TSLint и Wakatime. TSLint — это плагин для проверки кода, а Wakatime позволяет отслеживать время и анализировать ваши привычки программирования.
Brackets
Функции Brackets ориентированы на дизайн, поэтому это отличный вариант для проектов фронтенд-разработки. Brackets объединяет Adobe Photoshop, JavaScript и Adobe Dreamweaver. Dreamweaver помогает с ошибками и оптимизацией интерфейсных проектов для увеличения скорости.
Brackets объединяет Adobe Photoshop, JavaScript и Adobe Dreamweaver. Dreamweaver помогает с ошибками и оптимизацией интерфейсных проектов для увеличения скорости.
Какие компании используют эти текстовые редакторы
Согласно опросу разработчиков Stack Overflow в 2019 году , Atom — один из самых популярных инструментов разработки в своём классе. Тем не менее, многие компании по-прежнему выбирают Brackets из-за его скорости и производительности внешнего интерфейса.
Компании, которые работают с Brackets, включают Easygenerator, Life Church, Sodep и Zenkit. WorldGaming также использует эту программу для создания отличного пользовательского интерфейса веб-сайта.
Популярное приложение для райдшеринга Lift использует Atom для создания простого и функционального веб-сайта. Кроме того, другие компании, такие как TypeForm, HubSpot и PedidosYa, используют Atom. GitHub также использует Atom в качестве основного веб-сайта.
Atom или Brackets: что мне лучше всего выбрать
Оба текстовых редактора обладают множеством отличных функций и поддерживаются такими великими компаниями, как GitHub и Adobe. Кроме того, обе программы представляют собой лёгкие текстовые редакторы, работающие с JavaScript. Atom и Кронштейны являются одними из лучших редакторов кода для Windows, Mac , и Linux.
Кроме того, обе программы представляют собой лёгкие текстовые редакторы, работающие с JavaScript. Atom и Кронштейны являются одними из лучших редакторов кода для Windows, Mac , и Linux.
Итак, какая из этих программ вам больше подходит? Atom и Brackets — отличные текстовые редакторы, поэтому лучше выбирать, исходя из того, что вы собираетесь кодировать.
- Для фронтенд-разработки
Brackets предоставляют лучшие возможности для веб-дизайна. Это продукт Adobe, который отличается простой интеграцией с другими распространёнными инструментами дизайна, такими как Photoshop. Brackets также имеет доступ к Creative Cloud, что упрощает управление всем клиентским проектом. - Для универсальности
В этом случае Atom — лучший выбор для вашего текстового редактора. Известно, что этот текстовый редактор легко адаптируется. Atom — это гибкая платформа, которую вы можете использовать для разработки своего веб-сайта. Atom — это универсальная программа, которая по сравнению с Brackets превосходит Brackets в проектах бэкэнд-разработки. Это гибкая программа с множеством технических функций, что делает её отличным выбором для веб-разработки. Модульный и адаптируемый дизайн Atom упрощает настройку. Благодаря встроенному диспетчеру пакетов пользователи могут смешивать элементы дизайна и устанавливать ряд надстроек для увеличения функциональности. Программа также имеет интеграцию с терминалом, что является большим удобством для многих разработчиков.
Это гибкая программа с множеством технических функций, что делает её отличным выбором для веб-разработки. Модульный и адаптируемый дизайн Atom упрощает настройку. Благодаря встроенному диспетчеру пакетов пользователи могут смешивать элементы дизайна и устанавливать ряд надстроек для увеличения функциональности. Программа также имеет интеграцию с терминалом, что является большим удобством для многих разработчиков. - Для лучшей скорости
Многие пользователи считают, что Atom имитирует динамику Sublime. И хотя между программами есть сходство, Atom специально создан для быстрых веб-программ. Однако Brackets работает быстрее, чем Atom, при работе с большими файлами. Многие пользователи сообщают, что Brackets также быстрее запускается.
Текстовые редакторы. HTML, XHTML и CSS на 100%
Читайте также
Текстовые редакторы
Текстовые редакторы
Для работы над сценариями подойдет практически любой текстовый редактор, позволяющий создавать обычные текстовые файлы и сохранять их в формате HTM или HTML. Например, в операционной системе Windows в числе стандартных есть два подходящих текстовых
Например, в операционной системе Windows в числе стандартных есть два подходящих текстовых
4.1. Редакторы
4.1. Редакторы Разработчики Unix традиционно придерживались строгих и разнотипных предпочтений особенно в выборе редакторов.Доступно множество редакторов, которые легко изучить самостоятельно; наиболее распространенными можно считать vi и Emacs. Оба редактора являются
Другие редакторы
Другие редакторы Упомянем еще несколько из множества редакторов, которые могут использоваться для создания и изменения сценариев WSH.Script Editor — программа, входящая в состав Microsoft Office 2000/ХР. В ней имеется функция выделения цветом элементов JScript-, VBScript- и WS-сценариев, а также
Графические редакторы
Графические редакторы
Существует множество графических редакторов, позволяющих изменять цифровые фотографии. Компания Adobe традиционно поставляет на рынок хороший графический редактор Adobe Photoshop. Но, несмотря на его великолепные возможности, у многих пользователей не
Компания Adobe традиционно поставляет на рынок хороший графический редактор Adobe Photoshop. Но, несмотря на его великолепные возможности, у многих пользователей не
12.5.1 Редакторы типа vi
12.5.1 Редакторы типа vi Редактор vi (или его несколько доработанные потомки) по умолчанию включается в любую UNIX-подобную систему, в том числе и во все дистрибутивы Linux. Все приверженцы UNIX, имеющие значительный стаж работы с этими ОС, знают и используют этот редактор. Описание
4.6.1. Графические редакторы
4.6.1. Графические редакторы Редактор растровой графики GIMP — обрабатываем фотоThe GIMP (The GNU Image Manipulation Program) — свободно распространяемый редактор растровой графики, по своим функциям ставший достойной заменой программе Photoshop. Вот некоторые возможности GIMP (далеко не
6. Текстовые редакторы
6. Текстовые редакторы Word, естественно, у вас есть, но нам еще очень нравится OmmWriter. Когда вы его запускаете, все остальное с вашего рабочего стола пропадает и играет спокойная музыка. Эта программа погружает в состояние тотальной концентрации. В ней прекрасно пишутся
Текстовые редакторы
Текстовые редакторы Полноценные офисные пакеты появились в Linux относительно недавно, а вот текстовых редакторов различного назначения в этой системе предостаточно. Иногда даже возникают конфликты между сторонниками популярных редакторов – например, Emacs и vi. По
Редакторы субтитров
Редакторы субтитров Тем, кто занимается обработкой видео, или просто пользователям, которые любят комфортный просмотр фильмов, приходится сталкиваться с субтитрами. Субтитры – это текстовая строка внизу экрана, с помощью которой дублируются диалоги и поясняется
13.2. Редакторы
13.2. Редакторы Ниже в качестве учебных примеров рассматриваются пять различных Unix-редакторов. При их изучении полезно учитывать набор эталонных задач, перечень которых приводится ниже.• Редактирование простого текста. Манипулирование простыми ASCII-файла-ми (или, принимая
13.2. Редакторы
13.2. Редакторы Ниже в качестве учебных примеров рассматриваются пять различных Unix-редакторов. При их изучении полезно учитывать набор эталонных задач, перечень которых приводится ниже.• Редактирование простого текста. Манипулирование простыми ASCII-файлами (или, принимая
Нотные редакторы
Нотные редакторы Sibelius Сайт: http://www.sibelius.comРазмер: 15 МбСтатус: SharewareЦена$: 600Sibelius – известнейшая программа для создания, проигрывания, распечатки нот. Впрочем, несколько лет назад система переросла статус чистого «нотатора»: сегодня, помимо нот, специфических табулатур,
Текстовые редакторы
Текстовые редакторы Многие пользователи ценят качество продукции компании Microsoft, но не могут смириться с ее стоимостью. В то же время они но разным причинам не хотят использовать Блокнот — программу, входящую в стандартный пакет Windows. Хорошая альтернатива ей — небольшой
2.6.1. Текстовые редакторы Блокнот и WordPad
2.6.1. Текстовые редакторы Блокнот и WordPad БлокнотБлокнот — самый простой текстовый редактор (рис. 2.115). В Блокноте есть минимальные функции для форматирования текста, однако на этом все и заканчивается. Блокнот — незаменимая вещь, когда нужно что-то записать или быстро
Быстрое написание HTML-кода в текстовом редакторе. Плагин Emmet
Ускорьте свой рабочий процесс написания HTML и CSS кодов с помощью Emmet.
Написание HTML-кода вручную при помощи простого текстового редактора — это занятие, которое отнимает много времени.
К счастью, существуют инструменты генерации HTML, с которыми удобно работать. Коротко рассмотрим достаточно популярный в кругах веб-разработчиков инструмент Emmet (Эммет).
Emmet — это плагин, который дополнительно устанавливается или уже встроен в популярные текстовые редакторы, такие как: NotePad ++, Code MS, PhpStorm и т.д.
Установка плагина для каждого редактора имеет свои особенности.
Принцип генерации кода: вы набираете короткое сочетание символов и нажимаете Tab — редактор автоматически пишет задуманный вами код.
Например, набрав восклицательный знак (!) и кликнув Tab, вы мгновенно получите код стандартной страницы на HTML5. Набрав div.row, получите блочный элемент div с классом row.
Конечно, использование плагина Emmet не избавляет вас от необходимости знания HTML-кода, но тем это мощный инструмент экономии времени.
Исключение ошибок при автоматической генерации HTML кода
При написании больших объемов HTML за один раз, написание каждого тега вручную может стать очень утомительным.
Например, при составлении списка ссылок нам нужно убедиться, что теги , и открываются и закрываются в нужном месте. В противном случае ссылки могут не работать, и весь макет страницы полностью выйдет из строя. Использование Emmet может предотвратить подобную ситуацию.
Пример:
Конструкция символов Emmet nav>ul>li*3>a.menu{Пункт $ из 3} автоматически создаст не только меню с присвоенным классом и гиперссылками, но и пронумерует список ссылок:
Быстрый анализ приведённых выше символов Эммета nav>ul>li*3>a.menu{Пункт $ из 3}:
Знак > прописывает код ul внутри nav;
Второй знак > прописывает код li внутри ul;
Знак *3 умножает li на 3, в результате выводится 3 пункта;
Знак a оборачивает эти пункты тегами ссылок;
Точка . присваивает ссылкам класс CSS, в нашем случае menu;
Содержимое скобок {…} передаёт анкор ссылки;
Переменная $ нумерует список.
Обратите внимание, сколько символов содержит элемент Emmet и сколько содержит стандартный HTML. Даже этот небольшой фрагмент кода демонстрирует, как много времени можно сэкономить, используя стенографию Эммета.
Кроме автоматического формирования кода, рассматриваемый плагин обладает ещё несколькими полезными функциями.
Стоит обратить внимание на генератор Lorem. Он генерирует текст для тестового заполнения строки или блока.
Веб-разработчикам часто приходится сталкиваться с генерированным таким способом текстом в шаблонах сайтов.
Работает это просто: набираете в поле текстового редактора Lorem и нажимаете клавишу Tab. В результате выводится шаблонный текст.
Если указать после Lorem число, то оно будет соответствовать количеству сформированных слов.
Это всего лишь краткие примеры того, что может сделать Эммет, но есть еще много доступных вариантов конфигурации. К ним относятся редактирование CSS, создание класса BEM (Block Element Modifier) и даже генератор Lorem Ipsum.
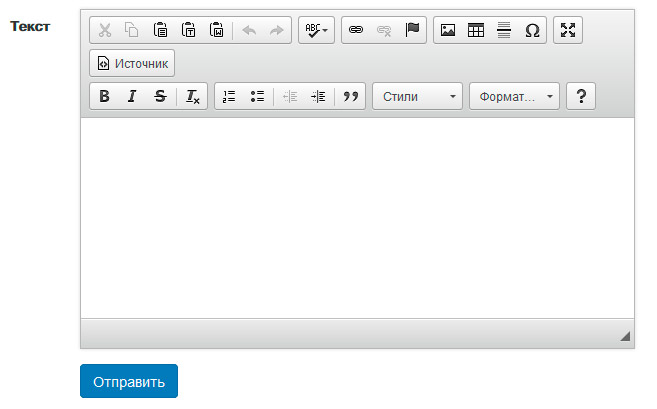
Текстовый редактор HTML
Используйте этот текстовый редактор HTML для создания текстовых кодов HTML для вашего веб-сайта или блога. Панель инструментов включает кнопки для конкретного текста. Это позволяет легко создавать полужирный текст, курсив, списки, настраивать выравнивание текста, цветной текст и т. Д. Давай, попробуй!
См. Также этот Генератор текста. Чтобы отформатировать не только текст, воспользуйтесь полнофункциональным онлайн-редактором HTML.
Этому онлайн-редактору HTML требуется JavaScript для работы .Ваш браузер либо не поддерживает JavaScript, либо JavaScript в настоящее время отключен (в настройках или параметрах). Из-за этого вы увидите необработанный HTML-код вместо редактора форматированного текста / WYSIWYG.
Для просмотра расширенного текста / редактора WYSIWYG включите JavaScript (или используйте браузер, поддерживающий JavaScript).
Инструкции:
- Замените этот текст своим собственным текстом.
- Используйте указанную выше панель инструментов для форматирования текста.
- Используйте кнопку Source для просмотра HTML-кода. Затем вы можете скопировать / вставить код на свой веб-сайт или в блог.
Вот и все, что нужно для создания HTML-кода для вашего сайта!
Что такое панель инструментов
Если у вас возникли проблемы с пониманием кнопок на панели инструментов, просто наведите указатель мыши на кнопку — появится всплывающая подсказка.
Если вы не видите всплывающую подсказку, вот что обозначают значки (в порядке значков):
|
|
Другие редакторы HTML
Вот ссылки на еще несколько редакторов HTML:
Автономный редактор
Если вам нужен редактор HTML для использования на вашем компьютере, попробуйте CoffeeCup HTML Editor.CoffeeCup — один из самых загружаемых HTML-редакторов в Интернете. Включает поддержку HTML и CSS, разделенный экран, библиотеку HTML-объектов, встроенный FTP-клиент и многое другое.
Об онлайн-редакторах HTML
Онлайн-редакторы HTML на этом веб-сайте известны как «CKEditor», которые можно загрузить с веб-сайта CKEditor. Он распространяется под лицензиями GPL, LGPL и MPL с открытым исходным кодом.
текстовых редакторов HTML — javatpoint
- HTML-файл — это текстовый файл, поэтому для создания HTML-файла мы можем использовать любые текстовые редакторы.
- Текстовые редакторы — это программы, которые позволяют редактировать письменный текст, поэтому для создания веб-страницы нам нужно написать наш код в каком-нибудь текстовом редакторе.
- Существуют различные типы текстовых редакторов, которые вы можете загрузить напрямую, но для новичков лучшим текстовым редактором является Блокнот (Windows) или TextEdit (Mac).
- Изучив основы, вы можете легко использовать другие профессиональные текстовые редакторы, такие как Notepad ++, Sublime Text, Vim и т. Д. .
- В нашем руководстве мы будем использовать Блокнот и превосходный текстовый редактор. Ниже приведены несколько простых способов создать вашу первую веб-страницу с помощью Блокнота и возвышенного текста.
A. Код HTML с Блокнотом. (Рекомендуется для начинающих)
Notepad — это простой текстовый редактор, подходящий для начинающих изучать HTML. Он доступен во всех версиях Windows, откуда вы легко можете получить к нему доступ.
Шаг 1. Откройте Блокнот (Windows)
Шаг 2: Напишите код в HTML
Шаг 3. Сохраните HTML-файл с расширением.htm или расширение .html.
Шаг 4: Откройте HTML-страницу в своем веб-браузере.
Чтобы запустить HTML-страницу, вам нужно открыть папку, в которой вы сохранили файл, а затем либо дважды щелкнуть файл, либо щелкнуть по открытию с опцией
.B. Код HTML с редактором Sublime Text (рекомендуется после изучения основ HTML)
Когда вы изучите основы HTML, вы сможете использовать профессиональные текстовые редакторы, которые помогут вам писать эффективный и быстрый код.Итак, чтобы использовать редакторы Sublime Text, сначала их нужно загрузить и установить из Интернета. Вы можете легко загрузить его по этой ссылке https://www.sublimetext.com/download и установить на свой компьютер. Когда установка Sublime text editor завершена, вы можете выполнить простые шаги, чтобы использовать его:
Шаг 1. Откройте редактор Sublime Text (Windows 8):
Чтобы открыть редактор Sublime Text, перейдите на начальный экран ⤏ введите Sublime Text Откройте его. Чтобы открыть новую страницу, нажмите CTRL + N.
Шаг 2: Сохраните страницу перед написанием любого кода.
Чтобы сохранить страницу в Sublime Text, нажмите Ctrl + S или перейдите к опции «Файл» ⤏ «Сохранить», чтобы сохранить файл с расширением .htm или .html. Мы рекомендуем сначала сохранить файл, а затем написать код, потому что после сохранения страницы возвышенный текстовый редактор предложит вам написать код.
Шаг 3. Напишите код в редакторе Sublime Text
Шаг 4. Откройте HTML-страницу в своем браузере
Чтобы запустить или открыть эту страницу в веб-браузере, просто щелкните правой кнопкой мыши мышью на возвышенной текстовой странице и щелкните Открыть в браузере .
Примечание. HTML-файл можно запустить в любом браузере, но некоторые теги не поддерживаются некоторыми веб-браузерами.
15 самых популярных текстовых редакторов для разработчиков
Для многих разработчиков надежный текстовый редактор — это все, что вам нужно даже для самых сложных веб-приложений. Создаете ли вы сайт с нуля, редактируете файл CSS или возитесь с файлами конфигурации на сервере — хороший и надежный текстовый редактор отлично подойдет.На прошлой неделе более 600 человек проголосовали за текстовый редактор, который, по их мнению, был лучшим из большого набора опций, представленных на рынке.
В этой статье вы найдете пятнадцати самых распространенных текстовых редакторов для разработки , на которые вы проголосовали.
15. SciTE
SciTE страница загрузки
SciTE , текстовый редактор с открытым исходным кодом для Windows и Linux, изначально был разработан для демонстрации возможностей Scintilla. С тех пор он превратился в полнофункциональный текстовый редактор для разработчиков.Вы можете расширить стандартную установку SciTE с помощью пользовательских файлов конфигурации, таких как средство запуска командной строки SciTE (простой инструмент командной строки Windows для открытия файлов в SciTE).
14. EditPlus
EditPlus страница загрузки
EditPlus — текстовый редактор Windows для HTML и программирования. Он имеет подсветку синтаксиса для HTML, CSS, PHP, JavaScript (среди прочего), встроенный веб-браузер (который они называют бесшовным веб-браузером) для предварительного просмотра вашей работы и просмотра веб-страниц, а также автозаполнение.EditPlus не является бесплатным и стоит тридцать пять долларов за лицензию на одного пользователя.
13. E — TextEditor
E — страница загрузки TextEditor
E — TextEditor , или просто E , это TextMate для Windows. Он имеет множество полезных функций, которые оценят разработчики, такие как персональная система контроля версий, облегчающая бремя управления несколькими версиями файла, максимальные возможности настройки и набор автоматических задач, чтобы сэкономить ваше время и повысить вашу продуктивность.Ознакомьтесь со шпаргалкой по горячим клавишам, чтобы сделать письмо с E более эффективным.
12. GNU Emacs
Страница загрузки GNU Emacs
GNU Emacs — это кроссплатформенный текстовый редактор с открытым исходным кодом (доступен для различных дистрибутивов Linux, Mac OS X и даже Windows). Emacs обладает широкими возможностями расширения и настройки в соответствии с вашими конкретными потребностями и имеет все то, что вы ожидаете от редактора исходного кода разработчика, например, подсветку синтаксиса, возможность редактировать множество типов файлов и возможность расширять свои функции с помощью таких расширений, как отладчики и диспетчеры заметок / органайзеры.
11. gedit
страница загрузки gedit
gedit — официальный текстовый редактор с открытым исходным кодом для GNOME (настольный графический интерфейс для компьютеров на базе Linux и Unix). Он имеет множество опций и функций, которые понравятся кодировщикам, включая подсветку синтаксиса для многих языков, полную поддержку текста UTF-8, удаленное редактирование файлов и резервное копирование файлов. Он также имеет очень удобную систему плагинов, которая позволяет вам расширять gedit.
10. TextPad
TextPad страница загрузки
TextPad — текстовый редактор общего назначения для систем на базе Windows.Он имеет множество функций, таких как проверка орфографии для 10 языков, функция Warm Start , которая позволяет вам запускать программу с того места, на котором вы остановились при последнем открытии ее, и регистратор макросов нажатия клавиш для автоматизации нажатия клавиш (что может сэкономить вам кучу времени от набора часто используемого кода) и многое другое.
9. UltraEdit
UltraEdit страница загрузки
UltraEdit — популярный и мощный текстовый редактор на базе Windows для разработчиков и программистов.Он поддерживает такие языки, как PHP, JavaScript, Perl, C / C ++, имеет встроенные функции управления файлами и имеет заметную и надежную функцию поиска и замены. Ознакомьтесь с их картой функций, чтобы увидеть презентацию функций UltraEdit в виде галереи.
8. Dreamweaver
Dreamweaver страница загрузки
Dreamweaver — это полнофункциональная среда IDE для веб-дизайнеров и разработчиков, созданная Adobe. Его встроенное представление кода отлично подходит для разработчиков: в нем есть подсветка синтаксиса, очень умная функция подсказки кода / автозаполнения и проверка синтаксиса на лету.
7. Komodo Edit / Komodo IDE
Komodo Edit страница загрузки
Komodo Edit — это кроссплатформенный (Windows, Linux, Mac) редактор с открытым исходным кодом для серверных языков, который поставляется с Komodo IDE (но вы можете загрузить его отдельно). В Komodo Edit у разработчиков будет большой набор функций, в том числе сворачивание кода для удаления строк кода, над которыми вы в настоящее время не работаете, проверка синтаксиса на лету и возможность расширять его с помощью различных плагинов. .
6. Аптана
Aptana страница загрузки
Aptana — это бесплатная полная IDE для веб-разработки, доступная как отдельное приложение или как плагин Eclipse. Он имеет встроенную поддержку популярных библиотек, таких как jQuery, MooTools и Prototype, чтобы упростить для вас веб-разработку на стороне клиента.
5. PSPad
Страница загрузки PSPad
PSPad — это бесплатный редактор программирования для MS Windows. В нем есть возможность сохранять сеансы, чтобы вы могли вернуться к предыдущей настройке после закрытия программы, встроенный FTP-клиент и функцию различия текста, чтобы вы могли сравнивать различия между несколькими файлами.
4. Vim
Страница загрузки Vim
Vim — это расширенный текстовый редактор для Linux, Windows и Mac OS. Он очень расширяемый и был разработан с учетом принципа максимально эффективного редактирования текста. Многие считают его текстовым редактором для программиста и даже IDE. Vim — это благотворительная программа, что означает, что пожертвования на проект идут на благотворительность.
3. Код
Coda страница загрузки
Coda — это среда веб-разработки для Mac OS.В этом мощном и элегантном текстовом редакторе есть все функции, которые вы ожидаете от приложения для разработчиков: подсветка синтаксиса, номера строк и автозаполнение. Он также имеет возможность совместной работы в реальном времени (на основе Subetha Engine) и функцию Clips , которая представляет собой плавающее окно, в котором автоматически хранятся часто используемые фрагменты.
2. TextMate
TextMate страница загрузки
TextMate — мощный редактор Mac OS для программистов и дизайнеров.Он позволяет оформить интерфейс в соответствии с вашими предпочтениями, автоматически дополняет пары символов, такие как круглые скобки и скобки, и позволяет запускать команды оболочки из документа.
1. Блокнот ++
Notepad ++ страница загрузки
Набрав почти четверть голосов, Notepad ++ стал самым популярным текстовым редактором для разработчиков. Notepad ++ — бесплатный редактор исходного кода для Windows, выпущенный под лицензией GPL. Его функций слишком много, чтобы упоминать их, но среди них можно выделить следующие: запись макросов и воспроизведение повторяющихся нажатий клавиш, мощный поиск и замена регулярных выражений и поддержка многих языков программирования.
Опрос
Какой текстовый редактор лучше всего подходит для разработчиков?(опросы)
Связанное содержание
Пересмотренные 20 текстовых и HTML-редакторов
Текстовый редактор — идеальное решение для энтузиастов Linux — от записи последних мыслей до написания самой последней программы. Текстовые редакторы, пожалуй, наиболее часто используемое программное обеспечение в системах Linux. Они используются для изменения системных конфигураций, администрирования системных ресурсов и других критических областей. Итак, ваш выбор текстового редактора Linux должен быть достаточно эффективным, чтобы выполнить свою работу.
Лучшие редакторы текста и HTML Как ни странно, встать на сторону Linux-редакторов HTML и текстовых редакторов не так-то просто. Рынок раздувается множеством редакторов с открытым исходным кодом и проприетарных редакторов. К счастью для вас, мы в UbuntuPit составили этот список из 20 лучших текстовых редакторов Linux, чтобы вы могли их проверить. Оставайтесь с нами на протяжении всего этого руководства, чтобы изучить все тонкости каждого текстового редактора Linux.
Считающийся многими лучшим текстовым редактором Linux, Emacs — исключительно мощный текстовый редактор с открытым исходным кодом для Linux.Он поставляется с набором полезных функций, которые сделают вашу жизнь перед терминалом проще простого. Этот редактор HTML с открытым исходным кодом печально известен своей расширяемостью. Вы можете расширить функциональные возможности редактора, используя потенциально неограниченное количество сторонних расширений.
Отображение в реальном времени Emacs намного превосходит большинство других известных нам редакторов HTML для Linux. В редакторе имеется более 10 000 встроенных команд и макросов, которые вы можете комбинировать по своему усмотрению для автоматизации многих повседневных задач.
2. VimКлон Vi, самого мощного текстового редактора Linux, который когда-либо видел мир, Vim предлагает все, что вы получаете с Vi, а также дополнительные наборы функций для максимального удобства пользователя. Интерфейс Vim полностью основан на командах и макросах, а не на меню или значках, как в Vi.
Популярность и влияние, которыми Vim пользуется сегодня во всем мире, можно объяснить его широкими возможностями настройки. Вы можете настроить Vim так, как захотите, и даже тогда.Vim позволяет вам работать с несколькими окнами, которые вы можете разделить по своему желанию. Этот текстовый редактор Linux позволяет вам использовать асинхронный файловый ввод-вывод, SSH в удаленных системах, различные режимы редактирования и другие гибкие функции.
3. Превосходный текстЭтот текстовый редактор для Linux известен невероятной производительностью и скоростью редактирования. Sublime Text исключительно многофункциональна, сохраняя при этом простой, но элегантный пользовательский интерфейс. Этот HTML-редактор Linux дает вам возможность «Goto Anything», действительно удобную функцию для быстрой навигации по различным файлам, строкам и символам.
Командная палитра этого современного редактора HTML с открытым исходным кодом очень интуитивно понятна. Вы даже можете довольно быстро расширить функциональность этого редактора, выбрав из большого количества бесплатных плагинов с открытым исходным кодом.
Visual Studio Code, один из лучших проектов Microsoft с открытым исходным кодом за последнее время, представляет собой мощный текстовый редактор для Linux с очень продвинутыми функциями. Этот редактор HTML для Linux имеет встроенную поддержку JavaScript IntelliSense, которая предоставляет полезные сведения при кодировании веб-приложений или подключаемых модулей.Интеграция TypeScript с Visual Studio Code — единственная в своем роде функция встроенного элемента управления Git.
Этот текстовый редактор поставляется со встроенным эмулятором терминала, инструментами отладки, средствами запуска задач и интеграцией с ESLint. Visual Studio Code пользуется огромным количеством поклонников и огромным сообществом с открытым исходным кодом, которое регулярно вносит свой вклад в постоянно растущее количество расширений и плагинов с открытым исходным кодом.
Детище Github, Atom позиционирует себя как самый взломанный текстовый редактор 21 века.Этот текстовый редактор Linux построен на основе современных веб-технологий, таких как NodeJS и Electron, и предлагает огромный список расширенных функций редактирования текста.
Этот HTML-редактор с открытым исходным кодом поставляется с предустановленным встроенным менеджером пакетов, интеллектуальным автозаполнением, браузером файловой системы, встроенным элементом управления Git, многострочным редактированием и другими удобными для пользователя функциями. Мощная палитра команд Atom позволяет очень быстро выполнять нечеткие функции поиска, настройки и фрагменты. Поддержка HiDPI этого HTML-редактора Linux практически не имеет проблем с масштабированием.
Самый распространенный текстовый редактор Linux для пользователей GNOME, Gedit предлагает мощные возможности редактирования текста за счет включения многофункционального пользовательского интерфейса с удобными функциями. Этот HTML-редактор Linux является легким, но универсальным и для вашего удобства поставляется со всеми современными функциями редактирования текста.
Скудный и минималистичный интерфейс Gedit отлично подходит для таких людей, как мы, которые любят минималистичное программное обеспечение.Вы можете найти буквально множество сторонних плагинов или расширений, которые еще больше расширяют возможности этого HTML-редактора с открытым исходным кодом.
Один из самых простых, но самых мощных текстовых редакторов Linux, который вы можете найти сегодня, nano содержит минимум функций, которые делают его очень простым в использовании. Однако не стоит принимать его минималистичный подход к редактированию текста как неподходящий для повседневного редактирования текста. Этот небольшой редактор HTML с открытым исходным кодом может выполнять практически все типы редактирования текста, которые могут потребоваться для личного использования.
Редактор имеет встроенную памятку для часто используемых функций и поддерживает подсветку синтаксиса почти для всех языков программирования. Если вы хотите быстро отредактировать некоторые файлы из уже существующего сеанса терминала, nano может быть лучшим вариантом для вас.
Если вы переходите к Linux на фоне Windows, скорее всего, многие повседневные HTML-редакторы Linux с открытым исходным кодом на первый взгляд могут показаться вам сложными.Эксперты считают Kate самым легким текстовым редактором Linux, который будет почти идентичен блокноту Windows. Kate имеет встроенную поддержку более 180 языков, от ассемблера до zsh.
Этот HTML-редактор Linux позволяет легко читать / записывать удаленные файлы по FTP, SSH и другим протоколам. Редактор работает очень быстро и использует минималистичный подход с быстрыми интегрированными эмуляторами терминала для опытных пользователей. Он позволяет получить доступ к режиму ввода Vi и экосистеме с открытым исходным кодом, которая процветает благодаря мощным расширениям.
Если вам нужен консольный текстовый редактор Linux, простой, как nano, но с более мощными функциями, Diakonos — это редактор для вас. Разработчики представили этот HTML-редактор с открытым исходным кодом как более мощный, чем nano и pico, более простой в настройке, чем Emacs, и не такой загадочный, как Vi. Вместо использования идиосинкразического подхода к привязке клавиш в Vi или Emacs, Diakonos следует повседневным привязкам клавиш Macintosh / Windows.
Построенный на основе языка программирования Ruby, Diakonos дает пользователям возможность использовать расширенные макросы, многоэлементный буфер обмена, анализируемые отступы, поиск по регулярным выражениям, хуки, ctags и многие другие функции. Неудивительно, что Диаконоса называют текстовым редактором для масс.
Один из самых маленьких, но самых быстрых текстовых редакторов Linux, который вы можете использовать прямо сейчас, Jed доступен практически для любой вычислительной платформы.Этот HTML-редактор с открытым исходным кодом работает быстрее, чем сам bash. Редактор полностью настраиваемый, с уже существующими режимами эмуляции для Emacs, Borland IDE и EDT.
Построенный на основе языка сценариев S, вы можете расширить возможности этого HTML-редактора Linux, приложив немного усилий. Jed поддерживает подсветку синтаксиса практически для любого языка, от языков программирования до разметки. Выпадающее меню этого небольшого редактора — одно из самых удобных, которые мы когда-либо видели.
Этот текстовый редактор Linux является ветвлением Vim. Он расположен поверх gVim с добавленным набором скриптов и надстроек, которые делают его мощным и удобным для пользователей, не имеющих терминала. Cream стремится привлечь новых пользователей Linux, которым сложно освоить консольный интерфейс Vim. Итак, этот HTML-редактор с открытым исходным кодом, по сути, представляет собой простой Vim с современным графическим интерфейсом.
Вы можете редактировать и конвертировать любые текстовые форматы вместо их размера. Cream предоставляет вам огромный набор диапазонов кодирования для ваших документов, один из лучших редакторов HTML.Он также имеет множество функций, направленных на повышение удобства пользователей, таких как автоматический отступ, окно проводника файлов, генератор слайдов, шестнадцатеричный код в ASCII и многое другое.
Революционный современный текстовый редактор для Linux, Bluefish сочетает в себе производительность с впечатляющим набором основных функций. Этот HTML-редактор с открытым исходным кодом предварительно поддерживает Emmet и имеет функцию подсветки синтаксиса для более чем 100 различных языков. Функция автозаполнения и автоматического закрытия тегов этого лучшего редактора HTML предоставляет пользователям справочную информацию даже для вложенных code :: block.
Молниеносный интерфейс редактора гарантирует, что он запускается и обслуживает в соответствии с быстрыми требованиями пользователя. HTML-редактор Bluefish также имеет встроенное средство поиска по регулярным выражениям, построенное на основе Perl, которое может искать и заменять файлы быстрее, чем вы можете ожидать.
Один из наиболее часто используемых текстовых редакторов Linux опытными программистами, jEdit может многое предложить для повышения производительности и удобства.Этот HTML-редактор с открытым исходным кодом, созданный на основе набора инструментов Swing, имеет мощный и многофункциональный графический интерфейс. jEdit — особенно лучший вариант для Java-программистов, поскольку он сочетает в себе мощные макросы и создает инструменты для облегчения разработки на Java.
Широкие возможности настройки этого редактора HTML для Linux дают пользователям возможность еще больше расширить его функциональные возможности. Если вы ищете бесплатный редактор HTML для разработки своего следующего веб-приложения, не забудьте заглянуть в этот отличный редактор.
Проект Adobe с открытым исходным кодом, Brackets пользуется большим успехом у поклонников благодаря своей превосходной производительности и очень гибким функциям. Этот HTML-редактор с открытым исходным кодом в первую очередь предназначен для опытных веб-разработчиков, которым нужен лучший HTML-редактор для их следующего проекта. Текстовый редактор Brackets предварительно упакован с поддержкой HTML, CSS и JavaScript.
Легкость этого текстового редактора Linux особенно полезна, если вы работаете с более чем одним редактором HTML Linux.Редактор кода скобок позволяет одновременно редактировать и просматривать HTML-коды в реальном времени. Этот кроссплатформенный текстовый редактор имеет встроенный менеджер расширений и поддержку препроцессора.
Названный многими «редактором нового поколения», Light Table выглядит элегантно и современно и до своего появления пользовался большим спросом. Сам редактор почти такой же мощный, как полноценная IDE, а не обычный HTML-редактор Linux.
Функция встроенного редактирования этого HTML-редактора с открытым исходным кодом лучше всего подходит для быстрого редактирования устаревших исходных файлов, а функция «Наблюдения» позволяет вам видеть, что делает ваш код, в режиме предварительного просмотра. Встроенный диспетчер плагинов гарантирует, что вы сможете устанавливать плагины и управлять ими эффективно, постепенно увеличивая возможности этого текстового редактора Linux.
Geany — один из самых популярных текстовых редакторов Linux, который в последнее время привлекает внимание. Он очень мощный и гибкий одновременно.Этот HTML-редактор с открытым исходным кодом поставляется с собственным набором инструментов GTK + и служит фантастической платформой для начинающих веб-программистов. Если вы ищете лучший редактор HTML для своего следующего проекта с открытым исходным кодом, Geany определенно заслуживает шанс.
Этот легкий и быстрый редактор HTML для Linux имеет простой, но универсальный менеджер проектов с множеством удобных для пользователя функций. Редактор дает вам возможность быстрого поиска даже среди самых больших файлов. Geany также имеет встроенный терминал для людей вроде меня, которые хотят от своих редакторов по максимуму.
Если вы работаете с Windows и находите большинство текстовых редакторов Linux трудными для освоения, вам подойдет Notepadqq. Этот HTML-редактор с открытым исходным кодом почти такой же, как Notepad ++.
Благодаря подсветке синтаксиса для более чем 100 различных языков программирования и поддержке большинства плагинов, это лучший редактор HTML для огромного числа новичков и ветеранов. Сам редактор работает молниеносно, но при этом довольно интуитивно понятен.Вы также получите удобные повседневные функции, такие как выбор нескольких строк, поиск по регулярным выражениям и преобразование HEX в ASCII.
Удовольствие для энтузиастов редакторов-минималистов вроде меня; Scribes больше фокусируется на оптимизации вашей производительности. Этот текстовый редактор для Linux автоматизирует повседневные задачи, чтобы вы не повторялись. Этот HTML-редактор с открытым исходным кодом ориентирован на документы, а не только на разработку.
Функциональность редактора можно легко расширить с помощью свободно доступных плагинов и фрагментов Python.Писцы предлагают вам полный набор удобных функций, таких как автоматическое завершение слов, пар и отступы, при этом имея функцию интеллектуальной навигации для лучшего взаимодействия с пользователем.
SciTE — это легкий, но мощный текстовый процессор для систем Linux, основанный на SCIntilla. Этот HTML-редактор с открытым исходным кодом обладает широкими возможностями настройки и дает вам возможность изменять свои предпочтения по-разному для разных языков.
В этом текстовом редакторе Linux очень мощны как буферы, так и сеансы. Он также поставляется с удобными функциями, такими как привязки клавиш по умолчанию, многострочный выбор, виртуальное пространство, опция сопоставления с образцом и многое другое. Вы можете расширить функциональные возможности этого HTML-редактора Linux с помощью сторонних расширений Lua.
Текстовый редактор для Linux на основе GTK, TEA Text Editor, имеет широкий спектр функций обработки текста.Функция подсветки синтаксиса этого HTML-редактора Linux поддерживает почти большинство языков программирования, в то же время сохраняя низкий уровень следа.
TEA предлагает пользователям встроенный файловый менеджер под названием Kwas, проверку орфографии, механизм компоновки с вкладками, поддержку многострочного кодирования и многое другое. Он также обеспечивает сопоставление скобок, анализатор текста и возможность предварительного просмотра, для которой требуется внешний браузер.
Заключительная мысльНеважно, являетесь ли вы опытным разработчиком, ищущим своего следующего помощника, или новичком в этом фантастическом мире систем Linux или Unix; мощный текстовый редактор Linux просто необходим.Выбор правильного редактора HTML с открытым исходным кодом или текстового редактора может показаться сложной задачей, учитывая широкий спектр потенциально хороших редакторов.
Однако мы советуем вам проверять только те редакторы, которые полностью соответствуют вашим личным требованиям. Надеюсь, вы почерпнули некоторые важные выводы из нашего сообщения. Мы сердечно благодарим вас за то, что вы остались на протяжении всего этого длинного руководства, и желаем вам всего наилучшего в вашем пути к поиску лучшего текстового редактора для Linux.
Текстовый редактор UltraEdit
Более 4 миллионов опытных пользователей согласны с тем, что UltraEdit — самый гибкий, мощный и безопасный текстовый редактор.Загрузите бесплатную полнофункциональную пробную версию, чтобы узнать, почему. Доступно для Windows, Mac и Linux.
Среда, в которой вы работаете, — это личное дело каждого. А с новой глубоко настраиваемой системой меню UltraEdit вас ждет идеальное меню в приложении. Наше новое меню позволяет вам переключаться между полной лентой, компактной лентой и системой меню / панелей инструментов, и все это с помощью только тех кнопок, которые вам нужны.
- Функции редактирования текста
UltraEdit делают редактирование списков и столбцов интуитивно понятным, а не утомительным упражнением, которое раньше было.Благодаря таким функциям, как редактирование с несколькими курсорами, редактирование столбцов / блоков и множественный выбор, это простой текстовый редактор, когда вы хотите, и мощный редактор с несколькими курсорами, когда вам это нужно.
От быстрых встроенных находок до массовых замен по всему проекту — никто не выполняет поиск так, как UltraEdit. Поиск / замена файлов, регулярные выражения Perl, поиск по столбцам, линейные фильтры и многое другое … Когда дело доходит до поиска, UltraEdit почти ничего не может сделать!
UltraEdit имеет встроенный FTP-браузер и поддерживает подсветку синтаксиса для сотен языков, и многие другие всегда в разработке.А со встроенным клиентом SSH / telnet, сценариями, настраиваемыми инструментами, макросами и смарт-шаблонами UltraEdit готов к любому сеансу программирования.
- Правильно — UltraEdit включает UltraCompare Professional без дополнительной платы! UC Pro предлагает двух- и трехстороннее сравнение и слияние файлов, сравнение и синхронизацию папок, шестнадцатеричное сравнение, сравнение таблиц / Excel, локальную / удаленную синхронизацию, интеграцию с Git и многое другое. Подробнее см. Здесь.
- Пользовательские темы
и макеты - Редактирование с несколькими картами,
множественный выбор и многое другое - Беспрецедентный поиск файлов,
в файлах или между ними - Встроенный FTP, SSH и
больше возможностей разработчика - Включает UltraCompare
Professional за БЕСПЛАТНО !
лучший текстовый редактор в мире.
Встроенная 64-разрядная версия, обработка огромных файлов, рейтинг CNET ★★★★★, список можно продолжить.
UltraCompare Pro
бесплатно.
Совершенно верно — покупка UE включает ключ для UC Pro без дополнительных затрат. Учить больше.
Win / Mac / Linux
версии для обоих.
Вы получаете версии UltraEdit и UltraCompare для Windows, Mac и Linux.
3 за 1 лицензию
.
Ваша личная лицензия подходит для трех машин на любой комбинации платформ.
Разработчик / программист- Непревзойденная мощность, производительность, запуск и загрузка файлов
- Настраиваемые, настраиваемые красивые темы
- Интеграция с ОС (командная строка, расширение оболочки)
- Молниеносно быстрый поиск / замена и поиск в файлах / замена в файлах
- Полностью интегрированное сравнение файлов, мгновенные операции сравнения
- многое другое …
- Безопасный, надежный, проверенный, надежный, стабильный
- Установщики и библиотеки с цифровой подписью
- Простое / бесшумное развертывание с помощью установщиков MSI
- Профессиональная поддержка и внутренний колл-центр
- Мультиплатформенность: Windows, Mac и Linux
- многое другое …
Вот лишь несколько вещей, которые пользователи ЛЮБЯТ в UltraEdit…
Динамическое автозаполнение кода с помощью IntelliTips
UltraEdit предлагает варианты автозаполнения с учетом кода и контекста. Просматривайте членов класса, подсказки по функциям и многое другое для большинства современных языков программирования … и настраивайте столько или меньше, сколько вам нужно.
Лучше всего то, что он просто работает «из коробки». Никаких рискованных сторонних плагинов или скрытого редактирования конфигурации не требуется.
Множественный курсор / множественный выбор
UltraEdit обладает самыми мощными и интуитивно понятными функциями редактирования с несколькими картами и множественным выбором в отрасли.Как только ваши курсоры или выделения окажутся там, где вы хотите, вы можете копировать, вырезать, вставлять, выбирать и удалять так же, как обычно.
Предварительный просмотр HTML / Markdown в реальном времени
Хотите, чтобы визуализированные изменения HTML или Markdown были на лету, когда вы их редактируете? Предварительный просмотр UltraEdit делает это возможным. Дважды щелкните элемент в предварительном просмотре, чтобы перейти к его определению в источнике. А благодаря подсветке и совместимости кода Github Flavored Markdown (GFM) UltraEdit — единственный редактор, который вам понадобится для ваших репозиториев.
Искать
Если его можно найти, UltraEdit найдет его. Но поиск — это почти неправильное слово. С возможностью поиска с помощью регулярных выражений, поиска по файлам, поиска иголки в стоге сена объемом 4 ГБ или просто быстрого поиска искомого слова — это не поиск. Это всеведение.
Колонный режим
Если горизонтального редактирования недостаточно, вам подойдет режим Column Mode. Используйте режим столбца для интуитивного редактирования по оси Y в любом месте документа.Это лишь один из многих эффективных способов, с помощью которых UltraEdit помогает редактировать табличные данные или файлы кода.
Интегрированный FTP, SSH и Telnet
Если вам нужно быстро отредактировать файл на сервере или загрузить массивную базу кода, встроенные возможности FTP и SSH / Telnet UltraEdit упрощают работу с удаленными файлами и взаимодействие с серверами из одного мощного приложения.
Настраиваемый пользовательский интерфейс
Наша система меню была перестроена с нуля, чтобы сделать ее еще более настраиваемой, чем когда-либо.Наше новое меню с широкими возможностями настройки может быть расположено по вашему желанию. Настройте себя в режиме ленты, чтобы получить знакомый вид. Или, может быть, вы предпочитаете простую панель инструментов с наиболее часто используемыми функциями. Возможности безграничны.
шаблоны
Выберите одну из наших основных тем или попробуйте наши красивые темы, созданные пользователями, чтобы UltraEdit выглядел именно так, как вы хотите. Сделайте еще один шаг, изменив свою тему или создав новую с нуля, а затем верните ее, чтобы остальные наши пользователи могли ею пользоваться.
Редактировать большие файлы
UltraEdit создан для редактирования больших файлов, которые вызывают сбои других текстовых редакторов. Люди, которые имеют дело с базами данных и большими файлами журналов, очень любят наш продукт именно по этой причине.
Поддержка 4k UHD
UltraEdit отлично смотрится на Retina и других дисплеях сверхвысокой четкости. Если вы еще не обновились, не о чем беспокоиться. Мы будем готовы к вам, когда вы это сделаете.
Мультиплатформенный
UltraEdit доступен для Windows, Mac и Linux.Даже если у вас есть один из тех дистрибутивов, о которых никто не слышал, есть большая вероятность, что мы сможем вам помочь.
3 лицензии на 1
Ваша личная лицензия UltraEdit подходит для 3 машин на любой комбинации платформ. Хотите работать на двух компьютерах Mac и Windows? Все готово!
Отзывы
Меня всегда поражала мощность и гибкость UE. Понятно, что продукт создан для профессионалов, работающих над сложными и зачастую эзотерическими проектами.Я рад, что вы, ребята, присутствуете не только как создатели незаменимого инструмента, но и для поддержки таких пользователей, как я, которым иногда требуется небольшая помощь благодаря его мощному и гибкому характеру. Когда я оказываюсь за компьютером без UltraEdit, мне кажется, что я потерял руку … Дэн Д. Посмотреть больше отзывов …
Для чего можно использовать UltraEdit …
Награды
UltraEdit — отмеченный наградами текстовый редактор. CNET / Скачать.com говорит об UltraEdit: «Благодаря четкой компоновке и мощным функциям проекта и рабочего пространства, он может выполнять сложные и изощренные проекты по разработке программного обеспечения. Но, несмотря на широкий спектр функций, UltraEdit никогда не кажется подавляющим. Он гибкий и простой в настройке, а отполированный пользовательский интерфейс обеспечивает легкий доступ к наиболее важным параметрам … »
Основные характеристики
- Легко открывайте и редактируйте большие файлы — от 4 ГБ!
- Редактирование с несколькими картами и множественный выбор
- Редактирование в столбцовом (блочном) режиме
- Мощный поиск: поиск и замена в файлах, регулярные выражения, обратный поиск и т. Д.
- Сравнение файлов
- Подсветка синтаксиса кода практически для любого языка программирования
- Сворачивание кода и список иерархических функций
- Украсить и переформатировать исходный код
- Мощная обработка XML: древовидное представление XML, переформатирование, проверка и т. Д.
- Автоматически закрывающиеся теги XML / HTML
- Умные шаблоны — автоматическое интеллектуальное завершение кода
- Editor themes — скин всего приложения
- Мощные и настраиваемые инструменты
- Сортировка файлов и данных
- Встроенный FTP-клиент (поддерживает FTP, SFTP и FTPS)
- Интегрированный клиент SSH / telnet
- Проверка орфографии с фильтром
- Поддержка Unicode / UTF-8
- Редактирование разделенного / дублированного окна
- Шестнадцатеричное редактирование
- Макросы и скрипты для автоматического редактирования
- Переформатирование данных CSV
- Опрос файла журнала
- Шифрование и дешифрование файлов
- Интегрированные Ctags (список символов)
- Кодирование / декодирование Base64
- Сопровождение проекта
- Надежные закладки
- Здесь перечислены еще сотни функций…
UltraEdit / UltraCompare
IDM All Access — это наша служба подписки, которая предоставляет все продукты в нашем портфеле и поддерживает их актуальность, пока действует подписка.При экономии 85% по сравнению с розничной продажей это пока еще наша лучшая цена.
Word в HTML — простота использования и мгновенное преобразование
Word в HTML — это простой способ мгновенно преобразовать текст или документы в чистый HTML5 онлайн. Вы можете использовать наш инструмент для очистки, преобразования и уменьшения размера существующего HTML, а также в качестве генератора кода HTML, инструмента преобразования Word в HTML или редактора веб-страниц.
Как преобразовать текст в HTML?
- Вставьте содержимое из Microsoft Word или Excel или напишите текст в визуальном редакторе.
- Ваш текст будет мгновенно преобразован в чистый HTML. Вы можете сохранить или удалить форматирование.
- Преобразованный HTML-код появится в редакторе HTML.
Вы также можете создавать новое содержимое, вводя текст непосредственно в поле визуального редактора. Работает как любой текстовый редактор. У вас есть полный контроль над шрифтами, размером шрифта, цветом шрифта, а также возможностью создавать списки, таблицы и вставлять изображения.
Как преобразовать документ MS Word в HTML?
- Нажмите синюю кнопку Загрузить файл и выберите свой документ
- Ваш файл будет мгновенно преобразован в чистый HTML
- Текст из вашего файла будет показан в визуальном редакторе
- Ваш преобразованный HTML появится в редакторе HTML
Word to HTML поддерживает файлы Word (.DOCX и .DOC), файлы PDF, RTF (богатый текстовый формат), файлы Open Doc (из Libre или Open Office) и текстовые файлы .TXT. Если ваш документ содержит изображения, таблицы или другое богатое содержимое, он также будет преобразован для вас в HTML.
При загрузке документа у вас есть три дополнительных параметра:
Вставить изображения: Это классная функция, при которой изображения встраиваются непосредственно в ваш HTML-код. Вам не нужно иметь отдельные файлы изображений. Мы рекомендуем вам поэкспериментировать с этой опцией, так как она может хорошо работать с небольшими изображениями, но у вас могут возникнуть проблемы с большим количеством больших изображений.Размер и сложность ваших HTML-файлов также увеличатся.
Полностраничный режим: Создание автономных файлов HTML? Нет проблем, этот параметр добавляет в HTML теги
и. Это необходимо для правильного отображения страницы. Если вы вставляете данные в веб-систему, такую как WordPress, Amazon, eBay и т. Д., Вам этот вариант не понадобится.Фиксированный HTML: Если вам нужно, чтобы ваш HTML выглядел точно так же, как ваш входной документ, отметьте эту опцию фиксированного HTML.Но имейте в виду, что фиксированный макет может не очень хорошо смотреться на мобильных устройствах. Это полезно при использовании в качестве отдельной HTML-страницы или при отображении в

