Как сделать классный текстовый эффект в Photoshop

В этом уроке я покажу вам, как создать футуристичный текстовый эффект в виде линий сканирования, используя стили слоя, текстуры и узоры.
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем простой градиентный узор
Шаг 1
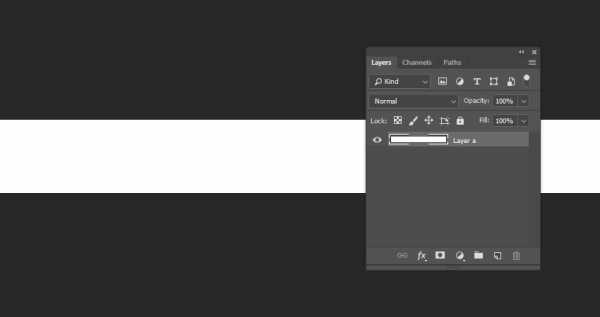
Создаем новый документ (Ctrl+N) размером 500 х 104 пикселя и дважды кликаем по фоновому слою, чтобы разблокировать его.

Шаг 2
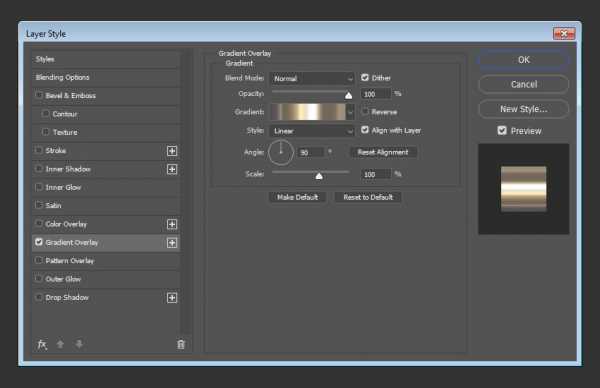
После этого кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне выбираем стиль слоя Gradient Overlay (Наложение градиента) и настраиваем его:
- Ставим галочку напротив Dither (Дизеринг).
- Используем градиент faucet 150.

Шаг 3
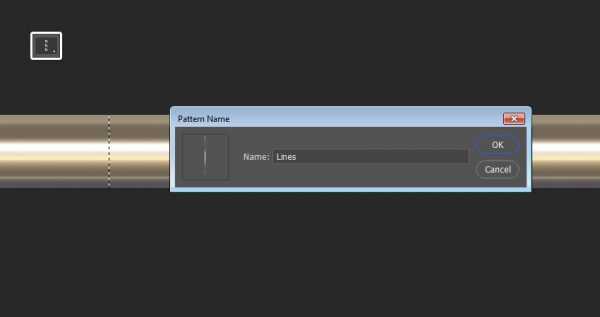
Берем инструмент Single Column Marquee Tool (Область (вертикальная строка)) и кликаем в любом месте документа, чтобы создать вертикальное выделение.
Затем переходим Edit – Define Pattern (Редактирование – Определить узор). В появившемся окне вводим название узора «Линии» и жмем ОК.

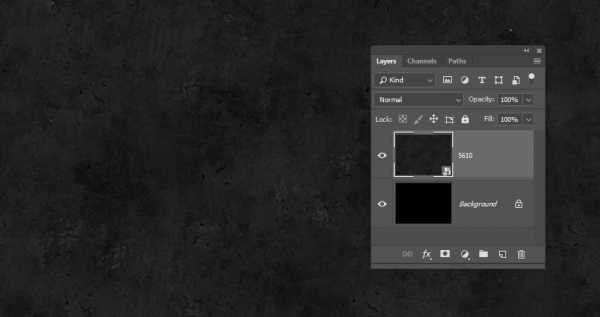
2. Создаем фон
Шаг 1
Создаем новый документ размером 850 х 588 пикселей с разрешением 300 dpi. Выше фонового слоя вставляем текстуру стены из дополнительных материалов и при необходимости корректируем ее размер (Ctrl+T).

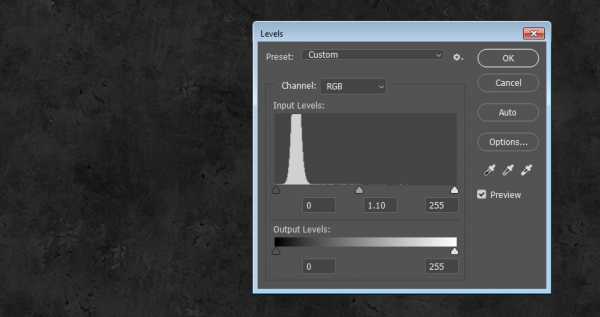
Шаг 2
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и устанавливаем средний ползунок Gamma (Гамма) на 1,10.

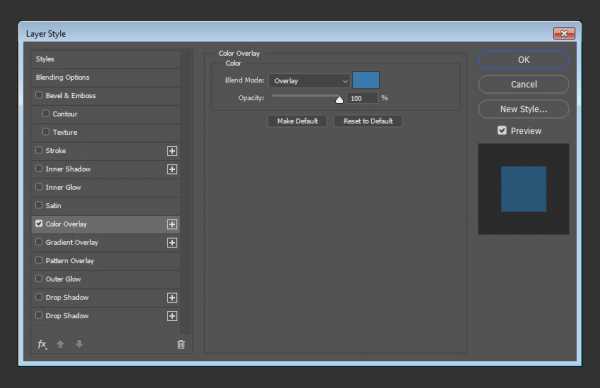
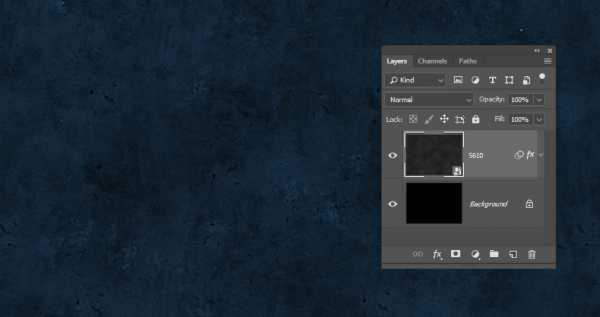
Шаг 3
Дважды кликаем по слою с текстурой и применяем к нему стиль Color Overlay (Наложение цвета) со следующими настройками:
- Цвет: #3b7aab
- Blend Mode (Режим наложения): Overlay (Перекрытие)

Получаем синюю тонировку на текстуре.

3. Создаем и стилизуем текст
Шаг 1
Пишем любой текст, используя шрифт Kenney Future. Размер устанавливаем на 50 пт.
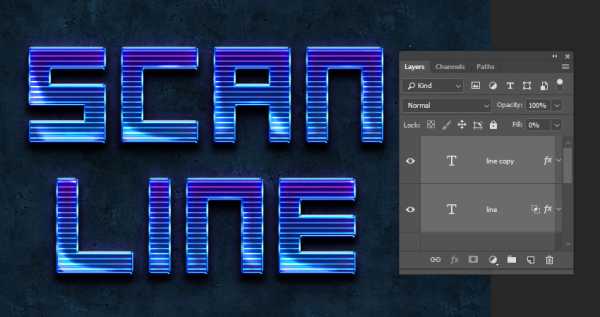
Дублируем (Ctrl+J) текстовый слой и на панели слоев уменьшаем Fill (Заливка) копии до 0%.

Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили слоя.
Шаг 2
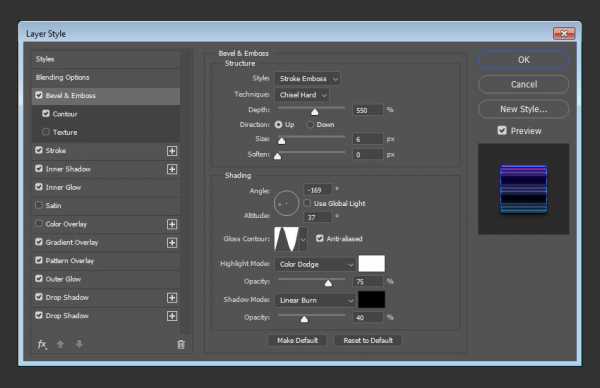
Добавляем Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Style (Стиль): Stroke Emboss (Обводящее тиснение)
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Depth (Глубина): 550%
- Size (Размер): 6
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): -169
- Altitude (Высота): 37
- Gloss Contour (Контур глянца): Ring (Кольцо)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 75%
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 40%

Шаг 3
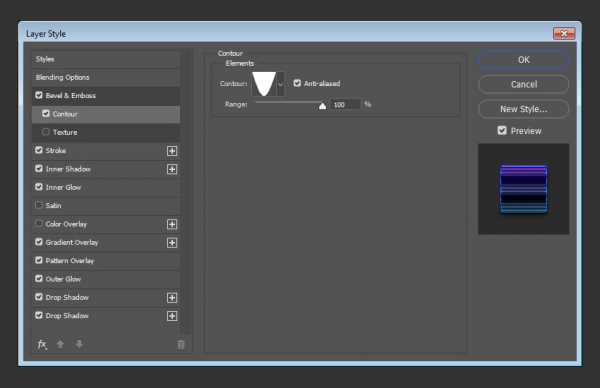
Добавляем стиль слоя Contour (Контур) со следующими настройками:
- Contour (Контур): Cone – Inverted (Перевернутый конус)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 4
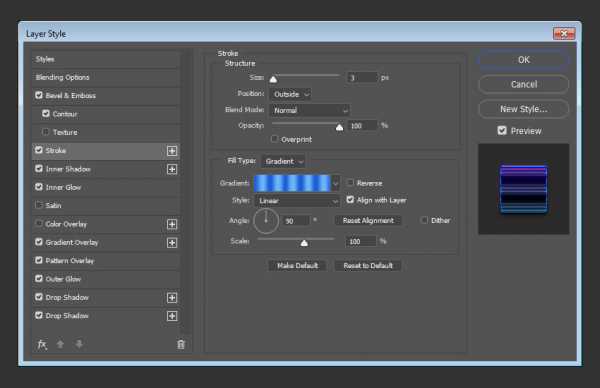
Добавляем стиль слоя Stroke (Выполнить обводку) со следующими настройками:
- Size (Размер): 3
- Position (Положение): Outside (Снаружи)
- Fill Type (Тип обводки): Gradient (Градиент)
- Angle (Угол): 90
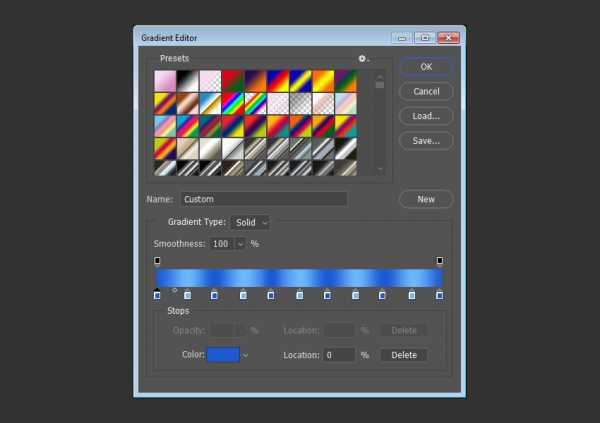
Кликаем по градиентной полосе, чтобы настроить градиент.

Добавляем 11 цветовых ползунков, чередуя цвета #1b5ad3 и #6db7fd.

Шаг 5
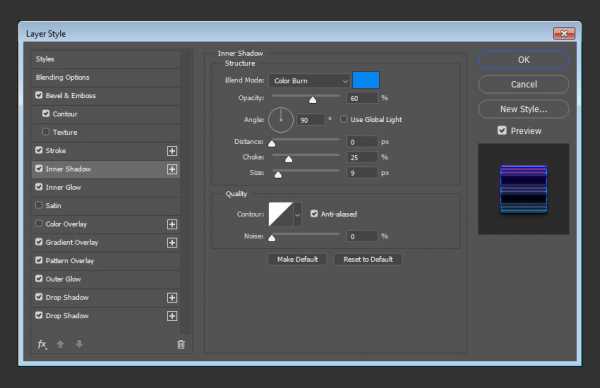
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
- Цвет: #0886f1
- Opacity (Непрозрачность): 60%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 0
- Choke (Стягивание): 25
- Size (Размер): 9

Шаг 6
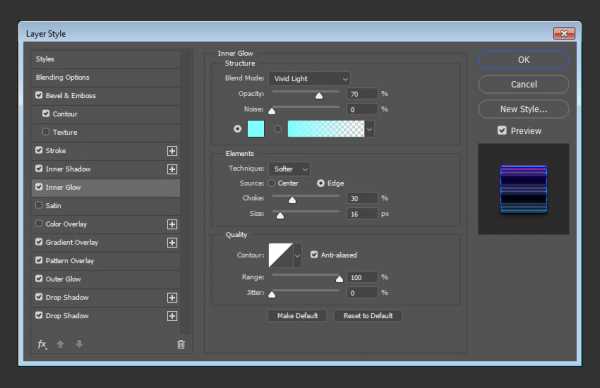
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 70%
- Цвет: #7ffffd
- Choke (Стягивание): 30
- Size (Размер): 16
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100

Шаг 7
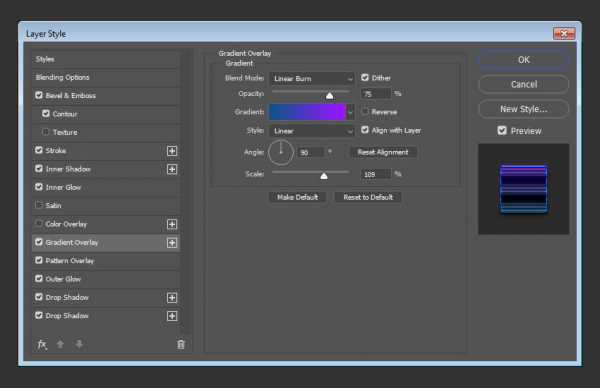
Добавляем стиль слоя Gradient Overlay (Наложение градиента) со следующими настройками:
- Включаем Dither (Дизеринг)
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 75%
- Scale (Масштаб): 109%
Настраиваем градиент, используя цвета #145190 (слева) и #9517ff (справа).

Шаг 8
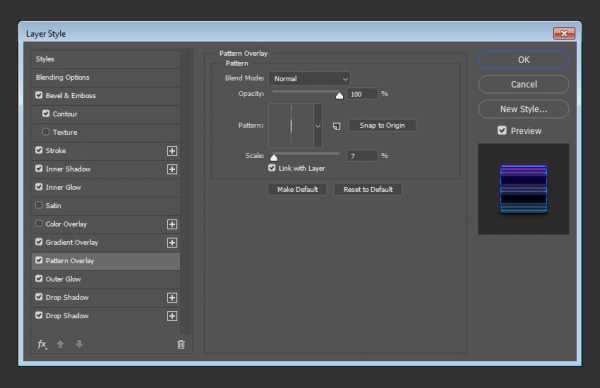
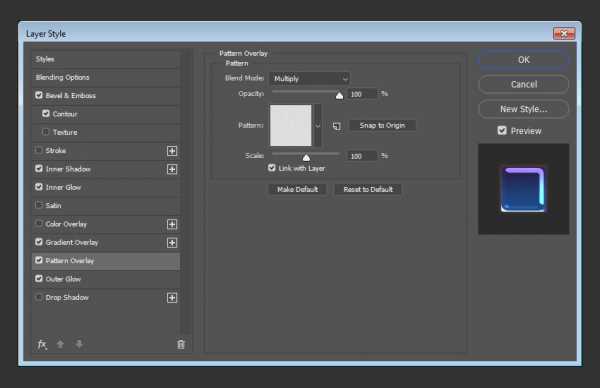
Добавляем стиль слоя Pattern Overlay (Наложение узора):
- Pattern (Узор): Линии
- Scale (Масштаб): 7%

Шаг 9
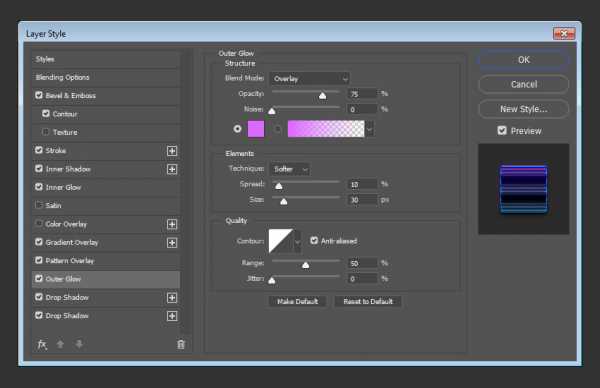
Добавляем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 75%
- Цвет: #dd69ff
- Spread (Размах): 10
- Size (Размер): 30
- Включаем Anti-aliased (Сглаживание)

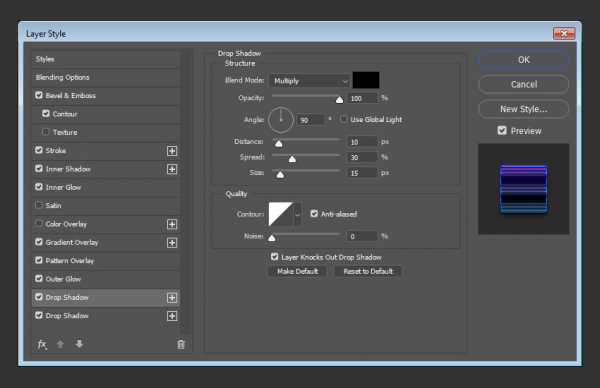
Шаг 10
Добавляем стиль слоя Drop Shadow (Тень):
- Opacity (Непрозрачность): 100%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 10
- Spread (Размах): 30
- Size (Размер): 15

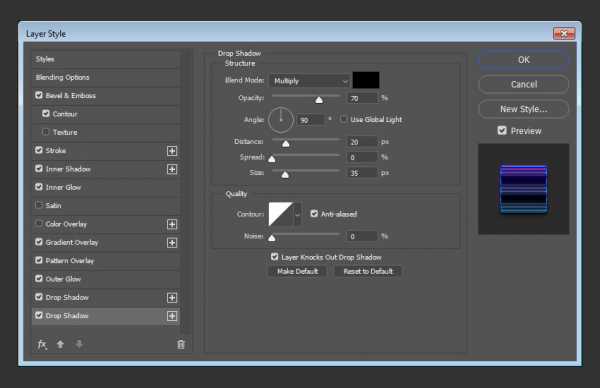
Шаг 11
Добавляем копию стиля слоя Drop Shadow (Тень) (для этого нажимаем на кнопку +):
- Opacity (Непрозрачность): 70%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 20
- Size (Размер): 35

Получаем вот такой эффект:

4. Добавляем больше эффектов
Дважды кликаем по копии текстового слоя и применяем следующие стили слоя:
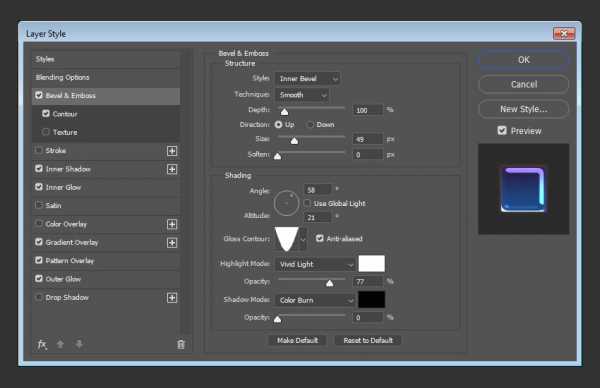
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Size (Размер): 49
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 58
- Altitude (Высота): 21
- Gloss Contour (Контур глянца): Cone – Inverted (Перевернутый конус)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 77%
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 0%

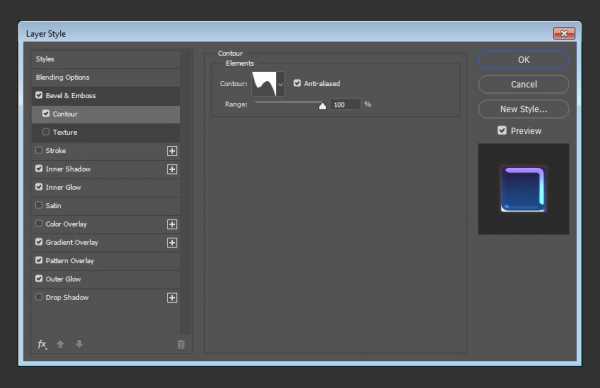
Шаг 2
Добавляем Contour (Контур) со следующими настройками:
- Contour (Контур): Rolling Slope – Descending (Волнистый уклон)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

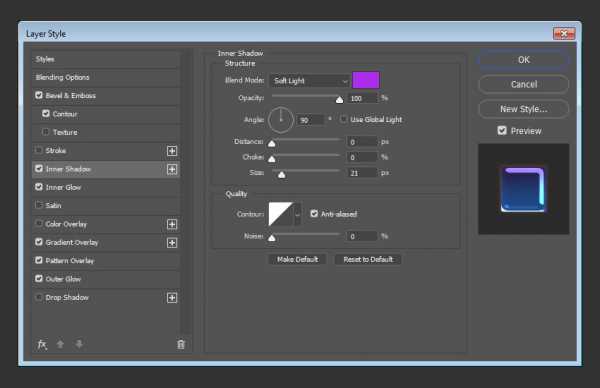
Шаг 3
Добавляем Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #ab2eec
- Opacity (Непрозрачность): 100%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 0
- Size (Размер): 21

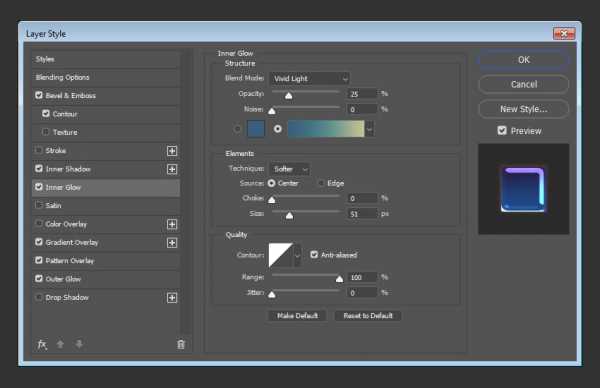
Шаг 4
Добавляем Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 25%
- Gradient (Градиент): используем цвета #3b5e7e (слева), #588b8a (в центре) и #c5c396 (справа)
- Source (Источник): Center (Из центра)
- Size (Размер): 51
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

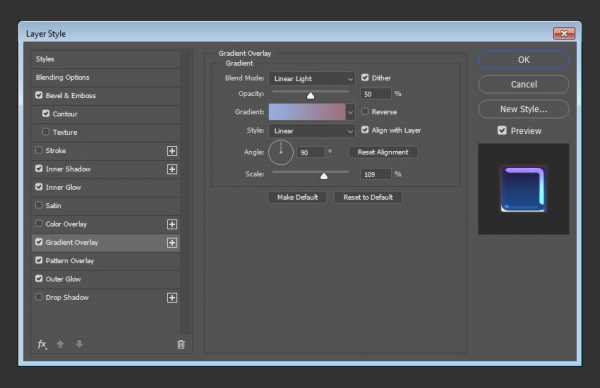
Шаг 5
Добавляем Gradient Overlay (Наложение градиента) со следующими настройками:
- Включаем Dither (Дизеринг)
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 50%
- Scale (Масштаб): 109%
Настраиваем градиент, используя цвета #98addc (слева) и #9e727f (справа).

Шаг 6
Добавляем Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Pattern (Узор): Текстура бумаги

Шаг 7
Добавляем Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 75%
- Цвет: #88621f
- Spread (Размах): 10
- Size (Размер): 20

Получаем вот такой результат.

5. Финальные штрихи
Шаг 1
Если вы хотите добавить больше строк текста, просто скопируйте текстовые слои со стилями и измените надписи с помощью инструмента Type Tool (T) (Текст).

Шаг 2
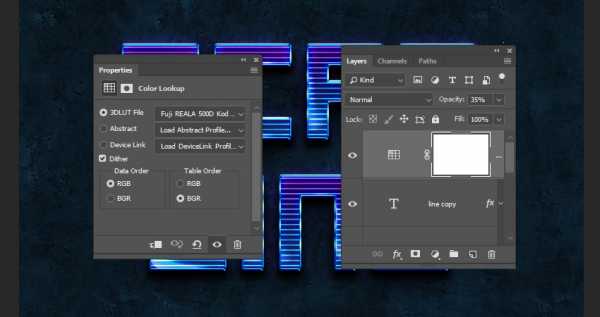
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Color Lookup (Поиск цвета).
В настройках 3DLUT File (Файл 3DLUT) выбираем Fuji REALA 500D Kodak 2392 (by Adobe).cube. Затем уменьшаем непрозрачность корректирующего слоя до 35%.

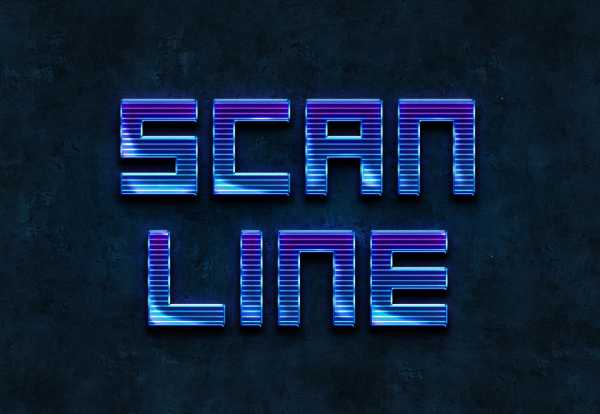
Поздравляю, мы закончили!
В этом простом уроке мы создали текстовый эффект с линиями сканирования, используя текстуры, узоры и стили слоя.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose
photoshop-master.ru
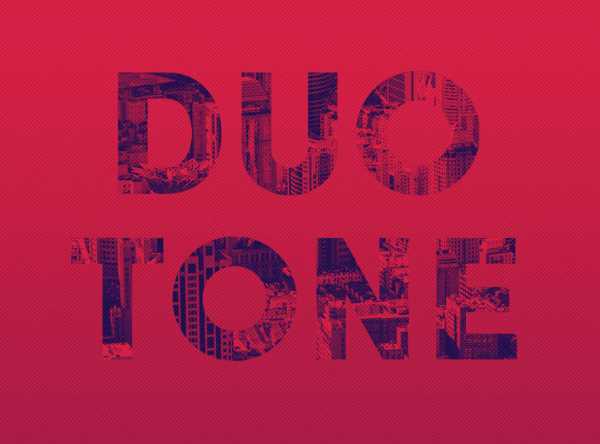
Создаем простой двухтоновый текстовый эффект в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать простой и быстрый двухтоновый эффект в Photoshop, используя корректирующие слои и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока
1. Создаем фон и текст
Шаг 1
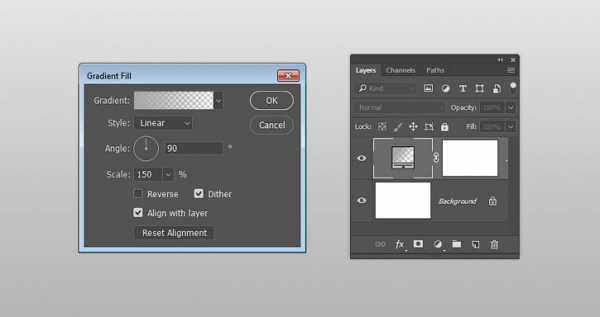
Создаем новый документ размером 1000 х 650 пикселей с белым фоном. Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).
Выбираем градиент от цвета к прозрачности, устанавливаем цвета на #a9a9a9 (слева) и #868686 (справа).
Устанавливаем Scale (Масштаб) на 150% и активируем Dither (Дизеринг).

Шаг 2
Заглавными буквами, используя шрифт Sofia Pro Black, пишем текст. Size (Размер) устанавливаем на 250 pt и, если у вас больше одной строки текста, то устанавливаем Leading (Интерлиньяж) на 235.

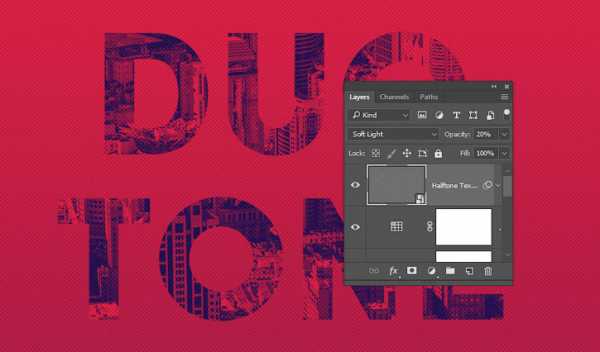
2. Создаем двухтоновый эффект
Шаг 1
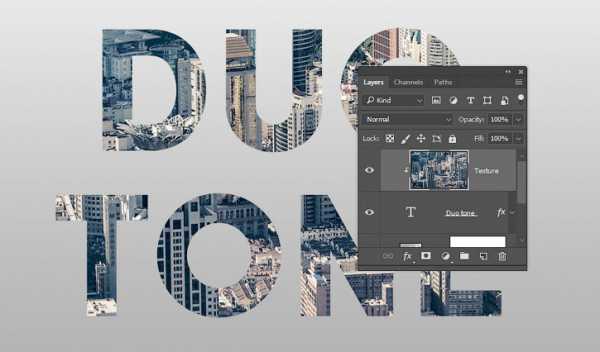
Над текстовым слоем вставляем текстуру и называем слой «Текстура». Кликаем по нему правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).
В качестве текстуры вы можете взять любое изображение, но, чтобы получить интересный двухтоновый эффект, на нем должно быть достаточно деталей.

Шаг 2
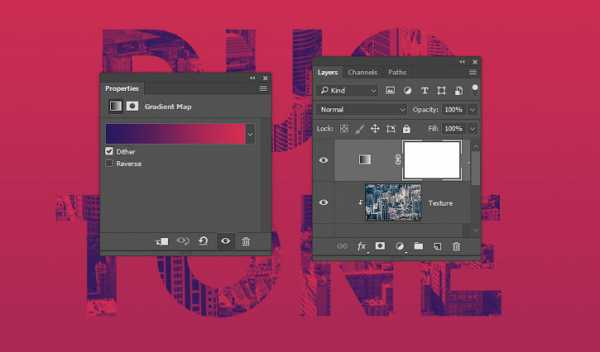
В нижней части панели слоев кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).
Активируем Dither (Дизеринг) и кликаем по градиентной полосе, чтобы настроить цвета. Устанавливаем цветовые ползунки на #281960 (слева) и #d52e51 (справа).
Как работает карта градиента? Она сопоставляет оттенки серого с эквивалентным диапазоном цветов градиента. Таким образом, левый цвет градиента отвечает за тени на картинке, а правый – светлые участки.
Вы можете поэкспериментировать и попробовать другие цвета.

3. Применяем коррекцию
Шаг 1
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность). Устанавливаем параметр Contrast (Контрастность) на 15 или любое другое значение, которое подходит для вашей работы.

Шаг 2
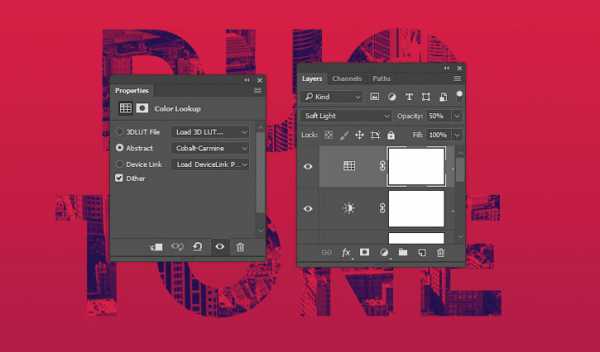
Добавляем корректирующий слой Color Lookup (Поиск цвета) и устанавливаем Abstract (Абстрактный) на Cobalt-Carmine.
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и устанавливаем Opacity (Непрозрачность) на 50%.

4. Создаем полутоновую текстуру
Шаг 1
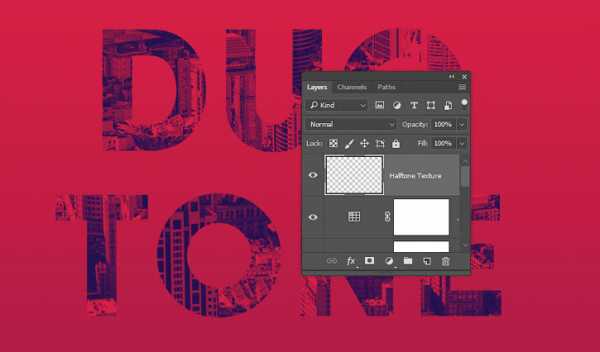
Выше всех предыдущих слоев добавляем новый и называем его «Полутоновая текстура».

Шаг 2
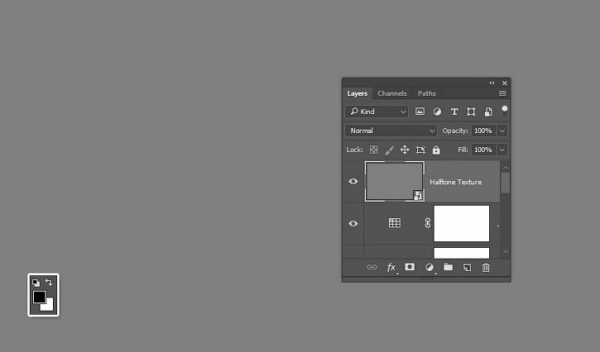
Переходим Edit – Fill (Редактирование – Заливка) и устанавливаем Contents (Содержимое) на 50% Gray (50% серого).

Шаг 3
Кликаем правой кнопкой по слою «Полутоновая текстура» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Устанавливаем цвета переднего и заднего планов на черный и белый соответственно.

Шаг 4
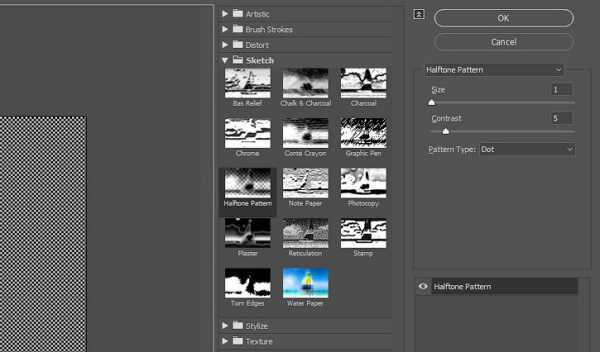
Переходим Filter – Filter Gallery – Sketch – Halftone Pattern (Фильтр – Галерея фильтров – Эскиз – Полутоновый узор). Используем следующие настройки для фильтра:
- Size (Размер): 1
- Contrast (Контрастность): 5
- Pattern Type (Тип узора): Dot (Точка)

Шаг 5
Меняем режим спешивания слоя «Полутоновая текстура» на Soft Light (Мягкий свет) и устанавливаем Opacity (Непрозрачность) на 20%.

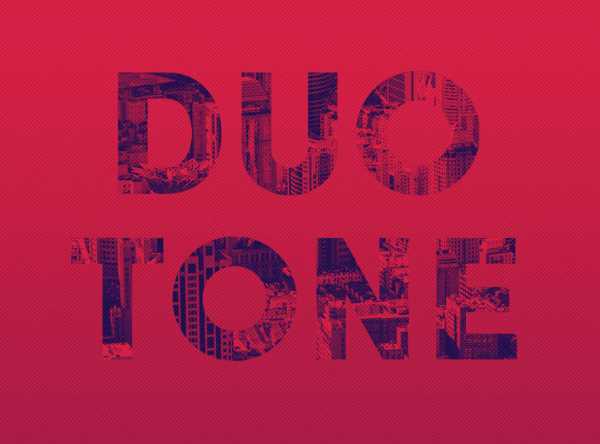
Поздравляю, мы закончили!
В начале урока мы создали простой градиентный фон и добавили текст.
Затем вставили текстуру и трансформировали ее в обтравочную маску для текста, после этого, используя карту градиента, создали двухтоновый эффект.
И в конце мы добавили несколько корректирующих слоев и полутоновую текстуру, чтобы получить финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose
photoshop-master.ru
Создаем в Photoshop текст c эффектом стекающей краски / Фотошоп-мастер
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.

1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».

Шаг 2
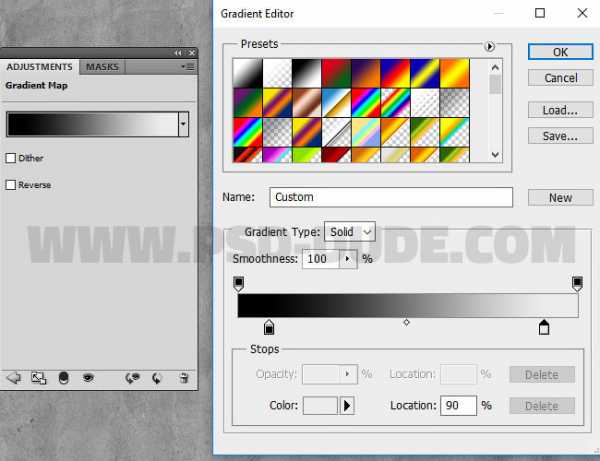
Добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем цвета #000000 (положение 9%) и #ececec (положение 90%).

2. Добавляем текстовый слой
Шаг 1
Берем инструмент Type Tool (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.

Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
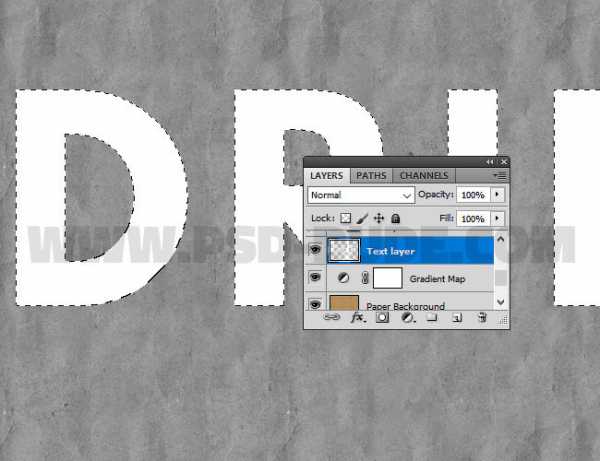
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 3
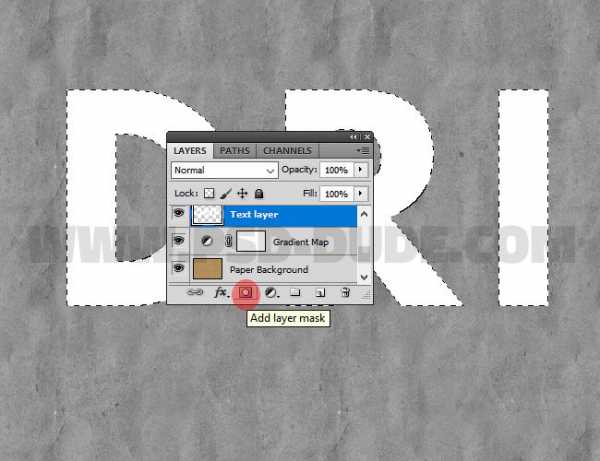
В нижней части панели слоев нажимаем кнопку Add layer mask (Добавить слой-маску), при этом текстовый слой должен быть активен.

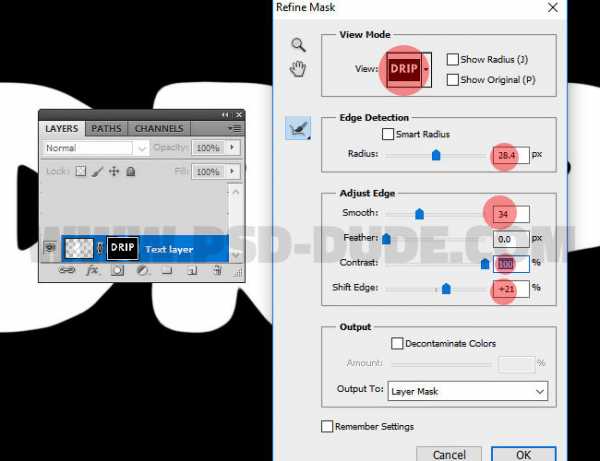
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 4
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

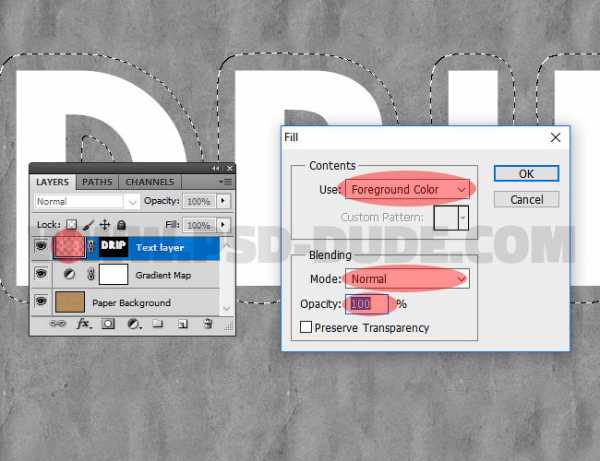
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

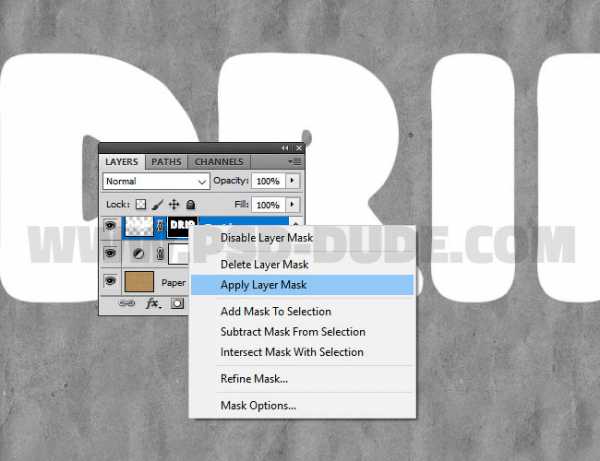
Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

3. Создаем эффект стекающей краски
Шаг 1
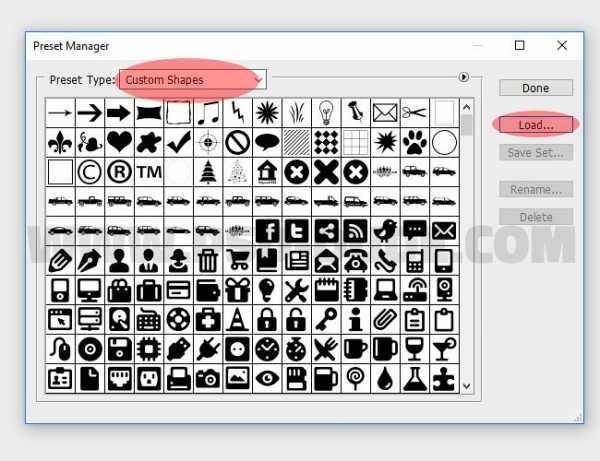
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

Шаг 2
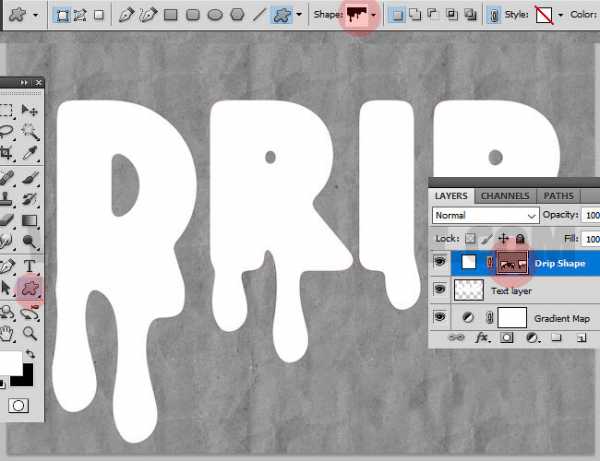
Активируем Custom Shape Tool (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
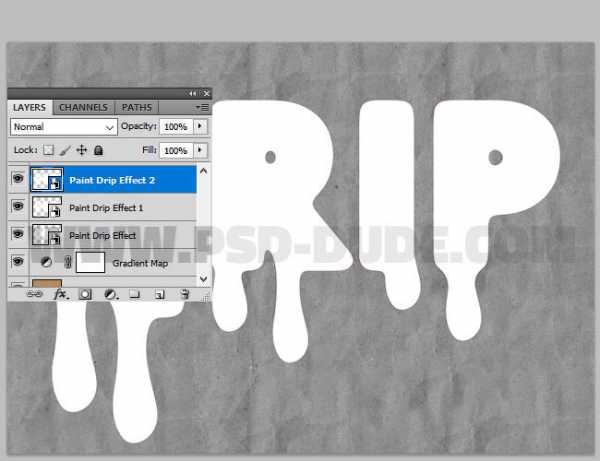
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».

К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
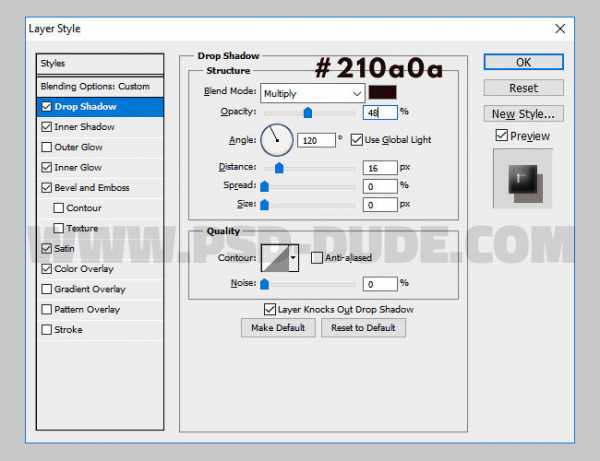
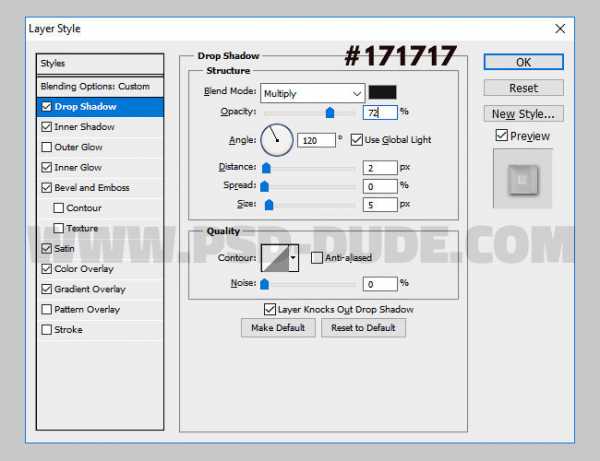
Тень: Режим наложения – Умножение.

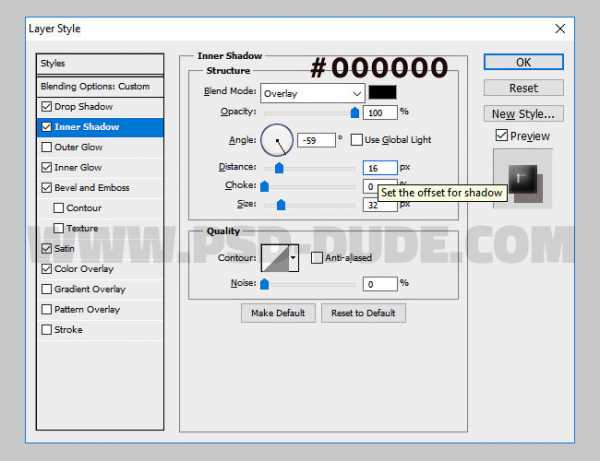
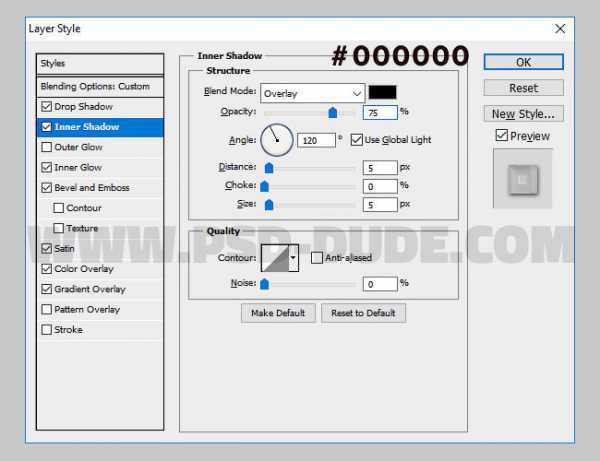
Внутренняя тень: Режим наложения – Перекрытие.

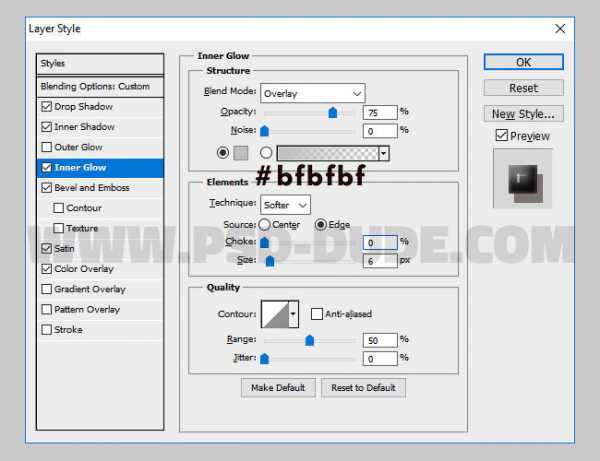
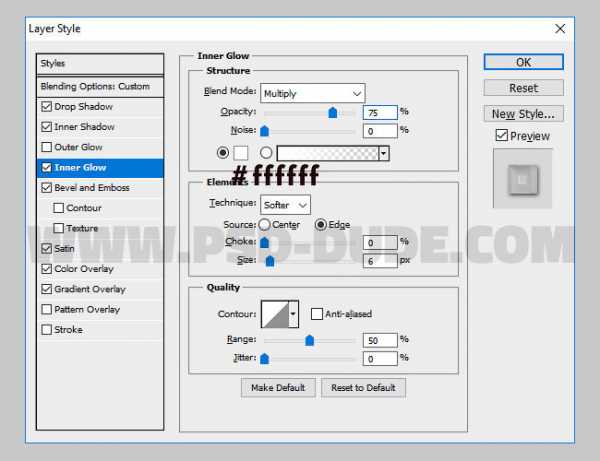
Внутреннее свечение: Режим наложения – Перекрытие.

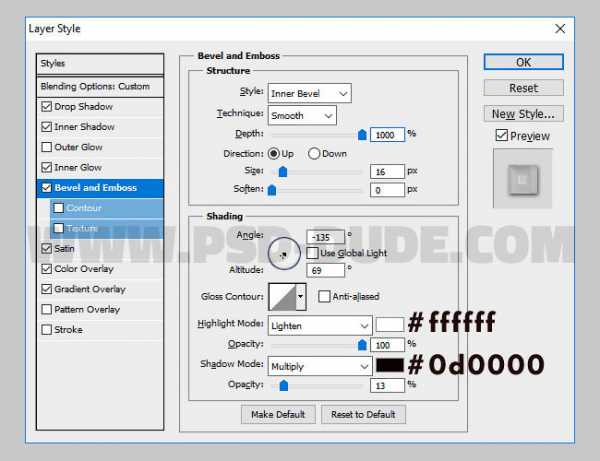
Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

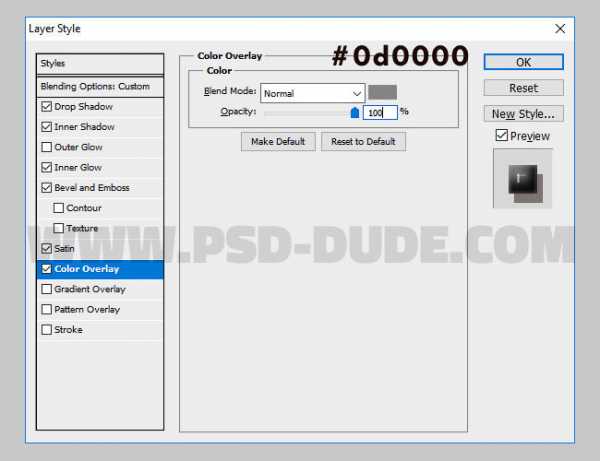
Наложение цвета: цвет #0d0000

Шаг 5
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Умножение.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Наложение градиента: Режим наложения – Перекрытие.

Глянец: Режим наложения – Умножение

Шаг 6
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Шаг 7
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.

Автор: psddude
photoshop-master.ru
Эффекты для текстов в Photoshop
Если вы рисуете какой-то постер, рекламную брошюру или любую другу иллюстрацию с необычным текстовым оформлением, то специальные эффекты для текстов в Photoshop вам могут пригодиться. По аналогии с экшенами в фотошопе в них также применяется определенный набор эффектов, но не для изображения в целом, а только для текстов.
Результат подобных преобразований может быть достаточно разный — от обычного и простого объемного текста до надписи золотыми буквами или с использованием «тематических» сложных текстур. Дабы лучше понять что это за эффекты для текста такие предлагаю сразу перейти к материалами. Первый пример рассмотрю подробнее, а дальше можете просто переходить на сайт-источник и скачивать соответствующие PSD файлы.
Неоновый текстовый эффект в Photoshop

С помощью эффекта Psd Neon Text Effect любой текст в фотошопе может быть преобразован в настоящую неоновую надпись. В архиве вы найдете PSD файлы для внедрения трех разных цветовых решений, под каждое из которых предусмотрено 2 «состояния» — неон включен и выключен. Дизайнер любезно предоставил видео применения данного эффекта.
Как видите, ничего сложного в этом нет. На странице с описанием эффекта найдете также информацию об архиве: количество файлов, их расширения, общих вес архива и число загрузок. Думаю, разберетесь там.
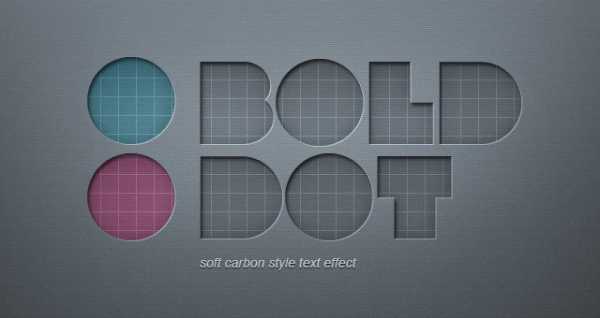
Карбоновый текст в фотошопе

Psd Soft Carbon Text Effect — современные и футуритический эффект для текста. Получается за счет применения некоторых эффетов слоя и наложения текстур.
Олдскульный ретро текст

Old School Retro Psd — отличный вариант для ретро иллюстраций. Все, что вам нужно сделать это просто поменять текст на свой. Единственное, насколько я помню, данный шрифт не поддерживает кирилицу. Вообще с этим, наверное, могут быть проблемы в большинстве эффетов для текста. Хотя, если прикинуть, шрифт на оформление не должен влиять.
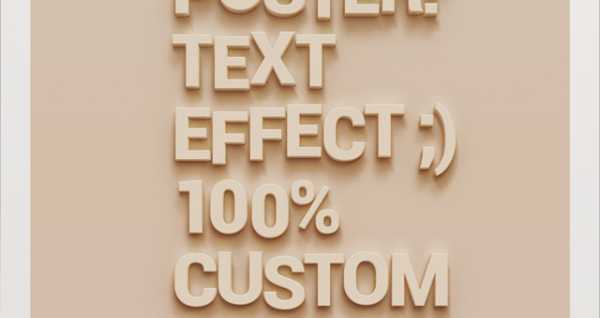
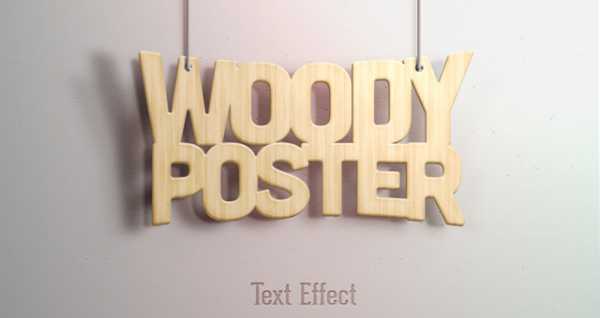
Объемный текст для настенного постера

Psd Wall Poster Text Effect — простой, но весьма броский 3D эффект для текста. Перед началом его использования в фотошопе можете глянуть видео от его создателя.
Объемный ретро текст в Photoshop

Psd Boulevard Retro Text Effect — преобразует ваш текст в весьма стильную и эффектную винтажную надпись. Здесь вам и объем, и тени — для лучшего ознакомления с процессом внедрения эффекта смотрите видеоролик.
Деревянный эффект для текста

Psd Woody Text Effect — в этом текстовом эффекте уже появляется специальная текстура. Также в PSD файле предусмотрены две «нити», за которые подвешен текст — возможно вам это пригодится.
Снежный текст в фотошопе

Psd Snow Text Effect — отличный эффект для текста в тех случаях, когда тематика иллюстрации касается зимних праздников и зимы в целом. Дизайнер создал весьма симпатичный фотошоп эффект, которые также может быть применен и к формам.
Текст в стиле новогодней конфеты

Psd Candy Cane Text Effect — преобразовывает обычный текст в симпатичную и сладкую рождественскую конфету, используя традиционный вариант ее оформления. Как и предыдущий, подойдет под дизайны с тематикой зимних праздников.
Конфетный эффект для текста

Psd Candy Text Effect — еще один «сладкий» эффект для текста. В данном случае также поддерживаются формы, а еще вы сможете менять цветовое решение.
Все эти эффекты для текста распространяются абсолютно бесплатно — пройдя по указанным мной ссылкам, найдете на сайте источник кнопку для скачивания. Хотя там есть и другие материалы для фотошопа, но распространяемые только по платной подписке — они пригодится профессиональным дизайнерам, сталкивающимся непосредственно с теми или иными конкретными задачами.
design-mania.ru
Простой и элегантный текстовый эффект
Предлагаем вашему вниманию очень простой урок по созданию винтажной надписи с эффектом тиснения.Такой текст выглядит очень здорово и часто используется в веб-дизайне. Здесь вы можете также скачать стили и иконки, которые помогут вам при создании подобных эффектов. Надеемся, урок вам пригодится.
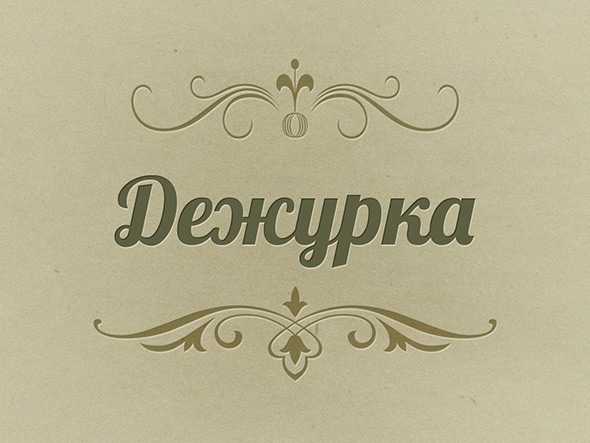
Окончательный результат:

Нам понадобятся:
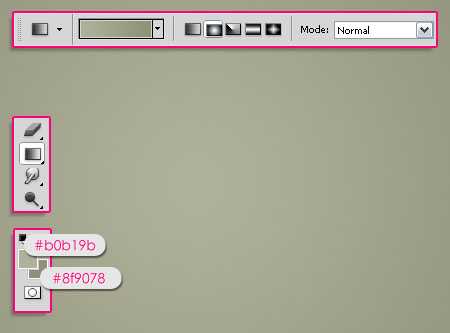
Шаг 1. Создаём новый документ
Создайте новый документ любого размера. У нас документ размером 1024*768px.
Установите цвет переднего плана #b0b19b и цвет заднего плана #8f9078, используя инструмент Radial Gradient добавьте градиентную заливку, проведя линию от центра до края документа.

Поверх этого слоя расположите слой с текстурой старой бумаги, измените размер, если нужно, установите режим наложения слоя на Мягкий Свет (Soft Light).
Перейдите в меню Фильтры -> Шум -> Добавить шум (Filter -> Noise -> Add Noise) и установите значения как на рисунке ниже:

Шаг 2. Добавляем надпись
Добавьте текст цветом

Кликните 2 раза по слою, чтобы добавить следующие стили:
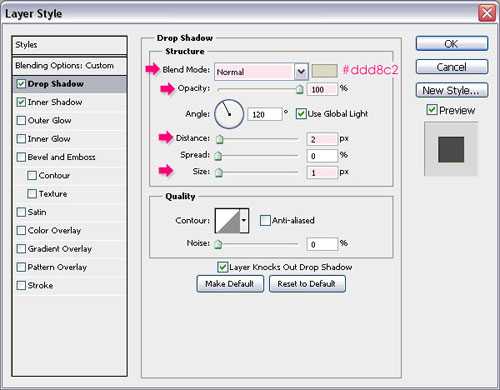
Внешняя тень (Drop Shadow): Измените Режим Наложения ( Blend Mode) на Нормальный ( Normal), прозрачность ( Opacity) на 100%, цвет на #ddd8c2, расстояние( Distance)на 2 и размер ( Size) на 1.
(Примечание: чем больше будет значение текста, тем больше устанавливайте значения.)

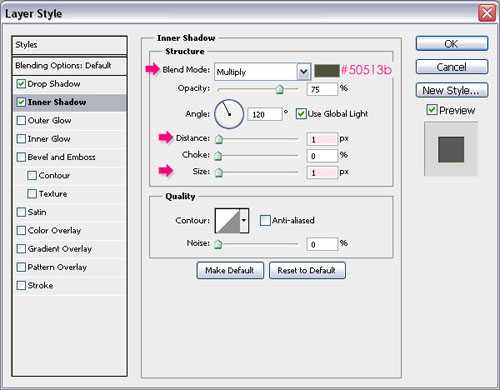
Внутреняя тень (Inner Shadow): Измените цвет на #50513b (тёмный оттенок цвета), расстояние ( Distance) на 1 и размер (Size) на 1.

Это добавит тексту глубины и создаст эффект гравировки.
Шаг 3. Добавляем декорации
Создайте новый слой поверх остальных слоёв, измените его режим наложения ( Blend Mode) на Умножение ( Multiply). Установите цвет #b1a77e, используя декоративные кисти, добавьте несколько декораций.
Кликните два раза по новому слою и установите ему следующие стили :
Внешняя тень ( Drop Shadow): Измените режим наложения (Blend Mode) на нормальный (Normal), прозрачность (Opacity) на 100%, цвет на #ddd8c2, расстояние (Distance) на 2 и размер (Size) на 1.

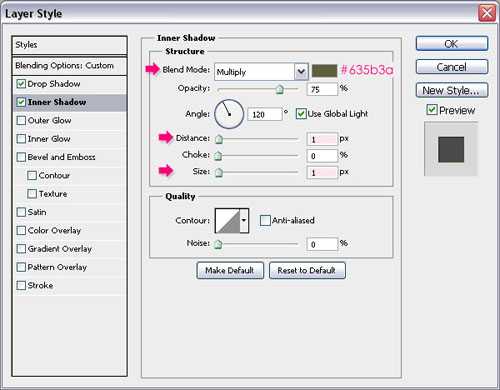
Внутреняя тень (Inner Shadow): Измените цвет на #635b3a (тёмный оттенок цвета кисти), расстояние (Distance) на 1

У нас должен получится следующий результат:

Скачать PSD-исходник
Бонус:
1. Стили для текста с эффектом тиснения (доступны в форматах asl и psd).

Ссылка на источник | Скачать
2. Иконки с эффектом тиснения в psd-формате. Вы можете использовать их абсолютно бесплатно для ваших проектов.

Ссылка на источник | Скачать
При написании урока были использованы материалы из сайта textuts
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
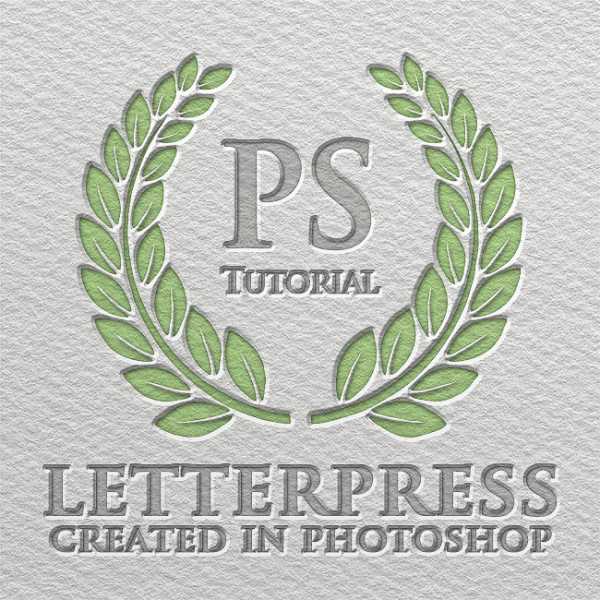
Текст с эффектом тиснения в Adobe Photoshop
В этом уроке мы будем создавать реалистичный эффект тиснения на бумаге в Adobe Photoshop. Вы можете применить эффект к вашему лого, или любому другому объекту, или же начать с создания эмблемы, с которой будете работать. Далее нам понадобится лишь один слой со стилями слоя. Обязательно попробуйте эффект на разных типах бумаги, а также вообще на иных текстурах типа камня, дерева или кожи.
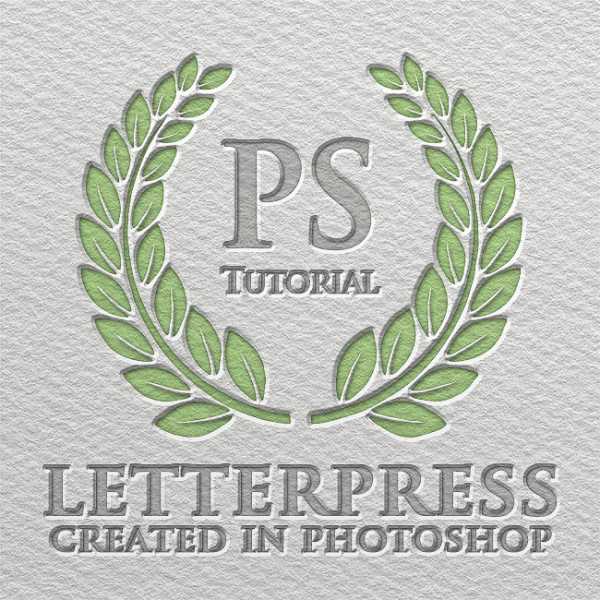
Результат

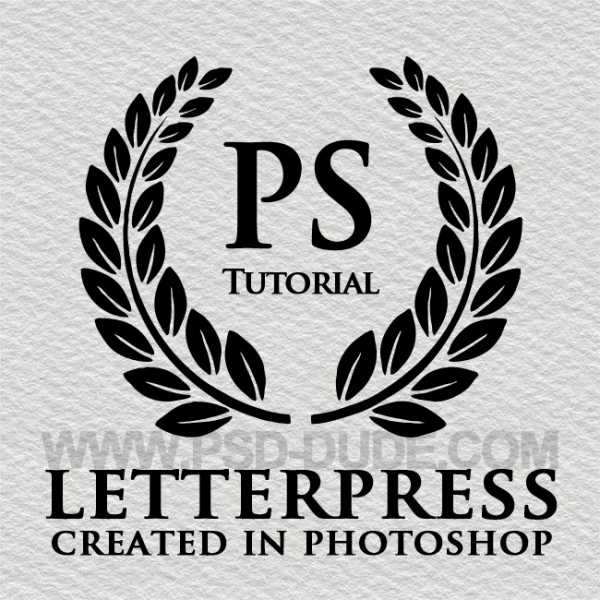
Для начала нам нужна текстура бумаги, на которой мы будем делать наш эффект. Скачайте эту текстуру бумаги и поместите ее в новый слой нового документа. Это белая текстура, мы сможем выкрасить ее в любой цвет.

Создаем изображение
Поместите в новом слое ваш логотип, текст или изображение, к которому хотите применить эффект. Вы можете использовать что угодно: текстовые слои, векторные изображения или даже обычные вырезанные растровые объекты. К примеру, вы можете поэкспериментировать с фигурами для Photoshop, которые можно найти в изобилии на этом сайте. В нашем случае это текстовые слои, для которых использован шрифт Trajan Pro и лавровые веточки.

Создаем эффект
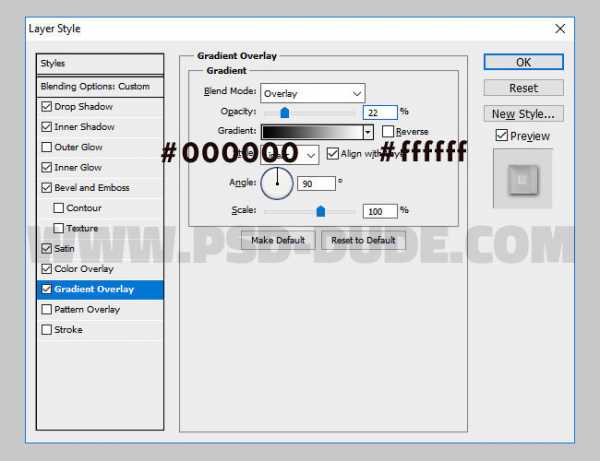
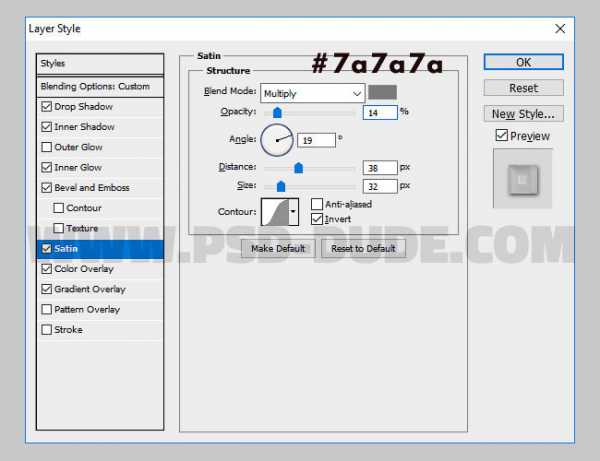
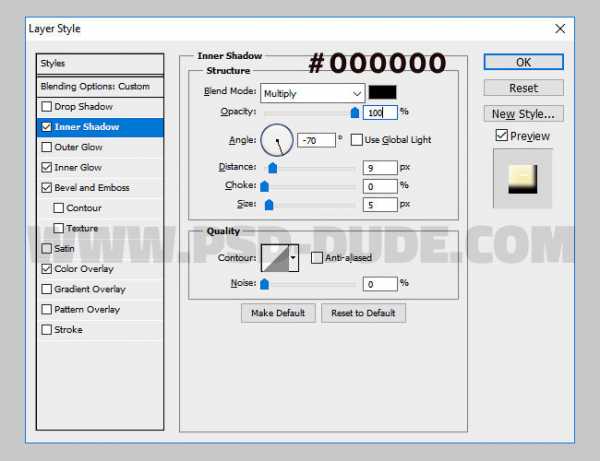
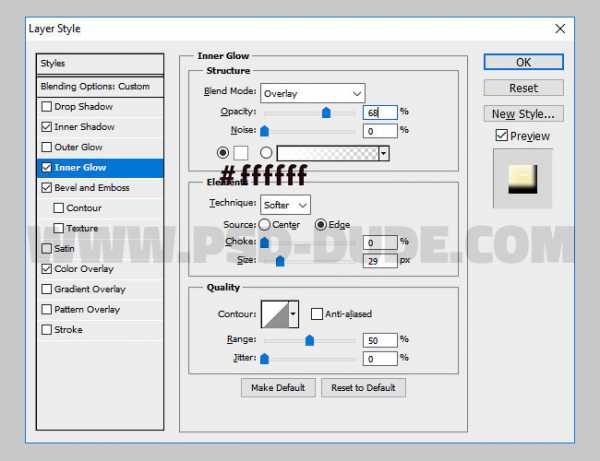
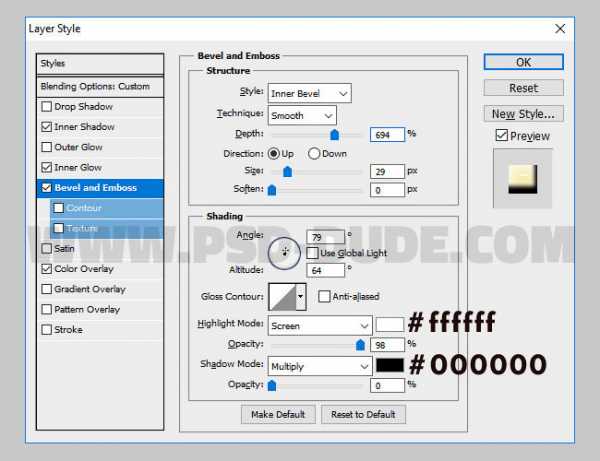
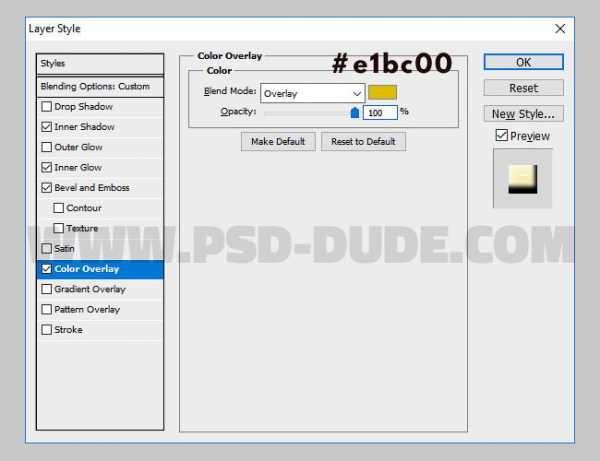
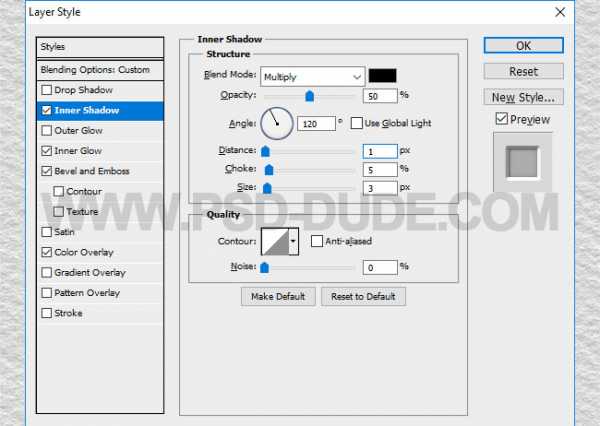
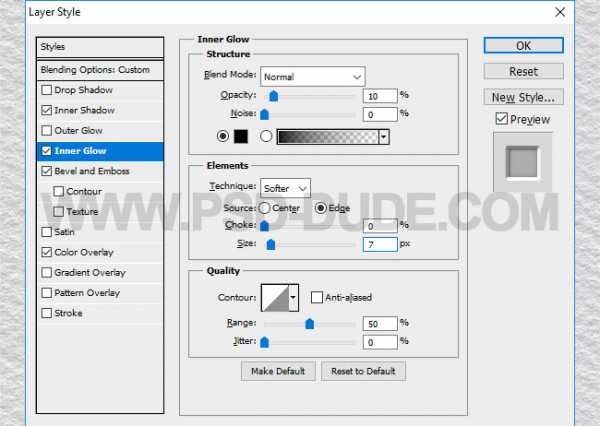
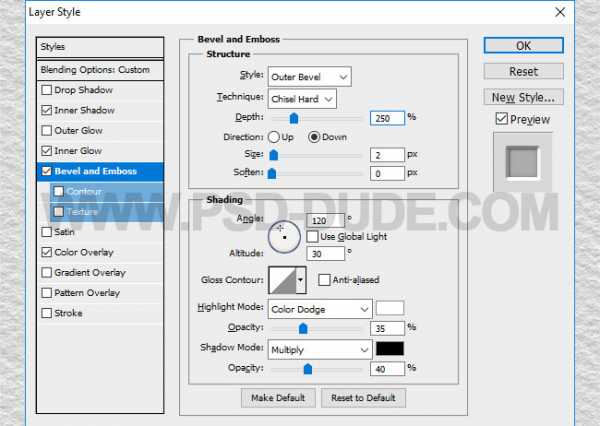
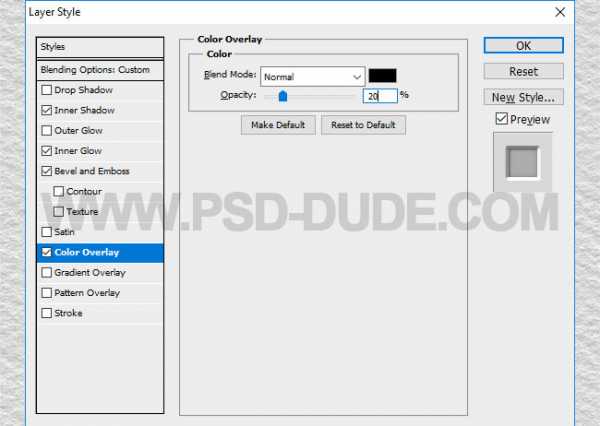
Кликните дважды по одному из слоев, к которым хотите применить эффект. Откроется окно стиля слоя. В нем укажите параметры как на картинках ниже, применив стили Inner Shadow/Внутренняя тень, Inner Glow/Внутреннее свечение, Bevel and Emboss/Тиснение и Color Overlay/Перекрытие цвета.




В итоге у вас должно получиться примерно следующее:

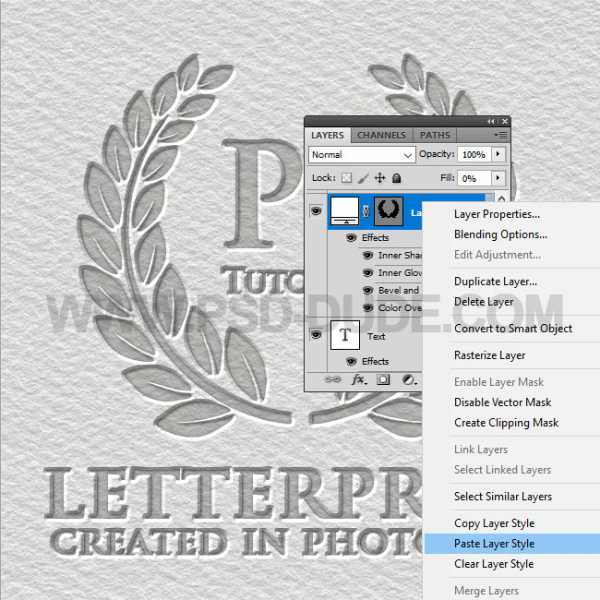
Чтобы указать эти же стили остальным слоям, кликните по уже стилизованному слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя. Теперь кликните правой кнопкой по слою, который пока без стиля, и выберите Paste Layer Style/Вставить стиль слоя.

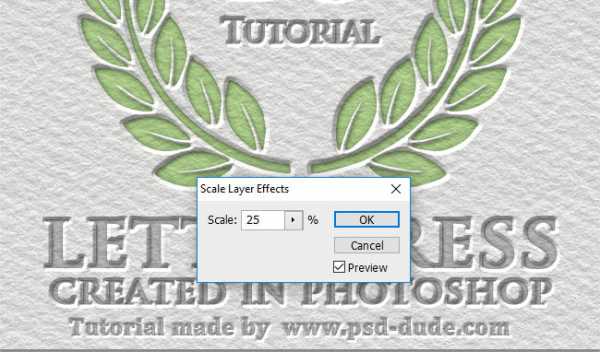
При желании вы можете окрашивать определенные элементы. К примеру, мы хотим окрасить лавровые веточки. Для этого кликните дважды по слою, чтобы открыть его стили и во вкладке Color Overlay/Перекрытие цвета укажите режим наложения Multiply/Умножение и выберите цвет. В нашем случае это зеленый #b3e582.

Масштабирование стилей
Если вы хотите применить созданный стиль к объекту иного размера, вы можете масштабировать сами стили, выбрав в меню Layer > Layer Style > Scale Effects/Слой>Стиль слоя>Эффекты масштабирования.

Результат

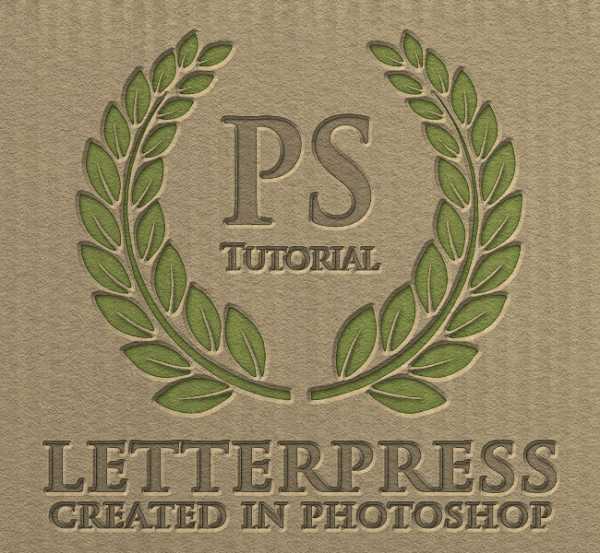
Попробуйте этот же эффект на других видах бумаги, например на картоне.

Автор урока psddude
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Добавление или удаление текстовых эффектов
Тексту можно придать иной вид, изменив его заполнение, контуры или добавив эффекты, например тени, отражения и свечение.
Примечание: Текстовые эффекты можно применять и к объектам WordArt.
Добавление эффекта в текст
-
Выделите текст, в который нужно добавить эффект.
-
На вкладке Главная в группе Шрифт щелкните Текстовый эффект.
-
Щелкните нужный эффект.
Дополнительные варианты можно получить, выбрав Контур, Тень, Отражение или Свечение и щелкнув эффект, который нужно добавить.
К началу страницы
Удаление эффекта из текста
-
Выделите текст, из которого нужно убрать эффект.
-
На вкладке Главная в группе Шрифт нажмите кнопку Очистить форма.
К началу страницы
support.office.com
