Список HTML-редакторов
|
10 лучших бесплатных редакторов HTML, которые стоит попробовать в 2021 году
Лучшие бесплатные редакторы HTML в 2021 году
1 Код Visual Studio
2 Блокнот ++
3 Комодо Править
4 атома
5 Google Web Designer
6 H5P
7 кронштейнов
8 Синяя рыба
9 Microsoft Expression Web
10 чашек кофе
Редакторы HTML – плюсы и минусы
ЗА
МИНУСЫ
Причина использования HTML-редактора
Заключение
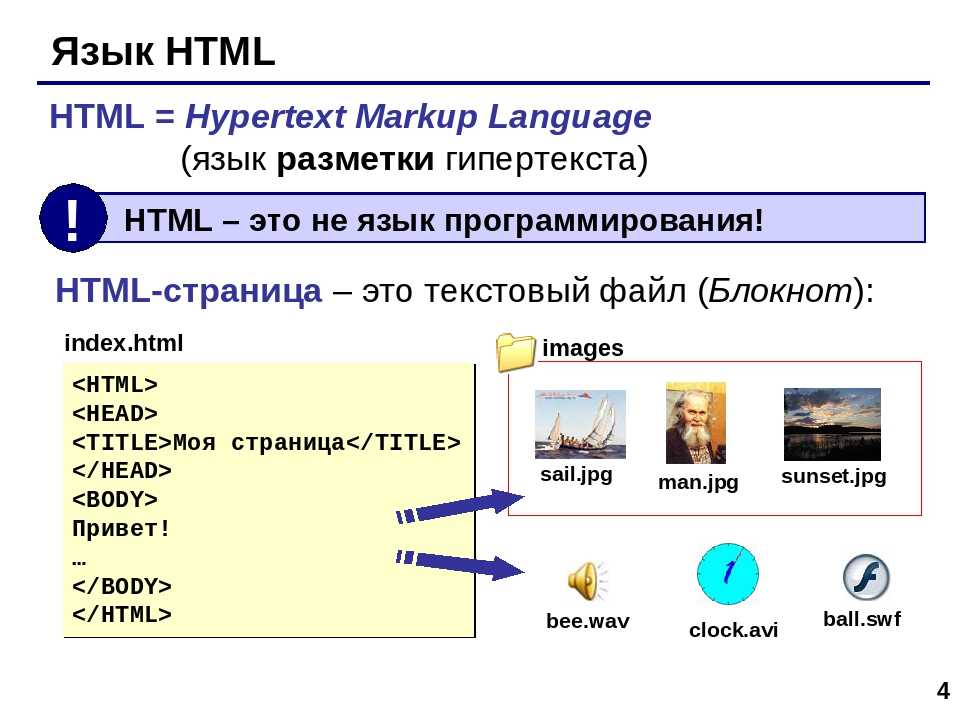
Справедливо сказать, что, как и музыка, еда и прикосновение, HTML – универсальный язык. Давайте проясним, раз и навсегда, что это не язык программирования, а, скорее, акроним языка разметки гипертекста.
Давайте проясним, раз и навсегда, что это не язык программирования, а, скорее, акроним языка разметки гипертекста.
Язык разметки – это компьютерный язык, используемый для определения отображения и структуры простого текста на веб-странице. Он использует элементы и теги вокруг простого текста, чтобы его можно было интерпретировать на компьютере. Гипертекст, также известный как «гиперссылка», представляет собой текст со ссылкой, отображаемый на веб-странице, который обеспечивает доступ к другим веб-источникам или страницам.
Как мы знаем, Интернет – это океан HTML. Строки HTML могут использоваться для отображения текста, создания структуры бесформенной веб-страницы и встраивания мультимедиа. Сегодня веб-разработка означает погружение в HTML для создания успешных проектов приложений.
Создание, управление и редактирование веб-страниц в наши дни никогда не было таким простым и легким. Времена, когда весь код набирали вручную, прошли. Однако есть еще много веб-мастеров, которые этим занимаются. Для тех, кому это не нравится, есть бесплатные редакторы HTML, которые помогают минимизировать нагрузку.
Для тех, кому это не нравится, есть бесплатные редакторы HTML, которые помогают минимизировать нагрузку.
Редакторы HTML – это инструменты, которые помогают редактировать и создавать HTML-код, позволяя напрямую редактировать исходный код. Это важная часть веб-разработки. Веб-разработчикам рекомендуется использовать редакторы HTML, поскольку они обеспечивают четкое понимание кода.
В настоящее время большинство профессиональных разработчиков полагаются на редакторов при создании и поддержке своих сайтов. В этом году есть лучшие редакторы HTML, на которые стоит обратить внимание.
Лучшие бесплатные редакторы HTML в 2021 году
1 Код Visual Studio
Бесплатный текстовый редактор с открытым исходным кодом, в котором есть библиотека расширений для настройки вашего опыта. Он имеет встроенную поддержку JavaScript для React.js, Node.js и TypeScript. Различные расширения предназначены для работы в разных процессах, чтобы не замедлять работу редактора.
Функции:
- самодостаточный
- подсветка синтаксиса
- библиотека расширений
- Скриншот VS Code
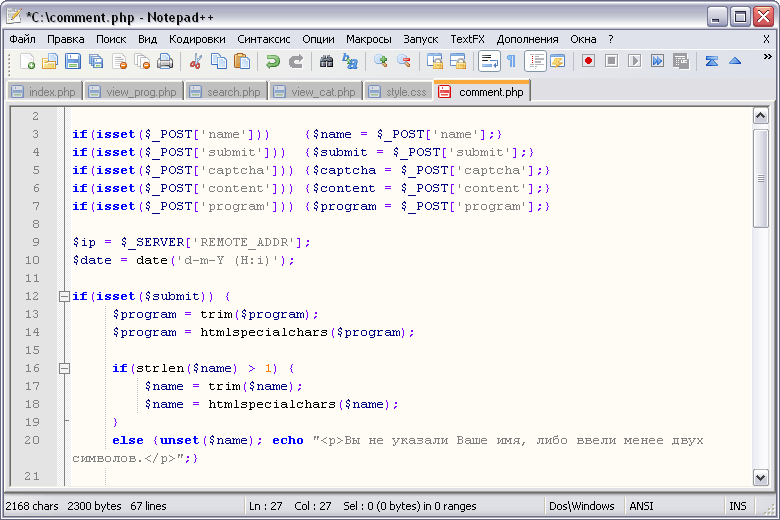
2 Блокнот ++
Бесплатный текстовый редактор, основанный на библиотеке Scintilla с открытым исходным кодом. Разработчики, стоящие за ним, уделяют особое внимание энергосбережению и минимизации углеродного следа пользователей. Более того, платформа создавалась с учетом этого. Notepad ++, будучи инструментом с открытым исходным кодом, поддерживает плагины и обучающие программы, созданные пользователями.
Разработчики, стоящие за ним, уделяют особое внимание энергосбережению и минимизации углеродного следа пользователей. Более того, платформа создавалась с учетом этого. Notepad ++, будучи инструментом с открытым исходным кодом, поддерживает плагины и обучающие программы, созданные пользователями.
Функции:
- карта документа
- автозаполнение
- подсветка и сворачивание синтаксиса
- настраиваемый интерфейс
- PCRE поиск / замена
- воспроизведение и запись макросов
- поддержка многоязычной среды
3 Комодо Править
Многоязычный текстовый редактор, предлагающий все необходимое для базового программирования, например отслеживание изменений и автозаполнение. Созданный ActiveState, компанией из Ванкувера, он также предлагает несколько других платформ, ориентированных на разработчиков. Некоторые инструменты, такие как Komodo IDE, которая более функциональна, предлагаются в разных пакетах в зависимости от потребностей пользователя.
Функции:
- многочисленные выборы
- ящик для инструментов
- самодостаточный
- многоязычный редактор
- набор иконок и скинов
- менеджер мест и проектов
- библиотека расширений
- отслеживать изменения
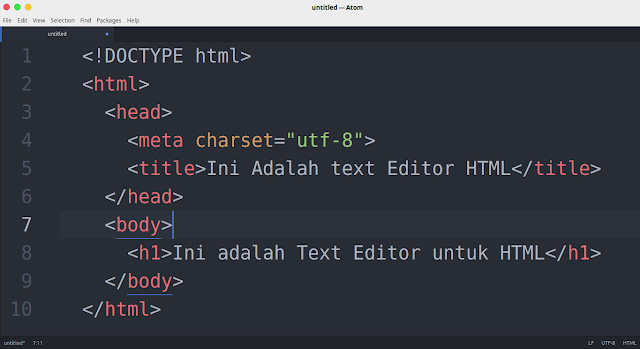
4 атома
Atom – это текстовый редактор с открытым исходным кодом, созданный GitHub. В нем есть различные темы и инструменты для настройки опыта. Более того, редактор HTML также может быть напрямую интегрирован с Git и GitHub. Он специально разработан для пользователей Windows.
Функции:
- автозаполнение
- встроенный менеджер пакетов
- браузер файловой системы
- многочисленные панели
- кроссплатформенное редактирование
- настройка
- найти и заменить
5 Google Web Designer
Редактор предлагает функции, которые помогают создавать интерактивные дизайны на основе HMTL5, а также анимированную графику, которые совместимы с любым устройством. Он обеспечивает простую интеграцию с другими основными приложениями Google, включая Google Рекламу и Google Диск. Полный пакет дизайна позволяет редактировать в JavaScript и CSS, помимо HTML.
Он обеспечивает простую интеграцию с другими основными приложениями Google, включая Google Рекламу и Google Диск. Полный пакет дизайна позволяет редактировать в JavaScript и CSS, помимо HTML.
Функции:
- События
- динамический рабочий процесс
- несколько режимов анимации
- инструменты для создания контента
- Интеграции с Google
6 H5P
Инструмент, используемый для создания, совместного использования и повторного использования интерактивного контента с помощью HTML5, последней версии языка. Пользователи могут создавать удобный для мобильных устройств и адаптивный контент, который включает видео, презентации, игры и т.д. Кроме того, он также поддерживает фреймворки WordPress, Moodle и Drupal через модули и плагины.
Функции:
- делать видео, игры, презентации и другие медиа
- плагины для Moodle, Drupal и WordPress
- интерактивный, богатый контент HTML5
- онлайн-сообщество пользователей
7 кронштейнов
Открытый исходный код позволяет поставщикам интерфейсных веб-разработок, таким как eTatvasoft, работать в своих браузерах. Включены визуальные инструменты для оказания дополнительной помощи при необходимости. Редактор специально ориентирован на языки веб-разработки, такие как CSS, HTML и JavaScript, и был создан на платформе JavaScript.
Включены визуальные инструменты для оказания дополнительной помощи при необходимости. Редактор специально ориентирован на языки веб-разработки, такие как CSS, HTML и JavaScript, и был создан на платформе JavaScript.
Функции:
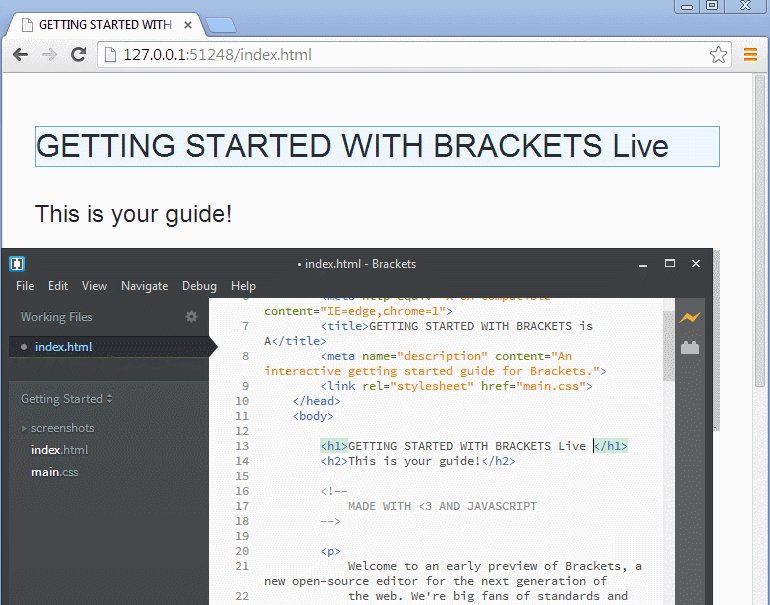
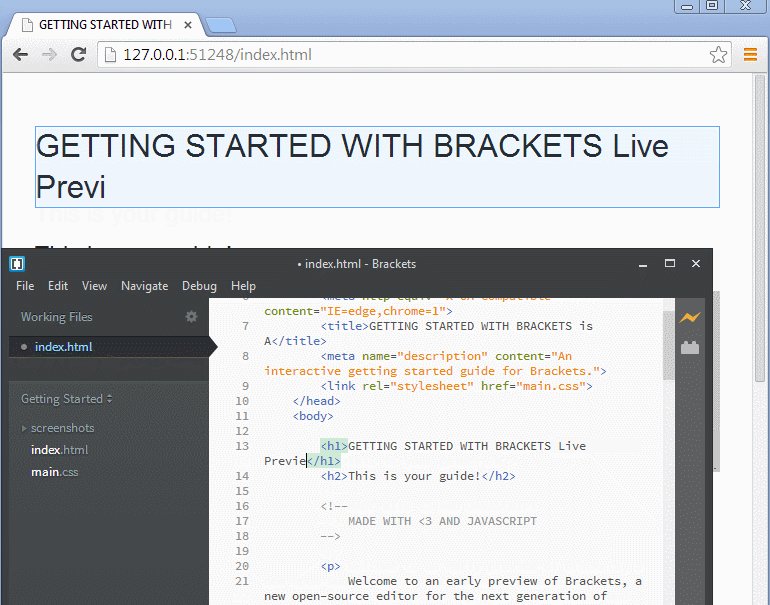
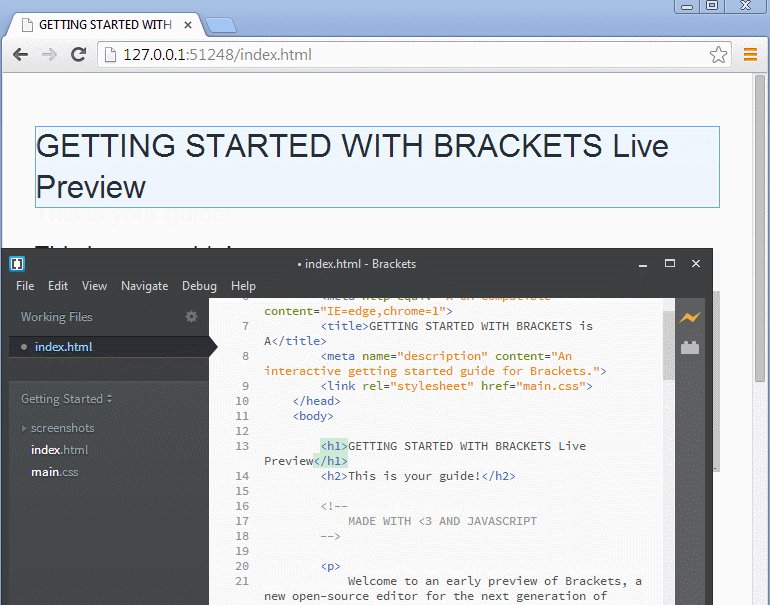
- предварительный просмотр в реальном времени
- встроенные редакторы
- поддержка препроцессора
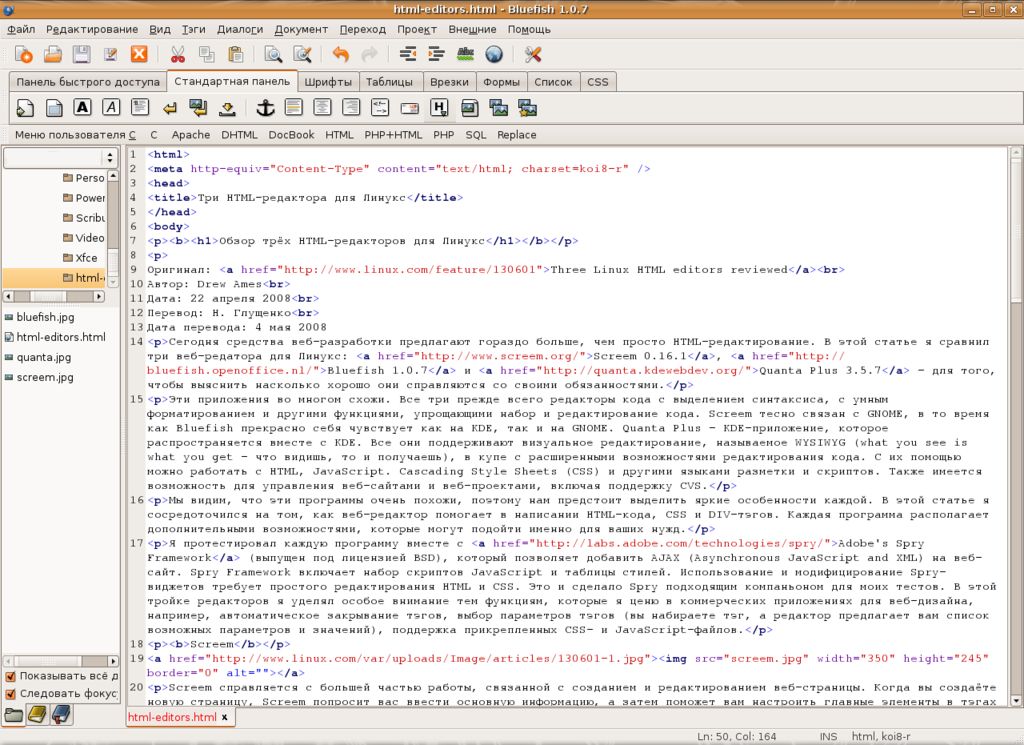
8 Синяя рыба
Редактор, созданный для веб-разработчиков и программистов для написания скриптов, веб-сайтов и программного кода. Это приложение с открытым исходным кодом, совместимое с macOS, Linux, Windows, а также с другими операционными системами. Он поддерживает несколько языков разметки и программирования, включая XML, CSS, HTML, Python, PHP и JavaScript.
Функции:
- поддержка проекта
- легкий и быстрый
- искать и заменять
- Более 500 документов, которые легко открываются
- боковая панель фрагментов
- многопоточная поддержка удаленных файлов
- карта персонажей
9 Microsoft Expression Web
В настоящее время он находится в четвертом выпуске. Он имеет функции для создания и поддержки основанных на стандартах высококачественных сайтов на CSS, JavaScript, HTML, а также на других языках программирования. Он доступен для загрузки на английском, испанском, французском, немецком, корейском и многих других языках.
Он имеет функции для создания и поддержки основанных на стандартах высококачественных сайтов на CSS, JavaScript, HTML, а также на других языках программирования. Он доступен для загрузки на английском, испанском, французском, немецком, корейском и многих других языках.
Функции:
- Возможности дизайна CSS
- встроенная поддержка веб-стандартов
- средства визуальной диагностики
10 чашек кофе
Редактор HTML впервые выпустил свое программное обеспечение в 1996 году. Бесплатное приложение позволяет пользователям создавать файлы CSS или HTML с нуля или строить на основе включенных макетов и тем. Он имеет обширный рабочий процесс и библиотеку компонентов, которые помогают создавать эффективные, организованные веб-сайты для различных целей.
Функции:
- настраиваемые панели инструментов
- макеты и темы
- элементы формы
- разметка простого текста в HTML поддерживает предлагаемые атрибуты, элементы и селекторы
Редакторы HTML – плюсы и минусы
ЗА
Быстрое редактирование: для простых правок часто быстрее вносить изменения на страницу с помощью текстового редактора.
Более востребованный: веб-разработчик, который может писать HTML с помощью текстового редактора, более востребован по сравнению с тем, кто использует только редактор WYSIWYG. Первый более гибкий и может догнать любой инструмент редактирования HTML. последнее необходимо начинать заново с каждым новым инструментом редактирования.
Никакого «фанкового» HTML: единственный HTML-код, который будет в документе, – это теги, которые вы намеренно добавляете туда. Это помогает страницам загружаться быстрее и выглядеть компактнее.
Помогает в изучении HTML: текстовые редакторы научат вас читать HTML. Часто у них есть функции и мастера для выполнения более общих задач, таких как базовые теги страницы, но вы изучите основы кодирования и HTML, если воспользуетесь текстовым редактором.
HTML, понятный человеку: это особенно важно, если вы работаете с командой веб-разработчиков. HTML-код может быть расположен так, как нравится вашей команде, а также иметь примечания и комментарии, чтобы сделать редактирование более эффективным для других членов команды.
МИНУСЫ
Более крутая кривая обучения: поскольку вам нужно изучить как HTML, так и сам редактор, новичку будет труднее использовать текстовый редактор.
Должны быть знания HMTL: хотя большинство текстовых редакторов HTML могут помочь с предложением атрибутов, тегов и т.д., Эти помощники не заменят знание HTML. Многие современные текстовые редакторы предлагают стили перетаскивания, включая курсив и полужирный шрифт, но если вы не смогли вспомнить код «неразрывного пробела», ваш редактор может не помочь.
Трудно «спроектировать»: есть люди, которым текстовые редакторы труднее разрабатывать страницы, поскольку они не могут визуализировать, как страница будет выглядеть, только с помощью HTML.
Причина использования HTML-редактора
Чтобы быть уверенным, что у вас есть полный контроль над исходным и визуальным документами одновременно, важно работать с обоими. Редактор HTML покажет два редактора рядом, и вы сможете одновременно настроить любой из них в любое время, обеспечивая полный контроль над происходящим. Это бесплатный онлайн-визуальный редактор HTML, и вы можете открыть его прямо в браузере.
Это бесплатный онлайн-визуальный редактор HTML, и вы можете открыть его прямо в браузере.
Хотя функция может показаться незначительной, но когда она вам понадобится, это будет очень удобно. Редактор HTML не ограничивается Mac или Windows, и, самое главное, вам не нужно загружать и устанавливать дополнительное программное обеспечение. Это настоятельно рекомендуется пользователям, не знакомым с HTML, а также тем, кто хочет быстро сгенерировать исходный код.
Если вам нужны дополнительные функции, перейдите в профессиональный редактор HTML на сайте htmlg.com. Он был разработан для профессиональных разработчиков сайтов для автоматизации задач редактирования.
Заключение
Сегодня абсолютно необходимо иметь руку помощи для более эффективного и быстрого написания кода. Независимо от того, новичок вы или опытный ветеран, редакторы HTML могут стать вашим лучшим другом. Помимо функций, выбрать лучший HTML-редактор, который вам подходит, может быть непросто, несмотря на все доступные варианты.
Однако было бы неплохо поэкспериментировать с различными редакторами и выбрать тот, который лучше всего соответствует вашему рабочему процессу и вашему стилю.
Источник записи: artisansweb.net
7 лучших бесплатных HTML-редакторов для разработчиков
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Вы планируете на регулярной основе редактировать файлы WordPress или создавать собственные плагины и темы? В этом случае, если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML могут сделать вашу жизнь намного проще: программирование уже само по себе является сложной задачей, но плохой интерфейс делает его практически невозможным. Наличие бесплатного редактора HTML обеспечивает вам доступ к большему количеству функций, лучший пользовательский интерфейс и возможность эффективно работать с кодом.
Наличие бесплатного редактора HTML обеспечивает вам доступ к большему количеству функций, лучший пользовательский интерфейс и возможность эффективно работать с кодом.
В этой статье, мы расскажем о лучших редакторах и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML, или язык гипертекстовой разметки — это код для работы в Интернете. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, чтобы его было легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его минимальной кривой обучения, по сравнению с другими языками.
Написание HTML может быть так же просто, как открыть блокнот на вашем компьютере, набрать какую-то разметку и сохранить ее в виде файла .html. Вы даже можете поместить файл в браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заниматься разработкой, это не совсем хорошее решение. Написание кода в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозапонение и обнаружение ошибок, которые делают программирование с большим количеством сложного кода менее трудоемким.
В частности, редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария при веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы просто время от времени меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но только жизнеспособное решение, только когда вы вносите прямые изменения в существующие страницы на своем веб-сайте. А что если вы хотите создавать новые HTML-страницы, элементы или даже создавать свои собственные темы и плагины WordPress? Данный интерфейс на основе браузера не будет работать.
Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать работу с веб-разработкой. Они имеют приятный настраиваемый интерфейс и функции, которые могут помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения.
Давайте будем честными: создание плагинов и тем в блокноте нецелесообразно, а редактор WordPress не будет работать, если вы хотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать свою работу.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете тот, который вам понравится. Однако существует несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Возможно, вам придется попробовать несколько, прежде чем вы найдете тот, который вам понравится. Однако существует несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Две важные вещи, которые вам нужно найти, это платформа/операционная система и активная разработка.
Учитывайте то, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вам почти всегда нужно выбирать редактор HTML в активной разработке. HTML — это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать хорошо спустя какое-то время. Кроме того, отсутствие поддержки со стороны разработчиков означает, что исправления ошибок не будут сделаны. Лучше всего использовать инструменты, которые поддерживаются и обновляются.
Есть также много косметических функций, которые может иметь HTML-редактор. Не все из них жизненно необходимы, и есть некоторые, которые вам могут не нравиться или не нужны вообще. Ищите редактор, с которым вам удобно работать.
- Подсветка синтаксиса/Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка практически необходима. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это необходимо при работе с другими разработчиками.
- Автосохранение. Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код нажатием кнопки, когда появится предложение.
 Он также может автоматически создавать закрывающие теги.
Он также может автоматически создавать закрывающие теги. - Свертывание кода. Когда вы работаете с большим документом, свертывание кода позволяет вам закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров/одновременное редактирование. Функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Поиск и замена. Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок. Поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок очень важна, чтобы вы могли сразу понять, когда пишете что-то не так.

- Поддержка FTP. HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но, по сути, являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над вашей работой.
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но его достоинство – поддержка HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику. И он активно обновлялся с момента его выпуска в 2003 году, поэтому вы можете быть уверены, что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным качеством, чтобы вы могли продолжить свою карьеру веб-разработчика.
Visual Studio Code
Будучи одним из самых популярных, если не самым популярным, редакторов кода, Visual Studio Code является идеальным выбором для многих разработчиков, несмотря на то, что он был выпущен в 2015 году, что относительно недавно. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, чтобы добавить еще больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а еще включает поддержку контроля версий Git/Github и функции FTP.
Наконец, VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может показаться непреодолимой для совершенно новых разработчиков. Но если вы научитесь ею пользоваться, то у вас будут почти все инструменты, которые вам когда-либо понадобятся.
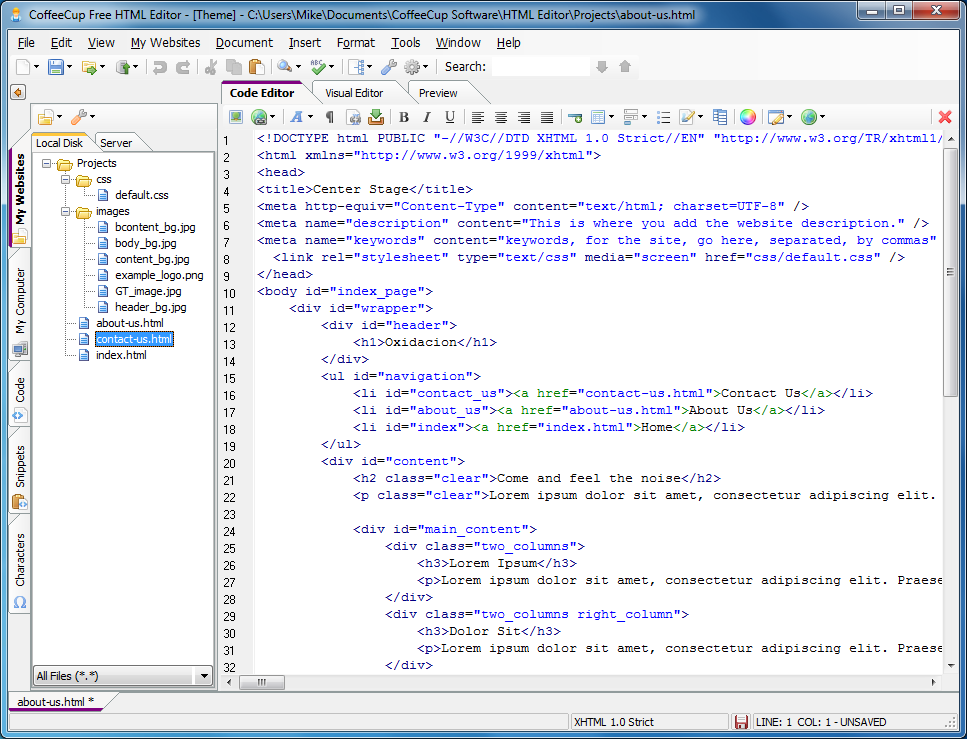
CoffeeCup Free Editor
Ищете инструмент, посвященный HTML? Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но инструмент поставляется с настройкой пользовательского интерфейса и панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Кроме того, он работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets — это идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы предоставить вам отличный опыт.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас будет все, что вам нужно будет создавать отличные проекты.
Brackets — хороший выбор для разработчиков, которые любят, чтобы их рабочее пространство было минимальным и чистым, а не перегруженным ненужными функциями, которые они никогда не будут использовать.
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вы просто хотите более упрощенный, простой в использовании HTML-редактор, попробуйте Komodo Edit. Он работает на большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Но если вы просто хотите более упрощенный, простой в использовании HTML-редактор, попробуйте Komodo Edit. Он работает на большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и он имеет функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
Sublime Text
Изящный и сложный, Sublime Text — это кодовый и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выделять несколько строк и выполнять разбиение редактирования. Он также сохраняет свой интерфейс чистым с помощью палитры команд с возможностью поиска, так что вам не придется иметь дело с редко используемыми функциями. Если вам нравится, чтобы ваш интерфейс для написания кода был свободным от беспорядка и полностью настраиваемый, вам понравится Sublime Text. Он определенно обеспечивает самый гладкий опыт.
Если вам нравится, чтобы ваш интерфейс для написания кода был свободным от беспорядка и полностью настраиваемый, вам понравится Sublime Text. Он определенно обеспечивает самый гладкий опыт.
Atom
Разработанный GitHub, крупнейшим центром разработки программного обеспечения и веб-сайтов в интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой git/Github для управления версиями и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше никаких отправок файлов туда и обратно. Работайте вместе над единым проектом.
Atom работает на всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения в интерфейсе с помощью HTML и CSS. Он гладкий, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, это необходимый инструмент для изучения.
Всем успешной работы и творчества!
Источник
Текстовые редакторы в Joomla.
 (TinyMCE, CodeMirror, JCE)
(TinyMCE, CodeMirror, JCE)Большую часть работы с CMS Joomla занимает работа с текстом. И чтобы эта работа была более комфортной, хорошо бы подобрать себе инструмент по вкусу. В этой статье мы познакомимся с текстовыми редакторами, которые наиболее часто используются в Joomla. Это TinyMCE, Code Mirror и JCE. Первые два включены в стандартную сборку Joomla, а редактор JCE является расширением сторонних разработчиков. Все три текстовые редакторы бесплатны и обеспечивают комфортную работу не только с текстом, но и с таблицами и изображениями.
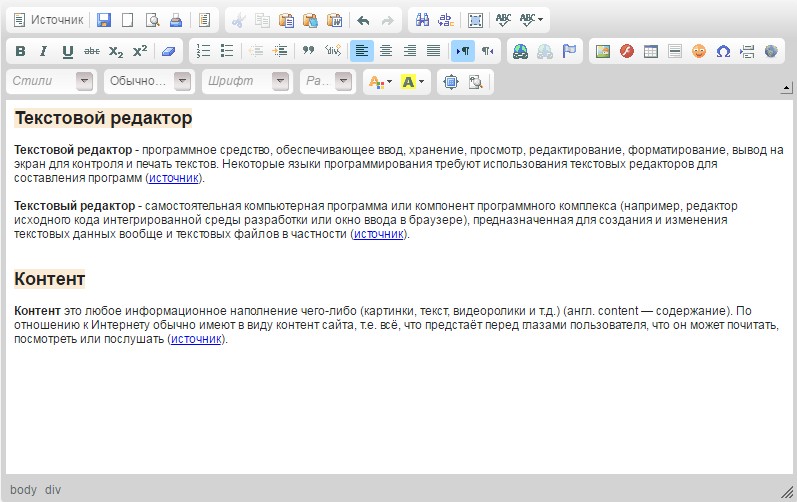
Текстовый редактор TinyMCE
Сначала познакомимся с TinyMCE. Этот редактор входит в стандартную сборку Joomla и относится к WYSIWYG редакторам. WYSIWYG это сокращение от английской фразы «What You See Is What You Get», что в переводе значит: «Что ты видишь, то ты и получишь». Другими словами это визуальный редактор, в котором пользователь сразу видит результат редактирования, максимально похожий на тот, что будет отображаться на сайте.
С настройками по умолчанию TinyMCE выглядит так:
Как видим, возможностей для редактирования текста не много. Но сейчас TinyMCE включен с настройками по умолчанию и работает в стандартном режиме. Теперь немного настроим редактор. В состав Joomla, TinyMCE входит в виде плагина. Переходим в меню «Расширения», далее в «Менеджер плагинов», а затем в списке находим плагин «Редактор – TinyMCE» и открываем его для редактирования. В основных настройках плагина меняем режим редактора на расширенный, выбираем тему, например «Office2007 Серебряная» и сохраняем изменения. Теперь наш текстовый редактор выглядит более внушительно.
Это максимальный набор элементов управления TinyMCE. Возможно, какая-то часть этих элементов не пригодится для работы с текстом, тогда их лучше убрать. Переходим опять в редактирование плагина Редактор – TinyMCE и открываем дополнительные настройки:
Отключая ненужные элементы, изменяя настройки, добиваемся заточенного под себя набора элементов управления, тем самым обеспечивая себе комфортную работу в текстовом редакторе. Для аскетов в редактировании текста отмечу, что кроме стандартного и расширенного режимов есть ещё и упрощенный режим.
Для аскетов в редактировании текста отмечу, что кроме стандартного и расширенного режимов есть ещё и упрощенный режим.
Текстовый редактор CodeMirror
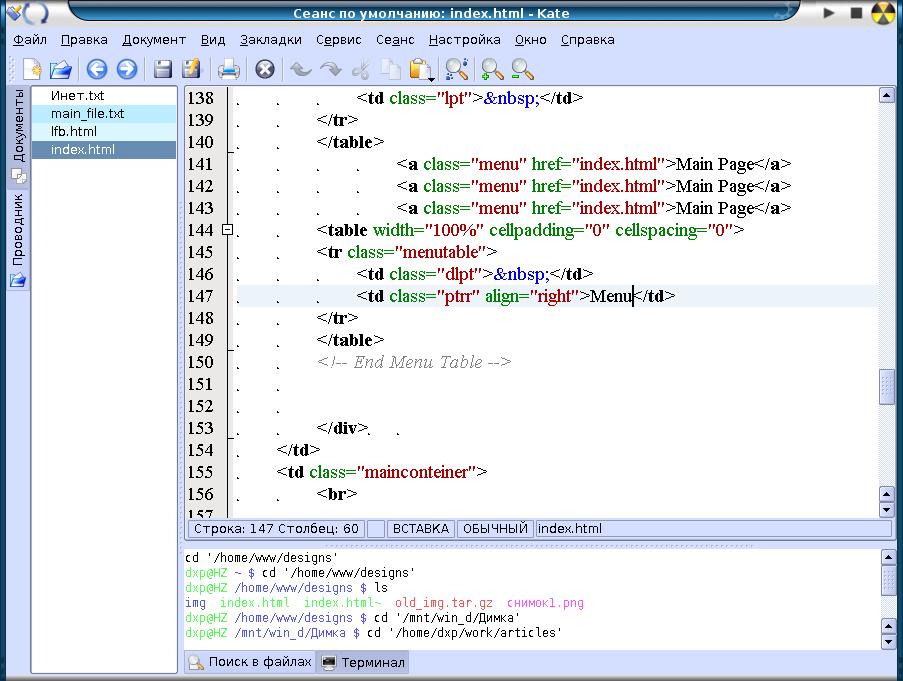
В работе с сайтом на Joomla иногда возникает потребность в редактировании исходного кода. В визуальных текстовых редакторах есть функция для работы с HTML тэгами, но она, как правило, не корректно работает с текстами сценариев (скриптов). К тому же есть профессионалы, которым привычнее работать с материалами сайта в простом текстовом редакторе, используя HTML тэги. Поэтому в стандартный набор Joomla 2.5 входит простой текстовый редактор CodeMirror. Вот так выглядит текст одной из страниц демонстрационных материалов в CodeMirror:
CodeMirror, так же как и TinyMCE входит в состав Joomla в качестве плагина. Открыв настройки плагина Редактор – CodeMirror мы увидим, что у текстового редактора CodeMirror совсем немного настроек:
Можно включить или отключить нумерацию строк и изменить режим работы табуляции. Полезным свойством CodeMirror является подсветка синтаксиса. Этот текстовый редактор поддерживает синтаксис: HTML, CSS, XLS, PHP и JavaScript. Так выглядит код модуля счетчика в CodeMirror:
Полезным свойством CodeMirror является подсветка синтаксиса. Этот текстовый редактор поддерживает синтаксис: HTML, CSS, XLS, PHP и JavaScript. Так выглядит код модуля счетчика в CodeMirror:
В общем, хороший текстовый редактор. Его полезные свойства в полной мере проявляются при редактировании страниц и каскадных таблиц стилей шаблона, при установке различных счетчиков, скриптов, произвольных html – модулей и т. д.
Текстовый редактор JCE
Текстовый редактор JCE (Joomla Content Editor) по праву является одним из лучших текстовых редакторов для Joomla. Вместе с дополнениями, редактор JCE представляет собой целый пакет для работы практически с любым видом контента. На момент написания статьи, для Joomla 2.5 была доступна версия редактора 2.1.3. Скачать текстовый редактор JCE можно по этой ссылке, а русификатор здесь. JCE является расширением Joomla и функционирует как компонент. Устанавливается редактор, как и все остальные расширения, через «Менеджер расширений». Сначала устанавливаем только компонент. Дело в том, что все дополнения для JCE устанавливаются через его внутренний установщик. После установки в меню «Компоненты» появится новый пункт – «JCE Editor», который в свою очередь содержит ещё четыре подпункта меню. Перейдём в подпункт «Install Add-ons»:
Сначала устанавливаем только компонент. Дело в том, что все дополнения для JCE устанавливаются через его внутренний установщик. После установки в меню «Компоненты» появится новый пункт – «JCE Editor», который в свою очередь содержит ещё четыре подпункта меню. Перейдём в подпункт «Install Add-ons»:
Нажимаем на кнопку «Browse», выбираем файл пакета локализации и кликаем по кнопке «Install Package». После установки, язык интерфейса редактора JCE изменится на русский. Теперь вы знаете, как устанавливать дополнения для этого текстового редактора и впоследствии сможете сами добавить нужный вам функционал. На странице установки / удаления дополнений JCE в правом верхнем углу есть кнопка «Обновления». Если вы хотите содержать cms в актуальном состоянии, то следует периодически устанавливать обновления для JCE. К сожалению, JCE пока не обновляется через общий компонент обновлений расширений Joomla 2.5 и поэтому обновлять его придется отдельно.
В верхней части административного интерфейса JCE расположены четыре ссылки: «Панель управления», «Глобальная конфигурация», «Профили редактора», «Установка дополнений». С установкой дополнений мы уже разобрались, перейдём в панель управления JCE.
С установкой дополнений мы уже разобрались, перейдём в панель управления JCE.
Панель управления редактора содержит актуальную информацию о JCE и кнопки доступа к настройкам. Например, кнопка «Браузер файлов» запускает простейший файловый менеджер, который работает в директории «Images» нашего сайта на Joomla. С помощью этого файлового менеджера можно создать папку, загрузить, удалить или переименовать файл, посмотреть его свойства. В правом верхнем углу панели управления JCE находится кнопка «Параметры», которая отвечает за настройку параметров компонента. В параметрах JCE можно настроить разрешения для доступа к разделам управления, ввести ключ обновления для коммерческих дополнений, изменить тип обновлений и ссылку сайта поддержки, включить или отключить ленту новостей JCE.
По кнопке «Глобальная конфигурация» или по одноименной ссылке вверху панели управления JCE переходим в панель настроек глобальной конфигурации компонента.
В этой панели можно настроить кодировку, стили редактора, разделители новых строк и т. д. Полезными опциями являются параметры сжатия. Рекомендуется включить настройки «Сжимать Javascript» и «Сжимать CSS» для ускорения загрузки. Настройки глобальной конфигурации применяются ко всему компоненту. А раз есть глобальные настройки, то должны присутствовать и локальные. Дело в том, что текстовый редактор JCE поддерживает профили. Т.е. можно сохранить определённый набор опция для какого-то конкретного пользователя или группы пользователей. Это очень удобно, когда над редактированием сайта работают несколько человек – можно настроить редактор в соответствии с требованиями, разрешениями и предпочтениями пользователя. Сохраняем изменения в глобальной конфигурации и переходим по ссылке «Профили редактора».
д. Полезными опциями являются параметры сжатия. Рекомендуется включить настройки «Сжимать Javascript» и «Сжимать CSS» для ускорения загрузки. Настройки глобальной конфигурации применяются ко всему компоненту. А раз есть глобальные настройки, то должны присутствовать и локальные. Дело в том, что текстовый редактор JCE поддерживает профили. Т.е. можно сохранить определённый набор опция для какого-то конкретного пользователя или группы пользователей. Это очень удобно, когда над редактированием сайта работают несколько человек – можно настроить редактор в соответствии с требованиями, разрешениями и предпочтениями пользователя. Сохраняем изменения в глобальной конфигурации и переходим по ссылке «Профили редактора».
По умолчанию присутствуют два профиля: «Default» и «Front End». Кликаем на «Default» и знакомимся с настройками профиля.
С помощью этих настроек можно сконфигурировать JCE как угодно. Например, на вкладке «Особенности и Макет» можно добавить нужные кнопки на панели редактора или наоборот, удалить ненужные, можно задать надписи для кнопок и выбрать тему, можно отключить строку состояния. Настроек – масса. Эта статья не имеет целью подробное описание работы с JCE, поэтому на этом и закончим знакомство с редактором.
Настроек – масса. Эта статья не имеет целью подробное описание работы с JCE, поэтому на этом и закончим знакомство с редактором.
В этой статье мы познакомились с самыми используемыми текстовыми редакторами для Joomla. Надеюсь, информация окажется полезной для читателей. Удачи!
Помните, что у нас вы можете не только купить готовый сайт или заказать его разработку, но и подобрать подходящий тариф поддержки сайта, заказать продвижение сайта в поисковых системах, а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга! Айтишник РУ
Задать вопрос
Об авторе:
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 2.5
-
Расширения Joomla! Общие сведения
В первой статье о Joomla говорилось о том, что с её помощью можно сделать: и простой сайт-визитку, и интернет-магазин, и блог, и сайт социальной сети.
 Это достигается за счет использования тысяч различных расширений: компонентов,…
Это достигается за счет использования тысяч различных расширений: компонентов,…Текстовые редакторы в Joomla
Большую часть работы с CMS Joomla занимает работа с текстом. И чтобы эта работа была более комфортной, хорошо бы подобрать себе инструмент по вкусу. В этой статье мы познакомимся с текстовыми редакторами, которые наиболее часто…
Материалы в Joomla 2.5
Из предыдущих статей мы узнали, как установить Joomla 2.5, сделать общие настройки сайта, настроить резервное копирование, как восстановить сайт из резервной копии и т. д. Теперь поговорим о материалах сайта.Материалы – это самая важная часть сайта. Будь то новостной портал,.
 ..
..Навигация материалов (страниц) в Joomla 2.5…
В процессе наполнения сайта информационными материалами владельцы Интернет-ресурсов начинают обращать внимание на навигацию страниц. В первую очередь это владельцы интернет-магазинов, работающих на Virtuemart, новостных порталов – тех…
Контакты и почтовые формы в joomla
Одной из важных страниц большинства сайтов является страница с контактной информацией и почтовой формой обратной связи. В этой статье мы рассмотрим пример того, как можно создать такую страницу в Joomla. По традиции, сначала рассмотрим…
Создание резервных копий по расписанию.
 ..
..
В этой статье мы продолжаем говорить о CMS Joomla 2.5. А именно о создании бэкапа сайта В предыдущей части о резервном копировании сайта под управлением CMS Joomla 2.5 было рассмотрено создание резервной копии сайта вручную. Теперь…
ASP.net использует CKEditor (текстовый редактор HTML)
При разработке ASP.NET мы часто сталкиваемся с необходимостью онлайн-редактирования, например установки шрифтов и цветов на доске сообщений. Публикация статей требует редактирования шрифтов, вставки изображений и т. Д. Эти функции написаны вами? ? ? Конечно, нет, потому что есть готовые онлайн-текстовые редакторы html, которые помогут нам реализовать эти функции, нам просто нужно их интегрировать. Что касается Shenma, это текстовый редактор HTML, это может быть Baidu, будет разработан Baidu, эта функция очень мощная, но мы обычно не можем ее интегрировать. Вот CKEditor. Это то, что я решил использовать после нескольких сравнений. Либо я не понял и не смог использовать другие, либо функции было слишком мало. Вы можете скачать CKEditor самостоятельно. Это то, что я использовал
Вот CKEditor. Это то, что я решил использовать после нескольких сравнений. Либо я не понял и не смог использовать другие, либо функции было слишком мало. Вы можете скачать CKEditor самостоятельно. Это то, что я использовал
http://download.csdn.net/detail/jianxia_wzx/5468745
Ниже приведен эффект после интеграции CKEditor.
Эффект очень хороший.
Затем объясните, как выполнить интеграцию (процесс чрезвычайно прост, но, пожалуйста, выполняйте каждый шаг, иначе ссылка может не удастся)
Я лично рекомендую превратить это в форму для упрощения управления.
1. У загруженного CKEditor будет папка отладки или Shenma в bin-файле. Если есть CKEditor.net.dll, в котором нет этого файла, ищите CKEditor.net.dll во всех файлах. Если нет, то это скорее всего, вы его скачали. Это не сработает.
2. Щелкните правой кнопкой мыши в каталоге bin проекта, добавьте -> добавьте существующий элемент и добавьте CKEditor.net.dll. Как показано
3. Щелкните правой кнопкой мыши после имени проекта, добавьте ссылку -> сборка, щелкните Обзор, чтобы найти файл, и щелкните ОК.
4. Чтобы упростить использование как элемент управления, щелкните правой кнопкой мыши папку на панели инструментов и выберите параметр. В появившемся диалоговом окне выберите первое, net Framework, как показано ниже:
Нажмите «Обзор», найдите файл и нажмите «ОК».
Затем вы можете перетащить этот элемент управления в соответствующее положение на панели инструментов и установить свойства, как и другие элементы управления.
Используйте id.text, чтобы получить текст в этом html. Конечно, id — это идентификатор элемента управления, установленный вами.
обращать внимание:
Папка ckeditor должна быть процитирована в проекте, иначе она выйдет только с небольшой рамкой, и нет никакого волшебного коня, потому что папка ckeditor содержит код для вызова. Эта папка будет в загруженном CKEditor. Как показано ниже:
Так что его можно использовать как обычно
Интеллектуальная рекомендация
Синхронизированное ключевое слово многопоточности Java
Синхронизированная функция Метод синхронизации поддерживает простую стратегию предотвращения пересечения потоков и ошибок согласованности содержимого. Если объект виден для нескольких потоков, все чте…
Если объект виден для нескольких потоков, все чте…
Проблема: [шаблон] LCA ближайшего общего предка
Проблема: [шаблон] LCA ближайшего общего предка Time Limit: 3 Sec Memory Limit: 128 MB Description Дает N, Q означает, что дерево имеет N точек, а корень дерева равен 1. Q означает, что есть Q запросо…
Круд реализации на основе гибернации
цель: понятьHibernateИспользование основного интерфейса; Оставьте основной метод проектирования интерфейса настойчивости; ЗнакомствоHibernateСпособ использования производительности; содер…
Интернет-протокол (2) — сверху вниз
Продолжить с предыдущего поста: блог Ruan Yifeng каталог Семь, резюме Восемь, интернет-настройки пользователя 8.1 Статический IP-адрес 8.2 Динамический IP-адрес 8.3 Протокол DHCP 8.4 Настройки Интерне…
Путь обучения Python
Эта часть представляет собой ссылку на блоги, которые вы читали в лабораторном здании, и вы обычно читаете ее, потому что вы можете избежать создания среды в лабораторном здании, и вы можете начать пр. ..
..
Вам также может понравиться
Почему MySQL использует, почему влияет на производительность
1、 2、 3, MySQL версия 5.7 Идентификатор является самоинтенсивным первичным ключом, Val — неиспользуемый индекс. Инфузия многих данных, всего 5 миллионов: Мы знаем, что когда смещение в ограниченных ст…
Программирование Java использует массив вывода Tang Poetry
Описание проблемы: Использование программирования Java для использования массива для вывода поэзии Tang. Исходный код программы: …
oracle 11g r2 OEM конфигурация
Используйте среду:win8+oracle 11g r2 Предисловие:Я не знаю, в чем причина (несколько причин), установленный Oracle не имеет EM, поэтому вам нужно настроить PS:В процессе настройки возникли различные п…
В Java реализована фильтрация чувствительных слов — инструмент сегментации китайских слов IKAnalyzer
IKAnalyzer — это легкий набор инструментов для сегментации китайских слов с открытым исходным кодом, разработанный на основе языка java. Официальный веб-сайт:https://code.google.com/archive/p/ik-analy…
Официальный веб-сайт:https://code.google.com/archive/p/ik-analy…
Объектно-ориентированный
1.1SinStance и IssubClass ISinstance (OBJ, CLS) Проверьте объект (OBJ), является ли это классом (объект класса) ISBClass (sub, super) Проверьте класс класса (sub) — это производный класс супер -класса…
Текстовые редакторы на Android
- Главная
- База знаний
- Android
- Текстовые редакторы на Android
26.06.2021, 19:37
С целью решения определенных пользователи Андроид пользуются мобильным устройство. Зачастую для совершения звонков, времяпровождения в играх, социальных сетях, чтения новостей. Далеко не каждый знает, что на Андроид можно еще заниматься написанием кода. Очень многие владельцы Android в последнее время в последнее время используют девайс именно для этих целей. .
Очень многие владельцы Android в последнее время в последнее время используют девайс именно для этих целей. .
Если мы посмотрим на количество загрузок редакторов для написания кода под Android в Google Play (а это миллионы раз), то придем к выводу, что сегодня это популярное занятие среди профессионалов, и любителей. Все они используют Android для разработки. Дальше рассмотрим редакторы Android, предназначенные для программирования.
WEBMASTER’S HTML EDITOR LITE
Первая программа, подлежащая рассмотрению, носит название WebMaster’s HTML Editor Lite. Подсвечивает синтаксис jаvascript, CSS, PHP и HTML файлах. Удобен подсвесткой синтаксиса,к тому же поддерживает нумерацию строк. Есть менеджер файлов и функция сворачивания строк. Также работает отправка файлов по FTP на сервер.
В нем не настолько обширен функционал, как хотелось бы, но приложение очень легкое и им просто пользоваться. В версии, которая распространяется бесплатно, есть несколько ограничений, к примеру, отсутствует режим предварительного просмотра HTML и ограничена поддержка автозавершения.
AWD
Такое сокращенное название получил редактор от Andorid Web Developer. Программа является интегрированной средой разработки для веб. Поддерживается PHP, CSS, JS, HTML и JSON. Также вы можете взаимодействовать с удаленными проектами с помощью FTP, FTPS, SFTP и WebDav.
Особенность решения заключается в том, что в нем есть все функции, облегчающие процесс написания кода: подсветка кода, автозавершение, нумерация строк и предварительный просмотр. Есть дополнительные функции — поиск и замена с регулярными выражениями, проверку на наличие ошибок и форматирование исходника одним нажатием. Приложение также можно интегрировать с Git и настроить откат изменений. Программа полностью бесплатна.
DROIDEDIT
Этот редактор на Андроид DroidEdit часто сравнивают с Notepad++ для Windows. В дополнение к стандартной четверке языков HTML, PHP, CSS и jаvascript редактор также поддерживает Си, С++, C#, Java, Python, Ruby, Lua, LaTex и SQL. Приложение имеет самую лучшую поддержку подсветки синтаксиса, цветовые контрасты более яркие и легко отслеживаются.
За платную версию придется заплатить $2, но за это пользователь получит несколько полезных функций. Среди них поддержка Dropbox, Google Drive и Box. Вы можете автоматически сохранять изменения в облако. Также есть поддержка SFTP, пользовательских тем и режима суперпользователя.
QUODA CODE EDITOR
Редактор под названием Quoda Code Editor не так известен, как другие текстовые редакторы Android, но среди новичков он довольно популярен. Приложение поддерживает множество языков программирования: ActionScript, C, C++, C#, CSS, Haskell, HTML, Java, jаvascript, Lisp, Lus, Markdown, Objective-C, Perl, PHP, Python, Ruby, SQL, Visual Basic и XML.
Редактор отличается наличием шаблонов кода и фрагментов, которые пользователь может использовать в своих проектах для более быстрой работы. К сожалению, также как и DroidEdit, наиболее полезные функции — подключение к Google Drive, Dropbox, поддержка Live HTML, предварительный просмотр Markdown, интеграция FTP и SFTP, автозавершение, доступны только в платной версии.
JOTA TEXT EDITOR
Этот редактор в первую очередь ориентирован на html для android. Его установили свыше пяти миллионов раз и оценен пятью звездами. Здесь поддерживаются дополнительные наборы символов, есть настраиваемая подсветка синтаксиса и многое другое.
AIDE
AIDE — полное название редактора выглядит как Android Integrated Development Environment. Интерактивные обучающие программы набирают популярность, это отличное решение для тех, кто только решил начать изучать программирование. Приложение содержит четыре курса — программирование для Java, разработка Android приложений, разработка игр, программирование Android Wear.
Если по каким-либо причинам вы пропустили обучающие возможности, то приложение имеет большинство стандартных функций, среди которых обнаружение ошибок в реальном времени, автозавершение кода, отладчик Java и возможность тестирования приложений. Редактор совместим с Android Stuido и Eclipse. Это значит, что вы можете без проблем переносить проекты. Полностью бесплатное решение для Андроид.
Полностью бесплатное решение для Андроид.
ANWRITER
Напоследок стоит рассмотреть такое решение как ANWRITER. Это редактор текста android с поддержкой CSS, jаvascript и LaTeX. В бесплатной версии доступны только эти языки, а в платной появляется поддержка PHP и SQL.
Приложение может работать со всеми самыми новыми технологиями, в том числе HTML 5, CSS 3, JQuery, Bootstrap и Angular. Для всех поддерживаемых языков есть функция автодополнения, также подсветка синтаксиса. В консоли jаvascript приложение позволяет отображать сообщения обо всех ошибках.
ВЫВОДЫ
Мы рассмотрели лучшие редакторы на Андроид, которые позволяют программировать без проблем на мобильном устройстве. Многие из них в чем-то похожи между собой, но платные версии содержат дополнительные расширенные возможности.
текстовых редакторов HTML | Топ 8 удивительных различных текстовых редакторов HTML
Текстовый редактор HTML может быть автономным приложением, хотя он регулярно является частью более крупной встроенной интегрированной среды разработки (IDE), которая может быть, по сути, инструментом разработчика комплект, который предоставляет место не только для редактирования программы, но и для компиляции, интерпретации и отладки программы. В частности, текстовый редактор HTML известен как приложение для отслеживания вашей программы. Когда вы можете технически легко ввести свой код в любой текстовый процессор, HTML-редактор предоставляет вам различные инструменты, гарантирующие, что ваш код может быть написан хорошо… или правильно написан. Стандартная возможность текстового редактора HTML — изменение синтаксиса или проверка орфографии для программы. Кроме того, они обычно обеспечивают мониторинг синтаксиса, который покажет различные области вашей программы, упрощая чтение, просто изолируя различные части построчно. Кроме того, они обычно позволяют вам вставлять или автозаполнять распространенные элементы HTML.
В частности, текстовый редактор HTML известен как приложение для отслеживания вашей программы. Когда вы можете технически легко ввести свой код в любой текстовый процессор, HTML-редактор предоставляет вам различные инструменты, гарантирующие, что ваш код может быть написан хорошо… или правильно написан. Стандартная возможность текстового редактора HTML — изменение синтаксиса или проверка орфографии для программы. Кроме того, они обычно обеспечивают мониторинг синтаксиса, который покажет различные области вашей программы, упрощая чтение, просто изолируя различные части построчно. Кроме того, они обычно позволяют вам вставлять или автозаполнять распространенные элементы HTML.
Различные текстовые редакторы HTML
Ниже приведены различные текстовые редакторы HTML:
1. Notepad ++
Ссылка: https://notepad-plus-plus.org/
Notepad++ is известен как предпочтительная бесплатная заметка с приложением и редактором кода. Это более качественная версия с приложением «Блокнот», которое вы можете найти в Windows по умолчанию. Это обычно становится ситуацией; это может быть вариант только для Windows. Он предоставляет такие вещи, как номер строки, цветовой код, подсказки, а также другие полезные инструменты, которых нет в обычном программном обеспечении «Блокнот». Эти типы улучшений создают Notepad ++, идеальное решение для веб-дизайнеров, а также программистов.
Это обычно становится ситуацией; это может быть вариант только для Windows. Он предоставляет такие вещи, как номер строки, цветовой код, подсказки, а также другие полезные инструменты, которых нет в обычном программном обеспечении «Блокнот». Эти типы улучшений создают Notepad ++, идеальное решение для веб-дизайнеров, а также программистов.
2. Bluefish
Ссылка: https://bluefish.openoffice.nl/index.html
Bluefish можно описать как полнофункциональный инструмент для редактирования HTML, который обычно работает на многих системах, включая Linux, MacOS-X, Windows и многие другие. Последний выпуск (2.2.10 или 2.2.10-2 для High Sierra) содержит несколько ошибок, обнаруженных в более ранних версиях. Важные функции, которые были в версии 2.0, будут включать проверку правописания с учетом кода, автоматическое включение нескольких языков (HTML, PHP, CSS и т. д.), мысли, управление проектом и автоматическое сохранение. Bluefish может быть в основном редактором кода, а не веб-редактором. Это означает, что он обладает большой универсальностью для веб-разработчиков, которые пишут гораздо больше, чем простой HTML; тем не менее, если вы дизайнер по своей природе и вам нужно больше веб-ориентированности, Bluefish может не подойти вам.
Это означает, что он обладает большой универсальностью для веб-разработчиков, которые пишут гораздо больше, чем простой HTML; тем не менее, если вы дизайнер по своей природе и вам нужно больше веб-ориентированности, Bluefish может не подойти вам.
3. Сообщество Microsoft Visual Studio Code
Ссылка: https://visualstudio.microsoft.com/vs/community/
Если вы, конечно, не бойкотируете Microsoft, как создатель Arachnophilia Пол Лутус, тогда вам, безусловно, нужно будет изучить бесплатную версию «Community» от Microsoft Visual Studio с их IDE, которая обычно поддерживает примерно пять конечных пользователей. Хотя их отдельные платные версии предоставляют более сложные функции, их бесплатная версия содержит все важные инструменты для улучшения HTML. Кроме того, они добавляют несколько полезных инструментов для разработки мобильных приложений, включая совместное использование кода между Android и iOS.
4. NetBeans
Ссылка: https://netbeans.![]() apache.org//
apache.org//
Бесплатная среда IDE с открытым исходным кодом NetBeans поможет вам в разработке с использованием HTML5, PHP, JavaScript, C++ и многие другие языки. Он предоставляет программные темы и генераторы, а также инструменты управления проектами, помогающие координировать более крупные проекты и группы. Кроме того, он включает в себя огромный рынок плагинов, и разработчики должны писать и продвигать свои конкретные расширения.
5. BlueGriffonСсылка: http://www.bluegriffon.org/
BlueGriffon включает несколько платных версий своего продукта; однако бесплатная версия предоставляет важные инструменты, которые вам потребуются для создания веб-сайтов. Он входит в число трех текстовых редакторов WYSIWYG во всем нашем списке, а также, как указано на веб-сайте, он «официально предлагается французскими властями, такими как Web Authoring Tool для французского правительства». Если ваша надежность французского администратора в текстовых редакторах HTML, это может быть инструментом, который удовлетворит ваши потребности! BlueGriffon обеспечивает двойное представление исходного кода, а также дизайн WYSIWYG, чтобы вы могли отслеживать программу, а также следить за тем, чтобы ваш веб-сайт выглядел красиво. Он также может изменять CSS и SVG. Дополнительные функции в платной версии продукта состоят из функций, ориентированных на дизайн. Например, полноэкранный редактор, пипетка для выбора цвета и предупреждения о подсчете слов.
Он также может изменять CSS и SVG. Дополнительные функции в платной версии продукта состоят из функций, ориентированных на дизайн. Например, полноэкранный редактор, пипетка для выбора цвета и предупреждения о подсчете слов.
6. Komodo IDE
Ссылка: https://docs.activestate.com/komodo/11/
Komodo предлагает две версии: Komodo Edit и Komodo IDE. Обычно это открытый исходный код, а также бесплатная загрузка. Это просто урезанная версия, которая поможет вам в IDE. Komodo Edit предлагает большое количество замечательных функций для разработки HTML и CSS. Кроме того, вы можете получить плагины, включающие языковую помощь или, возможно, дополнительные полезные функции, предпочитающие специальные типы символов. Komodo не превосходит по производительности лучший HTML-редактор, но он может быть идеальным по цене, особенно если вы встраиваете XML везде, где он может преуспеть. Я ежедневно использую Komodo Edit, чтобы получить эти работы в формате XML, и я часто использую его для фундаментального редактирования HTML. Это может быть единственный редактор, без которого я перестал работать.
Это может быть единственный редактор, без которого я перестал работать.
7. Eclipse
Ссылка: https://www.eclipse.org/
Eclipse — это сложная среда разработки, которая может быть идеальной для людей, выполняющих большой объем кода на различных платформах и разных языках. Его можно организовать в виде плагинов; если вам нужно что-то отредактировать, вы просто находите подходящий плагин и приступайте к работе. Когда вы создаете сложные веб-приложения, Eclipse включает в себя широкий набор функций, упрощающих создание приложения. Вы найдете Java, JavaScript, а также расширения PHP в дополнение к инструменту для мобильных программистов.
8. Atom
Ссылка: https://atom.io/
- Atom — дополнительный превосходный HTML-редактор. Это текстовый редактор с открытым исходным кодом от GitHub.
- Это может быть один из основных доступных редакторов WYSIWYG.
- Поставляет кроссплатформенное решение.
 Это облегчает работу с MacOS X, Windows и Linux.
Это облегчает работу с MacOS X, Windows и Linux. - Выбор интеллектуального автозавершения для более быстрого получения результатов.
- Удобное решение для поиска и замены. Это может быть бесплатный HTML-редактор.
- Простой в навигации пользовательский интерфейс.
- Стратегия нескольких панелей для удобного просмотра документов.
- Простая программа для просмотра файлов данных, чтобы быстро получить конечный результат.
Заключение
Получение помощи для создания программы быстрее и эффективнее становится важным сегодня как часть вашей. Если вы только начали программировать или просто подготовили опыт, мы ожидаем, что текстовый редактор HTML будет самым близким другом для всех. Помимо функций, выбор идеального текстового редактора HTML, который вы предпочитаете, может быть очень сложным. Мы мотивируем вас протестировать различные редакторы, а затем выбрать тот, который лучше всего подходит для вашего макета и производительности. Мы также можем помнить, что до тех пор, пока вам не потребуется круглосуточная поддержка и управляющий код для крупной организации, вы, вероятно, будете иметь бесплатный редактор.
Мы также можем помнить, что до тех пор, пока вам не потребуется круглосуточная поддержка и управляющий код для крупной организации, вы, вероятно, будете иметь бесплатный редактор.
Рекомендуемые статьи
Это руководство по текстовым редакторам HTML. Здесь мы обсудили текстовые редакторы HTML и 8 лучших текстовых редакторов HMTL с подробным объяснением. Вы также можете просмотреть другие предлагаемые нами статьи, чтобы узнать больше —
- Элементы формы HTML
- Элементы управления формой HTML
- Версии HTML
- Стили списка HTML
Какие текстовые редакторы доступны? — Изучите веб-разработку
В этой статье мы выделяем некоторые моменты, о которых следует помнить при установке текстового редактора для веб-разработки.
| Предпосылки: | Вы уже должны знать о различное программное обеспечение, необходимое для создания веб-сайта. |
|---|---|
| Цель: | Узнайте, как выбрать текстовый редактор, который наилучшим образом соответствует вашим потребностям в Интернете. разработчик. разработчик. |
Веб-сайт состоит в основном из текстовых файлов, поэтому для веселой и приятной разработки вам следует с умом выбирать текстовый редактор.
Огромное количество вариантов немного ошеломляет, так как текстовый редактор — основа информатики (да, веб-разработка — это информатика). В идеале вы должны попробовать как можно больше редакторов и понять, что подходит для вашего рабочего процесса. Но мы дадим вам несколько советов для начала.
Вот основные вопросы, которые вы должны рассмотреть:
- С какой ОС (операционной системой) я хочу работать?
- Какими технологиями я хочу управлять?
- Какие основные функции я ожидаю от своего текстового редактора?
- Хочу ли я добавить дополнительные функции в свой текстовый редактор?
- Нужна ли мне поддержка/помощь при использовании моего текстового редактора?
- Имеет ли для меня значение внешний вид моего текстового редактора?
Обратите внимание, мы не упомянули цену. Очевидно, это тоже имеет значение, но стоимость продукта мало связана с его качеством или возможностями. Есть большая вероятность, что вы найдете подходящий текстовый редактор бесплатно.
Очевидно, это тоже имеет значение, но стоимость продукта мало связана с его качеством или возможностями. Есть большая вероятность, что вы найдете подходящий текстовый редактор бесплатно.
Вот некоторые популярные редакторы:
| Редактор | Лицензия | Цена | ОС | Поддержка | Док. | Расширяемый |
|---|---|---|---|---|---|---|
| Атом | Массачусетский технологический институт/BSD | Бесплатно | Windows, Mac, Linux | Проблемы GitHub | Онлайн-руководство | Да |
| Синяя рыба | GPL 3 | Бесплатно | Windows, Mac, Linux | Список рассылки, вики | Онлайн-руководство | Да |
| Кронштейны | Массачусетский технологический институт/BSD | Бесплатно | Windows, Mac, Linux | IRC | Вики-сайт GitHub | Да |
| Нова | Закрытый исходный код | $99 | Mac | Твиттер, Форум, онлайн | электронная книга | Да |
| КодЛобстер | Закрытый исходный код | Бесплатно | Windows, Mac, Linux | Форум, Электронная почта | Онлайн-руководство | Да |
| Emacs | GPL 3 | Бесплатно | Windows, Mac, Linux | ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ, Список рассылки, группа новостей | Онлайн-руководство | Да |
| Эспрессо | Закрытый исходный код | $99 | Mac | Электронная почта | Онлайн-руководство | Да |
| Гедит | GPL | Бесплатно | Windows, Mac, Linux | Беседа, IRC | Онлайн-руководство | Да |
| Кейт | LGPL, GPL | Бесплатно | Windows, Mac, Linux | Список рассылки, IRC | Онлайн-руководство | Да |
| Комодо Редактировать | МПЛ | Бесплатно | Windows, Mac, Linux | Форум | Онлайн-руководство | Да |
| Блокнот++ | GPL | Бесплатно | Окна | Форум | Онлайн-руководство | Да |
| PSPad | Закрытый исходный код | Бесплатно | Окна | ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ, Форум | Онлайн-справка | Да |
| возвышенный текст | Закрытый исходный код | 70 $ | Windows, Mac, Linux | Форум | Официальный, Неофициальный | Да |
| TextMate | Закрытый исходный код | 50 долларов | Mac | Твиттер, ИРЦ, Список рассылки, электронная почта | онлайн-руководство, Вики | Да |
| BBРедактировать | Закрытый исходный код | Бесплатно | Mac | Часто задаваемые вопросы | Онлайн-руководство | № |
| Вим | Специальная открытая лицензия | Бесплатно | Windows, Mac, Linux | Список рассылки | Онлайн-руководство | Да |
| Код Visual Studio | Открытый исходный код под MIT лицензия/конкретная лицензия на продукт | Бесплатно | Windows, Mac, Linux | Часто задаваемые вопросы | Документация | Да |
В этом разделе активного обучения мы предлагаем вам попробовать использовать и/или установить текстовый редактор по вашему выбору. На вашем компьютере уже может быть установлен один из предложенных выше редакторов (например, Gedit, если вы используете рабочий стол GNOME, Kate, если вы используете KDE и т. д.), если нет, то вам следует попробовать установить один или несколько текстовых редакторов по вашему выбору.
На вашем компьютере уже может быть установлен один из предложенных выше редакторов (например, Gedit, если вы используете рабочий стол GNOME, Kate, если вы используете KDE и т. д.), если нет, то вам следует попробовать установить один или несколько текстовых редакторов по вашему выбору.
Попробуйте покопаться в настройках вашего редактора и прочитать руководство или документацию, чтобы узнать, каковы его возможности. В частности (если это возможно в вашем редакторе), попробуйте:
- Изменить настройки и цвета подсветки синтаксиса
- Поэкспериментируйте с шириной отступа, установив ее в соответствии с вашими потребностями
- Проверьте настройки автосохранения и сохранения сеанса
- Настройте все доступные плагины и узнайте, как получить новые
- Изменить цветовые схемы
- Настройте параметры просмотра и посмотрите, как можно изменить расположение представлений
- Проверьте, какие языки/технологии программирования поддерживает ваш редактор
Пока вы изучаете настройки большинства текстовых редакторов по умолчанию, их вполне достаточно, но важно ознакомиться с выбранными вами инструментами, чтобы вы могли выбрать наиболее подходящий для себя. По мере приобретения опыта вы узнаете больше о настройке своих редакторов и инструментов и, что более важно, узнаете, какие функции более полезны для ваших целей.
По мере приобретения опыта вы узнаете больше о настройке своих редакторов и инструментов и, что более важно, узнаете, какие функции более полезны для ваших целей.
Критерии выбора
Итак, подробнее, о чем следует думать, выбирая текстовый редактор?
С какой ОС (операционной системой) я хочу работать?
Конечно, это ваш выбор. Однако некоторые редакторы доступны только для определенных ОС, поэтому, если вам нравится переключаться между ними, это сузит возможности. Любой текстовый редактор может выполнить эту работу, если он работает в вашей системе, но кросс-платформенный редактор упрощает переход с одной ОС на другую.
Итак, сначала узнайте, какую ОС вы используете, а затем проверьте, поддерживает ли данный редактор вашу ОС. Большинство редакторов указывают на своем веб-сайте, поддерживают ли они Windows или Mac, хотя некоторые редакторы поддерживают только определенные версии (например, только Windows 7 или более позднюю версию, а не Vista). Если вы используете Ubuntu, лучше всего искать в Центре программного обеспечения Ubuntu. В общем, конечно, мир Linux/UNIX довольно разнообразен, и разные дистрибутивы работают с разными, несовместимыми системами пакетов. Это означает, что если вы нацелились на малоизвестный текстовый редактор, вам, возможно, придется скомпилировать его из исходного кода самостоятельно (не для слабонервных).
Если вы используете Ubuntu, лучше всего искать в Центре программного обеспечения Ubuntu. В общем, конечно, мир Linux/UNIX довольно разнообразен, и разные дистрибутивы работают с разными, несовместимыми системами пакетов. Это означает, что если вы нацелились на малоизвестный текстовый редактор, вам, возможно, придется скомпилировать его из исходного кода самостоятельно (не для слабонервных).
Какими технологиями я хочу управлять?
Вообще говоря, любой текстовый редактор может открыть любой текстовый файл. Это отлично подходит для написания заметок для себя, но когда вы занимаетесь веб-разработкой и пишете на HTML, CSS и JavaScript, вы можете создавать довольно большие и сложные файлы. Упростите себе задачу, выбрав текстовый редактор, который понимает технологии, с которыми вы работаете. Многие текстовые редакторы помогают вам с такими функциями, как:
- Подсветка синтаксиса. Сделайте ваш файл более разборчивым, пометив ключевые слова цветом в зависимости от используемой вами технологии.

- Завершение кода. Экономьте время, автоматически заполняя повторяющиеся структуры (например, автоматически закрывая теги HTML или предлагая допустимые значения для заданного свойства CSS).
- Фрагменты кода. Как вы видели при создании нового HTML-документа, многие технологии используют одну и ту же структуру документа снова и снова. Избавьте себя от повторного ввода всего этого, используя фрагмент кода для предварительного заполнения документа.
Большинство текстовых редакторов теперь поддерживают подсветку синтаксиса, но не обязательно две другие функции. В частности, убедитесь, что ваш текстовый редактор поддерживает выделение для HTML, CSS и JavaScript.
Какие основные функции я ожидаю от своего текстового редактора?
Это зависит от ваших потребностей и планов. Эти функции часто бывают полезны:
- Поиск и замена в одном или нескольких документах на основе регулярных выражений или других шаблонов по мере необходимости
- Быстрый переход к заданной строке
- Просмотр двух частей большого документа по отдельности
- Просмотр HTML так, как он будет выглядеть в браузере
- Выбрать текст сразу в нескольких местах
- Просмотр файлов и каталогов вашего проекта
- Автоматическое форматирование кода с помощью средства улучшения кода
- Проверка правописания
- Код автоматического отступа на основе настроек отступа
Расширяемый редактор имеет меньше встроенных функций, но его можно расширить в зависимости от ваших потребностей.
Если вы не уверены, какие функции вам нужны, или в вашем любимом редакторе нет этих функций по умолчанию, поищите расширяемый редактор. Лучшие редакторы предоставляют множество плагинов и, в идеале, способ автоматического поиска и установки новых плагинов.
Если вам нравятся множество функций, а ваш редактор тормозит из-за всех ваших плагинов, попробуйте использовать IDE (интегрированную среду разработки). IDE предоставляет множество инструментов в одном интерфейсе, и это немного сложно для новичков, но это всегда вариант, если ваш текстовый редактор кажется вам слишком ограниченным. Вот некоторые популярные IDE:
- Аптана Студия
- Затмение
- Комодо ИДЕ
- IDE NetBeans
- Visual Studio
- Вебсторм
Нужна ли мне поддержка/помощь при использовании моего текстового редактора?
Всегда полезно знать, можно ли получить помощь при использовании программного обеспечения. Для текстовых редакторов проверьте наличие двух различных видов поддержки:
- Пользовательский контент (часто задаваемые вопросы, руководство, интерактивная справка)
- Обсуждение с разработчиками и другими пользователями (форум, электронная почта, IRC)
Используйте письменную документацию, когда вы изучаете, как использовать редактор. Свяжитесь с другими пользователями, если вы устраняете неполадки при установке или использовании редактора.
Свяжитесь с другими пользователями, если вы устраняете неполадки при установке или использовании редактора.
Имеет ли для меня значение внешний вид моего текстового редактора?
Что ж, это дело вкуса, но некоторым нравится настраивать каждый элемент пользовательского интерфейса, от цвета до положения кнопок. Редакторы сильно различаются по гибкости, поэтому проверьте заранее. Нетрудно найти текстовый редактор, который может менять цветовую схему, но если вам нужны широкие возможности настройки, вам лучше использовать IDE.
Установка и настройка
Установка текстового редактора обычно довольно проста. Способ зависит от вашей платформы, но он не должен быть слишком сложным:
- Windows. Разработчики предоставят вам файл
.exeили.msi. Иногда программное обеспечение поставляется в сжатом архиве, таком как.zip,.7zили.rar, и в этом случае вам потребуется установить дополнительную программу для извлечения содержимого из архива. Windows поддерживает
Windows поддерживает .zipпо умолчанию. - Мак. На сайте редакции вы можете скачать файл
.dmg. Некоторые текстовые редакторы вы можете найти прямо в Apple Store, чтобы сделать установку еще проще. - Линукс. В самых популярных дистрибутивах вы можете начать с графического менеджера пакетов (Ubuntu Software Center, mintInstall, GNOME Software и т. д.). Вы часто можете найти файл
.debили.rpmдля предварительно упакованного программного обеспечения, но в большинстве случаев вам придется использовать сервер репозитория вашего дистрибутива или, в худшем случае, скомпилировать ваш редактор из исходного кода. Потратьте время, чтобы внимательно проверить инструкции по установке на веб-сайте текстового редактора.
При установке нового текстового редактора ваша ОС, вероятно, продолжит открывать текстовые файлы в редакторе по умолчанию, пока вы не измените ассоциацию файлов . Эти инструкции помогут указать, что ваша ОС должна открывать файлы в выбранном вами редакторе при двойном щелчке по ним:
Эти инструкции помогут указать, что ваша ОС должна открывать файлы в выбранном вами редакторе при двойном щелчке по ним:
- Windows
- Windows 8
- Windows 7
- старые системы
- macOS
- Линукс
- Убунту Юнити
- ГНОМ
- КДЕ
Теперь, когда у вас есть хороший текстовый редактор, вы можете потратить некоторое время на то, чтобы завершить базовую рабочую среду или, если вы хотите сразу же поиграть с ней, написать свою самую первую веб-страницу.
Последнее изменение: , участниками MDN
15 самых популярных текстовых редакторов для разработчиков
Для многих разработчиков надежный текстовый редактор — это все, что нужно даже для самых сложных веб-приложений. Создаете ли вы сайт с нуля, редактируете файл CSS или возитесь с файлами конфигурации на сервере — хороший, надежный текстовый редактор отлично справится с этой задачей. На прошлой неделе более 600 человек проголосовали за текстовый редактор, который, по их мнению, был лучшим из большого набора вариантов, представленных на рынке.
На прошлой неделе более 600 человек проголосовали за текстовый редактор, который, по их мнению, был лучшим из большого набора вариантов, представленных на рынке.
В этой статье вы найдете пятнадцать самых распространенных текстовых редакторов для разработки , за которые вы проголосовали.
15. SciTE
Страница загрузки SciTE SciTE , текстовый редактор с открытым исходным кодом для Windows и Linux, изначально был разработан для демонстрации возможностей Scintilla. С тех пор он превратился в полнофункциональный текстовый редактор для разработчиков. Вы можете расширить установку SciTE по умолчанию с помощью пользовательских файлов конфигурации, таких как средство запуска командной строки SciTE (простой инструмент командной строки Windows для открытия файлов в SciTE).
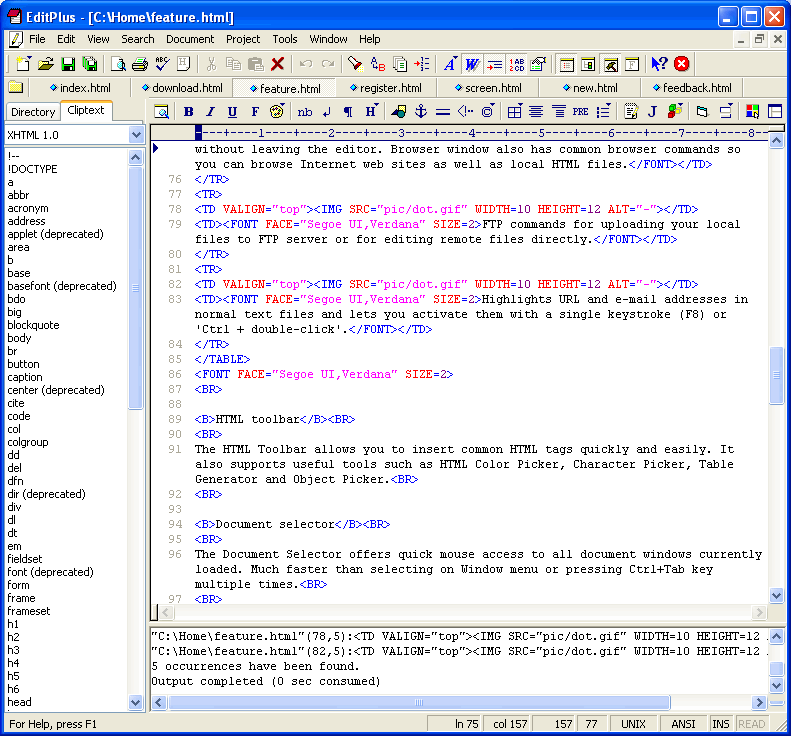
14. EditPlus
Страница загрузки EditPlus EditPlus — текстовый редактор Windows для HTML и программирования. Он имеет подсветку синтаксиса для HTML, CSS, PHP, JavaScript (среди прочего), встроенный веб-браузер (который они называют бесшовным веб-браузером) для предварительного просмотра вашей работы и просмотра веб-страниц, а также автозаполнение. EditPlus не бесплатен и стоит 35 баксов за лицензию на 1 пользователя.
EditPlus не бесплатен и стоит 35 баксов за лицензию на 1 пользователя.
13. E – TextEditor
E – страница загрузки TextEditor E – TextEditor или просто E — это TextMate для Windows. Он имеет множество полезных функций, которые оценят разработчики, например, персональную систему контроля версий, облегчающую управление несколькими версиями файла, широкие возможности настройки и набор автоматизированных задач, позволяющих сэкономить ваше время и повысить производительность. Ознакомьтесь со шпаргалкой по сочетаниям клавиш, чтобы сделать письмо с помощью E более эффективным.
12. GNU Emacs
Страница загрузки GNU Emacs GNU Emacs — это кроссплатформенный (доступный для различных дистрибутивов Linux, Mac OS X и даже Windows) текстовый редактор с открытым исходным кодом. Emacs обладает широкими возможностями расширения и настройки в соответствии с вашими конкретными потребностями и имеет все, что вы ожидаете от редактора исходного кода разработчика, например, подсветку синтаксиса, возможность редактировать множество типов файлов и возможность расширить свои возможности с помощью таких расширений, как отладчики и менеджеры/организаторы заметок.
11. gedit
страница загрузки gedit gedit — это официальный текстовый редактор с открытым исходным кодом для GNOME (настольный графический интерфейс для компьютеров на базе Linux и Unix). Он имеет множество опций и функций, которые понравятся программистам, включая подсветку синтаксиса для многих языков, полную поддержку текста UTF-8, удаленное редактирование файлов и резервное копирование файлов. Он также имеет очень удобную систему плагинов, которая позволяет вам расширять gedit.
10. TextPad
Страница загрузки TextPad TextPad — текстовый редактор общего назначения для систем на базе Windows. Он имеет множество функций, таких как проверка орфографии для 10 языков, Функция «Теплый старт» , которая позволяет запускать программу с того места, на котором вы остановились при последнем ее открытии, а также запись макросов нажатия клавиш для автоматизации нажатий клавиш (что может сэкономить вам массу времени при вводе часто используемого кода) и многое другое. .
.
9. UltraEdit
Страница загрузки UltraEdit UltraEdit — популярный и мощный текстовый редактор на базе Windows для разработчиков и программистов. Он поддерживает такие языки, как PHP, JavaScript, Perl, C/C++, имеет встроенные функции управления файлами и имеет заметную и надежную функцию поиска и замены. Ознакомьтесь с их картой функций, чтобы увидеть презентацию функций UltraEdit в стиле галереи.
8. Dreamweaver
Страница загрузки Dreamweaver Dreamweaver — это полнофункциональная интегрированная среда разработки для веб-дизайнеров и разработчиков, созданная Adobe. Его встроенный просмотр кода отлично подходит для разработчиков: он имеет подсветку синтаксиса, очень умную функцию подсказки кода/автоматического завершения и проверку синтаксиса на лету.
7. Komodo Edit / Komodo IDE
Страница загрузки Komodo Edit Komodo Edit — это кроссплатформенный (Windows, Linux, Mac) редактор для серверных языков, который поставляется с Komodo IDE (но вы можете загрузить его отдельно). ). В Komodo Edit у разработчиков будет отличный набор функций, в том числе свертывание кода для скрытия строк кода, над которыми вы в данный момент не работаете, проверка синтаксиса на лету и возможность расширить его с помощью различных плагинов. .
). В Komodo Edit у разработчиков будет отличный набор функций, в том числе свертывание кода для скрытия строк кода, над которыми вы в данный момент не работаете, проверка синтаксиса на лету и возможность расширить его с помощью различных плагинов. .
6. Aptana
Страница загрузки Aptana Aptana — это бесплатная полнофункциональная среда разработки веб-приложений, доступная как отдельное приложение или как подключаемый модуль Eclipse. Он имеет встроенную поддержку популярных библиотек, таких как jQuery, MooTools и Prototype, чтобы упростить вам веб-разработку на стороне клиента.
5. PSPad
Страница загрузки PSPad PSPad — бесплатный программный редактор для MS Windows. Он имеет возможность сохранять сеансы, чтобы вы могли вернуться к своей предыдущей настройке после закрытия программы, встроенный FTP-клиент и функцию различия текста, чтобы вы могли сравнивать различия между несколькими файлами.
4. Vim
Страница загрузки Vim Vim — это расширенный текстовый редактор для Linux, Windows и Mac OS. Он очень расширяемый и был разработан с целью сделать редактирование текста максимально эффективным. Многие считают его текстовым редактором для программиста и даже IDE.
Он очень расширяемый и был разработан с целью сделать редактирование текста максимально эффективным. Многие считают его текстовым редактором для программиста и даже IDE.
Vim является благотворительной программой, а это означает, что пожертвования проекту идут на благотворительность.
3. Coda
Страница загрузки Coda Coda — это среда веб-разработки для Mac OS. Этот мощный и элегантный текстовый редактор имеет все функции, которые вы ожидаете от приложения, созданного для разработчиков: подсветка синтаксиса, нумерация строк и автозаполнение. Он также имеет возможность совместной работы в реальном времени (на основе Subetha Engine) и 9Функция 0501 Clips , представляющая собой плавающее окно, в котором автоматически сохраняются часто используемые фрагменты.
2. TextMate
Страница загрузки TextMate TextMate — мощный редактор Mac OS для программистов и дизайнеров. Он позволяет настроить интерфейс по своему усмотрению, автоматически дополняет пары символов, такие как круглые скобки и квадратные скобки, и позволяет запускать команды оболочки из документа.
1. Notepad++
Страница загрузки Notepad++ Набрав около четверти всех голосов, Notepad++ стал самым популярным текстовым редактором среди разработчиков. Notepad++ — это бесплатный редактор исходного кода для Windows, выпущенный под лицензией GPL. Его функций слишком много, чтобы их перечислять, но среди примечательных из них: запись макросов и воспроизведение повторяющихся нажатий клавиш, мощный поиск и замена регулярных выражений и поддержка многих языков программирования.
Опрос
Какой текстовый редактор лучше всего подходит для разработчиков? ( опросы )
Связанный контент
- Пять лучших инструментов веб-дизайна
- 15 бесплатных инструментов для совместной работы через Интернет
Текстовые редакторы: Atom и Sublime
Первый инструмент, который вам понадобится для начала разработки на компьютере, — это текстовый редактор. В приведенной ниже статье вы узнаете, как загрузить и настроить текстовый редактор кода на своем компьютере.
Текстовые редакторы
Текстовые редакторы, также называемые редакторами кода, — это приложения, используемые разработчиками для написания кода. Они выделят и отформатируют ваш код, чтобы его было легче читать и понимать. Если вы использовали Codecademy, вы уже использовали текстовый редактор! Это область, в которой вы пишете свой код:
Текстовые редакторы предоставляют веб-разработчикам ряд преимуществ:
- Подсветка синтаксиса для конкретного языка.
- Автоматический отступ кода.
- цветовых схем, соответствующих вашим предпочтениям и оптимизирующих читаемость кода.
- Плагины для отлова ошибок в коде.
- Древовидное представление папок и файлов вашего проекта для удобной навигации по проекту.
Выбор текстового редактора
Существует несколько текстовых редакторов на выбор. Atom и Sublime Text 3 — одни из самых популярных текстовых редакторов.
Sublime Text уже много лет является предпочтительным текстовым редактором. Он стабилен и надежен.
Он стабилен и надежен.
Atom был выпущен GitHub после Sublime Text. Это полностью настраиваемый текстовый редактор. Поскольку Atom написан на HTML, CSS и JavaScript, вы можете настроить его самостоятельно, как только выучите эти языки.
Любой из текстовых редакторов отлично подходит для разработки, так что здесь вы не ошибетесь. Когда вы продвинетесь в своей карьере программиста, попробуйте другой редактор кода, чтобы увидеть, какие функции хорошо работают с вашим рабочим процессом.
I. Atom
Atom — это бесплатный текстовый редактор, созданный Github. Atom является открытым исходным кодом , что означает, что весь код доступен для чтения, изменения для собственного использования и даже внесения улучшений. Atom — это «взламываемый текстовый редактор», потому что он легко настраивается.
Как установить Atom
OS X
Atom работает на компьютерах Mac под управлением OS X 10.8 или более поздней версии.
Посетите домашнюю страницу Atom и нажмите Загрузить для Mac .
. Через несколько секунд Atom появится в папке Downloads в виде файла .zip :
Через несколько секунд Atom появится в папке Downloads в виде файла .zip :Щелкните atom-mac.zip , чтобы извлечь приложение, затем перетащите новый значок в папку Applications .
Дважды щелкните значок приложения, чтобы загрузить Atom и начать работу.
Windows
Atom поддерживает Windows 7 и 8.
- Посетите домашнюю страницу Atom и нажмите Загрузить установщик Windows . Через несколько секунд Atom появится в папке Downloads в виде файла .zip .
- Чтобы начать работу, следуйте инструкциям установщика Windows. Вы можете посетить страницу установки Atom для Windows для получения более подробных инструкций.
Сохранение файла с помощью Atom
При первом открытии Atom появится приветственное руководство . На данный момент мы пропустим знакомство с Atom и начнем писать код.
- Закройте приветственное руководство , щелкнув значок x .
- В верхней панели Atom выберите File > New File . Появится безымянный пустой файл.
- В верхней панели Atom выберите Файл > Сохранить или Сохранить как .
- Назовите файл index.html . Крайне важно, чтобы вы использовали расширение файла .html , чтобы Atom знал, как обеспечить подсветку синтаксиса HTML.
- Создайте базовый файл HTML:
Первый HTML с Atom Атом великолепен!
И это бесплатно.
- Запустите веб-браузер по вашему выбору.
- В строке меню браузера найдите параметр Открыть файл .

- Перейдите к файлу HTML и выберите Открыть .
- Теперь вы можете просматривать свой HTML-код в веб-браузере. Чтобы внести изменения, просто измените файл в Atom, сохраните свою работу, затем обновите вкладку веб-браузера и посмотрите свои обновления!
Explore Atom
Добавление папки проекта
Atom обеспечивает древовидное представление вашего проекта, поэтому вы можете удобно перемещаться по различным папкам и файлам. Вот как это использовать:
- В строке меню Atom выберите File > Add Project Folder . Это запустит ваш файловый менеджер. Перейдите к папке, содержащей текстовые файлы или файлы кода, и выберите Открыть .
- Папка откроется на боковой панели Atom, отображая ее содержимое. Выберите из списка файлов или выберите подпапку.
**Выбор темы**
Atom позволяет выбирать из более чем 1300 различных тем в соответствии с вашими цветовыми предпочтениями и оптимизировать читаемость кода. Темы разбиты на две категории: пользовательский интерфейс (сокращение от *Пользовательский интерфейс*) и синтаксис.
Темы разбиты на две категории: пользовательский интерфейс (сокращение от *Пользовательский интерфейс*) и синтаксис.
Чтобы изменить тему Atom:
- В строке меню Atom выберите Atom > Настройки .
- На панели Настройки выберите Темы .
- В Выберите раздел темы , вы можете смешивать и сочетать темы пользовательского интерфейса и синтаксиса из доступных вариантов или исследовать более 1300 пользовательских тем Atom. Вы можете сделать свой редактор кода похожим на редактор кода Codecademy, выполнив поиск
codecademy-syntax-themeв меню Install слева.
Установка пакета
Пакеты — это специальные надстройки, которые дополнительно настраивают ваш опыт написания кода с помощью Atom. Например, вам может понадобиться пакет, который выделяет синтаксические ошибки при написании кода. Такие пакеты называются линтер .
Давайте установим linter-tidy для нашего HTML:
В строке меню Atom выберите Atom > Preferences > Install . Откроется панель настроек .
В поле поиска найдите linter-tidy . Atom будет искать свою базу данных пакетов.
Как только Atom найдет linter-tidy , установите пакет, нажав Установить :
linter-tidy теперь будет отслеживать ваш HTML по мере написания кода и предупреждать вас о синтаксических ошибках. Вы можете найти более 4500 пакетов Atom здесь.
Чтобы отключить или удалить пакеты, перейдите к Atom > Preferences > Packages , найдите свой пакет и выберите Disable или Uninstall .
II. Sublime Text
Sublime Text — еще один популярный текстовый редактор. В отличие от Atom, Sublime Text является проприетарным программным обеспечением, а не открытым исходным кодом. Sublime Text предлагает вам бесплатную пробную версию, прежде чем вы решите ее приобрести.
В отличие от Atom, Sublime Text является проприетарным программным обеспечением, а не открытым исходным кодом. Sublime Text предлагает вам бесплатную пробную версию, прежде чем вы решите ее приобрести.
Atom и Sublime Text являются не зависимыми программами. Хотя вы можете попробовать оба, вам не нужны оба для написания кода.
Установить Sublime Text 3
OS X
Sublime Text работает на компьютерах Mac под управлением OS X 10.7 или более поздней версии.
- Посетите страницу загрузки Sublime Text. Выберите OS X из списка вариантов загрузки. Подождите несколько секунд, пока приложение загрузится.
- Перетащите значок Sublime Text в свой Папка приложений . В процессе загрузки эта опция должна отображаться автоматически. Если это не так, найдите приложение в папке Downloads .
- Дважды щелкните значок Sublime Text, чтобы начать работу с вашим первым файлом кода.

**Windows**
- Посетите страницу загрузки Sublime Text. Выберите Windows из списка вариантов загрузки. Подождите несколько секунд, пока приложение загрузится.
- Откройте приложение либо из раздела загрузок вашего браузера, либо из папки «Загрузки» на вашем компьютере.
- Вы можете получить предупреждение системы безопасности с вопросом, можно ли запускать это программное обеспечение. Да, все в порядке. Щелкните Выполнить .
- Следуйте инструкциям мастера установки Sublime Text, чтобы установить программное обеспечение.
- Найдите Sublime Text в вашей файловой системе и откройте его.
Сохранить файл с помощью Sublime Text
- В верхней строке меню Sublime Text выберите File > New File . Появится безымянный пустой файл.
- Далее выберите Файл > Сохранить или Сохранить как .

- Мы создадим простой файл HTML: [снимок экрана]
- Крайне важно, чтобы вы использовали расширение файла .html , чтобы Sublime Text знал, что нужно обеспечить подсветку синтаксиса HTML.
- Создайте базовый файл HTML:
Первый HTML с Sublime Sublime — это здорово!
И это бесплатно.
- Чтобы просмотреть HTML-код в веб-браузере, запустите любой веб-браузер по вашему выбору.
- В строке меню браузера найдите параметр Открыть файл .
- Перейдите к файлу HTML и выберите Открыть .
- Теперь вы можете просматривать свой HTML-код в веб-браузере. Чтобы внести изменения, просто измените файл в Sublime Text, сохраните свою работу, затем обновите вкладку веб-браузера и наблюдайте за обновлением веб-страницы!
Изучение возможностей Sublime Text
Добавление папки проекта
Подобно Atom, Sublime Text предоставляет древовидное представление вашего проекта, чтобы вы могли удобно перемещаться по папкам и файлам. Вот как это использовать:
Вот как это использовать:
- В верхней строке меню выберите Project > Добавить папку в проект . Это запустит ваш файловый менеджер. Перейдите к папке проекта по вашему выбору и нажмите Open .
- Папка откроется на боковой панели Sublime Text, отображая содержимое папки. Выберите из списка файлов или выберите подпапку.
**Выберите цветовую схему** То, что Atom называет темами, Sublime Text называет цветовыми схемами. Измените цветовую схему в соответствии с вашими цветовыми предпочтениями и оптимизируйте читаемость кода.
Чтобы изменить цветовую схему Sublime Text:
- Выберите Sublime Text > Настройки > Цветовые схемы в верхней строке меню.
- Выберите цветовую схему из более чем 20 доступных вариантов.
Установить пакет
Прежде чем мы сможем начать установку пакетов в Sublime Text, необходимо установить Package Control.
Чтобы установить Package Control:
- В верхней строке меню Sublime Text выберите View > Show Console . Консоль Sublime Text откроется в нижней части окна.
- Перейдите на страницу установки Package Control и скопируйте код Python для Sublime Text 3.
- Вставьте код в консоль Sublime Text и нажмите
введите. Это настроит Sublime Text, чтобы вы могли начать установку пакетов. - Чтобы убедиться, что Package Control настроен, выберите Sublime Text > Preferences . Должны появиться две новые опции: Package Control и Package Settings .
Затем давайте установим **html-tidy**, HTML-линтер, который мы установили для Atom.
Выберите Инструменты > Палитра команд
Когда откроется палитра команд, введите
Package Control: Install Package, затем нажмитеи введите.
html-tidy зависит от SublimeLinter . В поле поиска найдите SublimeLinter . Когда он появится в результатах поиска, выберите его и нажмите
, введите.Установка займет некоторое время.
Вернитесь к палитре команд и снова введите:
Управление пакетами: Установить пакет
Затем нажмитеи введите.Найдите SublimeLinter-html-tidy . Когда он появится в результатах поиска, выберите его и нажмите
, введите. Установка займет несколько минут.Откройте файл HTML и начните использовать линтер!
Узнайте больше о Codecademy
Только ProПуть навыков
Code Foundations
Подходит для начинающих,
15 Уроки
PRO толькоКарьера
Инженер с полным стеком
Средства для начинающих,
168 Уроки
Следующая большая вещь в HTML Editors на MAC
. 06:00 Эли М
06:00 Эли М
Итак, вы веб-разработчик с macOS. Допустим, у вас есть веб-сайт, который вы хотите сделать более удобным для пользователей. Это сложный сайт, и вы не хотите менять его полностью. Вот где HTML-редактор Mac пригодится. Это программа, которая позволит вам редактировать свой сайт и сделать его более привлекательным для пользователей. Но как выбрать лучший HTML-редактор для Mac? Ну, там много вариантов. Некоторые платные, некоторые бесплатные. Прежде чем принять решение, важно знать, во что вы ввязываетесь. В этой статье мы обсудим все, что вам нужно знать, чтобы определить, какой HTML-редактор с самым высоким рейтингом вам подходит.
Что такое редактор HTML? Прежде чем мы углубимся в особенности каждого HTML-редактора, важно знать, что такое HTML-редактор. Редактор HTML — это программа, которая позволяет просматривать и редактировать код вашего веб-сайта. Это как текстовый редактор на стероидах. Это дает вам больше контроля над кодом, и вы даже можете предварительно просмотреть изменения до их внесения. Например, редактор HTML позволит пользователям вносить изменения в код CSS вашего веб-сайта. CSS означает каскадные таблицы стилей, которые позволяют веб-сайтам выглядеть по-разному в зависимости от того, как они закодированы. Это может означать изменение управления дизайном веб-сайта, например шрифтов, цветов и других элементов и аспектов макета. Это довольно продвинутая вещь, а не то, что вы можете сделать с помощью базового текстового редактора. Хотя это правда, что вы можете использовать обычный текстовый редактор, чтобы код вашего веб-сайта выглядел так, как вы хотите, он не предлагает такой большой функциональности и уровня настройки. Вам придется делать много догадок и проб и ошибок. Однако с помощью HTML-редактора вы можете увидеть, как будут выглядеть ваши изменения, прежде чем их вносить, помимо других преимуществ.
Это дает вам больше контроля над кодом, и вы даже можете предварительно просмотреть изменения до их внесения. Например, редактор HTML позволит пользователям вносить изменения в код CSS вашего веб-сайта. CSS означает каскадные таблицы стилей, которые позволяют веб-сайтам выглядеть по-разному в зависимости от того, как они закодированы. Это может означать изменение управления дизайном веб-сайта, например шрифтов, цветов и других элементов и аспектов макета. Это довольно продвинутая вещь, а не то, что вы можете сделать с помощью базового текстового редактора. Хотя это правда, что вы можете использовать обычный текстовый редактор, чтобы код вашего веб-сайта выглядел так, как вы хотите, он не предлагает такой большой функциональности и уровня настройки. Вам придется делать много догадок и проб и ошибок. Однако с помощью HTML-редактора вы можете увидеть, как будут выглядеть ваши изменения, прежде чем их вносить, помимо других преимуществ.
Если вы ищете программу, которая поможет вам улучшить внешний вид вашего веб-сайта, HTML-редактор может вам очень помочь. С ним гораздо быстрее редактировать свой сайт. Вы также можете легко просмотреть код своего веб-сайта и, в зависимости от продукта, иметь возможность обнаруживать ошибки и легко их исправлять. Это полезно при тестировании дизайнов на разных устройствах. Это также помогает в целом, если ваш веб-сайт особенно сложен. Сортировка HTML может быть сложной задачей в обычном текстовом редакторе, но вы можете сделать это намного быстрее в редакторе HTML. Это также хорошо для владельцев веб-сайтов, которым приходится работать над кодом своего веб-сайта на других языках. Существуют и другие функции, которые делают элементы HTML-редактора полезными. Например, многоязычный редактор может иметь различные языки программирования. Некоторые из них позволят вам добавить дополнительные функции, обеспечивающие потрясающий опыт редактирования. С хорошим HTML-редактором у вас будет намного больше контроля над редактированием вашего сайта в браузере.
С ним гораздо быстрее редактировать свой сайт. Вы также можете легко просмотреть код своего веб-сайта и, в зависимости от продукта, иметь возможность обнаруживать ошибки и легко их исправлять. Это полезно при тестировании дизайнов на разных устройствах. Это также помогает в целом, если ваш веб-сайт особенно сложен. Сортировка HTML может быть сложной задачей в обычном текстовом редакторе, но вы можете сделать это намного быстрее в редакторе HTML. Это также хорошо для владельцев веб-сайтов, которым приходится работать над кодом своего веб-сайта на других языках. Существуют и другие функции, которые делают элементы HTML-редактора полезными. Например, многоязычный редактор может иметь различные языки программирования. Некоторые из них позволят вам добавить дополнительные функции, обеспечивающие потрясающий опыт редактирования. С хорошим HTML-редактором у вас будет намного больше контроля над редактированием вашего сайта в браузере.
Спросите любого хорошего веб-разработчика, какие у него любимые текстовые редакторы, и вы наверняка услышите название UltraEdit. Это многоплатформенный текстовый редактор для macOS. Он имеет множество особенностей, которые выделяют его из толпы. Уникальный интерфейс UltraEdit во многом стал причиной его успеха. Нет необходимости в сторонних плагинах! Они уже снабдили свой редактор функциями, которые отдают предпочтение простоте для пользователей, включая чистый дизайн. Это делает редактирование вашего сайта проще и эффективнее. Они даже поставляются с некоторыми темами редактора и параметрами настройки меню. Вы можете выбрать настраиваемый пользовательский интерфейс, который придаст вам привычный вид. Неудивительно, что это следующая большая вещь в программном обеспечении для редактирования HTML для пользователей macOS. Если вы ищете HTML-редактор для macOS, обратите внимание на UltraEdit, поскольку он поможет вам быстро и эффективно приступить к созданию веб-сайтов. Они выходят за рамки базового текстового редактора. Вариантов редактора, предоставляемых UltraEdit, много, но вот некоторые из лучших функций, которые они предлагают:
Это многоплатформенный текстовый редактор для macOS. Он имеет множество особенностей, которые выделяют его из толпы. Уникальный интерфейс UltraEdit во многом стал причиной его успеха. Нет необходимости в сторонних плагинах! Они уже снабдили свой редактор функциями, которые отдают предпочтение простоте для пользователей, включая чистый дизайн. Это делает редактирование вашего сайта проще и эффективнее. Они даже поставляются с некоторыми темами редактора и параметрами настройки меню. Вы можете выбрать настраиваемый пользовательский интерфейс, который придаст вам привычный вид. Неудивительно, что это следующая большая вещь в программном обеспечении для редактирования HTML для пользователей macOS. Если вы ищете HTML-редактор для macOS, обратите внимание на UltraEdit, поскольку он поможет вам быстро и эффективно приступить к созданию веб-сайтов. Они выходят за рамки базового текстового редактора. Вариантов редактора, предоставляемых UltraEdit, много, но вот некоторые из лучших функций, которые они предлагают:
 Простая подсветка синтаксиса
Простая подсветка синтаксиса Эта программа представляет собой многоплатформенный редактор с подсветкой синтаксиса, который может помочь вам с вашим кодом. Он предлагает редакторские решения, чтобы сделать ваш код более читабельным. В результате любые ошибки, которые вы делаете в своем коде, будет легче обнаружить с помощью этого редактора с несколькими представлениями. Вы также можете легко сортировать код в графическом пользовательском интерфейсе.
2. Предварительный просмотр HTMLСреди других редакторов кода UltraEdit имеет встроенную функцию предварительного просмотра. Этот вариант редактирования позволяет легко увидеть, как будет выглядеть ваш сайт после внесения необходимых изменений. Это может показаться простой функцией, но она очень полезна. Вы также можете переместить файлы редактирования, чтобы их можно было просмотреть на вкладке браузера файловой системы.
3. Функция перетаскивания для добавления изображений
Функция перетаскивания для добавления изображений Одной из главных особенностей этого любимого разработчиками редактора является возможность перетаскивать изображения прямо в ваш HTML. Добавление изображений — один из способов улучшить внешний вид вашего сайта. Однако в базовом текстовом редакторе с открытым исходным кодом вам придется копировать и вставлять их в HTML-код. Это может занять много времени. С UltraEdit вы можете просто перетащить их прямо в свой HTML-код. Это простой и быстрый способ добавить изображения на ваш сайт.
4. Замена цвета в CSS Made Easy Вы когда-нибудь пытались выбрать правильный цвет для своего сайта? Возможно, вы чувствуете, что тратите время на переходы между цветовыми кодами HTML. Текущий текстовый редактор от UltraEdit позволит вам просмотреть цветовой код CSS, просто наведя на него курсор. Итак, забудьте об установке плагинов или использовании онлайн-инструментов для подбора цвета! UltraEdit поможет вам.
Постоянным пользователям может потребоваться вводить одни и те же коды снова и снова, возясь со своим сайтом. Со временем это может сильно раздражать. UltraEdit обеспечивает автодополнение, которое поможет вам делать меньше ошибок и печатать быстрее. Кто-то, кто пытается выполнять расширенное редактирование текста с высоким уровнем сложности, вероятно, выиграет от этой функции. По сути, они будут автоматически заполнять части вашего кода после того, как вы введете определенное ключевое слово. Это делает его одним из самых быстрых текстовых редакторов на сегодняшний день!
6. Интеграция с вашим FTP/SFTP-клиентом Наконец, этот многоплатформенный текстовый редактор поставляется с интеграцией FTP и SFTP. FTP-клиент — это программа, которая позволяет передавать файлы с вашего компьютера на другой сервер. SFTP — это безопасная версия FTP для передачи файлов. Другими словами, вы можете отправлять свои файлы прямо из интерфейса UltraEdit на предпочитаемый FTP-клиент или SFTP-клиент без каких-либо хлопот. Это означает, что вам не нужно использовать отдельную программу для этих функций.
Другими словами, вы можете отправлять свои файлы прямо из интерфейса UltraEdit на предпочитаемый FTP-клиент или SFTP-клиент без каких-либо хлопот. Это означает, что вам не нужно использовать отдельную программу для этих функций.
Если вы ищете HTML-редактор Mac для MacOS, обратите внимание на UltraEdit, поскольку он поможет вам быстро и эффективно приступить к созданию веб-сайтов. Несмотря на множество вариантов редактирования, это легкий текстовый редактор, который прост в использовании и может помочь сэкономить время при работе со сложными сайтами. Независимо от того, являетесь ли вы опытным пользователем или просто одним из простых пользователей, нуждаетесь ли вы в основном текстовом редакторе или в одном из более продвинутых текстовых редакторов, в UltraEdit наверняка найдется что-то для вас. Текущая версия предлагает 30-дневную бесплатную пробную версию, которую затем можно обновить до премиум-версии, купив годовую подписку. Попробуйте UltraEdit сегодня, чтобы улучшить возможности редактирования HTML!
Попробуйте UltraEdit сегодня, чтобы улучшить возможности редактирования HTML!
Вернуться к началу
Лучшие бесплатные текстовые редакторы — список бесплатных HTML-редакторов для Windows
Прежде всего, я думаю, что некоторые определения уместны:
Редакторы HTML
Редактор HTML — это текстовый редактор, который значительно упрощает редактирование исходного кода HTML. Ввод кода HTML посимвольно может быть трудоемкой задачей даже для самого опытного машинистки. Редактор HTML (в любом случае хороший) предоставляет множество способов автоматизации вставки тегов HTML, чтобы сделать работу на уровне исходного кода намного быстрее и проще.
Редакторы WYSIWYG
На другой стороне медали у вас есть редакторы WYSIWYG. Редактор WYSIWYG (также известный как визуальный веб-редактор ) — это , а не HTML-редактор. Редактор WYSIWYG — это редактор WYSIWYG, который является редактором WYSIWYG. Вот и все. WYSIWYG предназначен для тех, кто не хочет работать на уровне исходного кода веб-страницы, а вместо этого хочет отредактировать факсимиле того, как на самом деле выглядит веб-страница, почти так же, как вы используете текстовый процессор. Много-много раз я видел редакторы WYSIWYG, рекламируемые как «редакторы HTML», и это меня бесконечно раздражает. По моему скромному мнению, это простая, откровенная, ложная реклама называть WYSIWYG-редактор «HTML-редактором», поскольку основная задача WYSIWYG-редактора состоит в том, чтобы избежать необходимости редактировать какой-либо необработанный исходный HTML-код.
Вот и все. WYSIWYG предназначен для тех, кто не хочет работать на уровне исходного кода веб-страницы, а вместо этого хочет отредактировать факсимиле того, как на самом деле выглядит веб-страница, почти так же, как вы используете текстовый процессор. Много-много раз я видел редакторы WYSIWYG, рекламируемые как «редакторы HTML», и это меня бесконечно раздражает. По моему скромному мнению, это простая, откровенная, ложная реклама называть WYSIWYG-редактор «HTML-редактором», поскольку основная задача WYSIWYG-редактора состоит в том, чтобы избежать необходимости редактировать какой-либо необработанный исходный HTML-код.
Заменители блокнота
Заменители блокнота — это, по сути, текстовые редакторы с множеством дополнительных функций, которых нет в обычном блокноте Windows. Идея здесь состоит в том, чтобы иметь мощную, малоресурсную, быстро загружаемую программу, которая может служить заменой Блокноту, чтобы удовлетворить некоторые более сложные потребности в редактировании текста. Лучшие заменители Блокнота также могут выступать в качестве полноценных HTML-редакторов, предлагая возможность записи и воспроизведения
Лучшие заменители Блокнота также могут выступать в качестве полноценных HTML-редакторов, предлагая возможность записи и воспроизведения
и/или настройка горячих клавиш.
СЕЙЧАС…
На этой странице вы найдете список того, что я считаю лучшими редакторами HTML и Notepad (которые я все вместе именую «текстовыми редакторами») в сети. Я лично протестировал все эти программы и нашел их приятными и удовлетворительными.
| Набор HTML | |
|---|---|
| ДОМАШНЯЯ СТРАНИЦА: | http://www.chami.com/9html-kit/0141 |
| DOWNLOAD: | http://www.chami.com/html-kit/download/ |
| LICENSE: | Freeware |
| FILE SIZE: | 3.1 MB |
| SYS REQ: | Windows 95/98/ME/NT/2000/XP |
. Редактор HTML EVER. Период. Самая выдающаяся особенность HTML Kit — это возможность создавать пользовательскую панель инструментов, заполненную кнопками, которые выполняют определенные пользователем задачи (например, вставку собственных фрагментов кода). Я настолько привык к этой функции, что не могу представить себе использование редактора без нее, и в настоящее время знаю только один другой редактор, который действительно может это делать (но не в такой степени, как HTML Kit). HTML Kit также имеет множество кнопок на панели инструментов для вставки общих тегов, библиотеку фрагментов, библиотеку шаблонов, представление папки каталога, настраиваемую подсветку синтаксиса, закладки, встроенный FTP-клиент, диалоговое окно пользовательских настроек, которое снесет вам крышу, и многое другое. 9 Редактор HTML EVER. Период. Самая выдающаяся особенность HTML Kit — это возможность создавать пользовательскую панель инструментов, заполненную кнопками, которые выполняют определенные пользователем задачи (например, вставку собственных фрагментов кода). Я настолько привык к этой функции, что не могу представить себе использование редактора без нее, и в настоящее время знаю только один другой редактор, который действительно может это делать (но не в такой степени, как HTML Kit). HTML Kit также имеет множество кнопок на панели инструментов для вставки общих тегов, библиотеку фрагментов, библиотеку шаблонов, представление папки каталога, настраиваемую подсветку синтаксиса, закладки, встроенный FTP-клиент, диалоговое окно пользовательских настроек, которое снесет вам крышу, и многое другое. 9 | |
| Alleycode HTML Editor 2.21 | |
|---|---|
| HOME PAGE: | http://www. alleycode.com/ alleycode.com/ |
| DOWNLOAD: | http://www. alleycode.com/download.htm |
| LICENSE: | Freeware |
| FILE SIZE: | 1.5 MB |
| SYS REQ: | Windows 95/98/Me/NT/2000/XP |
| ОГРАНИЧЕНИЯ: | Нет |
интерфейс, который меняется в зависимости от типа файла, с которым вы начинаете. Он также имеет полноэкранный режим, разделенный экран для предварительного просмотра веб-страниц на лету и вид папки каталога для просмотра файлов в стиле Проводника. Для редактирования HTML Alleycode предлагает кнопки на панели инструментов для вставки общих тегов, настраиваемую подсветку синтаксиса, библиотеки кода HTML и PHP, мастер таблиц, мастер таблиц стилей, функцию быстрого редактирования для оптимизации страницы (заголовок, метатеги, теги тела и т. д.) и управление проектами. Эта программа, снабженная несколькими хорошо написанными руководствами по быстрому запуску, идеально подходит для начинающих веб-дизайнеров. 9 9 | |
| Arachnophilia 4 (Legacy version) | |
|---|---|
| HOME/DOWNLOAD: | http://www.arachnoid.com/…/index_old.html |
| LICENSE : | Freeware |
| FILE SIZE: | 1.5 MB |
| SYS REQ: | Windows 95/98/Me/NT/2000/XP |
| LIMITATIONS: | Нет |
Несмотря на то, что он несколько устарел, он по-прежнему остается одним из лучших HTML-редакторов и превосходит множество глючных, полусырых «мусорных программ», которые я в последнее время имел неудовольствие загружать и тестировать. Кроме того, Arachnophilia — один из немногих HTML-редакторов, которые можно настроить с помощью определяемых пользователем кнопок, выполняющих определенные пользователем задачи (вот скриншот моей настройки). Arachnophilia 4 также имеет множество предопределенных кнопок панели инструментов для вставки общих тегов, настраиваемую подсветку синтаксиса, мастер таблиц, мастер списков, встроенный FTP-клиент, мгновенный предварительный просмотр в браузере, поиск и замену нескольких документов, полноценный хорошо написанный файл справки и многое другое. более. Последняя версия, Arachnophilia 5, еще более продвинута, но не поддерживает одновременно перенос слов и подсветку синтаксиса (что для меня является большим обломом, но может не беспокоить вас). 9 Arachnophilia 4 также имеет множество предопределенных кнопок панели инструментов для вставки общих тегов, настраиваемую подсветку синтаксиса, мастер таблиц, мастер списков, встроенный FTP-клиент, мгновенный предварительный просмотр в браузере, поиск и замену нескольких документов, полноценный хорошо написанный файл справки и многое другое. более. Последняя версия, Arachnophilia 5, еще более продвинута, но не поддерживает одновременно перенос слов и подсветку синтаксиса (что для меня является большим обломом, но может не беспокоить вас). 9 | |
| Crimson Editor 3.70 | |
|---|---|
| HOME/DOWNLOAD | http://www.crimsoneditor.com/ |
| LICENSE: | Freeware |
| FILE SIZE: | 1.2 MB |
| SYS REQ: | Windows 95/98/Me/NT/2000/XP |
| LIMITATIONS: | None |
Это полнофункциональный текстовый редактор с быстрой загрузкой, который может служить расширенной заменой Блокнота Windows, а для любителей приключений его можно легко настроить как редактор HTML. Он включает MDI с вкладками, встроенный FTP-клиент, поиск и замену нескольких документов, закладки, просмотр папок каталогов, проверку орфографии, настраиваемую подсветку синтаксиса, сохранение в формате Windows/UNIX/MAC, запись и воспроизведение макросов, вставку из файла (отлично подходит для вставка фрагментов), предварительный просмотр в браузере и многое другое. Он также содержит файл справки (хотя документация по управлению проектами отсутствует) и онлайн-дискуссионный форум на сайте Crimson Editor. 9 Он включает MDI с вкладками, встроенный FTP-клиент, поиск и замену нескольких документов, закладки, просмотр папок каталогов, проверку орфографии, настраиваемую подсветку синтаксиса, сохранение в формате Windows/UNIX/MAC, запись и воспроизведение макросов, вставку из файла (отлично подходит для вставка фрагментов), предварительный просмотр в браузере и многое другое. Он также содержит файл справки (хотя документация по управлению проектами отсутствует) и онлайн-дискуссионный форум на сайте Crimson Editor. 9 | |
| Metapad 3.5 | |
|---|---|
| HOME PAGE: | http://www.liquidninja.com/metapad/ |
| DOWNLOAD: | http://www. liquidninja.com/metapad/download.html |
| LICENSE: | Freeware |
| FILE SIZE: | 45 KB |
| SYS REQ: | Windows 95/98/Me/NT/2000/XP |
| ОГРАНИЧЕНИЯ: | Нет встроенного FTP-клиента, нет подсветки синтаксиса |
Блокнот Windows и может быть установлен таким образом, что он фактически перезаписывает исполняемый файл Блокнота в системном каталоге Windows. Он небольшой, быстро загружается, полностью автономен и идеально подходит для базового редактирования HTML. Он поддерживает сохранение в формате Windows/UNIX, поиск и замену, преобразование выделенного текста в верхний/нижний регистр, множественную отмену/возврат, кликабельные гиперссылки, автоматический отступ, встроенное меню избранного, редактирование текста перетаскиванием, возможность предварительного просмотра в браузере и многое другое. . Он также поддерживает сохранение десяти фрагментов кода (также известных как «Быстрые буферы» — «Параметры» » Настройки» «Дополнительно 2») для повторного использования позже. Обширную онлайн-документацию, в том числе о том, как установить Metapad, чтобы полностью заменить Windows Notepad, можно найти здесь. 9 Он небольшой, быстро загружается, полностью автономен и идеально подходит для базового редактирования HTML. Он поддерживает сохранение в формате Windows/UNIX, поиск и замену, преобразование выделенного текста в верхний/нижний регистр, множественную отмену/возврат, кликабельные гиперссылки, автоматический отступ, встроенное меню избранного, редактирование текста перетаскиванием, возможность предварительного просмотра в браузере и многое другое. . Он также поддерживает сохранение десяти фрагментов кода (также известных как «Быстрые буферы» — «Параметры» » Настройки» «Дополнительно 2») для повторного использования позже. Обширную онлайн-документацию, в том числе о том, как установить Metapad, чтобы полностью заменить Windows Notepad, можно найти здесь. 9 | |
| NotePad++ 3.1 | |
|---|---|
| HOME PAGE: | http://notepad-plus. sourceforge.net/ sourceforge.net/ |
| DOWNLOAD: | http://notepad- Plus.sourceforge.net/uk/download.php |
| Лицензия: | SY -Source (перевод: бесплатно) |
| . | Windows 95/98/Me/NT/2000/XP |
| ОГРАНИЧЕНИЯ: | Нет встроенного FTP-клиента, нет справочной документации |
Это красивый редактор с открытым исходным кодом легко удваивается как редактор HTML. Он имеет MDI с вкладками, настраиваемую подсветку синтаксиса, поиск и замену нескольких документов, закладки, преобразование в формат Windows / UNIX / Mac, менеджер ассоциаций файлов, настраиваемые сочетания клавиш, макросы записи и воспроизведения, отображение всех скрытых символов и многое другое. Он также имеет сворачивание синтаксиса , которое позволит вам указать, какие части вашего исходного кода отображать в соответствии с иерархией ваших элементов HTML (что отлично подходит для новичков, которые легко перегружены большим количеством исходного кода). | |

 NET
HTML Editor
NET
HTML Editor  ru
(онлайн)
ru
(онлайн) nu
nu com
com com
com также: Онлайн-редакторы. Список
также: Онлайн-редакторы. Список