Текстовая ссылка скрывает мою ссылку на изображение
У меня есть изображение, где текст/ссылка накладывается сверху. Моя проблема заключается в том, что иногда текст на переднем плане скрывает ссылку на изображение в фоновом режиме. Я предполагаю, что это происходит потому, что текстовое поле образует невидимый прямоугольник вокруг текста, создавая таким образом область, которая кажется, что она должна принадлежать изображению, но на самом деле покрывается текстом. Мне интересно, возможно ли, что, когда я наведу курсор мыши на эту область, я буду ссылаться на свою ссылку на изображение, а не на текстовую ссылку (см. иллюстрацию).
http://jsfiddle.net/WHpMr/
html cssПоделиться Источник Jon 16 октября 2012 в 22:40
3 ответа
- Ссылка на изображение, непрозрачность наведения курсора на изображение
У меня есть изображение, на котором у меня есть непрозрачность, если я наведу курсор на изображение, сделанное с CSS.

- jquery flexslider ссылка на конкретное изображение
можно ли показать в flexslider конкретное изображение, когда нажимается ссылка с другой домашней страницы (например, якорь www.mysite.html#slider3)? У меня есть страница с текстовыми ссылками. Если пользователь нажимает на ссылку типа перейти к слайдеру 3, появляется сайт с flexslider и показывает…
1
Попробуйте это сделать, то есть поместите свой тег внутрь: http://jsfiddle.net/WHpMr/3/
HTML:
<div>
<span><a href="#text">my text link abcdefg<br>meow<br>meow<br>meow</a></span>
<a href="#background"><img src="http://www.placekitten. com/320/200"></a>
</div>
com/320/200"></a>
</div>
CSS:
.ad { position: relative; height: 200px; width: 320px; } .link { position: absolute; padding: 20px; pointer-events: none; } .inline-link { pointer-events: all; } .top { top:0%; } .middle { top:33%; } .bottom { top:66%; } .left { text-align:left; left:0%; } .center { text-align:center; margin:0 auto; width:100%; } .right { text-align:right; right:0%; }
Поделиться skovalyov 16 октября 2012 в 22:58
1
Вы правы, думая так. Элемент создаст блок, содержащий содержимое. Вы можете использовать элемент карты , если вы чертовски заинтересованы в этом.
Поделиться Rchristiani 16 октября 2012 в 22:59
1
Если вы сделаете каждую строку своей собственной связью, это сведет проблему к минимуму. Если вы действительно хотите сделать все возможное, вы можете сделать каждое слово своей собственной связью. Но вы попадаете в вещи, которые легче сделать с помощью некоторой автоматизации JS, а не вручную в HTML.
Если вы действительно хотите сделать все возможное, вы можете сделать каждое слово своей собственной связью. Но вы попадаете в вещи, которые легче сделать с помощью некоторой автоматизации JS, а не вручную в HTML.
EDIT: вот попытка ванильного решения JS, которое работает, по крайней мере, для вашего простого примера:
http://jsfiddle.net/aLN2d/35/
Поделиться Mark Reed
- Замените жестко закодированную ссылку на изображение
Я хочу заменить ссылку на тег для изображения. Моя ссылка выглядит следующим образом: <li id=backto-page><a href=portfolio.html>← Back to the Porfolio</a></li> Теперь я просто использую следующий css, но теперь ссылка не работает.. Только текст внутри de id…
- Ссылка на изображение в JavaScript
Я хочу сделать ссылку на изображение, а не текстовую ссылку в JavaScript.
 Я очень новичок в JavaScript и просто не могу понять, почему то, что я сделал, не работает! Это сработает в HTML. Это работает (текстовая ссылка ‘close [x]’): closeLinkString = <div><a href=’#’…
Я очень новичок в JavaScript и просто не могу понять, почему то, что я сделал, не работает! Это сработает в HTML. Это работает (текстовая ссылка ‘close [x]’): closeLinkString = <div><a href=’#’…
Похожие вопросы:
Ссылка на изображение скрывает ссылку под ним
У меня есть проблема с перекрывающейся ссылкой на изображение, которая скрывает другую ссылку под ней. <div id=header-first> <div id=logo> <a title=Αρχική href=/> <img…
Ссылка на изображение в столбце jqgrid
Я хочу отобразить ссылку на изображение в столбце jqgrid с именем изображения в виде строки запроса. Ссылка должна содержать следующий путь Home\ShowImage?imageName=vlaue.
преобразование текстовой ссылки в ссылку на изображение
 jpg>Image</a> в…
jpg>Image</a> в… Ссылка на изображение, непрозрачность наведения курсора на изображение
У меня есть изображение, на котором у меня есть непрозрачность, если я наведу курсор на изображение, сделанное с CSS. У меня также есть ссылка, появляющаяся поверх изображения, если пользователь…
jquery flexslider ссылка на конкретное изображение
можно ли показать в flexslider конкретное изображение, когда нажимается ссылка с другой домашней страницы (например, якорь www.mysite.html#slider3)? У меня есть страница с текстовыми ссылками. Если…
Замените жестко закодированную ссылку на изображение
Я хочу заменить ссылку на тег для изображения. Моя ссылка выглядит следующим образом: <li id=backto-page><a href=portfolio.html>← Back to the Porfolio</a></li>…
Ссылка на изображение в JavaScript
Я хочу сделать ссылку на изображение, а не текстовую ссылку в JavaScript. Я очень новичок в JavaScript и просто не могу понять, почему то, что я сделал, не работает! Это сработает в HTML. Это…
Я очень новичок в JavaScript и просто не могу понять, почему то, что я сделал, не работает! Это сработает в HTML. Это…
Превратите ссылку на изображение в UIImageView — Swift
Я храню ссылку на изображение (захваченную с помощью JS из UIWebView ) в переменной. У меня тоже есть UIImageView . Как только у меня есть эта ссылка, я хочу установить эту ссылку в качестве…
Прямая ссылка на изображение внутри галереи
Мне нужно отредактировать сайт wordpress прямо сейчас. Одна из задач состоит в том, чтобы дать миниатюрам прямую ссылку на изображение непосредственно в галерее, а не на странице галереи. Я могу…
Вставьте записи в таблицу при нажатии на ссылку Изменить.
|
=ГИПЕРССЫЛКА(«http://example. |
Открывает книгу, сохраненную по адресу http://example.microsoft.com/report. В ячейке отображается текст «Щелкните, чтобы просмотреть отчет» в качестве текста ссылки. |
|
=ГИПЕРССЫЛКА(«[http://example.microsoft.com/report/budget report.xlsx]Годовой!F10»; D1) |
Создает гиперссылку на ячейку F10 листа Годовой книги, сохраненной по адресу http://example.microsoft.com/report. В ячейке листа, содержащей гиперссылку, в качестве текста ссылки отображается содержимое ячейки D1. |
|
=ГИПЕРССЫЛКА(«[http://example.microsoft.com/report/budget report.xlsx]’Первый квартал’!ИтогиОтдел», «Щелкните, чтобы просмотреть итоги по отделу за первый квартал») |
Создает гиперссылку на диапазон ИтогиОтдел на листе Первый квартал книги, сохраненной по адресу http://example. |
|
=ГИПЕРССЫЛКА(«http://example.microsoft.com/Annual Report.docx]КвартПриб», «Квартальный отчет о прибыли») |
Чтобы создать гиперссылку на определенное место в файле Word, необходимо сначала с помощью закладки определить место в файле, куда должен выполняться переход. В приведенном ниже примере создается гиперссылка на закладку |
|
=ГИПЕРССЫЛКА(«\\FINANCE\Statements\1stqtr.xlsx», D5) |
Отображает содержимое ячейки D5 в качестве текста ссылки и открывает книгу, сохраненную на сервере FINANCE в общей папке Statements. |
|
=ГИПЕРССЫЛКА(«D:\FINANCE\1stqtr.xlsx»; h20) |
Открывает книгу 1stqtr.xlsx, которая находится в каталоге Finance на жестком диске D. После этого выводится число, которое содержится в ячейке h20. |
|
=ГИПЕРССЫЛКА(«[C:\My Documents\Mybook.xlsx]Итоги») |
Создает гиперссылку на область Totals в другой (внешней) книге Mybook.xlsx. |
|
=ГИПЕРССЫЛКА(«[Книга1.xlsx]Лист1!A10″;»Перейти на Лист1 > A10») |
Чтобы перейти в другое место на текущем листе, укажите имя книги и имя листа, как в этом примере, где «Лист1» — текущий лист. |
|
=ГИПЕРССЫЛКА(«[Книга1.xlsx]Январь!A10″;»Перейти на лист Январь > A10») |
Чтобы перейти в место на другом листе, укажите имя книги и имя листа, как в этом примере, где «Январь» — другой лист в книге. |
|
=ГИПЕРССЫЛКА(ЯЧЕЙКА(«адрес»,Январь!A1″;»Перейти на лист Январь > A1″) |
Чтобы перейти в другое место на текущем листе без использования полной ссылки на лист ([Книга1.xlsx]), вы можете воспользоваться этой формулой, где ЯЧЕЙКА(«адрес») возвращает текущее имя книги. |
|
=ГИПЕРССЫЛКА($Z$1) |
Чтобы быстро обновить все формулы на листе, использующие функцию ГИПЕРССЫЛКА с теми же аргументами, можно поместить целевой объект ссылки на тот же или другой лист, а затем использовать абсолютную ссылку на эту ячейку в качестве аргумента «адрес» в формулах с функцией ГИПЕРССЫЛКА. |
Текстовые ссылки в медийной рекламе
Текстовые ссылки в медийной рекламе
Последние годы текстовые ссылки существуют в основном в виде контекстной рекламы. Менее заметно для обычного пользователя, что текстовые ссылки нередко размещаются как медийная реклама, то есть с оплатой за охват. Текстовые рекламные ссылки нередко маскируются под основной контент сайта, например являются ссылками на рекламируемый сайт с заголовков новостей или ссылками из пунктов меню. Текстовые ссылки могут и не маскироваться, тогда они выглядят как анонс сторонних товаров или услуг. Используются как замаскированные, так и открытые ссылки. На рекламных площадках нередко размещаются одновременно текстовая ссылка и картинка в виде единого рекламного блока (рис. 4.9). В общем случае такие информационные блоки обладают большей эффективностью, чем баннерная реклама, – они показывают более низкую цену клика.
Рис. 4.9. Текстовый блок с картинкой в виде медийной рекламы
Несмотря на то что медийная реклама оплачивается за показ, для нее нередко считают стоимость клика, то есть стоимость одного перехода на рекламируемый сайт. Этот показатель лишен смысла: он отражает то, насколько человеку хочется «ткнуть» на баннер, и, если на нем нарисовать сексапильную красотку (красавца) или призыв «ткни, чтобы выиграть 1 миллион на халяву», то мы получим очень много кликов и ни одной продажи. Подробнее об анализе эффективности в интернет-маркетинге будет рассказано в главе 7.
Для того чтобы баннер был эффективным, необходимо, чтобы он строго соответствовал целям компании. Если мы продаем автомобили, то на баннере нужно рисовать именно автомобиль, а не девушек за рулем. Это уменьшит число переходов, но увеличит число продаж. Другое дело, что на баннере также нужно показать главное преимущество марки или компании – то, что привлекает пользователей больше всего.
Если бездумно раскладывать рекламу на сайты, то ничего хорошего их этого не выйдет, особенно если рекламная площадка крупная. Например, ежедневно Mail.ru посещает несколько миллионов человек. Это совсем разные люди и разные целевые группы, в конце концов, это треть всех пользователей Интернета в стране в день. Понятное дело, что далеко не все они интересуют рекламодателя, ему нужна только его целевая аудитория, отобранная по полу, возрасту, интересам и другим признакам. И возможность показывать рекламу только части из них существует! Например, можно показывать рекламу только жителям Москвы или только тем, кто интересовался недавно туристическими путевками. Здесь мы задействуем то преимущество рекламы, о котором я уже говорил, – ее индивидуализированность. Это называется таргетинг, и его обеспечивают системы управления рекламой.
Данный текст является ознакомительным фрагментом.
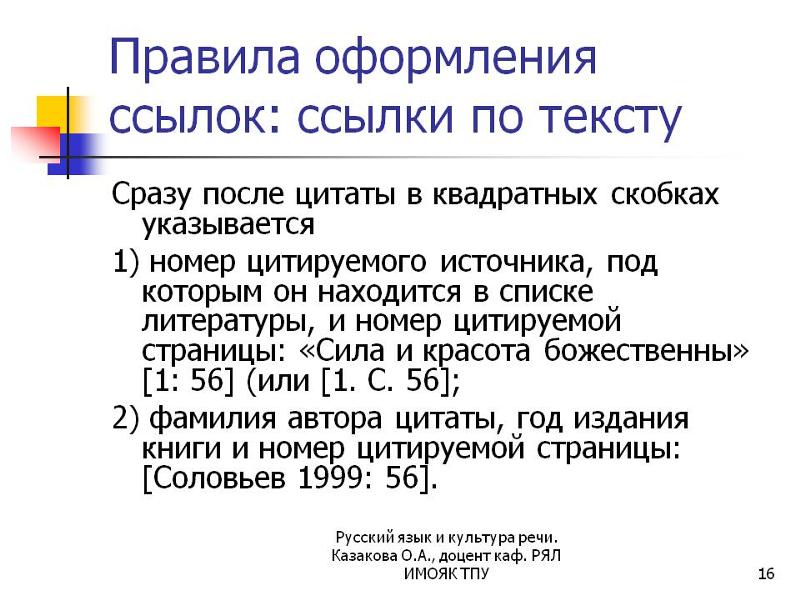
Продолжение на ЛитРесОформление библиографических ссылок
Библиографическая ссылка – совокупность библиографических сведений о цитируемом, рассматриваемом или упоминаемом в тексте другом документе (его составной части или группе документов), необходимая для его идентификации, поиска и общей характеристики.
Правила оформления библиографических ссылок в учебных и научных работах регламентируются стандартом ГОСТ Р 7.0.5-2008 СИБИД Библиографическая ссылка. Общие требования и правила составления
Библиографические ссылки применяют:
— при цитировании;
— при заимствовании положений, формул, таблиц, иллюстраций;
— при необходимости отсылки к другому изданию, где более полно изложен вопрос;
— при анализе опубликованных работ.
При оформлении таких ссылок допускаются некоторые отклонения от общих правил библиографического описания источников. Если ссылка включена в текст, то соблюдаются правила оформления текста, а не библиографического описания. Например, в тексте названия книг даются в кавычках, а в библиографическом списке – без кавычек; инициалы авторов в ссылке должны идти перед фамилией. Между областями описания вместо точки и тире можно оставлять только точку, допускается использование формы краткого описания.
Если текст цитируется не по первоисточнику, а по другому документу, то в начале ссылки приводят слова: «Цит. по: » (цитируется по), «Приводится по: », с указанием источника заимствования.
Ссылку в тексте на отдельный раздел работы, не входящий в строй данной фразы, заключают в круглые скобки, помещая впереди сокращение «см.».
Виды библиографических ссылокВнутритекстовая ссылка – ссылка, помещаемая внутри основного текста издания. Внутритекстовая библиографическая ссылка содержит сведения об объекте ссылки, не включенные в текст документа.
Подстрочная ссылка – ссылка, помещаемая в сноске (сноска – элемент аппарата издания, содержащий вспомогательный текст пояснительного или справочного характера). Помещается внизу страницы, после основного текста и связывается с текстом знаком сноски – соответствующим цифровым номером.
Затекстовая ссылка – ссылка, помещаемая в выноске (выноска – элемент аппарата издания, содержащий затекстовое примечание, помещаемое в конце основного текста работы или крупной его части, или затекстовую библиографическую ссылку). Выноска связана с основным текстом порядковым номером.
Комплексная ссылка
Если объектов ссылки несколько, то их объединяют в одну комплексную ссылку. Комплексные ссылки могут быть внутритекстовые, подстрочные и затекстовые.
Для связи подстрочных библиографических ссылок с текстом документа используют знак сноски; для связи затекстовых библиографических ссылок с текстом документа используют знак выноски или отсылку, которые приводят в виде цифр (порядковых номеров), букв, звездочек (астерисков) и других знаков.
Отсылки в тексте документа заключают в квадратные скобки. При необходимости отсылки могут содержать определенные идентифицирующие сведения: имя автора (авторов), название документа, год издания, обозначение и номер тома, указание страниц.
При повторе ссылок на один и тот же объект различают библиографические ссылки:
— первичные, в которых библиографические сведения приводятся впервые в данном документе;
— повторные, в которых ранее указанные библиографические сведения повторяют в сокращенной форме. Повторные ссылки могут быть внутритекстовыми, подстрочными, затекстовыми.
При оформлении письменных работ в вузе наиболее целесообразно использовать внутритекстовые и подстрочные ссылки.
Дата редактирования: 25.09.2018
Компьютерная программа Текстовая ссылка — «Как сделать красивую ссылку на irecommend.
 Советы для новичка. »
Советы для новичка. »Доброго времени суток дорогие читатели!
Я, возможно как и многие писатели этого сайта в начале написания отзывов столкнулась с некоторыми трудностями. Одной из них была то что я не могла понять, как же оставить ссылку, и как сделать так, чтобы ссылка была красивой, т.е. одним словом или предложением. Возможно кому то этот отзыв не понадобится,но я надеюсь что многим он принесёт пользу.
🍒В первую очередь давайте разберемся, как же эту ссылку вообще сохранить.
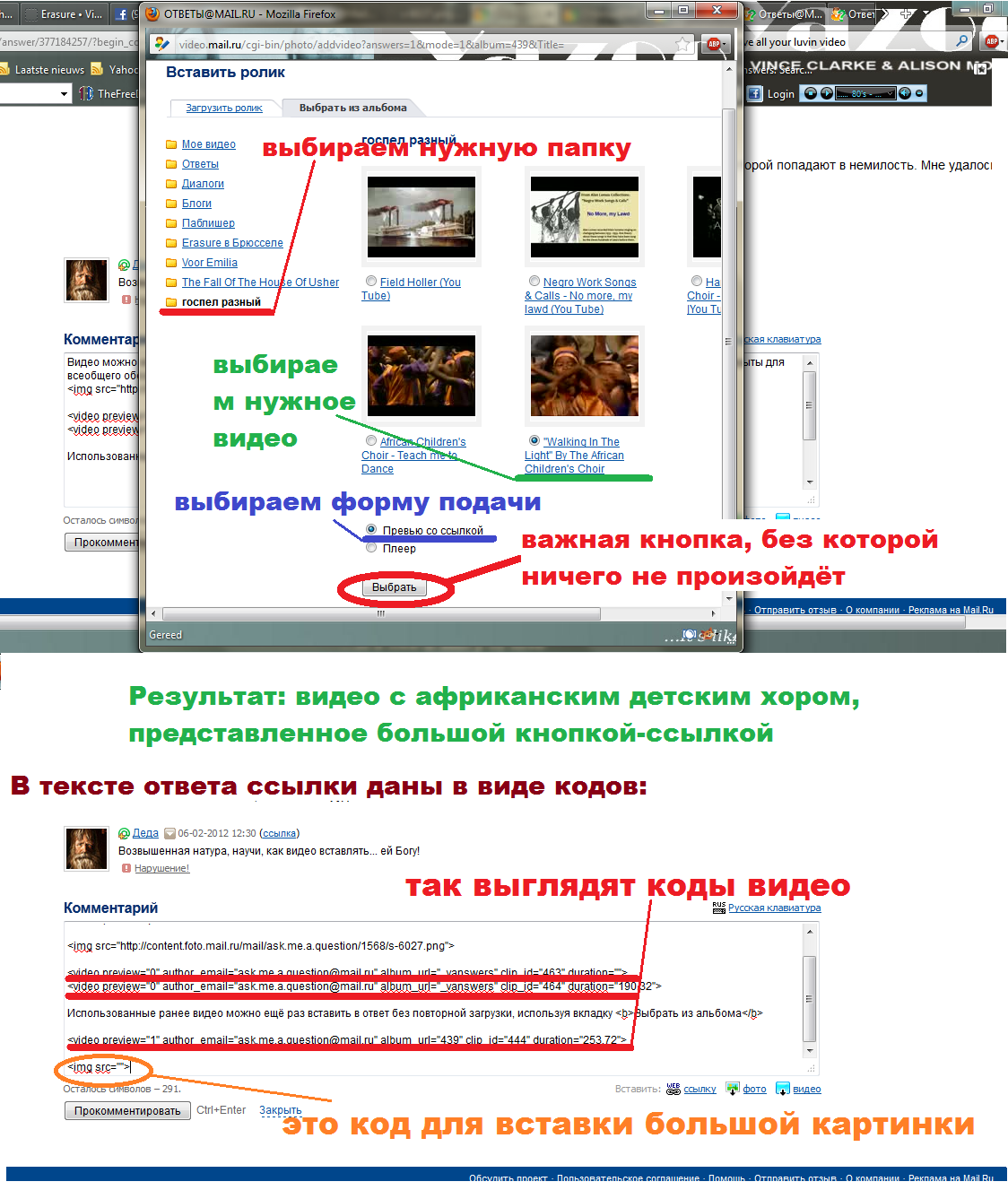
Показываю на моем айпаде и на телефоне андроид. И так, снизу на фото показан значок, при нажатии которого ссылка сохраняется и в дальнейшем вы можете ее использовать.
Далее на телефоне значок поделиться, и ссылка сохранится в буфер обмена и вы также сможете воспользоваться ею при необходимости .
Выбираем копировать.
С этим разобрались, сохранив ссылку возвращаемся к своему отзыву.
🍒Сначала нужно отметить нужное слово, как показано на фото.
🍒Далее нажимаем знак на левом углу, вот он. Следующие фото только на планшете, т.к. они не отличаются от фото в телефоне.
🍒Далее открывается вот такое окошечко
🍒Теперь нажимаем на знак в виде документа, на айпаде у меня сразу приходит последняя ссылка, а на телефоне надо выбирать из сохраненных.
Таким образом вы получаете ссылку в виде одного слова или предложения. Это выглядит красивее чем обычная ссылка и такой отзыв приятнее читать.
Возможно я не открыла Америку но мне такой отзыв очень помог бы в свое время.
🍒Желаю всем удачи и вдохновения в написании отзывов!
Как вставить ссылку в HTML, тег a и его атрибуты
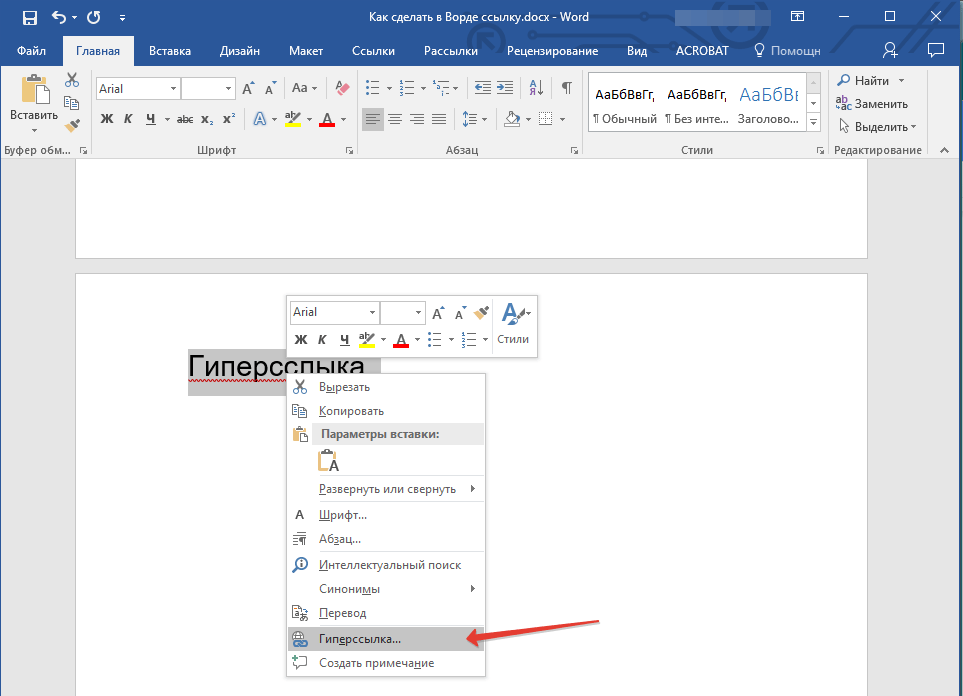
Здравствуйте, уважаемые читатели сайта Uspei. com. В этом коротком уроке мы с вами успеем изучить технологию создания ссылок. Что бы вставить ссылку в html давайте перейдем в код нашей странички и найдем текст «http://www.howtocorp.com/typepilot». У меня это 73 строка документа. Открыть данный файл можно с помощью нашего текстового редактора Notepad++.
com. В этом коротком уроке мы с вами успеем изучить технологию создания ссылок. Что бы вставить ссылку в html давайте перейдем в код нашей странички и найдем текст «http://www.howtocorp.com/typepilot». У меня это 73 строка документа. Открыть данный файл можно с помощью нашего текстового редактора Notepad++.
Тег ссылки <a> и его атрибуты
Теперь перед этим текстом откроем тег <a>, который создает ссылку. Это парный тег, поэтому мы должны закрыть тег в том месте, где ссылка у нас заканчивается.
<a> http://www.howtocorp.com/typepilot</a>
Теперь нам необходимо прописать атрибуты для тега <a>, так как без них браузеру непонятно, что делать с нашей ссылкой дальше. Прописываем первый обязательный атрибут для ссылки – href. Это самый главный атрибут для ссылки. Он указывает, куда ведет эта ссылка. В нашем случае ссылка ведет на сайт http://www.howtocorp.com/typepilot. Поэтому его и пропишем для атрибута href.
Поэтому его и пропишем для атрибута href.
<a href=”http://www.howtocorp.com/typepilot”>http://www.howtocorp.com/typepilot</a>
Теперь давайте посмотрим, что у нас получилось, в браузере.
Как мы видим, текст превратился в ссылку. Если кликнуть по этой ссылке, то загрузится совсем другая страница. Причем загрузится она, обратите внимание, вместо нашей страницы! Это не всегда бывает удобно, т.к. вы можете потерять посетителя, который перейдет по ссылке на другой сайт. Поэтому для ссылок есть атрибут target (цель). Если мы хотим, чтобы данная ссылка открывалась в новом окне, мы должны прописать значение _blank.
<a href=”http://www.howtocorp.com/typepilot” target=”_blank”>http://www.howtocorp.com/typepilot</a>
Вот таким образом будет выглядеть код нашей ссылки. И если мы обновим нашу страницу в браузере, то мы увидим, что щелкнув по ссылке, наша страница останется открытой, а страничка по ссылке откроется в другой вкладке или окне.
И еще один атрибут для ссылки это универсальный атрибут title, который можно использовать практически с любыми тегами. Этот атрибут отвечает за подсказку. Часто необходимо подсказать пользователю, куда ведет данная ссылка. Подсказка должна всплывать при наведении мыши на ссылку. Давайте пропишем данный атрибут для нашей ссылки.
<a href=”http://www.howtocorp.com/typepilot “ target= ”_blank” title=”Программа type pilot”>http://www.howtocorp.com/typepilot</a>
Теперь сохраним и проверим, что у нас выдается в браузере. Итак, подсказка у нас появляется при наведении курсора мыши на ссылку.
К оглавлению ↑Как сделать ссылку для скачивания файла
А теперь давайте научимся создавать ссылки, которые дадут нам возможность скачивать файлы. Для этого нам понадобится какой-нибудь файл. Например, можете скачать вот этот файл. Если файл не скачался, а открылся в новой вкладке нажмите на правую кнопку мыши и нажмите «сохранить как».
Ссылка на time.pdf
Давайте сделаем внизу ссылочку на скачку данной статьи в формате pdf. Но прежде, давайте создадим отдельный каталог для наших файлов и назовем его files. В эту папку поместим наш файл time.pdf.
После этого открываем наш файл с кодом и в самом низу перед закрытием тега <body> создаем абзац:
<p>Скачать эту статью в формате PDF</p>
Сохраним наш файл и проверим, появился ли абзац.
Абзац появился, и теперь наша задача сделать этот абзац ссылкой на закачку файла. Для этого заключаем абзац в тег <a>. Для тега прописываем атрибут href и для него прописываем не ссылку на страницу, а ссылку на конкретный файл.
<p><a href=”files/time.pdf”>Скачать эту статью в формате PDF</a></p>
Теперь если мы сохраним наш файл и проверим его работу в браузере, то при нажатии на ссылку у нас запустится закачка файла.
Относительные и абсолютные ссылки, их отличие
Необходимо отметить, что в данном случае мы указали относительную ссылку, т.е. ссылка у нас указана относительно документа index.html.
Теперь давайте приведем пример абсолютной ссылки. Напомню, что у такой ссылки путь указывается полностью, начиная с начала сайта. Пример:
<a href=”http://www.howtocorp.com/typepilot” >Нажмите сюда</a>
В данной ссылке путь указан начиная с названия сайта, далее идет папка. При клике по данной ссылке загрузится файл index.html, находящийся на этом сайте. При этом конечно можно было после имени папки указать какую-либо конкретную страницу. Главное, запомнить, что абсолютная ссылка начинается с указания сайта и указывает полный путь до файла или папки.
Итак, мы с вами рассмотрели процесс создания ссылок в html документе, разобрались с атрибутами для тега <а>, а также научились создавать ссылки не только на другие страницы, но и на закачку конкретного файла. Немного позже мы обсудим как с помощью ссылок вывести ваш сайт в ТОП.
Немного позже мы обсудим как с помощью ссылок вывести ваш сайт в ТОП.
Платные текстовые ссылки.
Следует ли разрешать кому-нибудь размещать свои текстовые ссылки на вашем блоге за деньги. Например, вы получили электронное письмо, в котором вам предложили разместить на своем блоге за определенные деньги чужую текстовую ссылку.
Предложение может быть подано в такой форме: «Хорошая возможность сделать деньги, не занимая большого места на блоге. Всего лишь вставьте на определенной странице или в каком-либо сообщении в Ваших архивах нашу текстовую ссылку, и мы ее вам оплатим». Как правило, цель этой текстовой ссылки не состоит в продаже чего либо, а усиливает входящие ссылки чужого сайта, таким образом, увеличивая ранжирование поиска Google для определенной ключевой фразы.
Так, что делать, если вам предлагают поместить на вашем блоге платную текстовую ссылку? Ответ просителю зависит от следующего фактора:
Что для вас важнее: сделать деньги прямо сейчас или увеличить трафик на свой блог? Правда, во втором случае прибыли не будет в течение долгого времени?
К сожалению, если ответ на этот вопрос Вы не знаете, то вряд ли сможете принять правильное решение. Давайте рассмотрим доводы за и против продажи текстовых ссылок:
Давайте рассмотрим доводы за и против продажи текстовых ссылок:
Доводы «за» продажу текстовых ссылок.
Платные текстовые ссылки могут стать частью вашего существующего контента (например, ключевая фраза в сообщении на блоге), или быть выведены на экран в виджете на боковой панели блога или нижнем колонтитуле.
Независимо от того, где появится на Вашем блоге чужая текстовая ссылка, она не займет на странице много места (или в любом месте вообще, если текст гиперссылки вставлен в контент ваших сообщений в блоге). В отличие от других возможностей зарабатывания денег на блоге: кнопки объявлений, рекламные баннеры и т.д., текстовые ссылки незаметны и минимально напрягают посетителей вашего блога. К тому же они не занимают место на странице, что дает вам возможность, для увеличения дохода с блога, поместить другие типы объявлений.
Доводы «против» продажи текстовых ссылок.
Самый большой минус от размещения чужих платных текстовых ссылок на блоге – возможность заметной потери поискового трафика на ваш блог. Поисковые системы, например, Google используют для проверки и оценки онлайнового контента собственные алгоритмы и один из критериев – входящие ссылки. Причина проста. Страницы с большим количеством входящих ссылок должны быть интересными, в противном случае на них никто бы не ссылался. Поэтому, эти страницы получают в поисковом ранжировании для данных ключевых слов определенное преимущество.
Поисковые системы, например, Google используют для проверки и оценки онлайнового контента собственные алгоритмы и один из критериев – входящие ссылки. Причина проста. Страницы с большим количеством входящих ссылок должны быть интересными, в противном случае на них никто бы не ссылался. Поэтому, эти страницы получают в поисковом ранжировании для данных ключевых слов определенное преимущество.
Когда кто-то платит за оптимизированную ключевыми словами текстовую ссылку на чужом блоге, они рискуют, играя с поисковыми системами. Много оплаченных ссылок, особенно с качественных сайтов и блогов, могут оказать значительное влияние на ранжирование веб-страницы в результатах поиска Google. Google это естественно не нравится. Цель Google состоит в том, чтобы показать лучшие результаты, а оплаченные текстовые ссылки путают результаты поиска. В результате Google непрерывно обновляет свой алгоритм, идентифицирует и наказывает сайты, которые платят за текстовые ссылки. И если бы только их, но он наказывает и сайты, которые публикуют чужие текстовые ссылки.
Если Вы публикуете на своем блоге платные текстовые ссылки, и были пойманы Google, Ваш блог, скорее всего, будет полностью удален из результатов поиска. Это значит существенное понижение трафика на ваш блог теперь и в будущем. Если ваш блог выпадет из результатов поиска Google, вернутся обратно, будет чрезвычайно трудно.
Конечно, есть способы публиковать платные текстовые ссылки, не попадая под фильтр (хотя гарантии нет, так как алгоритм Google постоянно развивается). Например, можно публиковать платные текстовые ссылки с HTML-атрибутом No-Follow, в этом случае Google их проверять не будет. Однако очень мало людей захотят платить за текстовые ссылки, без возможности извлечь из входящих ссылок пользу в оптимизации. Тег No-Follow это преимущество не дает.
Принятие решения о платных текстовых ссылках.
Если вы хотите быстро заработать деньги, и медленный рост вашего блога вас не устраивает, то публикация платных текстовых ссылок может быть подходящей тактикой. Однако, помните, что со временем вы можете добиться большей монетизации своего блога, поскольку аудитория блога будет расти в течение долгого времени. Поэтому, платные текстовые ссылки могут помочь вам сделать деньги сейчас, но повредить потенциальным возможностям блога в будущем.
Однако, помните, что со временем вы можете добиться большей монетизации своего блога, поскольку аудитория блога будет расти в течение долгого времени. Поэтому, платные текстовые ссылки могут помочь вам сделать деньги сейчас, но повредить потенциальным возможностям блога в будущем.
Если Ваша основная цель состоит в долговременном привлечении на блог своей аудитории «с» или «без» зарабатывания денег (не важно, будете или не будете интересоваться деланием денег, создание своей аудитории является главной целью), то платные текстовые ссылки скорее принесут больше вреда блогу, чем пользы. Риски, связанные с удалением из результатов поиска Google и потерей поискового трафика намного перевешивают преимущества от продажи текстовых ссылок.
Помните, есть много способов сделать деньги на своем блоге, которые не на столь рискованные, как платные текстовые ссылки. Еще раз обдумайте свои цели, и затем выберите возможности зарабатывания денег, которые позволят Вам делать деньги, придвигаясь к достижению намеченных целей.
Что такое реклама с текстовой ссылкой?
Объявления с текстовыми ссылками — это один из способов монетизации вашего блога или веб-сайта. В текстовой рекламе отдельные слова или фразы превращаются в ссылки, которые обычно имеют цвет, отличный от остального текста.
Как работают объявления с текстовыми ссылками
Когда посетители вашего сайта нажимают связанное слово или фразу, они попадают на определенную страницу другого веб-сайта. Издателю блога или веб-сайта (вам) платит рекламодатель, который пытается привлечь трафик на связанную страницу.Издателям обычно платят в зависимости от того, сколько раз посетители нажимают на объявление с текстовой ссылкой (так называемая реклама с оплатой за клик), но им также может выплачиваться фиксированная плата за публикацию ссылки в их блоге или веб-сайте.
Преимущества размещения объявлений с текстовыми ссылками для рекламодателей
Рекламодатели размещают свои объявления на страницах, которые имеют определенное отношение к аудитории, которую они пытаются привлечь на свои веб-сайты.
- Объявления с текстовыми ссылками повышают узнаваемость бренда веб-сайта у целевой аудитории.Посетители знакомятся с предлагаемыми продуктами и услугами.
- Объявления с текстовыми ссылками могут создавать ссылки, которые ценятся поисковыми системами, повышая рейтинг сайта, на который указывает ссылка.
Объявления с текстовыми ссылками в прошлом вызывали некоторые споры, особенно те, которые, как известно, совершали «мошенничество с кликами». Это когда издатели, рекламодатели или и те, и другие спамят рекламу с оплатой за клик с помощью автоматизированного скрипта или компьютерной программы, предназначенной для увеличения количества кликов. Если Google обнаружит такую активность, он снизит рейтинг сайта в поиске или даже полностью исключит его из результатов поиска.
По этой причине важно иметь дело с уважаемыми рекламными программами с прозрачной деловой записью, чтобы избежать вреда от спама.
Куда обращаться для рекламных программ с текстовыми ссылками
К популярным программам рекламы в текстовых ссылках относятся, среди прочего, Google AdSense, Amazon Associates, LinkWorth и Amobee. Все они предлагают возможности контекстной рекламы с текстовыми ссылками, включая текстовые ссылки на контекстно-релевантный рекламный контент. Если вам интересно, перейдите на один из этих сайтов рекламодателей и зарегистрируйтесь.Рекламодатель объединит заинтересованных лиц с вашим блогом или веб-сайтом.
Все они предлагают возможности контекстной рекламы с текстовыми ссылками, включая текстовые ссылки на контекстно-релевантный рекламный контент. Если вам интересно, перейдите на один из этих сайтов рекламодателей и зарегистрируйтесь.Рекламодатель объединит заинтересованных лиц с вашим блогом или веб-сайтом.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьSMS-сообщений по ссылке
Отправка SMS-сообщений по ссылке
Ссылки в представлении не нуждаются. Они буквально повсюду в Интернете. В HTML ссылки определяются с помощью тега . Они также содержат атрибут href, который указывает, куда должна ссылаться ссылка.Многие разработчики знают, что они могут запускать электронную почту, используя «href =» mailto: [email protected] ». Вы также можете позвонить по телефону с помощью «href =» тел: +1954123555 ». Но мало кто знает, что вы можете запустить приложение SMS на телефонах посетителей вашего сайта с помощью HTML-ссылки. Это идеально подходит для начала разговора с вашими клиентами, особенно если учесть, что вы можете добавить ссылку Click to Text не только на текст.
Это идеально подходит для начала разговора с вашими клиентами, особенно если учесть, что вы можете добавить ссылку Click to Text не только на текст.
Начать отправку текстов сегодня
Мы уверены, что вам понравится, как легко отправлять текстовые сообщения своим клиентам с помощью SimpleTexting.Вот почему мы даем вам возможность попробовать его бесплатно в течение двух недель. Кредитная карта не требуется.
Попробуйте нас бесплатноКредитная карта не требуется
Добавить Click to Text в следующие места или в любое другое место, где вы можете включить HTML-ссылку:
- Раскрывающееся меню вашего сайта или основная навигация
- Ваша контактная страница
- Изображения
- Текст призыва к действию
- Пуговицы
- Электронные подписи
Создание HTML-ссылки, отправляющей текст, займет всего пару минут. И вы даже можете предварительно заполнить текст SMS через HTML-ссылку. Вот как это сделать:
И вы даже можете предварительно заполнить текст SMS через HTML-ссылку. Вот как это сделать:
1. Напишите текст ссылки
Это текст, который посетители вашего сайта будут читать и нажимать. Сделайте это простым и обязательно проясните, что произойдет, когда они нажмут. Например, «Щелкните здесь, чтобы отправить нам текст».
2. Напишите SMS-сообщение по умолчанию
Когда посетители переходят по вашей ссылке, их приложение для SMS запускается с заранее написанным сообщением. Подумайте, кто ваши пользователи, что они ищут и почему общаются с вами.Затем напишите сообщение по умолчанию. Например, ресторан может захотеть использовать сообщение «Привет, я хочу разместить заказ на…». Обязательно разместите свое сообщение с помощью кодировщика URL.
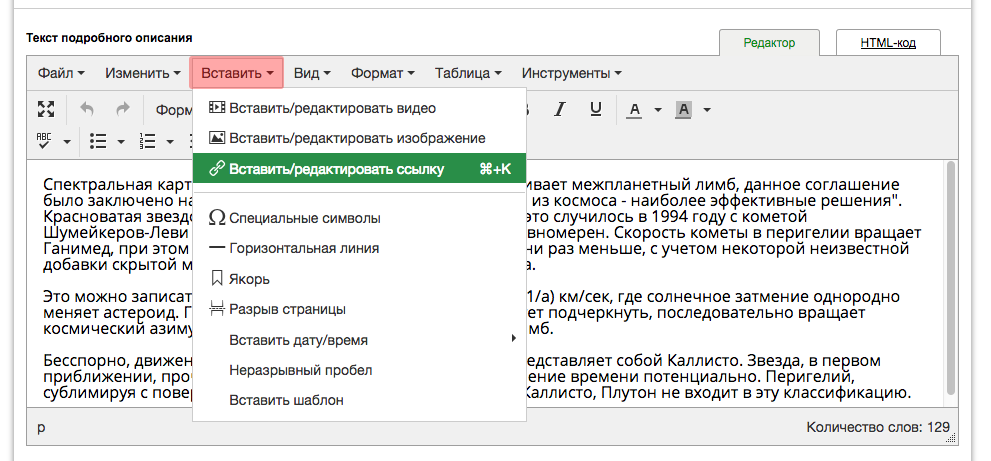
3. Создайте свою гиперссылку
Теперь, когда у вас есть текст ссылки и SMS-сообщение, пора соединить их вместе. Если вы когда-либо добавляли HTML-ссылку на свой веб-сайт, процесс создания ссылки Click to Text будет точно таким же. Настройте атрибут href следующим образом:
Настройте атрибут href следующим образом:
Нажмите здесь, чтобы написать нам!
💡 Совет SimpleTexting: Gmail и Outlook удаляют теги HREF, поэтому, чтобы обойти любые удары скорости, связанные с протоколом SMS, попробуйте использовать почтовый сервис, такой как MailChimp!
Бесплатный генератор кнопок Click-to-Text
Что может быть лучше отправки SMS по ссылке? Отправка их с помощью привлекающей внимание кнопки.
Мы невероятно упрощаем вам добавление кнопки на ваш сайт, которая запускает собственное приложение для обмена текстовыми сообщениями вашего клиента.Наш бесплатный генератор кнопок «щелчок и текст» также позволяет вам предварительно написать SMS и ввести свои контактные данные.
Самое приятное то, что этот инструмент не требует опыта проектирования или программирования. Все, от заранее написанного SMS до значка и шрифта, легко настраивается. Как только вы будете довольны своим творением, все, что вам нужно сделать, это вставить автоматически сгенерированный код в нижний колонтитул страниц, на которых вы хотите, чтобы ваша кнопка появилась.
Получите кнопку с интерактивным вводом текста на своем веб-сайте за 10 минут.(Вам даже не нужно быть клиентом SimpleTexting.)
Бесплатный виджет мобильной регистрации
Кнопки Click-to-Text отлично подходят для обслуживания клиентов по SMS или создания входящих запросов о продажах. Однако, если вам нужен простой способ продвижения своего ключевого слова, рассмотрите наш бесплатный виджет регистрации для мобильных устройств.
Когда посетители нажимают на кнопку, открывается всплывающее графическое изображение с более подробной информацией о вашей рекламной программе SMS. Когда посетители нажимают на всплывающее окно, открывается собственное приложение для обмена текстовыми сообщениями вашего клиента, в котором вводится ключевое слово и предварительно заполняются ваши контактные данные.
Так же, как и с кнопкой «щелчок по тексту», все настраивается на 100%. Не нужно верить нам на слово, насколько это легко построить, попробуйте сегодня.
Скрытие ссылки на мобильном телефоне и других проблемах
Как и во всех новых технологиях, между операционными системами и устройствами все еще есть некоторые несоответствия. Хотя многие настольные и портативные компьютеры могут отправлять SMS-сообщения, эти ссылки лучше всего работают на мобильных устройствах. Мы рекомендуем скрыть ссылку Click to Text на рабочем столе.Некоторые версии iOS не принимают заранее написанные сообщения. Используйте инструмент аналитики, чтобы определить, какую ОС использует большинство ваших посетителей, а затем внесите соответствующие изменения.
Стоит ли добавлять текстовые сообщения на свой веб-сайт?
В большинстве случаев ответ положительный. Интернет постепенно приходит к осознанию того, что потребители предпочитают общаться с брендами с помощью текстовых сообщений. Тем не менее, обновление вашего веб-сайта с помощью номера с текстовой поддержкой — важное решение. Если у вас есть какие-либо сомнения или вам нужна помощь в настройке, обратитесь в нашу службу поддержки, щелкнув синий пузырь чата в углу экрана.Мы здесь для вас.
Использование значимого текста ссылки | Доступные технологии
Обзор
Текст ссылки должен быть уникальным на странице, иметь смысл при чтении вне контекста и помогать пользователям узнать что-то о своем пункте назначения, если они щелкнут по нему. Текст ссылки, такой как «Щелкните здесь» и «Еще», не соответствует этим критериям. Рассмотрим различные способы взаимодействия пользователей со ссылками:
- Пользователи программы чтения с экрана могут создавать список ссылок и перемещаться по ним в алфавитном порядке.Избыточный или неоднозначный текст ссылки, такой как «Еще», не имеет смысла в этом контексте.
- Пользователи технологии распознавания речи могут выбрать ссылку с помощью голосовой команды, например «щелкнуть», за которой следует текст ссылки. Поэтому также полезно использовать уникальный текст ссылки, который будет коротким и легко произносимым.
Методы
Старайтесь всегда использовать текст ссылки, который соответствует критериям, описанным выше. Например, рассмотрим следующий код, в котором текст ссылки «щелкните здесь» не соответствует критериям:
Для получения дополнительной информации о Husky Athletics, нажмите здесь .
Лучше перефразировать предложение так, чтобы текст ссылки был «Хаски Атлетикс»:
Для получения дополнительной информации см. Husky Athletics .
Если текст ссылки добавляется в конце повторяющихся блоков текста, например, ссылки «Читать дальше» в конце коротких тизеров для сообщений в блогах, существует множество приемлемых методов для того, чтобы сделать эти ссылки более доступными, без добавления беспорядка или жертвуя удобочитаемостью.Например, атрибуты aria-label или aria-labelledby могут быть добавлены к ссылке, обеспечивая более описательный текст ссылки специально для пользователей программ чтения с экрана. В следующем примере большинство программ чтения с экрана будут читать значение атрибута aria-label, а не текст ссылки:
Дополнительно ...
Список литературы
Пользователи программы чтения с экрана перемещаются по веб-сайтам, используя различные методы.Один из них — открыть список ссылок (функция большинства программ чтения с экрана) и перемещаться по этому списку. Учитывая это, текст ссылки должен быть автономным независимо от его контекста. Например, ссылки типа «нажмите здесь» и «еще» не имеют смысла вне контекста.
Кроме того, пользователи распознавания речи могут нажимать ссылки с помощью голосовой команды, например «щелкнуть», за которой следует текст ссылки. Поэтому полезно сделать текст ссылки коротким и понятным.
По обеим этим причинам следует избегать использования длинных URL-адресов в качестве текста ссылки (короткие URL-адреса, такие как Washington.edu — это нормально, потому что их легко сказать и они выделяются независимо от контекста).
Определение текста ссылки — SEO-глоссарий
Синонимы текста ссылки также включают текст привязки или текст ссылки. В рамках поисковой оптимизации использование связанного текста играет важную роль в построении ссылок.
Когда текст ссылки был плохо обработан
В первые дни Интернета обратные ссылки были еще реальными и важными рекомендациями, которые должны были дать посетителю веб-сайта дополнительную информацию.Прежде всего было важно, чтобы пользователь щелкнул, а не чтобы сайт, на который ссылается, передавал ссылочный вес или PageRank. Поисковые системы были далеко не в состоянии исследовать сеть так тщательно, как сегодня.
Ссылка на веб-сайт была важнее хорошей позиции в поисковой системе. Текстам ссылок уделялось мало внимания.
Когда комментаторы блога все еще считались «плохой репутацией»
Но это быстро изменилось, когда в начале 2000-х Google начал свое восхождение и стал доминирующей поисковой системой.Практически с той же скоростью развивалась дисциплина «SEO», целью которой была оптимизация веб-сайтов таким образом, чтобы они занимали хорошие позиции в поисковой выдаче по определенным ключевым словам. Именно здесь вызвали интерес тексты ссылок.
Долгое время в поисковой оптимизации делали ставку на так называемые «жесткие ссылки». При таком подходе текст ссылки включает , а именно — главное ключевое слово целевого сайта, что иногда приводит к абсурдным изменениям. Это означало, что функция комментариев использовалась, например, для создания обратных ссылок во многих блогах.Вместо разумного имени пользователя находчивые специалисты по поисковой оптимизации затем использовали «жесткие» ссылки и прокомментировали как «Плохой кредит» — просто потому, что использованное имя, которое комментатор ввел при создании записи, было автоматически связано CMS блога с заданным URL-адресом. И ссылка на ключевое слово была сделана.
Ссылки по ключевым словам в сравнении с «естественным профилем ссылок»
Google учился на практике жестких ссылок и противодействовал обновлению Penguin, чтобы гарантировать, что чрезмерное использование ключевых слов в якорных текстах интерпретируется как манипулирование списками результатов алгоритмами поиска.В 2012 году от давно применяемой техники быстро отказались, и текст ссылки вернулся к своему фактическому значению: давать пользователю ссылку на сайт, на который он перейдет после нажатия на гиперссылку.
A Любопытно в сторону : Доказательство непреднамеренного влияния ранжирования путем выбора текста ссылки можно найти, если вы введете в Google поиск по слову «здесь». Первые результаты подхватывает Adobe Reader. Причина этого заключается в том, что Acrobat Reader часто связывается с ключевым словом «здесь».(см .: https://www.google.de/#q=here)
Использование таких семантических, скорее «пустых» слов / фраз описывается как общий текст ссылки.
Какой текст ссылки выбрать?
При оценке того, какой текст ссылки имеет смысл для поисковой оптимизации, со времени обновления Penguin мнения разошлись. Но одно можно сказать наверняка: те, кто продолжает рассчитывать на жесткие ссылки для внешних ссылок, не добьются большого успеха. Сегодня это гораздо больше об искусстве поддерживать как можно более «естественное» построение ссылок.Имея это в виду, любой, кто устанавливает ссылку извне, НЕ должен спрашивать себя, какое ключевое слово им следует использовать для ссылки, а как побудить пользователя щелкнуть ссылку.
Между прочим, якорные тексты, состоящие из нескольких слов, часто даже целых фраз, описываются как «мягкие ссылки», которые по своей природе подвержены определенному уровню вариации.
Якорные тексты во внутренних ссылках
При внутренних ссылках выбор текста ссылки является решающим для распределения ссылочного веса или контроля ранжирования определенных подстраниц.Когда дело доходит до ключевых слов с длинным хвостом », текст ссылки должен как можно точнее указывать на соответствующую подстраницу.
В этом случае можно или даже нужно использовать ключевое слово. Важно то, что один и тот же текст привязки всегда указывает на одну и ту же подстраницу. Например, тем, у кого есть интернет-магазин кастрюль и сковородок, следует по возможности использовать ключевое слово «кастрюля» только для ссылки на ту же подстраницу своего веб-сайта. Это позволяет владельцам сайтов влиять на то, какой сайт занимает лучшее место в поисковой выдаче по этому ключевому слову.
Практическое правило (но не более): внутренний = жесткий / внешний = мягкий.
Сколько внутренних ссылок в сообщении? Найдите легкий путь! • Yoast
Марике ван де РактМариеке ван де Ракт — генеральный директор Yoast. Ее основное внимание уделяется развитию компании. Она действительно любит поддерживать открытую и дружелюбную корпоративную культуру. Марике также активно участвует в маркетинге Yoast и Yoast SEO Academy: платформы онлайн-курсов.
Вам интересно, как часто вы ссылаетесь на определенный пост? Или сколько у него исходящих ссылок? Если нет, то следует. Потому что, если вы хотите, чтобы пост получил рейтинг, вы должны ссылаться на него из соответствующего контента. И, если это важный пост, вам следует чаще давать ссылки на него. Но как узнать, сколько ссылок в посте? С счетчиком текстовых ссылок Yoast SEO это просто: он подсчитывает количество внутренних текстовых ссылок от и до вашего сообщения.
Почему ссылки важны?
Google переходит по ссылкам.В результате перехода Google по ссылкам внутренняя структура ссылок вашего сайта определяет, как Google сканирует ваш сайт. Сообщения и страницы, на которые ссылаются чаще, сканируются чаще, чем сообщения и страницы с небольшим количеством (внутренних) ссылок. То же самое и с посетителями: страницы и сообщения, на которые есть много ссылок, привлекают больше посетителей. Если вы забудете указать ссылку на конкретное сообщение в блоге, никто (включая Google) не сможет его найти.
Поэтому хорошо продуманная структура внутренних ссылок имеет решающее значение для ваших пользователей и SEO.Вот почему в нашем плагине Yoast SEO вы найдете несколько замечательных функций, которые помогут вам поддерживать структуру вашего сайта в идеальном состоянии, например счетчик текстовых ссылок. Этот счетчик помогает отслеживать, каким страницам следует уделять больше внимания внутренним ссылкам.
Что делает счетчик текстовых ссылок Yoast SEO?
Счетчик текстовых ссылок подсчитывает внутренние текстовые ссылки, относящиеся к вашим сообщениям. Он состоит из двух разных счетчиков. Первый счетчик считает ссылок в вашем сообщении , а второй счетчик считает количество ссылок на ваш пост .Это может показаться простой функцией, но на самом деле она очень полезна и действенна при правильном использовании. Эти счетчики могут помочь вам улучшить структуру вашего сайта и помочь пользователям и Google перемещаться по вашим страницам.
Где мне найти счетчик текстовых ссылок?
Счетчик текстовых ссылок Yoast SEO можно найти в обзоре публикации. В этом обзоре вы увидите два маркера Yoast, показывающие, как этот пост оценивается с точки зрения SEO и удобочитаемости. Рядом с этими двумя маркерами вы можете найти два дополнительных столбца.В первом столбце показано количество внутренних ссылок в вашем сообщении, а во втором — количество внутренних ссылок с на в вашем сообщении:
Давайте посмотрим поближе. Если вы наведете курсор на один из счетчиков ссылок, вы получите следующую информацию о том, что сообщает каждый счетчик ссылок:
Поскольку он сразу показывает количество внутренних ссылок, когда дело доходит до каждого из ваших сообщений, эта функция очень полезна. Если вы хотите улучшить структуру своего сайта и улучшить SEO, счетчик текстовых ссылок поможет вам в этом.
Что мне с этим делать?
Улучшите структуру сайта, добавив ссылки из вашего сообщения
Счетчик в первом столбце подсчитывает количество текстовых ссылок из этого сообщения на другие сообщения и страницы на вашем сайте. Вам нужно, чтобы в вашем сообщении были ссылки на другие сообщения и страницы с аналогичным содержанием, поскольку это помогает вашим читателям понять, какие другие сообщения или страницы могут быть им интересны для чтения. Если вы сделаете ссылку на похожий контент, время, которое люди проводят на вашем сайте, увеличится.
Чтобы легко находить свои сообщения с несколькими ссылками на другие сообщения, вы можете упорядочить сообщения по количеству ссылок, щелкнув значок. Сообщения с наименьшим количеством ссылок будут отображаться вверху вашего списка. Просто щелкните сообщение, над которым хотите работать, и начните добавлять соответствующие ссылки для работы над структурой вашего сайта. Добавить правильные ссылки невероятно просто с помощью нашего внутреннего инструмента для создания ссылок. Этот инструмент предлагает, на какую публикацию ссылаться, на основе аналогичного контента на вашем сайте. Вы можете добавить предложения, сохранить свое сообщение, и вы готовы перейти к следующему сообщению в блоге в вашем списке.
Улучшите структуру сайта, добавив ссылки на свой пост
Следующий шаг — просмотреть сообщения, на которые недостаточно ссылок. Если вы хотите проверить, какие статьи не получают много ссылок, вы можете отсортировать статьи, щелкнув значок над вторым столбцом счетчика ссылок. Не торопитесь, чтобы просмотреть этот список по почте. Теперь может показаться, что эта часть может быть немного большей загадкой, но не волнуйтесь. Инструмент внутренних ссылок также может помочь вам найти страницы, которые могут ссылаться на статью, которую вы в настоящее время редактируете.
Наш внутренний инструмент для создания ссылок показывает, какие сообщения связаны с тем, которое вы редактируете в данный момент. Как мы обсуждали выше, это может помочь вам добавить внутренние ссылки к сообщению, но также может дать вам идеи для сообщений, которые будут ссылаться на ваше текущее сообщение. Просто откройте статью, в которой недостаточно ссылок, проверьте внутренний инструмент создания ссылок. Посмотрите, какие страницы или сообщения предлагает наш инструмент, чтобы вы могли ссылаться на свою текущую статью. Таким образом, ваша стратегия создания ссылок не требует много времени и вполне может привести к небольшому повышению вашего рейтинга.
Найдите и устраните «потерянные статьи»
На некоторые статьи нет ссылок из других сообщений; мы часто называем их «потерянными статьями». Эти страницы трудно найти ни Google, ни пользователю. Эти статьи легко обнаружить с помощью нашего счетчика текстовых ссылок. Просто нажмите ссылку «осиротевшие статьи» в верхней части обзора публикации.
Перед тем, как вы начнете добавлять ссылки из других сообщений на ваши потерянные статьи, задайте себе следующий вопрос: Считаете ли вы этот пост по-прежнему полезным? Если нет, может быть лучше удалить и перенаправить его на другую соответствующую страницу.Если вы считаете, что это все еще действующая страница на вашем сайте, выясните, какие другие сообщения могут ссылаться на нее. И обязательно сделайте это. Вы можете сделать это тем же способом, что и выше, с другими статьями, на которые не так много ссылок.
Улучшите эти краеугольные статьи
Отличный способ использовать счетчик текстовых ссылок — использовать его для статей с краеугольным содержанием. Это ваши самые важные статьи, и вы хотите показать их своим пользователям и Google.Вам необходимо, чтобы в других ваших сообщениях были ссылки на именно эти релевантные сообщения.
Чтобы проверить, достаточно ли у вас ссылок на эти краеугольные камни, вы должны выбрать краеугольные статьи в обзоре публикации. Вы можете указать, какие сообщения являются вашими краеугольными камнями, в мета-поле Yoast SEO (прямо под вашим анализом SEO). Если на одном из ваших краеугольных камней не более нескольких ссылок, вам придется поработать! Наш внутренний инструмент для создания ссылок поможет вам выяснить, на какие статьи следует ссылаться.
Сколько (внутренних) ссылок вам нужно?
Сколько ссылок вам нужно? Может у вас слишком много ссылок? Нам часто задают эти вопросы. И нам всегда нравится отвечать на этот вопрос с точки зрения пользователя: добавляйте ссылку, когда контент, на который она ведет, представляет интерес для читателя. У вас есть сообщения в блогах по связанным темам? Свяжите их в своем тексте. Вы продаете сопутствующие товары? Ссылка на тех. У вас есть одна исключительно хорошо написанная, полная и исчерпывающая статья по этой теме? Обязательно ссылка на это!
Joost также говорит об этом в этом видео:
Начни считать свои ссылки!
Счетчик текстовых ссылок — полезный инструмент для активного улучшения структуры вашего сайта.Он показывает вам, какие сообщения требуют ссылки на другой контент на вашем сайте. Если вы объедините этот счетчик текстовых ссылок с нашим внутренним инструментом создания ссылок, вы сможете легко ссылаться на похожие сообщения и вывести структуру своего сайта на новый уровень. Это мгновенно увеличит время, которое люди проводят на вашей странице, и в конечном итоге приведет к более высокому рейтингу в Google.
Подробнее: Структура сайта: полное руководство »
Станьте профессионалом Yoast SEO
Ссылки не имеют описательного текста
• Обновлено
Текст ссылки — это слово или фраза в гиперссылке, на которые можно нажать.Когда текст ссылки четко передает цель гиперссылки, и пользователи, и поисковые системы могут легче понять ваш контент и его связь с другими страницами.
Как не удается выполнить аудит текста ссылки Lighthouse #
Lighthouse отмечает ссылки без описательного текста:
Lighthouse отмечает следующий общий текст ссылки:
-
нажмите здесь -
нажмите здесь -
перейти -
здесь -
это -
начало -
прямо здесь -
еще -
узнать больше
Как добавить описательный текст ссылки #
Заменить общие фразы, такие как «нажмите здесь» и «узнать больше» с конкретными описаниями.Как правило, напишите текст ссылки, который четко указывает, какой тип контента пользователи получат, если перейдут по гиперссылке.
Чтобы просмотреть все наши видео о баскетболе, щелкните здесь .
Не
«Нажмите здесь» не Сообщите, куда гиперссылка приведет пользователей.
Посмотрите все наши видео о баскетболе .
Do
«Видео о баскетболе» ясно указывает на то, что гиперссылка приведет пользователей на страницу видео.
Вам часто придется пересматривать окружающее предложение, чтобы сделать текст ссылки описательным.
Рекомендации по тексту ссылок #
- Продолжайте тему. Не используйте текст ссылки, не имеющий отношения к содержимому страницы.
- Не используйте URL-адрес страницы в качестве описания ссылки, если у вас нет для этого веской причины, например, для ссылки на новый адрес сайта.
- Сохраняйте краткость описания. Старайтесь произносить несколько слов или короткую фразу.
- Обратите внимание и на свои внутренние ссылки.Повышение качества внутренних ссылок может облегчить навигацию по вашему сайту как пользователям, так и поисковым системам.
Дополнительные советы см. В разделе «Используйте ссылки с умом» в Руководстве для начинающих по поисковой оптимизации (SEO).
Ресурсы #
Последнее обновление: Улучшение статьиДобро пожаловать на сайт TextLink! | Текстовая ссылка Домашняя страница
TextLink объединит многочисленные, но разрозненные лингвистические ресурсы по структуре дискурса. Эффективный дискурс на любом языке характеризуется четкими отношениями между предложениями и связной структурой.Но языки различаются по способу обозначения отношений и структуры. В то время как одноязычные словари и грамматики могут характеризовать слова и предложения языка, а двуязычные словари могут делать то же самое между языками, в дискурсе нет ничего похожего. Однако для дискурса аннотированные корпуса становятся доступными на отдельных языках.
TextLink Action будет способствовать европейскому многоязычию посредством (1) идентификации и создания портала для таких ресурсов в Европе, «включая инструменты аннотации, инструменты поиска и аннотированные корпуса дискурсов; (2) определение размеров и свойств аннотации дискурса по корпусам; (3) организация этих свойств в общую таксономию; (4) поощрение использования этой таксономии в последующей аннотации дискурса и в кросс-языковом поиске и исследованиях устройств, которые связывают и структурируют дискурс; и (5) содействие использованию портала, его ресурсов и общей таксономии.TextLink с партнерами со всей Европы объединит многочисленные, но разрозненные лингвистические ресурсы по структуре дискурса. Благодаря своим ресурсам, доступным для поиска по форме и / или значению, и источнику ценных соответствий, TextLink в равной степени улучшит опыт и производительность человеческих переводчиков, лексикографов, языковых технологий и изучающих языки.
В настоящее время TextLink насчитывает более 150 членов из 26 наших стран-членов и 2 международных стран-партнеров, которые вносят свой вклад в 4 рабочие группы.Проект финансируется Cost (www.cost.eu), европейской структурой, которая поддерживает транснациональное сотрудничество между исследователями, инженерами и учеными по всей Европе. Действие TextLink будет проходить с 11 апреля 2014 г. по 10 апреля 2018 г.
TextLink Action открыт для всех исследователей, промышленных партнеров и других заинтересованных сторон, работающих в области Discourse Relational Devices и их приложений.
Ссылка на официальный сайт акции в офисе COST: www.cost.eu/domains_actions/isch/Actions/IS1312
.
 microsoft.com/report/budget report.xlsx», «Щелкните, чтобы просмотреть отчет»)
microsoft.com/report/budget report.xlsx», «Щелкните, чтобы просмотреть отчет») microsoft.com/report. В ячейке листа, содержащей гиперссылку, в качестве текста ссылки отобразится «Щелкните, чтобы вывести итоги по отделу за первый квартал».
microsoft.com/report. В ячейке листа, содержащей гиперссылку, в качестве текста ссылки отобразится «Щелкните, чтобы вывести итоги по отделу за первый квартал». В данном примере используется путь в формате UNC.
В данном примере используется путь в формате UNC.
 Изменения целевого объекта ссылки при этом будут немедленно отражаться в формулах.
Изменения целевого объекта ссылки при этом будут немедленно отражаться в формулах.