Как сделать ссылку на выделенный текст
Интернет-сервисы › Яндекс › Как сделать ссылку на Яндекс диск › Как дать ссылку на папку
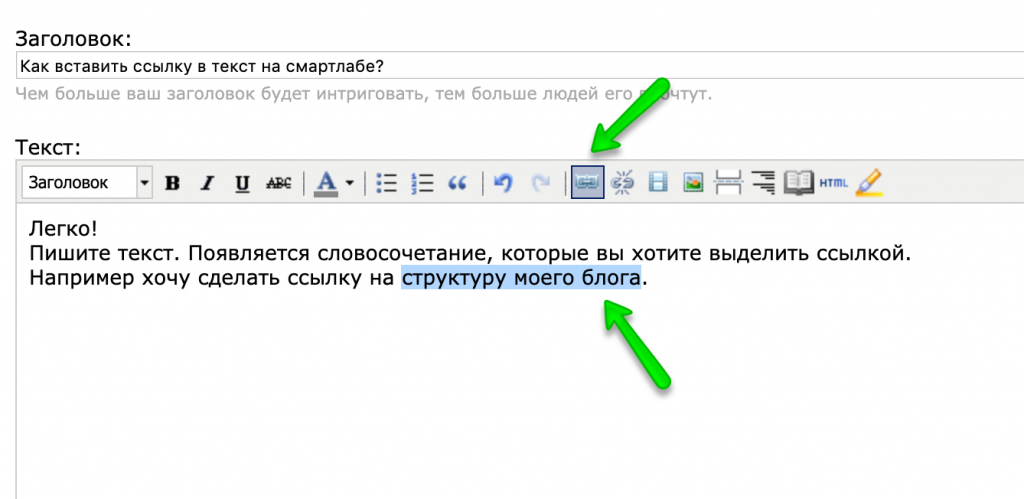
Откройте страницу с текстом, которым вы хотите поделиться. Чтобы выделить текст, нажмите и удерживайте левую кнопку мыши, а затем проведите курсором по нужному тексту. Чтобы открыть контекстное меню, нажмите правой кнопкой мыши на выделенный текст. Выберите Копировать ссылку на выделенный текст.
- Как сделать ссылку с текстом
- Как сделать ссылку на текст в тексте
- Как сделать с текста ссылку
- Как поставить ссылку под текст
- Как можно сделать ссылку на текст
- Как оформить ссылку на текст
- Как сделать обычный текст ссылкой
- Как сделать ссылку в Зеро блоке
- Как сделать ссылку из текста
- Как сделать ссылку со своим текстом
- Как сделать ссылку на страницу в Зеро блоке
Как сделать ссылку с текстом
Чтобы выделить текст, нажмите на него и удерживайте, затем проведите пальцем по тексту. Нажмите Поделиться Ссылка на текст. Выберите приложение, через которое вы хотите поделиться текстом и ссылкой.
Нажмите Поделиться Ссылка на текст. Выберите приложение, через которое вы хотите поделиться текстом и ссылкой.
Создание гиперссылки на место в другом документе:
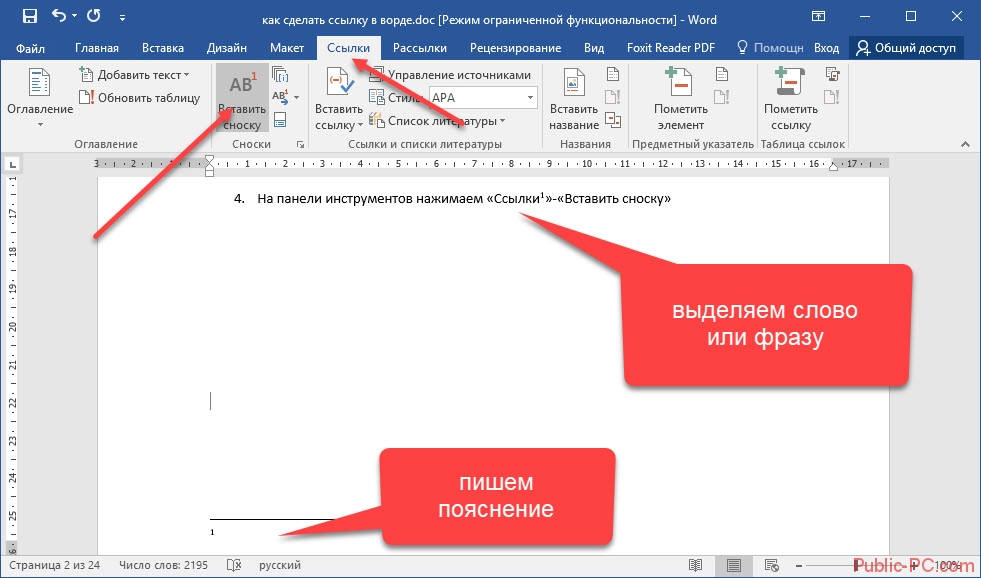
Выделите текст или рисунок, который должен представлять гиперссылку. Нажмите клавиши CTRL+K. Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и выбрать в контекстном меню пункт Ссылка.
Как сделать ссылку на текст в тексте
Выделите текст или рисунок, который должен представлять гиперссылку. На ленте на вкладке Вставка выберите Ссылка. Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и выбрать в контекстном меню пункт Ссылка. В окне Вставка гиперссылки введите или вставьте ссылку в поле Адрес.
Как сделать с текста ссылку
Ссылка на веб-страницу:
1. Поместите курсор в то место документа, где должна находиться ссылка.
3. Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.

4. Введите текст ссылки, который вы хотите отобразить в документе.
Как поставить ссылку под текст
Добавление ссылки:
1. Выделите текст или объект, который должен представлять гиперссылку.
2. Щелкните его правой кнопкой мыши и выберите пункт Ссылка.
3. В разделе Связать с выберите параметр Место в документе.
4. В списке выберите заголовок или закладку, на которую должна указывать гиперссылка.
Как можно сделать ссылку на текст
Откройте страницу с текстом, которым вы хотите поделиться. Чтобы выделить текст, нажмите на него и удерживайте, затем проведите пальцем по тексту. Нажмите Поделиться Ссылка на текст.
Как оформить ссылку на текст
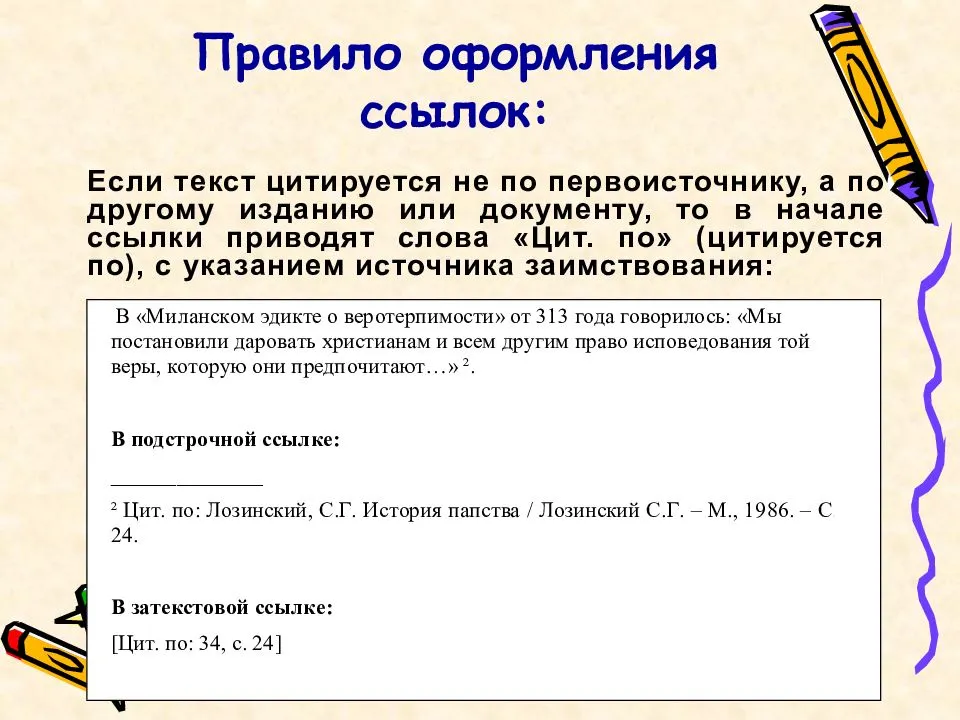
Создание списка литературы, цитат и ссылок:
1. Поместите курсор в конец текста, который хотите процитировать.
2. Перейдите в раздел Ссылки > Стиль и выберите стиль ссылки.
3. Нажмите кнопку Вставить ссылку.
4. Выберите Добавить новый источник и введите сведения об источнике.
Как сделать обычный текст ссылкой
Создание гиперссылки на веб-страницу:
На ленте на вкладке Вставка выберите Ссылка. Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и выбрать в контекстном меню пункт Ссылка. В окне Вставка гиперссылки введите или вставьте ссылку в поле Адрес.
Как сделать ссылку в Зеро блоке
Создание ссылки с элемента в Zero Block:
Необходимо дважды кликнуть по текстовому блоку и в открывшейся панели нажать на иконку скрепки. Далее появляется панель, описанная в главе «Создание ссылки в тексте».
Как сделать ссылку из текста
Щелкните правой кнопкой мыши в любом месте ссылки и в меню выберите пункт Изменить гиперссылки. В диалоговом окне Изменение гиперссылки выберите текст в поле Текст.
Как сделать ссылку со своим текстом
Щелкните правой кнопкой мыши в любом месте ссылки и в меню выберите пункт Изменить гиперссылки. В диалоговом окне Изменение гиперссылки выберите текст в поле Текст. Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку ОК.
Как сделать ссылку на страницу в Зеро блоке
Чтобы поставить ссылку, которая ведет внутрь страницы к конкретному блоку (разделу), добавьте на страницу в нужное место специальный блок — якорь (в библиотеке блоков: Другое → T173 Якорная ссылка).
Урок 31. Перекрестная ссылка в документе – Эффективная работа в MS Office
Часто в тексте документа необходимо отметить, где находится объект связанный с конкретным текстом. Например, «Схему подсоединения водопроводного крана смотри на рисунке 10». То есть нам необходимо сделать ссылку на рисунок. Если в документе 5 рисунков, то можно и вручную подсчитать. А если рисунков 25? Ещё хуже, если собираем один большой документ из нескольких тоже немаленьких документов. Вот тут на помощь придёт Перекрестная ссылка.
| Понять и запомнить! | Перекрестная ссылка — это ссылка на элемент, который находится в другой части документа, например, «См. Рис 1. » или «См. пункт 3.1». » или «См. пункт 3.1». |
Можно создать перекрестные ссылки на следующие элементы:
- Абзац
- Заголовок
- Закладка (познакомимся с понятием Закладка позже)
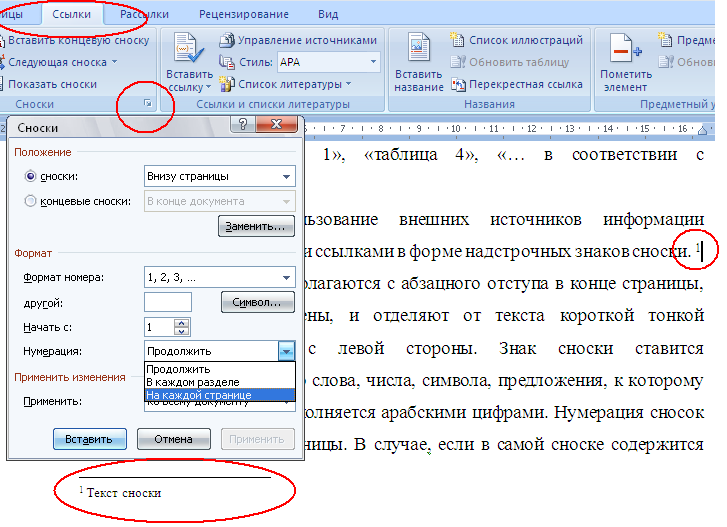
- Сноска (познакомимся с понятием Сноска позже)
- Концевая сноска (познакомимся с понятием Концевая сноска позже)
- Названия объектов
По окончании урока вы сможете:
- Задать перекрёстную ссылку на Название таблицы
- Задать перекрёстную ссылку на Название рисунка
- Обновить поле «Перекрёстная ссылка»
Если вы правильно сделали документ по итогам Урока 30, то откройте этот документ. Но можете воспользоваться этой ссылкой: Скачайте документ тут. Откройте документ. Поскольку работы со стилями на этом уроке не будет, то я закрыла область задач Стили.
1. Перекрестная ссылка на Название таблицы
Вы обратили внимание, что по тексту документа встречаются выражения «(см. )»? Я подготовила место для перекрестной ссылки.
)»? Я подготовила место для перекрестной ссылки.
Шаг 1. Поставим курсор в месте предполагаемой перекрестной ссылки:
Шаг 2. Открываем диалоговое окно «Перекрёстные ссылки» (Лента Ссылки →группа команд Названия → кнопка Добавить перекрестную ссылку):
На всякий случай я покажу, как выглядит эта кнопка в полноэкранном режиме:
Появляется диалоговое окно:
- На какой фрагмент будет организована перекрёстная ссылка? Из выпадающего меню определяем тип перекрёстной ссылки. Перекрестную ссылку можно сделать на абзац, заголовок, закладку, сноску, рисунок, таблицу и т.д.
- Что из себя будет представлять ссылка? Например, «номер страницы». Значит ссылка будет иметь вид номера страницы, на которой находится фрагмент. Или «текст абзаца». В этом случае перекрестная ссылка будет полностью повторять текст выбранного фрагмента.
На уроке 30 я рассказала вам, что такое Поле. Перекрестная ссылка – это тоже Поле. Например, текст «см. рис. 15» является перекрёстной ссылкой на название рисунка 15 , т.е. щелчок ЛМ по перекрестной ссылке отправляет нас непосредственно к названию рисунка. Если название рисунка 15 меняет номер по каким-то причинам, то перекрестная ссылка на этот рисунок тоже меняет номер. Причем, не важно в каком месте документа находится данный рисунок.
Например, текст «см. рис. 15» является перекрёстной ссылкой на название рисунка 15 , т.е. щелчок ЛМ по перекрестной ссылке отправляет нас непосредственно к названию рисунка. Если название рисунка 15 меняет номер по каким-то причинам, то перекрестная ссылка на этот рисунок тоже меняет номер. Причем, не важно в каком месте документа находится данный рисунок.
| Понять и запомнить! | Перекрестные ссылки используются для навигации по документу. |
Шаг 3. Устанавливаем в диалоговом окне Перекрёстная ссылка следующие значения:
- Тип ссылки – таблица
- Вставить ссылку на – «Постоянная часть и номер» (зачем нам всё название целиком?), а что такое Постоянная часть и что такое номер см. Урок 29
- Вставить как гиперссылку – оставляем
- Для какого названия – выбираем Таблица 1. Виды нормативных актов (список всех названий таблиц программа составляет автоматически на основе имеющихся в документе названий таблиц, если мы, разумеется вставляли название при помощи диалогового окна «Вставить название», см.
 Урок 29)
Урок 29)
Шаг 4. После установок нужных нам значений нажимаем кнопку «Вставить»:
Кнопка Отмена превратилась в копку Закрыть.
Шаг 5. Нажимаем кнопку Закрыть
Итак, в выбранном месте появилась постоянная часть и номер выбранного названия таблицы:
Пройдитесь по документу и в нужных местах расставьте перекрёстные ссылки на названия таблицы. Алгоритм действий такой:
- Поставьте курсор в нужном месте (руководствуйтесь подсказкой «(см. )»)
- Откройте диалоговое окно «Перекрёстные ссылки» (лента Ссылки → группа команд Названия → кнопка Добавить перекрёстную ссылку
- Выберите тип ссылки – таблица
- Вставьте ссылку на – «Постоянная часть и номер»
- Выберите название таблицы, на которое организуется Перекрёстная ссылка
- Нажмите кнопку Вставить
- Нажмите кнопку Закрыть
Например:
2.
 Перекрёстная ссылка на Название рисунка
Перекрёстная ссылка на Название рисункаШаг 1. Поставим курсор в месте предполагаемой перекрёстной ссылки:
Шаг 2. Вызываем диалоговое окно «Перекрестные ссылки» (Лента Ссылки →группа команд Называния → кнопка Добавить перекрестную ссылку:
Появляется диалоговое окно «Перекрестные ссылки».
Шаг 3. Устанавливаем в диалоговом окне «Перекрестная ссылка» следующие значения:
Шаг 4. После установок нужных нам значений нажимаем кнопку «Вставить»
Шаг 5. Нажимаем кнопку Закрыть
И вот в выбранном месте появилась постоянная часть и номер выбранного названия рисунка:
Пройдитесь по документу и в нужных местах расставьте перекрёстные ссылки на Названия рисунков. Алгоритм действий такой:
- Поставьте курсор в нужном месте (руководствуйтесь подсказкой «(см. )»)
- Откройте диалоговое окно «Перекрёстные ссылки» (лента Ссылки → группа команд Названия → кнопка Добавить перекрёстную ссылку
- Выберите тип ссылки – «рисунок»
- Вставьте ссылку на – «Постоянная часть и номер»
- Выберите название рисунка, на которое организуется Перекрёстная ссылка
- Нажмите кнопку Вставить
- Нажмите кнопку Закрыть
Например:
| Понять и запомнить! | Перекрёстная ссылка делается на название объекта, а не на сам объект |
Я старалась по всему тексту неустанно повторять: Название таблицы, Название рисунка. Если вы удалите рисунок, а название объекта оставите, то ссылка будет работать как ни в чём не бывало.
Если вы удалите рисунок, а название объекта оставите, то ссылка будет работать как ни в чём не бывало.
А теперь самое время посмотреть, как будет работать перекрёстная ссылка.
3. Обновление поля «Перекрестная ссылка»
Поставим сразу сложную задачу. При работе с документом мы выяснили, что глава 5 на самом деле должна быть главой 2. Вспоминаем Урок 28, где мы познакомились с навигацией по заголовкам. Перейдите в начало документа (нажмите одновременно клавиши на клавиатуре Ctrl+Home)
Шаг 1. Отрываем рабочую область Навигация. Лента Вид → группа команд Показ → флажковая кнопка Область навигации:
Получаем такую картину:
Очень неудобно перемещать главы, так как в области Навигация показаны Заголовки второго уровня. В результате список всех заголовков получился длинным. Но на уроке 28 мы научились справляться с этой проблемой
Шаг 2. В любом месте области задач Навигация щёлкаем ПМ и из контекстного меню выбираем команду Свернуть все:
Получаем такую картину:
Сразу работать стало удобнее.
Шаг 3. Перемещаем в области Навигация Главу 5 на второе место в списке (нажимаем ЛМ на название Главы 5 и, не отпуская левую клавишу мышки, перетаскиваем Главу 5 на второе место после главы 1):
Вы обратили внимание, что, как только мы нажали ЛМ по главе 5 в области Навигация, то курсор сразу перескочил на главу 5?
Любуемся результатом:
Но вместе с главой 5 мы перетащили рисунок, который сохранил свой номер.
Шаг 4. Выделяем весь документ одновременным нажатием клавиш с клавиатуры Ctrl+A и нажимаем функциональную кнопку F9, в результате чего появляется уже знакомое окно:
- Отмечаем радиоточку «обновить целиком»
- Нажимаем ОК
Не пугайтесь, если окно «Обновление списка иллюстраций» выскочит во второй раз. Ведь у нас два списка иллюстраций: перечень рисунков и перечень таблиц.
Любуемся результатом:
И название рисунка поменяло свою нумерацию, и перекрёстная ссылка «отработала» это изменение. Можете пройти по всему документу и убедиться, что нумерация рисунков и таблиц обновилась, также обновились перечни рисунков и таблиц.
Теперь вы сможете:
- Задать перекрёстную ссылку на Название таблицы
- Задать перекрёстную ссылку на Название рисунка
- Обновить поле «Перекрёстная ссылка»
Добавляйте названия объектов, меняйте главы местами, объединяйте документы в единый документ – вам теперь не страшно! Функциональная кнопка F9 вас никогда не подведёт!
Связать текстовые поля в Pages на Mac
Вы можете связать два или более текстовых поля, чтобы текст мог перетекать из одного текстового поля в другое. Например, если вы создаете информационный бюллетень, вы можете связать текстовые поля и использовать их для создания нестандартных столбцов текста или продолжения боковой панели на другой странице.
Каждая серия связанных текстовых полей называется цепочкой и определяется общим цветом круга в верхней части каждого текстового поля. Цифры в кружках указывают порядок текстовых полей в цепочке. Вы можете добавлять и удалять текстовые поля из цепочки, изменять их порядок в цепочке, перемещать их в другую цепочку и т. д.
Создать новую ветку
Вы можете начать ветку с пустым текстовым полем или полем, в котором уже есть содержимое. Например, если вы хотите установить макет документа перед добавлением содержимого, вы можете добавить несколько текстовых полей, разместить их в нужном месте, а затем связать их. Или вы можете начать с текстового поля, в котором уже есть содержимое, а затем связать дополнительные текстовые поля, чтобы вместить ваш текст.
Щелкните текстовое поле, которое вы хотите быть первым в цепочке, затем щелкните белый кружок вверху.
Круг заполняется цветом и цифрой 1, указывающей на начало нити.
 Если вы видите другой номер или если цвет соответствует существующей цепочке, текстовое поле вместо этого было связано с существующей цепочкой. Чтобы сделать его началом новой цепочки, щелкните кружок и выберите «Создать новую цепочку».
Если вы видите другой номер или если цвет соответствует существующей цепочке, текстовое поле вместо этого было связано с существующей цепочкой. Чтобы сделать его началом новой цепочки, щелкните кружок и выберите «Создать новую цепочку».Для каждого дополнительного текстового поля, добавляемого в цепочку, выполните одно из следующих действий:
Ссылка на пустое текстовое поле: Щелкните текстовое поле, затем щелкните белый круг вверху.
Ссылка на текстовое поле, содержащее текст (и объединение текста): Щелкните текстовое поле, содержащее текст, затем щелкните кружок вверху — это запустит новую цепочку. Нажмите на круг еще раз, выберите цепочку, к которой вы хотите, чтобы текстовое поле принадлежало, затем нажмите «Объединить» (что добавляет содержимое в конец цепочки). Вы видите диалоговое окно «Объединение» только при первом объединении текстовых полей — после этого содержимое автоматически объединяется.
Окружность каждого добавляемого текстового поля заполняется тем же цветом, что и первое поле, а число указывает его порядок в цепочке (вы можете изменить порядок текстовых полей в любое время).

Чтобы добавить содержимое в цепочку, введите текст в первое текстовое поле пустой цепочки или добавьте к существующему тексту в цепочке.
Если последнее текстовое поле в цепочке имеет индикатор отсечения внизу, указывающий на то, что текста больше, чем может поместиться в текстовое поле, выполните одно из следующих действий:
Перетащите индикатор отсечения или любой маркер изменения размера, пока не будет виден весь текст.
Перетаскивайте маркеры изменения размера других текстовых полей в цепочке, пока ваш текст не впишется в существующие текстовые поля.
Добавить еще одно текстовое поле в цепочку.
Изменение порядка связанных текстовых полей
Если в цепочке есть более одного связанного текстового поля на странице, и вы перетаскиваете одно из текстовых полей в новое место на той же странице, содержимое текстового поля не изменяется. t автоматически переформатировать, чтобы отразить новое местоположение. Если вместо этого вы назначите текстовому полю новый порядок , его содержимое будет перекомпоновано естественным образом.
t автоматически переформатировать, чтобы отразить новое местоположение. Если вместо этого вы назначите текстовому полю новый порядок , его содержимое будет перекомпоновано естественным образом.
Щелкните текстовое поле, порядок которого вы хотите изменить, затем щелкните кружок вверху.
В появившемся меню наведите указатель на порядок расположения, затем выберите новый порядковый номер для текстового поля.
Текст в теме обновляется, чтобы отразить новый порядок.
Когда ветка охватывает более одной страницы и вы перемещаете текстовое поле на другую страницу, нумерация всех текстовых полей в ветке автоматически корректируется, чтобы текст выглядел естественно.
Назначить текстовое поле другой теме
Возможно, вы захотите переназначить текстовое поле, если его размещение на странице делает его идеальным для другой темы, и вы не хотите изменять порядок элементов на своей странице, или если вы просто ссылаетесь на неправильная нить.
Если текстовое поле является единственным в цепочке, оно и его содержимое добавляются в новую цепочку. Если текстовое поле является одним из нескольких в потоке, только текстовое поле переназначается новому потоку — его содержимое перекомпоновывается в оставшиеся текстовые поля исходного потока.
Щелкните текстовое поле, которое вы хотите переназначить, затем щелкните кружок вверху.
Выберите цепочку, к которой должно принадлежать текстовое поле.
Если появится диалоговое окно с вопросом, хотите ли вы объединить содержимое, нажмите «Объединить». Вы видите диалоговое окно «Объединить» только при первом объединении текстовых полей — после этого содержимое объединяется автоматически.
Текстовое поле добавляется в цепочку в зависимости от его положения на странице. Возможно, вам придется переместить текстовые поля или изменить их порядок, чтобы текст выглядел естественно.
Начать новую цепочку из связанного текстового поля
Вы можете начать новую цепочку с текстовым полем, которое уже связано с цепочкой. Текстовое поле отсоединяется от исходной цепочки и очищается; любой содержащийся в нем текст объединяется с остальными текстовыми полями в исходной цепочке.
Текстовое поле отсоединяется от исходной цепочки и очищается; любой содержащийся в нем текст объединяется с остальными текстовыми полями в исходной цепочке.
Вы можете сделать это, например, если размещение связанного текстового поля — это то место, где вы хотите начать новую цепочку, и вы не хотите изменять макет страницы.
Щелкните текстовое поле, затем щелкните кружок вверху.
Выберите Создать новую цепочку.
Изменение стиля всех текстовых полей или текстовых полей в цепочке
Вы можете изменить стиль всех текстовых полей в цепочке одновременно. Например, вы можете добавить к полям границу или заполнить поля цветом. Вы также можете изменить шрифт, размер или стиль всего текста в цепочке. Когда вы редактируете ветку, все текстовые поля в ветке выделяются, чтобы было легче увидеть, как применяются ваши изменения.
Щелкните одно из текстовых полей, удерживая клавишу Control, затем выберите «Выбрать все текстовые поля в цепочке» в контекстном меню.

На боковой панели «Формат» выполните любое из следующих действий:
Изменение текстовых полей: Перейдите на вкладку «Стиль», чтобы использовать элементы управления для добавления границы, цвета фона (заливки) и другого форматирования.
Изменить текст: Щелкните вкладку «Текст», чтобы использовать элементы управления для изменения шрифта, размера шрифта, цвета и другого форматирования.
Удаление связи с текстовым полем
При удалении связи с текстовым полем, если в цепочке есть другие текстовые поля, его текст объединяется с ними. Если это единственное текстовое поле в цепочке, оно становится стандартным текстовым полем с содержимым.
Удаление связанного текстового поля
При удалении связанного текстового поля его текст объединяется со всеми оставшимися текстовыми полями в цепочке. Если это единственное текстовое поле в цепочке, текстовое поле и его содержимое удаляются.
Если это единственное текстовое поле в цепочке, текстовое поле и его содержимое удаляются.
Блокировка или разблокировка текстового поля
Чтобы предотвратить случайное перемещение текстового поля, вы можете заблокировать его. Блокировка одного текстового поля блокирует все текстовые поля в этой цепочке. Точно так же, если вы разблокируете одно текстовое поле, все они будут разблокированы. Пока поток заблокирован, вы не можете вносить какие-либо изменения в его форматирование или содержимое.
Щелкните текстовое поле, чтобы выбрать его.
В боковой панели «Формат» нажмите вкладку «Упорядочить».
В нижней части боковой панели нажмите кнопку «Заблокировать» или «Разблокировать».
Примечание: Связанные текстовые поля всегда настроены на «Оставаться на странице», чтобы помочь вам контролировать, где расположены ваши темы. См. Размещение объектов с текстом.
См. Размещение объектов с текстом.
См. также Добавление текста в текстовое полеДобавление текста внутри фигурыИзменение шрифта или размера шрифта в Pages на Mac этот текст ссылки четко идентифицирует цель каждой ссылки (например, название документа или веб-сайт). Наличие описательного текста для каждой ссылки гарантирует, что ссылки будут четкими, понятными и доступными для всех, включая пользователей программ чтения с экрана.
Пример программы чтения с экрана (NVDA), считывающей текст ссылки
В этом примере первые две ссылки читаются осмысленно, а последняя ссылка читается как адрес веб-сайта (URL), который трудно понять пользователю .
Эта веб-страница предоставит вам
Описание ссылки
- Описание ссылки
- Идентификация ссылки
- Передовой опыт
- Примеры
- Методы испытаний
Описание ссылки
Текст ссылки всегда должен быть правильным опишите цель ссылки и сообщите пользователю точно, куда ссылка приведет его. Если ссылка недостаточно описательная, пользователи могут не использовать ссылку или использовать неправильную ссылку при попытке найти информацию. Такие ссылки, как » нажмите здесь » и » дополнительная информация » и » подробнее » не следует использовать, поскольку они не предоставляют достаточной информации о ссылке и при использовании вне контекста пользователям может быть трудно понять цель ссылки.
Если ссылка недостаточно описательная, пользователи могут не использовать ссылку или использовать неправильную ссылку при попытке найти информацию. Такие ссылки, как » нажмите здесь » и » дополнительная информация » и » подробнее » не следует использовать, поскольку они не предоставляют достаточной информации о ссылке и при использовании вне контекста пользователям может быть трудно понять цель ссылки.
Идентификация ссылки
Каждая ссылка на странице должна быть уникальной , если только ссылки не ведут на одну и ту же страницу. Более того, ссылки всегда должны визуально отличаться от обычного текста на веб-сайте. Визуальные индикаторы позволят пользователям быстрее идентифицировать ссылки. Ссылки можно отличить от другого текста, используя различные комбинации цветов, полужирный , подчеркнутый курсив . Однако цвет никогда не должен быть единственным средством, позволяющим отличить ссылку от обычного текста.
Однако цвет никогда не должен быть единственным средством, позволяющим отличить ссылку от обычного текста.
Лучшие практики
- Текст ссылки всегда должен четко представлять цель ссылки, а также ее назначение
- Не используйте неинформативные ссылочные фразы, такие как «нажмите здесь», «здесь», «подробнее», «подробнее», «информация» и т. д.
- Ссылки всегда должны выделяться и легко идентифицироваться как ссылки
- Ссылки должны выделяться сочетанием цвета и подчеркивания.
- Цвет не должен быть единственным методом различения ссылок.
- Подчеркивание должно быть зарезервировано только для ссылок. Использование подчеркивания для выделения может запутать пользователя при навигации по веб-сайту.
- Если реализован элемент :hover или :focus, цвет при наведении должен соответствовать стандартам цветового контраста
Примеры
Описание ссылки На снимке экрана ниже показан список ссылок на странице. Важно иметь полный и описательный текст ссылки, чтобы пользователи вспомогательных технологий могли понять цель ссылки. Если бы текст ссылки был полным URL-адресом, если только документ не будет напечатан, «Подробнее» или «Нажмите здесь», у пользователей не было бы никакого контекста относительно того, куда ссылки приведут их.
Важно иметь полный и описательный текст ссылки, чтобы пользователи вспомогательных технологий могли понять цель ссылки. Если бы текст ссылки был полным URL-адресом, если только документ не будет напечатан, «Подробнее» или «Нажмите здесь», у пользователей не было бы никакого контекста относительно того, куда ссылки приведут их.
Одинаковый текст ссылки
Если текст нескольких ссылок ведет пользователей на разные страницы, каждая ссылка должна быть уникальной. На скриншоте ниже пример одного и того же текста ссылки, которая ведет пользователей на разные ресурсы. Все ссылки имеют текст ссылки «студент», но каждая ссылка будет направлять пользователей на другую страницу, связанную с информацией о студенте.
Идентификация ссылки
Приведенные ниже утверждения демонстрируют, как внешний вид ссылки значительно улучшает читаемость и отображение ссылок. Первый оператор передает ссылки, которые не отображают никаких визуальных признаков того, что они являются ссылками. В результате визуальные пользователи не будут знать, что в заявлении есть ссылки. Более того, когда цвет используется только для различения ссылок, пользователи с нарушениями зрения будут видеть только ссылки без цвета, что не позволит им узнать, что ссылки находятся на странице. Второй оператор, однако, использует комбинацию цвета, подчеркивания и полужирного шрифта, чтобы отличить ссылки от обычного текста. Это позволит всем пользователям узнать о наличии ссылок в выписке.
В результате визуальные пользователи не будут знать, что в заявлении есть ссылки. Более того, когда цвет используется только для различения ссылок, пользователи с нарушениями зрения будут видеть только ссылки без цвета, что не позволит им узнать, что ссылки находятся на странице. Второй оператор, однако, использует комбинацию цвета, подчеркивания и полужирного шрифта, чтобы отличить ссылки от обычного текста. Это позволит всем пользователям узнать о наличии ссылок в выписке.
Методы тестирования
- Просмотрите все ссылки на странице
- Убедитесь, что в качестве текста ссылки не используются следующие фразы: Щелкните здесь, Подробнее, Подробнее, Дополнительная информация. Или любой подобный текст, который не предоставляет достаточно информации о целевой странице.
- Просмотрите текст ссылки, чтобы убедиться, что он достаточно информативен, чтобы понять, куда она ведет.
- Убедитесь, что текст ссылки уникален, иначе они ссылаются на одну и ту же страницу.

- Проверьте ссылку, чтобы убедиться, что она ведет на активную страницу.
- Визуально проверьте ссылки, чтобы убедиться, что каждая ссылка имеет надлежащие визуальные индикаторы (жирный шрифт, курсив, подчеркивание и/или цвет).
- Активируйте панель инструментов WAVE и просмотрите вкладку «Подробности» на левой панели.
- Ищите любые ошибки или предупреждения, связанные с текстом ссылки, такие как подозрительный текст ссылки или избыточный текст ссылки.
- Примеры проблем, связанных со ссылками, которые будут отмечены следующими значками:
Функция связи
- Функция связи
- Согласованная навигация по ссылкам
- Передовой опыт
- Примеры
- Методы испытаний
Функциональность ссылки
Функциональность ссылки заключается в обеспечении того, чтобы ссылка функционировала так, как ожидает . Когда дело доходит до доступности, ссылка должна выполнять действие, которое указано на веб-сайте или в тексте ссылки. Если ссылка не выполняет действие должным образом, пользователи могут быть разочарованы функциональностью веб-сайта. Также ссылка всегда должен работать так, чтобы повышал доступность веб-страницы.
Если ссылка не выполняет действие должным образом, пользователи могут быть разочарованы функциональностью веб-сайта. Также ссылка всегда должен работать так, чтобы повышал доступность веб-страницы.
Согласованная навигация по ссылкам
Согласованная навигация по ссылкам — это когда механизмы навигации повторяются на нескольких веб-страницах в наборе веб-страниц, которые появляются в одном и том же относительном порядке каждый раз, когда они повторяются, если пользователь не инициирует изменение. Другими словами, это навигационные ссылки, по которым пользователь переходит на веб-страницах. Таким образом, навигационные ссылки важны, когда речь идет о последовательной навигации. Хлебные крошки — это визуальный след ссылок, который позволяет пользователям определить свое местоположение на веб-сайте. Они позволяют пользователям видеть, какие шаги они предприняли, чтобы перейти на страницу, и дают возможность вернуться к страницам без использования «кнопки возврата». Хлебные крошки особенно полезны для веб-сайтов со сложной структурой или веб-страниц в последовательности.
Хлебные крошки особенно полезны для веб-сайтов со сложной структурой или веб-страниц в последовательности.
Передовой опыт
- Не используйте один и тот же текст ссылки в ссылках, ведущих к разным источникам
- Не используйте разный текст ссылок для ссылок, ведущих на один и тот же ресурс.
- Убедитесь, что все ссылки доступны и работают, и перейдите к нужному файлу или веб-странице.
Примеры
Последовательная навигация по ссылкам В приведенном ниже примере показан набор навигационных ссылок. Хлебная крошка — это визуальное представление того, на скольких уровнях находится пользователь на веб-сайте. Пользователь также сможет увидеть список страниц, к которым он обращался. Обеспечение такой согласованности на всех связанных страницах упростит процесс навигации.
Методы тестирования
Согласованная навигация по ссылкамПод этим подразумевается обеспечение согласованной структуры и представления для пользователей, которые постоянно взаимодействуют с серией веб-страниц и которым необходимо эффективно находить определенный контент или функции каждый раз, когда они посещают страницу. Лица с нарушениями зрения, использующие увеличение экрана для небольшого участка экрана, используют визуальную идентификацию и определение местоположения контента, быстро находят повторяющийся контент.
Шаги для просмотра навигационной цепочки:- Перейдите на веб-страницу.
- Убедитесь, что навигационная цепочка или любая основная навигационная панель или группа глобальных навигационных ссылок.
- Проверьте, обеспечивают ли они последовательную и действительную навигационную последовательность, чтобы направлять пользователей на нужные страницы.
Для цепочки навигации, не включающей текущее местоположение:

Для навигационной цепочки, которая включает текущее местоположение:
- Убедитесь, что все элементы, кроме текущего местоположения, реализованы в виде ссылок.
- Убедитесь, что текущее местоположение не реализовано в виде ссылки.
- Убедитесь, что все ссылки ведут на правильную веб-страницу, указанную в навигационной цепочке.
- Каждая ссылка связана с определенной функцией, которая должна активироваться после активации. Они должны функционировать так, как ожидалось.
Визуально и вручную проверьте их работоспособность. Некоторые функциональные тесты можно выполнить с помощью инструментов автоматизированного тестирования.
Связанные изображения
- Что такое связанное изображение?
- Требуются текстовые описания?
Что такое связанное изображение?
Связанное изображение — это изображение, которое связано гиперссылкой с другим ресурсом или веб-страницей. Важно использовать правильные методы кодирования, чтобы описание ссылки на изображение соответствовало 9 0187 доступный .
Важно использовать правильные методы кодирования, чтобы описание ссылки на изображение соответствовало 9 0187 доступный .
Текст Требуется описание?
Связанное изображение может нуждаться или не нуждаться в текстовом описании; текстовое описание необходимо для связанного изображения, если изображение отображает что-то значимое . Однако предоставление текстовой альтернативы изображению может оказаться сложной задачей, поскольку для изображения требуется не только текстовая альтернатива
В зависимости от сложности связанного изображения существуют определенные подходы к использованию, которые обеспечат доступ к связанному изображению для всех пользователей.
Дополнительные сведения о создании ссылок для изображений см. в разделе Связанные изображения на странице Рекомендации по работе с изображениями со специальными возможностями.
Перейти к содержимому или навигации
- Перейти к содержимому или навигационной ссылке
- Как реализовать ссылку «Перейти к содержимому»
Перейти к содержимому или навигационной ссылке
Ссылки для перехода – это якорные ссылки, обычно расположенные в верхней части страницы, которые направляют пользователей к основному содержанию веб-страницы. Пропустить навигационные ссылки всегда следует включать в веб-страницу, поскольку они позволяют пользователям обходить лишние ссылки, упрощая доступ к основной информации страницы.
Без пропуска навигационной ссылки пользователи должны пройти по всем этим ссылкам, прежде чем получить доступ к основному содержимому. Навигация по всем ссылкам может стать утомительная работа для пользователей, и они могут разочароваться в необходимости выполнять это действие много раз.
Наличие ссылки «Пропустить навигацию» в конечном счете повысит доступность страницы, облегчив доступ к информации и, следовательно, повысив функциональность веб-страницы. Зрячий пользователь может визуально перепрыгнуть через эти ссылки и начать читать основное содержание страницы. Ссылка «пропустить навигацию» — это метод, облегчающий столь же эффективный доступ для пользователей с определенными ограничениями.
Зрячий пользователь может визуально перепрыгнуть через эти ссылки и начать читать основное содержание страницы. Ссылка «пропустить навигацию» — это метод, облегчающий столь же эффективный доступ для пользователей с определенными ограничениями.
Как реализовать ссылку «Перейти к содержимому»
Ссылка «пропустить навигацию» реализуется путем размещения именованной привязки в точке на странице, где начинается основной контент (например, ) . Затем поместите ссылку на ту же страницу в начале страницы, которая нацелена на этот именованный якорь (например, Перейти к основному содержанию)
Плагины/читатели документов
- Плагины/читатели документов
- Передовой опыт
- Пример
- Методы испытаний
Плагины/Считыватели документов
Плагины/Считыватели документов — это ссылки на загрузки программного обеспечения, которое пользователям необходимо для просмотра веб-контента. Веб-страницы часто содержат дополнительную документацию или видео для предоставления посетителям различных форматов, таких как PDF, Word, Excel, Flash и т. д. Это может быть проблемой, поскольку не все пользователи используют одни и те же программы или программное обеспечение, и поэтому некоторые пользователи могут не иметь разных форматы документов, установленные на их компьютере. В результате, когда веб-страницы имеют ссылки на документы в разных форматах, существует должен быть ссылкой для загрузки подключаемого модуля или программы для чтения документов. Предоставление ссылки для скачивания средствам просмотра документов гарантирует, что пользователь сможет приобрести правильное программное обеспечение для открытия и доступа к информации в документе.
Веб-страницы часто содержат дополнительную документацию или видео для предоставления посетителям различных форматов, таких как PDF, Word, Excel, Flash и т. д. Это может быть проблемой, поскольку не все пользователи используют одни и те же программы или программное обеспечение, и поэтому некоторые пользователи могут не иметь разных форматы документов, установленные на их компьютере. В результате, когда веб-страницы имеют ссылки на документы в разных форматах, существует должен быть ссылкой для загрузки подключаемого модуля или программы для чтения документов. Предоставление ссылки для скачивания средствам просмотра документов гарантирует, что пользователь сможет приобрести правильное программное обеспечение для открытия и доступа к информации в документе.
Передовой опыт
- Всегда предоставляйте ссылку для загрузки программ чтения документов и/или подключаемых модулей
- При создании ссылки на документ пользователи должны быть осведомлены о типе формата документа.

