инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
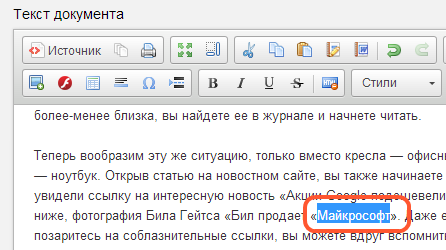
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
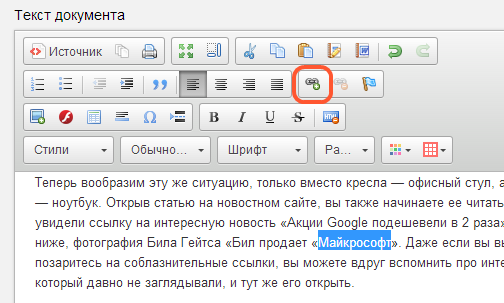
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
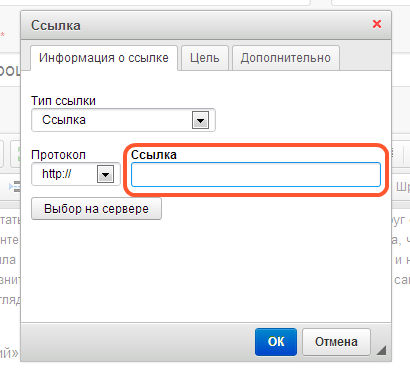
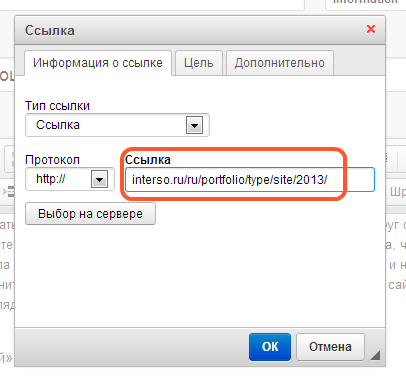
У вас открылось окно, в которое нужно будет вставить ссылку.
Скопируйте адрес той страницы, на которую должна вести ссылка.
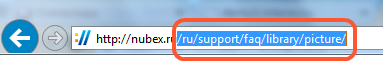
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
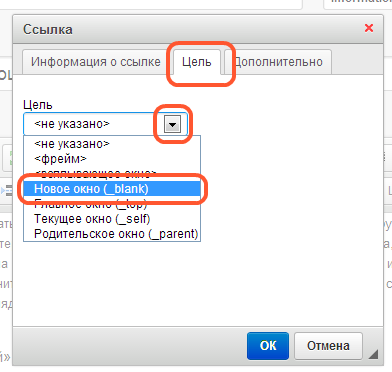
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «Новое окно».
Если же ссылка ведет с одной страницы вашего сайта
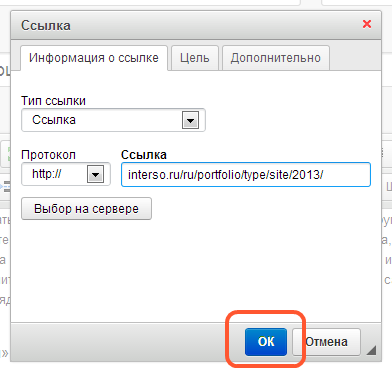
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Видео: как вставить ссылку на своем сайте
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:
Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (122651) раз
Ссылки | htmlbook.ru
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к файлу можно указать в адресной строке браузера, и файл при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>. Общий синтаксис создания ссылок следующий.
<a href="URL">текст ссылки</a>Атрибут href определяет URL (Universal Resource Locator, универсальный указатель ресурса), иными словами, адрес документа, на который следует перейти, а содержимое контейнера <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчеркивается. В примере 8.1 показано создание нескольких ссылок на разные веб-страницы.
Пример 8.1. Добавление ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылки на странице</title>
</head>
<body>
<p><a href="dog.html">Собаки</a></p>
<p><a href="cat.html">Кошки</a></p>
</body>
</html>В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — файл cat.html.
Результат примера показан на рис. 8.1. Обратите внимание, что при наведении курсора мыши на ссылку, в строке состояния браузера отображается полный путь к ссылаемому файлу.
Рис. 8.1. Вид ссылок на странице
Если указана ссылка на файл, которого не существует, например, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется битая. Битых ссылок следует категорически избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 8.1 в браузере Safari откроется не сам документ, а окно с предупреждением (рис. 8.2).
Рис. 8.2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остается один — документ, на который ведет ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
Файл по ссылке открывается в окне браузера только в тех случаях, когда браузер знает тип документа. Но поскольку ссылку можно сделать на файл любого типа, то браузер не всегда может отобразить документ. При этом выводится сообщение, как следует обработать файл — открыть его или сохранить в указанную папку. Например, в браузере Firefox выводится следующее окно (рис. 8.3).
Рис. 8.3. Окно для выбора действия с файлом в Firefox
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом <a>:
<a href=»url«>текст ссылки</a>
Пример
<a href=»https://html5css.ru/html/»>Посетите наш HTML Справочник</a>
href атрибут указывает адрес назначения (https://html5css.ru/HTML/) ссылки.
текст ссылки является видимой частью (см. наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www….).
Пример
<a href=»html_images.php»>HTML Images</a>
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Можно изменить цвета по умолчанию с помощью CSS:
Пример
<style>
a:link {
color: green;
Как составить текст ссылки? | Kadrof.ru

Один из самых важных вопросов в продвижении сайта – какие тексты ссылок использовать? На этот счет существует множество мнений, я изложу только свою позицию, которая не претендует на абсолютную истину.
При составлении текстов ссылок нельзя забывать, что помимо задач продвижения, ссылки являются рекламой Вашего сайта. И помимо выполнения оптимизационных задач, они должны привлекать внимание посетителей и стимулировать их перейти на Ваш сайт. Далеко не всегда оптимизаторские ссылки располагаются внизу сайтов-доноров, где их не видят посетители. Часто их выводят рядом с блоками меню или вверху, где они попадают в поле зрения посетителей. Учитывая тот факт, что Вы скорее всего размещаете ссылки на тематически близких сайтах, качественные рекламные тексты могут привлечь дополнительных посетителей на Ваш проект.
Поэтому крайне не желательно использовать автоматические методы для генерации текстов ссылок. Лучше вручную составить N-ое количество текстов ссылок, которые будут не просто мешаниной слов, а осмысленной рекламой Вашего сайта с нужными ключевыми словами в анкоре.
Пример:
Это не так долго, как можно подумать – за один час Вы сможете составить 30-50 качественных текстов для ссылок, и потом использовать их для продвижения сайта.
При составлении текстов желательно окружать ссылку тематическим текстом – рекомендуется включать в него название компании, торговые марки, отдельные слова из ключевых слов – так Ваша ссылка будет соответствовать ссылкам, которые используют обычные посетители для рекомендации друг-другу различных сайтов.
Пример неудачной ссылки:
- реклама в Петербурге
Пример удачной ссылки, окруженной текстом:
- Adblogger.ru: пример коммерческого предложения с комментариями.
Важно!
В конце предложения со ссылкой обязательно ставьте точку.
Также в тексте ссылок можно вставлять URL Вашего проекта, название города, с которым связан Ваш сайт, рекламные слова для привлечения внимания, например, низкие цены, рекомендую и т.д. Они не повредят продвижению сайта и помогут сделать ссылочную массу более сбалансированной.
Пример текста ссылки, включающего URL сайта:
- Посмотрите блог копирайтеров Adblogger.ru и узнайте, как писать рекламные тексты!
Можно ли использовать одинаковые тексты ссылок для продвижения сайта? Да. Совсем не обязательно использовать тысячи уникальных текстов ссылок. Ведь задают пользователи поисковых машин одни и те же запросы тысячи и сотни тысяч раз? Логично, что разные люди могут использовать один и тот же текст при размещении ссылки на проект. Например, если сайт связан с поиском работой, то логично, если большинство ссылок на него будет содержать слово работа или вообще состоять только из этого слова. Тем не менее, лучше не использовать только один текст ссылки, а разбавлять его несколькими вариантами текстов. Часть ссылок должны представлять собой URL сайта.
Пример ссылки только из URL сайта:
Желательно использовать слова из ключевых фраз в том же числе и падеже, что и в запросах пользователей поисковых систем. Нельзя менять последовательность слов из ключевых фраз, а также разбивать их другими словами. Не желательно разделять слова из ключевой фразы запятыми, точками разделать слова из ключевой фразы нельзя.
Пример неправильной ссылки с ключевым словом «рекламные тексты»:
- Рекламные слоганы и тексты
В данном случае ключевую фразу «рекламные тексты» разбивает слово «слоганы».
Пример правильной ссылки:
- Закажите рекламные тексты у профессиональных копирайтеров.
Рекомендуем

В рамках оптимизации текстов на сайте в контент вносятся изменения, необходимые для улучшения позиций в поисковых системах. Например, повышается …

Из этой статьи вы узнаете, как составить план по продвижению сайта, что входит во внутреннюю и внешнюю оптимизацию, какие работы необходимо …
HTML Ссылки
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам<a href="http://wm-school.ru/">Перейти на сайт wm-school</a>В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a href="http://wm-school.ru/file.html"></a>
<a href="http://www.wm-school.ru/file.html"></a>Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам<a href="http://wm-school.ru/">Перейти на сайт wm-school</a>В данном примере ссылка вида <a href=»http://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам<a href="mailto:[email protected]">Сообщение по электронной почте</a>Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a>
<p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке.</p>Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a>
<p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a>
<p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h3>Абсолютный URL-адрес</h3>По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>Данная ссылка ссылается на элемент <h3>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a><а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a>
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd. Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
Открытие ссылок в новом окне
Измените код так, чтобы ссылка открывала страницу в новом окне браузера.
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Открытие ссылок в новом окне</title> </head> <body> <p><a href="../html_attributes.html">Атрибуты HTML</a></p> </body> </html>
Абсолютная ссылка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы указанный текст стал абсолютной ссылкой ведущей на сайт www.wm-school.ru.
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Абсолютная ссылка</title> </head> <body> <p><a>Уроки HTML</a></p> </body> </html>
Ссылка-картинка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы вместо указанного текста, абсолютной ссылкой, ведущей на сайт «www.wm-school.ru», стала картинка «smile.jpg» .
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ссылка-картинка</title> </head> <body> <p><a href="http://www.wm-school.ru">Уроки HTML</a></p> </body> </html>
Относительный URL-адрес
C Web-страницы, находящейся по адресу http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на http://www.mysite.ru/folder1/html_start.html. Укажите относительный URL-адрес документа, на который следует сделать ссылку.
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Относительный URL-адрес</title> </head> <body> <p><a href="URL">HTML Начало</a></p> </body> </html>
Делаем ссылку с помощью HTML
Обязательные атрибуты тега
К обязательным атрибутам стоит отнести href (адрес ссылки). Адрес ссылки может быть как абсолютным (например, “http://nubex.ru”), так и относительным (к, примеру, “/we/”). Относительный путь указывается относительно главной страницы (чтобы сослаться на главную страницу сайта, используйте “/”).
Между открывающим тегом <a> и закрывающим </a> пишется текст, который будет выводиться в виде гиперссылки (такой текст еще называют анкором или якорем). В качестве анкора может выступать не только текст, но и картинка.
Таким образом, самая простая ссылка в тексте HTML Nubex будет выглядеть так:
<a href="http://nubex.ru">Nubex</a>Необязательные атрибуты тега
К основным необязательным атрибутам гиперссылок относятся:
- title — служит для добавления всплывающей подсказки к ссылке;
- name — используется для определения якоря внутри страницы;
- target — указывает браузеру, куда загружать документ;
- accesskey — дает возможность активации ссылки с помощью определенных горячих клавиш.
Рассмотрим более актуальный способ, как сделать ссылку на страницу в HTML с использованием основных атрибутов:
<a title="Конструктор сайтов Нубекс" accesskey="n" name="nubex" href="http://nubex.ru" target="_blank"> Нубекс</a>
Теперь посмотрим на нашу ссылку: Нубекс
Текст, указанный в атрибуте title будет всплывать при наведении курсора на ссылку. Атрибут target=»_blank» означает, что ссылка будет открываться в новом окне. accesskey=»n» позволяет активировать ссылку комбинацией клавиш (для Google Chrome – это Alt+N), где n — это указанная в теге клавиша. Чтобы определить, как работает тег name, рассмотрим его более подробно.
Атрибут name
Атрибут name используется для определения якоря внутри страницы. Это означает, что можно ссылаться на определенные области внутри одной страницы. Рассмотрим на примере:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Как сделать ссылку на сайт в HTML</title>
</head>
<body>
<p><a name="nubex"></a></p>
<p>Большое-большое полотно текста. Прокрути вниз и нажми «Вверх».</p>
<p><a href="#nubex">Вверх</a></p>
</body>
</html>
В конструкторе сайтов «Нубекс» есть удобный механизм для вставки ссылок при редактировании ссылки. Для более подробной информации читайте статью Как сделать ссылку.
CSS Styling Links
С помощью CSS ссылки можно стилизовать различными способами.
Текстовая ссылка Текстовая ссылка Кнопка связи Кнопка связиStyling Links
Ссылки могут быть оформлены с помощью любого свойства CSS (например, color , font-family , фон и т. Д.).
Кроме того, ссылки могут быть стилизованы по-разному, в зависимости от состояния , в котором они находятся.
Четыре состояния ссылок:
-
a: ссылка— обычная невидимая ссылка -
a: посетил— ссылка, которую посетил пользователь -
a: hover— ссылка, когда пользователь наводит на нее курсор -
a: активен— ссылка в момент нажатия
Пример
/ * непосещенная ссылка * /a: ссылка {
цвет: красный;
}
/ * посетил
ссылка * /
a: посетил {
цвет: зеленый;
}
/ * наведите курсор мыши на ссылку * /
a: hover {
color: hotpink;
}
/ * выбранная ссылка * /
a: активна {
цвет синий;
}
При настройке стиля для нескольких состояний ссылок существуют некоторые правила заказа:
- a: hover ДОЛЖЕН быть после: link и a: посещения
- : активный ДОЛЖЕН быть после: hover
Оформление текста
Свойство text-украшение в основном используется для удаления подчеркиваний из ссылок:
Пример
a: ссылка {текстовое оформление: нет;
}
a: посетил {
текстовое оформление: нет;
}
a: зависание {
текстовое оформление: подчеркивание;
}
a: активный {
оформление текста: подчеркивание;
}
Цвет фона
Свойство background-color можно использовать для указания цвета фона для ссылок:
Пример
a: ссылка {цвет фона: желтый;
}
a: посетил {
цвет фона: голубой;
}
a: зависание {
цвет фона: светло-зеленый;
}
a: активный {
цвет фона: hotpink;
}
Кнопки связи
Этот пример демонстрирует более сложный пример, где мы объединяем несколько CSS свойства для отображения ссылок в виде блоков / кнопок:
Пример
a: ссылка, a: посещенный {цвет фона: # f44336;
цвет белый;
отступ: 14px 25px;
выравнивание текста: по центру;
текстовое оформление: нет; Дисплей
: встроенный блок;
}
a: hover, a: active {
цвет фона: красный;
}
Дополнительные примеры
Добавить разные
стили для гиперссылок
Этот пример демонстрирует, как добавить другие стили к гиперссылкам.
Advanced -
Создать ссылку на кнопку с границами
Еще один пример того, как создавать поля ссылок / кнопки.
Изменить курсор
Свойство курсора определяет тип курсора для отображения.
Этот пример демонстрирует различные типы курсоров (может быть полезным для ссылок).
Проверь себя упражнениями!
,
Текст ссылки
Избегайте неинформативных ссылок
Ссылки более полезны, когда имеют смысл вне контекста. Авторы должны избегать неинформативных ссылочных фраз, таких как:
- нажмите здесь
- здесь
- больше
- читать дальше
- ссылка на [некое место назначения ссылки]
- информация
На самом деле, фраза «нажмите здесь» не нужна, даже если она предшествует более значимой фразе.Например, ссылку «нажмите здесь, чтобы получить доступ к текущей погоде» можно сократить до «сегодняшняя погода». В некоторых случаях может иметь смысл ставить перед ссылкой фразу «больше» или «узнать больше о» (например, «больше о глобальном потеплении»), но если этих лишних слов можно избежать, вероятно, лучше их избегать ( например, «глобальное потепление» может означать то же значение, что и «больше о глобальном потеплении», в зависимости от контекста).
Длина ссылки
Длинные ссылки
Максимально допустимая длина текста ссылки отсутствует.Для практических целей ссылка должна быть достаточно длинной, чтобы передать цель ссылки, и больше не должна. Авторы контента имеют свободу придавать смысл своему контенту способами, которые им понятны. Тем не менее, как правило, ссылки должны быть максимально краткими, не жертвуя смыслом.
Некоторые авторы делают ссылки из целых предложений, абзацев или даже нескольких абзацев. Эти длинные ссылки почти наверняка не нужны, и они недружелюбны для пользователей программ чтения с экрана.Помните, что слепые пользователи не могут визуально просматривать длинные ссылки. Они должны слушать весь текст. Некоторые разочаровываются в длинном тексте ссылки и с нетерпением переходят к следующей ссылке, если они не могут понять цель ссылки после первых нескольких слов. Хотя авторы не могут контролировать это поведение, они могут контролировать некоторые источники разочарования. Короткие, краткие ссылки менее вероятно разочаруют пользователей программы чтения с экрана, чем длинные, неточные ссылки.
Короткие ссылки
Точно так же не существует минимально допустимой длины текста ссылки, если ссылка не пуста (см. Ниже).В большинстве случаев ссылки должны быть словами или фразами. В некоторых случаях, однако, может иметь смысл связать один символ, букву алфавита или цифру. Например, алфавитный указатель может использовать каждую отдельную букву алфавита в качестве ссылки.
Опасность использования отдельных символов в качестве ссылок - или использования любой небольшой ссылки (например, графика 10 на 10 пикселей) - заключается в том, что некоторым пользователям будет трудно щелкать по такой маленькой области. Например, кто-то с церебральным параличом может использовать руки для манипуляции с мышью, но у него могут возникнуть проблемы с точными движениями и контролем мышц, необходимыми для нажатия на небольшую ссылку.Авторы могут ограничить эти проблемы, увеличив размер небольших ссылок, увеличив размер шрифта односимвольных ссылок или увеличив целевую область, добавив пробел (например, заполнение CSS) в небольшую ссылку. Кроме того, небольшие смежные ссылки должны иметь достаточный пробел (например, поля CSS для ссылок) между ними, чтобы минимизировать случайное нажатие пользователем неправильной ссылки.
Пустые ссылки
Ссылки никогда не должны быть пустыми. Они всегда должны содержать текст или изображения с альтернативным текстом.Можно перейти к пустой ссылке, но она не представляет никакого контента. Это может быть очень запутанным для пользователей клавиатуры и программы чтения с экрана.
URL-адресов в виде ссылок
Веб-адреса или URL-адреса представляют два типа проблем:
- Читаемость
- Длина
URL-адреса не всегда удобочитаемы или удобны для чтения с экрана. Многие URL содержат комбинации цифр, букв, амперсандов, тире, подчеркиваний и других символов, которые имеют смысл для скриптов и баз данных, но мало или вообще не имеют смысла для обычного человека.В большинстве случаев лучше использовать читабельный текст вместо URL. Удобная для чтения ссылка Создание доступных веб-сайтов более удобна для пользователя, чем ссылка на покупку книги с таким же названием на Amazon.com, которая состоит из 108-символьной ссылки, полной цифр, косых черт и текста, который не очень удобен для человека. -удобочитаемый. (http://www.amazon.com/exec/obidos/ASIN/1590591488/qid=1116957951/sr=2-1/ref=pd_bbs_b_2_1/103-5755258-8204633)
Означает ли это, что URL никогда не должны использоваться в качестве ссылок? Нет.Если URL-адрес относительно короткий (например, домашняя страница сайта), он может использоваться в качестве текста ссылки. Ключ должен быть внимательным к пользователям программ чтения с экрана, которые должны слушать более длинные и менее понятные URL-адреса.
Альтернативный текст для изображений, используемых в качестве ссылок
Когда изображения используются в качестве ссылок, альтернативный текст выполняет функцию текста ссылки. Как и со связанным текстом, альтернативный текст связанных изображений не должен информировать пользователей о том, что ссылка является ссылкой, поскольку она уже представлена.Альтернативный текст должен передавать содержимого изображения и функции ссылки . В большинстве случаев содержание изображения и функции ссылки одинаковы, поэтому этот текст может быть очень кратким (например, alt = "Products" ). В некоторых случаях может потребоваться больше текста (например, alt = "Диаграмма, показывающая увеличение продаж на 10% за последнее десятилетие со ссылкой на дополнительные данные о продажах." ).
Важно
Изображения, которые являются единственными в ссылке ДОЛЖНЫ , имеют альтернативный текст.
Если у связанного изображения нет альтернативного текста, программа чтения с экрана может прочитать имя файла изображения или URL-адрес, на который идет ссылка.
Внешний вид ссылки
Ссылки должны выглядеть как ссылки, и больше ничего не должно. Пользователи могут расстроиться, если они попытаются нажать на текстовые фразы или рисунки, которые похожи на ссылки, но не делают этого. Они также будут разочарованы, если им придется перемещать мышь по всей странице, пытаясь обнаружить ссылки, которые не похожи на ссылки.
Подчеркивая
Браузеры подчеркивают гипертекстовые ссылки по умолчанию.Можно удалить подчеркивание с помощью каскадных таблиц стилей (CSS), но в большинстве случаев это плохая идея. Пользователи привыкли видеть подчеркнутые ссылки. В основном тексте они могут или не могут выяснить, какой текст связан, если соглашение о подчеркивании не используется.
Хотя пользователи привыкли видеть подчеркнутые ссылки в основном контенте, они также привыкли видеть вкладки и основные навигационные функции (часто созданные в виде графики, а не текста) без подчеркивания.В этих случаях связанные элементы должны быть спроектированы таким образом, чтобы пользователь мог щелкнуть по ним, чтобы выполнить действие.
Примечание
WCAG 2.0 имеет 2 дополнительных требования для ссылок на основной текст, которые не подчеркнуты по умолчанию:
- Текст ссылки должен иметь контрастность 3: 1 по сравнению с окружающим текстом без ссылки.
- Ссылка должна представлять «обозначение без цвета» (обычно это подчеркивание) как при наведении курсора мыши, так и на фокусе клавиатуры.
Эти два требования помогают гарантировать, что все пользователи могут отличать ссылки от несвязанного текста, даже если у них плохое зрение, цветная недостаточность или переопределенные цвета страницы.
Эффекты наведения и фокусировки
На многих сайтах реализованы визуальные эффекты наведения мыши для ссылок, такие как добавление фонового свечения, теней, изменений цвета или подчеркивания. Эти эффекты помогают пользователям знать, что на элемент можно щелкнуть, и что фокус мыши находится на определенной ссылке.
Чтобы сделать эти эффекты независимыми от устройства, необходимо убедиться, что они могут быть активированы либо мышью, либо клавиатурой. В CSS это означает использование псевдоклассов : hover и : focus .
Важно
Почти каждый раз, когда a: hover (или другие эффекты наведения) определяются в CSS, его следует изменить на a: hover, a: focus , чтобы обеспечить одинаковое визуальное представление, когда пользователи клавиатуры перемещаются или вкладка на ссылку.
HTML-тег ссылки
Пример
Ссылка на внешнюю таблицу стилей:
Попробуй сам "
Определение и использование
Тег определяет
Отношения между текущим документом и внешним
ресурс.
Тег чаще всего используется для ссылки на внешние таблицы стилей.
Элемент является пустым элементом, он содержит только атрибуты.
Поддержка браузера
При использовании для таблиц стилей тег поддерживается во всех основных браузерах. Никакой реальной поддержки ни для чего другого.
| Элемент | |||||
|---|---|---|---|---|---|
| <ссылка> | да | да | да | да | да |
атрибутов
| Атрибут | Значение | Описание |
|---|---|---|
| перекрестное происхождение | анонимные учетные данные для использования | Указывает, как элемент обрабатывает перекрестные запросы |
| HREF | URL | Указывает местоположение связанного документа |
| Hreflang | language_code | Указывает язык текста в связанном документе |
| СМИ | media_query | Указывает, на каком устройстве будет отображаться связанный документ. |
| справочная политика | , без ссылки, , без ссылки, при понижении рейтинга, , происхождение, . происхождение-когда-кросс-происхождение unsafe-url | Указывает, какой реферер использовать при извлечении ресурса |
| отн. | альтернатива автор dns-prefetch help значок лицензия следующий Pingback предварительно подключить предварительная загрузка предварительная загрузка предварительная загрузка пред поиск таблица стилей | Требуется.Определяет связь между текущим документом и связанным документом |
| размеры | Высота x Ширина любой | Определяет размер связанного ресурса. Только для rel = "icon" |
| заголовок | Определяет предпочтительную или альтернативную таблицу стилей | |
| тип | media_type | Указывает тип носителя связанного документа |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты события
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Учебник по HTML: стили HTML
HTML DOM ссылка: объект ссылки
Настройки CSS по умолчанию
В большинстве браузеров отображается элемент со следующими значениями по умолчанию:
ссылка {
дисплей: нет;
}
,
android: HTML в текстовом виде со ссылкой кликабельной
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
