Как выровнять текст в Word
25 мая 2022 Ликбез Технологии
Шесть проверенных способов на выбор.
Выравнивание — один из базовых приёмов форматирования текста, который чаще всего применяется при оформлении документов. Существует масса различных способов задать нужное расположение текста или отдельных его фрагментов на страницах как по горизонтали (что требуется чаще), так и по вертикали.
Как выровнять текст в Word по горизонтали
1. Через панель инструментов
Самый простой метод выравнивания текста, о котором могут не знать только новички. И всё же его тоже необходимо упомянуть.
Переключитесь на вкладку «Главная» и поставьте курсор на нужный абзац либо выделите фрагмент текста.
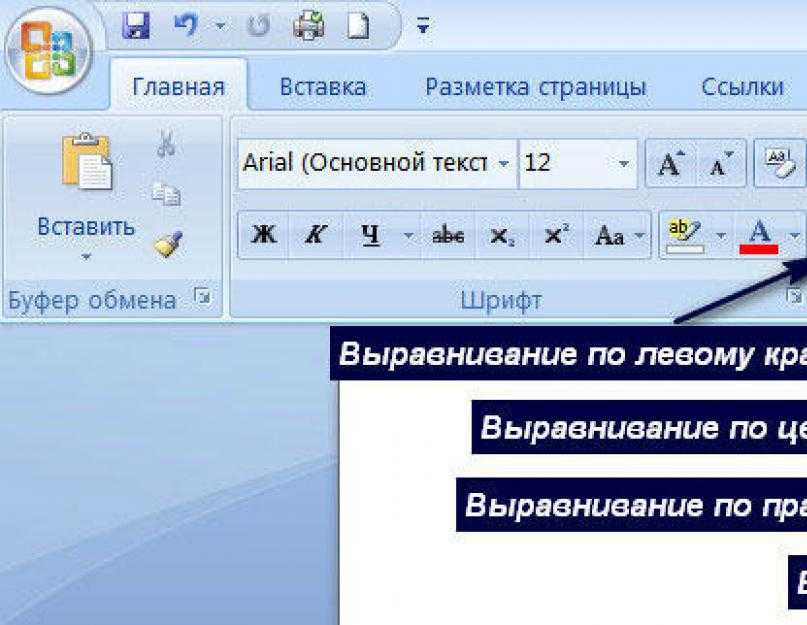
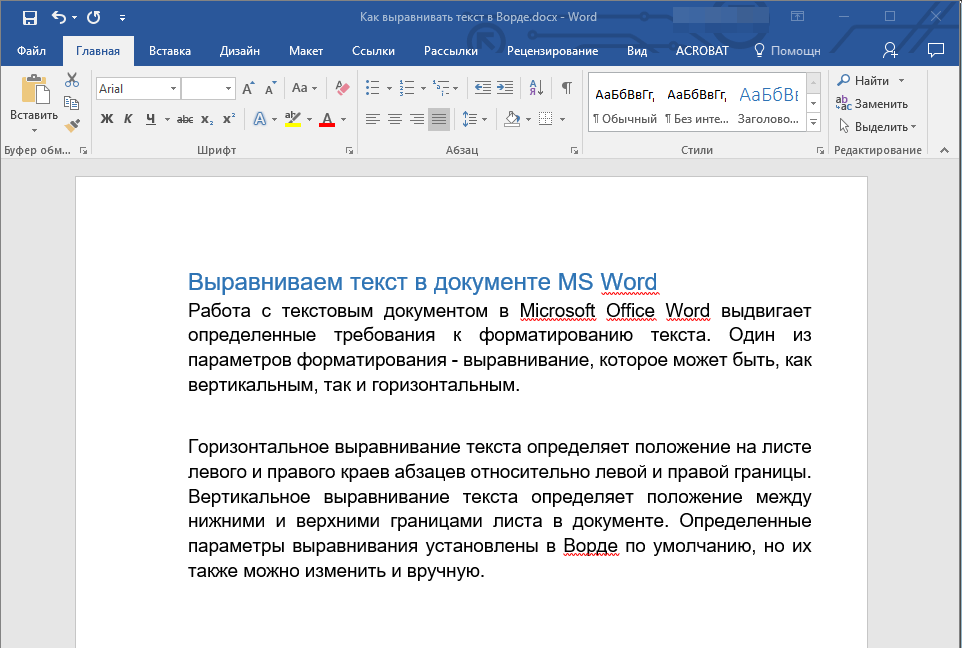
Кликните по одной из кнопок, отвечающей за выравнивание.
2. С помощью горячих клавиш
Этот способ знают в основном только опытные пользователи. Он позволяет применять те же варианты выравнивания, что и предыдущий, но с помощью сочетания клавиш. Согласитесь, это удобнее и гораздо быстрее.
Согласитесь, это удобнее и гораздо быстрее.
Нажмите на клавиатуре Ctrl + L, Ctrl + E, Ctrl + R, Ctrl + J — для выравнивания по левому краю, центру, правому краю и по ширине соответственно.
3. Из настроек абзаца
Расположение отдельных частей текста можно также задавать через меню «Абзац», где доступны все стандартные варианты выравнивания.
Поставьте курсор на нужный абзац, кликните правой кнопкой мыши и выберите в контекстном меню «Абзац».
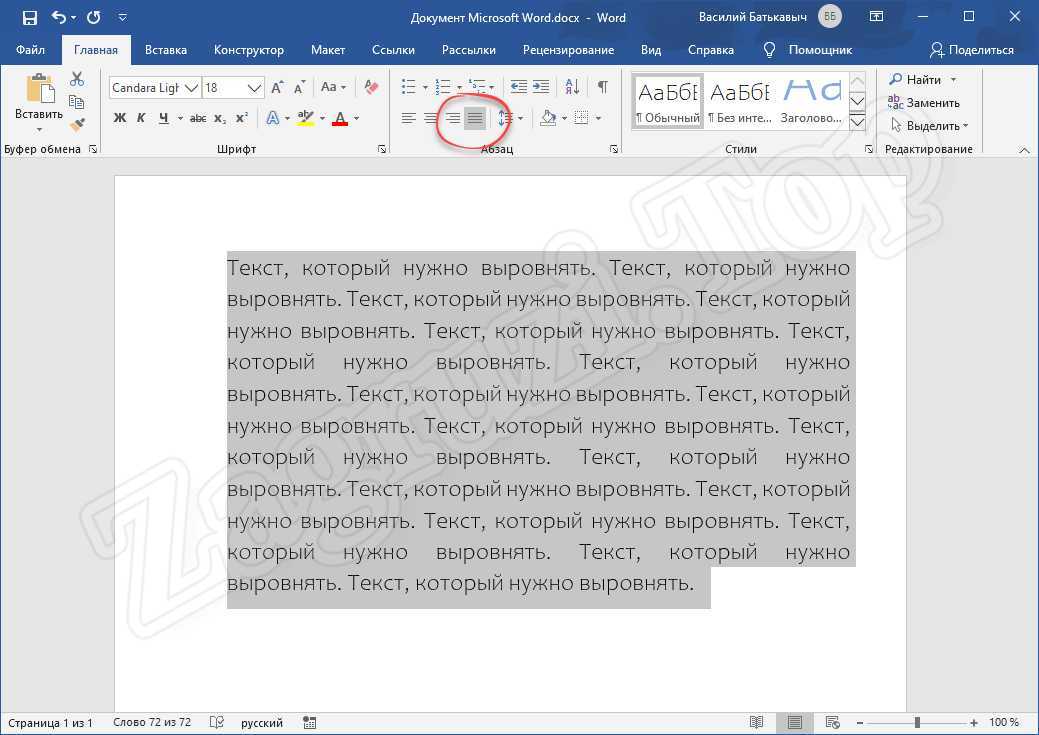
Установите желаемый способ выравнивания и нажмите OK.
4. С помощью линейки
Для визуального выравнивания блоков текста, особенно когда их необходимо подогнать под иллюстрации или другие объекты на странице, удобно использовать линейку.
Перейдите на вкладку «Вид» и в меню «Отображение» включите «Линейку».
Двигая стрелки, выровняйте текст. Верхняя меняет отступ первой строки, а левая и правая — размер отступов с каждой стороны.
При этом, если перетащить границы линейки, можно изменить размеры полей и таким образом отодвинуть текст от краёв.
Как выровнять текст в Word по вертикали
1. Через параметры страницы
Для вертикального выравнивания текста, когда, например, он набран крупным шрифтом и его не много, проще всего воспользоваться настройками документа.
Переключитесь на вкладку «Макет» и кликните «Параметры страницы».
В открывшемся окошке перейдите в раздел «Источник бумаги» и выберите необходимый вариант для вертикального выравнивания.
2. Из макета таблицы
Когда в документе есть таблицы, иногда необходимо выровнять по высоте текст внутри ячеек. Для этого тоже существует специальная опция.
Выделите таблицу и переключитесь на вкладку «Макет».
Кликните по кнопке «Выравнивание» и установите один из вариантов на центральный столбец.
Читайте также 🖨💻📅
- 25 секретов Word, которые упростят работу
- Как поставить ударение в Word
- Как настроить интервалы в Word
- 3 способа уменьшить размер документа в MS Word
- Как вставить, редактировать или убрать колонтитулы в Word
Выравнивание текста по краям и по ширине в Pages на iPad
Pages
Поиск по этому руководству
- Добро пожаловать!
- Основные сведения о приложении Pages
- Текстовый документ или документ с макетом страницы?
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первого документа
- Основные сведения о создании книги
- Использование шаблонов
- Поиск документов
- Открытие документа
- Сохранение документа и присвоение ему имени
- Печать документа или конверта
- Отмена и повтор изменений
- Как избежать случайных правок
- Основные сведения о знаках форматирования
- Показать или скрыть линейку
- Просмотр расположенных рядом страниц
- Копирование текста и объектов из одних приложений в другие
- Основные жесты на сенсорном экране
- Использование Apple Pencil с приложением Pages
- Настройка панели инструментов
- Создание документа с помощью VoiceOver
- Просмотр комментариев и отслеживание изменений с помощью VoiceOver
- Выбор текста и размещение точки вставки
- Добавление и замена текста
- Копирование и вставка текста
- Добавление, изменение или удаление поля слияния
- Изменение информации об отправителе
- Добавление, изменение и удаление исходного файла в Pages на iPad
- Заполнение и создание нескольких версий документа
- Форматирование документа для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Добавление математических уравнений
- Закладки и ссылки
- Добавление ссылок
- Изменение внешнего вида текста
- Выбор шрифта по умолчанию
- Изменение регистра текста
- Использование стилей текста
- Копирование и вставка стиля текста
- Автоматическое форматирование дробей
- Лигатуры
- Добавление буквиц
- Надстрочные и подстрочные символы
- Форматирование текста (китайский, японский, корейский)
- Формат тире и кавычек
- Установка межстрочного интервала и интервала между абзацами
- Установка полей для абзаца
- Форматирование списков
- Установка табуляторов
- Выравнивание текста по краям и по ширине
- Добавление разрывов строк и страниц
- Форматирование столбцов текста
- Связывание текстовых блоков
- Задание размера бумаги и ориентации
- Установка полей для документа
- Настройка разворота
- Шаблоны страниц
- Добавление страниц
- Добавление и форматирование разделов
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удаление страниц или разделов
- Оглавление
- Постраничные и заключительные сноски
- Верхние и нижние колонтитулы
- Добавление номеров страниц
- Изменение фона страницы
- Добавление границы вокруг страницы
- Добавление водяных знаков и фоновых объектов
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Добавление и редактирование рисунков
- Добавление аудио и видео
- Запись видео и звука
- Редактирование аудио- и видеофайлов
- Выбор формата фильма
- Размещение и выравнивание объектов
- Размещение объектов с текстом
- Использование направляющих линий
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объекта
- Заливка фигуры или текстового блока цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов таблицы
- Перемещение строк и столбцов таблицы
- Изменение размера строк и столбцов таблицы
- Объединение и разделение ячеек таблицы
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Форматирование таблиц с двунаправленным текстом
- Условное выделение ячеек
- Сортировка по алфавиту и сортировка данных таблицы
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление рамки и фона к диаграмме
- Использование стилей диаграммы
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Просмотр количества слов и другой статистики
- Добавление аннотаций в документ
- Задание имени автора для комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отслеживание изменений
- Отправка документа
- Публикация книги в Apple Books
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общим документом
- Просмотр последних действий пользователей в общем документе
- Изменение настроек общего документа
- Закрытие общего доступа к документу
- Общие папки и совместная работа
- Использование Box для совместной работы
- Использование режима доклада
- Использование iCloud Drive с приложением Pages
- Экспорт в Word, PDF или другой формат
- Восстановление более ранней версии документа
- Перемещение документа
- Удаление документа
- Защита документа паролем
- Создание собственных шаблонов и управление ими
- Перенос документов с помощью AirDrop
- Перенос документов с помощью Handoff
- Перенос документов через Finder
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
Абзацы текста на странице, в столбце, ячейке таблицы, текстовом блоке и в фигуре можно выравнивать по левому или правому краю, по центру или по обоим краям (по ширине).
Текст в текстовом блоке, фигуре, ячейке таблицы, столбце или строке также можно выровнять по вертикали.
См. такжеУстановка табуляторов в Pages на iPadЗадание размера бумаги и ориентации в Pages на iPadИспользование направляющих линий в Pages на iPadОтображение и скрытие линейки в Pages на iPad
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Свойство ширины CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите ширину трех элементов
div.a {
ширина: авто;
граница: 1 пиксель
сплошной черный;
}
div.b {
ширина: 150 пикселей;
граница: 1px сплошной черный;
}
div.c {
ширина:
50%;
граница: 1 пиксель сплошной черный;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство width устанавливает ширину элемента.
Ширина элемента не включает отступы, границы или поля!
Примечание: Минимальная ширина и
свойства max-width переопределяют ширину свойство.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| По наследству: | нет |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.width=»500px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| ширина | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
width: auto| значение |начальное|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Значение по умолчанию. Браузер вычисляет ширину Браузер вычисляет ширину | Демонстрация ❯ |
| длина | Определяет ширину в пикселях, см и т. д. Подробнее о единицах длины | Демонстрация ❯ |
| % | Определяет ширину в процентах от содержащего блока | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Установите ширину элемента , используя процентное значение:
img {
width: 50%;
}
Попробуйте сами »
Пример
Установите ширину элемента на 100 пикселей. Однако, когда он получает фокус, сделайте его шириной 250 пикселей:
input[type=text] {
ширина: 100 пикселей;
}
input[type=text]:focus {
ширина: 250 пикселей;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Высота и ширина CSS
Учебник: Модель CSS Box
Справочник по CSS: свойство height
Ссылка на HTML DOM: свойство width 9000 Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery 902 Top2 Reference 902 Top2 Reference
902 902
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
html — Как ограничить ширину текста
спросил
Изменено 1 год, 1 месяц назад
Просмотрено 165 тысяч раз
Я хотел бы ограничить ширину блока текста, чтобы он выглядел так, будто в конце каждой строки есть разрыв.
Примерно так:
Texttttttttttttttttttttt ттттттттттттттттттттттттт ттттттттттттттттттттттттт
Отсюда:
Texttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttt
Я попытался указать ширину div или p, но у меня это не сработало. Какие-либо предложения?
Какие-либо предложения?
- html
- css
Вы можете применить CSS следующим образом:
div {
перенос слов: прерывание слова;
ширина: 100 пикселей;
}
Обычно браузер не разбивает слова, а word-wrap: break-word; также заставит его разбивать слова.
Демонстрация: http://jsfiddle.net/Mp7tc/
Дополнительная информация о переносе слов
1
дисплей: встроенный блок; максимальная ширина: 80%; высота: 1,5 см; переполнение: скрыто; переполнение текста: многоточие; пробел: nowrap;
1
Попробуйте
Texttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttt
1
Вы можете использовать word-wrap : break-word;
использовать свойство css word-wrap: break-word;
см. пример здесь: http://jsfiddle.net/emgRF/
пример здесь: http://jsfiddle.net/emgRF/
0
Попробуйте это:
<стиль>
п
{
ширина: 100 пикселей;
перенос слов:разрывное слово;
}
Loremipsumdolorsitamet,consecteturadipiscingelit.Fusce non nisl
non ante malesuada mollis quis ut ipsum. Cum sociis natoque penatibus et magnis dis
роженицы, nascetur ridiculus mus. Cras ut adipiscing dolor. нунк конге,
Tellus vehicula mattis porttitor, justo nisi sollicitudin nulla, rhoncus lectus lacus
ID турпис. Vivamus diam lacus, egestas nec bibendum eu, mattis eget risus
Я думаю, что вы пытаетесь сделать перенос длинного текста без пробелов.
посмотрите на это: Hyphenator.js и это демо.
2
<стиль>
п{
ширина: 70%
перенос слов: прерывание слова;
}
В моем случае это не сработало. Он работал нормально после добавления следующего стиля.
