Как заменить тег h на div и span
13-11-2020 18:28:00 Comments ollserg & MaxWeb for you
Для заголовков в html есть специальные теги семейства <h> (<h2>, <h3>, <h4>, <h5>, <h5> и др.), рассмотренные в прошлой статье, но при их чрезмерно высокой концентрации поисковые системы могут занижать позиции сайта. Поэтому когда между тегами <h> менее, чем 3-4 абзаца текста, вместо них лучше использовать безопасный вариант заголовка, а именно: блочный тег <div> или строчный <span>. Подробная информация о безопасной концентрации тегов <h> была ранее рассмотрена в статье, посвященной созданию заголовков.
СОДЕРЖАНИЕ СТАТЬИ
— Отличия span и div
— Практика: как заменить тег h на div и span
Теги <h>, отличаются от <span> или <div> отступами, размером и начертанием шрифта, которые уже заданы по умолчанию. Тег <span> отличается от <h> теми же свойствам, что и <div>, плюс видом отображения(span — строчный; h, div — блочные).
Но если для <span> или <div> прописать в свойствах такие же: размер и начертание шрифта, отступы и вид отображения(для span), то никаких внешних отличий от <h> не будет.
Отличия span и div
Отличия тегов span и div между собой минимальные: span «строчный» и не имеет свойств, заданных по умолчанию, а div «блочный» и содержит свойство, заданное по умолчанию. Если говорить о схожести, то для замены <h>, лучше использовать div, т. к. он тоже является блочным и не потребуется писать дополнительные свойства, которые уже заданы по умолчанию у div, в отличие от span.
Блочные элементы отличаются от строчных следующими параметрами:
— Наличие перевода строки до и после;
— Занимают всю ширину родительского слоя.
Внешний вид блочных и строчных элементов
Как заменить тег h2 — h6 на div и span
Сейчас мы рассмотрим свойства, которые нужно прописать, чтобы использовать теги div или span вместо h, при этом сохранив точной такой же внешний вид заголовка.
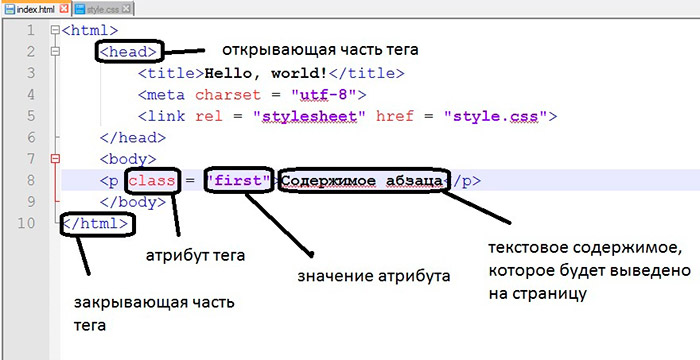
Теги < h >
Результат в браузере
Код страницы
<h2>Главный заголовок</h2><h3>Второстепенный</h3><h4>3 Заголовок</h4><h5>4 Заголовок</h5><h5>5 Заголовок</h5><h6>6 Заголовок</h6>
Теги < div >
Результат в браузере
Код страницы
<div>
Главный заголовок</div><div>
Второстепенный</div><div>
3 Заголовок</div><div>
4 Заголовок</div><div>
5 Заголовок</div><div>
6 Заголовок</div>
Теги span
Результат в браузере
Код страницы
<span>
Главный заголовок</span><span>
Второстепенный</span><span>
3 Заголовок</span><span>
4 Заголовок</span><span>
5 Заголовок</span><span>
6 Заголовок</span>
- Виртуальные хосты в Apache
- Перенос OpenCart домен — хостинг
Как правильно задать h2? — Вопрос от Антон Завгородний
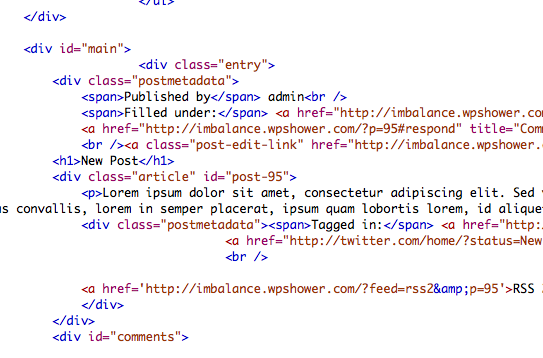
Добрый день! Помогите правильно поставть Н1 в модуль новостей на страницу материала и комментариев к нему. Ниже код страници. Может там еще что то исправить нужно? Заранее спасибо.
Ниже код страници. Может там еще что то исправить нужно? Заранее спасибо.
<html>
<head>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1, maximum-scale=1″>
<?if($SOCIAL_IMAGE_SRC$)?>
<link rel=»image_src» href=»$SOCIAL_IMAGE_SRC$» />
<?endif?>
<title><?if($SEO_TITLE$)?>$SEO_TITLE$<?else?>$ENTRY_TITLE$<?endif?></title>
<?if($SEO_DESCRIPTION$)?><meta name=»description» content=»$SEO_DESCRIPTION$» /><?endif?>
<?if($SEO_KEYWORDS$)?><meta name=»keywords» content=»$SEO_KEYWORDS$» /><?endif?>
<?$SEO_CANONICAL$?>
<link type=»text/css» rel=»stylesheet» href=»/_st/my.css» />
<link rel=»stylesheet» href=»/css/font-awesome.min.css»>
<link rel=»stylesheet» href=»/css/pe-media-icons.css»>
<link rel=»stylesheet» href=»/css/helper.css»>
<link rel=»stylesheet» href=»/css/animate. css»>
css»>
<link rel=»stylesheet» href=»/css/owl.carousel.css»>
<script>
var _ucoz_uriId = ‘$URI_ID$’,
_ucoz_pageId = ‘$PAGE_ID$’,
_ucoz_moduleId = ‘$MODULE_ID$’,
_ucoz_date = ‘$DATE$’;
</script>
</head>
<body>
<script src=»/js/plugins.js»></script>
<script src=»/js/scripts.js»></script>
<div></div>
<div>
$GLOBAL_AHEADER$
<nav data-animated=»fadeInUp»>
<div>
<!— <sblock_nmenu> —>
<?if($NMENU_1$)?><!— <bc> —>$NMENU_1$<!— </bc> —><?endif?>
<!— </sblock_nmenu> —>
<span><i></i> Меню сайта</span>
</div>
</nav>
<div>
<div>
<!— <middle> —>
<div>
<!— <body> —><a href=»$HOME_PAGE_LINK$»><!—<s5176>—>Главная<!—</s>—></a> » $DATE_BAR$ » $ENTRY_NAME$
<hr />
<table border=»0″ cellspacing=»1″ cellpadding=»2″>
<tr><td><div><div>$ADD_TIME$ $MODER_PANEL$</div><h2>$ENTRY_NAME$</h2></div></td></tr>
<tr><td>$MESSAGE$ <?if($ATTACHMENTS$)?><div><!—<s3172>—>Прикрепления<!—</s>—>: $ATTACHMENTS$</div><?endif?></td></tr>
<tr><td colspan=»2″>
<?if($RATING$)?><div><?$RSTARS$(’16’,’/img/rate1. png’,’1′,’float’)?></div>
png’,’1′,’float’)?></div>
<?endif?><?if($CAT_NAME$)?><span><span><!—<s3179>—>Категория<!—</s>—>:</span> <span><a href=»$CAT_URL$»>$CAT_NAME$</a></span></span><span> | </span><?endif?>
<span><span><!—<s3177>—>Просмотров<!—</s>—>:</span> <span>$READS$</span></span><span> | </span>
<span><span><!—<s3178>—>Добавил<!—</s>—>:</span> <span><a href=»$PROFILE_URL$»>$USER$</a></span></span>
<?if($TAGS$)?><span> | </span><span><span><!—<s5308>—>Теги<!—</s>—>:</span> <span>$TAGS$</span></span><?endif?>
<?if($RATING$)?><span> | </span><span><span><!—<s3119>—>Рейтинг<!—</s>—>:</span> <span><span>$RATING$</span>/<span>$RATED$</span></span></span><?endif?></td></tr>
</table>
<?if($COM_IS_ACTIVE$)?>
<?if($COM_CAN_READ$)?>
<table border=»0″ cellpadding=»0″ cellspacing=»0″>
<tr><td><!—<s5183>—>Всего комментариев<!—</s>—>: <b>$COM_NUM_ENTRIES$</b></td><td align=»right»>$COM_PAGE_SELECTOR$</td></tr>
<tr><td colspan=»2″>$COM_BODY$</td></tr>
<tr><td colspan=»2″ align=»center»>$COM_PAGE_SELECTOR1$</td></tr>
<tr><td colspan=»2″></td></tr>
</table>
<?endif?>
<?if($COM_CAN_ADD$)?>
$COM_ADD_FORM$
<?else?>
<?if($USER_LOGGED_IN$)?><?else?><div align=»center»><!—<s5237>—>Добавлять комментарии могут только зарегистрированные пользователи. <!—</s>—><br />[ <a href=»$REGISTER_LINK$»><!—<s3089>—>Регистрация<!—</s>—></a> | <a href=»$LOGIN_LINK$»><!—<s3087>—>Вход<!—</s>—></a> ]</div><?endif?>
<!—</s>—><br />[ <a href=»$REGISTER_LINK$»><!—<s3089>—>Регистрация<!—</s>—></a> | <a href=»$LOGIN_LINK$»><!—<s3087>—>Вход<!—</s>—></a> ]</div><?endif?>
<?endif?>
<?endif?><!— </body> —>
</div>
<aside>
$GLOBAL_CATBLOCK$
$GLOBAL_CLEFTER$
$GLOBAL_LBANNER$
</aside>
<!— </middle> —>
</div>
</div>
<footer data-animated=»fadeInUp»>
$GLOBAL_BFOOTER$
</footer>
</div>
<!— uSocial —>
<script async src=»https://usocial.pro/usocial/usocial.js?v=6.1.4″ data-script=»usocial» charset=»utf-8″></script>
<div data-pid=»c3038bb660cd42a6f7667427034b927a» data-type=»share» data-options=»round-rect,style1,default,left,slide-down,size32,eachCounter0,counter0,nomobile» data-social=»fb,twi,gPlus,lin,tumblr»></div>
<!— /uSocial —>
</body>
</html>
html — h2 и диапазон
Задавать вопрос
спросил
Изменено 8 лет, 10 месяцев назад
Просмотрено 24к раз
При использовании тегов h2-h6 в моем html я продолжаю получать сообщения об ошибках в валидаторе w3c.
Текст прекрасно отображается на моем веб-сайте, но не проходит проверку. Как решить эту проблему? Сообщение об ошибке выглядит следующим образом;
Строка 34, столбец 4: тип документа не не допускать здесь элемент «h2»; отсутствующий один из «объект», «апплет», «карта», «iframe», «кнопка», «ins», «del» стартовый тег
Мой сайт <----это код, для которого я получаю сообщение об ошибке.
Указанный элемент не разрешен появляться в контексте, в котором вы разместили его; другой упомянутый элементы являются единственными, которые оба разрешены там и могут содержать упомянутый элемент. Это может означать что вам нужен содержащий элемент или возможно, что вы забыли закрыть предыдущий элемент.
Одной из возможных причин появления этого сообщения является попытка поместить блочный элемент (например, «
» или «») внутрь встроенного элемента (например, «», «» или «»).
В любом случае, как лучше всего использовать теги заголовков? Что я делаю не так?
- html
- теги
- Span является встроенным элементом
- h2 является блочным элементом
- Встроенный элемент не может содержать блочный элемент
- Элементы не могут частично содержаться другими элементами
Следовательно, с точки зрения DTD:
………
…
Правильное решение проблемы на самом деле зависит от того, для чего вы пытаетесь использовать диапазон.
(Обратите внимание, что приведенное выше обсуждение блочных и встроенных элементов несколько упрощено. Полную информацию см. в разделе «Как читать HTML DTD», в частности в разделе, посвященном модели содержимого)
Вы закрываете теги в неправильном порядке:
Мой веб-сайт
должно быть
Мой сайт
Здесь идет полужирный текст
Здесь идет обычный текст
используйте приведенное выше, если вы смотрите на встроенные теги h2
вы не можете разделить элемент с другим элементом
< h2>< span> Мой сайт < /span>
должен быть таким
< h2>< span> Мой сайт < /h2>
ты пробовал это написать?
Мой сайт
вы должны закрывать теги в том же порядке, в котором вы их открываете.
Ваши элементы неправильно вложены.
Думайте о них как о разных типах скобок.
Если подобен {} и подобен [] , то у вас есть
{ [Мой сайт } ]
Как видите, скобки сняты.
Вы хотите
Мой сайт
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
html. Можем ли мы добавить тег внутрь?
Изменено 1 год, 7 месяцев назад
Просмотрено 127 тысяч раз
Правильно ли использовать тег внутри тега ?
Портфолио
Я знаю, что мы можем написать это таким образом… и я также следую приведенному ниже синтаксису на своем собственном веб-сайте..
<ч2>
Портфолио
Однако я просто хотел узнать более чистую форму html..
Да, можете.
HTML4 говорит следующее:
И %inline; :
А %спец; включает .
Текущий HTML должен сказать следующее:
Содержимое содержимого
Фразы содержимого
И Содержимое фраз включает .
Да, можете. Его можно использовать для форматирования части блока h2:
Page
Title
Если стиль применяется ко всему блоку h2, я делаю так:
0Page Title
Да, обычно можно использовать диапазон внутри h2 . span — это встроенный элемент, поэтому обычно его можно использовать внутри чего угодно (что позволяет использовать элементы внутри него!)
И иногда нет более чистого способа сделать это, например, если вы хотите стилизовать только часть 

